jsp留言板
留言板设计文档

留言版设计文档资料本程序编写目标:开发一套简单的留言版系统开发工期:1个星期一、需求概述:添加留言、显示留言、管理留言等。
任务概述通过JSP技术+sqlservice,在规定的时间内,实现添加留言、保存留言、显示留言、回复、删除和编辑留言(只有管理员才有权限进行回复和删除留言)等功能。
要求使用servlet 对表单的处理二、页面分析及设计:.1、ListMsg.jsp(显示留言页面——首页)包括标题、首页图片、留言记录,一页控制显示10条记录,利用记录分页进行上下页切换;显示留言按时间的降序排列;链接有注册、管理员页面和添加留言页面。
2、newMsg.htm(添加留言页面——表单页面)包含有留言者的称呼、性别、年龄、留言主题和留言内容等信息,通过表单提交到处理页面后保存到数据库。
3、insertMsg.jsp(留言处理页面)接收表单提交的数据处理后保存到数据库。
4、register.htm(注册页面)注册管理员页面5、register_c.jsp(处理注册信息页面)6、success.htm(显示注册成功页面)注册成功后,直接登录到管理员页面7、fail.htm(显示注册失败页面)注册失败后,返回注册页面8、login.htm(管理员登录页面)9、checkUser.jsp(处理管理员登录信息页面)10、admin.jsp(管理员页面)显示留言信息且链接有查看页面、删除页面和回复页面11、show.jsp(显示某一留言者的详细信息页面)12、del.jsp(删除页面)显示要删除的留言并提供管理员删除功能,删除成功后返回到管理员页面。
13、edit.jsp(编辑页面)显示留言信息并提供管理员编辑功能,并将编辑后的信息传到editOK.jsp页面处理。
14、editOK.jsp(显示编辑成功后页面)编辑成功后,返回管理员页面15、error.htm(管理员登录错误页面)数据库设计包括:guest表、 admin 表及reply表(1)guest表字段变量如下:ID为主码唯一标识某一留言者,其中Time的默认值:now(); Name、Title、Content、为必填字段,表中的字段为留言者要提交的信息。
javascript实现简单留言板案例

javascript实现简单留⾔板案例⽤Javascript实现留⾔板案例(附带删除留⾔),供⼤家参考,具体内容如下正在学习⼤前端中,有代码和思路不规范不正确的地⽅往多多包涵,感谢指教在⼀些⽹站的讨论品论区,我们通常可以看见会有留⾔板这个功能,然后当⽤户评论时,空评论不能评论,发布的评论将会最新显⽰,把旧的评论抵下去,然后博主可以对评论进⾏删除代码如下:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>* {margin: 0;padding: 0;}body {padding: 100px;}textarea {width: 200px;height: 100px;border: 1px solid pink;outline: none;resize: none;}ul {margin-top: 50px;}li {list-style: none;width: 300px;padding: 5px;background-color: rgb(245, 209, 243);color: red;font-size: 14px;margin: 15px 0;}li a {float: right;text-decoration: none;}</style></head><body><textarea name="" id=""></textarea><button>发布</button><ul></ul><script>var btn=document.querySelector('button')var textarea=document.querySelector('textarea')var ul=document.querySelector('ul')btn.onclick=function () {if (textarea.value==''){alert('宁没有输⼊内容')return false}else{var li=document.createElement('li')li.innerHTML=textarea.value+"<a href='javascript:;'>删除</a>"ul.insertBefore(li,ul.children[0])var as=document.querySelectorAll('a')for (var i=0;i<as.length;i++){as[i].onclick=function () {ul.removeChild(this.parentNode) }}}}</script></body></html>效果展⽰空评论时:新的评论会把旧评论抵下去:删除时:代码解释这⾥就是当按钮点击事件触发时,获取⽂本域⾥⾯的内容,触发函数,先进⾏判断,判断⽂本域的值是否为空,如果是,那么弹出警⽰框,并且不将⽂本的内容显⽰在下⾯。
web动态网站设计--留言板系统

动态 WEB 课程设计——留言板系统学院名称:计算机与电子信息学院专业名称:计算机科学技术班级:学号:姓名:完成时间:目录目录1.网站简介 (1)2.网站开发平台和工具 (1)3.网站结构设计 (1)4.网站功能模块 (3)5.数据库结构 (6)6.主要模块实现与代码摘要 (7)7.课程设计总结 (10)1网站简介留言板是一种可以用来记录,展示文字信息的载体,有比较强的时效性,一般能比较及时的集中反应信息。
随着互联网的迅猛的发展,网络留言板也随着诞生,比如说我们熟知的BBS,又比如说在每个网站的信息反馈系统。
此次课程设计,就是要制作一个有着普遍性能的留言版系统,类似于BBS的功能。
2开发平台和工具3网站结构设计网站实现功能如下:1)用户留言信息(留言内容的新增、删除、修改、查询);2) 注册用户维护(用户信息的新增、删除、修改、查询);3) 按姓名查询用户留言信息;4) 管理员可对用户注册的信息和所有用户的留言信息进行管理;5) 用户的注册;6) 判断用户标识和口令,并进行权限管理。
4网站功能模块如上所述,网站实现的功能主要有6个,根据用户权限不同可以将本系统分为2大模块,分别为:管理员用户权限、访客用户权限。
本系统各个部分及其包括的具体功能模块如下图所示:2.1.1、用户类型2.1.2、管理员2.1.3、普通访客2.1.4、用户登录判断图2 – 4用户登录判断2.1.5、用户检测及登录流程图2 - 5用户登录及注册模块程序逻辑图5数据库结构根据网站功能设计要求和模块划分,数据库主要用于存储用户信息、用户留言信息和管理员信息,。
数据库结构如下:1.管理员息表admin:图2 - 62、注册用户信息表user:图2 - 73、注册用户留言信息表:图5.2 视频信息表6主要模块实现与代码摘要6.1首页设计本系统的首页由图片,标题,和留言组成,根据访客的不同需求选择不同的界面。
代码如下:/******省略部分代码*************/<%!String DBDriver = "com.microsoft.sqlserver.jdbc.SQLServerDriver"; String DBUrl ="jdbc:sqlserver://127.0.0.1:1433;DatabaseName=userdb"; Connection conn =null;Statement stmt = null;ResultSet rs = null;%><table width="100%" border="1" cellpadding="0" cellspacing="3" height="100%"><%//连接数据库,读取类信息try{Class.forName(DBDriver);conn = DriverManager.getConnection(DBUrl,"sa","sa");/*if(conn!=null){System.out.println("Connection...");}else{System.out.println("not Connection...");}*/stmt = conn.createStatement();String sql ="select * from liuyan";rs = stmt.executeQuery(sql);}catch(Exception e){e.printStackTrace();}%><tr align="center" ><%while(rs.next()){%><%=rs.getString(2) %><%=rs.getString(2) %><%}%></tr><%try{if(rs!=null){rs.close();}if(stmt!=null){stmt.close(); }if(conn !=null){conn.close();}//数据库连接,都必须及时的关闭。
关于留言板js课程设计

关于留言板js课程设计一、课程目标知识目标:1. 学生能够理解留言板的基本原理,掌握JavaScript(JS)语言在网页中的应用;2. 学生能够运用HTML和CSS知识,结合JS实现留言板的动态交互功能;3. 学生了解并能使用JS数组、对象等数据结构存储和管理留言数据。
技能目标:1. 学生能够运用所学知识,独立编写并调试简单的JS代码,实现留言板的增删改查功能;2. 学生能够运用事件处理机制,实现用户与留言板之间的交互;3. 学生能够通过本课程的学习,提高解决问题的能力和编程实践能力。
情感态度价值观目标:1. 学生培养对编程的兴趣和热情,增强对计算机科学的认识和好奇心;2. 学生在学习过程中,培养团队协作和沟通能力,学会分享和借鉴他人的经验;3. 学生通过编程实践,培养创新思维和动手能力,提高自信心和成就感。
本课程针对高年级学生,结合学科特点和教学要求,将目标分解为具体的学习成果。
通过本课程的学习,使学生能够掌握JavaScript编程基础,实现留言板功能,并在实践中培养编程兴趣和团队协作能力。
教学过程中,注重知识传授与实践操作相结合,以提高学生的综合素养。
二、教学内容1. 留言板功能需求分析- 了解留言板的基本功能,如发表留言、查看留言、删除留言等;- 分析留言板涉及的前端技术,包括HTML、CSS和JavaScript。
2. JavaScript基础知识回顾- 变量、数据类型、运算符;- 控制结构(条件语句、循环语句);- 函数定义与调用;- 事件处理机制。
3. 留言板核心功能实现- 使用HTML和CSS搭建留言板界面;- 使用JavaScript实现留言的发表、删除功能;- 使用JavaScript数组存储和管理留言数据;- 实现留言的动态展示。
4. 留言板高级功能拓展- 使用JavaScript对象存储留言信息;- 实现留言的编辑功能;- 添加时间戳显示留言时间;- 留言排序和分页功能。
留言模块设计

留言板模块开发目标采集客户反馈意见。
客户登陆留言板可以进行留言,我们及时处理顾客的信息留言板分首页留言界面留言记录界面删除,修改界面。
(java 是html 和jsp 编译语言的平台,后者是基于java环境上的编译,在一段程序中三者没有明显的区分界限可以混合,)打开netbeans文件新建项目命名“Messageboard”建立.jsp文件一.命名首页index.jsp<%@page contentType="text/html" pageEncoding="UTF-8"%> ------------------------jsp代码声明变量把界面设置成中文.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""/TR/html4/loose.dtd"><html> ---------------------HTML <head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> (声明)<title>JSP Page</title> (题头)</head><body><a href="add.jsp">客户留言</a> (建立超链接,用于连接add.jsp界面)<a href="list.jsp">留言记录</a> (超链接查看留言记录list.jsp)</body></html>连接好tomcat 输入http://localhost:8080/Messageboard/二.填写信息界面add.jsp<%@page contentType="text/html" pageEncoding="UTF-8"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>JSP Page</title></head><body><form action="insert.jsp"method="post"><table border="1" ><tr><td>客户姓名</td><td><input name="name"/></td></tr> ------客户姓名输入框<tr>是对行的定义<td>对列的定义<tr><td>客户留言</td><td> -------客户留言对话框<textarea name ="content"cols="80"rows="4"></textarea></td>></tr><tr><td colspan="2"> -------取消这两个列中间的横线,变成一个列<input type="submit"value="保存"></td></tr></table>></form></body></html>进入三.删除界面Delete.jsp 删除无价值信息<%@page contentType="text/html" pageEncoding="UTF-8"%><%@ page import="java.io.*" %><%@ page import="java.util.*" %><%@ page import="java.sql.*" %><!--delete from Message board where id = 6--><%String id = null;id = request.getParameter("id");int idFromList = Integer.valueOf(request.getParameter("id"));//out.println(idFromList);try {Class.forName("com.mysql.jdbc.Driver").newInstance();//创建驱动实例String url = "jdbc:mysql://localhost/Messgaeborad?user=root&password=111111&useUnicode=true&characterEncoding=UTF-8";//testDB为我的数据库名Connection conn = DriverManager.getConnection(url);//创建连接Statement stmt =conn.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE,ResultSet.CONCUR_UPDA TABLE);//准备状态//String sql = "select * from message borad";String sql = "delete from Messgae borad where id = "+id;//变量idstmt.executeUpdate(sql);//执行SQLout.println("删除成功");//ResultSet rs = stmt.executeQuery(sql);stmt.close();conn.close();} catch (Exception e) {System.out.println("错误信息:" + e.toString());}%>四.查看界面查看所有留言记录<%@page contentType="text/html" pageEncoding="UTF-8"%><%@ page import="java.io.*" %><%@ page import="java.util.*" %><%@ page import="java.sql.*" %><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>JSP Page</title></head><body><%try {Class.forName("com.mysql.jdbc.Driver").newInstance();String url = "jdbc:mysql://localhost/Message?user=root&password=111111&useUnicode=true&characterEnco ding=UTF-8";//testDB为数据库名Connection conn = DriverManager.getConnection(url);Statement stmt = conn.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE,ResultSet.CONCUR_UPDA TABLE);String sql = "select * from message board";ResultSet rs = stmt.executeQuery(sql);while (rs.next()) {%><%=rs.getString("name")%>------<%=rs.getString("message")%> <br><%}rs.close();stmt.close();conn.close();} catch (Exception e) {System.out.println("数据库连接不成功" + e.toString());}%></body></html>。
网站留言板留言板简易教程

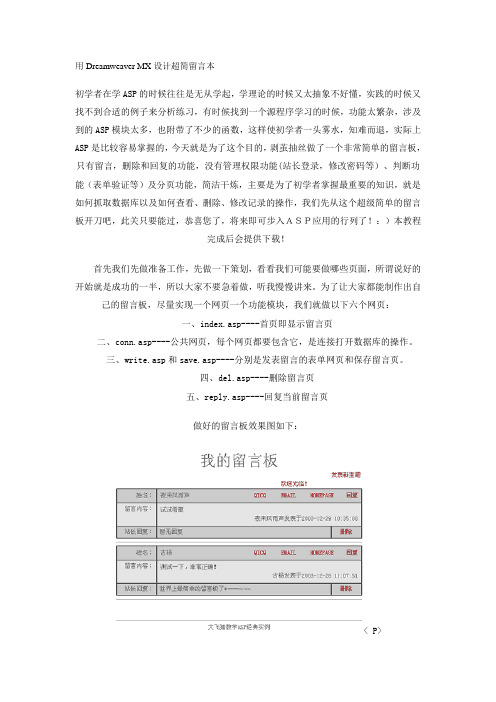
用Dreamweaver MX设计超简留言本初学者在学ASP的时候往往是无从学起,学理论的时候又太抽象不好懂,实践的时候又找不到合适的例子来分析练习,有时候找到一个源程序学习的时候,功能太繁杂,涉及到的ASP模块太多,也附带了不少的函数,这样使初学者一头雾水,知难而退,实际上ASP是比较容易掌握的,今天就是为了这个目的,剥茧抽丝做了一个非常简单的留言板,只有留言,删除和回复的功能,没有管理权限功能(站长登录,修改密码等)、判断功能(表单验证等)及分页功能,简洁干炼,主要是为了初学者掌握最重要的知识,就是如何抓取数据库以及如何查看、删除、修改记录的操作,我们先从这个超级简单的留言板开刀吧,此关只要能过,恭喜您了,将来即可步入ASP应用的行列了!:)本教程完成后会提供下载!首先我们先做准备工作,先做一下策划,看看我们可能要做哪些页面,所谓说好的开始就是成功的一半,所以大家不要急着做,听我慢慢讲来。
为了让大家都能制作出自己的留言板,尽量实现一个网页一个功能模块,我们就做以下六个网页:一、index.asp----首页即显示留言页二、conn.asp----公共网页,每个网页都要包含它,是连接打开数据库的操作。
三、write.asp和save.asp----分别是发表留言的表单网页和保存留言页。
四、del.asp----删除留言页五、reply.asp----回复当前留言页做好的留言板效果图如下:< P>好了,说到这里我们可以动工了,首先做一个最重要的工作,就是建立起一个数据库,将来存放网友的留言所用。
1、数据库名:db1.mdb2、数据库表:只有一个表:book3、数据表book里增设以下字段,见图1说明:·任一字段的数据类型中的“常归”项中的“允许空字符串”最好填“是”·日期/时间的“常归”项中默认值为Now();站长回复里的“常归”项中的默认值为“暂没有回复”,注意此处要加双引号,是半角而不是全角。
4-1:编写一个简单的留言簿,写入留言提交后显示留言内容。

4-1:编写⼀个简单的留⾔簿,写⼊留⾔提交后显⽰留⾔内容。
login.jsp<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><base href="<%=basePath%>"><title>My JSP 'login.jsp' starting page</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css">--></head><body><form id="form1" name="form1" meghod="post" action="login_deal.jsp">留⾔簿:<br><textarea name="re" id="re" cols="45" rows="5"></textarea><br><input type="submit" name="submit" value="提交" /></form></body><ml>login_deal.jsp<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><base href="<%=basePath%>"><title>My JSP 'login_deal.jsp' starting page</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css">--></head><body><%String re=request.getParameter("re");out.println("您的留⾔为:"+re);%></body><ml>。
用Application对象制作留言板

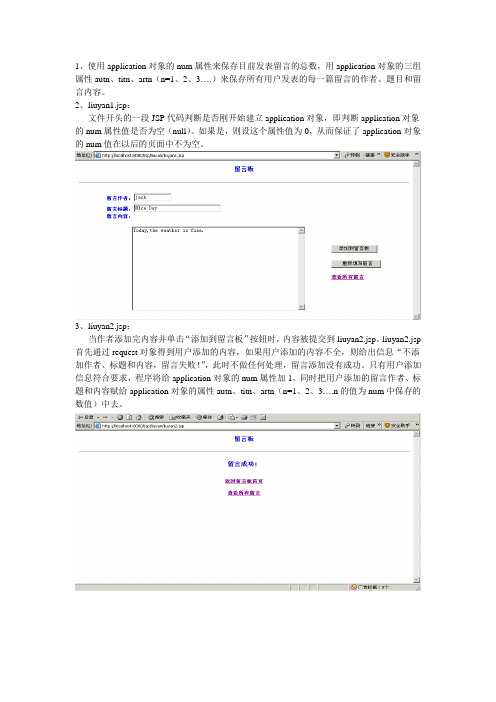
1、使用application对象的num属性来保存目前发表留言的总数,用application对象的三组属性autn、titn、artn(n=1、
2、3….)来保存所有用户发表的每一篇留言的作者、题目和留言内容。
2、liuyan1.jsp:
文件开头的一段JSP代码判断是否刚开始建立application对象,即判断application对象的num属性值是否为空(null)。
如果是,则设这个属性值为0,从而保证了application对象的num值在以后的页面中不为空。
3、liuyan2.jsp:
当作者添加完内容并单击“添加到留言板”按钮时,内容被提交到liuyan2.jsp。
liuyan2.jsp 首先通过request对象得到用户添加的内容,如果用户添加的内容不全,则给出信息“不添加作者、标题和内容,留言失败!”,此时不做任何处理,留言添加没有成功。
只有用户添加信息符合要求,程序将给application对象的num属性加1,同时把用户添加的留言作者、标题和内容赋给application对象的属性autn、titn、artn(n=1、2、3….n的值为num中保存的数值)中去。
4、liuyan3.jsp:
liuyan3.jsp程序首先使用getAttribute方法获取application对象的num属性的值,即获取到留言总数值,然后根据这个数值建立循环,从application对象的三组属性中提出每个留言的作者、标题和内容,生成表格打印这些留言。
留言板代码大全

留言板代码大全简介留言板是一个常见的网站组件,允许用户在网站上发表自己的评论、建议或者问题。
在本文档中,我们将介绍留言板的实现方法,并提供一些常见的代码示例。
环境准备在进行留言板开发之前,我们需要准备一些必要的环境和工具:1.服务器环境:我们需要一个能够运行服务器脚本的环境,比如搭建本地的开发服务器或者使用云服务器。
2.编程语言:留言板的开发可以使用多种编程语言实现,比如 PHP、Python 等。
3.数据库:留言板需要使用数据库来存储用户的留言信息,所以我们需要安装并配置一个适合的数据库。
实现步骤下面是一个通用的留言板的实现步骤:1.创建数据库表:留言板需要使用数据库来存储用户留言的信息,我们需要创建一个适合的数据表来存储这些信息。
表的字段可以包括用户ID、留言内容、留言时间等。
2.创建前端界面:我们需要创建一个前端界面,该界面用于展示留言板以及接收用户的留言输入。
可以使用HTML、CSS 和 JavaScript 来构建这个前端界面。
3.处理用户留言:当用户在前端界面中提交留言后,我们需要编写后端代码来处理这些留言。
后端代码通常使用服务器脚本或者后端框架来实现。
具体操作包括接收留言,将留言信息存储到数据库中,然后返回给用户留言保存成功的提示。
4.显示留言列表:留言板需要将存储在数据库中的留言信息展示给用户,我们需要编写后端代码来从数据库检索留言信息,然后返回给前端界面进行展示。
以下是一个使用 PHP 和 MySQL 数据库实现的留言板的示例代码:```php <?php// 连接数据库 $conn = mysqli_connect(。
留言板

admin_index.jsp11.<%@page contentType="text/html;charset=gb2312"%>22.<%@ page import="java.sql.*,javax.sql.*,javax.naming.*" %>33.44.<%55.String admin=(String)session.getAttribute("admin");66.if(admin==null || !admin.equals("true"))77.{88.out.println("你无权访问这个页面!!!");99.return;1010.}1111.%>1212.<html>1313.<head>1414.<title>网上书店留言板</title>1515.</head>1616.<body>1717.<a href="../say.html">我要留言</a><br>1818.<%1919.Context ctx=new InitialContext();2020.DataSource ds=(DataSource)ctx.lookup("java:comp/env/jdbc/ 21bookstore");2221.Connection conn=ds.getConnection();2322.2423.//创建可滚动的结果集。
2524.Statement stmt=conn.createStatement(2625.ResultSet.TYPE_SCROLL_INSENSITIVE,2726.ResultSet.CONCUR_READ_ONLY);2827.ResultSet rs=stmt.executeQuery("select * from guestbook 29order by gst_time desc");3028.3129.//移动游标至结果集的最后一行3230.st();3331.3432.//得到当前行的行数,也就得到了数据库中留言的总数3533.int rowCount=rs.getRow();3634.if(rowCount==0)3735.{3836.out.println("当前没有任何留言!");3937.return;4038.}4139.4240.String strCurPage=request.getParameter("page");4341.4442.//表示当前的页数4543.int curPage;4644.4745.if(strCurPage==null)4846.curPage=1;4947.else5048.curPage=Integer.parseInt(strCurPage);5149.5250.//定义每页显示的留言数5351.int countPerPage=5;5452.5553.//计算所有留言显示需要的总页数5654.int pageCount=(rowCount+countPerPage-1)/countPerPage; 5755.5856.//移动游标至结果集中指定的行。
jsp用application对象制作留言板

jsp⽤application对象制作留⾔板1 <%@ page contentType="text/html; charset=gb2312"%>2 <html>3 <body>4 <form action="show.jsp" method="post">5输⼊名字:<input type="text" name="name"><br> 留⾔标题:<input6 type="text" name="title"><br> 留⾔:<br>7 <textarea rows="10" cols="30" name="text" wrap="physical"></textarea>8 <br> <input type="submit" value="提交"><br>9 </form>10 <form action="chuli.jsp" method="get">11 <input type="submit" name="look" value="查看留⾔板"><br>12 </form>131415 </body>16 </html><%@ page contentType="text/html; charset=gb2312"%><%@page import="java.util.Vector"%><%@ page import="java.util. *"%><%request.setCharacterEncoding("gb2312");String name = request.getParameter("name");String title = request.getParameter("title");String text = request.getParameter("text");if (name == null || name.length() == 0)name = "";if (title == null || title.length() == 0)title = "";if (text == null || text.length() == 0)text = "";String s = name + "#" + title + "#" + text;add(s);%><%!Vector vector = new Vector();ServletContext application;//有些服务器不直接⽀持application对象,//必须⽤ServletContext 类类声明这个对象,//再使⽤getServletContext⽅法//对application对象初始化int i = 0;synchronized void add(String s) {application = getServletContext();i++;vector.add("NO." + i + "," + s);application.setAttribute("mess", vector);//如果添加的2个对象的关键字相同,则先前的关键字被清除,mess叫索引关键字}%><a href="chuli.jsp">返回留⾔界⾯</a><%@ page contentType="text/html; charset=gb2312"%><%@ page import="java.util.Vector"%><%!public String handString(String s) {try {byte b[] = s.getBytes("gb2312");s = new String(b);} catch (Exception exp) {}return s;}%><%Vector vector = (Vector) application.getAttribute("mess");//因为任何对象都可以添加到application中,取回对象时,//所以要强制转回原来的类型。
基于ASP.NET的网络留言板的制作

基于的网络留言板的制作网络留言板是为用户提供的发表留言、查看留言回复的便捷功能,已成为普通企业网站、政府网站等类型网站的重要组成部分。
本文通过设计制作一个网络留言板,使读者掌握进行数据库操作的相关技术和代码实现方法。
开发环境:Visual Studio 2010开发语言:C#1. 网络留言板整体设计网络留言板的主要功能包括:普通用户发表、查看留言功能,管理员查看留言功能,管理员后台登录功能,管理员回复留言功能,管理员删除留言功能。
下面我们看一下本项目各个功能的界面,了解本项目的整体设计结构。
显示留言页面,如图1所示。
图1显示留言页发表留言界面,如图2所示。
图2 发表留言页管理员登录界面,如图3所示。
图3 管理员登录留言删除提示界面,如图4所示。
图4 留言删除提示回复留言页面,如图5所示。
图5 回复留言页2. 站点的创建了解了本项目的整体结构,下面开始制作网络留言板。
首先我们要创建一个站点,给站点起一个名称,本项目的站点名称为“网络留言板”。
创建好站点后,打开开发环境Visual Studio 2010,如图6 所示。
图6开发环境在图6所示界面中选择“文件”菜单中“新建”选项中的“网站”命令,选择后打开如图7所示的新建网站对话框。
图7 新建网站对话框在图7中点击“浏览”按钮,在弹出的“选择位置”对话框中选择刚刚创建的站点,选择后点击“打开”按钮,回到图7所示界面。
然后点击图7中的“确定”按钮,完成网站的创建,如图8所示。
图8 新建网站3. 网络留言板数据库设计根据网络留言板的功能,在使用留言板时会产生需要存储的数据,所以我们要对数据库进行设计,本项目使用的数据库为Visual Studio 2010自带的SQL Server 2008数据库。
3.1数据库的创建在图8中选择“文件”菜单中“新建”选项中的“文件”,选择后打开如图9所示添加新项对话框。
图9 添加新项对话框在图9所示对话框中选择“SQL 数据库”,然后点击“添加”按钮,在弹出的图10所示消息框中选择“是”,数据库就自动创建了,并且创建在站点中的“App_Data”文件夹中。
简易的留言板系统

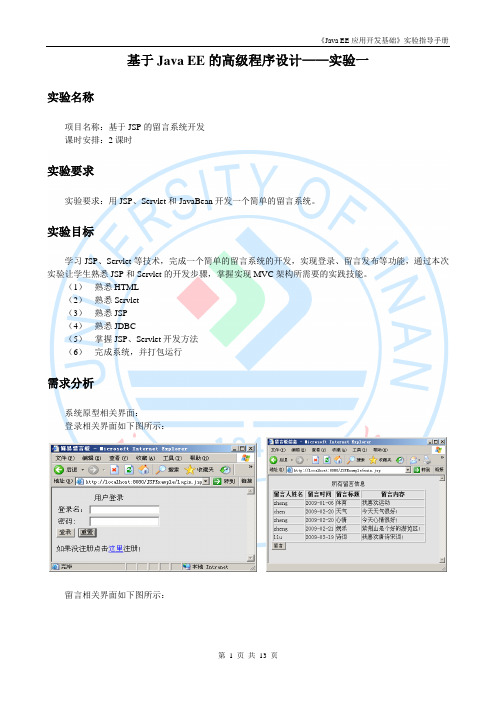
基于Java EE的高级程序设计——实验一实验名称项目名称:基于JSP的留言系统开发课时安排:2课时实验要求实验要求:用JSP、Servlet和JavaBean开发一个简单的留言系统。
实验目标学习JSP、Servlet等技术,完成一个简单的留言系统的开发,实现登录、留言发布等功能,通过本次实验让学生熟悉JSP和Servlet的开发步骤,掌握实现MVC架构所需要的实践技能。
(1)熟悉HTML(2)熟悉Servlet(3)熟悉JSP(4)熟悉JDBC(5)掌握JSP、Servlet开发方法(6)完成系统,并打包运行需求分析系统原型相关界面:登录相关界面如下图所示:留言相关界面如下图所示:实验步骤1、需求分析既然是留言系统,肯定要有用户登录,所以需要一个用户表(userTable)。
字段包括:id、username 和password。
其中id设为自动增长的int型,并设为主键。
username和password都设为varchar型。
登录成功后要有个主界面,显示别人和自己的留言信息,那就应该有个留言表(lyTable)。
字段包括:id、userId、date、title、content。
其中id设为自动增长的int型,并设为主键。
userId是user表中的id,表明该条留言是该用户留的。
2、建立数据库与表建立数据库,命名为“javaee”,这里我们用的是MySQL。
然后在该数据库中建立上面提到的两个表:userTable表、lyTable表。
userTable表:lyTable表:CREATE TABLE `usertable` (`id` int(11) NOT NULL auto_increment, `username` varchar(50) default NULL, `password` varchar(20) default NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM AUTO_INCREMENT=1 DEFAULT CHARSET=gbk CREATE TABLE `lytable` (`id` int(11) NOT NULL auto_increment,`userId` int(11) default NULL,`data` datetime default NULL,`title` varchar(50) default NULL,`content` varchar(500) default NULL,PRIMARY KEY (`id`)) ENGINE=MyISAM AUTO_INCREMENT=1 DEFAULT CHARSET=gbk 3、新建项目打开MyEclipse,新建项目,命名为“JSPExample”。
留言板静态网页制作

静态网页制作一、实验目的1、实现静态网页的制作2、实现3个静态网页的制作二、实验环境Windows XP系统下的MyEclipse7 jdk1.6三、实验内容1、实现留言板查看留言页面的制作<!DOCTYPE html><html><head><title>Message Borad</title><style>#header {height:50px;padding:0px 50px 120px 50px;background-image:url("images/01.jpg");background-repeat:no-repeat;background-position:center ;}#centerleft {background-color:white;height:618px;width:600px;float:left;text-align:left;padding:0px 5px 15px 200px;}#centerright {background-color:#F5F5F5;width:400px;height:618px;text-align:left;float:left;padding:10px;}#footer {height:565px;padding:50px;background-image:url("images/02.jpg");background-position:bottom;background-repeat:no-repeat;}</style></head><body><div id="header"><span style="position:absolute;top:0px;right:200px">用户名:<input type="text">密码:<input type="text"><input type="submit"value="登录"style="color:white;background-color:darkorange;"></span><span style="position:absolute;top:150px;left:200px"><input type="button"value="查看留言"style="background-color:black;color:white;"onclick="javascrtpt:window.location.href='Messageboard.html'"> <input type="button"value="发布留言"style="background-color:black;color:white;"onclick="javascrtpt:window.location.href='Messageboard2.html'"> <input type="button"value="修改留言"style="background-color:black;color:white;"onclick="javascrtpt:window.location.href='Messageboard3.html'"></span> </div><div id="centerleft"><img src="images/06.jpg"><p style="background-color:#eeeeee"><img src="images/07.jpg">小区噪音严重影响市民健康<span style="float:right;">2019.10.1</span></p><img src="images/07.jpg">出国需要办理什么手续?(已解决)<span style="float:right;">2019.10.2</span><p style="background-color:#eeeeee"><img src="images/07.jpg">谁能介绍石家庄海天考研暑期强化班(已解决)<span style="float:right;">2019.10.3</span></p><img src="images/07.jpg">出国需要办理什么手续?(已解决)<span style="float:right;">2019.10.4</span><p style="background-color:#eeeeee"><img src="images/07.jpg">小区噪音严重影响市民健康<span style="float:right;">2019.10.5</span></p><img src="images/07.jpg">出国需要办理什么手续?(已解决)<span style="float:right;">2019.10.2</span><p style="background-color:#eeeeee"><img src="images/07.jpg">谁能介绍石家庄海天考研暑期强化班(已解决)<span style="float:right;">2019.10.3</span></p><img src="images/07.jpg">出国需要办理什么手续?(已解决)<span style="float:right;">2019.10.4</span><p style="background-color:#eeeeee"><img src="images/07.jpg">小区噪音严重影响市民健康<span style="float:right;">2019.10.5</span></p><img src="images/07.jpg">出国需要办理什么手续?(已解决)<span style="float:right;">2019.10.2</span><p style="background-color:#eeeeee"><img src="images/07.jpg">谁能介绍石家庄海天考研暑期强化班(已解决)<span style="float:right;">2019.10.3</span></p><img src="images/07.jpg">出国需要办理什么手续?(已解决)<span style="float:right;">2019.10.4</span><p style="background-color:#eeeeee"><img src="images/07.jpg">小区噪音严重影响市民健康<span style="float:right;">2019.10.5</span></p><span style="position:absolute;bottom:50px;left:600px"> <input type="button"value="上一页"style="background-color:black;color:white;"><input type="button"value="下一页"style="background-color:black;color:white;"><input type="button"value="首页"style="background-color:black;color:white;"></span></div><div id="centerright"><p><img src="images/03.jpg"></p><p><strong>主题:</strong> 小区噪音严重影响市民健康</p><p><strong>作者:</strong> 小小</p><p><strong>日期:</strong> 2013-3-04</p><p><strong>内容:</strong> 小区噪音严重影响市民健康。
简易留言板

简易留言板一、实验目的综合掌握各种JSP指令和标记,重点掌握JSP中内置application对象的使用二、实验工具(1)JDK1.4、JDK1.5或JDK1.6,可以从SUN公司的网站免费下载(2)编辑工具:记事本或Dreamweaver MX 2004、FrontPage 2003(3)Tomcat服务器,也可以从网上免费下载三、实验原理与内容1、不同用户的session对象互相不同,而所有用户的application对象是共享的,因此application 对象负责提供应用程序在服务器中运行时的一些全局信息。
服务器启动时就创建一个application对象,当一个客户访问服务器上的一个JSP页面时,JSP引擎就为该客户分配这个application对象,所有客户共用一个application对象。
2、在下面的实例中,客户通过submit.jsp向messagePane.jsp页面提交姓名、留言标题和留言内容,messagePane.jsp页面获取这些信息之后,用同步方法将这些内容添加到一个向量中,然后将这个向量再添加到application对象中。
当用户查看留言板时,showMessage.jsp负责显示所有客户的留言内容,即从application对象中取出向量,然后遍历向量中存储的信息。
Java的java.util包中的Vector类负责创建一个向量对象:Vector a=new Vector(),a可以使用add(Object o)把任何对象添加到向量的末尾,向量的大小会自动的增加。
可以使用add(int index, Object o)把任何对象添加到向量的指定位置。
可以使用elementAt(int index)获取指定索引处的向量的元素(索引初始位置是0);a可以使用方法size()获取向量所有的元素的个数。
3、submit.jsp:<%@ page contentType="text/html;charset=GB2312" %><HTML><BODY><FORM action="messagePane.jsp" method="post" name="form"><P>输入您的名字:<INPUT type="text" name="peopleName"><BR>输入您的留言标题:<INPUT type="text" name="Title"><BR>输入您的留言:<BR> <TEXTAREA name="messages" ROWs="10" COLS=36 WRAP="physical" > </TEXTAREA> <BR> <INPUT type="submit" value="提交信息" name="submit"></FORM><FORM action="showMessage.jsp" method="post" name="form1"><INPUT type="submit" value="查看留言板" name="look"></FORM></BODY></HTML>4、messagePane.jsp:<%@ page contentType="text/html;Charset=GB2312" %><%@ page import="java.util.*" %><HTML><BODY><%! Vector v=new Vector();ServletContext application;synchronized void sendMessage(String s){ application=getServletContext();;v.add(s);application.setAttribute("Mess",v);}%><% String name=request.getParameter("peopleName");String title=request.getParameter("Title");String messages=request.getParameter("messages");if(name==null){ name="guest"+(int)(Math.random()*10000);}if(title==null){ title="无标题";}if(messages==null){ messages="无信息";}String time=new Date().toString();String s="#"+name+"#"+title+"#"+time+"#"+messages+"#";sendMessage(s);out.print("您的信息已经提交!");%><A HREF="submit.jsp" >返回<A HREF="showMessage.jsp" >查看留言版</BODY></HTML>5、showMessage.jsp:<%@ page contentType="text/html;Charset=GB2312" %><%@ page import="java.util.*" %><HTML><BODY><% Vector v=(Vector)application.getAttribute("Mess");out.print("<table border=2>");out.print("<tr>");out.print("<td bagcolor=cyan>"+"留言者姓名"+"</td>");out.print("<td bagcolor=cyan>"+"留言标题"+"</td>");out.print("<td bagcolor=cyan>"+"留言时间"+"</td>");out.print("<td bagcolor=cyan>"+"留言内容"+"</td>");out.print("</tr>");for(int i=0;i<v.size();i++){ out.print("<tr>");String message=(String)v.elementAt(i);StringTokenizer fenxi=new StringTokenizer(message,"#");out.print("<tr>");int number=fenxi.countTokens();for(int k=0;k<number;k++){ String str=fenxi.nextToken();if(k<number-1){ out.print("<td bgcolor=cyan >"+str+"</td>");}else{out.print("<td><TextArea rows=3 cols=12>"+str+"</TextArea></td>"); }}out.print("</tr>");}out.print("</table>");%></BODY></HTML>四、设计性实验环节1、将留言板的留言时间用yyyy-mm-dd hh:mm:ss的形式显示。
php留言板的设计与实现

php留言板的设计与实现一、引言PHP留言板是一个非常基础的网站应用程序,但它却是一个非常好的练手项目。
在本文中,我们将会介绍如何设计和实现一个简单的PHP 留言板。
二、技术栈在设计和实现PHP留言板时,我们需要使用以下技术:1. HTML/CSS:用于页面布局和样式设计;2. PHP:用于处理后端逻辑和与数据库交互;3. MySQL:用于存储数据。
三、功能需求在设计和实现PHP留言板时,我们需要实现以下基本功能:1. 用户可以发布留言;2. 用户可以查看所有已发布的留言;3. 用户可以删除自己发布的留言。
四、数据库设计在设计数据库时,我们需要创建一个名为“message_board”的数据库,并创建一个名为“messages”的表。
该表包含以下字段:1. id:自增长主键;2. name:发布者姓名;3. email:发布者邮箱;4. message:留言内容;5. created_at:创建时间。
五、页面设计在页面设计中,我们需要创建以下几个页面:1. 留言列表页面(index.php):显示所有已发布的留言,并提供删除按钮;2. 发布留言页面(add_message.php):提供表单让用户输入姓名、邮箱和留言内容,并提交到后台处理。
六、后端逻辑实现在后端逻辑实现中,我们需要创建以下几个PHP文件:1. 数据库连接文件(db_connect.php):用于连接数据库;2. 留言列表处理文件(index_process.php):用于从数据库中获取所有留言,并提供删除功能;3. 发布留言处理文件(add_message_process.php):用于将用户输入的留言插入到数据库中。
七、具体实现1. 创建数据库和表格首先,我们需要在MySQL中创建一个名为“message_board”的数据库。
然后,在该数据库中创建一个名为“messages”的表格,并添加以下字段:CREATE TABLE messages (id INT(11) UNSIGNED AUTO_INCREMENT PRIMARY KEY,name VARCHAR(255) NOT NULL,email VARCHAR(255) NOT NULL,message TEXT NOT NULL,created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP );2. 连接数据库在db_connect.php文件中,我们需要编写代码来连接到MySQL数据库。
留言板制作

留言板制作引言留言板是一个常见的在线社交功能,允许用户在网站或应用程序上发布留言并与其他用户交流。
它可以用于各种场景,例如博客、论坛、社交网络等等。
本文将介绍留言板的基本功能和制作方法。
功能要求在开始制作留言板之前,我们首先需要明确所需的功能:1.用户可以注册账号并登录系统。
2.用户可以发布留言并查看其他用户的留言。
3.用户可以对其他用户的留言进行回复和点赞。
4.留言板需要支持分页功能,以便用户查看更多的留言。
5.用户可以编辑和删除自己的留言。
6.留言板需要有必要的安全机制,例如防止恶意评论、防止跨站脚本攻击等。
技术选型在制作留言板时,我们可以选择不同的技术和工具来实现。
以下是一些常用的技术选项:1.前端框架:可以选择React、Vue.js、Angular等框架来构建用户界面。
2.后端语言:可以选择Node.js、Python、Ruby等语言来处理后端逻辑。
3.数据库:可以选择MySQL、MongoDB、SQLite等数据库来存储用户数据和留言内容。
4.安全机制:可以使用OAuth、JWT等进行用户认证和授权,使用防止跨站脚本攻击的技术来保护留言板的安全。
构建留言板下面是一个简单的留言板制作流程,以参考:1.设计数据库结构:根据功能要求设计用户表和留言表的数据库结构,包括字段和关系。
2.创建前端界面:使用选择的前端框架,创建用户注册、登录、留言发布和查看界面。
3.实现用户功能:编写后端逻辑,实现用户的注册、登录、编辑和删除功能。
使用所选的安全机制进行用户认证和授权。
4.实现留言功能:编写后端逻辑,实现留言的发布、回复和点赞功能。
保证留言板的分页功能和安全性。
5.测试和优化:进行功能测试,修复和优化留言板的各项功能,确保其稳定性和性能。
结论通过以上步骤,我们可以制作一个基础的留言板,并根据实际需求进行扩展和优化。
留言板不仅为用户提供了交流和分享的平台,还可以促进用户之间的互动和社交。
希望本文对留言板的制作有所帮助,祝您成功搭建属于自己的留言板!。
java留言板功能实现方法

java留言板功能实现方法实现一个简单的Java留言板功能需要以下几个步骤:1. 设计数据库结构:首先,你需要设计一个数据库来存储留言的信息。
这通常包括一个表,该表至少包含以下字段:留言ID、留言者、留言内容、留言时间。
2. 建立数据库连接:使用Java的JDBC API来建立与数据库的连接。
3. 创建数据访问对象(DAO):创建一个数据访问对象来处理与数据库的交互,包括查询、插入、更新和删除留言。
4. 创建前端界面:创建一个简单的HTML页面作为留言板的界面,用户可以在此输入留言并提交。
5. 处理用户提交的留言:当用户提交留言时,前端页面需要将数据发送到后端。
后端Java代码需要接收这些数据,并使用DAO来将数据保存到数据库中。
6. 显示留言列表:在前端页面上显示所有已提交的留言。
这通常需要从数据库中查询留言,并将结果显示在HTML页面上。
以下是一个简单的示例代码,展示了如何实现这些步骤:1. 设计数据库结构(使用MySQL为例)```sqlCREATE TABLE messages (id INT AUTO_INCREMENT PRIMARY KEY,username VARCHAR(50) NOT NULL,content TEXT NOT NULL,timestamp TIMESTAMP DEFAULT CURRENT_TIMESTAMP );```2. 建立数据库连接```javaimport ;import ;import ;public class DatabaseConnection {private static final String URL = "jdbc:private static final String USER = "root";private static final String PASSWORD = "password";private static Connection connection;public static Connection getConnection() {if (connection == null) {try {connection = (URL, USER, PASSWORD);} catch (SQLException e) {throw new RuntimeException("Error connecting to the database", e);}}return connection;}}```3. 创建数据访问对象(DAO)```javaimport ;import ;import ;import ;import ;import ;import ;import ;import ;public class MessageDao {public void addMessage(String username, String content) {String query = "INSERT INTO messages (username, content) VALUES (?, ?)";try (Connection connection = (); PreparedStatement statement = (query)) {(1, username);(2, content);();} catch (SQLException e) {throw new RuntimeException("Error adding message", e); }}public List<Message> getMessages() {List<Message> messages = new ArrayList<>();String query = "SELECT FROM messages";try (Connection connection = (); PreparedStatement statement = (query); ResultSet resultSet = ()) {while (()) {String username = ("username");String content = ("content");Date timestamp = ("timestamp"); // Java 8+: use LocalDateTime instead of Date for better date handling inJPA/Hibernate entities and JPA/Hibernate queries and criteria API usage as well as SQL queries and JPA native queries, respectively. Use a JPA provider specific user type to store and retrieve the LocalDateTime in the database as a JPA entity field or in a JPA query result set column or in a JPA native query result set column, respectively.. For example, in Hibernate you can define a custom user type or use the existing one that maps the JPA entity field to the database column type that represents a date/time value without time zone information such as DATE or TIMESTAMP and then use a Type annotation to specify the custom user type or the existing one thatmaps the JPA entity field to the database column type that represents a date/time value with time zone information such as TIMESTAMP WITH TIME ZONE or TIMESTAMP WITH TIME ZONE and then use a Type annotation to specify the custom user type or the existing one..。
简单留言板代码

简单留言板代码篇一:留言版代码ASP留言板源代码:有主页,回复和删除三个版面主程序htmlheadtitle业牧粞员?lt;/titlemeta http-equiv=Content-Type content=text/html; charset=gb2312 /headscript language=VBScriptsub check()if erid.value=empty thenmsgbox 请输入您的昵称!focusto(0)exit subend ifif form.email.value=empty thenmsgbox 请输入您的E-mail地址!focusto(1)exit subend ifif instr(form.email.value, @)=0 thenmsgbox 您的E-mail地址不正确,是不是记错了?再想想!focusto(1)exit subend ifif form.content.value=empty thenmsgbox 请输入您的留言内容!focusto(5)exit subend ifform.submitend subsub focusto(x)document.form.elements(x).focus()end sub/scriptbody bgcolor=#CCFFCC text=#333333table width=90% border=0 bordercolorlight=#E2F3F2 height=77 align=centertrtd height=47 colspan=2 bgcolor=#00FFFFdiv align=center font face=华文行楷size=+6font color=#FF0000 face=行楷strong留言本/strong/font/font/div /td/trtrtd colspan=2 height=2p align=centerfont face=隶书size=+2font face=楷体_GB2312ba href=show.aspfont size=+1查看留言/font/a/b/font /font/p/td/tr/tabletable width=90% border=0 align=centertr bgcolor=#E2F3F2 align=center valign=middletd height=385form action=show.asp method=post name=form id=formtable align=center bgcolor=#E2F3F2 border=1cellpadding=0 cellspacing=0 width=100%tbodytr bgcolor=#CCFFCCtd width=96 height=34div align=centerfont color=#0000FF昵称:/font/div/tdtd width=441 height=34input maxlength=30 name=useridfont color=#FF0000* /font/td/trtr bgcolor=#CCFFCCtd width=96 height=35div align=centerfont color=#0000FF伊妹儿:/font/div/tdtd width=441 height=35 colspan=3input type=text name=emailfont color=#FF0000* /font/td/trtr bgcolor=#CCFFCCtd width=96 height=36div align=centerfont color=#0000FF主题:/font/div/tdtd width=441 height=36 colspan=3input maxlength=200 name=subject size=40/td/trtr bgcolor=#CCFFCCtd width=96 height=36div align=centerfont color=#0000FF你的QQ:/font/div/tdtd width=441 height=36 colspan=3input name=qq type=text id=qq maxlength=10/td/trtr bgcolor=#CCFFCCtd width=96 height=37div align=centerfont color=#0000FF 你的主页:/font/div/tdtd width=441 height=37 colspan=3input name=site type=text id=site value=/td/trtr bgcolor=#CCFFCCtd width=96 height=147div align=centerfont color=#0000FF留言内容:/font/div/tdtd width=441 height=147 colspan=3textarea cols=50 name=content rows=12/textarea/td/trtr align=middle bgcolor=#CCFFCCtd height=56 colspan=4div align=centerinput name=button1 type=button value= 发表onclick=check() input name=button2 type=reset value= 重写/div/td/tr/tbody/table/form/td/tr/table/body/html保存程序%@ language=VBScript%htmlheadtitle保存留言/titlemeta http-equiv=Content-Type content=text/html; charset=gb2312 /headbody bgcolor=#CCFFCC text=#0000FFp align=centerstrongfont color=#FF0000 size=+6 face=行楷我的留言本/font/strong/p%'获得表单内的信息userid = Request.Form (userid)title= Request.Form(subject)site=Request.Form(site)content= Request.Form(content)email=Request.Form(email)wtime=now()from=Request.ServerVariables(REMOTE_ADDR)email=a href=mailto: & email & & email & /aif title= thentitle=无标题end ifOn Error Resume NextApplication.Lock'以ForAppending模式开启留言文件set fso = CreateObject(Scripting.FileSystemObject)'取得save和oldsave两个文件的完整路径filepath=server.MapPath(save.txt)oldfilepath=server.MapPath(oldsave.txt)'将save改名为oldsavefso.CopyFile filepath ,oldfilepath'打开oldsave文件set readf=fso.OpenTextFile(oldfilepath,1,true)t=readf.ReadAll'打开save文件set showf=fso.CreateTextFile(filepath,true)'将新的留言内容添加(append)到留言文件中showf.WriteLine arrow & b留言者/b:& userid & brshowf.WriteLine arrow & b伊妹儿/b>:& email & brshowf.WriteLine arrow & b来自于/b:& from & br showf.WriteLine arrow & b发表日期/b:& wtime & brshowf.WriteLine arrow & b留言者主页/b:& site & brshowf.WriteLine arrow & b留言标题/b:& title & brshowf.WriteLine arrow & b留言内容/b:& content & pshowf.WriteLineshowf.WriteLine hr' 读出oldsave的内容,写入save中showf.WriteLine t'关闭oldsave文件readf.Close'删除oldsave文件fso.DeleteFile oldfilepath,trueApplication.UnLock'顺便将留言内容输出到浏览器中Response.Write h3Response.Write 以下是i & userid & /i 的留言内容:Response.Write /h3hrResponse.Write arrow & b来自于/b:& from & br Response.Write arrow & b伊妹儿/b :& email & brResponse.Write arrow & b发表日期/b:& wtime & br Response.Write arrow & b留言者主页/b:& site & br Response.Write arrow & b留言标题/b:& title & brResponse.Write arrow & b留言内容/b:& content & p Response.Write hr%p align=center点击 A href=show.aspfont color=#FF00FF这里/font/A,font color=#0000FF查看所有留言!/font/p /body/html显示程序@ language=VBScript%htmlheadtitle所有留言/titlemeta http-equiv=Content-Type content=text/html; charset=gb2312 /headbody bgcolor=#CCFFCC text=#0000FFp align=centerfont face=华文行楷size=+6font color=#FF0000 face=行楷strong留言本/strong/font/font /phrp align=center /p%on error resume nextset fso = CreateObject(Scripting.FileSystemObject)filepath=server.MapPath(save.txt)set showall=fso.OpenTextFile(filepath,1,true)t=showall.ReadAll篇二:网上留言簿jsp实现(附所有代码)计算机与信息学院《计算机网络系统实践》报告设计题目:网上留言簿的设计与实现学生姓名:学号:专业班级:计算机科学与技术X班2014年1 月二、选做部分题目:网上留言簿的设计与实现1设计要求1.进行网上留言簿的需求分析和功能设计;2.在数据库中构建数据库、表或视图,熟悉数据库开发流程; 3.根据网上留言簿的功能,设计各页面和脚本,掌握动态网页的制作技术;2开发环境操作系统:Windows7数据库:SQL Server 2005开发平台:MyEclipse 8.63基本原理1、Web编程Web编程简单地说是基于WWW的Internet上的应用程序开发,随着Internet的普及与传播,越来越多的人通过WWW走进网络世界的大门。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
// 接收参数
String title = request.getParameter("title") ;
String author = request.getParameter("author") ;
String content = request.getParameter("content") ;
{
// 用户已登陆
%>
<%!
String DBDRIVER = "oracle.jdbc.driver.OracleDriver" ;
String DBURL = "jdbc:oracle:thin:@localhost:1521:three" ;
String DBUSER = "scott" ;
String DBPASSWORD = "tiger" ;
Connection conn = null ;
PreparedStatement pstmt = null ;
%>
<%
// 声明一个boolean变量
boolean flag = false ;
<%
}
%>
</center>
</body>
</html>
INSERT.JSP
<%@ page contentType="text/html;charset=gb2312"%>
<html>
<head>
<title>JSP+JDBC 留言管理程序――登陆</title>
<%
}
else
{
// 用户未登陆,提示用户登陆,并跳转
response.setHeader("refresh","2;URL=login.jsp") ;
%>
您还未登陆,请先登陆!!!<br>
两秒后自动跳转到登陆窗口!!!<br>
如果没有跳转,请按<a href="login.jsp">这里</a>!!!<br>
<hr>
<br>
<%
// 判断是否有错误信息,如果有则打印
// 如果没有此段代码,则显示时会直接打印null
if(request.getAttribute("err")!=null)
{
%>
<h2><%=request.getAttribute("err")%></h2>
<%@ page contentType="text/html;charset=gb2312"%>
<%@ page import="java.sql.*"%>
<html>
<head>
<title>JSP+JDBC 留言管理程序――登陆</title>
</head>
<body>
<center>
</head>
<body>
<center>
<h1>留言管理范例 ―― JSP + JDBC实现</h1>
<hr>
<br>
<%
if(session.getAttribute("uname")!=null)
{
// 用户已登陆
%>
<form action="insert_do.jsp" method="post">
</tr>
<tr>
<td>密 码:</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="登陆">
<input type="reset" value="重置">
<html>
<head>
<title>JSP+JDBC 留言管理程序――登陆</title>
</head>
<body>
<center>
<h1>留言管理范例 ―― JSP + JDBC实现</h1>
<hr>
<br>
<%!
String DBDRIVER = "oracle.jdbc.driver.OracleDriver" ;
{
// 用户已登陆
%>
<h2>登陆成功</h2>
<h2>欢迎<font color="red" size="12">
<%=session.getAttribute("uname")%>
</font>光临MLDN留言程序</h2>
<h3><a href="list_notes.jsp">进入留言管理页面</a></h3>
String DBURL = "jdbc:oracle:thin:@localhost:1521:three" ;
String DBUSER = "scott" ;
String DBPASSWORD = "tiger" ;
Connection conn = null ;
<table>
<tr>
<td colspan="2">添加新留言</td>
</tr>
<tr>
<td>标题:</td>
<td><input type="text" name="title"></td>
</tr>
<tr>
rs = pstmt.executeQuery() ;
if(rs.next())
{
// 用户合法
flag = true ;
// 将用户名保存在session之中
session.setAttribute("uname",rs.getString(1)) ;
conn = DriverManager.getConnection(DBURL,DBUSER,DBPASSWORD) ;
pstmt = conn.prepareStatement(sql) ;
pstmt.setString(1,id) ;
pstmt.setString(2,password) ;
</td>
</tr>
</table>
</form>
</center>
</body>
</html>
LOGIN_CONF.JSP
<%@ page contentType="text/html;charset=gb2312"%>
<%@ page import="java.sql.*"%>
String password = request.getParameter("password") ;
%>
<%
String sql = "SELECT name FROM person WHERE id=? and password=?" ;
try
{
Class.forName(DBDRIVER) ;
%>
<%
// 现在note表中的主键是sequence生成
String sql = "INSERT INTO note VALUES(note_sequ.nextVal,?,?,?)" ;
try
{
Class.forName(DBDRIVER) ;
conn = DriverManager.getConnection(DBURL,DBUSER,DBPASSWORD) ;
<h1>留言管理范例 ―― JSP + JDBC实现</h1>
<hr>
