微信小程序开发实战第6章 API应用案例(下)
微信小程序开发基础及实战

微信小程序开发基础及实战随着互联网的发展,人们的生活离不开移动设备,而移动应用也越来越受到人们的欢迎。
微信小程序作为一种轻量级应用,无需下载和安装,通过微信扫一扫即可打开,因此成为了越来越多企业和个人选择的应用开发方式。
本文将从微信小程序的基础知识开始,介绍如何开发微信小程序,以及实战案例分析。
一、微信小程序基础知识1.1 微信小程序的概念与特点微信小程序,是一种应用开发平台,是基于微信公众号开发的一种轻量级应用,具有轻便,无需下载和安装,无缝衔接微信社交生态等特点。
微信小程序可以直接在微信中使用,无需下载安装,用户只需要扫描二维码或者搜索即可使用,微信小程序的目前常见分类有8种,应用的覆盖面最有限为硬件控制小程序,最广为地铁购票、城市服务等。
在微信中,微信小程序的使用场景包括企业办公、教育学习、公共服务、生活服务等等,可以说微信小程序的潜力还有待挖掘。
1.2 微信小程序的优势微信小程序开发的优势在于以下几点:1)无需下载和安装,方便快捷。
2)适用于多种场景,例如商业、教育、生活服务、公共服务等。
3)应用功能丰富,包括图文、音视频、地图等多种媒体类型,具有较好的应用体验。
4)不需要消耗手机存储空间,企业可以通过微信公众号的方式推广自己的小程序。
5)高效的开发成本,企业在小程序开发上可以减少大量的开发成本和时间,不需要针对多个不同系统进行开发。
二、微信小程序的开发流程在微信小程序中创建一个小程序的整体开发流程包括开发工具的安装,代码编写、测试调试、部署发布等多个步骤,由一个整体的流程组成。
具体流程如下:2.1 安装开发工具在微信小程序项目中,开发者需要安装微信小程序开发工具,该工具提供了小程序的创建、编译、调试、发布功能,操作简单快捷。
下载后,打开开发工具并登录到微信的开发者中心。
2.2 创建小程序开发者通过工具创建项目并添加相应的信息,如小程序的名称,logo,作者等等,创建成功后便可以看到小程序的具体设置信息。
微信小程序实用教程教学大纲

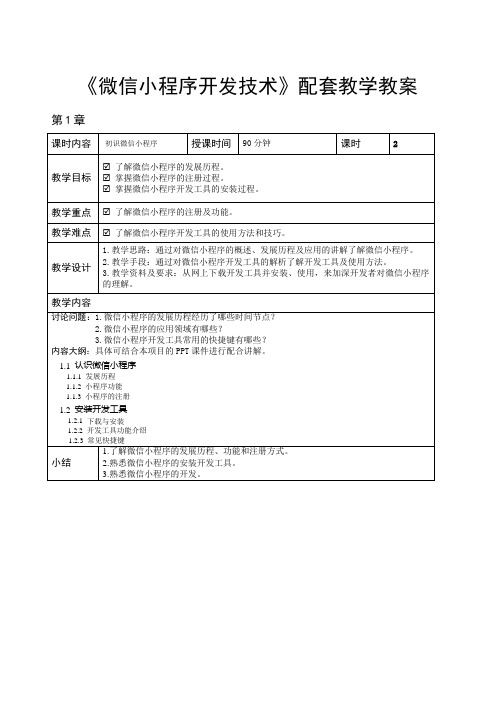
教学大纲1.教学目的本课程可作为计算机科学与技术、软件工程相关本科专业的选修课,也可作为其它本科专业的选修课,或者其它专业低年级研究生的选修课。
亦可供对小程序感兴趣的读者自学使用。
本课程的教学目标是使学生了解小程序设计的总体原则和思路,掌握具体的实践方法,具备小程序开发初步能力,为学生今后从事相关领域的项目开发工作奠定坚实的基础。
具体来讲,本课程涉及的内容包括注册,使用开发者工具进行开发、调试、预览、发布,熟悉小程序架构的层次结构,应用小程序常用组件进行布局和样式设置,掌握小程序网络、媒体、界面等 API 的相关知识点,学习部分优秀的小程序案例。
2.教学要求总体上,本课程的教学应本着理论与实践相结合的原则,深入浅出,突出重点,在教师亲自演示讲解的同时,注意培养学生独立思考和动手能力。
在内容设计上,应以示例入手,逐步推进,详尽讲解教学任务的各个实现细节。
在实施方法上,应采取互动式教学方法,在教师演示教学任务的基础上,督促学生自行运行并分析实现代码。
在教学手段上,应结合板书、多媒体、网络资源等多种传授方法,提高学生兴趣。
在实验教学上,应促进学生对讲授知识的理解,开拓眼界,提升实践能力。
3.教学内容本课程内容共分为十六章,除去第十六章建议学生自学之外,教学内容共十五章。
结合教学经验和实际,给出参考学时如下:(一)准备工作(2学时,含1学时实践课)内容:小程序的特点和适用场景,注册小程序的步骤,小程序管理后台的基本操作,开发者工具的使用方法。
重点:小程序管理后台的基本操作,开发者工具的使用方法。
(二)初识小程序(2学时,含1学时实践课)内容:组成小程序的目录结构和文件,小程序配置文件和页面配置文件的使用方法,新建页面以及设置启动页面的方法,在真机上预览小程序的方法,发布小程序的流程,以及对小程序各阶段版本的管理。
《微信小程序实用教程》教学大纲重点:小程序的目录结构和文件,小程序配置文件和页面配置文件的使用方法,新建页面以及设置启动页面的方法。
微信小程序开发项目教程ppt第6章(185)

莫凡商城的注册、登录功能
微信小程序开发项目教程(慕课版)
工业和信息化人才培养规划教材 人民邮电出版社
本章导读
The chapter’s introduction
注册、登录功能是非常通用的功能,几乎所有的网站、App、H5、小程序等 都会用到注册、登录功能。莫凡商城的注册、登录等功能的设置会用到微信小程 序的表单组件,涉及微信小程序界面交互、数据缓存API 应用及微信小程序登录相 关接口API。在储备好这些基础知识之后,就可以实现莫凡商城注册功能、登录功 能、修改密码功能、意见反馈功能和清除缓存功能的设置了。
6.1.1 button 按钮组件
button 按钮组件提供了3 种类型的按钮: 基本类型按钮、默认类型按钮及警告类型按 钮,按钮的大小有默认和迷你两种,如图所 示。
6.1.1 button 按钮组件
button 按钮组件有很多属性,每个属性有不同的作用。
属性 size
type
plain disabled loading
eventhandle
说明
用户单击该按钮时,会返回获取到的用户信息,回调的detail 数据与 wx.getUserInfo 返回的一致,opentype="getUserInfo"时有效 客服消息回调,open-type="contact"时有效 获取用户手机号回调,open-type=getPhonenumber 时有效 当使用开放能力时, 发生错误的回调, opentype=launchApp 时有效 在打开授权设置页后回调,open-type=openSetting时有效 打开App 成功的回调,open-type=launchApp 时有效
否
微信小程序开发实战(第2版)-教学大纲

《微信小程序开发实战(第2版)》课程教学大纲(课程英文名称)课程编号:学分:学分课时:86课时(其中:讲课55课时上机31课时)先修课程:计算机基础、计算机网络、HTML、CSS、JavaScript适用专业:信息技术及其计算机相关专业一、课程的性质与目标微信小程序是一门面向Web前端开发人员的课程,用于快速掌握微信小程序的开发。
本课程以案例驱动模式,循序渐进地讲解了微信小程序的相关知识,包括微信小程序项目的创建方法、页面组成、发布流程、常用组件、导航栏、标签栏、数据绑定、事件绑定、this 关键字、列表渲染、常用API、Vant Weapp组件库、WeUI组件库、uni-app框架等内容以及两个综合项目。
另外,本课程秉承立德树人理念,在案例中融入了许多思想政治内容。
通过本课程的学习,不仅可以让学生掌握微信小程序的核心知识,还可以培养学生的家国情怀、责任担当、敬业精神等。
二、课程设计思路和教学要求课程设计理念:通过学习本课程,使学生掌握如何将微信小程序与项目开发相结合。
按照学习的难易程度及先后顺序安排具体的内容,可以有效地将学生所学的内容串联起来,从而培养学生分析问题和解决问题的能力。
课程设计思路:本课程根据知识点难易的先后顺序进行讲解。
采用案例驱动式体例,主要包括“案例分析”“知识储备”“案例实现”等,在每个案例中,先对案例进行需求分析,然后在知识储备中讲解实现这个案例需要使用到的知识,并结合示例代码帮助学生理解,最后通过案例实现达到学以致用的目标。
学完微信小程序的基础知识后,通过两个项目实战将所学内容全部串联起来,培养学生分析和解决问题的能力。
操作系统:Windows 7或更高版本开发工具:微信开发者工具、HBuilder X三、课程的主要内容及基本要求第1章微信小程序入门学习单元微信小程序入门课时6课时学习目标1.了解微信小程序,能够说出微信小程序的概念、特点、发展前景和宿主环境2.掌握微信小程序开发账号的注册方法,能够独立完成微信小程序开发账号的注册3.掌握获取微信小程序AppID的方法,能够从微信小程序管理后台获取AppID4.掌握微信开发者工具的安装方法,能够独立完成微信开发者工具的安装5.掌握微信小程序项目的创建方法,能够使用微信开发者工具创建项目6.熟悉微信小程序的项目结构,能够解释每个文件的作用7.熟悉微信小程序的页面组成,能够解释WXML、WXSS、JS和JSON文件的作用8.熟悉微信小程序的通信模型,能够解释微信小程序中渲染层、逻辑层及第三方服务器的通信方式9.熟悉微信开发者工具的主界面,能够说出工具栏中常用快捷按钮的功能10.掌握微信小程序的项目设置,能够根据需要对微信小程序进行设置11.了解微信小程序开发常用快捷键,能够列举4类常用快捷键12.了解项目成员,能够说出项目成员的组织结构、分工和权限13.掌握添加项目成员和体验成员的方法,能够在微信小程序管理后台中添加项目成员和体验成员14.熟悉微信小程序的版本,能够说明微信小程序的4种版本15.熟悉微信小程序发布上线的流程,能够归纳出微信小程序发布上线的步骤学习内容知识点掌握程度重点难点什么是微信小程序了解微信小程序的特点了解微信小程序的发展前景了解微信小程序的宿主环境了解注册微信小程序开发账号掌握获取微信小程序AppID 掌握√安装微信开发者工具掌握创建微信小程序项目掌握√微信小程序的项目结构熟悉微信小程序的页面组成熟悉微信小程序的通信模型熟悉认识微信开发者工具熟悉微信小程序的项目设置掌握微信小程序开发常用快捷键了解项目成员的组织结构了解项目成员的分工了解项目成员和体验成员的管理了解项目成员的权限了解添加项目成员和体验成员掌握微信小程序的版本熟悉微信小程序的上线流程熟悉第2章微信小程序页面制作学习单元微信小程序页面制作课时10课时学习目标1.了解WXML的概念,能够说出WXML的特点、WXML与HTML的区别2.了解WXSS的概念,能够说出WXSS的特点、WXSS与CSS的区别3.了解组件的概念,能够说出组件的特点及常用的组件4.掌握页面路径的配置方法,能够运用该方法进行页面管理5.掌握view组件的使用方法,能够灵活运用view组件实现页面的布局效果6.掌握image组件的使用方法,能够灵活运用image组件完成图片插入操作7.掌握rpx单位的使用方法,能够灵活运用rpx单位解决屏幕适配的问题8.掌握页面样式的导入方法,能够灵活运用该方法导入公共样式9.掌握swiper和swiper-item组件的使用方法,能够灵活运用swiper和swiper-item组件完成轮播图的制作10.掌握text组件的使用方法,能够灵活运用text组件定义行内文本11.掌握Flex布局的使用方法,能够使用Flex布局的相关属性完成页面布局12.掌握导航栏的配置方法,能够完成导航栏标题颜色、背景颜色等页面效果的设置13.掌握标签栏的配置方法,能够完成页面标签栏的配置14.掌握vw、vh单位的使用方法,能够灵活运用vw、vh单位设置宽度和高度15.掌握video组件的使用方法,能够灵活运用video组件实现页面中视频的处理16.掌握表单组件的使用方法,能够灵活运用表单组件完成表单页面的制作学习内容知识点掌握程度重点难点WXML简介了解WXSS简介了解常用组件了解页面路径配置掌握√view组件掌握√image组件掌握√√rpx单位掌握样式导入掌握【案例2-1】个人信息-准备工作掌握【案例2-1】个人信息-实现“个人信息”微掌握√信小程序的页面结构【案例2-1】个人信息-实现“个人信息”微掌握信小程序的页面样式swiper和swiper-item组件掌握√text组件掌握Flex布局掌握【案例2-2】本地生活-准备工作掌握【案例2-2】本地生活-实现“本地生活”微掌握信小程序的页面结构【案例2-2】本地生活-实现“本地生活”微掌握信小程序的页面样式导航栏配置掌握标签栏配置掌握vm、vh单位掌握video组件掌握表单组件掌握√【案例2-3】婚礼邀请函-准备工作掌握【案例2-3】婚礼邀请函-项目初始化掌握【案例2-3】婚礼邀请函-实现“邀请函”页掌握面的结构【案例2-3】婚礼邀请函-实现“邀请函”页掌握面的样式【案例2-3】婚礼邀请函-实现“照片”页面掌握的结构【案例2-3】婚礼邀请函-实现“照片”页面掌握的样式【案例2-3】婚礼邀请函-实现“美好时光”掌握页面的结构【案例2-3】婚礼邀请函-实现“美好时光”掌握页面的样式【案例2-3】婚礼邀请函-实现“宾客信息”掌握页面的结构【案例2-3】婚礼邀请函-实现“宾客信息”掌握页面的样式第3章微信小程序页面交互学习单元微信小程序页面交互课时10课时学习目标1.熟悉Page()函数,能够归纳Page()函数及其各个参数的作用2.掌握数据绑定,能够运用数据绑定实现页面中数据的显示与修改3.掌握事件绑定,能够在组件触发时执行对应的事件处理函数4.熟悉事件对象,能够总结事件对象的属性及其作用5.掌握this关键字的使用,能够运用this关键字访问当前页面中的数据或者函数6.掌握setData()方法的使用,能够完成数据的设置与更改7.掌握条件渲染,能够运用条件渲染根据不同的判断结果显示不同的组件8.掌握<block>标签,能够运用<block>标签同时显示或隐藏多个组件9.熟悉hidden属性,能够区分其与wx:if控制属性的区别10.掌握data-*自定义属性,能够完成data-*自定义数据的设置与获取11.掌握模块的使用,能够完成模块的创建和引入12.掌握列表渲染,能够运用列表渲染将数组中的数据渲染到页面中13.掌握网络请求的实现,能够通过网络请求与服务器进行交互14.掌握提示框的实现,能够在页面中显示消息提示框15.掌握WXS的使用,能够运用WXS处理页面中的数据16.掌握上拉触底的实现,能够运用上拉触底实现数据的动态加载17.掌握下拉刷新的实现,能够运用下拉刷新实现数据的重新加载18.掌握双向数据绑定,能够运用双向绑定实现数据的动态更改学习内容知识点掌握程度重点难点Page()函数熟悉√数据绑定掌握事件绑定掌握√事件对象熟悉this关键字掌握setData()方法掌握√条件渲染掌握√<block>标签掌握hidden属性熟悉【案例3-1】比较数字大小-准备工作掌握【案例3-1】比较数字大小-实现“比较数字大小”微信小程序的页面结构掌握【案例3-1】比较数字大小-获取并保存用户输入的数字掌握【案例3-1】比较数字大小-判断数字大小并显示结果掌握data-*自定义属性掌握模块掌握【案例3-2】计算器-准备工作掌握【案例3-2】计算器-实现“计算器”微信小程序的页面结构掌握【案例3-2】计算器-实现“计算器”微信小程序的页面逻辑掌握【案例3-2】计算器-特殊情况处理掌握√列表渲染掌握√网络请求掌握√提示框掌握WXS 掌握√上拉触底掌握下拉刷新掌握【案例3-3】美食列表-准备工作掌握【案例3-3】美食列表-获取初始数据掌握【案例3-3】美食列表-实现页面渲染掌握【案例3-3】美食列表-处理电话格式掌握【案例3-3】美食列表-实现上拉触底掌握【案例3-3】美食列表-实现下拉刷新掌握双向数据绑定掌握√【案例3-4】调查问卷-准备工作掌握【案例3-4】调查问卷-获取初始数据掌握【案例3-4】调查问卷-实现页面渲染掌握第4章微信小程序常用API(上)学习单元微信小程序常用API(上)课时9课时学习目标1.掌握scroll-view组件,能够运用scroll-view组件完成视图区域的横向滚动或者纵向滚动2.掌握slider组件,能够运用slider组件完成滑动选择器的制作3.掌握<include>标签,能够运用<include>标签引用其他文件中的代码4.掌握背景音频API,能够运用背景音频API实现音频后台播放、音频暂停等功能5.掌握录音API,能够运用录音API实现录音功能6.掌握音频API,能够运用音频API实现音频播放、暂停等功能7.掌握选择媒体API,能够运用wx.chooseMedia()方法选择图片或视频8.掌握图片预览API,能够运用wx.previewImage()方法预览图片9.掌握文件上传API,能够运用wx.uploadFile()方法实现将本地资源上传到服务器中10.掌握文件下载API,能够运用wx.downloadFile()方法实现资源文件的下载11.掌握canvas组件,能够灵活运用canvas组件创建画布12.掌握画布API,能够运用画布API完成图形的绘制学习内容知识点掌握程度重点难点scroll-view组件掌握√slider组件掌握√<include>标签掌握背景音频API 掌握√【案例4-1】音乐播放器-准备工作掌握【案例4-1】音乐播放器-实现“音乐播放器”掌握微信小程序的页面结构【案例4-1】音乐播放器-实现标签页切换掌握【案例4-1】音乐播放器-实现“音乐推荐”标签页掌握【案例4-1】音乐播放器-实现“播放器”标签页掌握【案例4-1】音乐播放器-实现播放器区域掌握【案例4-1】音乐播放器-实现播放进度的控制掌握【案例4-1】音乐播放器-实现“播放列表”标签页掌握录音API 掌握音频API 掌握【案例4-2】录音机-准备工作掌握【案例4-2】录音机-初始化录音功能掌握【案例4-2】录音机-实现“录音机”微信小程序的页面结构掌握【案例4-2】录音机-实现录音功能掌握【案例4-2】录音机-实现播放录音功能掌握√选择媒体API 掌握图片预览API 掌握文件上传API 掌握√文件下载API 掌握√【案例4-3】头像上传下载-准备工作掌握【案例4-3】头像上传下载-实现“头像上传下载”微信小程序的页面结构掌握【案例4-3】头像上传下载-实现“头像上传下载”微信小程序的页面逻辑掌握canvas组件掌握画布API 掌握√【案例4-4】模拟时钟-准备工作掌握【案例4-4】模拟时钟-初始化画布掌握【案例4-4】模拟时钟-绘制表盘掌握【案例4-4】模拟时钟-绘制指针掌握【案例4-4】模拟时钟-实现时钟走动效果掌握√第5章微信小程序常用API(下)学习单元微信小程序常用API(下)课时13课时学习目标1.掌握动画API,能够完成动画的制作2.熟悉登录流程时序,能够归纳微信小程序的登录流程3.掌握登录API,能够运用wx.login()方法实现用户登录4.掌握数据缓存API,能够对数据进行存储、获取和移除等操作5.掌握头像昵称填写功能,能够实现头像选择和昵称填写6.掌握腾讯地图SDK,能够实现腾讯地图SDK的接入和使用7.掌握map组件,能够灵活运用map组件实现地图效果8.掌握地图API,能够实现地图中地理位置的获取等功能9.掌握位置API,能够实现获取当前地理位置的功能10.掌握路由API,能够利用路由API实现页面跳转11.掌握WebSocket API,能够成功创建WebSocket连接12.掌握SocketTask,能够使用SocketTask管理WebSocket连接学习内容知识点掌握程度重点难点动画API 掌握√【案例5-1】罗盘动画-准备工作掌握【案例5-1】罗盘动画-实现“罗盘动画”微信小程序的页面结构掌握【案例5-1】罗盘动画-实现“罗盘动画”微信小程序的页面逻辑掌握登录流程时序熟悉登录API 掌握√数据缓存API 掌握√头像昵称填写掌握App()函数掌握√【案例5-2】用户登录-准备工作掌握【案例5-2】用户登录-实现用户登录掌握【案例5-2】用户登录-检查用户是否已经登录掌握【案例5-2】用户登录-获取用户的积分掌握【案例5-2】用户登录-获取用户头像和昵称掌握腾讯地图SDK 掌握map组件掌握地图API 掌握√位置API 掌握路由API 掌握√【案例5-3】查看附近美食餐厅-准备工作掌握【案例5-3】查看附近美食餐厅-获取初始数据掌握【案例5-3】查看附近美食餐厅-在页面中显示地图掌握【案例5-3】查看附近美食餐厅-实现跳转到优惠券页面掌握【案例5-3】查看附近美食餐厅-实现查找附近美食餐厅功能掌握WebSocket API 掌握√√SocketTask 掌握√√【案例5-4】在线聊天-准备工作掌握【案例5-4】在线聊天-实现WebSocket连接掌握【案例5-4】在线聊天-实现发送消息功能掌握【案例5-4】在线聊天-实现消息列表展示功能掌握第6章综合项目——“点餐”微信小程序学习单元综合项目——“点餐”微信小程序课时20课时学习目标1.掌握封装网络请求的方法,能够通过封装网络请求简化项目中网络请求的代码2.掌握用户登录的开发,能够独立实现用户登录3.掌握商家首页的开发,能够独立完成商家首页的编写4.掌握菜单列表页的开发,能够独立完成菜单列表页的编写5.掌握购物车的开发,能够独立实现购物车6.掌握订单确认页的开发,能够独立完成订单确认页的编写7.掌握订单详情页的开发,能够独立完成订单详情页的编写8.掌握订单列表页的开发,能够独立完成订单列表页的编写9.掌握消费记录页的开发,能够独立完成消费记录页的编写学习内容知识点掌握程度重点难点【任务6-1】项目开发准备-开发背景了解【任务6-1】项目开发准备-项目模块划分熟悉【任务6-1】项目开发准备-项目初始化掌握【任务6-2】封装网络请求-保存接口地址掌握【任务6-2】封装网络请求-封装网络请求函数掌握√【任务6-2】封装网络请求-请求失败时的处理掌握【任务6-2】封装网络请求-请求成功时的处理掌握【任务6-3】用户登录-判断登录状态掌握√【任务6-3】用户登录-执行登录操作掌握√【任务6-3】用户登录-记住登录状态掌握【任务6-4】商家首页-加载商家首页数据掌握【任务6-4】商家首页-实现商家首页的轮播图区域掌握【任务6-4】商家首页-实现商家首页的中间区域掌握【任务6-4】商家首页-实现商家首页的底部区域掌握【任务6-5】菜单列表页-加载菜单列表页数据掌握【任务6-5】菜单列表页-实现折扣信息区域掌握【任务6-5】菜单列表页-实现菜单列表区域掌握【任务6-5】菜单列表页-实现点击左侧菜单项滚动右侧商品列表掌握√【任务6-5】菜单列表页-实现滚动右侧商品掌握√列表激活左侧菜单项【任务6-6】购物车-实现底部购物车区域掌握【任务6-6】购物车-实现添加商品到购物车掌握√【任务6-6】购物车-实现小球动画效果掌握√【任务6-6】购物车-实现满减优惠信息区域掌握【任务6-6】购物车-实现购物车界面区域掌握【任务6-6】购物车-实现增加和减少商品数掌握量【任务6-6】购物车-实现清空购物车掌握【任务6-7】订单确认页-跳转到订单确认页掌握【任务6-7】订单确认页-加载订单确认页数掌握据【任务6-7】订单确认页-实现页面结构和页掌握面样式【任务6-7】订单确认页-实现订单信息区域掌握【任务6-7】订单确认页-实现备注区域掌握【任务6-7】订单确认页-实现支付区域掌握【任务6-8】订单详情页-加载订单详情页数掌握据【任务6-8】订单详情页-实现取餐信息区域掌握【任务6-8】订单详情页-实现订单详情区域掌握【任务6-8】订单详情页-实现订单信息区域掌握【任务6-9】订单列表页-加载订单列表页数掌握据【任务6-9】订单列表页-实现订单列表页的掌握页面结构【任务6-9】订单列表页-实现订单列表页的掌握页面样式【任务6-9】订单列表页-实现下拉刷新掌握√【任务6-9】订单列表页-实现上拉触底掌握√【任务6-9】订单列表页-跳转到订单详情页掌握【任务6-10】消费记录页-加载消费记录页数掌握据【任务6-10】消费记录页-实现消费记录页的掌握页面结构【任务6-10】消费记录页-实现消费记录页的掌握页面样式【任务6-10】消费记录页-获取头像掌握第7章微信小程序开发进阶学习单元微信小程序开发进阶课时9课时学习目标1.掌握自定义组件的创建方法,能够根据实际需要创建自定义组件2.掌握自定义组件的使用方法,能够使用自定义组件3.掌握使用自定义组件渲染标签栏的方法,能够使用自定义组件渲染标签栏4.掌握Vant Weapp组件库的使用方法,能够使用Vant Weapp组件库快速搭建微信小程序的页面5.掌握WeUI组件库的使用方法,能够使用WeUI组件库快速搭建微信小程序的页面6.掌握navigator组件的使用方法,能够利用navigator组件实现页面跳转7.了解uni-app框架的概念,能够说出使用uni-app框架开发项目的优势8.掌握HBuilder X开发工具的设置,能够完成HBuilder X的基本设置和个性化设置9.掌握uni-app项目的创建方法,能够完成uni-app项目的创建10.熟悉uni-app项目的目录结构,能够解释各个文件和文件夹的作用11.掌握uni-app项目运行至微信小程序的方法,能够将uni-app项目运行至微信小程序12.掌握uni-app项目的全局配置文件,能够对导航栏、底部标签栏、页面的文件路径等进行配置学习内容知识点掌握程度重点难点创建自定义组件掌握√使用自定义组件掌握√使用自定义组件渲染标签栏掌握Vant Weapp组件库掌握【案例7-1】自定义标签栏-准备工作掌握【案例7-1】自定义标签栏-项目初始化掌握【案例7-1】自定义标签栏-定义标签栏数据掌握【案例7-1】自定义标签栏-实现页面布局掌握【案例7-1】自定义标签栏-实现页面逻辑掌握WeUI组件库掌握√navigator组件掌握√√【案例7-2】电影列表-准备工作掌握【案例7-2】电影列表-实现标签栏掌握【案例7-2】电影列表-实现“正在热映”标签页掌握【案例7-2】电影列表-实现“搜索”标签页掌握【案例7-2】电影列表-实现“分类”标签页掌握uni-app框架概述了解HBuilder X开发工具掌握创建uni-app项目掌握uni-app项目的目录结构熟悉将uni-app项目运行至微信小程序掌握√uni-app项目的全局配置文件掌握【案例7-3】待办事项-准备工作掌握【案例7-3】待办事项-实现添加待办事项的掌握功能【案例7-3】待办事项-实现列表区域掌握第8章uni-app项目—— “短视频”微信小程序学习单元uni-app项目—— “短视频”微信小程序课时9课时学习目标1.掌握公共头部的开发,能够独立完成公共头部代码的编写2.掌握导航栏的开发,能够独立完成导航栏代码的编写3.掌握轮播图的开发,能够独立完成轮播图代码的编写4.掌握视频列表的开发,能够独立完成视频列表代码的编写5.掌握视频详情页的开发,能够独立完成视频详情页的编写学习内容知识点掌握程度重点难点【任务8-1】项目开发准备-项目展示掌握【任务8-1】项目开发准备-项目初始化掌握√【任务8-2】公共头部区域-实现公共头部区域的页面结构掌握【任务8-2】公共头部区域-实现公共头部区域的页面样式掌握【任务8-2】公共头部区域-在页面中显示公共头部区域掌握【任务8-3】导航栏区域-加载导航栏数据掌握√【任务8-3】导航栏区域-实现导航栏区域的页面结构掌握【任务8-3】导航栏区域-实现导航栏区域的页面样式掌握【任务8-3】导航栏区域-实现导航栏的切换效果掌握【任务8-4】轮播图区域-加载轮播图数据掌握【任务8-4】轮播图区域-实现轮播图区域的页面结构掌握【任务8-4】轮播图区域-实现轮播图区域的页面样式掌握【任务8-5】视频列表区域-加载视频列表数据掌握【任务8-5】视频列表区域-实现视频列表区域的页面结构掌握【任务8-5】视频列表区域-实现视频列表区域的页面样式掌握【任务8-5】视频列表区域-实现跳转到视频详情页掌握√【任务8-6】视频详情页-实现整体页面结构掌握【任务8-6】视频详情页-实现视频详情区域掌握【任务8-6】视频详情页-实现推荐视频区域掌握【任务8-6】视频详情页-实现评论列表区域掌握四、课时分配五、考核模式与成绩评定办法本课程为考试课程,期末考试采用百分制的闭卷考试模式。
《微信小程序开发实战》读书笔记PPT模板思维导图下载

04
4.3 【任 务2】照 片页面
05
4.4 【任 务3】美 好时光页 面
06
4.5 【任 务4】婚 礼地】 宾客信息页面
课后习题
第5章 API应用案例(上)
【教学导航】
5.1 【案例1】用 户登录
5.2 【案例2】个 人中心
5.3 【案例3】天 气预报查询
第8章 综合项目—— 点餐系统
08
第7章 小程序开发框 架
本书是针对Web前端开发人员编写的一本快速掌握微信小程序开发的教程。本书通过通俗易懂的语言、丰 富实用的案例,讲解微信小程序的原理和开发技术。全书共8章,第1、2章主要讲解微信小程序的入门知识,介 绍微信小程序的优势和发展前景,通过简单易懂的“比较数字大小”案例帮助读者快速熟悉开发流程;第3、4章 分别讲解“音乐”和“婚礼邀请函”小程序项目,通过这两章的学习,读者可以掌握小程序的布局和各种组件的 使用;第5、6章讲解微信小程序的各种API,通过8个典型的案例对这些API的使用进行演示;第7章讲解微信小 程序开发框架,涵盖了微信小程序模块开发、第三方框架(mpvue、WePY)和UI库(WeUI);第8章讲解一 个综合项目—点餐系统,详细讲解项目从需求分析到代码实现的全过程。本书适合作为高等院校本、专科计算机 相关专业的教材,也可作为广大计算机编程爱好者的参考书。
内容提要
第1章 微信小程序入门
【教学导航】
1.1 初识微信小 程序
1.2 开发环境搭 建
1.3 小程序的开 发体验
本章小结
1.4 团队开发与 项目上线
课后习题
第2章 微信小程序开发基础
01
【教学导 航】
02
2.1 【案 例1】比 较数字大 小
《微信小程序开发》课程教学大纲

第6-7周
第5章Javascript基础
本章主要学习熟练掌握Javascript语法格式;熟练掌握Javascript变量、数据类型、运算符、函数等基本概念;熟练掌握小程序事件函数中this和that的使用;掌握JavaScript在小程序中的交互场景应用。
2/4/5
第7-8周
第6章数据库操作
《微信小程序开发》课程教学大纲
【课程编号】
【课程名称】微信小程序开发
【课程类型】专业必修课
【授课对象】计算机科学与技术、软件工程专业、物联网工程、数据科学与大数据技术、信息安全、网络工程和电子商务专业
【学时学分】共36/48/60学时,2/3/4学分
【学时分配】:
方案
总学时
学分
覆盖章节
备注
方案1
36
0/0/4
【课程要求与成绩评定】
评定项目由授课教师自行决定,诸如课堂发言、出勤率、期中考试、学期论文、期末考试等。
评定项目
要求
百分比
平时表现
由课堂发言、出勤率和课后作业三部分构成,每部分10分。
30%
期末考试
期末试卷主要由选择题、简答题、填空题和编程题等题型构成。期末考试结束后将每份百分制试卷的成绩乘以70%后,计入总分。
4/6/6
第12-13周
第10章小程序云开发
本章主要学习了解小程序云开发产生的意义;了解云函数、云存储和云数据库的概念和应用场景;熟练掌握云开发控制台对云函数、云存储和云数据库的操作,掌握云数据库操作权限问题。熟练掌握云函数、云存储和云数据库的小程序端API和服务端API,掌握云数据库增删改查操作。
情感目标:通过本课程的学习,使学生在掌握小程序项目开发基本流程的同时,了解最新的设计开发模式,项目分工等概念,为学生后期团队合作进行真实项目开发做出很好的铺垫。
微信小程序开发实战教程(PHP Laravel MySQL)

微信小程序开发实战教程 (PHP+Laravel+MySQL)
读书笔记模板
01 思维导图
03 目录分析 05 读书笔记
目录
02 内容摘要 04 作者介绍 06 精彩摘录
思维导图
本书关键字分析思维导图
语法
列表
教程
后台
使用
组件
项目
实战
微信
程序 组件
创建
开发
程序
数据
页面
新闻
设计
事件
内容摘要
内容摘要
作者介绍
同名作者介绍
这是《微信小程序开发实战教程(PHP+Laravel+MySQL)(微课版)》的读书笔记模板,暂无该书作者的介 绍。
读书笔记
读书笔记
这是《微信小程序开发实战教程(PHP+Laravel+MySQL)(微课版)》的读书笔记模板,可以替换为自己的 心得。
精彩摘录
精彩摘录
这是《微信小程序开发实战教程(PHP+Laravel+MySQL)(微课版)》的读书笔记模板,可以替换为自己的 精彩内容摘录。
5
本章思考
微信小程序开发与营销实战案例

微信小程序开发与营销实战案例随着移动互联网的快速发展,微信小程序的出现为企业营销带来了无限的机遇和挑战。
微信小程序是一种轻量级应用,具有简洁、易用、小巧、快速、无需下载等优点,成为众多企业的新宠。
一、微信小程序的开发微信小程序有两种开发方式,一种是基于原生开发,另一种是基于开发框架。
基于原生开发需要熟悉微信小程序的基础知识和前端开发技术,需要使用 JavaScript、CSS 和 WXML。
这种开发方式需要开发者有深厚的编程基础,掌握一定的前端开发技术才能开发出高质量的产品。
而基于开发框架的开发更加简单,当下主流的框架有 Taro、mpvue、uni-app 等。
这些框架具有跨平台、开发效率高、快速开发的特点,更加适合初学者。
开发框架的优势在于可以在不同平台上重用代码,提高开发效率,减少重复工作,让开发者更专注于业务逻辑。
二、微信小程序的营销案例微信小程序以其轻巧便捷的特点,成为多家企业的营销利器。
1. 好味道好味道是一款打破餐饮行业规矩的微信小程序。
用户可以在好味道上找到附近所有的美食,同时可以上传自己的菜品照片。
好味道还有一个贴心的功能:在公共场合使用时,可以生成二维码让大家快速一起点餐,整个过程极为便利。
通过好味道微信小程序的推广,成功打破传统的订餐模式,为消费者创造了更加便捷的用餐选择,带来了不俗的商业效益。
2. 斗音斗音是一款机遇语音的微信小程序,用户可以带声音表情包和好友 PK 互动,通过音乐、声音表情、文字等多种元素丰富用户体验。
更加重要的是,斗音将知识产权变成了实时流通的财富,让音频创作者获得了收益和尊重。
这种变革模式和营销手法打破了传统的营销思路,成功建立了新的营销模式。
3. 珑识英语珑识英语是一款学习英语的微信小程序,采用微课教学+线上学习+线上交流等多种方式进行教学,提高了英语学习的有效性。
珑识英语还带有智能语音评测功能,实时反馈学生发音的规范性,提升了学生的口语水平。
通过此类教育类微信小程序的推广,成功抓住年轻用户的学习需求,同时给企业创造了良好的口碑和商业价值。
wx.login()的案例

wx.login() 是微信小程序的一个 API,用于获取用户登录凭证(code)。
这个 API 通常用于实现用户的微信登录功能。
以下是一个简单的 wx.login() 的使用案例:javascriptwx.login({success: function(res) {// 登录成功if (res.code) {// 发送 res.code 到后台换取 openId, sessionKey, unionIdwx.request({url: 'your-backend-url/login', // 后端接口地址method: 'POST',data: {code: res.code},success(res) {console.log('后端返回的数据:', res)// 在这里处理登录成功后的逻辑,比如跳转到首页等}})} else {console.log('登录失败!' + res.errMsg)}}})在这个案例中:当用户点击微信登录按钮时,会调用 wx.login()。
如果登录成功,wx.login() 会返回一个对象,其中包含 code 属性。
这个 code 可以被发送到后端服务器,用于换取用户的 openId、sessionKey 和 unionId。
在发送请求到后端服务器后,你可以在 success 回调中处理后端返回的数据。
根据实际需要,可以在这里添加登录成功后的逻辑,例如跳转到首页、获取用户信息等。
如果登录失败,可以在 else 分支中处理错误信息。
wxaurl示例

wxaurl示例随着互联网的普及,各种营销手段层出不穷,其中微信小程序(wxaurl)作为一种新型的网络营销工具,受到了众多企业和商家的青睐。
本文将从以下几个方面对wxaurl进行详细解析,以帮助大家更好地了解和运用这一营销利器。
一、了解wxaurl的含义和用途wxaurl,即微信小程序的唯一标识符,是一种特殊的URL链接。
它具有以下特点:1.高效传播:用户可通过微信分享、朋友圈、群聊等方式,一键跳转到相关小程序,实现快速传播。
2.便捷接入:wxaurl可与企业官网、电商平台等现有系统无缝对接,方便用户进行购物、咨询等操作。
3.低成本:相较于开发原生APP,wxaurl具有较低的开发成本和维护成本。
二、分析wxaurl的结构和功能一个完整的wxaurl由以下几部分组成:1.协议:采用https协议,保证数据传输的安全性。
2.域名:微信小程序的官方域名,如:。
3.路径:指定小程序的页面路径,如:/pages/index/index。
4.参数:可传递数据给小程序,如:?param1=value1¶m2=value2。
5.状态码:可选,用于指定跳转页面时的状态码,如:302。
wxaurl的功能主要包括:1.页面跳转:用户点击wxaurl,即可跳转到指定页面。
2.数据传递:通过url参数,实现跨页面数据传递。
3.网页授权:支持网页授权登录,方便用户登录小程序。
三、探讨如何使用wxaurl进行网络营销1.创意wxaurl:设计独特的wxaurl,提高用户点击率。
2.内容营销:结合优质内容,引导用户转发、分享,扩大传播范围。
3.社交媒体推广:利用微信、朋友圈、微博等社交平台,进行wxaurl的推广。
4.合作营销:与其他小程序或企业进行合作,相互推广,实现共赢。
四、总结wxaurl在实际应用中的优势和局限性优势:1.高效传播:wxaurl具有较高的传播效果,助力企业快速拓展用户群体。
2.便捷接入:易于与企业现有系统集成,降低开发成本。
微信小程序开发技术-电子教案

6.6.1地图组件
6.6.2画布组件
6.7自定义组件
6.7.1组件模板与样式
6.7.2Component构造器
6.7.3组件事件与行为
6.7.4组件间关系
6.7.5抽象节点
小结
1.分别从视图容器、基础内容、表单组件、导航组件、媒体组件、地图与画布及自定义组件这几个方面深入详细地讲解微信小程序的组件。
内容大纲:具体可结合本项目的PPT课件进行配合讲解。
2.1总体技术框架
2.1.1运行机制
2.1.2启动配置
2.1.3目录结构
2.2逻辑层
2.2.1程序注册
2.2.2路由与场景值
2.2.3模块化和API
2.3视图层
2.3.1WXML
2.3.2 WXSS
2.3.3基础组件
2.4组件事件与行为数据缓存插件
2.教学手段:(1)通过操作演示掌握总体技术框架逻辑;(2)通过对总体技术框架的解析使开发者深入学习框架各个部分的特点。
3.教学资料及要求:使用微信小程序的开发工具,实现课程所讲内容。
教学内容
讨论问题:1.微信小程序总体的技术框架有哪些部分?
2.逻辑层由什么语言编写?
3.视图层由什么语言编写?
4.插件的作用?
2、教学手段:通过课上对程序讲解,让开发者掌握JavaScript的语法与JSON的用法,并安排课后练习。
3、教学资料及要求:使用微信小程序的开发工具,实现课程所讲内容。
教学内容
讨论问题:1.JavaScript的三种流程控制都是什么?
2. JavaScript有哪几种模块规范?
3.如何实现JavaScript的类?
教学内容
讨论问题:1.视图容器有几种?分别是什么?
PHP程序设计与微信小程序案例教程 课件全 第1-7章

</view> </view>
2.3.4 制作“比较成绩”页面
1. “比较成绩”页面框架 框
框 按钮
框
框 文本 输入框
框 文本 输入框 按钮
3.微信开发者工具界面
(1)菜单栏 项目:用于新建项目、关闭项目、导入项目、查 看所有项目。 文件:用于新建、保存、关闭文件。 编辑:用于查找替换编辑代码、格式化代码。 工具:用于访问一些辅助工具。 界面:用于显示和隐藏开发者界面的各个窗口。 设置:用于设置外观、快捷键、编辑器等。
微信开发者工具:用于切换账号、更换开发模式、 调试等操作。
框 文本
2.3.4 制作“比较成绩”页面
2.“比较成绩”页面WXML代码
步骤一 app.json
{ "pages":[ "pages/bjcj/bjcj", "pages/index/index", "pages/logs/logs" ]
}
步骤二 bjcj.wxml
<view> <text>请输入语文成绩</text> <input type="number" />
1.3注册微信小程序账号
1.注册微信小程序账号
1
Hale Waihona Puke 2打开微信公众平台官网 https://
选择注册的账号类型: 小程序
3
依次完成账号信息、邮箱 激活、信息登记
《微信小程序开发与实战》课后习题答案

微信小程序企业开发实战课后习题答案答案第一章 微信小程序简介1.填空题(1)轻量(2)微信公众号、微信小程序、企业微信(3)即用即走,无须下载第二章 微信开发者工具1、填空题(1)订阅号、服务号、小程序、企业微信(2)小程序(3)WXML、WXSS、JSON、JS2、选择题(1)C(2)B第三章 微信小程序起步1.填空题(1)WXML、WXSS、JSON、JS(2)渲染层、逻辑层(3)App()、Page()、Component()2、选择题(1)D(2)D第四章 小程序的配置文件 1、填空题(1)app.json(2)style(3)page.json(4)black2、选择题(1)D(2)B(3)C第五章 WXML语法基础 1、填空题(1)Mustache(2)wx:if、wx:elif、wx:else (3)import、include2、选择题(1)B第六章 WXSS样式处理 1、填空题(1)rpx(2)px、rpx、rem(3)import2、选择题(1)B第七章 WXS语法1、填空题(1)WeiXin Script(2)module、src(3)constructor、typeof2、选择题(1)C(2)D(3)C第八章 WXS语法1、填空题(1)MINA(2)View视图层、App Service逻辑层、Native系统层(3)ECMAScript、小程序框架、小程序API2、选择题(1)A(2)B(3)C第九章 微信小程序核心组件1、填空题(1)view(2)表单(3)camera、mode(4)longitude、latitude2、选择题(1)D(2)B(3)B第十章 微信小程序核心API1、填空题(1)HTTPS(2)10(3)enablePullDownRefresh2、选择题(1)D(2)D(3)A第十一章 微信小程序开放能力1、填空题(1)wx.getUserProfile()(2)wx.requestPayment()(3)onAddToFavorites()、onShareAppMessage()、onShareTimeline() 2、选择题(1)A(2)D第十二章 微信小程序云开发1、填空题(1)云数据库、云存储、云函数(2)小程序管理员、云开发管理员、云开发开发者(3)非关系型(4)wx.cloud.callFunction()2、选择题(1)A(2)D(3)D第十三章 第三方UI组件库1、填空题(1)WXML、WXSS、JSON、JS(2)component、true(3)<slot>2、选择题(1)C(2)B。
小程序的API获取方法

微信小程序的wx.request API和获取openId、sessionKey的方法最近看了一些微信小程序的教程,在微信小程序中我们用wx.request来请求数据。
先简单介绍一下wx.request API,因为获取openId、sessionKey也需要用这个API。
wx.request就是ajax,与后台交互请求数据,基础参数和用法与jQuery的$.ajax方法类似。
下面是官方文档对wx.request基础参数的说明:(图片一上传就模糊了,看不清楚点https:///debug/wxadoc/dev/api/networ k-request.html#wxrequestobject)url和data用过$.ajax的都知道,url是你从后台获取数据的接口连接,data是你需要发送过去的数据,下面的案例也有说明;header的默认是‘content-type’: ‘application/json’对数据进行 JSON 序列化,’application/x-www-form-urlencoded’是将数据转换成 query string ;其他的没有什么好说明的,上面文档已经说明的很详细了。
下面我介绍一下怎么获取openId和sessionKey:App({onLaunch: function() {wx.login({ //微信登录success: function(res) { //登录成功后执行的的函数//发送res.code 到后台换取openId, sessionKeyif(res.code) {//发起网络请求wx.request({url: 'https:///sns/jscode2session',/ /这是固定的就是这个地址data: {appid:'AppID',//小程序的IDsecret:'AppSecret',//小程序的密钥js_code:res.code,grant_type:'authorization_code'},method: 'POST',header:{'content-type': 'application/json'// 默认值},success: function(res) { console.log(res.data.openId)//openId console.log(res.data.session_key)//sessionKey},fail: function(res) {console.log('获取openId、sessionKey失败!'+ res.errMsg)}})} else{console.log('获取用户登录态失败!'+ res.errMsg)}}});}})小程序的ID和密钥,可以在微信公众平台->设置->开发设置里查看。
小程序案例分享范文

小程序案例分享范文1.酒店小程序:酒店小程序通常提供酒店预订、在线支付、订单管理、房间查询等功能。
用户可以轻松通过小程序找到自己心仪的酒店,并进行在线预订。
该小程序可以接入地图API,给用户提供酒店周边的交通、餐饮等信息。
用户可以通过小程序在线支付,免去了现金支付的麻烦。
同时,酒店管理者可以通过小程序实时查看订单情况,并及时处理用户的需求,提升用户满意度。
2.美食外卖小程序:美食外卖小程序可以帮助餐饮店主快速上线自己的外卖服务。
用户可以通过小程序浏览餐厅的菜品、价格、评价等信息,并在线下单。
小程序可以接入支付服务提供在线支付功能,并给用户提供订单跟踪的功能。
用户可以随时查看订单状态,方便掌握外卖送达的时间。
同时,餐厅管理者可以通过小程序实时处理订单,提供高效的外卖服务。
3.旅游小程序:旅游小程序可以提供旅游线路查询、景点介绍、预订服务等功能。
用户可以通过小程序选择心仪的旅游线路,并在小程序中查看关于线路的详细信息。
小程序还可以接入支付服务,用户可以在线支付旅游费用。
同时,旅行社可以通过小程序获取用户的需求,并提供定制化的旅游服务。
旅游小程序还可以接入地图API,用户可以通过小程序查询旅游目的地的周边服务。
4.健身小程序:健身小程序可以提供健身课程、个人训练计划、健身社区等功能。
用户可以通过小程序浏览健身课程,并在线购买。
小程序可以根据用户的体质和目标为用户定制个人训练计划,用户可以通过小程序记录自己的训练情况,并与其他用户进行交流。
健身小程序还可以接入支付服务提供在线支付功能,方便用户购买器械和健身用品。
以上仅是几个小程序案例的分享,小程序的应用场景非常广泛。
不同行业可以根据自身的需求和特点,开发适合自己的小程序,提升用户体验,增加用户粘性。
希望以上案例能够给大家提供一些创意和启发,帮助大家更好地使用和开发小程序。
微信小程序开发实战 第6章 API应用案例(下)

✎ 6.1 【案例5】模拟时钟
4 钟表页面绘制
clock.js
Page({ width: 0, height: 0 ,// 初始化宽高 onLoad: function() { wx.getSystemInfo({ }) }, // 获取系统的宽高 timer:null, onReady: function() { …… function draw(){ } // 绘制函数 function drawClock(ctx, radius) {} // 绘制表盘部分 function drawHand(ctx, radius) {} // 绘制指针部分 }
2 前导知识
第5步:移动画笔坐标位置,绘制(左眼圆圈)
ctx.moveTo(85, 80) ctx.arc(80, 80, 5, 0, 2 * Math.PI, true)
第6步:移动画笔坐标位置,绘制(右眼圆圈)
ctx.moveTo(125, 80) ctx.arc(120, 80, 5, 0, 2 * Math.PI, true)
✎ 6.1 【案例5】模拟时钟
2 前导知识
canvas用法:
创建canvas.wxml文件。
<canvas canvas-id="myCanvas"></canvas>
canvas组件默认样式如下。
canvas { width: 300px; height: 150px; display: block; position: relative;
},
✎ 6.2 【案例6】罗盘动画
5 单击按钮操作罗盘
④ 编写skew()函数,实现对 X、Y 轴坐标进行倾斜
translate: function() { animation.translate(Math.random() * 100 - 50, Math.random() * 100 - 50).step() this.setData({ animation: animation.export() })
微信小程序学习笔记之登录API与获取用户信息操作图文详解

微信⼩程序学习笔记之登录API与获取⽤户信息操作图⽂详解本⽂实例讲述了微信⼩程序学习笔记之登录API与获取⽤户信息操作。
分享给⼤家供⼤家参考,具体如下:前⾯介绍了,这⾥来分析⼀下登录API与获取⽤户信息操作⽅法。
【⼩程序登录】app.js:App({onLaunch: function () {// 登录wx.login({success: function (res) {if (res.code) {//发起⽹络请求wx.request({url: 'https://www.msllws.top/delcode.php',data: {code: res.code}})} else {console.log('登录失败!' + res.errMsg)}}});}})初始化后得到了临时登录凭证code,使⽤wx.request()发送code,请求后台接⼝获取【会话密钥session_key】和【⽤户唯⼀标识openid】,满⾜时还可以获得【⽤户在开放平台的唯⼀标识符unionid】。
后台接收code的接⼝delcode.php:<?php$code = $_GET['code'];$appid = 'wx1aebd07bdcf596b8';$secret = '9ee8211007b81efd8c11d7d82d3b8658';$url = 'https:///sns/jscode2session?appid='.$appid.'&secret='.$secret.'&js_code='.$code.'&grant_type=authorization_code';$res = file_get_contents($url);//(省略业务逻辑:保存返回结果中的openid与⽤户userid关联......)echo $res;请求返回结果:(unionid需要⼩程序绑定已认证的才可以获得)【获取⽤户信息】⾸先借助来授权登录,login.wxml:<open-data type="userAvatarUrl"></open-data><open-data type="userNickName"></open-data><button wx:if="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">授权登录</button><view wx:else>请升级微信版本</view>login.js如下:data: {//判断getUserInfo是否在当前版本可⽤canIUse: wx.canIUse('button.open-type.getUserInfo')},bindGetUserInfo(e) {console.log(erInfo)}})⾸次点击button按钮提⽰微信授权,允许后调⽤bindGetUserInfo函数打印获得的⽤户信息此时修改login.js如下,使⽤wx.getSetting()获得⽤户信息(调⽤wx.getUserInfo()之前需要调⽤获取⽤户当前的授权状态,返回结果中如果包含【erInfo】,说明⽤户已对⽤户信息进⾏授权,可以直接调⽤wx.getUserInfo()获取⽤户信息)Page({data: {//判断getUserInfo是否在当前版本可⽤canIUse: wx.canIUse('button.open-type.getUserInfo')},onLoad: function () {// 查看是否授权wx.getSetting({success(res) {if (res.authSetting['erInfo']) {// 已经授权,直接调⽤getUserInfo获取⽤户信息wx.getUserInfo({success: function (res) {console.log(erInfo)}})}})},bindGetUserInfo(e) {console.log(erInfo)}})重新编译,页⾯加载获得同上⽤户信息:此时再点击button按钮不再提⽰授权确认信息。
wxaurl示例

wxaurl示例摘要:一、引言1.介绍微信小程序2.说明微信小程序的优点3.提出本文主题:wxaurl 的使用示例二、wxaurl 的概念和作用1.解释wxaurl 的含义2.说明wxaurl 的作用:简化网址分享和访问三、wxaurl 的使用方法1.获取wxaurl2.访问wxaurl3.分享wxaurl四、wxaurl 的示例1.个人名片wxaurl 示例2.微信公众号文章wxaurl 示例3.网页链接wxaurl 示例五、wxaurl 的优势和局限性1.优势:方便快捷,易于传播2.局限性:仅适用于微信环境,不支持浏览器访问六、结论1.总结wxaurl 的特点和用途2.强调wxaurl 在微信生态中的重要性正文:随着微信小程序的普及,越来越多的用户和企业开始关注这个轻量级的应用平台。
小程序以其快速加载、无需下载安装、用完即走的特点,赢得了用户的喜爱。
本文将通过一个具体的实例,向大家展示微信小程序中的一个重要功能:wxaurl 的使用示例。
wxaurl,全称“微信小程序原生URL”,是微信小程序为简化网址分享和访问而设计的一种特殊链接。
用户只需长按识别一个wxaurl,即可快速进入对应的小程序页面。
这让分享和访问小程序变得更加便捷。
那么,如何生成和使用wxaurl 呢?首先,你需要获取一个wxaurl。
在微信开发者工具中,打开对应的小程序,找到需要生成wxaurl 的页面,点击右上角的“复制链接地址”按钮,即可生成一个wxaurl。
接下来,你可以通过以下三种方式使用wxaurl:1.访问wxaurl:打开微信,点击底部的“发现”按钮,选择“小程序”,在搜索框中粘贴wxaurl,点击搜索即可访问对应的小程序页面。
2.分享wxaurl:在微信聊天窗口中,点击“+”按钮,选择“分享”,在分享界面中,粘贴wxaurl,点击“发送”即可将wxaurl 分享给好友。
为了让大家更好地理解wxaurl,下面我们通过三个示例来展示其在不同场景下的应用:1.个人名片wxaurl 示例:假设你有一个个人名片小程序,用户可以通过扫描你的二维码或点击你的wxaurl 快速访问你的名片页面。
微信小程序开发 6-6教案-设备API[5页]
![微信小程序开发 6-6教案-设备API[5页]](https://img.taocdn.com/s3/m/797d9d6b326c1eb91a37f111f18583d049640f66.png)
第6章小程序API 任务6.6 设备API(3)熟练掌握罗盘传感器、加速度传感器和陀螺仪传感器的用法;(4)熟练掌握用户截屏、扫码和通话接口的用法;(5)熟练掌握手机内存、屏幕亮度和震动管理接口的用法。
二、导入新知1. 设备系统信息本任务涉及获取设备系统信息的2个API函数函数wx.getSystemInfo(Object object)、函数Object wx.getSystemInfoSync()1. 设备系统信息本任务涉及获取设备系统信息的2个API函数函数wx.getSystemInfo(Object object)、函数Object wx.getSystemInfoSync()2. 网络状态本任务涉及获取设备系统信息的2个API函数函数wx.getSystemInfo(Object object)、函数Object wx.getSystemInfoSync()3.传感器本任务使用了罗盘传感器、加速度传感器和陀螺仪传感器相关的API函数。
4.扫码与打电话本案例使用了扫码、打电话和添加联系人信息的API函数。
5.屏幕亮度、剪贴板和手机振动本任务涉及屏幕亮度、剪贴板和手机振动相关的API函数。
三、实现效果(a)初始界面(b)异步获取设备系统信息(c)同步获取设备系统信息图6.14 设备系统信息案例运行效果(a)未联网界面(b)4G联网界面(c)wifi联网界面图6.15 网络状态运行效果(a)初始界面(b)启动和停止传感器后的界面图6.16 传感器运行效果(a)初始界面(b)扫描后的结果(c)添加联系人时界面图6.17 扫描与打电话小程序运行效果(a)初始界面(b)设置和查询亮度(c)保持和复制亮度图6.18屏幕亮度、剪贴板和手机振动运行效果四、任务实现(1)编写index.wxml文件代码。
(2)编写index.wxss文件代码。
该文件定义了2个样式:map和.btnLayout。
index.wxss代码见附件;(3)编写index.js文件代码。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
6.1 【案例5】模拟时钟
3 钟表页面布局
clock.wxml
<canvas canvas-id="myCanvas" class="mycanvas"></canvas>
clock.wxss
.mycanvas{ width: 100%;height: 100%;position: fixed; }
6.1 【案例5】模拟时钟
4 钟表页面绘制
clock.js
Page({ width: 0, height: 0 ,// 初始化宽高 onLoad: function() { wx.getSystemInfo({ }) }, // 获取系统的宽高 timer:null, onReady: function() { …… function draw(){ } // 绘制函数 function drawClock(ctx, radius) {} // 绘制表盘部分 function drawHand(ctx, radius) {} // 绘制指针部分 }
}
6.1 【案例5】模拟时钟 2 前导知识
canvas组件默认效果图:
6.1 【案例5】模拟时钟
2 前导知识
值得一提
canvas组件是原生组件,它的层级是最高的,不能通过ቤተ መጻሕፍቲ ባይዱ-index设置层 级,css动画对canvas组件无效。
6.1 【案例5】模拟时钟
2 前导知识
② canvas绘制矩形,演示绘制的基本步骤
【案例6】罗盘动画
☞点击查看本节相关知识点
【案例7】文件上传与下载
☞点击查看本节相关知识点
【案例8】在线聊天系统
☞点击查看本节相关知识点
6.1 【案例5】模拟时钟
1 案例分析
模拟时钟任务需求: 使用canvas绘制时钟,实现模拟时钟的功能。 钟表时间与系统时间保持一致,刻度将24小时制转化为12小时制。 绘制中心圆 绘制外层大圆 绘制分针、时针、秒针。
String Boolean EventHandle EventHandle EventHandle EventHandle EventHandle EventHandle
canvas组件的唯一标识符 触摸点在canvas区域移动时且有绑定手势事件时,禁止屏幕滚动及下拉刷新 手指触摸动作开始 手指触摸后移动 手指触摸动作结束 手指触摸动作被打断,如来电提醒、弹窗 手指长按500ms后触发,触发了该事件后进行移动不会触发屏幕的滚动 当发生错误时触发error事件,detail = {errMsg: 'something wrong'}
第1步:创建Canvas绘图上下文对象CanvasContext
const ctx = wx.createCanvasContext('myCanvas')
第2步:使用Canvas绘图上下文进行绘图描述
ctx.setFillStyle('red') // 画一个矩形,填充为红色 ctx.fillRect(10, 20, 150, 75)
// 设置填充色为红色 // ctx.fillRect(x, y, width, height)
6.1 【案例5】模拟时钟
2 前导知识
第3步:画图
ctx.draw()
矩形效果图:
6.1 【案例5】模拟时钟
2 前导知识
③ canvas绘制笑脸,示例代码如下: 第1步:创建Canvas绘图上下文对象CanvasContext
6.1 【案例5】模拟时钟
2 前导知识
canvas用法:
创建canvas.wxml文件。
<canvas canvas-id="myCanvas"></canvas>
canvas组件默认样式如下。
canvas { width: 300px; height: 150px; display: block; position: relative;
const ctx = wx.createCanvasContext('myCanvas')
第2步:设置线条颜色和线宽
ctx.setStrokeStyle('#ff0000') ctx.setLineWidth(2)
6.1 【案例5】模拟时钟
2 前导知识
第3步:移动画笔坐标位置,绘制(外部大圆)
第6章 API应用案例(下)
• 【案例5】模拟时钟 • 【案例7】文件上传与下载
• 【案例6】罗盘动画 • 【案例8】在线聊天系统
学习目标 1
掌握canvas的用法
熟悉canvas 的 2
API对象的用法
掌握WebSocket
4 的使用
了解animation动
画的用法 3
目录
【案例5】模拟时钟
☞点击查看本节相关知识点
6.1 【案例5】模拟时钟 1 案例分析
页面效果图:
时钟模拟
6.1 【案例5】模拟时钟
2 前导知识
① canvas组件(原生组件,默认宽高为300px*225px)
canvas 常用属性
属性
类型
说明
canvas-id disable-scroll bindtouchstart bindtouchmove bindtouchend bindtouchcancel bindlongtap binderror
CanvasContext.arc():创建一条弧线。 CanvasContext.rect():创建一个矩形路径。 CanvasContext.lineTo():新增一个新点,用stroke方法来画线条。 CanvasContext.moveTo():把路径移动到画布中的指定点,不创建线条。
2 前导知识
第5步:移动画笔坐标位置,绘制(左眼圆圈)
ctx.moveTo(85, 80) ctx.arc(80, 80, 5, 0, 2 * Math.PI, true)
第6步:移动画笔坐标位置,绘制(右眼圆圈)
ctx.moveTo(125, 80) ctx.arc(120, 80, 5, 0, 2 * Math.PI, true)
ctx.moveTo(160, 100) ctx.arc(100, 100, 60, 0, 2 * Math.PI, true)
第4步:移动画笔坐标位置,绘制(嘴巴线条)
ctx.moveTo(140, 100) ctx.arc(100, 100, 40, 0, Math.PI, false)
6.1 【案例5】模拟时钟
第7步:画出当前路径的边框
ctx.stroke()
6.1 【案例5】模拟时钟
2 前导知识
第8步:移动画笔坐标位置,绘制(左眼圆圈)
wx.draw ()
笑脸效果图:
6.1 【案例5】模拟时钟
2 前导知识
④ canvas对象方法介绍:
CanvasContext.draw ():将之前在绘图上下文中的描述(路径、样式、变 形)画到canvas中。
