web编程技术实验二
java web实验二

实验二使用Servlet来开发视图组件
实验目的与任务
目的:
1.理解Servlet的工作原理
2.掌握Servlet类的创建,以及在web.xml中配置servlet的方法
3.掌握servlet的调用方法
4.使用Servlet来开发视图组件
5.理解servlet在J2EE Web应用程序中的作用
预习内容
参考资料和阅读相关的Servlet知识。
实验内容及要求(软件下载地址:ftp://10.18.33.70)
1、创建一个DVDItem类,其UML类图如指导书实验所示,请写出该JavaBean的源代码
2、创建一个ListLibrayServlet并进行部署,当用户请求该Servlet时,从DVD库中取
出所有的DVDItem并显示成表格形式。
DVD库是一个集合类,可以在输出之前创建该集合类对象并往里边添加若干DVDItem对象。
注意该Servlet的URL-Pattern定义为/List.view;写出:
(1)该Servlet中关键的代码
(2)web.xml中对于该servlet的定义和映射片段
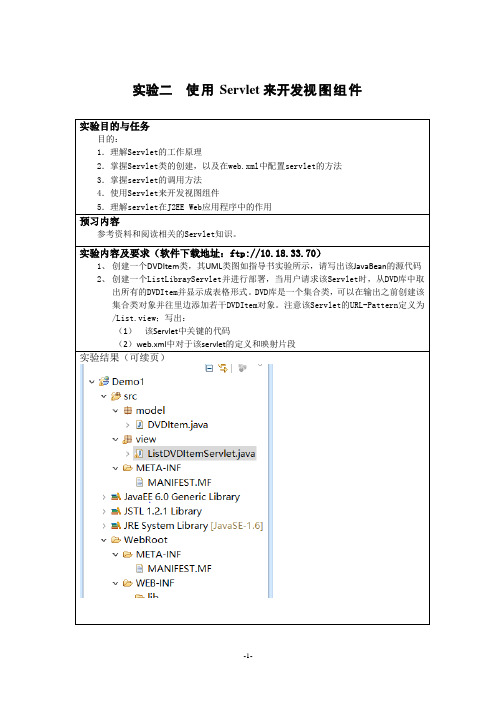
实验结果(可续页)
思考题:
1、结合实验,试讲述下客户端的访问请求到Servlet执行的全过程?
1 客户端在浏览器的地址栏中输入一个请求的URL,按回车后就向服务器端发起一个http request(由浏览器生成)。
2 服务器端的Web Server首先接受到请求,并将请求转交给容器,容器会根据请求的URL去调用客户端要访问的Servlet。
3 容器会根据web。
xml中对Servlet的描述去查找要访问的Servlet,若找到,将此Servlet。
北京理工大学-计算机网络实践-实验 2 简单的 Web 服务器

实验二简单的 Web 服务器一.实验目的Web 服务器是Internet 网络中主要提供信息的服务器之一,通过WinSock 编程接口编写简单的Web 服务器程序。
1.理解HTTP 协议的工作原理2.掌握 Web 服务器的处理流程3.掌握 HTTP 请求和响应包的处理方法二.实验内容利用 WinSock 编程接口编写简单的Web 服务器程序,可以接收IE 等Web浏览器的请求,对HTTP 请求进行处理,向浏览器客户发送HTTP 响应,由浏览器显示请求的页面。
三.实验环境程序运行环境为以太网,采用 TCP/IP 协议栈,网络操作系统为Windows。
程序开发环境为VS2012 版本。
四.实验步骤1.Web服务器功能(1) Web 服务器可以接受任何Web 客户的连接(2) Web 服务器在同一时刻只能处理一个客户的请求,该客户请求处理完成才可以接收下一个客户的请求(3) Web 浏览器客户通过地址栏指定服务器地址和请求的页面(4) Web 服务器对请求进行处理,发送HTTP 响应(5) Web 浏览器客户收到HTTP 响应后显示页面,关闭连接2.Web服务器程序开发以Visual C++ Console控制台程序的形式编写服务器程序,利用WinSock编程接口实现HTTP通信。
Web服务器程序采用循环服务器的模式,不支持多线程操作。
服务器侦听TCP 80号端口,建立TCP连接后接收HTTP 请求,分析请求包得到访问资源的路径名,从主目录下找到指定的资源,以HTTP响应的形式发送给Web客户。
3.编译和执行程序将Web 服务器程序编译、连接成执行程序,运行Web 服务器程序,在系统设定的主目录下存放一些Web 页面。
启动IE 浏览器,在地址栏指定Web 服务器的地址和页面,可以在浏览器中显示响应的页面。
五.实验结果1.提前在webserver.exe所在文件夹建立www文件夹,存放若干页面;点击webserver.exe启动程序,如下:2.在浏览器中输入网址:http://127.0.0.1:80/csbit.html,回车,可以看到服务器段接收到数据并发送数据,浏览器端显示出页面:3.可以看到服务器工作正常。
中南大学web技术实验报告(计算机物联网专业专用)

中南大学Web技术实验报告学生姓名: 胡家威学号: 0909090807专业班级: 计科0902班指导老师: 盛羽学院: 信息科学与工程学院完成时间: 2012年5月30日目录实验目的 (3)实验内容 (3)详细设计 (3)界面展示 (11)实验目的了解和掌握基本的Web技术,包括HTML、CSS、Javascript等。
实验内容(1).制作一个个人主页;(2).制作一个相册。
详细设计【请老师相信这是学生做的,内容为英文是我个人的习惯,不喜欢写着写着切换中英文!】1.首先界面设计:个人主页我分为了五大模块:首页(Home),个人简介(Portfolio),博客(Blog),相册(Photos),联系方式(Contact)。
为了将第二个作业整合进来,我给了添加了一个新的模块(Exercise),链接进去。
2.接着是各个界面的设计:首先,个人主页的各个页面我使用统一的界面风格,只是其中的内容不相同罢了。
统一的界面风格如下:2.1.背景是一张小图片,宽只有1个像素,然后竖直平铺下去。
图片上面的颜色深下面浅,这样就可以表现出渐变式的背景。
2.2.中间内容区域最上面是一个使用Flash制作的3D动态切换效果。
【图片是校园图片】2.3.接下来是导航栏,导航栏是一个标准的导航了,这里没有子菜单,被选中的菜单项会呈现出不一样的效果。
2.4.然后是中间内容区域,这个不同页面内容不同。
2.5.最后是页面底部,底部也是标准的网页底部,标明了版权以及制作人(yinger就是我),同时标明它是符合CSS和XHTML规范的。
3.首页分析:中间部分是一个用JS制作的特效,分为5部分,可以自动切换。
4.个人简介页面分析:这里也是使用了一个JS制作的特效,形成了四页的选项卡,每个选项卡中的页面其实是在JS中从外部加载进来的,效果很好。
这里分别记录了我的童年,初中,高中和大学。
5.博客页面分析:这个页面分为了两个部分,左边显示博文,右边显示其他信息,包括作者信息,搜索,文章分类列表。
web 实验报告

web 实验报告Web实验报告一、引言Web实验是计算机科学和信息技术领域中一项重要的实践活动。
通过设计和开发Web应用程序,我们可以深入了解Web技术的原理和应用,提升自己的编程能力和创新思维。
本文将介绍我在Web实验中的经历和收获。
二、实验目标本次Web实验的目标是设计一个在线购物网站。
通过这个实验,我们可以学习和掌握Web开发的基本技术,包括前端开发、后端开发和数据库管理等方面的知识。
同时,我们还能锻炼自己的团队合作能力和解决问题的能力。
三、实验过程1. 需求分析在开始实验之前,我们首先进行了需求分析。
通过与用户的交流和讨论,我们明确了网站的功能和特点。
我们确定了用户注册、商品浏览、购物车管理、订单管理等基本功能,并根据需求进行了详细的功能设计。
2. 前端开发在前端开发过程中,我们使用了HTML、CSS和JavaScript等技术。
我们设计了网站的整体布局和样式,并实现了用户注册、商品展示和购物车等功能的前端界面。
通过这个过程,我们学会了如何使用前端技术创建用户友好的界面,并提高了自己的页面设计能力。
3. 后端开发在后端开发过程中,我们使用了Python和Django等技术。
我们实现了用户注册、商品管理和订单管理等功能的后端逻辑,并与前端进行了数据交互。
通过这个过程,我们学会了如何使用后端技术处理用户请求和管理数据,提高了自己的编程能力和逻辑思维能力。
4. 数据库管理在数据库管理方面,我们使用了MySQL作为我们的数据库系统。
我们设计了数据库的结构和表,并实现了数据的增删改查等操作。
通过这个过程,我们学会了如何使用数据库管理系统存储和管理数据,提高了自己的数据库设计和管理能力。
五、实验总结通过这次Web实验,我不仅学到了很多关于Web开发的知识和技术,还提高了自己的团队合作能力和解决问题的能力。
在实验过程中,我遇到了很多困难和挑战,但通过和同学们的讨论和合作,我成功地解决了这些问题,并完成了实验任务。
太原理工大学web程序设计基础实验报告2016

课程名称:WEB程序设计基础实验项目:WEB程序设计基础实验实验地点:逸夫楼402 专业班级:软件1415班学生姓名:朱伟学号:2014005960指导教师:田玉玲2016年11 月21 日实验一HTML语言一、实验目的1.掌握常用的HTML语言标记;2.利用文本编辑器建立HTML文档,制作简单网页。
二、实验要求1.独立完成实验。
2.书写实验报告书。
三、实验内容1.在文本编辑器“记事本”中输入如下的HTML代码程序,以文件名sy1.html保存,并在浏览器中运行。
(请仔细阅读下列程序语句,理解每条语句的作用)(1)程序代码:<!doctype html><html lang="en"><head><meta charset="UTF-8"><title>Example</title></head><body bgcolor="#00DDFF"><h1><B><I><FONT COLOR="#FF00FF"><MARQUEE BGCOLOR="#FFFF00"direction=left behavior=alternate>welcome to you</MARQUEE></FONT></I></B></h1><hr><h2 align=center><FONT COLOR="#0000FF">A simple HTML document</FONT></h2><EM> Welcome to theworld of Html</EM><p>This is a simple HTML document.It is to give you an outline of how to write HTML file and how the <b>markup tags </b>work in the<I>HTML</I>file</p><p>Following is three chapters<ul><li>This is the chapter one</li><li><A HREF="#item">This is the chapter two</A></li><li>This is the chapter three</li></ul></p><hr><p><A NAME="item">Following is items of the chapter two</A></p><table border=2 bgcolor=gray width="40%"><tr><th>item</th><th>content</th></tr><tr><td>item1</td><td>font</td></tr><tr><td>item2</td><td>table</td></tr><tr><td>item3</td><td>form</td></tr></table><hr><p>1<p>2<p>3<p>4<p>5<p>6<p>7<p><B><I><FONT COLOR=BLUE SIZE=4>End of the example document</FONT></I></B> </p></body></html></body></html>(2)实验结果2.编写一个能输出如图所示界面的HTML文件。
Web程序设计课程实验教学大纲

《Web程序设计》实验教学大纲一、课程基本情况课程代码:10411课程名称(中/英文):Web程序设计/Web Programming课程类别:专业核心课程学分:3.0总学时:48理论学时:32实验/实践学时:16适用专业:数据科学与大数据技术适用对象:本科先修课程:Java程序设计、数据结构、计算机网络与通信教学环境:多媒体教室、黑板、粉笔开课学院:计算机与信息工程学院二、课程简介《Web程序设计》是数据科学与大数据科学专业的一门专业基础课程,主要介绍Web程序设计的基本原理和技术、JSP程序设计基础和JSP程序开发工具使用等Web程序设计有关方法和技术。
通过课程学习,使学生掌握开发JSP程序的基础知识和方法,具备B/S架构软件设计、开发和维护的能力,能够开发中小型Web应用程序。
为了响应思政课程进课堂的要求,通过设计《中国近现代史纲要》课程网站,采取分模块在实验中实现的方式进行,使学生不仅掌握Web程序设计技术,提高Web程序设计能力,而且可以增强学生自身的个人素质和爱国情怀和政治素质,使其具有较强爱国主义情怀和社会责任感,具有较强信息安全意识。
三、实验项目及学时安排四、实验内容实验一静态网页设计实验实验目的:掌握HTML网页的编写方法,进一步加深理解Web的工作原理,为即将学习JSP技术打下基础。
实验设备:PC机一台并安装配置好JDK、Eclipse、Tomcat、MySql、SqlYog等Web程序设计所需要的开发环境和软件;能够上网查阅资料和文献。
实验主要内容及步骤:实验1.1 第一个HTML文件实验内容:编写第一个HTML网页,网页内容显示“Hello Web程序设计”,并有背景图片。
实验步骤:(1)编写“Hello Web程序设计”网页;(2)为网页背景添加一副美丽的风景画。
实验1.2 使用CSS控制表格设计出课程表实验内容:编写一个网页,内容为本学期本班的课程表,并使用CSS设计课程表的显示样式实验步骤:(1)编写一个网页,内容为课程表表格;(2)使用CSS美化课程表表格;(3)使用CSS控制表格,表格行背景颜色随鼠标移动而改变。
web程序设计实验二

嘉应学院计算机学院实验报告课程名称:Web程序设计开课学期:2017-2018学年第1学期班级:指导老师:实验题目:实现网页中的买家评论信息学号:姓名:一、实验目的:实现网页中的买家评论信息二、实验内容运用列表编辑网页三、实验过程描述实验源码;<!DOCTYPE html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"><title>商品详情</title><link rel="stylesheet" type="text/css" href="css/mr-style.css" /></head><body><div class="mr-cont"><div class="mr-nav"><ul class="mr-nav1"><li><font size="+1" color="#FF0000"><b>全部评价</b></font></li><li><font size="+1"><b>宝贝详情</b></font></li><li><font size="+1"><b>猜你喜欢</b></font></li></ul></div><div class="mr-yinxiang"><div class="mr-good-left"><br><font size="+3" color="#FF0000"><b>100</b><font size="-1">%</font></font><font>好评度</font></div><dl class="mt-good-right"><dt><font size="+2" color="#FF0000"><b>买家印象</b></font></dt><dd class="mr-yinx-txt"><font color="#FFFFFF" >"性价比高(2177)"</font><font color="#FFFFFF" >"系统流畅(1860)"</font><font color="#FFFFFF" >"外观漂亮(1823)"</font><font color="#FFFFFF" >"功能齐全(1689)"</font><font color="#FFFFFF" >"支持国产机(1488)" </font><font color="#FFFFFF" >"反应快(1392)" </font><font color="#FFFFFF" >"照相不错(1119)" </font><font color="#FFFFFF" >"通话质量好(865)"</font><font color="#FFFFFF" >"国民手机(831)"</font></dd></dl></div><div class="mr-pingjia"><ul><li><font>全部评价(733)</font></li><li><font>好评(598)</font></li><li><font>中评(120)</font></li><li><font>差评(15)</font></li></ul><div class="mr-ping"><div class="mr-touxiang"><img src="images/touxiang.jpg" /></div><div class="mr-pingjia-txt"><div class="pingjia-tit"><font color="#999"><b> b***1(匿名)</b>评论于2015年11月02日17:46</font></div><div class="pingjia-txt"><font color="#3f3f3f"> 帮朋友买的,没拆开来看,据说还不错,很满意!<br> 颜色分类:金 电信4G </font> </div></div></div><div class="mr-ping"><div class="mr-touxiang"><img src="images/touxiang.jpg" /></div><div class="mr-pingjia-txt"><div class="pingjia-tit"><font color="#999"><b> b***1(匿名)</b>评论于2015年11月02日17:46</font></div><div class="pingjia-txt"><font color="#3f3f3f"> 帮朋友买的,没拆开来看,据说还不错,很满意!<br> 颜色分类:金 电信4G </font> </div></div></div><div class="mr-ping"><div class="mr-touxiang"><img src="images/touxiang.jpg" /></div><div class="mr-pingjia-txt"><div class="pingjia-tit"><font color="#999"><b> b***1(匿名)</b>评论于2015年11月02日17:46</font></div><div class="pingjia-txt"><font color="#3f3f3f"> 帮朋友买的,没拆开来看,据说还不错,很满意!<br> 颜色分类:金 电信4G </font> </div></div></div></div></body></html>运行结果:四、实验小结ul-li实现没有前后顺序的信息列表(即无序列表);有序列表(ordered list)的默认样式属性为阿拉伯数字,语义为列表之间有顺序之别;无序列表(unordered list)的默认样式属性为实心圆点,语义为各个列表的地位是平等的,无顺序之别。
网络安全技术实验报告实验2Web服务器及安全设置

XX大学本科实验报告课程名称:网络安全技术1421351 学号:XXX姓名:网络工程专业:班级:网络B14-1 指导教师:课内实验目录及成绩信息技术学院2016年9 月29 日XX大学实验报告课程名称:计算机信息安全实验类型:演示、验证实验项目名称:实验一构建虚拟局域网实验地点:信息楼320 实验日期:2016 年9月22 日无线网络安全设置操作很常用,对于掌握相关的知识的理解和应用也很有帮助。
1. 实验目的在上述无线网络安全基本技术及应用的基础上,还要掌握小型无线网络的构建及其安全设置方法,进一步了解无线网络的安全机制,理解以WEP算法为基础的身份验证服务和加密服务。
2. 实验要求1)实验设备本实验需要使用至少两台安装有无线网卡和Windows操作系统的连网计算机。
2)注意事项(1) 预习准备。
由于本实验内容是对Windows 操作系统进行无线网络安全配置,需要提前熟悉Windows 操作系统的相关操作。
(2) 注意理解实验原理和各步骤的含义对于操作步骤要着重理解其原理,对于无线网络安全机制要充分理解其作用和含义。
(3) 实验学时:2学时(90-100分钟)3.实验内容及步骤1. SSID和WEP设置(1) 在安装了无线网卡的计算机上,从“控制面板”中打开“网络连接”窗口,如17所示。
(2) 右击“无线网络连接”图标,在弹出的快捷菜单中选择“属性”选项,打开“无线网络属性”对话框,选中“无线网络配置”选项卡中的“用Windows配置我的无线网络设置”复选框,如18所示。
17 “网络连接”窗口18 “无线网络连接属性”对话框(3) 单击“首选网络“选项组中的“添加”按钮,显示“无线网络属性”对话框,如19所示。
该对话框用来设置网络。
1) 在“网络名(SSID)”文本框中输入一个名称,如hotspot,无线网络中的每台计算机都需要使用该网络名进行连接。
2) 在“网络验证”下拉列表中可以选择网络验证的方式,建议选择“开放式”。
web程序设计计算机二级

web程序设计计算机二级
Web程序设计是计算机二级考试中的一部分,涉及到网页开发、前端技术和后端技术等方面的知识。
在这个考试中,通常会涉及到
以下内容:
1. HTML和CSS,这是Web开发的基础,HTML用于搭建网页的
结构,而CSS用于美化网页的样式。
在考试中可能会涉及到HTML元
素的使用、CSS样式的应用以及布局等方面的知识。
2. JavaScript,JavaScript是一种常用的脚本语言,用于实
现网页的交互功能。
在考试中可能会涉及到JavaScript的语法、DOM操作、事件处理等方面的知识。
3. 前端框架,如Bootstrap、jQuery等前端框架在Web程序设
计中有着重要的作用,考试中可能会涉及到这些框架的基本用法和
应用。
4. 后端技术,涉及到服务器端的技术,如PHP、Java、Python
等编程语言,以及数据库的基本操作等内容。
5. Web安全,涉及到Web程序设计中的安全性问题,如跨站脚本攻击(XSS)、SQL注入等内容。
总的来说,Web程序设计在计算机二级考试中是一个重要的考察内容,涉及到的知识面比较广,需要考生掌握扎实的前端和后端技术,以及一定的Web安全知识。
希望这些信息能够帮助到你。
Java Web编程技术实验指导书

《Java Web编程技术》实验指导书沈泽刚编写2010年3月目录实验一简单的Servlet与JSP (1)实验二HTTP请求对象 (3)实验三HTTP响应对象 (7)实验四Servlet容器模型 (9)实验五会话管理 (13)实验六JSP基本语法与页面指令 (16)实验七JSP隐含对象与作用域 (20)实验八Web组件重用与JavaBeans (24)实验九JDBC访问数据库 (27)实验十表达式语言的使用 (35)实验十一用户自定义标签 (41)实验十二JSTL与标签文件 (44)实验十三Servlet事件处理 (50)实验十四Servlet过滤器的使用 (55)实验十五Web应用的安全性 (59)说明:本实验指导书根据《Java Web编程技术》课程教学大纲编写,共包括15个实验,每个实验2学时,学生每周完成一个实验。
实验环境:计算机系统应该安装JDK 1.5以上版本,开发工具使用Eclipse(eclipse-jee-ganymede-win32或MyEclipse6.0)或JCreator 4.5 Pro版,服务器使用Tomcat 6.0.20版,数据库使用Oracle或PostgreSQL 8.3.0版。
该实验指导书的配套教材是《Java Web编程技术》沈泽刚主编,清华大学出版社,2010.3。
实验报告要求:1)实验报告可以手写或打印,有运行结果的必须给出图示,验证性实验的步骤、格式按照指导书上的步骤和格式书写,综合设计性实验需要自己设计实验步骤,思考题需要给出答案。
2)每份实验报告要求装订整齐,按下列格式在抬头写清楚姓名、班级、学号等基本信息。
姓名:班级:学号:3)实验报告成绩占期末总成绩的20%。
4)每周五34节课在2A401机房上机,上机前交上次实验的实验报告。
实验一简单的Servlet与JSP一、实验目的1. 了解和掌握Servlet和JSP页面的编写和运行。
2. 比较Servlet与JSP的区别和联系,体会动态页面的含义。
Web技术基础实验指导书

《Web数据库技术》上机指导《Web数据库技术》上机指导 (1)实验1 HTML+CSS实验 (1)一、实验目的 (1)二、实验要求 (1)三、实验步骤 (2)四、收获,体会及问题 (2)实验2 页面控制 (3)一、实验目的 (3)二、实验内容 (3)三、实验过程 (4)四、收获,体会及问题 (4)实验3 web控件和服务器控件验证 (6)一、实验目的 (6)二、实验要求 (6)三、实验过程 (10)四、收获,体会及问题 (10)实验实验 (11)一、实验目的 (11)二、实验要求 (11)三、实验过程 (11)四、收获,体会及问题 (12)实验5 Gridview实验 (13)一、实验目的 (13)二、实验要求 (13)三、实验过程 (14)四、收获,体会及问题 (14)实验6三层架构实验 (15)一、实验目的 (15)二、实验要求 (15)三、实验过程 (15)四、收获,体会及问题 (15)实验7 web service实验 (16)一、实验目的 (16)二、实验要求 (16)三、实验过程 (16)四、收获,体会及问题 (16)实验8 WEB技术综合应用 (17)一、系统功能 (17)二、系统功能模块分析 (17)三、数据库设计 (18)实验报告姓名班级学号组别实验日期课程名称同实验者指导教师成绩实验1 HTML+CSS实验一、实验目的1.了解HTML语法,使用HTML创建网页。
2.熟练掌握DIV+CSS布局3.熟练掌握form和表格的使用4.了解javascript的基本技术二、实验要求1、细边框表单提交制作。
其中采用文本框采用细边框solid样式,超链接采用无下划线的超链接样式,鼠标在超链接上悬停时,超链接文本变为红色。
整体采用表格布局。
2、采用css实现如下图片按钮具体要求按钮的边界、边框、填充值均为0px,字体大小14px,按钮背景图像与按钮宽度、高度大小一样,使用background-image、margin、border、padding、height、width和font-size 属性3、采用DIV+CSS布局(外部css文件)4、下图所示的区域使用幻灯片轮换显示,每隔3秒变换一张图片,图片分别为imgview_1.jpg、imgview_2.jpg、imgview_3.jpg(见提供的素材):采用javascript三、实验步骤四、收获,体会及问题(写得越详细、越个性化、越真实越好,否则我不知道你做这个实验的心路历程,也就无法充分地判断你是否是独立完成的这个实验、你是否在做这个实验时进行了认真仔细地思考、通过这个实验你是否在实践能力上得到了提高)实验报告姓名班级学号组别实验日期课程名称同实验者指导教师成绩实验2 页面控制一、实验目的1、熟悉使用Visual Studio .NET 2005集成环境开发应用程序;2、了解页面执行过程;3、掌握调试Web应用程序的方法。
Web程序设计——ASP.NET(第2版)

Web程序设计——(第2版)Web程序设计——(第2版)1 Web基础知识1.1 Internet基础1.1.1 Internet的起源1.1.2 现在Internet的发展1.2 Web结构1.2.1 HTTP简介1.2.2 B/S结构简介1.2.3 C/S结构简介1.2.4 B/S结构与C/S结构⽐较1.2.5 Web系统的三层结构1.3 ⽹页构成技术——HTML1.3.1 HTML概述1.3.2 HTML⽂件结构⼩结习题上机指导实验:输出⼀个字符串2 概述2.1 .NET开发2.1.1 .NET框架简介2.1.2 与.NET框架的关系2.1.3 ASP、、PHP、JSP⽐较2.2 开发⼯具Visual Studio 2010概述2.2.1 Visual Studio 2010简介2.2.2 使⽤Visual Studio 20102.2.3 配置IIS2.3 第⼀个程序2.3.1 搭建Web项⽬2.3.2 添加代码2.3.3 分析代码2.3.4 测试代码⼩结习题上机指导实验⼀:输出⼀个字符串实验⼆:交互式输出字符串3 常⽤控件3.1 开发站点前的配置3.1.1 创建Web站点3.1.2 配置⽂件3.1.3 使⽤站点安全⼯具配置⾝份验证模式3.1.4 配置站点的数据存储⽅式3.1.5 定制⾃⼰的数据存储⽅式3.2 控件概述3.2.1 HTML控件3.2.2 HTML服务器控件3.2.3 Web服务器控件3.3 常⽤的服务器控件3.3.1 ⽂本框控件TextBox3.3.3 单选框控件RadioButton3.3.4 链接按钮控件LinkButton3.3.5 列表框控件ListBox3.3.6 复选框控件CheckBox3.3.7 图像控件Image3.4 登录控件3.4.1 登录控件简介3.4.2 使⽤登录控件3.5 最普通的登录⽅式3.5.1 ⽤户注册功能3.5.2 ⽤户登录功能3.5.3 修改密码功能3.5.4 在登录页⾯中添加注册导航功能3.5.5 显⽰登录⽤户名和⽤户状态功能3.5.6 根据⽤户登录⾝份显⽰不同效果页功能3.5.7 ⼩结3.6 基于⾓⾊的登录⽅式3.6.1 在应⽤程序中启⽤⾓⾊3.6.2 创建⾓⾊3.6.3 创建⾓⾊访问规则3.6.4 赋予⽤户⾓⾊权限3.6.5 验证⾓⾊的登录3.6.6 ⼩结3.7 匿名⽤户的授权管理⼩结习题上机指导实验⼀:⽤户注册功能实验⼆:⽤户管理系统4 对象编程4.1 的数据持久性对象4.1.1 Session对象简介4.1.2 Cookies对象简介4.1.3 Application对象简介4.1.4 ViewState对象简介4.2 的数据访问对象4.2.1 访问Server对象4.2.2 访问Request对象4.2.3 访问Response对象4.3 访问Access数据库4.3.1 System.Data.OleDb命名空间4.3.2 打开和关闭连接4.3.3 读取数据4.3.4 使⽤SQL语句操作数据4.4 ⼀个简单的投票系统4.4.1 设计投票功能的数据存储⽅式4.4.2 投票项⽬管理功能4.4.3 投票功能4.4.4 图形化显⽰投票结果功能4.4.5 ⼩结4.5 防⽌重复投票技术习题上机指导实验⼀:从Access数据库中读取数据实验⼆:投票系统5 常⽤验证控件5.1 验证控件5.1.1 验证控件介绍5.1.2 验证控件的基类BaseValidator5.2 使⽤验证控件5.2.1 使⽤RequiredFieldValidator进⾏⾮空验证5.2.2 使⽤RangeValidator限定输⼊范围5.2.3 使⽤CompareValidator进⾏⽐较验证5.2.4 使⽤CustomValidator⾃定义验证5.2.5 使⽤ValidationSummary显⽰验证信息5.3 使⽤正则表达式5.3.1 正则表达式的⽤途5.3.2 正则表达式的语法5.3.3 使⽤RegularExpressionValidator验证数据5.4 控件前缀⼩结习题上机指导实验:实现注册页⾯的验证6 常⽤主题控件6.1 导航控件6.1.1 使⽤Menu创建菜单6.1.2 使⽤TreeView创建树菜单6.1.3 使⽤SiteMapPath创建导航路径6.2 使⽤母版页6.2.1 添加母版页6.2.2 添加内容页6.2.3 母版页应⽤6.2.4 母版页应⽤原理6.3 母版页进阶6.3.1 指定默认内容6.3.2 动态设置母版页6.3.3 母版页与内容页的事件触发顺序6.4 统⼀站点主题6.4.1 添加主题6.4.2 应⽤主题6.4.3 使⽤配置⽂件配置主题6.5 使⽤⽤户控件6.5.1 添加⽤户控件6.5.2 制作登录⽤户控件6.5.3 使⽤登录⽤户控件6.5.4 在web.config中注册⽤户控件6.5.5 转换现有页为⽤户控件6.6 ⽤户控件进阶习题上机指导实验⼀:创建⼀个母版页实验⼆:添加⼀个内容页实验三:创建⼀个⽤户控件7 编程7.1 SQL Server概述7.1.1 SQL Server简介7.1.2 SQL Server安装7.1.3 SQL简介7.2 访问SQL Server数据库7.2.1 System.Data.SqlClient命名空间简介7.2.2 打开和关闭连接7.2.3 读取数据7.2.4 使⽤SQL语句操作数据7.3 创建留⾔板7.3.1 设计保存留⾔内容的数据库7.3.2 部署数据库提供程序7.3.3 保存数据的⽅法7.3.4 发表留⾔功能7.3.5 浏览所有留⾔功能7.3.6 管理员登录功能7.3.7 删除留⾔功能7.3.8 ⼩结⼩结习题上机指导实验⼀:从SQL Server数据库中读取数据实验⼆:留⾔板系统8 XML访问8.1 XML技术8.1.1 理解XML8.1.2 XML相关类8.1.3 XML数据的访问8.1.4 创建XML节点8.1.5 修改XML节点8.1.6 删除XML节点8.1.7 使⽤XSL⽂件8.2 创建XML留⾔板8.2.1 保存留⾔内容的XML模板8.2.2 读取和保存XML数据的⽅法8.2.3 发表留⾔功能8.2.4 浏览所有留⾔功能8.2.5 管理员登录功能8.2.6 ⽤XSL⽂件转换XML⽂件8.2.7 删除留⾔功能8.2.8 ⼩结⼩结习题上机指导实验⼀:读取XML数据实验⼆:留⾔板系统9 数据绑定9.1 数据绑定控件9.1.1 GridView控件的使⽤9.1.2 Repeater控件的使⽤9.1.3 DataList控件的使⽤9.2 后台管理模块9.2.1 新闻模块数据库设计9.2.2 新闻发布模板9.2.3 新闻修改和删除功能9.2.4 后台管理登录功能9.3 新闻主界⾯展⽰功能9.3.1 普通展⽰功能9.3.2 滚动展⽰功能9.4 新闻列表功能9.5 新闻内容浏览功能9.6 整合新闻发布模块⼩结习题上机指导实验⼀:使⽤GridView控件显⽰数据实验⼆:新闻发布系统10 强⼤的LINQ查询10.1 认识LINQ10.2 LINQ语法基础10.2.1 局部变量10.2.2 扩展⽅法10.2.3 Lambda表达式10.2.4 匿名类型10.3 认识LINQ to DataSet10.3.1 对DataSet对象使⽤LINQ查询10.3.2 LINQ to DataSet应⽤实例10.4 认识LINQ to SQL10.4.1 创建LINQ to SQL实体类10.4.2 查询数据10.4.3 插⼊数据10.4.4 修改数据10.5 LINQ to XML10.5.1 使⽤LINQ to XML创建⼀个XML⽂件10.5.2 常⽤⽅法10.5.3 ⾼级查询10.5.4 向XML树中添加元素、属性和节点10.6 设置⽹站的关键字⼩结习题上机指导实验:使⽤LINQ查询数据11 ⽹站优化11.1 数据库⽅⾯11.1.1 在中调⽤存储过程11.1.2 使⽤LINQ调⽤存储过程11.1.3 合理使⽤连接池11.1.4 优化查询语句11.2 C 代码优化11.2.1 多⽤泛型11.2.2 优先采⽤使⽤foreach循环11.2.3 不要过度依赖异常处理11.2.4 使⽤StringBuilder类拼接字符串11.3 ⽅⾯11.3.1 适当使⽤服务器控件11.3.2 使⽤缓存11.3.3 优化配置⽂件11.3.4 ⽹站预编译11.3.5 其他11.4 使⽤AJAX技术11.4.1 认识AJAX11.4.2 使⽤AJAX服务器控件11.4.3 AJAX购票系统⼩结习题上机指导实验⼀:刷新页⾯更改当前时间实验⼆:缓存当前时间实验三:利⽤母版页缓存时间实验四:使⽤AJAX动态显⽰时间实验五:使⽤AJAX刷新页⾯12 综合实例——BBS论坛12.1 论坛数据库的介绍12.1.1 设计数据库结构12.1.2 设置数据表关系12.1.3 配置数据库Provider12.1.4 配置web.config中的数据库连接12.1.5 添加数据库访问类12.2 新⽤户⼊⼝12.2.1 ⽤户注册12.2.2 ⽤户登录12.3 论坛主题的类别12.3.1 添加论坛的类别12.3.2 编辑论坛的类别12.3.3 显⽰论坛的类别12.4 论坛的帖⼦详细信息12.4.1 帖⼦列表的显⽰12.4.2 帖⼦的发布12.4.3 显⽰帖⼦的详细信息12.4.4 帖⼦的回复⼩结思维导图思维导图在线编辑链接:。
javaweb实训实验报告

javaweb实训实验报告一、实验目的1. 掌握Java Web开发的基本概念和技术。
2. 学会使用JSP、Servlet等技术进行Web应用的开发。
3. 熟悉MVC设计模式在Web开发中的应用。
4. 提高编程能力和团队协作能力。
二、实验内容1. 搭建Java Web开发环境,包括安装JDK、Eclipse、Tomcat等软件。
2. 学习并掌握JSP、Servlet等基本技术。
3. 设计并实现一个简单的Web应用,包括用户登录、注册等功能。
4. 使用MVC设计模式对Web应用进行优化。
5. 编写实验报告,总结实验过程和心得体会。
三、实验步骤1. 搭建Java Web开发环境:-安装JDK,配置环境变量。
-安装Eclipse,配置Java开发环境。
-安装Tomcat,配置Eclipse中的Tomcat服务器。
2. 学习并掌握JSP、Servlet等基本技术:-学习JSP的基本语法和标签库。
-学习Servlet的基本概念和生命周期。
-学习JSP与Servlet的交互方式。
3. 设计并实现一个简单的Web应用:-设计数据库表结构,包括用户信息表、权限表等。
-编写JavaBean类,封装用户信息和权限信息。
-编写Servlet类,处理用户请求和响应。
-编写JSP页面,展示用户界面和接收用户输入。
-配置web.xml文件,映射Servlet类和JSP页面。
-部署应用到Tomcat服务器,测试功能是否正常。
4. 使用MVC设计模式对Web应用进行优化:-分析现有代码,找出业务逻辑和展示逻辑的分离点。
-将业务逻辑抽取到Model层,实现数据访问和处理。
-将展示逻辑抽取到View层,实现用户界面的展示。
-将控制逻辑抽取到Controller层,实现请求分发和响应处理。
-修改原有代码,实现MVC架构的迁移。
-测试MVC架构下的应用功能是否正常。
四、实验结果与分析1. 成功搭建了Java Web开发环境,包括安装了JDK、Eclipse、Tomcat等软件。
实验二实现一个基本的WEB服务器程序

实验二实现一个基本的WEB服务器程序一、实验目标本实验旨在通过实现一个基本的WEB服务器程序,加深对网络编程和HTTP协议的理解,掌握服务器的基本工作原理和实现方法。
二、实验内容1. 掌握使用socket库进行网络编程;2.理解HTTP协议的基本原理;3.实现一个基本的WEB服务器程序,能够接收客户端的HTTP请求并返回服务器端的响应。
三、实验原理1.HTTP协议介绍HTTP(HyperText Transfer Protocol)即超文本传输协议,是一个用于传输超媒体文档(如HTML)的应用层协议。
HTTP是一个基于请求-响应模式的协议,客户端向服务器发送HTTP 请求,服务器根据请求返回HTTP响应。
HTTP协议的基本格式如下所示:```<headers><entity-body>```其中,<method>表示请求方法,常见的有GET、POST、PUT等;<request-url>表示请求的URL地址;<headers>表示HTTP头部信息,包括Content-Type、Content-Length等;<entity-body>表示请求的实体主体,常见的有表单数据、JSON数据等。
2.实验步骤(1)创建一个基本的WEB服务器程序的项目,并导入socket库;(2)创建一个socket对象,并绑定服务器IP地址和端口号;(3)通过listen函数监听客户端的连接请求,并通过accept函数接收客户端的连接;(4)接收客户端的HTTP请求,并解析请求中的方法、URL、头部信息和实体内容;(5)根据请求的URL和方法,处理客户端的请求,并生成服务器的响应内容;(6)构造HTTP响应报文,并通过send函数发送响应报文给客户端;(7)关闭和客户端的连接,继续监听下一个客户端的连接请求。
四、实验步骤下面是一个基本的WEB服务器程序的实现示例,代码解释见注释部分:```pythonimport socketdef handle_request(client_socket):request_data = client_socket.recv(1024).decode( # 接收客户端的HTTP请求数据method = request_data.split(' ')[0] # 解析HTTP请求方法url = request_data.split(' ')[1] # 解析HTTP请求URLheaders = request_data.split('\r\n')[1:-1] # 解析HTTP请求头部for header in headers:header_name = header.split(':')[0]header_value = header.split(':')[1].stripprint(header_name + ': ' + header_value) # 打印HTTP请求头部信息#构造HTTP响应内容response_body = '<h1>Hello, Web!</h1>'response = 'HTTP/1.1 200 OK\r\nContent-Type:text/html\r\nContent-Length:{}\r\n\r\n{}'.format(len(response_body), response_body) client_socket.send(response.encode() # 发送HTTP响应给客户端client_socket.close( # 关闭和客户端的连接def main(:server_socket = socket.socket(socket.AF_INET,socket.SOCK_STREAM) # 创建socket对象server_socket.bind(('localhost', 80)) # 绑定服务器IP地址和端口号server_socket.listen(128) # 监听客户端的连接请求while True:client_socket, client_address = server_socket.accept( # 接收客户端的连接handle_request(client_socket) # 处理客户端的请求if __name__ == '__main__':main```五、实验总结本实验通过实现一个基本的WEB服务器程序,加深了对网络编程和HTTP协议的理解。
web第二次实验报告-超链接的使用

2011-2012学年第二学期课程实验报告课程名称: WEB界面设计实验名称:超链接的使用姓名班级学号实验台编号同组同学实验课表现出勤、表现得分25% 25 实验报告得分50%实验总分操作结果得分25% 25实验目的学习如何向页面中加入超链接及如何在一副图中划分不同的热区。
实验内容(实验步骤和实验结果的简单描述,方便同学自己以后阅读)1超链接标记的使用。
下图是浏览器中的显示结果,写出对应的HTML文件并测试正确。
<HTML><HEAD><TITLE>文件内连结的示范</TITLE></HEAD><BODY><H2><A NAME="TAB">牡丹</A></H2><H3>牡丹以它的雍容华贵而闻名,为芍药料,芍药属。
因品种不同,牡丹有高有矮、有丛有毒、有聚有散,各有所异。
一般来说按其形状分为5种,分别是</H3><UL><LI><A HREF="#L1">直立型</A><LI><A HREF="#L2">疏散型</A><LI><A HREF="#L3">开张型</A><LI><A HREF="#L4">矮生型</A><LI><A HREF="#L5">独干型</A></UL><HR><A NAME="L1"><H3>直立型</H3></A>枝条直立挺拔而较高,分布紧凑,展开角度小,枝与垂直线的夹角很小。
