HTML中meta标签详解
html中meta标签及用法详解

html中meta标签及⽤法详解废话,就不多说了,开始今天的主题。
Html中meta标签⼀、meta标签含义 <meta> 元素可提供有关页⾯的元信息(meta-information),⽐如针对搜索引擎和更新频度的描述和关键词。
<meta> 标签位于⽂档的头部,不包含任何内容。
<meta> 标签的属性定义了与⽂档相关联的名称/值对。
⼆、meta 中常⽤属性1. charset (字符集) 说明:规定 HTML ⽂档的字符编码。
⽤法:<meta charset="UTF-8">2. viewport (视区) 说明:是⽤户⽹页的可视区域。
⼤家都知道移动设备的屏幕⼀般都⽐PC⼩很多,webkit浏览器会将⼀个较⼤的“虚拟”窗⼝映射到移动设备的屏幕上,默认的虚拟窗⼝为980像素宽(⽬前⼤部分⽹站的标准宽度),然后按⼀定的⽐例(3:1或2:1)进⾏缩放。
也就是说当我们加载⼀个普通⽹页的时候,webkit会先以980像素的浏览器标准加载⽹页,然后再缩⼩为490像素的宽度。
注意这个缩⼩是⼀个全局缩⼩,也就是页⾯上的所有元素都会缩⼩。
⽤法:<meta id="viewport" name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1; user-scalable=no;"> (1) width width 控制 viewport 的⼤⼩,⼀般为了⾃适应设置为device-width (2) initial-scale initial-scale:初始缩放⽐例,也即是当页⾯第⼀次 load 的时候缩放⽐例。
(3) maximum-scale maximum-scale 最⼤缩放。
在HTML语言中Meta是什么意思啊

Public指示响应可被任何缓存区缓存
Private指示对于单个用户的整个或部分响应消息,不能被共享缓存处理。这允许服务器仅仅描述当用户的部分响应消息,此响应消息对于其他用户的请求无效
no-cache指示请求或响应消息不能缓存
no-store用于防止重要的信息被无意的发布。在请求消息中发送将使得请求和响应消息都不使用缓存。
B、Pragma(cache模式)
说明:禁止浏览器从本地计算机的缓存中访问页面内容。
用法:
<meta http-equiv="Pragma"content="no-cache"esh(刷新)
说明:自动刷新并指向新页面。
前言
meta是html语言head区的一个辅助性标签。也许你认为这些代码可有可无。其实如果你能够用好meta标签,会给你带来意想不到的效果,meta标签的作用有:搜索引擎优化(SEO),定义页面使用语言,自动刷新并指向新的页面,实现网页转换时的动态效果,控制页面缓冲,网页定级评价,控制网页显示的窗口等!
说明:robots用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。
content的参数有all,none,index,noindex,follow,nofollow。默认是all。
举例:
<meta name="robots"content="none">
具体参数如下:
信息参数为all:文件将被检索,且页面上的链接可以被查询;
meta标签的charset的信息参数如iso-2022-jp时,代表说明网站是采用的编码是日文;
meta标签的charset的信息参数如ks_c_5601时,代表说明网站是采用的编码是韩文;
htm中meta的用法

htm中meta的用法HTML中<meta>的用法HTML页面中的<meta>标签是用来向浏览器提供有关文档的元数据(metadata)的。
元数据是描述数据的数据,通过<meta>标签能够提供关于页面的信息,如字符编码、关键词、作者、描述等。
在本文中,我们将讨论<meta>标签的用法及其在HTML中的常见应用。
1. 定义文档字符编码<meta charset="UTF-8">在HTML文档的<head>标签中,我们可以使用<meta charset="UTF-8">来定义页面的字符编码。
UTF-8是一种通用的字符编码,它能够支持包括中文在内的大部分字符,确保页面能够正确地显示和处理各种语言的内容。
2. 设置页面关键词<meta name="keywords" content="关键词1, 关键词2, 关键词3">使用<meta name="keywords" content="关键词1, 关键词2, 关键词3">来设置页面的关键词。
关键词是指与页面内容相关的单词或短语,它们有助于搜索引擎对页面进行索引和分类,提高网页的搜索引擎优化(SEO)效果。
3. 描述页面内容<meta name="description" content="页面描述">使用<meta name="description" content="页面描述">来描述页面的内容。
页面描述用简洁准确的文字概括页面的主题和要点,它不仅有助于搜索引擎的优化,还能够向用户提供关于页面内容的预览,增加用户点击的可能性。
HTML——meta标签用法和作用

HTML——meta标签⽤法和作⽤<meta>标签 <meta>元素可提供有关页⾯的元信息(meta-information),⽐如针对搜索引擎和更新频度的描述和关键词。
<meta>元素可以定义⽂档的各种元数据,提供各种⽂档信息,通俗点说就是可以理解为提供了关于⽹站的各种信息。
meta给页⾯添加辅助信息,如编码、页⾯渲染等. <meta>元素除去charset属性外,都是http-equiv属性或name属性结合content来使⽤1、设置⽹页字符编码:<meta charset="UTF-8"> //h5<meta http-equiv="content-Type" content="text/html;charset=utf-8"> //旧的HTML2、指定名/值对定义元数据 name属性与content属性结合使⽤, name⽤来表⽰元数据的类型,表⽰当前<meta>标签的具体作⽤;content属性⽤来提供值。
<meta name="参数" content="具体描述信息">举例:<meta name="description" content="⽹站描述..."><meta name="keywords" content="电商,美妆xxx"><meta name="author" content="李四xxx"> 元数据名称: (name的值) 说明 application 当前页所属Web应⽤系统的名称 keywords 描述⽹站内容的关键词,以逗号隔开,⽤于SEO搜索 description 当前页的说明 author 当前页的作者名 copyright 版权信息 renderer renderer是为双核浏览器准备的,⽤于指定双核浏览器默认以何种⽅式渲染页⾯ viewreport 它提供有关视⼝初始⼤⼩的提⽰,仅供移动设备使⽤renderer举例:<meta name="renderer" content="webkit"> //默认webkit内核<meta name="renderer" content="ie-comp"> //默认IE兼容模式<meta name="renderer" content="ie-stand"> //默认IE标准模式<meta name="renderer" content="webkit|ie-comp|ie-stand">3、模拟http标头字段 http-equiv属性与content属性结合使⽤, http-equiv属性为指定所要模拟的标头字段的名称,content属性⽤来提供值。
meta标签常用用法

meta标签常用用法1.什么是m eta标签?在网页开发中,m eta标签是位于HT ML文档头部的一种特殊标签,用来提供对网页的描述和配置信息。
它不会直接显示在网页中,而是用来向浏览器和搜索引擎提供有关网页的元数据。
2. me ta标签的作用2.1网页的描述(de s c r i p t i o n)通过使用`<me ta nam e="de sc ri pt io n"c o nt en t="网页描述">`标签,我们可以提供一个简短的网页描述,用于向搜索引擎和用户展示关于网页内容的摘要信息。
这将帮助搜索引擎更好地理解和索引网页。
2.2关键词(k e y w or d s)`<me ta na me="ke ywo r ds"c on te nt="关键词1,关键词2,关键词3">`标签可用于指定网页的关键词。
搜索引擎可以根据这些关键词更好地识别和索引网页。
2.3编码方式(c h ar s e t)`<me ta ch ar se t="UT F-8">`标签用于指定网页的字符编码方式。
正确设置字符编码,可以确保网页能正确地显示多语言和特殊字符。
2.4视窗设置(v i ew p o r t)通过使用`<me ta na me="v ie wp or t"co nte n t="w id th=d ev ic e-w i dt h,in it ia l-sca l e=1.0">`标签,我们可以控制网页在移动设备上的显示效果,使其能够适应不同屏幕尺寸,并提供更好的用户体验。
3.使用met a标签的注意事项3.1合理使用关键词在使用`<m et an am e="ke yw or ds"c on ten t="关键词1,关键词2,关键词3">`标签时,应该注意不要滥用关键词,以免被搜索引擎认为是垃圾信息而降低网页排名。
HTML META标签

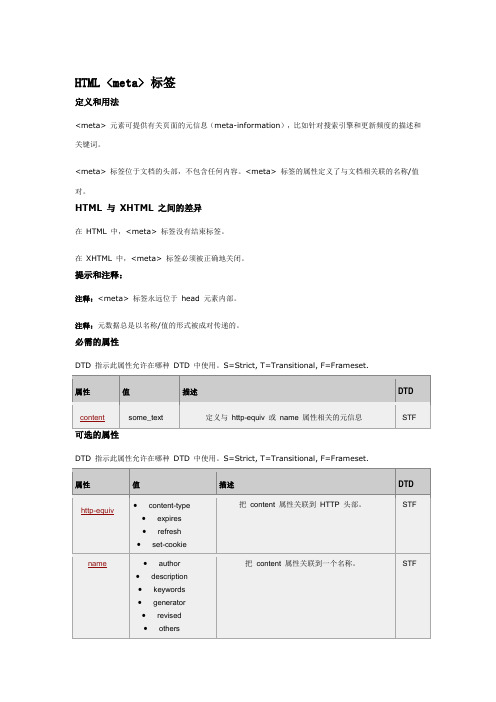
HTML <meta> 标签定义和用法<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和 关键词。
<meta> 标签位于文档的头部,不包含任何内容。
<meta> 标签的属性定义了与文档相关联的名称/值 对。
HTML 与 XHTML 之间的差异在 HTML 中,<meta> 标签没有结束标签。
在 XHTML 中,<meta> 标签必须被正确地关闭。
提示和注释: 提示和注释:注释: 注释:<meta> 标签永远位于 head 元素内部。
注释: 注释:元数据总是以名称/值的形式被成对传递的。
必需的属性DTD 指示此属性允许在哪种 DTD 中使用。
S=Strict, T=Transitional, F=Frameset. 属性 值 描述 定义与 http-equiv 或 name 属性相关的元信息DTDcontentsome_textSTF可选的属性DTD 指示此属性允许在哪种 DTD 中使用。
S=Strict, T=Transitional, F=Frameset. 属性 值 描述 content-type 把 content 属性关联到 HTTP 头部。
DTD STFhttp-equiv• • • •expires refresh set-cookiename• • • • • •author description keywords generator revised others把 content 属性关联到一个名称。
STFschemesome_text定义用于翻译 content 属性值的格式。
STFname 属性name 属性提供了名称/值对中的名称。
HTML 和 XHTML 标签都没有指定任何预先定义的 <meta> 名称。
通常情况下,您可以自由使用对自己和源文档的读者来说富有意义的名称。
html中的meta标签是什么

第 6 页 共 24 页
5、index : 搜寻引擎索引此网页。 6、follow : 搜寻引擎继续通过此网页的链接索引搜寻其它的网页。
详细参数如下:
(5)author(作者)
1、none : 搜寻引擎将忽视此网页,等价于 noindex,nofollow。 2、noindex : 搜寻引擎不索引此网页。 3、nofollow: 搜寻引擎不继续通过此网页的链接索引搜寻其它的网 页。 4、all : 搜寻引擎将索引此网页与继续通过此网页的链接索引,等 价于 index,follow。
maxage : 表示当前哀求开头,该响应在多久内能被缓存和重用,而 不去服务器重新哀求。例如:max-age=60 表示响应共 24 页
(4)expires(网页到期时光) 解释:用于设定网页的到期时光,过期后网页必需到服务器上重新 传输。
其中 http-equiv 属性主要有以下几种参数: (1) content-Type(设定网页字符集)(推举用法 HTML5 的方式) 解释:用于设定网页字符集,便于扫瞄器解析与渲染页面举例:
第 14 页 共 24 页
1
1 //旧的 HTML,不推举
第 15 页 共 24 页
//HTML5 设定网页字符集的方式,推举用法 UTF-8
第 11 页 共 24 页
3
1 //默认 webkit 内核
2 //默认 IE 兼容模式
第 12 页 共 24 页
//默认 IE 标准模式
http-equiv 顾名思义,相当于 HTTP 的作用。 meta 标签中 http-equiv 属性语法格式是:
http-equiv 属性
1
第 13 页 共 24 页
第 22 页 共 24 页
html的meta总结

html的meta总结HTML的meta标签是用来提供有关网页的元数据,它位于HTML 文档的头部,不会在页面上显示出来,但对于搜索引擎和浏览器来说却有着重要的作用。
通过合理使用meta标签,我们可以为网页提供相关的信息,从而优化网页的搜索排名,提升用户体验。
我们来介绍一下meta标签中最常用的几个属性。
1. charset属性:用于指定网页的字符编码方式,以确保浏览器能够正确地解析和显示网页内容。
常见的字符编码方式包括UTF-8、GB2312等。
2. name属性:用于指定meta元素的名称,常用的name属性值有以下几种:- keywords:用于指定网页的关键词,可以帮助搜索引擎更好地理解和索引网页内容。
关键词应该是与网页内容相关且具有代表性的词汇。
- description:用于提供网页的简要描述,这段描述会出现在搜索引擎的搜索结果中,对于吸引用户点击非常重要。
- author:用于指定网页的作者。
- viewport:用于指定网页在移动设备上的显示方式,通过设置不同的viewport属性值,可以使网页在不同的设备上有更好的显示效果。
3. http-equiv属性:用于模拟HTTP头部字段,常用的http-equiv属性值有以下几种:- content-type:用于指定网页的内容类型和字符编码方式,与charset属性类似。
- refresh:用于指定网页的自动刷新时间间隔,可以用于定时跳转页面或刷新页面。
- cache-control:用于指定网页的缓存策略,可以控制浏览器是否缓存网页及缓存的有效期。
除了上述常用的meta标签属性,还有一些其他的属性也可以用来提供网页的元数据,例如robots属性用于指定搜索引擎的抓取行为和索引行为,revisit-after属性用于指定搜索引擎多久后重新抓取网页等。
在使用meta标签时,需要注意以下几点:1. 确保每个meta标签都具有正确的属性和值,避免出现错误的信息。
html中meta的用法

HTML中meta的用法1. 什么是meta标签?在HTML中,meta标签是一种用来描述网页文档属性的标签。
它提供了有关网页内容的元数据,这些元数据不会被显示在页面上,但对搜索引擎和浏览器等工具来说非常重要。
<meta charset="UTF-8">上面的代码片段就是一个常见的meta标签示例。
其中,charset属性指定了网页使用的字符编码为UTF-8。
除了charset属性外,meta标签还可以用于设置其他各种属性。
2. 常见的meta标签属性2.1 charsetcharset属性用于指定网页使用的字符编码。
常见的字符编码包括UTF-8、GBK、ISO-8859-1等。
<meta charset="UTF-8">2.2 name和contentname和content是一对属性,用于提供关于网页内容的元数据。
<meta name="keywords" content="HTML, meta, 元数据">上面的代码片段定义了一个关键词(keywords)元数据,其内容为”HTML, meta, 元数据”。
2.3 http-equivhttp-equiv属性用于模拟HTTP头部字段,在某些特定情况下起作用。
常见的值有”refresh”和”X-UA-Compatible”。
<meta http-equiv="refresh" content="5;url=">上面的代码片段定义了一个refresh元数据,表示浏览器将在5秒后自动跳转到”“。
2.4 viewportviewport属性用于控制网页在移动设备上的显示方式,特别是针对响应式设计。
<meta name="viewport" content="width=device-width, initial-scale=1.0">上面的代码片段定义了一个viewport元数据,指定网页宽度与设备宽度相等,并且初始缩放比例为1.0。
Meta标签详细参数详解

参数:Copyright (版权)
说明:标注版权
举例:<meta name="Copyright" Content="本页版权归Zerospace所有。All Rights Reserved">
equiv="Content-Language" content="zh-CN">用以说明主页制作所使用的文字以及语言,又如英文是
ISO-8859-1字符集,还有BIG5、utf-8、shift-Jis、Euc、Koi8-2等字符集;
2、<meta http-equiv="Refresh" content="88;url=">定时让网页在指定的时间88
例如:<META NAME="Language" CONTENT="zh-CN">
参数:Designer(设计者)
说明:网页设计者的说明
举例:<META NAME="Designer" CONTENT="your name">
提示:一般而言,发布者为个人信息
例如:<META NAME="Designer" CONTENT="name">
秒内,跳转到页面http;//;
3、<meta http-equiv="Expires" content="Mon,12 May 2009 00:20:00 GMT">可以用于设定网页的到
HTML中的META元素

META元素:它对访问者本人是不可见的(除非分析HTML源文件),但是,它对浏览器和一些搜索引擎是可见的,用来描述文档特性。
本文拟就对实用的和常见的META特性进行讨论。
首先,看一下META所支持的属性:name="" 指定特性名content="" 指定特性值scheme="" 命名一个解释特性值的方案http-equiv="" HTTP服务器以此属性收集HTTP响应头标lang="" 指定语言信息dir="" 指定文本方向让我们具体看一下一些META特性:1.搜索引擎相关许多搜索引擎都通过放出robot/spider搜索来爬行网站,这些robot/spider就要用到meta元素的一些特性来决定怎么爬行,若你的网页上没有这些meta元素,则不会被爬行——这个非常严重!定义爬行时的关键词:<META name="keywords" content="网页上的关键词">爬行时的网页简述:<META name="description" content="网页上的简述">还可引导robot/spider是否爬行<META name="robots" content="noindex,nofollow">上例就让robot/spider不要爬行此页,不要顺着此页的连接往下寻找。
下面是content=""中所填值的意思:index - 这是默认值,让robot/spider爬行noindex - 不让robot/spider爬行nofollow - 不让robot/spider顺着此页的连接往下寻找none - 和 "noindex, no follow" 起到相同作用2. 客户端拖拽。
meta标记

meta标记meta是html语言head区的一个辅助性标签。
如果能够用好meta标签,会带来意想不到的效果,meta 标签的作用有:搜索引擎优化(SEO),定义页面使用语言,自动刷新并指向新的页面,实现网页转换时的动态效果,控制页面缓冲,网页定级评价,控制网页显示的窗口等!meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1、name属性name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
meta标签的name属性语法格式是:<meta name="参数" content="具体的参数值"> 。
其中name属性主要有以下几种参数:A、Keywords(关键字)说明:keywords用来告诉搜索引擎你网页的关键字是什么。
举例:<meta name ="keywords" content="science, education,culture,politics,ecnomics,relationships, entertaiment, human">B、description(网站内容描述)说明:description用来告诉搜索引擎你的网站主要内容。
举例:<meta name="description" content="This page is about the meaning of science, education,culture.">C、robots(机器人向导)说明:robots用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。
content的参数有all,none,index,noindex,follow,nofollow。
html中meta的用法(一)

html中meta的用法(一)HTML中meta的用法在HTML中,meta标签用于描述网页的元数据。
元数据是指描述数据的数据,它提供了关于网页的信息,比如网页的标题、关键词、作者等等。
下面是一些常见的meta标签用法及详细讲解:1. 描述网页的标题<meta name="title" content="网页标题">这个meta标签用于描述网页的标题。
它通常位于head标签中,并使用name属性设置为”title”。
content属性用于指定网页的标题。
2. 描述网页的关键词<meta name="keywords" content="关键词1, 关键词2, 关键词3">这个meta标签用于描述网页的关键词。
它通常位于head标签中,并使用name属性设置为”keywords”。
content属性用于指定网页的关键词,多个关键词之间可以使用逗号分隔。
3. 描述网页的描述<meta name="description" content="网页描述">这个meta标签用于描述网页的内容。
它通常位于head标签中,并使用name属性设置为”description”。
content属性用于指定网页的描述。
4. 设置字符编码<meta charset="UTF-8">这个meta标签用于设置网页的字符编码。
它通常位于head标签中,使用charset属性设置为所需的字符编码。
常见的字符编码包括UTF-8、GBK等。
5. 设置视口<meta name="viewport" content="width=device-width, initial-scale=">这个meta标签用于设置网页的视口。
meta描述

meta是html语言head区的一个辅助性标签。
也许你认为这些代码可有可无。
其实如果你能够用好meta标签,会给你带来意想不到的效果,meta标签的作用有:搜索引擎优化(SEO),定义页面使用语言,自动刷新并指向新的页面,实现网页转换时的动态效果,控制页面缓冲,网页定级评价,控制网页显示的窗口等!meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1、name属性name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
meta标签的name属性语法格式是:<metaname="参数"content="具体的参数值">。
其中name属性主要有以下几种参数:A、Keywords(关键字)说明:keywords用来告诉搜索引擎你网页的关键字是什么。
举例:<metaname="keywords"content="science,education,culture,politics,ecnomics ,relationships,entertaiment,human">B、description(网站内容描述)说明:description用来告诉搜索引擎你的网站主要内容。
举例:<metaname="description"content="Thispageisaboutthemeaningofscience,edu cation,culture.">C、robots(机器人向导)说明:robots用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。
content的参数有all,none,index,noindex,follow,nofollow。
html中meta和base标记

html中meta和base标记<meta>是HTML文档文件头…标记内的一个辅助性标记,往往不引起用户的注意,但是它对于网页是否能够被搜索引擎检索、提高网页在搜索列表的排序起着关键的作用,是一个非常有价值的标记。
<meta>标记为单标记,没有尾标记。
<meta>标记共有两个属性,分别是http-equiv属性和name属性。
(1)name属性name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎查找信息和分类信息用的。
meat标记的name属性语法格式是:<meta name=“参数” content=“具体的参数值”>其中name属性主要有以下几种参数值:keywords(关键字):keywords用来告诉搜索引擎该网页的关键字是什么。
<meta name="keywords" content="science,education,culture,,entertaiment ">description(网站内容描述):description用来告诉搜索引擎网站的主要内容。
<meta name="description" content="This page is about science, education etc.">robots(机器人向导):robots用来告诉搜索机器人需要索引的页面有哪些。
content的参数有all、none、index、noindex、follow、nofollow。
默认是all。
<meta name="robots" content="none">author(作者):标注网页的作者。
<metaname="author"content="**************.com">(2)http-equiv属性http-equiv,相当于HTTP的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确显示网页内容.例如按照用户定义的样式表单显示网页内容,必须使用<meta http-equiv=“Content-type” content=“text/css”>与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
META标签参数详解

META标签参数详解META标签除了常⽤的关键字标签(keywords)和描述标签(description)外,还有其他许多标签,下⾯我们来详细介绍各种META标签的⽤法。
1、META标签的keywords写法为:<meta name="Keywords" content="信息参数" />meat标签的Keywords的的信息参数,代表说明⽹站的关键词是什么。
2、META标签的Description<meta name="Description" content="信息参数" />meat标签的Description的信息参数,代表说明⽹站的主要内容,概况是什么。
3、META标签的http-equiv=Content-Type content="text/htmlhttp-equiv=Content-Type代表的是HTTP的头部协议,提⽰浏览器⽹页的信息,<meta http-equiv="Content-Type" content="text/html; charset=信息参数" />meat标签的Description的信息参数如GB2312时,代表说明⽹站是采⽤的编码是简体中⽂;meat标签的Description的信息参数如BIG5时,代表说明⽹站是采⽤的编码是繁体中⽂;meat标签的Description的信息参数如iso-2022-jp时,代表说明⽹站是采⽤的编码是⽇⽂;meat标签的Description的信息参数如ks_c_5601时,代表说明⽹站是采⽤的编码是韩⽂;meat标签的Description的信息参数如ISO-8859-1时,代表说明⽹站是采⽤的编码是英⽂;meat标签的Description的信息参数如UTF-8时,代表世界通⽤的语⾔编码;4、META标签的generator<meta name="generator" content="信息参数" />meat标签的generator的信息参数,代表说明⽹站的采⽤的什么软件制作。
html中meta的用法

html中meta的用法(原创版)目录1.meta 标签的作用和用法2.meta 标签的属性3.meta 标签的应用示例4.meta 标签对搜索引擎的影响5.使用 meta 标签的注意事项正文一、meta 标签的作用和用法meta 标签是 HTML 语言 head 区的一个辅助性标签,它用于模拟HTTP 协议的响应头报文。
meta 标签可以用于网页的<head>与</head>中,其主要作用是提供关于网页的元数据信息,这些信息可以帮助浏览器正确地渲染网页,同时也可以被搜索引擎机器人用来分类和索引网页内容。
二、meta 标签的属性meta 标签主要有两种属性:name 和 http-equiv。
其中,name 属性主要用于描述网页,对应于 content(网页内容),以便于搜索引擎机器人查找、分类。
而 http-equiv 属性则是用于定义网页的响应头信息,它可以模拟 HTTP 协议中的响应头报文。
属性ame 属性主要用于定义网页的元数据名称,其值可以用于描述网页的内容、关键词、作者等信息。
常用的 name 属性有:- description:用于描述网页的内容,它是搜索引擎机器人用来显示网页摘要的重要依据。
- keywords:用于定义网页的关键词,可以被搜索引擎机器人用来分类和索引网页内容。
- author:用于指定网页的作者或版权所有者。
- robots:用于指定搜索引擎机器人是否可以抓取网页内容,以及抓取的频率和方式。
2.http-equiv 属性http-equiv 属性主要用于定义网页的响应头信息,它可以模拟 HTTP 协议中的响应头报文。
常用的 http-equiv 属性有:- content-type:用于指定网页内容的类型,例如文本、图片、视频等。
- refresh:用于指定网页的刷新时间,以秒为单位。
- set-cookie:用于设置浏览器 cookie 信息。
HTML中meta 含义

meta是用来在HTML文档中模拟HTTP协议的响应头报文。
META标签是HTML语言HEAD区的一个辅助性标签,它位于HTML文档头部的<HEAD>标记和<TITLE>标记之间,它提供用户不可见的信息。
meta 标签通常用来为搜索引擎robots定义页面主题,或者是定义用户浏览器上的cookie;它可以用于鉴别作者,设定页面格式,标注内容提要和关键字;还可以设置页面使其可以根据你定义的时间间隔刷新自己,以及设置RASC内容等级,等等。
name 属性1、<meta name="Generator" contect="">用以说明生成工具(如Microsoft FrontPage 4.0)等;2、<meta name="KEYWords" contect="">向搜索引擎说明你的网页的关键词;3、<meta name="DEscription" contect="">告诉搜索引擎你的站点的主要内容;4、<meta name="Author" contect="你的姓名">告诉搜索引擎你的站点的制作的作者;5、<meta name="Robots" contect= "all|none|index|noindex|follow|nofollow">其中的属性说明如下:设定为all:文件将被检索,且页面上的链接可以被查询;设定为none:文件将不被检索,且页面上的链接不可以被查询;设定为index:文件将被检索;设定为follow:页面上的链接可以被查询;设定为noindex:文件将不被检索,但页面上的链接可以被查询;设定为nofollow:文件将不被检索,页面上的链接可以被查询。
meta标签详解

meta标签详解<meta>标签位于文档的头部,不包含任何内容。
<meta>标签的属性定义了与文档相关联的名称/值对,这些内容描述了有关文档的元信息,比如针对搜索引擎和更新频度的描述和关键词。
1、<meta>标签的属性<meta>标签拥有以下几种属性,包括content,name,http-equiv和scheme。
通常来说,content都是与name或http-equiv 成对出现的。
name属性规定了名称/值对中的名称。
一般的取值可以为keywords,description,author,revised等。
这些与content成对出现,描述了文档的关键字,文档描述,作者和修订等信息。
如下[html] view plain copy1.<meta name="keywords"content="Hello,World">描述了文档关键字为:Hello和World。
http-equiv属性在将要发送给浏览器的MIME文件头部添加一个名称/值对,其中名称就是有http-equiv指定,值自然是由content指定。
它的取值可以为content-type,expires,refresh,set-cookie等。
例子如下[javascript] view plain copy1.<meta http-equiv="expires" content="31 Dec 2014">scheme属性用于指定要用来翻译属性值的方案。
2、SEO相关问题<meta>标签中的title、keywords和description等属性对于搜索引擎优化seo有着一定影响。
不过对于现在的搜索引擎,<meta>标签的内容影响不大。
目前来说,对于seo,keywords基本无用,google会完全忽略,bing和yahoo会更具它做一些分类。
Html头部meta标签

Html头部meta标签
meta元素有4个属性:name、http-equiv、content、charset.meta标签通过name属性来表述页⾯⽂档的元信息,通过http-equiv属性设置http 请求指令,通过charset设置页⾯的字符编码。
按照属性设置分类,meta可以分为三类:
name属性和content属性组合,构成名称/值对,⽤于描述⽹站信息.
标准的meta名称包括application-name、author、description、generator等。
⽰例代码:
其中keywords和description这两个名称的使⽤率最⾼,是搜索引擎优化的主要⼿段之⼀,推荐读者使⽤。
http-equiv属性和content属性组合,设置特定的http指令;
其中content-type、default-style和refresh已经确定,content-language和set-cookie还未正式确定.
此类型meta应该谨慎使⽤。
不推荐使⽤,某些搜索引擎遇到此meta时会停⽌解析页⾯剩余的部分。
在实际的场景中很少使⽤
charset属性,设置页⾯字符编码。
此属性提供了保存和传输⽂档的编码格式。
等价于但是第⼀种形式更简洁好记,并且得到了所有主流浏览器的⽀持,所有不存在浏览器兼容问题。
为了让浏览器能准确识别编码格式,务必在。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在网页的HTML源代码中一个重要的代码“<META>”(即通常所说的META标签)。
META标签用来描述一个HTML网页文档的属性,例如作者、日期和时间、网页描述、关键词、页面刷新等。
在有关搜索引擎注册、搜索引擎优化排名等网络营销方法内容中,通常都要谈论META标签的作用,我们甚至可以说,META标签的内容设计对于搜索引擎营销来说是至关重要的一个因素,尤其是其中的“description”(网页描述)和“Keywords”(关键词)两个属性更为重要【参见网络营销教学网站的专文介绍:description Keywords 】。
尽管现在的搜索引擎检索信息的决定搜索结果的排名很少依赖META标签中的内容,但META标签的内容设计仍然是很重要的。
从HTML代码实例中可以看到,一段代码中有3个含有meta的地方,并且meta并不是独立存在的,而是要在后面连接其他的属性,如description、Keywords、http-equiv等。
下面简单介绍一些搜索引擎营销中常见的META标签的组成及其作用。
META标签可分为两大部分:HTTP-EQUIV和NAME变量。
1、关于META标签中的HTTP-EQUIV
HTML代码实例中有一项内容是
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
其作用是指定了当前文档所使用的字符编码为gb2312,也就是中文简体字符。
根据这一行代码,浏览器就可以识别出这个网页应该用中文简体字符显示。
类似地,如果将“gb2312”替换为“big5”,就是我们熟知的中文繁体字符了。
HTTP-EQUIV用于向浏览器提供一些说明信息,从而可以根据这些说明做出相应。
HTTP-EQUIV其实并不仅仅只有说明网页的字符编码这一个作用,常用的HTTP-EQUIV类型还包括:网页到期时间、默认的脚本语言、默认的风格页语言、网页自动刷新时间等。
2、关于META标签中的"description"
HTML代码实例中有关"description"中的代码为:
<meta name="description" content="网络营销教学网站提供《网络营销基础与实践》教学支持:网络营销课件,网络营销论文,网络营销实验教学,电子商务论文,网络营销与电子商务书籍等">
"description"中的content="网页描述",是对一个网页概况的介绍,这些信息可能会出现在搜索结果中,因此需要根据网页的实际情况来设计,尽量避免与网页内容不相关的“描述”,另外,最好对每个网页有自己相应的描述(至少是同一个栏目的网页有相应的描述),而不是整个网站都采用同样的描述内容,因为一个网站有多个网页,每个网页的内容肯定是不同的,如果采用同样的description,显然会有一些网页内容没有直接关系,这样不仅不利于搜索引擎对网页的排名,也不利于用户根据搜索结果中的信息来判断是否点击进入网站获取进一步的信息。
3、关于META标签中的"Keywords"
与META标签中的"description"类似,"Keywords"也是用来描述一个网页的属性,只不过要列出的内容是“关键词”,而不是网页的介绍。
这就意味着,要根据网页的主题和内容选择合适的关键词。
在选择关键词时,除了要考虑与网页核心内容相关之外,还应该是用户易于通过搜索引擎检索的,过于生僻的词汇不太适合做META标签中的关键词。
关于META标签中关键词的设计,要注意不要堆砌过多的关键词,罗列大量关键词对于搜索引擎检索没有太大的意义,对于一些热门的领域(也就是说同类网站数量较多),甚至可能起到副作用。
