WebAPI接口调用
WebApi系列~通过HttpClient来调用WebApi接口

回到目录HttpClient是一个被封装好的类,主要用于Http的通讯,它在.net,java,oc中都有被实现,当然,我只会.net,所以,只讲.net中的HttpClient去调用Web Api的方法,基于api项目的特殊性,它需要有一个完全安全的环境,所以,你的api控制器看起来有点特别,只有5个方法,而且都是标准的http方法,我觉得这种设计很不错,很清晰,而且为了实现安全性,它不支持使用传统的表单数据,取而代之的是FromBody参数,它指拿HttpRequestMessage里参数,而不是所有的Request数据,这是基于安全方面的考虑。
一Api接口参数的标准性Get方式,可以有多个重载,有多个参数POST方式,只能有一个参数,并且用[FromBody]约束,如果有多个参数,需要以对象的方式进行传递Put方式,只能有两个参数,其中一个是通过Request.QueryString方式进行传递的,作为要更新对象的主键,别一个是[FromBody]字段,也是一个字段,如果多个字段需要把它封装成对象标准接口如图二调用方,参数的标准性在客户端进行接口调用时,我们以网页端为例,看一下网页端进行ajax跨域请求的代码Get方式$.ajax({url: "http://localhost:52824/api/register",type: "GET",success: function (data) {console.log("json:" + data);}});Post方式$.ajax({url: "http://localhost:52824/api/register",type: "POST",data: { '': '1' },//这里键名称必须为空,多个参数请传对象,api端参数名必须为valuesuccess: function (data) {console.log("post:" + data);}});三在控制台中实现Get方式获取接口数据(只有异步实现)///<summary>/// HttpClient实现Get请求///</summary>static async void dooGet(){string url ="http://localhost:52824/api/register?id=1&leval=5";//创建HttpClient(注意传入HttpClientHandler)var handler = new HttpClientHandler(){ AutomaticDecompression = DecompressionMethods.GZip };using (var http = new HttpClient(handler)){//await异步等待回应var response = await http.GetAsync(url);//确保HTTP成功状态值response.EnsureSuccessStatusCode();//await异步读取最后的JSON(注意此时gzip已经被自动解压缩了,因为上面的AutomaticDecompression = DecompressionMethods.GZip)Console.WriteLine(awaitresponse.Content.ReadAsStringAsync());}}四在控制台中实现Post方式提交数据(只有异步实现)///<summary>/// HttpClient实现Post请求///</summary>static async void dooPost(){string url = "http://localhost:52824/api/register";var userId = "1";//设置HttpClientHandler的AutomaticDecompressionvar handler = new HttpClientHandler(){ AutomaticDecompression = DecompressionMethods.GZip };//创建HttpClient(注意传入HttpClientHandler)using (var http = new HttpClient(handler)){//使用FormUrlEncodedContent做HttpContentvar content = new FormUrlEncodedContent(new Dictionary<string, string>(){{"", userId}//键名必须为空});//await异步等待回应var response = await http.PostAsync(url, content);//确保HTTP成功状态值response.EnsureSuccessStatusCode();//await异步读取最后的JSON(注意此时gzip已经被自动解压缩了,因为上面的AutomaticDecompression = DecompressionMethods.GZip)Console.WriteLine(awaitresponse.Content.ReadAsStringAsync());}}五在控制台中实现Put方式提交数据(只有异步实现)///<summary>/// HttpClient实现Put请求///</summary>static async void dooPut(){string url ="http://localhost:52824/api/register?userid=" + userId;var userId = "1";//设置HttpClientHandler的AutomaticDecompressionvar handler = new HttpClientHandler(){ AutomaticDecompression = DecompressionMethods.GZip };//创建HttpClient(注意传入HttpClientHandler)using (var http = new HttpClient(handler)){//使用FormUrlEncodedContent做HttpContentvar content = new FormUrlEncodedContent(new Dictionary<string, string>(){{"", "数据"}//键名必须为空});//await异步等待回应var response = await http.PutAsync(url, content);//确保HTTP成功状态值response.EnsureSuccessStatusCode();//await异步读取最后的JSON(注意此时gzip已经被自动解压缩了,因为上面的AutomaticDecompression = DecompressionMethods.GZip)Console.WriteLine(awaitresponse.Content.ReadAsStringAsync());}}。
调用web api的 html实例

一、介绍Web API随着互联网的发展,Web API(Application Programming Interface)变得越来越重要。
它为不同的软件应用程序之间提供了一种通信方式,使它们能够相互交换数据和功能。
在Web开发中,常常需要调用外部的Web API来获取数据或执行特定的功能。
二、HTML和Web API的结合HTML是一种标记语言,被广泛应用于网页设计和开发。
它通过使用标签来描述页面的结构和内容。
而Web API则提供了一种可以与网页进行交互的方式。
通过在HTML中调用Web API,我们可以实现很多功能,比如获取远程数据、执行特定的操作等。
三、调用Web API的HTML实例下面我们来看一个简单的例子,来演示如何在HTML中调用Web API。
```<!DOCTYPE html><html><head><title>调用Web API的HTML实例</title></head><body><h1>调用天气预报API</h1><button onclick="getWeather()">获取天气</button><p id="weather"></p><script>function getWeather() {fetch('网络协议sxxx // 假设这是一个天气预报的API.then(response => response.json()).then(data => {document.getElementById('weather').innerHTML = '今天的天气是:' + data.weather;});}</script></body></html>```在这个例子中,我们在HTML中通过一个按钮触发了调用天气预报的Web API的操作。
webapi调用webservice xml参数

一、介绍webapi调用webservicewebapi是一种用于网络应用程序的编程接口,它可以与其他网络应用程序进行通信并进行数据交换。
而webservice是一种基于网络的软件系统,它使用基于XML的协议来交换数据。
webapi调用webservice 时,常常需要传递XML格式的参数。
二、webapi调用webservice的基本步骤1. 确定webservice的URL位置区域和方法名在调用webservice之前,首先需要确定webservice的URL位置区域和方法名。
通常,webservice的URL位置区域是类似于xxx的形式,而方法名则是webservice中定义的具体方法名称。
2. 构建XML格式的参数通过webapi调用webservice时,需要将参数以XML格式进行构建。
XML格式通常包括根节点和子节点,每个节点包含具体的参数数据。
3. 使用HTTP请求发送webapi调用接下来,使用HTTP请求来发送webapi调用。
一般情况下,可以使用POST或者GET方法来发送请求。
在发送请求时,需要将构建好的XML参数作为请求的一部分发送给webservice。
4. 处理webservice的返回结果接收webservice返回的结果。
根据webservice的具体返回格式,可能是XML、JSON或者其他格式。
根据返回的结果来做进一步的处理,比如解析返回的XML数据或者对JSON数据进行解析。
三、实例讲解假设有一个名为"weather"的webservice,提供获取天气信息的功能。
其URL位置区域为xxx,方法名为"getWeather"。
我们需要调用这个webservice来获取某个城市的天气信息。
1. 构建XML格式的参数构建XML格式的参数。
对于获取天气信息的功能,参数可以包括城市名称和日期。
构建的XML参数格式如下:```xml<WeatherRequest><City>Beijing</City><Date>2022-01-01</Date></WeatherRequest>```2. 使用HTTP请求发送webapi调用接下来,使用HTTP请求发送webapi调用。
api调用标准

api调用标准API(Application Programming Interface)调用标准指的是在使用一个软件组件、库或服务时,为了与之进行交互而采用的一套规范、约定或协议。
以下是一些常见的API调用标准:1.HTTP协议:-大多数Web API使用HTTP协议进行通信。
在HTTP中,常见的调用方法有GET、POST、PUT、DELETE等,用于执行不同的操作。
请求和响应通常以JSON格式进行数据交换。
2.RESTful API:-REST(Representational State Transfer)是一种架构风格,它定义了一组规范,用于构建Web服务。
RESTful API遵循REST架构原则,使用标准的HTTP方法和状态码,资源通过URI进行标识,数据交换通常采用JSON格式。
3.GraphQL:-GraphQL是一种用于API的查询语言和运行时环境,允许客户端指定其需要的数据结构。
相比于传统的RESTful API,GraphQL允许客户端精确获取所需数据,减少了不必要的数据传输。
4.SOAP协议:-SOAP(Simple Object Access Protocol)是一种基于XML的协议,用于在网络上交换结构化信息。
SOAP API使用XML格式定义数据结构和消息格式,并通常使用HTTP或SMTP 作为传输协议。
5.API密钥认证:-许多API要求在请求中包含API密钥,以进行身份验证和授权。
API密钥通常是一个长字符串,通过将其包含在请求头或参数中,API可以验证请求的合法性。
6.OAuth认证:-OAuth是一种开放标准,用于授权第三方应用访问用户资源。
在API调用中,OAuth 通常用于生成访问令牌,以确保只有经过授权的应用程序可以访问特定的资源。
以上标准和协议在API调用中有着不同的应用场景,选择合适的标准取决于API提供者的实际需求和偏好。
api接口调用实例

API接口调用实例什么是API接口API(Application Programming Interface)是应用程序编程接口的缩写,它定义了软件组件之间的通信规则。
通过API,不同的软件可以相互交互,并共享数据和功能。
API接口可以被看作是不同软件之间的桥梁,使得它们能够进行无缝的集成。
在Web开发中,API通常指的是Web API,也称为HTTP API。
Web API允许开发者通过HTTP协议进行数据交换和操作。
API接口调用的基本过程使用API接口进行调用一般包括以下几个步骤:1.注册和获取API密钥:大部分提供API服务的平台都需要用户注册并获取一个唯一的API密钥。
这个密钥相当于身份验证凭证,确保只有授权用户才能使用该API。
2.查看文档:在开始使用API之前,我们需要详细阅读文档。
文档通常包含了关于如何构建请求、请求参数、返回结果等信息。
3.构建请求:根据文档中提供的信息,我们可以构建出符合要求的HTTP请求。
通常我们需要指定请求方法、URL、请求头和请求体等信息。
4.发送请求:使用编程语言中提供的HTTP库或者专门用于发送HTTP请求的工具,将构建好的请求发送给API服务器。
5.处理响应:一般情况下,API服务器会返回一个HTTP响应。
我们需要解析该响应,提取出我们所需要的数据。
6.错误处理:在使用API接口时,可能会遇到各种错误情况,比如请求超时、无效的参数等。
我们需要根据文档中提供的错误码和错误信息进行相应的处理。
API接口调用实例以天气查询API为例,介绍如何使用API接口进行调用。
注册和获取API密钥首先,我们需要注册一个天气查询服务提供商的账号,并获取一个API密钥。
这个密钥将用于后续请求中进行身份验证。
查看文档在获取了API密钥后,我们需要查看该服务提供商提供的文档。
文档通常包含了以下内容:•API基本信息:包括请求URL、支持的HTTP方法、身份验证方式等。
•请求参数:包括城市名称、日期、单位等。
java中webapi调用方式

在Java中,Web API调用是一项非常常见的任务。
Web API是一种由HTTP 协议提供服务的接口,它允许不同的应用程序之间进行通信。
在本文中,我将以从简到繁、由浅入深的方式来探讨Java中WebAPI调用的方式,并共享我对这个主题的个人观点和理解。
1. URLConnection类我们可以使用Java内置的URLConnection类来进行简单的Web API 调用。
这个类提供了一种简单而基本的方式来打开一个到指定URL资源的通信信息,并可以读取和写入该资源。
它适用于简单的GET和POST请求,但在处理复杂的响应和错误处理方面就显得力不从心了。
2. Apache HttpClientApache HttpClient是一个强大的Java HTTP客户端库,它为开发人员提供了更丰富的功能和更灵活的方式来进行Web API调用。
相比于URLConnection类,HttpClient具有更强大的功能,例如支持HTTPS、重定向、HTTP代理等。
它还提供了更友好的API,使得我们可以更轻松地处理响应和错误。
3. Spring RestTemplate作为Spring框架的一部分,RestTemplate是一种简化了的HTTP客户端工具,它提供了一种更优雅的方式来进行Web API调用。
通过RestTemplate,我们可以很容易地实现GET、POST、PUT、DELETE 等HTTP方法的调用,并且可以方便地处理响应和错误。
4. Reactive WebClient随着Spring 5引入了响应式编程范式,Reactive WebClient成为了一种新的选择。
它使用了Reactor库,提供了一种基于响应式流的方式来进行Web API调用。
这种方式在处理大量并发请求时具有很大的优势,并且可以方便地进行响应式编程。
总结回顾:在本文中,我从URLConnection类开始介绍了Java中Web API调用的方式,然后逐步深入介绍了Apache HttpClient、Spring RestTemplate和Reactive WebClient。
webapi使用方法

webapi使用方法Web API(Web Application Programming Interface)是一种用于不同应用程序之间进行通信的技术,它可以使不同的应用程序之间共享数据和功能。
通过使用Web API,开发人员可以轻松地将应用程序的功能扩展到其他平台和设备上。
本文将介绍Web API的使用方法,以帮助开发人员更好地理解和应用这项技术。
一、Web API的基本概念Web API是一组定义了应用程序之间通信规范的接口。
它允许开发人员使用HTTP协议在不同的应用程序之间传递数据。
Web API可以接收HTTP请求,并返回相应的数据或执行相应的操作。
开发人员可以使用不同的编程语言和框架来创建Web API,例如Java、C#、Python等。
二、Web API的使用场景Web API广泛应用于各种场景,例如:1.移动应用程序开发:开发人员可以使用Web API将移动应用程序与服务器进行通信,实现数据的传递和功能的扩展。
2.跨平台应用程序开发:Web API可以使不同平台的应用程序共享数据和功能,实现跨平台应用程序的开发和部署。
3.第三方应用程序集成:通过使用Web API,开发人员可以将自己的应用程序集成到其他应用程序中,实现数据共享和功能交互。
三、Web API的使用步骤使用Web API一般需要经过以下步骤:1.确定API的功能和数据:首先,开发人员需要确定API的功能和需要共享的数据。
这可以根据应用程序的需求和业务逻辑来确定。
2.设计API的接口:接下来,开发人员需要设计API的接口,包括请求方法(GET、POST、PUT、DELETE等)、请求参数和响应数据格式等。
3.实现API的功能:根据设计的接口,开发人员需要实现API的功能,包括数据的获取、处理和返回等。
在实现过程中,开发人员可以使用各种编程语言和框架来实现API的功能。
4.测试API的功能:完成API的实现后,开发人员需要进行测试,确保API的功能和数据的正确性。
webapi调用例子

webapi调用例子下面是一个使用Python的Flask框架和Requests库调用Web API的例子:```pythonfrom flask import Flask, request, jsonifyimport requestsapp = Flask(__name__)@app.route('/api/sum', methods=['POST'])def sum_endpoint():data = request.get_json()if 'numbers' not in data:return jsonify({'error': 'Numbers not provided'}), 400numbers = data['numbers']if not all(isinstance(number, int) for number in numbers):return jsonify({'error': 'Invalid numbers'}), 400sum_result = sum(numbers)return jsonify({'sum': sum_result}), 200if __name__ == '__main__':app.run()```在上面的例子中,我们定义了一个简单的POST请求的API接口,接收一个包含整数列表的JSON请求数据,并返回它们的和。
你可以使用curl发送POST请求并调用这个API接口。
在终端中运行以下命令:```bashcurl -X POST -H "Content-Type: application/json" -d '{"numbers": [1, 2, 3, 4, 5]}' localhost:5000/api/sum```这个API将会返回一个JSON响应:```json{"sum": 15}```这个例子展示了如何使用Python编写一个简单的Web API,并使用Requests库发送HTTP请求调用这个API。
web api 接口调用流程

web api 接口调用流程Web API(应用程序编程接口)的调用流程通常包括以下几个步骤:1. 鉴权认证,在调用Web API之前,通常需要进行身份验证和授权。
这可以通过使用 API 密钥、OAuth 令牌或其他身份验证机制来实现。
用户需要提供有效的凭证来证明其身份和权限,以便访问API。
2. 构建请求,一旦认证通过,就可以构建 API 请求。
通常,这涉及到构造一个 HTTP 请求,包括指定所需的 HTTP 方法(GET、POST、PUT、DELETE等)、API端点(URL)、请求头部(包括身份验证信息和其他必要的信息)以及可能的请求体(对于POST和PUT 请求)。
3. 发送请求,构建好请求后,将其发送到API端点。
这可以通过使用 HTTP 客户端库或工具来实现,例如cURL、Postman等。
请求将通过网络发送到API服务器。
4. 服务器处理,一旦API服务器接收到请求,它将根据请求的内容和参数进行处理。
这可能涉及到验证请求、处理数据、执行相应的操作,并生成相应的响应。
5. 接收响应,API服务器处理完请求后,将生成一个响应。
这个响应通常是一个包含数据的HTTP响应,包括状态码、响应头和响应体。
客户端将接收到这个响应,并根据其中的数据进行处理。
6. 处理响应,客户端收到API的响应后,可以根据需要对响应进行处理。
这可能涉及到解析响应体中的数据,处理返回的状态码以及处理响应头部信息。
7. 错误处理,在整个调用流程中,可能会出现各种错误,包括网络错误、服务器错误、认证失败等。
在调用API时,需要考虑如何处理这些错误,例如重试请求、回退到备用API、记录错误日志等。
总的来说,Web API的调用流程涉及到鉴权认证、构建请求、发送请求、服务器处理、接收响应、处理响应以及错误处理等多个步骤。
这些步骤需要按照规范和最佳实践进行处理,以确保API调用的安全、可靠和高效。
调用web api的post html实例

一、介绍在当前互联网时代,Web API(Application Programming Interface)的应用越来越广泛。
Web API可以简单理解为一种能够让不同的软件系统进行互联互通的工具,它可以让不同的应用程序之间进行数据交换和通信。
而调用Web API的方式有很多种,其中一种常见的方式就是通过POST HTML来实现。
二、什么是POST HTML1. POST HTML是一种通过HTML表单将数据提交到Web服务器的方法。
通过这种方式,用户可以通过表单填写相关内容,然后将内容提交到Web服务器进行处理。
2. 在调用Web API的过程中,POST HTML可以作为一种常见的方式来将数据传递给服务器,从而实现与Web API的交互。
三、调用Web API的POST HTML实例下面将通过一个具体的实例来介绍如何使用POST HTML来调用Web API:1. 我们需要准备一个HTML表单,用来让用户输入相关的数据。
表单的代码如下所示:```html<form action="网络协议xxx" method="post"><label for="name">尊称:</label><input type="text" id="name" name="name"><label for="age">芳龄:</label><input type="text" id="age" name="age"><input type="submit" value="提交"></form>```2. 在这个表单中,我们使用了```<form>```标签来定义一个表单,其中```action```属性指定了要提交的位置区域,```method```属性指定了提交的方法为post。
api接口调用原理

api接口调用原理API接口调用原理随着互联网的快速发展,API(Application Programming Interface,应用程序接口)作为一种用于不同软件系统之间进行交互的工具,被广泛应用于各个领域。
API接口调用原理是指在使用API接口进行数据传输和功能调用时所遵循的一套规则和机制。
一、API接口的基本概念API接口是指软件系统中提供给其他系统调用的一组规定和约定。
它定义了软件系统之间的通信方式、数据格式和功能调用规则,使得不同系统之间可以相互交互和共享数据。
API接口可以被看作是两个软件系统之间的桥梁,通过它们可以实现不同系统之间的数据传输和功能调用。
二、API接口的分类根据不同的功能和用途,API接口可以分为不同的类型,常见的有:1. Web API:用于不同网站之间的数据交互和功能调用,常见的有微信开放接口、支付宝开放平台等。
2. 第三方API:由第三方平台提供的接口,用于实现特定功能,例如地图API、天气API等。
3. 内部API:由企业内部开发的接口,用于不同部门之间的数据共享和系统集成。
三、API接口的调用过程API接口的调用过程可以分为以下几个步骤:1. 注册和获取API密钥:在调用API接口之前,通常需要先在提供方的官方网站上注册,并获取一个唯一的API密钥。
这个密钥用于标识调用者的身份和权限。
2. 构建请求参数:根据API接口的文档和规范,构建请求参数。
请求参数包括接口地址、请求方式(如GET、POST等)、请求头、请求体等信息。
3. 发送请求:使用HTTP协议向API接口发送请求。
请求可以通过GET或POST方式发送,GET方式主要用于获取数据,POST方式主要用于提交数据。
4. 接收和解析响应:API接口在接收到请求后,会返回相应的数据。
调用者需要接收响应,并按照约定的数据格式进行解析和处理。
5. 处理响应数据:根据API接口的文档和规范,对接收到的响应数据进行处理。
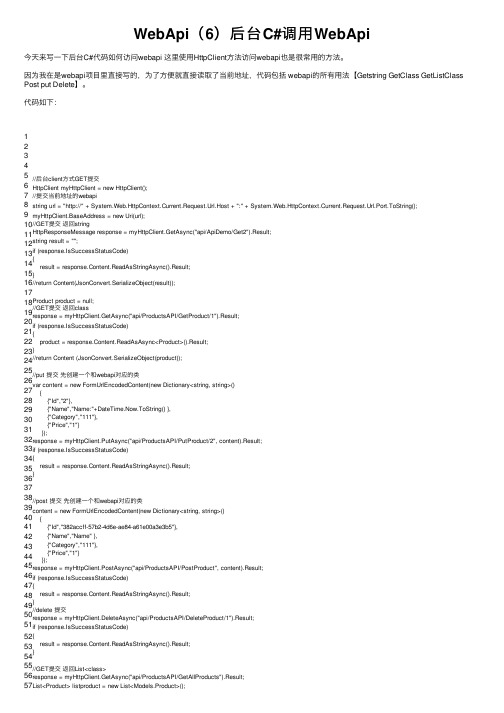
WebApi(6)后台C#调用WebApi

WebApi(6)后台C#调⽤WebApi今天来写⼀下后台C#代码如何访问webapi 这⾥使⽤HttpClient⽅法访问webapi也是很常⽤的⽅法。
因为我在是webapi项⽬⾥直接写的,为了⽅便就直接读取了当前地址,代码包括 webapi的所有⽤法【Getstring GetClass GetListClass Post put Delete】。
代码如下:12345 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57//后台client⽅式GET提交HttpClient myHttpClient = new HttpClient();//提交当前地址的webapistring url = "http://"+ System.Web.HttpContext.Current.Request.Url.Host + ":"+ System.Web.HttpContext.Current.Request.Url.Port.ToString(); myHttpClient.BaseAddress = new Uri(url);//GET提交返回stringHttpResponseMessage response = myHttpClient.GetAsync("api/ApiDemo/Get2").Result;string result = "";if(response.IsSuccessStatusCode){result = response.Content.ReadAsStringAsync().Result;}//return Content(JsonConvert.SerializeObject(result));Product product = null;//GET提交返回classresponse = myHttpClient.GetAsync("api/ProductsAPI/GetProduct/1").Result;if(response.IsSuccessStatusCode){product = response.Content.ReadAsAsync<Product>().Result;}//return Content (JsonConvert.SerializeObject(product));//put 提交先创建⼀个和webapi对应的类var content = new FormUrlEncodedContent(new Dictionary<string, string>(){{"Id","2"},{"Name","Name:"+DateTime.Now.ToString() },{"Category","111"},{"Price","1"}});response = myHttpClient.PutAsync("api/ProductsAPI/PutProduct/2", content).Result;if(response.IsSuccessStatusCode){result = response.Content.ReadAsStringAsync().Result;}//post 提交先创建⼀个和webapi对应的类content = new FormUrlEncodedContent(new Dictionary<string, string>(){{"Id","382accff-57b2-4d6e-ae84-a61e00a3e3b5"},{"Name","Name"},{"Category","111"},{"Price","1"}});response = myHttpClient.PostAsync("api/ProductsAPI/PostProduct", content).Result;if(response.IsSuccessStatusCode){result = response.Content.ReadAsStringAsync().Result;}//delete 提交response = myHttpClient.DeleteAsync("api/ProductsAPI/DeleteProduct/1").Result;if(response.IsSuccessStatusCode){result = response.Content.ReadAsStringAsync().Result;}//GET提交返回List<class>response = myHttpClient.GetAsync("api/ProductsAPI/GetAllProducts").Result;List<Product> listproduct = new List<Models.Product>();57 58 59 60 61 62 63 64 65 66List<Product> listproduct = new List<Models.Product>();if(response.IsSuccessStatusCode){listproduct = response.Content.ReadAsAsync<List<Product>>().Result; }return Content(JsonConvert.SerializeObject(listproduct));/// <summary>/// url请求/// </summary>/// <param name="type"></param>/// <param name="paramData"></param>/// <returns></returns>private static string WebRequest(string method, string type, string paramData){string apiUrl = "http://" + ConfigHelper.GetBaseUrl("url") + "/Session";apiUrl = apiUrl.EndsWith("/") ? apiUrl : apiUrl + "/";string postUrl = string.Empty;if (type == "Get" || type == "Delete"){postUrl = apiUrl + method + "?" + paramData;}else{postUrl = apiUrl + method;}LogWriter.ToDebug(postUrl);string ret = string.Empty;byte[] byteArray = System.Text.Encoding.UTF8.GetBytes(paramData);.HttpWebRequest webReq = (.HttpWebRequest).WebRequest.Create(new Uri(postUrl));webReq.Method = type;switch (type){case "Post":{webReq.ContentLength = byteArray.Length;webReq.ContentType = "application/json";System.IO.Stream newStream = webReq.GetRequestStream();newStream.Write(byteArray, 0, byteArray.Length); //写⼊参数newStream.Close();}break;case "Put":{webReq.ContentLength = byteArray.Length;webReq.ContentType = "application/x-www-form-urlencoded";System.IO.Stream newStream = webReq.GetRequestStream();newStream.Write(byteArray, 0, byteArray.Length); //写⼊参数newStream.Close();}break;}using (.HttpWebResponse response = (.HttpWebResponse)webReq.GetResponse()){System.IO.StreamReader sr = new System.IO.StreamReader(response.GetResponseStream(), System.Text.Encoding.UTF8); ret = sr.ReadToEnd();sr.Close();}return ret;}c#调⽤webapi post list折腾了半天,最后⽤这种⽅式解决了。
c#后端调用webapi的方法

c#后端调⽤webapi的⽅法最近因为后端需要调⽤webapi接⼝,因此写了⼀个通⽤接⼝,如下:private static async Task<bool> InvokeWebapi(string url, string api, string type, Dictionary<string, string> dics){HttpClient client = new HttpClient();client.DefaultRequestHeaders.Add("authorization", "Basic YWRtaW46cGFzc3dvcmRAcmljZW50LmNvbQ==");//basic编码后授权码//client.DefaultRequestHeaders.Add();client.BaseAddress = new Uri(url);client.Timeout = TimeSpan.FromSeconds(510);string result = "";if (type.ToLower() == "put"){HttpResponseMessage response;//包含复杂类型if (dics.Keys.Contains("input")){if (dics != null){foreach (var item in dics.Keys){api = api.Replace(item, dics[item]).Replace("{", "").Replace("}", "");}}var contents = new StringContent(dics["input"], Encoding.UTF8, "application/json");response = client.PutAsync(api, contents).Result;if (response.IsSuccessStatusCode){result = await response.Content.ReadAsStringAsync();return true;}return false;}var content = new FormUrlEncodedContent(dics);response = client.PutAsync(api,content).Result;if (response.IsSuccessStatusCode){result = await response.Content.ReadAsStringAsync();return true;}}else if (type.ToLower() == "post"){var content = new FormUrlEncodedContent(dics);HttpResponseMessage response = client.PostAsync(api, content).Result;if (response.IsSuccessStatusCode){result = await response.Content.ReadAsStringAsync();return true;}}else if (type.ToLower() == "get"){HttpResponseMessage response = client.GetAsync(api).Result;if (response.IsSuccessStatusCode){result = await response.Content.ReadAsStringAsync();return true;}}else{return false; }return false; }。
科大讯飞语音合成接口webapi调用方法

科⼤讯飞语⾳合成接⼝webapi调⽤⽅法1.先搬官⽹demo,做了⼀些改动,在vue中调⽤,需要安装worker-loader(我的版本2.0.0)package.json然后在vue.config.js中配置(这⾥如果worker-loader版本过⾼会报错)configureWebpack: config => {config.module.rules.push({test: /\.worker.js$/,use: {loader: 'worker-loader',options: { inline: true, name: 'workerName.[hash].js' }}})},然后核⼼代码:audio.js/** @Autor: lycheng* @Date: 2020-01-13 16:12:22*//*** Created by iflytek on 2019/11/19.** 在线语⾳合成调⽤demo* 此demo只是⼀个简单的调⽤⽰例,不适合⽤到实际⽣产环境中** 在线语⾳合成 WebAPI 接⼝调⽤⽰例接⼝⽂档(必看):https:///doc/tts/online_tts/API.html* 错误码链接:* https:///doc/tts/online_tts/API.html* https:///document/error-code (code返回错误码时必看)**/// 1. websocket连接:判断浏览器是否兼容,获取websocket url并连接,这⾥为了⽅便本地⽣成websocket url// 2. 连接websocket,向websocket发送数据,实时接收websocket返回数据// 3. 处理websocket返回数据为浏览器可以播放的⾳频数据// 4. 播放⾳频数据// ps: 该⽰例⽤到了es6中的⼀些语法,建议在chrome下运⾏// import {downloadPCM, downloadWAV} from 'js/download.js'import CryptoJS from 'crypto-js'import Enc from 'enc'import TransWorker from './transcode.worker.js'// import VConsole from 'vconsole'import { Base64 } from 'js-base64'// import './index.css'let transWorker = new TransWorker()//APPID,APISecret,APIKey在控制台-我的应⽤-语⾳合成(流式版)页⾯获取const APPID = '把⾃⼰的填上就ok'const API_SECRET = '把⾃⼰的填上就ok'const API_KEY = '把⾃⼰的填上就ok'function getWebsocketUrl() {return new Promise((resolve, reject) => {var apiKey = API_KEYvar apiSecret = API_SECRETvar url = 'wss:///v2/tts'var host = location.hostvar date = new Date().toGMTString()var algorithm = 'hmac-sha256'var headers = 'host date request-line'var signatureOrigin = `host: ${host}\ndate: ${date}\nGET /v2/tts HTTP/1.1`var signatureSha = CryptoJS.HmacSHA256(signatureOrigin, apiSecret)var signature = CryptoJS.enc.Base64.stringify(signatureSha)var authorizationOrigin = `api_key="${apiKey}", algorithm="${algorithm}", headers="${headers}", signature="${signature}"`var authorization = btoa(authorizationOrigin)url = `${url}?authorization=${authorization}&date=${date}&host=${host}`resolve(url)})}const TTSRecorder =class {constructor({speed = 30,voice = 50,pitch = 50,voiceName = 'xiaoyan',appId = APPID,text = '',tte = 'UTF8',defaultText = '请输⼊您要合成的⽂本',this.speed = speedthis.voice = voicethis.pitch = pitchthis.voiceName = voiceNamethis.text = textthis.tte = ttethis.defaultText = defaultTextthis.appId = appIdthis.audioData = []this.rawAudioData = []this.audioDataOffset = 0this.status = 'init'transWorker.onmessage = (e) => {this.audioData.push(...e.data.data)this.rawAudioData.push(...e.data.rawAudioData)}}// 修改录⾳听写状态setStatus(status) {this.onWillStatusChange && this.onWillStatusChange(this.status, status) this.status = status}// 设置合成相关参数setParams({ speed, voice, pitch, text, voiceName, tte }) {speed !== undefined && (this.speed = speed)voice !== undefined && (this.voice = voice)pitch !== undefined && (this.pitch = pitch)text && (this.text = text)tte && (this.tte = tte)voiceName && (this.voiceName = voiceName)this.resetAudio()}// 连接websocketconnectWebSocket() {this.setStatus('ttsing')return getWebsocketUrl().then(url => {let ttsWSif ('WebSocket' in window) {ttsWS = new WebSocket(url)} else if ('MozWebSocket' in window) {ttsWS = new MozWebSocket(url)} else {alert('浏览器不⽀持WebSocket')return}this.ttsWS = ttsWSttsWS.onopen = e => {this.webSocketSend()this.playTimeout = setTimeout(() => {this.audioPlay()}, 1000)}ttsWS.onmessage = e => {this.result(e.data)}ttsWS.onerror = e => {clearTimeout(this.playTimeout)this.setStatus('errorTTS')alert('WebSocket报错,请f12查看详情')console.error(`详情查看:${encodeURI(url.replace('wss:', 'https:'))}`)}ttsWS.onclose = e => {console.log(e)}})}// 处理⾳频数据transToAudioData(audioData) {}// websocket发送数据webSocketSend() {var params = {common: {app_id: this.appId, // APPID},business: {aue: 'raw',auf: 'audio/L16;rate=16000',vcn: this.voiceName,speed: this.speed,volume: this.voice,pitch: this.pitch,bgs: 0,tte: this.tte,data: {status: 2,text: this.encodeText(this.text || this.defaultText,this.tte === 'unicode' ? 'base64&utf16le' : '')},}this.ttsWS.send(JSON.stringify(params))}encodeText (text, encoding) {switch (encoding) {case 'utf16le' : {let buf = new ArrayBuffer(text.length * 4)let bufView = new Uint16Array(buf)for (let i = 0, strlen = text.length; i < strlen; i++) {bufView[i] = text.charCodeAt(i)}return buf}case 'buffer2Base64': {let binary = ''let bytes = new Uint8Array(text)let len = bytes.byteLengthfor (let i = 0; i < len; i++) {binary += String.fromCharCode(bytes[i])}return window.btoa(binary)}case 'base64&utf16le' : {return this.encodeText(this.encodeText(text, 'utf16le'), 'buffer2Base64') }default : {return Base64.encode(text)}}}// websocket接收数据的处理result(resultData) {let jsonData = JSON.parse(resultData)// 合成失败if (jsonData.code !== 0) {alert(`合成失败: ${jsonData.code}:${jsonData.message}`)console.error(`${jsonData.code}:${jsonData.message}`)this.resetAudio()return}transWorker.postMessage(jsonData.data.audio)if (jsonData.code === 0 && jsonData.data.status === 2) {this.ttsWS.close()}}// 重置⾳频数据resetAudio() {this.audioStop()this.setStatus('init')this.audioDataOffset = 0this.audioData = []this.rawAudioData = []this.ttsWS && this.ttsWS.close()clearTimeout(this.playTimeout)}// ⾳频初始化audioInit() {let AudioContext = window.AudioContext || window.webkitAudioContextif (AudioContext) {this.audioContext = new AudioContext()this.audioContext.resume()this.audioDataOffset = 0}}// ⾳频播放audioPlay() {this.setStatus('play')let audioData = this.audioData.slice(this.audioDataOffset)this.audioDataOffset += audioData.lengthlet audioBuffer = this.audioContext.createBuffer(1, audioData.length, 22050) let nowBuffering = audioBuffer.getChannelData(0)if (audioBuffer.copyToChannel) {audioBuffer.copyToChannel(new Float32Array(audioData), 0, 0)} else {}}let bufferSource = this.bufferSource = this.audioContext.createBufferSource() bufferSource.buffer = audioBufferbufferSource.connect(this.audioContext.destination)bufferSource.start()bufferSource.onended = event => {if (this.status !== 'play') {return}if (this.audioDataOffset < this.audioData.length) {this.audioPlay()} else {this.audioStop()}}}// ⾳频播放结束audioStop() {this.setStatus('endPlay')clearTimeout(this.playTimeout)this.audioDataOffset = 0if (this.bufferSource) {try {this.bufferSource.stop()} catch (e) {console.log(e)}}}start() {if(this.audioData.length) {this.audioPlay()} else {if (!this.audioContext) {this.audioInit()}if (!this.audioContext) {alert('该浏览器不⽀持webAudioApi相关接⼝')return}this.connectWebSocket()}}stop() {this.audioStop()}}export default TTSRecorder// ======================开始调⽤============================= // var vConsole = new VConsole()// let ttsRecorder = new TTSRecorder()// ttsRecorder.onWillStatusChange = function(oldStatus, status) {// // 可以在这⾥进⾏页⾯中⼀些交互逻辑处理:按钮交互等// // 按钮中的⽂字// let btnState = {// init: '⽴即合成',// ttsing: '正在合成',// play: '停⽌播放',// endPlay: '重新播放',// errorTTS: '合成失败',// }// $('.audio-ctrl-btn')// .removeClass(oldStatus)// .addClass(status)// .text(btnState[status])// }// $('.audio-ctrl-btn').click(function() {// if (['init', 'endPlay', 'errorTTS'].indexOf(ttsRecorder.status) > -1) {// ttsRecorder.start()// } else {// ttsRecorder.stop()// }// })// $('#input_text').change(function(){// ttsRecorder.setParams({// text: this.value// })transcode.worker.js(这个官⽹demo⾥⾯有)/** @Autor: lycheng* @Date: 2020-01-13 16:12:22*/(function(){let minSampleRate = 22050self.onmessage = function(e) {transcode.transToAudioData(e.data)}var transcode = {transToAudioData: function(audioDataStr, fromRate = 16000, toRate = 22505) { let outputS16 = transcode.base64ToS16(audioDataStr)let output = transcode.transS16ToF32(outputS16)output = transcode.transSamplingRate(output, fromRate, toRate)output = Array.from(output)self.postMessage({data: output,rawAudioData: Array.from(outputS16)})},transSamplingRate: function(data, fromRate = 44100, toRate = 16000) { var fitCount = Math.round(data.length * (toRate / fromRate))var newData = new Float32Array(fitCount)var springFactor = (data.length - 1) / (fitCount - 1)newData[0] = data[0]for (let i = 1; i < fitCount - 1; i++) {var tmp = i * springFactorvar before = Math.floor(tmp).toFixed()var after = Math.ceil(tmp).toFixed()var atPoint = tmp - beforenewData[i] = data[before] + (data[after] - data[before]) * atPoint}newData[fitCount - 1] = data[data.length - 1]return newData},transS16ToF32: function(input) {var tmpData = []for (let i = 0; i < input.length; i++) {var d = input[i] < 0 ? input[i] / 0x8000 : input[i] / 0x7ffftmpData.push(d)}return new Float32Array(tmpData)},base64ToS16: function(base64AudioData) {base64AudioData = atob(base64AudioData)const outputArray = new Uint8Array(base64AudioData.length) for (let i = 0; i < base64AudioData.length; ++i) {outputArray[i] = base64AudioData.charCodeAt(i)}return new Int16Array(new DataView(outputArray.buffer).buffer)},}})()在vue中调⽤:import ttsRecorder from '../api/audio.js'speakInfo(){var ttss=new ttsRecorder()ttss.setParams({text:'要合成的⽂本'})ttss.start()}然后调⽤这个⽅法就⾏了。
winform 调用webapi的案例

以下是一个使用WinForms调用Web API的简单案例:1.首先,创建一个简单的Web API。
你可以使用Visual Studio中的Web API模板来创建一个新的Web API项目。
在项目中,可以定义一个简单的API端点,例如:2.csharp复制代码[Route("api/[controller]")]public class ValuesController : Controller{[HttpGet]public string Get(){return"Hello from Web API!";}}1.在WinForms应用程序中,使用HttpClient类来调用Web API。
可以创建一个HttpClient实例,并使用它来发送HTTP请求到Web API端点,并获取响应数据。
以下是一个简单的示例代码:2.csharp复制代码using System;using .Http;using System.Threading.Tasks;using WinFormsMvvm.DialogService;namespace WinFormsApp{public class WebApiService{private readonly HttpClient _httpClient;public WebApiService(){_httpClient = new HttpClient();}public async Task<string> GetDataFromApi(){try{var response = await _httpClient.GetStringAsync("http://localhost:5000/api/values");return response;}catch (HttpRequestException e){Console.WriteLine($"Error occurred: {e.Message}");return null;}}}}在上面的代码中,我们创建了一个名为WebApiService的类,它包含一个名为GetDataFromApi的方法,该方法使用HttpClient发送GET请求到Web API端点,并返回响应数据。
使用HttpClient调用WebAPI接口,含WebAPI端示例

使⽤HttpClient调⽤WebAPI接⼝,含WebAPI端⽰例API端:using log4net;using System;using System.Collections.Generic;using System.IO;using System.Linq;using ;using .Http;using System.Reflection;using System.Threading.Tasks;using System.Web;using System.Web.Http;namespace WebApi.Controllers{public class DefaultController : ApiController{private ILog log = log4net.LogManager.GetLogger(MethodBase.GetCurrentMethod().DeclaringType);IList<menu> List = new List<menu>();public DefaultController(){for (int i = 1; i <= 2; i++){List.Add(new menu { menuId = i, menuName = "Menu" + i });}}// GET: api/Defaultpublic IEnumerable<menu> Get(){return List;}// GET: api/Default/5public menu Get(int id){try{return List.FirstOrDefault(m => m.menuId == id);}catch(Exception e){return new menu();}}// POST: api/Default//public void Post(int id,[FromBody]menu menu)//{// (menu.menuName);//}// PUT: api/Default/5public void Put(int id, string guid, [FromBody]string value){Format("PUT id:{0},value:{1},guid:{2}", id, value, guid);}// DELETE: api/Default/5public void Delete(int id){(id);}public IHttpActionResult UploadFile(){//(id);(HttpContext.Current.Request.Form["qq"]);var file = HttpContext.Current.Request.Files[0];file.SaveAs(HttpContext.Current.Server.MapPath("/test.jpg"));return Ok<string>("test");}}public class menu{public int menuId { get; set; }public string menuName { get; set; }}}调⽤端:using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Mvc;using .Http;using System.Text;using .Http.Headers;using System.IO;using Newtonsoft.Json;namespace WebApi.Controllers{public class ClientController : Controller{// GET: Clientpublic ActionResult Index(){//HttpClient client = new HttpClient();//string Url = "http://localhost:33495/api/default/";#region原始⽅式调⽤//StringContent⽅式调⽤//var result = client.PostAsync(Url, new StringContent("111", Encoding.UTF8, "application/json")).Result;//ByteArrayContent⽅式//var data = Encoding.UTF8.GetBytes("\"ddd\"");//data = Encoding.UTF8.GetBytes(JsonConvert.SerializeObject(new menu { menuId = 1, menuName = "33333" })); //data = Encoding.UTF8.GetBytes("{menuId:1,menuName:333}");//var content = new ByteArrayContent(data);//content.Headers.ContentType = MediaTypeHeaderValue.Parse("application/json");//var result_byte = client.PostAsync(Url, content).Result;//PostAsJsonAsync⽅式//client.PostAsJsonAsync(Url, "ss");#endregion#region多参数传参//client.PutAsJsonAsync(string.Format("{0}{1}?guid={2}", Url, 5, Guid.NewGuid()), "test");#endregion#region服务端上传图⽚//服务端上传图⽚//using (HttpClient client = new HttpClient())//{// var content = new MultipartFormDataContent();////添加字符串参数,参数名为qq// content.Add(new StringContent("123456"), "qq");// string path = Server.MapPath("/Images/test.jpg");////添加⽂件参数,参数名为files,⽂件名为123.png// content.Add(new ByteArrayContent(System.IO.File.ReadAllBytes(path)), "file", "test.jpg");// var requestUri = "http://localhost:33495/api/default/";// var result = client.PostAsync(requestUri, content).Result.Content.ReadAsStringAsync().Result;// Response.Write(result);//}#endregionreturn null;}public ActionResult HTML(){return View();}public ActionResult Upload(){return View();}}}HTML(AJAX上传)<!DOCTYPE html><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>webapi上传图⽚</title><script src="~/Scripts/jquery-1.10.2.js"></script></head><body><h2>webapi create</h2><div><form name="form1" method="post" enctype="multipart/form-data"> <div><label for="image1">Image</label><input type="text" name="test" id="test" /></div><div><label for="image1">Image</label><input type="file" name="photo" id="photo" /></div><div><input type="button" value="ajax upload" id="btnUpload" /></div><div><img id="phptoPic" width="200" /></div></form></div><script type="text/javascript">$(function () {$("#btnUpload").click(function () {var formData = new FormData();formData.append("photo", $("#photo")[0].files[0]);$.ajax({url: '/api/default/UploadFile',type: 'post',data: formData,contentType: false,processData: false,success: function (res) {//console.log(res);if (res == "test") {$("#phptoPic").attr("src", res.url)} else {alert(res.message)}}})})})</script></body></html>微软官⽹⽰例:<!DOCTYPE html><html xmlns="/1999/xhtml"><head><title>Product App</title></head><body><div><h2>All Products</h2><ul id="products" /></div><div><h2>Search by ID</h2><input type="text" id="prodId" size="5" /><input type="button" value="Search" onclick="find();" /><p id="product" /></div><script src="~/Scripts/jquery-1.10.2.js"></script><script>var uri = '/api/Default';$(document).ready(function () {// Send an AJAX request$.getJSON(uri).done(function (data) {// On success, 'data' contains a list of products.$.each(data, function (key, item) {// Add a list item for the product.$('<li>', { text: formatItem(item) }).appendTo($('#products')); });});});function formatItem(item) {return item.menuId + item.menuName;}function find() {var id = $('#prodId').val();$.getJSON(uri + '/' + id).done(function (data) {$('#product').text(formatItem(data));}).fail(function (jqXHR, textStatus, err) {$('#product').text('Error: ' + err);});}</script></body></html>。
javawebapi接口调用

javawebapi接⼝调⽤Web Services 被W3C进⾏了标准化定义。
Web Services 发布到⽹上,可以公布到某个全局注册表,⾃动提供服务URL,服务描述、接⼝调⽤要求、参数说明以及返回值说明。
⽐如中国⽓象局可以发布天⽓预报服务。
所有其它⽹站或⼿机App如果需要集成天⽓预报功能,都可以访问该Web Service获取数据。
Web Services 主要设计⽬标是提供公共服务。
Web Services 全部基于XML。
按照W3C标准来描述服务的各个⽅⾯(参数、参数传递、返回值及服务发布发现等)。
要描述清楚Web Services标准的各个⽅⾯,可能需要2000页的⽂档。
Web Services 还有标准的⾝份验证⽅式(⾮公共服务时验证使⽤者⾝份)。
轻量化的Web API公司内部使⽤的私有服务,我们知道它的接⼝Url,因此不需要⾃动发现它。
我们有它的服务接⼝⽂档,因此也不需要⾃动描述和⾃动调⽤。
即使Web Services的特性(⾃动发现、⾃动学会调⽤⽅式)很美好,但私有服务往往不需要这些。
Web API⼀般基于HTTP/REST来实现,什么都不需要定义,参数(输⼊的数据)可以是JSON, XML或者简单⽂本,响应(输出数据)⼀般是JSON或XML。
它不提供服务调⽤标准和服务发现标准。
可以按你服务的特点来写⼀些简单的使⽤说明给使⽤者。
获取远程数据的⽅式正在从Web Services向Web API转变。
Web Services的架构要⽐Web API臃肿得多,它的每个请求都需要封装成XML并在服务端解封。
因此它不易开发且吃更多的资源(内存、带宽)。
性能也不如Web API。
/*** 根据指定url,编码获得字符串** @param address* @param Charset* @return*/public static String getStringByConAndCharset(String address, String Charset) {StringBuffer sb;try {URL url = new URL(address);URLConnection con = url.openConnection();BufferedReader bw = new BufferedReader(new InputStreamReader(con.getInputStream(), Charset));String line;sb = new StringBuffer();while ((line = bw.readLine()) != null) {sb.append(line + "\n");}bw.close();} catch (Exception e) {e.printStackTrace();sb = new StringBuffer();}return sb.toString();}/*** 通过post⽅式获取页⾯源码** @param urlString* url地址* @param paramContent* 需要post的参数* @param chartSet* 字符编码(默认为ISO-8859-1)* @return* @throws IOException*/public static String postUrl(String urlString, String paramContent, String chartSet, String contentType) {long beginTime = System.currentTimeMillis();if (chartSet == null || "".equals(chartSet)) {chartSet = "ISO-8859-1";}StringBuffer result = new StringBuffer();BufferedReader in = null;try {URL url = new URL((urlString));URLConnection con = url.openConnection();// 设置链接超时con.setConnectTimeout(3000);// 设置读取超时con.setReadTimeout(3000);// 设置参数con.setDoOutput(true);if (contentType != null && !"".equals(contentType)) {con.setRequestProperty("Content-type", contentType);}OutputStreamWriter writer = new OutputStreamWriter(con.getOutputStream(), chartSet);writer.write(paramContent);writer.flush();writer.close();in = new BufferedReader(new InputStreamReader(con.getInputStream(), chartSet));String line = null;while ((line = in.readLine()) != null) {result.append(line + "\r\n");}in.close();} catch (MalformedURLException e) {logger.error("Unable to connect to URL: " + urlString, e);} catch (SocketTimeoutException e) {logger.error("Timeout Exception when connecting to URL: " + urlString, e);} catch (IOException e) {logger.error("IOException when connecting to URL: " + urlString, e);} finally {if (in != null) {try {in.close();} catch (Exception ex) {logger.error("Exception throws at finally close reader when connecting to URL: " + urlString, ex);}}long endTime = System.currentTimeMillis();("post⽤时:" + (endTime - beginTime) + "ms");}return result.toString();}/*** 发送https请求* @param requestUrl 请求地址* @param requestMethod 请求⽅式(GET、POST)* @param outputStr 提交的数据* @return JSONObject(通过JSONObject.get(key)的⽅式获取json对象的属性值)* @throws NoSuchProviderException* @throws NoSuchAlgorithmException*/public static JSONObject httpsRequest(String requestUrl, String requestMethod, String outputStr) throws Exception { JSONObject json = null;// 创建SSLContext对象,并使⽤我们指定的信任管理器初始化TrustManager[] tm = { new MyX509TrustManager() };SSLContext sslContext = SSLContext.getInstance("SSL", "SunJSSE");sslContext.init(null, tm, new java.security.SecureRandom());// 从上述SSLContext对象中得到SSLSocketFactory对象SSLSocketFactory ssf = sslContext.getSocketFactory();URL url = new URL(requestUrl);HttpsURLConnection conn = (HttpsURLConnection) url.openConnection();conn.setSSLSocketFactory(ssf);conn.setDoOutput(true);conn.setDoInput(true);conn.setUseCaches(false);// 设置请求⽅式(GET/POST)conn.setRequestMethod(requestMethod);// 当outputStr不为null时向输出流写数据if (null != outputStr) {OutputStream outputStream = conn.getOutputStream();// 注意编码格式outputStream.write(outputStr.getBytes("UTF-8"));outputStream.close();}// 从输⼊流读取返回内容InputStream inputStream = conn.getInputStream();InputStreamReader inputStreamReader = new InputStreamReader(inputStream, "utf-8"); BufferedReader bufferedReader = new BufferedReader(inputStreamReader);String str = null;StringBuffer buffer = new StringBuffer();while ((str = bufferedReader.readLine()) != null) {buffer.append(str);}// 释放资源bufferedReader.close();inputStreamReader.close();inputStream.close();inputStream = null;conn.disconnect();json = JSON.parseObject(buffer.toString());String errcode = json.getString("errcode");if (!StringUtil.isBlank(errcode) && !errcode.equals("0")) {logger.error(json.toString());throw new SysException("ERRCODE:"+ errcode);}return json;}}。
C#--调用WebApi--(Get,Post,Put,Delete请求总结)

C#--调⽤WebApi--(Get,Post,Put,Delete请求总结)以下是学习笔记:⼀,HttpWebRequest⽅式1,WebRequest⽅式 Get请求#region ⽅法3 .WebRequest⽅式 Get请求public static string HttpWebRequest_Get(string url){//ServicePointManager.ServerCertificateValidationCallback = new RemoteCertificateValidationCallback(CheckValidationResult);Encoding encoding = Encoding.UTF8;//构造⼀个Web请求的对象HttpWebRequest request = (HttpWebRequest)WebRequest.Create(url);request.Method = "GET";request.Accept = "text/html, application/xhtml+xml, */*";request.ContentType = "application/json";//获取web请求的响应的内容HttpWebResponse response = (HttpWebResponse)request.GetResponse();using (StreamReader reader = new StreamReader(response.GetResponseStream(), Encoding.UTF8)){return reader.ReadToEnd();}}private void button3_Click(object sender, EventArgs e){//string ss = HttpWebRequest_Get("http://localhost:55837/api/product");string ss = HttpWebRequest_Get(txt_get_url.Text);this.textBox3.Text += ss;}#endregion2,WebRequest⽅式 Get带参数请求#region WebRequest⽅式 Get带参数请求private void button6_Click(object sender, EventArgs e){string id = this.txt_get_parameter.Text;string ss = HttpWebRequest_Get(txt_get_url.Text+ "?"+id.Trim());//带参数this.textBox6.Text += ss;}#endregion3,WebRequest⽅式 Post请求#region ⽅法3 WebRequest⽅式 Post请求public static string HttpWebRequest_Post(string url, string body){//ServicePointManager.ServerCertificateValidationCallback = new RemoteCertificateValidationCallback(CheckValidationResult); Encoding encoding = Encoding.UTF8;HttpWebRequest request = (HttpWebRequest) WebRequest.Create(url);request.Method = "POST"; //Post请求⽅式request.Accept = "text/html, application/xhtml+xml, */*";// 内容类型//request.ContentType = "application/json";//参数格式: {username:"admin",password:"123} 如果参数不是json类型会报错request.ContentType ="application/x-www-form-urlencoded"; //参数:username=admin&password=123 如果参数是json格式或者参数写错不会报错的 byte[] buffer = encoding.GetBytes(body);request.ContentLength = buffer.Length;request.GetRequestStream().Write(buffer, 0, buffer.Length);//HttpWebResponse response = (HttpWebResponse)request.GetResponse();//上⾯的代码会有异常出现,更改如下:HttpWebResponse response;try{response = (HttpWebResponse)request.GetResponse();}catch (WebException ex){response = (HttpWebResponse)ex.Response;}using (StreamReader reader = new StreamReader(response.GetResponseStream(), Encoding.UTF8)){return reader.ReadToEnd();}}private void button4_Click(object sender, EventArgs e){string url = this.txt_post_url.Text;string body = this.txt_post_parameter.Text;string ss = HttpWebRequest_Post(url, body);this.textBox4.Text += ss;}#endregion4,HttpWebRequest⽅式 Delete请求:#region WebRequest⽅式 Delete请求/// <summary>/// API发送DELETE请求,返回状态:200成功,201失败/// </summary>/// <param name="url"></param>/// <returns></returns>public static string HttpWebRequest_Delete(string url){//Web访问对象64//string serviceUrl = string.Format("{0}/{1}", this.BaseUri, uri);string serviceUrl = url;HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(serviceUrl);myRequest.Method = "DELETE";// 获得接⼝返回值68HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse();StreamReader reader = new StreamReader(myResponse.GetResponseStream(), Encoding.UTF8); //string ReturnXml = HttpUtility.UrlDecode(reader.ReadToEnd());string ReturnXml = reader.ReadToEnd();reader.Close();myResponse.Close();return ReturnXml;}private void button7_Click(object sender, EventArgs e){if (txt_delete_parameter.Text.Trim().Length > 0){HttpWebRequest_Delete(txt_delete_rul.Text+"?"+txt_delete_parameter.Text);//带参数删除}else{HttpWebRequest_Delete(txt_delete_rul.Text);//全部删除}}5,HttpWebRequest⽅式 Put请求:见下⾯的通⽤⽅法⼆,HttpClient ⽅式1,HttpClient ⽅式 Get请求#region ⽅法4 HttpClient ⽅式 Get请求public static string HttpClienGet(string url){HttpClient hc = new HttpClient();string html= hc.GetStringAsync(url).Result;return html;}private void btn_HttpClentGet_Click(object sender, EventArgs e){string url = this.txt_get_url.Text;string html = HttpClienGet(url);txt_HttpClentGet_Result.Text += html;}#endregion2,HttpClient ⽅式 Post请求#region ⽅法4 HttpClient ⽅式 Post请求public static async void HttpClientPost(string url){var handler = new HttpClientHandler() { AutomaticDecompression = DecompressionMethods.None }; using (var httpclient = new HttpClient(handler)){httpclient.BaseAddress = new Uri(url);var content = new FormUrlEncodedContent(new Dictionary<string, string>(){{"name", "杜宗英"},{"age", "18"},{"gender","false" }});var response = await httpclient.PostAsync(url, content);string responseString = await response.Content.ReadAsStringAsync();MessageBox.Show(responseString);}}private void button5_Click(object sender, EventArgs e){string url = this.txt_post_url.Text;HttpClientPost(url);}#endregion三,WebClient ⽅式1,WebClient⽅式 Post请求#region WebClient⽅式 Post请求/// <summary>////// </summary>/// <param name="url"></param>/// <param name="body">传递的参数</param>/// <returns></returns>public static string WebClientPost(string url,string body){byte[] postData = Encoding.UTF8.GetBytes(body);//编码,尤其是汉字,事先要看下抓取⽹页的编码⽅式WebClient webClient=new WebClient();webClient.Headers.Add("Content-Type", "application/x-www-form-urlencoded");//采取POST⽅式必须加的header,如果改为GET⽅式的话就去掉这句话即可 byte[] responseData = webClient.UploadData(url, "POST", postData);//得到返回字符流string srcString = Encoding.UTF8.GetString(responseData);//解码return srcString;}private void btn_WebClient_Post_Click(object sender, EventArgs e){string url = this.txt_post_url.Text;string body = this.txt_post_parameter.Text;string srcString = WebClientPost(url, body);this.txt_WebClient_Post.Text += srcString;}#endregion四,HttpWebRequest通⽤⽅法public string CommonHttpWebRequest(string data, string uri, string type){//Web访问对象,构造请求的url地址//string serviceUrl = string.Format("{0}/{1}", this.BaseUri, uri);string serviceUrl = uri;//构造http请求的对象HttpWebRequest request = (HttpWebRequest)WebRequest.Create(serviceUrl);//转成⽹络流byte[] buf = System.Text.Encoding.GetEncoding("UTF-8").GetBytes(data);//设置request.Method = type;request.ContentLength = buf.Length;//myRequest.ContentType = "application/json";//如果参数不是json格式会报错request.ContentType ="application/x-www-form-urlencoded";request.MaximumAutomaticRedirections = 1;request.AllowAutoRedirect = true;// 发送请求Stream newStream = request.GetRequestStream();newStream.Write(buf, 0, buf.Length);newStream.Close();// 获得接⼝返回值//HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse();//上⾯的代码会有异常出现,更改如下:HttpWebResponse response;try{response = (HttpWebResponse)request.GetResponse();}catch (WebException ex){response = (HttpWebResponse)ex.Response;}StreamReader reader = new StreamReader(response.GetResponseStream(), Encoding.UTF8);string ReturnXml = reader.ReadToEnd();reader.Close();response.Close();return ReturnXml;} 1,Delete请求代码:private void btn_webapi_delete_Click(object sender, EventArgs e){string url = txt_delete_rul.Text;string data = txt_delete_parameter.Text;if (data.Trim().Length > 0){CommonHttpWebRequest(data, url + "?" + data, "DELETE");//带参数删除}else{CommonHttpWebRequest(data, url, "DELETE"); ;//全部删除}} 2,Post请求代码:private void btn_webapi_post_Click(object sender, EventArgs e){string url = txt_post_url.Text;string data = txt_post_parameter.Text;string res = CommonHttpWebRequest(data, url, "POST");this.txt_webapi_get_data.Text += res;} 3,Put 请求代码:private void btn_webapi_put_Click(object sender, EventArgs e){string url = txt_put_url.Text;string data = txt_put_parameter.Text;string res = CommonHttpWebRequest(data, url, "PUT");this.txt_webapi_get_data.Text += res;}。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PLAF_SAPMoneyForm.Zmms0005[] zm5 = new PLAF_SAPMoneyForm.Zmms0005[m];
}
API接口的写法:
public string PLAFToSAPCheck(FormDataColleing sErr = "";
string sWFApplyby = form.Get("sWFApplyby");
PLAF_SAPMoneyForm.Zmms0008 zm8 = new PLAF_SAPMoneyForm.Zmms0008();
zm8.Filename = Filename;
{
url = rUC_Config.ServerURL;
}
}
var parameters = new NameValueCollection();
DataTable dt = dtByOpenCSV(byteArray, out sErr);
if (sErr != "")
{
ErrMessage += "data生成报错:" + sErr + "<br />";
System.IO.StringWriter sw = new System.IO.StringWriter();
System.Xml.XmlTextWriter xw = new System.Xml.XmlTextWriter(sw);
LogMessage = string.Format("锁加单验证报表数据报错 WFApplyby[{0}]WFDocumentNo[{1}]错误信息[{2}]", sWFApplyby, sWFDocumentNo, ErrMessage);
(MethodBase.GetCurrentMethod().DeclaringType, LogMessage);
if (rUC_Config != null)
{
if (rUC_Config.ServerURL != null && rUC_Config.ServerURL != "")
}
(WFFlowID.ToString(), ItemID, System.Reflection.MethodBase.GetCurrentMethod().DeclaringType, url + "-SAP 验证结束 WFApplyby[" + ssWFApplyby + "]WFDocumentNo[" + sWFDocumentNo + "]");
{
ssWFApplyby = ssWFApplyby.Substring(5, ssWFApplyby.Length - 5);
}
string sValue = System.Text.Encoding.Default.GetString(fileFirstUpload.FileBytes);
parameters.Add("Filename", fileFirstUpload.FileName);
parameters.Add("sValue", sValue);
(WFFlowID.ToString(), ItemID, System.Reflection.MethodBase.GetCurrentMethod().DeclaringType, url + "-SAP 验证开始 WFApplyby[" + ssWFApplyby + "]WFDocumentNo[" + sWFDocumentNo + "]");
if (ssWFApplyby.Trim() == "")
ssWFApplyby = lblWFApplyBy.Text;
if (ssWFApplyby.Length > 5 && ssWFApplyby.ToLower().Substring(0, 4) == "gwkf")
string sWFDocumentNo = form.Get("sWFDocumentNo");
string IfCheck = form.Get("IfCheck");
string Filename = form.Get("Filename");
parameters.Add("sWFApplyby", ssWFApplyby);
parameters.Add("sWFDocumentNo", sWFDocumentNo);
parameters.Add("IfCheck", "C");
string sValue = form.Get("sValue");
try
{
sWFApplyby = sWFApplyby.Trim(';').ToUpper();
byte[] byteArray = System.Text.Encoding.Default.GetBytes(sValue);
API传输文件的接口调用方式:
using (WebClient client = new WebClient())
{
string sWFDocumentNo = lblWFDocumentNo.Text;
string ssWFApplyby = lblWFApplyBy.Text;
var response = Encoding.UTF8.GetString(client.UploadValues(url, "Post", parameters));
if (response != "\"\"")
}
else
{
PLAF_SAPMoneyForm.ZMMFG0001_CREAT_INFOREORD_01 zHRGWBD = new PLAF_SAPMoneyForm.ZMMFG0001_CREAT_INFOREORD_01();
DataTable dt_RUC_Config = new WorkFlowDA().GetRUC_Config("SAPMoneyForm");
if (dt_RUC_Config != null && dt_RUC_Config.Rows.Count > 0)
zHRGWBD.Url = dt_RUC_Config.Rows[0]["ServerURL"].ToString();
zHRGWBD.Credentials = new workCredential("oauser", "oauser");
string[] str = new string[] { };
string url = "";
RUC_Config rUC_Config = new RucDA().GetRUC_ConfigByWebRefName("PLAFToSAPCheck");
zHRGWBD.Timeout = 600000;
int m = dt.Rows.Count;
PLAF_SAPMoneyForm.Zmms0003[] zm3 = new PLAF_SAPMoneyForm.Zmms0003[m];
(MethodBase.GetCurrentMethod().DeclaringType, LogMessage);
zm4 = TableTostrArray_Two(IfCheck, CreateZMMS004());
{
ErroMes += response;
Log4NetHelper.Fatal(WFFlowID.ToString(), ItemID, MethodBase.GetCurrentMethod().DeclaringType, "接口返回信息:" + response.ToString());
ds.WriteXml(xw);
string sss = sw.ToString();
LogMessage = string.Format("锁加单验证报表数据 WFApplyby[{0}]WFDocumentNo[{1}]错误信息[{2}]", sWFApplyby, sWFDocumentNo, sss);
zm3 = TableTostrArray_One(sWFDocumentNo, dt);
DataSet ds = new DataSet();
ds.Tables.Add(dt);
