webdriver文档
java selenium webdriver 常用方法

java selenium webdriver 常用方法
1. **`driver.get()`**:用于打开指定的 URL。
2. **`driver.findElement(By locator)`**:通过定位策略(如 ID、CSS 选择器、XPATH 等)查找元素。
3. **`driver.findElement(By locator).click()`**:点击找到的元素。
4. **`driver.findElement(By locator).sendKeys(keys)`**:向找到的元素发送键盘按键。
5. **`driver.findElement(By locator).clear()`**:清除找到的元素的内容。
6. **`driver.findElement(By locator).getText()`**:获取找到的元素的文本内容。
7. **`driver.manage().window_handles`**:获取当前打开的所有窗口的句柄。
8. **`driver.switchTo().window(handle)`**:切换到指定窗口的句柄。
9. **`driver.getTitle()`**:获取当前页面的标题。
10. **`driver.close()`**:关闭当前窗口。
11. **`driver.quit()`**:关闭所有窗口并退出 WebDriver 实例。
这只是 Selenium Webdriver 的一些常用方法的示例,还有许多其他方法可用于执行更高级的操作,例如等待元素出现、处理弹出窗口、断言等。
具体使用方法取决于你的测试需求和自动化任务。
webdriver 用法

webdriver 用法Webdriver是一个开源的自动化测试工具,用于模拟用户在网页上的操作,例如点击、输入、选择等等。
它支持多种浏览器,包括Chrome、Firefox、Safari等等,并且可以通过Selenium Grid在不同的机器上运行测试。
在本文中,我们将介绍Webdriver的基本用法,包括安装、启动、定位元素、操作元素等等。
安装Webdriver首先,我们需要安装Webdriver。
Webdriver和浏览器是分开的,所以需要下载对应的Webdriver。
比如,如果我们要在Chrome浏览器上运行测试,就需要下载ChromeDriver。
可以在官网上下载对应的Webdriver,并将其添加到环境变量中。
启动Webdriver安装好Webdriver后,我们就可以启动Webdriver并打开浏览器了。
在Python中,可以使用selenium库中的webdriver模块进行操作。
首先需要导入webdriver:from selenium import webdriver然后根据需要选择对应的浏览器和Webdriver。
如果要在Chrome 浏览器上运行测试,可以使用以下代码:driver = webdriver.Chrome()这将启动Chrome浏览器并创建一个ChromeDriver实例,可以使用driver来操作浏览器。
其他浏览器的操作类似。
定位元素在操作网页时,我们需要首先定位需要操作的元素。
Webdriver 提供了多种方式来定位元素,包括ID、class、tag name、CSS selector 和XPath等等。
其中,ID和class是最常见的定位方式。
通过ID定位元素:element = driver.find_element_by_id('element_id') 通过class定位元素:element =driver.find_element_by_class_name('element_class') 通过tag name定位元素:element = driver.find_element_by_tag_name('element_tag') 通过CSS selector定位元素:element =driver.find_element_by_css_selector('element_selector') 通过XPath定位元素:element = driver.find_element_by_xpath('element_xpath') 其中,find_element_by_XXX方法只返回第一个匹配的元素,如果要查找所有匹配的元素,可以使用find_elements_by_XXX方法。
webdriver的python使用方法

webdriver的python使用方法WebDriver是一种用于自动化浏览器的工具,我们可以使用Python来操作它并实现各种功能。
下面是一些常用的WebDriver的Python使用方法:1. 安装WebDriver库:首先,需要安装Python的WebDriver库。
可以使用pip来进行安装,命令为`pip install selenium`。
这个库提供了与WebDriver交互的接口。
2. 导入WebDriver模块:在Python中,我们需要导入WebDriver相关的模块才能使用它提供的功能。
一般情况下,我们需要导入`from selenium import webdriver`。
3. 创建WebDriver对象:在Python中,我们需要创建一个WebDriver对象来实例化浏览器。
例如,`driver = webdriver.Chrome()`将创建一个Chrome浏览器的WebDriver对象。
这里可以使用其他浏览器,比如Firefox、Edge等。
4. 访问网页:使用`driver.get(url)`方法来访问指定的网页,在`url`处填入要访问的网址。
5. 查找元素:使用WebDriver的`find_element_by_XXX()`方法来查找网页中的元素。
常见的方法包括`find_element_by_id()`、`find_element_by_name()`、`find_element_by_xpath()`等。
这些方法可以根据元素的不同属性定位到特定元素。
6. 操作元素:一旦找到了元素,我们可以使用它提供的方法进行各种操作,比如输入文字、点击按钮、获取元素的属性等。
7. 等待元素:有时候,网页的加载速度可能会比较慢,或者元素的显示需要一些时间。
为了避免找不到元素导致的错误,我们可以使用WebDriver的等待方法来等待元素的出现。
8. 关闭浏览器:在完成任务后,记得要关闭浏览器,释放相关资源。
webdriver.remote 的用法

感谢您指定了要写的主题:webdriver.remote 的用法。
这是一个非常值得深入探讨的话题,因为它涉及到了Web驱动程序的远程操作,对于需要进行自动化测试或者远程控制浏览器的开发者来说,是非常重要的技术。
在开始深入研究之前,让我们先来了解一下webdriver.remote的基本概念和用法。
1. webdriver.remote的基本概念webdriver.remote是Selenium WebDriver的一个重要组成部分,它提供了一种远程控制浏览器的方法。
开发者可以使用webdriver.remote来远程操作浏览器,执行各种操作或者进行自动化测试,而不需要手动操作浏览器界面。
这种远程控制的方式,极大地提高了开发和测试的效率,同时也能够避免一些人为的操作失误。
2. webdriver.remote的使用方式在进行远程控制之前,首先需要建立一个WebDriver的实例,并指定要使用的浏览器类型和版本。
接下来,我们可以使用webdriver.remote来远程操作浏览器,比如打开指定的网页、模拟用户操作、获取页面元素等等。
通过远程控制浏览器,我们可以实现各种复杂的操作,比如进行UI自动化测试、进行网页性能分析等等。
3. webdriver.remote的高级用法除了基本的远程操作之外,webdriver.remote还提供了许多高级的用法,比如设置代理、执行JavaScript、处理弹出窗口等等。
开发者可以根据自己的需求,灵活运用webdriver.remote提供的各种功能,来实现更加复杂和灵活的操作。
总结回顾通过本文的介绍,我们了解了webdriver.remote的基本概念和使用方式,以及一些高级的用法。
作为一名开发者或者测试人员,掌握好这些知识,将有助于我们更加高效地进行开发和测试工作。
个人观点和理解在我看来,webdriver.remote是一个非常强大和灵活的工具,通过它,我们可以轻松实现对浏览器的远程控制,从而进行各种自动化测试、性能分析等操作。
webdriver原理

webdriver原理
WebDriver是一种自动化测试工具,用于控制浏览器的行为并
模拟用户的操作。
它可以与各种浏览器进行交互,包括Chrome、Firefox、IE等,并且支持多种编程语言,如Java、Python等。
WebDriver的工作原理是通过与浏览器的通信来控制其行为。
它通过与浏览器建立一个连接,并发送指令给浏览器来执行相应的操作。
这些指令可以是点击链接、输入文本、提交表单等操作,WebDriver会将这些指令转化为浏览器能够理解的操作。
为了与浏览器进行通信,WebDriver使用了不同的驱动程序。
每个浏览器都需要对应一个具体的驱动程序,如Chrome需要ChromeDriver,Firefox需要GeckoDriver等。
这些驱动程序负
责将WebDriver发送的指令解析并转发给浏览器执行,并将执行结果返回给WebDriver。
WebDriver还提供了丰富的API,用于模拟用户的操作。
通过
这些API,我们可以定位页面元素,如按钮、输入框等,然后
进行点击、输入操作。
此外,还可以获取页面的内容,如文本、属性值等,以便进行断言和验证。
总结来说,WebDriver通过与浏览器的通信来控制其行为,它
使用不同的驱动程序与不同的浏览器进行交互,并提供丰富的API来模拟用户的操作。
利用WebDriver,我们可以编写自动
化测试脚本,提高测试效率并保证软件的质量。
webdriver简介及浏览器的驱动

webdriver简介及浏览器的驱动1、webdriver概述: webdriver(selenium2=selenium1+webdriver)是⼀种⽤于web应⽤程序的⾃动化测试⼯具,它提供了⼀套友好的API,与selenium1,相⽐,webdriver的api更容易理解和使⽤ 其可读性和可维护性也⼤⼤提⾼了。
webdriver完全是⼀套类库,不依赖于任何测试框架,除了必要的浏览器驱动,不需要启动其他的进程或者安装其他的程序 也不必像selenium1那样需要先启动服务2、⽀持的浏览器: Firefox(Firefox Driver) IE浏览器+IE驱动 Opera+Opera驱动、 Safari+Safari驱动3、⽀持多种语⾔: JAVA c# php python perl ruby4、安装,卸载,查看 安装:pip install selenium==xxxx 卸载:pip uninstall selenium 查看版本:pip show selenium5、对应的浏览要安装对应的驱动,所有的驱动号都要和⾃⼰所安装浏览器的是相符合的:⼩编这⾥具体说⼀下当我们进⼊到官⽹,浏览器的驱动的当前页⾯的时候很多⼈会找不到对应的浏览器的驱动,这时候我们仔细阅读以下⾥⾯英⽂⽂档就会找到⼀个realese,这⾥就点击进去就可以找到对应的驱动,以及版本号了; 例如:安装了32的Firefox就要安装对应32的geckodriver, chrome,也是如此,32的Chrome浏览器,就安装32的浏览器 IE也是如此,(不推荐使⽤IE浏览器做⾃动化测试,兼容性太差) 备注:由于Windows64的电脑,32的应⽤程序和64的位的都可以装的,所以这⾥⼩编提醒⼤家,在安装对应的驱动的时候⼀定确定和浏览器的版本是匹配,这样会减少⼀些后续兼容性的问题;切记:浏览器位数的版本和驱动的版本要⼀致,如果是32bit浏览器⽽driver是64bit则会导致脚本运⾏失败如下是浏览器匹配的selenium的版本,⼩编⽤的Firefox54的匹配最新的selenium版本3.0.7的;(这⾥⼤家可以根据⾃⼰的需要⾃⼰配置)怎样查看浏览器的位数:可以通过启动任务管理器查看⾃⼰的浏览器的位数:然后下载对应的驱动:到selenium的官⽹下载对应第三⽅浏览器的驱动插件:然后把这些驱动放到对应的Python的安装⽬录⾥⾯:这样做的⽬的是:因为我们已经把Python配置到环境变量的,把driver放在这⾥⾯就相当于加⼊了环境变量了,不⽤在单独的给driver也配置环境变量了,具体的怎么配置环境变量可以参考《Python》分类⾥⾯有说怎么配置环境变量的,。
webdriver用法

webdriver用法
webdriver 是一种用于自动化 Web 应用程序的库,它允许用户编写脚本,以模拟用户在 Web 页面上的交互。
以下是 webdriver 的一些用法:
1. 安装 webdriver:用户可以在使用 webdriver 之前,先安装webdriver。
可以使用 pip 等软件包管理工具来安装 webdriver。
2. 启动 webdriver:一旦 webdriver 安装完成,用户可以使用webdriver 来启动浏览器。
3. 打开 Web 页面:使用 webdriver 打开一个 Web 页面,可以像在浏览器中打开页面一样操作。
4. 定位元素:使用 webdriver 可以定位 Web 页面中的元素。
可以使用 find_element_by_xxx() 方法来查找元素。
5. 操作元素:一旦找到元素,可以使用 webdriver 来操作元素。
例如,可以使用 send_keys() 方法来输入文本到元素中。
6. 关闭浏览器:使用 webdriver 可以关闭浏览器窗口。
7. 停止运行:一旦运行完成,用户可以使用 webdriver 停止运行脚本。
以上是 webdriver 的一些基本用法。
用户还可以使用webdriver 来进行更复杂的自动化测试,例如模拟用户的行为,操作数据库等。
webdriver方法

webdriver方法Webdriver方法是一种自动化测试框架,它可以让测试人员模拟用户对网页的操作,并且可以对网页的内容进行自动化测试。
这种自动化测试框架是使用Java语言编写的,它可以通过Java程序进行控制,并且可以结合其他的测试框架进行使用。
下面我们来详细介绍一下Webdriver方法的使用。
一、Webdriver的基本使用方法1. Webdriver的安装与配置Webdriver是一种Java工具,因此在使用它之前需要安装Java环境。
Webdriver还需要与不同的浏览器进行交互,因此还需要安装浏览器的驱动程序。
如果要使用Chrome浏览器进行测试,就需要下载ChromeDriver驱动程序进行安装。
安装好Java环境和驱动程序后,就可以正式使用Webdriver了。
2. Webdriver的对象初始化在使用Webdriver进行测试之前,需要先进行对象初始化。
Webdriver对象可以通过不同的浏览器进行初始化。
如果要使用Chrome浏览器进行测试,可以使用如下代码进行初始化:```javaSystem.setProperty("webdriver.chrome.driver", "path/to/chromedriver.exe");WebDriver driver = new ChromeDriver();```在这段代码中,我们首先指定了Chrome浏览器驱动程序的路径,然后使用ChromeDriver()函数进行实例化。
这样就能够初始化Chrome浏览器对象了。
3. Webdriver的常用方法Webdriver提供了一系列常用的方法,包括访问网页、查找元素、执行JavaScript脚本、等待页面加载等。
下面我们来逐一介绍这些方法。
(1) 访问网页:Webdriver可以通过get()方法访问网页。
我们可以通过如下代码访问百度首页:```java(2) 查找元素:Webdriver可以通过findElement()和findElements()方法查找页面上的元素。
python webdriver 方法

Python WebDriver 方法一、介绍Python是一种高级、多范式的编程语言。
它是一个解释型的语言,旨在使程序的编写和理解变得更加容易。
在自动化测试中,Python被广泛应用于通过WebDriver来控制浏览器进行自动化测试。
本文将介绍Python中WebDriver的方法。
二、安装Selenium1. 使用pip安装Selenium要在Python中使用WebDriver,首先需要安装Selenium库。
通过pip命令可以轻松实现:```pythonpip install selenium```2. 下载对应浏览器驱动Selenium需要浏览器驱动才能控制相应的浏览器。
可以在Selenium 全球信息湾下载对应的浏览器驱动,也可以使用第三方库webdriver_manager来进行管理。
如果需要使用Chrome浏览器,可以使用webdriver_manager来安装对应驱动:```pythonfrom webdriver_manager.chrome import ChromeDriverManagerdriver = webdriver.Chrome(ChromeDriverManager().install())```三、WebDriver基本方法1. 启动浏览器要使用WebDriver来控制浏览器,首先需要启动对应的浏览器。
可以通过如下方法启动Chrome浏览器:```pythonfrom selenium import webdriverdriver = webdriver.Chrome()```这样就可以完成对Chrome浏览器的启动。
如果需要启动其他浏览器,例如Firefox、Edge等,只需要替换webdriver.Chrome()中的Chrome为对应的浏览器名称即可。
2. 打开网页在启动了浏览器之后,可以使用get()方法打开指定的网页:```pythondriver.get('```这样就可以打开指定的网页了。
seleniumwebdriver执行原理

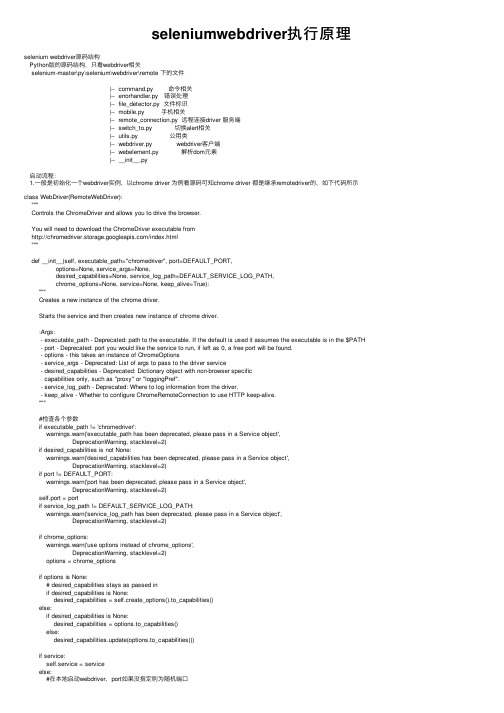
seleniumwebdriver执⾏原理selenium webdriver源码结构Python版的源码结构,只看webdriver相关selenium-master\py\selenium\webdriver\remote 下的⽂件|-- command.py 命令相关|-- errorhandler.py 错误处理|-- file_detector.py ⽂件标识|-- mobile.py ⼿机相关|-- remote_connection.py 远程连接driver 服务端|-- switch_to.py 切换alert相关|-- utils.py 公⽤类|-- webdriver.py webdriver客户端|-- webelement.py 解析dom元素|-- __init__.py启动流程:1.⼀般是初始化⼀个webdriver实例,以chrome driver 为例看源码可知chrome driver 都是继承remotedriver的,如下代码所⽰class WebDriver(RemoteWebDriver):"""Controls the ChromeDriver and allows you to drive the browser.You will need to download the ChromeDriver executable from/index.html"""def __init__(self, executable_path="chromedriver", port=DEFAULT_PORT,options=None, service_args=None,desired_capabilities=None, service_log_path=DEFAULT_SERVICE_LOG_PATH,chrome_options=None, service=None, keep_alive=True):"""Creates a new instance of the chrome driver.Starts the service and then creates new instance of chrome driver.:Args:- executable_path - Deprecated: path to the executable. If the default is used it assumes the executable is in the $PATH - port - Deprecated: port you would like the service to run, if left as 0, a free port will be found.- options - this takes an instance of ChromeOptions- service_args - Deprecated: List of args to pass to the driver service- desired_capabilities - Deprecated: Dictionary object with non-browser specificcapabilities only, such as "proxy" or "loggingPref".- service_log_path - Deprecated: Where to log information from the driver.- keep_alive - Whether to configure ChromeRemoteConnection to use HTTP keep-alive."""#检查各个参数if executable_path != 'chromedriver':warnings.warn('executable_path has been deprecated, please pass in a Service object',DeprecationWarning, stacklevel=2)if desired_capabilities is not None:warnings.warn('desired_capabilities has been deprecated, please pass in a Service object',DeprecationWarning, stacklevel=2)if port != DEFAULT_PORT:warnings.warn('port has been deprecated, please pass in a Service object',DeprecationWarning, stacklevel=2)self.port = portif service_log_path != DEFAULT_SERVICE_LOG_PATH:warnings.warn('service_log_path has been deprecated, please pass in a Service object',DeprecationWarning, stacklevel=2)if chrome_options:warnings.warn('use options instead of chrome_options',DeprecationWarning, stacklevel=2)options = chrome_optionsif options is None:# desired_capabilities stays as passed inif desired_capabilities is None:desired_capabilities = self.create_options().to_capabilities()else:if desired_capabilities is None:desired_capabilities = options.to_capabilities()else:desired_capabilities.update(options.to_capabilities())if service:self.service = serviceelse:#在本地启动webdriver,port如果没指定则为随机端⼝self.service = Service(executable_path,port=port,service_args=service_args,log_path=service_log_path)self.service.start()try:#RemoteWebDriver 初始化RemoteWebDriver.__init__(self,command_executor=ChromeRemoteConnection(remote_server_addr=self.service.service_url,keep_alive=keep_alive),desired_capabilities=desired_capabilities)except Exception:self.quit()raiseself._is_remote = False接着看RemoteWebDriver 源码:class WebDriver(object):"""Controls a browser by sending commands to a remote server.This server is expected to be running the WebDriver wire protocolas defined athttps:///SeleniumHQ/selenium/wiki/JsonWireProtocol:Attributes:- session_id - String ID of the browser session started and controlled by this WebDriver.- capabilities - Dictionary of effective capabilities of this browser session as returnedby the remote server. See https:///SeleniumHQ/selenium/wiki/DesiredCapabilities - command_executor - remote_connection.RemoteConnection object used to execute commands. - error_handler - errorhandler.ErrorHandler object used to handle errors."""_web_element_cls = WebElementdef __init__(self, command_executor='http://127.0.0.1:4444/wd/hub',desired_capabilities=None, browser_profile=None, proxy=None,keep_alive=True, file_detector=None, options=None):"""Create a new driver that will issue commands using the wire protocol.:Args:- command_executor - Either a string representing URL of the remote server or a customremote_connection.RemoteConnection object. Defaults to 'http://127.0.0.1:4444/wd/hub'.- desired_capabilities - A dictionary of capabilities to request whenstarting the browser session. Required parameter.- browser_profile - A selenium.webdriver.firefox.firefox_profile.FirefoxProfile object.Only used if Firefox is requested. Optional.- proxy - A mon.proxy.Proxy object. The browser session willbe started with given proxy settings, if possible. Optional.- keep_alive - Whether to configure remote_connection.RemoteConnection to useHTTP keep-alive. Defaults to True.- file_detector - Pass custom file detector object during instantiation. If None,then default LocalFileDetector() will be used.- options - instance of a driver options.Options class"""capabilities = {}if options is not None:capabilities = options.to_capabilities()if desired_capabilities is not None:if not isinstance(desired_capabilities, dict):raise WebDriverException("Desired Capabilities must be a dictionary")else:capabilities.update(desired_capabilities)mand_executor = command_executorif type(mand_executor) is bytes or isinstance(mand_executor, str):#初始化⼀个webdriver的连接mand_executor = RemoteConnection(command_executor, keep_alive=keep_alive) self._is_remote = Trueself.session_id = Noneself.capabilities = {}self.error_handler = ErrorHandler()self.start_client()self.start_session(capabilities, browser_profile)self._switch_to = SwitchTo(self)self._mobile = Mobile(self)self.file_detector = file_detector or LocalFileDetector()........2.webdriver实例化之后可以调⽤其⽅法,以 find_element_by_id讲解def find_element_by_id(self, id_):"""Finds an element by id.:Args:- id\\_ - The id of the element to be found.:Returns:- WebElement - the element if it was found:Raises:- NoSuchElementException - if the element wasn't found:Usage:::element = driver.find_element_by_id('foo')"""return self.find_element(by=By.ID, value=id_)#主要是这个⽅法def find_element(self, by=By.ID, value=None):.....return self.execute(Command.FIND_ELEMENT, {'using': by,'value': value})['value']#command.py中的所有命令STATUS = "status"NEW_SESSION = "newSession"GET_ALL_SESSIONS = "getAllSessions"DELETE_SESSION = "deleteSession"NEW_WINDOW = "newWindow"CLOSE = "close"QUIT = "quit"GET = "get"GO_BACK = "goBack"GO_FORWARD = "goForward"REFRESH = "refresh"ADD_COOKIE = "addCookie"GET_COOKIE = "getCookie"GET_ALL_COOKIES = "getCookies"DELETE_COOKIE = "deleteCookie"DELETE_ALL_COOKIES = "deleteAllCookies"FIND_ELEMENT = "findElement"FIND_ELEMENTS = "findElements"FIND_CHILD_ELEMENT = "findChildElement"FIND_CHILD_ELEMENTS = "findChildElements"CLEAR_ELEMENT = "clearElement"CLICK_ELEMENT = "clickElement"SEND_KEYS_TO_ELEMENT = "sendKeysToElement"SEND_KEYS_TO_ACTIVE_ELEMENT = "sendKeysToActiveElement"SUBMIT_ELEMENT = "submitElement"UPLOAD_FILE = "uploadFile"GET_CURRENT_WINDOW_HANDLE = "getCurrentWindowHandle"W3C_GET_CURRENT_WINDOW_HANDLE = "w3cGetCurrentWindowHandle" GET_WINDOW_HANDLES = "getWindowHandles"W3C_GET_WINDOW_HANDLES = "w3cGetWindowHandles"GET_WINDOW_SIZE = "getWindowSize"W3C_GET_WINDOW_SIZE = "w3cGetWindowSize"......#执⾏⽅法def execute(self, driver_command, params=None):"""Sends a command to be executed by a mandExecutor.:Args:- driver_command: The name of the command to execute as a string.- params: A dictionary of named parameters to send with the command.:Returns:The command's JSON response loaded into a dictionary object."""if self.session_id is not None:if not params:params = {'sessionId': self.session_id}elif 'sessionId' not in params:params['sessionId'] = self.session_idparams = self._wrap_value(params)#具体执⾏response = mand_executor.execute(driver_command, params)if response:self.error_handler.check_response(response)response['value'] = self._unwrap_value(response.get('value', None))return response# If the server doesn't send a response, assume the command was# a successreturn {'success': 0, 'value': None, 'sessionId': self.session_id}#executedef execute(self, command, params):"""Send a command to the remote server.Any path subtitutions required for the URL mapped to the command should beincluded in the command parameters.:Args:- command - A string specifying the command to execute.- params - A dictionary of named parameters to send with the command asits JSON payload."""command_info = self._commands[command]assert command_info is not None, 'Unrecognised command %s' % commandpath = string.Template(command_info[1]).substitute(params)if hasattr(self, 'w3c') and self.w3c and isinstance(params, dict) and 'sessionId' in params: del params['sessionId']data = utils.dump_json(params)url = '%s%s' % (self._url, path)return self._request(command_info[0], url, body=data)# _requestdef _request(self, method, url, body=None):"""Send an HTTP request to the remote server.:Args:- method - A string for the HTTP method to send the request with.- url - A string for the URL to send the request to.- body - A string for request body. Ignored unless method is POST or PUT.:Returns:A dictionary with the server's parsed JSON response."""LOGGER.debug('%s %s %s' % (method, url, body))parsed_url = parse.urlparse(url)headers = self.get_remote_connection_headers(parsed_url, self.keep_alive)resp = Noneif body and method != 'POST' and method != 'PUT':body = Noneif self.keep_alive:#self._conn就是remote_connection 对象resp = self._conn.request(method, url, body=body, headers=headers)statuscode = resp.statuselse:http = urllib3.PoolManager(timeout=self._timeout)resp = http.request(method, url, body=body, headers=headers).....#remote_connectiondef __init__(self, remote_server_addr, keep_alive=False, resolve_ip=True):# Attempt to resolve the hostname and get an IP address.self.keep_alive = keep_aliveparsed_url = parse.urlparse(remote_server_addr)if parsed_url.hostname and resolve_ip:port = parsed_url.port or Noneif parsed_url.scheme == "https":ip = parsed_url.hostnameelif port and not common_utils.is_connectable(port, parsed_url.hostname):ip = None('Could not connect to port {} on host ''{}'.format(port, parsed_url.hostname))else:ip = common_utils.find_connectable_ip(parsed_url.hostname,port=port)if ip:netloc = ipif parsed_url.port:netloc = common_utils.join_host_port(netloc,parsed_url.port)if parsed_ername:auth = parsed_ernameif parsed_url.password:auth += ':%s' % parsed_url.passwordnetloc = '%s@%s' % (auth, netloc)remote_server_addr = parse.urlunparse((parsed_url.scheme, netloc, parsed_url.path,parsed_url.params, parsed_url.query, parsed_url.fragment))else:('Could not get IP address for host: %s' %parsed_url.hostname)#webdriver的地址self._url = remote_server_addrif keep_alive:self._conn = urllib3.PoolManager(timeout=self._timeout)#命令对应的请求self._commands = {Command.STATUS: ('GET', '/status'),Command.NEW_SESSION: ('POST', '/session'),Command.GET_ALL_SESSIONS: ('GET', '/sessions'),Command.QUIT: ('DELETE', '/session/$sessionId'),Command.GET_CURRENT_WINDOW_HANDLE:('GET', '/session/$sessionId/window_handle'),Command.W3C_GET_CURRENT_WINDOW_HANDLE:('GET', '/session/$sessionId/window'),Command.GET_WINDOW_HANDLES:('GET', '/session/$sessionId/window_handles'),Command.W3C_GET_WINDOW_HANDLES:('GET', '/session/$sessionId/window/handles'),Command.GET: ('POST', '/session/$sessionId/url'),Command.GO_FORWARD: ('POST', '/session/$sessionId/forward'),Command.GO_BACK: ('POST', '/session/$sessionId/back'),Command.REFRESH: ('POST', '/session/$sessionId/refresh'),Command.EXECUTE_SCRIPT: ('POST', '/session/$sessionId/execute'),Command.W3C_EXECUTE_SCRIPT:('POST', '/session/$sessionId/execute/sync'),Command.W3C_EXECUTE_SCRIPT_ASYNC:('POST', '/session/$sessionId/execute/async'),Command.GET_CURRENT_URL: ('GET', '/session/$sessionId/url'),Command.GET_TITLE: ('GET', '/session/$sessionId/title'),Command.GET_PAGE_SOURCE: ('GET', '/session/$sessionId/source'),Command.SCREENSHOT: ('GET', '/session/$sessionId/screenshot'),Command.ELEMENT_SCREENSHOT: ('GET', '/session/$sessionId/element/$id/screenshot'),Command.FIND_ELEMENT: ('POST', '/session/$sessionId/element'),Command.FIND_ELEMENTS: ('POST', '/session/$sessionId/elements'),Command.W3C_GET_ACTIVE_ELEMENT: ('GET', '/session/$sessionId/element/active'),Command.GET_ACTIVE_ELEMENT:('POST', '/session/$sessionId/element/active'),Command.FIND_CHILD_ELEMENT:('POST', '/session/$sessionId/element/$id/element'),Command.FIND_CHILD_ELEMENTS:('POST', '/session/$sessionId/element/$id/elements'),Command.CLICK_ELEMENT: ('POST', '/session/$sessionId/element/$id/click'),Command.CLEAR_ELEMENT: ('POST', '/session/$sessionId/element/$id/clear'),Command.SUBMIT_ELEMENT: ('POST', '/session/$sessionId/element/$id/submit'),Command.GET_ELEMENT_TEXT: ('GET', '/session/$sessionId/element/$id/text'),Command.SEND_KEYS_TO_ELEMENT:('POST', '/session/$sessionId/element/$id/value'),Command.SEND_KEYS_TO_ACTIVE_ELEMENT:('POST', '/session/$sessionId/keys'),Command.UPLOAD_FILE: ('POST', "/session/$sessionId/file"),Command.GET_ELEMENT_VALUE:('GET', '/session/$sessionId/element/$id/value'),Command.GET_ELEMENT_TAG_NAME:('GET', '/session/$sessionId/element/$id/name'),Command.IS_ELEMENT_SELECTED:('GET', '/session/$sessionId/element/$id/selected'),Command.SET_ELEMENT_SELECTED:('POST', '/session/$sessionId/element/$id/selected'),Command.IS_ELEMENT_ENABLED:('GET', '/session/$sessionId/element/$id/enabled'),Command.IS_ELEMENT_DISPLAYED:('GET', '/session/$sessionId/element/$id/displayed'),Command.GET_ELEMENT_LOCATION:...由以上代码可知,当操作元素时,其实是发操作对应的请求给webdriver服务端,然后服务端操作浏览器,并且返回响应给客户端。
Selenium开发文档

Selenium开发文档一基本介绍Selenium是一组不同的软件工具,每一个工具都有一种不同的方法支持测试自动化。
整套工具拥有丰富的,专门面向所有类型的web应用程序测试需求的测试函数。
这些函数具有高度的灵活性,允许多种选择来定位UI元素以及对比预期的测试结果和实际的应用程序行为。
Selenium其中一个重要特性是支持在多种浏览器平台上运行。
1.Selenium的工具集●Selenium2(又称Selenium Webdriver)Selenium2是项目的未来发展方向,是Selenium工具包中最近添加的内容。
这个全新的自动化工具提供了各式各样的功能,包括一个更紧密的和面向对象的API,以及解决了旧实现的局限性。
Selenium2支持WebDriver API和底层技术,以及WebDriver API底层的Selenium1技术对于移植测试具有最大程度的灵活性。
另外,Selenium2仍可以运行Selenium1的Selenium RC接口,以便于向后兼容。
●Selenium1(又称Selenium RC或Remote Control)在WebDriver/Selenium结合成Selenium2之前,作为主要的Selenium项目。
现在仍然支持(主要在维护模式中)并且提供一些Selenium2暂时不具有的特性,包括支持多种语言(Java、JavaScript,Ruby,PHP,Python,Perl和C#)和支持几乎所有的浏览器。
●Selenium IDE(集成式开发环境)是一个构建测试脚本的原型工具。
这是一个Firefox插件,为开发自动化测试提供了一个易于使用的界面。
Selenium IDE具有记录的功能,可以记录用户操作时的动作,然后导出作为一个可重用的某种语言的脚本,稍后可以运行。
Selenium IDE只是单单作为一个快速原型工具。
●Selenium-Grid允许Selenium RC解决方案衡量大型测试集,以及衡量必须运行在多种环境中的测试集。
WebDriver使用指南(完整篇)

WebDriver使⽤指南(完整篇)/smilings/article/details/7395509标签:2012-03-26 16:33 11012⼈阅读 (0)分类:软件⾃动测试(7)版权声明:本⽂为博主原创⽂章,未经博主允许不得转载。
⽬录第1章⼊门1.1 下载selenium2.0的lib包官⽅UserGuide:1.2 ⽤webdriver打开⼀个浏览器我们常⽤的浏览器有firefox和IE两种,firefox是selenium⽀持得⽐较成熟的浏览器。
但是做页⾯的测试,速度通常很慢,严重影响持续集成的速度,这个时候建议使⽤HtmlUnit,不过HtmlUnitDirver运⾏时是看不到界⾯的,对调试就不⽅便了。
使⽤哪种浏览器,可以做成配置项,根据需要灵活配置。
A. 打开firefox浏览器://Create a newinstance of the Firefox driverWebDriver driver = newFirefoxDriver();B. 打开IE浏览器//Create a newinstance of the Internet Explorer driverWebDriver driver = newInternetExplorerDriver ();C. 打开HtmlUnit浏览器//Createa new instance of the Internet Explorer driverWebDriverdriver = new HtmlUnitDriver();1.3 打开测试页⾯对页⾯对测试,⾸先要打开被测试页⾯的地址(如:),web driver 提供的get⽅法可以打开⼀个页⾯:// And now use thedriver to visit Googledriver.get("");1.4 GettingStartedpackage org.openqa.selenium.example;import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.firefox.FirefoxDriver;import org.openqa.selenium.support.ui.ExpectedCondition;import org.openqa.selenium.support.ui.WebDriverWait;public class Selenium2Example {public static voidmain(String[] args) {// Create a newinstance of the Firefox driver// Notice that theremainder of the code relies on the interface,// not the implementation.WebDriver driver = newFirefoxDriver();// And now use this tovisit Googledriver.get("");// Alternatively thesame thing can be done like this// driver.navigate().to("");// Find the text inputelement by its nameWebElement element =driver.findElement(("q"));// Enter something tosearch forelement.sendKeys("Cheese!");// Now submit the form.WebDriver will find the form for us from the element element.submit();// Check the title ofthe pageSystem.out.println("Page title is: " + driver.getTitle());// Google's search isrendered dynamically with JavaScript.// Wait for the pageto load, timeout after 10 seconds(newWebDriverWait(driver, 10)).until(new ExpectedCondition<Boolean>() { public Booleanapply(WebDriver d) {returnd.getTitle().toLowerCase().startsWith("cheese!");}});// Should see:"cheese! - Google Search"System.out.println("Page title is: " + driver.getTitle());//Close the browserdriver.quit();}}第2章 Webdirver对浏览器的⽀持2.1 HtmlUnit Driver优点:HtmlUnit Driver不会实际打开浏览器,运⾏速度很快。
SeleniumWebDriver环境搭建和错误调试_chromedriver_win32。。。

SeleniumWebDriver环境搭建和错误调试_chromedriver_win32。
zTree 东西不多,我也⼀直使⽤着原始的⼈⼯测试⼿段,随着内容的不断增多,测试起来就越发的繁杂,⽽且经常犯懒,这样就会忽略很多本该发现的问题,⽽且也容易出现旧的bug 反复出现的情况,这都是测试不规范造成的。
要做好东西就要更加规范和严格,于是乎决定要学习⼀下 Selenium WebDriver,也就是原先的Selenium v2 了,这⽅⾯整体的⽂章并不多,所以⼀边学着,⾃⼰⼀边整理吧。
对于这个可以⾃动化测试的⼯具( Selenium WebDriver)我就不做过多描述了,去 google、baidu 搜索⼀下即可。
我这⾥只记录学习 Selenium WebDriver 的过程,尤其是运⾏时可能出现的问题,当然了,我是做java的,我只学习 java 与 Selenium WebDriver 配合的⽅法。
⼀、下载⽂件先要去官⽹(/download/)下载必需的⽂件:Selenium IDE (专门⽤于 FireFox 测试的独⽴界⾯,可以录制测试步骤,但我更倾向于写代码做标准的功能测试)Selenium Server (可以输⼊指令控制、可以解决跨域的 js 问题,等到后⾯学到了再讲吧)The Internet Explorer Driver Server (专门⽤于IE测试的)Selenium Client Drivers (可以找到你熟悉的语⾔,例如我选择的 Java)Third Party Browser Drivers NOT SUPPORTED/DEVELOPED by seleniumhq(第三⽅开发的 Selenium插件,第⼀个就是 Chrome 的,否则你就没办法测试 Chrome 了)其他的,就根据你⾃⼰的需要寻找吧,⽬前这些⾜够我⽤了。
⼆、安装 & 运⾏貌似摆弄新东西时,只有 “Hello World” 蹦出来以后,我们这些初学者才会感到情绪稳定,那就赶紧开始吧。
python中webdriver用法

Python中webdriver用法1. 简介Python中webdriver是一个非常强大的工具,它可以用来控制浏览器进行自动化测试、网页爬虫以及其他各种网页操作。
在本文中,我将深入探讨Python中webdriver的用法,帮助读者全面了解和灵活运用这一工具。
2. 安装在使用Python中webdriver之前,首先需要安装相应的webdriver驱动程序,以便Python和浏览器进行通信。
根据不同的浏览器,需要下载对应的webdriver驱动,并将其添加到系统路径中。
以Chrome浏览器为例,可以使用以下代码进行安装:```pythonfrom selenium import webdriverdriver = webdriver.Chrome('/path/to/chromedriver')```注意,'/path/to/chromedriver'需要替换为实际的chromedriver路径。
3. 打开网页通过webdriver,可以很方便地打开一个网页,并进行各种操作。
可以使用以下代码打开百度首页:```pythondriver.get('```这样就可以在浏览器中打开百度首页了。
4. 元素定位在进行网页操作时,经常需要定位页面中的各种元素,比如输入框、按钮等。
webdriver提供了多种方式来定位元素,包括通过id、name、class、tag name、link text、partial link text和xpath等。
下面是几种常用的元素定位方式:- 通过id定位```pythonelement = driver.find_element_by_id('kw')```- 通过name定位```pythonelement = driver.find_element_by_name('wd')- 通过xpath定位```pythonelement = driver.find_element_by_xpath('//input[@id="kw"]') ```通过这些方式,可以轻松地定位页面中的各种元素,并进行相应的操作。
webdriver 打印 find element for in print

WebDriver 打印找到的元素:一个实用的指南在自动化web测试或web爬虫开发中,Selenium WebDriver是一个非常流行的工具。
它允许开发者模拟用户的浏览器行为,如点击、输入、滚动等。
其中,find_element是一个关键的方法,用于在网页上查找元素。
但是,有时我们可能需要打印找到的元素信息以便于调试或记录。
本文将详细介绍如何使用WebDriver打印找到的元素。
一、WebDriver与find_elementWebDriver提供了多种方法来查找页面元素,如find_element_by_id、find_element_by_name、find_element_by_xpath等。
这些方法返回一个WebElement对象,代表了一个页面元素。
二、打印找到的元素打印找到的元素通常意味着打印该元素的某些属性或方法返回的信息。
以下是一些常见的方法:打印元素的标签名:pythonelement = driver.find_element_by_id("some_id")print(element.tag_name)打印元素的文本内容:pythonelement = driver.find_element_by_id("some_id")print(element.text)打印元素的属性:pythonelement = driver.find_element_by_id("some_id")print(element.get_attribute("some_attribute")) 打印元素的位置:pythonelement = driver.find_element_by_id("some_id")print(element.location)打印元素的尺寸:pythonelement = driver.find_element_by_id("some_id")print(element.size)三、打印元素的完整信息如果你想要打印元素的完整信息,包括其所有属性和方法,你可能需要编写一个自定义的函数来实现这一点。
webdriverwait iframe 关闭

主题:WebDriverW本人t操作中的iframe关闭问题探讨随着网页技术的不断发展,前端开发中使用iframe进行页面嵌套的情况越来越常见。
而在自动化测试中,我们通常会使用WebDriver来模拟用户操作,因此需要解决在使用WebDriverW本人t操作中如何正确关闭iframe的问题。
本文将围绕这一问题展开讨论,以期为大家提供一些解决方案或思路。
一、WebDriverW本人t操作简介WebDriverW本人t是Selenium提供的一个显式等待方法,它可以在一定时间内轮询页面元素是否出现,或者是否满足特定条件。
一般情况下,我们会配合WebDriverW本人t来进行页面操作,以确保页面加载完成或者特定元素出现后再执行相应的操作。
二、iframe基本概念在网页开发中,iframe是一种内联框架元素,可以在一个HTML文档中嵌套其他HTML文档。
在自动化测试中,当页面中包含iframe时,我们需要跳转到具体的iframe中执行操作,或者跳出iframe回到主页面执行其他操作。
这就需要考虑如何在WebDriverW本人t操作中正确处理iframe。
三、iframe关闭方法总结针对iframe关闭的问题,在实际测试中我们可以尝试以下几种方法:1. 使用switch_to.frame()方法在WebDriver中,可以使用switch_to.frame()方法来切换到指定的iframe中执行操作。
在操作完成后,再通过switch_to.default_content()方法跳出iframe,回到主页面执行其他操作。
2. 直接使用WebDriverW本人t操作相对于切换iframe进行操作,有些情况下我们也可以直接使用WebDriverW本人t来等待特定元素出现,而不需要显式切换到iframe中。
这种方法不需要额外的切换操作,可以减少部分操作步骤,提高效率。
3. 使用JavaScript进行操作在一些特殊情况下,我们也可以通过执行JavaScript来关闭iframe,例如使用document.defaultView.frameElement属性来获取当前iframe元素,然后调用其父元素的removeChild方法将其移除。
WebDriver工作原理

WebDriver⼯作原理在我们new⼀个webdriver的过程中,Selenium⾸先会确认浏览器的nativa component是否存在可⽤⽽且版本匹配。
接着就在⽬标浏览器⾥启动⼀整套web service(实际上就是浏览器⼚商提供的driver,⽐如IEDriver,ChromeDriver,他们都实现了WebDriver's wire protocol),这套web service使⽤了Selenium⾃⼰设计定义的协议,名字叫做The WebDriver Wire Protocol. 这套协议⾮常之强⼤,⼏乎可以操作浏览器做任何事情,包括打开、关闭、最⼤化、最⼩化、元素定位、元素点击、上传⽂件等等。
WebDriver Wire是通⽤的,也就是说不管是FirefoxDriver还是ChromeDriver,启动之后都会在某⼀个端⼝启动基于这套协议的Web Service。
例如FirefoxDriver初始化成功之后,默认会从http://localhost:7055开始,⽽ChromeDriver则⼤概是https://localhost:46350之类的。
接下来,我们调⽤WebDriver的任何API,都需要借助⼀个CommandExecutor发送⼀个命令,实际上是⼀个HTTP request给监听端⼝上的webservice。
在我们的HTTP request的body中,会以webdriver wire协议规定的JSON格式的字符串来告诉Selenium我们希望浏览器接下来做什么事情。
可以更通俗的理解:由于客户端脚本(java,python,ruby)不能直接和浏览器通信,这时候可以把webservice当做⼀个翻译器,它可以把客户端代码翻译成浏览器可以识别的代码(⽐如js),客户端(也就是测试脚本)创建⼀个session,在该session中通过http请求向webservice发送restful的请求,webservice翻译成浏览器懂得脚本传给浏览器,浏览器把执⾏的结果返回给webservice,webservice把返回的结果做了⼀些封装(⼀般都是json格式),然后返回给client,根据返回值就能判断对浏览器的操作是不是执⾏成功。
java中webdriver用法

java中webdriver用法WebDriver是一个用于自动化测试的工具,它可以模拟用户在浏览器中的操作,如点击、输入、提交等。
在Java中,我们可以使用WebDriver来编写自动化测试脚本,以验证我们的Web应用程序的功能和性能。
首先,我们需要在Java项目中导入WebDriver的相关库。
常用的WebDriver库有Selenium和Appium。
Selenium是一个用于Web应用程序测试的工具,而Appium是一个用于移动应用程序测试的工具。
根据我们的需求,我们可以选择导入相应的库。
接下来,我们需要创建一个WebDriver对象。
WebDriver对象是我们与浏览器进行交互的主要接口。
我们可以使用不同的浏览器驱动程序来创建WebDriver对象,如ChromeDriver、FirefoxDriver等。
例如,如果我们想在Chrome浏览器中进行测试,我们可以使用ChromeDriver 来创建WebDriver对象。
一旦我们创建了WebDriver对象,我们就可以使用它来执行各种操作。
例如,我们可以使用WebDriver对象的get()方法来打开一个URL。
我们可以使用findElement()方法来查找页面上的元素,并使用sendKeys()方法来输入文本。
我们还可以使用click()方法来模拟用户的点击操作。
除了基本的操作,WebDriver还提供了许多其他功能,以帮助我们更好地进行自动化测试。
例如,我们可以使用WebDriver对象的getTitle()方法来获取当前页面的标题。
我们可以使用getPageSource()方法来获取当前页面的源代码。
我们还可以使用getWindowHandles()方法来获取当前打开的所有窗口的句柄。
在编写自动化测试脚本时,我们还可以使用一些辅助类和方法来简化我们的代码。
例如,我们可以使用Actions类来执行复杂的用户操作,如鼠标移动、拖放等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
A快速开始1.安装selenium webdriver(eclipse+jdk+testng+seleniumwebdriver2.20+firefox 10)1、安装firefox,使用firefox10。
确保firefox安装在默认环境下(不是的话会报错)。
2、安装jdk,确保安装了jdk,我使用是java。
但selenium webdriver也支持其它语言,如ruby、python、C#等。
3、安装eclipse。
4、安装selenium webdriver(/download/下载selenium rc 2.21.0)。
解压下载的selenium webdriver包,在eclipse中你建立的项目中导入所下载的包。
(如下提示) 注:1.右键项目—选择build path选项—选择configure build path点击2.选择右侧add external jars(如图)3.找到所下载的selenium-server-standalone-2.21.0包,点击确定4.点击ok,包就能导入项目2.配置testng1.介绍TestNG是一个设计用来简化广泛的测试需求的测试框架,从单元测试(隔离测试一个类)到集成测试(测试由有多个类多个包甚至多个外部框架组成的整个系统,例如运用服务器)。
a. TestNG是一个设计用来简化广泛的测试需求的测试框架,从单元测试到集成测试这个是TestNG设计的出发点,不仅仅是单元测试,而且可以用于集成测试。
设计目标的不同,对比junit的只适合用于单元测试,TestNG无疑走的更远。
可以用于集成测试,这个特性是我选择TestNG的最重要的原因。
b. 测试的过程的三个典型步骤,注意和junit(4.0)相比,多了一个将测试信息添加到testng.xml 文件或者build.xml测试信息尤其是测试数据不再写死在测试代码中,好处就是修改测试数据时不需要修改代码/编译了,从而有助于将测试人员引入单元测试/集成测试。
c. 基本概念,相比junit的TestCase/TestSuite,TestNG有suite/test/test method 三个级别,即将test/test method 明确区分开了。
2.配置testng1.Eclipse中点击Help->Install new software2.点击Add 在Location输入/eclipse3.选中Testng版本,点击Next,按照提示安装,安装完之后重启Eclipse4.新建JavaProject,右键BuildPath,添加testng-5.11-jdk15.jar和eclipse-testng.jar5.新建一个sum类,用来计算两整数之和,代码如下:package com.hpp;public class sum {private int no1;private int no2;private intmysum;public int add(int no1,int no2){mysum=no1+no2;return mysum;}}6.再新建testng class点击finish,代码如下package com.test;import org.testng.annotations.Test;import static org.testng.Assert.assertEquals; import com.hpp.sum;public class NewTest {private sum newSum=new sum();@Testpublic void f() {intmysum=newSum.add(1, 2); assertEquals(3,mysum,"Right");}}testing,xml会自动配置好的,这里不用管项目的文件结构如下:7.在testing.xml右键点击RunAs->Testng Suite,即可看到结果至此环境的搭建全部完成,下面来做第一个test。
3.第一个testimport org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.firefox.FirefoxDriver;public class FirstExampe {public static void main(String[] args) {WebDriver driver = new FirefoxDriver();driver.get("");WebElement element = driver.findElement(("q")); element.sendKeys("hello Selenium!");element.submit();try {Thread.sleep(3000);} catch (InterruptedException e) {e.printStackTrace();}}正常运行后,这几行代码将会打开firefox浏览器,然后转跳到google首页。
在搜索框中输入hello Selenium并提交搜索结果。
B对浏览器的简单操作1.打开一个测试浏览器对浏览器进行操作首先需要打开一个浏览器,接下来才能对浏览器进行操作。
Java代码importjava.io.File;import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxBinary;import org.openqa.selenium.firefox.FirefoxDriver;importorg.openqa.selenium.ie.InternetExplorerDriver;public class OpenBrowsers {public static void main(String[] args) {//打开默认路径的firefoxWebDriver diver = new FirefoxDriver();//打开指定路径的firefox,方法1System.setProperty("webdriver.firefox.bin","D:\\Program Files\\Mozilla Firefox\\firefox.exe");WebDriverdr = new FirefoxDriver();//打开指定路径的firefox,方法2File pathToFirefoxBinary = new File("D:\\Program Files\\Mozilla Firefox\\firefox.exe");FirefoxBinaryfirefoxbin = new FirefoxBinary(pathToFirefoxBinary);WebDriver driver1 = new FirefoxDriver(firefoxbin,null);//打开ieWebDriverie_driver = new InternetExplorerDriver();//打开chromeSystem.setProperty("webdriver.chrome.driver", "D:\\chromedriver.exe");System.setProperty("webdriver.chrome.bin","C:\\Documents and Settings\\gongjf\\Local Settings"+"\\ApplicationData\\Google\\Chrome\\Application\\chrome.exe");}}2.打开1个具体的url打开一个浏览器后,我们需要跳转到特定的url下,看下面代码:Java代码import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class OpenUrl {public static void main(String []args){String url = "";WebDriver driver = new FirefoxDriver();//用get方法driver.get(url);//用navigate方法,然后再调用to方法driver.navigate().to(url);}}3.如何关闭浏览器测试完成后,需要关闭浏览器Java代码import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class CloseBrowser {public static void main(String []args){String url = "";WebDriver driver = new FirefoxDriver();driver.get(url);//用quit方法driver.quit();//用close方法driver.close();}}4.如何返回当前页面的url和title有时候我们需要返回当前页面的url或者title做一些验证性的操作等。
代码如下:Java代码import org.openqa.selenium.WebDriver;import org.openqa.selenium.firefox.FirefoxDriver;public class GetUrlAndTitle {public static void main(String []args){String url = "";WebDriver driver = new FirefoxDriver();driver.get(url);//得到titleString title = driver.getTitle();//得到当前页面urlString currentUrl = driver.getCurrentUrl();//输出title和currenturlSystem.out.println(title+"\n"+currentUrl);}}5.其他方法getWindowHandle() 返回当前的浏览器的窗口句柄getWindowHandles() 返回当前的浏览器的所有窗口句柄getPageSource() 返回当前页面的源码从上面代码可以看出操作浏览器的主要方法都来自org.openqa.selenium.WebDriver这个接口中。
