Webdriver定位不到元素的解决办法
webdriver元素定位的八种方法

Webdriver元素定位的八种方法在自动化测试中,Webdriver元素定位是非常重要的一步。
通过元素定位,我们可以找到页面上的特定元素,并对其进行操作和验证。
在Webdriver中,有多种方法可以用来定位元素。
本文将介绍八种常用的Webdriver元素定位方法,并提供使用示例。
1. ID定位ID是HTML元素的唯一标识符,通过ID可以准确地找到对应的元素。
使用ID进行定位时,可以使用find_element_by_id方法。
element = driver.find_element_by_id("element_id")2. Name定位Name属性也是HTML元素的一个常见属性,通过Name属性可以找到对应的元素。
使用Name进行定位时,可以使用find_element_by_name方法。
element = driver.find_element_by_name("element_name")3. Class Name定位Class Name是HTML元素的一个属性,多个元素可以共享相同的Class Name。
使用Class Name进行定位时,可以使用find_element_by_class_name方法。
element = driver.find_element_by_class_name("element_class")4. Tag Name定位Tag Name是HTML中用来定义不同类型标签(如div、span、p等)的名称。
通过Tag Name可以找到对应类型的所有元素。
使用Tag Name进行定位时,可以使用find_elements_by_tag_name方法。
elements = driver.find_elements_by_tag_name("element_tag")5. Link Text定位Link Text是用于定位链接元素的一种方法。
SeleniumWebdriver元素定位的八种常用方式

SeleniumWebdriver元素定位的⼋种常⽤⽅式在使⽤selenium webdriver进⾏元素定位时,通常使⽤findElement或findElements⽅法结合By类返回的元素句柄来定位元素。
其中By类的常⽤定位⽅式共⼋种,现分别介绍如下。
1. ()假设我们要测试的页⾯源码如下:<button id="gbqfba" aria-label="Google Search" name="btnK" class="gbqfba"><span id="gbqfsa">Google Search</span></button>当我们要⽤name属性来引⽤这个button并点击它时,代码如下:2. By.id()页⾯源码如下:1 <button id="gbqfba" aria-label="Google Search" name="btnK" class="gbqfba"><span id="gbqfsa">Google Search</span></button>要引⽤该button并点击它时,代码如下:1 public class SearchButtonById {23 public static void main(String[] args){45 WebDriver driver = new FirefoxDriver();67 driver.get("");89 WebElement searchBox = driver.findElement(By.id("gbqfba"));1011 searchBox.click();1213 }1415 }3. By.tagName()该⽅法可以通过元素的标签名称来查找元素。
Web自动化测试中的常见问题及解决方法

Web自动化测试中的常见问题及解决方法Web自动化测试是指利用自动化工具和脚本来模拟用户在Web应用程序中的操作行为,并对其进行测试的过程。
这种测试方法在现代软件开发中已经变得非常普遍,然而,与其它测试方法相比,Web自动化测试也存在一些常见问题。
本文将介绍这些问题,并提供一些解决方法。
一、元素定位问题元素定位是Web自动化测试中的一个关键步骤,在测试脚本中需要通过定位元素的方式来模拟用户的操作。
然而,在实际操作中,由于网页结构的变化或者元素属性的变动,会导致元素无法正确定位的问题。
解决方法:1. 使用唯一的元素属性进行定位,例如使用元素的ID属性或者CSS选择器进行定位,这样可以降低元素定位失败的概率;2. 针对不稳定的元素定位问题,可以使用等待机制,等待元素加载完成后再进行定位操作;3. 使用容错机制,当元素定位失败时,可以捕获异常并进行重试。
二、页面加载问题Web应用程序的页面加载是Web自动化测试中另一个常见问题。
由于网络波动或者服务器负载的原因,页面加载速度可能会不稳定,导致测试脚本无法获取所需元素或者操作无法正常进行。
解决方法:1. 使用等待机制,等待页面加载完成后再进行操作;2. 对于异步加载的元素或者内容,可以通过判断页面上某个元素的可见性来确定加载状态;3. 针对页面加载缓慢的情况,可以设置超时时间,当超过一定时间仍然未加载完成时,进行相应处理。
三、动态数据处理问题在Web应用程序中,有些数据是动态生成的,例如验证码、时间戳等。
这些数据会导致测试脚本无法预先设定值,从而影响测试的准确性。
解决方法:1. 使用正则表达式或者特定的方法来处理动态数据,例如通过抓取页面上的验证码,并将其填充到相应的输入框中;2. 利用一些特殊方法或者工具来生成动态数据,例如使用随机数生成器或者日期时间函数等。
四、浏览器兼容性问题Web应用程序通常需要在不同的浏览器和操作系统上进行测试,然而不同的浏览器对于Web元素的渲染和交互支持可能不一致,导致脚本在某些浏览器上无法正常运行。
webdriver的python使用方法

webdriver的python使用方法WebDriver是一种用于自动化浏览器的工具,我们可以使用Python来操作它并实现各种功能。
下面是一些常用的WebDriver的Python使用方法:1. 安装WebDriver库:首先,需要安装Python的WebDriver库。
可以使用pip来进行安装,命令为`pip install selenium`。
这个库提供了与WebDriver交互的接口。
2. 导入WebDriver模块:在Python中,我们需要导入WebDriver相关的模块才能使用它提供的功能。
一般情况下,我们需要导入`from selenium import webdriver`。
3. 创建WebDriver对象:在Python中,我们需要创建一个WebDriver对象来实例化浏览器。
例如,`driver = webdriver.Chrome()`将创建一个Chrome浏览器的WebDriver对象。
这里可以使用其他浏览器,比如Firefox、Edge等。
4. 访问网页:使用`driver.get(url)`方法来访问指定的网页,在`url`处填入要访问的网址。
5. 查找元素:使用WebDriver的`find_element_by_XXX()`方法来查找网页中的元素。
常见的方法包括`find_element_by_id()`、`find_element_by_name()`、`find_element_by_xpath()`等。
这些方法可以根据元素的不同属性定位到特定元素。
6. 操作元素:一旦找到了元素,我们可以使用它提供的方法进行各种操作,比如输入文字、点击按钮、获取元素的属性等。
7. 等待元素:有时候,网页的加载速度可能会比较慢,或者元素的显示需要一些时间。
为了避免找不到元素导致的错误,我们可以使用WebDriver的等待方法来等待元素的出现。
8. 关闭浏览器:在完成任务后,记得要关闭浏览器,释放相关资源。
webdriver进行页面元素定位

如何查看元素的name、id、class、text、xpath、css选 择器呢?
• 可以借助firefox浏览器的firebug插件(需要手动安装) 中firepath工具或者chrome的开发 浏览器的firebug 插件,点击插件左上角的 鼠标箭头,再点击页面上的元素,firebug插件的HTML 标签页将看到页面代码,鼠标移动到元素的标签上点击一 下。
连接好用 ➢ find_element_by_tag_name () ——最不靠谱 ➢ find_element_by_class_name () ➢ find_element_by_css_selector ()
相应的webdriver也有定位一组元素的方法
➢ driver.find_elements_by_name() ➢ driver.find_elements_by_id() ➢ driver.find_elements_by_class_name() ➢ driver.find_elements_by_tag_name() ➢ driver.find_elements_by_link_text() ➢ driver.find_elements_by_partial_link_text() ➢ driver.find_elements_by_xpath() ➢ driver.find_elements_by_css_selector()
➢ id 和name 定位(该元素提供的iame来定位(该 元素提供的name属性,可以唯一定位到它)
12
➢ Friebug • 从FirePath中可以看到该元素的id,tag,class等属性。
➢ Chrome开发者工具(F12) 打开Chrome浏览器,按下键盘的F12,即可以打开开发 者工具。从开发者工具中可以得到和FirePath相同的结果
Selenium webdriver 学习总结-元素定位

webdriver提供了丰富的API,有多种定位策略:id,name,css选择器,xpath等,其中css选择器定位元素效率相比xpath要高些,使用id,name属性定位元素是最可靠,效率最高的一种办法。
1、工具选择:在我们开发测试脚本的过程中各个浏览器给我们也提供了方便定位元素的工具,我比较喜欢使用firefox的firebug工具,也是目前很多开发测试人员比较热衷的选择,原因是firefox是唯一能够集成selenium IDE的浏览器,并且firebug给用户提供了丰富的扩展组件,我们可以根据自己的需要来选择,一般情况下,使用firebug+firefinder就足够使用了,firefinder 支持xpath以及css选择器定位元素的功能,很方便帮助我们调试测试脚本2、元素定位的方法:findElement() 与findElements()findElement() 该方法返回基于指定查询条件的webElement对象,或抛出不符合条件的异常 eg:driver.findElement(By.id("userID"));findElements() 该方法返回指定查询条件的WebElement的对象集合,或返回null3、WebElement对象提供的各种定位元素策略ID:driver.findElement(By.id(<elementID>))Name:driver.findElement((<elementName>))className:driver.findElement(By.className(<elementClassName>))tagName:driver.findElement(By.tagName(<htmlTagName>))linkText:driver.findElement(By.linkText(<linkText>))partialLinkText:driver.findElement(By.partialLinkText(<partialLinkText>))css:driver.findElement(By.cssSelector(<cssSelector>))xpath:driver.findElement(By.xpath(<xpathQuery>))4、webelement类提供了诸多方法,在我们开发脚本过程中如何选择最可靠,效率最高的方法,使用id,name是首选,因为他们在html标签中是唯一的,所以是最可靠的ID定位:driver.findElement(By.id("username"))name定位:driver.findElement(("username"))class定位:driver.findElement(By.className("username"))多学一招:WebElement类支持查询子类元素,如果页面中存在重复元素,但在不同div中,我们可以先定位到其父元素,然后定位其子元素,方法如下:WebElement hello = driver.findElement(By.id("div1")).findElement(By.lindText("hello"));5、使用WebElements定位多个相似的元素,比如页面中存在五个单选按钮,他们有相同的class属性,值为:myRadio,我们想对五个按钮循环操作,我们可以把它们全部取出来放到集合中,然后做循环操作,如下:List<WebElement> radios = driver.findElements(By.className("myRadio"));for(inti = 0;i<radios.size();i++){radios.get(i).click();}其他定位方法与操作id,name类似,这里不再赘述,接下来我着重对css选择器与Xpath 描述下一、WebDriver 的By类中提供了cssSelector()方法,该方法使用有以下几种形式:1、使用相对路径定位元素如,我们要定为DOM中的input元素,我们可以这样操作,不考虑其在DOM中的位置,但这样做存在一定弊端,当DOM中存在多个input元素时,该方法总返回DOM中的第一个元素,这并不是我们所期待的eg:WebElement username = driver.findElement(By.cssSelector("input"));另外,为了使用这种方法更准确的定位元素,我们可以结合该元素的其他属性来实现精确定位的目的a、结合id来定位,driver.findElement(By.cssSelector("input#username")); 在标签与id之间使用#连接,如果对css了解的朋友一看就知道为什么会这样写了,不了解也没关系,只要记住这种写法就OK了另外该方法也可简写为driver.findElement(By.cssSelector("#username")); 有点儿类似于id 选择器b、使用元素的任何属性来定位元素driver.findElement(By.cssSelector("标签名[属性名='属性值']"));c、匹配部分属性值^= driver.findElement(By.cssSelector("标签名[属性名^='xxx']")); 匹配属性值以xxx开头的元素$= driver.findElement(By.cssSelector("标签名[属性名$='xxx']")); 匹配属性值以xxx结尾的元素*= driver.findElement(By.cssSelector("标签名[属性名^='xxx']")); 匹配属性值包含xxx的元素2、使用相对+绝对路径方法,这里是我自己定义的方法,方便记忆,的确也是这样来实现的driver.findElement(By.cssSelector("div#login>input")) 该方法中“div#login>input” 首先通过相对路径定位到id为login的div元素,然后查找其子元素input(绝对路径)二、使用xpath定位元素,相比cssSelector,xpath是我比较常用的一种定位元素的方式,因为它很方便,缺点是,消耗系统性能1、使用绝对路径定位元素driver.findElement(By.xpath("/html/body/div/form/input"))2、使用相对路径定位元素driver.findElement(By.xpath("//input")) 返回查找到的第一个符合条件的元素3、使用索引定位元素,索引的初始值为1,注意与数组等区分开driver.findElement(By.xpath("//input[2]")) 返回查找到的第二个符合条件的元素4、结合属性值来定位元素driver.findElement(By.xpath("//input[@id='username']"));driver.findElement(By.xpath("//img[@alt='flowr']"));5、使用逻辑运算符,结合属性值定位元素,and与ordriver.findElement(By.xpath("//input[@id='username' and @name='userID']"));6、使用属性名来定位元素driver.findElement(By.xpath("//input[@button]"))7、类似于cssSlector,使用部分属性值匹配元素starts-with() driver.findElement(By.xpath("//input[stars-with(@id,'user')]"))ends-with driver.findElement(By.xpath("//input[ends-with(@id,'name')]"))contains() driver.findElement(By.xpath("//input[contains(@id,"ernam")]"))8、使用任意属性值匹配元素driver.findElement(By.xpath("//input[@*='username']"))9、使用xpath轴来定位元素这里略了,详见三、使用innerText定位元素1、使用cssSelector查找innerText定位元素driver.findElement(By.cssSelector("span[textContent='新闻']"));2、使用xpath的text函数driver.findElement(By.xpath("//span[contains(text(),'hello')]")) 包含匹配driver.findElement(By.xpath("//span[text()='新闻']")) 绝对匹配。
unresolved attribute reference find_element

unresolved attribute referencefind_element"Unresolved attribute reference find_element"是一个常见的错误信息,通常在使用Python编写自动化测试脚本时出现。
这个错误通常发生在引用Selenium WebDriver的"find_element"方法时,提示找不到该属性的引用。
在本文中,我们将深入探讨这个错误的原因和解决方法,以帮助Python开发人员更好地理解和解决它。
1. 原因在使用Selenium WebDriver时,我们可以使用"find_element"方法查找任何网页上的元素。
但是,如果我们未正确安装Selenium,或未正确导入WebDriver,或未将必要的依赖项添加到Python环境中,就会出现此错误。
其他原因可能包括使用不适用于该版本的WebDriver,或将WebDriver移动到不正确的位置。
2. 解决方法以下是解决"Unresolved attribute referencefind_element"错误的一些方法:2.1 确保正确安装SeleniumSelenium是必要的依赖项,以便在Python代码中使用WebDriver。
您可以通过使用pip安装Selenium来确保正确安装:``` pip install selenium ```这将安装最新版本的Selenium。
如果您想安装较旧的版本或特定版本,请在pip命令中包含版本号。
2.2 导入WebDriver在您的Python代码中,必须导入WebDriver,以便正确引用其中的属性和方法。
例如:``` from selenium import webdriverdriver = webdriver.Chrome() ```这将导入WebDriver并创建一个Chrome浏览器实例,让您可以使用其方法和属性。
WebDriver--定位元素的8种方式

WebDriver--定位元素的8种⽅式WebDriver--定位元素的8种⽅式在UI层⾯的⾃动化测试开发中,元素的定位与操作是基础,也是经常遇到的困难所在。
webdriver提供了8种定位:id定位:find_element_by_id("id值");id属性是唯⼀的driver.find_element_by_id("loginName").clear()#⽤户名输⼊框的id属性driver.find_element_by_id("loginName").send_keys("admin")driver.find_element_by_id("pwdTip").send_keys(Keys.TAB)#密码输⼊框的id属性driver.find_element_by_id("pwdTip").send_keys("111111")name定位:元素的名称,find_element_by_name("name值");name属性值在当前页⾯可以不唯⼀1 driver.find_elements_by_name("PeriodName")[1].click()#选择学段:初中2 driver.find_elements_by_name("SubjectName")[0].click()#选择学科:语⽂find_elements_by_name("PeriodName")是因为当前页⾯有⼀组radiobutton的name值是PeriodName,所以可以⽤定位⼀组元素的⽅法findElements,定位出来的是结果⼀个listclass定位:元素的类名,find_element_by_class_name("class值")driver.find_elements_by_class_name("u-btn-levred")[0].click()#选择年级:七年级tag定位:页⾯html⽂档下的各种标签,find_element_by_tag_name("input");tag往往⽤来定义⼀类功能,所以通过tag识别某个元素的概率很低。
网页上有错误“找不到元素解决办法”

网页上有错误“找不到元素解决办法”
现在的大部分企业都有自己的网站,并且许多有都中英等语言版本,在浏览过程中,某些电脑可能无法切换网站的版本,也就是无法切换网站语言,比如默认打开的是中文版本,点击切换英文版本无效,同时浏览器显示页面上有错误
双击【页面上有错误】,出项对话框
怎么办呢,第一次遇到此类问题怀疑是字体的问题结果不是
要解决问题我们需要修改一注册表的项值就可以了
1) 打开注册表编辑器,在运行里输入regedit ) 找到这个位置:
HKEY_CLASSES_ROOT\TypeLib\{EAB22AC0-30C1-11CF-A7EB-0000C05BAE0B}\1. 1\0\win32 3) 打开Default键值,如果其值为“C:\WINDOWS\system32\shdocvw.dll”(不包含双引号),则将
shdocvm.dll修改为:ieframe.dll
即把上述的值改为“C:\WINDOWS\system32\ieframe.dll”(不包含双引号)即可。
4) 关闭IE所有窗口,再重新打开IE。
Webdriver定位不到元素的解决办法

Webdriver定位不到元素的解决办法Webdriver定位不到元素的解决办法不知道怎么回事,先前能跑动的case,现在元素始终找不到。
但是我xpath是能定位得到的,debug了一下,结果发现在WebElementelement = locator.findElement();就卡住了。
弄了好久也没有成功。
网上找例子:Selenium2(WebDriver)_如何判断WebElement元素对象是否存在 1.selenium中如果去寻找元素,而元素不存在的话,通常会抛出NoSuchElementException 导致测试失败,但有时候,我们需要去确保页面元素不存在,才是我们正确的验收条件下面的方法可以用来判定页面元素是否存在 1 public boolean doesWebElementExist(WebDriver driver, By selector)2{3 4 try5 { 6driver.findElement(selector);7returntrue;8 }9catch(NoSuchElementException e)10{11 return false;12 }13 } 2.一般有这样的应用场合,例如我们要验证在一个网站是否登录成功,那么可以通过判断登录之后是否显示相应元素:WebElementlinkUsername=driver.findElement(By.xpath("//a[contains(text(),"+username+" )]"));return linkUsername.isDisplayed();这一方法的前提是:该元素之前已经存在,仅仅需要判断是否被显示。
现在存在另一种场合,页面元素并不存在,即通过driver.findElement只能在超时之后得到NoSuchElementException的异常。
因此只好通过如下方法解决:1 boolean ElementExist (ByLocator )2{3 try4 {5 driver.findElement( Locator );6 returntrue;7}8catch(org.openqa.selenium.NoSuchElementException ex)9{10 returnfalse;11 }12 }。
SeleniumWebDriver菜谱使用findElement方法定位元素

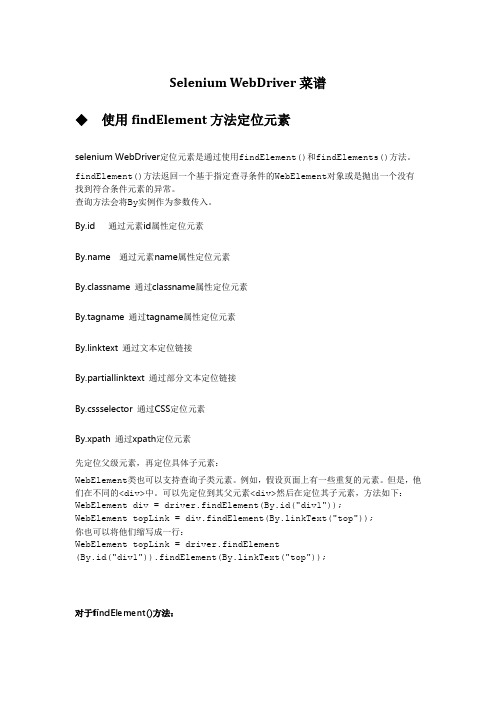
Selenium WebDriver菜谱使用findElement方法定位元素selenium WebDriver定位元素是通过使用findElement()和findElements()方法。
findElement()方法返回一个基于指定查寻条件的WebElement对象或是抛出一个没有找到符合条件元素的异常。
查询方法会将By实例作为参数传入。
By.id 通过元素id属性定位元素 通过元素name属性定位元素By.classname 通过classname属性定位元素By.tagname 通过tagname属性定位元素By.linktext 通过文本定位链接By.partiallinktext 通过部分文本定位链接By.cssselector 通过CSS定位元素By.xpath 通过xpath定位元素先定位父级元素,再定位具体子元素:WebElement类也可以支持查询子类元素。
例如,假设页面上有一些重复的元素。
但是,他们在不同的<div>中。
可以先定位到其父元素<div>然后在定位其子元素,方法如下:WebElement div = driver.findElement(By.id("div1"));WebElement topLink = div.findElement(By.linkText("top"));你也可以将他们缩写成一行:WebElement topLink = driver.findElement(By.id("div1")).findElement(By.linkText("top"));对于findElement()方法:当开始寻找符合指定条件的元素时,它将会查询整个DOM,然后返回第一个找到的匹配的元素。
使用findElements方法来定位元素findElements()方法会返回匹配指定查询条件的WebElements的集合(即:可以得到匹配指定规则的集合)。
解决Selenium弹出新页面无法定位元素问题

解决Selenium弹出新页面无法定位元素问题问题来源一般来讲,咱们进行自动化登录,以后想直接进行对图书的续约操作,可是利用元素定位的方式,怎么都找不到元素,我一直以为是我的规则用的不对,致使元素找不到,其实,只是窗口句柄还停留在上一个页面算了!对于新弹出的页面尚未定位那怎么可能找取得在新页面的元素呢!!这是新手(我)犯下最大的错误,只顾于对元素方式的定位,却没成心识到页面发生跳转后的handles的转变。
请看测试;#coding=utf-8from selenium import webdriverimport timebrowser=webdriver.Firefox()browser.get("baidu")browser.find_element_by_id("kw").send_keys("selenium")browser.find_element_by_id("su").click()time.sleep(3)sreach_window=browser.current_window_handle //此行代码用来定位当前页面browser.find_element_by_xpath("/html/body/div[3]/div[4]/div/div[3]/di v[4]/h3/a").click()time.sleep(5)固然若是我一点都不改,也是进行不了测试的,这位大哥把注释符号写错了,不是//,而是#啊大哥ok,然后运行下:犯错了所以我感到好奇的是,这位大哥到底有无跑过这段代码,看着原创的样子应该没有剽窃才对啊,那应该是测试过代码才对,可是可重复性在哪?最后发现需要修改http成这样才能访问(大哥少加个/):browser.get("https://baidu/")修改后代码如下:#coding=utf-8from selenium import webdriverimport timebrowser=webdriver.Firefox()browser.get("https://baidu/")browser.find_element_by_id("kw").send_keys("selenium")browser.find_element_by_id("su").click()time.sleep(1)sreach_window=browser.current_window_handle #此行代码用来定位当前页面time.sleep(2)browser.find_element_by_xpath("/html/body/div[3]/div[3]/div/div[3]/di v[4]/h3/a").click()#我这里修改了一下div[4],大哥的索引直接到有道翻译了,无益于下一步测试time.sleep(1)ok,这次能正常索引到值,可是我要说的是可是这根本没有跳转页面!仍是在同一个页面进行操作的!若是我把大哥的代码改成:在我测试的时候,发生了奇怪的事情,一样的代码,有时候能跑有时候抛犯错误,我已设定休眠时间,莫非是我频繁访问致使百度封我?适才上述的代码我都实际测试过的,可是此刻又不能用了--wtf--,所以。
元素定位不到的原因

元素定位不到的原因
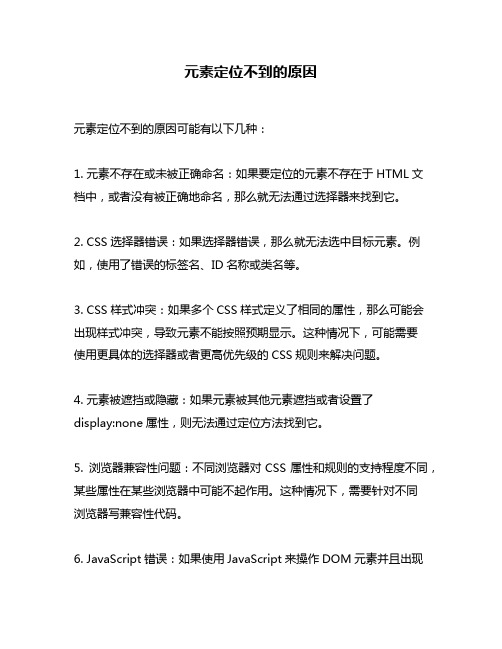
元素定位不到的原因可能有以下几种:
1. 元素不存在或未被正确命名:如果要定位的元素不存在于HTML文档中,或者没有被正确地命名,那么就无法通过选择器来找到它。
2. CSS选择器错误:如果选择器错误,那么就无法选中目标元素。
例如,使用了错误的标签名、ID名称或类名等。
3. CSS样式冲突:如果多个CSS样式定义了相同的属性,那么可能会出现样式冲突,导致元素不能按照预期显示。
这种情况下,可能需要
使用更具体的选择器或者更高优先级的CSS规则来解决问题。
4. 元素被遮挡或隐藏:如果元素被其他元素遮挡或者设置了display:none属性,则无法通过定位方法找到它。
5. 浏览器兼容性问题:不同浏览器对CSS属性和规则的支持程度不同,某些属性在某些浏览器中可能不起作用。
这种情况下,需要针对不同
浏览器写兼容性代码。
6. JavaScript错误:如果使用JavaScript来操作DOM元素并且出现
了错误,则可能导致元素不能正确地定位。
例如,在JavaScript代码中使用了错误的ID名称或类名等。
总之,在进行元素定位时需要仔细检查代码,确保选择器、命名和CSS样式都正确无误,并且元素没有被遮挡或隐藏。
如果仍然无法解决问题,可以考虑使用调试工具来帮助定位问题所在。
webdriver进行页面元素定位

webdriver进行页面元素定位WebDriver是用于自动化浏览器测试的一个开源框架,它提供了丰富的API,可以方便地进行页面元素的定位和操作。
在本篇文章中,我将详细介绍WebDriver的页面元素定位方法。
一、基本概念在开始介绍WebDriver的页面元素定位之前,我们先来了解一些基本的概念。
1.页面元素页面元素是指网页中的各种元素,比如按钮、文本框、下拉框等。
在WebDriver中,页面元素被表示为一个对象,我们可以通过对这个对象进行各种操作来实现对页面元素的定位和操作。
2.定位方法定位方法是指通过特定的方式来定位页面元素的方法。
WebDriver提供了多种不同的定位方法,可以根据元素的不同特征来选择适合的定位方法。
3.定位器定位器是指定位方法的具体实现。
例如,定位方法中的By.id("elementId")方法就是一个定位器,它用于通过元素的id属性来定位元素。
二、定位方法下面我们来介绍WebDriver提供的一些常用的定位方法。
1.ID定位ID定位是通过元素的id属性来定位元素的方法。
可以使用By.id(String id)方法来实现。
示例代码:WebElement element = driver.findElement(By.id("elementId"));2. Name定位Name定位是通过元素的name属性来定位元素的方法。
可以使用(String name)方法来实现。
示例代码:WebElement element =driver.findElement(("elementName"));3. Tagname定位示例代码:WebElement element =driver.findElement(By.tagName("tagName"));4. Link Text定位Link Text定位是通过链接文本来定位链接元素的方法。
webdriver中元素查找常用方法

webdriver中元素查找常⽤⽅法Selenium寻找元素定位idfindElement(by.id(“id”))namefindElement((“name”))class_namefindElement(by.className(“className”))linkTextdriver.findElement(By.linkText("Inbox"));partialLinkTextdriver.findElement(By.partialLinkText("Inbox"));tagNametagName(“html的类别信息如button”)Css1)绝对路径在DOM中的具体位置findElement(by.cssSelector(“html body div form input”))或findElement(by.cssSelector(“html>body>div>form>input”))2)相对路径driver.findElement(By.cssSelector("input"));第⼀个input元素。
driver.findElement(By.cssSelector("input.login")); html标签.class的属性值3)相对Id选择器driver.findElement(By.cssSelector("input#username"));html标签#iddriver.findElement(By.cssSelector("#username"));只是#id4)属性driver.findElement(By.cssSelector("input[name=username]"));使⽤name属性driver.findElement(By.cssSelector("img[alt='Previous']"));使⽤alt属性driver.findElements(By.cssSelector("img[alt]"));通过属性名称查找,页⾯所有img含有alt属性的标签driver.findElement(By.cssSelector("input[type='submit'][value='Login']"));联合多个属性查询driver.findElements(By.cssSelector("img:not([alt])"));使⽤伪类5)部分属性 (对于页⾯上有动态变化的属性的元素是⾮常有⽤的)^= driver.findElement(By.cssSelector(Input[id ^ =‘ ctrl’]));匹配到id头部如ctrl_12$= driver.findElement(By.cssSelector(Input[id ^ =‘ ctrl’]));匹配到id尾部如a_ctrl*= driver.findElement(By.cssSelector(Input[id *=‘ ctrl’]));匹配到id中间如1_ctrl_12⾼级CSS1)查询⼦元素WebElement userName = driver.findElement(By.cssSelector("form#loginForm > input")); WebElement userName = driver.findEleme(By.cssSelector("form#loginForm :nth-child(2)"));:first-child 定位表单第⼀个⼦元素:last-child 定位表单最后⼀个⼦元素:nth-child(2) 定位表单中第⼆个⼦元素2)使⽤伪类driver.findElement(By.cssSelector("input:focus")); 也可使⽤hover active:enable input:enable 定位属性为enable的input元素:disable input:disable 定位属性为disable的input元素:checked input:checked 定位有多选框属性为checked的元素3)查询兄弟元素driver.findElement(By.cssSelector("#nv a + b")); 定位到a 再定位到和它相邻的bXpath(可以向前向后查询DOM结构,css只能向前)1)绝对路径driver.findElement(By.xpath("html/body/div/div/form/input"));//如果发⽣结构改变则找不到2)相对路径driver.findElement(By.xpath("//input"));//假设在DOM中的第⼀个3)使⽤索引driver.findElement(By.xpath("//input[2]"));//找第⼆个input元素4)属性值driver.findElement(By.xpath("//input[@id='username']"));//使⽤id属性匹配driver.findElement(By.xpath("img[@alt='Previous']"));//使⽤alt属性driver.findElement(By.xpath ("//input[@type='submit'][@value='Login']"));//联合多个属性WebElement previousButton = driver.findElement (By.xpath("//input[@type='submit'and @value='Login']"));//使⽤and联合查询WebElement previousButton = driver.findElement (By.xpath("//input[@type='submit'or @value='Login']"));//使⽤or选择查询5)属性名称List imagesWithAlt = driver.findElements (By.xpath ("img[@alt]"));//使⽤属性名称 img中带有alt属性的元素6)部分属性值starts-with() driver.findElement(By.XPath(“input[starts-with(@id,’ctrl’)]”));ends-with() driver.findElement(By.XPath(“input[ends-with(@id,’ctrl’)]”));contains() starts-with() driver.findElement(By.XPath(“input[contains(@id,’ctrl’)]”));7)使⽤值匹配任意元素属性值driver.findElement(By.xpath("//input[@*='username']"));任意属性名称为username的元素8)XPath轴借住于元素与元素之间的关系定位ancestor //td[text()=’Product1’]/ancestor::table 选择当前节点所有的⽗类元素属性名称元素descendant //table/descendant::td/input 选择当前节点所有⼦元素following //td[text()=’Product1’]/following::tr 选择当前元素结束标签后的所有元素following-sibling //td[text()=’Product1’]/following-sibling::td 当前元素后的兄弟元素preceding //td[text()=’$150’]/preceding::tr 当前节点开始标签之前的所有节点preceding-sibling //td[text()=’$150’]/preceding-sibling::td 当前借点之前的所有同级节点定位单元格元素⽅式:table:定义表格caption:表格标题th:表头tr:⾏td:单元thead:页眉tbody:主题tfoot:页脚col:列的属性colgroup:列的组findElement将会查询整个DOM 最终返回第⼀个找到的匹配的元素findElement可以查询⼦类,缩写为driver.findElement(By.id("div1")).findElement(By.linkText("top"));查找⼀个元素查找这个元素下的⼦类top当findElement找不到元素时。
selenium定位不到元素常见的问题

selenium定位不到元素常见的问题1、selenium ——动态id、class怎么定位没有打开新页面、没有alert、没有frame、加了等待时间,但是还是定位不到元素?很有可能是你要定位的元素的属性是动态的,即每次打开页面,这个元素的id或者class等元素属性是动态生成的。
代码执行时,元素的属性已经与之前不同,用之前的属性值去定位自然是定位不到的,会抛出NoSuchElementException。
那么,怎么判断元素属性是否是动态?很简单,一般看到元素属性里有拼接一串数字的,就很有可能是动态的。
想要分辨,刷新一下浏览器再看该元素,属性值中的数字串改变了,即是动态属性了。
怎么定位这类型的元素呢?1. 根据其他属性定位如果有其他固定属性,最先考虑的当然是根据元素的其他属性来定位,定位方式那么多,何必在这一棵树上吊死。
2. 根据相对关系定位根据其附近的父节点、子节点、兄弟节点定位,关于这方面,博主之前的一篇文章可作为参考:Python selenium ——父子、兄弟、相邻节点定位方式详解3. 根据DOM顺序index定位这个很简单,找到该元素在主文档或某级父节点中的index,然后根据index可轻松定位,不过这种方式可能不够稳定,如果可以,还是用其他的方法定位更加合适。
4. 根据部分元素属性定位xpath中提供了三个非常好的方法来为我们定位部分属性值:driver.find_element_by_xpath("//div[contains(@id, 'btn-attention')]")driver.find_element_by_xpath("//div[starts-with(@id, 'btn-attention')]")driver.find_element_by_xpath("//div[ends-with(@id, 'btn-attention')]") # 这个需要结尾是'btn-attention’重点介绍第三种方法:即找他的兄弟节点,从上往下一次获取标签selenium webdriver定位iframe里的body方法如图所示:方法如下如果一个iFrame既没有id,也没有name,通用情况// 定位frame位置,并选取frameframe=driver.find_element_by_xpath(“/html/body/div[2]/div[8]/div[2]/div[3]/div/div[2]/div/iframe” )driver.switchT o().frame(frame);2、页面还没有加载出来就对页面上的元素进行的操作:sleep几秒3、有弹出二级页面的,需要定位到弹出框在进行操作# 参考链接selenium webdriver定位iframe里的body方法Selenium高级篇之窗口移动、弹出对话框自登录。
webdriver+python定位元素的几种方法CSS练习

webdriver+python定位元素的⼏种⽅法CSS练习1.通过id定位 find_element_by_id()2.通过name定位 find_element_by_name()3.通过class name定位 find_element_by_class_name()4.通过tag name定位 find_element_by_tag_name()5.通过link定位 find_element_by_link_text()6.通过partical link定位 find_element_by_partical_link_text()7.通过xpath定位 find_element_by_xpath()8.通过css定位 find_element_by_css_selector()注:1.patical link即部分⽂本,定位时只需要输⼊部分⽂本,如超链接⽂本为"去付款吧",使⽤link定位及find_element_by_link_text('去付款吧'),使⽤partical link定位find_element_by_partical_link_text('付款')2.tag name 相同的概率很⾼3.xpath定位分为绝对路径和相对路径,绝对路径以'/'开头,相对路径以'//'开头4.css定位中,id⽤'#',class⽤'.',如定位<div class="subdiv">使⽤find_element_by_css_selector('.subdiv'),定位<ul id="recordlist">使⽤find_element_by_css_selector('#recordlist')5.id/name/class/link/xpath是webdriver中最常⽤的定位⽅法三、CSS选择器* 通⽤元素选择器,匹配任何元素E 标签选择器,匹配所有使⽤E标签的元素.info class 选择器,匹配所有class属性中包含info的元素#footer id选择器,匹配所有id属性等于footer的元素E,F 多元素选择器,同时匹配所有E元素或者F元素,E和F之间⽤空格分隔E>F ⼦元素选择器,匹配所有E元素的⼦元素FE+F 毗邻元素选择器,匹配紧随E元素之后的同级元素F(只匹配第⼀个)E~F 同级元素选择器,匹配所E元素之后的所有同级元素FE[att='val'] 属性att的值为val的E元素(区分⼤⼩写)E[att^='val'] 属性att的值以val开头的E元素(区分⼤⼩写)E[att$='val'] 属性att的值以val结尾的E元素(区分⼤⼩写)E[att*='val'] 属性att的值包含val的E元素(区分⼤⼩写)E[att1='v1'][att2*='v2'] 属性att1的值为v1,att2的值包含v2(区分⼤⼩写)E:contain('xxxx') 内容中包含'xxxx'的E元素E:not(s) 匹配不符合当前选择器的任何元素</form><div class="subdiv"><ul id="recordlist"><p>Heading</p>定位</form>find_element_by_css_selector(‘form’)定位<div class="subdiv">find_element_by_css_selector(‘.subdiv’)find_element_by_css_selector(‘form+div’)定位<ul id="recordlist">find_element_by_css_selector(‘#recordlist’)find_element_by_css_selector(‘ul#recordlist’) find_element_by_css_selector(‘div>ul’)定位<p>Heading</p>find_element_by_css_selector(‘div>ul’)find_element_by_css_selector(‘div.subdiv > ul > p’)四、HTML DOM Document 对象⽅法document.getElementById( )document.getElementsByName( )document.getElementsByClassName( )document.getElementsByTagName( )注释:传递给 getElementsByTagName() ⽅法的字符串可以不区分⼤⼩写document.querySelector( )document.querySelectorAll( )。
webdriver的三种等待方式(强制等待、隐式等待、显示等待)

webdriver的三种等待⽅式(强制等待、隐式等待、显⽰等待)webdriver 的三种等待⽅式(强制等待、隐式等待、显⽰等待)在⾃动化测试脚本的运⾏过程中,webdriver操作浏览器的时候,对于元素的定位是有⼀定的超时时间,⼤致应该在1-3秒的样⼦,如果这个时间内仍然定位不到元素,就会抛出异常,中⽌脚本执⾏。
我们可以通过在脚本中设置等待的⽅式来避免由于⽹络延迟或浏览器卡顿导致的偶然失败,常⽤的等待⽅式有三种:⼀、强制等待强制等待是利⽤python语⾔⾃带的time库中的sleep()⽅法:from time import sleepsleep(10)sleep()顾明思义就是睡觉的意思,就是脚本⼀旦执⾏到条语句sleep(10)就睡10s,再执⾏后⾯的语句,他是⼀个强制等待的⽅式,使得整个脚本暂停。
但是这种⽅式会导致这个脚本运⾏时间过长,不到万不得已尽可能少⽤,特殊情况下,时间设置最好不超过1秒,⼀般0.5秒。
⼆、隐式等待隐式等待相⽐强制等待更智能,顾明思义,在脚本中我们⼀般看不到等待语句,但是它会在每个页⾯加载的时候⾃动等待;隐式等待只需要声明⼀次,⼀般在打开浏览器后进⾏声明。
声明之后对整个drvier的⽣命周期都有效,后⾯不⽤重复声明。
driver = webdriver.Chrome()driver.implicitly_wait(10)implicitly_wait()⽅法⽤来等待页⾯加载完成(直观的就是浏览器tab页上的⼩圈圈转完),implicitly_wait(10),超时时间10s,10秒内⼀旦加载完成,就执⾏下⼀条语句;如果10秒内页⾯都没有加载完,就超时抛出异常。
隐式等待在⾃动化测试中的运⽤,看代码:from selenium import webdriverimport unittestclass TestBase(unittest.TestCase): def setUp(self): self.driver=webdriver.Chrome() #驱动浏览器 self.driver.implicitly_wait(10) #设置隐式等待 self.driver.maximize_window() #最⼤化浏览器 def test(self): print('这是⼀个测试⽤例') def tearDown(self): self.driver.quit()if__name__=='__main__': unittest.main()但是隐式等待依然存在⼀个问题,那就是程序会⼀直等待整个页⾯加载完成,也就是⼀般情况下你看到浏览器标签栏那个⼩圈不再转,才会执⾏下⼀步,但有时候页⾯想要的元素早就在加载完成了,但是因为个别js之类的东西特别慢,我仍得等到页⾯全部完成才能执⾏下⼀步。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Webdriver定位不到元素的解决办法
Webdriver定位不到元素的解决办法
不知道怎么回事,先前能跑动的case,现在元素始终找不到。
但是我xpath是能定位得到的,debug了一下,结果发现在WebElementelement = locator.findElement();就卡
住了。
弄了好久也没有成功。
网上找例子:Selenium2(WebDriver)_如何判断WebElement元素对象是否存在 1.selenium中如果去寻找元素,而元素不存在的话,通常会抛出NoSuchElementException 导致测试失败,但有时候,我们需要去确保页面元素不存在,才是我们正确的验收条件下面的方法可以用来判定页面元素是否存在 1 public boolean doesWebElementExist(WebDriver driver, By selector)2{3 4 try
5 { 6
driver.findElement(selector);7
returntrue;8 }9
catch(NoSuchElementException e)10
{11 return false;
12 }13 } 2.一般有这样的应用场合,例如我们要验证在一个网站是否登录成功,那么可以通过判
断登录之后是否显示相应元素:WebElementlinkUsername
=driver.findElement(By.xpath("//a[contains(text(),"+username+" )]"));return linkUsername.isDisplayed();这一方法的前提是:该元素之前已经存在,仅仅需要判断是否被显示。
现在存在另一种场合,页面元素并不存在,即通过driver.findElement只能在超时之后得到NoSuchElementException的异常。
因此只好通过如下方法解决:1 boolean ElementExist (ByLocator )2{3 try4 {5 driver.findElement( Locator );6 returntrue;7}8
catch(org.openqa.selenium.NoSuchElementException ex)9{10 returnfalse;11 }12 }。
