QT5开发及实例第1章
QT5开发及实例第1章

1.3.1 设计器Qt 5 Designer实现
(6)单击“完成”按钮完成创建,相应的文件自动加载到文件列表中,如图 1.11所示。
1.3.1 设计器Qt 5 Designer实现
单击中间灰色一列工具栏中的过滤符号( )后,弹出一个下拉列表,使 两个项目都是被勾选后处于选中状态(默认选项“简化树形视图”没选中,“隐 藏生成的文件”处于选中状态),如图1.12(a)所示。
1.3.1 设计器Qt 5 Designer实现
调整各控件的位置,单击编辑框的空白处使编辑框处于被选中状态,拖曳右下 角的小方框,调整整个框架的大小,直至调整到适当大小为止,调整后的布局如图 1.16所示。
1.3.1 设计器Qt 5 Designer实现
下面将修改拖曳到编辑框中的各控件的属性,如图1.17所示,各控件属性见 表1.1。
1.3.1 设计器Qt 5 Designer实现
下面单击左下角的运行按钮( )或者使用组合键【Ctrl+R】运行程序,这 时系统提示是否保存,单击“保存所有”按钮,如图1.21所示。
1.3.1 设计器Qt 5 Designer实现
2.编写相应的计算圆面积代码 首先简单认识一下Qt编程环境。找到文件列表中自动添加的main.cpp文件,如 图1.12所示。每个工程都有一个执行的入口函数,此文件中的main()函数就是此工 程的入口。下面详细介绍一下main()函数的相关内容: #include "dialog.h" #include <QApplication> int main(int argc, char *argv[]) {
1.2.3 Qt 5开发环境
进入Qt设计器主界面后,看到的中间部分(如图1.4所示)就是将要设计的顶 层窗口部件(顶层窗口部件是其他子窗口部件的载体)。
pyqt5 python 案例

pyqt5 python 案例1. PyQt5入门案例:创建一个简单的窗口在PyQt5中,可以使用QWidget类创建一个简单的窗口。
以下是一个简单的示例代码,可以创建一个空白的窗口。
```pythonimport sysfrom PyQt5.QtWidgets import QApplication, QWidgetif __name__ == '__main__':app = QApplication(sys.argv)window = QWidget()window.setWindowTitle('简单窗口')window.setGeometry(100, 100, 300, 200)window.show()sys.exit(app.exec_())```2. PyQt5案例:添加按钮和标签在PyQt5中,可以使用QPushButton和QLabel类来创建按钮和标签。
以下是一个示例代码,创建一个窗口,其中包含一个按钮和一个标签。
```pythonimport sysfrom PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QLabeldef button_clicked():label.setText('按钮被点击了!')if __name__ == '__main__':app = QApplication(sys.argv)window = QWidget()window.setWindowTitle('按钮和标签')window.setGeometry(100, 100, 300, 200)button = QPushButton('点击我', window)button.setGeometry(100, 50, 100, 30)button.clicked.connect(button_clicked)label = QLabel('标签', window)label.setGeometry(100, 100, 100, 30)window.show()sys.exit(app.exec_())```3. PyQt5案例:创建一个简单的登录窗口在PyQt5中,可以使用QLineEdit、QPushButton和QMessageBox类来创建一个简单的登录窗口。
【书籍】《Qt5开发及实例》笔记

【书籍】《Qt5开发及实例》笔记第⼀章概述1.3.1 设计器实现1.3.2代码实现L1.2概念解析伙伴编辑模式信号与槽机制元对象系统布局管理器第⼆章2.1字符串字符串相加替换格式处理去除空⽩符号等查询字符串数据字符串转换2.2容器类list map hash 不同容器操作速度不⼀样不同的容器,读写速度不⼀样QList<int> list;list<<1<<2<<3<<4<<5;QListIterator<int> i(list);for(;i.hasNext();)qDebug()<<i.next();Qmap2.3 Qvariant【可存储多种类型】2.4算法和正则表达式【】2.5 控件项⽬视图【】定时器【】项⽬控件【】隐式共享和引⽤计数第三章布局管理3.1分割窗⼝#include "mainwindow.h"#include <QApplication>#include<Qsplitter>#include<QTextEdit>#include <QTextCodec>int main(int argc, char *argv[]){QApplication a(argc, argv);QFont font("ZYSong18030",12);a.setFont(font);//主分割窗⼝QSplitter *splitterMain =new QSplitter(Qt::Horizontal,0);QTextEdit *textLeft =new QTextEdit(QObject::tr("Left Widget"),splitterMain);textLeft->setAlignment(Qt::AlignCenter);//右部分割窗⼝QSplitter *splitterRight =new QSplitter(Qt::Vertical,splitterMain);splitterRight->setOpaqueResize(false);QTextEdit *textUp =new QTextEdit(QObject::tr("Top Widget"),splitterRight);textUp->setAlignment(Qt::AlignCenter);QTextEdit *textBottom =new QTextEdit(QObject::tr("Bottom Widget"),splitterRight); textBottom->setAlignment(Qt::AlignCenter);splitterMain->setStretchFactor(1,1);splitterMain->setWindowTitle(QObject::tr("Splitter"));splitterMain->show();//MainWindow w;//w.show();return a.exec();}3.2停靠窗⼝【】#include"dockwindows.h"#include<QTextEdit>#include<QDockWidget>DockWindows::DockWindows(QWidget*parent):QMainWindow(parent){setWindowTitle(tr("DockWindows"));//设置主窗⼝的标题栏⽂字QTextEdit*te=new QTextEdit(this);//定义⼀个QTextEdit对象作为主窗⼝te->setText(tr("Main Window"));te->setAlignment(Qt::AlignCenter);setCentralWidget(te);//将此编辑框设为主窗⼝的中央窗体//停靠窗⼝1QDockWidget*dock=new QDockWidget(tr("DockWindow1"),this);dock->setFeatures(QDockWidget::DockWidgetMovable);//可移动dock->setAllowedAreas(Qt::LeftDockWidgetArea|Qt::RightDockWidgetArea); QTextEdit*te1 =new QTextEdit();te1->setText(tr("Window1,The dock widget can be moved between docks by the user""")); dock->setWidget(te1);addDockWidget(Qt::RightDockWidgetArea,dock);//停靠窗⼝2dock=new QDockWidget(tr("DockWindow2"),this);dock->setFeatures(QDockWidget::DockWidgetClosable|QDockWidget::DockWidgetFloatable);//可关闭、可浮动QTextEdit*te2 =new QTextEdit();te2->setText(tr("Window2,The dock widget can be detached from the main window,""and floated as an independent window,and can be closed"));dock->setWidget(te2);addDockWidget(Qt::RightDockWidgetArea,dock);//停靠窗⼝3dock=new QDockWidget(tr("DockWindow3"),this);dock->setFeatures(QDockWidget::AllDockWidgetFeatures);//全部特性QTextEdit*te3 =new QTextEdit();te3->setText(tr("Window3,The dock widget can be closed,moved,and floated"));dock->setWidget(te3);addDockWidget(Qt::RightDockWidgetArea,dock);}DockWindows::~DockWindows(){}3.3堆栈窗⼝#include"stackdlg.h"#include<QHBoxLayout>StackDlg::StackDlg(QWidget*parent):QDialog(parent){setWindowTitle(tr("StackedWidget"));list=new QListWidget(this);list->insertItem(0,tr("Window1"));list->insertItem(1,tr("Window2"));list->insertItem(2,tr("Window3"));label1=new QLabel(tr("WindowTest1"));label2=new QLabel(tr("WindowTest2"));label3=new QLabel(tr("WindowTest3"));stack=new QStackedWidget(this);stack->addWidget(label1);stack->addWidget(label2);stack->addWidget(label3);QHBoxLayout*mainLayout =new QHBoxLayout(this);mainLayout->setMargin(5);mainLayout->setSpacing(5);mainLayout->addWidget(list);mainLayout->addWidget(stack,0,Qt::AlignHCenter);mainLayout->setStretchFactor(list,1);mainLayout->setStretchFactor(stack,3);connect(list,SIGNAL(currentRowChanged(int)),stack,SLOT(setCurrentIndex(int))); }StackDlg::~StackDlg(){}3.4基本布局~#include"dialog.h"#include<QLabel>#include<QLineEdit>#include<QComboBox>#include<QPushButton>#include<QFrame>#include<QGridLayout>#include<QPixmap>#include<QHBoxLayout>Dialog::Dialog(QWidget*parent):QDialog(parent){setWindowTitle(tr("UserInfo"));/**************左侧******************************/UserNameLabel=new QLabel(tr("⽤户名:")); UserNameLineEdit=new QLineEdit;NameLabel=new QLabel(tr("姓名:"));NameLineEdit=new QLineEdit;SexLabel=new QLabel(tr("性别:"));SexComboBox=new QComboBox;SexComboBox->addItem(tr("⼥"));SexComboBox->addItem(tr("男"));DepartmentLabel=new QLabel(tr("部门:")); DepartmentTextEdit=new QTextEdit;AgeLabel=new QLabel(tr("年龄:"));AgeLineEdit=new Q LineEdit;OtherLabel=new QLabel(tr("备注:"));OtherLabel->setFrameStyle(QFrame::Panel|QFrame::Sunken);LeftLayout=new QGridLayout();LeftLayout->addWidget(UserNameLabel,0,0);//⽤户名LeftLayout->addWidget(UserNameLineEdit,0,1);LeftLayout->addWidget(NameLabel,1,0);//姓名LeftLayout->addWidget(NameLineEdit,1,1);LeftLayout->addWidget(SexLabel,2,0);//性别LeftLayout->addWidget(SexComboBox,2,1);LeftLayout->addWidget(DepartmentLabel,3,0);//部门LeftLayout->addWidget(DepartmentTextEdit,3,1);LeftLayout->addWidget(AgeLabel,4,0);//年龄LeftLayout->addWidget(AgeLineEdit,4,1);LeftLayout->addWidget(OtherLabel,5,0,1,2);//其他LeftLayout->setColumnStretch(0,1);LeftLayout->setColumnStretch(1,3);/*********右侧*********/HeadLabel=new QLabel(tr("头像:"));//右上⾓部分HeadIconLabel=new QLabel;QPixmap icon("312.png");HeadIconLabel->setPixmap(icon);HeadIconLabel->resize(icon.width(),icon.height()); UpdateHeadBtn=new QPushButton(tr("更新"));TopRightLayout=new QHBoxLayout();TopRightLayout->setSpacing(20);TopRightLayout->addWidget(HeadLabel); TopRightLayout->addWidget(HeadIconLabel); TopRightLayout->addWidget(UpdateHeadBtn); IntroductionLabel=new QLabel(tr("个⼈说明:"));//右下⾓部分IntroductionTextEdit=new QTextEdit;RightLayout=new QVBoxLayout();RightLayout->setMargin(10);RightLayout->addLayout(TopRightLayout);RightLayout->addWidget(IntroductionLabel);RightLayout->addWidget(IntroductionTextEdit);/*---------------------底部--------------------*/OkBtn=new QPushButton(tr("确定"));CancelBtn=new QPushButton(tr("取消"));ButtomLayout=new QHBoxLayout();ButtomLayout->addStretch();ButtomLayout->addWidget(OkBtn);ButtomLayout->addWidget(CancelBtn);/*---------------------------------------------*/QGridLayout*mainLayout =new QGridLayout(this); mainLayout->setMargin(15);mainLayout->setSpacing(10);mainLayout->addLayout(LeftLayout,0,0);mainLayout->addLayout(RightLayout,0,1);mainLayout->addLayout(ButtomLayout,1,0,1,2); mainLayout->setSizeConstraint(QLayout::SetFixedSize);}Dialog::~Dialog(){}第四章基本对话框--【各种基本对话框】4.7 ⼯具盒类4.8 进度条4.9调⾊板和电⼦钟4.10可扩展对话框4.11不规则对话框4.12程序启动画⾯ qsplashscreen第五章主窗体5.1.3菜单和⼯具栏的实现打印⽂本图⽚⽂本编辑⽂本颜⾊字体字号下划线粗体倾斜段落对齐⽂本排序列表序号第六章图形与图⽚窗体位置基本图形的绘制void PaintArea::paintEvent(QPaintEvent *){QPainter p(this);p.setPen(pen);p.setBrush(brush);QRect rect(50,100,300,200);static const QPoint points[4]={QPoint(150,100),QPoint(300,150),QPoint(350,250),QPoint(100,300)};int startAngle =30*16;int spanAngle =120*16;QPainterPath path;path.addRect(150,150,100,100);path.moveTo(100,100);path.cubicTo(300,100,200,200,300,300);path.cubicTo(100,300,200,200,100,100);path.setFillRule(fillRule);switch(shape){case Line: //直线p.drawLine(rect.topLeft(),rect.bottomRight()); break; case Rectangle: //长⽅形p.drawRect(rect); break;case RoundRect: //圆⾓⽅形p.drawRoundRect(rect); break;case Ellipse: //椭圆形p.drawEllipse(rect); break;case Polygon: //多边形p.drawPolygon(points,4); break;case Polyline: //多边线p.drawPolyline(points,4); break;case Points: //点p.drawPoints(points,4); break;case Arc: //弧p.drawArc(rect,startAngle,spanAngle); break;case Path: //路径p.drawPath(path); break;case Text: //⽂字p.drawText(rect,Qt::AlignCenter,tr("Hello Qt!")); break; case Pixmap: //图⽚p.drawPixmap(150,150,QPixmap("butterfly.png")); break; default: break;}}双缓冲机制void DrawWidget::mousePressEvent(QMouseEvent*e){startPos=e->pos();}void DrawWidget::mouseMoveEvent(QMouseEvent*e){QPainter*painte r=new QPainter;QPen pen;pen.setStyle((Qt::PenStyle)style);pen.setWidth(weight);pen.setColor(color);painter->begin(pix);painter->setPen(pen);painter->drawLine(startPos,e->pos());painter->end();startPos=e->po s();update();}void DrawWidget::paintEvent(QPaintEvent*){QPainter painter(this);painter.drawPixmap(QPoint(0,0),*pix);}void DrawWidget::resizeEvent(QResizeEvent*event) {if(height()>pix->height()||width()>pix->width()){QPixmap*newPix =new QPixmap(size());newPix->fill(Qt::white);QPainter p(newPix);p.drawPixmap(QPoint(0,0),*pix);pix=newPix;}QWidget::resizeEvent(event);}void DrawWidget::clear(){QPixmap*clearPix =new QPixmap(size()); clearPix->fill(Qt::white);pix=clearPix;update();}第七章图形视图框架第⼋章模型视图结构第九章⽂件和磁盘处理第⼗章⽹络和通信第⼗⼀章事件处理按键事件事件过滤第⼗⼆章多线程多线程控制互斥量信号量线程等待第⼗三章数据库第⼗四章国际化tr 函数翻译第⼗五章单元测试框架第⼗六章综合实例:汽车销售管理第⼗七章综合实例:聊天软件使⽤toolbox罗列⽤户,使⽤toolbutton显⽰⽤户头像和名称第⼋章第⼋章。
PyQt5案例汇总(简洁版)

PyQt5案例汇总(简洁版)01菜单栏import sysfrom PyQt5.QtWidgets import QMainWindow, QAction, qApp, QApplicationfrom PyQt5.QtGui import QIconclass Example(QMainWindow):def __init__(self):super().__init__()self.initUI()def initUI(self):exitAct = QAction(QIcon('exit.png'), '&Exit', self)exitAct.setShortcut('Ctrl+Q')exitAct.setStatusTip('Exit application')exitAct.triggered.connect(qApp.quit)self.statusBar()menubar = self.menuBar()fileMenu = menubar.addMenu('&File')fileMenu.addAction(exitAct)self.setGeometry(300, 300, 300, 200)self.setWindowTitle('Simple menu')self.show()app = QApplication(sys.argv)ex = Example()sys.exit(app.exec_())02菜单栏++import sysfrom PyQt5.QtWidgets import QMainWindowfrom PyQt5.QtWidgets import QActionfrom PyQt5.QtWidgets import qAppfrom PyQt5.QtWidgets import QApplicationfrom PyQt5.QtGui import QIconclass Demo(QMainWindow):def __init__(self):# 重新执⾏⽗类的初始化⽅法(默认的⼀些操作)super().__init__()# 加⼊⾃定义⽅法self.initUI()def initUI(self):# 设置菜单的图标exitAct = QAction(QIcon('exit.png'),'&Exit', self)exitAct.setShortcut('Ctrl+Q')exitAct.setStatusTip('Exit application')exitAct.triggered.connect(qApp.quit)self.statusBar()menubar = self.menuBar()file_menu = menubar.addMenu('&File')file_menu.addAction(exitAct)self.setGeometry(300,300,300,300)self.setWindowTitle('简单的菜单')self.show()app = QApplication(sys.argv)ex = Demo()app.exec()03简单的窗⼝(细致分析)#!/usr/bin/env python# -*- coding:utf-8 -*-# Created by xiaoming# 本模块的功能:<># 这个简单的⼩例⼦展⽰的是⼀个⼩窗⼝。
pyqt5-python-Gui入门教程

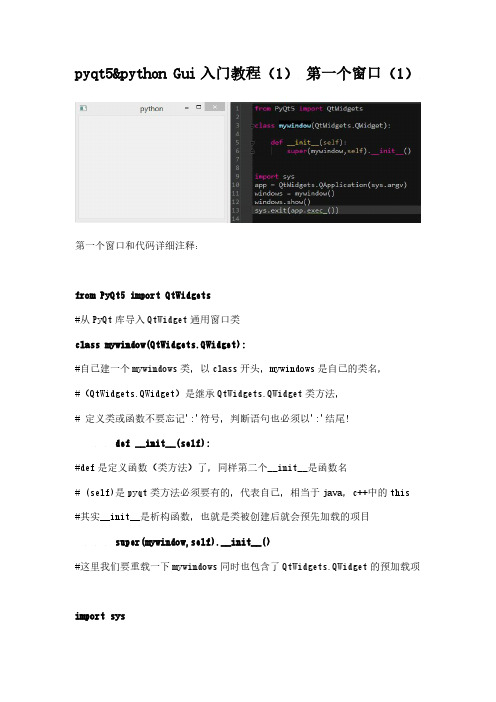
pyqt5&python Gui入门教程(1)第一个窗口(1)第一个窗口和代码详细注释:from PyQt5 import QtWidgets#从PyQt库导入QtWidget通用窗口类class mywindow(QtWidgets.QWidget):#自己建一个mywindows类,以class开头,mywindows是自己的类名,#(QtWidgets.QWidget)是继承QtWidgets.QWidget类方法,# 定义类或函数不要忘记':'符号,判断语句也必须以':'结尾!def __init__(self):#def是定义函数(类方法)了,同样第二个__init__是函数名# (self)是pyqt类方法必须要有的,代表自己,相当于java,c++中的this #其实__init__是析构函数,也就是类被创建后就会预先加载的项目super(mywindow,self).__init__()#这里我们要重载一下mywindows同时也包含了QtWidgets.QWidget的预加载项import sysapp = QtWidgets.QApplication(sys.argv)#pyqt窗口必须在QApplication方法中使用,#要不然会报错 QWidget: Must construct a QApplication before a QWidget windows = mywindow()# 生成过一个实例(对象), windows是实例(对象)的名字,可以随便起!# mywindows()是我们上面自定义的类windows.show()#有了实例,就得让他显示这里的show()是QWidget的方法,用来显示窗口的!sys.exit(app.exec_())#启动事件循环pyqt5&python Gui入门教程(2)第一个窗口(2)上图是第一篇教程,下面的显示效果都一样,我们来看看有什么不同1、类的名字、实例的名字都换了,2、多了一个if __name__ == "__main__": 以及下面的代码缩进了,层次改变了1、我们把结尾的5句代码,单独建立了一个函数2、然后直接调用函数3、注意两个def的缩进,第一个def缩进了代表是在class里面,第二个和class平齐,则是在外面。
Qt5教程

传智播客– C++学院Qt5教程目录目录 (1)1Qt概述 (3)1.1 什么是Qt (3)1.2 Qt的发展史 (4)1.3 支持的平台 (4)1.4 Qt版本 (4)1.5 Qt的安装 (5)Linux Host (5)OS X Host (5)Windows Host (5)1.6 Qt的优点 (5)2创建Qt项目 (6)2.1 使用向导创建 (6)2.2手动创建 (9)2.3.pro文件 (10)2.4一个最简单的Qt应用程序 (12)3信号和槽机制 (13)3.1 信号和槽 (13)3.2 自定义信号槽 (15)自定义信号槽需要注意的事项 (18)信号槽的更多用法 (18)3.3 Lambda表达式 (19)4 Qt窗口系统 (21)4.1 Qt窗口坐标体系 (21)坐标体系 (21)4.2 QWidget (21)4.3 QMainWindow (23)4.3.1 菜单栏 (24)4.3.2 工具栏 (25)4.3.3 状态栏 (25)4.4 资源文件 (26)4.5 对话框QDialog (29)4.5.1 基本概念 (29)4.5.2 标准对话框 (30)4.5.3 自定义消息框 (31)4.5.4 消息对话框 (33)4.5.5 标准文件对话框 (36)4.6 常用控件 (39)4.6.1 QLabel控件使用 (39)4.6.2 QLineEdit (41)4.6.3 其他控件 (43)4.7 布局管理器 (43)4.7.1 水平/垂直/网格布局 (44)4.7.2 自定义控件 (46)5 Qt消息机制和事件 (50)5.1 事件 (50)5.2 event() (53)5.3 事件过滤器 (56)5.4 总结 (60)5.5 不规则窗体 (63)6 绘图和绘图设备 (64)6.1 QPainter (64)6.2 绘图设备 (66)6.2.1 QPixmap、QBitmap、QImage (66)6.2.2 QPicture (70)7 文件系统 (71)7.1 基本文件操作 (72)7.3 文本文件读写 (77)8 Socket通信 (80)8.1 TCP/IP (81)服务器端 (81)客户端 (83)8.2 UDP (85)广播 (86)组播 (86)8.3 TCP/IP 和UDP的区别 (87)9 多线程 (87)9.1 线程介绍 (88)9.2 多线程的使用 (91)9.3 使用线程绘图 (93)10 数据库操作 (95)10.1 数据库操作 (95)10.2 使用模型操作数据库 (101)查询操作 (101)插入操作 (102)更新操作 (103)删除操作 (104)10.3 可视化显示数据库数据 (104)11 Qt程序打包 (106)1Qt概述1.1 什么是QtQt是一个跨平台的C++图形用户界面应用程序框架。
PyQt5快速开发与实战

9.5 PyQtGraph在PyQt中的应用
9.5.1 PyQtGraph的安装 9.5.2官方示例解读 9.5.3设置提升的窗口控件 9.5.4 PyQtGraph的使用 9.5.5更多扩展
9.6 Plotly在PyQt中的应用
9.6.1 Plotly的安装 9.6.2示例解读 9.6.3设置提升的窗口控件 9.6.4 Plotly_PyQt5的使用 9.6.5更多扩展 9.6.6 Plotly与PyQt 5.6的结合 9.6.7更多扩展
5.3多线程
5.3.1 QTimer 5.3.2 QThread 5.3.3事件处理
5.4网页交互
案例5-10加载并显示外部的Web页面 案例5-11加载并显示本地的Web页面 案例5-12加载并显示嵌入的HTML代码 案例5-13 PyQt调用JavaScript代码 案例5-14 JavaScript调用PyQt代码
9.7 UI层的自动化测试
9.7.1手工测试与自动化测试 9.7.2模拟鸡尾酒的调酒器窗口 9.7.2将界面文件转换为Python文件 9.7.3单元测试程序 9.7.4运行测试用例 9.7.5生成测试报告
10.2复利计算
10.1获取城市天气 预报
10.3刷新博客点击 量
10.1获取城市天气预报
4.7 QSpinBox(计 数器)
1
4.8 QSlider (滑动条)
2
4.9对话框类 控件
3
4.10窗口绘图 类控件
4
4.11拖曳与剪 贴板
5
4.12日历与时 间
4.13菜单栏、 工具栏与状态
栏
4.14 QPrinter
4.1 QMainWindow
4.1.1窗口类型介绍 4.1.2创建主窗口 4.1.3将主窗口放在屏幕中间 4.1.4关闭主窗口
Qt 5开发及实例 第1章 Qt概述

(9)不再支持MSVC 2013、QNX 6.6和macOS 10.10。
更新Qt Webengine的Chromium版 本。支持嵌入式DevTools,包含可 安装的Cookie过滤器和配额权限。
支持基于硬件的图形层和VSP2硬件合成 平台的技术预览版,有助于提高视频性 能并降低功耗。完善Qt Serialbus和 Bluetooth对CAN总线和BTLE的支持。 KNX模块增加对OPC/UA的支持。
2.Qt 5.11版的改进
对Qt Core进行完善,更好地 支持Unicode。在Qt Network 中,iOS可支持ALPN和HTTP/2。
Qt QML编译器管道负责解 析和编译QML,性能提高、 更可维护。将QML编译为 与平台无关的字节码。
Qt GUI基于Microsoft UI Automation, 并且更好地支持高DPI显示。改进 Linux上的打印对话框,为CUPS的 选项提供了更好的支持。
1.界面设计
(7)双击dialog.ui,进入界面设计器Qt Designer编辑状态,开始进行设计器(Qt Designer)编程。 拖曳控件容器栏的滑动条,在最后的Display Widgets容器栏(图1.22)中找到Label标签控件,拖 曳三个此控件到中间的编辑框中;同样,在Input Widgets容器栏(图1.21)中找到Line Edit文本控件, 拖曳此控件到中间的编辑框中,用于输入半径值;在Buttons容器栏(图1.24)中找到Push Button按 钮控件,拖曳此控件到中间的编辑框中,用于提交响应单击事件。
2.编写相应的计算圆面积代码
安装Qt 5.11
qt5高级编程示例

qt5高级编程示例全文共四篇示例,供读者参考第一篇示例:Qt5是一款跨平台的C++应用程序开发框架,具有丰富的功能和强大的性能。
Qt5提供了丰富的类库和工具,使开发者能够快速、简便地完成各种类型的应用程序开发。
在本文中,我们将介绍Qt5高级编程示例,帮助开发者掌握Qt5更深层次的知识和技能。
一、Qt5高级编程示例1:自定义界面风格在Qt5中,可以通过自定义样式表实现自定义界面风格。
下面是一个简单的示例代码:```cpp#include <QApplication>#include <QWidget>#include <QPushButton>QWidget widget;widget.setWindowTitle("Custom Style Example");QPushButton button("Click me!", &widget);button.setStyleSheet("QPushButton {""background-color: #4CAF50;""color: white;""border-radius: 5px;""}""QPushButton:hover {""background-color: #45a049;""}");widget.show();return app.exec();}```在这个示例中,我们创建了一个窗口和一个按钮,并为按钮设置了自定义样式表。
通过设置不同的属性,我们可以让按钮拥有不同的外观和行为。
开发者可以根据需求自定义界面风格,实现个性化的界面设计。
在Qt5中,信号与槽是一种常用的通信机制,可以实现对象之间的交互。
qt开发例程

qt开发例程全文共四篇示例,供读者参考第一篇示例:QT(被称为Cute)是一种跨平台的C++应用程序框架。
它被用于开发GUI程序,但也可以用于开发非图形用户界面程序,如控制台工具和服务器。
QT是由挪威的Trolltech公司开发的,现在由Qt公司开发和维护。
QT具有丰富的类库,包括网络、数据库、OpenGL等模块。
它支持多种操作系统,包括Windows、Linux、macOS和移动平台。
QT也被用于开发嵌入式系统。
QT的开发例程非常丰富,开发人员可以利用这些例程快速入门并学习QT的开发技巧。
本文将介绍一些常见的QT开发例程,帮助开发者快速入门QT开发。
一、QT开发环境搭建在学习QT开发之前,首先需要搭建好QT的开发环境。
QT支持多个平台,包括Windows、Linux和macOS。
在Windows上,开发者可以下载QT的开发工具包QT Creator,并安装好相应的编译器,如MinGW、Visual Studio等。
在Linux上,可以使用包管理工具安装QT Creator和相应的编译器。
在macOS上,可以从QT官方网站下载QT Creator,并安装Xcode作为编译器。
搭建好QT的开发环境后,就可以开始学习QT的开发了。
二、QT基础知识在学习QT开发之前,需要了解一些基础知识,比如信号和槽机制、布局管理等。
信号和槽是QT中非常重要的概念,用于对象之间的通信。
当一个对象发出信号时,其他对象可以通过连接这个信号来执行相应的槽函数。
布局管理用于管理窗口中的控件布局,可以确保窗口在不同大小和分辨率下正确显示。
三、QT控件使用QT提供了丰富的控件用于创建GUI界面,比如按钮、标签、文本框、表格等。
开发者可以使用这些控件来构建用户界面,实现各种功能。
控件的信号和槽机制使得不同控件之间可以方便地交互。
四、QT网络编程QT提供了网络模块,可以实现网络编程。
开发者可以使用QT的网络类来创建TCP、UDP客户端和服务器。
Qt开发及实例第版

5.1.2 【综合实例】:文本编辑器
(1)新建Qt Widgets Application(详见1.3.1节),项目名称为 “ImageProcessor”,基类选择“QMainWindow”,类名命名为 “ImgProcessor”,取消“创建界面”复选框的选中状态。单击“下一步”按钮, 最后单击“完成”按钮,完成该项目工程的建立。 (2)添加该工程的提供主要显示文本编辑框函数所在的文件,在 “ImageProcessor”项目名上单击鼠标右键,在弹出的快捷菜单中选择“添加新 文件...”菜单项,在弹出的对话框中选择“C++ Class”选项,单击“Choose...”按 钮,弹出对话框,在“Base class”后面的下拉列表框中选择基类名“QWidget”,
5.1.1 基本元素
1.菜单栏
菜单是一系列命令的列表。为了实现菜单、工具栏按钮、键盘快捷方式等命
令的一致性,Qt使用动作(Action)来表示这些命令。Qt的菜单就是由一系列的 QAction动作对象构成的列表,而菜单栏则是包容菜单的面板,它位于主窗口顶部、 主窗口标题栏的下面。一个主窗口最多只有一个菜单栏。 2.状态栏 状态栏通常显示GUI应用程序的一些状态信息,它位于主窗口的最底部。用户 可以在状态栏上添加、使用Qt窗口部件。一个主窗口最多只有一个状态栏。
5.1.1 基本元素
3.工具栏 工具栏是由一系列的类似于按钮的动作排列而成的面板,它通常由一些经常 使用的命令(动作)组成。工具栏位于菜单栏的下面、状态栏的上面,可以停靠 在主窗口的上、下、左、右四个方向上。一个主窗口可以包含多个工具栏。 4.锚接部件 锚接部件作为一个容器使用,以包容其他窗口部件来实现某些功能。例如, Qt设计器的属性编辑器、对象监视器等都是由锚接部件包容其他的Qt窗口部件来 实现的。它位于工具栏区的内部,可以作为一个窗口自由地浮动在主窗口上面, 也可以像工具栏一样停靠在主窗口的上、下、左、右四个方向上,一个主窗口可 以包含多个锚接部件。 5.中心部件 中心部件处在锚接部件区的内部、主窗口的中心,一个主窗口只有一个中心 部件。
C Qt5 范例开发大全.

C++ Qt5 范例开发大全
作者:Longki
C++ Qt5 范例开发大全
目 录
第 1章 开发环境 1.1 Qt 简介。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 5 1.2 下载安装 Qt Creator 。 6 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 1.3 第一个程序 Hello World 。 7 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 第2章 窗体应用 1.1 窗体基类说明 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 12 1.2 控制窗体大小 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 13 1.3 窗体初始位置及背景色 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 13 1.4 修改标题栏图标 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 14 1.5 移动无边框窗体 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 16 1.6 去掉标题栏中最大化、 最小化按钮 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 17 1.7 多窗体调用 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 18 1.8 字体形状窗体 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 20 第 3章 控件应用 1.1 QPushButton 按钮 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 23 1.2 QLabel 标签 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 23 1.3 QLineEdit 单行文本 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 。 + Qt5 范例开发大全
Qt5开发及实例(第2版)(含CD光盘1张)

4.2.1函数说明 4.2.2创建步骤
4.3.1函数说明 4.3.2创建步骤
4.4.1标准字符串输入对话框 4.4.2标准条目选择对话框 4.4.3标准int类型输入对话框 4.4.4标准double类型输入对话框
4.5.1 Question消息框 4.5.2 Information消息框 4.5.3 Warning消息框 4.5.4 Critical消息框 4.5.5 About消息框 4.5.6 About Qt消息框
5.2.1新建文件 5.2.2打开文件 5.2.3打印文件
5.3.1缩放功能 5.3.2旋转功能 5.3.3镜像功能
5.4.1设置字体 5.4.2设置字号 5.4.3设置文字加粗 5.4.4设置字体倾斜 5.4.5文字加下画线 5.4.6设置文字颜色 5.4.7设置字符格式
5.5.1实现段落对齐 5.5.2实现文本排序
19.3.1 Positioner(定位器) 19.3.2 Anchor(锚)
19.4.1鼠标事件 19.4.2键盘事件 19.4.3输入控件与焦点
19.5.1调用JavaScript函数 19.5.2导入JS文件
20.2动画流UI界面
20.1 QML动画元素
20.3图像特效
20.1.1 PropertyAnimation元素 20.1.2其他动画元素 20.1.3 Animator元素
18.3.1基本原理 18.3.2消息类型与UDP广播 18.3.3会话过程的处理 18.3.4聊天程序试运行
18.4.1需求方案 18.4.2服务器开发 18.4.3客户端开发 18.4.4主界面的控制 18.4.5文件传输试验
18.5.1更改字体、字号和颜色 18.5.2字体切换 18.5.3保存和清除聊天记录
PyQt5教程——第一个程序(2)

PyQt5教程——第⼀个程序(2)⽤PyQt5写的第⼀个程序在这篇PyQt5教程中,我们可以学习⼀些PyQt5的基础应⽤。
简单的例⼦这是⼀个显⽰⼀个⼩窗⼝的简单例⼦。
我们可以做许多这样的窗⼝。
我们可以调整它的窗⼝尺⼨,最⼤化或最⼩化这个窗⼝。
这些需求需要码很多代码。
但⼀些⼈已经写好了这些功能实现。
因为这些需求在很多应⽤中重复出现了,在这⾥我们不需要重新写这些代码。
PyQt5是⼀个⾼级⼯具套件,为我们封装了很多复杂功能的实现代码,我们可以更加简单的通过函数去实现这些功能。
如果我们是在⼀个低级⼯具套件中写代码的话,下⾯例⼦的代码很有可能需要数百⾏来实现。
1#!/usr/bin/python32# -*- coding: utf-8 -*-34"""5ZetCode PyQt5 教程6在这个例⼦中, 我们⽤PyQt5创建了⼀个简单的窗⼝。
78作者: Jan Bodnar9⽹站: 10最后⼀次编辑: January 201511"""1213import sys14from PyQt5.QtWidgets import QApplication, QWidget151617if__name__ == '__main__':1819 app = QApplication(sys.argv)2021 w = QWidget()22 w.resize(250, 150)23 w.move(300, 300)24 w.setWindowTitle('Simple')25 w.show()2627 sys.exit(app.exec_())上⾯的代码⽰例会在屏幕上显⽰⼀个⼩窗⼝。
import sysfrom PyQt5.QtWidgets import QApplication, QWidget这⾥我们进⾏了⼀些必要模块的导⼊。
pyqt5开发例程

pyqt5开发例程全文共四篇示例,供读者参考第一篇示例:PyQt5是一个流行的Python GUI开发工具包,它基于Qt库,可以帮助开发者快速地创建交互式的图形用户界面。
在本篇文章中,我们将介绍PyQt5的基本用法和开发例程,帮助读者快速入门并掌握其使用方法。
一、安装PyQt5要开始使用PyQt5进行GUI开发,首先需要安装PyQt5库。
可以通过pip工具来安装PyQt5,命令如下:```pip install PyQt5```安装完成后,就可以开始使用PyQt5来创建GUI应用程序了。
二、创建第一个PyQt5应用程序让我们来创建一个简单的PyQt5应用程序,显示一个窗口并在窗口中显示一条消息。
```pythonfrom PyQt5.QtWidgets import QApplication, QLabel, QWidget# 创建应用程序对象app = QApplication([])# 创建窗口window = QWidget()window.setWindowTitle('Hello PyQt5')# 在窗口中添加标签label = QLabel('Hello, PyQt5!', parent=window)label.move(50, 50)# 显示窗口window.show()# 运行应用程序app.exec_()```运行以上代码,就可以看到一个简单的窗口弹出,并显示出一条消息“Hello, PyQt5!”。
三、创建按钮并添加事件接下来我们来创建一个带有按钮的窗口,点击按钮时会触发一个事件。
# 创建按钮button = QPushButton('Click me!', parent=window)button.clicked.connect(lambda: label.setText('Button clicked!'))在以上代码中,我们创建了一个带有标签和按钮的窗口,点击按钮时会改变标签的显示内容。
QT实例教程

QApplication a( argc, argv ); QPushButton hello( "Hello world!", 0 ); hello.resize( 100, 30 ); a.setMainWidget( &hello ); hello.show(); return a.exec(); }
信号和槽文档详细描述了这一主题。
行为
当你运行这个程序的时候,你会看到这个窗口比第一章中的那个小一些,并且被一 个更小的按钮充满。
(请看编译来学习如何创建一个 makefile 和连编应用程序。)
练习
试着改变窗口的大小。按下按钮。注意!connect()看起来会有一些不同。
是不是在 QPushButton 中还有其它的你可以连接到 quit 的信号?提示: QPushButton 继承了 QButton 的绝大多数行为。
box.resize( 200, 120 );
我们它的高设置为 120 像素,宽为 200 像素。
QPushButton quit( "Quit", &box );
子窗口部件产生了。
QPushButton 通过一个文本(“text”)和一个父窗口部件(box)生成的。子窗口部 件总是放在它的父窗口部件的最顶端。当它被显示的时候,它被父窗口部件的边界 挡住了一部分。
这时,按钮显示“Quit”,确切的说这就是当用户点击这个按钮时程序所要做的。这 不是一个巧合。因为这个按钮是一个顶层窗口,我们还是把 0 作为它的父对象。
quit.resize( 75, 30 );
我们给这个按钮选择了另外一个大小,因为这个文本比“Hello world!”小一些。我 们也可以使用 QFontMetrics 来设置正确的大小。
Qt 5开发及实例 第1章 Qt概述

2.Qt 5.11版的改进
Qt Location实现对逐向导航的支 持,通过API来创建不绑定到 QQuickItems的地图对象。改进 MapPolyline对象的性能,图层 支持与Map组件结合。
3.Qt版本说明
Qt按照不同的版本发行,分为商业版和开源版。Qt商业版为商业软件提供开发环境, 它们提供传统商业软件发行版,并且提供在协议有效期内的免费升级和技术支持服务。 而Qt开源版是为了开发自由而设计的开放源码软件,它提供了和商业版本同样的功能, 在GNU通用公共许可证下,它是免费的。
第1章 Qt概述
——Qt 5的安装
01
下载Qt和申请免费账号
1.下载Qt 5.11 2.申请免费账号
3.Qt版本说明
在Qt官方网站下载Qt5.11安装包,Qt5.11官方下载地址如下: /bbs/read-htm-tid-1075.html Qt 5.9 之后的安装包与之前相比,不再区分 VS 版本和 MinGW 版本,而是全都整合到了一个 安装包中。因此,与之前的安装包相比,体积也是大了不少,以前是 1G 多,现在是 2G 多。 选择Windows Host下的Qt5.11.0 for Windows(2.0GB),如图1.1所示。
安装Qt 5.11
单击“Next”按钮,进入“设置-Qt5.11.1”页。单击“下一步”按钮,进入“安装文件夹”页, 系统列出Qt的默认安装路径,用户可以修改,并勾选“Associate common file types with Qt Creator.” 复选框,如图1.5所示。单击“下一步”按钮,在接下来的“选择组件”页,单击“全选”按钮选择 安装全部组件,如图1.6所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.3.1 设计器Qt 5 Designer实现
在Input Widgets容器栏(如图1.14所示)中找到LineEdit文本控件,拖曳此 控件到中间的编辑框中,用于输入半径值;
1.3.1 设计器Qt 5 Designer实现
在Buttons容器栏(如图1.15所示)中找到PushButton按钮控件,拖曳此控件 到中间的编辑框中,用于提交响应单击事件。
1.1 什么是Qt
Qt支持的平台有: MS/Windows—95、98、NT 4.0、ME、2000、XP和Vista; UNIX/X11—Linux、Sun Solaris、HP-UX、Compaq Tru64 UNIX、IBM AIX、 SGI IRIX和其他很多X11平台;
Macintosh—Mac OS X;
Embedded—有帧缓冲(framebuffer)支持的Linux平台、Windows CE; Symbian/S60—目前已经可以提供技术预览版本。
1.2 Qt 5的安装
1.2.1 下载Qt 5 Crea.1所示。
1.3.2 代码实现
(3)在dialog.cpp 中添加如下代码: Dialog::Dialog(QWidget *parent) : QDialog(parent) { label1=new QLabel(this); label1->setText(tr("请输入圆的半径:")); lineEdit=new QLineEdit(this); label2=new QLabel(this); button=new QPushButton(this); button->setText(tr("显示对应圆的面积")); QGridLayout *mainLayout=new QGridLayout(this); mainLayout->addWidget(label1,0,0); mainLayout->addWidget(lineEdit,0,1); mainLayout->addWidget(label2,1,0); mainLayout->addWidget(button,1,1); }
1.2.2 运行Qt 5 Creator
点击运行Qt Creator,出现欢迎界面,如图1.2所示。
1.2.3 Qt 5开发环境
GUI用户界面设计(Qt Designer)界面如图1.3所示。
1.2.3 Qt 5开发环境
进入Qt设计器主界面后,看到的中间部分(如图1.4所示)就是将要设计的顶 层窗口部件(顶层窗口部件是其他子窗口部件的载体)。
1.3.1 设计器Qt 5 Designer实现
(2)进入dialog.cpp文件中按钮单击事件的槽函数on_countBtn_clicked()。信 号与槽连接的具体说明参照本书后面提供的知识点链接部分。在此函数中添加如下 代码: void Dialog:: on_countBtn_clicked() { bool ok; QString tempStr; QString valueStr=ui->radiusLineEdit->text(); int valueInt=valueStr.toInt(&ok); double area=valueInt*valueInt*PI;//计算圆面积 ui->areaLabel_2->setText(tempStr.setNum(area)); } (3)在此文件开始处添加以下语句: const static double PI=3.1416;
1.3.1 设计器Qt 5 Designer实现
方式2:在LineEdit内输入半径值,不需要单击按钮触发单击事件,直接就在 areaLabel_2中显示圆面积。编写代码步骤如下。 (1)在“LineEdit”编辑框上单击鼠标右键,在弹出的下拉菜单中选择“转 到槽...”菜单项,在弹出的对话框中选择“textChanged(QString)”信号,如图 1.24所示。
1.3.1 设计器Qt 5 Designer实现
(6)单击“完成”按钮完成创建,相应的文件自动加载到文件列表中,如图 1.11所示。
1.3.1 设计器Qt 5 Designer实现
单击中间灰色一列工具栏中的过滤符号( )后,弹出一个下拉列表,使 两个项目都是被勾选后处于选中状态(默认选项“简化树形视图”没选中,“隐 藏生成的文件”处于选中状态),如图1.12(a)所示。 若单击其中“简化树形视图”项取消选中状态,此时文件列表中的文件自动 分类显示,如图1.12(b)所示。
1.3.1 设计器Qt 5 Designer实现
下面单击左下角的运行按钮( )或者使用组合键【Ctrl+R】运行程序,这 时系统提示是否保存,单击“保存所有”按钮,如图1.21所示。
1.3.1 设计器Qt 5 Designer实现
2.编写相应的计算圆面积代码 首先简单认识一下Qt编程环境。找到文件列表中自动添加的main.cpp文件,如 图1.12所示。每个工程都有一个执行的入口函数,此文件中的main()函数就是此工 程的入口。下面详细介绍一下main()函数的相关内容: #include "dialog.h" #include <QApplication> int main(int argc, char *argv[]) { QApplication a(argc, argv); Dialog w; w.show(); return a.exec(); }
1.3.1 设计器Qt 5 Designer实现
(4)弹出“选择构建套件”界面,系统默认已指定C++的编译器和调试器, 如图1.9所示,直接单击“下一步”按钮进入下一步骤即可。
1.3.1 设计器Qt 5 Designer实现
(5)根据实际需要,选择一个“基类”。这里选择QDialog对话框类作为基 类,这时“类名”、“头文件”、“源文件”及“界面文件”都出现默认的文件 名。默认选中“创建界面”复选框,表示需要采用自带的界面设计器来设计界面, 否则需要利用代码完成界面的设计,如图1.10所示。
1.3.1 设计器Qt 5 Designer实现
方式1:在LineEdit文本框内输入半径值,然后单击“计算”按钮,则在 areaLabel_2中显示对应的圆面积。编写代码步骤如下。 (1)在“计算”按钮上单击鼠标右键,在弹出的下拉菜单中选择“转到 槽...”命令,如图1.22所示。在弹出的对话框中选择“clicked()”信号,如图 1.23所示。
1.3.1 设计器Qt 5 Designer实现
(7)双击dialog.ui,进入界面设计器Qt Designer编辑状态,开始进行设计器 (Qt Designer)编程。 拖曳控件容器栏的滑动条,在最后的Display Widgets容器栏(如图1.13所示) 中找到Label标签控件,拖曳三个此控件到中间的编辑框中。
1.3.1 设计器Qt 5 Designer实现
(2)单击“确定”按钮,进入dialog.cpp文件中的文本编辑框,改变值内容事 件的槽函数on_radiusLineEdit_textChanged(const QString &arg1)。在此函数中添 加如下代码: void Dialog::on_radiusLineEdit_textChanged(const QString &arg1) { bool ok; QString tempStr; QString valueStr=ui->radiusLineEdit->text(); int valueInt=valueStr.toInt(&ok); double area=valueInt*valueInt*PI;//计算圆面积 ui->areaLabel_2->setText(tempStr.setNum(area)); }
1.3 Qt 5开发步骤及实例
本实例要实现的功能是,当用户输入一个圆的半径后,可以显示计算后的圆 的面积值。运行效果如图1.5所示。
1.3.1 设计器Qt 5 Designer实现
1.界面设计 步骤如下。 (1)单击运行Qt Creator,进入欢迎界面如图1.2所示。单击“文件”→“新 建文件或项目...”命令,创建一个新的工程,如图1.6所示。
第1章 Qt概述
1.1 什么是Qt
1.2 Qt 5的安装 1.3 Qt 5开发步骤及实例
1.1 什么是Qt
Qt是一个跨平台的C++图形用户界面应用程序框架。它为应用程序开发者提 供建立艺术级图形用户界面所需的所有功能。
Qt是诺基亚公司的一个产品。1996年,Qt进入商业领域,已成为全世界范围
内数千种成功的应用程序的基础。它也是目前流行的Linux桌面环境KDE 的基础, KDE是Linux发行版的主要一个标准组件。
1.3.2 代码实现
(1)首先创建一个新工程。创建过程和本书1.3.1节中的第(1)步骤~第(6) 步骤相同,只是在第(3)步骤中,项目命名为Dialog且保存路径为
D:\Qt\CH1\CH102,在第(5)步骤中,取消“创建界面”复选框的选中状态。
1.3.2 代码实现
(2)在上述工程的dialog.h中添加如下加黑代码: class Dialog : public QDialog { Q_OBJECT public: Dialog(QWidget *parent = 0); ~Dialog(); private: QLabel *label1,*label2; QLineEdit *lineEdit; QPushButton *button; }; 此时要在文件最开始加入头文件: #include <QLabel> #include <QLineEdit> #include <QPushButton>
