frontpage使用教程(可编辑修改word版)
frontpage操作

一、1.新建一个网页文件,文件名称为:“2008年奥运会.htm”,保存在D:\FrontPage目录下。
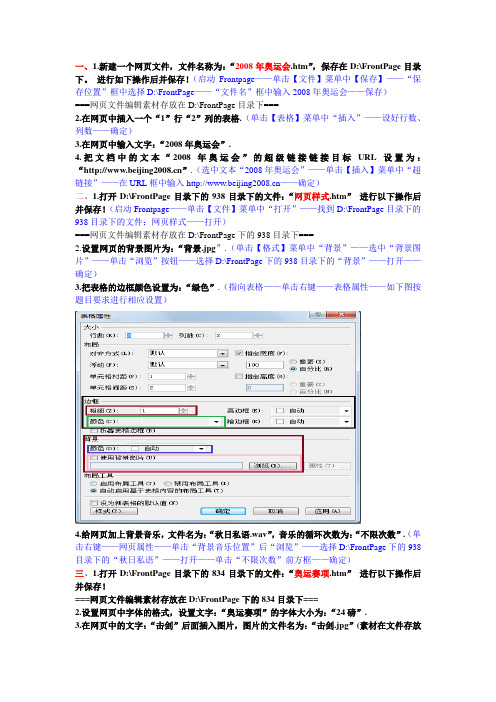
进行如下操作后并保存!(启动Frontpage——单击【文件】菜单中【保存】——“保存位置”框中选择D:\FrontPage——“文件名”框中输入2008年奥运会——保存)===网页文件编辑素材存放在D:\FrontPage目录下===2.在网页中插入一个“1”行“2”列的表格.(单击【表格】菜单中“插入”——设好行数、列数——确定)3.在网页中输入文字:“2008年奥运会”.4.把文档中的文本“2008年奥运会”的超级链接链接目标URL设置为:“”.(选中文本“2008年奥运会”——单击【插入】菜单中“超链接”——在URL框中输入——确定)二、1.打开D:\FrontPage目录下的938目录下的文件:“网页样式.htm”进行以下操作后并保存!(启动Frontpage——单击【文件】菜单中“打开”——找到D:\FrontPage目录下的938目录下的文件:网页样式——打开)===网页文件编辑素材存放在D:\FrontPage下的938目录下===2.设置网页的背景图片为:“背景.jpg”.(单击【格式】菜单中“背景”——选中“背景图片”——单击“浏览”按钮——选择D:\FrontPage下的938目录下的“背景”——打开——确定)3.把表格的边框颜色设置为:“绿色”.(指向表格——单击右键——表格属性——如下图按题目要求进行相应设置)4.给网页加上背景音乐,文件名为:“秋日私语.wav”,音乐的循环次数为:“不限次数”.(单击右键——网页属性——单击“背景音乐位置”后“浏览”——选择D:\FrontPage下的938目录下的“秋日私语”——打开——单击“不限次数”前方框——确定)三、1.打开D:\FrontPage目录下的834目录下的文件:“奥运赛项.htm”进行以下操作后并保存!===网页文件编辑素材存放在D:\FrontPage下的834目录下===2.设置网页中字体的格式,设置文字:“奥运赛项”的字体大小为:“24磅”.3.在网页中的文字:“击剑”后面插入图片,图片的文件名为:“击剑.jpg”(素材在文件存放目录,使用相对目录).(将光标定位在“击剑”后面——单击【插入】中的“图片”——来自文件——选择D:\FrontPage目录下的834目录下的文件:“奥运赛项.htm——确定)4.在网页中插入一个“2”行“5”列的表格.四、1.打开D:\FrontPage目录下的712目录下的文件:“节约用水.htm”进行以下操作后并保存!===网页文件编辑素材存放在D:\FrontPage下的712目录下===2.设置网页中字体的效果,设置文字:“节约用水是每个公民的义务”的字体效果为“倾斜”.3.在网页中的文字:“节约用水是每个公民的义务”的“后面”插入水平线.(【插入】中的“水平线)4.把表格的背景颜色设置为:“紫色”.指向表格——单击右键——表格属性——背景颜色选择“紫色”)五、1.打开D:\FrontPage目录下的885目录下的文件:“保护环境.htm”进行以下操作后并保存!===网页文件编辑素材存放在D:\FrontPage下的885目录下===2.把表格的背景颜色设置为:“绿色”.3.给网页加上背景音乐,文件名为:“音乐.mid”,音乐的循环次数为:“循环1 次”.(单击“循环次数”前的方框去掉对号——设置1次)4.把文档中的文本“给我们来信”的超级链接链接目标URL设置为:“geiwo@”.(选中文本“给我们来信”——单击【插入】中的“超链接”——URL框中输入mailto: geiwo@——确定)六、1.打开D:\FrontPage目录下的926目录下的文件:“尊敬的父母.htm”进行以下操作后并保存!===网页文件编辑素材存放在D:\FrontPage下的926目录下===2.在网页中插入一个“2”行“4”列的表格.3.设置网页的背景图片为:“美丽的风景.jpg”.4.把文档中的文本“慈母手中线游子身上衣”的超级链接链接目标URL设置为:“母子的梦想.doc”.(选中文本“慈母手中线游子身上衣”——单击【插入】中的“超链接”——URL 框中输入母子的梦想.doc——确定)七、1.打开D:\FrontPage目录下的904目录下的文件:“我的梦想.htm”进行以下操作后并保存!===网页文件编辑素材存放在D:\FrontPage下的904目录下===2.把表格的边框设置为:“5”.3.设置表格的对齐方式为:“水平居中”.(选中表格——单击工具栏“居中”按钮)4.设置网页的背景颜色为:“紫色”,页面文字颜色为:“黑色”.八、1.打开D:\FrontPage目录下的900目录下的文件:“有趣的游戏.htm”进行以下操作后并保存!===网页文件编辑素材存放在D:\FrontPage下的900目录下===2.设置网页的背景图片为:“梦幻.jpg”.3.把表格的边框设置为:“2”.4.把表格的边框颜色设置为:“紫色”.九、1.打开D:\FrontPage目录下的691目录下的文件:“动物乐园.h tm”进行以下操作后并保存!===网页文件编辑素材存放在D:\FrontPage下的691目录下===2.设置网页中字体的格式,设置文字:“宠物”的字体大小为:“18磅”.3.在网页中的文字:“宠物”后面插入图片,图片的文件名为:“小狗.jpg”(素材在文件存放目录,使用相对目录).4.在网页中插入一个“2”行“4”列的表格.十、1.打开D:\FrontPage目录下的902目录下的文件:“合理饮食.htm”进行以下操作后并保存!===网页文件编辑素材存放在D:\FrontPage下的902目录下===2.设置网页的背景颜色为:“蓝绿色”,页面文字颜色为:“黑色”.3.把表格的背景颜色设置为:“粉红色”.4.在网页中输入文字:“水果”.5.在网页中的文字:“水果”后面插入图片,图片的文件名为:“水果.jpg”(素材在文件存放目录,使用相对目录).十一、1.新建一个网页文件,文件名称为:“作品.htm”,保存在D:\FrontPage目录下的709目录下。
第6章Frontpage的使用

1第6章 Frontpage 2003的使用Frontpage 是Microsoft 公司专门为制作网页而开发的工具软件,它秉承了Office 套装软件相同的可视化操作界面,普通用户可以很快掌握这种软件制作网页的方法。
Frontage 不仅可以直接利用自身的功能优势,而且还可以利用同版本的Office 套装软件,如Access 数据库软件、Excel 电子报表软件、Word 文字编辑软件等的功能,使制作网页更加方便自如。
6.1 知识要点6.1.1 Frontpage2003简介Frontpage 2003是Microsoft 公司推出的一款网页制作软件,它是集图片网页设计、数据库应用、多媒体处理、网页特效等多种功能于一体,并且能给设计者建立一个所见即所得的网页设计环境。
利用Frontpage 中提供的网站创建向导、网页模板、可视化的编辑功能及许多组件,可以快速地创建网页且无需编写任何代码。
此外,如果用户更喜欢用手工直接编码,Frontpage 也能满足用户的需求,它提供了许多与编码相关的工具与功能。
6.1.2 Frontpage 2003开发环境Frontpage 2003的运行和启动与office 其他软件相同。
启动成功后,一般界面如图6-1所示,菜单部分与office 中其他软件类似。
图6-1 frontpage 2003 开发环境1.标题栏对于新建网页,窗口栏依次显示程序图标、程序名称、文件名称,以便在打开多个窗口时可以轻松区分;对于打开的旧文件,窗口标题还会显示网页文件的位置。
2.菜单栏用于运行Frontpage提供的各种命令,这些命令根据用途分别归类在文件、编辑、视图、插入、格式、工具、表格、数据、框架、窗口、帮助11个菜单中,只需要单击菜单名称即可打开菜单,运行相关命令。
3.工具栏将一些常用功能以图标形式排列在窗口上,方便运行相关功能的设置与处理,同时加快网页的制作速度。
4.任务栏辅助用户来选择和设置,以达到快速完成任务的目的。
FrontPage操作

FrontPage1、启动:“开始”→“程序”→“FrontPage”2、新建:菜单栏“文件”→“新建”→“网页”,建立一个空白网页。
3、插入水平线:把光标移到插入位置后,单击菜单栏“插入”→“水平线”。
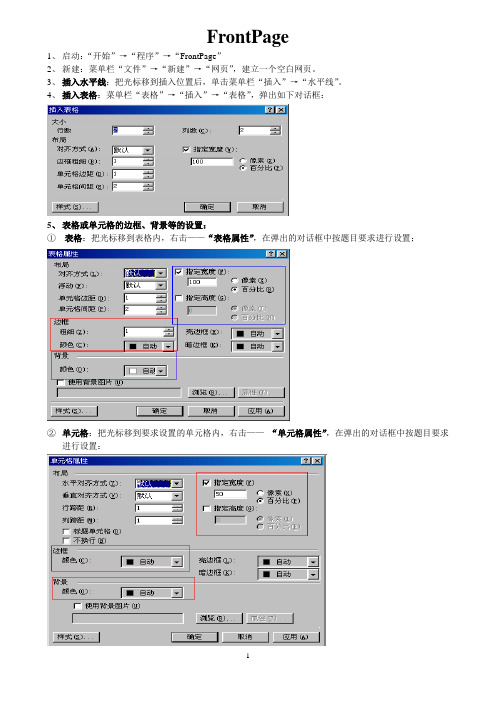
4、插入表格:菜单栏“表格”→“插入”→“表格”,弹出如下对话框:5、表格或单元格的边框、背景等的设置:①表格:把光标移到表格内,右击——“表格属性”,在弹出的对话框中按题目要求进行设置;②单元格:把光标移到要求设置的单元格内,右击——“单元格属性”,在弹出的对话框中按题目要求进行设置:6、插入图片:菜单栏“插入”→“图片”→“来自文件”,弹出如下对话框:7、插入字幕:菜单栏“插入”→“组件”→“字幕”,弹出如下对话框:8、超链接:选中要求链接的文字或图片,在选中部分右击——“超链接”,弹出如下对话框:单击第二个按钮,从弹出来对话框中选择链接目标,单击“确定”。
若链接到一个地址如:则在URL栏输入此地址,单击“确定”。
若链接到一个邮件地址如:chengyugoodgirl@ 则单击第三个按钮,在弹出的对话框中转入邮件地址,单击“确定”。
9、网页背景图片、背景颜色、文本颜色的设置:在网页空白处右击——“网页属性”,弹出如下对话,:在“背景”选项卡中进行设置:10、网页背景音乐的设置:在网页空白处右击——“网页属性”,弹出如下对话框,在“常规”选项卡中进行设置:(注意:有的要求更改“标题”)10、保存:(1)以原文件名保存:单击“文件”——“保存文件”,或者单击常用工具栏中的(2)另起名字保存:单击“文件”——“另存为”,从对话框中选择保存位置,起好文件名后单击“保存”。
(注意:有的要求更改“网页标题”)。
FrontPage教程

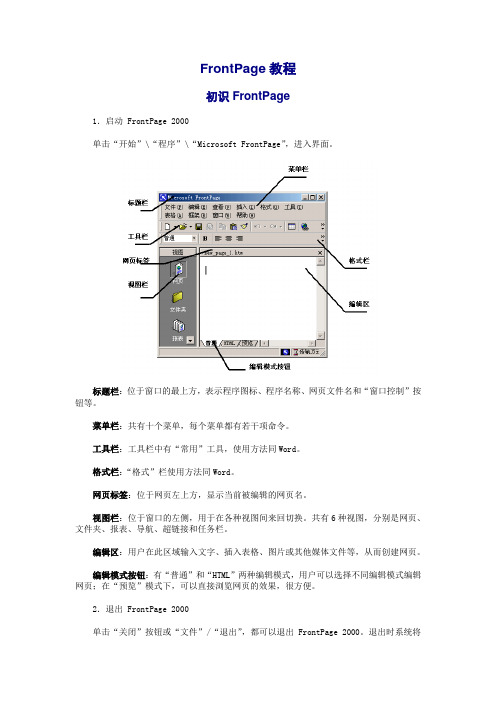
FrontPage教程初识FrontPage1.启动 FrontPage 2000单击“开始”\“程序”\“Microsoft FrontPage”,进入界面。
标题栏:位于窗口的最上方,表示程序图标、程序名称、网页文件名和“窗口控制”按钮等。
菜单栏:共有十个菜单,每个菜单都有若干项命令。
工具栏:工具栏中有“常用”工具,使用方法同Word。
格式栏:“格式”栏使用方法同Word。
网页标签:位于网页左上方,显示当前被编辑的网页名。
视图栏:位于窗口的左侧,用于在各种视图间来回切换。
共有6种视图,分别是网页、文件夹、报表、导航、超链接和任务栏。
编辑区:用户在此区域输入文字、插入表格、图片或其他媒体文件等,从而创建网页。
编辑模式按钮:有“普通”和“HTML”两种编辑模式,用户可以选择不同编辑模式编辑网页;在“预览”模式下,可以直接浏览网页的效果,很方便。
2.退出 FrontPage 2000单击“关闭”按钮或“文件”/“退出”,都可以退出FrontPage 2000。
退出时系统将显示一个对话框,询问用户是否将该网页保存,选择“是”,则保存网页,否则将不保留网页。
新建网页1.规划网页在新建网页前要仔细规划网页(网站),这是第一步。
(1)确定网页(网站)的主题和风格;(2)确定网页(网站)的内容(事先收集和整理一些相关的信息);(3)确定网页(网站)的框架(根据内容确定框架的基本结构),如有几个副标题和几张网页;(4)分别创建不同内容的网页,包括插入图片、音乐、背景等;(5)修饰和调试网页(网站);(6)保存网页或发布(网站)。
2.新建页面新建页面最简单的方法就是单击FrontPage“常用”工具栏的“新建”按钮。
它的右方有一个向下的小箭头,它是用来选择要新建什么,可以用“新建”按钮新建网页、站点、文件夹和任务。
默认状态下是新建网页。
如果要新建网页,可以不用向下箭头键选择,而直接单击“新建”按钮。
不过使用文件菜单的“新建”命令来新建网页能够有更大的选择。
FrontPage教程

第五章 FrontPage第五章 FrontPage (124)实验5.0 FrontPage的启动与建立站点 (124)任务1 FrontPage的启动与关闭 (124)任务2 建立站点 (126)实验5.1 网页制作1 (129)任务1 新建、打开与保存网页 (129)任务2 文本格式编辑 (131)任务3 插入对象 (135)作业5.1 (138)实验5.2 网页制作2 (140)任务1 网页属性设置 (140)任务2 图片操作及动态HTML效果 (143)任务3 表格操作 (145)作业5.2 (149)实验5.3 网页制作3 (151)任务1 书签超连接 (151)任务2 超连接 (154)作业5.3 (157)实验5.4 框架网页 (158)任务1 创建与保存框架网页 (158)任务2 框架属性 (161)任务3 编辑框架中的网页 (165)作业5.4 (169)实验5.0 FrontPage的启动与建立站点任务1 FrontPage的启动与关闭⒈启动FrontPage,查看网页编辑的三种工作环境;操作步骤⑴【开始】→【程序】→【Microsoft FrontPage】,出现FrontPage窗口,窗口界面的主要功能见图5.1。
124125说明程序启动后,自动进入“网页管理器”工作视图窗口,并建立名为new_page_1.hrm 的网页文件。
⑵ 分别单击【普通】、【HTML 】、【预览】三个标签,查看各窗口。
说明⑴ 由于当前打开的是一个空白网页,所以【普通】、【预览】两个窗口无内容,在以后的操作中我们会在【普通】窗口中进行网页的编辑工作,经常会使用【预览】窗口查看网页制作的效果。
⑵ 【HTML 】窗口中出现的是用HTML 语言编写的网页的源代码。
可以直接编写、修改源代码,同样可以达到编辑网页的目的。
⒉ 关闭FrontPage ,返回WINDOWS 。
操作步骤选【文件】→【退出】;(或:单击窗口右上方“×”按钮),返回WINDOWS 。
Frontpage操作步骤

说明:所有操作必须是右击“test.html”→“编辑”,不能双击打开,否则无法修改。
一、设置背景颜色1.右击网页空白处→“网页属性”2.在“网页属性”对话框中单击“背景”选项卡3.在“背景”栏中单击向下的箭头,弹出颜色窗口,将鼠标缓慢移动,系统自动显示颜色的类型,按题目要求选择颜色4.单击“确定”按钮二、设置标题1.右击网页空白处→“网页属性”2.在“网页属性”对话框中单击“常规”选项卡3.在“标题”栏中按题目要求输入4.单击“确定”按钮说明:若要检查标题,只能浏览该网页时观察标题栏才能看到三、字体设置、1.必须先选定文字2.“格式”→“字体”3.在“字体”对话框中按题目要求进行设置4.最后单击“确定”四、插入水平线1.按题目要求,将光标单击对象所在行的末尾2.“插入”菜单→“水平线”五、插入图片1.单击要插入的位置2.“插入”→“图片”→“来自文件”3.在弹出的对话框中找到相应的文件并单击选定4.单击“插入”按钮六、建立超级链接1.必须先选定文字2.“插入”菜单→“超链接…”3.在弹出的对话框中的“地址”栏中按题意输入七、插入表格1.单击要插入表格的位置2.“表格”菜单→“插入…”→“表格…”3.在弹出的对话框中按题意输入行数和列数4.按题意设置对齐方式、边框粗细、单元格边距、单元格间距及指定宽度(注意:是像素还是百分比)说明:如果插入表格时万一没有设置对齐方式、边框粗细、单元格边距、单元格间距及指定宽度等,可右击表格中任一单元格→“表格属性…”,在相应栏中可以再进行设置5.若题意要求合并单元格,必须先按住鼠标的左键拖动来选定相应的单元格,“表格”菜单→“合并单元格”八、文字的移动1.必须先选定文字2.“编辑”菜单→“剪切”3.将鼠标单击目的位置后,“编辑”菜单→“粘贴”注意:“移动”操作的结果是:原位置没有,新位置出现。
九、段落的设置1.按题目要求将鼠标单击相应的段落2.“格式”→“段落…”3.在弹出的对话框中按题意进行设置。
FrontPage--讲义

FrontPage考点详细操作步骤一、启动FrontPage网页制作软件(开始——程序——Microsoft Office——Microsoft Office FrontPage 2003)1.单击开始菜单,弹出菜单列表2.单击程序,弹出菜单列表,水平向右移到菜单列表3.单击菜单列表中得Microsoft Office,弹出选项列表,水平向右移到选项列表4.单击选项列表中得Microsoft Office FrontPage 20035.启动Microsoft Office FrontPage 2003二、新建网页(文件——新建——空白网页)1.单击菜单栏上的“文件”菜单,弹出子菜单下拉列表2.鼠标垂直向下移至“新建”子菜单,并单击“新建”子菜单3.页面右侧弹出“新建网页”面板4.在“新建网页”面板上单击“空白网页”选项5.得到一个新的网页页面三、第一次保存新网页(文件——另存为——弹出对话框——选择保存位置——输入文件名——保存)1.单击菜单栏上的“文件”菜单,弹出子菜单下拉列表2.鼠标垂直向下移至“另存为”子菜单,并单击“另存为”子菜单3.弹出“另存为”对话框,选择保存位置,输入文件名4.单击“保存”按钮即可四、打开已存在的网页(文件——打开——选择存储位置——选择要打开的文件——打开)1.单击菜单栏上的“文件”菜单,弹出子菜单下拉列表2.鼠标垂直向下移至“打开”子菜单,并单击“打开”子菜单3.弹出“打开文件”对话框,选择文件存储的位置,选择要打开的文件4.单击“打开”按钮即可五、插入水平线(插入点光标定位——插入——水平线)1.移动鼠标在要插入水平线的位置单击鼠标,将“光标”定位在要插入水平线的位置2.单击菜单栏上的“插入”菜单,弹出子菜单下拉列表3.鼠标垂直向下移至“水平线”子菜单,并单击“水平线”子菜单4.即可看到在“光标”定位的位置出入了一条水平线六、插入图片(光标定位插入图片的位置——插入——图片——来自文件——选择图片存储位置——选择要插入的图片——插入)1.移动鼠标在要插入图片的位置单击鼠标,将“光标”定位在要插入图片的位置2.单击菜单栏上的“插入”菜单,弹出子菜单下拉列表3.鼠标垂直向下移至“图片”子菜单,并单击“图片”子菜单,弹出选项列表,将鼠标水平向右移至选项列表4.单击“来自文件”,弹出“图片”对话框,选择图片存储的位置,选择要插入的图片5.单击“插入”按钮即可七、设置图片属性(选中图片——在图片上单击鼠标右键——图片属性——设置图片属性——确定)1.选中需要设置的图片2.在图片上单击鼠标右键,弹出快捷菜单,选择“图片属性”3.弹出“图片属性”对话框,设置图片属性:环绕样式、布局、大小、保持纵横比4.单击“确定”按钮即可八、插入字幕(选中字幕文字——插入——Web组件——动态效果——字幕——完成——字幕属性设置:方向、速度、表现方式——确定)1.选中要设置为字幕的文字2.单击菜单栏上的“插入”菜单,弹出子菜单下拉列表3.鼠标垂直向下移至“Web组件”子菜单,并单击“Web组件”子菜单4.弹出“出入Web组件”对话框,选择“动态效果”组件中得“字幕”选项,单击完成5.弹出“字幕属性”对话框,设置字幕属性:方向、速度、表现方式、大小、重复次数、背景颜色、样式6.单击“确定”按钮,单击页面上得“预览”模式即可看到字幕效果九、插入书签(选中要插入书签的文字或位置——插入——书签——输入书签名称——确定)1.选中要插入书签的文字或移动鼠标在要插入书签的位置单击鼠标,将“光标”定位在要插入书签的位置2.单击菜单栏上的“插入”菜单,弹出子菜单下拉列表3.鼠标垂直向下移至“书签”子菜单,并单击“书签”子菜单,弹出“书签”对话框,输入“书签名称”4.单击“确定”按钮即可十、插入超链接(选中要插入超链接的对象——插入——超链接——选择目标文件或书签——确定)1.选中要插入超链接的对象,包括:文字、图片2.单击菜单栏上的“插入”菜单,弹出子菜单下拉列表3.鼠标垂直向下移至“超链接”子菜单,并单击“超链接”子菜单,弹出“插入超链接”对话框4.选择目标文件或书签5.单击“确定”即可十一、插入表格(表格——插入——表格——设置表格——确定)1.单击菜单栏上的“表格”菜单,弹出子菜单下拉列表2.鼠标垂直向下移至“插入”子菜单,并单击“插入”子菜单,弹出选项列表,将鼠标水平向右移至选项列表3.单击“表格”选项,弹出“插入表格”对话框,设置表格属性:大小、布局、边框、背景、样式4.单击“确定”即可十二、设置表格属性(光标定位到表格内——单击鼠标右键——表格属性——设置表格属性——确定)1.移动鼠标至表格内的任意单元格内,单击鼠标,将光标定位在表格内2.单击鼠标右键,弹出快捷菜单,选择“表格属性”3.弹出“表格属性”对话框,设置表格属性:大小、边框粗细、边框颜色、表格背景颜色、表格背景图片4.单击“确定”按钮即可十三、设置单元格属性(光标定位到单元格内——单击鼠标右键——单元格属性——设置单元格属性——确定)1.移动鼠标至表格的指定单元格内,单击鼠标,将光标定位在指定的单元格内2.单击鼠标右键,弹出快捷菜单,选择“单元格属性”3.弹出“单元格属性”对话框,设置单元格属性:布局、边框颜色、单元格背景颜色、单元格背景图片4.单击“确定”按钮即可十四、设置网页属性(页面空白处——单击鼠标右键——网页属性——设置网页属性——确定)1.在网页空白处,单击鼠标右键2.弹出快捷菜单,选择“网页属性”3.弹出“网页属性”对话框,设置网页属性:网页背景音乐、网页背景图片、网页背景颜色、网页超链接不同状态的颜色4.单击“确定”按钮即可十五、以原文件名保存网页,即对已经存在的网页进行修改后的保存(文件——保存)1.单击菜单栏上的“文件”菜单,弹出子菜单下拉列表2.鼠标垂直向下移至“保存”子菜单即可。
FrontPage、Word、Excel操作指南

Word操作指南注意:选择正确的选区:全文=标题+正文。
当有误操作时,用按钮撤销。
1、设置纸张大小、页边距、纸的横纵向方法:文件菜单——页面设置2、把文章中的“;”全部替换成“。
”方法::编辑菜单——替换。
3、插入页码方法:插入菜单——页码。
4、给文字设置下划线、着重号、阴影、阳文、双删除线、礼花绽放等方法:格式菜单——字体5、设置首行缩进(两字符)、行间距、段前段后间距方法:格式菜单——段落。
6、设置边框和底纹方法:格式菜单——边框和底纹。
7、更改文字方向方法:格式菜单——文字方向。
8、文字转换与表格方法:表格菜单——转换——文字转换成表格。
Excel操作指南注意:当有误操作时,用按钮撤销。
1、插入“五角星”自选图形方法:插入菜单——图片——自选图形——选择“五角星”2、设置行高、列宽方法:对要设置的行/列号击右键,选择行高/列宽。
3、把符合条件的单元格设置成红色粗体方法:格式菜单——条件格式。
4、排序方法:选中相关的所有单元格,数据菜单——排序——选择按某列排序。
5、插入函数方法:选中要插入函数的某一单元格——点击常用工具栏中按钮。
SUM:求和函数A VERAGE:平均数函数MAX:最大值函数MIN:最小值函数6、自定义公式那道题:用公式”人均数=合计/学生数”计算方法:选中要求平均数的那个单元格,输入内容为K3/D3。
7、合并并居中单元格方法:选择要合并的单元格——点常用工具栏上的8、设置小数位数、边框、对齐方式、填充颜色方法:对选中单元格击右键——设置单元格格式。
9、数据转换图表中,用Ctrl键可以选择多个不连续的选区。
10、数据转换图表,关键要选择正确的选区题1:打开“考生文件夹\193\”文件夹中的文件“降水量.xls”进行以下操作并保存!(4)选择相应的图表,绘制哈尔滨从1月到12月降水曲线图表,图表类型为数据点折线图,图表标题为“哈尔滨”。
正确的选区为:题2:打开“考生文件夹\195\”文件夹中的文件“比赛成绩.xls”进行以下操作并保存!(4)将六个城市的总分绘制成簇状柱形图,图表标题为“总分”,分类(X)轴为每队的名字,不显示图例。
FrontPage快速使用技巧

FrontPage快速使用技巧一、精确定位对象在FrontPage中,对象定位的不精确受到很多人的指责,在FrontPage 2002中我们能够试着解决这个问题。
首先,单击“视图→工具栏→定位”命令,将在界面中显出“定位”工具栏(),该工具栏能够浮动在当前页面上,也能够拖放至FrontPage上端、右侧或下端的工具栏中。
当使用者选择一个对象(能够是图片、悬停按钮,甚至能够是在DreamWeaver中制作的图层等)后,“定位”工具栏的所有参数项即被激活。
此时,除了能够设定常规的“宽度”及“高度”外,还能够设定对象与左边界及上边界的距离。
注意:若是你选择对象后“定位”工具栏的“左”与“上”参数项没有被激活,只要将对象上移一层即可。
二、应用嵌入式网页首先,把鼠标插入点置于页面中预嵌入网页位置,然后单击“插入→嵌入式框架”命令,在当前位置会显示出嵌入式页面(),在此你能够点击“设置初始网页”按钮,在弹出的“插入超链接”对话框中,将站点中的任意页面或页面中某一书签,亦或是外部链接设置为链接源;也能够点击“新建网页”按钮,在当前建立的空白页面中直接编辑内容。
三、自动编排缩略图大凡桌布下载、图片欣赏类的站点,都需要定制大量的缩略图,此项工作若是手动完成,需要耗费大量的时间,而在FrontPage 2002中就能够自动完成缩略图的插入、编排。
点击“插入→图片→新建图片库”命令,弹出“图片库属性”对话框(),在此首先查看“图片”标签页,点击“添加”向下箭头按钮,能够从文件或扫描仪,照相机中选择图片。
当所需图片都被添加到列表中后,选择指定图片即可在右侧视图中预览,还能够为每个图片设定标题(可定义标题文字的字体、颜色、字号等属性)。
此后,切换到“布局”标签页,在此可选择图片在页面中的排列方式。
四、调用样式表在FrontPage 2002中调用样式表已经与DreamWeaver一样简便易行了。
下面以实例说明其调用方法:假设预先已制作好了一个“alpha.css”样式表,准备将其应用到站点的所有页面中,则点击“格式→样式表链接”,弹出一个对话框(),首先激活“所有网页”单项选择框,然后点击“添加”按钮,选择“alpha.css”样式表所在路径,将其添加到列表中即可。
FrontPage使用实用技巧

FrontPage使用实用技巧3.1 编辑处理技巧(1)3.1.1 快速去掉文本格式当从Word或网页中复制文字到FrontPage中编辑时,会发现原文字格式也都被复制进来,请问有没有办法快速取消这些格式呢?答:有两种方法可快速取消这些格式。
第一种是利用鼠标选定这些文字,然后单击“格式→删除格式”命令,或者直接在键盘上按组合键“Ctrl+Shift+Z”。
第二种方法是把这些文字粘贴到记事本,或者直接保存为纯文本文件,然后在记事本中选择复制,再到FrontPage中进行粘贴便可去掉原文字所有格式。
3.1.2 轻松制作竖排文字HTML语言中没有提供中文竖排的功能,请问在FrontPgae中能否制作出中文竖排文字效果?答:我们可以巧妙地运用表格功能来制作出竖排的中文文字。
在FrontPage菜单栏中单击“插入→表格”命令,设置为1行1列,然后调整好该表格的高度及宽度,在宽度上仅供一个中文文字显示完全,这样文字便会进行“竖直”排列了。
接下来在表格上单击鼠标右键,从快捷菜单中选择“表格属性”选项打开“表格属性”对话框,在“边框”栏中把表格线条更改为和背景色相同的颜色即可达到隐藏表格的效果。
3.1.3 隐藏框架边界在网页设计时若利用FrontPage采用了框架,则会出现厚厚的框架边界,有时会大大影响网页的美观,请问有没有办法隐藏框架的边界?答:可以隐藏框架的边界,在菜单栏单击“框架→框架属性”命令打开“框架属性”对话框,然后在该对话框中单击“框架网页”按钮打开“网页属性”对话框,然后选择“框架”选项卡,取消选择“显示边框”复选框即可,如图3-1所示。
图3-1 “网页属性”对话框3.1.4 自动加入最后修改日期如希望FrontPage能自动在每次更新后添加上日期,请问可以如何进行设置便可让FrontPage自动进行添加呢?答:这其实非常简单,只需在源代码<BODY>…</BODY>之间加入一段代码即可,该代码如下:<Script Language="JavaScript"><!—document.write ("Last Updated:" + stModified);--> </Script> 3.1.5 减小换行段落间距在FrontPage中编辑网页时,若直接按回车键进行换行则会使两个段落间产生很大间距,请问有没有办法缩小这个换行间距?答:按回车键可使字符另起一行进行输入,而要减少段落间的间距,可利用“Shift”键配合回车键使用即可,即按下“Shift+Enter”组合键进行换行;或者在HTML代码中要换行的文字后加入“<br>”(双引号不用输入)代码。
复习Frontpage基本操作教案

复习Frontpage基本操作
第一课时:用Frontpage编辑文档
一、复习内容:
Frontpage的基本编辑功能:
1、字体设置
2、查找、替换与定位
3、段落设定
4、如何插入图片,设置图片
5、如何插入项目符号。
6、超级链接设定
7、表格设定
8、背景的设置
二、练习题目及要求
Frontpage专项练习(每套题目的Frontpage,每题8分,要求完全掌握)
三、复习方式:学生按老师要求的内容自主练习,老师巡视指导,发现共性的问题,集中讲解。
对个别基础差,操作有困难的同学,要耐心辅导,鼓励帮助他们熟练掌握这部分内容。
四、实践
完成实践练习,小组之间可以讨论、评价题目的完成情况
五、作业
完成《百日冲刺》Frontpage部分选择题
第二课时:Frontpage高级应用
一、复习内容:
1、超级链接四种模式的区别
2、表单的使用
3、web组件的应用(悬停按钮、字幕、横幅广告器)
4、网页布局中表格的应用
5、网页框架的应用。
二、练习题目及要求
Frontpage专项练习(每套题目的Frontpage,每题8分,要求完全掌握)
三、复习方式:学生按老师要求的内容自主练习,老师巡视指导,发现共性的问题,集中讲解。
对个别基础差,操作有困难的同学,要耐心辅导,鼓励帮助他们熟练掌握这部分内容。
四、实践
完成实践练习,小组之间可以讨论、评价题目的完成情况
五、作业
完成《百日冲刺》Frontpage部分选择题。
FrontPage教程

FrontPage教程一、导读随着近期Office XP套装软件的正式发布,我们期待已久的2000升级版FrontPage10终于登场了,除了配合Office系列的名字采用XP的命名结构外,FrontPage10在用户操作界面的统一,使用功能的完善上下了很大的功夫,下面我们将在突出对比的情况下细致的学习一下.[认识概要]1>安装及窗口认识FrontPage10目前大多是随同Ofiice XP软件捆绑销售的,因此我们拿到的安装程序也都是Office XP的,你可以全部安装所有程序.或者选择性的只安装其中的Frontpage部分,在安装光盘里单击setup.exe启动,如图键入产品安装密码,单击下一步,选中"Iaccept ……",继续根据不同的使用需要,选择安装类型(默认为典型Typical),单击"Browse"按钮设定安装目录,如果你只需要安装其中的Frontpage的话,选择"Custom".如图只保留"Microsoft FrontPage"项前面的对号,继续如果你想安装后彻底清除掉以前的旧版本的话,请选择单选钮第一项,在第二项里安装程序会自动检测当前硬盘已经安装的旧程序,不选中表示完全保留原来的版本,推荐使用.单击"Install"开始拷贝文件,并完成安装.进入安装目录单击FrontPage.exe文件或是"开始"-"程序"-"Microsoft Frontpage",均可启动Frontpage10,窗口如图.通过上面的步骤,我们已经完成了Frontpage10的安装,下面开始具体的使用操作.二、 网站的建立和管理1,建立新网站首先,我们需要建立一个新网站,"File"-"New page or web"或是单击工具栏里的"新网页/网站"按钮,这时在窗口的最右侧会自动弹出"Task pane"(任务面板),如图任务面板的添加可以说是FrontPage10的一个新特性,在这里你可以方便的管理网站内的页面,单击最上的箭头按钮,菜单里还包括"Clipboard"和"Search"两个选项.其中Clipboard是用来管理剪贴板内容的,最多能够一并保存24条剪贴信息并以列表的形式显示出来.Search窗口可以对网页或文件夹进行自定义的查找.窗口如上图.单击任务面板上的"New"-"Empty Web"选项,打开"Web Site Temple"窗口左边是不同类型的网站模板列表,详细说明如下:One page web:只包含一个空白页的网站Corporate Presene wizard:以提问向导的方式帮公司或组织建立网站结构.Customer support web:创建支持客户相关服务的网站.(表单处理)Database Interface wizard:创建支持数据库连接的网站,同时享有数据操作功能.(ASP 实现)Discussion web wizard:类似论坛的主题讨论网站结构.Empty:建立没有任何页面的空白网站.Sharepoint-based team web site:只有在同时运行Sharepoint Team service的服务器上才能够被创建.如果你只是想导入原来已经存在的网站的话,请选择"Import web wizard"项,然后进入"导入"窗口默认情况下为"From a world wide web site",即连接上Internet在WEB服务器上直接下载,在功能上非常类似现在的离线浏览器,在Location输入框中键入网站地址,单击"Next"随后限定网站下载连接的层数(Levels below,默认为5),最大网页下载大小(500K).单击"Finish"开始下载.如果是从本地硬盘上导入已存在网站的话,请选择前面的"From s source directory of files on a local computer or network",同时选中"Include subfolders"复选框,单击"浏览"确定本地目录.在"网站模板"提供的10种类型中,最常用的恐怕要属"Empty"了,推荐大家使用.特别是在制作个人性质的网站时.具体的文件结构可以在创建后自行调整.三、网站的建立和管理2,管理网站,查看报告信息通过前面的操作,我们已经建立了一个新网站,余下的当然就是如何更好的管理它了.谈到网站管理,当然离不开"Views bar"面板,象以往的FrontPage版本一样,它仍然位于窗口的最左边,如果你没有发现的话,"View"-"Views bar"就可以找到了.如图Page项用来显示目标网页的窗口,区别于以往的显示方式,Frontpage10中考虑到使用上的方便,首次改进了"多窗口"浏览方式.单击相应的标签即可轻松切换.除此,"Reports"内容也作了不错的革新,在这里有必要认识一下其下面一个很重要的功能-站点流量统计分析,不过它可是需要服务器支持FrontPage扩展功能的,通过读取服务器登录文件并编译成简单的易读数据反馈回来.并且按日,周,月进行分析.一项不错的功能."View"-"Reports"-"Usage",各项内容列表如下图3,实现网站的直接上传虽然我们很多时候是使用专门的FTP软件完成上传的,但为了照顾少数具备FrontPage 扩展服务功能的用户需求,你同样可以使用"Publish Web"自动完成更新."File"-"Publish Web",进入"网站发布向导"窗口如果你是直接发布到本地服务器上的话,单击"Browse"确定网站地址,这时系统会自动切换到"我的电脑"下"Web Folders"文件夹中,假如你的WEB服务器同时支持FrontPage扩展服务功能,你就方便不少了,起码不用每次记着更新的内容了.不过以目前而言,包括一些常见的虚拟主机提供商和个人空间,绝大部分没有提供这方面的支持,因此FTP形式的上传仍然是最受欢迎的.在上图的地址输入框中键入"ftp://....."的主机形式,单击"OK"然后在"Name"及"Password"输入框中键入FTP主机的登录信息,待连接成功后,Frontpage会自动完成更新文件的上传.四、网页的建立和管理网站建好了,下面的问题当然就是根据需要添加网页文件了.一般情况下主页多命名为index.htm,index.html或者default.htm等等,具体用什么还要由你所使用的主页空间或主机服务器的设置而定.不太明确的话,最好问问提供商.单击左边"显示面板"里的"Folders"按钮,切换到网站文件管理界面,在空白位置鼠标右击选择"New "-"Page",由于是网站中第一个网页文件,因此Frontpage自动将其命名为"Index.htm",并设定为首页.你可以通过文件的显示图标看出来(有一个类似小房子的标志).如果你想在以后使用FrontPage的"Navigator"(导航条)功能的话,建议单击左边的"Navigator"切换到导航创建窗口.如图上面的"Index.htm"即为刚才创建的主页文件,在它上面右击仍然选择"New page"选项,这时新文件会自动显示在主页的下层,并处于命名状态.同理,你可以按照不同的关系分层建立其他的网页.对比显示如图注意上面创建的文件会自动在文件管理窗口中显示出来,并存放在网站根目录下.当然如果你不需要使用"内部导航条"的话,就可以直接在文件窗口里建立了.右击选择菜单"New"-"Folder",创建子目录,比如可能你需要将网站使用的图片对象独立放在一个文件夹images里.对于前面已经建立的网页文件,可以通过鼠标拖拽的方式改变不同的保存路径,同时Frontpage会自动调整好相关的链接信息.除了支持基本的网页文件格式(.htm;.html;.shtml)外,在Frontpage10中还特地增加了对外部风格页的编辑处理,即扩展为.CSS的文件,另外还有常见的.ASP文件的创建,关于.CSS文件的使用我们将在后面的级联风格页中讲到!另外在网页的编辑管理上Frontpage10一个比较大的动作就是提供了支持"多窗口"的显示方式,我们可以同时打开或编辑多个网页文件,需要时只要单击相应的标签即可方便切换.这一点对我们来说应该是比较实惠的一个功能.终于可以远离"反复打开关闭"的烦恼了.如图仔细观察一下,上面的三个文件中,前两个都后缀了一个"*"符号.这里代表的意思是该文件已经被编辑过了,内容不为空.一般新创建的文件没有该标志.单击窗口左下的"HTML"按钮可以进入"源代码"编辑状态,相对以前的版本,现在的HTML 编辑窗口应该说成熟多了,除了排列的整齐外,光标停留处,在状态栏里还会自动显示当前位置(行数和列数),重要代码会自动分行显示.或许唯一遗憾的就是不具备方便的代码全程搜索功能了.选择"Preview"预览当前效果,此外在Frontpage状态栏的右下侧还能够查看当前网页在不同的网络环境下的传输时间.单击"漏斗"图标选择不同的接入类型.呵呵,就网页的编辑处理革新上,Frontpage10没有让大家失望!五、网页布局两法:表格和框架从现在开始,咱们就正式开始学习FrontPage10中网页的设计了.首先要想作一个特色网页,布局是非常关键的.说到布局,现在有两种比较常用的方法,表格和框架.其中表格应该是最流行的方式了.随便在网上找几个网页看看,很多都是通过表格来实现的.至于框架嘛,在某些时候也是很必要的.1,表格布局双击文件,进入"网页编辑"窗口,默认情况下为空白的.使用菜单"Table"-"Draw table"调出表格悬浮面板,记得以前的版本中他们都是作为工具栏一部分出现的,如果你在菜单中没有发现"Draw table"项的话,请单击最下的下拉标示,这时你会在最顶层看到它.如图关于这种菜单方式应该是Office XP系列的一个整体风格,以便突出重点的显示.其中面板里的各个按钮的功能已经在图片上作了相应的注释,大家可以对应着看看(鼠标停留在上面,等待提示信息即可),这里不作赘述.单击最左的"绘笔"按钮,这时鼠标会自动变成一支可以移动的笔,通过拖拉的方式你就可以在指定的位置插入表格了,下面以分类的方式介绍一些表格操作的实现:1)调整表格或单元格大小:鼠标停留在表格边框位置,待变成一个"上下双向箭头"时拖拉即可,注意实际位置会以虚线显示出来,放开鼠标自动到位.2)单元格的分拆及合并:等同于插入行或列的操作,鼠标定位在目标单元格内,单击面板上的拆分或合并按钮,注意只有同时选中两个或以上的单元格时合并按钮才可用.如图选择以行(rows)或列(columns)的形式开始拆分,同时在"Number"列表里单击下拉箭头确定数目,或者干脆直接键入亦可.OK完成.需要注意的是这时每个拆分对象所继承的是母单元格的属性,因此如果有很多相同设置的话,建议在拆分前完成.六、网页布局两法:表格和框架3)表格的嵌套:嵌套表格在网页设计中应该是最常见不过的了,特别是在进行复杂页面的设计时,就更少不了他们了.其实关于表格的嵌套操作一直是Frontpage的一个弱点,即便是升级到10版本仍然使用不太方便,比如你休想用绘笔在单元格里绘制另外的一个表格,不过在10版本中你可以使用菜单"Insert"-"Table"来实现.4)表格的转化:在上面的嵌套中,其实你还可以通过将文本对象转化成表格来变相的实现.选中文本,使用菜单"Table"-"Convert"-"Text to table".相反的操作亦可以.除了表格的外观调整,属性设置也是非常重要的.下面从应用的角度上分析一下:关于表格及单元格的属性设置,由于许多功能很难完全在前面的"表格面板"中实现,因此我们这里通过在各自的属性窗口中调整来实现.1)表格属性设置鼠标停留在表格内部的任意位置,右击选择"Table Properties",如图Alignment:调整整个表格在网页中的位置,包括Left ,right center,Default四个选项.默认Default即为居中显示.Float:用来设定表格元素与其他的对象的相对位置,比如在网页中表格是独占一行存在的,这时就可以通过设定Float为Left使文本位于表格的右侧.从而变相的实现图文共处.Cell padding:表格内容离边框的远近大小,可以通过调整该项为1,从而通过嵌套表格的形式实现不同颜色边框的效果,特别是在大型的网页设计中,应用较多.Cell spacing:表格中单元格间的距离.Borders(sizes/color):设定表格边框的大小和颜色,在Frontpage以前的版本中,关于表格边框的利用一直是个非常薄弱的地方,主要是它不能通过设定borders颜色及大小值来形成实际效果的轮廓,也即在填充内容后偏粗很多.所以多通过前面Cell padding的方法来实现.在这一点Frontpage10应该是作的相当出色了,除了直接实现效果外,还可避免多次嵌套表格造成网页文件的增大及传输不便.Background:调整表格的背景颜色值.象2000中一样,Frontpage10中引入了和其他图片处理工具相似的统一颜色配置方式,这样可以很好的实现图片与网页颜色的协调.如图单击左边色块的任意位置可以快速取色,单击"Custom"进入系统的自定义色彩窗口(同以前一样,没有变化),另外你还可以使用"取色笔"工具直接在图片对象上提取颜色,象在其他图片处理工具中一样.需要使用背景图片作为表格背景时,请选中下面的"Use background picture"复选框,单击右侧的"Browse"按钮确定图片位置.此外还有一个非常重要的属性就是表格大小的设定形式,这也是大家很容易忽略的,在显示效果上而言,他们是非常重要的.也即当浏览器窗口没有全屏展开时,你就能够发现两者的不同之处了."In persent"以比例的形式显示,这时当没有在全屏状态下,表格会自动折回以使所有内容都能显示出来,由于显示上的混乱,因此应用较少,而更多的是用代表实际大小的"In pixes"选项.七、网页布局两法:表格和框架2)单元格属性设置同样在目标单元格内右击鼠标,选择"Cell properties"项,如图Horizonal alignment:调整内容的左右位置,Vertical alignment:调整内容的上下位置.Rows(Colunmas)Spanned:这是在Frontpage10中引入的一个新概念,即边角行或列的数目.可以形成不成规则的表格形状.其中"Header cell"复选框表示单元格内容以标题的格式来显示(居中)其他的内容由于与前面介绍的表格属性基本相同,所以不再赘述.2,框架布局在上面我们花了大量的篇幅介绍了表格布局的应用对比技巧,除了表格还有一种特定需要下的布局形式-框架布局(Frame).相对表格布局,框架的优势在于它不同的显示方式.框架能够将整个浏览窗口分成若干部分,主要包括静态部分和动态显示部分,通过点击静态窗口的链接目标从而实现在动态窗口切换显示的目的.不过鉴于这种方式在保存上存在着诸多的不便之处,因此在大型网页设计中很少使用到.还是那句话,特定需求时可能它显得更有效.下面我们简略的介绍一下.注意一下在Frontpage编辑窗口的菜单中包含一个"Frame"的独立菜单,但如果当前网页中不包含框架的话,该菜单中所有子菜单项均会处于"不可用"状态.单击"Task pane"面板上的"Page templates"选项,进入"网页模板"窗口,选中"Frames pages"标签,如图其中窗口左部包括了可供选择的框架格式,每选中一个,在右边会显示出其预览效果图.OK,完成当前框架格式.八、网页布局两法:表格和框架-22,框架布局下面以最常见的三分框架(Banner,contents,main)为例介绍。
FrontPage操作步骤

FrontPage(网页制作)操作步骤:
(含义:→是指按动鼠标左键一下(或选中);双击→是指连续快速按动鼠标左键两次;鼠标右键时→鼠标编辑对象时不要移动鼠标)
FrontPage编辑时一定要选中对象
菜单栏:
常用工具栏:
(1)打开题目:先打开“题目”word文档,按要求打开网页文件(找到文件所在的路径:打开“我的电脑”→“文件所在的盘符”→“文件所在的路径”);
(2)字体和段落设置:和word一样;
(3)插入水平线:鼠标移动到相应位置→“插入”→“水平线”→选中水平线→“格式”→“属性”→可设置水平线长度、颜色等;
(4)插入图片:“插入”→“图片”→“来自文件夹的图片”→在插入图片对话框“查找范围”中正确找到图片所在的位置→插入图片;
(5)设置字幕:选中设置对象→“插入”→“组件”→“字幕”(选择相应的选项);
(6)设置超链接:选中要设置超链接的对象→“插入”→“超链接”→“URL后面的(制作一个指向你计算机上文件的超链接)”→“查找范围”找到文件的位置→“确定”;
(7)合并单元格:选中要合并的单元格→“表格”→“合并单元格”;
(8)表格设置:选中表格→“表格”→“属性”→“表格”
(9)单元格设置:选中单元格→“表格”→“属性”→“单元格”
(10)网页属性设置:“格式”→“背景”(背景图片、颜色、音乐、标题等);
(11)保存网页。
FrontPage 使用技巧

网页制作是什么?网页制作就是根据网页效果图,把它实现成浏览器中可以浏览的网页。
我们已经使用过或者听别人介绍过很多的网页制作工具。
FrontPage,Dreamweaver,GoLive 等等这些都是我们平常所知道的网页设计软件,而FrontPage毫无疑问是一个简单易用,功能强大的网页制作工具。
如今FrontPage推出了新的版本,他依旧是和Office 一起推出的,不过不同于以往的是,新版本Office系列软件不再是以年份来命名了,使用了新的命名方式,MicroSoft公司将其冠名为Office XP,XP是单词Experience(“体验”)的缩写。
所以我们下面介绍的就是FrontPage XP。
毫无疑问,我们下面的网页制作过程将是一个不同于以往的全新的体验过程。
设计初步――新建站点启动FrontPage XP,如果是第一次启动FrontPage XP时,会发现新版的FrontPage在用户界面上做了一些改动,在右边有一个几乎占据屏幕五分之一空间的任务窗(图一),集中了一些主要的命令,而这些任务命令会随着你操作的不同而改变。
实际上,Office XP的每一个应用程序,从Outlook到Publisher,都有任务栏。
图一 FrontPage XP界面我们选择空白站点,因为我们需要建立的是一个站点,而不仅仅是一个页面,当然,我们在网站建立的过程中需要添加页面的时候,当然是选择建立一个空白页面了。
然后弹出Web站点模版窗口,实际上又很多模版可供选择,如:个人站点,公司展示站点,客户支持站点等等,这些模板都是很不错的选择。
为了简单起见,我们选择个人站点,图二就是用个人站点模版建立的站点的页面。
图二用个人站点模板建立的站点的页面∙我们先切换到超链接视图状态看看FrontPage XP是如何设计整个站点的吧。
图三超链接视图左边的树状结构列出了所有的页面,可以通过按加号和减号来扩展和收缩。
右边列出当前页的连接,同样也可以通过按加号和减号来扩展和收缩。
Frontpage基本操作

Frontpage基本操作Frontpage---创建图文并茂的网页一、网页文字的修饰(对主页文字进行定位)1)选中需要定位的文字2)单击“格式”菜单中的“定位”命令,弹出“定位”对话框3)在“定位”对话框中的“定位样式”中选择“绝对”4)单击“确定”后返回工作区,选中的文字周围出现带控制点的方框,这时的文字就像文本框一样可以自由移动了。
二、在网页中插入图片(增加图片到网页中)1)打开主页文件2)删除导航栏下面的标题,用一张图片来代替这个标题。
3)单击“插入”菜单,选择“图片”项,再选择“来自文件”命令,或单击工具栏中的“插入图片”按钮,出现“图片”对话框。
4)按图片存储的路径打到需要的图片,插入文件中。
5)单击“保存”,此时弹出“保存嵌入式文件”对话框,通常网站用到的图片放在“image”文件夹中。
Frontpage网页主题和共享边框操作1、应用网站主题操作步骤:1、单击“格式”菜单的“主题”命令,打开“主题”对话框。
2、在“将主题应用到”下面选择“所有网页”3、在主题列表框内选择应用的主题类型,如可以选择“诗歌”主题。
注意:在设计网页时,经常会遇到一些需要在每一页上都显示的信息,在每一页单独添加就很麻烦,如果使用共享边框,就可以使每一个网页以水平或垂直的方式显示相同的信息。
2、应用共享边框操作步骤:1、单击“格式”菜单,选择“共享边框”命令。
2、在“共享边框”对话框中选择“所有网页”,选中“上”、“下”复选框及“包含导航按钮”,这时预览框的上下各多出一条虚线,表示包含共享边框的位置,单击“确定”按钮。
3、单击网页下端的共享边框,可以更改文字,如将文字改为“高二(1)班欢迎您!”。
4、双击“编辑此导航栏属性,以便在此处显示超链接”注释语句,弹出“导航栏属性”对话框,选择“子层”。
Frontpage之网页中的图文混排一、改变图片的对齐方式1、在网页中插入一张图片。
2、在图形上单击鼠标右键,选择“图片属性”,以弹出的对话框中选择“外观”标签。
Frontpage

• 在表格中插入表格——Frontpage2000允许表格嵌套 • 选取欲插入表格的单元格→表格→插入→选择:表格/行或列/单元格…… • 表格的删除及其他操作Word很相似。
• 三、表格属性——作用于整个表格 • 对齐方式:表格在网页中的位置(表格周围没有 • • • • • • •
• 一、创建表格----和Word相似 • 表格→插入→表格 • 指定宽度----指表格的宽度;百分比----相对于
浏览器 • 边框----指表格外框; 设置为0时可不显示表格 线 • 单元格边距----文字到格边的距离; 单元格间 距----格子之间的距离 • 对齐方式----表格在网页中的位置;默认左对齐
二、创建网页
• 菜单栏:文件→新建→网页→新建→常
规→选择网页模板→确定 • 常用工具栏:新建→打开一空白网页
三、修饰文本
• 字体、段落格式与Word相似 • (提醒:↙——段落结束;shift+↙换行)
四、项目符号和编号(与Word相似) • 举例:用图片做项目符号 • 格式→项目符号和编号→图片项目符号→ 选指定图片→浏览→选取已收集好的图片 (或选取剪贴画)→确定 • 文本的层次可通过调整缩进来实现----格式 工具栏中的增加/减少缩进。
• 一、插入图形----插入的方法与Word相似 • 默认情况下,FRONTPAGE认为要插入的图片
总是放在你建立的站点的目录或它的子目录下 的。站点就是一个目录。我们把编辑的许多网 页文件放在同一个目录下,我们称这个目录为 站点的主目录。网页引用的图形一般也放在这 个目录下。如果引用的是站点以外的图片,系 统会提示,并帮助你保存在站点内。
一、Frontpage操作简化步骤

一、Frontpage操作简化步骤1、如何启动f r o n t p a g e①开始程序-f r o n t p a g e②桌面快捷方式ⅰ双击桌面上的f r o n t p a g e图标ⅱ先右击鼠标,然后左击右键菜单里的“打开”2、新建站点实例:使用【只有一个网页的站点】模板创建一个Web站点。
操作步骤:打开【文件】菜单,选择【新建】菜单项,在子菜单中选择【站点】菜单项,出现一个【新建】对话框,在对话框的【指定新站点的位置】项中输入新站点的存放位置。
3、关闭站点打开【文件】菜单,选择【关闭站点】菜单项,则当前站点被关闭。
4、打开站点站点内容需要修改或添加时,必须把该站点打开。
操作过程如下:打开【文件】菜单,在下拉菜单选择【打开站点】,出现一个对话框,在对话框的【文件夹】项中输入该站点的存放位置,然后单击【打开】按钮,站点将被重新打开。
5、新建网页方法:使用工具按钮。
在FrontPage 2000中单击“”新建网页工具按钮,在主编辑窗口将出现一个空白网页。
使用菜单命令。
(1)我们也可以从【文件】菜单中选择【新建】菜单项,在子菜单中选择【网页】菜单项,出现一个对话框。
(2)这个对话框中列出了很多事先设计好的网页模板。
这时选择【普通网页】,单击【确定】按钮,此时在主编辑窗口中将出现一个空白网页。
6、保存网页单击常规工具栏上的“”,或单击【文件】菜单再选择【保存文件】,就可以把正在编辑的网页保存起来。
或直接按Ctrl+S键也可以保存网页。
如果你是在修改已经保存过的网页,修改过的网页将被重新保存。
但如果是新建的网页,单击“”后会出现对话框。
在对话框中的【文件名】栏内输入网页的文件名(如“First”),单击【保存】按钮,该网页就会保存到当前的站点上。
FrontPage 2000保存文件的类型主要有网页文件(.htm)、FrontPage模板(.tem)、文本文件(.txt)、超文本模板文件(.htt)等。
FrontPage命令

FrontPage 命令:
1、 网页标题:
在编辑窗口中右击——网页属性——常规——标题
2、网页背景音乐:在编辑窗口中右击——网页属性——常规——背景音乐——浏览(找到文件)
3、网页背景图片(颜色):
在编辑窗口中右击——网页属性——
背景
4、插入时间戳:插入 ——日期和时间(右击修改属性)
5、插入水平线:插入——水平线(双击修改属性)
6、插入(滚动)字幕:插入——组件——字幕(双击修改属性)
7、插入图片(剪贴画):
插入——图片——来自文件(剪贴画) (找到文件)
8、插入表格:表格——插入——表格
9、超级链接:选定对象——右击——超链接 ①网址
②邮箱地址 背景图片—— 浏览(找到文件)
背景颜色(包括背景颜色和文本颜色)
直接输入网址如: 点击此按钮输入邮箱地址
如:liupeng@
③文件
④标签(适用于同一网页的不同位置做链接 ) 先插入书签,再做链接
10、设置表格(单元格)属性:
选定——右击——表格(单元格)属性 在此处选定文件名
(如:fenlei.htm 或abc.txt)
若没有网页名就直接在
URL 后输入。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FrontPage2003初级教程
一、新建网站
(提示:如果图片觉得小,将鼠标移到图片上,向上滚动鼠标滚轮,图片会放大)
打开FrontPage2003
点击新建菜单命令会弹出一个对话框,有不同的模板供选择。
选择你想要的一个,然后确定,会自动生成一个网站。
二、新建一个空白网页
你也可选择新建空白网页,或点新建工具按钮。
当然,这上面的内容你要自己编辑。
三、打开一个网站
点击打开网站
四、浏览网页
“文件”“浏览”有几个选项(不同分辨率)
五、编辑方式
有“设计”“拆分”“代码”“浏览”
六、插入WEB组件
WEB组件中有很多常用的功能,你自己去试各项。
七、插入图片
有两种情况:1、插单个图片,可在菜单上直接用;2、插入图片库,也可插入WEB组件中,可插队入图片库。
有三种形式(自己试一下,因为有预浏)。
八、插入“互动按钮”,互动按钮可以有三种形式,鼠标经过,按过,没按。
可选形式,在文本的文本框中将按钮文本换成你要的文本。
如:首页……
还可改变文本的属性,字体颜色,等。
有初始颜色,经过颜色,按下颜色。
九、在网页中插入已有的网页
如果新建的网页,内容想用现存的,只须插入已有的网页就行了。
比较简便。
十、书签链接
有时的链接,不是和另一个网页链接,而是和页面中某一段链接,或另一页面的一段链接。
这种方法用在“标题和内容”之间链接最方便。
1、选择:菜单、插入、书签(被链接的内容)(一般自动生成名字,你也可以自己指定名字)
2、制作到书签的链接(标题)
3、选择右边的“书签”
4、找到书签名
十一、创建一个超链接
1、选中要建立超链接的文字或图片。
2、右键,弹出菜单,点击“超链接”
3、在弹出的对话框中选中被链接的网页或图片或其他(注:如是下载软件选中它)
4、当然,最后是点击“确定”
十二、插入表格
1、点击菜单中“表格”再“插入”再移到“表格”单击“表格”
2、在弹出的对话框中有几项值是要注意的:a、表格的“行数”和“列数” b、“指定宽度”和“指定高度”
如果是用固定宽和高填写数字,如果是页面随屏幕变化的选100% c、“使用背景图片”点击“浏览”找到图片d、“对齐方式”用“默认” e、“浮动”方式用“默认” f、“边框”是表格宽度如果选“零”则不显示表格否则显示你选或填的数字的宽度。
g、“单元格间距”是表格线本身的衬距,如:3时,表格线两根之间距为3。
h、“单元格间距”是表格中文字到框的距离。
i、当然还有颜色。
十三、建立网站链接
这个功能和共享边框一起使用。
1、在编辑区下方有一个选项“链接”点击它。
进入建立链接面页2、修改“新建网页”为“主页”
3、添加“新建网页”——新建一个网页——或“已有的网页”——已存在的网页,点击找到被链接的网页。
还可修改新建网页为你想要的中文名。
十四、新建自定义链接
默认链接有时不够用,可以建自定义链接,独立于默认。
在插入链接时有两个选项:一个是默认,另一个是自定义链接。
自定义链接可以放在主页下面,也可以放在独立的地方。
下图一中的“娱乐”就是放在主页下的。
图二中的新建成链接栏是独立的。
当然你还可以在自定义下面添加下层链接。
十五、共享边框
1、启用
》“工具”》“网页选项”》“创作”》选中“共享边框”
2、“格式”中选中“共享边框”在对话框中(注:若想损事,选:所有网页)设置选项“上、左、右、下”(可以自定)
3、在自动出现的共享边框中编辑链接栏属性
5、和上一讲的链接栏配合使用,当你每添加一个网页在链接栏中会自动生成上面的效果
十六、在网页中插入“链接栏”
1、光标在要插入链接栏的地方或选中共享边框
2、点击“插入”(或是编辑“链接栏”属性),Web组件,找到“链接栏”,有两个选项:基于导航结构的
链接栏;自定义链接栏
3、点下一步
4、选择“样式”,有多种,自定。
可以选中“使用鲜艳颜色”和“使用动态图形”
5、再选择“横向”或“纵向”
6、点“完成”进入“属性”可以选中“主页”最后点确定。
7、最后效果
辑。
top.htm是顶上的,left.htm是左边的,bottom.htm是下面的,right.htm上右边的
十七、插入“动态文字”
1、WEB组件中
2、在文字栏中写入你的文本
3、还可以修改“样式”
十八、插入媒体插件
1、插入“WEB组件”到高级控件到插件
2、找到数据源,编辑相关,
3、注:会自动识别媒体的,有两种RM和微软的。
