各种网页编写工具的比较
ASP.NET开发中经常用到10款工具软件介绍

开发中经常⽤到10款⼯具软件介绍所谓⼯欲善其事,必先利其器,⽼祖宗留下来的话,还是很有道理滴,⼀款好的⼯具,可以帮我们提⾼⼯作效率,让我们快速完成开发任务。
下⾯让我⼀⼀介绍,如下的⼗款⼯具:1. EditPlus:⽂字处理软件EditPlus⾃然不必所说,想必⼤家都有了解,它是⼀款功能强⼤的⽂字处理软件。
它可以充分的替换记事本,它也提供⽹页作家及程序设计师许多强悍的功能。
⽀持 HTML、CSS、PHP、ASP、Perl、C/C++、Java、JavaScript、VBScript 等多种语法的着⾊显⽰。
程序内嵌⽹页浏览器,其它功能还包含 FTP 功能、HTML 编辑、URL 突显、⾃动完成、剪贴⽂本、⾏列选择、强⼤的搜索与替换、多重撤销/重做、拼写检查、⾃定义快捷键。
2. NotePad2:⽂字处理软件⾃定义语法⾼亮,⽀持HTML, XML, CSS, JavaScript, VBScript, ASP,PHP, CSS, Perl/CGI,C/C++, C#, Java, VB, Pascal, 汇编, SQL, Python, NSIS,INI, REG, INF, BAT,DIFF等众多脚本⽂件。
⽀持ANSI,Unicode,UTF-8等编码互换。
可以设置⽆限个书签(9种图标可换)轻松定位。
空格,制表符彩⾊显⽰,并可互相转换。
可以对任意的⽂本块进⾏操作,ALT键+⿏标。
对括号{}〔〕()可以⾼亮配对显⽰,⽅便查看(仅对英⽂符号有效)。
可以⾃定义代码页和字符集,对中⽂⽀持良好。
使⽤标准的正则表达式搜索和替换。
可以使⽤半透明模式,cool。
快速放⼤、缩⼩页⾯,不⽤再设定字体⼤⼩。
可以指定ESC键最⼩化Notepad2到系统托盘或者关闭Notepad23. FastStone Screen Capture:截图软件FastStone Screen Capture (FSCapture) 是⼀款免费的图像浏览、编辑和抓屏⼯具,⽀持包括BMP, JPEG, JPEG 2000, GIF, PNG, PCX, TIFF, WMF, ICO 和TGA在内的所有主流图⽚格式,其独有的光滑和⽑刺处理技术让图⽚更加清晰,提供缩放、旋转、减切、颜⾊调整功能。
ASP、JSP、PHP 三种技术比较

ASP、JSP、PHP 三种技术比较关键字: asp、jsp、php目前,最常用的三种动态网页语言有ASP(Active Server Pages),JSP(JavaServer Pages),PHP (Hypertext Preprocessor)。
简介ASP全名Active Server Pages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。
ASP采用脚本语言VBScript(Java script)作为自己的开发语言。
PHP是一种跨平台的服务器端的嵌入式脚本语言。
它大量地借用C,Java和Perl语言的语法, 并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
它支持目前绝大多数数据库。
还有一点,PHP是完全免费的,不用花钱,你可以从PHP官方站点(http: //)自由下载。
而且你可以不受限制地获得源码,甚至可以从中加进你自己需要的特色。
JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和Java Applet之外,又有新的硕果,就是JSP,Java Server Page。
JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
三者都提供在 HTML代码中混合某种程序代码、由语言引擎解释执行程序代码的能力。
但JSP代码被编译成Servlet并由Java虚拟机解释执行,这种编译操作仅在对JSP页面的第一次请求时发生。
在ASP 、PHP、JSP环境下,HTML代码主要负责描述信息的显示样式,而程序代码则用来描述处理逻辑。
普通的 HTML页面只依赖于Web服务器,而ASP 、PHP、JSP页面需要附加的语言引擎分析和执行程序代码。
程序代码的执行结果被重新嵌入到HTML代码中,然后一起发送给浏览器。
ASP 、PHP、JSP三者都是面向Web服务器的技术,客户端浏览器不需要任何附加的软件支持。
Java 网页浏览器组件介绍(全的4种)

前言在使用Java 开发客户端程序时,有时会需要在界面中使用网页浏览器组件,用来显示一段HTML 或者一个特定的网址。
本文将介绍在界面中使用浏览器组件的四种方法,给出示例的代码,并且分析每种方法的优点与不足,便于Java 开发者在实际开发过程中根据自己的需要来选择。
回页首JDK 中的实现- JEditorPaneSwing 是一个用于开发Java 应用程序图形化用户界面的工具包,它是以抽象窗口工具包(AWT)为基础使跨平台应用程序可以使用任何可插拔的外观风格,而且它是轻量级(light-weight)组件,没有本地代码,不依赖于操作系统的支持,这是它与AWT 组件的最大的区别。
在Swing 中,有一个组件是JEditorPane,它是一个可以编辑任意内容的文本组件。
这个类使用了EditorKit 来实现其操作,对于给予它的各种内容,它能有效地将其类型变换为适当的文本编辑器种类。
该编辑器在任意给定时间的内容类型由当前已经安装的EditorKit 来确定。
默认情况下,JEditorPane 支持以下的内容类型:•text/plain纯文本的内容,在此情况下使用的工具包是DefaultEditorKit 的扩展,可生成有换行的纯文本视图。
•text/htmlHTML 文本,在此情况下使用的工具包是javax.swing.text.html.HTMLEditorKit,它支持HTML3.2。
•text/rtfRTF 文本,在此情况下使用的工具包是类javax.swing.text.rtf.RTFEditorKit,它提供了对多样化文本格式(Rich Text Format)的有限支持。
JEditorPane 的常用方法JEditorPane()创建一个新的JEditorPane 对象JEditorPane(String url)根据包含URL 规范的字符串创建一个JEditorPaneJEditorPane(String type,String text)创建一个已初始化为给定文件的JEdiorPaneJEditorPane(URL initialPage)根据输入指定的URL 来创建一个JEditorPanescrollToReference(String reference)将视图滚动到给定的参考位置(也就是正在显示的URL 的URL.getRef 方法所返回的值)setContentType(String type)设置此编辑器所处理的内容类型setEditorKit(EditorKit kit)设置当前为处理内容而安装的工具包setPage(String url)设置当前要显示的URL, 参数是一个StringsetPage(URL page)设置当前要显示的URL, 参数是一个.URL 对象JEditorPane 需要注册一个HyperlinkListener 对象来处理超链接事件,这个接口定义了一个方法hyperlinkUpdate(HyperlinkEvent e),示例代码如下:public void hyperlinkUpdate(HyperlinkEvent event){if(event.getEventType() == HyperlinkEvent.EventType.ACTIVATED){try{jep.setPage(event.getURL());}catch(IOException ioe){ioe.printStackTrace();}}}完整的代码可以在本文中下载到。
10个必备的前端开发工具

10个必备的前端开发工具前端开发是当今互联网行业中非常热门的职业之一,随着互联网的快速发展,前端开发工具也越来越多样化。
在这篇文章中,我将介绍十个必备的前端开发工具,帮助前端开发人员更高效地工作。
1. 代码编辑器代码编辑器是前端开发的基础工具,它能够提供代码高亮、自动完成和代码格式化等功能。
目前最流行的代码编辑器是Visual Studio Code和Sublime Text。
它们都提供了丰富的插件和扩展功能,可以方便地满足各种需求。
2. 版本控制工具版本控制工具对于一个团队来说非常重要,它可以帮助开发人员协同工作,追踪代码修改和解决冲突。
Git是目前最流行的版本控制工具,它简单易用,具备强大的分支管理功能。
3. 包管理工具在前端开发中,我们经常需要使用各种第三方库和框架。
包管理工具可以帮助我们管理这些依赖项,确保项目的稳定性和一致性。
NPM是最常用的包管理工具,它集成在Node.js中,可以很方便地下载和安装各种包。
4. 浏览器调试工具在前端开发中,调试是一个常见的任务。
浏览器调试工具可以帮助我们查找和修复代码中的错误。
Chrome开发者工具是最强大和常用的调试工具之一,它提供了丰富的功能,包括网络监控、DOM检查和JavaScript调试等。
5. 前端框架前端框架可以极大地提高开发效率,简化复杂的操作。
目前比较流行的前端框架有React、Angular和Vue.js。
它们都具备高性能和灵活的特点,可以根据项目需求选择合适的框架。
6. 自动化构建工具自动化构建工具可以帮助我们自动执行一些重复的任务,如代码压缩、图片优化和文件合并等。
目前最流行的自动化构建工具是Webpack和Gulp。
它们提供了强大的配置选项和任务管道,可以大大提高开发效率。
7. 响应式设计工具在移动设备普及的今天,响应式设计是不可或缺的。
响应式设计工具可以帮助我们快速创建适应不同屏幕大小的网页。
Bootstrap和Foundation是比较流行的响应式设计框架,它们提供了丰富的样式和组件,可以快速构建出漂亮的响应式网页。
五个方便好用的Python自动化办公脚本的实现

五个⽅便好⽤的Python⾃动化办公脚本的实现⽬录1、⾃动化阅读⽹页新闻2、⾃动⽣成素描草图3、⾃动发送多封邮件4、⾃动化数据探索5、⾃动桌⾯提⽰⼩结相⽐⼤家都听过⾃动化⽣产线、⾃动化办公等词汇,在没有⼈⼯⼲预的情况下,机器可以⾃⼰完成各项任务,这⼤⼤提升了⼯作效率。
编程世界⾥有各种各样的⾃动化脚本,来完成不同的任务。
尤其Python⾮常适合编写⾃动化脚本,因为它语法简洁易懂,⽽且有丰富的第三⽅⼯具库。
这次我们使⽤Python来实现⼏个⾃动化场景,或许可以⽤到你的⼯作中。
1、⾃动化阅读⽹页新闻这个脚本能够实现从⽹页中抓取⽂本,然后⾃动化语⾳朗读,当你想听新闻的时候,这是个不错的选择。
代码分为两⼤部分,第⼀通过爬⾍抓取⽹页⽂本呢,第⼆通过阅读⼯具来朗读⽂本。
需要的第三⽅库:Beautiful Soup - 经典的HTML/XML⽂本解析器,⽤来提取爬下来的⽹页信息requests - 好⽤到逆天的HTTP⼯具,⽤来向⽹页发送请求获取数据Pyttsx3 - 将⽂本转换为语⾳,并控制速率、频率和语⾳import pyttsx3import requestsfrom bs4 import BeautifulSoupengine = pyttsx3.init('sapi5')voices = engine.getProperty('voices')newVoiceRate = 130 ## Reduce The Speech Rateengine.setProperty('rate',newVoiceRate)engine.setProperty('voice', voices[1].id)def speak(audio):engine.say(audio)engine.runAndWait()text = str(input("Paste article\n"))res = requests.get(text)soup = BeautifulSoup(res.text,'html.parser')articles = []for i in range(len(soup.select('.p'))):article = soup.select('.p')[i].getText().strip()articles.append(article)text = " ".join(articles)speak(text)# engine.save_to_file(text, 'test.mp3') ## If you want to save the speech as a audio fileengine.runAndWait()2、⾃动⽣成素描草图这个脚本可以把彩⾊图⽚转化为铅笔素描草图,对⼈像、景⾊都有很好的效果。
CS3基本概述

Dreamweaver CS3网页设计商业应用篇1.1 Dreamweaver CS3基本概述Dreamweaver CS3是Adobe公司最新推出的网页制作软件版本,也是网络浏览文件的一个开发工具,它具有强大的功能和简便的操作平台,是一款所见即所得的网页制作软件。
该软件集网页制作、网站管理、程序开发于一身,可以帮助用户在同一个软件中完成所有网站建设的相关工作。
Dreamweaver是由美国著名的软件开发厂商Adobe公司推出的一套专业可视化网页开发工具。
它与该公司的另外两个网页制作软件Flash、Fireworks并称“DreamTeam”,在国内被人们称做“网页三剑客”。
其中Flash用来生成矢量动画,Fireworks完成Web图像制作。
当然,在最新的Adobe CS3软件系统中,Photoshop取代了Fireworks成为最主要的Web图像制作工具,对于比较熟悉Photoshop 的用户来说,也可以把它们称为“新网页三剑客”。
因此,在Adobe CS3软件中,Adobe公司将Photoshop作为首选集成图像编辑软件,而Dreamweaver则是进行各类素材的集成和发布。
由于Dreamweaver支持多种浏览器,可跨平台开发网页,实现了可视化动态HTML编程,方便地集成了Flash、ShockWave、ActiveX等众多外部媒体,加上使用简便,可扩展性强,到目前为止,全世界范围内超过60%的专业网页设计师都在选用Dreamweaver作为网页开发工具,编织他们的梦想。
Dreamweaver支持跨浏览器开发,能够做出既适合Internet Explorer又适合Netscape浏览的精美页面来。
另外Dreamweaver强大的编辑功能和简洁实用的用户界面也受众多用户所钟爱,独特而富有亲和力的体贴设计理念让你能够方便地实现对页面创作的所有灵感。
网页制作人员可以利用Dreamweaver操作环境面板提供的层叠样式表(CSS)格式化文本、利用AP Div定位网页元素、利用时间轴和行为实现网页的动画效果、利用对象库(Library)实现代码的重复使用,甚至可以用Dreamweaver来进行本地和远程站点的管理和异地网页编辑。
HBuilder对比Dreamweaver

HBuilder、Dreamweaver开发工具比较摘要:Hbuilder、Dreamweaver都是提供给开发的代码编辑器,其目的都是为了节约开发时间及成本,笔者就此两款开发工具的优势,缺点等方面进行比较。
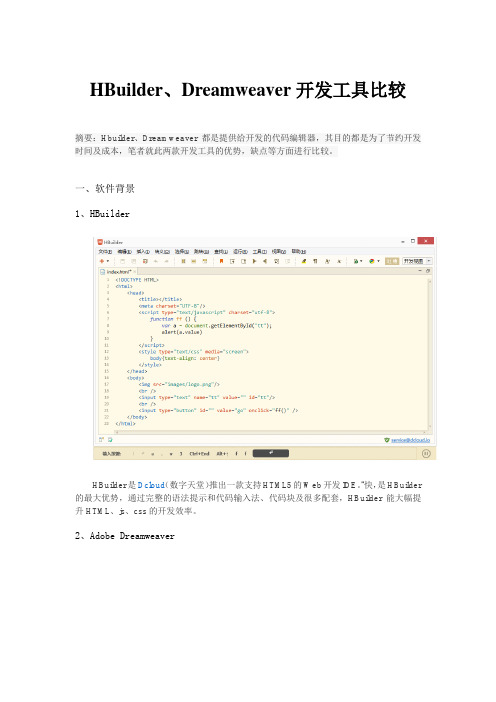
一、软件背景1、HBuilderHBuilder是Dcloud(数字天堂)推出一款支持HTML5的Web开发IDE。
“快,是HBuilder 的最大优势,通过完整的语法提示和代码输入法、代码块及很多配套,HBuilder能大幅提升HTML、js、css的开发效率。
2、Adobe DreamweaverAdobe Dreamweaver,简称“DW”,中文名称"梦想编织者",是美国MACROMEDIA 公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器,DW是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器器限制的充满动感的网页。
Macromedia公司成立于1992年,2005年被Adobe公司收购。
Adobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言HTML)编辑的功能。
它有Mac和Windows系统的版本。
随Macromedia被Adobe收购后,Adobe 也开始计划开发Linux版本的Dreamweaver了。
Dreamweaver自MX版本开始,使用了Oprea的排版引擎"Presto" 作为网页预览。
二、软件对比1、Adobe Dreamweaver1.1 优点Dreamweaver可以用最快速的方式将Fireworks,FreeHand,或Photoshop等档案移至网页上。
使用检色吸管工具选择荧幕上的颜色可设定最接近的网页安全色。
对于选单,快捷键与格式控制,都只要一个简单步骤便可完成。
除此之外,只要单击便可使Dreamweaver 自动开启Firework或Photoshop来进行编辑与设定图档的最佳化。
主流的网站开发语言优缺点-ASP、JSP、PHP 三种技术比较范文

主流的网站开发语言优缺点-ASP、JSP、PHP 三种技术比较现在主流的网站开发语言无外乎asp、php、、jsp等。
网页从开始简单的hmtl到复杂的服务语言,走过了10多个年头,各种技术层出不穷,单个的主流技术也在不断翻新的版本,现在分析下各种语言的区别、优势、劣势、开发注意事项!HTML:当然这是网页最基本的语言,每一个服务器语言都需要它的支持,要学习,这个肯定是开始,不说了.主流网站开发语言之ASP:ASP是微软(Microsoft)所开发的一种后台脚本语言,它的语法和Visual BASIC类似,可以像SSI(Server Side Include)那样把后台脚本代码内嵌到HTML页面中。
虽然ASP简单易用,但是它自身存在着许多缺陷,最重要的就是安全性问题。
目前在微软的 .net 战略中新推出的 借鉴了Java技术的优点,使用C Sharp (C#) 语言作为的推荐语言,同时改进了以前ASP的安全性差等缺点。
但是,使用 ASP/仍有一定的局限性,因为从某种角度来说它们只能在微软的 Windows NT/2000/XP + IIS 的服务器平台上良好运行(虽然像ChilliSoft提供了在UNIX/Linux上运行ASP 的解决方案,但是目前ASP在UNIX/Linux上的应用可以说几乎为0)。
所以平台的局限性和ASP自身的安全性限制了ASP的广泛应用。
ASP在执行的时候,是由IIS调用程序引擎,解释执行嵌在HTML中的ASP代码,最终将结果和原来的HTML一同送往客户端。
主流网站开发语言之PHPHP 的全名非常有趣,它是一个巢状的缩写名称——“PHP: Hypertext Preprocessor”,打开缩写还是缩写。
PHP是一种HTML 内嵌式的语言 (就像上面讲的ASP那样)。
而 PHP 独特的语法混合了C,Java,Perl以及 PHP 式的新语法。
它可以比 CGI 或者 Perl 更快速地执行动态网页。
Asp、php、jsp、html区别及各种网站制作工具的介绍

Asp、php、jsp、html区别及各种网站制作工具的介绍HTML(Hypertext Markup Language)即,超文本标记语言,是用于描述网页文档的一种标记语言。
编辑HTMLHTML其实是文本,它需要浏览器的解释,HTML的编辑器大体可以分为三种,1 基本编辑软件,使用WINDOWS自带的记事本或写字版都可以编写,当然,如果你用WPS来编写,也可以。
不过存盘时请使用.htm或.html作为扩展名,这样浏览器就可以解释执行了。
2 半所见即所得软件,这种软件能大大提高开发效率,它可以使你在很短的时间内做出HOMEPAGE,且可以学习HTML,这种类型的软件主要有HOTDOG,还有国产的软件网页作坊。
3 所见即所得软件,使用最广泛的编辑器,完全可以一点不懂HTML的知识就可以做出网页,这类软件主要有FRONTPAGE2003,DREAMWEA VER。
既然php中可以嵌套html,为什么不直接用html来编写php文档啊?还要记那么多新东东西,解释下。
谢啦也就是为什么同一个网站需要同时用PHP+html你是想问例如写<?phpecho "<font>你好</font>";?>不如直接<font>你好</font>是吧?这是因为上述的情况还没有和服务器,数据库挂勾,也看不出PHP是动态的效果..//test.php<?phpif($_GET['a']==1) echo "<font>你好</font>";else echo "<font>你们好</font>";?>这里,虽然也没有用到数据库,但起码有了动态的效果,同一个页面会根据$_GET['a']传来的参数不同且页面内容不同。
你想一想,如果一个新闻网里面有几十万篇新闻,那只用HTML写岂不是要写几10万个结构相似页面?但有了PHP,只需要根据一个参数,例如ID值,通过url上面?id=1 , ?id=n...这样的形式传参数,然后PHP程序根据不同的参数去数据库找出相应文章内容输出在相应位置就行,而页面其它东西例如CSS样式均不用重新再写...html是客户端语言。
ASP 百度百科

Internet信息服务简称为IIS,单击Windows开始菜单---所有程序---管理工具---Internet信息服务(IIS)管理器,即可启动“Internet信息服务”管理工具.
c.配置IIS
IIS安装后,系统自动创建了一个默认的Web站点,该站点的主目录默认为C:\\Inetpub\\www.root。
(1)利用ASP可以实现突破静态网页的一些功能限制,实现动态网页技术;
(2)ASP文件是包含在HTML代码所组成的文件中的,易于修改和测试;
(3)服务器上的ASP解释程序会在服务器端执行ASP程序,并将结果以HTML格式传送到客户端浏览器上,因此使用各种浏览器都可以正常浏览ASP所产生的网页;
ASP正在IT经济大潮中显山露水,其发展前景不可估量。
3. ASP的发展阶段和面临的问题
以网络服务商、软件厂商和ISP为主力的各种IT角色,正在根据自己的优势条件出发对ASP领域进行多种方面的尝试。就目前阶段来讲,ASP提供的服务不计其数五花八门,没有标准化和量化的概念,硬件厂商向ASP的“土壤”和势力方向靠拢,软件厂商和ISP则直接参与到ASP业务的第一线。
设置主页文档
单击“文档”标签,可切换到对主页文档的设置页面,主页文档是在浏览器中键入网站域名,而未制定所要访问的网页文件时,系统默认访问的页面文件。常见的主页文件名有index.htm、index.html、index.asp、index.php、index.jsp、default.htm、default.html、default.asp等
在流行之前,最常用的三种动态网页语言有ASP(Active Server Pages),JSP(JavaServer Pages),PHP (Hypertext Preprocessor)。
10种网页设计软件简介

简述:十种网页设计软件简介网页设计所使用的软件因为使用对象、制作内容、网页用途等的不同而有不同的适合的类型,这里我将所简述的十款软件按等级的不同,分初级、中级、高级这样三个等级一一介绍。
一、初级网页制作软件(1)Microsoft FrontPage熟悉Word的用户,在使用FrontPage进行网页设计一定会非常顺手,这是一款与word有许多相似地方的软件。
使用FrontPage制作网页,你能真正体会到“功能强大,简单易用”的含义。
页面制作由FrontPage中的Editor完成,其工作窗口由3个标签页组成,分别是“所见即所得”的编辑页,HTML代码编辑页和预览页。
FrontPage带有图形和GIF动画编辑器,支持CGI和CSS。
向导和模板都能使初学者在编辑网页时感到更加方便。
FrontPage最强大之处是其站点管理功能。
在更新服务器上的站点时,不需要创建更改文件的目录。
FrontPage会为你跟踪文件并拷贝那些新版本文件。
FrontPage是现有网页制作软件中惟一既能在本地计算机上工作,又能通过Internet直接对远程服务器上的文件进行工作的软件。
(2)Adobe Page millPage mill功能不算强大,但使用起来很方便,适合初学者制作较为美观、而不是非常复杂的主页。
如果你的主页需要很多框架、表单和Image Map图像,那么Adobe Page mill的确是你的首选。
Page mill另一大特色是有一个剪贴板,可以将任意多的文本、图形、表格拖放到里面,需要时再打开,很方便。
(3)Netscape编辑器用户在使用Netscape浏览器显示网页时,单击编辑按钮,Netscape就会把网页存储在硬盘中,然后就可以开始编辑了。
用户可以像使用Word那样编辑文字、字体、颜色,改变主页作者、标题、背景颜色或图像,定义描点,插入链接,定义文档编码,插入图像,创建表格等,这与FrontPage 2000有些像,但是,Netscape编辑器对复杂的网页设计就显得功能有限了,它连表单创建、多框架创建都不支持。
网页制作课程知识点归纳

《网页制作》复习题)第1章网页制作概况网页的概念网页是用HTML(超文本编辑语言)语言编写,通过WWW传播,并被WEB浏览器翻译成为可以显示出来的集文本、超链接、图片、声音和动画、视频等信息元素为一体的页面文件。
网页HTML文件与web浏览器间的关系理参照P5首页和主页的异同点首页与主页的区别:浏览网站时最先访问的页为首页,一般为欢迎信息,通过链接再进入主页(例如:榕树下网站)。
主页是整个网站的导航中心(例如:163网站)。
有些网站首页即主页。
网页制作的常用工具软件有哪些FrontPage、网页制作三剑客(Dreamweaver与Flash、Fireworks并称为Macromedia的网页制作三剑客)、Photoshop ……网页正文区<BODY></BODY>和文件头<HEAD></HEAD>的位置关系,文件头内的唯一一个必须出现的标记是哪一个标记?Title标记HTML文件的基本框架:<HTML>文件开始<HEAD>表头区开始<TITLE>….</TITLE>标题区</HEAD>表头结束<BODY>本文区开始(注:书上写本文区,本人认为应是文本区,待确认)本文区内容(注:书上写本文区,本人认为应是文本区,待确认)</BODY>本文区结束(注:书上写本文区,本人认为应是文本区,待确认)</HEML>文件结束单标记和双标记的概念,HTML标记中哪些是单标记,哪些是双标记?P5起单标记指令(由<标记指令>构成),如:<p>、<Hn>、<Br>、<Hr>、<input>、<link>……双标记指令(由<起始标记></结束标记>构成),如:< HEAD > </ HEAD >……注释语句的含义,其正确书写格式HTML标记的常用属性的含义,例如大小尺寸、对齐方式、颜色值属性的书写方式在HTML 文件中实现换段和强制换行的不同,及分别使用哪个标记段落标记(<P></P>)与换行标记(<br>)<P>是HTML格式中特有的段落元素。
常用的网页设计工具

1、什么是HTML语言以及HTML语言的格式;
2、使用记事本编写源代码的方式来制作一些简单的网页;
3、用编写源代码方式制作跑马灯效果。
作业:
P11:填空题:6、7、9、11、13
操作题:2
板书设计:副板书设计:
一、HTML语言简介
1、定义:
2、用法:
二、跑马灯效果
1、语法:
2、实例:
(4)学生上机操作老师演示的实例(5分钟)
(5)讲解HTML源代码的一些基本知识
通过刚才的操作,很多同学都制作出了自己的第一个网页,但有些同学还没有,为什么呢?主要是HTML代码输错了,代码出错了,网页就显示不出来了,接下来,我们来学习一些关于源代码的基础知识。
A、标记的写法
HTML语言中所有的标记都要用<>包起来,如<P>,小括号中的标记字母不用区别大小写,<>与标记中间不能用空格隔开。
滚动方向(左、右、上、下)
Behavior=scroll、slide、alternate
scroll表示由一端滚动到另一端;
slide表示由一端快速滑动到另一端,不再重复;
alternate表示在两端之间来回滚动;
height=数值
滚动区域的高度;
Width=数值
滚动区域的宽度;
scrollamount=数值
《网页制作》教案
课题
常用的网页设计工具
课时
3、4
授课日期
教学目标
1、了解什么是HTML语言以及HTML语言的格式
2、学会使用记事本编写源代码的方式来制作一些简单的网页
3、学会用编写源代码方式制作跑马灯效果
教学
重、难点
响应式网页开发工具

响应式网页开发工具响应式网页开发工具是一类被广泛使用的工具,它们可以帮助开发人员快速构建适应不同设备和屏幕尺寸的网页。
这些工具提供了一些便捷的功能和技术,使得开发响应式网页变得更加容易和高效。
一、什么是响应式网页开发工具在介绍响应式网页开发工具之前,先来了解什么是响应式网页。
响应式网页是指网页的布局和设计可以适应不同的终端设备,从而在不同屏幕尺寸下都能提供良好的用户体验。
响应式网页开发工具就是为了方便开发人员创建和测试响应式网页而设计的软件或在线服务。
二、常用的响应式网页开发工具1. 媒体查询媒体查询是一种CSS功能,它允许开发人员根据不同的媒体设备特性来应用不同的CSS样式。
通过使用媒体查询,开发人员可以根据屏幕尺寸、屏幕方向、屏幕像素密度等条件,在不同的设备上展现不同的网页布局和样式。
2. CSS预处理器CSS预处理器是一种可以增强CSS功能的工具。
它们提供了一些额外的语法和功能,使得CSS的编写变得更加高效和灵活。
其中一些CSS预处理器,如Sass和Less,提供了响应式网页开发所需的一些特性,如嵌套规则、变量、混合等,从而简化了页面的构建和维护。
3. 响应式网页框架响应式网页框架是一个包含了许多预定义的CSS和JavaScript组件的集合,用于构建响应式网页。
这些框架提供了一些常见的响应式布局和组件,如网格系统、导航菜单、轮播图等,开发人员可以根据需要选择和定制这些组件,加快开发速度。
4. 响应式网页设计工具响应式网页设计工具是专门为设计师开发的软件,可以帮助他们在不同屏幕尺寸下创建视觉上吸引人的网页设计。
这些工具提供了一些模板、界面元素和预览功能,使得设计师可以在开发人员实际编写代码之前快速预览和调整设计效果。
三、响应式网页开发工具的优势1. 提高开发效率使用响应式网页开发工具可以减少开发人员的编写和测试时间。
这些工具大大简化了网页布局、样式和交互的开发过程,使得开发人员可以更快速地创建和调整网页。
网页设计名词解释

协议:事先约定或定义的一组精确的规定所交换数据的格式和传输方法的规则,即计算机在交换信息时都要遵守的表达方式标记型网页自作工具:是指创建的网页文件在编辑过程中最后只能看到页面的原代码,,而需要转到浏览器中才能看到INTERNET:是全球最大的开放的有众多的网络相互连接而成的计算机互联网WWW:是一个运行在INTERNET上的交互的动态的分布式的高度集成的超文本信息系统下载:是指为了能够方便处理客户机把文件从服务器上复制到本地的过程URL:统一资源定位器的英文缩写是一个提供在全球广域网上的站点或资源的INTERNET位置字符串与此被访问的站点或资源所协议在一起网页:WEB站点中使用HTML编写而成的单位文档是WEB中的信息载体WEB浏览器:是指一个运行在计算机上的程序主要作用在于在客户端与服务器之间的交互通信负责下载显示页面所见即所得型网页制作工具:是指创作的网页文件在编辑过程中的显示与文件最终在浏览器中显示的效果是一样的用户不需要接触HTML源代码就可以做出需要的页面HTML:超文本标记语言是创建网页时使用的语言IP地址:采用了一种通用的地址格式为互联网中的每一个网络和每一个主机都分配一个地址域名:为了解决IP地址不便于记忆这个问题同时也为了便于网络管理的分层和分配自1984年起在互联网上采用了一种字符型的地址标识BBS是INTERNET上的一种电子信息服务系统硬件协议:定义了硬件如何运作以及协同工作等问题网站的链接结构:是指网页之间相互链接的结构它建立在目录结构基础之上可以跨越目录甚至主机网站的风格:整个网站所采用的结构布局色调文字标志图案等腰素带给浏览者的关于该网站的印象信息看板:WEB站点中为访问者提供的各种最新的信息集合树形链接结构:类似DOS的目录结构首页链接指向一级页面一级页面链接指向二级页面网站的层次:是指整个站点各个层次之间的结构关系色相:是颜色的基本属性反映颜色的原貌通过色相人们才能区分种种彩色饱和度:也叫纯度指颜色的纯洁程度造型:就是创造出来的物体形象加色原理:所有的色彩都可以通过三原色调配出来只要对红绿蓝三种基色的含量进行配比就可调制出其他的颜色CI:是借用的广告术语意思是通过视觉来统一企业的形象页脚:在页面的最下方的一块空间页眉:定义页面的主题重心平衡:页面重心所反映的网页上各种元素分布的协调程度像素:是组成位图图像的最小单位具有特定位置和颜色的像素就组成了色彩斑斓五彩缤纷的图像图像分辨率:图像中美单位长度含有像素数目通常用像素/英寸表示表单:就是网页中站点服务器处理的一组数据输入域框架:是一个由框架网页所定义的浏览器视窗区域它通过框架网页实现超级链接:是指从一个网页指向另一个目的端的链接是从文本图片或图形或图像映射到全球广域网上网页或文件的指针标记:HTM L中用来标识网页元素的类型格式和外观的文本字符串服务器端图像地图:一个传递鼠标光标到服务器上C GI处理程序的图像映射属性:是HTML标记的一个额外部分它包含有关此标记自身的选项或其他信息绝对路径:从目录层次的最顶层开始一直向下通过所有中间层的目录直至到达对应文件锚:即书中所讲的书签是自页面内部可以链接到得特殊的地方通过它链接可以直接跳转到那些特殊的地方而不是仅仅跳到页面的顶部DHTML:就是即使在网页下载到浏览器以后仍然能够随时变换更新网页内容排版样式以及动画等等的技术它是一种通过各种技术的综合发展而得以实现的概念DOM:为HTM L文档定义了一个与平台无关的程序接口CSS:是由全球广域网协会所发展出来的HTML的规范表可使WEB网页的制作者将样式表附加到HTM L文档上静态联编:是指程序语言的各种对象和库的引用必须在编译时进行以使编译器能够实现强类型检查动态联编:是指程序语言的各种对象和库的引用在运行时再进行检查如不经运行就无法实现对象引用的检查函数:是一系列指令的集合是对反复使用或可能重用的行为的抽象从本质来看函数是存放代码的代码段事件驱动:指当预先定义的重要事件发生时控制权由程序的一部分转移到另一部分的过程脚本语言:是一种解释性的语言它不需要编译即可运行它是一种类似一连串命令的文本文件当浏览器读入脚本时它将根据脚本的命令程序来执行对象:是一种组织数据的方法以及与数据相关的操作选择符:在层叠样式表的样式中把HTM L组件连接到一个样式内容和值的特定组合内联式样式单:它利用现有的HTM L标记把特殊的样式加入到那些由标记控制的信息中贴层:是用于更精确的定位页面元素的一种C SS属性它把网页想象为一个平面具有贴层属性的元素就像一个贴层浮在网页之上三维方向的位置都是可以控制的BOX模型:在CSS中把HTM L中以《标记》。
网页制作软件FrontPage

脚本调试
FrontPage提供了脚本调试工具,可以帮助用户定位和解决脚本错误。
实现动态效果及响应式设计
01
动态HTML效果
响应式设计
02
03
嵌入多媒体内容
利用FrontPage的DHTML工具, 可以创建动态HTML效果,如动 态显示/隐藏元素、改变元素样 式等。
04
交互
表单元素设计
使用FrontPage的表单工具,可以方便地创建文本框、下拉列表、 单选框、复选框等表单元素,用于收集用户输入的信息。
表单验证
通过JavaScript或VBScript脚本,可以在用户提交表单前进行验证, 确保用户输入的数据符合要求,提高数据准确性。
FrontPage提供了直观的编辑界面,用户可 以直接在编辑窗口中看到网页的最终效果 。
集成性
易用性
与Office套件的其他应用程序高度集成,可 以轻松导入和导出数据。
适合初学者使用,提供了大量的模板和向 导,帮助用户快速创建网页。
FrontPage与同类软件比较
与Dreamweaver比较
专业性:Dreamweaver是专业的网页设计软件, 功能更强大,而FrontPage更适合初学者。
创建链接
FrontPage支持创建超链接,用户可以将文本或图 片链接到其他网页或文件,实现网页之间的跳转。
插入多媒体
除了图片和链接,FrontPage还支持插入音 频、视频等多媒体元素,增强网页的交互性 和趣味性。
表格和层叠样式表(CSS)应用
创建表格
FrontPage提供了强大的表格功 能,用户可以创建各种规格和样 式的表格,用于展示数据或布局 网页元素。
高效编写网页行为层代码的好工具—jQuery

高效编写网页行为层代码的好工具—jQuery摘要:首先概述Web标准网页及行为层的相关概念,然后介绍HTML DOM在实现行为层中的作用,最后较详细地介绍jQuery的特点。
通过几个简单案例对比分析了实现同一功能的网页效果使用HTML DOM技术和jQuery技术代码的不同之处,分析说明使用jQuery工具编写行为层代码的简洁、高效等好处。
关键词:jQquery;Web标准;HTML DOM;JavaScript1 Web标准网页的三要素遵循Web标准的网页构成三要素:结构层、表现层、行为层。
结构层——网页中的内容(文字、图像、声音、视频等有意义的信息)是包含语义的,通过对语义的分析,可以对其划分结构。
具有了结构的内容,将更容易阅读,也更容易被其它数据系统分析和使用。
结构层是Web标准中网页的第一项,也是最基础的要素。
表现层——网页光有内容是不够的,必须要以特定的格式(样式)显示呈现出来,使网页能在视觉上正确地表达出内容的结构性,并且能与相关的显示设备相匹配,达到最佳的显示效果(也包括输出到打印机上的打印效果),这就是表现层的功能目标。
在Web标准中,表现层主要通过CSS来实现,并且要求表现层与结构层分离设计。
这样,同一个结构层,与多个设计不同的表现层相配合,就能展现出灵活多样的显示效果。
行为层——如果网页只有结构层和表现层,那么这个网页就只能是“静态”的,也无法实现交互性。
只有加入了“行为层”,网页才能表现出动态效果(不是指网页中的视频,如Flash动画之类),这里的“动态”,指的是网页构成元素本身可以动态地发生变化。
网页的交互性也能得到实现,用户对网页进行操作时(键盘输入数据,鼠标在网页上的点击、拖曳等),网页可以做出响应性的变化。
这样的网页才真正具有了实用价值,Web标准要求行为层与表现层、结构层三者分离。
2 HTML DOM前面的简单介绍中,已经说明了网页中“行为层”的功能,这种复杂的功能必然要求使用编程的手段才能实现。
动态网页开发工具的比较

Au . 2 O g O 2
动 态 网 页 开 发 工 具 的 比较
谢 中科 ,谢 志 坚
( 沙电力学院 数学与计算机系 , 南 长沙 长 湖 407 ) 10 7
摘 要 : 传统 的静 态 H I 技术 已不能适应 网络 的发展 , T' P 网络的发展要求 动态 网页技术 , 介绍 了动态 网页 的开发工
网络技 术 的 发 展 , 态 I Y 静 - P技 术 已 经 不 能 适 I T 应 现 在 网络 发 展 的要 求 , 们 需 要 网络 提 供 更 多的 人
交互 式 服 务 , 由此 产 生 了动 态 网 页 ( H M ) 术 . D T L技 动态 网 页就 是 网 页 的数 据 由服 务 器 临 时 生成 , 面 页
中 图分 类 号 :P 1 T 9 3
文献 标 识码 : B
文 章编 号 : 0—1 (020— 1— 1 6 4 20)3 09 3 0 7 0 0 0
Th m pa io f t e Co r s n o he DH TM L v l p ng Tg l De eo i o
维普资讯
第 1 第 3期 7卷
长
沙
电
力
学
院
学
报
( 自
ቤተ መጻሕፍቲ ባይዱ
然
科
学
版
)
Vo . 7 11
No 3 .
2 2年 8月 0 0
J U N L F H N S A N V R I Y F L C R C O R N T R L S I N E) O R A O C A G H U I E S O E E T I P WE ( A U A C E C T
第7章 网页设计工具简介

7.4 网页上传工具
7.4.1 CuteFTP CuteFTP是最早支持断点续传的FTP客户软件之一,是 一个集FTP上传下载、FTP搜索和网页编辑功能于一体的软 件包,其功能强大,使用方便,支持拖放。最新的CuteFTP 版本,为了更好地适合专业用户的使用,推出不少新的特色 功能,例如,目录比较上传、宏处理、远端文件直接比较操 作及IE风格的工具栏等。 CuteFTP的最新版本是CuteFTP 6.0 Pro,是一个全新的 商业级FTP客户端上传工具,提供了目录同步,自动排程, 同 时 多 站 点 链 接 、 多 协 议 支 持 ( FTP 、 SFTP 、 HTTP 、 HTTPS),智能覆盖,整合的HTML编辑器等功能,以及更 加快速的文件传输系统。
7.2 网页图形图像处理工具
7.2.2 Photoshop Photoshop是Adobe公司推出的功能强大的平面图像处理 软件,也是迄今为止世界上最畅销的图像编辑软件。Adobe Photoshop CS2(Creative Suite)是目前Photoshop的最新版 本,无论从性能的优越还是使用的方便等方面,Adobe Photoshop CS2都给人以耳目一新的感觉。由于Photoshop在 图像编辑、桌面出版、网页图像编辑、广告设计、婚纱摄影 等各行各业中广泛应用,它已成为许多涉及图像处理的行业 的事实标准。 Photoshop中包含的ImageReady是用于网页图片制作的 工具,其缺点是体积庞大,操作比较复杂,非专业人士很难 熟练掌握。
7.2 网页图形图像处理工具
7.2.1 Fireworks Fireworks是Macromedia公司开发的一款优秀的网页图 形图像处理应用软件。Fireworks与多种产品集成在一起,包 括Macromedia的其他产品(如Dreamweaver、Flash、 FreeHand和Director)和其他用户喜欢的图形应用程序及 HTML编辑器,从而提供了一个真正集成Web解决方案,可 以帮助网页图形设计人员和开发人员解决所面临的特殊问题。 Fireworks的最新版本是Fireworks 8,利用Fireworks 8 中的新增功能,可以更方便地在网站上添加图形和交互元素, 这使得该应用程序越来越易于使用。对于有经验的Web设计 人员,需要与图形打交道的HTML开发人员,以及需要开发 包含大量图形图像的交互式网页但对代码编写或JavaScript 知之甚少或一无所知的Web开发新手来说,Fireworks 8都可 以最大限度地提高工作效率。
codemirror示例

codemirror示例什么是CodeMirror?CodeMirror是一个用于在网页上创建代码编辑器的开源项目。
它提供了丰富的功能,如语法高亮、自动完成、错误提示等,使开发者能够更轻松地编写代码。
CodeMirror是一个非常强大且灵活的工具,被广泛应用于许多网页应用、在线IDE和文本编辑器中。
CodeMirror的特点和优势有哪些?CodeMirror有很多独特的特点和优势,使其成为开发者们的首选:1. 多语言支持:CodeMirror支持多种编程语言,包括JavaScript、HTML、CSS、Python、Java等。
它可以根据不同的文件类型或语言,自动应用适当的语法高亮和代码提示,提供更好的编写体验。
2. 丰富的插件:CodeMirror具有强大的插件系统,可以根据需求轻松扩展功能。
开发者可以根据自己的需求,选择并集成各种插件,如代码折叠、代码补全、代码格式化等。
3. 快速且轻量级:CodeMirror使用JavaScript编写,因此在浏览器中运行非常快速。
它的代码库相对较小,加载和初始化速度快,适合在各种网页应用中使用。
4. 界面友好:CodeMirror提供了易于使用和直观的用户界面。
它具有可自定义的主题和布局选项,可以满足不同用户的审美和使用习惯。
5. 跨平台和浏览器兼容性:CodeMirror可以在各种操作系统和浏览器上运行,包括Windows、Mac、Linux等。
它兼容主流的现代浏览器,如Chrome、Firefox、Safari等。
如何在网页中使用CodeMirror?使用CodeMirror非常简单,下面是一些基本步骤:1. 引入CodeMirror的CSS和JavaScript文件。
首先,需要将CodeMirror 的CSS文件和JavaScript文件引入到网页中。
可以通过下载官方的压缩包,或使用CDN来获取相关文件。
html<link rel="stylesheet" href="codemirror.css"><script src="codemirror.js"></script>2. 创建一个TextArea元素。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
電腦與資訊科技 (會考課程)
工具選列修單元 丁 第二部分 其他面板
網頁編輯視窗 第9屬頁 性控制面板
電腦與資訊科技 (會考課程) 選修單元 丁 第二部分
7.2 整合網頁編寫工具
Dreamweaver支援網頁導覽和網頁檔案管理
網頁導覽
第10頁
網頁檔案 管理
電腦與資訊科技 (會考課程) 選修單元 丁 第二部分
7.2 整合網頁編寫工具
FrontPage中的超連結檢視模式
第7頁
電腦與資訊科技 (會考課程) 選修單元 丁 第二部分
7.2 整合網頁編寫工具
Macromedia Dreamweaver
「所見即所得」的整合網頁編寫工具 使用優化超文本標示語言代碼 支援靈活的網頁佈局設計 支援多種可用於電子商貿的伺服器端技術 可用來建立動態網站
一般功能 網頁佈局和字型格式
第2頁
電腦與資訊科技 (會考課程) 選修單元 丁 第二部分
7.1 基本網頁編寫工具
Netscape Composer的出版工具
第3頁
電腦與資訊科技 (會考課程) 選修單元 丁 第二部分
7.2 整合網頁編寫工具
Microsoft FrontPage
微軟公司出品 「所見即所得」的整合網頁編寫工具 用戶可以像用文字處理器那樣製作網頁 提供範本和精靈,簡化網頁的製作過程 可用不同的檢視模式來管理網頁
所見即所得編輯功能 製表工具 拖拉建立連結 即時自動拼寫檢查 從微軟Word 貼上時保留表格 等格式 與MS Word 外觀相似 建立層次 網頁地圖導覽 直接編輯HTML 兼容Macromedia 產品 (例如Flash 或 Fireworks) 直接上載
FrontPage
支援 支援 不支援 支援
能
பைடு நூலகம்
不支援
支援 FrontPage 通過「伺服器擴 展」支援動態特 性
軟件例子
Netscape Composer (免費)
FrontPage (無免費試用)
Dreamweaver (30天免費試用)
網上編寫工具 文字編輯器
不支援
不支援
不支援
不支援
Yahoo!
Windows
GeoCities
「記事本」
(免費服務) (免費)
電腦與資訊科技 (會考課程) 選修單元 丁 第二部分
7.1 基本網頁編寫工具
Netscape Composer
簡單易用 適用於製作和編輯單一網頁 並不需要超文本標示語言的知識 不支援複雜的網頁結構
第1頁
電腦與資訊科技 (會考課程) 選修單元 丁 第二部分
7.1 基本網頁編寫工具
Netscape Composer的工具列
是 不支援 支援
能
不兼容
能(內置FTP)
Dreamweaver
支援 支援 支援 不支援
不能
否 支援 支援 不能
兼容
能(網頁管理工具)
第11頁
電腦與資訊科技 (會考課程) 選修單元 丁 第二部分
7.3 互聯網上的網頁編寫服務
Yahoo! GeoCities
提供免費的帳戶 及儲存空間 不需安裝額外軟 件
選修單元 丁
完
不需要
不需要
簡單易用 需要
功能
僅能建立數頁 能建立有動態 僅能建立數頁 僅能微調網頁
簡單網頁
特性的複雜網 簡單網頁
頁
修改網頁的靈 高
高
低
高
活性
第17頁
電腦與資訊科技 (會考課程) 選修單元 丁 第二部分
7.5 各種網頁編寫工具的比較
基本工具
整合工具
網頁及連結管 不支援 理
支援
編寫程序特性 的支援 (例如動態特 性)
7.4 使用文字編輯器
文字編輯器
讀取網頁檔案 網頁超文本標示語言碼是ASCII碼 需要具備一定的HTML 知識 例如:Windows的「記事本」 進階文字編輯器:Crimson Editor / UltraEdit
可開啟多個檔案 可一次尋找 / 取代文字 以不同顏色標示 HTML語法 標示行數 (line numbers)
第12頁
電腦與資訊科技 (會考課程) 選修單元 丁 第二部分
7.3 互聯網上的網頁編寫服務
預先設計的網頁範本
第13頁
電腦與資訊科技 (會考課程) 選修單元 丁 第二部分
7.3 互聯網上的網頁編寫服務
GeoCities的設計精靈─指引用戶一步一步建立網頁
第14頁
電腦與資訊科技 (會考課程) 選修單元 丁 第二部分
第18頁
電腦與資訊科技 (會考課程) 選修單元 丁 第二部分
p.123
(8)a.不需懂得HTML,而且用「所見即所得」的功能, 可增加效率。
(9)簡單的文字編輯器配合HTML知識,便可編寫網頁。 (10)整合網頁編寫工具只需要很少(甚至不需要) HTML知識。
第19頁
電腦與資訊科技 (會考課程)
第15頁
7.4 使用文字編輯器
電腦與資訊科技 (會考課程) 選修單元 丁 第二部分
UltraEdit
第16頁
電腦與資訊科技 (會考課程) 選修單元 丁 第二部分
7.5 各種網頁編寫工具的比較
基本工具
整合工具 網上編寫工具 文字編輯器
易用程度
簡單易用
HTML 知識 不需要
需掌握一定知 簡單易用 識
第4頁
7.2 整合網頁編寫工具
電腦與資訊科技 (會考課程)
選修單元 丁工具第列二部分
檢視 資料夾清 工具欄 單面板
網頁編輯視窗
第5頁
電腦與資訊科技 (會考課程) 選修單元 丁 第二部分
7.2 整合網頁編寫工具
FrontPage中的導覽檢視模式
第6頁
電腦與資訊科技 (會考課程) 選修單元 丁 第二部分
