3PPT-4-1 交互设计的几种典型方法
交互设计方法

交互设计方法
交互设计是一个相对较新的领域,它涉及了人与计算机之间交互的方方面面,包括了用户体验、界面设计、可用性测试等等。
在这个领域中,有一些常用的方法,下面我将介绍几种比较常用的方法。
1.用户调研
用户调研是交互设计的重要环节。
调研可以让我们更好地了解用户的需求和行为,从而为产品设计提供更准确的指导。
其主要的方式是通过问卷调查、访谈、焦点小组等方式来获取用户的信息和反馈。
2.原型设计
原型设计是交互设计的核心。
通过建立交互原型,设计师可以模拟出真实的用户体验、流程等等。
通过原型设计,还可以快速迭代出许多不同版本的产品,以获得更好的用户体验。
3.用户测试
用户测试是交互设计的最终测试环节。
通过用户测试,可以发现产品存在的各种问题和缺陷。
通过分析测试结果,设计师可以进行相应的调整和改进,从而提高产品的可用性和用户体验。
4.交互设计规范
交互设计规范是交互设计的重要组成部分。
它是一系列关于交互设计的标准和实践的文档,可以对产品的设计进行统一和规范化,以提高产品的可用性和用户体验。
以上是一些常用的交互设计方法,这些方法的使用可以很好地帮助我们设计出更好的用户体验和更优秀的界面。
在实际设计中,这些方法常常结合起来使用,从而为产品的设计提供更准确的指导和更好的服务。
制作交互式幻灯片的技巧

制作交互式幻灯片的技巧在现代社会,幻灯片已经成为了各类演讲、培训和教育活动中不可或缺的工具。
然而,传统的静态幻灯片已经无法满足人们对于交互性、创新性和互动性的需求。
为了提高演示效果和吸引观众的注意力,制作交互式幻灯片变得越来越重要。
本文将向您介绍一些制作交互式幻灯片的技巧,帮助您创造出更有趣和生动的演示效果。
一、运用动画效果动画效果是制作交互式幻灯片的重要手段之一。
通过给文字、图片或图表添加动画效果,可以增加幻灯片的动感和吸引力。
您可以尝试使用淡入淡出、弹出、滑动等效果来使内容逐步呈现,以吸引观众的注意力。
此外,还可以运用路径动画和轨迹动画来实现图形或文字的移动效果,以增加幻灯片的交互性和趣味性。
二、使用超链接和按钮超链接和按钮是制作交互式幻灯片的常用工具。
您可以在幻灯片中添加超链接,以跳转至其他页面或网站,为观众提供更多相关信息。
除此之外,您还可以在幻灯片中添加按钮,通过点击按钮来显示或隐藏内容,实现更精确的控制和展示。
这些交互功能可以使观众参与到演示中,增加他们的参与感和体验。
三、利用表单和调查在交互式幻灯片中,您可以使用表单和调查来收集观众的反馈和意见。
可以通过插入表单组件,让观众填写相关信息或回答问题。
您还可以利用幻灯片中的调查功能,让观众选择感兴趣的话题或选项。
通过收集观众的反馈,您可以更好地了解他们的需求,为后续的演示或活动进行改进和优化。
四、嵌入互动媒体互动媒体是制作交互式幻灯片的利器。
您可以在幻灯片中嵌入视频、音频或其他多媒体元素,增加演示的多样性和趣味性。
通过展示生动的视频片段或播放激动人心的音频,可以更好地吸引观众的注意力。
此外,还可以利用嵌入的互动媒体与观众进行互动,例如在视频中添加问题,观众可以通过点击选择答案。
五、设计简洁而具有导航性的界面在制作交互式幻灯片时,界面的设计非常重要。
一个简洁而具有导航性的界面可以帮助观众更好地理解内容和掌握演示的进展。
可以通过在每个页面增加导航按钮或指示条来帮助观众浏览和查看幻灯片。
交互设计的流程和方法

交互设计的流程和方法
交互设计流程:
1.需求分析:了解用户需求和产品所涉及的业务场景。
2.用户研究:通过调研、访谈、问卷调查等方式了解用户行为和偏好,为设计提供依据。
3.信息架构:根据用户需求和产品特点,设计产品的信息结构和功能
架构。
4.草图设计:通过手绘、快速原型等方式,初步展示产品外观和功能,进行初步评估和修改。
5.交互设计:设计产品的交互方式,包括界面元素、行为和反馈等。
6.界面设计:基于草图和交互设计,设计产品的具体视觉效果和界面
布局,包括颜色、字体、图片等。
7.用户测试:通过用户测试,评估设计的有效性和可用性,并调整设计。
交互设计方法:
1.设计思维:以用户为中心,通过多种手段解决问题,创造用户价值。
2.用户场景设计:以用户行为和需求为核心设计产品场景,促进用户
参与和体验。
3.原型设计:通过快速制作简单的原型进行测试,快速反复迭代设计,节省成本和时间。
4.敏捷开发:将设计和开发融合,快速推出初版产品,并进行反馈和调整。
5.用户测试:通过用户测试,评估设计的有效性和可用性,并调整设计。
6.数据分析:通过数据分析,了解用户行为和喜好,为产品改进提供依据和参考。
PowerPoint动画效果与交互设计技巧

PowerPoint动画效果与交互设计技巧现代演示文稿已经成为商务界和教育界的标配工具。
其中,PowerPoint作为一款常用的演示软件,具备强大的动画效果和交互设计功能,能够使演示更加生动有趣,并提升沟通效果。
本文将分享一些PowerPoint动画效果与交互设计技巧,帮助您打造出令人印象深刻的演示文稿。
一、简洁明了的动画效果在制作PowerPoint演示文稿时,应尽量避免过多、复杂的动画效果。
简洁明了的动画可以让观众更容易理解和接受内容,避免过多的干扰和信息冗余。
通过以下几个技巧,可以打造出简洁明了的动画效果:1. 保持一致性:对于重要的内容,可以选择统一的动画效果,如淡入淡出或从左到右滑动。
保持一致的动画效果能够增加演示文稿的整体协调性。
2. 适度延迟:为了避免内容过于集中,可以将动画延迟一定的时间再出现。
这样可以使观众更容易理解和吸收每个动画的信息。
3. 注意速度控制:动画的速度应适中,过快或过慢都会影响观众的注意力。
可以根据自己的演示节奏来选择合适的速度。
二、创意独特的过渡效果除了动画效果,PowerPoint还提供了多种过渡效果,可以使页面之间的切换更加流畅。
以下是一些创意独特的过渡效果技巧:1. 渐变消失:通过设置淡出效果,可以使当前页面逐渐消失,然后下一个页面逐渐显现。
这种过渡效果可以创造出一种平滑的过渡效果,使页面之间的切换更加自然。
2. 分层切换:利用幻灯片的图层功能,可以实现页面元素之间的分层切换效果。
比如,可以设置当前页面上的文字或图片逐渐向上或向下推进的效果,从而引起观众的视觉焦点。
3. 画面分割:通过将页面切割成多个小块,然后依次显示出来,可以创造出一种独特的过渡效果。
这种效果非常适合用于展示不同部分的内容。
三、交互式设计与多媒体应用PowerPoint不仅具备丰富的动画效果,还可与多媒体元素结合,实现交互式的设计效果。
以下是一些交互式设计与多媒体应用的技巧:1. 超链接导航:通过设置超链接,可以在页面间进行快速跳转。
如何利用PPT制作交互式试验与演示

如何利用PPT制作交互式试验与演示PPT(PowerPoint)是一种常用的演示工具,可以用于制作交互式试验与演示。
本文将介绍如何利用PPT来制作具有交互性的试验和演示内容。
一、引言PPT是一种常见的演示工具,但通常被用于展示静态的信息。
然而,通过一些技巧和功能,我们可以将PPT变成一个交互式的工具,以实现更好的试验和演示效果。
二、利用幻灯片链接实现交互性PPT的幻灯片链接功能可以帮助我们在不同的幻灯片之间创建链接,实现交互性的试验和演示。
例如,我们可以在一个幻灯片上放置多个按钮,每个按钮都链接到不同的幻灯片,当用户点击按钮时,就会跳转到相应的幻灯片,实现交互式的内容展示。
三、利用动画效果增加交互性PPT的动画效果功能可以帮助我们制作更生动、更具有交互性的试验和演示内容。
通过添加动画效果,我们可以逐步展示试验过程,或者在演示中加入一些互动元素,让观众参与其中。
例如,我们可以使用动画效果来显示不同的试验步骤,或者在演示中加入一些问题,观众可以通过点击按钮或选择答案来参与互动。
四、利用插入对象实现交互性PPT的插入对象功能可以帮助我们将其他应用程序或媒体文件嵌入到PPT中,实现更多的交互性。
例如,我们可以在PPT中插入一个Excel表格,让观众可以直接在PPT中编辑表格内容;或者插入一个视频文件,让观众可以观看试验过程的录像。
这样,观众可以更直观地了解试验和演示的内容,同时也可以参与到其中。
五、利用超链接实现交互性PPT的超链接功能可以帮助我们在PPT中创建链接到其他文件或网页的链接,实现更多的交互性。
例如,我们可以在PPT中添加一个超链接,点击后可以打开一个网页,观众可以在网页上进行更深入的了解和交互。
或者我们可以链接到一个PDF文件,观众可以下载并阅读更详细的资料。
通过这种方式,我们可以为观众提供更多的参考和交互的机会。
六、结论通过利用PPT的各种功能和技巧,我们可以制作出具有交互性的试验和演示内容。
如何制作具有交互性的PPT互动演示

如何制作具有交互性的PPT互动演示随着科技的不断发展,PPT已经成为我们日常工作和学习中不可或缺的工具之一。
然而,传统的PPT演示往往呈现线性、单调的结构,缺乏交互性和吸引力。
为了提高演示效果,制作具有交互性的PPT互动演示是非常重要的。
本文将介绍一些实用的技巧和方法,帮助您制作出令人印象深刻的互动演示。
首先,选择合适的模板是制作互动演示的基础。
市面上有许多免费和付费的PPT模板可供选择,您可以根据演示的主题和目的来挑选适合的模板。
确保模板的设计简洁明了,同时具有一定的创意和个性,这样能吸引观众的注意力。
其次,运用动画效果是增加互动性的重要手段。
在PPT中添加适当的动画效果可以使演示更加生动有趣。
您可以使用淡入淡出、滑动、旋转等基本的动画效果来突出重点或引起观众的注意。
此外,还可以利用路径动画来引导观众的目光,使演示更加流畅和连贯。
除了动画效果,使用超链接也是制作互动演示的有效方法。
通过在PPT中添加超链接,您可以将不同的页面或网站链接起来,使观众可以根据自己的兴趣和需求进行选择。
例如,您可以在某一页的文字或图片上添加超链接,点击后跳转到相关的内容或详细解释。
这样不仅增加了演示的交互性,还能提供更多的信息和参考资料。
另外,利用互动工具也是制作互动演示的好方法。
现在有许多在线互动工具可以与PPT结合使用,例如Sli.do、Mentimeter等。
这些工具可以让观众在演示过程中参与互动,例如提问、投票、评论等。
您可以在演示中设置一些问题或主题,让观众通过手机或电脑进行回答或投票,然后显示结果。
这样不仅能增加观众的参与感,还可以收集到有价值的反馈和意见。
此外,利用媒体资源也是制作互动演示的一种方式。
您可以在PPT中插入图片、音频、视频等多媒体元素,使演示更加生动和有趣。
例如,您可以在某一页插入一段相关的视频,让观众通过点击播放按钮来观看。
或者您可以在某一页插入一段音频,让观众通过点击播放按钮来聆听。
这样能够激发观众的兴趣,提高演示的吸引力。
PPT演示交互效果实现

PPT演示交互效果实现现如今,PPT演示已成为工作和学习中常用的一种形式。
然而,一份好的PPT演示不仅仅是内容的呈现,还需考虑到交互效果的实现。
本文将探讨几种常见的PPT交互效果,并介绍如何在演示中应用它们。
1. 幻灯片切换效果幻灯片切换效果是最基础也是最常见的交互效果之一。
它可以使演示更加生动,吸引观众的注意力。
在PPT软件中,通常会提供多种切换效果供选择,比如淡入淡出、推动、旋转等等。
选择适合主题和内容的切换效果非常重要,因为它直接影响到演示的整体氛围和观众的感受。
2. 音频和视频嵌入音频和视频的嵌入可以为演示增添多样化的交互效果。
通过在特定的幻灯片中添加背景音乐或解说音频,可以让观众更好地理解和感受演示的内容。
同时,嵌入适当的视频片段也能够直观地展示实例和案例,提升演示的说服力。
要注意音频和视频的大小适中,不要占用过多的存储空间和加载时间,以免影响演示过程。
3. 过渡与动画效果过渡和动画效果的使用可以使PPT演示更生动有趣。
过渡效果主要用于幻灯片之间的切换,而动画效果则用于幻灯片中元素的呈现。
通过巧妙地运用过渡和动画效果,可以实现内容的逐步展示,有效控制观众对演示的关注点。
然而,需要注意过渡和动画效果的恰到好处,过度使用可能会让演示显得繁琐而杂乱。
4. 互动式控件互动式控件是一种能够与观众进行实时互动的PPT交互效果。
通过在演示中添加按钮、链接或表单等控件,观众可以主动进行选择、点击或输入,从而参与到演示中来。
互动式控件的运用能够增加观众的参与感,使演示更具有引导性和吸引力。
同时,还能根据观众的反馈实时调整演示内容,提升交互的效果和实用性。
5. 分层结构与导航在演示中,采用分层结构和导航方式可以使观众更好地理解和跟随演示的逻辑。
通过设置目录页、章节链接或分屏显示,可以将演示内容有机地连接起来。
这种形式的交互效果能够让观众自由地选择感兴趣的内容,提高他们对演示的参与度和理解度。
在实现PPT演示交互效果时,我们要注意以下几点:首先,要选择合适的交互效果,不要过度追求炫酷而忽略了内容的重要性。
交互设计的常用方法

交互设计的常用方法交互设计的方法非常多,这里主要从五大方面进行阐述,帮助入门级新手初步构建相关理论框架。
1. 目标驱动设计我们做任何事情,首先得明确目标,如果没有目标作为参考标准,就可能像无头苍蝇一样东摸西撞,也无法对最终的成果进行合理检测。
所以,我们在开展交互设计之前,要做的第一件事情就是明确“我们进行交互设计的目的是什么”,从而,让目标来驱动我们的设计行为,以免在实际操作中出现本末倒置的情况。
2. 可用性从交互设计的定义可以看出,不管具体目标是什么,关注以人为本的用户需求,始终是交互设计工作的准绳。
在使用网站、软件、消费产品或各种服务的时候,这些使用过程中的感受,就是一种交互体验,因此,“可用性”和“用户体验”常常会被挂在交互设计者的嘴边。
可用性是交互设计最基本、最重要的指标,可以用来衡量产品是否有效、安全、高效、好记、少错。
一款不可用的产品,由于切断了与用户之间开展互动的可能性,几乎可以直接被形容为是失败的。
3. 五个维度交互设计是一种让产品易用、让人愉悦的技术,致力于了解目标用户和他们的期望。
通常,交互设计会通过文字、视觉表现、物理对象或空间、时间以及行为这五大维度,让产品和它的使用者之间建立一种有机关系,帮助用户实现他们的目标或需求,从整体上孕育一种人与交互对象和谐共赢的相处方式。
4. 认知心理学交互设计本质上属于人与事物之间的行为设计,人的行为中包含认知、感知等与心理学密切相关的要素,所以,从事交互设计工作务必要储备一定的认知心理学知识。
认知心理学里面有关心智模型、感知/现实映射原理、比喻以及可操作暗示等内容,为交互设计提供了基础的设计原则。
让每一个功能、流程、步骤和界面都基于用户心理开展设计,才能避免用户深度思考,最终实现留存用户。
5. 人机界面指南人机交互作为现下最常见的交互模式,拥有机器/系统、人、界面三个要素,人机交互设计涉及人与计算机/移动设备之间输入和输出的形式,这个呈现方式是多种多样的,但一般需要遵循可视性、一致性、启发性的准则,让交互过程中的反馈、限制与映射能够顺畅进行,最终实现良好的用户体验。
交互设计方法论PPT课件

目的
• 我们是为了解企业现在的工作流、问题出 在哪里及用户的基本情况?
• 尽量少说制作细节,客户只想把问题抛给 我们,而不是跟我们一起解决。反过来说 ,如果客户也是这方面的专家,也就不需 要我们了。
案例-调查用户的不同?
步骤成果
• 本阶段应该有详细的信息记录。 • 记录要求:罗列性、完整的记录。
案例
讨论
• 我们能不能把这一套方法用到我们的工作 流中,从而提高工作效率,减轻设计师和 制作工程师没必要的重复性劳动?
• 如果能,具体的方法有哪些?
工具
• 页面设计 Photoshop • 元素设计 illustrator
步骤结果
• 得到满足平面网页效果图。 • 需满足: • 1 符合视觉体验,有良好的设计感。 • 2 遵循上一步骤信息结构。 • 3 符合下一步骤制作规范的。
用户体验的六个方面 ?
• 单项体验:感官体验、交互体验、内容体 验
• 综合体验:情感体验、信任体验、 • 特殊体验:搜索引擎体验。
基本概念
• 交互设计:设计和规划人机互动方面的样 式、行为和方法。而交互设计的核心思想 是满足交互体验的需求。
UED设计项目的常规流程
• 1 用户调研 • 2 数据分析 • 3 信息结构 • 4 交互设计 • 5 界面设计 • 6 页面制作 • 7 Beta版本
稿原貌。
PowerPoint幻灯片交互设计技巧

PowerPoint幻灯片交互设计技巧在现代商业和教育领域中,PowerPoint已成为展示信息、传达想法和演示观点的主要工具之一。
而要使幻灯片更加生动、吸引人,并增强与观众之间的互动性,我们需要运用一些交互设计技巧。
本文将介绍一些实用的PowerPoint幻灯片交互设计技巧,以帮助您在演示中取得更好的效果。
一、动画效果的运用动画效果是PowerPoint中常用的一种交互设计技巧。
通过运用适当的动画效果,可以吸引观众的注意力,突出重点,并在表达想法时增添趣味性。
以下是几种常见的动画效果运用技巧:1. 淡入淡出效果:在幻灯片切换时使用淡入淡出效果,可以使过渡更加平滑,避免画面切换的生硬感,给观众带来舒适的视觉体验。
2. 强调效果:通过对文字或图片的强调,如放大、缩小、转动等,可以突出重点内容,引起观众的兴趣。
3. 图表动画:在呈现数据时,可以使用图表动画,逐步显示不同的数据,以便观众更清晰地理解信息。
4. 视觉过渡效果:通过使用幻灯片过渡效果,如淡入、滑动、切割等,可以增加页面之间的连贯性和流畅感,增强观众的阅读体验。
二、嵌入多媒体素材在PowerPoint中,嵌入多媒体素材可以提升演示的可视化效果,使观众更加生动地理解和接受信息。
以下是几种常见的多媒体素材的运用技巧:1. 图片和矢量图标:选择与主题相关的高质量图片和矢量图标来装饰幻灯片,可以增加视觉吸引力,并帮助观众更好地理解内容。
2. 视频和音频:将相关的视频和音频嵌入到幻灯片中,可以使演示更加生动和引人入胜。
注意控制视频和音频的时长和音量,以避免分散观众的注意力。
3. GIF动画:运用适当的GIF动画元素,如笑脸、指针、箭头等,可以吸引观众的注意力,传达信息,营造更加轻松的氛围。
三、交互式按钮和导航为了增加观众的参与度和控制权,可以在幻灯片中添加交互式按钮和导航元素。
以下是几种常见的交互设计技巧:1. 超链接跳转:通过在幻灯片中添加超链接,可以实现页面之间的快速跳转,方便观众根据自身需要自由浏览内容。
交互设计的四种方法

交互设计的四种方法
交互设计是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。
以下是交互设计的四种方法:
1. 目标导向设计法:这是一种以用户需求和目标为中心的设计方法。
通过研究用户的需求、行为和心理,设计师可以确定产品的核心目标,并根据这些目标来设计交互流程和界面元素。
2. 卡片分类法:卡片分类法用于帮助设计师理解用户对信息组织和分类的看法。
设计师将内容组织成卡片,然后让用户根据自己的理解进行分类。
这种方法可以帮助设计师优化信息架构和导航设计。
3. 可用性测试法:可用性测试是评估产品易用性的重要方法。
设计师通过观察用户在实际使用产品时的行为和反馈,发现潜在的问题和改进的机会。
可用性测试可以在不同阶段进行,从早期的原型测试到最终产品的评估。
4. 故事板法:故事板是一种可视化的交流工具,用于描述用户与产品之间的交互过程。
设计师通过创建一系列的故事情节和场景,展示用户在不同情况下如何与产品进行互动。
故事板有助于团队成员和利益相关者更好地理解和评估设计方案。
这些方法在交互设计过程中可以结合使用,以确保设计的有效性、易用性和用户满意度。
交互设计的目标是创建有意义、可用且令人愉悦的用户体验,帮助用户实现他们的目标。
互联网产品的交互设计方法

互联网产品的交互设计方法交互设计是指对互联网产品的用户界面以及用户与产品之间的交互方式进行设计和优化的过程。
好的交互设计能够提升用户体验,增加产品的易用性和吸引力。
以下是几种常见的交互设计方法。
1.用户研究:在开始设计之前,进行用户研究以了解目标用户的需求和行为模式。
可以通过访谈、问卷调查、用户观察等方法来收集用户的意见和建议,并分析用户的需求和痛点。
2.用户旅程地图:用户旅程地图是一个模拟用户使用产品的过程,并提供一个详细的用户体验图景。
通过绘制用户旅程地图,可以更好地了解用户在产品中的每个环节的体验,并找出用户可能遇到的问题和改进的空间。
3.信息架构设计:信息架构设计是指如何组织和分类产品中的信息。
通过合理的信息架构设计,可以使用户能够快速找到所需的信息,并提供更好的导航和体验。
4.交互设计模式:交互设计模式是指一些常见的交互方式和设计元素,如导航栏、框、下拉菜单等。
通过使用交互设计模式,可以使用户在不同的产品中拥有一致的交互体验,减少用户的认知负荷。
5.用户界面设计:用户界面设计是指产品的视觉呈现和交互元素的布局设计。
在设计用户界面时,需要考虑用户的习惯和心理感受,选择合适的颜色、字体、图标等元素,使界面更加美观和易于使用。
6.原型设计:原型设计是指在产品开发之前创建的一个可交互的模型。
通过原型设计,可以快速验证设计想法和用户交互方式,并及时收集用户反馈和改进产品。
7.用户测试:用户测试是指邀请用户使用产品,评估产品的易用性和用户体验。
通过用户测试,可以发现产品中的问题,并根据用户反馈进行相应的调整和优化。
8.迭代设计:交互设计是一个不断迭代的过程。
根据用户的反馈和需求,进行多次设计和优化,不断改进产品的交互方式和用户体验。
总结起来,互联网产品的交互设计需要结合用户研究、用户旅程地图、信息架构设计、交互设计模式、用户界面设计、原型设计、用户测试等方法,通过不断迭代的设计和优化,来提升用户体验和产品的易用性,从而提高产品的竞争力。
交互设计方法

交互设计方法交互设计是一门综合性的学科,它涉及到用户体验、人机交互、界面设计等多个领域。
在当今数字化时代,交互设计越来越受到重视,因为良好的交互设计可以提升用户体验,增加用户黏性,从而带来更好的商业价值。
在这篇文档中,我将分享一些常用的交互设计方法,希望能对你有所帮助。
首先,了解用户需求是交互设计的重要一环。
在设计交互界面之前,我们需要深入了解用户的需求和行为习惯。
可以通过用户调研、用户访谈、用户画像等方式来获取用户信息,从而更好地把握用户的需求。
只有深入了解用户,才能设计出符合用户期望的交互界面。
其次,原型设计是交互设计过程中不可或缺的一环。
通过原型设计,我们可以快速验证和修正设计方案,减少后期修改的成本。
原型设计可以是低保真的草图,也可以是高保真的交互原型,关键在于能够快速呈现设计思路,并获取用户反馈。
在原型设计过程中,需要与团队成员、产品经理、开发人员等多方沟通,确保设计方案的可行性和有效性。
另外,用户测试是交互设计过程中至关重要的一环。
通过用户测试,我们可以验证设计方案的可用性和易用性,及时发现问题并进行修正。
用户测试可以采用实地观察、问卷调查、眼动追踪等方式,从而获取用户的真实反馈。
通过不断的用户测试,可以不断优化交互设计方案,提升用户体验。
最后,交互设计需要不断的迭代和优化。
在产品上线后,我们需要通过数据分析、用户反馈等方式,及时发现问题并进行优化。
交互设计是一个不断迭代的过程,只有不断地优化,才能让产品保持竞争力,满足用户需求。
总结而言,交互设计是一个综合性的学科,它涉及到多个领域的知识和技能。
了解用户需求、原型设计、用户测试以及不断迭代和优化是交互设计的重要方法。
希望通过本文所分享的方法,能够帮助你更好地进行交互设计工作,提升用户体验,实现商业价值。
PPT如何制作交互式的

PPT如何制作交互式的PPT(PowerPoint)是一种广泛应用于演示文稿制作的软件工具,可以在各种场景下展示信息和内容。
然而,为了吸引观众的注意力并提供更好的交互体验,制作交互式的PPT变得越来越重要。
本文将介绍如何在PPT中添加交互元素,以及制作交互式PPT的最佳实践。
一、为什么制作交互式PPT传统的线性演示方式,观众只能被动接收信息,缺乏参与感和互动性。
而交互式PPT则能够激发观众的兴趣,增加参与度,提升信息传递效果。
通过添加交互元素,观众可以根据自己的兴趣和需求随意选择内容,实现个性化的学习和体验。
二、添加超链接超链接是制作交互式PPT的常见方式之一。
通过添加超链接,可以在PPT中实现页面之间的跳转,让观众自由选择感兴趣的内容。
以下是添加超链接的步骤:1. 选中需要添加超链接的文本、图片或形状等元素。
2. 在菜单栏中选择“插入”-“链接”。
3. 在弹出的对话框中选择“超链接”,并输入目标页面的网址或PPT 页面的编号。
4. 确认设置后,观众点击该元素时将会跳转到指定页面。
通过合理设置超链接,可以将整个PPT串联起来,形成一个完整的交互式故事。
三、添加按钮和动作除了超链接,还可以使用按钮和动作来制作交互式PPT。
按钮是一种常见的交互元素,观众可以点击按钮执行指定的动作,比如跳转到指定页面、播放音频或视频等。
以下是添加按钮和动作的步骤:1. 在菜单栏中选择“插入”-“形状”,选择一个适合的按钮形状,如矩形、圆形等。
2. 将按钮放置在需要添加交互的位置,并调整大小和位置。
3. 右击按钮,选择“设置超链接”或“设置动作”。
4. 在弹出的对话框中选择所需的动作,如跳转到指定页面、播放音频等。
5. 确认设置后,观众点击该按钮时将执行相应的动作。
通过添加按钮和动作,可以实现更细致的交互效果,提升PPT的吸引力和互动性。
四、添加嵌入式多媒体嵌入式多媒体是制作交互式PPT的另一种方式。
通过在PPT中嵌入音频、视频等多媒体元素,可以增加观众的参与度和沉浸感。
交互设计的常用方法

交互设计的常用方法交互设计是指设计人与计算机系统之间的交互界面和交互方式的过程。
它涉及到用户界面的设计、交互流程的设计、信息架构的设计等多个方面。
在实际的交互设计过程中,有一些常用的方法和技巧被广泛应用于设计师的工作中,下面将介绍其中的一些方法。
1.用户研究用户研究是交互设计的基础,通过收集和分析用户行为、需求和期望,以及透过观察和访谈用户来了解用户的使用习惯和特点,为产品的设计提供基础数据和参考。
常用的用户研究方法包括用户调研、使用案例分析、人物画像等。
2.用户旅程图用户旅程图是一种可视化的工具,用于展示用户在使用产品或服务的过程中所经历的各个阶段。
通过用户旅程图,设计师可以更好地理解用户在整个交互过程中的情感、需求和体验,并针对性地进行优化和改进。
3.原型设计原型设计是交互设计过程中常用的方法,它通过创建可交互的模型,模拟出用户与产品之间的交互流程和体验。
原型可以是低保真的草图或是高保真的交互模型,这样可以帮助设计师和开发者更好地理解产品的结构和功能。
4.用户测试用户测试是在设计过程中进行的一种评估方法,通过让真实用户使用产品或原型,并记录其反馈和行为,来检验设计的可用性和用户体验。
用户测试可以帮助设计师了解用户在使用产品时遇到的问题和困惑,并及时做出优化和改进。
5.信息架构信息架构是对产品中信息组织和布局的规划和设计。
通过合理的信息架构,可以使用户更轻松地找到所需的信息,提高产品的可用性和用户体验。
常用的信息架构方法有卡片排序法、树状结构等。
6.用户测试和数据分析在产品上线后,通过用户测试和数据分析可以了解产品在实际使用中的表现和用户反馈,发现问题和优化的机会。
用户测试可以通过问卷调查、用户访谈等方法进行,数据分析则可以通过使用各种分析工具和技术进行,将用户数据转化为可操作的信息。
7.用户故事板用户故事板是一种可视化的工具,用于描述用户在特定场景下的需求和行为。
通过用户故事板,设计师可以更好地理解用户的角色、目标和需求,并据此设计产品的功能和交互流程。
如何制作交互式PPT

详细描述
设计时应尽量减少不必要的元素和功 能,突出核心内容,使用户能够快速 理解和操作。通过精简设计,可以提 高用户体验,降低用户的学习成本。
提供明确的反馈
总结词
在交互过程中,为用户提供及时、准确的反馈是必要 的。
详细描述
在用户执行操作后,应给出相应的反馈,如提示信息 、加载动画或成功/失败的视觉效果等。这有助于用户 了解操作结果,增强用户对系统的信任感。
通过问卷、访谈等方式了解用户需求,收集用户对交互式产品
的期望和偏好。
竞品分析
02
研究市场上类似产品的交互设计,了解其优点和不足,为产品
设计提供参考。
需求分析
03
根据用户调研和竞品分析结果,明确产品需要满足的功能需求
和交互需求。
设计草图和原型
概念设计
根据需求分析结果,提出交互式产品的概念和框架。
设计草图
技术实现
根据设计稿,使用编程语言或工具实现交互功能和界面效果。
测试和反馈
功能测试
测试产品是否满足需求,检查功能是否正常。
用户体验测试
邀请真实用户进行测试,收集用户对产品的反馈和建议。
优化调整
根据测试和反馈结果,对产品进行优化调整,提高用户体验和满意 度。
05
交互式设计最佳实践
保持简洁清晰
总结词
详细描述
在设计过程中应充分考虑不同用户的需求和限制,如视 力障碍、听力障碍等。通过提供可访问性支持,如文本 放大、高对比度配色、音频提示等,使产品或服务对所 有用户都易于使用。
06
未来交互式设计趋势
AI和机器学习在交互式设计中的应用
01
交互设计主流方法及流程

Vivien的情境场景剧本如下:
〔1〕在早晨做好准备, Vivien使用 来收发电子邮件。他的屏幕足够大, 、并且网络连接速度很快。因为早上她同时要冲忙的为女儿Alice准备带到学 校的三明治,这样手机比计算机更方便。
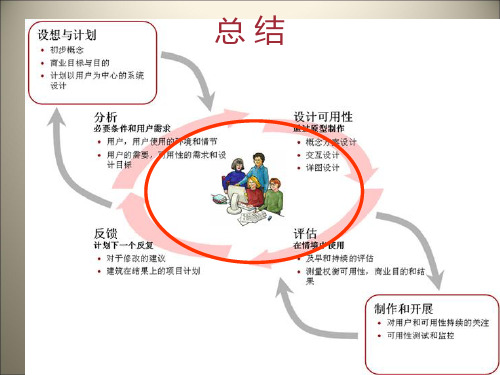
用户目标、个人目标和实际目标 为目标进展设计而不是为任务设计 人物角色与目标
建立场景 场景是对角色如何使用产品到达自己目标的简明描述,是从
初期调研阶段收集的信息中建立起来的。
日常场景:使用者需要执行的主要任务 必要场景:不常用,但必须具备的场景,如系统复原
以目标为导向的设计方法〔GDD〕 ----用户目标
以用户为中心的设计〔UCD〕
UCD往往目标宏大,操作性会受到时间、预算和任务规模的限制。 忽略人的主观能动性和对技术的适应能力。 一味强调机器适应人的思想不仅在实践上不可行,在理论上也有失偏颇。 过度屈从用户的要求会导致复杂的设计
以活动为中心的设计〔ACD〕
ACD关注的是需要完成的任务和目标,由活动来引导设计。
以目标为导向的设计方法〔GDD〕
确定人物角色的期望
人们对于产品的期望和对于产品工作方式的想象大局部来自于他们的心智模型
设计的行为和表达应该与用户的心智模型尽量一致
影响人物角色愿望的态度、经历等 人物角色在使用产品体验方面可能有的一般期望 人物角色对产品行为的期待 人物角色认为什么是数据的根本单元〔例如:电子邮件中信息和人也许是数据的 根本单元〕。
交互设计基础ppt课件

• 需求定义阶段的五个步骤 1.创建问题和前景综述 2.头脑风暴 3.人物角色的期望 4.构建情境场景剧本
情境场景剧本解决以下问题,1,产品使用时的设 置是什么?2,它是否会被使用很长一段时间?3 ,人物角色是否经常被打断?4,单个工作站或者 设备上是否有多个用户?5,和其一起使用的其他 产品是什么?6,人物角色需要做哪些基本的行动 来实现目标?7,使用产品预期的结果是什么?8 ,基于人物角色的技巧和使用的频繁程度,可允 许多大的复杂性?
时间
第九周 周一
头脑风暴 人物角色的期 望 构建情境场景 剧本
第九周 周二
第九周 周三
定义交互框 架 手绘讲解
第十周 周一
第十周 周二
界面制 作
第十周 周三
阐述作品 总结
课上完成
上课前要 完成的
确定选题搜集 资料创建问题 前景综述 人物角色的期 望 构建情境场景 剧本
定义交 互框架
定义交互框 架
把过程记 录和作品 制作PPT或 视频Biblioteka •• •• •
•
定义交互框架 1)定义产品外形因素,你要设计的是什么产品?研究用户将投入多大的注意 力和产品互动,产品的行为将会对用户投入的注意力做出如何的反应; 2)定义功能和数据元素; 3)决定功能组和层次,从属关系; 元素分组的目的在于更好的在任务中和任间来帮助促进人物角色的操作流程 ,这时要思考以下问题: 哪些元素需要大片的区域,哪些不需要? 哪些元素是其他元素的容器(比如屏幕,框架或网格)? 容器如何组织才能优化工作流? 一组关联的元素被使用时,其顺序如何? 采用哪些交互模式和原则? 人物角色的心理模型对元素的组织有何影响? 4)绘制出大致的交互框架,线框图,交互原型; 5)构建关键线路场景流程,通过线框设计充分描述所提供设计如何帮助用户 来完成他们的目标,描述用户频繁使用界面的主要路径,流程,用户与组成 线框图的不同功能和数据元素的交互,通过设计描述用户动作和产品响应的 更为具体的细节。 6)通过验证性的情景测试来检查你的设计,比如清空数据库,配置,以及其 他特别的请求等交互设计。
交互设计的方法

NO交互设计的方法交互设计的方法jadl2012-4-22[来自互联网]长期以来我就有对几年来交互设计的心得进行总结整理的想法。
回到中国来亲身体会到不少同行,主要是交互设计师和视觉设计师对于交互设计的困惑,以及其他行业对于交互设计的误解和滥用。
后来我在小范围内开设了一个关于交互设计的讲座;现在把它整理成文,希望与同行切磋,共同进步。
这篇文章是我几年来在美国从事交互设计工作的一个经验总结。
当时我们遵循以用户为中心(User-Centered-Design, 简称UCD)的设计原则,每一个项目都是不折不扣的按所有UCD的步骤进行。
下面总结的交互设计的方法,是从UCD的过程中提炼出来,也就是说,同样适用于任何非UCD的设计过程。
交互设计的流程如果一提到交互设计,你就想到画线框图或原型图,那你只对了五分之一。
交互设计是一个过程,从开始到结束有一套系统的流程。
原型图只是其中的一个环节。
当接到一个设计项目,怎么开始?都应该做哪些工作?怎样尽可能的保证交付物满足既定的功能以及用户体验层面的易用性?第一步,是任务分析,列出界面所要完成的所有任务。
第二步按各任务确定页面流程,建立信息架构。
接下来是创建统一的页面布局包括分区等。
然后在页面布局的基础上进行原型设计,可以是低保真和高保真的原型图。
最后编写设计说明。
下面以设计一款动感相册界面为例,逐步讲解各个环节。
1.任务分析主页» 交互设计热门标签:平面设计icon图标设计广告设计ui界面设计手机UI 用户体验网页ui界面网页设计交互设计游戏ui界面手机图标平板电脑界面软件界面广告创意创意UI设计ui设计欣赏界面设计插画网站ui界面logo设计优秀网站交互设计的方法2011/01/21 暂时没有评论»分享到:新浪花瓣网添加到收藏夹长期以来我就有对几年来交互设计的心得进行总结整理的想法。
回到中国来亲身体会到不少同行,主要是交互设计师和视觉设计师对于交互设计的困惑,以及其他行业对于交互设计的误解和滥用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Else MsgBox "太遗憾了,你答错了,加油!“
TextBox1.Text = ""
End If
CommandB
请判断
√
CommandButton1
第2张幻灯片交互练习 中的全部VB源代码
“复选框”控件“属性”对话框的设置
龙眼
“文本框”控件“属性”对话框的设置
计算机辅助教学
PowerPoint中制作热对象响应的例子
请将鼠标移到 仪器元件上。
45 67
3
8
21
9 110
45 67
3
8
2
9
11
0
在PowerPoint中制作热对象响应的方法
习题
方法四:命令按钮控件
请选择正确答案
A 红蝶 9只,黄蝶 6只 B 红蝶 6只,黄蝶 9只 C 红蝶 7只,黄蝶 8只 D 红蝶 7只,黄蝶 10只
2、一群红蝴蝶与黄蝴 蝶,共有15只,其中黄蝴 蝶比红蝴蝶多3只,问红、 黄蝴蝶各有几只?
习题
方法四:命令按钮控件 按钮的代码如下:
A:
• Private Sub OptionButton1_Click() • MsgBox (“错了哦,加油!") • OptionButton2.Value = False And OptionButton3.Value =
内 部 超 链 接 超 链 接
外 部 超 链 接
链接到有交互反馈信息的其它幻灯片
链接到本张幻灯片,实现屏幕提示功能
链接到专门的交互练习演示文稿
链接到其它功能更 强的交互练习课件
Authorware Flash JavaScript ……
ActiveX控件示例
1、单选题:美国是否应该攻打伊拉克?
控 件
请选择正确答案
磁盘20张,光盘11张
多少张?
磁盘30张,光盘13张
磁盘24张,光盘9张
磁盘24张,光盘7张
习题
方法三:触发器动作1、大筐小筐共有苹果请选择正确答案
24只,并知道大筐比小筐
大筐20只,小筐8只
多12只苹果,问两筐各有
大筐17只,小筐7只
苹果多少?
大筐18只,小筐6只
大筐16只,小筐8只
• 第一步:点击控件工具箱上的“文本框”控件,在我们预 留文字的地方拉出一个文本框,然后右键点击文本框,选 择“属性”,调出文本框的属性窗口。为了美观可设置背 景颜色和字体等 。
• 第二步:从控件工具箱中选择“命令按钮”控件,在页面 的合适位置拉出一个按钮,然后右键点击文本框,选择 “属性”,调出其属性窗口。设置caption属性:输入按 钮文字为“提交”。
多选题交互制作方法
下面哪些是冷血动物? A蛇 B 青蛙 C鸡 D狗
提交
多选题交互制作方法
1、插入四个复选框,调整好位置。再插入一个命令按钮,打开“属性”对话框, 将“Caption”值设为“提交”。选中“提交”按钮,在右键菜单中选择“查 看代码”命令,打开代码编辑窗口。
2、在第二行输入代码如下: If CheckBox1.Value = True And CheckBox2.Value = True And
False And OptionButton4.Value = False • End Sub
B:
• Private Sub OptionButton3_Click() • MsgBox ("恭喜您,答对了!") • OptionButton1.Value = False And OptionButton2.Value =
3、重复步骤2,为其它仪器元件图片设置类似的超级链接。
1.下列固体物质长期露置于空气中,质量
不会增加的是( C)
A. Na2O2 B. NaOH
C. NaCl
D. Na
2.关于氧化钠和过氧化钠的叙述,正确的是 bd
A.都属于碱性氧化物
提交
B.溶于水后,所得水溶液的成分相同
C.都能和水发生化合反应
D.分别和二氧化碳反应都生成同一种盐
对齐方式 输入单选按钮的标签
输入单选按钮的标签 文本对齐方式 文本自动绕行 按钮名称
默认的“属性”窗口
设置字体
设置完成的“属性”窗口
为按钮控件添加VB源代码
•右击标签为“是”的按 钮控件,选“查看代码” 快捷命令。
•在VB代码编辑窗口中输入: ➢MsgBox “请陈述你的理由。” ➢该语句的作用是发送内容为 “请陈述你的理由。” 的消息 窗口(MsgBox)。
交互练习是课件的重要组成部分,利用PowerPoint 的超链接(动作按钮,动作设置)、ActiveX控件、 VB可以在演示文稿中制作交互练习。
技术要点:
❖超级链接(动作按钮,动作设置) ❖CheckBox(复选框,用于制作多选题) ❖OptionButton(单选框,用于制作单选题) ❖TextBox(文本框,用于制作填空题)
Else MsgBox “不好意思,您做错了。再仔细想想?” False
CheckBox2.Value = False
CheckBox3.Value = False
CheckBox4.Value = False
End If
CheckBox1.Value =
填空题的交互方法制作
今天的天气情况是
提交
填空题的交互方法制作
1、新建空白幻灯片1,插入热对象(插入/图片/来自文件), 本例为铁架台、加热电炉、圆底烧瓶等仪器元件张图片,调 整好对象的位置,使形成蒸馏实验装置图(运用叠放次序, 设置图片格式/“位置”标签之“垂直”“水平”用数值精确 调节,预览)。
2、右击某仪器元件图片,选“超级链接”,单击“屏幕提示” 按钮,输入仪器元件名称,在本实验中的用途及注意事项等 文本。“链接到”选择“本文档中的位置”,选择“幻灯片 编号”为图片所在的幻灯片,从右边的预览取确认无误后, 单击“确定”按钮。
CheckBox3.Value = false And CheckBox4.Value = False Then MsgBox "厉害,答对了!", CheckBox1.Value = False
CheckBox2.Value = False CheckBox3.Value = False CheckBox4.Value = False
False And OptionButton4.Value = False • End Sub
方法五:超链接到幻灯片提示页
1 2 3
4
CommandButton1
单选题提交按钮代码:
If OptionButton3.Value = True Then MsgBox ("right") OptionButton1.Value = False OptionButton2.Value = False OptionButton3.Value = False OptionButton4.Value = False Else MsgBox ("wrong") OptionButton1.Value = False OptionButton2.Value = False OptionButton3.Value = False OptionButton4.Value = False End If
是
否
工
具
2、多选题:以下哪些水果是广西的特产?
箱
龙眼
菠萝
荔枝
水蜜桃
香蕉
3、填空题:CAI的中文意思是什么?
的地方 得分手
•指向工具栏单击右键
选“控件工 具箱”件
单击“控件工具箱”中的“选项按钮” 控件
单击
•用鼠标在幻灯片拖动画出矩形控件
右击矩形控 件,选“属 性”
•在“属性”窗口中,单击“按分类序”标签,按标注 进行必要的属性设置。
返回
加油!
错!再想想!
方法总结如下:
方法一:屏幕提示(热对象响应)
3、计算机磁盘和 计算机光盘共有31张, 其中磁盘比光盘多17 张问磁盘与光盘各有
多少张?
请选择正确答案
磁盘20张,光盘11张 磁盘30张,光盘13张
磁盘24张,光盘9张
磁盘24张,光盘7张
习题
方法二:声音提示
3、计算机磁盘和 计算机光盘共有31张, 其中磁盘比光盘多17 张问磁盘与光盘各有
