CSS样式表类型、背景、区块、方框、边框、列表、定位和扩展项
DW里CSS的详细介绍

-4 )。字母间距配置覆盖对齐的文本
配置。 Internet Explorer 4 和更高版本连同 Netscape Navigator 6 支持“字母间距”属性。
垂直对齐 :指定应用他的元素的垂直对齐方式。仅当应用于 <img> 标签时, Dreamweaver 才在“文档”窗口中显示该属性。
文本对齐 :配置元素中的文本对齐方式。两种浏览器都支持“文本对齐”属性。
CSS 样
注:您需对 DW MX 2004 程式初步了解,并打开他对照本教程进行学习。假如您对 体中文版入门教程 】。
DW MX 2004 尚不熟悉,请浏览 【 DW MX 2004 简
【创建新的 CSS 样式】 将插入点放在文档中,然后执行以下操作之一打开“新建
CSS 样式”对话框:
在“ CSS 样式”面板(“窗口” >“ CSS 样式”)中,单击面板右下角区域中的“新建 CSS 样式”按钮,如下图:
定义您要创建的 CSS 样式的类型:
若要创建可作为 class 属性应用于文本范围或文本块的自定义样式,请选择“创建自定义样式
(Class) ”,然后在“名称”
文本框中输入样式名称。
注意:类名称必须以句点开头, 并且能够包含任何字母和数字组合 (例如, .mycss)。假如您没有输入开头的句点, DWMX2004
系列,您您能够通过下拉列表最下面的“编辑字体列表”来创建新的字体系列。 中文网页默认字体是宋体, 一般留空即可。 浏 览器最好选择用户系统第一种字体显示文本。两种浏览器都支持字体属性。
大小:定义文本大小。能够通过选择数字和度量单位选择特定的大小,也能够选择相对大小。以像素为单位能够有效 地防止浏览器变形文本。 提示: CSS中长度的单位分绝对长度单位和相对长度单位:
简述css中样式表的定义类型

简述css中样式表的定义类型一、引言CSS(层叠样式表)是一种用于描述网页上元素的外观和样式的语言。
在CSS中,样式表可以通过不同的方式定义,以适应不同的需求和使用场景。
本文将详细介绍CSS中样式表的定义类型。
二、内联样式内联样式是将CSS样式直接写在HTML元素的style属性中。
它的优先级最高,会覆盖其他类型的样式定义。
内联样式使用简单方便,适用于只需要对少量元素进行特殊样式设置的情况。
三、嵌入样式嵌入样式是将CSS代码写在HTML文档头部的<style>标签中。
这种方式可以在同一个HTML文件中定义多个元素的样式,使得代码结构更加清晰。
嵌入样式适用于对整个HTML文件或多个元素进行统一设置样式的情况。
四、外部链接样式外部链接样式是将CSS代码存储在独立的.css文件中,并通过<link>标签引入到HTML文件中。
这种方式使得CSS代码可以被多个HTML 文件共享,提高了代码复用性和维护性。
外部链接样式适用于需要对整个网站或多个页面进行统一设置样式的情况。
五、导入样式导入样式是通过@import规则将一个CSS文件引入到另一个CSS文件中。
这种方式可以将CSS代码分割成多个模块,提高代码的可读性和维护性。
导入样式适用于需要对大型网站的样式进行模块化管理的情况。
六、层叠顺序层叠顺序是指当多个样式定义作用于同一个元素时,浏览器如何确定最终应用哪个样式。
在CSS中,根据优先级的不同,可以使用以下方式定义样式:1. 元素选择器:通过HTML元素名称选择元素(例如div、p),优先级较低。
2. 类选择器:通过class属性选择元素(例如.class),优先级较高。
3. ID选择器:通过id属性选择元素(例如#id),优先级最高。
4. 内联样式:直接写在HTML元素的style属性中,优先级最高。
当多个样式具有相同的优先级时,后面定义的样式会覆盖前面定义的样式。
七、总结CSS中有多种方式可以定义样式表,包括内联样式、嵌入样式、外部链接样式和导入样式。
css规则

垂直位置:可以选择“顶部”、“底部”、“居中”。还可以设置数值和单位结合表示位置的方式。
3、区块样式设置
在CSS规则定义”对话框左侧选择“区块”项,可以在右边区域设置CSS样式的区块格式。
层叠样式表 (CSS) 是一系列格式设置规则,它们控制 Web 页面内容的外观。使用 CSS 设置页面格式时,内容与表现形式是相互分开的。页面内容(HTML 代码)位于自身的 HTML 文件中,而定义代码表现形式的 CSS 规则位于另一个文件(外部样式表)或 HTML 文档的另一部分(通常为 < head> 部分)中。使用 CSS 可以非常灵活并更好地控制页面的外观,从精确的布局定位到特定的字体和样式等。
变量:在英文种,大写字母的字号一般比较大,采用“变量”中的“小型大写字母”设置,可以缩小大写字母。
颜色:设置文字的色彩。
2、背景样式的设置
在HTML中,背景只能使用单一的色彩或利用图像水平垂直方向的平铺。使用CSS之后,有了更加灵活的设置。
在CSS规则定义”对话框左侧选择“背景”项,可以在右边区域设置CSS样式的背景格式。
清除:规定对象的一侧不许有层。可以通过选择“左对齐”、“右对齐”,选择不允许出现层的一侧。如果在清除层的一侧有层,对象将自动移到层的下面。“两者”是指左右都不允许出现层。“无”是不限制层的出现。
“填充”和“边界”:如果对象设置了边框,“填充”是指边框和其中内容之间的空白区域;“边界”是指边框外侧的空白区域。
a:hover 设定鼠标放置在链接文字之上时,文字的外观。
3、为新建CSS样式输入或选择名称、标记或选择器,其中:
css 模板

css 模板CSS 模板。
CSS(Cascading Style Sheets)是一种用来为网页添加样式和布局的标记语言。
它可以让我们在网页中实现各种各样的视觉效果,包括字体、颜色、间距、边框、背景等。
在网页开发中,使用CSS模板可以极大地提高工作效率,同时也能够保证网页的一致性和美观性。
本文将介绍一些常用的CSS模板,以及它们的应用场景和实际使用方法。
一、基础模板。
基础模板是最简单的一种CSS模板,它包含了网页的基本结构和样式,通常用于快速搭建简单的网页。
基础模板包括了网页的布局、字体、颜色等基本样式,可以作为其他模板的基础,也可以直接用于一些简单的静态网页。
二、响应式模板。
响应式模板是一种能够根据用户设备的屏幕大小和分辨率自动调整布局和样式的模板。
在移动设备使用越来越普及的今天,响应式模板变得越来越重要。
它可以让网页在不同设备上都能够呈现出良好的视觉效果,提高用户体验。
三、网格布局模板。
网格布局模板是一种通过网格系统来实现页面布局的模板。
网格布局可以让网页的布局更加灵活,同时也能够保证页面的整洁和美观。
使用网格布局模板可以让我们更加方便地进行网页布局设计,提高工作效率。
四、动画效果模板。
动画效果模板包含了一些常用的CSS动画效果,比如淡入淡出、旋转、缩放、平移等。
这些动画效果可以让网页更加生动和有趣,吸引用户的注意力。
在网页设计中,使用动画效果模板可以让我们更加方便地添加动画效果,而不需要从头开始编写CSS代码。
五、特效模板。
特效模板包含了一些特殊的CSS效果,比如阴影、渐变、边框样式等。
这些特效可以让网页看起来更加炫丽和有趣,提高用户体验。
使用特效模板可以让我们更加方便地添加特殊效果,而不需要深入研究CSS的各种属性和取值。
总结。
CSS模板在网页开发中起着非常重要的作用,它可以帮助我们快速搭建网页,提高工作效率,同时也能够保证网页的一致性和美观性。
本文介绍了一些常用的CSS模板,包括基础模板、响应式模板、网格布局模板、动画效果模板和特效模板,以及它们的应用场景和实际使用方法。
CSS常用样式属性大全

CSS常用样式属性大全1. 文本样式- `font-size`: 设置字体大小- `font-family`: 设置字体类型- `font-weight`: 设置字体粗细- `color`: 设置字体颜色- `text-decoration`: 设置文本修饰,如下划线、删除线等- `text-align`: 设置文本对齐方式- `text-transform`: 设置文本大小写转换2. 背景样式- `background-color`: 设置背景颜色- `background-image`: 设置背景图片- `background-size`: 设置背景图片大小- `background-position`: 设置背景图片位置- `background-repeat`: 设置背景图片重复方式3. 边框样式- `border`: 设置边框样式、宽度和颜色- `border-radius`: 设置边框圆角- `border-width`: 设置边框宽度- `border-color`: 设置边框颜色4. 尺寸和布局样式- `width`: 设置元素宽度- `height`: 设置元素高度- `margin`: 设置元素外边距- `padding`: 设置元素内边距- `display`: 设置元素的显示方式5. 盒模型样式- `box-sizing`: 控制盒模型的计算方式- `overflow`: 设置内容溢出时的处理方式6. 定位样式- `position`: 设置元素的定位方式- `top`: 设置元素离顶部的距离- `left`: 设置元素离左边的距离- `right`: 设置元素离右边的距离- `bottom`: 设置元素离底部的距离7. 动画样式- `transition`: 设置元素的过渡效果- `animation`: 设置关键帧动画效果以上是CSS常用的样式属性,通过调整这些属性,您可以灵活地控制网页的样式和布局。
《网页制作》理论试题及答案

《网页制作》理论试题及答案一、单选题1.当测览器不能正常显示图像时,会在图像的位置显示的内容__A__。
A.替代B.目标C.地图D.低品质源2.将超链接的目标网页在当前窗口中打开的方式是__D___。
A.parentB._blankC._topD._self3.当网页既设置了背景图像又设置了背景色,那么__A__。
A.以背景图像为主B.以背景色为主C.产生--种混合效果D.冲突,不能同时设置4.在页面属性对话框中,我们不能设置__C___。
A.网页的背景色B.网页文本的颜色C.网页文本的大小D.网页的边界5.在文本的属性面板中,不能设置___D__ 。
A.文字的大小和颜色B.加粗或倾斜风格C.文字的超链接D.矩形热区6.下列路径中属于绝对路径的是___A___ 。
B./xuesheng/chengji/mingci.htmC. address.htmD. staff/telephone.htm7.DreamweaverMX可以导入的表格式数据的格式是___C___。
A.Excel格式B.Word格式C.文本格式D.任意格式8.要一次选择整个行,在标签检查器中选择___B___ 标签。
A.tableB.trC.tdD.tp9.指定表格内单元格之间的间隙大小,需要设置表格属性面板中的___B___。
10.如果层中的图片太大,要设置超出部分照样显示,则"溢出"选项中应选择__A___ 。
A.visibIeB.hiddenC.scrolID.auto11.不论层中的内容是否超出,都显示滚动条,则"溢出"选项中应选择 ___C____ 。
A.visibleB.hiddenC.scrollD.auto12.利用键盘方向键移动层时,一次按键只能移动 ___A___ px。
A.lB.2C.3D.413.层的对齐万式"设成宽度相同"的含义是__B___ 。
css 总结

css 总结CSS是网页设计中不可或缺的基础技术之一,它实现了网页的布局、样式和交互效果等方面的功能。
对于前端开发人员来说,掌握CSS 的基本知识和技巧非常重要,下面就对CSS进行一些简单的总结。
一、基本语法CSS代码由选择器和声明块组成,选择器用于确定需要应用样式的元素,而声明块则包含一个或多个属性和对应的值。
例如:```h1 {color: red;font-size: 24px;}```上面的代码使用了h1选择器,表示应用样式到网页中所有的h1元素。
花括号内是声明块,其中color和font-size是两个属性,而red和24px则是对应属性的值。
二、选择器CSS中有各种各样的选择器,用于指定需要应用样式的元素。
下面列出一些常见的选择器:- 标签选择器:根据元素的标签名来选择元素,如div、p、h1等;- 类选择器:根据元素的class属性来选择元素,用“.”加类名表示,如.class;- ID选择器:根据元素的id属性来选择元素,用“#”加id名称表示,如#id;- 伪类选择器:可以根据元素的状态来选择元素,如:hover表示当鼠标放在元素上方时的状态;- 后代选择器:可以通过两个或多个选择器的组合来选择元素,如divp表示选择div元素下的所有p元素。
三、基本样式属性CSS中有众多的样式属性,下面列出一些常用的基本样式属性:- color:设置文字的颜色,可以使用颜色名称、16进制RGB值或RGB值;- font-size:设置文字大小,可以使用像素、em、rem单位等;- background:设置元素的背景,可以设置颜色或背景图片等;- border:设置元素的边框,可以设置边框颜色、粗细和样式等;- margin:设置元素的外边距,可以设置上下左右四个方向的外边距;- padding:设置元素的内边距,可以设置上下左右四个方向的内边距。
四、盒模型CSS中的盒模型指的是网页中的元素在样式效果下所占的空间范围。
《网页制作》复习题集

2007级微机及应用专业《网页制作》复习资料一、填空题1.世界上最大的广域网是Internet 。
2.网络按照规模来划分,可以分为局域网和广域网两种。
3.严格来说,HTML语言并不是一种编程语言,而只是一些能让浏览器看懂的标记。
4.设置网页文档的页边距是在页面属性对话框中设置。
5.在【页面属性】对话框中可以设置文本链接的4种状态的颜色,这4种状态分别是:链接颜色、变换图像链接、已访问链接、活动链接。
6.GIF格式可以将很多幅图像结合在一个GIF文件中,通过浏览器顺序下载和显示这些GIF 图像,从而实现动画的效果,这就是所谓的动画GIF。
7.表格的标签是<table> ,单元格的标签是<td> 。
8.表格的宽度可以用百分比和像素两种单位来设置。
9.用来输入密码的表单域是文本域。
10.文件头标签包括关键字、描述、刷新、基础和链接等。
11.“高级”CSS样式一般应用于标签组合、命名ID标签。
12.附加样式表分为链接和导入两种方式。
13.在制作运动动画时,至关重要的一步是将矢量图形转换为元件。
14.时间轴动画是通过改变层的位置、大小、可见性及重叠次序来完成的。
15.使用FTP方式发布网页时,不但可以批量地上传文件,而且可以将整个文件夹上传。
16.浏览器指的就是安装在客户端,用来查看万维网中的超级文本的一种工具。
17.Dreamweaver MX 2004中的文档可以显示为3种视图:设计视图、代码视图、代码视图和设计视图。
18.RGB方式表示的颜色都是由红、绿、蓝这3种基色调和而成。
19.网页的背景色和背景图像是在页面属性对话框中设置的。
20.层分为两种类型:层和Div标签。
21.表格有3个基本组成部分:行、列和单元格。
22.如果一个分为左右两个框架的框架组,要想使左侧的框架宽度不变,应该用像素单位来定制其宽度,而右侧框架则使用相对单位来定制。
23.当表单以电子邮件的形式发送,表单信息不以附件的形式发送,应将【MIME类型】设置为text/plain 。
CSS的具体样式设置

图4.33ቤተ መጻሕፍቲ ባይዱ水平位置
图4.34 垂直位置
1.3 区块样式设置
“区块”设置可以定义标签和属性的间距和对齐,通常适用于整段 的文本和表格的单元格。在“背景样式设置”的网页文件中本书 创建了名为“.test”的样式表用来设置区块样式,在“CSS样式 定义”对话框“分类”列表中选择“区块”,如图4.35所示。
宽度:设置元素四个方向边框的粗细,预设值有“粗”、“中”、 “细”,也可以手工设置值。设置后的效果如图4.42所示。两种 浏览器都支持“宽度”属性。
全部相同:将相同的边框宽度设置的“上”、“右”、“下”和 “左”侧,取消选择“全部相同”可设置元素各个边的边框宽度。
颜色:设置边框的颜色。可以分别设置每个边的颜色,但显示取 决于浏览器。
图4.31 背景样式设置
图4.32 固定背景样式应用
图4.32中<body>部分使用了“test”样式,背景样式设置正如图4.31所 示,其中背景图片不会随着网页的滚动而滚动,而会保持相对固定的 位置。
主要设置如下。
背景颜色:通过选色器选择一种颜色作为背景色。
背景图像:通过浏览按钮选择作为背景的图像。
• 本章实例设置中test1样式设置为绝对定位,test2设置为相对定 位,其余设置一样。图4.47显示了绝对和相对效果,第一段文本 为绝对定位,不受前面分段符<p>的影响,第二段文本是相对定位, 受分段符<p>的影响,浏览器效果如图4.48所示。
图4.47 类型设置对比
图4.48 浏览器中的对比效果
图4.28 字体大小设置 图4.29 字体样式
行高:类似于Word中的行距的概念,选项包括“自动”和 “(值)”,“自动”是计算机自动调整行高,“(值)”是设 计者用数值和单位进行具体设置,比较直观的写法是用百分比, 例如180%是指行高等于文字大小的1.8倍。如字体为14pt,要 设置行距为2倍行距,则行高的值应该是28pt,对比图如4.30所 示,上面两行是设置了行距的CSS样式应用效果,下面两行是没 有设置CSS样式。
第5章 CSS和DIV的应用

第5章 CSS和DIV的应用
5.1 CSS样式 5.1.3 创建CSS样式 在Dreamweaver CS6中,执行“窗口”|“CSS样式” 命令,打开“CSS样式”面板,如图5.1所示。在 “CSS样式”面板的底部排列有几个按钮,具体内容 如下。 “附加样式表”:可以在HTML文档中链接一 个外部的CSS文件。 “新建CSS规则”:可以编辑新的CSS样式文件。
第5章 CSS和DIV的应用
5.1.4 定义CSS样式属性 3.区块样式的定义 在“CSS规则定义”对话框左侧的“分类”列表框中选择“区块”选项可 以定义标签和属性的间距和对齐设臵,如图5.5所示。
图5.5 区块样式的定义
第5章 CSS和DIV的应用
5.1.4 定义CSS样式属性 3.区块样式的定义 在“区块”中的各选项参数如下: • Word-spacing:设臵单词的间距,若要设臵特定的值,在下拉列表框 中选择“值”选项,然后输入一个数值,在第二个下拉列表框中选择 度量单位。 • Letter-spacing:增加或减小字母或字符的间距。若要减少字符间距, 指定一个负值,字母间距设臵覆盖对齐的文本设臵。 • Vertical-align:指定应用它的元素的垂直对齐方式。仅当应用于<img >标签时,Dreamweaver才在文档窗口中显示该属性。 • Text-align:设臵元素中的文本对齐方式。 • Text-indent:指定第一行文本缩进的程度。可以使用负值创建凸出, 但显示取决于浏览器。仅当标签应用于块级元素时,Dreamweaver才 S和DIV的应用
5.1.4 定义CSS样式属性 在“类型”中的各选项参数如下: • Font-weight:对字体应用特定或相对的粗体量。“正常”等于 400,“粗体”等于700。 • Font-variant:设臵文本的小型大写字母变量。Dreamweaver不在文 档窗口中显示该属性。 • Text-transform:将选定内容中的每个单词的首字母大写或将文本设 臵为全部大写或小写。 • color:设臵文本颜色。
CSS框模型、定位、浮动、显示和隐藏

CSS框模型(盒模型)、定位、浮动、显示和隐藏◆目标理解块元素和行内元素理解框模型掌握框模型的样式属性掌握定位属性掌握浮动属性掌握显示和隐藏属性◆内容1 块元素和行内元素块元素和行内元素的转换HTML常见的块元素和行内元素2框模型网页中的框框的特点框的样式属性3 定位4 浮动5 清除浮动6 显示和隐藏1 块元素和行内元素网页中的元素分为块元素和行内元素。
块元素成块状显示,独占行;行内元素不占满行,多个行内元素可在一行上显示。
块元素内能容纳其他的块元素和行内元素,行内元素内只能容纳行内元素。
◆块元素和行内元素的转换使用display(显示)属性,当设置标签的display属性值为block时,标签就呈块元素显示,当设置标签的display属性值为inline时,标签就呈行内元素显示。
一个网页就是大型的方框,里面包含着一大堆小方框。
◆网页中的框:块元素都是框(行内元素不是框,行内元素的高,宽都不能改变)。
框具有外边距、边框、、内边距和内容内容(content):包含文字、图片、flash动画、应用程序、视频等内边距(padding):内容和边框之间的距离边框(border):盒的边界外边距(margin):2个盒之间的空白,透明我们可以看到框模型的4个面:顶部(top)、右侧(right)、底部(bottom)和左侧(left)◆框的特点(1) 外边距和内边距只有宽度属性(2) 边框有大小和颜色之分,可以对每一条边框设置不同的样式(3) width和height定义的是内容的宽度和高度,而不是整个框的宽度和高度◆框的样式属性1内容的属性:widthheight2padding属性padding属性设置对象四边的内边距如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
(顺时针)如果只提供一个,将用于全部的四条边。
如果提供两个,第一个用于上-下,第二个用于左-右。
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下不允许负值设置对象四边的外边距检索或设置对象四边的外延边距。
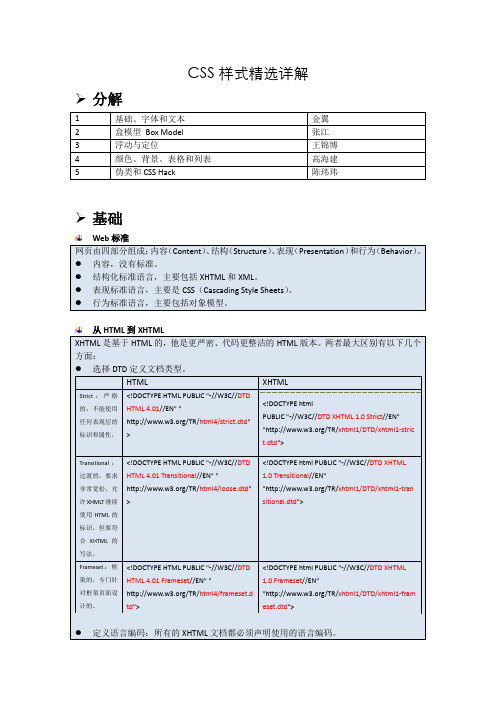
CSS样式精选详解笔记

CSS 样式精选详解 分解1 2 3 4 5 基础、字体和文本 盒模型 Box Model 浮动与定位 颜色、背景、表格和列表 伪类和 CSS Hack 金翼 张江 王锦博 高海建 陈玮玮 基础Web 标准 网页由四部分组成: 内容 (Content) 、 结构 (Structure) 、 表现 (Presentation) 和行为 (Behavior) 。
内容,没有标准。
结构化标准语言,主要包括 XHTML 和 XML。
表现标准语言,主要是 CSS(Cascading Style Sheets) 。
行为标准语言,主要包括对象模型。
从 HTML 到 XHTML XHTML 是基于 HTML 的,他是更严密、代码更整洁的 HTML 版本。
两者最大区别有以下几个 方面: 选择 DTD 定义文档类型。
HTMLStrict : 严 格 的,不能使用 任何表现层的 标识和属性。
XHTML<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "/TR/xhtml1/DTD/xhtml1-stric t.dtd"> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-tran sitional.dtd"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" " /TR/html4/strict.dtd" >Transitional : 过渡的,要求 非常宽松,允 许 XHMLT 继续 使用 HTML 的 标识,但要符 合 XHTML 的 写法。
cascading style sheet手册

cascading style sheet手册Cascading Style Sheet(层叠样式表)是一种用于定义网页样式和布局的标记语言。
通过CSS,网页设计师可以轻松地控制网页的外观和风格,使网页更具吸引力和一致性。
本手册将为您介绍CSS的基本语法、常用属性以及实际应用技巧。
一、CSS基本语法CSS基本语法由选择器和声明块组成。
选择器用于选中要应用样式的HTML元素,而声明块则由一条或多条声明构成,每条声明由属性和对应的属性值组成。
例如,要为所有段落元素设置字体颜色为红色,可以使用以下CSS 代码:```p {color: red;}```二、CSS常用属性1. 字体属性- font-family:设置字体系列;- font-size:设置字体大小;- font-weight:设置字体粗细;- font-style:设置字体样式。
2. 背景属性- background-color:设置背景颜色;- background-image:设置背景图片;- background-size:设置背景图片尺寸;- background-repeat:设置背景图片是否平铺。
3. 盒模型属性- width:设置元素宽度;- height:设置元素高度;- margin:设置外边距;- padding:设置内边距;- border:设置边框样式。
4. 定位属性- position:设置元素定位方式;- top、right、bottom、left:设置元素相对于其父元素的位置偏移。
三、CSS实际应用技巧1. 选择器嵌套CSS允许选择器进行嵌套,提高样式定义的灵活性和可读性。
例如,要设置类名为"container"的div元素下的所有段落元素字体颜色为蓝色,可以使用以下CSS代码:```.container p {color: blue;}```2. 伪类和伪元素CSS提供了伪类和伪元素的功能,用于选中并添加样式到特定的元素。
css table常用样式

CSS中常用的表格样式包括:
border-collapse:设置表格边框是否合并为一个单一的边框。
可选值包括separate(默认值,相邻的边框是分开的)和collapse(相邻的边框会合并为一个单一的边框)。
border-spacing:设置相邻单元格的边框间的距离。
caption-side:设置表格标题的位置。
可选值包括top(默认值)、bottom、left和right。
empty-cells:设置隐藏表格中空单元格的边框和背景。
可选值包括show(默认值,显示边框和背景)、hide(隐藏边框和背景)和inherit(从父元素继承)。
table-layout:设置表格布局算法。
可选值包括auto(默认值,表格中每列的宽度视单元格中的内容而定)、fixed(表格的宽度由列宽度、单元格边框、单元格之间的间距等因素而定)和inherit(从父元素继承)。
text-align:设置水平对齐方式。
可选值包括left(默认值,左对齐)、center(居中对齐)、right(右对齐)和justify(两端对齐)。
vertical-align:设置垂直对齐方式。
可选值包括top(默认值,顶部对齐)、middle(中部对齐)、bottom(底部对齐)和baseline(基线对齐)。
这些样式可以帮助您控制表格的外观和布局,使其更加美观和易于阅读。
Dreamweaver中CSS样式

2) 单击CSS样式面板右 上角旳“显示菜单”按钮, 打开面板菜单;或者在面 板中单击鼠标右键,打开 快捷菜单,如图6-7所示。
图6-7 CSS样式旳快捷菜单
3) 选择“重制”命令,系统弹出如图6-8所示对话框,并 显示该样式旳设置。
4) 在对话框中选择新样式旳类型和定义,输入新旳名称。 5) 单击【拟定】按钮,拟定操作。
4)填充:定义元素旳内容和边框之间旳空间大小。该设置不 会显示在Dreamweaver旳文档窗口中。
5)边界:定义元素边沿和其他元素之间旳空间大小。只有在 被应用于文本块一类旳元素时,才会在Dreamweaver旳文 档窗口中显示该属性。
6.3.5 编辑边框格式
在CSS样式定义对话框中单击左边旳“边框”,右边区
所定义范围旳文本上,也能够应用到其他旳那些符合CSS
原则规范旳文本上。
6.2 创建CSS样式
CSS样式最大旳优点是
它具有自动更新功能,当应
用了CSS格式之后,假如不
满意,仅需要修改CSS样式
就能够更新全部旳应用,而
不用像设置HTML样式那样一
种一种地修改。
6.2.1 创建新CSS样式
其操作环节如下:
2)浮动:设置元素旳旳浮动位置。页面不并移动,将元 素放置在页面边沿旳左侧或右侧时,其他元素会围绕该 元素。只有在被用于IMG标签时,才会在 Dreamweaver旳文档窗口中显示该属性。
3)清除:定义元素旳某个边侧不允许有层出现。假如分 层出目前被设置清除旳元素旳一边,该元素会被移动到 层旳下面。只有在被用于IMG标签时,才会在 Dreamweaver旳文档窗口中显示该属性。
第6章 CSS样式
常用css样式

常用css样式常用CSS样式CSS是一种用于网页设计的样式表语言,它可以为网页添加样式和布局,使其看起来更美观和易于导航。
以下是常用的CSS样式。
一、文本样式1.字体大小使用font-size属性可以设置文本的大小,单位可以是像素(px)、百分比(%)或em。
例如:p {font-size: 16px;}2.字体颜色使用color属性可以设置文本的颜色,可以使用颜色名称或十六进制值。
例如:p {color: red;}3.字体样式使用font-style属性可以设置文本的样式,包括normal(默认)、italic(斜体)和oblique(倾斜)。
例如:p {font-style: italic;}4.字体粗细使用font-weight属性可以设置文本的粗细程度,包括normal(默认)、bold(加粗)和lighter(细)。
例如:p {font-weight: bold;}5.行高使用line-height属性可以设置文本行与行之间的距离。
例如:p {line-height: 1.5;}二、背景样式1.背景颜色使用background-color属性可以设置元素的背景颜色,可以使用颜色名称或十六进制值。
例如:div {background-color: #f0f0f0;}2.背景图片使用background-image属性可以为元素添加背景图片,可以使用相对或绝对路径。
例如:div {background-image: url("bg.jpg");}3.背景重复使用background-repeat属性可以设置背景图片的重复方式,包括repeat(默认)、repeat-x、repeat-y和no-repeat。
例如:div {background-repeat: no-repeat;}4.背景位置使用background-position属性可以设置背景图片的位置,可以使用关键字(如top、bottom、left和right)或像素值。
css背景和边框标签实例详解

css背景和边框标签实例详解⼀、css背景标签1,设置背景颜⾊back-ground-color 属性指定元素的背景⾊。
⼩实例如下图所⽰:运⾏结果如下:可以通过选择器给不同的标签设置不同的颜⾊,在这⾥h1,div,和p标签将拥有不同的背景⾊:实例:运⾏结果如下图所⽰:2.设置背景图像background-image属性指定⽤作元素背景的图像。
默认情况下,图像会重复,以覆盖整个元素。
⽤url来引⼊外部图⽚。
具体实例如下所⽰:运⾏结果如下图:注意事项:使⽤背景图⽚时,要注意背景图⽚的样式,不要有⼲扰到⽂本的图像,以免影响效果。
css背景重复的问题默认情况下,background-repeat属性在垂直和⽔平⽅向上都重复图像。
某些图像应只适合⽔平或垂直⽅向上重复,若想仅在⽔平⽅向上重复,需要⽤(background-repeat:repeat-x;),则背景看起来更好;若想要仅在垂直重复图像,需设置background-repeat:repeat-y;属性还可以指定只显⽰⼀次背景图像:⽤background-repeat:no-repeat标签即可。
4、指定背景图像的位置指定背景图像的位置需要使⽤background-position标签具体实例如下图所⽰:下⾯将会展⽰把背景图⽚放在右上⾓的代码:运⾏结果如下图所⽰:5、设置背景图像固定background-attachment 属性来设置背景图像固定,其属性值scroll图像随页⾯元素⼀起滚动(默认值),fixed图像固定在屏幕上,不随页⾯元素滚动。
6、设置背景图像⼤⼩background-size 属性可以设置背景图像的⾼度和宽度。
第⼀个值设置宽度,第⼆个值设置⾼度。
如果设⼀个值,则第⼆个值会默认auto。
其格式如下所⽰:background-size:属性1 属性2;实例如下:运⾏结果如下:7、设置图像透明效果使⽤opacity属性能够使任何元素能够使任何元素呈现出透明效果,透明度在0~1之间,其格式如下:opacity:opacityValue;⼆、css边框标签1.设置边框颜⾊(1)设置边框样式(border-style)边框样式⽤于定义边框的风格,常⽤属性值如下:none:没有边框即忽略所有边框的宽度(默认值)。
css样式代码大全

css样式代码大全CSS样式代码大全。
CSS(Cascading Style Sheets)是一种用于描述网页样式和布局的标记语言,它可以让我们轻松地控制网页的外观和布局。
在网页开发中,掌握各种CSS样式代码是非常重要的。
本文将为大家详细介绍各种常用的CSS样式代码,帮助大家更好地掌握CSS技术。
1. 文本样式。
在网页设计中,文本样式是非常重要的一部分。
我们可以通过CSS来设置文本的字体、大小、颜色、对齐方式等。
下面是一些常用的文本样式代码:```css。
/ 设置字体大小和颜色 /。
p {。
font-size: 16px;color: #333;}。
/ 设置文本对齐方式 /。
h1 {。
text-align: center;}。
/ 设置字体样式 /。
h2 {。
font-family: Arial, sans-serif;}。
```。
2. 背景样式。
背景样式可以让我们为网页元素设置背景图片、颜色、重复方式等。
下面是一些常用的背景样式代码:```css。
/ 设置背景颜色 /。
body {。
background-color: #f4f4f4;}。
/ 设置背景图片 /。
div {。
background-image: url('bg.jpg');background-repeat: no-repeat;}。
/ 设置背景大小和定位 /。
header {。
background-size: cover;background-position: center;}。
```。
3. 盒子模型样式。
盒子模型是CSS布局的基础,它包括内容、内边距、边框和外边距。
我们可以通过CSS来控制盒子模型的各个部分。
下面是一些常用的盒子模型样式代码:```css。
/ 设置内边距 /。
div {。
padding: 20px;}。
/ 设置边框样式 /。
img {。
border: 1px solid #ccc;}。
/ 设置外边距 /。
css样式大全,完整的Css样式大全(整理)

css样式⼤全,完整的Css样式⼤全(整理)CSS样式被称为为“层叠样式表”,是⼀种⽹页制作做不可或缺的技术,是⽤于装饰⽹页,达到设计效果的⼀种样式语⾔,下⾯将整理⼀下css 常⽤样式:字体属性:(font)⼤⼩ {font-size: x-large;}(特⼤) xx-small;(极⼩) ⼀般中⽂⽤不到,只要⽤数值就可以,单位:PX、PD样式 {font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)⾏⾼ {line-height: normal;}(正常) 单位:PX、PD、EM粗细 {font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体 {font-variant: small-caps;}(⼩型⼤写字母) normal;(正常)⼤⼩写 {text-transform: capitalize;}(⾸字母⼤写) uppercase;(⼤写) lowercase;(⼩写) none;(⽆)修饰 {text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常⽤字体: (font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性: (background)⾊彩 {}图⽚ {background-image: url();}重复 {background-repeat: no-repeat;}滚动 {background-attachment: fixed;}(固定) scroll;(滚动)位置 {background-position: left;}(⽔平) top(垂直);简写⽅法 {background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性: (Block) /*这个属性第⼀次认识,要多多研究*/字间距 {letter-spacing: normal;} 数值 /*这个属性似乎有⽤,多实践下*/对齐 {text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进 {text-indent: 数值px;}垂直对齐 {vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换⾏)显⽰ {display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/⽅框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性: (Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写⽅法border:width style color; /*简写*/列表属性: (List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(⽅块) decimal;(数字) lower-roman;(⼩罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性: (Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码⼤全⼀ CSS⽂字属性:color : #999999; /*⽂字颜⾊*/font-family : 宋体,sans-serif; /*⽂字字体*/font-size : 9pt; /*⽂字⼤⼩*/font-style:itelic; /*⽂字斜体*/font-variant:small-caps; /*⼩字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置⾏⾼*/font-weight:bold; /*⽂字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*⾸字⼤写*/text-transform : uppercase; /*英⽂⼤写*/text-transform : lowercase; /*英⽂⼩写*/text-align:right; /*⽂字右对齐*/text-align:left; /*⽂字左对齐*/text-align:center; /*⽂字居中对齐*/text-align:justify; /*⽂字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*⽂字垂直向上对齐*/vertical-align:text-bottom; /*⽂字垂直向下对齐*/⼆、CSS边框空⽩padding-top:10px; /*上边框留空⽩*/padding-right:10px; /*右边框留空⽩*/padding-bottom:10px; /*下边框留空⽩*/padding-left:10px; /*左边框留空⽩三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*⼩写罗马数字*/list-style-type:upper-roman; /*⼤写罗马数字*/list-style-type:lower-alpha; /*⼩写英⽂字母*/list-style-type:upper-alpha; /*⼤写英⽂字母*/list-style-type:disc; /*实⼼圆形符号*/list-style-type:circle; /*空⼼圆形符号*/list-style-type:square; /*实⼼⽅形符号*/list-style-image:url(/dot.gif); /*图⽚式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:/*背景颜⾊*/background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图⽚*/ background-attachment : fixed; /*浮⽔印固定背景*/ background-repeat : repeat; /*重复排列-⽹页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图⽚x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/ background-position : left; /*向左对齐*/ background-position : right; /*向右对齐*/ background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接⽂字格式*/a:visited /*浏览过的链接⽂字格式*/a:active /*按下链接的格式*/a:hover /*⿏标转到链接*/⿏标光标样式:链接⼿指 CURSOR: hand⼗字体 cursor:crosshair箭头朝下 cursor:s-resize⼗字箭头 cursor:move箭头朝右 cursor:move加⼀问号 cursor:help箭头朝左 cursor:w-resize箭头朝上 cursor:n-resize箭头朝右上 cursor:ne-resize箭头朝左上 cursor:nw-resize⽂字I型 cursor:text箭头斜右下 cursor:se-resize箭头斜左下 cursor:sw-resize漏⽃ cursor:wait光标图案(IE6) p {cursor:url("光标⽂件名.cur"),text;}六、CSS框线⼀览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写⽅式,但也可以使⽤常规的⽅式如下: border-top-color : #369 /*设置上框线top颜⾊*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*⽴体内凸框*/ridge /*⽴体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运⽤:⽂字⽅块按钮复选框选择钮多⾏⽂字⽅块下拉式菜单选项1选项2⼋、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中⽂说明标记语法1 字体样式 {font:font-style font-variant font-weight font-size font-family}2 字体类型 {font-family:"字体1","字体2","字体3",...}3 字体⼤⼩ {font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格 {font-style:inherit|italic|normal|oblique}5 字体粗细 {font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜⾊ {color:数值;}7 阴影颜⾊ {text-shadow:16位⾊值}8 字体⾏⾼ {line-height:数值|inherit|normal;}9 字间距 {letter-spacing:数值|inherit|normal}10 单词间距 {word-spacing:数值|inherit|normal}11 字体变形 {font-variant:inherit|normal|small-cps }12 英⽂转换 {text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形 {font-size-adjust:inherit|none}14 字体 {font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}⽂本样式(Text Style)序号中⽂说明标记语法1 ⾏间距 {line-height:数值|inherit|normal;}2 ⽂本修饰 {text-decoration:inherit|none|underline|overline|line-through|blink}3 段⾸空格 {text-indent:数值|inherit}4 ⽔平对齐 {text-align:left|right|center|justify}5 垂直对齐 {vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写⽅式 {writing-mode:lr-tb|tb-rl}背景样式序号中⽂说明标记语法1 背景颜⾊ { color: rgb(85, 85, 85); font-family: "Helvetica Neue", "Segoe UI", "Hiragino Sans GB", "Microsoft YaHei", Verdana, sans-serif; font-size: medium;">2 背景图⽚ {background-image: url(URL)|none}3 背景重复 {background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定 {background-attachment:fixed|scroll}5 背景定位 {background-position:数值|top|bottom|left|right|center}6 背影样式 {background:背景颜⾊|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中⽂说明标记语法1 边界留⽩ {margin:margin-top margin-right margin-bottom margin-left}2 补 ⽩ {padding:padding-top padding-right padding-bottom padding-left}3 边框宽度 {border-width:border-top-width border-right-width border-bottom-width border-left-width} 宽度值: thin|medium|thick|数值4 边框颜⾊ {border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜⾊值5 边框风格 {border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边 框 {border:border-width border-style color}上边框 {border-top:border-top-width border-style color}右边框 {border-right:border-right-width border-style color}下边框 {border-bottom:border-bottom-width border-style color}左边框 {border-left:border-left-width border-style color}7 宽 度 {width:长度|百分⽐| auto}8 ⾼ 度 {height:数值|auto}9 漂 浮 {float:left|right|none}10 清 除 {clear:none|left|right|both}分类列表序号中⽂说明标记语法1 控制显⽰ {display:none|block|inline|list-item}2 控制空⽩ {white-space:normal|pre|nowarp}3 符号列表 {list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表 {list-style-image:URL}5 位置列表 {list-style-position:inside|outside}6 ⽬录列表 {list-style:⽬录样式类型|⽬录样式位置|url}7 ⿏标形状 {cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS样式表类型、背景、区块、方框、边框、列表、定位和扩展项在“CSS规则对话框”中,我们能够通过类型、背景、区块、方框、边框、列表、定位和扩展项的配置,来美化我们的页面,当然啦,我们在定义某个CSS样式的时候,无需对每一个项都进行配置,需要什么效果,选择相应的项进行配置就能够了。
1、文本样式的配置新建CSS样式, “选择器类型”为类,名称为“style1”定义在“仅对该文档”。
保存至站点根目录下的CSS文档夹内,弹出“CSS规则定义”对话框,默认显示的就是对文本进行配置的“类型”项。
字体:能够在下拉菜单种选择相应的字体。
大小:大小就是字号,能够直接填入数字,然后选择单位。
样式:配置文字的外观,包括正常、斜体、偏斜体。
行高:这项配置在网页制作种很常用。
配置行高,能够选择“正常”,让电脑自动调整行高,也能够使用数值和单位结合的形式自行配置。
需要注意的是,单位应该和文字的单位一致,行高的数值是包括字号数值在内的。
例如,文字配置为12pt,假如要创建一倍行距,则行高应该为24pt。
变量:在英文种,大写字母的字号一般比较大,采用“变量”中的“小型大写字母”配置,能够缩小大写字母。
颜色:配置文字的色彩。
2、背景样式的配置在HTML中,背景只能使用单一的色彩或利用图像水平垂直方向的平铺。
使用CSS之后,有了更加灵活的配置。
在CSS规则定义”对话框左侧选择“背景”项,能够在右边区域配置CSS样式的背景格式。
背景颜色:选择固定色作为背景。
背景图像:直接填写背景图像的路径,或单击“浏览”按钮找到背景图像的位置。
重复:在使用图像作为背景的时,能够使用此项配置背景图像的重复方式,包括“不重复”、“重复”、“横向重复”、和“纵向重复“。
附件:选择图像做背景的时候,能够配置图像是否跟随网页一同滚动。
(此属性取值:Fixed, Scroll)水平位置:配置水平方向的位置,能够“左对齐“右对齐”、“居中”。
还能够配置数值和单位结合表示位置的方式,比较常用的是像素单位。
垂直位置:能够选择“顶部”、“底部”、“居中”。
还能够配置数值和单位结合表示位置的方式。
3、区块样式配置在CSS规则定义”对话框左侧选择“区块”项,能够在右边区域配置CSS样式的区块格式。
单词间距“英文单词之间的距离,一般选择默认配置。
字母间距:配置英文字母间距,使用正值为增加字母间距,使用负值为减小字母间距。
垂直对齐:配置对象的垂直对齐方式。
文本对齐:配置文本的水平对齐方式。
文字缩进:这是最重要的项目。
中文文字的首行缩进就是由他来实现的。
首先填入具体的数值,然后选择单位。
文字的缩进和字号要保持统一。
空格:对源代码文字空格的控制。
选择“正常”,忽略源代码文字之间的任何空格。
选择“保留”,将保留源代码中任何的空格形式,包括由空格键、Tab键、Enter键创建的空格。
显示:定制是否连同如何显示元素。
选择“无”则关闭他被定制给的元素的显示。
在实际控制中很少使用。
4、方框样式的配置在前面我们配置过图像的大小、配置图像水平和垂直方向上的空白区域、配置图像是否有文字环绕效果等。
方框配置进一步完善、丰富了这些配置。
在CSS规则定义”对话框左侧选择“方框”项,能够在右边区域配置CSS样式的方框格式。
宽:通过数值和单位配置对象的宽度。
高:通过配置和单位配置对象的高度。
浮动:实际就是文字等对象的环绕效果。
选择“右对齐”、对象居右。
文字等内容从另外一侧环绕对象。
选择“左对齐”。
对象居左,文字等内容从另一侧环绕。
“无”取消环绕效果。
清除:规定对象的一侧不许有层。
能够通过选择“左对齐”、“右对齐”,选择不允许出现层的一侧。
假如在清除层的一侧有层,对象将自动移到层的下面。
“两者”是指左右都不允许出现层。
“无”是不限制层的出现。
“填充”和“边界”:假如对象配置了边框,“填充”是指边框和其中内容之间的空白区域;“边界”是指边框外侧的空白区域。
5、边框样式配置边框样式配置能够给对象添加边框,配置边框的颜色、粗细、样式。
在CSS规则定义”对话框左侧选择“边框”项,能够在右边区域配置CSS样式的边框格式。
样式配置边框的样式,假如选中“全部相同”复选框,则只需要配置“上”样式,其他方向的样式和“上”相同。
宽度:配置4个方向边框的宽度。
能够选择相对值:细、中、粗。
也能够配置边框的宽度值和单位。
颜色:配置边框对应的颜色,假如选中“全部相同”复选框,则其他方向的配置都和“上”相同。
6、列表样式配置CSS中有关列表的配置丰富了列表的外观。
在CSS规则定义”对话框左侧选择“列表”项,能够在右边区域配置CSS样式的列表格式。
类型:配置引导列表项目的符号类型。
能够选择圆点、圆圈、方块、数字、小写罗马数字、大写罗马数字、小写字母、大写字母、无列表符号等。
项目符号图像:能够选择图像作为项目的引导符号,单击右侧的“浏览”按钮,找到图像文档即可。
选择ul标签能够对整个列表应用配置,选中li标签可对单独的项目应用。
位置:决定列表项目缩进的程度。
选择“外”,列表贴近左侧边框,选择“内”,列表缩进。
这项配置效果不明显。
7、定位样式配置“定位”项实际上是对层的配置,但是因为DW提供了可视化的层制作功能,所以此项配置在实际操作中几乎不会使用。
8、扩展样式的配置CSS样式还能够实现一些扩展功能,这些功能集中在扩展面板上。
这个面板主要包括3种效果:分页、光标和过滤器。
在CSS规则定义”对话框左侧选择“扩展”项,能够在右边区域配置CSS样式的扩展格式。
分页:通过样式来为网页添加分页符号。
允许用户指定在某元素前或后进行分页。
分页的概念是打印网页中的内容时在某指定的位置停止,然后将接下来的内容继续打印在下一页纸上。
光标:通过样式改变鼠标形状,鼠标放置于被此项配置修饰的区域上的时,形状会发生改变。
具体的形状包括:Hand(手)、crosshair(交叉十字)、text(文本选择符号)、wait(Windows的沙漏形状)、default(默认的鼠标形状)、help(带问号的鼠标)、e- resize(向东的箭头)、ne-resize(指向东北方的箭头)、n-resize(向北的箭头)、nw-resize(指向西北的箭头)、w- resize(向西的箭头)、sw-resize(向西南的箭头)、s-resize(向南的箭头)、se-resize(向东南的箭头)、auto(正常鼠标)。
) 过滤器:使用CSS语言实现过滤器(滤镜)效果。
单击“过滤器”下拉列表框旁的按钮,能够看见有多种滤镜效果可供选择。
滤镜效果描述Alpha 配置透明效果Blru 配置模糊效果Chroma 把指定的颜色配置为透明DropShadow 配置投射阴影FlipH 水平反转FlipV 垂直反转Glow 为对象的外边界增加光效Grayscale 降低图片的彩色度Invert 将色彩、饱和度连同亮度值完全反转建立底片效果Light 配置灯光投影效果Mask 配置遮罩效果,Color指定遮罩的颜色 Shadow 配置阴影效果Wave 配置水平方向和垂直方向的波动效果Xray 配置X光照效果199条建筑设计知识1. 公共建筑通常以交通、使用、辅助三种空间组成2. 美国著名建筑师沙利文提出的名言‘形式由功能而来’3. 密斯.凡.德.罗设计的巴塞罗那博览会德国馆采用的是‘自由灵活的空间组合’开创了流动空间的新概念4. 美国纽约赖特设计的古根海姆美术馆的展厅空间布置采用形式是串联式5. 电影放映院不需采光6. 点式住宅可设天井或平面凹凸布置可增加外墙面,有利于每层户数较多时的采光和通风7. 对结构形式有规定性的有大小和容量、物理环境、形状的规定性 8. 功能与流线分析是现代建筑设计最常用的手段9. 垂直方向高的建筑需要考虑透视变形的矫正10. 橙色是暖色,而紫色含有蓝色的成分,所以偏冷;青色比黄色冷、红色比黄色暖、蓝色比绿色冷11. 同样大小冷色调较暖色调给人的感觉要大12. 同样距离,暖色较冷色给人以靠近感13. 为保持室内空间稳定感,房间的低处宜采用低明度色彩 14. 冷色调给人以幽雅宁静的气氛15. 色相、明度、彩度是色彩的三要素;三元色为红、黄、蓝 16. 尺度的概念是建筑物整体或局部给人的视角印象大小和其实际大小的关系 17. 美的比例,必然正确的体现材料的力学特征18. 不同文化形成独特的比例形式19. 西方古典建筑高度与开间的比例,愈高大愈狭长,愈低矮愈宽阔 20.‘稳定’所涉及的要素是上与下之间的相对轻重关系的处理21. 人眼观赏规律H 18?,45? 局部、细部2H 18?,27? 整体3H ,18? 整体及环境22. 黄金分隔比例为1:1.61823. 通风屋面只能隔离太阳辐射不能保温,适宜于南方 24. 总图布置要因地制宜,建筑物与周围环境之间关系紧凑,节约因地; 适当处理个体与群体,空间与体形,绿化和小品的关系; 合理解决采光、通风、朝向、交通与人流的组织25. 热水系统舒适稳定适用于居住建筑和托幼蒸汽系统加热快,适用于间歇采暖建筑如会堂、剧场 26. 渐变具有韵律感27. 要使一座建筑显得富有活力,形式生动,在构图中应采用对比的手法对比的手法有轴线对比、体量对比、方向对比、虚实对比、色彩对比 28. 要使柱子看起来显得细一些,可以采用暗色和冷色 29. 巴西国会大厅在体型组合中采用了对比与协调的手法 30. 展览建筑应使用穿套式的空间组合形式31. 室外空间的构成,主要依赖于建筑和建筑群体组合 32. 在意大利威尼斯的圣马可广场的布局中,采用了强调了各种空间之间的对比33. 当坡地坡度较缓时,应采用平行等高线布置34. 建筑的有效面积=建筑面积-结构面积35. 加大开窗面积的方法来解决采光和通风问题较易办到 36. 中国古代木结构大致可分为抬梁式、穿斗式和井干式三种37. 建筑构图原理的基本范畴有主从与重点、对比与呼应、均衡与稳定、节奏与韵律和比例与尺度38. 建筑构图的基本规律是多样统一39. 超过8层的建筑中,电梯就成为主要的交通工具了40. 建筑的模数分为基本模数、扩大模数和分模数41. 建筑楼梯梯段的最大坡度不宜超过38?42. 住宅起居室、卧室、厨房应直接采光,窗地比为1/7,其他为1/12 43. 住宅套内楼梯梯段的最小净宽两边墙的0.9M,一边临空的0.75M 住宅室内楼梯踏步宽不应小于0.22M,踏步高度不应小大0.20M 44. 住宅底层严禁布置火灾危险性甲乙类物质的商店,不应布置产生噪声的娱乐场所45. 地下室、贮藏室等房间的最低净高不应低于2.0米46. 室内坡道水平投影长度超过15米时,宜设休息平台47. 外墙内保温所占面积不计入使用面积烟道、风道、管道井不计入使用面积阳台面积不计入使用面积壁柜应计入使用面积48. 旋转楼梯两级的平面角度不大于10度,且每级离内侧扶手中心0.25处的踏步宽度要大于0.22米49. 两个安全出口之间的净距不应小于5米50. 楼梯正面门扇开足时宜保持0.6米平台净宽,侧墙门口距踏步不宜小于0.4米,其门扇开足时不应减少梯段的净宽35. 加大开窗面积的方法来解决采光和通风问题较易办到36. 中国古代木结构大致可分为抬梁式、穿斗式和井干式三种 37. 建筑构图原理的基本范畴有主从与重点、对比与呼应、均衡与稳定、节奏与韵律和比例与尺度38. 建筑构图的基本规律是多样统一39. 超过8层的建筑中,电梯就成为主要的交通工具了40. 建筑的模数分为基本模数、扩大模数和分模数41. 建筑楼梯梯段的最大坡度不宜超过38?42. 住宅起居室、卧室、厨房应直接采光,窗地比为1/7,其他为1/12 43. 住宅套内楼梯梯段的最小净宽两边墙的0.9M,一边临空的0.75M 住宅室内楼梯踏步宽不应小于0.22M,踏步高度不应小大0.20M 44. 住宅底层严禁布置火灾危险性甲乙类物质的商店,不应布置产生噪声的娱乐场所45. 地下室、贮藏室等房间的最低净高不应低于2.0米46. 室内坡道水平投影长度超过15米时,宜设休息平台47. 外墙内保温所占面积不计入使用面积烟道、风道、管道井不计入使用面积阳台面积不计入使用面积壁柜应计入使用面积48. 旋转楼梯两级的平面角度不大于10度,且每级离内侧扶手中心0.25处的踏步宽度要大于0.22米49. 两个安全出口之间的净距不应小于5米50. 楼梯正面门扇开足时宜保持0.6米平台净宽,侧墙门口距踏步不宜小于0.4米,其门扇开足时不应减少梯段的净宽35. 加大开窗面积的方法来解决采光和通风问题较易办到36. 中国古代木结构大致可分为抬梁式、穿斗式和井干式三种 37. 建筑构图原理的基本范畴有主从与重点、对比与呼应、均衡与稳定、节奏与韵律和比例与尺度38. 建筑构图的基本规律是多样统一39. 超过8层的建筑中,电梯就成为主要的交通工具了40. 建筑的模数分为基本模数、扩大模数和分模数41. 建筑楼梯梯段的最大坡度不宜超过38?42. 住宅起居室、卧室、厨房应直接采光,窗地比为1/7,其他为1/12 43. 住宅套内楼梯梯段的最小净宽两边墙的0.9M,一边临空的0.75M 住宅室内楼梯踏步宽不应小于0.22M,踏步高度不应小大0.20M 44. 住宅底层严禁布置火灾危险性甲乙类物质的商店,不应布置产生噪声的娱乐场所45. 地下室、贮藏室等房间的最低净高不应低于2.0米46. 室内坡道水平投影长度超过15米时,宜设休息平台47. 外墙内保温所占面积不计入使用面积烟道、风道、管道井不计入使用面积阳台面积不计入使用面积壁柜应计入使用面积48. 旋转楼梯两级的平面角度不大于10度,且每级离内侧扶手中心0.25处的踏步宽度要大于0.22米49. 两个安全出口之间的净距不应小于5米50. 楼梯正面门扇开足时宜保持0.6米平台净宽,侧墙门口距踏步不宜小于0.4米,其门扇开足时不应减少梯段的净宽51. 入地下车库的坡道端部宜设挡水反坡和横向通长雨水篦子 52. 室内台阶宜150*300;室外台阶宽宜350左右,高宽比不宜大于1:2.5 53. 住宅公用楼梯踏步宽不应小于0.26M,踏步高度不应大于0.175M 54. 梯段宽度不应小于1.1M(6层及以下一边设栏杆的可为1.0M),净空高度2.2M55. 休息平台宽度应大于梯段宽度,且不应小于1.2M,净空高度2.0M56. 梯扶手高度0.9M,水平段栏杆长度大于0.5M时应为1.05M 57. 楼梯垂直杆件净空不应大于0.11M,梯井净空宽大于0.11M时应采取防护措施58. 门洞共用外门宽1.2M,户门卧室起居室0.9M,厨房0.8M,卫生间及阳台门0.7M,所有门洞高为2.0M59. 住宅层高不宜高于2.8M60. 卧室起居室净高?2.4M,其局部净高?2.1M(且其不应大于使用面积的1/3)61. 利用坡顶作起居室卧室的,一半面积净高不应低于2.1M 利用坡顶空间时,净高低于1.2M处不计使用面积;1.2--2.1M计一半使用面积;高于2.1M全计使用面积62. 放家具墙面长3M,无直接采光的厅面积不应大于10M2 63. 厨房面积?、??4M2;?、??5M264. 厨房净宽单面设备不应小于1.5M;双面布置设备间净距不应小于0.9M 65. 对于大套住宅,其使用面积必须满足45平方米66. 住宅套型共分四类使用面积分别为34、45、56、68M2 67. 单人卧室?6M2;双人卧室?10M2;兼起居室卧室?12M2; 68. 卫生间面积三件3M2;二件2--2.5M2;一件1.1M269. 厨房、卫生间净高2.2M70. 住宅楼梯窗台距楼地面净高度低于0.9米时,不论窗开启与否,均应有防护措施71. 阳台栏杆净高1.05M;中高层为1.1M(但要,1.2);杆件净距0.11 72. 无外窗的卫生间应设置防回流构造的排气通风道、预留排气机械的位置、门下设进风百叶窗或与地面间留出一定缝隙73. 每套应设阳台或平台、应设置晾衣设施、顶层应设雨罩;阳台、雨罩均应作有组织排水;阳台宜做防水;雨罩应做防水74. 寒冷、夏热冬冷和夏热冬暖地区的住宅,西面应采取遮阳措施 75. 严寒地区的住宅出入口,各种朝向均应设防寒门斗或保温门 76. 住宅建筑中不宜设置的附属公共用房有锅炉房、变压器室、易燃易爆化学物品商店但有厨房的饮食店可设77. 住宅设计应考虑防触电、防盗、防坠落78. 跃层指套内空间跨跃两楼层及以上的住宅79. 在坡地上建住宅,当建筑物与等高线垂直时,采用跌落方式较为经济 80. 住宅建筑工程评估指标体系表中有一级和二级指标81. 7层及以上(16米)住宅必须设电梯82. 宿舍最高居住层的楼地面距入口层地面的高度大于20米时,应设电梯 83. 医院病房楼,设有空调的多层旅馆,超过5层的公建室内疏散楼梯,均应设置封闭楼梯间(包括首层扩大封闭楼梯间)设歌舞厅放映厅且超过3层的地上建筑,应设封闭楼梯间。
