JavaEE——css边框样式
javaee英语单词文档整理

1. web阶段:------------------------- javaweb_day01 ---------------------------------------------1.html 超文本标记语言(Hyper ['h a ipa]text Markup Language)2.color['k A H(r)]颜色、颜料3.size [saiz]大小、尺寸4.align ©lain]对齐、排列、对齐方式5.center「senta(r)]居中、中心、中央6.left [left]左边、居左、左对齐7.right [rait]右边、居右、右对齐、正确的8.paragraph ['p况ragr况f]段落、段<P></P>9.width [wide]宽度10.height [hait]高度、身高11.image ['imi*]图片、图像<img src=" ”/12.list[iist]列表、目录、集合13.order.da] list 有序列表14.unorder list 无序列表15.type[taip类型、品种、样式16.spacing ['spesin]间隙、字距17.rowspan 合并行18.colspan 和并列19.form[f〉m]表单、形式、形状20.input [骨十用输入、输入框21.readonly 只读的22.disable [dis'eib(a)l]禁用、无效23.action ['况kj(a)n]行动、动作24.method ['meead]方法、办法------------------------- javaweb_day02 ---------------------------------------------25.css层叠样式表26.style[stail]样式、风格27.border['b》da]边框、边界28.background ['b况kgraund]背景29.float[flot]漂浮、浮动30.display[di'splei]显示、显示方式、展示31.inline ['in,lain]内联的、行内32.block[blDk]块、阻塞、大块的33.margin ['ma:d§in]外边距、边缘34.padding ['p况din]内边距、填充35.bottom ['bntam]底部、末端36.link [link]连接、结合37.text [tekst]文本38.visited['vizitid]E访问、访问过39.hover['hnva]悬停、盘旋、徘徊40.active [,况ktiv]积极地、激活的、活跃的41.script[skript]脚本42.undefined [A ndi'faind]未定义的、不明确的43.variable ['veriabl]变量、可变的、多变的44.array@rei]数组45.length [|曲创长度46.join 口眄川加入、参加、连接47.reverse [ri'v^s]颠倒、倒转48.popup['pap,Ap]弹出、发射49.push [puj]推进、增加50.DOM (document object model)文档对象模型51.BOM (browser object model) 浏览器对象模型------------------------- javaweb_day03 ------------------------------52.window['windo]窗口、窗户53.eval[i'v况1]重新运算求出参数的内容54.encode [in'kod]编码55.decode['di'kod]解码56.parse[pars]解析、分析57.function['fAnkjan]函数、功能58.alert®],]警告、警戒、警惕59.confirm [kan'f^m]确认、确定60.interval ['int^vl]间隔、间距61.location [lo'kejan]位置、地点、定位62.document['dDkjum(a)nt]文档、文件63.element ['e1im(a)nt]元素、要素64.attribute [a'tribju:t]属性65.node [nod]节点、交点66.onclick鼠标单击67.onblur元素失去焦点68.onchange用户改变域的内容69.ondblclick鼠标双击某个对象70.onfocus元素获得焦点71.onkeydown某个键盘的键被按下72.onkeyup某个键盘的键被松开73.mouse [maus]鼠标74.onload某个页面或图像被完成加载75.onsubmit提交按钮被点击76.appendChild添加子节点77.removeChild删除子节点78.createElement创建元素节点79.createTextNode创建文本节点------------------------- javaweb_day0480.containeq kan'ten加容器81.row[ro]仃82.column [,kalam]歹U83.offset[Q f,szt]偏移84.hidden[,h1dn]隐藏、躲藏85.visible['viz9bl]可见的、看的见的------------------------- javaweb_day05 --------------------------------------------------86.sql 结构化查询语言(Structured Query Language)87.create[kri:'eit]创建、创造88.database ['detabes]数据库、资料库89.character [,k况rakta]字符集90.collate [ka,let]核对、校对91.show [j o]显示、说明92.drop[drap]终止、下降93.alte qb it加改变、更改94.primary[,praimeri] key主键;主关键字;主键约束;约束95.foreign[,f3ran] key外键;外键约束;约束;外健96.unique[ju,nik]唯一的、独一无二的97.auto increment 自动增长98.table[,tebl]表格99.desc降序、描述100.modify [,mndifai]修改、修饰101.change [tjein(d)3]改变、变化102.rename [rir'neim]重命名、改名103.insert into 插入104.update [A p'deit]更新、修改105.delete [di'li:t]删除106.truncate [trA^'ket]删除、截断107.select[si,lekt]查询、选择、挑选108.between...and…在... 之间109.order by 排序110.group [grurp] by 分组------------------------- javaweb_day06 -------------------------------------------------- 111.skip[skip]跳跃、跳过112.password即出s,wa:d]密码113.constraint[kan,strent]约束、限制114.reference [,refrans]参考、参照、引用115.cross join 交叉连接116.inner join 内连接117.left outer join 左外连接118.right outer join 右外连接119.transaction [tr况n'z况kjan]事务mit[ka,mit]提交、委托121.rollback[,rolb况k]回滚、回降122.serializable 可串行化的------------------------- javaweb_day07 和javaweb_day08 ----------------------------123.driver ['draiv加manager ['m况nid§加驱动管理器124.connection [ka'nekjan]连接、联系125.statement ['stetmant]申明、陈述126.ResultSet 结果集127.batch [b无5批量、批次128.execute[*ksikjut]实行;执行129.query['kwiri]询问、查询130.close[kioz]关闭、结束131.properties ['prnpatiz]属性、特性 ------------------ j avaweb_day09 132.localhost本地服务器、本地主机133.client['klaiant]客户端、客户机134.server [§-]服务器、服务端135.config[kan'fig]配置、配置文件、布局work['netw3:k]网络137.request[ri'kwest〕请求、要求138.response [ri'spnns]响应、回应、回答er agent用户客户端140.status [:s t e ta s] code 状态码141.refresh[ri'fr叮]刷新、更新142.servlet ['soviet]小服务程序143.url-pattern ['p况t^n]路径144.generiq d^i'nerik]一般的、通用的------------------------- javaweb_day10 --------------------------145.init [i'nit]初始化146.service[,s3:Vis]服务、服侍147.destroy [di'strii]销毁、消灭、148.load-on-startup 启动时加载149.context['kantzkst]环境、上下文150.resource['riS D rs]资源151.real path真实路径152.redirect [[,ri:da'rekt]]重定向、重新导向153.ContentType :内容类型154.parameter [pa'r况mIta]参数------------------------- javaweb_day11 --------------------------155.model['mDdl]模型、典型、模范156.controlleq kan'traula]控制器157.view[vju:]视图、视角、观察、风景158.dispatcher [dis'potja]调度员、转发器159.forward ['f^wad]前进、向前------------------------- javaweb_day12 --------------------------160.cookie['kuki]饼干;小甜点161.session ['sej(a)n]会话、会议 ------------------------- j avaweb_day13162.page[peid§]页、页面163.include [in'klu:d]包含、包括164.taglib标签库、标签nguage['l出ggwid§]语言、语种166.application [vpli'keij⑹n]应用、应用程序167.exception [建血加异常168.scope[skaup]范围、作用域169.items [l aItam]条目、项目170.step[step]步、脚步、步骤------------------------- javaweb_day14 ----------------------------- 171.listener「iis(a)na]监听器、听众172.filter「fiita]过滤器、过滤173.bind[baind]绑定、结合174.unbind^n'baind]解绑、解放175.passivate ['p,siveit]钝化176.activate [',ktiveit]活化、激活177.chain [tjein]链、枷锁178.filter-chain 过滤器链------------------------- javaweb_day15 ----------------------------- 179.upload [,/p'lod]上传180.file upload 文件上传181.disk[disk]磁盘182.factory ['f,kt(a)ri]工厂183.download[daun,6ud]下载------------------------- javaweb_day16 -----------------------------1.Jquery : 一款流行的js框架2.calllback :回调3.each [itj]每个4.length [1句8]长度5.selector [sskkt加选择器6.remove [ri'muv]移除,删除7.queue [kju] 入队列,使…成为队列8.dequeue。
CSS奇思妙想边框动画

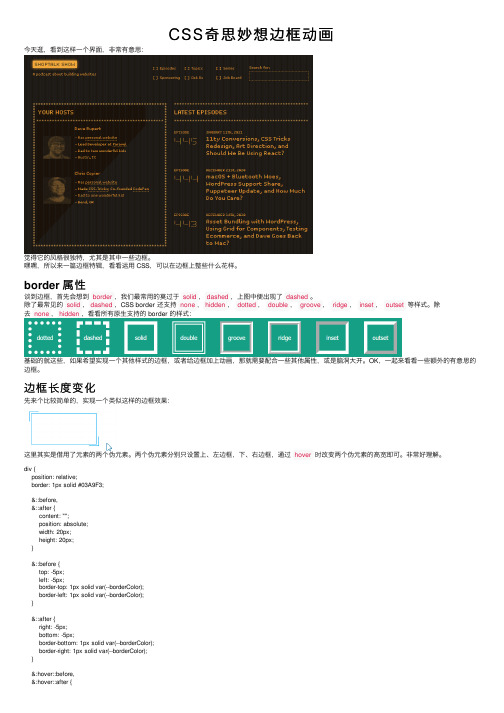
CSS奇思妙想边框动画今天逛,看到这样⼀个界⾯,⾮常有意思:觉得它的风格很独特,尤其是其中⼀些边框。
嘿嘿,所以来⼀篇边框特辑,看看运⽤ CSS,可以在边框上整些什么花样。
border 属性谈到边框,⾸先会想到border,我们最常⽤的莫过于solid,dashed,上图中便出现了dashed。
除了最常见的solid,dashed,CSS border 还⽀持none,hidden,dotted,double,groove,ridge,inset,outset等样式。
除去none,hidden,看看所有原⽣⽀持的 border 的样式:基础的就这些,如果希望实现⼀个其他样式的边框,或者给边框加上动画,那就需要配合⼀些其他属性,或是脑洞⼤开。
OK,⼀起来看看⼀些额外的有意思的边框。
边框长度变化先来个⽐较简单的,实现⼀个类似这样的边框效果:这⾥其实是借⽤了元素的两个伪元素。
两个伪元素分别只设置上、左边框,下、右边框,通过hover时改变两个伪元素的⾼宽即可。
⾮常好理解。
div {position: relative;border: 1px solid #03A9F3;&::before,&::after {content: "";position: absolute;width: 20px;height: 20px;}&::before {top: -5px;left: -5px;border-top: 1px solid var(--borderColor);border-left: 1px solid var(--borderColor);}&::after {right: -5px;bottom: -5px;border-bottom: 1px solid var(--borderColor);border-right: 1px solid var(--borderColor);}&:hover::before,&:hover::after {width: calc(100% + 9px);height: calc(100% + 9px);}}接下来,会开始加深⼀些难度。
CSS常用样式属性大全

CSS常用样式属性大全1. 文本样式- `font-size`: 设置字体大小- `font-family`: 设置字体类型- `font-weight`: 设置字体粗细- `color`: 设置字体颜色- `text-decoration`: 设置文本修饰,如下划线、删除线等- `text-align`: 设置文本对齐方式- `text-transform`: 设置文本大小写转换2. 背景样式- `background-color`: 设置背景颜色- `background-image`: 设置背景图片- `background-size`: 设置背景图片大小- `background-position`: 设置背景图片位置- `background-repeat`: 设置背景图片重复方式3. 边框样式- `border`: 设置边框样式、宽度和颜色- `border-radius`: 设置边框圆角- `border-width`: 设置边框宽度- `border-color`: 设置边框颜色4. 尺寸和布局样式- `width`: 设置元素宽度- `height`: 设置元素高度- `margin`: 设置元素外边距- `padding`: 设置元素内边距- `display`: 设置元素的显示方式5. 盒模型样式- `box-sizing`: 控制盒模型的计算方式- `overflow`: 设置内容溢出时的处理方式6. 定位样式- `position`: 设置元素的定位方式- `top`: 设置元素离顶部的距离- `left`: 设置元素离左边的距离- `right`: 设置元素离右边的距离- `bottom`: 设置元素离底部的距离7. 动画样式- `transition`: 设置元素的过渡效果- `animation`: 设置关键帧动画效果以上是CSS常用的样式属性,通过调整这些属性,您可以灵活地控制网页的样式和布局。
CSS学习笔记-边框(border)

第12节 CSS Border(边框)12.1边框样式边框样式属性指定要显示什么样的边界。
border-style属性用来定义边框的样式可以设置的值:none: 默认无边框dotted:点线边框dashed:虚线边框solid:实线边框double: 双线边框groove: 3D沟槽边框ridge: 3D脊边框;inset: 3D嵌入边框。
12.2边框宽度border-width 属性为边框指定宽度。
可以设置的值:可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值)和 thin。
注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户可能把 thick 、medium 和 thin 分别设置为等于 5px、3px 和 2px,而另一个用户则分别设置为border-color属性用于设置边框的颜色。
可以设置的值:name - 指定颜色的名称,如 "red"RGB - 指定 RGB 值, 如 "rgb(255,0,0)"Hex - 指定16进制值, 如 "#ff0000"12.4四个边框四个边框分别对应四个属性值:border-left左边框border-right右边框border-top上边框border-bottom下边框12.5每个边框上、右、下、左四个边框中,每个边框分别对应三个属性,比如对于上边框有:border-top-color设置元素的上边框的颜色。
border-top-style设置元素的上边框的样式。
border-top-width设置元素的上边框的宽度。
12.6使用方法[border].c{border-width:5px;border-style:solid; /*这个属性是必须的*/border-color:red;}也可以写为:.c{border:5px solid red;}12.7使用方法[border-style]-四个参数“上、右、下、左”.d{border-top-style:dotted;border-right-style:solid;border-bottom-style:double;border-left-style: dashed;}也可以写为:.d{border-style:dotted solid double dashed;}12.8使用方法[border-style]-三个参数“上、左右、下”{border-top-style:dotted;border-right-style:solid;border-bottom-style:double;border-left-style: solid;}也可以写为:.e{border-style:dotted solid double;}12.9使用方法[border-style]-两个参数“上下、左右”.f{border-top-style:dotted;border-right-style:solid;border-bottom-style:dotted;border-left-style: solid;}也可以写为:.f{border-style:dotted solid;}12.9使用方法[border-style]-一个参数“上右下左”.g{border-top-style:dotted;border-right-style: dotted;border-bottom-style:dotted;border-left-style: dotted;}也可以写为:.g{border-style:dotted;}12.9使用方法[其他]类似的用法。
CSS元素的边框样式、宽度和颜色

CSS元素的边框样式、宽度和颜⾊元素的边框 (border) 是围绕元素内容和内边距的⼀条或多条线。
CSS border 属性允许你规定元素边框的样式、宽度和颜⾊。
CSS 边框在 HTML 中,我们使⽤表格来创建⽂本周围的边框,但是通过使⽤ CSS 边框属性,我们可以创建出效果出⾊的边框,并且可以应⽤于任何元素。
元素外边距内就是元素的的边框 (border)。
元素的边框就是围绕元素内容和内边据的⼀条或多条线。
每个边框有 3 个⽅⾯:宽度、样式,以及颜⾊。
在下⾯的篇幅,我们会为您详细讲解这三个⽅⾯。
边框与背景CSS 规范指出,边框绘制在“元素的背景之上”。
这很重要,因为有些边框是“间断的”(例如,点线边框或虚线框),元素的背景应当出现在边框的可见部分之间。
CSS2 指出背景只延伸到内边距,⽽不是边框。
后来 CSS2.1 进⾏了更正:元素的背景是内容、内边距和边框区的背景。
⼤多数浏览器都遵循 CSS2.1 定义,不过⼀些较⽼的浏览器可能会有不同的表现。
边框的样式样式是边框最重要的⼀个⽅⾯,这不是因为样式控制着边框的显⽰(当然,样式确实控制着边框的显⽰),⽽是因为如果没有样式,将根本没有边框。
CSS 的 border-style 属性定义了 10 个不同的⾮ inherit 样式,包括 none。
例如,您可以为把⼀幅图⽚的边框定义为 outset,使之看上去像是“凸起按钮”:a:link img {border-style: outset;}定义多种样式您可以为⼀个边框定义多个样式,例如:p.aside {border-style: solid dotted dashed double;}上⾯这条规则为类名为 aside 的段落定义了四种边框样式:实线上边框、点线右边框、虚线下边框和⼀个双线左边框。
我们⼜看到了这⾥的值采⽤了 top-right-bottom-left 的顺序,讨论⽤多个值设置不同内边距时也见过这个顺序。
css盒子模型之边框宽度,边框颜色与边框样式

css盒⼦模型之边框宽度,边框颜⾊与边框样式/*width和height只是设置盒⼦内容区的⼤⼩,⽽不是盒⼦的整个⼤⼩,盒⼦可见框的⼤⼩由内容区,内边距和边框共同决定。
*/.box1 {/* 设置内容区的宽度为400px */width: 400px;/* 设置内容区的⾼度为400px */height: 400px;/* 设置内容区的背景⾊为green */background-color: blueviolet;/* 设置该盒⼦模型的下⽅外边距为10px */margin: 0px 0px 10px;}/*为元素设置边框必须指定三个样式属性:border-width 表⽰边框宽度border-color 表⽰边框颜⾊border-style 表⽰边框样式*/.box2 {/* 设置边框的宽度为10px,使⽤border-width可以指定四个边框的宽度,如果border-width后⾯跟⼀个值,则设置的是上,右,下,左(按照顺时针⽅向)边框的宽度都是该值(四个宽度都⼀样);如果border-width后⾯跟两个值,则分别设置的是上下,左右边框的宽度;如果border-width后⾯跟三个值,则分别设置的是上,左右,下边框的宽度;如果border-width后⾯跟四个值,则分别设置的是上,右,下,左边框的宽度;本例中只设置⼀个值,表⽰四个边框的宽度都是10px。
*/border-width: 10px;/* 设置边框的颜⾊为red,使⽤border-color可以指定四个边框的颜⾊,设置规则与border-width相同,本例中只设置⼀个值,表⽰四个边框的颜⾊都是red。
*/border-color: red;/* 设置边框的样式为solid,使⽤border-style可以指定四个边框的样式,设置规则与border-width相同,border-style常⽤的值有none(默认⽆边框),solid(实线),dotted(点状),dashed(虚线),double(双线)等等,本例中只设置⼀个值,表⽰四个边框的样式都是solid。
CSS盒子模型之边框,内外边距详解

CSS盒⼦模型之边框,内外边距详解CSS盒⼦模型css盒⼦模型由边框 border,外边距 margin ,内边距 padding ,和实际内容组成(1)边框 borderborder: 1px solid black; // 第⼀个参数1px指的是边框的粗细,第⼆个参数solid指的是边框的样式:实线第三个参数指的是边框的颜⾊border : 1px dashed black; //虚线border: 1px dotted black; //点线(2)外边距 margin (外边距指的是元素边框与相邻元素之间的距离)外边距的⼀个重要作⽤,使块级盒⼦⽔平居中对齐。
要求:1.块级盒⼦必须指定宽度 2.盒⼦左右外边距设置为auto。
最常见的做法: margin : 0 auto; 上下外边距设置为0,左右外边距设置为 auto⼀个常见的问题,当块级盒⼦B位于块级盒⼦A当中时,是⽆法通过设置外边距margin来实现块级盒⼦B的下移的,要想解决这个问题,可以给A设置⼀个border(或者border-top 上边框)即可。
(3)内边距 padding⾸先要明确⼀点,边框border是有宽度的,当你设置了⼀个宽度为100px,⾼度为100px的div盒⼦,如果你为其添加了⼀个宽度为1px的边框,那么它的实际宽度,⾼度就会变成101px。
⽽外边距margin指的是该元素的边框与其他元素的距离,⽆论你如何调整margin,该元素本⾝的宽度和⾼度是不会发⽣变化的。
⽽内边距指的是盒⼦中的内容与盒⼦的边框的距离,⽽内边距会撑开盒⼦padding : 5px; //上下左右的内边距都为5pxpadding: 5px 10px 15px 30px; // 第⼀个参数是上⽅内边距为5px,第⼆个参数是右边内边距,第三个参数是下⽅内边距,第四个参数是左边内边距,顺序是⼀个顺时针,上右下左(4)消除内外边距(重要)⽹页元素很多都有着默认的内外边距,⽽且不同浏览器的默认格式也不⼀致,所以在布局前要清除⽹页元素的内外边距* { padding:0; margin:0;}补充⼀个⼩知识点,去除 li 前⾯的项⽬符号(⼩圆点)list-style:none;。
css 边框实现方式

css 边框实现方式1. 实线边框实线边框是最常见的一种边框样式,通过设置border属性可以轻松实现。
可以设置边框的宽度、颜色和样式。
例如:```border: 1px solid #000;```这个样式将元素的边框设置为1像素宽的黑色实线。
2. 虚线边框虚线边框可以通过设置border-style为dashed或dotted来实现。
例如:```border: 1px dashed #000;```这个样式将元素的边框设置为1像素宽的黑色虚线。
3. 双线边框双线边框可以通过设置border-style为double来实现。
例如:```border: 3px double #000;```这个样式将元素的边框设置为3像素宽的黑色双线。
4. 圆角边框圆角边框可以通过设置border-radius属性来实现。
例如:```border-radius: 10px;```这个样式将元素的边框设置为10像素的圆角。
5. 阴影边框阴影边框可以通过设置box-shadow属性来实现。
例如:```box-shadow: 0px 0px 5px #000;```这个样式将元素的边框设置为5像素宽的黑色阴影。
6. 渐变边框渐变边框可以通过设置border-image属性来实现。
例如:```border-image: linear-gradient(to right, #000, #fff);```这个样式将元素的边框设置为从左到右渐变的黑色到白色。
7. 其他边框样式除了上述常见的边框样式外,还可以通过使用CSS3的transform 属性来实现更多独特的边框效果,例如旋转、缩放等。
通过CSS边框样式,我们可以实现各种不同的边框效果,从而提升网页的美观度和可读性。
对于前端开发人员来说,熟练掌握各种边框样式的实现方式是非常重要的。
希望本文对您有所帮助。
css设置边框的样式设置border-left、border属性

css设置边框的样式设置border-left、border属性
1、border-left
作⽤:设置左边框的样式:(所有浏览器都⽀持 border-left 属性)
(1)可以简单的把所有的左边框的属性写到⼀个属性中:
border-left:thick double #ff0000;
border-left 后的第⼀个参数:指定线的宽度、风格、颜⾊,上⾯的这个例⼦就可以说明,thick是指明样式是粗的左边框。
double是指定线的样式是双线、最后指定的是线的颜⾊这个border-left属性也可以拆分为多个单独的css样式属性:
可以拆分为:
border-left-width
border-left-style
border-left-color
border-left-width中如果不设置其中的某个值,也不会出问题,⽐如 border-left:solid #ff0000; 也是允许的。
其中border-left-width的值:
border-left-style
border-left-color
2、border属性
作⽤:border定义所有的边框的样式
他的参数和borde-left是⼀样的,也可以直接
p
{
border:5px solid red;
}
也可以分为三个元素分别设置:
可以按顺序设置如下属性:
border-width
border-style
border-color
值和上⾯的border-left是⼀样的。
CSS实现渐变色边框(Gradientborders)的5种方法

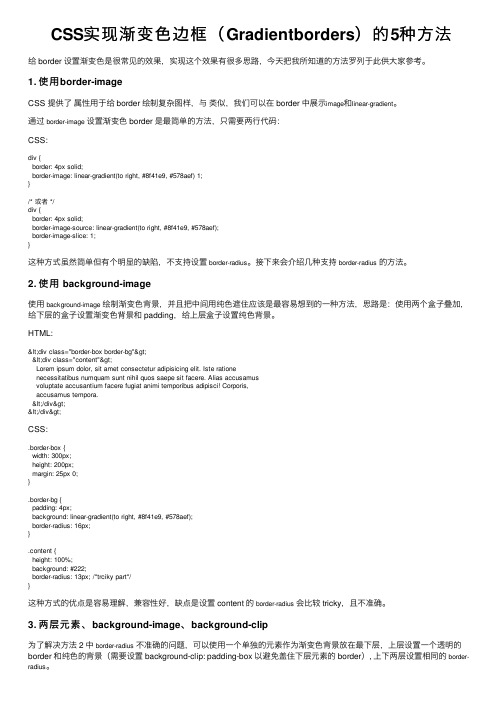
CSS实现渐变⾊边框(Gradientborders)的5种⽅法给 border 设置渐变⾊是很常见的效果,实现这个效果有很多思路,今天把我所知道的⽅法罗列于此供⼤家参考。
1. 使⽤border-imageCSS 提供了属性⽤于给 border 绘制复杂图样,与类似,我们可以在 border 中展⽰image和linear-gradient。
通过border-image设置渐变⾊ border 是最简单的⽅法,只需要两⾏代码:CSS:div {border: 4px solid;border-image: linear-gradient(to right, #8f41e9, #578aef) 1;}/* 或者 */div {border: 4px solid;border-image-source: linear-gradient(to right, #8f41e9, #578aef);border-image-slice: 1;}这种⽅式虽然简单但有个明显的缺陷,不⽀持设置border-radius。
接下来会介绍⼏种⽀持border-radius的⽅法。
2. 使⽤ background-image使⽤background-image绘制渐变⾊背景,并且把中间⽤纯⾊遮住应该是最容易想到的⼀种⽅法,思路是:使⽤两个盒⼦叠加,给下层的盒⼦设置渐变⾊背景和 padding,给上层盒⼦设置纯⾊背景。
HTML:<div class="border-box border-bg"><div class="content">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Iste rationenecessitatibus numquam sunt nihil quos saepe sit facere. Alias accusamusvoluptate accusantium facere fugiat animi temporibus adipisci! Corporis,accusamus tempora.</div></div>CSS:.border-box {width: 300px;height: 200px;margin: 25px 0;}.border-bg {padding: 4px;background: linear-gradient(to right, #8f41e9, #578aef);border-radius: 16px;}.content {height: 100%;background: #222;border-radius: 13px; /*trciky part*/}这种⽅式的优点是容易理解,兼容性好,缺点是设置 content 的border-radius会⽐较 tricky,且不准确。
设置页面边框及方法

设置页面边框及方法在网页设计中,页面边框是一个非常重要的元素,它可以帮助页面更加清晰地呈现内容,增强页面的整体美观度。
在本文中,我们将讨论如何设置页面边框以及一些常用的方法。
一、设置页面边框的基本方法。
1. 使用CSS样式表。
在网页设计中,我们通常使用CSS样式表来设置页面的样式和布局。
要设置页面边框,我们可以使用CSS的border属性。
border属性有三个值,分别是border-width(边框宽度)、border-style(边框样式)和border-color(边框颜色)。
例如,我们可以使用以下代码来设置一个红色的边框:```css。
div {。
border: 1px solid red;}。
```。
这个代码将会给所有的div元素添加一个1像素宽的红色实线边框。
2. 使用HTML的border属性。
除了使用CSS样式表,我们还可以直接在HTML标签中使用border属性来设置边框。
例如,我们可以使用以下代码来给一个图片添加一个2像素宽的黑色边框:```html。
<img src="example.jpg" border="2">。
这个代码将会给这个图片添加一个2像素宽的黑色边框。
3. 使用JavaScript。
除了CSS和HTML,我们还可以使用JavaScript来设置页面边框。
通过JavaScript,我们可以在页面加载完成后动态地添加、修改或删除页面的边框。
例如,我们可以使用以下代码来在页面加载完成后给所有的p元素添加一个1像素宽的蓝色边框:```javascript。
window.onload = function() {。
var paragraphs = document.getElementsByTagName('p');for (var i = 0; i < paragraphs.length; i++) {。
CSS边框样式创建独特的边框效果

CSS边框样式创建独特的边框效果CSS的边框样式是一个重要的设计元素,它可以为网页或应用程序添加独特的外观和风格。
在本文中,将介绍如何使用CSS边框样式来创建独特的边框效果。
一、实线边框实线边框是最常见和最简单的边框样式。
通过CSS的border属性可以控制边框的宽度、颜色和样式。
例如,可以使用如下代码来创建一个红色的实线边框:```div {border: 1px solid red;}```可以通过调整border-width属性的值来改变边框的宽度,通过调整border-color属性的值来改变边框的颜色。
另外,可以将border-style属性的值设置为其他样式,如dashed、dotted等,以创建不同的边框效果。
二、圆角边框圆角边框可以使边框的角变得圆滑,为网页或应用程序增加一些柔和的感觉。
通过CSS的border-radius属性可以轻松实现圆角边框的效果。
例如,可以使用如下代码来创建一个具有10像素圆角的边框:```div {border: 1px solid black;border-radius: 10px;}```可以通过调整border-radius属性的值来改变圆角的大小,实现不同程度的圆角效果。
三、阴影边框阴影边框可以为网页或应用程序添加一些立体感和深度感。
通过CSS的box-shadow属性可以实现阴影边框的效果。
例如,可以使用如下代码来创建一个具有3像素红色阴影的边框:```div {border: 1px solid black;box-shadow: 0 0 3px red;}```可以通过调整box-shadow属性的值来改变阴影的大小、颜色和模糊度,实现不同的阴影效果。
四、渐变边框渐变边框可以为网页或应用程序添加一些艺术感和复杂度。
通过CSS的border-image属性可以实现渐变边框的效果。
例如,可以使用如下代码来创建一个从红色到蓝色渐变的边框:```div {border: 10px solid transparent;border-image: linear-gradient(to right, red, blue);border-image-slice: 1;}```可以通过调整border-image属性的值来改变渐变的颜色和方向,通过调整border-image-slice属性的值来改变渐变的大小和位置。
css 带边框的气泡样式写法

标题:CSS带边框的气泡样式写法一、概述CSS中的气泡样式是一种常见的界面设计元素,它能够突出显示内容并吸引用户的注意力。
其中,带边框的气泡样式在实际项目中也被广泛应用。
本文将详细介绍如何使用CSS来实现带边框的气泡样式,让你的网页内容更加吸引人。
二、基本原理带边框的气泡样式通常是通过CSS的伪元素实现的。
它主要包括一个实心的三角形和一个带边框的矩形框,通过合理的布局和样式设置,达到最终的效果。
三、实现步骤1. 创建HTML结构在HTML文件中创建一个容器元素,用来包裹要展示的气泡内容。
比如:```html<div class="bubble-cont本人ner"><p>这是一个带边框的气泡样式示例</p></div>```2. 添加CSS样式接下来,在CSS文件中为气泡容器和伪元素添加样式,实现带边框的气泡效果。
具体代码如下:```css.bubble-cont本人ner {position: relative;display: inline-block;padding: 10px 20px;background-color: #f0f0f0;color: #333;border-radius: 10px;border: 2px solid #ccc;box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);}.bubble-cont本人ner::before {content: '';position: absolute;bottom: 100;left: 50;border-width: 10px;border-style: solid;border-color: #ccc transparent transparent transparent;}```3. 调整样式根据实际需求,可以对气泡样式进行进一步调整,包括颜色、大小、位置等方面的设置。
手机上自适应css弹框样式

⼿机上⾃适应css弹框样式css:<style>html,body{height: 100%;overflow: hidden;}body,div,h2{margin: 0;}center{padding-top: 10px;}button{cursor: pointer;}#outer{position: fixed;top: 0;left: 0;width: 100%;height: 100%;background: #000;opacity: 0.5;filter:alpha(opacity=50);display: block;}#windows{position: absolute;top: 50%;left: 50%;width: 88%;height: 60%;background: #fff;border: 4px solid #F90;overflow: hidden;transform: translate3d(-50%, -50%, 0);display: block;}h2{text-align: right;background: #FC0;border-bottom: 3px solid #F90;}h2 span{color: #F90;cursor: pointer;background: #FFF;border: 1px solid #F90;padding: 0 2px;}p{text-align: justify;text-indent: 2em;}</style>html:<div id="windows"><h2>title<span id="close">*</span></h2><p>测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台</p> </div>。
css中border的用法

CSS中的border属性用于设置元素的边框样式。
它可以设置边框的宽度、颜色、样式和位置等属性。
以下是border属性的一些用法:
1. 设置边框宽度:可以使用像素(px)或百分比(%)来指定边框的宽度。
例如,border-width: 2px;表示边框宽度为2像素,border-width: 50%;表示边框宽度为元素宽度的50%。
2. 设置边框颜色:可以使用颜色名称、十六进制值或RGB值来指定边框的颜色。
例如,border-color: red;表示边框颜色为红色,border-color: #FF0000;表示边框颜色为红色,border-color: rgb(255, 0, 0);也表示边框颜色为红色。
3. 设置边框样式:可以使用实线(solid)、虚线(dashed)、点线(dotted)等来指定边框的样式。
例如,border-style: solid;表示边框样式为实线,border-style: dashed;表示边框样式为虚线,border-style: dotted;表示边框样式为点线。
4. 设置边框位置:可以使用上(top)、右(right)、下(bottom)和左(left)四个方向来指定边框的位置。
例如,border-top: 2px solid #000;表示顶部边框宽度为2像素、颜色为黑色且样式为实线,border-right: 1px dashed #F00;表示右侧边框宽度为1像素、颜色为红色且样式为虚线。
5. 简写方式:可以使用border属性的简写方式来同时设置边框的宽度、样式和颜色。
例如,border: 2px solid #000;表示边框宽度为2像素、颜色为黑色且样式为实线。
css背景和边框标签实例详解

css背景和边框标签实例详解⼀、css背景标签1,设置背景颜⾊back-ground-color 属性指定元素的背景⾊。
⼩实例如下图所⽰:运⾏结果如下:可以通过选择器给不同的标签设置不同的颜⾊,在这⾥h1,div,和p标签将拥有不同的背景⾊:实例:运⾏结果如下图所⽰:2.设置背景图像background-image属性指定⽤作元素背景的图像。
默认情况下,图像会重复,以覆盖整个元素。
⽤url来引⼊外部图⽚。
具体实例如下所⽰:运⾏结果如下图:注意事项:使⽤背景图⽚时,要注意背景图⽚的样式,不要有⼲扰到⽂本的图像,以免影响效果。
css背景重复的问题默认情况下,background-repeat属性在垂直和⽔平⽅向上都重复图像。
某些图像应只适合⽔平或垂直⽅向上重复,若想仅在⽔平⽅向上重复,需要⽤(background-repeat:repeat-x;),则背景看起来更好;若想要仅在垂直重复图像,需设置background-repeat:repeat-y;属性还可以指定只显⽰⼀次背景图像:⽤background-repeat:no-repeat标签即可。
4、指定背景图像的位置指定背景图像的位置需要使⽤background-position标签具体实例如下图所⽰:下⾯将会展⽰把背景图⽚放在右上⾓的代码:运⾏结果如下图所⽰:5、设置背景图像固定background-attachment 属性来设置背景图像固定,其属性值scroll图像随页⾯元素⼀起滚动(默认值),fixed图像固定在屏幕上,不随页⾯元素滚动。
6、设置背景图像⼤⼩background-size 属性可以设置背景图像的⾼度和宽度。
第⼀个值设置宽度,第⼆个值设置⾼度。
如果设⼀个值,则第⼆个值会默认auto。
其格式如下所⽰:background-size:属性1 属性2;实例如下:运⾏结果如下:7、设置图像透明效果使⽤opacity属性能够使任何元素能够使任何元素呈现出透明效果,透明度在0~1之间,其格式如下:opacity:opacityValue;⼆、css边框标签1.设置边框颜⾊(1)设置边框样式(border-style)边框样式⽤于定义边框的风格,常⽤属性值如下:none:没有边框即忽略所有边框的宽度(默认值)。
css样式代码大全

css样式代码大全CSS样式代码大全。
CSS(Cascading Style Sheets)是一种用于描述网页样式和布局的标记语言,它可以让我们轻松地控制网页的外观和布局。
在网页开发中,掌握各种CSS样式代码是非常重要的。
本文将为大家详细介绍各种常用的CSS样式代码,帮助大家更好地掌握CSS技术。
1. 文本样式。
在网页设计中,文本样式是非常重要的一部分。
我们可以通过CSS来设置文本的字体、大小、颜色、对齐方式等。
下面是一些常用的文本样式代码:```css。
/ 设置字体大小和颜色 /。
p {。
font-size: 16px;color: #333;}。
/ 设置文本对齐方式 /。
h1 {。
text-align: center;}。
/ 设置字体样式 /。
h2 {。
font-family: Arial, sans-serif;}。
```。
2. 背景样式。
背景样式可以让我们为网页元素设置背景图片、颜色、重复方式等。
下面是一些常用的背景样式代码:```css。
/ 设置背景颜色 /。
body {。
background-color: #f4f4f4;}。
/ 设置背景图片 /。
div {。
background-image: url('bg.jpg');background-repeat: no-repeat;}。
/ 设置背景大小和定位 /。
header {。
background-size: cover;background-position: center;}。
```。
3. 盒子模型样式。
盒子模型是CSS布局的基础,它包括内容、内边距、边框和外边距。
我们可以通过CSS来控制盒子模型的各个部分。
下面是一些常用的盒子模型样式代码:```css。
/ 设置内边距 /。
div {。
padding: 20px;}。
/ 设置边框样式 /。
img {。
border: 1px solid #ccc;}。
/ 设置外边距 /。
2.2.43 CSS盒子属性(三)边框:border

2.2.43 CSS盒子属性(三)边框:border(边框属性)CSS盒子属性✧边框属性为了分割页面中不同的盒子,常常需要给元素设置边框效果,在CSS中边框属性包括边框样式属性(border-style)、边框宽度属性(border-width)、边框颜色属性(border-color)。
设置边框样式(border-style):边框样式用于定义页面中边框的风格,常用属性值如下:●none:没有边框即忽略所有边框的宽度(默认值)●solid:边框为单实线●dashed:边框为虚线●dotted:边框为点线●double:边框为双实线注意:使用border-style属性综合设置四边样式时,必须按上右下左的顺时针顺序,省略时采用值复制的原则,即一个值为四边,两个值为上下/左右,三个值为上/左右/下。
接下来运用相应的属性值定义边框样式,具体CSS代码如下:<style type="text/css">h2{ border-style:double} /*4条边框相同——双实线*/.one{border-top-style:dotted; /*上边框——点线*/border-bottom-style:dotted; /*下边框——点线*/border-left-style:solid; /*左边框——单实线*/border-right-style:solid; /*右边框——单实线*//*上面4行代码等价于:border-style:dotted solid;*/}.two{border-style:solid dotted dashed; /*上实线、左右点线、下虚线*/ }</style>运行例程代码,得到效果图如下所示:上图就是给盒子分别指定双实线、单实线、虚线、点线后的边框效果。
设置边框宽度(border-width):设置边框宽度的方法如下:●borer-top-width:上边框宽度;●borer-right-width:右边框宽度;●borer-bottom-width:下边框宽度;●borer-left-width:左边框宽度;●borer- width:上边框宽度 [右边框宽度下边框宽度左边框宽度];综合设置四边宽度必须按上右下左的顺时针顺序采用值复制,即一个值为四边,两个值为上下/左右,三个值为上/左右/下。
CSS设置表格边框

3.下边框宽度
语法: border-bottom-width: <值>
允许值: thin | medium | thick | <长度>
初始值: medium
适用于: 所有对象
向下兼容: 否
下边框宽度属性用于指定元素的下边框的宽度。值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。不允许使用负值。也可以用在下边框、边框的宽度或边框的属性略写。
初始值: medium
适用于: 所有对象
向下兼容: 否
上边框宽度属性用于指定一个元素上边框的宽度。值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。不允许使用负值。也可以用在上边框、边框的宽度或边框的属性略写。
2.右边框宽度
初始值: 未定义
适用于: 所有对象
向下兼容: 否
左边框属性是一个用于设置一个元素左边框的宽度、式样和颜色的略写。注意只能给出一个边框式样。也可以使用略写的边框属性。
12.边框
语法: border: <值>
允许值: <边框宽度> || <边框式样> || <颜色>
向下兼容: 否
边框样式属性用于设置一个元素边框的样式。这个属性必须用于指定可见的边框。可以使用一到四个关键字。如果四个值都给出了,它们分别应用于上、右、下和左边框的式样。如果给出一个值,它将被运用到各边上。如果两个或三个值给出了,省略了的值与对边相等。也可以使用略写的边框属性。
15.有关标签
table:表格标签,对整个表格样式的定义要放在table中;
td:单元格标签,对单元格样式的定义要放在td中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
班级编号:VIP14
学员名字:端碗吹水
课程名称:边框样式
边框样式
border属性可以用于控制标签的边框样式,边框的尺寸使用px为单位。
常用的边框的线条样式:
solid 实线
none 无边框线
double 双线
dashed 虚线
代码示例:
运行结果:
思维导图:
边框可以根据上下左右来控制:border-top 上边框
border-bottom 下边框
border-left 左边框
border-right 右边框
代码示例:
运行结果:
思维导图:
边框还可以调整四角的弧度:
border-radius 调整边框的弧度,单位可以用px和% 把照片的边框调整成圆形示例:
运行结果:
调整文本框弧度示例:
运行结果:
还可以针对四角来调整弧度:
border-bottom-left-radius 调整左下角的弧度border-bottom-right-radius 调整右下角的弧度border-top-right-radius 调整右上角的弧度border-top-left-radius 调整右下角的弧度
代码示例:
运行结果:
调整组件的阴影:
box-shadow可以调整组件的阴影面积,也可以设置阴影的颜色:
代码示例:
运行结果:
前两个数值设置为0,就能实现类似光晕的效果:代码示例:
运行结果:
图片边框:border-image
使用此属性可以将图片设置到边框上,末尾可以使用round 或stretch来定义图片围绕或是拉伸效果。
代码示例:
运行结果:
代码示例:
运行结果:。
