FrontPage使用教程
Frontpage上机操作要点

Frontpage要点一、Frontpage1、功能制作和简单网页的工具软件2、出品公司MicroSoft公司Office组件之一3、文件类型网页文件(*.htm)二、Frontpage界面1、Frontpage窗口组成标题栏菜单栏工具栏视图栏编辑区状态栏2、视图网页视图文件夹视图报表视图导航视图超链接视图任务视图三、网页制作1、新建站点选择“文件/新建/站点”菜单项2、新建网页选择“文件/新建/网页”菜单项3、保存网页选择“文件/保存文件”或“文件/另存为”菜单项4、打开网页选择“文件/打开”菜单项5、网页编辑(1)文字格式(设置样式、字体、字号大小、字体颜色、字体效果)选择“格式/字体”菜单项(2)段落操作(对齐,缩进)选择“格式/段落”菜单项(3)创建列表选中“格式”菜单中“项目符号和编号”选项(4)查找替换(5)水平线及其属性选择“插入/水平线”菜单项。
右键单击水平线选择“水平线属性”。
6、网页属性(1)背景音乐(2)背景图像(3)背景颜色(4)文本颜色(5)超链接颜色(6)访问过的超链接颜色(7)当前超链接颜色在网页处单击鼠标右键在弹出的菜单中选择“网页属性”选项。
7、图片处理(1)插入剪贴画选择“插入/图片/剪贴画”菜单项(2)插入图片选中“插入/图片/来自文件”菜单项(3)图片属性选中要设置属性的图像,单击鼠标右键,在弹出式菜单中选择“图片属性”项或选择“格式/属性”菜单项8、表格处理(1)插入表格选中“表格”菜单中“插入表格”选项单击“常用”工具栏的中的“插入表格”按钮,在出现的下拉窗口中按住鼠标的左键选取希望的行数和列数选中“表格”菜单中“手绘表格”选项(2)编辑表格增加行或列插入标题与设置标题性质拆分、合并或删除单元格均匀分配单元格大小均在“表格”菜单中选择相应的命令完成(3)表格属性表格在页面上的对齐方式表格与周围文本的布局方式表格单元格中的内容距单元格内边界的距离表格中各单元格之间距离表格边框的颜色表格的背景选中表格,单击鼠标右键选中“表格属性”菜单项或者直接选中“表格”菜单中“表格属性”选项(4)单元格属性单元格的对齐方式单元格的跨距单元格边框的颜色单元格的背景选中需要的单元格,鼠标右键选择“单元格属性”选项或者直接选中“表格”菜单中“单元格属性”选项9、创建超级链接(1)页内超链通过书签可以指向任意的选定的文本等,实现页内的跳转选中Web页内需要作为书签的文本,再选中“插入”菜单中“书签”选项在此页面内,选中需要建立超链接的文本,选中“插入”菜单中“超链接”选项(2)页间超链选中需要建立超链接的文本(或图像),选择“插入/超链接”菜单项(3)图像热点创建热点建立超链(4)其他超链超链接还可以指向电子邮件地址、FTP文件服务器、程序文件等其他目标。
网制作软件FrontPage的使用

3.2 HTML文件的基本结构
2.HTML文件的基本结构
HTML的结构包括头部(Head)和主体(Body)两大部分。 头部描述浏览器所需要的信息,主要含有网页标题、解码 方式等信息;主体包含所要说明的具体内容,含有网页中 的各种元素,如段落文字、表格、图像、颜色等信息。
HTML文档最重要的特性是能支持超链,它能使网页之间 链接起来,从而实现了网页之间的跳转和自由切换。链源 可以是文档中的任何一个字、词或句子,甚至可以是一幅 图像。链宿可以是另外一个Web服务器上的某个信息资源, 也可以是文档内部的某个地方。HTML的这种超链接功能
5.4 网页格式设置
2.背景设置 (1)将光标定位在当前网页的任何位置。 (2)单击“格式/背景”命令,或在网页属性对话
框中单击“格式”选项卡。 (3)若要为当前网页设置背景图片,并将背景图片
设置为水印效果。可选中“背景图片”和“使其 成为水印”两个复选框,并单击“浏览”按钮, 打开“选择背景图片”对话框,在其中选择需要 的背景图片并单击“打开”按钮即可。 (4)设置完毕后,单击“确定”按钮即可。
5.3 插入对象及组件
2.插入日期和时间 (1)单击“插入/日期和时间”命令,弹出“日期
和时间”对话框,如图所示。 (2)在“日期和时间”对话框中选择显示的方式,
并在“日期格式”和“时间格式”下拉列表框中 设置日期和时间的显示格式,最后单击“确定” 按钮即可.插入计数器 (1)将光标定位在需要插入计数器的
1.2 设计网站的一般步骤
1.确定网站主题 2.搜集材料 3.规划站点 4.选择合适的制作工具 5.制作网页 6.测试与发布 7.网站宣传 8.维护更新
2.2 FrontPage的启动和退出
1.启动FrontPage 方法1:单击“开始/程序/Microsoft Office /
frontpage使用教程(可编辑修改word版)

FrontPage2003初级教程一、新建网站(提示:如果图片觉得小,将鼠标移到图片上,向上滚动鼠标滚轮,图片会放大)打开FrontPage2003点击新建菜单命令会弹出一个对话框,有不同的模板供选择。
选择你想要的一个,然后确定,会自动生成一个网站。
二、新建一个空白网页你也可选择新建空白网页,或点新建工具按钮。
当然,这上面的内容你要自己编辑。
三、打开一个网站点击打开网站四、浏览网页“文件”“浏览”有几个选项(不同分辨率)五、编辑方式有“设计”“拆分”“代码”“浏览”六、插入WEB组件WEB组件中有很多常用的功能,你自己去试各项。
七、插入图片有两种情况:1、插单个图片,可在菜单上直接用;2、插入图片库,也可插入WEB组件中,可插队入图片库。
有三种形式(自己试一下,因为有预浏)。
八、插入“互动按钮”,互动按钮可以有三种形式,鼠标经过,按过,没按。
可选形式,在文本的文本框中将按钮文本换成你要的文本。
如:首页……还可改变文本的属性,字体颜色,等。
有初始颜色,经过颜色,按下颜色。
九、在网页中插入已有的网页如果新建的网页,内容想用现存的,只须插入已有的网页就行了。
比较简便。
十、书签链接有时的链接,不是和另一个网页链接,而是和页面中某一段链接,或另一页面的一段链接。
这种方法用在“标题和内容”之间链接最方便。
1、选择:菜单、插入、书签(被链接的内容)(一般自动生成名字,你也可以自己指定名字)2、制作到书签的链接(标题)3、选择右边的“书签”4、找到书签名十一、创建一个超链接1、选中要建立超链接的文字或图片。
2、右键,弹出菜单,点击“超链接”3、在弹出的对话框中选中被链接的网页或图片或其他(注:如是下载软件选中它)4、当然,最后是点击“确定”十二、插入表格1、点击菜单中“表格”再“插入”再移到“表格”单击“表格”2、在弹出的对话框中有几项值是要注意的:a、表格的“行数”和“列数” b、“指定宽度”和“指定高度”如果是用固定宽和高填写数字,如果是页面随屏幕变化的选100% c、“使用背景图片”点击“浏览”找到图片d、“对齐方式”用“默认” e、“浮动”方式用“默认” f、“边框”是表格宽度如果选“零”则不显示表格否则显示你选或填的数字的宽度。
FrontPage操作

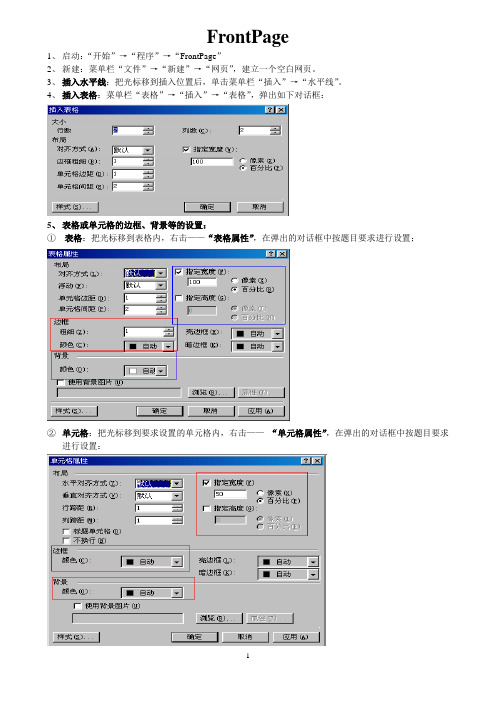
FrontPage1、启动:“开始”→“程序”→“FrontPage”2、新建:菜单栏“文件”→“新建”→“网页”,建立一个空白网页。
3、插入水平线:把光标移到插入位置后,单击菜单栏“插入”→“水平线”。
4、插入表格:菜单栏“表格”→“插入”→“表格”,弹出如下对话框:5、表格或单元格的边框、背景等的设置:①表格:把光标移到表格内,右击——“表格属性”,在弹出的对话框中按题目要求进行设置;②单元格:把光标移到要求设置的单元格内,右击——“单元格属性”,在弹出的对话框中按题目要求进行设置:6、插入图片:菜单栏“插入”→“图片”→“来自文件”,弹出如下对话框:7、插入字幕:菜单栏“插入”→“组件”→“字幕”,弹出如下对话框:8、超链接:选中要求链接的文字或图片,在选中部分右击——“超链接”,弹出如下对话框:单击第二个按钮,从弹出来对话框中选择链接目标,单击“确定”。
若链接到一个地址如:则在URL栏输入此地址,单击“确定”。
若链接到一个邮件地址如:chengyugoodgirl@ 则单击第三个按钮,在弹出的对话框中转入邮件地址,单击“确定”。
9、网页背景图片、背景颜色、文本颜色的设置:在网页空白处右击——“网页属性”,弹出如下对话,:在“背景”选项卡中进行设置:10、网页背景音乐的设置:在网页空白处右击——“网页属性”,弹出如下对话框,在“常规”选项卡中进行设置:(注意:有的要求更改“标题”)10、保存:(1)以原文件名保存:单击“文件”——“保存文件”,或者单击常用工具栏中的(2)另起名字保存:单击“文件”——“另存为”,从对话框中选择保存位置,起好文件名后单击“保存”。
(注意:有的要求更改“网页标题”)。
FrontPage教程

第五章 FrontPage第五章 FrontPage (124)实验5.0 FrontPage的启动与建立站点 (124)任务1 FrontPage的启动与关闭 (124)任务2 建立站点 (126)实验5.1 网页制作1 (129)任务1 新建、打开与保存网页 (129)任务2 文本格式编辑 (131)任务3 插入对象 (135)作业5.1 (138)实验5.2 网页制作2 (140)任务1 网页属性设置 (140)任务2 图片操作及动态HTML效果 (143)任务3 表格操作 (145)作业5.2 (149)实验5.3 网页制作3 (151)任务1 书签超连接 (151)任务2 超连接 (154)作业5.3 (157)实验5.4 框架网页 (158)任务1 创建与保存框架网页 (158)任务2 框架属性 (161)任务3 编辑框架中的网页 (165)作业5.4 (169)实验5.0 FrontPage的启动与建立站点任务1 FrontPage的启动与关闭⒈启动FrontPage,查看网页编辑的三种工作环境;操作步骤⑴【开始】→【程序】→【Microsoft FrontPage】,出现FrontPage窗口,窗口界面的主要功能见图5.1。
124125说明程序启动后,自动进入“网页管理器”工作视图窗口,并建立名为new_page_1.hrm 的网页文件。
⑵ 分别单击【普通】、【HTML 】、【预览】三个标签,查看各窗口。
说明 ⑴ 由于当前打开的是一个空白网页,所以【普通】、【预览】两个窗口无内容,在以后的操作中我们会在【普通】窗口中进行网页的编辑工作,经常会使用【预览】窗口查看网页制作的效果。
⑵ 【HTML 】窗口中出现的是用HTML 语言编写的网页的源代码。
可以直接编写、修改源代码,同样可以达到编辑网页的目的。
⒉ 关闭FrontPage ,返回WINDOWS 。
操作步骤选【文件】→【退出】;(或:单击窗口右上方“×”按钮),返回WINDOWS 。
Frontpage操作步骤

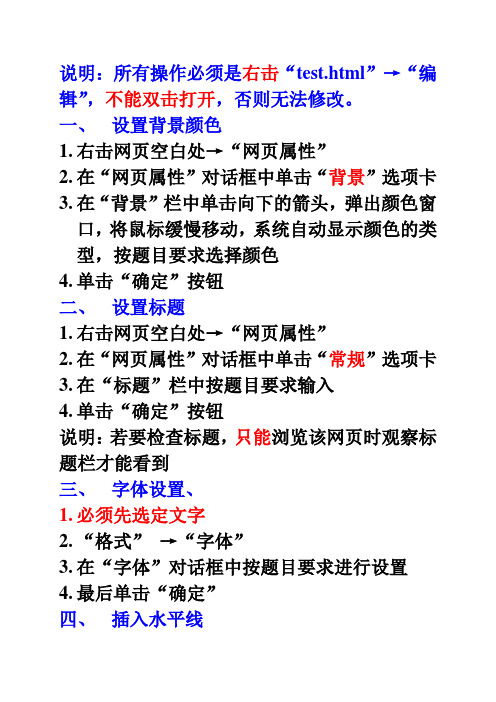
说明:所有操作必须是右击“test.html”→“编辑”,不能双击打开,否则无法修改。
一、设置背景颜色1.右击网页空白处→“网页属性”2.在“网页属性”对话框中单击“背景”选项卡3.在“背景”栏中单击向下的箭头,弹出颜色窗口,将鼠标缓慢移动,系统自动显示颜色的类型,按题目要求选择颜色4.单击“确定”按钮二、设置标题1.右击网页空白处→“网页属性”2.在“网页属性”对话框中单击“常规”选项卡3.在“标题”栏中按题目要求输入4.单击“确定”按钮说明:若要检查标题,只能浏览该网页时观察标题栏才能看到三、字体设置、1.必须先选定文字2.“格式”→“字体”3.在“字体”对话框中按题目要求进行设置4.最后单击“确定”四、插入水平线1.按题目要求,将光标单击对象所在行的末尾2.“插入”菜单→“水平线”五、插入图片1.单击要插入的位置2.“插入”→“图片”→“来自文件”3.在弹出的对话框中找到相应的文件并单击选定4.单击“插入”按钮六、建立超级链接1.必须先选定文字2.“插入”菜单→“超链接…”3.在弹出的对话框中的“地址”栏中按题意输入七、插入表格1.单击要插入表格的位置2.“表格”菜单→“插入…”→“表格…”3.在弹出的对话框中按题意输入行数和列数4.按题意设置对齐方式、边框粗细、单元格边距、单元格间距及指定宽度(注意:是像素还是百分比)说明:如果插入表格时万一没有设置对齐方式、边框粗细、单元格边距、单元格间距及指定宽度等,可右击表格中任一单元格→“表格属性…”,在相应栏中可以再进行设置5.若题意要求合并单元格,必须先按住鼠标的左键拖动来选定相应的单元格,“表格”菜单→“合并单元格”八、文字的移动1.必须先选定文字2.“编辑”菜单→“剪切”3.将鼠标单击目的位置后,“编辑”菜单→“粘贴”注意:“移动”操作的结果是:原位置没有,新位置出现。
九、段落的设置1.按题目要求将鼠标单击相应的段落2.“格式”→“段落…”3.在弹出的对话框中按题意进行设置。
第一单元FrontPage基本操作1

第一单元FrontPage基本操作1、网页(web page):是在浏览器中呈现网络信息的基本形式,它一般有文字、图片、声音、视频、动画、表单等组成,它是构成网站的基本元素。
2、FrontPage的启动与退出执行“开始”→“程序”→“Microsoft office”→“Microsoft office FrontPage 2003”命令启动FrontPage,也可以双击桌面上的快捷方式图标。
执行“文件”→“退出”命令或单击标题栏右端关闭按钮也退出FrontPage程序。
注意:单击执行“文件”→“关闭”命令是关闭当前网页,并不能退出程序。
第二单元网页的修饰与规划1、文本的插入及属性设置文本是网页信息的载体,也是网页中最重要的组成部分。
打开网页后,将光标定位于要输入文本的位置,选择好输入法后即可开始输入文本。
在输入过程中,如果已经达到网页边界,则系统会自动换到下一行继续输入。
如果要另起一段可按回车键,光标会自动移动到另一段的开始位置。
文本属性的设置与在Word中一样,段落格式的设置包括设置段落的对齐方式、段落缩进、段间距等,选择文本后,单击“格式”菜单中的“段落”选项,弹出“段落”格式对话框,进行相关设置。
2、图片的插入及属性设置由于常用的浏览器Internet explorer 只支持gif、JPEG和BMP 格式,故在FrontPage 2003中一般也只插入这三种格式的图片。
图片插入的步骤:光标定位→“插入”菜单→“图片”选项,在列表中选择“来自文件”,弹出图片对话框,在“查找范围”列表中确定图片所在位置,单击选择图片后“插入”,或直接双击插入图片。
网页中艺术字和自选图形的插入方法与Word软件相同图片的属性设置:单击选择图片后,打开“格式”菜单中的“属性”选项,打开“网页属性”对话框,根据需要设置。
也可以右单击图片,选择“图片属性”或双击图片打开“图片属性”对话框。
3、水平线的插入及属性设置光标确定要插入水平线的位置,单击“插入”菜单中的“水平线”选项。
FrontPage软件操作步骤

FrontPage软件操作步骤1、字体的设置:在工具栏中选择【格式】——》【字体】选择【字体】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:字体:改变字体的形态;例:宋体。
字形:改变字体的形状;例:斜体。
字号:改变字体的大小;例:小四号。
字体颜色:改变字体的颜色;例:红色。
下划线:增加不同的字体的下划线;例:单下划线。
点击“确定”按钮。
2、段落的设置:在工具栏中选择【格式】——》【段落】选择【缩进和间距】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:对齐方式:改变段落对齐的显示方式;例:居中对齐。
缩进:改变左右边距;例:向左缩进2个字符。
特殊格式:是缩进方式的一种;例:首行缩进2个字符。
间距:改变段前段后的距离;例:段前间距0.5行。
行距:改变段落每行的距离;例:单倍行距。
点击“确定”按钮。
3、表格的插入:在工具栏中选择【表格】——》【插入】——》【表格】选择【插入表格】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:行数:改变行的数量;例:3行。
列数:改变列的数量;例:3列。
点击“确定”按钮。
4、图片的插入:在工具栏中选择【插入】——》【图片】——》【来自文件】选择【插入图片】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:查找范围:找到图片所在的路径。
点击“确定”按钮。
5、字幕的插入:在工具栏中选择【插入】——》【Web 组件】选择【插入Web组件】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:组件类型:找到组件所在的类型;例:动态效果。
选择一种效果:实际所需要的类型效果;例:字幕。
点击“完成”按钮。
选择【字幕属性】页面:(默认页面)根据试题要求改变对应“红体字”的选项内容:文本:即字幕要求输入的内容;方向:即字幕要求的动态方向;例:左。
速度:即字幕滚动的快慢;例:30。
表现方式:即字幕出现的方式;例:滚动条。
大小:即字幕的宽度和高度;重复:即字幕出现的频率;点击“确定”按钮。
FrontPage--讲义

FrontPage考点详细操作步骤一、启动FrontPage网页制作软件(开始——程序——Microsoft Office——Microsoft Office FrontPage 2003)1.单击开始菜单,弹出菜单列表2.单击程序,弹出菜单列表,水平向右移到菜单列表3.单击菜单列表中得Microsoft Office,弹出选项列表,水平向右移到选项列表4.单击选项列表中得Microsoft Office FrontPage 20035.启动Microsoft Office FrontPage 2003二、新建网页(文件——新建——空白网页)1.单击菜单栏上的“文件”菜单,弹出子菜单下拉列表2.鼠标垂直向下移至“新建”子菜单,并单击“新建”子菜单3.页面右侧弹出“新建网页”面板4.在“新建网页”面板上单击“空白网页”选项5.得到一个新的网页页面三、第一次保存新网页(文件——另存为——弹出对话框——选择保存位置——输入文件名——保存)1.单击菜单栏上的“文件”菜单,弹出子菜单下拉列表2.鼠标垂直向下移至“另存为”子菜单,并单击“另存为”子菜单3.弹出“另存为”对话框,选择保存位置,输入文件名4.单击“保存”按钮即可四、打开已存在的网页(文件——打开——选择存储位置——选择要打开的文件——打开)1.单击菜单栏上的“文件”菜单,弹出子菜单下拉列表2.鼠标垂直向下移至“打开”子菜单,并单击“打开”子菜单3.弹出“打开文件”对话框,选择文件存储的位置,选择要打开的文件4.单击“打开”按钮即可五、插入水平线(插入点光标定位——插入——水平线)1.移动鼠标在要插入水平线的位置单击鼠标,将“光标”定位在要插入水平线的位置2.单击菜单栏上的“插入”菜单,弹出子菜单下拉列表3.鼠标垂直向下移至“水平线”子菜单,并单击“水平线”子菜单4.即可看到在“光标”定位的位置出入了一条水平线六、插入图片(光标定位插入图片的位置——插入——图片——来自文件——选择图片存储位置——选择要插入的图片——插入)1.移动鼠标在要插入图片的位置单击鼠标,将“光标”定位在要插入图片的位置2.单击菜单栏上的“插入”菜单,弹出子菜单下拉列表3.鼠标垂直向下移至“图片”子菜单,并单击“图片”子菜单,弹出选项列表,将鼠标水平向右移至选项列表4.单击“来自文件”,弹出“图片”对话框,选择图片存储的位置,选择要插入的图片5.单击“插入”按钮即可七、设置图片属性(选中图片——在图片上单击鼠标右键——图片属性——设置图片属性——确定)1.选中需要设置的图片2.在图片上单击鼠标右键,弹出快捷菜单,选择“图片属性”3.弹出“图片属性”对话框,设置图片属性:环绕样式、布局、大小、保持纵横比4.单击“确定”按钮即可八、插入字幕(选中字幕文字——插入——Web组件——动态效果——字幕——完成——字幕属性设置:方向、速度、表现方式——确定)1.选中要设置为字幕的文字2.单击菜单栏上的“插入”菜单,弹出子菜单下拉列表3.鼠标垂直向下移至“Web组件”子菜单,并单击“Web组件”子菜单4.弹出“出入Web组件”对话框,选择“动态效果”组件中得“字幕”选项,单击完成5.弹出“字幕属性”对话框,设置字幕属性:方向、速度、表现方式、大小、重复次数、背景颜色、样式6.单击“确定”按钮,单击页面上得“预览”模式即可看到字幕效果九、插入书签(选中要插入书签的文字或位置——插入——书签——输入书签名称——确定)1.选中要插入书签的文字或移动鼠标在要插入书签的位置单击鼠标,将“光标”定位在要插入书签的位置2.单击菜单栏上的“插入”菜单,弹出子菜单下拉列表3.鼠标垂直向下移至“书签”子菜单,并单击“书签”子菜单,弹出“书签”对话框,输入“书签名称”4.单击“确定”按钮即可十、插入超链接(选中要插入超链接的对象——插入——超链接——选择目标文件或书签——确定)1.选中要插入超链接的对象,包括:文字、图片2.单击菜单栏上的“插入”菜单,弹出子菜单下拉列表3.鼠标垂直向下移至“超链接”子菜单,并单击“超链接”子菜单,弹出“插入超链接”对话框4.选择目标文件或书签5.单击“确定”即可十一、插入表格(表格——插入——表格——设置表格——确定)1.单击菜单栏上的“表格”菜单,弹出子菜单下拉列表2.鼠标垂直向下移至“插入”子菜单,并单击“插入”子菜单,弹出选项列表,将鼠标水平向右移至选项列表3.单击“表格”选项,弹出“插入表格”对话框,设置表格属性:大小、布局、边框、背景、样式4.单击“确定”即可十二、设置表格属性(光标定位到表格内——单击鼠标右键——表格属性——设置表格属性——确定)1.移动鼠标至表格内的任意单元格内,单击鼠标,将光标定位在表格内2.单击鼠标右键,弹出快捷菜单,选择“表格属性”3.弹出“表格属性”对话框,设置表格属性:大小、边框粗细、边框颜色、表格背景颜色、表格背景图片4.单击“确定”按钮即可十三、设置单元格属性(光标定位到单元格内——单击鼠标右键——单元格属性——设置单元格属性——确定)1.移动鼠标至表格的指定单元格内,单击鼠标,将光标定位在指定的单元格内2.单击鼠标右键,弹出快捷菜单,选择“单元格属性”3.弹出“单元格属性”对话框,设置单元格属性:布局、边框颜色、单元格背景颜色、单元格背景图片4.单击“确定”按钮即可十四、设置网页属性(页面空白处——单击鼠标右键——网页属性——设置网页属性——确定)1.在网页空白处,单击鼠标右键2.弹出快捷菜单,选择“网页属性”3.弹出“网页属性”对话框,设置网页属性:网页背景音乐、网页背景图片、网页背景颜色、网页超链接不同状态的颜色4.单击“确定”按钮即可十五、以原文件名保存网页,即对已经存在的网页进行修改后的保存(文件——保存)1.单击菜单栏上的“文件”菜单,弹出子菜单下拉列表2.鼠标垂直向下移至“保存”子菜单即可。
FrontPage教程

FrontPage教程一、导读随着近期Office XP套装软件的正式发布,我们期待已久的2000升级版FrontPage10终于登场了,除了配合Office系列的名字采用XP的命名结构外,FrontPage10在用户操作界面的统一,使用功能的完善上下了很大的功夫,下面我们将在突出对比的情况下细致的学习一下.[认识概要]1>安装及窗口认识FrontPage10目前大多是随同Ofiice XP软件捆绑销售的,因此我们拿到的安装程序也都是Office XP的,你可以全部安装所有程序.或者选择性的只安装其中的Frontpage部分,在安装光盘里单击setup.exe启动,如图键入产品安装密码,单击下一步,选中"Iaccept ……",继续根据不同的使用需要,选择安装类型(默认为典型Typical),单击"Browse"按钮设定安装目录,如果你只需要安装其中的Frontpage的话,选择"Custom".如图只保留"Microsoft FrontPage"项前面的对号,继续如果你想安装后彻底清除掉以前的旧版本的话,请选择单选钮第一项,在第二项里安装程序会自动检测当前硬盘已经安装的旧程序,不选中表示完全保留原来的版本,推荐使用.单击"Install"开始拷贝文件,并完成安装.进入安装目录单击FrontPage.exe文件或是"开始"-"程序"-"Microsoft Frontpage",均可启动Frontpage10,窗口如图.通过上面的步骤,我们已经完成了Frontpage10的安装,下面开始具体的使用操作.二、 网站的建立和管理1,建立新网站首先,我们需要建立一个新网站,"File"-"New page or web"或是单击工具栏里的"新网页/网站"按钮,这时在窗口的最右侧会自动弹出"Task pane"(任务面板),如图任务面板的添加可以说是FrontPage10的一个新特性,在这里你可以方便的管理网站内的页面,单击最上的箭头按钮,菜单里还包括"Clipboard"和"Search"两个选项.其中Clipboard是用来管理剪贴板内容的,最多能够一并保存24条剪贴信息并以列表的形式显示出来.Search窗口可以对网页或文件夹进行自定义的查找.窗口如上图.单击任务面板上的"New"-"Empty Web"选项,打开"Web Site Temple"窗口左边是不同类型的网站模板列表,详细说明如下:One page web:只包含一个空白页的网站Corporate Presene wizard:以提问向导的方式帮公司或组织建立网站结构.Customer support web:创建支持客户相关服务的网站.(表单处理)Database Interface wizard:创建支持数据库连接的网站,同时享有数据操作功能.(ASP 实现)Discussion web wizard:类似论坛的主题讨论网站结构.Empty:建立没有任何页面的空白网站.Sharepoint-based team web site:只有在同时运行Sharepoint Team service的服务器上才能够被创建.如果你只是想导入原来已经存在的网站的话,请选择"Import web wizard"项,然后进入"导入"窗口默认情况下为"From a world wide web site",即连接上Internet在WEB服务器上直接下载,在功能上非常类似现在的离线浏览器,在Location输入框中键入网站地址,单击"Next"随后限定网站下载连接的层数(Levels below,默认为5),最大网页下载大小(500K).单击"Finish"开始下载.如果是从本地硬盘上导入已存在网站的话,请选择前面的"From s source directory of files on a local computer or network",同时选中"Include subfolders"复选框,单击"浏览"确定本地目录.在"网站模板"提供的10种类型中,最常用的恐怕要属"Empty"了,推荐大家使用.特别是在制作个人性质的网站时.具体的文件结构可以在创建后自行调整.三、网站的建立和管理2,管理网站,查看报告信息通过前面的操作,我们已经建立了一个新网站,余下的当然就是如何更好的管理它了.谈到网站管理,当然离不开"Views bar"面板,象以往的FrontPage版本一样,它仍然位于窗口的最左边,如果你没有发现的话,"View"-"Views bar"就可以找到了.如图Page项用来显示目标网页的窗口,区别于以往的显示方式,Frontpage10中考虑到使用上的方便,首次改进了"多窗口"浏览方式.单击相应的标签即可轻松切换.除此,"Reports"内容也作了不错的革新,在这里有必要认识一下其下面一个很重要的功能-站点流量统计分析,不过它可是需要服务器支持FrontPage扩展功能的,通过读取服务器登录文件并编译成简单的易读数据反馈回来.并且按日,周,月进行分析.一项不错的功能."View"-"Reports"-"Usage",各项内容列表如下图3,实现网站的直接上传虽然我们很多时候是使用专门的FTP软件完成上传的,但为了照顾少数具备FrontPage 扩展服务功能的用户需求,你同样可以使用"Publish Web"自动完成更新."File"-"Publish Web",进入"网站发布向导"窗口如果你是直接发布到本地服务器上的话,单击"Browse"确定网站地址,这时系统会自动切换到"我的电脑"下"Web Folders"文件夹中,假如你的WEB服务器同时支持FrontPage扩展服务功能,你就方便不少了,起码不用每次记着更新的内容了.不过以目前而言,包括一些常见的虚拟主机提供商和个人空间,绝大部分没有提供这方面的支持,因此FTP形式的上传仍然是最受欢迎的.在上图的地址输入框中键入"ftp://....."的主机形式,单击"OK"然后在"Name"及"Password"输入框中键入FTP主机的登录信息,待连接成功后,Frontpage会自动完成更新文件的上传.四、网页的建立和管理网站建好了,下面的问题当然就是根据需要添加网页文件了.一般情况下主页多命名为index.htm,index.html或者default.htm等等,具体用什么还要由你所使用的主页空间或主机服务器的设置而定.不太明确的话,最好问问提供商.单击左边"显示面板"里的"Folders"按钮,切换到网站文件管理界面,在空白位置鼠标右击选择"New "-"Page",由于是网站中第一个网页文件,因此Frontpage自动将其命名为"Index.htm",并设定为首页.你可以通过文件的显示图标看出来(有一个类似小房子的标志).如果你想在以后使用FrontPage的"Navigator"(导航条)功能的话,建议单击左边的"Navigator"切换到导航创建窗口.如图上面的"Index.htm"即为刚才创建的主页文件,在它上面右击仍然选择"New page"选项,这时新文件会自动显示在主页的下层,并处于命名状态.同理,你可以按照不同的关系分层建立其他的网页.对比显示如图注意上面创建的文件会自动在文件管理窗口中显示出来,并存放在网站根目录下.当然如果你不需要使用"内部导航条"的话,就可以直接在文件窗口里建立了.右击选择菜单"New"-"Folder",创建子目录,比如可能你需要将网站使用的图片对象独立放在一个文件夹images里.对于前面已经建立的网页文件,可以通过鼠标拖拽的方式改变不同的保存路径,同时Frontpage会自动调整好相关的链接信息.除了支持基本的网页文件格式(.htm;.html;.shtml)外,在Frontpage10中还特地增加了对外部风格页的编辑处理,即扩展为.CSS的文件,另外还有常见的.ASP文件的创建,关于.CSS文件的使用我们将在后面的级联风格页中讲到!另外在网页的编辑管理上Frontpage10一个比较大的动作就是提供了支持"多窗口"的显示方式,我们可以同时打开或编辑多个网页文件,需要时只要单击相应的标签即可方便切换.这一点对我们来说应该是比较实惠的一个功能.终于可以远离"反复打开关闭"的烦恼了.如图仔细观察一下,上面的三个文件中,前两个都后缀了一个"*"符号.这里代表的意思是该文件已经被编辑过了,内容不为空.一般新创建的文件没有该标志.单击窗口左下的"HTML"按钮可以进入"源代码"编辑状态,相对以前的版本,现在的HTML 编辑窗口应该说成熟多了,除了排列的整齐外,光标停留处,在状态栏里还会自动显示当前位置(行数和列数),重要代码会自动分行显示.或许唯一遗憾的就是不具备方便的代码全程搜索功能了.选择"Preview"预览当前效果,此外在Frontpage状态栏的右下侧还能够查看当前网页在不同的网络环境下的传输时间.单击"漏斗"图标选择不同的接入类型.呵呵,就网页的编辑处理革新上,Frontpage10没有让大家失望!五、网页布局两法:表格和框架从现在开始,咱们就正式开始学习FrontPage10中网页的设计了.首先要想作一个特色网页,布局是非常关键的.说到布局,现在有两种比较常用的方法,表格和框架.其中表格应该是最流行的方式了.随便在网上找几个网页看看,很多都是通过表格来实现的.至于框架嘛,在某些时候也是很必要的.1,表格布局双击文件,进入"网页编辑"窗口,默认情况下为空白的.使用菜单"Table"-"Draw table"调出表格悬浮面板,记得以前的版本中他们都是作为工具栏一部分出现的,如果你在菜单中没有发现"Draw table"项的话,请单击最下的下拉标示,这时你会在最顶层看到它.如图关于这种菜单方式应该是Office XP系列的一个整体风格,以便突出重点的显示.其中面板里的各个按钮的功能已经在图片上作了相应的注释,大家可以对应着看看(鼠标停留在上面,等待提示信息即可),这里不作赘述.单击最左的"绘笔"按钮,这时鼠标会自动变成一支可以移动的笔,通过拖拉的方式你就可以在指定的位置插入表格了,下面以分类的方式介绍一些表格操作的实现:1)调整表格或单元格大小:鼠标停留在表格边框位置,待变成一个"上下双向箭头"时拖拉即可,注意实际位置会以虚线显示出来,放开鼠标自动到位.2)单元格的分拆及合并:等同于插入行或列的操作,鼠标定位在目标单元格内,单击面板上的拆分或合并按钮,注意只有同时选中两个或以上的单元格时合并按钮才可用.如图选择以行(rows)或列(columns)的形式开始拆分,同时在"Number"列表里单击下拉箭头确定数目,或者干脆直接键入亦可.OK完成.需要注意的是这时每个拆分对象所继承的是母单元格的属性,因此如果有很多相同设置的话,建议在拆分前完成.六、网页布局两法:表格和框架3)表格的嵌套:嵌套表格在网页设计中应该是最常见不过的了,特别是在进行复杂页面的设计时,就更少不了他们了.其实关于表格的嵌套操作一直是Frontpage的一个弱点,即便是升级到10版本仍然使用不太方便,比如你休想用绘笔在单元格里绘制另外的一个表格,不过在10版本中你可以使用菜单"Insert"-"Table"来实现.4)表格的转化:在上面的嵌套中,其实你还可以通过将文本对象转化成表格来变相的实现.选中文本,使用菜单"Table"-"Convert"-"Text to table".相反的操作亦可以.除了表格的外观调整,属性设置也是非常重要的.下面从应用的角度上分析一下:关于表格及单元格的属性设置,由于许多功能很难完全在前面的"表格面板"中实现,因此我们这里通过在各自的属性窗口中调整来实现.1)表格属性设置鼠标停留在表格内部的任意位置,右击选择"Table Properties",如图Alignment:调整整个表格在网页中的位置,包括Left ,right center,Default四个选项.默认Default即为居中显示.Float:用来设定表格元素与其他的对象的相对位置,比如在网页中表格是独占一行存在的,这时就可以通过设定Float为Left使文本位于表格的右侧.从而变相的实现图文共处.Cell padding:表格内容离边框的远近大小,可以通过调整该项为1,从而通过嵌套表格的形式实现不同颜色边框的效果,特别是在大型的网页设计中,应用较多.Cell spacing:表格中单元格间的距离.Borders(sizes/color):设定表格边框的大小和颜色,在Frontpage以前的版本中,关于表格边框的利用一直是个非常薄弱的地方,主要是它不能通过设定borders颜色及大小值来形成实际效果的轮廓,也即在填充内容后偏粗很多.所以多通过前面Cell padding的方法来实现.在这一点Frontpage10应该是作的相当出色了,除了直接实现效果外,还可避免多次嵌套表格造成网页文件的增大及传输不便.Background:调整表格的背景颜色值.象2000中一样,Frontpage10中引入了和其他图片处理工具相似的统一颜色配置方式,这样可以很好的实现图片与网页颜色的协调.如图单击左边色块的任意位置可以快速取色,单击"Custom"进入系统的自定义色彩窗口(同以前一样,没有变化),另外你还可以使用"取色笔"工具直接在图片对象上提取颜色,象在其他图片处理工具中一样.需要使用背景图片作为表格背景时,请选中下面的"Use background picture"复选框,单击右侧的"Browse"按钮确定图片位置.此外还有一个非常重要的属性就是表格大小的设定形式,这也是大家很容易忽略的,在显示效果上而言,他们是非常重要的.也即当浏览器窗口没有全屏展开时,你就能够发现两者的不同之处了."In persent"以比例的形式显示,这时当没有在全屏状态下,表格会自动折回以使所有内容都能显示出来,由于显示上的混乱,因此应用较少,而更多的是用代表实际大小的"In pixes"选项.七、网页布局两法:表格和框架2)单元格属性设置同样在目标单元格内右击鼠标,选择"Cell properties"项,如图Horizonal alignment:调整内容的左右位置,Vertical alignment:调整内容的上下位置.Rows(Colunmas)Spanned:这是在Frontpage10中引入的一个新概念,即边角行或列的数目.可以形成不成规则的表格形状.其中"Header cell"复选框表示单元格内容以标题的格式来显示(居中)其他的内容由于与前面介绍的表格属性基本相同,所以不再赘述.2,框架布局在上面我们花了大量的篇幅介绍了表格布局的应用对比技巧,除了表格还有一种特定需要下的布局形式-框架布局(Frame).相对表格布局,框架的优势在于它不同的显示方式.框架能够将整个浏览窗口分成若干部分,主要包括静态部分和动态显示部分,通过点击静态窗口的链接目标从而实现在动态窗口切换显示的目的.不过鉴于这种方式在保存上存在着诸多的不便之处,因此在大型网页设计中很少使用到.还是那句话,特定需求时可能它显得更有效.下面我们简略的介绍一下.注意一下在Frontpage编辑窗口的菜单中包含一个"Frame"的独立菜单,但如果当前网页中不包含框架的话,该菜单中所有子菜单项均会处于"不可用"状态.单击"Task pane"面板上的"Page templates"选项,进入"网页模板"窗口,选中"Frames pages"标签,如图其中窗口左部包括了可供选择的框架格式,每选中一个,在右边会显示出其预览效果图.OK,完成当前框架格式.八、网页布局两法:表格和框架-22,框架布局下面以最常见的三分框架(Banner,contents,main)为例介绍。
FrontPage操作步骤

FrontPage(网页制作)操作步骤:
(含义:→是指按动鼠标左键一下(或选中);双击→是指连续快速按动鼠标左键两次;鼠标右键时→鼠标编辑对象时不要移动鼠标)
FrontPage编辑时一定要选中对象
菜单栏:
常用工具栏:
(1)打开题目:先打开“题目”word文档,按要求打开网页文件(找到文件所在的路径:打开“我的电脑”→“文件所在的盘符”→“文件所在的路径”);
(2)字体和段落设置:和word一样;
(3)插入水平线:鼠标移动到相应位置→“插入”→“水平线”→选中水平线→“格式”→“属性”→可设置水平线长度、颜色等;
(4)插入图片:“插入”→“图片”→“来自文件夹的图片”→在插入图片对话框“查找范围”中正确找到图片所在的位置→插入图片;
(5)设置字幕:选中设置对象→“插入”→“组件”→“字幕”(选择相应的选项);
(6)设置超链接:选中要设置超链接的对象→“插入”→“超链接”→“URL后面的(制作一个指向你计算机上文件的超链接)”→“查找范围”找到文件的位置→“确定”;
(7)合并单元格:选中要合并的单元格→“表格”→“合并单元格”;
(8)表格设置:选中表格→“表格”→“属性”→“表格”
(9)单元格设置:选中单元格→“表格”→“属性”→“单元格”
(10)网页属性设置:“格式”→“背景”(背景图片、颜色、音乐、标题等);
(11)保存网页。
frontpage使用教程

FrontPage2003初级教程一、新建网站(提示:如果图片觉得小,将鼠标移到图片上,向上滚动鼠标滚轮,图片会放大)打开FrontPage2003点击新建菜单命令会弹出一个对话框,有不同的模板供选择。
选择你想要的一个,然后确定,会自动生成一个网站。
二、新建一个空白网页你也可选择新建空白网页,或点新建工具按钮。
当然,这上面的内容你要自己编辑。
三、打开一个网站点击打开网站四、浏览网页“文件”“浏览"有几个选项(不同分辨率)五、编辑方式有“设计"“拆分”“代码”“浏览”六、插入WEB组件WEB组件中有很多常用的功能,你自己去试各项。
七、插入图片有两种情况:1、插单个图片,可在菜单上直接用;2、插入图片库,也可插入WEB组件中,可插队入图片库。
有三种形式(自己试一下,因为有预浏)。
八、插入“互动按钮",互动按钮可以有三种形式,鼠标经过,按过,没按。
可选形式,在文本的文本框中将按钮文本换成你要的文本。
如:首页……还可改变文本的属性,字体颜色,等。
有初始颜色,经过颜色,按下颜色。
九、在网页中插入已有的网页如果新建的网页,内容想用现存的,只须插入已有的网页就行了。
比较简便。
十、书签链接有时的链接,不是和另一个网页链接,而是和页面中某一段链接,或另一页面的一段链接。
这种方法用在“标题和内容”之间链接最方便。
1、选择:菜单、插入、书签(被链接的内容)(一般自动生成名字,你也可以自己指定名字)2、制作到书签的链接(标题)3、选择右边的“书签”4、找到书签名十一、创建一个超链接1、选中要建立超链接的文字或图片.2、右键,弹出菜单,点击“超链接”3、在弹出的对话框中选中被链接的网页或图片或其他(注:如是下载软件选中它)4、当然,最后是点击“确定”十二、插入表格1、点击菜单中“表格”再“插入”再移到“表格”单击“表格”2、在弹出的对话框中有几项值是要注意的:a、表格的“行数”和“列数” b、“指定宽度”和“指定高度”如果是用固定宽和高填写数字,如果是页面随屏幕变化的选100%c、“使用背景图片"点击“浏览"找到图片d、“对齐方式"用“默认" e、“浮动"方式用“默认” f、“边框"是表格宽度如果选“零”则不显示表格否则显示你选或填的数字的宽度。
教你用好frontpage

HTML特效是一项特殊的功能,可以让你的网站变的 很神奇.见到的许多效果,如雨水,雪花,特别的鼠标等 等. 方法是: 1、将代码加入HEML的<HEAD></HEAD>之间 2、将代码加入HEML的<BODY></BODY>之间 许多网上特效有使用的方法,请大家在使用前认真的 阅读
HTML的效果
FrontPage教学 FrontPage教学
本文目录
1如何做一个简单的网页 如何做一个简单的网页 2用表格固定一个合理的位置 用表格固定一个合理的位置 3搭建一个合理的框架 搭建一个合理的框架 4插入一些图片增添色彩 插入一些图片增添色彩 5运用超连接 运用超连接 6运用超连接 运用超连接2 运用超连接 7运用 运用HTML特效 运用 特效 8 HTML的效果 的效果 9保存与结束 保存与结束
如何做一个简单的网页
1.首先打开FrontPage. 2.如果你已经在制作网站,直接点击文件-打开-你的网站 如果你想新制作的网页,点击文件-打开-新建. 如图
用表格固定一个合理的位置
可以插入表格如左图
也可以编辑表格的属性如右图
搭建一个合理的框架
的 名 字 设 置 几 个 自 己 喜 欢 的 专 栏 . ,
在 这 里 我 们 可 以 给 自 己 的 网 站 取 一 个 喜 欢
• 我们可以插入一 些精美的与内容 相符的一些图片, 不仅可以让我们 的网站更加精美, 也可以使我们的 内容更加充实. • 方法如图:插入-图 片
运用超连接
如 图
, , , , ,
运用超连接2 运用超连接
• • 我们可以使用一些图片,文字 或者是 上自带的一些按钮来进行超连接的设置点. 我们可以使用一些图片 文字,或者是 文字 或者是FRONTPAGE上自带的一些按钮来进行超连接的设置点 上自带的一些按钮来进行超连接的设置点 在主页上设置连接其他网页的超连接,在其他的分页上一定要记得设置返回主页的超连接 在其他的分页上一定要记得设置返回主页的超连接.(一定不要 在主页上设置连接其他网页的超连接 在其他的分页上一定要记得设置返回主页的超连接 一定不要 忘记这一点,否则别人想浏览你网站上更多的信息都没机会了 方法如图 忘记这一点 否则别人想浏览你网站上更多的信息都没机会了..方法如图 否则别人想浏览你网站上更多的信息都没机会了
Frontpage基本操作

Frontpage基本操作Frontpage---创建图文并茂的网页一、网页文字的修饰(对主页文字进行定位)1)选中需要定位的文字2)单击“格式”菜单中的“定位”命令,弹出“定位”对话框3)在“定位”对话框中的“定位样式”中选择“绝对”4)单击“确定”后返回工作区,选中的文字周围出现带控制点的方框,这时的文字就像文本框一样可以自由移动了。
二、在网页中插入图片(增加图片到网页中)1)打开主页文件2)删除导航栏下面的标题,用一张图片来代替这个标题。
3)单击“插入”菜单,选择“图片”项,再选择“来自文件”命令,或单击工具栏中的“插入图片”按钮,出现“图片”对话框。
4)按图片存储的路径打到需要的图片,插入文件中。
5)单击“保存”,此时弹出“保存嵌入式文件”对话框,通常网站用到的图片放在“image”文件夹中。
Frontpage网页主题和共享边框操作1、应用网站主题操作步骤:1、单击“格式”菜单的“主题”命令,打开“主题”对话框。
2、在“将主题应用到”下面选择“所有网页”3、在主题列表框内选择应用的主题类型,如可以选择“诗歌”主题。
注意:在设计网页时,经常会遇到一些需要在每一页上都显示的信息,在每一页单独添加就很麻烦,如果使用共享边框,就可以使每一个网页以水平或垂直的方式显示相同的信息。
2、应用共享边框操作步骤:1、单击“格式”菜单,选择“共享边框”命令。
2、在“共享边框”对话框中选择“所有网页”,选中“上”、“下”复选框及“包含导航按钮”,这时预览框的上下各多出一条虚线,表示包含共享边框的位置,单击“确定”按钮。
3、单击网页下端的共享边框,可以更改文字,如将文字改为“高二(1)班欢迎您!”。
4、双击“编辑此导航栏属性,以便在此处显示超链接”注释语句,弹出“导航栏属性”对话框,选择“子层”。
Frontpage之网页中的图文混排一、改变图片的对齐方式1、在网页中插入一张图片。
2、在图形上单击鼠标右键,选择“图片属性”,以弹出的对话框中选择“外观”标签。
FrontPage网站制作教程

FrontPage网站制作教程一、基础知识技巧(一)创建网站1、在硬盘中建立一个文件夹(将要建立的网站的位置)2、打开FrontPage网页制作软件,单击“文件”——新建——由一个网页组成的网站——找到“选项”,单击“浏览”,找到刚才建立的文件夹——单击“打开”——确定(网站创建完成)3、给网站改名字菜单栏,单击“工具”——网站设置——常规——输入名称——应用。
4、文件夹列表①打开文件夹列表的方法:菜单栏,单击“视图”——文件夹列表②增加文件夹:在文件夹列表中,单击新建文件夹,更改名称。
5、浏览制作的网页(快捷键F12)(二)网页的操作1、页边距的设置鼠标指向网页的空白处,右键单击——网页属性——高级——边距设置0像素(这样设置后网页的内容会顶格显示)2、背景设置方法①:网页空白处,右键——网页属性——格式——背景(根据个人爱好可以选择图片或者颜色)——确定方法②:菜单栏,格式——背景3、网页名字与网页标题的区别(网页的名字是在文件夹列表中我们看到的名字。
)(网页的标题是显示在浏览器上方的名称。
)右键单击——网页属性——标题(输入网页的名称)——确定4、复制网页在文件夹列表中,右键单击要复制的网页——复制——在空白处,右键——粘贴(更改名称)(三)文字操作1、导入文字菜单栏,单击“插入”——文件——选择文件类型——点击“打开”2、格式刷的使用格式刷的位置:工具栏——格式刷选中带格式的文字——点击格式刷——刷要改变的文字(注:单击格式刷使用一次,双击格式刷可以使用多次)(四)表格的操作1、插入表格菜单栏,表格——插入——表格(选择需要的行数和列数)——确定2、删除表格菜单栏,表格——选择——表格——再次点击菜单栏“表格”——删除单元格(删除表格中的行、列或者单元格,方法同上)3、插入单元格①菜单栏,表格——插入——根据需要选择②单元格中,右键——插入行或者插入列代码:table——表格 tr——行 td——单元格4、添加标题光标放在任意一个单元格中,菜单“表格”——插入——标题5、调节单元格宽和高选中单元格——菜单“表格”——根据内容调整表格、平均分布各列、平均分布各行(根据需要选择)6、合并单元格选中两个以上的单元格,右键——合并单元格7、拆分单元格光标放在需要拆分的单元格内,右键——拆分单元格——根据需要选择——确定8、文本转换成表格选中文本,菜单栏“表格”——转换——选择相应的内容——确定9、自动套用格式菜单栏,表格——表格自动套用格式,选择喜欢的样式——确定(五)项目符号和编号、图像、音频和视频等元素1、插入项目符号和编号选中文字段落,菜单栏,格式——项目符号和编号2、插入图片菜单栏,插入——图片——来自文件,找到相应的图片——插入(单击图片,出现8个黑点,可以用鼠标调节图片的大小)3、插入flash影片①菜单栏,插入——图片——flash影片——插入②设置flash内容单击flash,出现8个黑点,用鼠标拖动,可以改变flash大小双击flash,打开flash影片属性面板,进行相应的设置——确定(注意:保存flash时,要保存在同一个网站内)4、制作按钮菜单栏,插入——交互式按钮——选择喜欢的风格——确定5、添加背景音乐右键——网页属性——背景音乐——浏览——确定(六)框架1、框架的概念2、创建框架菜单栏,文件——新建——其他网页模板——框架网页(选择喜欢的风格)3、保存框架网页(多个网页)4、设置初始页选中网页,菜单栏“框架”——框架属性——设置初始页5、设置框架显示选择任意一个框架,右键——框架属性——框架网页,打开网页属性——框架,去掉“显示边框”前面的“√”——确定6、重命名框架选择框架,右键——框架属性——输入名称——确定7、调整框架①选择框架,右键——框架属性——更改宽度和高度——确定②手动更改:把光标放在两个框架的中间的线上,按住鼠标就可以惊醒拖动。
Frontpage操作技巧

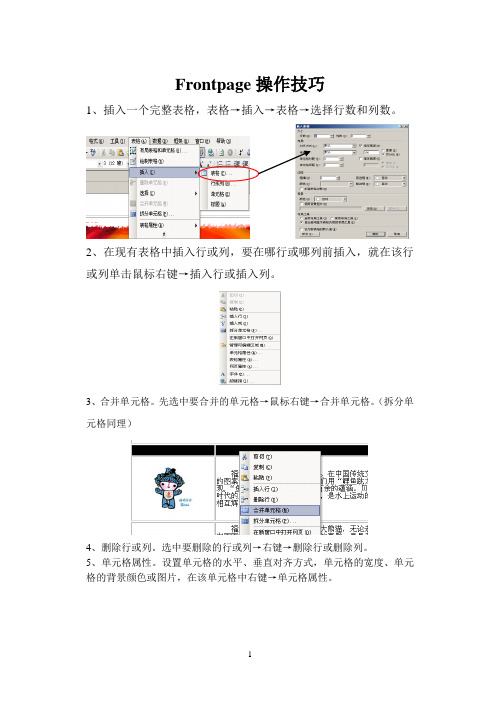
Frontpage操作技巧1、插入一个完整表格,表格→插入→表格→选择行数和列数。
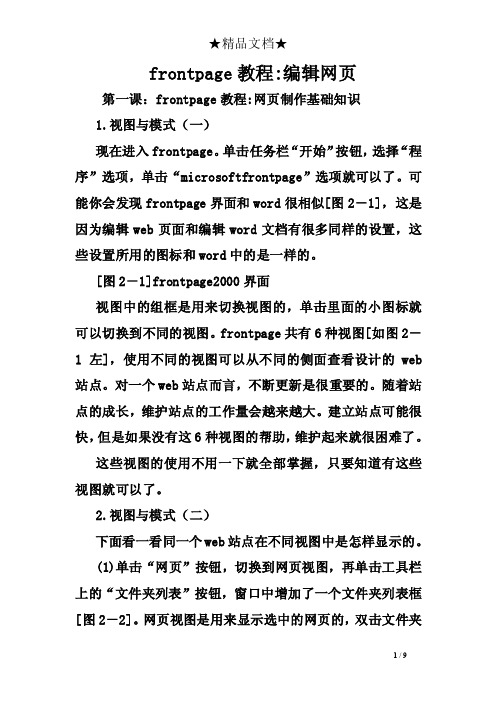
2、在现有表格中插入行或列,要在哪行或哪列前插入,就在该行或列单击鼠标右键→插入行或插入列。
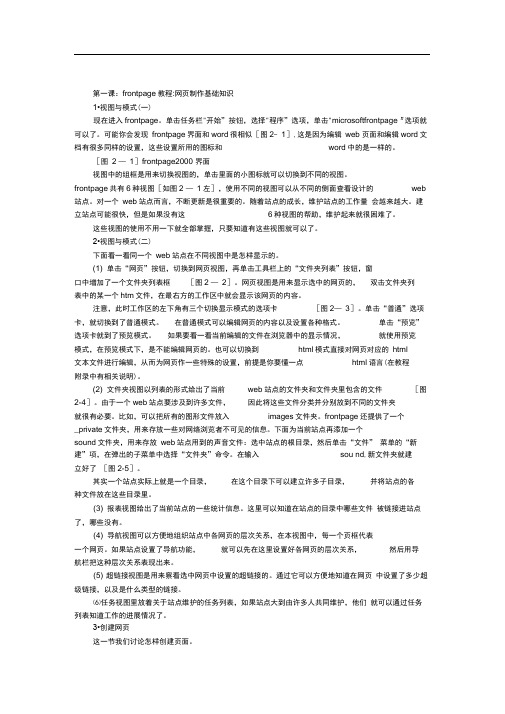
3、合并单元格。
先选中要合并的单元格→鼠标右键→合并单元格。
(拆分单元格同理)4、删除行或列。
选中要删除的行或列→右键→删除行或删除列。
5、单元格属性。
设置单元格的水平、垂直对齐方式,单元格的宽度、单元格的背景颜色或图片,在该单元格中右键→单元格属性。
6、表格属性。
设置表格的宽度,边框粗细,表格的背景颜色,背景图片,表格中的对齐方式等,右键→表格属性。
7、网页属性。
设置网页的标题,网页的背景音乐,网页的背景颜色、背景图片,超链接的颜色,右键→网页属性。
8、超级链接。
选中要设置超级链接的图片或文字,右键→超级链接。
(链向本地文件,链向网址,链向邮箱)9、设置滚动字幕。
插入→组件→字幕。
10、插入水平线。
插入 水平线11、插入Flash 动画。
插入→高级→插件。
IE 操作技巧一、IE 浏览器属性设置选中IE 浏览器→右键→属性。
1、常规→主页和历史记录保存天数设置。
2、 安全→自定义级别→设置安全级别。
3、 高级→设置网页中的视频、动画、声音是否播放。
输入要滚动的字幕设置字体的样式二、网页的收藏与保存1、网页的收藏。
打开需要收藏的网页→收藏夹→添加到收藏夹→输入网页的名称→创建到→新建文件夹→输入文件夹的名称→收藏。
2、网页的保存。
打开需要保存的网页→文件→另存为→选择保存位置→输入网页的名称→选择保存的文件类型(网页类型HTML,文本类型TXT)。
三、保存文字、图片或歌曲选中文字→复制→打开word/记事本→粘贴→保存(注意位置与名称)选中图片→右键→图片另存为→选择保存位置→输入图片的名称。
选中歌曲→右键→目标另存为→选择保存位置→输入歌曲的名称。
创建文件夹按钮。
Frontpage基本操作

选中需要添加书签的文字
“插入”
书签
确定
在“书签”对话框中给出书签的名 称
四、超链接的设置
② 建立指向书签的超链接
选中要插入超 链接的文本
右键单击,在 快捷菜单中选 择“超链接”
在“创建超链 接”对话框中 选择“书签”
项
确定
四、超链接的设置
③与电子邮箱的链接
选中文字
“插入”
超链接
确定
第九讲 Frontpage基础操作
主要内容
1、Frontpage 基础操作 2、创建文本、网页超级链接 3、创建图片超级链接 4、表单操作
一、Frontpage基本操作
1、网页的创建、保存。
一、Frontpage基本操作
2、网页文字、段落设置
一、Frontpage基本操作
3、网页属性: 背景色、背景音乐
拖动鼠标形成一个热点区域→松开鼠标后会自动
弹出“插入超链接”对话框→在该对话框中设置
要链接的目标地址即可。
在浏览网页时,如果将鼠标移动到热点上,鼠
标指针会变成手的形状,这时单击鼠标将跳转到相
应的链接对象。
四、超链接的设置
三种方法: • 书签 • 与电子邮箱的超级链接 • 与其它网站的超级链接
四、超链接的设置
在弹出的对话框 中输入电子邮箱 地址
点击电子邮件图标
四、超链接的设置
④与其它的网站网页的链接
选取文字→右击→超链接→显示文字/地址
四、超链接的设置
设置超链接的颜色
五、表单的设置
1、插入表单对象: 选取位置→“插入”菜单→表单→表单/文本框/复选 框/下拉框等。 2、表单属性的设置:表单对象上双击
frontpage教程-编辑网页

frontpage教程:编辑网页第一课:frontpage教程:网页制作基础知识1.视图与模式(一)现在进入frontpage。
单击任务栏“开始”按钮,选择“程序”选项,单击“microsoftfrontpage”选项就可以了。
可能你会发现frontpage界面和word很相似[图2-1],这是因为编辑web页面和编辑word文档有很多同样的设置,这些设置所用的图标和word中的是一样的。
[图2-1]frontpage2000界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
frontpage共有6种视图[如图2-1左],使用不同的视图可以从不同的侧面查看设计的web 站点。
对一个web站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
2.视图与模式(二)下面看一看同一个web站点在不同视图中是怎样显示的。
(1)单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图2-2]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个htm文件,在最右方的工作区中就会显示该网页的内容。
注意,此时工作区的左下角有三个切换显示模式的选项卡[图2-3]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
也可以切换到html模式直接对网页对应的html文本文件进行编辑,从而为网页作一些特殊的设置,前提是你要懂一点html语言(在教程附录中有相关说明)。
(2)文件夹视图以列表的形式给出了当前web站点的文件夹和文件夹里包含的文件[图2-4]。
frontpage教程-编辑网页

第一课:frontpage教程:网页制作基础知识1•视图与模式(一)现在进入frontpage。
单击任务栏"开始”按钮,选择"程序”选项,单击"microsoftfrontpage ” 选项就可以了。
可能你会发现frontpage界面和word很相似[图2- 1],这是因为编辑web 页面和编辑word文档有很多同样的设置,这些设置所用的图标和word中的是一样的。
[图2 —1]frontpage2000 界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
frontpage共有6种视图[如图2 —1左],使用不同的视图可以从不同的侧面查看设计的web 站点。
对一个web站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
2•视图与模式(二)下面看一看同一个web站点在不同视图中是怎样显示的。
(1) 单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图2 —2]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个htm文件,在最右方的工作区中就会显示该网页的内容。
注意,此时工作区的左下角有三个切换显示模式的选项卡[图2—3]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
也可以切换到html模式直接对网页对应的html文本文件进行编辑,从而为网页作一些特殊的设置,前提是你要懂一点html语言(在教程附录中有相关说明)。
(2) 文件夹视图以列表的形式给出了当前web站点的文件夹和文件夹里包含的文件[图2-4]。
一、Frontpage操作简化步骤

一、Frontpage操作简化步骤1、如何启动f r o n t p a g e①开始程序-f r o n t p a g e②桌面快捷方式ⅰ双击桌面上的f r o n t p a g e图标ⅱ先右击鼠标,然后左击右键菜单里的“打开”2、新建站点实例:使用【只有一个网页的站点】模板创建一个Web站点。
操作步骤:打开【文件】菜单,选择【新建】菜单项,在子菜单中选择【站点】菜单项,出现一个【新建】对话框,在对话框的【指定新站点的位置】项中输入新站点的存放位置。
3、关闭站点打开【文件】菜单,选择【关闭站点】菜单项,则当前站点被关闭。
4、打开站点站点内容需要修改或添加时,必须把该站点打开。
操作过程如下:打开【文件】菜单,在下拉菜单选择【打开站点】,出现一个对话框,在对话框的【文件夹】项中输入该站点的存放位置,然后单击【打开】按钮,站点将被重新打开。
5、新建网页方法:使用工具按钮。
在FrontPage 2000中单击“”新建网页工具按钮,在主编辑窗口将出现一个空白网页。
使用菜单命令。
(1)我们也可以从【文件】菜单中选择【新建】菜单项,在子菜单中选择【网页】菜单项,出现一个对话框。
(2)这个对话框中列出了很多事先设计好的网页模板。
这时选择【普通网页】,单击【确定】按钮,此时在主编辑窗口中将出现一个空白网页。
6、保存网页单击常规工具栏上的“”,或单击【文件】菜单再选择【保存文件】,就可以把正在编辑的网页保存起来。
或直接按Ctrl+S键也可以保存网页。
如果你是在修改已经保存过的网页,修改过的网页将被重新保存。
但如果是新建的网页,单击“”后会出现对话框。
在对话框中的【文件名】栏内输入网页的文件名(如“First”),单击【保存】按钮,该网页就会保存到当前的站点上。
FrontPage 2000保存文件的类型主要有网页文件(.htm)、FrontPage模板(.tem)、文本文件(.txt)、超文本模板文件(.htt)等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FrontPage使用教程之改密码出处:2345软件大全时间:2011-07-01人气:571我来评论教程贴士:输入你自己的新密码,请不要都和例子里的一样哟!注意密码你不能有汉字和空格。
1、打开桌面上如图软件。
2、如图输入。
3、我们将要更改默认密码,提高安全性。
4、输入旧密码,即默认密码tiantao5、输入你自己的新密码,请不要都和例子里的一样哟!注意密码你不能有汉字和空格。
6、有这样的信息证明密码修改成功。
Frontpage XP玩特效出处:时间:2011-07-01人气:779我来评论教程贴士:会使用Frontpage XP设计网页吗?会,相信不少人会脱口而出!的确,Frontpage XP可视化的操作界面会使用Frontpage XP设计网页吗?会,相信不少人会脱口而出!的确,Frontpage XP 可视化的操作界面,直观明了的操作向导,会让菜鸟网友设计网页轻松快捷的。
不过,要是让你用Frontpage XP,玩出一些只有专业图象才能生成的特效,你能行吗?看看下面的内容,相信你会说“行”的!一、表格立体特效提到“立体特效”,相信许多人都以为必须借助Photoshop之类的专业工具才能实现;其实,也不全是这样。
这不,本文要设计的立体表格,可是在Frontpage XP中玩出来的哟!这里的设计可不需要太多的图象软件使用经验,你只需简单地轻点鼠标,一幅漂亮的、具有立体特效的表格就能生成喽!好了,还是请大家一起来看看,如何在Frontpage XP中,一步一步设计表格的立体特效吧。
1、启动Frontpage XP程序,打开其编辑界面,执行菜单栏中的“文件”/“新建”/“网页”命令,来重新创建一个空白网页;2、将鼠标移动到需要插入表格的位置处,再用鼠标依次单击菜单栏中的“表格”菜单项,从打开的下拉菜单中,执行“插入表格”命令,在随后出现的图1界面中,将表格的行数和列数均设置为“2”;3、同时将表格的“宽度”设置为200象素,再分别将边框粗细、单元格边距设置为0,而单元格间距设置为1;4、用鼠标选中插入后的表格,并单击鼠标右键,从打开的右键菜单中,执行“表格属性”命令,这样就能打开如图2所示的参数设置界面;5、在该界面中,我们可以将表格的背景颜色设置为“黑色”,同时选中“指定高度”选项,将表格的高度也设置为200象素;设置好后单击“应用”按钮使设置生效,再单击“确定”按钮返回到主编辑区域;6、再选中表格的某一单元格,并单击鼠标右键,从打开的快捷菜单中,执行“单元格属性”命令,在随后出现的属性窗口中将表格中的单元格背景颜色设置为“白色”,再单击“确定”按钮后,我们就能看到如图3所示的表格的黑色边框特效了;7、要生成表格的立体特效,其实就是让表格在右边框和下边框产生浅黑色的阴影就可以了,因此我们下面的任务就是为表格的右边框和下边框设计阴影效果,此时我们可以借助Frontpage XP中内置的样式功能来轻松实现;8、返回到图2所示的表格属性界面,用鼠标点击该界面中的“样式”按钮,这样就能打开一个修改样式的设置界面,在这里我们继续单击“格式”按钮,从打开的下拉列表中选中“边框”选项,随后我们就能看到如图4所示的“边框与阴影”设置窗口了;9、在该窗口的“样式”设置项处,我们将“实线”选项选中;在“颜色”设置项处将“灰色”选项选中;接着在该界面的“预览”设置项处,分别在表格的下边框应用按钮上以及右边框应用按钮上单击一下,这样就能将设置好的样式作用在表格的右边框和下边框上了;10、完成上面的设置后退出样式设置界面,返回到Frontpage XP程序界面的编辑状态下,再用鼠标点击一下“预览”按钮,将界面切换到网页预览状态下,此时我们就能看到一个具有立体效果的表格出现了。
二、字幕上下移动特效文字按左右方向移动的效果,在许多普通的网页中但能看到,但文字按上下方向滚动的效果却很少看到;这种效果设计起来是不是很难呢?其实,这种特效的设计思路与文字左右移动的设计方法几乎一致,只不过是略微修改一下代码就可以了,下面就是具体设计步骤:1、打开FrontPage XP的编辑界面,将鼠标移动到需要插入文字滚动特效的位置处,再输入需要滚动显示的具体文字内容,比方说“各位网友欢迎你”;2、再用鼠标将这个要滚动显示的文字选中,然后在菜单栏中用鼠标单击“插入”菜单项,并从中下拉菜单中依次执行“组件”/“字幕”命令,随后我们将看到一个标题为“字幕属性”的对话框,如图6所示;3、在该对话框中,我们在“方向”设置项处将文字滚动的方向先设置为从“右”开始滚动;在“文本对齐”设置栏处,将“垂直居中”选项选中;此外,根据滚动的要求,我们还可以设置好滚动条滚动的延迟时间、是否重复滚动等;4、完成上面设置后,单击确定按钮返回到FrontPage XP的网页编辑状态,再单击一下该界面下面的“html”标签,将界面切换到源代码状态,并在其中找到“< marquee direc tion="right" >各位网友欢迎你< /marquee >”,在这里我们只要将其中的“right”重新改为“up”或“down”,再单击“预览”标签,就能看到文字上下滚动的特效了。
三、图象合成特效图象合成功能并不是图象工具的“专利”,使用FrontPage XP我们也能快速地实现图象简单合成的特效,具体步骤为:1、在FrontPage XP的编辑区域中,将鼠标移动到需要插入图象的位置,并执行菜单栏中的“插入”/“表格”命令,来先插一个一行一列的表格,表格大小可以根据插入图象的大小进行确定;2、将鼠标移动到该表格内,执行菜单栏中的“插入”/“图象”/“来自文件”,在随后打开的文件选择对话框中,选中需要作为前景内容的图像放置到该表格里,当然为了保证合成的效果,我们要求插入的图象最好应处理成透明背景的动画,这样可以使图象合成的效果更活泼一些;3、下面,我们用鼠标选中表格,并单击右键,在随后打开的快捷菜单中,执行“表格属性”命令,这样就能打开一个表格属性参数设置界面,在这里我们可以将“单元格间距”、“单元格边距”以及“边框”中的“粗细”参数都设置成“0”;4、再在图7所示的设置框中,将“背景”设置栏处的“使用背景图片”项选中,并用鼠标单击右侧“浏览”按钮,在打开的文件选择框中,将自己满意的图像作为表格的背景,这样动画就和背景图象合成在一起了。
FrontPage简明教程:网页布局出处:2345软件大全时间:2011-07-01人气:1546我来评论教程贴士:通常网页的布局使用到的是FrontPage中的表格和框架菜单栏里的命令通常网页的布局使用到的是FrontPage中的表格和框架菜单栏里的命令。
表格(TABLE)是将页面中的内容以表格的形式排列,常用于单一页面内图片与文字的安排,是最常用的布局命令。
图3.1框架(FRAMES)是在同一浏览器窗口中显示多个相互隔离的HTML页的结构。
使用框架组织页面时,每个框架显示一个不同的独立页面或者图像,你可以将一些框架中的内容永远保留在浏览器窗口中,而其余窗口则发生改变。
图3.2表格的使用十分简单,一般经过如下步骤:§插入表格§修改表格样式§填充内容一、轻轻松松插入表格点击“表格”菜单中的“插入表格”,在弹出的对话框中可以对所需表格的行列数及边框属性进行设置。
插入一个大概样子的表格,自己调整它在整个网页中的位置,为之后填充内容做好准备。
图3.3二、对表格外观进行前所未有的美化鼠标左击已经插入的表格,弹出的菜单中选择“表格属性”选项。
弹出的对话框可以让你对表格的外观进行设置。
基本上除了行列数这些需要使用插入行列等菜单完成的功能,在此设置的大都和表格的外观有关。
图3.4FrontPage 2002的新功能:表格自动套用格式提供了快速和容易的方法,来创建具有专业外观的表格。
用户可以选择他们想要使用的样式,可以自动更改表格的边框、底纹和颜色。
使用新的填充表格,用户可以将一个单元格的内容快速地重复输入到该单元格右侧的单元格(向右填充),或输入其下面的单元格(向下填充)。
当用户想要将相同内容复制到多个单元格中时,该功能将节约用户的时间。
拆分表格让用户能够将任何位置的表格快速和容易地拆开。
当用户想要在表格的各行之间添加文本或图形时,这会很方便。
§在 FrontPage 中编辑任何表格时,单击该表格,并从表格菜单中选择表格自动套用格式。
从几个表格格式和设计中选择,以创建想要的外观。
§从表格菜单中单击插入,插入五个新行,然后选择行或列。
在想要复制的内容下面,添加所需数量的行。
选中想要复制的文本和想要填充的单元格。
从表格菜单中选择表格填充,然后选择向下填充或向右填充,以匹配突出显示的单元格。
§在表格中间挑选一个单元格,然后从表格菜单中选择拆分表格。
三、简单填充完内容。
只需点击鼠标在表格中与插入的地方,就可以输入文字或者创建图像,或者导入文字图像等等,简简单单的操作之后,一张有条有理的网页就做好了。
图3.5与以往的FrontPage一样,在FrontPage 2002中可以非常方便地利用框架来组织页面。
一般地,利用框架组织WEB页面需要经过如下步骤:一.创建框架二.设置框架属性三.设定初始页面四.确定框架间的调用关系一、创建框架原来如此轻松!在FrontPage 2002中,点击新建图标旁的小三角调出新建网页模板选择窗口,选择满意的模板创建框架Web页面。
如果没有模板符合需要,你可以选择最接近的风格,然后改变框架大小或者增加框架以得到想要的结构。
图3.6可以拖拉框架边改变框架大小;增加或删除框架则可以使用框架菜单中的拆分框架和删除框架命令。
在这里我们建立一个目录框架页面。
二、设置框架属性点击页面右键菜单中的框架属性,在弹出的对话框中设置框架属性。
你可以指定框架名称、控制框架之间边界的大小、在一个框架内是否允许滚动等。
在显示滚动条选项框中选择在该框架中是否允许存在滚动条。
点击框架网页按钮进入该框架的页面属性设置窗口。
在框架间距标签中设置框架之间的边界的宽窄,也可以取消显示边框的选项,不显示框架边框。
记住,框架之间的边界越大,对于读者观看页面就越困难。
图3.7一般地,我们把左、右两个框架名称定义为“contents”(目录)和“main”(主框架)。
三、设定初始页面作为Web设计者,你要决定当第一次出现框架页面时,在每个框架内显示哪个页面即初始页面。
只要框架的初始页面存在于你的Web中,这个页面就能够在每次显示框架时自动出现在框架中。
点击工作区域上的“设置初始页面”按钮,在对话窗口中设置初始页面。
这时你可以选择点击原有文件中的浏览按钮查找需要的页面,或点击新建页面按钮直接在框架中新建一个页面。
