用CSS设置图片效果
用CSS实现图片特效代码

用CSS实现图片特效代码2009-02-14 19:14上边这张图片是原图。
以下的图片效果都以此图为例。
如本图的代码为:<IMGsrc="/sjg8/pic/item/0dcae0109fbcab5ecb80c46d .gif">可根据以下各种图片效果的代码进行相应的修改。
1.透明效果代码:<img src="图片地址"style="filter:Alpha(opacity=100,finishOpacity=0,style=2)">说明:opacity:开始处的透明度(0-100); finishOpacity:结束处的透明度(0-100);style=0 平均透明、 =1 线状透明、 =2 圆形透明、 =3 菱形透明。
2.左右翻转效果代码:<img src="图片地址" style="filter:FlipH">3.上下翻转效果代码:<img src="图片地址" style="filter:FlipV"> 4.灰调效果代码:<img src="图片地址" style="filter:Gray"> 5.X光效果代码:<img src="图片地址" style="filter:Xray"> 6.色彩对换效果代码:<img src="图片地址" style="filter:Invert">7.发光边框效果代码:<DIV style="FILTER: Glow(color=#4A7AC9,strength=10); WIDTH: 148px; HEIGHT: 158px" align=center><BR><IMG src="图片地址"></DIV>说明:color=#4A7AC9发光颜色的代码; strength=10发光强度; WIDTH: 148px滤镜宽=图宽+发光强度x2(128+10x2=148); HEIGHT: 158px滤镜高=图高+发光强度x2+10(128+10x2+10=158)8.投影效果代码:<DIV style="FILTER: Shadow(color=#4A7AC9,direction=135); WIDTH: 153px; HEIGHT: 168px" align=center><BR><IMG src="图片地址"></DIV>说明:color=#4A7AC9投影颜色的代码; direction=135投影方向135度(只能是45度的倍数;如:45,90,135,180,225,270,315度); WIDTH: 153px滤镜宽=图宽+25(128+25=153); HEIGHT: 168px滤镜高=图高+40(128+40=168)9.阴影效果代码:<DIV style="FILTER: Dropshadow(color=#4A7AC9,offX=8,offY=8); WIDTH: 146px; HEIGHT: 156px" align=center><BR><IMG src="图片地址"></DIV>说明:color=#4A7AC9阴影颜色的代码; offX=8水平位移8; offY垂直位移8(位移可正可负); WIDTH: 143px滤镜宽=图宽+水平位移绝对值+10(128+8+10=146);HEIGHT: 156px滤镜高=图高+垂直位移绝对值+20(128+8+20=156)10.模糊效果代码:<DIV style="FILTER: Blur(direction=45); WIDTH: 143px; HEIGHT: 158px" align=center><BR><IMG src="图片地址"></DIV>说明:direction=45模糊方向45度(只能是45度的倍数;如:45,90,135,180,225,270,315度); WIDTH: 143px滤镜宽=图宽+15(128+15=143); HEIGHT: 158px滤镜高=图高+30(128+30=158)11.波形效果代码:<DIV style="FILTER: Wave(freq=2,strength=9,lightstrength=5,phase=5); WIDTH: 146px; HEIGHT: 156px" align=center><BR><IMG src="图片地址"></DIV>说明:freq=2频率(>0); strength=9振幅强度(>0); lightstrength=5波峰强度(0~100愈高越黑); phase起始相位(0~100); WIDTH: 146px滤镜宽=图宽+振幅强度x2(128+9x2=146); HEIGHT: 156px滤镜高=图高+振幅强度x2+10(128+9x2+10=156)。
纯CSS实现轮播图效果,你不知道的CSS3黑科技

纯CSS实现轮播图效果,你不知道的CSS3⿊科技前⾔轮播图已经是⼀个很常见的东西,尤其是在各⼤App的⾸页顶部栏,经常会轮番显⽰不同的图⽚。
⼀提到轮播图如何实现时,很多⼈的第⼀反应就是使⽤Javascript的定时器,当然这种⽅法是可以实现的。
不过就是有些繁琐,今天这篇⽂章我们来看看如何不⽤Javascript,⽽使⽤纯CSS代码去实现轮播图吧。
这篇⽂章的所有代码我都放在了群⽂件了,感兴趣的同学可以去下载看看。
CSS实现效果⾸先我们来看看只使⽤CSS实现的轮播图效果。
实现效果图具体分析看到上述的实现效果后,我们来具体分析下页⾯的构成。
页⾯在布局上⾸先要有5张图⽚,图⽚固定宽度。
每张图⽚对应⼀个标题,标题通过ul>li实现,事先算好宽度,跟随图⽚⼀起滚动。
下边有个1,2,3,4,5表⽰图⽚顺序的索引,⿏标放上去后会显⽰对应的图⽚。
HTML页⾯接下来我们通过代码层⾯去看看整个效果是如何实现的。
⾸先来看看HTML页⾯的实现,代码中都有每个区域的描述。
HTML页⾯CSS部分实现这个效果主要是通过CSS代码的,其代码量⽐较⼤,我们分开来看。
外层容器对于最外层容器我们设置绝对定位,⽅便图⽚标题⼦元素的定位。
外层容器图⽚标题对于图⽚的标题我们也采⽤绝对定位,并且让标题横向⼀⾏展⽰,⽅便在动画的时候直接横向滚动。
得到的代码如下所⽰。
图⽚标题图⽚与图⽚容器接下来是设置图⽚容器属性以及图⽚的基本⼤⼩。
图⽚容器也采⽤绝对定位,宽度可以动态设置,根据图⽚数量计算。
每张图⽚设置宽度与⾼度,得到的代码如下。
图⽚与图⽚容器图⽚动画效果然后设置图⽚的动画效果,对于任意的图⽚都有进⼊和静⽌两个状态,中间的效果可以任意定制。
在这⾥,中间效果设置成5%的间隔,其他时间在进⾏位置的切换,因为图⽚是处于⽔平分布,通过设置margin-left的值为负数进⾏偏移即可。
图⽚动画效果数字索引的基本属性对于下⾯的数字图标也是通过基本的CSS属性进⾏设置的,包括宽⾼,⾏⾼,透明度等等。
用css控制背景图片的位置,大小

background-position : length || length
background-position : position || position
background-position-x : length | left | center | right
background-position-y : length | top | center | bottom
说了这么多例子,我想你对于定位,有一定的了解了吧。
(5)、背景图片的透明设置:
有的时候,我们总想着去将图片设置成透明的。
(6)、多幅背景图片的设置:
对于多幅背景图片的设置,我是在《超越CSS:WEB设计艺术精髓》里看到的。不过,却又让我很遗憾,因为,目前支持一个标签内有多幅背景图片的浏览器太小了,我知道的也只有Apple Safari 。以许你会问,这怎么可能。当你看完这个实例之后,我想你会惊讶,“天啊,CSS3之前都只能给每个元素使用一幅图片。”如果想研究一下的话,就快快安装一个SAFARI浏览器吧。对我而言,我相信,这是发展的趋势。总之一句话,谁解释CSS能力越强,它就将是发展的潮流,谁俱有完美的WEB准标,谁就是明日浏览器之星。
body { background-image: url("d:\images\04.jpg"); background-position: 50% center; background-repeat:no-repeat; } /*设置双向坐标,这时相当于中下*/
body { background-image: url("d:\images\04.jpg"); background-position: 60px center; background-repeat:no-repeat; } /*设置双向坐标,这时相当于距左60像素下*/
background-repeat用法

background-repeat用法Background-repeat是CSS属性之一,用于定义背景图片在元素内部的重复方式。
通过设置不同的属性值,可以实现不同的背景图片重复效果。
接下来将一步一步回答有关background-repeat的用法和细节。
一、什么是background-repeat?在CSS中,background-repeat是用来定义背景图片在元素内部重复或平铺方式的属性。
默认情况下,背景图片会在水平和垂直方向上重复出现,直到填满整个元素。
但是通过使用background-repeat属性,我们可以控制背景图片的重复方式。
二、background-repeat的属性值1. repeat:默认值,背景图片在水平和垂直方向上重复出现,直到填满整个元素。
如果背景图片的大小和元素的大小不一致,图片会按比例缩放或拉伸以适应元素大小。
cssbackground-repeat: repeat;2. repeat-x:背景图片仅在水平方向上重复。
垂直方向上不会重复出现。
适用于只需要水平平铺的背景图片。
cssbackground-repeat: repeat-x;3. repeat-y:背景图片仅在垂直方向上重复。
水平方向上不会重复出现。
适用于只需要垂直平铺的背景图片。
cssbackground-repeat: repeat-y;4. no-repeat:背景图片不进行重复,只显示一次。
适用于不需要重复的背景图片。
cssbackground-repeat: no-repeat;三、使用background-repeat修改背景图片重复效果在这里,我们将使用一个实例来说明如何使用background-repeat属性来修改背景图片的重复效果。
首先,我们创建一个HTML元素(div)并设置其宽度和高度,然后添加背景图片:html<div class="my-element"></div>接下来,在CSS中,我们设置背景图片并使用background-repeat属性来修改重复效果:css.my-element {width: 500px;height: 300px;background-image: url('path/to/image.jpg');background-repeat: repeat-y;}在上述示例中,我们设置了div元素的宽度为500px,高度为300px,并将背景图片设置为'image.jpg'。
CSS3 边框图片效果

海文国际 CSS3 边框图片效果学习要点:1.属性初探2.属性解释3.简写和版本本章主要探讨HTML5 中CSS3 中边框图片背景的效果,通过这个新属性让边框更加的丰富多彩。
一.属性解释CSS3 提供了一个新的属性集合,用这几个属性可以嵌入图片形式的边框。
这样,边框就可以自定义了。
二.属性解释海文国际 要实现边框背景,我们对图片也有一定的要求,否则效果不能完全体现出来。
图片可以通过九宫格的切分来了解它。
我们使用W3C 官网上教学的图片来讲解一下。
如上图所示,九宫格并不一定要求每一个格子大小都相同。
当然,如果相同的话,制作边框背景就相对容易一点。
比如如下这张图片:海文国际首先,用Photoshop 软件分析一下这个标准九宫格的总体大小和每个格子的大小。
最终得出图片总大小为81px 正方形,四个角的大小为27px 的正方形,其余五个角也是27px。
那么,第一步:先创建一个盒子区域,大小为400x400 的矩形。
然后设置引入边框图像。
//引入边框图像border-image-source: url(border.png);单单只有这句话,webkit引擎下的浏览器会在盒子区块的四个角看到一丁点图像的影子。
而其他浏览器什么都看不到。
这是由于没有设置边框背景图像的宽度导致的。
//设置边框图像宽度,上右下左,可以设置四个值border-image-width: 81px;这里设置的是边框图像的宽度,而不是边框宽度。
当你设置边框宽度,海文国际 你会发现,文本会偏移。
而边框图像的宽度不会挤压文本。
//设置边框的宽度border-width: 20px;以上设置完毕后,支持边框背景图片的浏览器会在四个角落铺上这张图片的完整形式。
这个时候需要通过引入切割属性来配置背景图片的显示方式。
//首先,边框图像宽度设置为27px 和一个单格宽高一致border-image-width: 27px;//设置切割属性的大小border-image-slice: 27;这里的27 不需要设置px像素,因为它默认就是像素。
css background image的用法

CSS background image的用法一、背景图片的基本概念在CSS中,背景图片是指在元素的背景中添加图像。
背景图片可用于网页设计、页面装饰和内容呈现等方面。
CSS提供了多种方式来使用背景图片,使页面更加丰富和吸引人。
二、CSS的background-image属性使用背景图片时,需要使用CSS的background-image属性来定义。
background-image属性的常用语法如下:background-image: url(image.jpg);其中,url()函数用来指定背景图片的路径。
可以是一个相对路径,也可以是一个绝对路径。
另外,background-image属性还支持使用gradient定义背景图片。
三、使用背景图片的基本步骤为了在网页中使用背景图片,需要经过以下几个步骤:1. 准备图片资源首先,需要准备好所需的图片资源。
可以使用自己设计的图片,也可以从网络上下载合适的图片。
在选择图片时,要注意图片的格式和大小,以确保页面的加载速度和显示效果。
2. 添加CSS样式在CSS文件中,使用background-image属性来添加背景图片。
可以通过类选择器、ID选择器或标签选择器来指定要应用背景图片的元素。
3. 设置背景图片的属性为了使背景图片在页面中显示出来,还需要设置一些背景图片的属性。
可以通过background-size、background-position、background-repeat等属性来调整背景图片的大小、位置和重复方式。
四、背景图片的常见用法在网页设计中,背景图片通常用于以下几个方面:1. 全局背景图片可以在整个页面的背景中添加一个全局背景图片,使页面的视觉效果更加丰富和统一。
可以使用body元素或顶层容器元素作为添加背景图片的对象。
2. 特定区域的背景图片除了全局背景图片,还可以为特定区域添加背景图片,以突出该区域的特点或重点内容。
可以使用div元素或其他合适的容器元素来添加背景图片。
利用HTML、CSS实现的图片预览弹出层的教程

利⽤HTML、CSS实现的图⽚预览弹出层的教程 本篇效果利⽤HTML、CSS和Jq实现的图⽚点击预览功能,在预览时也可以点击切换图⽚。
图⽚1为整体效果,图⽚2是点击图⽚1后出现被点击图⽚的预览图⽚的名称以及说明。
图⽚1图⽚2 实现的代码: html代码:XML/HTML Code复制内容到剪贴板1. <div id="ImageMain"> <img src="1img1.jpg"/><img src="1img2.jpg"/> <img src="1img3.jpg"/> <img src="1img4.jpg"/> <img src="1img5.jpg"/> <img src="1img6.jpg"/> </div>2. <div id="ImageScaBg"></div>3. <div id="ImageSca">4. <div id="ImageContainer">5. <img id="imgCenter" src="1img3.jpg"/>6. <div id="imgLunbo"><img class="imgLunboItem" src="1img1.jpg"/></div>7. </div>8. <div id="ImageInfo">9. <h3 id="imgName"></h3>10. <p id="imgInfo"></p>11. </div>12. </div> css3代码:CSS Code复制内容到剪贴板1. #ImageMain {2. width: 630px;3. height: 500px;4. margin: 0 auto;5. margin-top: 100px;6. }7. #ImageMain>img{8. width:200px;9. height:200px;10. cursor:pointer;11. float:left;12. margin-left:10px;13. margin-top:10px;14. }15. #ImageMain>img:hover{16. opacity:0.8;17. }18. #ImageScaBg{19. position:fixed;20. background-color:#000;21. top:0px;22. left:0px;23. opacity:0.6;24. width:100%;25. height:100%;26. display:none;27. }28. #ImageSca{29. position:absolute;30. background-color:#333;31. border:1px solid #ccc;32. -webkit-border-radius:5px;33. -moz-border-radius:5px;34. border-radius:5px;35. display:none;36. }37. #ImageContainer{38. float:left;39. text-align:center;40. }41.42. #ImageInfo{43. float:left;44. width:300px;45. background-color:#fff;46. -webkit-border-radius:0 3px 3px 0;47. -moz-border-radius:0 3px 3px 0;48. border-radius:0 3px 3px 0;49. }50. #imgName{51. font: 15px "微软雅⿊", Arial, Helvetica, sans-serif;52. padding-left:10px;53. font-weight:500px;54. }55. #imgInfo{56. font: 13px "微软雅⿊", Arial, Helvetica, sans-serif;57. padding-left:10px;58. color:#808080;59. }60. #imgLunbo{61. height:80px;62. position:absolute;63. margin-left:50px;64. }65. .imgLunboItem{66. width:76px;67. height:76px;68. margin-left:10px;69. } JQ的代码:复制内容到剪贴板var ImageScaHandler={ImageMaxWidth:800,ImageMaxHeight:600,ImagePathJson:[{imgName:"预览弹出层测试图⽚1",imgPath:"1img1.jpg",imgInfo:"HTML图⽚预览弹出层测试图⽚-豪车图⽚集锦(图⽚均来⾃互联⽹)"},{imgName:"预览弹出层测试图⽚2",imgPath:"1img2.jpg",imgInfo:"HTML图⽚预览弹出层测试图⽚-豪车图⽚集锦(图⽚均来⾃互联⽹)"},{imgName:"预览弹出层测试图⽚3",imgPath:"1img3.jpg",imgInfo:"HTML图⽚预览弹出层测试图⽚-豪车图⽚集锦(图⽚均来⾃互联⽹)"},{imgName:"预览弹出层测试图⽚4",imgPath:"1img4.jpg",imgInfo:"HTML图⽚预览弹出层测试图⽚-豪车图⽚集锦(图⽚均来⾃互联⽹)"},{imgName:"预览弹出层测试图⽚5",imgPath:"1img5.jpg",imgInfo:"HTML图⽚预览弹出层测试图⽚-豪车图⽚集锦(图⽚均来⾃互联⽹)"},{imgName:"预览弹出层测试图⽚6",imgPath:"1img6.jpg",imgInfo:"HTML图⽚预览弹出层测试图⽚-豪车图⽚集锦(图⽚均来⾃互联⽹)"}],Init:function(){$("#ImageSca").css("width",ImageScaHandler.ImageMaxWidth 200 "px");$("#ImageSca").css("height",ImageScaHandler.ImageMaxHeight 10 "px");$("#ImageSca").css("top",($(window).height()-$("#ImageSca").height())/2 "px");$("#ImageSca").css("left",($(window).width()-$("#ImageSca").width())/2 "px");$("#ImageContainer").css("width",$("#ImageSca").width()-300 "px").css("height",$("#ImageSca").height());$("#imgLunbo").css("width",$("#ImageSca").width()-300-100 "px").css("top",$("#ImageSca").height()-90 "px");$("#ImageInfo").css("height",$("#ImageSca").height());$("#ImageMain>img").click(function(){ImageScaHandler.ChangeImage($(this));});ImageScaHandler.GetImage();$("#ImageSca").click(function(event){event.stopPropagation();});$("#ImageScaBg").click(function(event){ImageScaHandler.Hide();});},Show:function(){$("#ImageSca").css("display","block");$("#ImageScaBg").css("display","block");},Hide:function(){$("#ImageSca").css("display","none");$("#ImageScaBg").css("display","none");},GetImage:function(){$("#imgLunbo").children().remove();for(var i=0;i<ImageScaHandler.ImagePathJson.length;i ){var mImage=document.createElement("img");mImage.className="imgLunboItem";mImage.src=ImageScaHandler.ImagePathJson[i].imgPath;$("#imgLunbo").append(mImage);mImage.onclick=function(){$(".imgLunboItem").css("border","0px solid #000");ImageScaHandler.ChangeImage($(this));}}},ChangeImage:function(target){$("#ImageContainer>img").attr("src",$(target).attr("src"));$("#ImageContainer>img").css("margin-top",100 "px");ImageScaHandler.Show();$(".imgLunboItem").css("border","0px solid #000");for(var i=0;i<ImageScaHandler.ImagePathJson.length;i ){if(ImageScaHandler.ImagePathJson[i].imgPath==$(target).attr("src")){$("#imgName").html(ImageScaHandler.ImagePathJson[i].imgName);$("#imgInfo").html(ImageScaHandler.ImagePathJson[i].imgInfo);$($(".imgLunboItem")[i]).css("border","2px solid #efefef");}}}} 以上就是利⽤HTML、CSS和Jq实现的图⽚点击预览功能,谢谢阅读,希望能帮到⼤家,请继续关注,我们会努⼒分享更多优秀的⽂章。
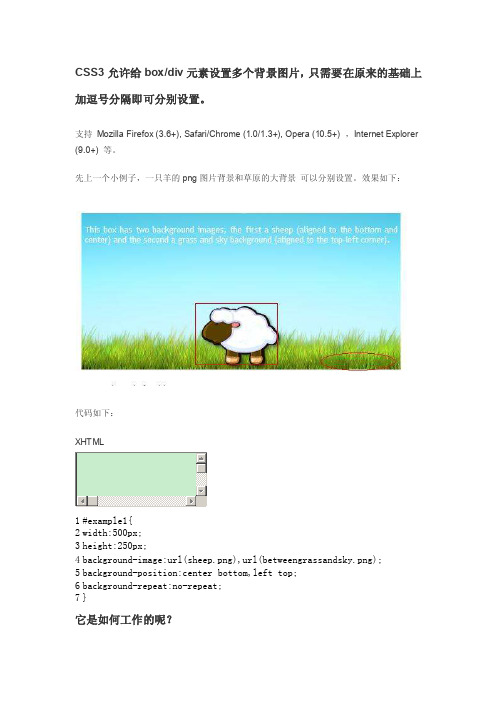
CSS3background分别设置多个背景图片

1 2 3 4 5 6 7 #example1{width:500px;height:250px;background-image:url(sheep.png),url(betweengrassandsky.png); background-position:center bottom,left top;background-repeat:no-repeat;}它是如何工作的呢?1 2 3 4 background-image: <bg-image> [ , <bg-image> ]*<bg-image> = <image> | none<strong>Note: a value of ‘none’ still generates a layer.</strong> 1 background-image:url(sheep.png),url(betweengrassandsky.png);CSS3 中加以此逗号同样支持以下属性:1. background-repeat2. background-attachment3. background-position ,4. background-clip ,5. background-origin6.background-size . 源码例子:XHTML1 background-position:center bottom,left top;1 23 4 5 6 7 background: [ <bg-layer> , ]* <final-bg-layer><bg-layer> = <bg-image> || <bg-position> [ / <bg-size> ]? || <repeat-style> ||<attachment> || <box>{1,2} <final-bg-layer> = <bg-image> || <bg-position> [ / <bg-size> ]? || <repeat-style> ||<attachment> || <box>{1,2} || <background-color> <spanstyle="color: #993300;"><strong>Note: background-color is only permitted in the final background layer.</strong></span>1 background:url(sheep.png)center bottom no-repeat,url(betweengrassand sky.png)left top no-repeat;浏览器兼容性:支持 目前主流浏览器 及支持css3标准的所有浏览器。
css mask用法

css mask用法
CSS中的mask属性用于创建一个遮罩层,该层可以通过图像或渐变来控制元素的可见性。
通过设置不透明度、透明度、亮度等属性,可以实现各种效果,如裁剪、遮挡和蒙版。
以下是使用CSS mask属性的一些常见用法。
1. 裁剪图像:
可以使用mask-image属性将一个图像用作遮罩层,以实现图像的非矩形裁剪效果。
例如,你可以创建一个圆形或椭圆形的遮罩来显示图像的特定部分。
2. 文字遮罩:
通过创建一个包含文本的遮罩图像,可以实现文字蒙版效果。
通过设置mask-size和mask-repeat属性,可以调整遮罩图像的大小和重复方式,从而控制文字的显示和隐藏。
3. 渐变遮罩:
使用渐变作为遮罩层,可以实现平滑过渡和渐变效果。
通过设置mask-image 属性为线性渐变、径向渐变或重复渐变,可以创建各种视觉效果。
4. 图形遮罩:
除了使用图像和渐变作为遮罩层之外,你还可以使用各种形状的图形来实现遮罩效果。
通过将图形绘制为SVG或使用CSS绘图功能,然后将其作为遮罩图像,可以创建各种有趣的形状蒙版。
5. 图片叠加:
通过使用两个图像叠加,其中一个作为遮罩层,可以实现多重图像效果。
这种技术可以用于创建混合颜色、纹理或模式的图像效果。
总之,CSS的mask属性提供了各种方式来控制元素的可见性和外观。
通过使用不同的图像、渐变和形状,你可以创造出独特且有趣的界面效果,为网页设计增添更多的创意和变化。
第7章用CSS设置图像和圆角

没有控制大小之前
控制大小之后的效果
7.2.9 设置标题的图像替换
使用背景图像的方式替换标题。
制作一个标题背景图像
图像替换的最终效果
7.3 设置圆角效果
在网页设计中,通常需要把网页分为若干个部分,这正是CSS的强 项。使用CSS可以方便地使用各种手段把页面灵活地分为多个部分。但 是简单分割出来的都是矩形方框,设置背景颜色和边框的颜色,产生的 都只能是单调的矩形方框。而在网页中,经常需要用到圆角的设计。本 章专门对圆角的设计进行介绍。
边框背景图像
圆角效果的选项卡
7.1.5 图片缩放
CSS控制图片的大小与HTML一样,也是通过width和height两 个属性来实现的。所不同的是CSS中可以使用更多的值,如上一章 中“文字大小”一节提到的相对值和绝对值等。
7.1.6 图文混排
Word中文字与图片有很多排版的方式,在网页中同样可以通 过CSS设置实现各种图文混排的效果。本节介绍CSS图文混排的具 体方法。
网页的初始效果
设置标题“绿底白字”效果
7.2.2 设置背景图像
背景不仅可以设置为某种颜色,CSS中还可以用图像作为网页元素 的背景,而且用途极为广泛。
设置背景图像,使用background-image属性实现。
准备一个背景图像文件
页面的body元素设置了背景图像后的效果
7.2.3 设置背景图像平铺
当图片与文字同时出现在页面上的时候,图片的对齐方式就 显得很重要了。如何能够合理地将图片对齐到理想的位置,成为 页面是否整体协调、统一的重要因素。
1.横向对齐方式 2.纵向对齐方式
水平对齐
图像与文字中间对齐
7.2 用CSS设置背景样式
本节首先要介绍颜色的多种设置方法,之后介绍如何设置网 页和文字的背景颜色,以及多种背景图片样式的设置方法。
Div+CSS网站布局应用教程第7章 使用CSS样式设置图片效果

7.3.3
圆角边框border-radius属性
在CSS 3.0出现之前,如果需要在网页中实现圆角边框的效果,通常都是 使用图像来实现,而在CSS 3.0中新增了圆角边框的定义属性border-radius, 通过该属性,可以轻松的在网页中实现圆角边框效果,border-radius属性的 语法格式如下。 border-radius: none | <length> {1,4} [ /<length> {1,4} ]?;
自测5:制作网页中的图文混排效果 最终文件:光盘\最终文件\第7章\7-2-1.html 视 频:光盘\视频\第7章\7-2-1.swf
7.2.2
控制文本绕图间距
在设置图文混排的时候,如果希望图片和文字之间有一定的距离,可以通 过CSS样式中的margin属性来设置。margin属性的基本语法格式如下。 margin: margin-top | margin-right | margin-bottom | margin-left;
7.3.1
多重边框颜色border-color属性
border-color属性可以用来设置对象边框的颜色,在CSS3.0中增强了该 属性的功能,如果设置了边框的宽度为Npx,那么就可以在这个边框上使用 N种颜色,每种颜色显示1px的宽度,如果所设置的边框的宽度为10像素, 但只声明了5或6种颜色,那么最后一个颜色将被添加到剩下的宽度, border-colors属性的语法格式如下。 border-colors: <color> <color> <color>…;
自测6——控制图文混排图片 与文字间距
自测6:控制图文混排图片与文字间距 最终文件:光盘\最终文件\第7章\7-2-2.html 视 频:光盘\视频\第7章\7-2-2.swf
CSS背景颜色 背景图片 居中 重复 固定样式background经验篇

CSS背景颜色背景图片居中重复固定样式background经验篇Background CSS背景图片与CSS背景颜色样式技术经验篇我们使用CSS Background样式属性,可以设置网页背景单一颜色、网页背景为图片、网页背景图片居中于网页、网页背景图片网页固定位置、网页背景图片中网页中重复平铺等css背景样式介绍与案例讲解。
扩展阅读:CSS背景Background基础:/rumen/r125.shtml背景颜色背景图片目录一、CSS背景background图片1、背景图片语法background-image:url() 引入背景图片background-repeat:no-repeat 设置背景图片是否重复平铺background-position:left top 设置图片的css背景定位,left代表靠左,top代表靠上简写背景图片语法:background:url(图片地址) no-repeat left top2、背景图片设置Body{background:url(/img201301/divcss5-logo-2013. gif) no-repeat 0 0 }这里设置了图片“/img201301/divcss5-logo-2013.gif”作为网页背景不重复并靠上靠左显示。
,3、CSS背景图居中横向居中:background:url(图片地址) no-repeat center top纵向居中:background:url(图片地址) no-repeat left 50%这里50%是随意设置考上为50%距离,细节具体上下垂直居中需要再通过百分比均衡设置。
4、背景图片一般案例Body设置网页背景css代码body{background:url(/img201301/divcss5-logo-2013. gif) no-repeat 0 0}CSS图片背景案例截图不重复也不平铺图片背景截图5、div css背景图片居中Css背景图片居中代码:body{background:url(/img201301/divcss5-logo-2013. gif) no-repeat center 0}这里我们用了“center ”居中属性,更多详情可进入css 背景了解基础居中截图背景图片居中于网页截图6、背景图片横向平铺CSS背景X横向平铺代码:body{background:url(/img201301/divcss5-logo-2013. gif) repeat-x}案例截图:Y轴横向平铺图片背景截图7、背景图片纵向平铺CSS背景Y纵向平铺代码:body{background:url(/img201301/divcss5-logo-2013.gif)repeat-y}平铺重复图片背景效果截图:纵向Y轴方向垂直平铺图片背景截图8、全网页背景图片重复平铺图片背景全屏网页重复平铺关键代码:body{background:url(/img201301/divcss5-logo-2013. gif)}截图:图片作为背景全屏平铺显示截图说明:这里没有设置是否重复,是否居左居右,只设置背景引入图片即可简便地实现图片自然全屏平铺二、CSS背景颜色1、background背景颜色语法background:#FFF.divcss5{background:#FFF}设置了divcss5对象背景为白色2、背景颜色案例假如我们设置网页背景全部为白色,文字颜色为白色1)、对应背景颜色CSS代码与HTML源代码:2)、背景颜色与文字颜色案例截图CSS设置背景颜色与CSS字体颜色如果想了解CSS背景颜色与CSS图片背景同时设置background基础进入:/rumen/r125.shtml三、背景为颜色与为图片总结我们使用css background设置图片为网页背景,图片为网页背景各种样式,包括了是否背景图片居中,是否背景图片重复平铺显示、是否固定背景图片位置等背景样式,以上知识点与案例点希望大家自己复制以上代码实践观察即可掌握。
用CSS设置图片效果

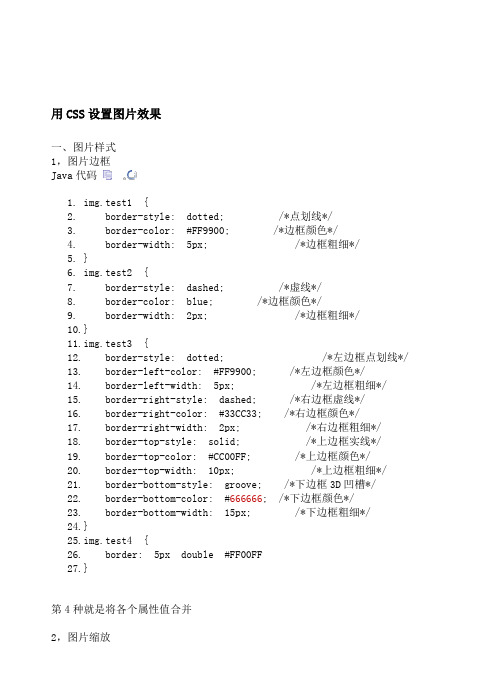
用CSS设置图片效果一、图片样式1,图片边框Java代码1.img.test1 {2. border-style: dotted; /*点划线*/3. border-color: #FF9900; /*边框颜色*/4. border-width: 5px; /*边框粗细*/5.}6.img.test2 {7. border-style: dashed; /*虚线*/8. border-color: blue; /*边框颜色*/9. border-width: 2px; /*边框粗细*/10.}11.img.test3 {12. border-style: dotted; /*左边框点划线*/13. border-left-color: #FF9900; /*左边框颜色*/14. border-left-width: 5px; /*左边框粗细*/15. border-right-style: dashed; /*右边框虚线*/16. border-right-color: #33CC33; /*右边框颜色*/17. border-right-width: 2px; /*右边框粗细*/18. border-top-style: solid; /*上边框实线*/19. border-top-color: #CC00FF; /*上边框颜色*/20. border-top-width: 10px; /*上边框粗细*/21. border-bottom-style: groove; /*下边框3D凹槽*/22. border-bottom-color: #666666; /*下边框颜色*/23. border-bottom-width: 15px; /*下边框粗细*/24.}25.img.test4 {26. border: 5px double #FF00FF27.}第4种就是将各个属性值合并2,图片缩放Java代码1.img.test1 {2. width: 50%; /*相对宽度*/3. height: 300px; /*绝对高度*/4.}二、图片的对齐1,横向对齐Java代码1.<div style="text-align: left;"><img src="bike.gif" class="test1"></div>2.<div style="text-align: center;"><img src="bike.gif" class="test1"></div>3.<div style="text-align: right;"><img src="bike.gif" class="test1"></div>只能通过设置父元素的text-align属性来设置图片的横向对齐2,纵向对齐Java代码1.<div style="text-align: left;">baseline<img src="bike.gif" style="vertical-align: baseline;" border="1">方式</div>2.<div style="text-align: left;">bottom<img src="bike.gif" style="vertical-align: bottom;" border="1">方式</div>3.<div style="text-align: left;">middle<img src="bike.gif" style="vertical-align: middle;" border="1">方式</div>4.<div style="text-align: left;">sub<img src="bike.gif" style="vertical-align: sub;" border="1">方式</div>5.<div style="text-align: left;">super<img src="bike.gif" style="vertical-align: super;" border="1">方式</div>6.<div style="text-align: left;">text-bottom<img src="bike.gif" style="vertical-align: text-bottom;" border="1">方式</div>7.<div style="text-align: left;">text-top<img src="bike.gif" style="vertical-align: text-top;" border="1">方式</div>8.<div style="text-align: left;">top<img src="bike.gif" style="vertical-align: top;" border="1">方式</div>9.<div style="text-align: left;">5px<img src="bike.gif" style="vertical-align: 5px;" border="1">方式</div>10.<div style="text-align: left;">-10px<img src="bike.gif" style="vertical-align: -10px;" border="1">方式</div>11.<div style="text-align: left;">0px<img src="bike.gif" style="vertical-align: 0px;" border="1">方式</div>三、图文混排1,文字环绕Java代码1.<img src="test.jpg" style="float: left;">testtestasetesateastesatesates<p>afdsfsd</p>12312313<p>sadfsdafsd</p>2,图片与文字间距Java代码1.img {2. margin-right: 50px;3. margin-bottom: 25px;4.}。
css特效大全

css特效大全CSS特效大全。
CSS(Cascading Style Sheets)是一种用于描述文档样式的样式表语言,它负责网页的布局、字体、颜色、背景以及其他效果的呈现。
在网页设计中,CSS特效可以为网页增添视觉效果,提升用户体验。
本文将介绍一些常见的CSS特效,帮助你为网页增添一些炫酷的效果。
1. 悬停效果。
悬停效果是网页设计中常见的特效之一,通过CSS可以实现鼠标悬停在元素上时产生的效果。
比如,当鼠标悬停在按钮上时,按钮的颜色或背景可以发生变化,给用户一种交互式的感觉。
2. 过渡效果。
过渡效果可以让元素的属性在一段时间内平滑地过渡到另一个值,而不是立即改变。
这样的效果可以使页面的变化更加柔和,给用户一种流畅的感觉。
比如,可以通过CSS实现按钮颜色在悬停时渐变的效果。
3. 动画效果。
CSS3提供了丰富的动画效果,可以通过关键帧动画(keyframes)来实现元素的动态效果。
比如,可以实现旋转、缩放、淡入淡出等动画效果,为网页增添活力。
4. 响应式布局。
响应式布局是指网页能够根据不同设备的屏幕尺寸和方向进行自适应布局。
通过CSS媒体查询(media queries),可以根据设备的特性来应用不同的样式,使网页在不同设备上都能有良好的显示效果。
5. 阴影效果。
CSS可以实现元素的阴影效果,比如文字阴影、盒子阴影等。
阴影效果可以使元素在页面上更加突出,增强立体感和层次感。
6. 边框效果。
通过CSS可以实现各种形式的边框效果,比如圆角边框、虚线边框、阴影边框等。
这些边框效果可以使页面元素更加美观、丰富多彩。
7. 渐变效果。
CSS3提供了线性渐变和径向渐变两种渐变效果,可以实现元素背景的平滑过渡。
渐变效果可以使页面看起来更加柔和、自然。
8. 字体效果。
通过CSS可以实现各种字体效果,比如文字阴影、文字描边、文字渐变等。
这些效果可以使页面的文字更加生动、有趣。
9. 布局效果。
CSS可以实现各种布局效果,比如多列布局、居中布局、浮动布局等。
CSS实现图片等比例缩小不变形的实例代码

CSS实现图⽚等⽐例缩⼩不变形的实例代码下⾯⼀段代码给⼤家介绍CSS实现图⽚等⽐例缩⼩不变形,具体代码如下所⽰:<img src="../images/bg1.jpg" alt="" />img {/*等宽缩⼩不变形*//*width: 100%;*//*⼆选⼀*//*等⾼缩⼩不变形*/height: 100%;}补充:CSS控制图⽚⼤⼩不变形1.(不错,我正在⽤)img {max-width:630px;myimg:expression_r(onload=function(){this.style.width=(this.offsetWidth > 630)?"630px":"auto"});}设置最⼤宽度是630px 如果⼤于630就把图⽚宽度设置为630 ⾼度就会随着⽐例也会缩⼩不会造成图⽚变形2.img,a img{border:0;margin:0;padding:0;max-width:590px;width:e x pression(this.width>590?"590px":this.width);max-height:590px;height:e x pression(this.height>590?"590px":this.height);}3.div img {max-width:600px;width:600px;width:expression(document.body.clientWidth>600?”600px”:”auto”);overflow:hidden;}max-width:600px; 在IE7、FF等其他⾮IE浏览器下最⼤宽度为600px。
但在IE6中⽆效。
width:600px; 在所有浏览器中图⽚的⼤⼩为600px;当图⽚⼤⼩⼤于600px,⾃动缩⼩为600px。
纯css实现照片墙3D效果的示例代码

纯css实现照⽚墙3D效果的⽰例代码本篇⽂章就是展⽰⼀个照⽚墙的效果。
所以废话不多说,直接上代码然后展⽰特效。
有兴趣的道友可以⾃⼰练练⼿试试。
直接上代码1.准备材料:准备材料就是没什么材料,⾃⼰⿇溜赶快的去:百度找⼏张美⼥的照⽚来测试即可。
2.html代码:<!DOCTYPE html><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title>照⽚墙</title><link href="Content/index.css" rel="stylesheet" /></head><body><div class="container"><前端学习交流QQ群:461593224><!--美⼥的照⽚⾃⼰准备,⼩样的照⽚百度有 :)--><img class="img img1" src="img/1.jpg" /><img class="img img2" src="img/2.jpg" /><img class="img img3" src="img/3.jpg" /><img class="img img4" src="img/4.jpg" /><img class="img img5" src="img/5.jpg" /><img class="img img6" src="img/6.jpg" /><img class="img img7" src="img/7.jpg" /><img class="img img8" src="img/8.jpg" /><img class="img img9" src="img/9.jpg" /></div></body></html>3.CSS代码:* {margin:0;padding:0;}body {background-color:#eee;}.container {width:960px;height:450px;margin:60px auto;position:relative;}.img {/*宽度可以根据⾃⼰选择的照⽚内容⽽定*/width:150px;}.container img:hover {box-shadow:15px 15px 20px rgba(50,50,50,0.4);transform:rotate3d(1,1,1,180deg) scale(1.50);-webkit-transform:rotate3d(1,1,1,180deg) scale(1.50);-moz-transform:rotate3d(0deg,0deg,0deg) scale(1.50);-ms-transform:rotate3d(0deg,0deg,0deg) scale(1.50);/*本⾝图⽚的z-index是1,⿏标经过时候设置成2,那么这张图⽚就会"上来"*/z-index:2;}.container img {/*给照⽚加⼀个相框的效果*/padding: 10px 10px 15px;background-color: white;border: 1px solid #ddd;box-shadow: 2px 2px 3px rgba(50,50,50,0.4);/*渐出动画效果*/-moz-transition: all 0.5s ease-in;-o-transition: all 0.5s ease-in;-webkit-transition: all 0.5s ease-in;transition: all 0.5s ease-in;z-index: 1;}.img1 {left:400px;top:0;/*CSS3属性transform:旋转:rotate,缩放:scale,倾斜:skew */ transform:rotate(-5deg);/*-webkit代表chrome、safari私有属性*/-webkit-transform:rotate(-5deg);/*-moz代表firefox浏览器私有属性*/-moz-transform:rotate(-5deg);/*-ms代表IE浏览器私有属性*/-ms-transform:rotate(-5deg);}.img2 {left:600px;top:0;/*旋转⾓度可以根据⾃⼰的审美观定夺*/transform:rotate(-20deg);-webkit-transform:rotate(-20deg);-moz-transform:rotate(-20deg);-ms-transform:rotate(-20deg);}.img3 {bottom:0px;right:0;transform:rotate(5deg);-webkit-transform:rotate(5deg);-moz-transform:rotate(5deg);-ms-transform:rotate(5deg);}.img4 {bottom:400px;left:300px;transform:rotate(-10deg);-webkit-transform:rotate(-10deg);-moz-transform:rotate(-10deg);-ms-transform:rotate(-10deg);}.img5 {bottom:0px;top:0;transform:rotate(-10deg);-webkit-transform:rotate(-10deg);-moz-transform:rotate(-10deg);-ms-transform:rotate(-10deg);}.img6 {left:0px;top:0;transform:rotate(10deg);-webkit-transform:rotate(10deg);-moz-transform:rotate(10deg);-ms-transform:rotate(10deg);}.img7 {left:850px;top:0;transform:rotate(20deg);-webkit-transform:rotate(20deg);-moz-transform:rotate(20deg);-ms-transform:rotate(20deg);}.img8 {bottom:-20px;top:650px;transform:rotate(5deg);-webkit-transform:rotate(5deg);-moz-transform:rotate(5deg);-ms-transform:rotate(5deg);}.img9 {left:550px;top:100px;transform:rotate(15deg);-webkit-transform:rotate(15deg);-moz-transform:rotate(15deg);-ms-transform:rotate(15deg);}css代码的这些注释也是热乎的,⼤家可以⾃⼰看看,可以改动其中的⼀些属性多玩玩。
第6章 用CSS设置图片样式

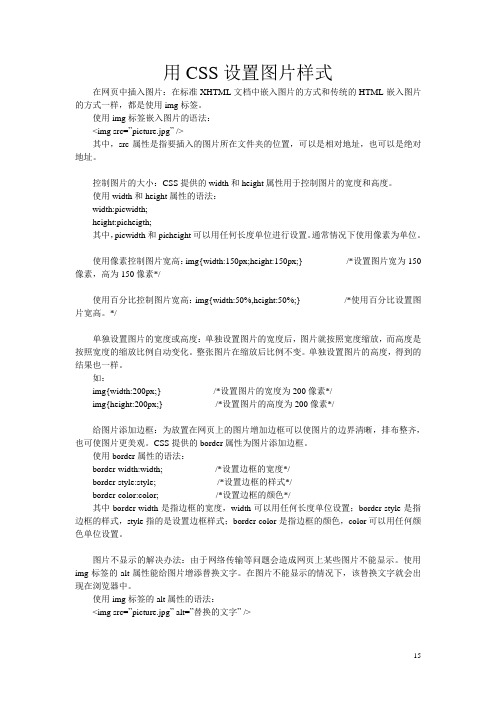
用CSS设置图片样式在网页中插入图片:在标准XHTML文档中嵌入图片的方式和传统的HTML嵌入图片的方式一样,都是使用img标签。
使用img标签嵌入图片的语法:<img src=”picture.jpg” />其中,src属性是指要插入的图片所在文件夹的位置,可以是相对地址,也可以是绝对地址。
控制图片的大小:CSS提供的width和height属性用于控制图片的宽度和高度。
使用width和height属性的语法:width:picwidth;height:picheigth;其中,picwidth和picheight可以用任何长度单位进行设置。
通常情况下使用像素为单位。
使用像素控制图片宽高:img{width:150px;height:150px;} /*设置图片宽为150像素,高为150像素*/使用百分比控制图片宽高:img{width:50%,height:50%;} /*使用百分比设置图片宽高。
*/单独设置图片的宽度或高度:单独设置图片的宽度后,图片就按照宽度缩放,而高度是按照宽度的缩放比例自动变化。
整张图片在缩放后比例不变。
单独设置图片的高度,得到的结果也一样。
如:img{width:200px;} /*设置图片的宽度为200像素*/img{height:200px;} /*设置图片的高度为200像素*/给图片添加边框:为放置在网页上的图片增加边框可以使图片的边界清晰,排布整齐,也可使图片更美观。
CSS提供的border属性为图片添加边框。
使用border属性的语法:border-width:width; /*设置边框的宽度*/border-style:style; /*设置边框的样式*/border-color:color; /*设置边框的颜色*/其中border-width是指边框的宽度,width可以用任何长度单位设置;border-style是指边框的样式,style指的是设置边框样式;border-color是指边框的颜色,color可以用任何颜色单位设置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
For personal use only in study and research; not for commercial use
用CSS设置图片效果
一、图片样式
1,图片边框
Java代码
1.img.test1 {
2.border-style: dotted; /*点划线*/
3.border-color: #FF9900; /*边框颜色*/
4.border-width: 5px; /*边框粗细*/
5.}
6.img.test2 {
7.border-style: dashed; /*虚线*/
8.border-color: blue; /*边框颜色*/
9.border-width: 2px; /*边框粗细*/
10.}
11.img.test3 {
12. border-style: dotted; /*左边框点划线*/
13. border-left-color: #FF9900; /*左边框颜色*/
14. border-left-width: 5px; /*左边框粗细*/
15. border-right-style: dashed; /*右边框虚线*/
16. border-right-color: #33CC33; /*右边框颜色*/
17. border-right-width: 2px; /*右边框粗细*/
18. border-top-style: solid; /*上边框实线*/
19. border-top-color: #CC00FF; /*上边框颜色*/
20. border-top-width: 10px; /*上边框粗细*/
21. border-bottom-style: groove; /*下边框3D凹槽*/
22. border-bottom-color: #666666; /*下边框颜色*/
23. border-bottom-width: 15px; /*下边框粗细*/
24.}
25.img.test4 {
26. border: 5px double #FF00FF
27.}
第4种就是将各个属性值合并
2,图片缩放
Java代码
1.img.test1 {
2.width: 50%; /*相对宽度*/
3.height: 300px; /*绝对高度*/
4.}
二、图片的对齐
1,横向对齐
Java代码
1.<div style="text-align: left;"><img src="bike.gif" class="test1"
></div>
2.<div style="text-align: center;"><img src="bike.gif" class="test
1"></div>
3.<div style="text-align: right;"><img src="bike.gif" class="test1
"></div>
只能通过设置父元素的text-align属性来设置图片的横向对齐
2,纵向对齐
Java代码
1.<div style="text-align: left;">baseline<img src="bike.gif" style
="vertical-align: baseline;" border="1">方式</div>
2.<div style="text-align: left;">bottom<img src="bike.gif" style="
vertical-align: bottom;" border="1">方式</div>
3.<div style="text-align: left;">middle<img src="bike.gif" style="
vertical-align: middle;" border="1">方式</div>
4.<div style="text-align: left;">sub<img src="bike.gif" style="ver
tical-align: sub;" border="1">方式</div>
5.<div style="text-align: left;">super<img src="bike.gif" style="v
ertical-align: super;" border="1">方式</div>
6.<div style="text-align: left;">text-bottom<img src="bike.gif" st
yle="vertical-align: text-bottom;" border="1">方式</div>
7.<div style="text-align: left;">text-top<img src="bike.gif" style
="vertical-align: text-top;" border="1">方式</div>
8.<div style="text-align: left;">top<img src="bike.gif" style="ver
tical-align: top;" border="1">方式</div>
9.<div style="text-align: left;">5px<img src="bike.gif" style="ver
tical-align: 5px;" border="1">方式</div>
10.<div style="text-align: left;">-10px<img src="bike.gif" style="v
ertical-align: -10px;" border="1">方式</div>
11.<div style="text-align: left;">0px<img src="bike.gif" style="ver
tical-align: 0px;" border="1">方式</div>
三、图文混排
1,文字环绕
Java代码
1.<img src="test.jpg" style="float: left;">testtestasetesateastesat
esates<p>afdsfsd</p>12312313<p>sadfsdafsd</p>
2,图片与文字间距
Java代码
1.img {
2.margin-right: 50px;
3.margin-bottom: 25px;
4.}
仅供个人用于学习、研究;不得用于商业用途。
For personal use only in study and research; not for commercial use.
Nur für den persönlichen für Studien, Forschung, zu kommerziellen Zwecken verwendet werden.
Pour l 'étude et la recherche uniquement à des fins personnelles; pas à des fins commerciales.
толькодля людей, которые используются для обучения, исследований и не должны использоваться в коммерческих целях.
以下无正文。
