任务1制作艺术字立体效果
轻松制作3D立体文字

轻松制作3D立体文字在这篇教程中,我们将学习如何使用PhotoShop软件制作令人眼前一亮的3D立体文字。
3D立体文字是一种独特而有趣的设计元素,它可以为设计作品增添深度和引人注目的效果。
步骤1:创建新文档首先,打开PhotoShop软件并创建一个新的文档。
选择“文件”菜单,然后点击“新建”。
选择你希望的文档大小和分辨率,并点击“确定”。
步骤2:添加文字接下来,在文档中添加你想要制作3D立体效果的文字。
点击工具栏上的文字工具,并在文档中单击以输入文字。
你可以选择任何字体和字号作为你的文本样式。
步骤3:转换为3D选中你的文字图层后,点击菜单中的“3D”选项,然后选择“3D从选择”功能。
通过这一步骤,你的文字将被转换为3D对象,并打开3D面板。
步骤4:调整3D设置在3D面板中,你可以调整文字的3D效果。
首先,你可以选择文字的类型,如圆柱体、平面等。
然后,你可以调整3D效果的深度、倾斜度、角度等参数。
步骤5:添加材质为了让3D文字看起来更真实,可以为它添加材质。
在3D面板中,点击“材质”选项卡,然后点击“新材质”按钮。
选择合适的纹理图像,并将其应用于文字。
步骤6:调整光照效果光照是营造真实感的重要因素之一。
点击3D面板中的“灯光”选项卡,你可以添加不同类型的光源,并调整其亮度、角度和颜色。
步骤7:渲染图像完成设置后,点击3D面板中的“渲染”按钮,开始渲染3D文字。
这个过程可能需要一些时间,具体取决于你的电脑性能和文档大小。
步骤8:导出图像一旦渲染完成,你可以导出你的3D立体文字设计。
点击菜单中的“文件”选项,然后选择“导出”-“导出为”。
选择你想要保存的文件格式和位置,并点击“保存”。
步骤9:添加后期效果(可选)如果你想要进一步增强你的3D文字效果,你可以使用PhotoShop的各种后期效果工具。
例如,你可以应用图层样式,调整色调和饱和度,或应用其他滤镜效果。
这就是制作令人印象深刻的3D立体文字的简单教程!使用PhotoShop的3D功能,你可以在你的设计作品中添加令人惊叹的视觉效果。
PS高级教程制作立体效果的文字

PS高级教程制作立体效果的文字制作立体效果的文字是一种让文字看起来更加生动、立体的设计方法。
在PS(Photoshop)软件中,我们可以通过一些技巧和工具来实现这种效果。
本篇文章将介绍一些高级教程,教你使用PS制作出立体效果的文字。
1. 使用3D工具首先,在PS中打开一个新文档,选择合适的背景颜色或背景图片。
然后,在工具栏中找到“3D”工具,点击下拉菜单选择“3D文字”。
接下来,在文档中点击鼠标,输入你想要制作立体效果的文字。
2. 对文字进行变形选择“3D”工具之后,会弹出一个3D选项栏。
在这个选项栏中,你可以选择不同的形状、深度和旋转角度来对文字进行变形。
你可以尝试不同的选项,并实时预览效果。
通过微调这些参数,你可以让文字看起来更加立体、有层次感。
3. 添加材质和光影效果要使文字看起来更加真实,可以给文字添加材质和光影效果。
在3D选项栏中,你可以选择不同的材质类型,比如金属、塑料、玻璃等。
选择不同的材质后,文字的质感就会有所不同。
此外,你还可以调整光源的位置、强度和颜色,以产生逼真的光影效果。
4. 调整背景和透视制作立体效果的文字时,背景和透视也很重要。
你可以使用调整图层的透明度、模糊度和颜色来改变背景效果。
此外,你还可以使用PS 中的透视工具来调整文字的透视效果,使文字更好地融入到背景中。
5. 应用特殊效果在制作立体效果的文字时,还可以应用一些特殊效果来增加视觉冲击力。
比如,你可以给文字添加阴影、发光或模糊等效果。
这些特殊效果可以让文字看起来更加炫酷,引人注目。
总结:通过上述步骤,你可以在PS中制作出立体效果的文字。
但是,要注意不要过度使用特效,以免文字变得杂乱不清。
同时,你还可以尝试结合其他PS技巧,如涂抹、取色等,为文字添加更多细节和效果。
希望本篇教程对你在PS中制作立体效果的文字有所帮助。
试着动手操作吧!。
制作立体感的文字效果 Photoshop教程

制作立体感的文字效果:Photoshop教程在设计中,文字效果起着至关重要的作用。
通过使用PhotoShop软件,我们可以轻松制作具有立体感的文字效果,使我们的设计作品更加生动、吸引人。
今天,我将教大家如何通过简单的步骤来制作这样的效果。
第一步:创建新文件打开PhotoShop软件并创建一个新的文件。
可以根据个人的设计需求设置画布大小和分辨率。
第二步:添加文字选择文字工具,点击画布上任意位置,输入你想要制作立体感效果的文字。
可以自由选择字体、字号和字体颜色。
第三步:文字样式设置通过选择文字图层,在顶部的工具栏中找到“文字样式”选项。
点击打开文字样式窗口。
在这个窗口中,可以选择不同的效果,包括阴影、外轮廓、描边等等。
以创建立体感效果为目标,我们将主要关注阴影和外轮廓。
第四步:添加阴影在文字样式窗口中,点击“阴影”选项。
我们可以选择添加内阴影或外阴影,或者可以根据个人偏好自定义阴影效果。
调整阴影的角度、距离和大小,直到达到满意的效果。
阴影可以给文字增加深度和立体感。
第五步:添加外轮廓在文字样式窗口中,点击“外轮廓”选项。
在外轮廓选项中,可以选择不同的轮廓样式,包括线性轮廓、渐变轮廓等等。
我们可以调整轮廓的大小、位置和颜色,以达到想要的效果。
外轮廓可以使文字看起来更加突出,增加立体感。
第六步:调整效果在添加阴影和外轮廓之后,我们可以通过调整不同的参数来进一步改善文字效果。
可以尝试改变阴影或轮廓的不透明度,调整颜色或渐变的方式,并对文字进行旋转或缩放,以达到更加独特和吸引人的效果。
第七步:保存和导出完成文字效果后,我们可以保存文件并导出为所需的格式,如JPEG、PNG等。
在保存和导出之前,可以根据设计需求调整画布大小和分辨率。
通过这些简单的步骤,我们可以轻松制作出立体感的文字效果。
通过调整不同参数和参数的组合,可以创造各种各样的效果,以满足不同的设计需求。
这些技巧和教程将帮助我们提升我们的设计能力,并创造出更加引人注目的作品。
word如何制作艺术字的三维效果

word如何制作艺术字的三维效果
新版的WORD中制作艺术字的三维效果比2003版的增加了很多可调整的功能,能制作出更好看的艺术字效果,那么下面就由店铺为大家提供制作艺术字的三维效果的技巧,希望能帮助您,有需要的朋友可以来看看哦。
制作艺术字的三维效果的步骤如下:
步骤一:打开WORD文档,在【插入】选择卡中找到【艺术字】。
步骤二:输入想要的设置三维效果的内容。
步骤三:在【开始】选项卡中把文字的字体、大小、颜色设置好。
步骤四:选中艺术字,选中的时候一定要注意,是将鼠标移动到艺术字外框变成四向箭头的时候点一下就选中艺术字了。
在【绘图工具】选项卡中调出【设置形状格式】,下面就有一个【三维格式】,就是对艺术字的设置。
步骤五:其中的【深度】就是调整艺术字三维厚度的。
下面的【Y 旋转】就是以坐标轴Y轴进行旋转一个角度,这样就可以看到三维效果。
步骤六:【深度】下面的颜色就是设置这个厚度的颜色。
步骤七:如果要给艺术字添加一些材质质感,就在【材料】下面选择一种。
步骤八:【照明】就是为艺术字添加一种光线。
步骤九:在【三维旋转】中为艺术字设置一定的旋转角度,来增加艺术字的立体效果。
可以根据自己的喜好来设置了。
这样艺术字的三维效果就设置完成了。
利用Photoshop创造立体文字效果

利用Photoshop创造立体文字效果PhotoShop是一款功能强大的图像处理软件,它不仅能处理图像,还能创造各种特效。
其中,创造立体文字效果是很多设计师和艺术家常常使用的技巧之一。
下面,将带你一步步了解如何利用PhotoShop创造立体文字效果。
首先,打开PhotoShop软件并创建一个新的文件,选择适合的尺寸和分辨率。
然后,选择文本工具(T)在画布上点击并输入想要使用的文字。
调整字体、大小和颜色,确保文字清晰可见。
接下来,选中文字图层,右击鼠标并选择“复制图层”。
然后,通过菜单栏选择“编辑”-“变换”-“略微放大”。
这将稍微放大复制的文字图层。
接着,如果你愿意,可以通过菜单栏选择“编辑”-“变形”来微调文字的形状。
接下来,选择复制的文字图层,然后选择图层样式选项(位于图层面板的底部)并点击“投影”。
在投影选项中,你可以选择投影的颜色、位置、角度和大小。
根据你的设计需求,调整这些参数,以便创建立体效果。
然后,选择复制的文字图层,右击鼠标并选择“复制图层”。
然后,通过菜单栏选择“编辑”-“变换”-“稍微缩小”。
这将稍微缩小复制的文字图层。
同样地,如果需要,你可以通过菜单栏选择“编辑”-“变形”来微调文字的形状。
接下来,选择缩小的文字图层,然后选择图层样式选项并点击“描边”。
在描边选项中,你可以选择描边的颜色、宽度和位置。
根据你的设计需求,调整这些参数,以便创建立体效果。
现在,你已经成功创建了立体文字效果。
你可以继续优化和调整效果,比如通过添加阴影、模糊或其他特效来增强效果。
使用不同的图层样式选项,你可以创造出各种各样的立体文字效果。
最后,记得保存你的设计成为你想要的格式,比如JPEG或PNG。
你也可以将设计导出为其他格式,以适应不同的需求。
以上就是利用PhotoShop创造立体文字效果的简单教程。
希望这篇文章能帮助你学习如何在PhotoShop中运用这一技巧。
相信通过不断尝试和实践,你将能够掌握更多有关PhotoShop的技能,并创造出更多令人惊叹的设计。
如何利用Adobe Photoshop软件制作立体文字效果

如何利用Adobe Photoshop软件制作立体文字效果Adobe Photoshop是一个功能强大的图像处理软件,可以用于各种各样的设计工作。
其中一个非常炫酷的效果就是制作立体文字效果。
这种效果能够给文字增加立体感,让它们看起来更加生动和吸引人。
本文将介绍如何利用Adobe Photoshop软件制作立体文字效果。
首先,打开Adobe Photoshop软件,新建一个适合的画布。
可以选择白色背景,这样文字效果更加突显。
然后,选择合适的文字工具,在画布上输入你想要制作立体效果的文字。
接下来,选中文字图层,在顶部菜单栏中找到“图层”一栏,然后选择“样式”选项。
在弹出的样式面板中,点击“投影”选项。
这将打开投影效果设置。
在投影设置中,可以调整阴影的颜色、位置、模糊度和透明度等参数。
根据个人喜好和设计需求,适当调整这些参数,以增强文字的立体感。
接下来,继续在样式面板中浏览,找到“斜面”选项。
点击它,将打开斜面效果设置。
在斜面设置中,可以调整文字的颜色和倾斜角度。
可以通过改变颜色来使文字更加突出,也可以调整倾斜角度来改变文字的形状。
在样式面板中还有其他一些选项,如“浮雕”、“外发光”和“内发光”。
这些选项可以使用来增强文字的立体感和层次感,让文字看起来更加生动。
除了样式面板,Adobe Photoshop还提供了其他一些工具和滤镜,可以帮助制作立体文字效果。
例如,“变换”工具可以用来对文字进行旋转、缩放和倾斜等操作,使文字更加立体饱满。
还有“滤镜”菜单中的一些效果,如“描边”、“扩散”和“模糊”,可以用来增强文字的立体感。
在使用这些工具和特效时,需要灵活运用,根据实际情况进行调整和变化。
可以尝试不同的参数和组合,以获得最佳效果。
制作立体文字效果不仅限于单一的文字图层。
可以通过将多个图层叠加在一起,运用不同的样式和特效,创造出更加复杂和丰满的效果。
最后,完成立体文字效果后,可以对整个画布进行一些调整和修饰,如改变背景色或添加其他图形元素。
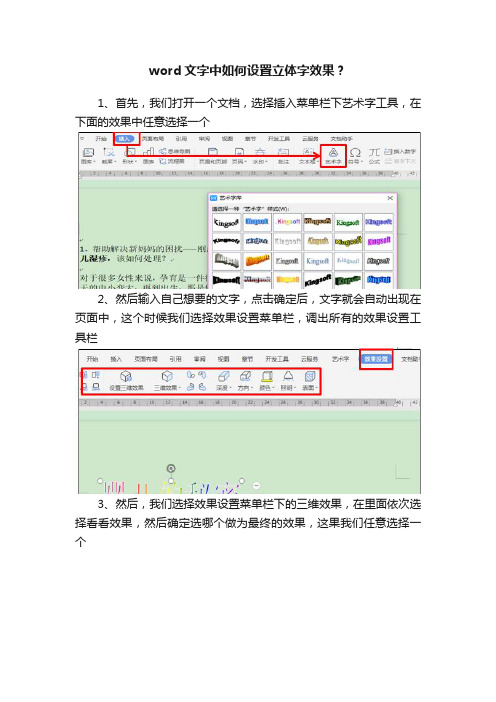
word文字中如何设置立体字效果?

word文字中如何设置立体字效果?
1、首先,我们打开一个文档,选择插入菜单栏下艺术字工具,在下面的效果中任意选择一个
2、然后输入自己想要的文字,点击确定后,文字就会自动出现在页面中,这个时候我们选择效果设置菜单栏,调出所有的效果设置工具栏
3、然后,我们选择效果设置菜单栏下的三维效果,在里面依次选择看看效果,然后确定选哪个做为最终的效果,这果我们任意选择一个
4、设置后的效果如下图,我们会发现这个文字虽然很炫彩,但是深度却太长
5、这个时候,我们可以选择效果设置下面的深度工具,我们会发现这个三维效果默认的深度为无穷,我们可以根据自己的需要选择小一点的深度,在里面选择36磅
6、然后我们就会发现文字发生了深度的变化,没有刚才的那种无限延伸的效果,但是仍有明显的立体效果
7、然后我们还可以根据自己的需要,对字体进行光线设置,选择效果设置菜单下的照明,在下拉菜单中选择一个照明方式。
PS技巧大曝光如何制作立体文字效果

PS技巧大曝光如何制作立体文字效果在这篇文章中,我将介绍如何使用Photoshop来制作立体文字效果。
立体文字效果是一种视觉效果,可以给文字增加立体感,使其看起来更加生动鲜明。
下面是具体的步骤:步骤一:创建新项目首先,打开Photoshop软件并创建一个新的项目。
选择合适的画布大小和分辨率,根据需要自行设定。
步骤二:填充背景色选择“背景”工具,然后选择一个适合的背景颜色填充画布。
可以使用单色填充,渐变或图案填充,根据个人喜好进行选择。
步骤三:添加文字选择“文本”工具,在画布上点击并输入你想要展示的文字。
选择合适的字体和大小,确保文字清晰可读。
步骤四:创建文字图层右键点击文本图层,选择“新建图层”。
这样做是为了确保我们可以为文字应用特殊效果,而不会影响原始文字。
步骤五:应用内阴影效果选择刚刚创建的文字图层,然后点击“图层样式”面板(如果没有打开,可以通过菜单栏的“窗口”选项来打开)。
在样式列表中选择“内阴影”,调整阴影的颜色、位置和大小,以达到立体效果。
步骤六:应用外发光效果在同样的图层样式面板中,选择“外发光”。
调整发光的颜色、大小和透明度,根据个人喜好来增强立体感。
步骤七:添加投影在图层样式面板中选择“投影”。
可以调整投影的角度、距离、大小和模糊度,来增加文字的深度感。
步骤八:调整透明度和混合模式对文字图层进行透明度和混合模式的调整,以使其与背景更好地融合。
可以尝试不同的模式,如正片叠底、柔光等,找到最合适的效果。
步骤九:添加细节如果需要,可以为文字添加一些额外的细节,如渐变、纹理或图案。
这将进一步增强立体效果。
步骤十:保存并导出最后,保存你的作品并导出为所需的格式,如JPEG、PNG或GIF。
通过这些简单的步骤,你可以使用Photoshop制作出令人印象深刻的立体文字效果。
玩转各种样式、颜色和效果,创造出独特的立体文字作品!希望这篇文章对你有所帮助。
如何制作立体文字效果

如何制作立体文字效果立体文字效果是一种常见的平面设计技巧,能够赋予文字更强的立体感,使其看起来更加生动有趣。
下面将介绍一些简单有效的方法来制作立体文字效果。
步骤一:选择适合的字体1. 选择一种具有较深度的字体,如Arial Black、Impact或Rockwell等字体。
步骤二:准备好所需的软件与素材1. 在电脑上安装Photoshop或任何其他图形设计软件。
2. 准备好需要设计立体效果的文字,可以是单词、短语或句子。
步骤三:创建新的文档1. 打开图形设计软件,创建一个新的文档。
根据需要设置合适的尺寸和分辨率。
步骤四:输入文字1. 在文档中输入需要制作立体效果的文字。
可以根据需求调整字体大小和样式。
步骤五:复制文字图层1. 在图层面板中,右键点击文字图层,选择“复制图层”或“Duplicate Layer”。
步骤六:调整立体效果1. 在复制的文字图层上,右键点击图层,并选择“外发光”或“Drop Shadow”选项。
2. 在弹出的属性窗口中,调整光照、投影、阴影等参数,使文字看起来更有立体感。
步骤七:调整透明度1. 将复制的文字图层的透明度设为较低的值,可以让立体效果更加突出。
可以在图层面板中调整透明度值。
步骤八:调整位置1. 将复制的文字图层稍微向右下方移动,以模拟出立体效果。
可以使用移动工具来调整图层的位置。
步骤九:添加阴影效果1. 创建一个新的图层,并将其置于文字图层的下方。
2. 使用笔刷工具或渐变工具,在新图层上绘制一些黑色的阴影效果,以增加立体感。
3. 调整阴影图层的不透明度和模糊度,使其看起来自然而逼真。
步骤十:保存并导出1. 检查并调整文字效果的细节,确保满意后保存文件。
2. 根据需要,可以将设计的立体文字导出为常见的图片格式,如JPEG、PNG 等。
通过以上步骤,您可以简单地制作出具有立体效果的文字。
如果想要进一步提升效果,可以尝试使用不同的字体、调整颜色、添加纹理等。
通过不断的尝试和实践,您将能够创造出独特而生动的立体文字效果。
手把手教你制作立体文字效果

手把手教你制作立体文字效果PhotoShop是一款功能强大的图像处理软件,今天我们将教你如何使用PhotoShop制作立体文字效果,让你的设计作品更加有视觉冲击力。
步骤一:创建新文档打开PhotoShop软件,点击菜单栏中的“文件”,选择“新建”,设置你所需的画布大小和分辨率,点击“确定”按钮创建新的工作文档。
步骤二:添加文字选择“文本工具”(即T字图标),点击画布上的某一区域,输入你想要制作立体效果的文字。
你可以自行选择字体、大小、颜色等样式。
步骤三:制作文字效果选中文字图层,在“图层样式”面板上点击右键,选择“复制图层样式”。
然后再次右键点击文字图层,在弹出的菜单中选择“粘贴图层样式”,这样文字会出现一个阴影效果。
步骤四:创建新图层右键点击文字图层,选择“新建图层”,这样可以在文字图层的上方创建一个新的图层。
步骤五:制作阴影在新创建的图层上,使用矩形选框工具(即选择框图标),画一个与文字大小相同的长方形。
选择“涂抹工具”(即手掌图标),将矩形填充为黑色,然后点击“滤镜”-“模糊”-“高斯模糊”,调整模糊程度,点击“确定”。
步骤六:调整阴影位置选中阴影图层,在工具栏中点击“移动工具”(即箭头图标),用鼠标拖动阴影图层,调整到文字的底部,让阴影与文字重叠。
步骤七:制作立体效果选中文字图层,按住Ctrl键,同时点击文字图层和阴影图层,这样两个图层都被选中。
在菜单栏中选择“图层”-“联系图层”,这样文字和阴影会合并成一个图层。
步骤八:调整透明度和混合模式选中合并后的图层,在“图层样式”面板中调整透明度,适当减小文字的透明度,使阴影部分更加突出。
然后在同一面板中,选择一个适合的混合模式,可以尝试不同的模式和不同的透明度,观察效果。
步骤九:加入光影效果在菜单栏中选择“滤镜”-“渲染”-“光照效果”,调整光照效果的各个参数,包括光源角度、光源高亮度和指向度等。
通过调整这些参数,可以使文字看起来更加立体。
步骤十:调整颜色和效果可以对文字进行进一步的处理,例如调整颜色饱和度、应用图案或纹理等。
Adobe Photoshop软件怎样制作立体效果文字

Adobe Photoshop软件怎样制作立体效果文字Adobe Photoshop软件是一款功能强大的图像处理软件,除了常见的图像编辑功能外,它还可以用来制作立体效果文字。
立体效果文字可以使文字看起来更加生动、立体,给人一种立体的感觉。
下面我将介绍一些制作立体效果文字的方法和技巧。
首先,打开Adobe Photoshop软件并创建一个新的文档。
选择一个适当的画布大小,根据需要选择颜色和分辨率,然后点击“确定”创建新文档。
接下来,在工具栏上选择“水平类型工具”或“垂直类型工具”。
这些工具可以用来输入文字。
点击鼠标并拖动,创建一个文本框,然后输入想要制作立体效果的文字。
选择合适的字体、大小和颜色,确保文字清晰可读。
然后,我们需要对文字进行一些处理,以实现立体效果。
选中文字图层,右键点击并选择“复制图层”。
然后再次右键点击并选择“栅格化文本”。
这一步是为了将文字图层转换为普通图层,以便我们可以对其进行更多的操作。
接下来,选择刚才复制的文字图层。
使用鼠标右键点击并选择“制作选择”。
然后在菜单栏中选择“选择”>“修改”>“膨胀”。
在膨胀的对话框中选择合适的像素值,以确定文字的外延范围。
点击“确定”。
然后,在菜单栏中选择“编辑”>“填充”。
在填充对话框中选择合适的颜色,并选择“正常”作为填充模式。
点击“确定”,文字的外延部分将被填充为选择的颜色。
接下来,我们需要对文字进行一些阴影和高光的处理,以增加立体感。
选中普通文字图层,然后在图层样式中选择“投影”或“内阴影”。
根据需要调整阴影的颜色、位置和大小,以使文字看起来更具立体感。
可以尝试不同的设置,找到最适合的效果。
另外,我们还可以使用渐变工具来制作立体效果文字。
选择文字图层,然后选择渐变工具。
在属性栏中选择合适的渐变类型和颜色,然后在文字图层上拖动渐变工具,以实现文字的立体效果。
除了以上方法,还有许多其他的技巧可以用来制作立体效果文字。
例如,可以使用倾斜工具或变形工具调整文字的形状,使其看起来更加立体。
在Photoshop中制作立体3D文字效果

在Photoshop中制作立体3D文字效果Photoshop是一款功能强大的图像处理软件,除了常见的图像编辑功能外,它还提供了各种创意效果和特殊效果的制作方法。
其中,制作立体3D文字效果是一个很受欢迎的技巧。
本文将为大家详细介绍在Photoshop中制作立体3D文字效果的步骤和技巧。
步骤一:创建背景首先,在Photoshop中创建一个新文档作为背景。
选择“文件”-“新建”,设置所需的尺寸和分辨率,并选择背景颜色或背景图片。
点击“确定”来创建新文档。
步骤二:添加文字在新文档的图层面板中,点击“新建填充或调整图层”按钮(显示为一个黑白分层的圆圈图标),选择“文字工具”。
然后,在文档中点击鼠标左键,并输入所需的文字。
可以选择字体、大小和颜色等设置,以达到想要的效果。
完成后,点击“确认”按钮。
步骤三:创建3D效果在图层面板中,选中文字图层,并右键点击,选择“转换为形状”。
然后,再次右键点击图层,并选择“复制图层”。
这样,我们就有两个相同内容的图层。
现在,选中其中一个图层,右键点击,选择“立体3D”-“新建3D镶嵌物”。
在3D面板中,可以看到默认的3D效果已经应用到文字上了。
步骤四:调整3D效果通过3D面板中的各种选项和控制点,可以调整文字的3D效果。
例如,可以改变文字的旋转角度、照明角度、光照强度等。
还可以通过移动和缩放文字来调整立体效果的深度和大小。
此外,3D面板中还有许多其他选项可以探索,如材质、质感、渲染模式等。
这些选项可以让文字看起来更加逼真、立体感更强。
步骤五:调整光照效果要让文字看起来更加立体,我们可以调整光照效果。
在3D面板中,点击“环境光”、“点光源”或“平行光源”等选项,然后调整光照的颜色、强度和位置等参数。
可以通过拖动控制点来改变光照的位置和角度,使文字投影和阴影更加逼真。
步骤六:添加材质和纹理为了增加文字的真实感和质感,可以给文字添加材质和纹理。
在3D面板中,点击“材质”选项卡,并选择“新材质”。
使用Photoshop制作立体文字效果的教程

使用Photoshop制作立体文字效果的教程一、准备工作Photoshop是图像处理软件中最为常用的一款,其强大的功能可以实现各种惊人的效果。
在本篇教程中,我们将向大家介绍如何利用Photoshop制作一个令人惊叹的立体文字效果。
在开始之前,请确保你已经安装了最新版本的Photoshop并对其有一定的了解。
二、创建新文档打开Photoshop,点击菜单栏中的"文件",选择"新建"。
在弹出的新建文档窗口中,设置好画布的宽度、高度和分辨率,然后点击"确定"。
三、添加文字点击工具栏上的"文字工具"图标(键盘快捷键为T),在画布上点击并拖动来创建一个文本框。
在弹出的文字编辑框中输入你想要制作成立体效果的文字,并设置合适的字体、大小和颜色。
四、复制文字图层在图层面板中,右键点击文字图层,选择"复制图层"。
这样我们就创建了一个与原文字完全相同的文字图层,用于后续效果制作。
五、制作阴影效果选中新复制的文字图层,在图层面板中点击"添加层样式"图标,选择"阴影"。
调整阴影的颜色、模糊属性和投影角度等参数,使其看起来立体感更强。
点击"确定"。
六、制作浮雕效果进一步增强立体感,选中新复制的文字图层,在图层面板中点击"添加层样式"图标,选择"浮雕"。
根据个人喜好调整浮雕的大小、深度和光照角度等参数,使文字图层更加立体。
点击"确定"。
七、调整文字间距选中浮雕效果的文字图层,在菜单栏中选择"文字",点击"字符"。
调整字符面板中的间距属性,使文字之间的间距适当增大,突出立体效果。
八、添加背景在图层面板内点击"新建图层"图标,创建一个新的图层用于作为背景。
手把手教你制作3D立体文字

手把手教你制作3D立体文字在这个数字化时代,设计和美工行业的需求不断增加,一款流行的设计软件——PhotoShop,成为了设计师们必备的工具之一。
它具备强大的图像处理和编辑功能,可以轻松满足各种设计需求。
本文将手把手教你如何利用PhotoShop制作出漂亮的3D立体文字效果。
首先,打开PhotoShop并创建一个新文档。
选择合适的画布大小,根据需要设置分辨率和背景颜色,点击“确定”。
之后,选择一个适合的字体并输入你想要添加3D效果的文字。
可以调整文字的大小、颜色、样式等来满足你的设计需求。
确保文字的清晰可见和美观。
接下来,我们需要先制作出文字的阴影效果。
选中文字图层,右键点击,选择“复制图层”。
然后,右键点击选择“图层样式” > “投影”。
通过调整投影的颜色、角度、大小和不透明度等参数,可以使文字看起来更加逼真。
在文字图层上方创建一个新图层,并选择一个适合的颜色作为背景。
使用矩形选框工具,绘制一个覆盖整个画布的矩形。
然后,右键点击矩形图层,选择“创建剪贴蒙版”。
这样,矩形只会在文本图层所占据的区域内显示。
接下来,我们来制作文字的立体效果。
选中阴影图层,右键点击,选择“删去图层样式”。
然后,再次右键点击,选择“转换为智能对象”。
接着,右键点击,选择“智能对象样式” > “倾斜”。
调整倾斜的角度和方向,以使文字看起来立体而真实。
为了增加3D效果的层次感,我们可以添加一些高光和阴影。
选中阴影图层,右键点击,选择“创建图层样式” > “渐变叠加”。
选择一个合适的渐变颜色来模拟光线的折射效果。
然后,再选择“描边”功能,在“描边位置”中选择“内侧”,调整大小和颜色,让文字看起来更加立体。
最后,我们可以为文字添加一些细节效果。
选择一个适合的画笔工具,调整大小和不透明度等参数。
然后,在新图层上使用画笔工具来添加一些纹理、阴影和高光等细节,以增强立体感和真实感。
通过以上步骤,我们成功地制作出了一个3D立体文字效果。
Photoshop软件中制作立体文字的详细步骤

Photoshop软件中制作立体文字的详细步骤Photoshop是一款功能强大的图像处理软件,广泛应用于设计、编辑等领域。
其中,制作立体文字是许多设计师常用的技巧之一。
本文将介绍在Photoshop软件中制作立体文字的详细步骤。
步骤一:选择合适的背景在制作立体文字之前,首先需要选择一张合适的背景图像。
可以是自己拍摄的照片,也可以是网络上下载的素材。
选择一个适合的背景可以使文字更好地融入其中,增加整体效果的美感。
步骤二:创建文字图层在Photoshop中,首先需要创建一个文字图层。
选择"文字工具",点击画布,然后输入你想要制作立体效果的文字。
可以根据需要选择字体、大小和颜色等参数,确保文字的清晰可见。
步骤三:复制文字图层完成文字输入后,需要对文字图层进行复制。
右键点击文字图层,在弹出菜单中选择"复制图层"。
复制后的图层将用于制作文字的立体效果。
步骤四:设定底部字体属性选中复制的文字图层,在图层面板中选择"底部字体"。
然后点击"字体效果"下的小三角符号,选择"倾斜",将底部的文字倾斜一定角度。
可以根据需要调整倾斜角度,使文字具有立体感。
步骤五:设定高光字体属性选中复制的文字图层,在图层面板中选择"高光字体"。
点击"字体效果"下的小三角符号,选择"外发光"。
在外发光参数中,可以设置光晕的颜色、大小和透明度等参数。
适当增加外发光的大小和透明度可以增强立体感。
步骤六:设定阴影字体属性选中复制的文字图层,在图层面板中选择"阴影字体"。
点击"字体效果"下的小三角符号,选择"投影"。
在投影参数中,可以设置阴影的颜色、大小和透明度等参数。
可以根据需要调整阴影的位置和方向,使文字产生逼真的阴影效果。
制作震撼人心的立体文字效果的教程

制作震撼人心的立体文字效果的教程立体文字效果可使平面文字变得生动、引人注目。
在PhotoShop软件中,你可以通过一些简单的操作和技巧制作出令人印象深刻的立体文字效果。
接下来,我将为你介绍详细的步骤。
步骤一:创建新文档首先,在PhotoShop软件中创建一个新的文档。
你可以选择合适的尺寸和分辨率,以适应你的设计需求。
步骤二:添加文字使用文字工具,在文档中添加你想要制作立体效果的文字。
选择合适的字体和大小,确保文字清晰可读。
步骤三:复制文字图层在图层面板中,右键单击文字图层,并选择“复制图层”。
这样,你就得到了一个与原始文字相同的复制图层。
步骤四:改变复制图层的颜色在图层面板中,选中复制的图层,并通过调整颜色叠加选项,改变复制图层的颜色。
你可以尝试使用饱和度和亮度来调整颜色效果,使其与原始文字形成对比。
步骤五:移动复制图层通过选择复制图层并使用移动工具,在文档中微调复制图层的位置。
你可以根据需要将其稍微向上或向下移动,以便创建立体效果。
步骤六:添加阴影在图层面板中,选中原始文字图层,并通过添加阴影效果来增强立体感。
你可以尝试调整阴影的角度、距离和不透明度等属性,以获得最佳效果。
步骤七:创建厚度在图层面板中,选中复制的图层,并右键单击选择“融合图层选项”。
在弹出的对话框中,选择“内发光”选项,并调整“尺寸”属性。
通过增加尺寸值,你可以增加立体文字的厚度。
步骤八:调整透明度通过调整复制图层的不透明度,你可以使文字的立体效果更加逼真。
尝试将不透明度设置为适当的值,以便与原始文字图层形成和谐的效果。
步骤九:添加细节如果你想要进一步增强立体文字效果,可以考虑添加一些细节。
例如,你可以使用一些装饰性的笔刷或图案来润饰立体文字的表面。
步骤十:另存为图片完成立体文字效果后,你可以将其另存为图片。
选择“文件”菜单中的“另存为”选项,选择合适的文件格式和保存位置,保存你的作品。
通过以上步骤,你可以轻松地制作出震撼人心的立体文字效果。
制作立体文字效果照片

制作立体文字效果照片立体文字效果是一种常见但令人印象深刻的图像处理技巧,常用于海报设计、广告制作和艺术创作中。
本文将介绍如何利用PhotoShop软件制作立体文字效果照片,为你带来一些简单而强大的技巧。
首先,打开PhotoShop软件并创建一个新的文档。
选择适当的画布大小,例如800像素宽和600像素高,以适应你的需求。
接下来,在画布上选择一个合适的背景颜色或图像。
你可以使用渐变工具创建一个渐变背景,或者导入一张图片作为背景。
在创建好背景后,我们开始添加立体文字效果。
选择“水平文本工具”或“垂直文本工具”(根据你想要的文字方向),点击画布并输入你的文本。
接下来,选择文本工具上的字体和字号,这根据个人喜好和设计需求来决定。
也可以在后续步骤中进行更改。
在文字上方的工具栏中,你会找到一个选项称为“字符”,点击它将打开“字符”面板。
在这里,你可以调整文字的字距、行距和缩放等属性,以使其更加美观和适合设计需求。
一旦你完成了文字的设置,接下来是为文字添加立体效果。
首先,右键点击文字图层,在弹出的菜单中选择“复制图层”。
然后,在图层面板中,选择复制的文字图层,右键点击并选择“将图层样式应用到/混合选区”。
在弹出的图层样式对话框中,选择“投影”选项。
这将打开一个投影面板,其中包含控制文字阴影效果的选项。
首先,调整阴影的距离和尺寸,以关注于文字的立体效果。
增加距离参数可以增加阴影的偏移量,使其看起来更加立体。
调整尺寸参数可以控制阴影的模糊程度。
然后,继续调整投影的颜色和不透明度以使其更逼真。
你可以尝试使用不同的颜色来产生不同的效果。
如果你想使文字效果更加细致,可以尝试调整其他选项如斜面、轮廓和纹理等。
根据你的设计需求,选择恰当的参数以达到理想的效果。
一旦你完成了阴影的设置,可以点击“确定”按钮来应用效果。
现在,你的立体文字效果已经制作完成了。
最后,你可以通过复制并选择不同的颜色、字体或背景来创建不同版本的立体文字效果照片。
在Photoshop中制作立体文字教程

在Photoshop中制作立体文字教程Photoshop是一款功能强大的图像处理软件,它不仅可以对图片进行编辑和调整,还可以创建各种独特的效果。
本教程将教你如何在Photoshop中制作立体文字效果。
步骤一:准备工作首先,打开Photoshop软件并创建一个新的文档。
选择合适的尺寸和分辨率,根据你的需要进行设置。
接下来,在文档中选择一个合适的背景颜色,并填充整个画布。
步骤二:添加文字在工具箱中选择“文本工具”(T),然后在画布上点击并拖动一个文本框。
输入你想要制作立体效果的文字,并根据需要调整字体和大小。
将文字居中对齐,确保它们位于画布中心。
步骤三:创建文字的副本选中创建的文字图层,然后右键点击并选择“复制图层”。
接下来,在图层面板中右键点击复制的文字图层,并选择“合并图层”。
步骤四:设置阴影选中合并后的文字图层,在图层面板中点击“添加图层样式”按钮。
选择“投影”选项,并进行相应的设置。
在投影选项中,可以调整阴影的颜色、模糊度、距离和角度。
通过调整这些参数,可以让文字看起来立体且具有立体感。
步骤五:设置高光同样,在图层面板中点击“添加图层样式”按钮。
选择“内阴影”选项,并进行相应的设置。
在内阴影选项中,可以调整高光的颜色、模糊度、距离和角度。
通过调整这些参数,可以使文字的表面看起来有光泽和立体感。
步骤六:添加反射效果选中合并后的文字图层,然后在图层面板中点击“添加图层样式”按钮。
选择“渐变叠加”选项,并进行相应的设置。
在渐变叠加选项中,选择一个合适的渐变,让文字看起来有反射的效果。
通过调整渐变的角度和透明度,可以使文字的反射更加真实和逼真。
步骤七:调整整体效果根据需要,可以对文字的颜色、亮度和对比度进行调整,以获得最佳的效果。
可以使用图片调整工具或图层调整选项来进行相应的调整。
步骤八:保存和导出完成以上步骤后,可以将制作好的立体文字保存为Photoshop文档(PSD)格式。
此外,还可以导出为其他格式,如JPEG或PNG,以便在其他软件中使用。
使用AE实现立体文字效果

使用AE实现立体文字效果Adobe After Effects(AE)是一款功能强大的视频特效和动态图形制作软件,它提供了多种工具和特性,可以帮助用户实现各种创意和效果。
其中一个常用的特效是立体文字效果,通过使用一些技巧,可以将平面的文字变得立体,给作品增添更多的视觉吸引力。
本教程将向您介绍如何使用AE实现立体文字效果,以下是具体步骤。
步骤一:创建文字图层首先,在AE中创建一个新的合成,并在合成面板中点击右键,选择“新建”>“文本”,创建一个新的文字图层。
在图层面板中双击文字图层,输入您想要显示的文字内容,并根据需要调整字体、字号和颜色。
步骤二:应用3D效果选中文字图层后,点击图层面板上的“三维”按钮,将文字图层转换为3D图层。
此时,您将看到文字图层上多了一些新的参数和属性,如旋转、位置和缩放等。
步骤三:调整3D图层属性在3D图层属性中,您可以通过调整“x”、“y”和“z”轴的旋转、位置和缩放来改变文字图层的立体效果。
例如,您可以通过增加“z”轴的旋转角度,让文字远离摄像机,从而产生一种远近感。
您还可以使用“y”轴来控制图层的倾斜角度,使文字看起来更加立体和真实。
步骤四:添加光影效果要让立体文字效果更加真实,您可以添加光影效果。
在AE中,您可以使用“灯光”图层和“环境光”等工具来模拟光线的照射效果。
首先,创建一个新的“灯光”图层,并将其放置在合适的位置。
然后,调整灯光的属性,如颜色、强度和角度等,以达到所需的光照效果。
您还可以使用“环境光”来增强整个场景的亮度和颜色。
步骤五:调整摄像机视角为了更好地呈现立体文字效果,您可以添加一个摄像机图层,并根据需要调整摄像机的位置和视角。
通过改变摄像机的位置和角度,可以改变文字图层在场景中的观看角度,增强视觉效果。
您可以使用图层面板上的“摄像机”按钮来添加和调整摄像机。
步骤六:渲染与导出完成所有调整后,您可以使用AE中的渲染功能来生成最终的效果。
在导出之前,请确保您设置了正确的渲染参数,如分辨率、帧速率和输出格式等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
参考资料
上一页
下一页
教学内容
考核与评价
相关资讯 任务准备 任务实施
学生填写项目评价表(学生自评、小组成员互评、 组间互评)教学依据学生表现及阶段性成果给小组成员 打分,并填写项目评价表。
参考资料
上一页
下一页
参考资料
参考书目:
《Adobe Photoshop CS4中文版经典教程》 作者:美国Adobe公司著 出版社:人民邮电出版社 《Photoshop CS4数码照片处理经典200例》 作者:吉 祥 出版社:北京科海电子出版社 《Photoshop CS4网页设计精深实践》 作者:汤丽华 出版社:清华大学出版社 《中文版Photoshop CS4图像处理从新手到高手》 作者:思维数码 出版社:科学出版社 《Photoshop CS4图像处理与特效制作208例》 作者:雷 剑 出版社:人民邮电出版社
上一页
下一页
教学内容
相关资讯
相关资讯 任务准备 任务实施
4.2 图像绘画工具 Photoshop CS4的绘画工具主要包括画笔工具、铅笔 工具、颜色替换工具。绘画工具的主要作用是让用户用当前 的前景色进行绘画。Photoshop的绘图工具有画笔工具、铅 笔工具以及图章工具等
参考资料
画笔工具 可以使用画笔工具绘出边缘柔软的画笔效果,画 笔的颜色为工具箱中的前景色。单击工具选项栏中画笔 后面预置图标或小三角,可出现预设画笔调板,可以在 这个调板中选择各种预设画笔。
参考资料
上一页
下一页
教学内容
相关资讯
相关资讯 任务准备 任务实施
参考资料
属性选项栏中部分选项说明如下: 画笔:用于选择预设的画笔。 模式:用于选择混合模式,选择不同的模式,用 喷枪工具操作时,将产生丰富的效果。 喷枪效果图标:选中喷枪效果图标时,即使在绘 制线条的过程中有所停顿,喷笔中的颜料仍会不停地喷 射出来,在停顿处出现一个颜料堆积的色点。停顿的时 间越长,色点的颜色越深,面积越大。 不透明度:可以设定画笔的不透明度。
参考资料
上一页
下一页
教学内容
拓展训练 相关资讯 任务准备 任务实施
8.新建一个图层“链子”,选择“画笔工具”, 在工具属性栏中设置画笔大小为“3像素”,“不透明 度”为100%,绘制如下图所示的曲线。
参考资料
上一页
下一页
教学内容
拓展训练 相关资讯 任务准备 任务实施
9.将“链子”图层拖至“珍珠”图层的下方后, 选择珍珠,定义成画笔,然后使用画笔工具,选择好以 定义的珍珠画笔,调整参数,按照“链子”图层进行绘 制。
上一页
下一页
教学内容
相关资讯
相关资讯 任务准备 任务实施
4.2.3 颜色替换工具 颜色替换工具能够简化图像中特定颜色的替换。可以使 用校正颜色在目标颜色上绘画。它是用前景色替换图像中指 定的像素,使用时需选择好前景色。选择好前景色后,在图 像中需要更改颜色的地方涂抹,即可将其替换为前景色,不 同的绘图模式会产生不同的替换效果,常用的模式为“颜色”
任务准备
相关资讯 任务准备 任务实施
1.分组。 2.分发任务工单。 3.一台装有Windows xp的计算机,且安装有PS CS4软件。 4.完成艺术字的立体效果创意设计。
参考资料
上一页
ห้องสมุดไป่ตู้
下一页
教学内容
拓展训练
相关资讯 任务准备 任务实施
参考资料
一、画笔技能拓展—利用画笔工具绘制珍珠项链 1.新建一个名为“珍珠项链”的文档、大小为 614像素、445像素的图像文件,将背景填充为黑色。 2.新建一个图层命名为“珍珠”,选择工具箱中 的“椭圆选框工具”,按下“Shift”键,在画面中绘制 一个正圆形选区,然后将前景色设置为白色,为选区填 充白色,完成后取消选择。 3.在图层面板中双击“珍珠”图层,弹出图层样 式对话框,单击“投影”,设置角度为30,距离为3, 大小为9,其余默认。
上一页
下一页
教学内容
相关资讯
相关资讯 任务准备 任务实施
流量:用于设定喷笔压力,压力越大,喷色越浓。 如果需要更复杂的画笔效果,可以对画笔调板的 设定项来实现。 选择画笔:在画笔工具属性栏中单击“画笔”选 项右侧的按钮,弹出画笔选择面板,在画笔选择面板中 可以选择画笔形状。
参考资料
上一页
下一页
教学内容
上一页
下一页
教学内容
拓展训练
相关资讯 任务准备 任务实施
参考资料
上一页
下一页
教学内容
拓展训练
相关资讯 任务准备 任务实施
4.单击“内发光”,设置混合模式为滤色,不透 明度为40%,大小为1,其余为默认。
参考资料
上一页
下一页
教学内容
拓展训练 相关资讯 任务准备 任务实施
5.单击“斜面和浮雕”,方法为雕刻清晰,深度 为610,大小为27,软化为3,角度为-60,高度为60, 光泽等高线如图,高光模式为滤色,不透明度为90,暗 调模式的不透明度为50,其余默认。
上一页
下一页
参考资料
参考网站:
参考资料
上一页
下一页
教学内容
拓展训练 相关资讯 任务准备 任务实施
参考资料
上一页
下一页
教学内容
拓展训练 相关资讯 任务准备 任务实施
6.单击“等高线”,等高线如图,范围49%。
参考资料
上一页
下一页
教学内容
拓展训练 相关资讯 任务准备 任务实施
7.单击“颜色叠加”,混合模式为变亮,不透明 度为100%。
上一页
下一页
教学方法 教学方法:
任务驱动教学法、演示教 学法、问题引导法,分组竞赛 法、组间互查法
上一页
下一页
教学内容
相关资讯
相关资讯 任务准备 任务实施
参考资料
4.1 移动工具和裁剪工具 4.1.1 移动工具 移动工具的主要作用是将选区或图层中的图像移动 到图像中的新位置,以及在图像内对齐选区和图层,并为其 分布图层。 4.1.2 裁剪工具 裁切工具的主要作用是可以对图像进行任意的裁减,选 择图像中想要保留的区域。Photoshop CS4提供了对裁剪图 像进行缩放大小、旋转等功能。
第4章 绘图与修图工具的使用
目录
一、教学目标 3
二、教学方法
6
三、教学内容
7
四、参考资料
上一页 下一页
20
教学目标
1.知识目标
1.1绘图与修图工具的功能介绍 。 1.2掌握画笔工具的使用方法。
2.能力目标
2.1绘图与修图工具的操作方法及实例 。 2.2能进行画笔的正确设置与应用。
3.素质目标
3. 1良好的沟通能力。 3. 2严谨的工作态度。
