南邮计算机图形学实验报告(完整版)
计算机图形学--全部实验的实验报告

一、实验目的根据曲线和曲面的基础知识和常用曲线的数学基础,对其算法进行程序设计,验证算法的正确性,并通过程序结果加深对常用曲线数学模型的理解。
二、实验任务1.抛物线程序设计;2.Hermite 曲线程序设计;3.Bezier曲线的算法实现;4.B样条曲线的程序设计三、实验内容和实验步骤任务一:抛物线程序设计实现抛物线算法的C语言程序段如下:(工程名:parabola)Par(int xs,int ys,int xm,int ym,int xe,int ye) //已知起点、中点和终点三个控制点的坐标{double t,dt,ax,ay,bx,by,cx,cy;int n,i;ax=xe-2*xm+xs;ay=ye-2*ym+ys;bx=2.0*(xm-xs);by=2.0*(ym-ys);cx=xs; cy=ys;n=sqrt(ax*ax+ay*ay);n=sqrt(n*100.0);moveto(xs,ys);dt=1.0/n; t=0;for (i=0;i<=n; i++){lineto((int)(ax*t*t+bx*t+cx),(int)( ay*t*t+by*t+cy));t=t+dt;}lineto(xe,ye);}读者可以根据上述抛物线程序设计,写出抛物线参数样条曲线的程序。
任务二:Hermite 曲线程序设计P(t)=FB=TMB=[ t3 t2 t 1 ]程序设计时只考虑二维图形的显示,其代数形式为:x(t)=TMBx , Bx =[ P0x P1x R0x R1x]Ty(t)= TMBy , By =[ P0y P1y R0y R1y]T所以,只要给出Hermite曲线的起点坐标(P0x,P0y),终点坐标(P1x,P1y),以及起点处的切矢量(R0x,R0y)和终点处的切矢量(R1x,R1y),参数变量t在[0,1]的范围内分别取0.01,0.02,…,1,步长为0.01,取100个点,分别求出P(t)=[ x(t),y(t)],在计算机屏幕上显示出每个坐标点,即可绘出Hermite曲线。
《计算机图形学》实验报告

《计算机图形学》实验报告目录1实验2:直线的生成 (1)1.1实验要求和目的 (1)1.2实验课时 (1)1.3实验环境 (1)1.4实验内容 (1)1.5核心代码 (3)1.6实验结果 (7)1.6.1DDA算法 (10)1.6.2Mid-Bresenham算法 (11)1.7心得与体会 (12)2实验4:BSpline曲线绘制 (13)2.1实验要求和目的 (13)2.2实验课时 (13)2.3实验环境 (13)2.4实验内容 (13)2.5核心代码 (16)2.6实验结果 (18)2.6.1B-样条算法 (19)2.6.2Bezeir算法 (22)2.7心得与体会 (24)附录 (25)BSpline曲线控制点的测试数据 (25)数据1 (25)数据2 (27)数据3 (29)数据4 (30)数据5 (31)数据6 (33)数据7 (36)数据8 (38)1实验2:直线的生成1.1实验要求和目的理解直线生成的原理;掌握典型直线生成算法;掌握步处理、分析实验数据的能力;编程实现DDA算法、Bresenham中点算法;对于给定起点和终点的直线,分别调用DDA算法和Bresenham中点算法进行批量绘制,并记录两种算法的绘制时间;利用excel 等数据分析软件,将试验结果编制成表格,并绘制折线图比较两种算法的性能。
1.2实验课时3学时1.3实验环境本试验提供自带实验平台·开发环境:Visual C++ 6.0·实验平台:Free_Curve(自制平台)1.4实验内容本实验提供名为 Experiment_Frame_One的平台,该平台提供基本绘制、设置、输入功能,学生在此基础上实现·平台界面:如图1.4.1所示·设置:通过view->setting菜单进入,如图1.4.2所示·输入:通过view->input…菜单进入,如图1.4.3所示·实现算法:▪DDA算法:void CExperiment_Frame_OneView::DDA(int X0, int Y0, int X1, int Y1)▪Mid_Bresenham算法:voidCExperiment_Frame_OneView::Mid_Bresenham(int X0, int Y0, int X1, int Y1)图 1.4.1 总界面图 1.4.2 设置界面图 1.4.3 输入界面1.5核心代码本次实验的核心代码如下所示。
计算机图形学实验报告

计算机图形学(computer graphics)的基本含义是使用计算机通过算法和程序在显示设备上构造图形。
图形是人们通过计算机设计和构造出来的,不是通过摄像机、扫描仪等设备输入的图像。
这里的图形可以是现实中存在的图形,也可以是完全虚拟构造的图形。
以矢量图的形式呈现,更强调场景的几何表示,记录图形的形状参数与属性参数。
例如,工程图纸(drawing),其最基本的图形单元是点、线、圆/弧等,其信息包含图元的几何信息与属性信息(颜色、线型、线宽等显式属性和层次等隐式属性)。
图像处理(image processing)则是研究图像的分析处理过程,图像处理研究的是图像增加、模式识别、景物分析等,研究对象一般为二维图像。
图像以点阵图形式呈现,并记录每个点的灰度或色彩。
例如,照片、扫描图片和由计算机产生的真实感和非真实感图·形等,最基本的图像单元(pels,picture elements)是点—像素(pixel),其信息实际上是点与它的属性信息(颜色、灰度、亮度等)。
计算机视觉(computer vision)包括获取、处理、分析和理解图像或者更一般意义的真实世界的高维数据方法,它的目的是产生决策形式的数字或者符号信息。
计算机图形学和计算机视觉是同一过程的两个方向。
计算机图形学将抽象的语义信息转化成图形,计算机视觉则从图形中提取抽象的语义信息,图像处理研究的则是一个图像或一组图像之间的相互转化和关系,与语义信息无关。
下表从输入和输出的角度对三者的区别进行辨析:表2 图像处理&计算机视觉&计算机图形学对比计算机图形学,输入的是对虚拟场景的描述,通常为多边形数组,而每个多边形由三个顶点组成,每个顶点包括三维坐标、贴图坐标、RGB 颜色等。
输出的是图像,即二维像素数组。
计算机视觉,输入的是图像或图像序列,通常来自相机、摄像头或视频文件。
输出的是对于图像序列对应的真实世界的理解,比如检测人脸、识别车牌。
计算机图形学第五次实验报告

《计算机图形学》实验报告实验十一真实感图形一、实验教学目标与基本要求初步实现真实感图形, 并实践图形的造型与变换等。
二、理论基础运用几何造型, 几何、投影及透视变换、真实感图形效果(消隐、纹理、光照等)有关知识实现。
1.用给定地形高程数据绘制出地形图;2.绘制一(套)房间,参数自定。
三. 算法设计与分析真实感图形绘制过程中, 由于投影变换失去了深度信息, 往往导致图形的二义性。
要消除这类二义性, 就必须在绘制时消除被遮挡的不可见的线或面, 习惯上称之为消除隐藏线和隐藏面, 或简称为消隐, 经过消隐得到的投影图称为物体的真实图形。
消隐处理是计算机绘图中一个引人注目的问题, 目前已提出多种算法, 基本上可以分为两大类:即物体空间方法和图象空间方法。
物体空间方法是通过比较物体和物体的相对关系来决定可见与不可见的;而图象空间方法则是根据在图象象素点上各投影点之间的关系来确定可见与否的。
用这两类方法就可以消除凸型模型、凹形模型和多个模型同时存在时的隐藏面。
1).消隐算法的实现1.物体空间的消隐算法物体空间法是在三维坐标系中, 通过分析物体模型间的几何关系, 如物体的几何位置、与观察点的相对位置等, 来进行隐藏面判断的消隐算法。
世界坐标系是描述物体的原始坐标系, 物体的世界坐标描述了物体的基本形状。
为了更好地观察和描述物体, 经常需要对其世界坐标进行平移和旋转, 而得到物体的观察坐标。
物体的观察坐标能得到描述物体的更好视角, 所以物体空间法通常都是在观察坐标系中进行的。
观察坐标系的原点一般即是观察点。
物体空间法消隐包括两个基本步骤, 即三维坐标变换和选取适当的隐藏面判断算法。
选择合适的观察坐标系不但可以更好地描述物体, 而且可以大大简化和降低消隐算法的运算。
因此, 利用物体空间法进行消隐的第一步往往是将物体所处的坐标系转换为适当的观察坐标系。
这需要对物体进行三维旋转和平移变换。
常用的物体空间消隐算法包括平面公式法、径向预排序法、径向排序法、隔离平面法、深度排序法、光线投射法和区域子分法。
南邮计算机图形学实验报告一绘制立方体

《计算机图形学程序设计》题目:绘制立方体学生姓名班级学号学生学院学生专业联系电话电子邮件指导教师黄睿指导单位计算机学院日期成绩批阅人日期一、课题名称使用OpenGL3.3以上的版本绘制一个立方体。
二、课题内容和要求内容:初步学习计算机图形学的基础知识,初步学会使用OpenGL,学会编写顶点着色器和片段着色器以及编译和链接,熟悉在三维空间下绘制图形的流程。
要求:使用OpenGL3.3以上的版本绘制图形。
三、课题分析本课题要求绘制一个立方体,本人绘制了一个不同的面呈现红、绿、蓝三色的正方体,绘制的步骤如下。
首先,在主函数开始前,以字符串的形式编写顶点着色器和片段着色器的代码。
其次,在主函数中,设置OpenGL的版本号为3.3,创建一个窗口对象,获取实际像素,并将该窗口对象设置为当前窗口,调用glViewport函数来设置窗口的维度,调用glEnable(GL_DEPTH_TEST)函数开启深度测试。
接着,调用glShaderSource函数获取编写的两个着色器的代码,调用glCompileShader 函数编译两个着色器,并调用glGetShaderiv函数检验是否成功编译,两个着色器编译完毕后调用glAttachShader函数和glLinkProgram函数实现链接,同时也要检验是否连接成功,最后把这两个着色器对象删除。
然后,定义顶点数组和颜色数组(本人将其放在一个数组中),创建并绑定VAO和VBO,调用glBufferData函数,把定义的数组中的数据复制到缓冲的内存中,调用glVertexAttribPointer函数设置顶点属性指针和颜色属性指针。
最后,在while循环中,设置模型矩阵Model、观察矩阵View和投影矩阵Projection,调用glDrawArrays函数画12个三角形。
四、详细设计1、流程图图1 OpenGL绘制立方体流程图2、详细代码#include <iostream>#define GLEW_STATIC#include <GL/glew.h>#include <GLFW/glfw3.h>#include <glm/glm.hpp>#include <glm/gtc/matrix_transform.hpp>#include <glm/gtc/type_ptr.hpp>#define STB_IMAGE_IMPLEMENTATION#include "stb_image.h"using namespace glm;void framebuffer_size_callback(GLFWwindow* window, int width, int height){// make sure the viewport matches the new window dimensions; note that width and // height will be significantly larger than specified on retina displays.glViewport(0, 0, width, height);}void processInput(GLFWwindow *window){if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS) glfwSetWindowShouldClose(window, true);}const GLint WIDTH = 800, HEIGHT = 600;//顶点着色器代码const GLchar *vertexShaderSource ="#version 330 core\n""layout (location = 0) in vec3 position;\n""layout (location = 1) in vec3 color;\n""out vec3 Color;\n""uniform mat4 MVP;\n""void main(){""gl_Position = MVP * vec4(position, 1.0f);\n""Color = color;""}";//片段着色器代码const GLchar *fragmentShaderSource ="#version 330 core\n""out vec4 FragmentColor;\n""in vec3 Color;\n"//"uniform sampler2D texture1;\n""void main(){""FragmentColor = vec4(Color,1.0f);\n""}";int main(){glfwInit();//设置版本glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);//glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);glfwWindowHint(GLFW_RESIZABLE, GL_FALSE);//创建一个窗口对象GLFWwindow *window = glfwCreateWindow(WIDTH, HEIGHT, "openglTest1", nullptr, nullptr);if (window == nullptr){std::cout << "Failed to create GLFW window" << std::endl;glfwTerminate();return -1;}//获取实际像素int screenWidth, screenHeight;glfwGetFramebufferSize(window, &screenWidth, &screenHeight);// 设为当前glfwMakeContextCurrent(window);glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);// Initialize GLEWglewExperimental = GL_TRUE;if (glewInit() != GLEW_OK){std::cout << "Failed to initialize GLEW" << std::endl;return -1;}//调用glViewport函数来设置窗口的维度glViewport(0, 0, screenWidth, screenHeight);//开启深度测试glEnable(GL_DEPTH_TEST);//编译连接两个着色器GLint success;GLchar infoLog[512];GLuint vertexShader = glCreateShader(GL_VERTEX_SHADER);glShaderSource(vertexShader, 1, &vertexShaderSource, nullptr);glCompileShader(vertexShader);glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);if (!success){glGetShaderInfoLog(vertexShader, 512, nullptr, infoLog);std::cerr << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl;}GLuint fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);glShaderSource(fragmentShader, 1, &fragmentShaderSource, nullptr);glCompileShader(fragmentShader);glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);if (!success){glGetShaderInfoLog(fragmentShader, 512, nullptr, infoLog);std::cerr << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << infoLog << std::endl;}GLuint shaderProgram = glCreateProgram();glAttachShader(shaderProgram, vertexShader);glAttachShader(shaderProgram, fragmentShader);glLinkProgram(shaderProgram);glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);if (!success){glGetProgramInfoLog(fragmentShader, 512, nullptr, infoLog);std::cerr << "ERROR::SHADER::PROGRAM::LINKING_FAILED\n" << infoLog << std::endl;}glDetachShader(shaderProgram, vertexShader);glDetachShader(shaderProgram, fragmentShader);glDeleteShader(vertexShader);glDeleteShader(fragmentShader);// 定义一个数组存储顶点信息和颜色信息float vertices[] = {-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.0f,0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.0f,0.5f, 0.5f, -0.5f, 0.0f, 1.0f,0.0f,0.5f, 0.5f, -0.5f, 0.0f, 1.0f,0.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f,0.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 1.0f,0.0f,0.5f, -0.5f, 0.5f, 0.0f, 1.0f,0.0f,0.5f, 0.5f, 0.5f, 0.0f, 1.0f,0.0f,0.5f, 0.5f, 0.5f, 0.0f, 1.0f,0.0f,-0.5f, 0.5f, 0.5f, 0.0f, 1.0f,0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 1.0f,0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.0f,-0.5f, 0.5f, -0.5f, 1.0f, 0.0f,0.0f,-0.5f, -0.5f, -0.5f, 1.0f, 0.0f,0.0f,-0.5f, -0.5f, -0.5f, 1.0f, 0.0f,0.0f,-0.5f, -0.5f, 0.5f, 1.0f, 0.0f,0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.0f,0.5f, 0.5f, -0.5f, 1.0f, 0.0f,0.0f,0.5f, -0.5f, -0.5f, 1.0f, 0.0f,0.0f,0.5f, -0.5f, -0.5f, 1.0f, 0.0f,0.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.0f,-0.5f, -0.5f, -0.5f, 0.0f, 0.0f,1.0f,0.5f, -0.5f, -0.5f, 0.0f, 0.0f,1.0f,0.5f, -0.5f, 0.5f, 0.0f, 0.0f,1.0f,0.5f, -0.5f, 0.5f, 0.0f, 0.0f,1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 0.0f,1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 0.0f,1.0f,0.5f, 0.5f, -0.5f, 0.0f, 0.0f,1.0f,0.5f, 0.5f, 0.5f, 0.0f, 0.0f,1.0f,0.5f, 0.5f, 0.5f, 0.0f, 0.0f,1.0f,-0.5f, 0.5f, 0.5f, 0.0f, 0.0f,1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 0.0f,1.0f, };//画Vertex需要VAO(索引表)//创建顶点缓冲对象VBOGLuint VAO, VBO;glGenBuffers(1, &VBO);//绑定VAOglBindVertexArray(VAO);//使用glBindBuffer函数把新创建的缓冲绑定到GL_ARRAY_BUFFER目标上glBindBuffer(GL_ARRAY_BUFFER, VBO);//调用glBufferData函数,它会把之前定义的顶点数据复制到缓冲的内存中glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);//设置顶点属性指针glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(GLfloat), nullptr);glEnableVertexAttribArray(0);////设置颜色属性指针glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(GLfloat), (void*)(3 * sizeof(float)));glEnableVertexAttribArray(1);while (glfwGetKey(window, GLFW_KEY_ESCAPE) != GLFW_PRESS && !glfwWindowShouldClose(window)){processInput(window);glClearColor(0.2f, 0.2f, 0.2f, 1.0f);glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);glUseProgram(shaderProgram);glm::mat4 View = glm::lookAt(glm::vec3(2, 2, 2),glm::vec3(0, 0, 0),glm::vec3(0, 1, 0));glm::mat4 Projection = glm::perspective(glm::radians(45.0f), (float)screenWidth /(float)screenHeight,0.1f, 100.0f);glm::mat4 Model = glm::mat4(1.0);glm::mat4 MVP = Projection * View * Model;GLint MVPID = glGetUniformLocation(shaderProgram, "MVP");glUniformMatrix4fv(MVPID, 1, GL_FALSE, glm::value_ptr(MVP));glBindVertexArray(VAO);glDrawArrays(GL_TRIANGLES, 0, 12 * 3);glfwSwapBuffers(window);glfwPollEvents();}glDisableVertexAttribArray(0);glDeleteVertexArrays(1, &VAO);glDeleteBuffers(1, &VBO);glDeleteProgram(shaderProgram);glfwTerminate();return 0;}五、测试数据及其结果分析运行结果如下图所示。
计算机图形学实验报告

计算机图形学实验报告
实验目的:通过本次实验,深入了解并掌握计算机图形学的基本原理和相关技术,培养对图形处理的理解和能力。
实验内容:
1. 图像的基本属性
- 图像的本质及表示方法
- 像素和分辨率的概念
- 灰度图像和彩色图像的区别
2. 图像的处理技术
- 图像的采集和处理
- 图像的变换和增强
- 图像的压缩和存储
3. 计算机图形学的应用
- 图像处理在生活中的应用
- 计算机辅助设计中的图形学应用
- 三维建模和渲染技术
实验步骤和结果:
1. 在计算机图形学实验平台上加载一张测试图像,分析其像素构成
和基本属性。
2. 运用图像处理技术,对测试图像进行模糊、锐化、色彩调整等操作,观察处理后的效果并记录。
3. 学习并掌握计算机图形学中常用的处理算法,如卷积、滤波等,
尝试应用到测试图像上并进行实验验证。
4. 探讨计算机图形学在数字媒体制作、虚拟现实、计算机辅助设计
等领域的应用案例,并总结其在实践中的重要性和价值。
结论:
通过本次实验,我对计算机图形学有了更深入的了解,掌握了图像
处理技术的基本原理和应用方法。
计算机图形学作为一门重要的学科,对多个领域有着广泛的应用前景,有助于提高数字媒体技术、虚拟现
实技术等领域的发展水平。
希望在未来的学习和工作中能进一步深化
对计算机图形学理论和实践的研究,不断提升自己在这一领域的专业
能力和创新意识。
《计算机图形学》实验报告

实验报告模板《计算机图形学》实验报告一、实验目的及要求1.实习三维图形的坐标系之间的变换;2.三维图形几何变换;3.掌握三维图形的坐标系之间的变换算法及三维图形几何变换的原理和实现;4.实现二维图形的基本变换(平移、旋转、缩放、错切、对称、复合等);5.实现三维图形的基本变换(平移、旋转、缩放、复合等);二、理论基础在齐次坐标理论下,二维图形几何变换矩阵可用下式表示:⎪⎪⎪⎭⎫⎝⎛===ifchebgdaTnkxx kk2,1,0,)(ϕ平移变换:[x* y* 1] =[x y 1] *0000001ts⎛⎫⎪⎪⎪⎝⎭=[t*x s*y 1]比例变换:[x* y* 1]=[x y 1] *1000101m n⎛⎫⎪⎪⎪⎝⎭=[m+x n+y 1]旋转变换:在平面上的二维图形饶原点逆时针旋转Ө角,变换矩阵为[x* y* 1]=[x y 1] *cos sin0sin cos0001θθθθ⎛⎫⎪- ⎪⎪⎝⎭= [x*cosө-y*sinө]复合变换:以上各种变换矩阵都是以原点为参照点,当以任意参照点进行变换的时候,我们就要用到复合变换矩阵。
三维变换类似于二维,在画图时,把三维坐标转换为二维即可。
三、算法设计与分析二维变换:#define dx 50#define dy 100void CCGWithVCView::OnTransScale() //平移(50,100){// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Move Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]+dx;a[1]=m[i][1]+dy;b[0]=m[i+1][0]+dx;b[1]=m[i+1][1]+dy;DDALine(a,b, RGB(0, 200, 255), pDC);}}#define h 0.1745#include<math.h>void CCGWithVCView::OnTransRotate() //旋转{// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Rotate Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]*cos(h)-m[i][1]*sin(h);a[1]=m[i][1]*cos(h)+m[i][0]*sin(h);b[0]=m[i+1][0]*cos(h)-m[i+1][1]*sin(h);b[1]=m[i+1][1]*cos(h)+m[i+1][0]*sin(h);DDALine(a,b, RGB(0, 200, 255), pDC);}}#define k 2;#define f 2.5void CCGWithVCView::OnTransMove() //缩放{// TODO: Add your command handler code here//AfxMessageBox(_T("Please Insert The Scale Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]*k;a[1]=m[i][1]*f;b[0]=m[i+1][0]*k;b[1]=m[i+1][1]*f;DDALine(a,b, RGB(0, 200, 255), pDC);}}#define n 2#define d 0void CCGWithVCView::OnTransOther(){// TODO: Add your command handler code here//AfxMessageBox(_T("Please Insert The Other Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]+n*m[i][1];a[1]=m[i][1]+d*m[i][0];b[0]=m[i+1][0]+n*m[i+1][1];b[1]=m[i+1][1]+d*m[i+1][0];DDALine(a,b, RGB(0, 200, 255), pDC);}}三维变换:#include<math.h>#define dx 100#define dy 100#define dz 0void CCGWithVCView::OnTransScale() //平移(50,100){// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Move Change Code!")) ;int i;int p2d[6][2];int p3d[6][3]={{400,300,0},{300,400,0},{300,300,10},{275,300,0},{400,300,0},{300,300,10}};for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]+p3d[i][0]/sqrt(2);}int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]+dy-p3d[i][0]+dx/sqrt(2);p2d[i][1]=p3d[i][2]+dz+p3d[i][0]+dx/sqrt(2);}for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 0, 255), pDC);}}#define k 0.1745void CCGWithVCView::OnTransRotate() //旋转{// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Rotate Change Code!")) ;int i;int p2d[6][2];int p3d[6][3]={{400,300,0},{300,400,0},{300,300,10},{275,300,0},{400,300,0},{300,300,10}};for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]+p3d[i][0]/sqrt(2);}int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]*cos(k)-p3d[i][2]*sin(k)-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]*cos(k)+p3d[i][1]*sin(k)+p3d[i][0]/sqrt(2);}for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 0, 255), pDC);}}四、程序调试及结果的分析二维:三维:五、实验心得及建议在实验过程中,尽管过程中任由许多不会的地方,而且有待于今后的提高和改进,但我加深了对书本上知识的理解与掌握,同时也学到了很多书本上没有东西,并积累了一些宝贵的经验,这对我以后的学习与工作是不无裨益的。
南邮计算机图形学实验报告(修正版)

实验报告实验名称指导教师实验类型综合实验学时 2 实验时间一、实验目的和要求能够灵活的运用OpenGL图形API函数,基于C++程序语言,结合操作系统交互接口实现交互式3D动画。
基于实验1的基本内容,设计增加键盘及鼠标输入的互动,实现三维物体交互式运动效果。
(物体的旋转或平移);1.所有图形(例如球体,正方体)有清晰的轮廓,实现3D交互动画效果。
2.学会导入Vertex的其他属性,如normal,texture,实现纹理映射。
二、实验环境(实验设备)硬件:微机软件:vs2012实验报告三、实验过程描述与结果分析实验代码:#include<stdlib.h>#include<GL/glut.h>#include<windows.h>float ratX = 60;float ratY = 60;float ratZ = 60;float tx=0;float ty=0;float sf=0;void DrawBox(){glBegin(GL_QUADS);//前面glColor3f(1,0,0);glVertex3f(-1.0f, -1.0f, 1.0f);// 四边形的左下glVertex3f( 1.0f, -1.0f, 1.0f);// 四边形的右下glVertex3f( 1.0f, 1.0f, 1.0f);// 四边形的右上glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的左上// 后面glColor3f(0,1,0);glVertex3f(-1.0f, -1.0f, -1.0f);// 四边形的右下glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, 1.0f, -1.0f); // 四边形的左上glVertex3f( 1.0f, -1.0f, -1.0f);// 四边形的左下// 顶面glColor3f(0,0,1);glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的左上glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的左下glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的右下glVertex3f( 1.0f, 1.0f, -1.0f); // 四边形的右上// 底面glColor3f(1,1,0);glVertex3f(-1.0f, -1.0f, -1.0f);// 四边形的右上glVertex3f( 1.0f, -1.0f, -1.0f);// 四边形的左上glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的左下glVertex3f(-1.0f, -1.0f, 1.0f); // 四边形的右下// 右面glColor3f(0,1,1);glVertex3f( 1.0f, -1.0f, -1.0f);// 四边形的右下glVertex3f( 1.0f, 1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的左上glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的左下// 左面glColor3f(1,0,1);glVertex3f(-1.0f, -1.0f, -1.0f);// 四边形的左下glVertex3f(-1.0f, -1.0f, 1.0f);// 四边形的右下glVertex3f(-1.0f, 1.0f, 1.0f);// 四边形的右上glVertex3f(-1.0f, 1.0f, -1.0f);// 四边形的左上glEnd();}void display(){glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT);//清空颜色和深度缓存glMatrixMode(GL_MODELVIEW);glLoadIdentity();//gluLookAt(2.0, 2.0, 2.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0);glTranslatef(0.0f+tx,0.0f+ty,-4.0f);//平移变换glScalef(1+sf,1+sf,1+sf);//缩放变换glRotatef(ratX, 1.0f, 0.0f, 0.0f);//绕X轴的旋转变换glRotatef(ratY, 0.0f, 1.0f, 0.0f);//绕Y轴的旋转变换glRotatef(ratZ, 0.0f, 0.0f, 1.0f);//绕Z轴的旋转变换DrawBox();glFlush();glutSwapBuffers();}void reshape(int w, int h) //重绘回调函数,在窗口首次创建或用户改变窗口尺寸时被调用{glViewport(0, 0, w, h);// 指定视口的位置和大小glMatrixMode(GL_PROJECTION);glLoadIdentity();//glFrustum(-1.0, 1.0, -1.0, 1.0, 3.1, 10.0);//gluPerspective(45,1,0.1,10.0);glOrtho(-2.0, 2.0, -2.0, 2.0, 2.0, 10.0);}void init(){glClearColor (1.0, 1.0, 1.0, 1.0);glEnable(GL_DEPTH_TEST);//启动深度测试模式}void myKeyboard(unsigned char key, int x, int y) {if(key == 'a' || key == 'A')ratX += 2;ratY += 2;ratZ += 2;if(key == 's' || key == 'S')ratX -= 2;ratY -= 2;ratZ -= 2;if(key == 'j' || key == 'J')sf+=0.1;if(key == 'k' || key == 'K')sf-=0.1;if(key == 'c' || key == 'C')exit(0);glutPostRedisplay(); //重新调用绘制函数}void myspecialKeyboard(int key,int x,int y){if(key == GLUT_KEY_UP )ty+=0.1;if(key == GLUT_KEY_DOWN)ty-=0.1;if(key ==GLUT_KEY_LEFT)tx-=0.1;if(key==GLUT_KEY_RIGHT)tx+=0.1;glutPostRedisplay();}int main(int argc, char** argv){glutInit(&argc,argv); // 初始GLUT.glutInitDisplayMode(GLUT_DEPTH|GLUT_DOUBLE|GLUT_RGB); //设定显示模式glutInitWindowSize(400,400); // 设定窗口大小glutInitWindowPosition(50,100); // 设定窗口位置glutCreateWindow("立方体的简单三维交互式几何变换"); // 用前面指定参数创建glutReshapeFunc(reshape); //指定重绘回调函数glutDisplayFunc(display); // 进行一些初始化工作glutKeyboardFunc( myKeyboard); //指定键盘回调函数glutSpecialFunc(myspecialKeyboard); //指定键盘回调函数init();glutMainLoop();// 进入无穷循环,等待事件处理}实验结果图:实验报告四、实验小结(包括问题和解决方法、心得体会、意见与建议等)通过此次实验灵活的运用OpenGL图形API函数,基于C++程序语言,结合操作系统交互接口实现了交互式3D动画。
《计算机图形学》实验报告

《计算机图形学》实验报告一、实验目的计算机图形学是一门研究如何利用计算机生成、处理和显示图形的学科。
通过本次实验,旨在深入理解计算机图形学的基本原理和算法,掌握图形的生成、变换、渲染等技术,并能够运用所学知识解决实际问题,提高对图形学的应用能力和编程实践能力。
二、实验环境本次实验使用的编程语言为 Python,使用的图形库为 Pygame。
开发环境为 PyCharm。
三、实验内容1、直线的生成算法DDA 算法(Digital Differential Analyzer)Bresenham 算法DDA 算法是通过计算直线的斜率来确定每个像素点的位置。
它的基本思想是根据直线的斜率和起始点的坐标,逐步计算出直线上的每个像素点的坐标。
Bresenham 算法则是一种基于误差的直线生成算法。
它通过比较误差值来决定下一个像素点的位置,从而减少了计算量,提高了效率。
在实验中,我们分别实现了这两种算法,并比较了它们的性能和效果。
2、圆的生成算法中点画圆算法中点画圆算法的核心思想是通过判断中点的位置来确定圆上的像素点。
通过不断迭代计算中点的位置,逐步生成整个圆。
在实现过程中,需要注意边界条件的处理和误差的计算。
3、图形的变换平移变换旋转变换缩放变换平移变换是将图形在平面上沿着指定的方向移动一定的距离。
旋转变换是围绕一个中心点将图形旋转一定的角度。
缩放变换则是改变图形的大小。
通过矩阵运算来实现这些变换,可以方便地对图形进行各种操作。
4、图形的填充种子填充算法扫描线填充算法种子填充算法是从指定的种子点开始,将相邻的具有相同颜色或属性的像素点填充为指定的颜色。
扫描线填充算法则是通过扫描图形的每一行,确定需要填充的区间,然后进行填充。
在实验中,我们对不同形状的图形进行了填充,并比较了两种算法的适用情况。
四、实验步骤1、直线生成算法的实现定义直线的起点和终点坐标。
根据所选的算法(DDA 或Bresenham)计算直线上的像素点坐标。
计算机图形学实验报告

实验结果与结论
• 在本次实验中,我们成功地实现了复杂场景的渲染,得到了具有较高真实感和视觉效果的图像。通过对比 实验前后的效果,我们发现光线追踪和着色器的运用对于提高渲染质量和效率具有重要作用。同时,我们 也发现场景图的构建和渲染脚本的编写对于实现复杂场景的渲染至关重要。此次实验不仅提高了我们对计 算机图形学原理的理解和实践能力,也为我们后续深入研究渲染引擎的实现提供了宝贵经验。
2. 通过属性设置和变换操作,实现了对图形的定 制和调整,加深了对图形属性的理解。
4. 实验的不足之处:由于时间限制,实验只涉及 了基本图形的绘制和变换,未涉及更复杂的图形 处理算法和技术,如光照、纹理映射等。需要在 后续实验中进一步学习和探索。
02
实验二:实现动画效果
实验目的
掌握动画的基本原 理和实现方法
04
实验四:渲染复杂场景
实验目的
掌握渲染复杂场景的基本流程和方法 理解光线追踪和着色器在渲染过程中的作用
熟悉渲染引擎的实现原理和技巧 提高解决实际问题的能力
实验步骤
• 准备场景文件 • 使用3D建模软件(如Blender)创建或导入场景模型,导出为常用的3D格式(如.obj或.fbx)。 • 导入场景文件 • 在渲染引擎(如Unity或Unreal Engine)中导入准备好的场景文件。 • 构建场景图 • 根据场景的层次结构和光照需求,构建场景图(Scene Graph)。 • 设置光照和材质属性 • 为场景中的物体设置光照和材质属性(如漫反射、镜面反射、透明度等)。 • 编写渲染脚本 • 使用编程语言(如C或JavaScript)编写渲染脚本,控制场景中物体的渲染顺序和逻辑。 • 运行渲染程序 • 运行渲染程序,观察渲染结果。根据效果调整光照、材质和渲染逻辑。 • 导出渲染图像 • 将渲染结果导出为图像文件(如JPEG或PNG),进行后续分析和展示。
计算机图形学实验报告

计算机图形学实验报告引言计算机图形学是计算机科学中一个重要的研究领域,它涉及了计算机图像的生成、处理和显示等方面的技术。
本次实验旨在通过实际操作学习计算机图形学的相关知识,并利用图形学算法实现一些有趣的效果。
实验目的1. 了解计算机图形学的基本概念和发展历程;2. 掌握图形学中的基本几何变换,如平移、旋转和缩放等;3. 实现一些常见的图形学算法,如光照模型、三角形剪裁和绘制等。
实验准备在开始实验之前,我们需要准备一些实验所需的工具和环境。
首先,确保计算机上安装了图形学相关的软件,如OpenGL或DirectX等。
其次,为了编写和运行图形学程序,我们需要掌握基本的编程技巧,如C++或Python语言,并了解相关的图形库和API。
实验过程1. 实现平移、旋转和缩放首先,我们需要掌握图形学中的基本几何变换,如平移、旋转和缩放。
通过矩阵运算,我们可以很方便地实现这些变换。
例如,对于一个二维点P(x, y),我们可以通过以下公式实现平移:P' = T * P其中,P'是平移后的点,T是平移矩阵。
类似地,我们可以用旋转矩阵和缩放矩阵来实现旋转和缩放效果。
2. 实现光照模型光照模型是指在计算机图形学中模拟现实光照效果的一种方法。
它可以提供更真实的视觉效果,让计算机生成的图像更加逼真。
其中,常用的光照模型有环境光照、漫反射光照和镜面光照等。
通过计算每个像素的光照强度,我们可以实现阴影效果和光源反射等功能。
3. 实现三角形剪裁三角形剪裁是计算机图形学中一种常用的几何算法,用于确定哪些像素需要绘制,哪些像素需要剔除。
通过对三角形的边界和视口进行比较,我们可以快速计算出剪裁后的三角形顶点,以提高图形渲染的效率。
4. 实现图形绘制图形绘制是计算机图形学中的核心内容,它包括了点、线和面的绘制等。
通过设定顶点坐标和属性(如颜色、纹理等),我们可以使用算法绘制出各种形状的图像。
其中,常用的绘制算法有Bresenham算法和扫描线算法等。
计算机图形学实验报告

计算机图形学实验报告计算机图形学实验报告引言计算机图形学是研究计算机生成和处理图像的学科,它在现代科技和娱乐产业中扮演着重要的角色。
本实验报告旨在总结和分享我在计算机图形学实验中的经验和收获。
一、实验背景计算机图形学实验是计算机科学与技术专业的一门重要课程,通过实践操作和编程,学生可以深入了解图形学的基本原理和算法。
本次实验主要涉及三维图形的建模、渲染和动画。
二、实验内容1. 三维图形建模在实验中,我们学习了三维图形的表示和建模方法。
通过使用OpenGL或其他图形库,我们可以创建基本的几何体,如立方体、球体和圆柱体,并进行变换操作,如平移、旋转和缩放。
这些基本操作为后续的图形处理和渲染打下了基础。
2. 光照和着色光照和着色是图形学中重要的概念。
我们学习了不同的光照模型,如环境光、漫反射和镜面反射,并了解了如何在三维场景中模拟光照效果。
通过设置材质属性和光源参数,我们可以实现逼真的光照效果,使物体看起来更加真实。
3. 纹理映射纹理映射是一种将二维图像映射到三维物体表面的技术。
通过将纹理图像与物体的顶点坐标相对应,我们可以实现更加细致的渲染效果。
在实验中,我们学习了纹理坐标的计算和纹理映射的应用,使物体表面呈现出具有纹理和细节的效果。
4. 动画和交互动画和交互是计算机图形学的重要应用领域。
在实验中,我们学习了基本的动画原理和算法,如关键帧动画和插值技术。
通过设置动画参数和交互控制,我们可以实现物体的平滑移动和变形效果,提升用户体验。
三、实验过程在实验过程中,我们首先熟悉了图形库的使用和基本的编程技巧。
然后,我们按照实验指导书的要求,逐步完成了三维图形建模、光照和着色、纹理映射以及动画和交互等任务。
在实验过程中,我们遇到了许多挑战和问题,但通过不断的尝试和调试,最终成功实现了预期的效果。
四、实验结果通过实验,我们成功实现了三维图形的建模、渲染和动画效果。
我们可以通过键盘和鼠标控制物体的移动和变形,同时观察到真实的光照效果和纹理映射效果。
(完整word版)计算机图形学实验报告.docx

一、实验目的1、掌握中点 Bresenham直线扫描转换算法的思想。
2 掌握边标志算法或有效边表算法进行多边形填充的基本设计思想。
3掌握透视投影变换的数学原理和三维坐标系中几何图形到二维图形的观察流程。
4掌握三维形体在计算机中的构造及表示方法二、实验环境Windows 系统 , VC6.0。
三、实验步骤1、给定两个点的坐标P0(x0,y0),P1(x1,y1),使用中点 Bresenham直线扫描转换算法画出连接两点的直线。
实验基本步骤首先、使用 MFC AppWizard(exe)向导生成一个单文档视图程序框架。
其次、使用中点 Bresenham直线扫描转换算法实现自己的画线函数,函数原型可表示如下:void DrawLine(CDC *pDC, int p0x, int p0y, int p1x, int p1y);在函数中,可通过调用 CDC 成员函数 SetPixel 来画出扫描转换过程中的每个点。
COLORREF SetPixel(int x, int y, COLORREF crColor );再次、找到文档视图程序框架视图类的OnDraw 成员函数,调用 DrawLine 函数画出不同斜率情况的直线,如下图:最后、程序直至正确画出直。
2、定多形的点的坐P0(x0,y0),P1(x1,y1),P2(x2,y2),P3(x3,y3),P4(x4,y4 )⋯使用志算法或有效表算法行多形填充。
基本步首先、使用 MFC AppWizard(exe)向生成一个文档程序框架。
其次、志算法或有效表算法函数,如下:void FillPolygon(CDC *pDC, int px[], int py[], int ptnumb);px:数用来表示每个点的x 坐py :数用来表示每个点的 y 坐ptnumb:表示点个数注意函数FillPolygon可以直接通窗口的DC(描述符)来行多形填充,不需要使用冲存。
南邮工图实验报告

《制 图 基 础 与 计 算 机 绘 图》 实 验 报 告
图7 9 修剪表格 选择菜单“修改—修剪”,使用修剪命令按下列步骤进行。 结果如图 8 所示。
选择剪切边... 选择对象: 找到 1 个 选择对象: 找到 1 个,总计 2 个 选择对象: 选择要修剪的对象,或按住 Shift 键选择要延伸的对象,或 [投影(P)/边(E)/放弃(U)]: 选择要修剪的对象,或按住 Shift 键选择要延伸的对象,或 [投影(P)/边(E)/放弃(U)]: 选择要修剪的对象,或按住 Shift 键选择要延伸的对象,或 [投影(P)/边(E)/放弃(U)]: 选择要修剪的对象,或按住 Shift 键选择要延伸的对象,或 [投影(P)/边(E)/放弃(U)]: 选择要修剪的对象,或按住 Shift 键选择要延伸的对象,或 [投影(P)/边(E)/放弃(U)]: 选择要修剪的对象,或按住 Shift 键选择要延伸的对象,或 [投影(P)/边(E)/放弃(U)]: 选择要修剪的对象,或按住 Shift 键选择要延伸的对象,或 [投影(P)/边(E)/放弃(U)]:
命令: _copy 找到 1 个 指定基点或位移,或者 [重复(M)]: m 指定基点: 指定位移的第二点或 <用第一点作位移>: 指定位移的第二点或 <用第一点作位移>: 指定位移的第二点或 <用第一点作位移>: 指定位移的第二点或 <用第一点作位移>: 指定位移的第二点或 <用第一点作位移>:
《制 图 基 础 与 计 算 机 绘 图》 实 验 报 告
图2 4 绘制图框。
《制 图 基 础 与 计 算 机 绘 图》 实 验 报 告 选择菜单“修改—偏移”,使用偏移命令按下述操作完成。 结果如图 3 所示。
(完整word版)计算机图形学实验报告一(word文档良心出品)

《计算机图形学》实验报告//圆pDC->SelectObject(&pen2);pDC->Ellipse(50,120,150,220);pDC->SelectObject(&pOldBrush);//椭圆pDC->SelectObject(&pen2);pDC->Ellipse(600, 100, 1025, 325);pDC->SelectObject(&pOldBrush);//多边形pDC->SelectObject(&pen2);pDC->SelectObject(&pen2);CPoint lpPoint[5];lpPoint[0] = CPoint(200,200);lpPoint[1] = CPoint(100, 300);lpPoint[2] = CPoint(150, 400);lpPoint[3] = CPoint(250, 400);lpPoint[4] = CPoint(300, 300);pDC->Polygon(lpPoint,5);//圆弧pDC->SelectObject(&pen2);pDC->SelectObject(&pen2);pDC->Arc(450,200,650,550,50,50,600,900);2、练习使用GDI函数显示图像glutInit(&argc, argv);glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);glutInitWindowSize(1000, 1000);glutInitWindowPosition(0, 0);glutCreateWindow("实验一");glutDisplayFunc(&display);glutMainLoop();}茶壶void display(void){glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);glColor3f(0.0, 1.0, 0.0);//绿色绘制glEnable(GL_DEPTH_TEST);//深度缓冲区glutWireTeapot(2);//绘制茶壶glFlush();glutSwapBuffers();}void reshape(int w, int h){glViewport(0, 0, w, h); //设置视口glMatrixMode(GL_PROJECTION); //将当前矩阵指定为投影模式glLoadIdentity();gluPerspective(60, (GLfloat)w / (GLfloat)h, 1.0, 20); //创建透视投影矩阵glMatrixMode(GL_MODELVIEW);glLoadIdentity();gluLookAt(0, 5, 5, 0, 0, 0, 0, 1, 0);//观测点}球void display(void){glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);glColor3f(0.0, 1.0, 0.0);//绿色绘制glEnable(GL_DEPTH_TEST);//深度缓冲区glutWireSphere(1, 20, 16);//绘制球体glFlush();glutSwapBuffers();}void reshape(int w, int h){glViewport(0, 0, w, h); //设置视口glMatrixMode(GL_PROJECTION); //将当前矩阵指定为投影模式glLoadIdentity();gluPerspective(60, (GLfloat)w / (GLfloat)h, 1.0, 20); //创建透视投影矩阵glMatrixMode(GL_MODELVIEW);glLoadIdentity();gluLookAt(0, 3, 3, 0, 0, 0, 1, 1, 0);//观测点}六面体void display(void)。
《计算机图形学》实验2实验报告

《计算机图形学》实验2实验报告《计算机图形学》实验2实验报告实验题目:多视图绘图程序实验内容:掌握多视图绘图的概念,掌握二维统计图的绘制方法。
调用实验1中自己编写的基本包,绘制自己所设计的统计图形(饼图、直方图以及折线)。
编写程序调用验证之。
基本概念:(详细叙述自己对实验内容的理解)多视图:就是将多个绘制好的图形按照一定的规则组成一个具有特定意义的图形,在同一个视图中显示出来,如下面绘制的几种统计图形(饼图、直方图以及折线)。
饼图:可以清楚的表示出各个部分所占的比例;直方图:可以清楚地的显示各部分的数量的多少;折线:可以清楚地反应各个部分的变化趋势。
算法设计:(详细叙述自己设计的多视图统计图以及程序的功能、算法及实现)public abstract void drawLine(int x1, int y1, int x2, int y2)使用当前颜色,在点(x1, y1) 和(x2, y2) 之间画线。
public abstract void drawOval(int x, int y, int width, int height) 画椭圆。
public abstract void fillOval(int x, int y, int width, int height)画实心椭圆。
public abstract void drawPolygon(int[] xPoints, int[] yPoints, int nPoints)画x和y坐标定义的多边形。
public void drawRect(int x, int y, int width, int height)画矩形。
public void drawRect(int x, int y, int width, int height)画实心矩形。
public abstract void drawRoundRect(int x, int y, int width, intheight, int arcWidth, int arcHeight) 使用当前颜色画圆角矩形。
计算机图形学实验报告

计算机图形学实验报告一、实验目的本次计算机图形学实验旨在深入了解和掌握计算机图形学的基本原理、算法和技术,通过实际操作和编程实现,提高对图形生成、处理和显示的能力,培养解决实际图形问题的思维和实践能力。
二、实验环境本次实验使用的编程语言为 Python,借助了相关的图形库如Pygame 或 matplotlib 等。
开发环境为 PyCharm 或 Jupyter Notebook。
三、实验内容(一)二维图形的绘制1、直线的绘制使用 DDA(Digital Differential Analyzer)算法或 Bresenham 算法实现直线的绘制。
通过给定直线的起点和终点坐标,在屏幕或图像上绘制出直线。
比较两种算法的效率和准确性,分析其优缺点。
2、圆的绘制采用中点画圆算法或 Bresenham 画圆算法绘制圆。
给定圆心坐标和半径,生成圆的图形。
研究不同半径大小对绘制效果和计算复杂度的影响。
(二)图形的填充1、多边形填充实现扫描线填充算法,对任意多边形进行填充。
处理多边形的顶点排序、交点计算和填充颜色的设置。
测试不同形状和复杂度的多边形填充效果。
2、图案填充设计自定义的填充图案,如纹理、条纹等,并将其应用于图形填充。
探索如何通过改变填充图案的参数来实现不同的视觉效果。
(三)图形的变换1、平移、旋转和缩放对已绘制的图形(如矩形、三角形等)进行平移、旋转和缩放操作。
通过矩阵运算实现这些变换。
观察变换前后图形的位置、形状和方向的变化。
2、组合变换将多个变换组合应用于图形,如先旋转再平移,或先缩放再旋转等。
分析组合变换的顺序对最终图形效果的影响。
(四)三维图形的表示与绘制1、三维坐标变换学习三维空间中的平移、旋转和缩放变换矩阵,并将其应用于三维点的坐标变换。
理解如何将三维坐标映射到二维屏幕上显示。
2、简单三维图形绘制尝试绘制简单的三维图形,如立方体、球体等,使用线框模型或表面模型。
探讨不同的绘制方法和视角对三维图形显示的影响。
计算机图形学实验报告

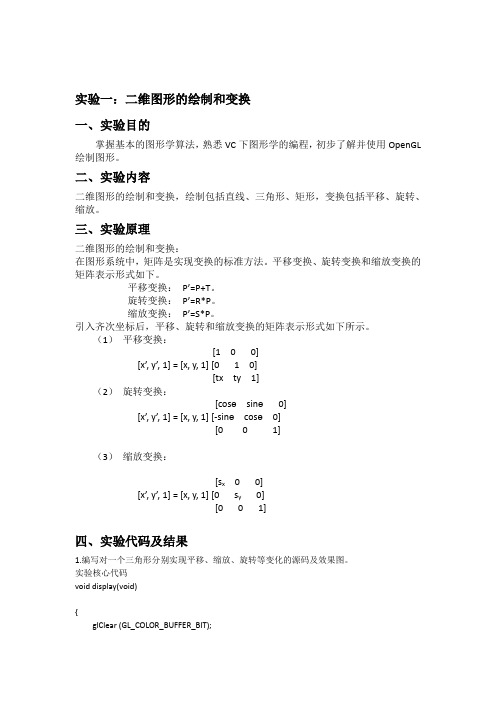
实验一:二维图形的绘制和变换一、实验目的掌握基本的图形学算法,熟悉VC下图形学的编程,初步了解并使用OpenGL 绘制图形。
二、实验内容二维图形的绘制和变换,绘制包括直线、三角形、矩形,变换包括平移、旋转、缩放。
三、实验原理二维图形的绘制和变换:在图形系统中,矩阵是实现变换的标准方法。
平移变换、旋转变换和缩放变换的矩阵表示形式如下。
平移变换:P’=P+T。
旋转变换:P’=R*P。
缩放变换:P’=S*P。
引入齐次坐标后,平移、旋转和缩放变换的矩阵表示形式如下所示。
(1)平移变换:[1 0 0][x’, y’, 1] = [x, y, 1] [0 1 0][tx ty 1](2)旋转变换:[cosɵsinɵ0][x’, y’, 1] = [x, y, 1] [-sinɵcosɵ0][0 0 1](3)缩放变换:[s x0 0][x’, y’, 1] = [x, y, 1] [0 s y0][0 0 1]四、实验代码及结果1.编写对一个三角形分别实现平移、缩放、旋转等变化的源码及效果图。
实验核心代码void display(void){glClear (GL_COLOR_BUFFER_BIT);glColor3f (1.0, 1.0, 1.0);glLoadIdentity ();glColor3f (1.0, 1.0, 1.0);glTranslatef(-100.0,-50.0,1.0);draw_triangle ();glLoadIdentity ();glTranslatef (0.0, 100.0, 1.0);draw_triangle ();glLoadIdentity ();glRotatef (90.0, 0.0, 0.0, 1.0);draw_triangle ();glLoadIdentity ();glScalef (0.5, 0.5, 1.0);draw_triangle ();glFlush ();}2. 实现如图功能#include<windows.h>#include <GL/glut.h>#include <stdlib.h>void init(void){glClearColor (0.0, 0.0, 0.0, 0.0);glShadeModel (GL_SMOOTH); }void draw_triangle(void){glShadeModel(GL_SMOOTH);glColor3f(0.2,0.7,0.30);glBegin (GL_TRIANGLES);//画出三角形,为混合色填充方式glVertex2f(50.0, 25.0);glColor3f(0.4,0.5,0.60);glVertex2f(150.0, 25.0);glColor3f(0.9,0.7,0.8);glVertex2f(100.0, 100.0);glEnd();}void display(void){glClear (GL_COLOR_BUFFER_BIT);glColor3f (1.0, 1.0, 1.0);glLoadIdentity ();glColor3f (1.0, 1.0, 1.0);glTranslatef(-100.0,-50.0,1.0);draw_triangle ();glLoadIdentity ();glTranslatef (0.0, 100.0, 1.0);glRotatef (90.0, 0.0, 0.0, 1.0);glScalef (0.5, 0.5, 1.0);draw_triangle ();//经过三种变换后画出图形glFlush ();}void reshape (int w, int h){glViewport (0, 0, (GLsizei) w, (GLsizei) h);glMatrixMode (GL_PROJECTION);glLoadIdentity ();if (w <= h)gluOrtho2D (-200.0, 250.0, -100.0*(GLfloat)h/(GLfloat)w,200.0*(GLfloat)h/(GLfloat)w);//调整裁剪窗口elsegluOrtho2D (-200.0*(GLfloat)w/(GLfloat)h,250.0*(GLfloat)w/(GLfloat)h, -50.0, 200.0);glMatrixMode(GL_MODELVIEW);int main(int argc, char** argv){glutInit(&argc, argv);glutInitDisplayMode (GLUT_SINGLE | GLUT_RGB);glutInitWindowSize (600, 600);glutInitWindowPosition (100, 100);glutCreateWindow (argv[0]);init ();glutDisplayFunc(display);glutReshapeFunc(reshape);glutMainLoop();return 0;}实验二:使用中点扫描算法绘制直线和圆一、实验目的掌握基本的图形学算法,熟悉VC下图形学的编程,初步了解并使用OpenGL 绘制图形。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验报告
实验名称指导教师
实验类型综合实验学时 2 实验时间
一、实验目的和要求
能够灵活的运用OpenGL图形API函数,基于C++程序语言,自行设计出各种各样的计算机图形方案并调整不同的透视模型。
学会配置OpenGL 图形函数API,设计(1)在屏幕上显示基本3D图形;(2)设置图形的表面光照模型及投影变换模型。
1.所有图形(例如球体,正方体)有清晰的轮廓。
2.学会设置图形表面的光照色彩以及投影变换模型。
3.尽可能采用高效的算法,以降低时间复杂性和空间复杂性。
二、实验环境(实验设备)
硬件:微机
软件:vs2012
实验报告三、实验过程描述与结果分析
实验代码:
#include<GL/glut.h>
// 绘制立方体
// 将立方体的八个顶点保存到一个数组里面static const float vertex_list[][3] =
{
-0.5f, -0.5f, -0.5f,
0.5f, -0.5f, -0.5f,
-0.5f, 0.5f, -0.5f,
0.5f, 0.5f, -0.5f,
-0.5f, -0.5f, 0.5f,
0.5f, -0.5f, 0.5f,
-0.5f, 0.5f, 0.5f,
0.5f, 0.5f, 0.5f,
};
// 将要使用的顶点的序号保存到一个数组里面static const GLint index_list[][2] =
{
{0, 1},
{2, 3},
{4, 5},
{6, 7},
{0, 2},
{1, 3},
{4, 6},
{5, 7},
{0, 4},
{1, 5},
{7, 3},
{2, 6}
};
//光照模型
void init(void)
{
GLfloat ambient[] = { 0.0, 0.0, 0.0, 1.0 };
GLfloat diffuse[] = { 1.0, 1.0, 1.0, 1.0 };
GLfloat position[] = { 0.0, 3.0, 2.0, 0.0 };
GLfloat lmodel_ambient[] = { 0.4, 0.4, 0.4, 1.0 };
GLfloat local_view[] = { 0.0 };
glClearColor(0.0, 0.1, 0.1, 0.0);
glEnable(GL_DEPTH_TEST);
glShadeModel(GL_SMOOTH);
glLightfv(GL_LIGHT0, GL_AMBIENT, ambient);
glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuse);
glLightfv(GL_LIGHT0, GL_POSITION, position);
glLightModelfv(GL_LIGHT_MODEL_AMBIENT, lmodel_ambient);
glLightModelfv(GL_LIGHT_MODEL_LOCAL_VIEWER, local_view);
glEnable(GL_LIGHTING);
glEnable(GL_LIGHT0);
}
// 绘制立方体
void DrawCube(void)
{
int i,j;
glBegin(GL_LINES);
for(i=0; i<12; ++i) // 12 条线段
{
for(j=0; j<2; ++j) // 每条线段2个顶点
{
glVertex3fv(vertex_list[index_list[i][j]]);
}
}
glColor3f(1.0f, 1.0f, 1.0f);
glVertex2f(0.0f, 0.0f);
for(i=0; i<=8; ++i)
{
glColor3f(i&0x04, i&0x02, i&0x01);
}
glEnd();
}
static float rotate = 0;
static int times = 0;
void renderScene(void)
{
int w;int h;
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
glMatrixMode(GL_PROJECTION);
// gluPerspective(45.0f,0.5,0.1f,200.0f);
// glMatrixMode(GL_MODELVIEW);
// glLoadIdentity();
// gluPerspective()
glPushMatrix();
// glTranslatef(-0.2, 0, 0); // 平移
// glScalef(2, 1, 1); // 缩放
times++;
if(times > 100)
{
times = 0;
}
if(times % 100 == 0)
{
rotate += 0.3;
}
glRotatef(rotate, 0, 1, 0);
glRotatef(rotate, 1, 0, 0);
glColor3f(1, 0, 0);
DrawCube();
glPopMatrix();
glutSwapBuffers();
}
void main(int argc, char **argv)
{
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_DEPTH | GLUT_DOUBLE | GLUT_RGBA);
glutInitWindowPosition(100,100);
glutInitWindowSize(500, 500);
glutCreateWindow("Rectangle");
init();
glutDisplayFunc(renderScene);
glutIdleFunc(renderScene);
glutMainLoop();
}
实验结果图:
实验报告
四、实验小结(包括问题和解决方法、心得体会、意见与建议等)
通过实验灵活的运用OpenGL图形API函数,自行设计出各种各样的计算机图形方案并调整不同的透视模型。
学会了配置OpenGL图形函数API,并在在屏幕上显示基本3D图形、设置图形的表面光照模型及投影变换模型。
五、指导教师评语
成绩批阅人日期。
