android控件动态使用
android tab用法

android tab用法Android Tab是Android开发中常用的一个UI控件,它能够提供一个选项卡式的界面,方便用户之间的切换和导航。
在这篇文章中,我们将介绍Android Tab的用法和如何在你的应用程序中使用它。
首先,要使用Android Tab,你需要创建一个TabLayout对象。
这个对象可以在XML布局文件中定义,也可以在代码中动态创建。
在XML布局文件中定义TabLayout的示例如下:```xml<android.support.design.widget.TabLayoutandroid:id="@+id/tab_layout"android:layout_width="match_parent"android:layout_height="wrap_content"app:tabMode="fixed"app:tabGravity="fill" />```在代码中创建TabLayout对象的示例代码如下:```javaTabLayout tabLayout = findViewById(R.id.tab_layout);```接下来,你需要为TabLayout添加选项卡。
你可以通过调用TabLayout的addTab()方法来添加选项卡。
每个选项卡都是一个TabLayout.Tab对象,你可以设置选项卡的文本、图标和其他属性。
TabLayout.Tab tab1 = tabLayout.newTab();tab1.setText("Tab 1");tab1.setIcon(R.drawable.tab_icon_1);tab1.setCustomView(yout.custom_tab_view);tabLayout.addTab(tab1);TabLayout.Tab tab2 = tabLayout.newTab();tab2.setText("Tab 2");tab2.setIcon(R.drawable.tab_icon_2);tab2.setCustomView(yout.custom_tab_view);tabLayout.addTab(tab2);```上述代码中,我们创建了两个选项卡,并设置了选项卡的文本、图标和自定义视图(如果需要)。
Android开发中的动态权限申请和运行时权限管理(一)

Android开发中的动态权限申请和运行时权限管理Android作为全球最普及的移动操作系统之一,具有开放性和自由度较高的特点,给开发者提供了广阔的发展空间。
然而,为了保护用户的隐私和安全,Android引入了权限机制,要求应用程序在运行时获得用户的授权才能访问某些敏感数据或执行某些敏感操作。
本文将探讨Android开发中的动态权限申请和运行时权限管理的重要性及使用方法。
一、权限机制的基本原理及意义Android权限机制是一种运行时的安全机制,确保应用程序在运行过程中只能获得其被授权的权限。
权限机制对于保护用户的个人隐私和应用程序的安全至关重要。
它防止了恶意应用程序获取用户信息、执行危险操作等行为。
二、动态权限申请的概念和使用场景动态权限申请是指在应用程序运行时根据需要向用户请求授权的过程。
相比静态权限申请,动态权限申请更加灵活,能够在用户实际需要时才进行权限申请,提高用户体验。
在Android开发中,常见的动态权限申请场景包括访问相机、获取定位信息、读取联系人等。
在访问这些功能时,应用程序需要判断是否已经获取对应权限,若未授权,则向用户申请权限。
只有用户同意授权后,应用程序才能正常使用对应功能。
三、动态权限申请的实现方法1. 检查权限是否已被授权在进行权限申请之前,需要先判断是否已经被授权。
可以通过`checkSelfPermission()`方法来检查指定权限是否已经被授权,若返回值为`_GRANTED`则代表已经被授权,若返回值为`_DENIED`则代表未被授权。
2. 请求权限当检查到权限未被授权时,可以使用`requestPermissions()`方法向用户申请权限。
该方法会弹出一个系统对话框,向用户请求相应权限。
用户可以选择授权或拒绝权限申请。
3. 处理权限申请结果在用户作出授权或拒绝后,系统会调用应用程序的`onRequestPermissionsResult()`方法来处理权限申请结果。
progressbar的用法

progressbar的用法ProgressBar 是 Android 平台中常用的一个视图控件,它用于显示一个表示进度的动态条,可以用于展示下载、上传、转换等操作的进度。
ProgressBar 支持多种样式,如水平进度条、圆形进度条等,而且还可以自定义样式,非常灵活和实用。
本文将介绍 ProgressBar 控件的用法和实例。
一、ProgressBar 控件的属性ProgressBar 控件最常用的属性如下表所示:| 属性名称 | 描述 | | --- | --- | | android:id | 控件的唯一 id | | android:layout_width | 控件的宽度 | | android:layout_height | 控件的高度 | | android:layout_margin | 控件的外边距 | |android:max | 进度条的最大值 | | android:progress | 进度条的当前值 | | android:progressDrawable | 进度条的背景 | | android:secondaryProgress | 二级进度的当前值 | | android:indeterminate | 是否在不知道进度时显示一个不确定的进度条 | |android:indeterminateDrawable | 不确定进度条的图象资源 | | android:indeterminateDuration | 不确定进度条的动画时长 | | android:minWidth | 进度条的最小宽度 | | android:minHeight | 进度条的最小高度 | | android:visibility | 控件的可见性 |ProgressBar 的属性可用于配置进度条的样式和行为,下面将介绍其中一些重要的属性。
1. max 和 progressmax 属性用于设置进度条的最大值,progress 属性用于设置进度条的当前进度值。
android viewbinding 用法

android viewbinding 用法Android ViewBinding 是在Android Studio 3.6 版本引入的一种新的视图绑定机制,它可以更加便利地访问视图组件而无需显式地调用findViewById 方法。
ViewBinding 生成的绑定类能够直接访问布局文件中定义的视图组件,省去了很多繁琐的操作。
本文将详细介绍ViewBinding 的用法,一步一步带你了解这一新特性。
# 第一步:开启ViewBinding要使用ViewBinding ,首先要确保你的Android Studio 版本在3.6 或以上。
如果符合版本要求,请打开你的项目,并在根build.gradle 文件中添加以下代码:android {...viewBinding {enabled = true}}这个配置会在项目编译时生成相应的ViewBinding 类。
如果你对某个模块不需要使用ViewBinding ,只需要在对应的模块的build.gradle 文件中设定`viewBinding.enable = false`。
# 第二步:视图绑定当开启了ViewBinding 功能后,Android Studio 会自动为每个XML 布局文件生成一个对应的绑定类。
这个绑定类的命名规则是根据XML 布局文件的名称生成的。
例如,如果你的布局文件命名为`activity_main.xml`,那么生成的绑定类就是`ActivityMainBinding`。
为了让Android Studio 生成绑定类,首先需要在布局文件的根元素上添加一个特殊的属性:<layout>。
例如,以下是一个简单的布局文件示例:xml<layout xmlns:android="<LinearLayoutandroid:id="@+id/ll_container"android:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:id="@+id/tv_title"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Hello, ViewBinding!" /></LinearLayout></layout>在你添加了<layout> 标签后,Android Studio 会自动为这个布局文件生成一个绑定类。
Android使用addView动态添加组件的方法

Android使⽤addView动态添加组件的⽅法在项⽬开发中,我们经常需要进⾏动态添加组件,其中可添加的部分有两项:布局和组件其中,添加的布局主要有RelativeLayout型(相对布局)的和LinearLayout(线性布局)添加的组件主要有⽂本显⽰框,编辑框,按钮等组件。
下⾯,就让我们来进⾏实现:⾸先我们创建⼀个新的项⽬,删除MainActivity.class中没有的代码,仅留下protected void onCreate(Bundle savedInstanceState)函数往布局⽂件中添加⼀个新的组件:1. addView⽅法简介在Android中,addView(ViewGroup view, index)在指定的index处添加⼀个view。
可以利⽤排版View的 addView 函数,将动态产⽣的View 物件加⼊到排版View 中。
2、⽰例:(1)⾸先我们往布局⽂件中添加⼀个组件,⽐如⼀个⽂本,两个按钮,此时我们需要在布局⽂件中添加⼀个布局项<LinearLayout>,定义其id为linearlay_1,⽤于在添加组件时识别,布局⽂件代码如下所⽰:<TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="动态添加组件⽰例"android:id="@+id/textview"/><LinearLayoutandroid:layout_below="@+id/textview"android:id="@+id/linearlay_1"android:layout_height="wrap_content"android:layout_width="wrap_content"android:orientation="vertical"></LinearLayout>然后我们在Activity类⾥边进⾏添加组件,代码如下所⽰:/*** 代码中,布局的位置,是垂直顺序排列的因为界⾯代码Linerlayout的orientation设置的是* vertical的,但是为了美观,需要设置添加的View的位置和样式。
【Android开发 课件11】Android Activity组件相关培训二

4
最重要的 AppWidgetProvider 回调是 onUpdate(),因为应用添加每个应用微件时都会调用它。如果应用微件接受任何用户交互事件,则需要在此回调中注册事件处理脚本。如果应用微件未创建临时文件或数据库,或者未执行其他需要清理的工作,则 onUpdate() 可能是您需要定义的唯一一个回调方法。例如,如果您希望应用微件具有一个在用户点击时会启动 Activity 的按钮,则可以使用以下 AppWidgetProvider 实现:public class ExampleAppWidgetProvider extends AppWidgetProvider { public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { final int N = appWidgetIds.length; for (int i=0; i<N; i++) { int appWidgetId = appWidgetIds[i]; Intent intent = new Intent(context, ExampleActivity.class); PendingIntent pendingIntent = PendingIntent.getActivity(context, 0, intent, 0); RemoteViews views = new RemoteViews(context.getPackageName(), yout.appwidget_provider_layout); views.setOnClickPendingIntent(R.id.button, pendingIntent); appWidgetManager.updateAppWidget(appWidgetId, views); } } } 此 AppWidgetProvider 仅定义了 onUpdate() 方法,目的是为了定义用于启动 Activity 的 PendingIntent,并使用 setOnClickPendingIntent(int, PendingIntent) 将其附加到应用微件的按钮。它包含一个遍历 appWidgetIds(这是一个 ID 数组,标识由此提供程序创建的每个应用微件)中每个条目的循环。这样一来,如果用户创建了应用微件的多个实例,则它们会全部同时更新。
Android开发中ImageButton与ImageView的使用

Android开发中ImageButton与ImageView的使用问题提出使用一般的按钮虽然能够实现我们需要的功能,但是程序却并不美观,用户体验也不佳。
那么如何让我们的Android开发用于个性化的按钮呢?问题分析其实,在Android开发中,做到这点还是很方便的。
Android系统的设计者们早就为我们准备了两个基本控件——ImageView和ImageButton,用来显示图片和制作图片按钮。
在本例,我们将简单了解如何使用这两个控件,比如如何动态改变他们的图片。
问题解决本例包含一个ImageView和一个ImageButton,介绍:1.在项目中导入自己的图像2.在ImageView中显示图像3.改变ImageView的图像4.I mageButton的碰触事件处理一、打开Eclipse,建立一个Android工程,属性如下:Project name:ImageButton_ImageViewBuild Target:Android 2.2PacketName:com.androidwhy.ImageButton_ImageView二、布置控件。
在main.xml中添加一个ImageView、一个ImageButton,id属性如下:三、项目实现1. 在项目中导入自己的图像在Android项目中,我们自己的图像都可以放置在res/drawable中,drawable 表现为drawable-hdpi、drawable-mdpi、drawable-ldpi 三个文件夹,他们分别储存不同大小的图像文件,以适应在不同分辨率的手机显示的需求。
将自己的图像导入到自己的项目中的方法很简单,就是将图像复制到res/drawable-hdpi文件夹下,再在项目中刷新下就可以了。
如图:这样,我们就在我们的项目中导入了自己的图像了,接下来我们就可以使用这些图像了。
2. 在ImageView中使用的图像在Android 开发中,要ImageView 上显示图像,我们可以设置ImageView 的src 属性或background 属性,在xml 文件中的引用方法是:view sourceprint?1 android:src="@drawable/imgview1"2 //在java 代码中的引用方法是:3 //声明:4 private ImageView imgV1;5 //实例化:6 imgV1 = (ImageView)findViewById(R.id.imageView1);7 //设置图像:8 imgV1.setImageResource(R.drawable.imgview2);效果如图:设置background的方法类似,这里就不再赘述了。
android studio的fragment用法

android studio的fragment用法Android Studio中的Fragment是一种可以嵌入在Activity中的UI片段,它可以用来构建动态和灵活的UI布局。
Fragment可以被重复使用,也可以被多个Activity共享,这使得它在构建大型应用程序时非常有用。
在Android Studio中使用Fragment的基本步骤如下:创建一个Fragment类:首先,你需要创建一个继承自Fragment的类。
在这个类中,你可以定义Fragment的布局和行为。
定义Fragment布局:在Fragment类中,你需要使用XML布局文件来定义Fragment的用户界面。
你可以使用Android的布局控件来创建复杂的用户界面。
在Activity中使用Fragment:要在Activity中使用Fragment,你需要在Activity 的布局文件中添加一个<fragment>标签,或者在Activity的代码中动态地添加Fragment。
与Fragment交互:你可以通过Fragment的公共方法来与Fragment进行交互。
例如,你可以调用Fragment中的方法来更新UI或执行其他操作。
Fragment有两种类型:静态Fragment和动态Fragment。
静态Fragment在Activity 的布局文件中定义,并在Activity启动时创建。
动态Fragment则在运行时动态添加到Activity中,可以根据需要添加、删除或替换。
使用Fragment的好处之一是它可以提高应用程序的性能。
由于Fragment可以被缓存和重用,因此在切换不同的UI部分时,不需要重新加载整个Activity,只需要加载需要显示的Fragment即可。
此外,Fragment还可以帮助实现屏幕适配。
由于不同的设备可能有不同的屏幕尺寸和分辨率,因此使用Fragment可以更容易地适应不同的屏幕大小和方向。
Android中的动画(XML方式)实践(逐帧动画与补间动画)

Android中的动画(XML方式)实践(逐帧动画与补间动画)属性动画。
逐帧动画:基于单元格的动画,每一帧显示一个不同的drawable。
一帧一帧的顺序播放。
补间动画:补间动画应用于view,通过对其位置,大小,旋转和透明度的改变,让view动起来。
属性动画:属性动画几乎可以让应用程序中任何对象动起来。
所有补间动画的内容,都可以通过属性动画实现。
下面逐一介绍:注:这篇文章偏重于以xml方式实现相应动画效果。
逐帧动画逐帧动画(Frame-by-frame Animations)从字面上理解就是一帧一帧的播放图片,类似卡通动画。
目标:实现如下图效果:loading步骤:1.在res/drawable目录下新建loading_frame.xml文件:loading_frame.xml根节点是animation-list,内部由一到多个<item>节点组成oneshot属性表示是否只播放一次(true:一次;false:循环播放).item节点声明是一个动画帧,其中 android:drawable属性定义要显示的图像,android:druation代表此帧持续的时间,毫秒为单位。
注:在AndroidStudio中强制规定带animation-list节点xml文件必须放在res/drawable文件下(eclipse(ADT)貌似支持任意放res/drawable和res/anim)。
在androidStudio中若放在res/anim下会报错:错误提示:1错误提示:22.新建页面布局activity_frame.xml:如上图布局很简单上面一个imageview,下面两个button,都水平居中(相对于parent)。
3.新建FrameActivityframeActivity主要逻辑代码当然为了避免animationDrawable带来的内存泄露,建议在onDestroy方法中做如下操作:onDestroy注意:帧数比较多的动画不建议用逐帧动画实现,其一会显得卡顿,其二容易引起OOM。
Android控件AppWidgetProvider使用方法详解

Android控件AppWidgetProvider使⽤⽅法详解介绍AppWidgetProvider是Android中提供的⽤于实现桌⾯⼩⼯具的类,其本质是⼀个⼴播,即BroadcastReceiver,在实际的使⽤中,把AppWidgetProvider当成⼀个BroadcastReceiver即可1. 为AppWidget提供⼀个⽂件定义⼩控件的基本配置信息在资源⽂件夹res⽬录下新建xml⽂件夹,添加app_widget_provider_info.xml⽂件内容为:<?xml version="1.0" encoding="utf-8"?><!--⼩控件宽⾼--><!--android:minWidth="40dp"--><!--android:minHeight="40dp"--><!--更新时间--><!--android:updatePeriodMillis="86400000"--><!--⽤于指定预览图⽚。
即搜索到widget时,查看到的图⽚。
若没有设置的话,系统为指定⼀张默认图⽚。
--><!--android:previewImage="@drawable/widget_flashlight"--><!--widget 添加到⼿机主屏幕中的layout--><!--android:initialLayout="@layout/flash_light_widget"--><!--android:resizeMode : widget可以被拉伸的⽅向。
horizontal表⽰可以⽔平拉伸,vertical表⽰可以竖直拉伸--><!--android:resizeMode="horizontal|vertical"--><appwidget-provider xmlns:android="/apk/res/android"android:minWidth="40dp"android:minHeight="40dp"android:updatePeriodMillis="86400000"android:previewImage="@drawable/ic_launcher"android:initialLayout="@layout/widget_layout"android:resizeMode="horizontal|vertical"></appwidget-provider>2. 创建⼀个WidgetProvider继承⾃AppWidgetProvider;public class MyAppWidgetProvider extends AppWidgetProvider {//没接收⼀次⼴播消息就调⽤⼀次,使⽤频繁public void onReceive(Context context, Intent intent) {super.onReceive(context, intent);}//每次更新都调⽤⼀次该⽅法,使⽤频繁public void onUpdate(Context context, AppWidgetManager appWidgetManager,int[] appWidgetIds) {super.onUpdate(context, appWidgetManager, appWidgetIds);}//没删除⼀个就调⽤⼀次public void onDeleted(Context context, int[] appWidgetIds) {super.onDeleted(context, appWidgetIds);}//当该Widget第⼀次添加到桌⾯是调⽤该⽅法,可添加多次但只第⼀次调⽤public void onEnabled(Context context) {super.onEnabled(context);}//当最后⼀个该Widget删除是调⽤该⽅法,注意是最后⼀个public void onDisabled(Context context) {super.onDisabled(context);}}3. 为 WidgetProvider创建⼀个布局⽂件布局为常见布局<RelativeLayout xmlns:android="/apk/res/android"android:layout_width="64dp"android:layout_height="64dp"><ImageButtonandroid:id="@+id/widget_led"android:layout_margin="2dp"android:background="@drawable/widget_led"android:src="@drawable/ic_launcher"android:scaleType="center"android:layout_width="64.0dip"android:layout_height="64.0dip" /></RelativeLayout>4. 注册Manifest.xml配置基本和⼴播⼀样,使⽤receiver 节点,meta-data 节点的name 为固定格式,resource为第⼀步定义的配置信息,intent-filter 节点第三个action必须提供<receiver android:name=".jf.jfclean.widget.FlashLightWidget"><intent-filter><action android:name="action_led_on" /><action android:name="action_led_off" /><action android:name="android.appwidget.action.APPWIDGET_UPDATE" /></intent-filter><meta-dataandroid:name="android.appwidget.provider"android:resource="@xml/flash_light_widget_info" /></receiver>5. 使⽤PendingIntent和RemoteViews对AppWidget绑定监听器,使⽤RemoteViews在MyAppWidgetProvider的onUpdate()⽅法中为Botton绑定监听器以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
android控制与界面交互总结

android控制与界面交互总结
Android控制与界面交互是Android应用程序开发的重要内容,它主要包括以下几个方面:
1. 控件的基本使用
控件是Android界面交互的基础,包括TextView、ImageView、Button、EditText等,它们通过布局文件进行界面的构建和展示。
在控件的基本使用方面,开发者需要了解控件的属性设置和事件监听等内容。
2. 布局的设计和使用
布局是组合控件形成复杂界面的方法,包括LinearLayout、RelativeLayout、FrameLayout等。
开发者需要了解不同布局的特点和用法,并根据情况选择合适的布局。
3. 视图动画和属性动画
视图动画和属性动画是Android界面动态变化的重要方式。
视图动画通过XML 文件定义动画效果,可以实现旋转、平移、缩放等效果;属性动画则是通过代码控制控件的属性变化实现动画效果。
4. 对话框和菜单的使用
对话框和菜单是Android应用程序中常用的交互方式。
对话框可以在应用界面上弹出,提供用户输入或确认操作的窗口;菜单则是提供多选项的列表,可以在用户点击某个按钮时弹出。
5. 界面交互设计思路
在应用程序的界面交互设计中,开发者需要考虑用户体验和易用性,遵循界面一致性和主题风格等原则。
同时,也需要合理安排控件位置和大小,使界面具有美观性和实用性。
在Android控制与界面交互方面,开发者需要掌握扎实的基础知识和实践经验,才能创建出高质量的应用程序。
Android基本控件进阶与调试

《Android基础应用》Android基本控件进阶与调试⏹本章任务⏹使用Android实现注册程序⏹使用Android实现跑马灯效果⏹使用Android实现图片显示程序⏹本章目标⏹掌握Java代码中处理组件⏹掌握ImageView组件的基本使用⏹掌握本章基本控件的特色应用⏹掌握Toast提示⏹熟练掌握Android调试1.Java代码中处理组件在Xml文件中定义视图,然后在Activity中使用setContentView()设置视图是Android中常用的方式,动态添加组件或者动态加载布局也是常见的情况1.1使用getLayoutInflater().inflate()方法加载自定义布局文件public View inflate(int resource, ViewGroup root)resource是xml布局文件的资源IDroot是获得布局文件中容器对象1.2动态添加组件步骤●获取或创建容器对象●创建组件对象●将组件添加到容器2.Android的图像显示控件ImageView是一个用于显示图片的控件,该控件有个重要的属性是ScaleType,该属性用以表示显示图片的方式共有8种取值ScaleType.CENTER::图片大小为原始大小,如果图片大小大于ImageView控件,则截取图片中间部分,若小于,则直接将图片居中显示。
ScaleType.CENTER_CROP:将图片等比例缩放,让图像的短边与ImageView的边长度相同,即不能留有空白,缩放后截取中间部分进行显示。
ScaleType.CENTER_INSIDE:将图片大小大于ImageView的图片进行等比例缩小,直到整幅图能够居中显示在ImageView中,小于ImageView的图片不变,直接居中显示。
ScaleType.FIT_CENTER:ImageView的默认状态,大图等比例缩小,使整幅图能够居中显示在ImageView中,小图等比例放大,同样要整体居中显示在ImageView中。
android lottie的使用方法

android lottie的使用方法Lottie是一个适用于Android、iOS、Web和ReactNative的移动库,用于解析使用Bodymovin导出为json的Adobe After Effects动画,并在移动设备上呈现它们。
以下是Android平台下Lottie的使用方法:1. 在XML布局文件中添加LottieAnimationView控件。
例如:```xml<android:id="+id/lt_gift"android:layout_width="200dp"android:layout_height="200dp"app:lottie_autoPlay="false"app:lottie_fileName="lottie/"app:lottie_loop="true"app:lottie_repeatMode="restart"/>```2. 在Java或Kotlin代码中设置动画。
例如:```javaLottieAnimationView lottieAnimationView = findViewById(_gift); ("lottie/");();```3. 如果需要循环播放动画,可以在XML布局文件中设置`lottie_loop`属性为true,或者在代码中调用`setLoop`方法。
例如:```java(true);```4. 如果需要设置动画的播放模式,可以在XML布局文件中设置`lottie_repeatMode`属性,或者在代码中调用`setRepeatCount`或`setRepeatMode`方法。
例如:```java(3); // 重复播放3次(); // 无限循环播放```以上是Lottie在Android平台的基本使用方法,更多高级用法可以参考Lottie的官方文档或示例代码。
Android开发中的动态权限申请和运行时权限管理(十)

Android开发中的动态权限申请和运行时权限管理在现代移动应用开发中,Android平台占据着重要的地位。
但是,与之伴随而来的问题之一就是权限管理。
为了保护用户的隐私和数据安全,Android引入了动态权限申请和运行时权限管理。
本文将探讨这些概念和最佳实践。
1. 动态权限申请的概念和使用场景动态权限申请的定义动态权限申请是指在应用程序运行时,向用户请求需要访问敏感数据或系统功能的权限。
相对而言,静态权限是在应用程序安装时就要求用户授予的权限。
使用场景举例动态权限申请适用于许多场景,例如:拍照和录像访问摄像头需要CAMERA权限,但不是所有用户都愿意将其相机用于照片或视频。
因此,需要在应用程序运行时请求该权限。
位置信息访问设备的位置信息需要ACCESS_FINE_LOCATION或ACCESS_COARSE_LOCATION权限。
在用户隐私方面,这是一个敏感权限,因此需要在运行时进行申请。
2. 运行时权限管理的基本原则用户友好性运行时权限管理应该是用户友好的。
这意味着当应用程序需要权限时,应向用户解释为什么需要该权限,并提供合理的解释。
最少必需原则应用程序只应该要求执行其正常功能所必需的权限。
没有理由要求用户授予不相关的权限,这可能会引发用户的不信任。
权限撤销和重新请求用户既可以授予权限,也可以撤销权限。
如果用户撤销了某个权限,应用程序应该重新申请该权限,以继续正常运行。
3. 动态权限申请的实现步骤检查权限在执行需要权限的操作之前,应先检查是否已授予相关权限。
可以使用checkSelfPermission()方法来检查权限的授予情况。
请求权限如果权限尚未授予,应使用requestPermissions()方法向用户请求权限。
应该解释为什么需要此权限,并提供相应的解释。
处理权限回调在用户对权限请求做出了响应后,将触发onRequestPermissionsResult()方法。
通过检查相应的权限状态,应用程序可以采取适当的措施。
Android动态添加Spinner(.java文件内实现)实现改变spinner内文字属性

Android动态添加Spinner(.java⽂件内实现)实现改变spinner内⽂字属性动态添加spinner 控件Spinner s = new Spinner(this);String []items={"⾃⼰定义的要显⽰的数组"};my_SpinnerAdapter array_adapter =new my_SpinnerAdapter(this, yout.simple_spinner_item, items);array_adapter.setDropDownViewResource(yout.simple_spinner_dropdown_item);s.setAdapter(array_adapter);⽤内部类改写ArrayAdapterclass my_SpinnerAdapter extends ArrayAdapter<String> {Context context;String [] objects;public my_SpinnerAdapter(Context context, int textViewResourceId,String[] items) {super(context, textViewResourceId, items);this.context = context;this.objects = items;}@Overridepublic View getDropDownView(int position, View convertView,ViewGroup parent) {// 这个函数修改的是spinner点击之后出来的选择的部分的字体⼤⼩和⽅式if (convertView == null) {LayoutInflater inflater = LayoutInflater.from(context);convertView = inflater.inflate(yout.simple_spinner_dropdown_item, parent, false);}//这⾥使⽤的text1 直接复制过来就⾏不⽤重新起名否则可能找不到这个⽂本框是系统默认的TextView tv = (TextView) convertView.findViewById(android.R.id.text1);tv.setText(objects[position]);tv.setTextSize(18);// 这⾥实现显⽰⽂字的设置return convertView;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {//这个函数修改的选择完spinner中的东西后显⽰在屏幕上的字体的⼤⼩if (convertView == null) {LayoutInflater inflater = LayoutInflater.from(context);convertView = inflater.inflate(yout.simple_spinner_item, parent, false);}//这⾥使⽤的text1 直接复制过来就⾏不⽤重新起名否则可能找不到这个⽂本框是系统默认的TextView tv = (TextView) convertView.findViewById(android.R.id.text1);tv.setText(objects[position]);tv.setTextSize(18);return convertView;}}。
android linearprogressindicator 用法

android linearprogressindicator 用法`LinearProgressIndicator` 是Android 中的一个控件,它用于在用户等待某个任务完成时显示一个水平进度条。
在本文中,我将详细介绍`LinearProgressIndicator` 的用法,包括创建、设置样式、自定义和使用注意事项等方面的内容。
创建LinearProgressIndicator要创建一个`LinearProgressIndicator`,首先需要在布局文件中将其添加为一个控件。
可以使用以下代码将其添加到布局中:xml<com.google.android.material.progressindicator.LinearProgressIndicator android:id="@+id/linearProgressIndicator"android:layout_width="match_parent"android:layout_height="wrap_content"android:indeterminate="true"/>在这个示例中,`android:indeterminate="true"` 设置了进度条为不确定进度条,即进度条会不间断地动画,而不是显示具体的进度值。
如果你希望显示具体的进度值,可以将`android:indeterminate` 设置为`false`。
自定义样式`LinearProgressIndicator` 可以通过不同的样式属性来自定义外观。
以下是一些常用的样式属性:- `app:trackColor`:设置进度条的轨道颜色。
- `app:indicatorColor`:设置进度条的指示器颜色。
- `app:indicatorCornerRadius`:设置进度条指示器的圆角半径。
android tablelayout用法

android tablelayout用法Android中的TableLayout是一种用于显示表格形式数据的布局控件,可用于构建具有行列结构的用户界面。
下面是TableLayout的基本用法:1.在布局文件中定义TableLayout控件,并设置其布局参数。
```xml<TableLayoutandroid:id="@+id/table_layout"android:layout_width="match_parent"android:layout_height="wrap_content"android:stretchColumns="*"android:shrinkColumns="*"android:background="#fff"></TableLayout>```2.在TableLayout控件中定义TableRow控件,并设置其布局参数。
TableRow控件用于定义表格的一行数据。
```xml<TableRowandroid:id="@+id/table_row1"android:layout_width="match_parent"android:layout_height="wrap_content"><TextViewandroid:id="@+id/textview1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Text1" /><TextViewandroid:id="@+id/textview2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Text2" /></TableRow>```3.在TableRow控件中定义表格的列数据,例如TextView控件、ImageView控件等。
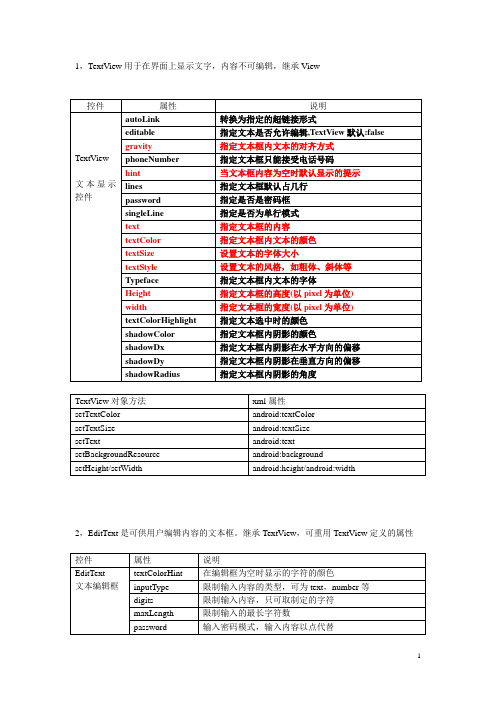
android常用控件属性方法事件说明

1,TextView用于在界面上显示文字,内容不可编辑,继承View2,EditText是可供用户编辑内容的文本框。
继承TextView,可重用TextView定义的属性3,按钮控件Button,继承TextView,ImageButton继承ImageViewButton可根据用户的操作动态切换图片,需定义drawable资源<selector><?xml version="1.0" encoding="utf-8"?><selector xmlns:android="/apk/res/android"><item android:drawable="@drawable/app_icon" android:state_pressed="true"/> <item android:drawable="@drawable/app_notes"android:state_pressed="false"/> </selector>4,单选按钮RadioButton继承至Button按钮。
可通过android:checked属性指定是否选中。
一组RadioButton只能选择其一,因此它需要与RadioGroup一起使用。
5,复选框按钮CheckBox。
继承至Button按钮。
可通过android:checked属性指定是否选中7,AnalogClock继承View,重写了onDraw()方法。
显示模拟时钟,不会显示当前的秒数。
DigitalClock继承TextView.显示数字时钟,会显示当前秒数。
8,图片显示控件ImageView,继承View,任何Drawable对象都可以用它来显示,注意src 属性和background属性的区别9,自动完成AutoCompleteTextView继承至EditText,当用户输入信息后,会显示下拉菜单10,MultiAutoCompleteTextView可支持选择多个值,分别用分隔符分开,并且在每个值选中的时候再次输入值时会自动去匹配,它与AutoCompleteTextView的区别是AutoCompleteTextView一个文本框只能输入一个值,而MultiAutoCompleteTextView可以输入多个值,中间的分隔符在代码中设置11,日期时间控件DatePicker/TimePicker,继承至FrameLayout,DatePicker用于选择日期,TimePicker用于选择时间12,进度条ProgressBar用于向用户显示某个耗时操作完成的百分比,可通过style属性为其指定风格,setProgress(int) 设置进度完成的百分比,incrementProgressBy(int) 设置增量/减量13,拖动条seekBar,继承AbsSeekBar,通常用于对系统的某些参数进行调节,允许改变滑块的外观,Android:thumb 用来指定一个Drawable对象,OnSeekBarChangeListener可处理滑动事件14,星级评分条RatingBar,继承AbsSeekBar,OnRatingBarChangeListener可处理评分事件15,代表应用程序的菜单Menu,Android中的菜单需要用户单击手机上的“MENU”按键时才会显示。
numberpicker的使用

numberpicker的使用NumberPicker是Android开发中常用的控件之一,它允许用户通过滚动选择一个数字或者一个范围。
在本文中,我们将介绍如何使用NumberPicker控件以及它的一些常见用法和注意事项。
我们需要在布局文件中添加NumberPicker控件。
可以使用以下代码示例:```xml<NumberPickerandroid:id="@+id/numberPicker"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center"android:layout_marginTop="16dp"android:layout_marginBottom="16dp" />```在代码中,我们可以通过findViewById方法来获取NumberPicker的实例,并对其进行一些设置。
例如,我们可以设置NumberPicker的最小值和最大值,以及默认的选中值。
以下是一个示例代码:```javaNumberPicker numberPicker = findViewById(R.id.numberPicker);numberPicker.setMinValue(1);numberPicker.setMaxValue(10);numberPicker.setValue(5);```除了设置最小值、最大值和默认值之外,还可以通过setWrapSelectorWheel方法来设置NumberPicker是否循环滚动。
如果设置为true,则滚动到最大值后会继续从最小值开始滚动;如果设置为false,则滚动到最大值后不再滚动。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
import java.util.Calendar; /** * 测试动态使用 android 控件 * @author gaolei by 20090827 */ public class fetion2009 extends Activity { /** Called when the activity is first created. */ ProgressBar pb; //进度条控件,但拿出来是为了可控,动态改变其进度 //聊天对话的底色是间隔的 private static final int[] bg = { Color.WHITE, Color.GRAY }; private static int bgIndex=0; //聊天对话的底色 当前色应该是 bg 中的索引值
LinearLayout myLayout = new LinearLayout(context); //这个 LinearLayout 控件的背景色需要设置,要不就会显示出主 LinearLayout 的颜色了,即 0xff00ffff myLayout.setBackgroundColor( bgColur );
@Override public void onCreate( Bundle savedInstanceState )
{ super.onCreate( savedInstanceState );
//聊天对白窗口需要滚动 ScrollView sv = new ScrollView(this); sv.setLayoutParams( LP_FF );
/** * 获取当前聊天对白的底色值 * @return 当前聊天对白的底色值 */ private int getCurrColor() { return bg[ (++bgIndex)% bg.length ]; }
/** * 动态增加一个聊天内容 * 这里为了简化编程把 某人说 和 内容放到一个 TextView 中,可以根据设计文档拆成 2 个 TextView 分别显示,设置字体等 * @param layout TextView 控件欲添加到的目标 layout * @param context 构建 View 控件的必须参数 既 View 控件的环境 * @param bgColur TextView 控件的背景色 * @param MSG TextView 控件要现实的文本内容 */
//动态创建一个 ProgressBar,以默认属性加入到 myLayout 中 ProgressBar pb = new ProgressBar(context); pb.setLayoutParams( LP_WW ); myLayout.addView( pb ); //动态创建一个 Button,以默认属性加入到 myLayout 中 Button bt = new Button(context); bt.setLayoutParams( LP_WW ); bt.setText( " 取消" ); myLayout.addView( bt ); //将水平布局的 LinearLayout 及其内如所有控件添加到主 layout 中 layout.addView( myLayout ); }
package com.fetion.android; import android.app.Activity; import android.content.Context; import android.graphics.Color; import android.os.Bundle; import yout; import android.text.format.DateFormat; import android.util.Log; import android.view.KeyEvent; import youtParams; import android.widget.*;
LinearLayout myLayout = new LinearLayout(context); myLayout.setBackgroundColor( bgColur ); myLayout.setOrientation( LinearLayout.VERTICAL );//控件对其方式为垂直,默认为水平 //ProgressBar 的默认风格是圆环型,这里需要设置她的风格为 Horizontal(水平线) pb = new ProgressBar(context,null,android.R.attr.progressBarStyleHorizontal); pb.setLayoutParams( LP_FW ); pb.setProgress( 45 ); // 设置第 1 进度为 45 pb.setSecondaryProgress( 0 ); //这里我们不需要第 2 进度,所以为 0 myLayout.addView( pb ); Button bt = new Button(context); bt.setLayoutParams( LP_WW ); bt.setText( "取消" ); myLayout.addView( bt ); layout.addView( myLayout ); }
@Override public boolean onKeyDown(int keyCode, KeyEvent event) { Log.d("onKeyDown:", " keyCode=" + keyCode + " KeyEvent=" + event); switch (keyCode) { case KeyEvent.KEYCODE_DPAD_UP: break; case KeyEvent.KEYCODE_DPAD_DOWN:
setSendMsg( layout, this, getCurrColor(), i+"聊天内容在这里。。" ); } sv.addView( layout ); //把线性布局加入到 ScrollView 中 setContentView(sv); //设置当前的页面为 ScrollView }
private void setSendMsg(LinearLayout layout, Context context, int bgColur, String MSG) { TextView tv = new TextView(context); //普通聊天对话 //获取一个全局的日历实例,用于获取当前系统时间并格式化成小时:分钟形式,仅用于测试, 这里的时间应该是由其他程序提供 tv.setText( "某人 说: ["+DateFormat.format( "kk:mm" , Calendar.getInstance())+"]\n"+MSG ); tv.setBackgroundColor( bgColur ); layout.addView( tv ); } /** * 动态增加一个发送文件的会话条目 * 这里因为是发送进度条与取消按钮的水平对其方式,所以需要增加一个 LinearLayout * @param layout 欲添加到的目标 layout * @param context 构建 View 控件的必须参数 既 View 控件的环境 * @param bgColur 控件的背景色 * @param MSG 控件要现实的文本内容 */ private void setSendFile(LinearLayout layout, Context context, int bgColur, String fileName) { //把 某人说 [时间] //要发送的文件信息 全都交给 setSendMsg 绘制吧! setSendMsg( layout, context, bgColur, "正在发送"+fileName ); //水平排列 2 个控件需要一个 LinearLayout,排列方式默认的就是水平排列
* @param bgColur 控件的背景色 * @param MSG 控件要现实的文本内容 */ private void setSendFile2(LinearLayout layout, Context context, int bgColur, String fileName) { setSendMsg( layout, context, bgColur, "正在发送"+fileName );
//以下 布局参数 标识当前控件的宽高情况 FILL_PARENT=占据全部父控件, WRAP_CONTENT=仅包裹控件中的内容//还有其他作用比如左右边距,这里我们使用默认的 private youtParams LP_FF = new youtParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT); private youtParams LP_FW = new youtParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT); private youtParams LP_WW = new youtParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
android 控件动态使用 通常 android 里的界面布局都是在 XML 里设定好的 也就是说 在程序中,不能更改界面上的元素数量等, 比如上图所示的一个 聊天会话界面 当有人发言就要增加一个 TextView, 这就是动态增加控件, 这就不能在 XML 里事先布局了! 不过还好,ANDROID 使用控件也不是只有 XML 这一种方式 以下代码就是动态生产控件的 JAVA 程序 实现效果如上图
