教案 遮罩动画-探照灯的制作
教案遮罩动画-探照灯的制作

课题:flash动画制作课型:上机
教学目标:课时:1课时了解动画制作中遮罩动画的制作
重点难点:
探照灯效果
教学过程:
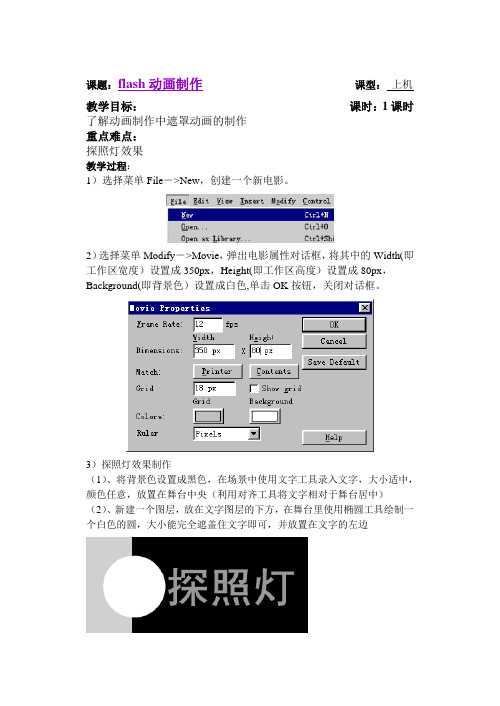
1)选择菜单File->New,创建一个新电影。
2)选择菜单Modify->Movie,弹出电影属性对话框,将其中的Width(即工作区宽度)设置成350px,Height(即工作区高度)设置成80px,Background(即背景色)设置成白色,单击OK按钮,关闭对话框。
3)探照灯效果制作
(1)、将背景色设置成黑色,在场景中使用文字工具录入文字,大小适中,颜色任意,放置在舞台中央(利用对齐工具将文字相对于舞台居中)(2)、新建一个图层,放在文字图层的下方,在舞台里使用椭圆工具绘制一个白色的圆,大小能完全遮盖住文字即可,并放置在文字的左边
(3)、在圆的图层的30帧处插入关键帧,将圆拖动到文字的右边,选择第一帧,创建动作补间动画
(4)、选择文字图层,设置遮罩,并按ctrl+回车测试影片播放
课堂小结
本堂课主要介绍了利用遮罩制作探照灯效果
课后作业
掌握利用遮罩制作探照灯效果。
遮罩动画教学设计

课题:FLASH遮罩动画(青岛版)
授课人:高密市银鹰文昌中学李言发
一、教学目标:
1、知识与技能:
(1)掌握遮罩动画的工作原理,理解遮罩层与被遮罩层之间的关系;
(2)掌握“探照灯文字”效果的制作方法;
(3)掌握“八一电影制片厂片头”效果的制作方法;
2、过程与方法:
(1)通过师生共同分析遮罩的实例,加深学生对于遮罩原理的理解;
(2)让学生自主实践,完成探照灯效果的动画,使学生能够掌握遮罩效果的制作方法;
(3)培养学生自主学习能力、探索创新能力和综合运用知识的能力。
二、学情分析:
学生前面已学习过Flash最基本动画原理,能制作出简单的形状动画和动作补间动画,如实例“滚动的小球”、“圆变为方形”,并对帧、图层已有了初步了解,但还未形成能很好理解,本节课的教学内容是
FLASH的“遮罩动画制作”,主要内容是制作遮罩动画作品。
三、教学重难点:
1、教学重点:遮罩的含义和遮罩效果的制作方法。
2、教学难点:理解遮罩与被遮罩的关系。
四、教学方法与教学手段:
讲授法、演示法、分层任务驱动法、自主探究学习法。
五、教学准备:
硬件:多媒体网络微机室
软件:flash软件、教学课件
六、教学过程:。
探照灯教学设计

活 作。鼓励学生不拘一格,按大屏幕上的形式,采用不同背景和“灯” 个探照灯的例
动
的形状及轨迹制作遮照动画。教师巡回指导。
子。学生将自己
(请将你在本节课中制作好的动画,颠倒遮罩层和被遮罩层的位置,看 认为有特色的作
实 一看有什么效果?)
品上传。
践
2、学生作品展示。让学生们之间进行相互交流,真
学生自由交
课的收获体会,
获
1、要产生遮罩,至少要有两层:遮罩层和被遮罩层。
以加深对本节知
体
2、遮罩层决定看到的形状,被遮罩层决定看到的内容。
识的理解和巩
会 即用遮罩层的可显示区域来显示被遮罩层的内容。
固。
课
课后作业:
后
1、完成课后 P59 习题 1-2 题。
作
完成课后作业。 2、利用自己的想象设计一个遮照动画,写好制作步骤,
①、定义场景为 400px×100px,背景定义为黑色;
边观看老师的示
②、给图层 1 起名为"文字层",用文本工具输入"欢迎光临 范过程。
",把文字设为 96 磅、隶书、蓝色。在第 20 帧插入帧。
③、新增一个图层 2,取名为“遮罩层”
注意听讲,
④、在遮罩层第 1 帧画一个椭圆,组合,把拖到左侧第一 仔细观察具体操
正学会如何自己获取信息的能力,同时培养了学生的动手能 流不同的学习心
力,鉴赏能力。
得。
让学生分析老师课件中的例子,是如何实现遮罩效果的,
说说制作过程,然后任选一例动手完成制作。(每相邻的四个
学生自主或
同学为一个小组共同制作。)
合作完成一个较
1、展示较为复杂的遮罩效果的动画实例。
《利用遮罩层制作探照灯效果》教案

《利用遮罩层制作探照灯效果》优秀教案第一章:教学目标1.1 知识与技能了解遮罩层的概念及其在探照灯效果中的应用。
学会使用遮罩层制作探照灯效果。
1.2 过程与方法培养学生的创新思维和动手能力。
学会分析并解决实际问题。
1.3 情感态度与价值观激发学生对网页设计的兴趣。
培养学生团队协作和互助精神。
第二章:教学内容2.1 教学主题:利用遮罩层制作探照灯效果。
2.2 教学目标:掌握遮罩层的基本操作。
学会制作动态的探照灯效果。
2.3 教学内容:遮罩层的概念及应用。
遮罩层的属性设置。
制作探照灯效果的步骤。
第三章:教学方法与手段3.1 教学方法:采用讲授法、演示法、实践法、讨论法等相结合的教学方法。
3.2 教学手段:使用多媒体教学设备,展示实例和操作过程。
提供实践操作平台,让学生亲自动手实践。
第四章:教学过程与时间安排4.1 教学过程:引入新课:介绍遮罩层及其在探照灯效果中的应用。
讲解遮罩层的基本操作和属性设置。
演示制作探照灯效果的步骤。
学生实践:分组进行实践操作,制作探照灯效果。
总结与评价:总结本节课的重点内容,对学生的作品进行评价。
4.2 时间安排:课时:2课时(90分钟)教学环节时间分配引入新课10分钟讲解遮罩层及其应用20分钟演示制作步骤15分钟学生实践45分钟总结与评价10分钟第五章:教学评价5.1 评价方式:学生实践作品评价:以小组为单位,对学生的实践作品进行评价。
个人总结评价:学生对自己的学习过程进行总结和评价。
5.2 评价指标:作品创意:20分技术实现:30分团队协作:20分总结与反思:30分5.3 评价结果:良好:80-89分一般:70-79分第六章:教学准备6.1 教材或学习资源:《网页设计与制作》相关教材。
网络资源,如教程、案例等。
6.2 教具:多媒体教学设备。
计算机及相关软件。
网络连接。
6.3 学生准备:预习相关知识。
掌握基本的网页制作技能。
第七章:教学难点与解决策略7.1 教学难点:遮罩层的属性设置。
遮罩动画教学设计方案

(遮罩层/被遮罩层)决定看到的形状
(遮罩层/被遮罩层)决定看到的内容
学生回顾本节课的主要知识点
多媒体课件教学板书
听课教师评价
一、优点:
1、本节课的任务设计循序渐进,能顾及到不同层次的学生。
2、课中能充分发挥学生的主体地位,面向全体学生,让每一位学生多交流多练。
3、教师的引导学生通过小组合作自学完成学习任务。
4、注重培养学生分析问题、解决问题的习惯。(做每一个任务时)
5、讲练结合,运用任务驱动,实践练习来巩固和加深学生对新课内容的理解。
二、缺点:
1、小组评价的多,但是集体性评价少。
2、拓展题时间紧,前面新课内容应该更紧凑些。
(着重信息技术使用的效果)
1、利用两张表格的展示,充分调动了学生的积极性,直观的进行对比,发散学生的思维。
2、提高了解决问题的能力和正确率,提高了课堂的效率。
3、为教师组织教学,提供较大的空间和良好的工具。
4、为课堂的及时反馈,教师更好的掌控课堂,提供了有力的保障。
自我反思
信息技术使用起到什么作用,是否达到预计目标
1、通过实例理解遮罩动画,把抽象的问题具体化、形象化。
2、教师可以更好地培养学生良好的观察问题、分析问题、解决问题的习惯。
(4)通过信息技术手段,增进师与生、生与生之间的情感交流;
(5)体验作品创作成功的喜悦和成就感,激发学习flash的兴趣。
教学重点:
遮罩的含义,遮罩与被遮罩的关系,遮罩效果的制作
教学难点:
哪层遮罩,哪层被遮罩,是遮罩层运动还是被遮罩层运动
教学方法与教学手段:
讲授法、演示法、任务驱动法。
教学准备:
硬件:多媒体网络教室;
《利用遮罩层制作探照灯效果》教案

《利用遮罩层制作探照灯效果》优秀教案第一章:教学目标1.1 知识与技能目标:让学生掌握HTML、CSS和JavaScript的基本知识,了解遮罩层的概念及运用。
1.2 过程与方法目标:通过实践操作,培养学生运用遮罩层制作探照灯效果的能力。
1.3 情感态度与价值观目标:激发学生对网页设计的兴趣,培养学生的创新精神和团队合作意识。
第二章:教学重难点2.1 教学重点:掌握遮罩层的基本用法,制作出探照灯效果。
2.2 教学难点:如何调整遮罩层的大小和位置,使其与探照灯效果完美结合。
第三章:教学准备3.1 教师准备:准备好相关的教学资料,如示例代码、教程等。
3.2 学生准备:提前学习HTML、CSS和JavaScript基础知识,安装好相关开发工具。
第四章:教学过程4.1 导入新课:通过展示一个探照灯效果的网页,引发学生的好奇心,激发学习兴趣。
4.2 讲解与演示:讲解遮罩层的概念,演示如何使用遮罩层制作探照灯效果。
4.3 学生实践:学生根据教师的讲解和演示,动手实践制作探照灯效果。
4.4 疑难解答:教师针对学生在实践过程中遇到的问题进行解答。
4.5 作品展示:学生展示自己制作的探照灯效果,互相评价、学习。
第五章:课后作业布置一道课后作业,要求学生运用所学知识,制作一个更具创意的探照灯效果网页。
教学反思:本节课通过讲解和演示,让学生掌握了遮罩层的基本用法,制作出了探照灯效果。
在实践过程中,学生遇到了一些问题,通过师生互动,解决了这些问题。
课后作业的设置,旨在提高学生的创新能力和实际操作能力。
在今后的教学中,要继续关注学生的学习情况,提高教学效果。
第六章:教学评价6.1 评价目标:对学生掌握遮罩层制作探照灯效果的程度进行评价,包括基础知识、操作技能和创新能力。
6.2 评价方法:通过课后作业的完成情况、课堂表现和作品展示来进行评价。
6.3 评价内容:课后作业的创新性和实用性;学生在课堂上的积极参与和问题解决能力;作品展示中的技术水平和创意表现。
《遮罩层动画》教学设计

《遮罩层动画》教学设计
【教学内容】
遮罩层动画
【教学过程】
一、遮罩层动画的特点:
遮罩层动画是Flash中一个十分重要的动画方式,也是经常使用到的一种动画。
遮罩层动画的意义是:用一个对象被另一个对象遮盖,而与平常不同的是只有遮盖的部分才能看到。
二、实例:
1、做一个滚动字幕的动画。
输入有10行的文本,转换成元件,做成向上运动的动画;添加一层,画一个矩形,约有5行文字高;单击右键设置矩形层为遮罩层。
测试动画。
2、探照灯效果。
创建一个新文件,在第一层输入一段文字;新建一层,新建一个元件:小圆,无边线,打开调色板,设置为径向填充;打开库,将元件拖入舞台中,与文字在一个水平线上,制作一个小圆运动的动画,小圆的结束位置设置在最后一个文字的后面。
右第二层上单击右键,设置为遮罩。
测试效果。
3、小结:
通过以上两个实例,我们能够看出遮罩层能够是图形也能够是元件,同时,遮层能够是静止的,也能够是运动的。
三、练习。
依照以上实例做一个探照灯下的流动字幕。
遮罩层动画》教学设计。
《利用遮罩层制作探照灯效果》教案

《利用遮罩层制作探照灯效果》优秀教案一、教学目标:1. 让学生了解遮罩层的概念及其在网页设计中的作用。
2. 培养学生运用HTML、CSS和JavaScript技术制作探照灯效果的能力。
3. 提高学生动脑思考、动手实践的能力,培养团队协作精神。
二、教学内容:1. 遮罩层的概念与作用2. HTML和CSS制作遮罩层结构3. JavaScript实现遮罩层动态效果4. 探照灯效果的实战应用5. 拓展与优化三、教学重点与难点:1. 教学重点:遮罩层的基本概念、HTML与CSS制作遮罩层结构、JavaScript 实现遮罩层动态效果。
2. 教学难点:JavaScript代码的编写与调试,探照灯效果的实现。
四、教学方法:1. 讲授法:讲解遮罩层的概念、作用以及制作方法。
2. 演示法:展示遮罩层制作的完整过程,让学生清晰地了解每个步骤。
3. 实践法:让学生动手实践,制作探照灯效果,培养实际操作能力。
4. 讨论法:分组讨论,共同解决问题,提高团队协作能力。
五、教学准备:1. 教室环境:计算机、投影仪、黑板、教学PPT。
2. 教学素材:HTML、CSS、JavaScript相关知识资料。
3. 实践项目:探照灯效果实例。
4. 调试工具:浏览器开发者工具。
六、教学过程:1. 引入新课:通过展示一个精美的探照灯效果网页,引发学生兴趣,进而引入本节课的主题。
2. 讲解遮罩层概念:简要介绍遮罩层的概念及其在网页设计中的作用。
3. HTML与CSS制作遮罩层:讲解如何使用HTML和CSS技术制作遮罩层的结构,包括遮罩层和被遮罩内容的布局。
4. JavaScript实现动态效果:讲解如何使用JavaScript实现遮罩层的动态效果,包括遮罩层的显示、隐藏以及动态移动等。
5. 实战应用:指导学生运用所学知识制作一个简单的探照灯效果网页。
6. 拓展与优化:引导学生思考如何优化和拓展探照灯效果,提高网页的美观度和用户体验。
七、课堂练习:1. 让学生根据所学内容,利用HTML、CSS和JavaScript技术,制作一个具有探照灯效果的网页。
《遮罩层动画》教学设计

河口区职业技术学校
宁 妍
“遮罩层动画”教学设计
(效果图1)
(效果图2)
(效果图3)
导入本节课的内容:Flash遮罩。
两者的位置:
遮罩层在上,被遮罩层在下。
二者的作用:
1、遮罩层——提供了形状;
2、被遮罩层——提供了显示的内容(文字、图片等)。
(互换之前)
(互换之后)
得出结论:
、遮罩层显示的是遮罩层与被遮罩层相交的部分,不相交的部分不会显示出来。
、显示出来的颜色是被遮罩层的颜
演示“动态多层遮罩——双色探照灯”
教师提示:被遮罩层可以有多个。
【初露锋芒】
教学过
教学活动
分析:
图层数:3 (背景层、文字层、矩形层)图层关系:遮罩层:文字层
被遮罩层:矩形层
运动方式:文字层自下垂直向上运
动渐变
【小结】
教学过
教学活动
瀑布
画卷展开
1、上网搜索Flash遮罩层的相关教程和利用遮罩层制作的动画。
2、上机实践“滚动字幕”和“看看小动物们在做什么”,并根据实践过程书写一份实践报告。
《利用遮罩层制作探照灯效果》教案

《利用遮罩层制作探照灯效果》优秀教案第一章:教学目标1.1 知识与技能目标:让学生了解遮罩层的概念及其在网页设计中的应用。
1.2 过程与方法目标:通过实践操作,培养学生运用HTML、CSS和JavaScript技术制作遮罩层探照灯效果的能力。
1.3 情感态度与价值观目标:激发学生对网页设计的兴趣,培养其创新意识和团队协作精神。
第二章:教学内容2.1 教材分析:本节课以《网页设计与制作》教材为基础,结合在线资源,为学生提供丰富的学习材料。
2.2 教学内容:(1)遮罩层的概念与作用;(2)HTML和CSS在遮罩层制作中的应用;(3)JavaScript实现遮罩层探照灯效果的原理。
第三章:教学过程3.1 导入:通过展示一个有趣的遮罩层探照灯效果,引发学生的好奇心,激发学习兴趣。
3.2 新课导入:介绍遮罩层的概念及其在网页设计中的重要性。
3.3 知识讲解:详细讲解HTML、CSS和JavaScript在遮罩层制作中的应用方法。
3.4 实践操作:引导学生动手实践,制作一个简单的遮罩层探照灯效果。
3.5 课堂小结:总结本节课所学内容,强调遮罩层在网页设计中的作用。
第四章:教学评价4.1 学生自评:评价自己在课堂上的学习效果,反思优点和不足。
4.2 同伴评价:学生之间相互评价,分享学习心得和经验。
4.3 教师评价:针对学生的作品进行点评,给予肯定和指导,提出改进建议。
第五章:教学资源5.1 教材:《网页设计与制作》教材。
5.2 在线资源:提供一些优秀的遮罩层探照灯效果示例及制作教程,供学生参考。
5.3 辅助工具:HTML编辑器、CSS预处理器、JavaScript调试器等。
第六章:教学方法6.1 讲授法:通过讲解遮罩层的相关概念和原理,让学生掌握基本知识。
6.2 示范法:教师演示遮罩层探照灯效果的制作过程,学生跟随操作。
6.3 任务驱动法:布置实践任务,让学生在实际操作中学会运用所学知识。
6.4 小组讨论法:学生分组讨论,共同解决问题,提高团队协作能力。
教案遮罩动画-探照灯的制作[修改版]
![教案遮罩动画-探照灯的制作[修改版]](https://img.taocdn.com/s3/m/0f7ee438da38376bae1fae17.png)
第一篇:教案遮罩动画-探照灯的制作课题:flash动画制作课型:上机教学目标:课时:1课时了解动画制作中遮罩动画的制作重点难点:探照灯效果教学过程:1)选择菜单File->New,创建一个新电影。
2)选择菜单Modify->Movie,弹出电影属性对话框,将其中的Width(即工作区宽度)设置成350px,Height(即工作区高度)设置成80px,Background(即背景色)设置成白色,单击OK按钮,关闭对话框。
3)探照灯效果制作(1)、将背景色设置成黑色,在场景中使用文字工具录入文字,大小适中,颜色任意,放置在舞台中央(利用对齐工具将文字相对于舞台居中)(2)、新建一个图层,放在文字图层的下方,在舞台里使用椭圆工具绘制一个白色的圆,大小能完全遮盖住文字即可,并放置在文字的左边(3)、在圆的图层的30帧处插入关键帧,将圆拖动到文字的右边,选择第一帧,创建动作补间动画(4)、选择文字图层,设置遮罩,并按ctrl+回车测试影片播放课堂小结本堂课主要介绍了利用遮罩制作探照灯效果课后作业掌握利用遮罩制作探照灯效果第二篇:动画制作教案-遮罩动画的制作课题动画制作-神奇的遮罩执教南通市启秀中学张育课程学习目标1)理解遮罩的概念;2)掌握遮罩动画的制作要领;3)能够恰当运用遮罩层再现生活中一些有趣的情境。
学习重点1)遮罩概念的理解;2)恰当运用遮罩层再现生活中一些有趣的情境。
学习难点遮罩概念的理解。
学习过程设计一、通过播放电影片段,激发同学思考如何再现望远镜效果。
活动1(电子白板播放)播放部分电影精彩剪辑,在观看过程中,回顾Flash动画可以再现生活中有趣的情境如瓢虫爬行、飞机起飞等。
活动2 全班交流将影片中的望远镜效果和实际的卡纸进行横向对比,从动画制作的角度思考需要的图层和各图层运动情况。
小组之间配合使用卡纸和学案,讨论如何再现望远镜效果设计思考动画来源于生活,也可以再现生活。
利用电影中的情境引入,激发学生好奇心和学习兴趣,将生活中的实例效果与动画进行横向对比,引出遮罩概念,有助理解,以动画激发学生兴趣,引发学生的思考,并产生自己动手制作的愿望。
《制作遮罩动画》教学设计

《制作遮罩动画》教学设计新乡市第四十二中学马全义一、使用教材、内容:1、本节课选八年级(下)第二单元第五课(2)。
P49-512、本节主要讲解设置“遮罩图层”及制作“遮罩动画”的操作步骤。
即:在制作动作补间动画的基础上来学习制作“遮罩动画”3、考试方向:Flash模块是毕业考试的重要内容,“遮罩动画制作”是重要考点。
二、教学设计思想:◈利用小小趣味动画引入课堂,激起学生的学习兴趣。
◈利用多媒体网络教室软件进行教学,播放上课内容,演示动画制作过程,提供动画制作素材和学习资料。
◈利用机房网络作业系统,提供平台,结合教学视频,让学生自主探究。
◈设定基本“任务一:制作遮罩文件”和提高探究“任务二:制作探照灯效果动画”进行分层任务驱动教学◈准备好所有有关教学与练习的素材,示范演示,重点精讲,把大部分时间留给学生操作。
三、教学对象分析:初一级学生,好奇、好问、好动,喜欢自主探讨,形象思维能力强;在学习本课之前,同学们已学会逐帧动画、形状补间动画、动作补间动画等动画,学生对动画怎样动起来更美也有了想法和求知的欲望。
四、教学目标:【知识目标】◈了解“遮罩”的动画原理◈制作一个简单的遮罩动画:探照灯效果【能力目标】◈制作的遮罩文字。
◈制作一个简单的遮罩动画:探照灯效果。
【情感目标】◈小组交流协作精神。
◈培养学生的美感与探索精神。
五、教学重点:什么是“遮罩”?怎样实现“遮罩”?六、教学难点:制作:“探照灯效果”动画七、教学媒体:信息技术网络教室、自制的教学视频、机房网络作业管理系统八、课型:新课九、教学模式:“自主探究网络评价”十、教法、学法:教法:网络演示视频辅助趣味教学任务驱动学法:小组讨论自主探究协作互助十一、课前准备:教师方面:准备课件及视频、在作业系统设置好“任务”。
学生方面:分组(四人一组并选定小组长),编座位(同组的学生做在一起)十二、教学过程:。
遮罩动画教案

《遮罩动画》教案授课老师:蒋嘉欣授课对象:八年级课的类型:新授课教学目标:1、知识与技能:①掌握遮罩原理,并理解遮罩层与被遮罩层的关系;②运用遮罩效果的制作方法创作一幅“探照灯”实例。
2、过程与方法:通过制作一幅探照灯的实例,来加深学生对遮罩原理的学习,并且将这种遮罩制作方法迁移到其他实例中。
3、情感态度与价值观:在遮罩动画的学习中,体验成功的快乐,并且激发学习的兴趣。
教学重、难点:1、教学重点:遮罩制作方法;2、教学难点:遮罩层与被遮罩层的关系。
教学方法:讲授法、演示法、教练法课时安排:1课时教学过程:一、案例引入:【展示】播放“卡拉ok文字”、“探照灯效果”、“图像切换”以及“彩虹文字”四幅作品。
【师】大家欣赏完几幅作品,发现它们有个共同的特点吗?都是运用了遮罩。
那么今天我们就来学习遮罩动画。
首先我们就要对遮罩原理的知识进行讲解。
二、遮罩原理:打开Flash软件操作界面,在操作讲解中对知识进行运用。
【演示】①在图层1中,输入“FLASH”字母;②在图层2中,绘制一个长方形方块;③将长方形方块放置于首写字母“F”上。
【师】大家看到在普通图层中,最上方的长方形方块遮挡住了FLASH中的“F”字母,那么我们就无法看见这个“F”这个字母。
能看到的只有未方块遮挡的其余字母。
【师】那我们运用遮罩效果,看看它们会发生什么变化?【演示】①在图层2的长方形方块中右击选择遮罩层;②这两个图层后自动上了把小锁,说明当前不能再编辑。
【师】大家可以看到之前被遮挡的“F”字母就被看见了,而其余没有被方块遮挡的字母全部都看不见了。
其实这就是运用了遮罩效果。
【分析】遮罩层必须有两个图层。
上面的一个图层为“遮罩层”,下面的图层称为“被遮罩层”。
两个图层中只有相重叠的地方才会被看见。
【师】其实在这里,处于最上方的长方形方块就是遮罩层,下方的FLASH字母就是被遮罩层,而相重叠的“F”字母就会被看见。
这就是运用了遮罩原理。
【师】那现在展示的只是静止的画面,我们可不可以将其运动起来呢?其实是可以的,利用之前学过的运动补间动画即可,那么产生的就是遮罩动画了。
人教版八年级信息技术上册《遮罩动画》教案

人教版八年级信息技术上册《遮罩动画》教案。
人教版八年级信息技术上册《遮罩动画》教案一一、教学目标1、使学生掌握利用FLASH创作动画的一般流程及操作方法、增强学生处理信息的能力。
2、通过对遮罩图层的学习,让学生掌握遮罩图层建立的基本方法和常用的操作技巧,进一步深化对FLASH运用软件的认识,拓展学生的知识和能力。
3、培养学生的探究、合作精神和热爱大自然的情感。
二、重点与难点1、重点:遮罩图层的含义和建立方法、作用2、难点:理解遮罩与被遮罩的关系三、教学过程过程一A、给学生欣赏一段FLASH MTV(一个真实的故事)B、针对MTV 动画提问学生、并针对大自然给学生对比两组图片并导入创作主题1、欣赏并观察FLASH MTV 动画,分析在动画中的每个动作2、通过提问回想上节课的内容。
3、强学生对本节课的兴趣4、通过这段动画让学生分析其动画形式以此复习上节课内容(动画的基本形式)5、以这段动画的故事内容及两组图片的展示(一组是大自然饱受污染的图片,另一组体现美好大自然的九寨风景图)给学生一种担忧和向往、激发学生对大自然的热爱和爱护大自然的责任感。
并导入该堂课的创作主题。
(创作一个以《热爱自然、尊重生命》为主题的FLASH小动画。
过程二A、FLASH 遮罩效果的应用B、以课件展示遮罩实例C、以文字遮罩《赏花》为例分析讲解、演示1、学生通过欣赏遮罩动画实例来理解遮罩2、跟随老师以边听边看、边练的方式学做《赏花》遮罩动画1、通过学习遮罩来丰富学生的创作形式2、展示丰富的遮罩实例激发学生对新的FLASH特效的兴趣。
过程三A、学生自由练习新课内容B、老师辅导1、学生自由练习并提问2、让学生理解新知识过程四A、给学生欣赏一组以热爱自然、尊重生命为主题的学生作品。
B、学生开始分组进行主题动画的创作。
C、老师指导学生分组创作(以两个或四个为一组并选出组长,每一个组想好一个创意,并由组长分工协调)1、树立学生对大自然的责任感。
遮罩动画教案

遮罩动画教案第一篇:遮罩动画教案《Flash遮罩动画》教学设计教材分析遮罩动画是Flash中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩效果来实现的。
然而这个内容也是本门课的重点和难点。
因此,我通过多媒体技术,利用图片与动画相结合的方法让学生掌握Flash遮罩应用的各种技巧,从简单到复杂,逐层递进,步骤精要,图片清晰,还附有操作演示及各种效果图,大力增强了学生学习的主动性和积极性,激发学生的兴趣。
从知识性、教育性、创新性等方面使学生展开学习,进而学会学习,学会做人,学会创新,达到培养综合素质人才的要求。
教学目的1、认知目标:理解遮罩的概念,掌握遮罩层的应用。
2、能力目标:培养学生举一反三,分析解决问题的能力。
3、情感目标:提高学生的鉴赏分析能力,激发学生设计与学习的欲望,培养他们对本课程的热爱学生分析四年级学生,对计算机操作不够熟练。
以制作简单动画的能力来锻炼举一反三的能力,通过本节课对这些内容进行锻炼,以接近生活的实例培养学生的学习兴趣。
教学过程设计边演示教学软件边进行教学,在计算机教室进行教学(打开软件,欣赏软件片头)1.师:同学们,今天我们的活动就围绕着“遮罩动画”这个话题展开。
课前,大家都搜集了大量有关遮罩动画的资料,下面我们来交流一下,你都搜集到了哪些资料?2.引导学生回答。
(说说对遮罩动画的印象,资料是怎么得来的?)(播放软件,单击)3.开门见山,明确这次课的学习目的,重难点。
讲授新课A、认识遮罩:1.师:同学们观察所给出的Flash小动画,仔细观察、体会并且小组同学一起讨论这些动画与大家以前学过的普通运动动画有什么区别?能否总结出这些动画有什么共性?2.生:各自说出自己的观点。
3.师:看完了这些动画,此时此刻你们有什么感受?4.生:这些动画很漂亮,要是我也能做出这么好的作品该多好!(此时,学生的学习兴趣被充分调动起来了)B、操作步骤:第一步:打开Flash软件,新建两个图层,分别命名为“遮罩层”和“被遮罩层” 注意:“遮罩层”位于“被遮罩层”上方第二步:在“被遮罩层”中输入文字。
《Flash动画制作课程》制作高级动画—遮罩动画教案

《Flash动画制作课程》一、遮罩动画的概念1、什么是遮罩遮罩动画是Flash中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩动画来完成的。
在Flash的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上创建一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。
2、遮罩有什么用在Flash动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
二、创建遮罩的方法1、创建遮罩在Flash中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在某个图层上单击右键,在弹出菜单中选择【遮罩层】,使命令的左边出现一个小勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图所示。
2、构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
3、遮罩中可以使用的动画形式可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段,从而使遮罩动画变成一个可以施展无限想象力的创作空间。
3.应用遮罩时的技巧遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。
比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。
初中信息技术Flash遮罩动画教学课件

4、掌握遮罩动画的制作要点
二、教学重点
1、遮罩动画的制作方法。
2、遮罩动画的原理。
三、教学难点
1、理解遮罩动画的原理。
四、教学方法
观察法、演示法、实践法。
五、教学手段与教学媒体
1、计算机教室
2、教师准备的动画例样(展开画卷、放大镜等动画案例。)
六、课时安排 1课时
七、教学过程:
一、导入新课 教师先播放二个动画(一个上画卷,另一个是放大镱),由此导入课题。 A
图9
图10
画卷的制作方法
图11 (5)右键单击遮罩层,在弹出的菜单中选择「遮罩」。 5、动画制作完成, 6、保存文件为“画卷.fla”。效果如右图演示
小试牛刀(知识拓展环节)
学生分组练习。 教师播放另外两个动画,让学生观察这个动画,分析这个动画的特点。 从而让学生分组完成这个动画制作。
小组长推出组代表,进行知识总结。
中的内容会透过遮罩层中的填充区域显示出来。
第十课 遮罩动画——探照灯文字教学设计
一、教学目标
知识方面
技能方面
情感方面
知识方面
1、了解遮罩动画的动画效果,掌握遮罩的动画原理。 2、掌握创建遮罩层的方法 3、理解遮罩与被遮罩的关系Biblioteka 4、掌握遮罩动画的制作要点
技能方面
培养学生的自学能力。
培养学生创新意识。
情感方面
1、培养学生的创新思维能力。 2、通过实例引导,激发学生的学习兴趣。 3、理解遮罩与被遮罩的关系
遮罩动画通过遮罩层创建。遮罩层是一种特 殊的图层,使用遮罩层后,遮罩层下面的被遮罩 层中的内容就像透过一个窗口显示出来一样,这 个窗口的形状即为遮罩层中的内容形状。当在遮 罩层中绘制对象时,这些对象具有透明效果,可
《利用遮罩层制作探照灯效果》教案

《利用遮罩层制作探照灯效果》优秀教案一、教学目标1. 让学生了解遮罩层的概念及其在网页设计中的应用。
2. 培养学生运用HTML、CSS和JavaScript技术制作探照灯效果的能力。
3. 提高学生对前端开发技术的兴趣,培养其创新意识和团队协作能力。
二、教学内容1. 遮罩层的基本概念和原理。
2. HTML、CSS和JavaScript在遮罩层制作中的应用。
3. 探照灯效果的实现方法。
三、教学重点与难点1. 重点:掌握遮罩层的制作方法和探照灯效果的实现。
2. 难点:如何调整遮罩层和灯光的尺寸、位置以及动画效果。
四、教学准备1. 教师准备:教学PPT、案例素材、代码模板。
2. 学生准备:笔记本电脑、编程环境(如Sublime Text、Visual Studio Code 等)。
五、教学过程1. 导入新课:通过展示一个简单的遮罩层效果,引发学生兴趣,导入本节课的主题。
2. 讲解遮罩层的基本概念和原理:介绍遮罩层的定义、作用以及实现方法。
3. 演示HTML、CSS和JavaScript在遮罩层制作中的应用:教师通过示例代码,讲解遮罩层的结构、样式和行为。
4. 探照灯效果的实现方法:引导学生分析并实现一个简单的探照灯效果。
5. 学生实践:学生分组进行实践,运用所学知识制作遮罩层和探照灯效果。
6. 作品展示与评价:学生展示自己的作品,互相评价,教师给予指导和鼓励。
8. 课后作业:布置相关作业,巩固所学知识。
9. 课后反思与拓展:鼓励学生思考如何运用遮罩层技术解决实际问题,拓展创新能力。
10. 教学评价:根据学生课堂表现、作业完成情况和作品质量,对教学效果进行评价。
六、教学策略与方法1. 讲授法:讲解遮罩层的基本概念、原理以及HTML、CSS和JavaScript在遮罩层制作中的应用。
2. 示范法:教师通过示例代码,演示遮罩层和探照灯效果的制作过程。
3. 实践法:学生分组进行实践,运用所学知识制作遮罩层和探照灯效果。
《利用遮罩层制作探照灯效果》教案

(利用遮罩层制作探照灯效果)优秀教案教学要求:通过学习使同学能再认识FLASH,了解还可以用FLASH制作一些简单的动画。
教学重难点:1、如何使同学能充分的认识FLASH MX。
2、会在计算机上用FLASH MX制作一些简单的动画。
教学打算:CAI课件、板书纸条、磁铁。
教学时间:一课时教学过程:教学步骤教师活动学生活动设计意图一引入激趣同学们,今天上课之前余老师首先请你们观赏一些东西,〔课件出示做好的“利用遮罩层制作探照灯效果〞的动画〕你们有没有人能说出它是用什么样的软件制作?〔FLASH〕对,前面的课我们已经简单的认识了FLASH,余老师也了解你们都会制作一些非常简单的小动画了。
那么今天我们要上的这节课,还是由余老师来继续教你们使用FLASH MX这个软件制作动画,好吗?〔好的〕举手答复前面所学过的,用FLASH制作的非常简单的动画方法。
让同学们稳固上次课所学习的内容。
二任务学习现在我教你们用FLASH MX来制作“利用遮罩层制作探照灯效果〞的动画吧!(课件出示课题)〔教师出示板书课题的纸条〕首先,我们一起来认识一下FLASH MX的界面!〔课件出示FLASH MX界面〕下面请你们看看Flash MX界面,它和FLASH 5是一样从上到下,从左至右,主要有标题栏、菜单栏、工具栏、工具、时间线、工作区和舞台、浮动面板,浮动面板中又包含信息、变形、描绘、填充、调色板、样本、A字符、段落、A文本、实例、效果、帧数、声音电影扫瞄器、对象动作、图库等;其它它的功能比FLASH 5的功能要齐全一些。
认识FLASH MX是一个什么样的软件,可以用它制作什么。
让教师的讲解使同学来充分的认识FLASH MX的界面。
三认识工具在上节课我们学习了“箭头工具〞和“直线工具〞,还了解了它们的属性和用途,也会使用它们来制作简单的东西。
那么这节课我们来学习“椭圆工具〞、“文本工具〞和“遮罩命令〞 (课件出示需要学会并使用的工具和命令)看看它们有一些什么样的用途,在我们今天的学习中起到什么样的作用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
课题:flash动画制作课型:上机
教学目标:课时:1课时了解动画制作中遮罩动画的制作
重点难点:
探照灯效果
教学过程:
1)选择菜单File->New,创建一个新电影。
2)选择菜单Modify->Movie,弹出电影属性对话框,将其中的Width(即工作区宽度)设置成350px,Height(即工作区高度)设置成80px,Background(即背景色)设置成白色,单击OK按钮,关闭对话框。
3)探照灯效果制作
(1)、将背景色设置成黑色,在场景中使用文字工具录入文字,大小适中,颜色任意,放置在舞台中央(利用对齐工具将文字相对于舞台居中)(2)、新建一个图层,放在文字图层的下方,在舞台里使用椭圆工具绘制一个白色的圆,大小能完全遮盖住文字即可,并放置在文字的左边
(3)、在圆的图层的30帧处插入关键帧,将圆拖动到文字的右边,选择第一帧,创建动作补间动画
(4)、选择文字图层,设置遮罩,并按ctrl+回车测试影片播放
课堂小结
本堂课主要介绍了利用遮罩制作探照灯效果
课后作业
掌握利用遮罩制作探照灯效果。
