html5做的中国象棋棋盘
基于HTML5技术的五子棋游戏的设计与开发

基于HTML5技术的五子棋游戏的设计与开发董春侠,司占军(天津科技大学包装与印刷工程学院,天津300222)摘要:HTML5标准的制定与发布带动了HTML5游戏的发展。
基于HTML5的五子棋游戏是一款休闲益智的网页游戏,主要利用了HTML5新增的Canvas标签实现游戏的开发。
首先在PhotoShop中进行素材编辑和UI设计,然后利用HTML5和CSS3实现游戏页面的布局及样式,利用Canvas及其自带的API进行棋盘和棋子的绘制,并通过JavaScript脚本实现游戏的主要逻辑,最后利用XAMMP在本地服务器上发布。
HTML5独特的跨平台能力,使得该游戏能够在多种平台设备上运行,达到完美的兼容效果。
关键词:游戏;五子棋;HTML5;Canvas中图分类号:TP399文献标识码:A DOI:10.19358/j.issn.1674-7720.2017.11.004引用格式:董春侠,司占军.基于HTML5技术的五子棋游戏的设计与开发[J].微型机与应用,2017,36(11):12-14.Design and development of gobang game based on HTML5Dong Chunxia,Si Zhanjun(College of Packaging&Printing Engineering,Tianjin University of Science&Technology,Tianjin300222,China)Abstract:With the standard formulation and release of HTML5,it has led the development of HTML5games.The gobang game based on HT-ML5is a casual puzzle game which is released on web.It mainly used the new tag that is Canvas of HTML5to realize the development of the game.Firstly,the material was edited and the web-page was designed with the soft PhotoShop.Then,the layout and style was realized with HTML5and CSS3.The board and the pawn were painted using Canvas and its own API.And through the JavaScript,the main logic of the game was achieved.Finally,the game was released on the local server.Because of the unique capabilities of crossing platform,that makes the game can be run on a variety of platforms,and achieve the perfect compatibility.Key words:game;gobang;HTML5;Canvas0引言随着信息时代的不断发展,带动了游戏产业的飞速提升,游戏成为了生活中必不可少的娱乐方式之一。
五子棋小游戏使用HTML和JavaScript开发

五子棋小游戏使用HTML和JavaScript开发随着互联网的普及和技术的不断进步,人们对于在线游戏的需求也日益增加。
作为一种经典的策略游戏,五子棋深受广大玩家的喜爱。
本文将介绍如何使用HTML和JavaScript开发一个简单的五子棋小游戏。
首先,我们需要创建一个HTML文件作为游戏的主页面。
在HTML的`<head>`标签中,我们可以设置一些基本的样式,如背景颜色、标题等。
在`<body>`标签中,我们需要创建一个棋盘,并定义游戏的规则。
棋盘可以通过HTML的`<table>`标签来创建。
我们可以使用一个嵌套的循环来生成棋盘上的格子,并为每个格子添加一个唯一的ID作为标识。
此外,我们还可以使用CSS样式来设置格子的大小、边框颜色等。
接下来,我们需要使用JavaScript来实现游戏的逻辑。
我们可以在JavaScript中定义一些全局变量,如当前玩家、棋盘状态等。
当玩家点击棋盘上的格子时,我们可以通过事件监听器来触发相应的操作。
例如,当玩家点击一个未落子的格子时,我们可以将该格子标记为当前玩家的棋子,并更新棋盘状态。
之后,我们需要检查是否存在获胜的情况。
这可以通过编写一个检查函数来完成,该函数可以检查横向、纵向和斜向是否存在相同颜色的五个棋子。
如果存在获胜的情况,我们可以弹出一个提示框,告知玩家谁是胜利者。
此外,我们还可以添加一个重置按钮,用于重新开始游戏。
除了实现基本的游戏逻辑,我们还可以添加一些额外的功能来增强游戏体验。
例如,我们可以设置一个计时器,记录每个玩家的下棋时间。
我们还可以添加音效和动画效果,使游戏更加生动有趣。
在开发完成后,我们可以在浏览器中打开HTML文件,即可开始游戏。
通过HTML和JavaScript的结合,我们可以轻松地实现一个简单的五子棋小游戏。
总结一下,本文介绍了如何使用HTML和JavaScript开发一个五子棋小游戏。
通过创建棋盘、定义游戏规则和实现游戏逻辑,我们可以轻松地完成一个基本的游戏框架。
百行HTML 5代码实现四种双人对弈游戏(1)

百行HTML 5代码实现四种双人对弈游戏(1)要做一个完整的双人对弈游戏,至少要做如下事情,第一步:绘制棋盘。
不同的棋类游戏棋盘不同,这一点需要进行动态处理;第二步:绘制棋子......AD:简介:本文是一个非常具有挑战性的编程,因为100 行代码,约莫10000 个字符左右,将实现围棋、五子棋、四子棋和翻转棋四种双人对弈游戏。
请注意,这四个对弈游戏不是初级编程者的习作,而是有着棋盘、立体棋子、事件、走棋规则判断、输赢判断的完整对弈游戏,并且可以离线存储到iPad、Android 平板中,试想一下,把这种游戏下载到平板中,就可以在火车,旅游景区,等没有信号的地方进行对弈,是不是扩展了平板电脑的功能,是不是一种很惬意的事情。
而且,关键是,这个程序没有图片,不需要去应用商店付费下载,仅仅是用HTML5 技术写的100 行代码而已,绝对是目前最迷您精悍的双人对弈游戏源码。
(编者注:由于网页代码的宽度有限制,所以作者的源代码经过了一些换行处理,特此说明。
)目标要做一个完整的双人对弈游戏,至少要做如下事情,第一步:绘制棋盘。
不同的棋类游戏棋盘不同,这一点需要进行动态处理;第二步:绘制棋子。
需要说明的是,围棋,五子棋等这些棋子都是圆的啊,请不要为了图片苦恼,在HTML5 时代,我们用代码就可以实现立体圆形棋子;第三步:判断落子事件。
当然是要定位手指的点击位置,这四种棋中,有的是落在框里面的,有的却是落在纵横交错的棋盘十字线上,需要动态处理;第四步:判断落子规则。
下棋都有规则,不要因为代码少,就将规则打折扣,否则程序不成熟,会变成小朋友的玩具了;第五步:判断输赢。
最后,我们要判断输赢。
也就是要数子,这个事情必须由程序来完成,因为下棋总得需要一个裁判嘛;第六步:台湾高山茶 就是平板电脑时代,我们得实现离线应用。
这个太重要了,否则,要是在台式电脑上,接根网线玩的游戏,已经遍地都是了,您写得再牛,有什么用?就是要移动,在没有信号的地方,才有市场,现在平板,智能手机这么多,在没有网络信号的地方,掏出移动设备来下棋,才是一件很牛的事情。
制作象棋棋盘范文

制作象棋棋盘范文
象棋是一种悠久的中国传统棋类游戏,具有深厚的文化内涵。
制作象棋棋盘是象棋制作的重要环节之一,下面我将介绍一种制作象棋棋盘的方法。
1.准备一个合适大小的鞋盒盖板作为棋盘的底板。
将鞋盒盖板油漆或用彩色纸进行包装,使其变得美观整洁。
2.将棋盘分成8x8的小方格。
在底板上绘制竖直和水平线,将整个棋盘划分为64个相等的小方格。
使用精确的尺寸和直线绘制方法,以确保棋盘的准确度和可玩性。
3.给方格上色。
将64个方格涂上黑白相间的颜色,模仿传统象棋棋盘的颜色。
可以使用黑色和白色的彩色纸,或者自行调配颜料进行涂抹。
4.给棋盘边缘加上装饰线。
使用铅笔或彩色纸,将每一个方格与相邻方格之间的界限描绘出来,增加棋盘的美观度。
5.用丝线划定棋盘边缘。
取两根不同颜色的丝线,与盖板的四个边缘平行,交叉绕在小方格的边缘上,固定在盖板上。
这样可以增加棋盘的强度和耐用性。
6.可选的装饰。
可以根据个人喜好,在棋盘的四个角落加上一些装饰品,以增加棋盘的美观度。
例如,可以粘贴小象棋子的图案或者在角落处刻上精美的花纹。
以上就是制作象棋棋盘的详细步骤。
通过这种制作方法,我们可以制作出一个美观、实用且易于使用的象棋棋盘。
当然,如果你对手工制作有兴趣,还可以尝试使用其他材料和方法来制作象棋棋盘。
例如,你可以用木板代替鞋盒盖板,使用漆或油来涂抹,以增加棋盘的质感和耐用性。
你还可以使用瓷砖、大理石或者其他材料制作方格,以使棋盘更加豪华和高档。
5款超炫HTML5游戏推荐

5款超炫HTML5游戏推荐暑假就快临近了,作为学生党的你,再也不要去王者荣耀坑队友了,为此,小编特意大家准备了5款超炫HTML5游戏,希望大家在感受游戏魅力的同时,也能多了解一下HTML5的知识。
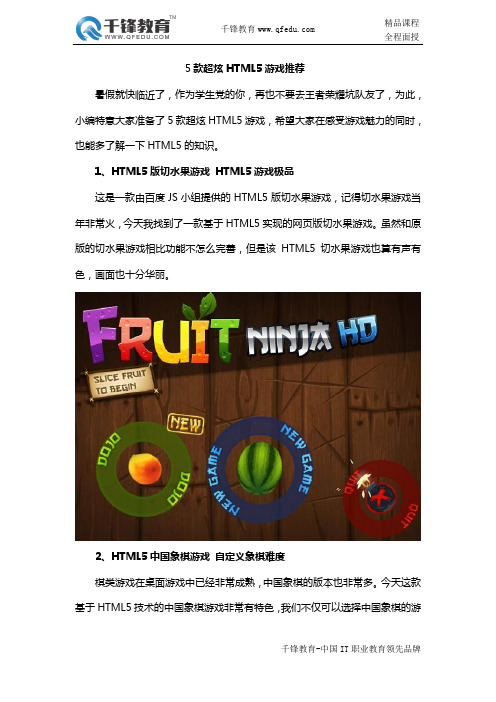
1、HTML5版切水果游戏HTML5游戏极品这是一款由百度JS小组提供的HTML5版切水果游戏,记得切水果游戏当年非常火,今天我找到了一款基于HTML5实现的网页版切水果游戏。
虽然和原版的切水果游戏相比功能不怎么完善,但是该HTML5切水果游戏也算有声有色,画面也十分华丽。
2、HTML5中国象棋游戏自定义象棋难度棋类游戏在桌面游戏中已经非常成熟,中国象棋的版本也非常多。
今天这款基于HTML5技术的中国象棋游戏非常有特色,我们不仅可以选择中国象棋的游戏难度,而且可以切换棋盘的样式。
程序写累了,喝上一杯咖啡,和电脑对弈几把吧,相信这HTML5中国象棋游戏的实现算法你比较清楚,可以打开源码来研究一下这款HTML5中国象棋游戏。
3、奇葩版Flappy Bird,HTML5 Flappy Text游戏前段时间Flappy Bird游戏那是相当的火,有无数年轻人为之疯狂,我们也在html5tricks网站上分享过一款简易的HTML5版Flappy Bird。
今天我们要分享一款奇葩版的Flappy Bird——HTML5 Flappy Text游戏,用若干个字母来代替bird,每触碰一个障碍,字母就会少一个。
一起来玩玩吧。
4、HTML5跳伞游戏看谁先安全降落地面今天我再来分享一款有趣的HTML5游戏,HTML5跳伞游戏,是一款非常不错的HTML5休闲小游戏,主要应用了HTML5的重力感应效果。
游戏一共四个玩家,主要是比谁先安全降落地面,绿色信号灯亮时,按下“X”键开始降落,然后再按“X”键打开降落伞进行安全降落,你需要控制好时机来按下“X”键和对手们比谁先安全降落。
大家也可以在下面下载源代码学习分享。
5、HTML5吃豆人游戏PCMAN今天又要介绍一款不错的HTML5游戏,HTML5吃豆人游戏,画面上有一个吃豆人和一群怪物,你需要控制吃豆人移动吃掉路上的小豆子,一旦吃豆人遇到怪物被吃掉的时候,你就GAME OVER了。
五子棋小游戏(HTML游戏使用JavaScript开发)

五子棋小游戏(HTML游戏使用JavaScript开发)在本文中,我们将介绍如何使用JavaScript开发一个简单的五子棋小游戏。
五子棋是一种双人对弈的棋类游戏,通过在棋盘上连成五个棋子的线获胜。
通过学习本文,您将了解到如何使用HTML和JavaScript来创建游戏界面、实现游戏逻辑以及处理用户交互。
一、游戏界面设计为了创建游戏界面,我们需要使用HTML和CSS。
首先,我们创建一个HTML文件,并在其中添加一个div元素,用于显示棋盘。
然后,使用CSS样式来设置棋盘的样式,例如设置棋盘的大小、边框颜色等。
接下来,我们需要通过JavaScript来动态生成棋盘上的格子。
我们可以通过使用嵌套循环来遍历所有格子,并为每个格子创建一个div元素。
然后,使用CSS样式来设置每个格子的大小和位置,以及鼠标悬停时的样式效果。
最后,将这些生成的格子添加到棋盘的div元素中。
二、游戏逻辑实现在游戏逻辑实现方面,我们使用JavaScript来处理游戏的各种状态和规则。
首先,我们需要定义一个表示棋盘的二维数组,用于存储棋盘上的棋子状态。
然后,我们需要定义一些变量来跟踪当前玩家和游戏状态。
接下来,我们需要实现一些函数来处理用户交互和游戏规则。
例如,当玩家点击一个格子时,我们需要判断该格子是否为空,并根据当前玩家的回合来放置相应的棋子。
同时,我们还需要检查是否有玩家获胜或者平局,并更新游戏状态。
三、处理用户交互为了处理用户交互,我们可以使用JavaScript的事件监听器功能。
当玩家点击一个格子时,我们可以通过给这个格子添加一个点击事件监听器来执行相应的函数。
在这个函数中,我们可以获取点击的格子坐标,并调用游戏逻辑函数来处理用户的操作。
另外,我们还可以通过CSS样式来改变鼠标悬停时的样式效果,以提供更好的用户体验。
当玩家悬停在一个可放置棋子的格子上时,我们可以将鼠标的样式更改为手型,并使用CSS样式来突出显示这个格子。
基于HTML5的棋牌游戏毕设论文

编号:审定成绩:重庆邮电大学毕业设计(论文)设计(论文)题目:基于HTML5的棋牌游戏学院名称:学生姓名:专业:班级:学号:指导教师:)答辩组负责人:填表时间:2015 年 6 月重庆邮电大学教务处制摘要如今社会是当之无愧的网络生活,也正是计算机的蓬勃发展让我们的生活更进一步。
无处不见的科技,让我们生活无论是精神方面还是物质方面都能得到满足。
而网络游戏更是丰富了我们的精神生活,随着电脑的出现,我们也拥有了更多乐趣,从一开始的扫雷,直到如今的各种大型网络游戏,电脑游戏也逐渐成为生活中不可缺少的娱乐方式。
在电脑游戏中,单机游戏则是可以不用联网则能玩耍,如今基于HTML5开发的游戏也多为单机游戏。
本文则是通过象棋游戏来实现基于HTML5的游戏开发的基本过程与方法。
文中基于HTML5的棋牌游戏则是将以前的娱乐生活移到的网络上,在网页上也能玩象棋游戏。
通过HTML5的各种标签和功能来实现象棋游戏,例如通过canvas标签实现游戏部件操作。
此象棋游戏能通过鼠标对棋子的控制实现游戏过程,可以选点击按钮开始游戏,能实现真实象棋游戏过程中的功能,吃子、悔棋、胜负判断等。
其中行棋判断以及具体实现的方式例如行棋规则、游戏策略则是由JavaScript编写实现,最后通过CSS来修饰游戏界面文字的风格和游戏部件的布局等。
在Dreamweaver上编写、修改和运行游戏进行测试,最后,通过在不同的浏览器上进行在修改和测试,将象棋游戏所需要的功能完善。
【关键词】网页游戏HTML5 象棋JavaScriptABSTRACTToday, the society is a well deserved network life, it is the booming computer to make our life more further. There the technology can be seed everywhere, so that we live whether the spirit or material aspects can be satisfied. And network games is to enrich our spiritual life, with the advent of the computer, we also have the more fun, from the beginning of the mine, until now all kinds of large-scale online games, computer games has gradually become indispensable in the life of entertainment. In computer games, the stand-alone game can play without Internet, and now the games development based on the HTML5 almost are stand-alone games.This paper is to realize the basic process and method of game development based on HTML5 by chess game.In the paper, the chess game based on HTML5 is a way to move the previous entertainment of life onto the network, and can also play chess game on the web page.Through the various tags and functions of the HTML5 to achieve chess games, such as achieving operate the game parts by canvas tags . This chess game can through the mouse control of the pieces to achieve game process, can be selected, click on the button to start the game, can achieve real chess game in the process of function, eat, undo, determine the outcome of the other. The chess to the judgment and the concrete realization of the way such as chess rules, game strategy is by JavaScript prepared to achieve, finally through the CSS to modify the layout of the game interface text style and game components and so on.Write, modify, and run games on Dreamweaver, and finally, by modifying and testing on the different browsers, the game needs to be perfected.【Key words】web games HTML5 Chinese chess JavaScript目录前言 (1)第一章HTML5概述 (2)第一节HTML5的发展历史 (2)一、HTML5的演变 (2)二、HTML5的革新 (2)第二节HTML5的优势 (3)一、HTML5的新标签 (3)二、HTML5的新功能 (4)第三节本章小结 (4)第二章基于HTML5的游戏 (6)第一节准备工作 (6)一、什么游戏 (6)二、绘制部件 (6)第二节JavaScript、CSS特性 (6)一、JavaScript (6)二、CSS (7)第三节HTML5游戏 (8)第四节本章小结 (8)第三章基于HTML5的象棋游戏开发 (9)第一节中国象棋游戏 (9)一、中国象棋 (9)二、象棋规则 (10)第二节开发工具 (11)第三节象棋游戏部件的绘制 (12)第四节页面布局调整和信息定义 (13)第五节本章小结 (13)第四章功能性JavaScript和主页 (14)第一节象棋AI (14)第二节bill脚本 (15)第三节play脚本 (15)第四节common脚本 (16)第五节页面生成 (17)第六节本章小结 (17)第五章测试 (19)第一节测试的目的和意义 (19)第二节测试内容 (19)一、界面测试 (19)二、按钮测试 (20)三、功能测试 (20)第三节本章小结 (21)结论 (22)致谢 (23)参考文献 (24)附录 (25)一、英文原文: (25)二、英文翻译: (31)三、工程设计图纸: (35)四、源程序: (36)1、HTML5按钮主要代码: (36)2、CSS主要代码 (36)3、AI脚本主要代码 (37)4、common脚本信息定义代码 (38)5、bill脚本写入棋谱代码 (40)6、play脚本定义代码 (41)前言HTML5是HTML的第5次重大修改,在不断的改进中,于2014年10月29日定制完成,相比前几个版本的超文本标记语言,HTML5对我们来说无疑是全新的。
js+html实现网页五子棋

js+html实现⽹页五⼦棋本⽂实例为⼤家分享了js+html实现⽹页五⼦棋的具体代码,供⼤家参考,具体内容如下最终效果图:废话不多说,上源码:<!doctype html><html><head><meta charset="utf-8"><title>五⼦棋</title><!-- <script src="https:///jquery/1.10.2/jquery.min.js"/>--></head><!--css--><style>body {width: 800px;}#beginGameBtn {background: url(startImg.png);width: 80px;height: 25px;background-size: cover;float: left;}#restartGameBtn {background: url(restartImg.png);width: 80px;height: 25px;background-size: cover;float: right;}td {width: 50px;height: 50px;margin: 0px;padding: 0px}</style><!--js--><script type="text/javascript">var presentChess = 1;//当前执棋⽅,1代表⽩旗,0代表⿊棋var beginFlag = 0;//0代表未开始游戏,1代表已开始游戏var msg;var chessboard = new Array(10);//记录下棋情况for (var i = 0; i < 10; i++) {chessboard[i] = new Array(10);//初始化下棋情况,全为0for (var j = 0; j < 10; j++) {chessboard[i][j] = -1;}}window.onload = function () {msg = document.getElementById('msg')}//返回三者最⼩值function min(x, y, z) {return (x > y ? y : x) > z ? z : (x > y ? y : x)for (var i = 0; i < 100; i++) {document.getElementsByTagName('td')[i].onclick = palyChess;}}function restartGame() {for (var i = 0; i < 100; i++) {//document.getElementsByTagName('td')[i].onclick = '';document.getElementsByTagName('td')[i].innerHTML = '';//清空棋⼦}for (var i = 0; i < 10; i++) {//清空棋盘记录for (var j = 0; j < 10; j++) {chessboard[i][j] = -1;}}}//下棋function palyChess() {//如果表格此处已经下了棋,则返回不作操作text = this.innerHTMLif (text != '') return;//放置棋⼦图⽚得字符串var bqiStr = "<img src=\"bqiImg.jpg\" width=\"100%\" height=\"90%\" alt=\"\"/>" var hqiStr = "<img src=\"hqiImg.jpg\" width=\"100%\" height=\"90%\" alt=\"\"/>" // console.log('1')if (presentChess == 1) {this.innerHTML = bqiStr;chessboard[this.parentNode.rowIndex][this.cellIndex] = 1;// setTimeout('', 3000);if (ifWin(this.parentNode.rowIndex, this.cellIndex))if (presentChess == 1) alert('⽩棋⽅获胜');else alert('⿊棋⽅获胜');presentChess = 0;msg.innerHTML = "⿊棋";} else {this.innerHTML = hqiStr;chessboard[this.parentNode.rowIndex][this.cellIndex] = 0;setTimeout('', 3000);if (ifWin(this.parentNode.rowIndex, this.cellIndex))if (presentChess == 1) alert('⽩棋⽅获胜');else alert('⿊棋⽅获胜');presentChess = 1;msg.innerHTML = "⽩棋";}}//判断是否胜利,h⾏,l列function ifWin(h, l) {// var x = this.parentNode.rowIndex;// var y = this.cellIndex - 1;var s = 1;//记录连⼦个数//判断竖直⽅向for (var i = 1; i <= (h > 4 ? 4 : h); i++) {if (chessboard[h - i][l] == presentChess) {s++;} else break;}for (var i = 1; i <= ((9 - h) > 4 ? 4 : (9 - h)); i++) {if (chessboard[h + i][l] == presentChess) {s++;} else break;}if (s >= 5) {return 1;for (var i = 1; i <= (l > 4 ? 4 : l); i++) {if (chessboard[h][l - i] == presentChess) {s++;} else break;}for (var i = 1; i <= ((9 - l) > 4 ? 4 : (9 - l)); i++) {if (chessboard[h][l + i] == presentChess) {s++;} else break;}if (s >= 5) {return 1;}s = 1;// var min=(h > 4 ? 4 : h) > l ? l : (h > 4 ? 4 : h);//判断左上、右下斜线⽅向for (var i = 1; i <= min(4, l, h); i++) {//取较⼩值作为移动半径if (chessboard[h - i][l - i] == presentChess) {s++;} else break;}for (var i = 1; i <= min(4, 9 - l, 9 - h); i++) {if (chessboard[h + i][l + i] == presentChess) {s++;} else break;}if (s >= 5) {return 1;}s = 1;//判断右上、左下斜线⽅向for (var i = 1; i <= min(4, 9 - l, h); i++) {//取较⼩值作为移动半径if (chessboard[h - i][l + i] == presentChess) {s++;} else break;}for (var i = 1; i <= min(4, l, 9 - h); i++) {if (chessboard[h + i][l - i] == presentChess) {s++;} else break;}if (s >= 5) {return 1;}return 0;}</script><body><!--顶部--><div><div style="margin:0 auto; width:165px"><!--开始游戏按钮--><button id="beginGameBtn" name="beginGameBtn" onclick="beginGame()"></button><!--重新开始游戏按钮--><button id="restartGameBtn" name="restartGameBtn" onclick="restartGame()"></button></div><div style="margin:0 auto; width:150px">执⼦⽅:<label id="msg" name="msg">⽩棋</label></div> </div><br><!--下部--><div><div style="float:left; width:120px"></div><div style="margin:0 auto; width:500px "><!--表格构成棋盘--><table border="5" style="width:500px; height:500px; border-collapse:collapse; "><tr><td></td><td></td> <td></td> <td></td> <td></td> </tr><tr><td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr><tr><td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr><tr><td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr><tr><td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr><tr><td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr><tr><td></td> <td></td> <td></td> <td></td> <td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr></table></div></div></body></html>⾥⾯⽤到了4张图⽚,开始按钮图,重新开始按钮图,⽩棋⼦图,⿊棋⼦图。
中国象棋棋盘和棋子的制造与组装

中国象棋棋盘和棋子的制造与组装
中国象棋是中国特有的一种棋类游戏,起源于中国古代。
在制
造和组装棋盘和棋子时,需要注意以下几点:
棋盘的制造:
棋盘通常由木材或竹材制成,而且一般为正方形。
制作棋盘时,需要保证棋盘的正方形边长比较小,以方便玩家的操作。
通过将木
材或竹材切割成正方形,然后再染色或喷漆,最后组装在一起,就
制成了一个基本的棋盘。
棋子的制造:
棋子由竹子、象牙或骨头制成,且每支棋子的大小形状都不同。
不同的棋子需要不同的工艺制作,例如绘制红色和黑色的象形以及
扎花点等。
最后,将制作好的所有棋子放在棋盒中,就组装好了一
整套象棋。
组装:
在组装时,我们应该将棋子放在格子的正中心,以便玩家容易拾取。
每个玩家需要使用一组棋子,也应该要在对方的基线上排列棋子。
两个队伍位于棋盘对角线的方向。
以上是制造和组装中国象棋棋盘和棋子的基本流程。
如果你想自己制作棋盘和棋子,可以参考以上内容,也可以在此基础上进行一定的改动,让自己的象棋棋盘更加独特。
中国象棋棋盘的制作

中国象棋棋盘的制作项目大家可能都看见过象棋,甚至很多同学都喜欢下象棋,那么大家注意过象棋的棋盘吗?是由几行几列组成的,什么位置放置炮和兵等呢?还有大部分棋盘都是纸做的,很容易磨损而不方便使用,如果我们大家都会制作棋盘,不就可以随时更换坏掉的棋盘吗?象棋棋盘的制作过程:1、在桌面上新建一个WORD文档,重命名为“09某班象棋盘—姓名”2、打开此文档,在“常用工具栏”中单击“表格和边框”按钮,会调出“表格和边框”工具栏3、单击“表格和边框”工具栏中的“插入表格”按钮,插入一个“8行9列”的表格4、选中表格,右击选择“表格属性”对话框,设置表格“居中”,行:指定高度1.5厘米,行高:固定;列:指定宽度1.5厘米,并确定5、选中表格,右击选择“边框和底纹”对话框,选择“双线”,外边框,底纹为“浅黄色”6、画将方格,把光标放在四个格中的一个,单击“表格和边框”工具栏中的外侧边框线下的斜下\斜上框线进行绘制,右边同左7、单击绘图工具栏“绘图网格”,网络设置为:水平、垂直均为1磅注:为了使文档中插入或移动图片(或图形)对象时,总是以网格线对齐或以网格单位移动8、绘制炮和兵\卒的格线,选择“自选图形”下的“线条”中“任意多边形”,在上方炮的左上角的格里单击,再按住shift键垂直下画,再单击水平向左画,然后按回车键9、按Ctrl+shift+alt键,复制一个,并根据“绘图”菜单下的“旋转或翻转”向右旋转90度,调整好位置并组合,复制四个并放在边缘兵\卒的位置10、把炮的半个复制,并“垂直旋转90度”,并组合,插入文本框,把组合好的剪切,并粘贴到文本框里,设置文本框为无填充,无线条。
11、复制上面的,放在炮和兵\卒的位置12、插入艺术字,样式为“2行2列”,输入“汉界”,中间空三格,字体华文行楷,24,加粗,环绕方式为“浮于文字上方”,填充黑色,向右旋转90度,13、xx也同样设置,向左旋转90度大家也可以发挥想象,为自己设计款独特的棋盘。
javascript简单写出国际象棋棋盘

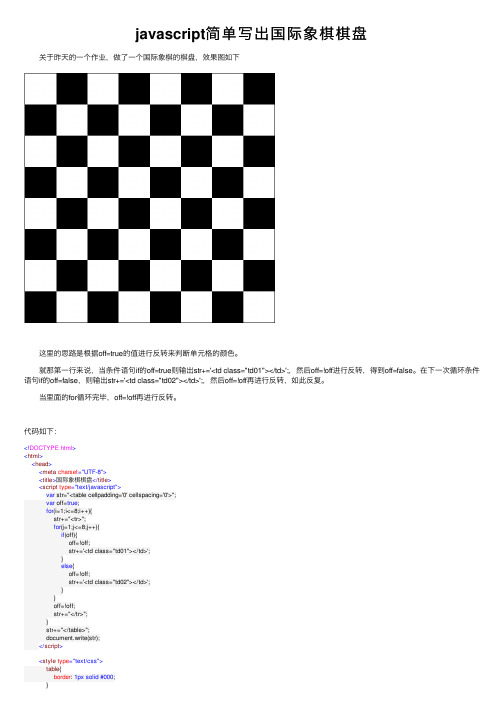
javascript简单写出国际象棋棋盘 关于昨天的⼀个作业,做了⼀个国际象棋的棋盘,效果图如下 这⾥的思路是根据off=true的值进⾏反转来判断单元格的颜⾊。
就那第⼀⾏来说,当条件语句if的off=true则输出str+='<td class="td01"></td>';,然后off=!off进⾏反转,得到off=false。
在下⼀次循环条件语句if的off=false,则输出str+='<td class="td02"></td>';,然后off=!off再进⾏反转,如此反复。
当⾥⾯的for循环完毕,off=!off再进⾏反转。
代码如下:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>国际象棋棋盘</title><script type="text/javascript">var str="<table cellpadding='0' cellspacing='0'>";var off=true;for(i=1;i<=8;i++){str+="<tr>";for(j=1;j<=8;j++){if(off){off=!off;str+='<td class="td01"></td>';}else{off=!off;str+='<td class="td02"></td>';}}off=!off;str+="</tr>";}str+="</table>";document.write(str);</script><style type="text/css">table{border: 1px solid #000;}td{width: 100px;height: 100px;background: #ff0; }.td01{background: #fff; }.td02{background: #000; }</style></head><body></body></html>。
html5做的中国象棋棋盘

qpan.lineTo(x+4,y
+3);
qpan.lineTo(x+13,y
+3);
qpan.stroke();
}
function lcenter(x,y){
qpan.beginPath();
qpan.moveTo(x-4,y-
12);
qpan.lineTo(x-4,y-
3);
qpan.lineTo(x-13,y-
+i*50;
qpan.beginPath();
qpan.moveTo(7,whole);
qpan.lineTo(width-7,whole);
qpan.closePath();
qpan.stroke();
}
qpan.beginPath();
function lhome(x,y){
qpan.moveTo(x,y);
html5做的中国象棋棋盘中国象棋棋盘上的米中国象棋的棋盘中国象棋棋盘上的线中国象棋棋盘中国象棋棋盘图中国象棋棋盘尺寸中国象棋棋盘图片中国象棋棋盘图打印中国象棋棋盘坐标
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>中国象棋棋盘</title>
[0],site[i][1]);
}
lcenter(406,156);
rcenter(6,156);
lcenter(406,306);
rcenter(6,306);
lhome(156,6);
高级语言程序设计项目八绘制中国象棋棋盘

教案教学过程实施内 容【导入】网络游戏公司最近请软件工程师小张开发一套在线式的中 国象棋游戏。
小张决定用C#(弋码来实现中国象棋棋盘的绘制。
中国象棋棋盘大致有 9条竖线和10条横线,还包括游戏双方的 一个米字格(九宫格)以及五个兵位和两个炮位,棋盘中间写 有“楚河汉界”。
效果图如下:【新课】绘制中国象棋棋盘主要的步骤:1 .绘制棋盘轮廓2 •绘制棋盘线条 3. 书写棋盘中间文字任务一 绘制棋盘轮廓【任务描述】 新建项目,并在窗体上绘制棋盘背景图和外框。
【任务实施】1.新建一个 Windows 项目,在模板中选择“Windows 应用程序”,方法创设情境、激发学习兴趣, 营造良好的学习氛围明确任务,通过系列实验逐 步呈现知识教师演示学生练习,教师巡 回指导、及时评价师生互动学习环节包括“合作与探索”、“交流与分享”、“实践 与体验” 引导学生:除用Pai nt 事件,请大家试 一试用Image 对象来实现。
属性取值/说明NameFormMa in / 窗体类名称 FormBorderStyleFixedS in gle / 边框大小固定将项目名称设为“ Chinese chessboard ”,位置设为 “ E:\CspharpApp\Examples ” (或其它位置 )。
中的坐标轴方向完全相反:窗体的左上角为原点(0, 0),水平向左则X增大,垂直下向则Y增大。
3. GDI+的坐标系统GDI+的坐标系统建立在通过像素中心的假想数学直线上,这些直线从0开始,其左上角的交点是X=0,Y=0。
X=1,Y=2的简短记号是点(1,2)。
用于绘图的每个窗口都有自己的座标。
女口果要创建一个可以在其他窗口使用的定制控件,这个定制控件本身就有自己的坐标。
换言之,在绘制该定制控件时,他的左上角是点(0,0)。
不用担心定制控件放在其包含窗体的什么地方。
在绘制线条时,GDI+会把绘制出来的像素在指定的数学直线上对中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
qpan.lineWidth=1;
qpan.rect(6,6,width-
12,height-2);
qpan.stroke();
for(i=0;i<=7;i++){
var begin=56;
var whole=begin
+i*50;
qpan.beginPath();
+100);
qpan.lineWidth=2;
qpan.stroke();
}
function rcenter(x,y){
qpan.beginP;
qpan.lineTo(x+4,y-
3);
qpan.lineTo(x+13,y-
3);
qpan.stroke();
12);
qpan.lineTo(x-4,y-
3);
qpan.lineTo(x-13,y-
3);
qpan.stroke();
qpan.beginPath();
qpan.moveTo(x-4,y
+12);
qpan.lineTo(x-4,y
+3);
qpan.lineTo(x-13,y
+3);
qpan.stroke();
lcenter(site[i]
[0],site[i][1]);
rcenter(site[i]
[0],site[i][1]);
}
lcenter(406,156);
rcenter(6,156);
lcenter(406,306);
rcenter(6,306);
lhome(156,6);
rhome(256,6);
qpan.stroke();
}
for(i=0;i<=8;i++){
var begin=56;
var whole=begin
+i*50;
qpan.beginPath();
qpan.moveTo(7,whole);
qpan.lineTo(width-7,whole);
qpan.closePath();
qpan.stroke();
}
var site=new Array();
site=[[56,106],[356,106],
[106,156],[206,156],[306,156],[56,356],[356,356],
[106,306],[206,306],[306,306]];
for(i=0;i<site.length;i++){
</html>
qpan.beginPath();
qpan.moveTo(x+4,y
+12);
qpan.lineTo(x+4,y
+3);
qpan.lineTo(x+13,y
+3);
qpan.stroke();
}
function lcenter(x,y){
qpan.beginPath();
qpan.moveTo(x-4,y-
}
qpan.beginPath();
function lhome(x,y){
qpan.moveTo(x,y);
qpan.lineTo(x+100,y
+100);
qpan.lineWidth=2;
qpan.stroke();
}
function rhome(x,y){
qpan.moveTo(x,y);
qpan.lineTo(x-100,y
lhome(156,356);
rhome(256,356);
qpan.beginPath();
qpan.font="30px Arial" ;
qpan.strokeText("楚
河",56,241);
qpan.beginPath();
qpan.strokeText("漢
界",256,241);
</script>
var qpan=qp.getContext
("2d");
var
width=qp.width,height=qp.height;
qpan.beginPath();
qpan.strokeStyle='red';
qpan.lineWidth=6;
qpan.rect(0,0,width,height);
qpan.stroke();
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>中国象棋棋盘</title>
</head>
<body>
<canvas id="qp" width="412"
height="461"></canvas>
</body>
<script type="text/javascript">
qpan.moveTo(whole,7);
qpan.lineTo(whole,206);
qpan.closePath();
qpan.stroke();
qpan.beginPath();
qpan.moveTo(whole,256);
qpan.lineTo(whole,height-7);
qpan.closePath();
