qt窗口布局及自定义类
qt实现不规则窗口的方法

qt实现不规则窗口的方法一、前言Qt是一个强大的跨平台开发框架,它提供了丰富的API和工具,使得开发者能够轻松地创建各种类型的应用程序。
在Qt中,窗口是应用程序的重要组成部分,而不规则窗口的实现则可以让应用程序更加具有个性化和视觉吸引力。
本文将介绍如何使用Qt实现不规则窗口的方法。
二、不规则窗口的实现方法1. 使用自定义窗口类在Qt中,可以通过继承QMainWindow或QDialog类,并重写其中的一些方法来实现不规则窗口。
首先,需要定义一个自定义窗口类,并在其中重写windowRect()和sizeHint()方法,以获取窗口的尺寸和形状。
然后,可以使用setWindowFlags()方法来设置窗口的样式,以实现不规则窗口的效果。
2. 使用布局管理器Qt提供了多种布局管理器,如QHBoxLayout、QVBoxLayout、QGridLayout等,这些布局管理器可以根据需要自动调整窗口的大小和位置。
通过使用布局管理器,可以将不规则形状的窗口部件放置在窗口中,并自动调整窗口的大小和位置,以达到不规则窗口的效果。
3. 使用形状控件Qt提供了一些形状控件,如QFrame、QPushButton等,这些控件可以设置不同的形状,如矩形、圆形、椭圆形等。
通过将这些形状控件放置在窗口中,并使用布局管理器自动调整它们的位置和大小,可以实现不规则窗口的效果。
三、示例代码下面是一个简单的示例代码,展示了如何使用自定义窗口类和布局管理器实现不规则窗口:```cpp#include <QApplication>#include <QMainWindow>#include <QVBoxLayout>#include <QWidget>class IrregularWindow : public QWidget {public:IrregularWindow(QWidget *parent = nullptr) : QWidget(parent) {}void setShape(QRect rect) {m_shape = rect;update();}protected:void paintEvent(QPaintEvent *event) override {QPainter painter(this);painter.drawRect(m_shape);}private:QRect m_shape;};int main(int argc, char *argv[]) {QApplication app(argc, argv);QWidget *centralWidget = new QWidget;QVBoxLayout *layout = new QVBoxLayout(centralWidget);QWidget *widget1 = new IrregularWindow;widget1->setWindowFlags(widget1->windowFlags() | Qt::FramelessWindowHint);widget1->setShape(QRect(50, 50, 200, 100));layout->addWidget(widget1);QWidget *widget2 = new QPushButton("Button");layout->addWidget(widget2);QWidget *widget3 = new QFrame(centralWidget);widget3->setFrameShape(QFrame::Rectangle);layout->addWidget(widget3);centralWidget->show();return app.exec();}```在上面的代码中,我们创建了一个自定义窗口类IrregularWindow,它继承自QWidget,并重写了paintEvent()方法来绘制自定义的形状。
Qt基本控件-QWidget详解

Qt基本控件-QWidget详解原⽂转载于:QWidget 类的构造函数如下:QWidget(QWidget *parent = 0, Qt::WindowFlags f = 0);其中参数 parent 指向⽗窗⼝,如果这个参数为 0,则窗⼝就成为⼀个顶级窗⼝参数 f 是构造窗⼝的标志,主要⽤于控制窗⼝的类型和外观等,有以下常⽤值。
1)Qt::FramelessWindowHint:没有边框的窗⼝。
2)Qt::WindowStaysOnTopHint:总是最上⾯的窗⼝。
3)Qt::CustomizeWindowHint:⾃定义窗⼝标题栏,以下标志必须与这个标志⼀起使⽤才有效,否则窗⼝将有默认的标题栏。
4)Qt::WindowTitleHint:显⽰窗⼝标题栏。
5)Qt::WindowSystemMenuHint:显⽰系统菜单。
6)Qt::WindowMinimizeButtonHint:显⽰最⼩化按钮。
7)Qt::WindowMaximizeButtonHint:显⽰最⼤化按钮。
8)Qt::WindowMinMaxbuttonHint:显⽰最⼩化按钮和最⼤化按钮。
9)Qt::WindowCloseButtonHint:显⽰关闭按钮。
独⽴窗⼝窗⼝构造的时候如果有 Qt::Window 标志,那么它就是⼀个独⽴窗⼝,否则就是⼀个依附于其他独⽴窗⼝的窗⼝部件。
顶级窗⼝⼀定是独⽴窗⼝,但独⽴窗⼝不⼀定是顶级的,它可以有⽗窗⼝,当⽗窗⼝被析构时它也会随之被析构。
独⽴窗⼝⼀般有⾃⼰的外边框和标题栏,可以有移动、改变⼤⼩等操作。
⼀个窗⼝是否为独⽴窗⼝可⽤下⾯的成员函数来判断:bool isWindow() const; // 判断是否为独⽴窗⼝下⾯这个函数可以得到窗⼝部件所在的独⽴窗⼝。
QWidget *window() const; // 所得所在的独⽴窗⼝当然,如果窗⼝本⾝就是独⽴窗⼝,那么得到的就是⾃⼰。
Qt Creator 窗体控件自适应窗口大小布局

Qt Creator 窗体控件自适应窗口大小布局常见的软件窗口大小改变(最大化、手动改变时)需要窗口的部件能够自适应布局,而在Qt的应用程序界面设计中,对于像我一样的初学者如何实现窗口自适应调整还是要绕点弯路的。
网上百度了很多,多数说的很含糊,还有很多是用程序实现的,既然已经有Qt Creator那么高集成度的工具了,我还是倾向于直接在Qt Creator中通过可视化配置的方式完成,一是所见即所得,而是效率要高不少。
Qt中如果想实现窗体内空间随着窗体大小调整,必须使用布局管理,常用的布局管理有QHBoxLayout、QVBoxLayout、QGridLayout,空的地方使用spacer 控件进行填充,因此首先将窗体空间使用布局管理典型应用如下图所示。
我这里使用QGridLayout,按住Ctrl多选需要布局的窗体控件,右键-布局-栅格化局,根据需要进行调整。
要想是控件根据窗体进行调整,最为重要的一点就是设置窗口部件的大小策略,各控件均有这一项设置,如下图所示。
这部分具体的参数解释摘录如下:结合控件的SizePolicy属性,来控制布局管理中的控件的尺寸自适应方式。
控件的sizePolicy说明控件在布局管理中的缩放方式。
Qt提供的控件都有一个合理的缺省sizePolicy,但是这个缺省值有时不能适合所有的布局,开发人员经常需要改变窗体上的某些控件的sizePolicy。
一个QSizePolicy的所有变量对水平方向和垂直方向都适用。
下面列举了一些最长用的值:A. Fixed:控件不能放大或者缩小,控件的大小就是它的sizeHint。
B. Minimum:控件的sizeHint为控件的最小尺寸。
控件不能小于这个sizeHint,但是可以放大。
C. Maximum:控件的sizeHint为控件的最大尺寸,控件不能放大,但是可以缩小到它的最小的允许尺寸。
D. Preferred:控件的sizeHint是它的sizeHint,但是可以放大或者缩小E. Expandint:控件可以自行增大或者缩小注:sizeHint(布局管理中的控件默认尺寸,如果控件不在布局管理中就为无效的值)所以对于需要根据窗口大小对应改变的部件我这里就设置为Expandint。
Qt的5种常用布局搭建

Qt的5种常⽤布局搭建Qt布局详解:界⾯开发⾸先要对整个界⾯进⾏布局,使窗体上的所有的控件必须有⼀个合适的尺⼨和位置。
那么做出来的界⾯才看起来美观。
那么如何对界⾯进⾏布局呢?Qt提供了⼀些类负责排列窗体上的控件,主要有:QHBoxLayout,QVBoxLayout,QGridLayout,QFormLayout,QStackLayout。
(布局管理类)这些类简单易⽤,⽆论在代码中还是⽤Qt Designer开发程序都能⽤到。
常⽤的布局⽅法:(1)使⽤⽔平布局类QHBoxLayout;(2)使⽤垂直布局类QVBoxLayout;(3)使⽤⽹格布局类QGridLayout;(4)使⽤表格布局类QFormLayout;(5)使⽤分组布局类QStackLayout( QStackedLayout类把⼦控件进⾏分组或者分页,⼀次只显⽰⼀组或者⼀页,隐藏其他组或者页上的控件)。
这些⽅法可以嵌套使⽤。
使⽤这些Qt布局管理类的另⼀个原因是,在程序、系统改变字体,语⾔或者在不同的平台上运⾏时,布局管理器能够⾃动调整窗体⾥所有控件的⼤⼩和尺⼨。
布局管理的三种⽅式:Qt中有三种⽅式对窗体上的控件进⾏布局管理:1.绝对位置定位(absolute positioning):控件布局是固定位置,没有⾃适应功能。
例⼦如下:QWidget *pWidget = new QWidget;QLabel label(pWidget);label.setText(QObject::tr("姓名:"));label.setGeometry(10,10,20,20);QLineEdit namedLineEdit("⼩王",pWidget);namedLineEdit.setGeometry(35,10,50,20);QPushButton *btn = new QPushButton(QObject::tr("关闭"),pWidget);btn->setGeometry(90,10,40,20);2.⼿⼯布局(manual layout):给出控件的绝对位置,但是他们的尺⼨根据窗⼝的⼤⼩确定,可以通过重写窗体控件的resizeEvent()实现对⼦控件的⼤⼩设置。
Qt笔记之使用设计器自定义窗口标题栏

Qt笔记之使⽤设计器⾃定义窗⼝标题栏1.在窗⼝显⽰之前,设置WindowFlags为FramelessWindowHint,以产⽣⼀个没有边界的窗⼝例如Widget::Widget(QWidget *parent) :QWidget(parent, Qt::FramelessWindowHint), //在此设置WindowFlagsui(new Ui::Widget){ui->setupUi(this);//setWindowFlags(Qt::FramelessWindowHint); 或在构造函数体中设置}2.在设计器中,拖⼀个Widget到窗⼝上。
为⽅便描述,我命名此Widget为titleBarWidget将titleBarWidget的minimumSize->height改为30,以固定标题栏⾼度更改titleBarWidget的样式表为background-color: #12B7F5;再拖⼀个Vertical Spacer到窗⼝上,并设置窗⼝为竖直布局为去除标题栏边距,将layoutLeftMargin、layoutTopMargin和layoutRightMargin都设置为0效果如图3.为了能拖动标题栏移动窗⼝,我们定义⼀个类,如下TitleBarWidget.h#ifndef TITLEBARWIDGET_H#define TITLEBARWIDGET_H#include <QWidget>class TitleBarWidget : public QWidget{Q_OBJECTpublic:explicit TitleBarWidget(QWidget *parent = nullptr);protected:virtual void mousePressEvent(QMouseEvent *event);virtual void mouseMoveEvent(QMouseEvent *event);private:int differenceX, differenceY;};#endif// TITLEBARWIDGET_HTitleBarWidget.cpp#include "TitleBarWidget.h"#include <QMouseEvent>TitleBarWidget::TitleBarWidget(QWidget *parent) : QWidget(parent) { }void TitleBarWidget::mousePressEvent(QMouseEvent *event){QWidget *parentWidget = static_cast<QWidget *>(parent());differenceX = event->globalX() - parentWidget->x();differenceY = event->globalY() - parentWidget->y();}void TitleBarWidget::mouseMoveEvent(QMouseEvent *event){int x = event->globalX() - differenceX;int y = event->globalY() - differenceY;QWidget *parentWidget = static_cast<QWidget *>(parent());parentWidget->move(x, y);}将titleBarWidget提升为TitleBarWidget,就能实现拖动标题栏移动窗⼝了4.然⽽问题来了,titleBarWidget的样式表失效了为解决这个问题,需要重写QWidget中的paintEvent,代码如下void TitleBarWidget::paintEvent(QPaintEvent *event){Q_UNUSED(event)QStyleOption option;option.init(this);QStylePainter painter(this);painter.drawPrimitive(QStyle::PE_Widget, option);}。
Qt基础教程之自定义对话框及调用方法

在一个应用程序设计中,为了实现一些特定的功能,必领设计自定义对话框。
自定义对话框的设计一般从 QDialog 继承,并且可以采用UI设计器可视化地设计对话框。
对话框的调用一般包括创建对话框、传递数据给对话框、显示对话框获取输入、判断对话框单击按钮的返回类型、获取对话框输入数据等过程。
本节将通过实例 samp6_2 来详细介绍这些原理。
图 1 是实例 samp6_2 的主窗口,及其设置表格行列数的对话框。
图 1 实例 samp6_2 主窗口及其设置表格行列数的对话框主窗口采用 QTableView 和 QStandardltemModel、QltemSelectionModel 构成一个通用的数据表格编辑器,设计了 3 个对话框,分别具有不同的功能,并且展示对话框不同调用方式的特点:•设置表格行列数对话框 QWDialogSize该对话框每次动态创建,以模态方式显示(必须关闭此对话框才可以返回主窗口操作),对话框关闭后获取返回值,用于设置主窗口的表格行数和列数,并且删除对话框对象,释放内存。
这种对话框创建和调用方式适用于比较简单,不需要从主窗口传递大量数据做初始化的对话框,调用后删除对话框对象可以节约内存。
•设置表头标题对话框 QWDialogHeaders图 2 是设置表格表头标题的对话框,该对话框在父窗口(本例中就是主窗口)存续期间只创建一次,创建时传递表格表头字符串列表给对话框,在对话框里编辑表头标题后,主窗口获取编辑之后的表头标题。
图 2 设置表格表头标题对话框注意,对话框以模态方式显示,关闭后只是隐藏,并不删除对象,下次再调用时只是打开己创建的对话框对象。
这种创建和调用方式适用于比较复杂的对话框,需要从父窗口传递大量数据做对话框初始化。
下次调用时不需要重复初始化,能提高对话框调用速度,但是会一直占用内存,直到父窗口删除时,对话框才从内存中删除。
•单元格定位与文字设置对话框QWDialogLocate图 3 是单元格定位和文字设置对话框,该对话框以非模态方式调用,显示对话框时还可以对主窗口进行操作,对话框只是浮动在窗口上方。
Qt自定义窗口部件

【原创】Qt自定义窗口部件QtDesigner自定义窗口部件有两种方法:改进法(promotion)和插件法(plugin)改进法1、改进法之前,要先写好子类化QSpinBox后的HexspinBox.h和HexspinBox.cpp文件。
把这两个文件拷贝到想要的项目中。
HexspinBox.hHexspinBox.cpp2、在需要开发的项目中的窗口中,1、用Qt Designer创建一个新的窗体main.ui,把控件箱里的QSpinBox添加到窗体中。
2、右击微调框,选择“Promote to ”上下文菜单。
3、在弹出的对话框中,类名处填写“HexSpinBox”,头文件填写“hexspinbox.h”好了。
在ui生成的包含有QSpinBox的控件文件中,ui的源代码里面多了一段<customwidgets><customwidget><class>HSpinBox</class><extends>QSpinBox</extends><header>hspinbox.h</header></customwidget>包含文件变为"hexspinbox.h"。
在Qt Designer中,QSpinBox表示的控件为HexSpinBox,并且可以设置所有的QSpinBox的属性。
可以在VS2008中编译一下main.ui文件,从ui_main.h源代码中可以知道,引入的控件是:升级法的缺点是不能在Qt Designer中设置自定义控件自己的特有属性,也不能够绘制自己。
这些问题可以用插件法解决。
插件法1.VS中创建Qt4 Design Plugin 工程,名称叫custom自动建立如下几个文件:自定义控件:custom.h,custom.cpp插件:customplugin.h,customplugin.cpp源代码如下:custom.hcustom.cppcustomplugin.hcustomplugin.cpp在其cpp的最后必须添加下面的宏:.........10........20........30........40........50........60........70........80........90........100. (1)10.......120.......130.......140. (150)2. 新建后,直接编译,会产生如下错误1>LINK : fatal error LNK1181: cannot open input file 'QtDesignerd.lib'这是因为此工程默认引用的是QtDesignerd.lib库,更改其为版本对应的库即可消除故障(VS2008是在项目的属性中Linker/input/Additional Dependencies中修改,我这里Debug配置使用的是QtDesignerd4.lib,Release 版本使用QtDesigner4.lib)。
qt里setlayout用法

Qt里setLayout用法在Qt中,setLayout是一种常用的布局管理器函数,用于设置窗口或窗口部件的布局。
布局管理器是一种用于自动调整窗口部件位置和大小的工具,可以使界面更加灵活和适应不同的窗口尺寸。
本文将详细介绍Qt中setLayout的用法,包括创建布局管理器、设置布局管理器、添加和删除窗口部件等操作。
1. 创建布局管理器在使用setLayout之前,我们首先需要创建一个布局管理器。
Qt提供了几种常用的布局管理器,包括垂直布局(QVBoxLayout)、水平布局(QHBoxLayout)、网格布局(QGridLayout)等。
1.1 垂直布局(QVBoxLayout)垂直布局将窗口部件按照垂直方向依次排列,可以使用QVBoxLayout类来创建垂直布局管理器。
QVBoxLayout *layout = new QVBoxLayout();1.2 水平布局(QHBoxLayout)水平布局将窗口部件按照水平方向依次排列,可以使用QHBoxLayout类来创建水平布局管理器。
QHBoxLayout *layout = new QHBoxLayout();1.3 网格布局(QGridLayout)网格布局将窗口部件按照网格形式排列,可以使用QGridLayout类来创建网格布局管理器。
QGridLayout *layout = new QGridLayout();1.4 其他布局管理器除了上述常用的布局管理器,Qt还提供了一些其他的布局管理器,如堆叠布局(QStackedLayout)、表单布局(QFormLayout)等,根据实际需求选择合适的布局管理器。
2. 设置布局管理器创建布局管理器后,我们需要将其设置给窗口或窗口部件,以便布局管理器能够对窗口部件进行布局。
QWidget *widget = new QWidget();widget->setLayout(layout);在上述代码中,我们创建了一个QWidget对象widget,并通过setLayout函数将布局管理器layout设置给widget。
QT(4).窗口、对话框、状态栏、菜单栏

QT(4).窗⼝、对话框、状态栏、菜单栏1、坐标体系以左上⾓为原点,X向右增加,Y向下增加。
对于嵌套窗⼝,其坐标是相对于⽗窗⼝来说的。
2、QWidget所有窗⼝及窗⼝控件都是从QWidget直接或间接派⽣出来的。
3、QMainWindowQMainWindow是⼀个为⽤户提供主窗⼝程序的类,包含⼀个菜单栏(menubar)、多个⼯具栏(tool bars)、多个锚接部件(dock widgets)、⼀个状态栏(status bar)及⼀个中⼼部件(central widget),是许多应⽤程序的基础,如⽂本编辑器,图⽚编辑器等。
1、菜单栏⼀个主窗⼝最多只有⼀个菜单栏。
位于主窗⼝顶部、主窗⼝标题栏下⾯。
创建菜单栏,通过QMainWindow类的menubar()函数获取主窗⼝菜单栏指针QMenuBar *menuBar() const创建菜单,调⽤QMenu的成员函数addMenu来添加菜单QAction*addMenu(QMenu * menu)QMenu*addMenu(const QString & title)QMenu*addMenu(const QIcon & icon, const QString & title)创建菜单项,调⽤QMenu的成员函数addAction来添加菜单项QAction*activeAction() constQAction*addAction(const QString & text)QAction*addAction(const QIcon & icon, const QString & text)QAction*addAction(const QString & text, const QObject * receiver,const char * member, const QKeySequence & shortcut = 0)QAction*addAction(const QIcon & icon, const QString & text,const QObject * receiver, const char * member,const QKeySequence & shortcut = 0)Q t 并没有专门的菜单项类,只是使⽤⼀个QAction类,抽象出公共的动作。
Qt04使用Qt 设计师创建主窗口应用

实验4 使用Qt 设计师创建主窗口应用4.1. 创建主窗体使用Qt设计师来创建主窗口应用是非常方便的,其步骤与使用代码创建基本一样。
1.选择模板首先,创建一个窗体,选择“Main Window”模板,创建一个空的主窗体,如下图:2.创建资源在资源浏览器中,点击编辑资源,如下图所示:我们将要在程序中使用图标资源,因此在资源编辑对话框中,点击新建资源,首先创建资源文件,我们就创建一个名为resource.qrc的资源文件,然后在编辑区中,再添加前缀,我们以“\”作为资源的前缀,图标文件我们都放在images目录下,然后添加图标文件将该目录下的所有文件添加即可,如下图所示:完成之后,我们可以在资源浏览器中看到添加的各个图标资源,如下图所示:3.创建动作在动作编辑器中,点击新建动作,进行动作的创建,在此过程中,可以设置动作的文本(显示在菜单项上的文本),对象名称,工具提示(鼠标放在动作上时显示的提示信息),图标(也就是浏览资源管理器中的资源,选择适当的图标资源),快捷键(鼠标点击快捷键区域,然后按下希望设置的快捷键即可),如下图所示:我们创建了一个newAction动作,对应“文件”菜单下的“新建”菜单项。
通过同样的方式,我们将程序中用到的所有动作创建完成,如下图:4.将动作添加到工具栏和菜单上首先创建工具栏,在主窗口中右键单击即可在弹出菜单中选择“添加工具栏”来添加,如下图:要将动作添加到菜单和工具栏上,还需要创建菜单,这通过在主窗口中的“在这里输入”之处输入菜单的文本,并修改菜单的objectName即可,有了菜单和工具栏,就可以将动作添加到菜单和工具栏上了,这很简单,只要从动作编辑器中拖动动作放到相应的菜单和工具栏上即可,摆放动作的时候,可以根据需要插入分隔符,最终的结果如下图所示(注,菜单上的动作没有显示出来,但在对象查看器中可以看到已经添加到菜单上了):5.新建自定义槽函数为了配置信号和槽函数之间的连接,我们需要在Qt设计师中创建一些自定义的槽函数(当然也还需要在代码中声明和定义),点击Qt设计师工具栏上的“编辑信号/槽”工具按钮,切换到编辑信号/槽状态。
qt 窗口初始化设置参数

qt 窗口初始化设置参数[qt 窗口初始化设置参数]Qt是一种跨平台的C++应用程序开发框架,可用于开发图形用户界面(GUI)应用程序。
在Qt中,窗口是用户界面的一部分,通过设置参数,我们可以定制窗口的外观和行为。
本文将一步一步回答如何设置Qt窗口的初始化参数,以帮助开发者更好地了解和掌握Qt窗口的使用。
第1步:创建一个Qt窗口项目首先,我们需要创建一个Qt窗口项目以进行实践。
在Qt Creator 中,选择“文件”->“新建文件或项目”,然后选择“Qt Widgets 应用程序”,并点击“下一步”。
在“项目名称”中输入一个名称,并选择项目的存储位置。
然后,点击“下一步”,直到点击“完成”开始创建项目。
第2步:设置窗口的标题在Qt中,我们可以使用`setWindowTitle()`函数来设置窗口的标题。
在主窗口的构造函数中,找到以下代码行:cpp主窗口类::主窗口类(QWidget *parent): QMainWindow(parent){...}在该代码块中的注释行之后,添加以下代码来设置窗口的标题:cppsetWindowTitle("My Window"); 设置窗口标题使用您希望的标题替换“My Window”。
第3步:设置窗口的初始大小在Qt中,我们可以使用`resize()`函数来设置窗口的初始大小。
在主窗口的构造函数中,找到以下代码行:cpp主窗口类::主窗口类(QWidget *parent): QMainWindow(parent){...}在该代码块中的注释行之后,添加以下代码来设置窗口的初始大小:cppresize(800, 600); 设置窗口初始大小使用您希望的宽度和高度替换“800”和“600”。
第4步:设置窗口的图标在Qt中,我们可以使用`setWindowIcon()`函数来设置窗口的图标。
在主窗口的构造函数中,找到以下代码行:cpp主窗口类::主窗口类(QWidget *parent): QMainWindow(parent){...}在该代码块中的注释行之后,添加以下代码来设置窗口的图标:cppsetWindowIcon(QIcon(":/icon/icon.ico")); 设置窗口图标请确保将“: / icon / icon.ico”替换为您自己的图标文件路径。
qt控件认知之布局控件

qt控件认知之布局控件1、QFormLayout:表单布局,顾名思义就是实现表单模式的布局。
表单就是提⽰⽤户进⾏交互的⼀种模式,其主要有两个列组成,第⼀个列⽤于显⽰信息,给予⽤提提⽰,⼀般叫做label域,第⼆个是需要⽤户选择输⼊的,⼀般叫field域。
表单就是很多由这两项/两列内容组成的⾏的布局。
label与field关系就是label是关联field的。
表单布局完全可以使⽤表格布局实现,是⼀种多⾏两列的列表,但表单布局提供⼀种⽐较完善的策略,其主要有以下优点1)可以适应不同平台外观和感觉的⼀致性2)⽀持⼀⾏的label和field域换⾏显⽰,有两种策略⼀种是如果输⼊域过长,field换⾏显⽰,还有⼀种就是不管怎么样都换⾏显⽰,当然默认是⼀⾏显⽰两个域就可以了3)创造label--field对很便捷的接⼝,因为使⽤⼀般的布局,想要关联label和field,创建好label和feild,并且调⽤label的setBuddy才能完成,但formlayout使⽤addRow就可以直接对应了。
表单布局的样式可以通过⼏个⽅⾯体现1)label的样式,是左对齐还是右对齐,可以使⽤setLabelAlignment进⾏设置2)form的样式,其内容的显⽰⽅式,则可以通过setFormAlignment进⾏设置3)表单⼀⾏内容的显⽰,是否换⾏,则使⽤setRowWrapPolicy设置,主要值是DontWrapRows,即Field域永远跟着其label;WrapLongRows,给予label⾜够的空间,剩余的空间给field域,如果field域的最⼩空间⽐剩余的控件⼤/宽,则field会换⾏到下⼀⾏显⽰;WrapAllRows,所有的field域不管后⾯剩余的空间是否够,都⾃动换⾏。
4)filed域拉升⽣长策略growth policy,其主要是FieldGrowthPolicy控制,⾸先是FieldStayAtSizeHint 0 ,field域永远不会超过有效的sizehint尺⼨;ExpandingFieldGrow 1,field 域⽔平尺⼨拉升或者最⼩值超出时会占⽤可⽤空间,其他field在sizehint尺⼨下不会扩⼤grow;AllNonFixedFieldGrow 2所有的field允许他们长grow就长grow到填充可⽤的空间,如果是fixed 固定尺⼨策略的field则不会长表单由两列组成,所以⼀本都是分为label和field域,但是有些控件占⽤两⾏,所以对每个⾏其可以通过⾓⾊来访问,如LabelRole 0,⼀个label控件,FieldRole 1,⼀个field空间,SpanningRole就是占⽤了label和field两列的控件。
Qt窗口的一些简单设置-标题、图标、最大化最小化按钮、任务栏图标

Qt窗⼝的⼀些简单设置-标题、图标、最⼤化最⼩化按钮、任务栏图标零零碎碎看了很多Qt例⼦,有⼀些很零散的窗体控制⽅法,在这总结⼀些。
1.更改窗体标题this->setWindowTitle("窗体标题");窗体标题”就是更改的窗体标题2.控制窗体⼤⼩1this->setMaximumSize(300,300); //窗体最⼤尺⼨2this->setMinimumSize(300,300); //窗体最⼩尺⼨3this->setMinimumHeight(300); //单独设置窗体⾼的最⼩值4this->setMaximumWidth(300); //单独设置窗体宽的最⼩值也可以通过窗体布局控制窗体⼤⼩1 QGridLayout *mainLayout = new QGridLayout; //窗体中控件为⽹格布局2 mainLayout->setSizeConstraint(QLayout::SetFixedSize); //布局⼤⼩不变在构造函数中的这个函数强制设置窗体的布局为固定⼤⼩,⽤户不可⾃⾏调整对话框⼤⼩。
布局管理器将会负责调整⼤⼩的任务,当⼀些⼦窗⼝期间显⽰或隐藏的时候⾃动的调整对话框的⼤⼩,以保证对话框总是以优化了的⼤⼩显⽰。
在官⽅⽂档中setSizeConstraint给的解释为:sizeConstraint:SizeConstraint. This property holds the resize mode of the layout.这个函数主要是通过布局管理器对布局⼤⼩进⾏限制,与上⾯介绍的窗体⼤⼩有所不同。
函数SetFixedSize如下:void QWidget::setFixedSize(const QSize &s);设置控件的最⼤和最⼩尺⼨为s,防⽌控件⼤⼩的变化。
3.更改窗体图标⾸先在项⽬右键-->添加新⽂件,弹出如下对话框在左侧选中Qt,右侧选择Qt Resource File,然后Choose,页⾯如下:如果路径没错的话就⾃⼰命⼀个名字例如:icon,然后下⼀步,⼀路next知道完成。
qt界面设计例子

qt界面设计例子Qt是一款跨平台的C++应用程序开发框架,提供了丰富的图形界面设计工具和组件,可以用于开发各种桌面应用程序。
下面是我列举的10个符合标题要求的Qt界面设计例子:1. 登录界面:一个简洁的界面,包含用户名和密码输入框以及登录按钮,用户可以输入用户名和密码进行登录操作。
2. 主界面:一个包含多个功能模块的界面,例如菜单栏、工具栏和主窗口,用户可以通过菜单或工具栏选择不同的功能模块进行操作。
3. 设置界面:用于设置应用程序的各种参数和选项,例如语言、主题、字体等,用户可以通过界面上的控件进行设置。
4. 列表界面:显示一个数据列表,例如联系人列表、文件列表等,用户可以通过界面上的滚动条或搜索框浏览和搜索列表中的数据。
5. 图表界面:显示各种统计图表,例如柱状图、折线图、饼图等,用户可以通过界面上的控件选择不同的数据和图表类型进行展示。
6. 文件浏览界面:用于浏览和管理文件和文件夹,界面上包含文件列表、文件预览窗口和操作按钮,用户可以通过界面上的控件进行文件操作。
7. 视频播放界面:用于播放视频文件,界面上包含视频播放窗口、播放控制按钮和播放进度条,用户可以通过界面上的控件控制视频的播放。
8. 图片编辑界面:用于编辑图片,界面上包含图片显示窗口、编辑工具栏和保存按钮,用户可以通过界面上的控件对图片进行裁剪、旋转、调整亮度等操作。
9. 聊天界面:用于实时聊天和交流,界面上包含聊天记录窗口、输入框和发送按钮,用户可以通过界面上的控件发送和接收消息。
10. 日历界面:用于显示和管理日期和日程安排,界面上包含日历控件、事件列表和添加按钮,用户可以通过界面上的控件查看和添加日程安排。
以上是我列举的10个符合要求的Qt界面设计例子,这些例子涵盖了常见的应用场景,通过合理的布局和丰富的控件,可以提供良好的用户体验。
无论是开发桌面应用程序还是嵌入式应用程序,Qt都能提供强大的界面设计和开发能力,帮助开发者快速构建出优秀的应用程序。
QtCreator窗体控件自适应窗口大小布局

QtCreator窗体控件⾃适应窗⼝⼤⼩布局常见的软件窗⼝⼤⼩改变(最⼤化、⼿动改变时)需要窗⼝的部件能够⾃适应布局,⽽在Qt的应⽤程序界⾯设计中,对于像我⼀样的初学者如何实现窗⼝⾃适应调整还是要绕点弯路的。
⽹上百度了很多,多数说的很含糊,还有很多是⽤程序实现的,既然已经有Qt Creator那么⾼集成度的⼯具了,我还是倾向于直接在Qt Creator中通过可视化配置的⽅式完成,⼀是所见即所得,⽽是效率要⾼不少。
Qt中如果想实现窗体内空间随着窗体⼤⼩调整,必须使⽤布局管理,常⽤的布局管理有QHBoxLayout、QVBoxLayout、QGridLayout,空的地⽅使⽤spacer控件进⾏填充,因此⾸先将窗体空间使⽤布局管理典型应⽤如下图所⽰。
我这⾥使⽤QGridLayout,按住Ctrl多选需要布局的窗体控件,右键-布局-栅格化局,根据需要进⾏调整。
要想是控件根据窗体进⾏调整,最为重要的⼀点就是设置窗⼝部件的⼤⼩策略,各控件均有这⼀项设置,如下图所⽰。
这部分具体的参数解释摘录如下:结合控件的SizePolicy属性,来控制布局管理中的控件的尺⼨⾃适应⽅式。
控件的sizePolicy说明控件在布局管理中的缩放⽅式。
Qt提供的控件都有⼀个合理的缺省sizePolicy,但是这个缺省值有时不能适合所有的布局,开发⼈员经常需要改变窗体上的某些控件的sizePolicy。
⼀个QSizePolicy的所有变量对⽔平⽅向和垂直⽅向都适⽤。
下⾯列举了⼀些最长⽤的值:A. Fixed:控件不能放⼤或者缩⼩,控件的⼤⼩就是它的sizeHint。
B. Minimum:控件的sizeHint为控件的最⼩尺⼨。
控件不能⼩于这个sizeHint,但是可以放⼤。
C. Maximum:控件的sizeHint为控件的最⼤尺⼨,控件不能放⼤,但是可以缩⼩到它的最⼩的允许尺⼨。
D. Preferred:控件的sizeHint是它的sizeHint,但是可以放⼤或者缩⼩E. Expandint:控件可以⾃⾏增⼤或者缩⼩注:sizeHint(布局管理中的控件默认尺⼨,如果控件不在布局管理中就为⽆效的值)所以对于需要根据窗⼝⼤⼩对应改变的部件我这⾥就设置为Expandint。
Qt自定义QTabWidget

Qt⾃定义QTabWidget思路:QTabWidget的特点:点击不同的选项卡显⽰不同的窗⼝。
可以将QTabWidget分成两部分: (1).选项卡:点击时要知道点击的是哪个选项。
则需要将选项卡和窗⼝的信息存起来,点击时去这个信息中判断; (2).窗⼝:点击某个选项卡时,相应的窗⼝显⽰,其他窗⼝隐藏,可以将这些窗⼝全部放到⼀个布局中。
(1)创建⼀个结构体,包含选项卡和窗⼝的信息:struct TabWidgetItem { QString id; //每项的id QWidget* window; //窗⼝ IconButton* icon; //选项卡 int status; //0选中; 1选中};QList<TabWidgetItem*> m_pTabWidgetList; //存放整个TabWidget(选项卡和窗⼝所有信息)信息的list列表(2)初始化布局和结构体void TabWidget::initLayout(){ QHBoxLayout* pMainLayout = new QHBoxLayout(this); pMainLayout->setMargin(1); pMainLayout->setSpacing(10); QVBoxLayout* pIconLayout = new QVBoxLayout(); QVBoxLayout* pWindowLayout = new QVBoxLayout(); pMainLayout->addLayout(pWindowLayout); pMainLayout->addLayout(pIconLayout);}void TabWidget::initTabWidgetItemData(){ { TabWidgetItem* pItem = new TabWidgetItem; pItem->id = "real"; QWidget* pBaseWidget = new QWidget(this); pItem->window = pBaseWidget; pItem->window->setVisible(false); pWindowLayout->addWidget(pItem->window);pItem->icon = new IconButton("实时视频", this);pIconLayout->addWidget(pItem->icon);connect(pItem->icon, SIGNAL(clicked(IconButton*)), this, SLOT(sltMenuClicked(IconButton*)));pItem->status = false;m_pTabWidgetList.append(pItem); } { TabWidgetItem* pItem = new TabWidgetItem; pItem->id = "local"; QWidget* pBaseWidget = new QWidget(this); pItem->window = pBaseWidget; pItem->window->setVisible(false); pWindowLayout->addWidget(pItem->window);pItem->icon = new IconButton("本地回放", this);pIconLayout->addWidget(pItem->icon);connect(pItem->icon, SIGNAL(clicked(IconButton*)), this, SLOT(sltMenuClicked(IconButton*)));pItem->status = false;m_pTabWidgetList.append(pItem); }}(3)⾃定义选项卡IconButton类IconButton.h⽂件#pragma once#include <QWidget>class IconButton: public QWidget{Q_OBJECTpublic:explicit IconButton(QString title, QWidget *parent = 0);~IconButton();private:QLabel* m_pTitle;private:void initLayout();public:void setTitle(QString title);protected:void mouseReleaseEvent(QMouseEvent *event);signals:void clicked();signals:void clicked(IconButton*);}IconButton.cpp⽂件#include "IconButton.h"IconButton::IconButton(QString title, QWidget *parent): QWidget(parent){initLayout();setTitle(title);}void IconButton::initLayout(){m_pMainLayout = new QHBoxLayout(this);m_pTitle = new QLabel(this);m_pTitle->setStyleSheet("QLabel{font-size:15px;font-weight:100;color:white;}"); m_pMainLayout->addWidget(m_pTitle, 0, Qt::AlignLeft);}void IconButton::setTitle(QString title){m_pTitle->setText(title);}void IconButton::mouseReleaseEvent(QMouseEvent *event){if (Qt::LeftButton == event->button()){/*只处理⿏标在按钮区域弹起 */if (this->rect().contains(event->pos())){/*单击*/emit clicked();emit clicked(this); //关键:单击返回this指针}}}(4)设置切换函数void TabWidget::setTabWidgetActivePage(QString id){QWidget* pNextwindow = NULL;for (int i = 0; i < m_pTabWidgetList.size(); i++) { //先将所有窗⼝隐藏TabWidgetItem* item = m_pTabWidgetList.at(i);item->status = 0;item->icon->setChekced(false);item->window->hide();if (item->id == id) {item->status = 1;item->icon->setChekced(true);pNextwindow = item->window;}}if (pNextwindow) {pNextwindow->show(); //再显⽰选择的窗⼝}}void TabWidget::sltMenuClicked(IconButton * btn){for (int i = 0; i < m_pTabWidgetList.size(); i++) {TabWidgetItem* item = m_pTabWidgetList.at(i);if (item->icon == btn) {setTabWidgetActivePage(item->id);break;}}}TabWidget::TabWidget(QWidget *parent){initTabWidgetData();setTabWidgetActivePage("real");}(5)⼤功告成我只是把核⼼代码写下来了,别的花⾥胡哨的添加⾃⼰写...。
Qt子窗口(自定义qdialog,qwidget)嵌入到父窗口,子窗口跟随父窗口

Qt⼦窗⼝(⾃定义qdialog,qwidget)嵌⼊到⽗窗⼝,⼦窗⼝跟随⽗窗⼝当我们⾃⼰定义了⼀个类继承⾃QWdiget,并在其中实现了⼀些⾃定义的功能(⽐如QLabel移动到指定坐标)例如class Demonstration_Widget : public QWidget想要把这个窗⼝嵌⼊到主窗⼝中,与其他窗⼝⼀起在主窗⼝中构成主界⾯只需要在这个⼦窗⼝的构造函数中添加:1 setWindowFlags(Qt::CustomizeWindowHint|Qt::FramelessWindowHint);2 hide();⽽在主GUI窗⼝的类中添加⼦窗⼝的头⽂件,例如:1 #include <QMainWindow>2 #include "demonstration_widget.h"34namespace Ui {5class MainWindow;6 }78class MainWindow : public QMainWindow9 {10 Q_OBJECT1112public:13explicit MainWindow(QWidget *parent = 0);14 ~MainWindow();1516private:17 Ui::MainWindow *ui;1819 Demonstration_Widget *w_demonstration;20 };接着在主界⾯对应类的构造函数中,创建⼦窗⼝对象,设置⼦窗⼝显⽰位置并使其显⽰即可。
例如:1 MainWindow::MainWindow(QWidget *parent) :2 QMainWindow(parent),3 ui(new Ui::MainWindow)4 {5 ui->setupUi(this);6 w_demonstration = new Demonstration_Widget(this);7 w_demonstration->move(250,250);8 w_demonstration->show();910 }最后中main.cpp中显⽰主界⾯,可以看到⼦窗⼝嵌⼊到了主界⾯的相应位置1 #include <QApplication>2 #include "mainwindow.h"34int main(int argc, char *argv[])5 {6 QApplication a(argc, argv);78 MainWindow mainw;9 mainw.show();1011return a.exec();12 }。
QT布局

先讲得是QVBoxLayout 和QHBoxLayout今天来实现一个温度转换器的界面。
如下图:(嘿嘿,这个图就是用之前写的那个linux下利用fb截图的程序截的,嘻嘻<自恋的窃笑中。
>)在QT下进行界面设计,可以使用水平、垂直和Grid布局管理器来进行。
水平布局管理器可以把它所管理的部件以水平的顺序依次排开,例如上图中中间的“Centigrade”和“Fahrenheit”两段文字,就是水平排列的,这个时候就可以用水平布局管理器来实现。
垂直管理器类似,它可以把它所管理的部件以垂直的顺序依次排开,例如上图中右侧的液晶数字和地下的表盘,就形成了垂直排列,这个时候就可以用垂直管理器来实现。
Grid布局管理器可以以网格的形式,将它所管理的部件以一定的矩阵形式排列。
比如上图中,所有的部件一起看,其实就是一种矩阵的形式来排列的。
在QT下做界面设计的时候,其实无非就是利用上面三种布局管理器来将部件进行分类和排列。
就拿上图为例,总计有7个部件(一个PushButton,三个Label,一个Slider,一个LCDNumber 和一个Dial),首先需要确定七个部件在对话框上的排布(上图就是我希望的排布方式)。
然后,有两种方法用程序来实现我们期望的这种排布效果:第一种,充分利用水平、垂直布局管理器:可以将最终布局拆分成以下四部分:第一部分只有一个PushButton,先不管它。
第二部分是两个水平排列的Label,可以使用水平布局管理器将其放到一起;第三部分是水平排列的Label和Sider,也可以用水平布局管理器将其放到一起;第四部分是垂直排列的LCDNumber和Dial,可以使用垂直布局管理器将其放到一起;OK,了解了以上几点,就可以采取这种操作:先将第三部分和第四部分分别使用布局管理器组合起来,这个时候,我们可以将第三部分看做一个部件,将第四部分也看做一个“部件”;将第二部分使用水平布局管理器组合起来,这个时候,第二部分也可以看做一个“部件”;然后,第三部分和第四部分这两个大的“部件”也可以使用水平管理器组合起来,我们暂时称之为次三部分,呵呵。
QtQDockWidget嵌套布局详解-实现VisualStudio布局

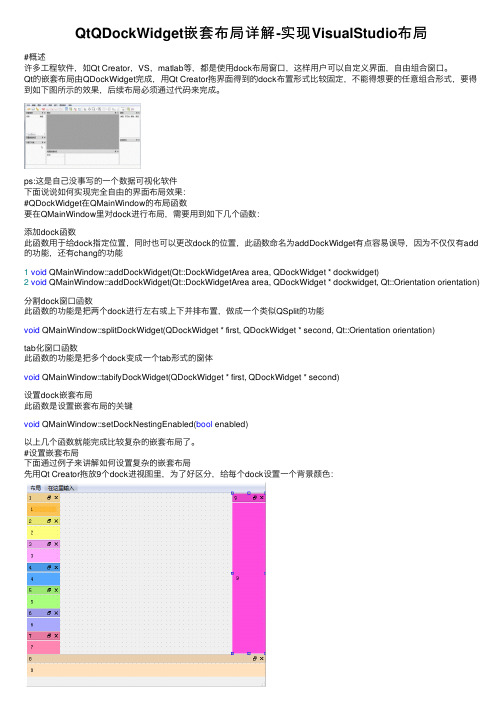
QtQDockWidget嵌套布局详解-实现VisualStudio布局#概述许多⼯程软件,如Qt Creator,VS,matlab等,都是使⽤dock布局窗⼝,这样⽤户可以⾃定义界⾯,⾃由组合窗⼝。
Qt的嵌套布局由QDockWidget完成,⽤Qt Creator拖界⾯得到的dock布置形式⽐较固定,不能得想要的任意组合形式,要得到如下图所⽰的效果,后续布局必须通过代码来完成。
ps:这是⾃⼰没事写的⼀个数据可视化软件下⾯说说如何实现完全⾃由的界⾯布局效果:#QDockWidget在QMainWindow的布局函数要在QMainWindow⾥对dock进⾏布局,需要⽤到如下⼏个函数:添加dock函数此函数⽤于给dock指定位置,同时也可以更改dock的位置,此函数命名为addDockWidget有点容易误导,因为不仅仅有add 的功能,还有chang的功能1void QMainWindow::addDockWidget(Qt::DockWidgetArea area, QDockWidget * dockwidget)2void QMainWindow::addDockWidget(Qt::DockWidgetArea area, QDockWidget * dockwidget, Qt::Orientation orientation)分割dock窗⼝函数此函数的功能是把两个dock进⾏左右或上下并排布置,做成⼀个类似QSplit的功能void QMainWindow::splitDockWidget(QDockWidget * first, QDockWidget * second, Qt::Orientation orientation)tab化窗⼝函数此函数的功能是把多个dock变成⼀个tab形式的窗体void QMainWindow::tabifyDockWidget(QDockWidget * first, QDockWidget * second)设置dock嵌套布局此函数是设置嵌套布局的关键void QMainWindow::setDockNestingEnabled(bool enabled)以上⼏个函数就能完成⽐较复杂的嵌套布局了。
qt setlayout的用法 -回复

qt setlayout的用法-回复Qt是一种跨平台的C++应用程序开发框架,提供了丰富的库和工具以帮助开发人员轻松构建功能强大、现代化的应用程序。
其中,QLayout类是Qt框架中用于布局管理的基础类之一,而QLayout类的派生类QHBoxLayout和QVBoxLayout则是最常用的两种布局方式。
本文将从Qt的布局管理介绍、QLayout类的概述以及QHBoxLayout和QVBoxLayout的详细用法等方面进行阐述,以帮助读者全面了解Qt的布局管理,并具备一定的实践能力。
一、Qt的布局管理介绍当我们开发GUI应用程序时,总是希望能够将控件按照一定的规则和方式进行排列和组织,以便在窗口大小变化或者控件尺寸变化时保持控件之间的合理间距以及布局的一致性。
这时,布局管理器就派上了用场。
Qt的布局管理器是一种机制,它通过自动调整控件的大小和位置,以适应窗口或者父容器的尺寸变化,从而实现灵活的界面排列。
布局管理器可以使开发人员从手动计算和调整控件位置和大小的烦恼中解脱出来,提高开发效率的同时还能保持界面的美观和一致性。
布局管理器通过父容器的setLayout()函数来设置,QWidget和QDialog 类都提供了setLayout()函数用于设置其子控件的布局。
二、QLayout类的概述QLayout是Qt布局管理的基础类,可以理解为一种容器,用于管理窗口或者其他父容器中的子控件的布局。
QLayout提供了一些虚函数和接口,以便开发人员按照自己的需求自定义布局。
常用的QLayout派生类主要有以下几种:1. QHBoxLayout:水平布局管理器,用于将子控件水平排列;2. QVBoxLayout:垂直布局管理器,用于将子控件垂直排列;3. QGridLayout:网格布局管理器,用于将子控件按行列排列;4. QFormLayout:表单布局管理器,用于将子控件按照表单的形式排列。
本文主要研究QHBoxLayout和QVBoxLayout,它们是最简单、最常用的布局管理器。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
finddialog.cpp (2)
FindDialog::FindDialog(QWidget *parent, const char *name) : QDialog(parent, name) { setCaption(tr("Find")); label = new QLabel(tr("Find &what:"), this); lineEdit = new QLineEdit(this); label->setBuddy(lineEdit); caseCheckBox = new QCheckBox(tr("Match &case"), this); backwardCheckBox = new QCheckBox(tr("Search &backward"), this); findButton = new QPushButton(tr("&Find"), this); findButton->setDefault(true); findButton->setEnabled(false); closeButton = new QPushButton(tr("Close"), this);
finddialog.h (4)
private: QLabel *label; QLineEdit *lineEdit; QCheckBox *caseCheckBox; QCheckBox *backwardCheckBox; QPushButton *findButton; QPushButton *closeButton; }; #endif
finddialog.h (1)
finddialog.h(2)
#ifndef FINDDIALOG_H #define FINDDIALOG_H #include <qdialog.h> class QCheckBox; class QLabel; class QLineEdit; class QPushButton;
finddialog.cpp (1)
#include <qcheckbox.h> #include <qlabel.h> #include <qlayout.h> #include <qlineedit.h> #include <qpushbutton.h> #include "finddialog.h"
finddialog.cpp (3)
connect(lineEdit, SIGNAL(textChanged(const QString &)), this, SLOT(enableFindButton(const QString &))); connect(findButton, SIGNAL(clicked()), this, SLOT(findClicked())); connect(closeButton, SIGNAL(clicked()), this, SLOT(close()));
多窗口调用
以前面的例子为例讲解多程序调用的方法: 以前面的例子为例讲解多程序调用的方法:
1 将find按钮名称改为clock按钮,将../../ qt-embedded-free3.1.1/examples/aclock中的aclock.cpp和aclock.h拷贝到当前目录 2 在finddialog.h里加上 #include"aclock.h" class AnalogClock; 3 将finddialog.cpp文件的findClicked函数,改为: void FindDialog::findClicked(){ AnalogClock *clock=new AnalogClock; clock->show(); } 这样,用户点击clock按钮的时候就可以调出clock界面了。
finddialog.h(3)
class FindDialog : public QDialog { Q_OBJECT public: FindDialog(QWidget *parent = 0, const char *name = 0); signals: void findNext(const QString &str, bool caseSensitive); void findPrev(const QString &str, bool caseSensitive) private slots: void findClicked(); void enableFindButton(const QString &text);
主函数main.cpp 主函数
#include <qapplication.h> #include "finddialog.h" int main(int argc, char *argv[]) { QApplication app(argc, argv); FindDialog *dialog = new FindDialog; app.setMainWidget(dialog); dialog->show(); return app.exec(); }
qt窗口布局及自定义类 窗口布局及自定义类
说明
以下将通过一个例子讲解自定义类的qt 以下将通过一个例子讲解自定义类的 程序设计的主要流程
要设计的界面
通过两个文件: 通过两个文件:finddialog.h 和 finddialog.cpp来实 来实 现,即定义一个类
#ifndef FINDDIALOG_H #define FINDDIALOG_H #include <qdialog.h> class QCheckBox; class QLabel; class QLineEdit; class QPushButton; class FindDialog : public QDialog { Q_OBJECT public: FindDialog(QWidget *parent = 0, const char *name = 0); signals: void findNext(const QString &str, bool caseSensitive); void findPrev(const QString &str, bool caseSensitive); private slots: void findClicked(); void enableFindButton(const QString &text); private: QLabel *label; QLineEdit *lineEdit; QCheckBox *caseCheckBox; QCheckBox *backwardCheckBox; QPushButton *findButton; QPushButton *closeButton; }; #endif
finddialog.cpp (4)
QHBoxLayout *topLeftLayout = new QHBoxLayout; topLeftLayout->addWidget(label); topLeftLayout->addWidget(lineEdit); QVBoxLayout *leftLayout = new QVBoxLayout; leftLayout->addLayout(topLeftLayout); leftLayout->addWidget(caseCheckBox); leftLayout->addWidget(backwardCheckBox); 总布局 QVBoxLayout *rightLayout = new QVBoxLayout; 需要 rightLayout->addWidget(findButton); this rightLayout->addWidget(closeButton); rightLayout->addStretch(1); QHBoxLayout *mainLayout = new QHBoxLayout(this); mainLayout->setMargin(30); 注意何时调用 mainLayout->setSpacing(6); addWidget, , mainLayout->addLayout(leftLayout); 何时调用 mainLayout->addLayout(rightLayout); addLayout }
窗口布局
QHBoxLayout QVBoxLayout
QGridLayout
窗口布局
finddialog.cpp (5)
void FindDialog::findClicked() { QString text = lineEdit->text(); bool caseSensitive = caseCheckBox->isOn(); if (backwardCheckBox->isOn()) emit findPrev(text, caseSensitive); else emit findNext(text, caseSensitive); } void FindDialog::enableFindButton(const QString &text) { findButton->setEnabled(!text.isEmpty()); }
