旅游网页设计六大要素
旅游网页设计小技巧

旅游网页设计小技巧作为国民经济的战略*产业,旅游业的蓬勃态势近年来显得尤为突出,旅游网页也一样。
下面是小编分享的旅游网页设计小技巧,一起来看一下吧。
一、用户需要一目了然的重点进入酒店预订网站或是板块的用户一般来说目的*很强,他们心里其实已经有了很完整的设想,而来到网站只是为了完成计划。
因此,让用户在首页就直观的看到他们需要的内容,并且尽可能的减少其他不重要内容的出现,这是一个提升用户体验的好方法。
二、用合适的大图作为背景用美观的高清大图作为网站背景似乎已经成了一种万能的设计方法,一张大图搭配简单的文字,就能轻轻松松让网站变得莫名的高大上。
在图片的选择上,“是否足够美观?”可能是我们一味的关注点,而“是否合适”也许对我们的整体设计更重要。
这里所说的“合适”包括很多方面,**、布局、大小,甚至图片中表达的含义。
三、切换图片时减少误点可能在酒店详情页中最受关注且最先出现的是关于酒店的一些图片,而这些图片内容对用户来说可能又爱又恨。
当用户正在浏览的时候会觉得图片表现完整但有些杂乱,而当用户没需求的时候又会因为一些正常的*作造成误点。
如果网站能先展示一部分图片,让需要查看更多图片的用户点击进入一个专门的图片板块,并且对这些图片进行分类,便于用户有针对*的快速找到自己需要的内容,这样的设计才更符合用户体验。
四、完整详细的酒店信息酒店信息详情页中的信息内容都大同小异,但一些细微的差别却能令网站的用户体验大相径庭。
大多数网站的介绍以“酒店简介”之类的官方信息作为首要内容,其实,用户实际需要的并不是这些官方资料,与其息息相关的实用型内容才是他们最关注的。
五、特别信息应该特别标注这里所说的特别信息并不全部特指重要信息,也可以是一些网站方认为需要引起用户注意的优惠信息、赠送项目,或者数量提醒等。
六、图文并茂的生动点评页其他用户的点评是很多正在选择的用户都会关注的板块之一,这些点评意见可能会对他们的最终选择起到很大的引导作用,因此这部分的设计更应该被重视。
旅游网站设计

旅游网站设计1. 引言旅游业是当今社会中一个非常重要的行业,随着人们生活水平的提升和休闲旅游意识的增强,旅游业发展迅速。
而旅游网站作为旅游信息的主要传播媒介之一,在旅游业中起到了至关重要的作用。
本文将介绍旅游网站设计的相关要点和原则,以帮助设计师创建一个功能强大且用户友好的旅游网站。
2. 设计目标在设计旅游网站时,应考虑以下几个主要目标:2.1 提供丰富的旅游信息一个好的旅游网站应该提供丰富的旅游信息,包括各种旅游目的地的介绍、景点推荐、旅行路线、酒店预订、航班信息等。
用户可以在网站上方便地获取到所需的旅游信息,从而做出更好的旅行决策。
2.2 提供个性化推荐旅游网站可以利用用户的行为数据和偏好分析,向用户提供个性化的旅游推荐。
通过推荐系统的应用,网站可以根据用户的历史浏览记录和收藏喜好,为用户推荐更符合其兴趣和需求的旅游产品和服务,提高用户体验和满意度。
2.3 设计用户友好的界面一个好的旅游网站应该有清晰简洁的界面设计,并且易于导航。
用户应该能够轻松找到所需的信息,并且能够快速完成预订和购买等操作。
同时,应考虑响应式设计,以适应不同设备的屏幕大小和分辨率,确保用户在不同设备上都能够方便地浏览和使用该网站。
2.4 强大的功能和稳定的性能旅游网站应该具备强大的功能,包括在线预订、支付系统、用户评论、行程规划等。
同时,网站应具有良好的性能和稳定性,以确保用户在使用过程中不会遇到卡顿、加载慢等问题,从而提供良好的用户体验。
3. 网站结构和导航一个好的旅游网站应该有清晰的网站结构和简洁的导航系统。
下面是一个常见的旅游网站的结构和导航示例:•首页•目的地介绍–国内目的地–国外目的地•热门景点推荐•旅行路线•酒店预订•航班查询•用户中心–注册/登录–订单管理–个人信息设置•帮助中心•关于我们•联系我们4. 网站设计的注意事项在设计旅游网站时,需要注意以下几点:4.1 布局和配色选择合适的网页布局和配色方案非常重要,可以通过合理的布局和鲜明的配色提升用户体验。
旅游景点网页制作

旅游景点网页制作
制作旅游景点网页需要以下步骤:
1. 确定网页的目标:确定网页的主题和受众,了解用户的需求和喜好。
2. 策划网页结构:根据目标确定网页的结构,包括主页、景点介绍页面、图片展示页面、预订页面等。
3. 设计网页布局:选择合适的布局方式,确保网页整体美观、易用。
4. 收集资料和图片:收集与景点相关的资料和图片,包括景点介绍、特色活动、交通信息等。
5. 写作和编辑:根据收集的资料和图片,编写景点介绍、活动信息等内容,并进行编辑。
6. 添加多媒体内容:添加图片、视频、音频等多媒体内容,增加网页的吸引力和可视性。
7. 设计导航和链接:设计美观的导航菜单和内部链接,方便用户浏览和导航。
8. 网页交互设计:设计合适的交互元素,如按钮、表单等,提供用户与网页的互动。
9. 进行测试和优化:测试网页的加载速度、响应性能等,根据用户反馈进行优化和调整。
10. 发布和推广:发布网页到服务器上,并通过搜索引擎优化、社交媒体推广等方式吸引更多用户访问。
以上是制作旅游景点网页的大致步骤,具体操作还需要根据实际情况进行调整和安排。
旅游网站制作说明书

1旅游网站的发展
改革开放 30 多年来,中国旅游业飞速发展,已经从旅游资源大国发展成为亚洲旅游大国。随着世界旅游业的迅猛发展,越来越多的人意识到,旅游业的发展,必须在满足旅游者和旅游地居民当前需要的同时,保持和增进未来发展的机会,即实现旅游业的可持续发展。可持续旅游业的实质是要建立一种旅游业与社会、经济、资源、环境良性协调的发展模式,追求的是经济效益与社会效益、环境效益的统一,短期效益与长期效益的统一,据世界旅游组织预测中国将成为21世纪全球最大的旅游市场。与此同时旅游行业电子商务也成为旅游业乃至互联网行业的热点之一,它的赢利前景更是为业界所看好。中国目前与旅游相关的网站大大小小已有650多家。作为一个古老而又新兴的产业,作为新世纪人类文明的一个重要组成部分,旅游业可持续发展将对整个人类社会的可持续发展做出重大贡献。
Access基于Windows操作系统下的集成开发环境,该环境集成了各种向导和生成器工具,极大地提高了开发人员的工作效率,使得建立数据库、创建表、设计用户界面、设计数据查询、报表打印等可以方便有序地进行。
3整体网站的设计用作品展示
中国旅游网页课程设计

中国旅游网页课程设计一、课程目标知识目标:1. 学生能够理解并掌握中国旅游网页的基本构成要素,包括页面布局、色彩搭配、图片和文字的应用等。
2. 学生能够了解并描述中国各地旅游景点的特色,包括自然风光、人文历史等方面。
3. 学生能够运用所学的网页设计知识,创作出符合中国旅游主题的网页。
技能目标:1. 学生能够运用HTML和CSS等网页技术,完成一个中国旅游网页的设计与制作。
2. 学生能够运用网络搜索和资料整理能力,收集并筛选与中国旅游景点相关的信息。
3. 学生能够运用创意思维和审美观念,设计出具有吸引力的网页界面。
情感态度价值观目标:1. 学生培养对中国旅游文化的兴趣,增强对国家地理、历史和民俗文化的了解和热爱。
2. 学生在学习过程中,培养合作意识、创新精神和解决问题的能力。
3. 学生通过创作旅游网页,传递积极向上的旅游观念,倡导文明旅游,提高环保意识。
分析课程性质、学生特点和教学要求:1. 课程性质:本课程为信息技术与地理、历史等学科的跨学科课程,注重培养学生的实际操作能力和综合运用知识的能力。
2. 学生特点:六年级学生具备一定的计算机操作能力,对网页设计有浓厚兴趣,对中国的旅游景点有一定了解。
3. 教学要求:课程要求学生在掌握基本网页设计知识的基础上,结合中国旅游主题,创作出具有个性和创意的网页作品。
教学过程中,注重引导学生自主学习、合作探究,提高学生的实践能力和创新能力。
通过课程目标的分解,使学生在完成具体学习成果的过程中,达到课程目标的要求。
二、教学内容1. 网页设计基础知识:HTML标签、CSS样式、网页布局、色彩搭配、字体设计等。
相关教材章节:第三章《网页设计与制作》2. 中国旅游景点介绍:选择具有代表性的自然风光和人文历史景点,如长城、故宫、兵马俑、黄山、张家界等。
相关教材章节:第二章《中国的世界自然与文化遗产》3. 网页设计实践操作:a) 景点图片筛选与处理:运用图片编辑软件进行图片剪裁、美化等。
旅游门户设计方案

旅游门户设计方案在设计旅游门户网站时,需要考虑以下几个方面:1. 界面设计:旅游门户网站的设计应该以简洁、清晰的界面为主,尽量避免过多的干扰和繁杂的布局。
可以采用明亮的色彩,给人以愉悦的感觉;同时,要保证页面的排版整齐、美观,方便用户浏览信息。
2. 导航设计:在旅游门户网站中,导航设计是至关重要的。
应该设计一个明确的导航栏,将不同的旅游目的地、旅游主题等分类清晰地展示给用户。
导航栏不仅要具备简洁明了的风格,还要能够方便用户快速找到自己感兴趣的内容。
3. 内容展示:旅游门户网站的内容展示应该包括旅游景点介绍、旅游线路推荐、旅游攻略等信息。
可以采用图片、文字、视频等多种方式进行展示,以吸引用户的注意力。
同时,还可以增加用户评价、用户分享等模块,提供更全面、真实的信息供用户参考。
4. 用户交互:旅游门户网站应该给用户提供更多的交互功能,使得用户可以根据自己的需求进行筛选、搜索。
例如,可以设计一个地图功能,让用户可以根据地理位置进行搜索;还可以设计一个用户评论功能,让用户可以分享自己的旅游体验,提供给其他用户参考。
5. 移动端适配:随着智能手机的普及,用户对于移动端的访问需求也越来越高。
因此,旅游门户网站需要进行移动端的适配,让用户可以方便地在手机上浏览旅游信息。
移动端设计应该更加简洁明了,方便用户进行手指操作,同时也要考虑网页加载速度,尽量减少不必要的图片和动画等。
总结起来,设计旅游门户网站的关键是简洁、清晰、方便。
要从用户体验的角度出发,例如提供明显的导航栏、合理的内容展示和交互功能等,以确保用户可以快速找到自己需要的旅游信息。
同时,要考虑到移动端的适配,让用户可以方便地在手机上访问网站。
项目十三 制作旅游网页界面

(4)用一种色彩,是指先选定一种色彩,然
后调整透明度或者饱和度,这样的页面看起来 色彩统一,有层次感。 (5)用两种色彩,先选定一种色彩,然后选 择它的对比色。 (6)用一个色系,简单地说就是用一个感觉 的色彩,例如淡蓝、淡黄、淡绿,或者土黄、 土灰、土蓝。
(7)不要将所有颜色都用到,尽量控制在3~5种色彩
徽标(站标)
导航条
广告条(横幅)
图形 文字
2、导航条:是网站内多个页面的超链接组合,
引导浏览者轻松找到网站中的各个页面。 3、广告条:又称为Banner,是宣传网站或替 其他企业做广告,以赚取广告费,另外,广告 条可以是动态或静态的。 4、文字和图形:是网页中最基本的元素,主 要包括标题、文字链接、内容文字、背景、主 图和链接按钮等。
以内。 (8)背景和前文的对比尽量要大(尤其不要使用花纹 图案作为页面背景),以便突出主要文字内容。 2、版面布局 确定好网页尺寸与颜色后,接下来的任务就是确定网 页布局类型了。网页布局类型没有确定的标准,可以 根据需要制定。常见的布局有上下分割型、左右分割 型和上下左右嵌套的复合分割型。
项目十三 制作旅游网页 界面---应用进阶
一、网页界面组成元素 一般来讲,网站的界面就是能够看到该网站的
画面。网页界面的基本元素有站标(即Logo)、 导航条(主菜单、子菜单、搜索栏、历史记录 等)、横幅、文字、图形等、 1、站标:是网站的标志,其作用是使人看见 他就能够联想到企业。因此,网站Logo通常采 用企业的Logo,通常采用带有企业特色和思想 的图案,或是与企业相关的字符或符号及其变 形,当然也有很多图文组合。
பைடு நூலகம்1)网页整体背景颜色最好选择白色或黑色,
旅游网站设计策划书

旅游网站设计策划书1、旅游网站设计策划书设计概念(6个点):1)、首要了解网站改提供给顾客什么信息,顾客的需求还有消费水平。
2)、提供苏州旅游景点和旅馆饭店的路线以及分布图。
3)、介绍各类旅游景点的优惠信息等等。
4)、提供当地的文化信息已经民生风格。
5)、预定服务信息。
6)、苏州的饮食文化等等。
网络市场分析(4个点):1)、对旅游市场分析。
2)、对餐饮市场分析。
3)、对景点旅店、宾馆分布的市场分析。
4)、对旅游产品市场分析。
网站栏目架构(品牌展示模块、在线服务模块、在线交流模块):3)在线交流模块(论坛互动交流系统)论坛互动交流系统主要是开放给客户们交流的平台,可以发表旅游主题见闻,让大家一起来探讨,也可以提出一个问题,大家一起来解决等,实现人与人语言文化共享的平台,使我们能够与顾客保持实时性、互动性。
网站版面设计(5个点):1)、优化视图,实时实用,简约明了,让顾客一目了然。
2)、动画效果,增加生动效果,更加吸引顾客。
3)、网站设计图文并茂、排版合理、有苏州地方旅游特色的风格、条目清晰、不单调。
4)、以服务顾客为核心,顾客是上帝。
5)、关注行业资讯动态,及时更新网站信息。
1)品牌展示模块(旅游信息发布系统、景区景点展示系统、景点导航演示系统、诗词游记管理系统、风景图片展示系统、精彩视频展示系统):旅游信息发布系统景区动态、景区公告、行业信息、政策法规等多种分类信息发布,可自定义分类或无限级别设置,支持文本、图片、动画、视频等多种表现形式,各类信息内容可体现在任意网站频道或页面,前台发布十分简易,并灵活设置审核、发布模式。
如需批量信息录入或大量的信息转载时,该系统更拥有批量文本导入添加和远程信息全智能化采集功能。
景区景点展示系统按照景区的划分或推荐的旅游线路详细展示景区内各景点的风景特色、历史渊源以及文学典故等,支持文本、图片、动画、视频等多种表现形式,不拘一格。
景区、景点展示不是一味的平铺直叙,还可以与景区公告、相关游记、风景图片、经典视频甚至门票预定、特产购买实现同步互动,为游客提供最便捷的浏览操作和最具体的景点印象。
旅游网页设计六大要素

旅游网页设计六大要素第一篇:旅游网页设计六大要素旅游网页设计六大要素随着互联网的兴起,各种传统行业分分加入了互联网,包括咱们的旅游行业,下面“思途CMS”为大家总结、梳理了一份关于旅游网页设计的六大核心要素,掌握之后,能够让旅游网页设计更加简单!1.网页的主题每一个页面都有一个核心的主题,首先分析确认这个页面的核心主题是什么,根据核心主题分析当前页面需要的内容,哪些内容是可以支撑这个页面的出题的,板块出来之后,核心内容放哪一块,其他的辅助内容又该放在哪儿?如何去衬托核心的内容,这些都是需要站在用户浏览者的角度去思考。
必要时可以先画一个草图。
2、网页的色彩设计网页的色彩设计可以根据行业及页面主题进行选择,比如旅游行业,那么大部分都是小清新类型,不凡有部分旅游企业是做红色旅游或者其他主题旅游的。
所以在选择色调上面一定要围绕着自己的页面主题进行设计。
3、网页的字体设计网页的字体设计需要考虑到用户的浏览习惯,用户的浏览习惯一般是从左上方浏览至右下方,需要着重考虑页面的核心内容及广告位上面的字体设计。
例如,有些网站为了凸显广告,将核心的字体内容进行了特别的设计。
4、搜索相关资料网站的骨架搭建起来以后,就需要进行内容的搜集各整理了。
将内容添加到自己设计的页面当中,看看页面中是否还有不协调的地方没有。
5、进入实际操作附阶段在规划出网页的版面和呈现方式后,就要进入实质性的工作了,即用各种软件,如文字编辑、图象处理、动画制作、音乐处理等来进行实际操作,最后通过网页设计软件将这些文字、图象、动画组合到页面中。
6、检查网站内容当一切工作都已经完成后,在发布网页之前还要检查页面上的超链是否正确,图片是否正常显示,文字中是否有错别字等,以保证呈现给访问者一个完美的网页。
第二篇:年终总结六大要素(范文)年终总结六大要素总结一年的工作成绩,给自己当个“测试高手”,盘点一下能装到篮子里的工作成果,和不能装到篮子里的”病果”。
一个完整的年终报告应该包括:1、总结的目的以及总结的要义,这个部分简单概括;2、对上一工作的回顾,用事实、业绩、数字说话,把工作业绩展示出来;3、分析取得成绩的原因,要把整个团队合作加进去,不要只把功劳归于自己;4、分析导致工作目标没有达成的失误和问题,多总结一下,还应谈到下步的对策;5、对未来形势的展望和分析,这个问题切忌空谈;6、下一的工作计划与安排,能脚踏实地、切实可行,又要有新的创意,第三篇:三大旅游标志设计要素旅游标志设计三大要素作为担负着向大众传递信息、强化旅游产品(旅游目的地)的旅游标志设计 ,当然不能无视地方风景的特色和特殊历史文化,只有将这些特色艺术地融入其中的旅游标志才是成功的.针对现在旅游标志市场存在的“过度惜鉴”,“千篇一律”导致旅游标志设计相似度太高、缺乏个性等问题,急需建立一套新的旅游设计评判标准.一:形式和内容的协调统一选择的旅游特色资源决定了旅游标志设计的表现形式,特色旅游资源起着主导的、决定性的作用,在旅游标志设计中,每一个旅游地的特色往往都不止一个, 选择好的切入点很关键.但一旦选择好了重要的旅游特色资源,可以为之后的标志设计铺垫一块良好的基石.旅游标志设计的表现形式为选择的旅游特色资源而服务,没有形式内容也无从表现.形式容易受到时代潮流的影响,比如近年来的旅游标志设计总是习惯用笔墨元素作为主要的表现形式.但这种形式并不适用于每个标志的设计。
旅游网页首页制作方案

旅游网页首页制作方案
旅游网页首页是一个网站的门面,它直接决定了用户对网站的第一印象。
因此,在制作旅游网页首页时,需要注重设计、内容和功能的整合,以吸引用户的注意并提供良好的用户体验。
首先,设计方面需要考虑网页的整体布局和样式。
网页的布局要简洁明了,不要让用户感到混乱或困惑。
可以采用分块的方式,将首页内容分为多个区块,每个区块展示一种相关信息,例如热门旅游目的地、特价机票、优惠酒店等。
在样式方面,可以使用明亮的颜色和精美的图片来吸引用户的眼球,展示旅游的美丽和诱人之处。
其次,内容方面需要提供有吸引力的信息,以满足用户的需求。
在首页上展示旅游目的地的热门景点和特色活动,可以通过文字描述和图片展示来吸引用户的兴趣。
此外,还可以提供一些旅游攻略、推荐行程和用户评价,以帮助用户做出旅行决策。
除了旅游内容,还可以提供一些与旅游相关的信息,如签证办理、交通导航等,以提高用户的便利性。
最后,功能方面需要提供一些实用的功能,以增加网站的价值和用户体验。
例如,可以提供旅游产品的在线预订功能,让用户可以直接在网页上查找并预订机票、酒店等。
此外,还可以提供用户留言和评论的功能,让用户可以分享旅行经验和意见。
同时,网页也应该具备良好的响应速度和稳定性,以确保用户在浏览和操作过程中的顺畅性和满意度。
综上所述,制作旅游网页首页需要注重设计、内容和功能的综
合考虑。
通过简洁明了的布局和样式、有吸引力的内容和实用的功能,可以吸引用户的注意并提供良好的用户体验。
这将有助于提高网站的流量和用户满意度,进而提升旅游网站的竞争力和市场地位。
旅游网页设计

旅游网页设计1. 引言随着旅游业的快速发展,越来越多的人选择通过互联网来规划和预订自己的旅行。
因此,一个好的旅游网页设计至关重要。
本文将探讨旅游网页设计中的关键因素,并提供一些实用的设计建议。
2. 用户体验旅游网页设计的首要目标是提供良好的用户体验。
以下是一些提高用户体验的设计建议:•简洁的界面:网页应该具有简洁、清晰的界面,以便用户能够快速找到所需信息。
•易于导航:设计简单明了的导航栏,使用户能够轻松浏览网站的不同部分。
•响应式设计:确保网页能够适应不同的设备和屏幕尺寸,以提供一致的用户体验。
•快速加载:优化网页的加载速度,减少用户的等待时间。
•个性化推荐:根据用户的兴趣和偏好提供个性化的推荐,提高用户的满意度。
•清晰的信息架构:将信息分门别类,使用明确的标题和标签,帮助用户快速找到所需信息。
3. 图片和多媒体在旅游网页设计中,图片和多媒体内容起着至关重要的作用。
以下是一些建议:•高质量的图片:使用高质量、吸引人的图片来展示旅游景点和目的地,以吸引用户的注意力。
•视频和虚拟实境:利用视频和虚拟实境技术来提供更真实的旅游体验,为用户呈现目的地的真实情况。
•图片库和相册:为用户提供图片库和相册,让用户可以浏览和分享其他用户的照片,增加互动性和用户参与度。
4. 预订和支付功能一个好的旅游网页设计应该提供方便的预订和支付功能,以提高用户的购买转化率。
以下是一些建议:•简化的预订过程:设计简化的预订过程,使用户能够快速完成预订,减少购买流程中的摩擦。
•明确的价格和政策:清晰地展示价格和退订政策,帮助用户做出明智的决策。
•多种支付方式:提供多种支付方式,以满足不同用户的需求和偏好。
•安全的支付系统:确保网站的支付系统安全可靠,保护用户的个人信息和支付安全。
5. 社交分享和评论社交分享和评论功能可以增加用户的参与度和网站的可信度。
以下是一些建议:•社交媒体集成:集成社交媒体分享按钮,让用户可以轻松地分享网页内容到他们的社交网络。
网页设计时需要考虑的因素

网页设计时需要考虑的因素一、用户体验用户体验是网页设计时需要考虑的最重要的因素之一。
用户体验包含了许多方面的元素,包括网页的易用性、功能性、视觉设计、交互方式等。
设计师应该根据受众的需求和习惯,为用户设计出方便、易用、富有吸引力的页面。
二、视觉设计网页的视觉设计是网页设计中一项关键的元素。
视觉设计不仅要考虑网页的美观度,还要考虑到网页的信息传递效果和用户交互性。
设计师应该注意到网页的颜色搭配、排版、字体选择等要素,以最大限度地吸引用户注意力。
三、响应式设计随着移动设备的普及,响应式设计已经成为了一种必不可少的网页设计技术。
通过响应式设计,设计师可以根据用户访问设备的不同,为用户提供最优质的访问体验。
响应式设计不仅能够提高用户满意度,而且能够提高网站的可访问性和SEO排名。
四、可访问性可访问性是指网站能够为不同人群的用户提供易访问且使用便捷的设计。
设计师应该注意到的一些具体问题包括视觉障碍、听力障碍、语言障碍等基本的无障碍访问。
如果设计师能够考虑到无障碍访问,那么网页就能够更好地服务于用户,为不同人群的用户提供便利。
五、页面速度页面速度是一个网页的访问速度是否快速的重要因素。
设计师应该注意到的一些具体问题包括图片和视频文件的压缩制作、进程加载和代码优化等。
如果设计师能够优化这些方面,那么网页就能够更快速地响应用户的操作。
六、网页导航网页导航是指用户在浏览网页时通过页面的导航菜单来寻找自己需要的信息。
设计师应该考虑用户在浏览的时候需要快速找到他们所需要的信息,所以,菜单设置应该广泛考虑到用户在使用过程中的前进和后退的动作。
此外,菜单的内容应该简明扼要,必须能够让用户直接找到所需要的商品或信息。
综上所述,网页设计时需要考虑的因素非常多且复杂,如果设计师能够集中精力提高网页设计的各方面的细节和响应速度,那么就可以为用户提供最好的网页访问体验,实现网页最终的目标。
旅游主题网页设计报告

旅游主题网页设计报告1. 引言随着旅游业的发展,越来越多的人选择通过互联网来规划和预订旅行。
一个好的旅游主题网页设计可以为用户提供直观、方便的旅游信息,吸引更多的用户并提升用户体验。
本报告将介绍一个旅游主题网页的设计思路和步骤。
2. 目标用户在开始设计之前,我们首先需要明确目标用户是谁。
不同的用户有不同的需求和偏好。
通过明确目标用户,我们可以更好地满足他们的期望,并提供更好的用户体验。
例如,如果目标用户是年轻人,我们可以选择更时尚、活力四溢的设计风格。
如果目标用户是老年人,我们则需要更注重页面的易读性和导航的简洁性。
3. 网页布局一个好的网页布局可以帮助用户更轻松地浏览和使用网站。
下面是一些设计网页布局的步骤:3.1 导航栏导航栏是网页的核心组件之一,它可以帮助用户快速找到他们想要的信息。
在设计导航栏时,我们可以考虑以下几点:•易于辨识:导航栏的位置应该明显且易于找到,可以放在页面的上方或侧边。
•简洁明了:导航栏的链接应该简洁明了,减少不必要的菜单项。
•响应式设计:导航栏应该适应不同的屏幕尺寸,保持良好的用户体验。
3.2 主要内容区域主要内容区域是网页上最重要的部分,应该突出显示旅游目的地的信息和推荐。
在设计主要内容区域时,我们可以考虑以下几点:•图片展示:使用高清晰度的图片来吸引用户的注意力,并提供更直观的体验。
•信息分类:将不同的旅游目的地按照分类展示,方便用户浏览和选择。
•简洁明了:避免在主要内容区域添加过多的文字和广告,保持页面的整洁性。
3.3 侧边栏侧边栏可以用于展示更多的旅游信息和功能,如搜索框、热门目的地、最新旅游攻略等。
在设计侧边栏时,我们可以考虑以下几点:•突出重点:将最重要的功能和信息放在侧边栏的顶部,方便用户快速找到。
•信息整合:将相关的信息和功能进行组织和整合,提供更好的用户体验。
•广告控制:避免在侧边栏过多地添加广告,以免干扰用户的浏览和使用。
4. 网页配色和风格网页的配色和风格可以影响用户对网站的第一印象,并帮助传达网站的特点和氛围。
web旅游分析和设计的说明书

web旅游分析和设计的说明书
一、设计要求:
1、站点至少要有三层结构,页面数不得少于5页;其中一页必须是动态页面,比如留言板。
(与数据库的连接使用代码完成)。
2、网页要有落款、说明,要仔细考虑定位。
3、分析面向的潜在访客群体的雷求特点,选择容和版式。
4,主题突出、容丰富。
风格统一,设计适合于主题的L0G0。
5、各页面设计合理、美观,有创意。
不要太花哨或太孩子气,不要只是各种元素的随意拼凑。
6、图片动画选用要适合主题,不要在网页中插入不相干的图片。
适用于各种显示器的分辨率和颜色。
不要太宽,否则显示器分辨率小时会出现水平滚动条。
7、各个页面之间的要合理有效,路径要正确(相对路径)。
8、合理使用Css样式。
不要在各个页面中重复定义一样的css样式;应该将css样式存放到css文件中,然后附加()到各页中页中
9、注意的大小图片保存格式和图片大小要合适。
二、总体设计:此一共设计了八网页,其中主页index、、asp是动态网页,其余是静态网页,这八网页都是用表格制作的。
以下是此次网页的大致图。
制作旅游网站需要考虑的要素

制作旅游网站需要考虑的要素
做任何事情之前我们都要经过思考,同样制作旅游网站也不例外,首先在制作网站之前我们要思考,脑海中要有一个规划的思路。
一个好的旅游网站,是能够为顾客带来更多有价值的方便的实惠有用的东西,从用户的角度出发去思考问题,往往是不会有错的。
我们还要考虑顾客在浏览网站后是否会购买,这也是我们制作网站时值得思考的。
其次要考虑到整个网站的美观度,色调要活泼鲜明,我们要使整个网站看起来要简洁一目了然,架构和整体布局要明确,如果整体布局看起来很糟糕,用户可能想都不想看,一点进来就走掉了,这就违背了我们最先设计网站的初衷。
,栏目要丰富,要有互动性,要让用户轻而易举的就能找到想要的东西,并且所有旅游信息内容要实用。
还有功能上的规划,在旅游网站管理系统中线路、酒店、景点、机票、租车、签证、目的地、文章攻略、团购、在线订单、在线支付、点评、问答、这些最基本的功能要有。
最后在网站的设计及构思时:一般用到CSS模板制作网页,这样网页会比较有一致性。
可以适当用JavaScript实现动态效果。
在有些渐进显示的页面时图标都该配有文字说明,可以减少等待不耐烦心情,提高用户体验度。
导航栏也要层次分明。
在设计旅游网站的同时还要把SEO优化考虑进去。
这一点思途是迄今为止做的最好的旅游网站系统建设。
旅游ui设计理念

旅游ui设计理念旅游UI设计理念旅游是一种人们在生活中寻求放松、享受和冒险的活动,而用户界面(UI)设计在旅游领域起着至关重要的作用。
具有良好的旅游UI设计理念可以提升用户体验,帮助用户更好地规划行程、获取信息并预订服务。
以下是旅游UI设计理念的几个关键要点:1. 简洁明了旅游UI设计需要保持简洁明了的特点。
用户往往在规划行程时时间有限,因此UI设计应该尽量避免繁琐的操作和冗余信息。
清晰而直观的界面布局,简洁明了的操作流程,可以让用户更快地找到所需信息,提高使用的效率。
2. 强调画面感旅游UI设计需要注重画面感。
无论是在预订机票、酒店还是浏览景点介绍时,设计师应该通过高质量的图片、吸引人的配色和有效的排版来营造出视觉冲击力。
精心挑选的图片可以让用户更好地感受到旅游目的地的魅力,配色和排版则可以增强用户的观赏体验。
3. 个性化推荐旅游UI设计应该提供个性化推荐功能。
通过用户的浏览历史、兴趣爱好等信息,设计师可以将相关的旅游景点、酒店、交通等推荐给用户,提供个性化的选择,增强用户的满意度。
这需要设计师将用户数据采集与分析结合起来,为用户提供精准的推荐。
4. 多渠道互动旅游UI设计需要促进多渠道的互动。
除了传统的电脑网页端,设计师还应该考虑手机应用、社交媒体等多种渠道的用户接触点。
这可以让用户随时随地进行旅游规划和预订,并与其他用户分享旅游经验。
设计师应该根据不同渠道的特点进行UI设计,以确保用户在任何时候都能方便地使用。
5. 强调用户反馈旅游UI设计需要强调用户反馈。
用户在使用旅游应用过程中可能会遇到问题或对某些功能有建议,设计师应该设置反馈通道,及时收集和处理用户的反馈信息。
同时,设计师还可以通过用户的反馈来改进旅游应用的UI设计和功能,提高用户的满意度。
综上所述,旅游UI设计应该保持简洁明了、注重画面感、提供个性化推荐、促进多渠道互动并强调用户反馈。
这些理念可以提高用户的体验和满意度,帮助用户更好地享受旅游的乐趣。
旅游网站结构

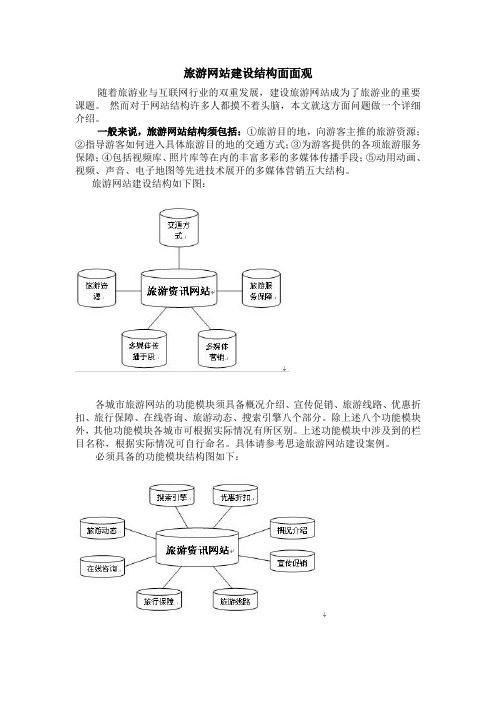
旅游网站建设结构面面观随着旅游业与互联网行业的双重发展,建设旅游网站成为了旅游业的重要课题。
然而对于网站结构许多人都摸不着头脑,本文就这方面问题做一个详细介绍。
一般来说,旅游网站结构须包括:①旅游目的地,向游客主推的旅游资源;②指导游客如何进入具体旅游目的地的交通方式;③为游客提供的各项旅游服务保障;④包括视频库、照片库等在内的丰富多彩的多媒体传播手段;⑤动用动画、视频、声音、电子地图等先进技术展开的多媒体营销五大结构。
旅游网站建设结构如下图:各城市旅游网站的功能模块须具备概况介绍、宣传促销、旅游线路、优惠折扣、旅行保障、在线咨询、旅游动态、搜索引擎八个部分。
除上述八个功能模块外,其他功能模块各城市可根据实际情况有所区别。
上述功能模块中涉及到的栏目名称,根据实际情况可自行命名。
具体请参考思途旅游网站建设案例。
必须具备的功能模块结构图如下:各旅游资讯网站必须具备的模块功能说明:1. 概况介绍该功能模块指旅游目的地的概况介绍,内容依据《12301旅游服务热线数据采集标准(试行)》(2008年1月)组织。
2. 宣传促销该功能模块指旅游目的地的宣传促销信息。
具体内容指旅游目的地对外宣传的主要旅游资源及旅游产品,主要以食、住、行、游、购、娱六大基本要素信息体现。
该功能模块是资讯网站最基础也是最重要的模块,是资讯网站基础数据库的重要组成部分。
各城市在建设该功能模块时,必须与省局使用标准统一的数据库,实现数据共享。
3. 旅游线路该功能模块指旅游目的地辖区内的主要旅游线路产品。
各城市在建设该功能模块时,应使用与省局统一的线路发布系统,建立动态的旅游线路发布机制。
如各市局已建有自己的旅游线路发布系统,必须提供与省局对应的数据接口,并定期上传数据更新。
4. 优惠折扣该功能模块指旅游目的地可提供给游客的优惠信息及折扣信息,必须包括金穗中国旅游卡优惠信息,辖区内各旅游企业举办的各种促销活动两大部分内容。
各城市在进行旅游网站建设时,必须使用与省局统一的优惠信息发布系统。
旅游网站的设计要素是什么

旅游网站的设计要素是什么
欢迎大家在这里学习旅游网站的设计要素这里是我们给大家整理出来的精彩内容。
我相信,这些问题也肯定是很多朋友在关心的,所以我就给大家谈谈这个!
战略规划与发展
一个良好的规划会让在实际设计网站时降低网站的整体成本,要是没有规划就设计的话得到的效果不尽人意,而且想要重新设计的话成本十分高,加上网站设计范围的蔓延和重点侧重程度的不同,完全可以破坏一个项目。
抽出时间来整理你的潜在客户,提前商定未来在开发上的预算,这是制定发展目标和过程最佳机会。
像思途一样最开始的也是最终的理念就是让旅游营销轻而易举!从始至终围绕这个理念在前行,那幺你做网站的内容就不会没有头绪。
创建一个网站,涉及到战略思想,需求和受众分析,以及您希望它随着时间的发展而达到相应的要求或效果。
要具有适当的信息体系结构和良好的设计说明,应该如何处理才会在以后节省大量的时间和金钱。
钱的支付计划变化很大取决于你正在处理的项目,你的管理风格和公司的类型以及公司的大小,以及你是否打算是做一个创新性网站,还是一个沿用性的网站。
即使是一个小网站也需要约10个小时的前期规划。
增加成本的另外一个因素是您的组织的复杂程度。
如果您有多个部门,每个都有一套不同的期望战略方案,那幺战略发展将会更为复杂。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
旅游网页设计六大要素
随着互联网的兴起,各种传统行业分分加入了互联网,包括咱们的旅游行业,下面“思途CMS”为大家总结、梳理了一份关于旅游网页设计的六大核心要素,掌握之后,能够让旅游网页设计更加简单!
1.网页的主题
每一个页面都有一个核心的主题,首先分析确认这个页面的核心主题是什么,根据核心主题分析当前页面需要的内容,哪些内容是可以支撑这个页面的出题的,板块出来之后,核心内容放哪一块,其他的辅助内容又该放在哪儿?如何去衬托核心的内容,这些都是需要站在用户浏览者的角度去思考。
必要时可以先画一个草图。
2、网页的色彩设计
网页的色彩设计可以根据行业及页面主题进行选择,比如旅游行业,那么大部分都是小清新类型,不凡有部分旅游企业是做红色旅游或者其他主题旅游的。
所以在选择色调上面一定要围绕着自己的页面主题进行设计。
3、网页的字体设计
网页的字体设计需要考虑到用户的浏览习惯,用户的浏览习惯一般是从左上方浏览至右下方,需要着重考虑页面的核心内容及广告位上面的字体设计。
例如,有些网站为了凸显广告,将核心的字体内容进行了特别的设计。
4、搜索相关资料
网站的骨架搭建起来以后,就需要进行内容的搜集各整理了。
将内容添加到自己设计的页面当中,看看页面中是否还有不协调的地方没有。
5、进入实际操作附阶段
在规划出网页的版面和呈现方式后,就要进入实质性的工作了,即用各种软件,如文字编辑、图象处理、动画制作、音乐处理等来进行实际操作,最后通过网页设计软件将这些文字、图象、动画组合到页面中。
6、检查网站内容
当一切工作都已经完成后,在发布网页之前还要检查页面上的超链是否正确,图片是否正常显示,文字中是否有错别字等,以保证呈现给访问者一个完美的网页。
