用jsp语言开发的留言板
留言板设计文档

留言版设计文档资料本程序编写目标:开发一套简单的留言版系统开发工期:1个星期一、需求概述:添加留言、显示留言、管理留言等。
任务概述通过JSP技术+sqlservice,在规定的时间内,实现添加留言、保存留言、显示留言、回复、删除和编辑留言(只有管理员才有权限进行回复和删除留言)等功能。
要求使用servlet 对表单的处理二、页面分析及设计:.1、ListMsg.jsp(显示留言页面——首页)包括标题、首页图片、留言记录,一页控制显示10条记录,利用记录分页进行上下页切换;显示留言按时间的降序排列;链接有注册、管理员页面和添加留言页面。
2、newMsg.htm(添加留言页面——表单页面)包含有留言者的称呼、性别、年龄、留言主题和留言内容等信息,通过表单提交到处理页面后保存到数据库。
3、insertMsg.jsp(留言处理页面)接收表单提交的数据处理后保存到数据库。
4、register.htm(注册页面)注册管理员页面5、register_c.jsp(处理注册信息页面)6、success.htm(显示注册成功页面)注册成功后,直接登录到管理员页面7、fail.htm(显示注册失败页面)注册失败后,返回注册页面8、login.htm(管理员登录页面)9、checkUser.jsp(处理管理员登录信息页面)10、admin.jsp(管理员页面)显示留言信息且链接有查看页面、删除页面和回复页面11、show.jsp(显示某一留言者的详细信息页面)12、del.jsp(删除页面)显示要删除的留言并提供管理员删除功能,删除成功后返回到管理员页面。
13、edit.jsp(编辑页面)显示留言信息并提供管理员编辑功能,并将编辑后的信息传到editOK.jsp页面处理。
14、editOK.jsp(显示编辑成功后页面)编辑成功后,返回管理员页面15、error.htm(管理员登录错误页面)数据库设计包括:guest表、 admin 表及reply表(1)guest表字段变量如下:ID为主码唯一标识某一留言者,其中Time的默认值:now(); Name、Title、Content、为必填字段,表中的字段为留言者要提交的信息。
jsp程序设计教程课后习题答案

jsp程序设计教程课后习题答案JSP程序设计教程课后习题答案在学习JSP程序设计的过程中,课后习题是非常重要的一部分,通过完成习题可以巩固所学的知识,并且提升自己的编程能力。
本文将为大家提供一些常见JSP程序设计课后习题的答案,希望能够对大家的学习有所帮助。
一、基础题1. 编写一个JSP页面,实现一个简单的计算器功能,用户输入两个数字和一个操作符(+、-、*、/),页面输出计算结果。
```jsp<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>计算器</title></head><body><form action="" method="post"><input type="text" name="num1" placeholder="请输入第一个数字"><br> <input type="text" name="num2" placeholder="请输入第二个数字"><br> <input type="text" name="operator" placeholder="请输入操作符"><br><input type="submit" value="计算"></form><%-- 获取用户输入的数字和操作符 --%><% int num1 = Integer.parseInt(request.getParameter("num1")); int num2 = Integer.parseInt(request.getParameter("num2")); String operator = request.getParameter("operator");%><%-- 根据操作符进行计算 --%><% double result = 0;if(operator.equals("+")){result = num1 + num2;} else if(operator.equals("-")){result = num1 - num2;} else if(operator.equals("*")){result = num1 * num2;} else if(operator.equals("/")){result = num1 / num2;}%><%-- 输出计算结果 --%><h1>计算结果: <%= result %> </h1></body></html>```2. 编写一个JSP页面,实现一个简单的登录功能,用户输入用户名和密码,页面判断是否登录成功。
javascript实现简单留言板案例

javascript实现简单留⾔板案例⽤Javascript实现留⾔板案例(附带删除留⾔),供⼤家参考,具体内容如下正在学习⼤前端中,有代码和思路不规范不正确的地⽅往多多包涵,感谢指教在⼀些⽹站的讨论品论区,我们通常可以看见会有留⾔板这个功能,然后当⽤户评论时,空评论不能评论,发布的评论将会最新显⽰,把旧的评论抵下去,然后博主可以对评论进⾏删除代码如下:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>* {margin: 0;padding: 0;}body {padding: 100px;}textarea {width: 200px;height: 100px;border: 1px solid pink;outline: none;resize: none;}ul {margin-top: 50px;}li {list-style: none;width: 300px;padding: 5px;background-color: rgb(245, 209, 243);color: red;font-size: 14px;margin: 15px 0;}li a {float: right;text-decoration: none;}</style></head><body><textarea name="" id=""></textarea><button>发布</button><ul></ul><script>var btn=document.querySelector('button')var textarea=document.querySelector('textarea')var ul=document.querySelector('ul')btn.onclick=function () {if (textarea.value==''){alert('宁没有输⼊内容')return false}else{var li=document.createElement('li')li.innerHTML=textarea.value+"<a href='javascript:;'>删除</a>"ul.insertBefore(li,ul.children[0])var as=document.querySelectorAll('a')for (var i=0;i<as.length;i++){as[i].onclick=function () {ul.removeChild(this.parentNode) }}}}</script></body></html>效果展⽰空评论时:新的评论会把旧评论抵下去:删除时:代码解释这⾥就是当按钮点击事件触发时,获取⽂本域⾥⾯的内容,触发函数,先进⾏判断,判断⽂本域的值是否为空,如果是,那么弹出警⽰框,并且不将⽂本的内容显⽰在下⾯。
初级前端开发实训创建一个基本的留言板功能

初级前端开发实训创建一个基本的留言板功能初级前端开发实训 - 创建一个基本的留言板功能在本次的初级前端开发实训中,我们将要创建一个基本的留言板功能。
留言板是一个常见的应用,它允许用户发布留言、查看留言并与其他用户进行互动。
为了实现这一功能,我们将使用HTML、CSS和JavaScript来构建前端界面,并使用后端技术来处理数据和实现服务器端功能。
一、准备工作在开始之前,我们需要做一些准备工作。
首先,确保你已经安装了适当的开发工具,比如文本编辑器和浏览器。
其次,我们需要创建所需的文件和目录结构。
创建一个名为"messageboard"的文件夹,并在其中创建三个文件夹分别命名为"css"、"js"和"images"。
此外,我们还需要创建一个名为"index.html"的HTML文件,一个名为"style.css"的CSS 文件,以及一个名为"script.js"的JavaScript文件。
二、构建前端界面接下来,我们将从构建前端界面开始。
打开"index.html"文件,并按照下面的示例代码来编写HTML结构:```html<!DOCTYPE html><html><head><title>留言板</title><link rel="stylesheet" type="text/css" href="css/style.css"></head><body><h1>欢迎来到留言板</h1><div id="message-container"><h2>留言列表</h2><ul id="message-list"><!-- 这里将来会动态生成留言 --></ul></div><div id="message-form"><h2>发布留言</h2><input type="text" id="name-input" placeholder="请输入您的用户名"><textarea id="message-input" placeholder="请输入留言内容"></textarea><button id="submit-button">发布</button></div><script src="js/script.js"></script></body></html>```以上代码中,我们创建了一个简单的留言板界面。
网站留言板留言板简易教程

用Dreamweaver MX设计超简留言本初学者在学ASP的时候往往是无从学起,学理论的时候又太抽象不好懂,实践的时候又找不到合适的例子来分析练习,有时候找到一个源程序学习的时候,功能太繁杂,涉及到的ASP模块太多,也附带了不少的函数,这样使初学者一头雾水,知难而退,实际上ASP是比较容易掌握的,今天就是为了这个目的,剥茧抽丝做了一个非常简单的留言板,只有留言,删除和回复的功能,没有管理权限功能(站长登录,修改密码等)、判断功能(表单验证等)及分页功能,简洁干炼,主要是为了初学者掌握最重要的知识,就是如何抓取数据库以及如何查看、删除、修改记录的操作,我们先从这个超级简单的留言板开刀吧,此关只要能过,恭喜您了,将来即可步入ASP应用的行列了!:)本教程完成后会提供下载!首先我们先做准备工作,先做一下策划,看看我们可能要做哪些页面,所谓说好的开始就是成功的一半,所以大家不要急着做,听我慢慢讲来。
为了让大家都能制作出自己的留言板,尽量实现一个网页一个功能模块,我们就做以下六个网页:一、index.asp----首页即显示留言页二、conn.asp----公共网页,每个网页都要包含它,是连接打开数据库的操作。
三、write.asp和save.asp----分别是发表留言的表单网页和保存留言页。
四、del.asp----删除留言页五、reply.asp----回复当前留言页做好的留言板效果图如下:< P>好了,说到这里我们可以动工了,首先做一个最重要的工作,就是建立起一个数据库,将来存放网友的留言所用。
1、数据库名:db1.mdb2、数据库表:只有一个表:book3、数据表book里增设以下字段,见图1说明:·任一字段的数据类型中的“常归”项中的“允许空字符串”最好填“是”·日期/时间的“常归”项中默认值为Now();站长回复里的“常归”项中的默认值为“暂没有回复”,注意此处要加双引号,是半角而不是全角。
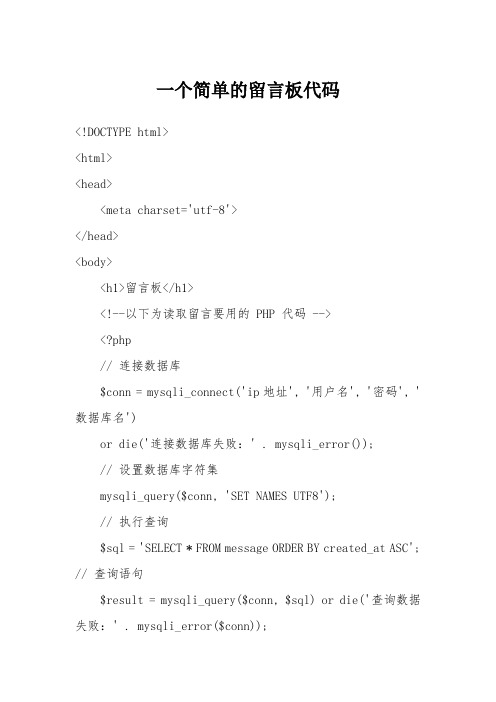
一个简单的留言板代码

一个简单的留言板代码<!DOCTYPE html><html><head><meta charset='utf-8'></head><body><h1>留言板</h1><!--以下为读取留言要用的 PHP 代码 --><?php// 连接数据库$conn = mysqli_connect('ip地址', '用户名', '密码', '数据库名')or die('连接数据库失败:' . mysqli_error());// 设置数据库字符集mysqli_query($conn, 'SET NAMES UTF8');// 执行查询$sql = 'SELECT * FROM message ORDER BY created_at ASC'; // 查询语句$result = mysqli_query($conn, $sql) or die('查询数据失败:' . mysqli_error($conn));// 输出数据if (mysqli_num_rows($result) > 0) {// 输出每行数据while ($row = mysqli_fetch_assoc($result)) {echo '<div>';echo '<h3>' . $row['name'] . ' 发表于 ' . $row['created_at'] . '</h3>';echo '<p>' . $row['content'] . '</p >';echo '</div>';}} else {echo '暂无留言!';}// 关闭数据库mysqli_close($conn);><!-- 以上为读取留言结束 --><!-- 以下为发表留言 --><form action="index.php" method="POST"><div><label for="name">昵称:</label><input type="text" name="name"></div><div><label for="content">内容:</label> <textarea name="content"></textarea> </div><input type="submit" value="提交"></form><!-- 以上为发表留言结束 --></body></html>。
用Application对象制作留言板

1、使用application对象的num属性来保存目前发表留言的总数,用application对象的三组属性autn、titn、artn(n=1、
2、3….)来保存所有用户发表的每一篇留言的作者、题目和留言内容。
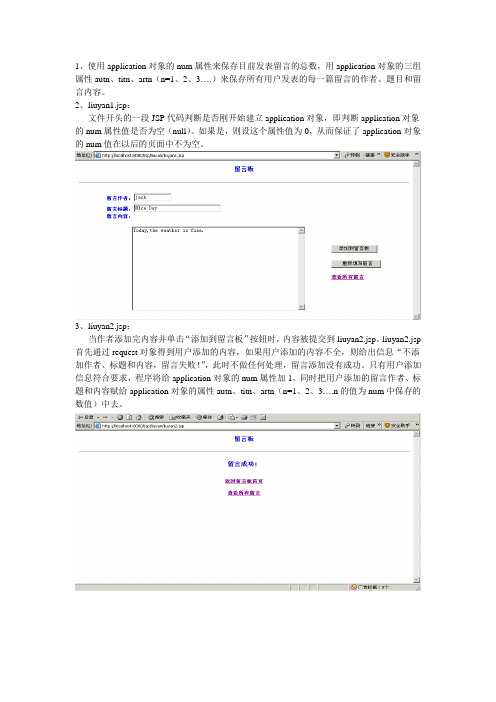
2、liuyan1.jsp:
文件开头的一段JSP代码判断是否刚开始建立application对象,即判断application对象的num属性值是否为空(null)。
如果是,则设这个属性值为0,从而保证了application对象的num值在以后的页面中不为空。
3、liuyan2.jsp:
当作者添加完内容并单击“添加到留言板”按钮时,内容被提交到liuyan2.jsp。
liuyan2.jsp 首先通过request对象得到用户添加的内容,如果用户添加的内容不全,则给出信息“不添加作者、标题和内容,留言失败!”,此时不做任何处理,留言添加没有成功。
只有用户添加信息符合要求,程序将给application对象的num属性加1,同时把用户添加的留言作者、标题和内容赋给application对象的属性autn、titn、artn(n=1、2、3….n的值为num中保存的数值)中去。
4、liuyan3.jsp:
liuyan3.jsp程序首先使用getAttribute方法获取application对象的num属性的值,即获取到留言总数值,然后根据这个数值建立循环,从application对象的三组属性中提出每个留言的作者、标题和内容,生成表格打印这些留言。
留言板代码大全

留言板代码大全简介留言板是一个常见的网站组件,允许用户在网站上发表自己的评论、建议或者问题。
在本文档中,我们将介绍留言板的实现方法,并提供一些常见的代码示例。
环境准备在进行留言板开发之前,我们需要准备一些必要的环境和工具:1.服务器环境:我们需要一个能够运行服务器脚本的环境,比如搭建本地的开发服务器或者使用云服务器。
2.编程语言:留言板的开发可以使用多种编程语言实现,比如 PHP、Python 等。
3.数据库:留言板需要使用数据库来存储用户的留言信息,所以我们需要安装并配置一个适合的数据库。
实现步骤下面是一个通用的留言板的实现步骤:1.创建数据库表:留言板需要使用数据库来存储用户留言的信息,我们需要创建一个适合的数据表来存储这些信息。
表的字段可以包括用户ID、留言内容、留言时间等。
2.创建前端界面:我们需要创建一个前端界面,该界面用于展示留言板以及接收用户的留言输入。
可以使用HTML、CSS 和 JavaScript 来构建这个前端界面。
3.处理用户留言:当用户在前端界面中提交留言后,我们需要编写后端代码来处理这些留言。
后端代码通常使用服务器脚本或者后端框架来实现。
具体操作包括接收留言,将留言信息存储到数据库中,然后返回给用户留言保存成功的提示。
4.显示留言列表:留言板需要将存储在数据库中的留言信息展示给用户,我们需要编写后端代码来从数据库检索留言信息,然后返回给前端界面进行展示。
以下是一个使用 PHP 和 MySQL 数据库实现的留言板的示例代码:```php <?php// 连接数据库 $conn = mysqli_connect(。
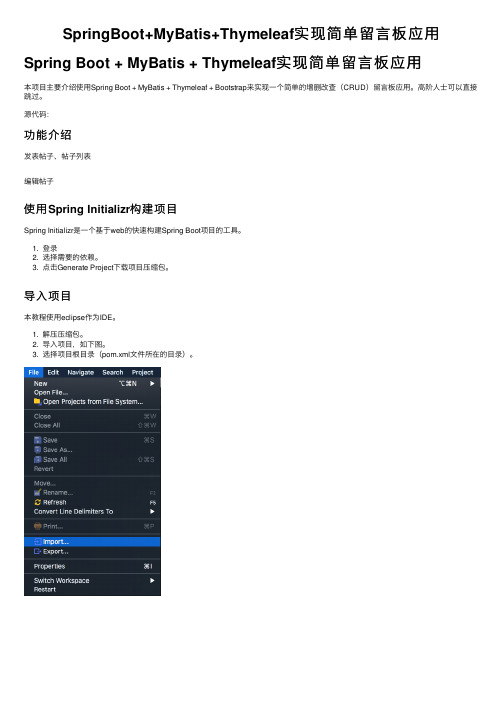
SpringBoot+MyBatis+Thymeleaf实现简单留言板应用

SpringBoot+MyBatis+Thymeleaf实现简单留⾔板应⽤Spring Boot + MyBatis + Thymeleaf实现简单留⾔板应⽤本项⽬主要介绍使⽤Spring Boot + MyBatis + Thymeleaf + Bootstrap来实现⼀个简单的增删改查(CRUD)留⾔板应⽤。
⾼阶⼈⼠可以直接跳过。
源代码:功能介绍发表帖⼦、帖⼦列表编辑帖⼦使⽤Spring Initializr构建项⽬Spring Initializr是⼀个基于web的快速构建Spring Boot项⽬的⼯具。
1. 登录2. 选择需要的依赖。
3. 点击Generate Project下载项⽬压缩包。
导⼊项⽬本教程使⽤eclipse作为IDE。
1. 解压压缩包。
2. 导⼊项⽬,如下图。
3. 选择项⽬根⽬录(pom.xml⽂件所在的⽬录)。
配置MySQL数据库在本地MySQL数据库创建⽤户名为root密码为root的⽤户。
创建⼀个名为crudDemoDB空的数据库(schema),使⽤UTF8编码格式是为了对汉字存储更友好:CREATE DATABASE crudDemoDB CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;配置⽂件maven依赖管理配置⽂件:pom.xml<?xml version="1.0" encoding="UTF-8"?><project xmlns="/POM/4.0.0" xmlns:xsi="/2001/XMLSchema-instance"xsi:schemaLocation="/POM/4.0.0 /xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.example</groupId><artifactId>demo</artifactId><version>0.0.1-SNAPSHOT</version><packaging>jar</packaging><name>demo</name><description>Demo project for Spring Boot</description><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.0.1.RELEASE</version><relativePath/> <!-- lookup parent from repository --></parent><properties><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding><project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding><java.version>1.8</java.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId><version>1.3.2</version></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><scope>runtime</scope></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build></project>Spring Boot应⽤的配置⽂件:src/main/resources/application.properties# databasespring.datasource.driverClassName = com.mysql.jdbc.Driverspring.datasource.url = jdbc:mysql://localhost:3306/crudDemoDB?useSSL=false&useUnicode=true&characterEncoding=UTF-8 ername = rootspring.datasource.password = rootspring.datasource.initialization-mode=always# MyBatismybatis.type-aliases-package=com.example.demo.modelmybatis.config-locations=classpath:mybatis/mybatis-config.xmlmybatis.mapper-locations=classpath:mybatis/mapper/*.xml# thymeleafspring.thymeleaf.cache=falsespring.thymeleaf.mode=HTMLMyBatis在resources下新建⽬录mybatis,mybatis下新建⽬录mapper。
网络留言板系统

实验报告网络留言板系统课程名称实用软件工程实验名称需求调查和可行性分析专业班级计1001班指导教师谢鹏学期2012-2013学年第二学期实验一需求调查和可行性分析1.1题目背景随着互联网的发展,越来越多的用户已经可以使用互联网进行信息交互,而企业留言本的开发解决了信息交互复杂和交互困难的难题,通过留言本可以加强企业与用户之间的信息交互,同时也解决了企业与用户沟通不便等情况留言板主要提供网上的一个信息发布的平台,大多作为网站的辅助功能存在。
浏览网页的用户可以通过该留言板进行留言的查看和签写。
而管理员则可以对用户的留言进行回复和删除等操作。
1.2设计概要随着Internet的发展,网站的作用越来越重要,被称之为继广播、报纸、杂志、电视后的第五种媒体——数字媒体,拥有众多优势,所以现在不少企业都有或正在建设自己的网站。
而留言板作为网站重要的一个部分,从来就是一个大家交流的平台!留言板是一种最为简单的BBS应用,借助留言板,浏览者可以张贴留言的方式给站长、版主或其他浏览者进行留言和提问。
1.3问题定义留言板管理系统主要是提供给大众的一个操作系统,便于网上交流,谈论。
功能块的相应操作分别由其对应的子模块实现。
通过互联网把你想说的话想问的事发表出去,方便大家交流。
同时,留言板后台可通过一个简化的自动的信息管理系统,使网友留言管理工作系统化,规范化,自动化,从而达到提高网络作用和管理的目的。
留言管理系统,是用JSP语言编写的网络应用程序。
在网络用户交流中起很大的作用,每个人都可以将他的资料和要求等信息保留在页面上,以供他人观看。
留言板供其他网友给自己留言,或者临时存放自己的感受。
留言操作相对简单,在您进入网站后,进入任何一个留言板或社区均可以看到有输入框,输入后提交即可。
留言板提供完备的信息发布功能,在网络用户交流中也有很大的作用。
而我的这个留言系统仅仅是简单的留言和管理员对留言板进行设置和进行回复、删除管理的工具。
留言板

admin_index.jsp11.<%@page contentType="text/html;charset=gb2312"%>22.<%@ page import="java.sql.*,javax.sql.*,javax.naming.*" %>33.44.<%55.String admin=(String)session.getAttribute("admin");66.if(admin==null || !admin.equals("true"))77.{88.out.println("你无权访问这个页面!!!");99.return;1010.}1111.%>1212.<html>1313.<head>1414.<title>网上书店留言板</title>1515.</head>1616.<body>1717.<a href="../say.html">我要留言</a><br>1818.<%1919.Context ctx=new InitialContext();2020.DataSource ds=(DataSource)ctx.lookup("java:comp/env/jdbc/ 21bookstore");2221.Connection conn=ds.getConnection();2322.2423.//创建可滚动的结果集。
2524.Statement stmt=conn.createStatement(2625.ResultSet.TYPE_SCROLL_INSENSITIVE,2726.ResultSet.CONCUR_READ_ONLY);2827.ResultSet rs=stmt.executeQuery("select * from guestbook 29order by gst_time desc");3028.3129.//移动游标至结果集的最后一行3230.st();3331.3432.//得到当前行的行数,也就得到了数据库中留言的总数3533.int rowCount=rs.getRow();3634.if(rowCount==0)3735.{3836.out.println("当前没有任何留言!");3937.return;4038.}4139.4240.String strCurPage=request.getParameter("page");4341.4442.//表示当前的页数4543.int curPage;4644.4745.if(strCurPage==null)4846.curPage=1;4947.else5048.curPage=Integer.parseInt(strCurPage);5149.5250.//定义每页显示的留言数5351.int countPerPage=5;5452.5553.//计算所有留言显示需要的总页数5654.int pageCount=(rowCount+countPerPage-1)/countPerPage; 5755.5856.//移动游标至结果集中指定的行。
jsp用application对象制作留言板

jsp⽤application对象制作留⾔板1 <%@ page contentType="text/html; charset=gb2312"%>2 <html>3 <body>4 <form action="show.jsp" method="post">5输⼊名字:<input type="text" name="name"><br> 留⾔标题:<input6 type="text" name="title"><br> 留⾔:<br>7 <textarea rows="10" cols="30" name="text" wrap="physical"></textarea>8 <br> <input type="submit" value="提交"><br>9 </form>10 <form action="chuli.jsp" method="get">11 <input type="submit" name="look" value="查看留⾔板"><br>12 </form>131415 </body>16 </html><%@ page contentType="text/html; charset=gb2312"%><%@page import="java.util.Vector"%><%@ page import="java.util. *"%><%request.setCharacterEncoding("gb2312");String name = request.getParameter("name");String title = request.getParameter("title");String text = request.getParameter("text");if (name == null || name.length() == 0)name = "";if (title == null || title.length() == 0)title = "";if (text == null || text.length() == 0)text = "";String s = name + "#" + title + "#" + text;add(s);%><%!Vector vector = new Vector();ServletContext application;//有些服务器不直接⽀持application对象,//必须⽤ServletContext 类类声明这个对象,//再使⽤getServletContext⽅法//对application对象初始化int i = 0;synchronized void add(String s) {application = getServletContext();i++;vector.add("NO." + i + "," + s);application.setAttribute("mess", vector);//如果添加的2个对象的关键字相同,则先前的关键字被清除,mess叫索引关键字}%><a href="chuli.jsp">返回留⾔界⾯</a><%@ page contentType="text/html; charset=gb2312"%><%@ page import="java.util.Vector"%><%!public String handString(String s) {try {byte b[] = s.getBytes("gb2312");s = new String(b);} catch (Exception exp) {}return s;}%><%Vector vector = (Vector) application.getAttribute("mess");//因为任何对象都可以添加到application中,取回对象时,//所以要强制转回原来的类型。
Web程序设计(JSP)实验

WEB程序设计(JSP)实验1.编写一个JavaScript程序,在JSP页面上输出当前日期。
<%@page language="java"contentType="text/html; charset=gb2312"%><%@page import="java.util.Date"%><html><head><title>Insert title here</title></head><body><center><% String today=new Date().toLocaleString(); %>今天是:<%=today%></center></body></html>实验二 JSP语法的应用实验内容和要求:1.实现客户在一个登录页面form.jsp(如图2-1)输入登录信息并单击“确定”后跳转到另一个页面doForm.jsp(如图2-2)输出“用户名”和“口令”信息。
图2-1图2-2要求:分别用下列三种方法实现。
(1)创建一个JavaBean----User类,该类含有两个属性username和password,给每个属性增加相应的get和set方法。
在doForm.jsp页面中用<jsp:useBean>动作标识实例化User类对象,再使用<jsp:setProperty>动作标识来把客户在form.jsp表单中填写的值赋给对象,最后用<jsp:getProperty>在页面输出结果。
(2)创建一个JavaBean----User类,该类含有两个属性username和password,给每个属性增加相应的get和set方法。
简易的留言板系统

基于Java EE的高级程序设计——实验一实验名称项目名称:基于JSP的留言系统开发课时安排:2课时实验要求实验要求:用JSP、Servlet和JavaBean开发一个简单的留言系统。
实验目标学习JSP、Servlet等技术,完成一个简单的留言系统的开发,实现登录、留言发布等功能,通过本次实验让学生熟悉JSP和Servlet的开发步骤,掌握实现MVC架构所需要的实践技能。
(1)熟悉HTML(2)熟悉Servlet(3)熟悉JSP(4)熟悉JDBC(5)掌握JSP、Servlet开发方法(6)完成系统,并打包运行需求分析系统原型相关界面:登录相关界面如下图所示:留言相关界面如下图所示:实验步骤1、需求分析既然是留言系统,肯定要有用户登录,所以需要一个用户表(userTable)。
字段包括:id、username 和password。
其中id设为自动增长的int型,并设为主键。
username和password都设为varchar型。
登录成功后要有个主界面,显示别人和自己的留言信息,那就应该有个留言表(lyTable)。
字段包括:id、userId、date、title、content。
其中id设为自动增长的int型,并设为主键。
userId是user表中的id,表明该条留言是该用户留的。
2、建立数据库与表建立数据库,命名为“javaee”,这里我们用的是MySQL。
然后在该数据库中建立上面提到的两个表:userTable表、lyTable表。
userTable表:lyTable表:CREATE TABLE `usertable` (`id` int(11) NOT NULL auto_increment, `username` varchar(50) default NULL, `password` varchar(20) default NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM AUTO_INCREMENT=1 DEFAULT CHARSET=gbk CREATE TABLE `lytable` (`id` int(11) NOT NULL auto_increment,`userId` int(11) default NULL,`data` datetime default NULL,`title` varchar(50) default NULL,`content` varchar(500) default NULL,PRIMARY KEY (`id`)) ENGINE=MyISAM AUTO_INCREMENT=1 DEFAULT CHARSET=gbk 3、新建项目打开MyEclipse,新建项目,命名为“JSPExample”。
网络留言板课程设计 JAVA WEB

第一章系统概述1.1 系统开发背景当今社会是一个信息化的社会,人们需要足够的信息来对自己的生活、工作等做一个很好的安排。
网络的普及更为信息化的普及做了一个很好的铺垫。
人们希望自己可以在遇到困难的时候能够及时并有效的获得帮助,同时也希望可以有一个自由交流的平台。
而,随着生活的节奏越来越快,人们能够面对面的交谈越来越少,自由聊天更是一件困难的事。
网络留言板系统就是针对这种情况,为广大网民提供一个自由发表言论的平台,人们在遇到困难的时候,或者有好的建议和意见苦于无法表达的时候,都可以在网络留言板上得以解决通过留言的方式,可以展示每一个人的风采、优点,发布个人对一些事物的看法,增强个人与个人之间,团体与团体,个人与团体之间的交流联系,在Internet上实现信息的传递,提高办事效率。
人们在遇到一些个人难以解决的问题的时候,可以在留言板上发表留言,向广大网友寻求帮助。
或是针对某一问题,也可以在留言板上发表意见或建议,大家畅所欲言,免去了地域、年龄、性别、职业等各种因素的障碍。
因此网络留言板系统的建设在Internet应用上的地位显而易见,它已成为现代人沟通和获取信息的重要组成部分,从而倍受人们的重视。
为了方便大家的沟通和获取信息,特构建此网络留言版系统。
留言板是一种最为简单的BBS应用,借助留言板,浏览者可以张贴留言的方式给站长、版主或其他浏览者进行留言和提问。
本系统的开发建设以自由畅谈为目的,前台允许任何人注册和使用本系统。
但是为了避免一些人借助本系统发表一些影响社会风气、干扰政治事件、恶意诋毁他人、传播不法不文明信息的言论,后台管理员有权利封冻和删除任何普通用户的有关信息,并有权对恶意的留言、评论及回复进行删除、修改。
同时,对于同一主题的留言,为了节省空间并方便用户搜索浏览,管理员可以对此进行批量管理。
1.2 开发目标这个系统的目的是为了做成交互式的网页,方便客户端和浏览器端之间的交流。
开发目标包括:1.能够显示注册信息,包括图片信息和文字信息。
留言板开发源代码

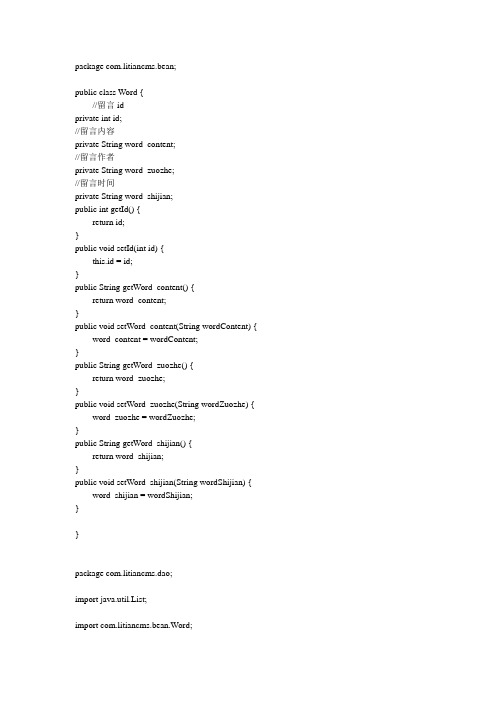
package com.litiancms.bean;public class Word {//留言idprivate int id;//留言内容private String word_content;//留言作者private String word_zuozhe;//留言时间private String word_shijian;public int getId() {return id;}public void setId(int id) {this.id = id;}public String getWord_content() {return word_content;}public void setWord_content(String wordContent) { word_content = wordContent;}public String getWord_zuozhe() {return word_zuozhe;}public void setWord_zuozhe(String wordZuozhe) { word_zuozhe = wordZuozhe;}public String getWord_shijian() {return word_shijian;}public void setWord_shijian(String wordShijian) { word_shijian = wordShijian;}}package com.litiancms.dao;import java.util.List;import com.litiancms.bean.Word;public interface WordDao {//留言添加public void addword(Word w)throws Exception;//删除public void delword(int id)throws Exception;// 总共有几条记录public int count() throws Exception;// 总页数public int countpage() throws Exception;// 设置每页显示几条记录public void pagesize(int pagesize) throws Exception;// 分页显示public List<Word> querypage(int page) throws Exception;}package com.litiancms.db;import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;public class DataBase {//用户名这里的用户名指:数据库的用户名public final String UNAME="root";//用户密码这里的密码指:数据库的密码public final String UPWD="admin";//驱动程序public final String DRIVER="com.mysql.jdbc.Driver";//链接地址public final String URL="jdbc:mysql://localhost:3306/ltcms";//链接public Connection conn;//构造方法public DataBase(){try {//加载驱动程序Class.forName(DRIVER);//链接数据库conn=DriverManager.getConnection(URL, UNAME, UPWD);} catch (Exception e) {// TODO: handle exception}}//链接方法public Connection conn(){return this.conn;}//关闭public void close(){try {this.conn.close();} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();}}}package com.litiancms.factory;import com.litiancms.dao.WordDao;import com.litiancms.impl.Wordimpl;public class WordFactory {public static WordDao getword(){return new Wordimpl();}}package com.litiancms.impl;import java.sql.PreparedStatement;import java.sql.ResultSet;import java.util.ArrayList;import java.util.List;import com.litiancms.bean.Word;import com.litiancms.dao.WordDao;import com.litiancms.db.DataBase;public class Wordimpl implements WordDao {//分页显示int pagesize=5;// 定义连接数据库DataBase db = null;// 操作数据库PreparedStatement pstm;//集合ResultSet rs;//sql语句String sql=null;@Override//留言添加public void addword(Word w) throws Exception {// TODO Auto-generated method stub//数据库db=new DataBase();sql="insert into ltcms_word(word_content,word_zuozhe,word_shijian)values(?,?,?)";pstm=db.conn.prepareStatement(sql);pstm.setString(1,w.getWord_content());pstm.setString(2,w.getWord_zuozhe());pstm.setString(3, w.getWord_shijian());pstm.executeUpdate();pstm.close();db.close();}@Override//删除public void delword(int id) throws Exception {// TODO Auto-generated method stub//数据库db=new DataBase();sql="deldet from ltcms_word where id=?";pstm=db.conn.prepareStatement(sql);pstm.setInt(1, id);pstm.executeUpdate();pstm.close();db.close();}@Overridepublic int count() throws Exception {// TODO Auto-generated method stubint count = 0;// 连接数据库db = new DataBase();// sql语句sql = "select count(*)from ltcms_word";pstm = db.conn.prepareStatement(sql);rs = pstm.executeQuery();if (rs.next()) {count = rs.getInt(1);}rs.close();pstm.close();db.close();return count;}@Override// 总共有几页public int countpage() throws Exception { int countpage=0;//拿到总记录数int count=this .count();if (count%pagesize==0){countpage=count/pagesize;}else {countpage=count/pagesize+1;}return countpage;}@Override// 每页显示几条记录public void pagesize(int pagesize) throws Exception {this.pagesize=pagesize;}@Overridepublic List<Word> querypage(int page) throws Exception {// TODO Auto-generated method stubList<Word> lst=new ArrayList<Word>();db=new DataBase();sql="select * from ltcms_word order by word_shijian desc limit ?,?";int start = (page - 1) * pagesize;pstm = db.conn.prepareStatement(sql);pstm.setInt(1, start);pstm.setInt(2, pagesize);rs = pstm.executeQuery();Word w=null;while (rs.next()) {w=new Word();w.setId(rs.getInt(1));w.setWord_content(rs.getString(2));w.setWord_zuozhe(rs.getString(3));w.setWord_shijian(rs.getString(4));lst.add(w);}rs.close();pstm.close();db.close();return lst;}}package com.litiancms.servlet;import java.io.IOException;import java.io.PrintWriter;import java.text.SimpleDateFormat;import java.util.Date;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import javax.xml.crypto.Data;import org.omg.CORBA.Request;import com.litiancms.bean.Word;import com.litiancms.factory.WordFactory;import com.litiancms.impl.Wordimpl;public class WordServlet extends HttpServlet {public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {this.doPost(request, response);}public void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {PrintWriter out = response.getWriter();String start = request.getParameter("start");String content = request.getParameter("content");String zuozhe = request.getParameter("zuozhe");SimpleDateFormat sdf = new SimpleDateFormat("yyyy年MM月dd日hh时mm分ss秒");String ctime = sdf.format(new Date());Word w = new Word();w.setWord_content(content);w.setWord_zuozhe(zuozhe);w.setWord_shijian(ctime);if ("addword".equals(start)) {try {WordFactory.getword().addword(w);out.println("<script>alert('留言成功');location.href='../servlet/QueyallServlet'</script>");} catch (Exception e) {// TODO Auto-generated catch blocke.printStackTrace();}}// int id = Integer.parseInt(request.getParameter("id"));if ("delword".equals(start)) {try {// WordFactory.getword().delword(id);// 跳转页面// out.println("<script>alert('删除成功');location.href='../servlet/QueryallServlet';</script>");} catch (Exception e) {// TODO Auto-generated catch blocke.printStackTrace();}}}}package com.litiancms.servlet;import java.io.IOException;import java.io.PrintWriter;import java.util.ArrayList;import java.util.List;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import com.litiancms.bean.Word;import com.litiancms.factory.WordFactory;public class QueyallServlet extends HttpServlet {public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {this.doPost(request, response);}public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {PrintWriter out = response.getWriter();int pagestart=1;try {Integer count=WordFactory.getword().count();Integer countpage=WordFactory.getword().countpage();String start = request.getParameter("start");if (start != null) {try {pagestart = Integer.parseInt(start);if (pagestart > countpage) {pagestart = countpage;}} catch (Exception e) {// TODO: handle exceptionpagestart = 1;}}// 分页List<Word> lst=new ArrayList<Word>();lst=WordFactory.getword().querypage(pagestart);// 当前页数request.setAttribute("pagestart", pagestart);// 记录数request.setAttribute("count", count);// 总页数request.setAttribute("countpage", countpage);request.setAttribute("lst",WordFactory.getword().querypage(pagestart));request.getRequestDispatcher("../index.jsp").forward(request, response);} catch (Exception e) {// TODO Auto-generated catch blocke.printStackTrace();}}}添加页面<%@ page contentType="text/html;charset=gb2312"%><script type="text/javascript" src="js/edit.js"></script><br><img src="images/addtitle.jpg"><hr color="#ACCE69" width="90%" style="border-style:solid;margin-top:-10"><a name="addword"></a><form action="servlet/WordServlet" name="editform" method="post"><input type="hidden" name="start" value="addword"><input type="hidden" name="zuozhe" value="游客"><table width="90%" border="0" cellpadding="0" cellspacing="0"><tr><td width="67%"><font color="#7F7F7F">最多:<b><span id="ContentAll" style="width:40;text-align:center">500</span></b>已用:<b><span id="ContentUse" style="width:40;text-align:center">0</span></b>剩余:<b><span id="ContentRem" style="width:40;text-align:center">500</span></b></font> <b><span id="checkmessage" style="color:red"></span></b></td><td align="right"></td></tr><tr><td colspan="2"><textarea rows="12" cols="99" name="content" onpropertychange="checkLen()"></textarea></tr><tr height="30"><td colspan="2" align="center"><input type="button" name="submitb" onclick="editformsubmit()" style="background:url('images/submit.jpg');width:97;height:26;border:0"><input type="reset" value="" style="background:url('images/reset.jpg');width:97;height:26;border:0"></td></tr></table></form><%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%@page import="java.text.SimpleDateFormat"%><%@ taglib prefix="c" uri="/jsp/jstl/core" %><%@ taglib prefix="fmt" uri="/jsp/jstl/fmt" %><%@ taglib prefix="pg" uri="/tags/navigation/pager" %><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><base href="<%=basePath%>"><title>My JSP 'index.jsp' starting page</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css">--><style type="text/css">body{padding: 0px;margin: 0px;}</style></head><body><center><jsp:include page="top.jsp"></jsp:include><jsp:include page="menu.jsp"></jsp:include><table border="0" width="80%" align="left"><tr><td align="right" width="20%"><img src="images/ad.jpg"><br><br><img src="images/ad.jpg"><br><br><img src="images/ad.jpg"><br><br></td><td valign="top" width="80%"><table border="0" width="90%" cellpadding="0" cellspacing="0"><tr height="50" valign="bottom"><td><img src="images/newtitle.jpg" height="28"></td></tr></table><c:forEach items="${requestScope.lst}" var="w"><table bgcolor="#ACCE69" border="0" width="80%" style="word-break:break-all;margin-top:3" cellpadding="8" cellspacing="1"><tr bgcolor="#F5FFE8"><td><%SimpleDateFormat sdf=new SimpleDateFormat("yyyy年MM月dd日");String ctime=sdf.format(new Date());request.getParameter(ctime);request.setAttribute(ctime,new Date());%><div style="margin-top:0">☆<b><u>${w.word_zuozhe }</u></b></div><div style="margin-top:-20;color:gray" align="right"><%//<fmt:formatDate value="${ctime}" var="dd"/>//<fmt:setLocale value="zh_CN"/>//${dd}%>${w.word_shijian }<br></div><input type="hidden" name="start"><hr color="black">${w.word_content }<br><br></td></tr></table></c:forEach>总计录数:<font color="red">${requestScope.count}</font> 当前页数:<font color="red">${requestScope.pagestart}/${requestScope.countpage}</font> <c:choose><c:whentest="${requestScope.pagestart==1&&requestScope.pagestart<requestScope.countpage}"> 首页 上一页 <a href="servlet/QueyallServlet?start=${requestScope.pagestart+1 }">下一页</a> <a href="servlet/QueyallServlet?start=${requestScope.countpage}">末页</a> </c:when><c:whentest="${1<requestScope.pagestart&&requestScope.pagestart==requestScope.countpage}"><a href="servlet/QueyallServlet?start=${requestScope.pagesize}">首页</a> <a href="servlet/QueyallServlet?start=${requestScope.pagestart-1}">上一页</a> 下一页 末页</c:when><c:otherwise><a href="servlet/QueyallServlet?start=1">首页</a> <a href="servlet/QueyallServlet?start=${requestScope.pagestart-1}">上一页</a> <a href="servlet/QueyallServlet?start=${requestScope.pagestart+1 }">下一页</a> <a href="servlet/QueyallServlet?start=${requestScope.countpage}">末页</a> </c:otherwise></c:choose><%--<a href="servlet/QueyallServlet?start=${pagesize}">首页</a> <a href="servlet/QueyallServlet?start=${pagestart-1}">上一页</a> <a href="servlet/QueyallServlet?start=${pagestart+1 }">下一页</a> <a href="servlet/QueyallServlet?start=${countpage}">末页</a> --%><jsp:include page="addword.jsp"></jsp:include></td></tr><tr><td colspan="2"><jsp:include page="end.jsp"></jsp:include></td></tr></table></center></body></html>。
留言板制作

留言板制作引言留言板是一个常见的在线社交功能,允许用户在网站或应用程序上发布留言并与其他用户交流。
它可以用于各种场景,例如博客、论坛、社交网络等等。
本文将介绍留言板的基本功能和制作方法。
功能要求在开始制作留言板之前,我们首先需要明确所需的功能:1.用户可以注册账号并登录系统。
2.用户可以发布留言并查看其他用户的留言。
3.用户可以对其他用户的留言进行回复和点赞。
4.留言板需要支持分页功能,以便用户查看更多的留言。
5.用户可以编辑和删除自己的留言。
6.留言板需要有必要的安全机制,例如防止恶意评论、防止跨站脚本攻击等。
技术选型在制作留言板时,我们可以选择不同的技术和工具来实现。
以下是一些常用的技术选项:1.前端框架:可以选择React、Vue.js、Angular等框架来构建用户界面。
2.后端语言:可以选择Node.js、Python、Ruby等语言来处理后端逻辑。
3.数据库:可以选择MySQL、MongoDB、SQLite等数据库来存储用户数据和留言内容。
4.安全机制:可以使用OAuth、JWT等进行用户认证和授权,使用防止跨站脚本攻击的技术来保护留言板的安全。
构建留言板下面是一个简单的留言板制作流程,以参考:1.设计数据库结构:根据功能要求设计用户表和留言表的数据库结构,包括字段和关系。
2.创建前端界面:使用选择的前端框架,创建用户注册、登录、留言发布和查看界面。
3.实现用户功能:编写后端逻辑,实现用户的注册、登录、编辑和删除功能。
使用所选的安全机制进行用户认证和授权。
4.实现留言功能:编写后端逻辑,实现留言的发布、回复和点赞功能。
保证留言板的分页功能和安全性。
5.测试和优化:进行功能测试,修复和优化留言板的各项功能,确保其稳定性和性能。
结论通过以上步骤,我们可以制作一个基础的留言板,并根据实际需求进行扩展和优化。
留言板不仅为用户提供了交流和分享的平台,还可以促进用户之间的互动和社交。
希望本文对留言板的制作有所帮助,祝您成功搭建属于自己的留言板!。
简单留言板代码

简单留言板代码篇一:留言版代码ASP留言板源代码:有主页,回复和删除三个版面主程序htmlheadtitle业牧粞员?lt;/titlemeta http-equiv=Content-Type content=text/html; charset=gb2312 /headscript language=VBScriptsub check()if erid.value=empty thenmsgbox 请输入您的昵称!focusto(0)exit subend ifif form.email.value=empty thenmsgbox 请输入您的E-mail地址!focusto(1)exit subend ifif instr(form.email.value, @)=0 thenmsgbox 您的E-mail地址不正确,是不是记错了?再想想!focusto(1)exit subend ifif form.content.value=empty thenmsgbox 请输入您的留言内容!focusto(5)exit subend ifform.submitend subsub focusto(x)document.form.elements(x).focus()end sub/scriptbody bgcolor=#CCFFCC text=#333333table width=90% border=0 bordercolorlight=#E2F3F2 height=77 align=centertrtd height=47 colspan=2 bgcolor=#00FFFFdiv align=center font face=华文行楷size=+6font color=#FF0000 face=行楷strong留言本/strong/font/font/div /td/trtrtd colspan=2 height=2p align=centerfont face=隶书size=+2font face=楷体_GB2312ba href=show.aspfont size=+1查看留言/font/a/b/font /font/p/td/tr/tabletable width=90% border=0 align=centertr bgcolor=#E2F3F2 align=center valign=middletd height=385form action=show.asp method=post name=form id=formtable align=center bgcolor=#E2F3F2 border=1cellpadding=0 cellspacing=0 width=100%tbodytr bgcolor=#CCFFCCtd width=96 height=34div align=centerfont color=#0000FF昵称:/font/div/tdtd width=441 height=34input maxlength=30 name=useridfont color=#FF0000* /font/td/trtr bgcolor=#CCFFCCtd width=96 height=35div align=centerfont color=#0000FF伊妹儿:/font/div/tdtd width=441 height=35 colspan=3input type=text name=emailfont color=#FF0000* /font/td/trtr bgcolor=#CCFFCCtd width=96 height=36div align=centerfont color=#0000FF主题:/font/div/tdtd width=441 height=36 colspan=3input maxlength=200 name=subject size=40/td/trtr bgcolor=#CCFFCCtd width=96 height=36div align=centerfont color=#0000FF你的QQ:/font/div/tdtd width=441 height=36 colspan=3input name=qq type=text id=qq maxlength=10/td/trtr bgcolor=#CCFFCCtd width=96 height=37div align=centerfont color=#0000FF 你的主页:/font/div/tdtd width=441 height=37 colspan=3input name=site type=text id=site value=/td/trtr bgcolor=#CCFFCCtd width=96 height=147div align=centerfont color=#0000FF留言内容:/font/div/tdtd width=441 height=147 colspan=3textarea cols=50 name=content rows=12/textarea/td/trtr align=middle bgcolor=#CCFFCCtd height=56 colspan=4div align=centerinput name=button1 type=button value= 发表onclick=check() input name=button2 type=reset value= 重写/div/td/tr/tbody/table/form/td/tr/table/body/html保存程序%@ language=VBScript%htmlheadtitle保存留言/titlemeta http-equiv=Content-Type content=text/html; charset=gb2312 /headbody bgcolor=#CCFFCC text=#0000FFp align=centerstrongfont color=#FF0000 size=+6 face=行楷我的留言本/font/strong/p%'获得表单内的信息userid = Request.Form (userid)title= Request.Form(subject)site=Request.Form(site)content= Request.Form(content)email=Request.Form(email)wtime=now()from=Request.ServerVariables(REMOTE_ADDR)email=a href=mailto: & email & & email & /aif title= thentitle=无标题end ifOn Error Resume NextApplication.Lock'以ForAppending模式开启留言文件set fso = CreateObject(Scripting.FileSystemObject)'取得save和oldsave两个文件的完整路径filepath=server.MapPath(save.txt)oldfilepath=server.MapPath(oldsave.txt)'将save改名为oldsavefso.CopyFile filepath ,oldfilepath'打开oldsave文件set readf=fso.OpenTextFile(oldfilepath,1,true)t=readf.ReadAll'打开save文件set showf=fso.CreateTextFile(filepath,true)'将新的留言内容添加(append)到留言文件中showf.WriteLine arrow & b留言者/b:& userid & brshowf.WriteLine arrow & b伊妹儿/b>:& email & brshowf.WriteLine arrow & b来自于/b:& from & br showf.WriteLine arrow & b发表日期/b:& wtime & brshowf.WriteLine arrow & b留言者主页/b:& site & brshowf.WriteLine arrow & b留言标题/b:& title & brshowf.WriteLine arrow & b留言内容/b:& content & pshowf.WriteLineshowf.WriteLine hr' 读出oldsave的内容,写入save中showf.WriteLine t'关闭oldsave文件readf.Close'删除oldsave文件fso.DeleteFile oldfilepath,trueApplication.UnLock'顺便将留言内容输出到浏览器中Response.Write h3Response.Write 以下是i & userid & /i 的留言内容:Response.Write /h3hrResponse.Write arrow & b来自于/b:& from & br Response.Write arrow & b伊妹儿/b :& email & brResponse.Write arrow & b发表日期/b:& wtime & br Response.Write arrow & b留言者主页/b:& site & br Response.Write arrow & b留言标题/b:& title & brResponse.Write arrow & b留言内容/b:& content & p Response.Write hr%p align=center点击 A href=show.aspfont color=#FF00FF这里/font/A,font color=#0000FF查看所有留言!/font/p /body/html显示程序@ language=VBScript%htmlheadtitle所有留言/titlemeta http-equiv=Content-Type content=text/html; charset=gb2312 /headbody bgcolor=#CCFFCC text=#0000FFp align=centerfont face=华文行楷size=+6font color=#FF0000 face=行楷strong留言本/strong/font/font /phrp align=center /p%on error resume nextset fso = CreateObject(Scripting.FileSystemObject)filepath=server.MapPath(save.txt)set showall=fso.OpenTextFile(filepath,1,true)t=showall.ReadAll篇二:网上留言簿jsp实现(附所有代码)计算机与信息学院《计算机网络系统实践》报告设计题目:网上留言簿的设计与实现学生姓名:学号:专业班级:计算机科学与技术X班2014年1 月二、选做部分题目:网上留言簿的设计与实现1设计要求1.进行网上留言簿的需求分析和功能设计;2.在数据库中构建数据库、表或视图,熟悉数据库开发流程; 3.根据网上留言簿的功能,设计各页面和脚本,掌握动态网页的制作技术;2开发环境操作系统:Windows7数据库:SQL Server 2005开发平台:MyEclipse 8.63基本原理1、Web编程Web编程简单地说是基于WWW的Internet上的应用程序开发,随着Internet的普及与传播,越来越多的人通过WWW走进网络世界的大门。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
留言簿设计报告班级09软件姓名***学号22号一部分:描述留言簿的模块划分二部分:用流程图的形式描述留言簿的执行流程三部分:各部分界面效果图及代码的具体实现四部分:设计过程中的错误及纠正五部分:设计感受六部分:附用户使用说明(包括安装环境部署环境,及使用),和设计时的数据库第一部分:留言簿的模块划分1.管理员管理模块身为管理员,有查看所有用户的资料信息,和所有用户的留言,并有修改和删除的权利,进入index.jsp首页后,先像其它用户一样访问主页,及留言板,若想留言或查看信息,则先登陆.点击留言请先登陆超链接,进入denglu.jsp的登陆页面.输入管理员的用户名及密码,即admin,进入success.jsp页面,在此页面里,管理员可以查看全部留言信息shuchu.jsp,并可以更改和删除.也可以查看所有用户的注册信息chakan.jsp.也可以查看个人信息gerenxinxi.jsp.在个人信息中可以修改用户名和密码即登录xiugai.jsp页面,但不可以注销用户,因为不能没有管理员.2.普通用户使用模块普通用户进入网站,也要先浏览主页,及留言板,若有意留言,则请先登录,登陆成功后进入success.jsp页面,在此页面中用户可以查看自己已经留言过的信息,即shuchu3.jsp页面,在此页面中可以对自己的留言进行更新和删除,即update.jsp页面和delete.jsp页面,若有意留言,则点击我要留言超链接,进入liuyanyemian.jsp页面,进行留言,再此页面中,可以更新自己的头像.在success.jsp中还可以查看个人信息,并对自己的用户名和密码进行修改,对自己的账号注销.即xiugai.jsp和cancel.jsp页面3.过客浏览模块身份为过客,进入网站后,先浏览主页,若有意留言,则点击留言请先登录,若没有账号,则在denglu.jsp的页面中,点击注册链接,进行注册,即insertuser.jsp页面,若用户名不曾被人注册过,则转到zhucechenggong.jsp的页面.点击此页面的登陆即可重新登陆,也可以退出网站.重新登陆后,就可以想普通会员一样进行操作了.4.退出系统退出,即tuichu.jsp页面.第二部分:流程图第三部分:各部分界面效果图及代码的具体实现index.jsp 页面,主要用了一个qq 表情,然后用marquee 标签实现字体的运动,接下来是两个超级链接.访问主页后,进入留言板主页,标题有主人寄语,然后调用以下方法,public List QureyAll(String sql){ List list=new ArrayList(); this .getConnection(); try {stat =con .createStatement(); rs =stat .executeQuery(sql); while (rs .next()){ Message message=new Message();message.setBorderID(rs .getInt("borderId")); message.setContent(rs .getString("content")); message.setImage(rs .getString("image")); message.setMsgtime(rs .getString("msgtime")); message.setReplyID(rs .getString("replyID")); message.setSubject(rs .getString("subject")); message.setUsername(rs .getString("username"));list.add(message);}} catch (SQLException e) { // TODO Auto-generated catch blockSystem.out .println("数据库异常"); e.printStackTrace();}CloseAll();return list;}输出所有人的留言,界面如下:若想要留言,则进入denglu.jsp页面,即用一个form表单即可,界面如下:登陆成功后,进入success.jsp,设置了几个超链接如下:若点击查看自己的留言,则进入shuchu3.jsp页面,在此页面,可以更新和删除,都是现获取自己的id号,然后操作,如下:输出方法如下:public Message QueryByID(int id){Message message=new Message();String sql="select * from t_board where borderID="+id;this.getConnection();try {stat=con.createStatement();rs=stat.executeQuery(sql);if(rs.next()){message.setBorderID(rs.getInt("borderID"));message.setContent(rs.getString("content"));message.setImage(rs.getString("image"));message.setMsgtime(rs.getString("msgtime"));message.setReplyID(rs.getString("replyID"));message.setSubject(rs.getString("subject"));message.setUsername(rs.getString("username"));}} catch (SQLException e) {// TODO Auto-generated catch blockSystem.out.println("数据库异常");e.printStackTrace();}CloseAll();}在jsp页面调用:String id=request.getParameter("id");int borderid=Integer.parseInt(id);DBConn db=new DBConn();Message message=db.QueryByID(borderid);更新主要实现就是:String id=request.getParameter("id");String subject=request.getParameter("subject");String content=request.getParameter("content");String updatetime=new Date().toLocaleString();String sql="update t_board set subject='"+subject+"',content='" +content+"',msgtime='"+updatetime+"',image='"+image+"' where borderID="+id;DBConn db=new DBConn();int flag=db.executeUpdate(sql);if(flag>0){response.sendRedirect("shuchu3.jsp");}else{out.print("出现异常,重新留言!");}删除主要实现就是将sql语句进行修改一下:String sql="delete from t_board where borderID="+borderid;当然参数也没必要获得那么多.更新和删除的主要方法为:publicint executeUpdate(String sql){int flag=0;try {this.getConnection();stat=con.createStatement();flag=stat.executeUpdate(sql);}catch (SQLException e) {e.printStackTrace();}CloseAll();return flag;}界面如下:若点击查看自己的个人信息,则进入gerenxinxi.jsp 页面,sql 语句用username 追踪, 调用如下的方法:public Genggai QureyAll2(String sql){Genggai xinxi=new Genggai();this .getConnection(); try {stat =con .createStatement(); rs =stat .executeQuery(sql); if (rs .next()){ xinxi.setId(rs .getInt("id"));xinxi.setUsername(rs .getString("username")); xinxi.setPwd(rs .getString("pwd")); xinxi.setSex(rs .getString("sex"));xinxi.setBirthday(rs .getString("birthday")); xinxi.setEmail(rs .getString("email")); xinxi.setAddress(rs .getString("address"));xinxi.setTelephone(rs .getString("telephone"));}} catch (SQLException e) {System.out .println("数据库异常");e.printStackTrace();}CloseAll();return xinxi;}在jsp 页面这样输出:out.print("<tr>");out.print("<td width='40%' align='center'>");out.print("<font size='5' color='orange' face='隶书'>"); out.print("您的id 号是:"); out.print("</font>"); out.print("</td>");out.print("<td align='center'>");out.print(xinxi.getId());out.print("</td>");out.print("</tr>");其他列名输出跟上面的id一样,界面如下:若点击如上的”修改用户名或密码”进入如下页面,即xiugaiyemian.jsp,也是定义一个form表单若修改成功,则进入xiugaichenggong.jsp页面,界面如下:若点击success.jsp 页面的”注销用户”,则进入如下页面,同样也是定义form 表单,成功后进入cancelsuccess.jsp 页面,两个界面如下:注销用户方法是:publicint TestCancel(String username,String pwd){ int flag=0; DBConn db=new DBConn();con =db.getConnection();String sql="delete from t_user where username=? and pwd=?";try {prests = con .prepareStatement(sql); prests .setString(1,username); prests .setString(2,pwd);flag=prests .executeUpdate(); } catch (SQLException e) { // TODO Auto-generated catch blocke.printStackTrace();}return flag;}若在登陆页面,点击”注册”,进入regist.jsp 页面如下,也是一个复杂的form 表单,添加了背景和qq 表情:注册插入到数据库的方法主要有两个,一个用来判断用户名是否已经存在,一个用来插入:如下判断:publicint Testpanduan(String username){int s=0;DBConn db=new DBConn(); con =db.getConnection(); String sql="select * from t_user where username=?"; try {prests =con .prepareStatement(sql);prests .setString(1,username);rs =prests .executeQuery();if (rs .next()) {s=1;rs .close();prests .close();}} catch (SQLException e) { // TODO Auto-generated catch blocke.printStackTrace();} return s;} 插入:publicint Testinsert(String username,String pwd,String repwd,String sex,String birthday,String email,String address,String telephone){ DBConn db=new DBConn();con=db.getConnection();int flag=0;String sql="insert into t_user values(?,?,?,?,?,?,?)";try{if(pwd.equals(repwd)){prests=con.prepareStatement(sql);prests.setString(1,username);prests.setString(2,pwd);prests.setString(3,sex);prests.setString(4,birthday);prests.setString(5,email);prests.setString(6,address);prests.setString(7,telephone);flag=prests.executeUpdate();}}catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();}return flag;}注册成功后,进入zhucechenggong.jsp页面,也添加了背景图片和qq表情,使之美观,界面如下:若访问的是管理员,则进入如下界面,他可以查看所有用户的所有留言和所有信息:若查看所有用户的全部资料,则进入chakan.jsp页面,在此页面可以管理员进行删除,输出方法是:public ResultSet QureyAll3(String sql){Genggai xinxi=new Genggai();this.getConnection();try {stat=con.createStatement();rs=stat.executeQuery(sql);if(rs.next()){xinxi.setId(rs.getInt("id"));xinxi.setUsername(rs.getString("username"));xinxi.setPwd(rs.getString("pwd"));xinxi.setSex(rs.getString("sex"));xinxi.setBirthday(rs.getString("birthday"));xinxi.setEmail(rs.getString("email"));xinxi.setAddress(rs.getString("address"));xinxi.setTelephone(rs.getString("telephone"));}} catch (SQLException e) {// TODO Auto-generated catch blockSystem.out.println("数据库异常");e.printStackTrace();}return rs;}在jsp页面调用方法后用<%out.print(rs.getString("email")); %> 删除链接是:<a href="deletemsg2.jsp?id=<%=rs.getInt("id")%>">删除</a>界面如下:管理员还可以有权利对所有用户的留言进行删除:主要方法同上面提到的.界面如下:点击我要留言链接后,进入我要留言页面:添加笑脸和更新头像的方法如下:<%int count=0;for(int i=0;i<40;i++){ %><input type="radio" name="image" value="<%=i+1 %>" onclick="addimg(this)"><img src="images2/<%=i+1 %>.png"><% count++;if(count%8==0)out.print("<br>"); }%>更新头像:<select name="image" onchange="change();"><%for(int i=1;i<=30;i++){%><option value="<%=i%>"><%=i %></option><% } %></select><img src="photo/1.jpg" width="100" height="100" name="head"/> 但要用到JavaScript语言:选择头像:function addimg(obj){var s=obj.value;var con=document.form1.content.value;con=con+"<img src=images2/"+s+".png>";document.form1.content.value=con; }更换头像:function change(){var image=document.form1.image1.value;document.head.src="photo/"+image+".jpg";}留言界面如下:最后是退出页面,主要是图片和qq表情的设置.使页面更生动,界面如下:第四部分:设计过程中的错误及纠正在做动态网页的时候,遇到的小错误有很多,每次都是经过反复的调试得出的,有时候写错某个方法中的某个字母,就会调试很长时间,当然同时也加深了印象.例如在用JavaScript语句中,不能弹出alert对话框,仔细分析代码,发现表单form名字写成了from.主要的错误有以下几个方面:1.在编写查看所有人的信息遇到传递参数时的空指针,而且在方法体中用了db.CloseAll();方法,出现连接对象已经关闭的错误.应该用out.print(rs.getString(username));而不是用out.print(xinxi.getUsername());2.在删除留言时,超链接中的id一直传递不过去使得intborderid=Integer.parseInt(id);一直出现错误,出现空指针.,仔细检查发现是超链接中的id=<%=message.getBorderID()%>写错3.在插入新留言的时候,一直出现中文乱码,插入如下两条语句,即可解决byte aa[]=subject.getBytes("ISO-8859-1"); subject=new String(aa);byte bb[]=content.getBytes("ISO-8859-1");content=new String(bb);更新头像的时候,头像不能同时显示出来4.在注册新用户时,由于既要用sql语句判断用户名是否已经存在,又用到要在不存在的时候插入的sql语句,导致逻辑混乱,仔细推敲后,才运行得到.5.因为要在多个页面用到传递的username等等,所以一定要用session获取参数6.在更新留言时,要用到<input type="hidden" name="id" value="<%=id %>">传递隐藏的参数,由于刚开始不明白,出现了很多逻辑上的错误.第五部分: 设计感受1.这次的留言板设计感受很多,有时某一个很小的错误,比如丢一个括号,写错一个字母,就会浪费很长的时间.所以做完就用了很长的时间.当然对程序里的某些方法的应用,也不是太清楚,如过滤信息的设置等.我觉得还是孜孜不倦的从一点点的做起,比如每个网页的背景图片,就设计了不少时间,因为我觉得一个网站的美观效果也是很重要的.每当睡觉的时候,只要一想起,啊,我的留言板还没有做完,就会带着思考入梦了.老实说,这个留言板不是很难,可能是刚接触数据库与jsp的链接吧,当时出了很多例如数据库异常的错误,到后期的时候就好多了…在对用户信息或用户的留言进行更新,删除,插入,查找等等时,这些方法都从jsp的页面,提到java类里面,方法都是大同小异,无非是数据库的链接,执行sql语句的对象的创建和应用,以及接受结果的存放等等.主要是预处理对象和执行对像的flag=stat.executeUpdate(sql);rs=stat.executeQuery(sql);这两个方法的调用.2.在这期间离不开同学与同学,舍友与舍友之间互相学习和交流,所以收益也很大,也感受到了集体的力量.经过这次的留言板制作,收获很多.不仅对连接数据库方面的知识懂了很多,对sql语句的书写记忆深刻,而且还回忆了以前的很多函数的调用,方法的编写等等.相信在以后的学习中会更进一步,掌握更多的知识和应用.第六部分:附用户使用说明(包括安装环境部署环境,及使用),和设计时的数据库在MyEclipse7.0的环境下实现,将Tomcat6.0服务器,JDK7下载以及部署进去设计时的数据库使用Microsoft SQL server 2000。
