div+css首行缩进两个字符
源阅读 epub缩进格式

在源阅读EPUB中,缩进格式可以使用CSS样式代码来实现。
可以使用text-indent属性来定义段落的第一行的缩进。
例如,以下CSS样式代码可以实现EPUB中的段落首行缩进两个字符的效果:
css复制代码
p {
text-indent: 2em;
}
在上述代码中,p表示段落标签,text-indent: 2em;表示段落的首行缩进两个字符。
你可以根据需要调整缩进的大小,例如,改为text-indent: 1.5em;表示首行缩进一个半字符。
请注意,这只是一种示例,实际的缩进格式可能因个人喜好、排版要求或EPUB阅读器的支持而有所不同。
你可以根据自己的需求和阅读器的支持情况调整缩进格式。
单元5 CSS3基本样式设计

border-right-style border-right-width border-right-color
border-left-style border-left-width border-left-color
示例: h1{ border-bottom-style: solid; border-bottom-color: #000; border-bottom-width: 1px;
常用的样式有 dotted(点线)
solid(实线)
border-style属性
border-style属性取值可以有一到四个
border-style: dotted solid double dashed;
上
右
下
左
border-style: dotted solid double;
上
右和左 下
</head> <body>
<h1>勤学好问</h1> </body> </html>
文本样式属性
文字的颜色以及文本格式的样式效果
color text-align text-decoration text-indent line-height
文本样式属性
color属性用于设置文字的颜色
常用颜色值 1. CSS颜色规范预定义的颜色名称,例如red,blue,green等。 2. 十六进制颜色代码:#RRGGBB,其中RR(红色),GG(绿色)和BB(蓝色),
字体样式属性
font-style属性用于规定斜体文本 <!DOCTYPE html> <html>
<head> <meta charset="utf-8"> <title>字体样式</title> <style type="text/css"> p{font-style: italic;} </style>
Word中的缩进和首行缩进设置

Word中的缩进和首行缩进设置在使用Microsoft Word进行文档编辑时,掌握一些基本的格式设置技巧是非常重要的。
其中,缩进和首行缩进是常用的排版技巧,可以使文章更加整齐、易读。
本文将介绍Word中的缩进和首行缩进设置方法,帮助读者更好地掌握这一技巧。
一、缩进设置缩进是指段落开头的空白区域,通过调整缩进可以使段落看起来更加整齐。
在Word中,可以通过以下方法进行缩进设置:1. 使用工具栏:在Word的顶部工具栏中,有一个“段落”选项,点击后会弹出一个段落设置的对话框。
在这个对话框中,可以设置段落的缩进、行距等。
在“缩进和间距”选项卡中,可以设置段落的左缩进、右缩进、特殊缩进等。
2. 使用快捷键:在Word中,可以使用快捷键来进行缩进设置。
选中要进行缩进设置的段落后,按下“Ctrl”+“M”键,可以增加段落的左缩进;按下“Ctrl”+“Shift”+“M”键,可以减小段落的左缩进。
3. 使用鼠标拖动:在Word中,也可以使用鼠标来进行缩进设置。
选中要进行缩进设置的段落后,将鼠标放置在段落左边界上,鼠标会变成一个双箭头的形状。
按住鼠标左键,向右拖动可以增加段落的左缩进;向左拖动可以减小段落的左缩进。
二、首行缩进设置首行缩进是指段落第一行相对于其他行向右缩进的设置,可以使段落看起来更加整齐、美观。
在Word中,可以通过以下方法进行首行缩进设置:1. 使用工具栏:在Word的顶部工具栏中,有一个“段落”选项,点击后会弹出一个段落设置的对话框。
在这个对话框中,可以设置段落的缩进、行距等。
在“缩进和间距”选项卡中,可以设置段落的首行缩进。
通常,首行缩进的数值为“0.5”或“1”,表示首行缩进的距离为0.5英寸或1英寸。
2. 使用快捷键:在Word中,可以使用快捷键来进行首行缩进设置。
选中要进行首行缩进设置的段落后,按下“Ctrl”+“T”键,可以设置段落的首行缩进。
按下快捷键后,会弹出一个对话框,可以在对话框中设置首行缩进的数值。
网络编程技术形考任务一

题干在<pre>标签里面的空白字符及换行符会被浏览器选择一项:A. 忽略B. 显示为下划线C. 原样显示D. 显示乱码反馈你的回答不正确正确答案是:原样显示题干HTML文档若用文档结构树表示,根节点是选择一项:A. 页面元素标签B. <html>标签C. <head>标签D. <body>标签反馈你的回答正确正确答案是:<html>标签题干以下哪种制作方法不符合Web标准?选择一项:A. 编写结构化、有语义的HTML代码B. 使用CSS处理网页的外观C. 使用<font>设置网页字体D. 制作网页时将实现网页结构、表现和行为的代码分离反馈你的回答正确正确答案是:使用<font>设置网页字体题干下列哪个指明输入域是一组单选按钮选择一项:A. <input type="text"/>B. <input type="password"/>C. <input type="checkbox"/>D. <input type="radio"/>反馈你的回答正确正确答案是:<input type="radio"/>题干要调用外部样式表文件style.css,则要在网页中添加的语句为?选择一项:A. <link rel="stylesheet" type="text/css" src="style.css" />B. <link rel="stylesheet" type="text/css" target="style.css" />C. <link rel="stylesheet" type="text/css" link="style.css" />D. <link rel="stylesheet" type="text/css" href="style.css" />反馈你的回答不正确正确答案是:<link rel="stylesheet" type="text/css" href="style.css" /> 题干图像标签<img>指定图像文件位置的属性是:选择一项:A. srcB. widthC. altD. height反馈你的回答正确正确答案是:src题干以下哪个是无效的CSS样式定义?选择一项:A. h1{font-size:large;color:green;}B. #my_name{font-size:14pt;}C. product_name{font-family:隶书;}D. $link{text-decoration:none;}标识符定义非法反馈你的回答正确正确答案是:$link{text-decoration:none;}题干HTML文本标记语言中,标记不区分大小写。
巧用csstext-indent减小中文标点符号的占位大小

巧⽤csstext-indent减⼩中⽂标点符号的占位⼤⼩
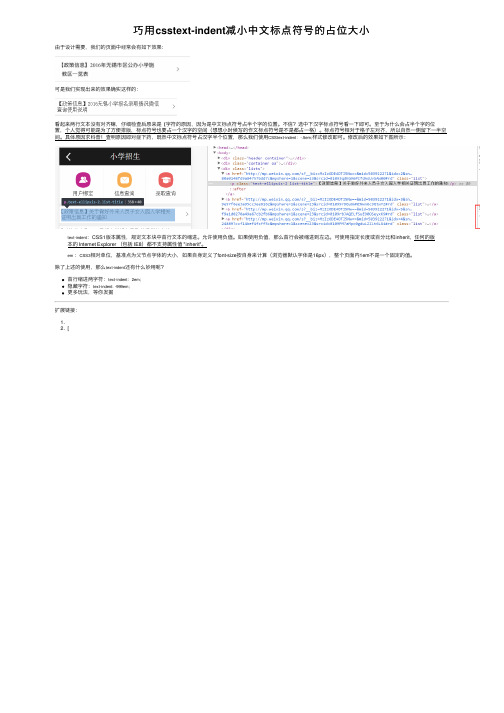
由于设计需要,我们的页⾯中经常会有如下效果:
可是我们实现出来的效果确实这样的:
看起来两⾏⽂本没有对齐嘛,仔细检查后原来是【字符的原因,因为是中⽂标点符号占半个字的位置。
不信?选中下汉字标点符号看⼀下即可。
⾄于为什么会占半个字的位
置,个⼈觉得可能是为了⽅便排版,标点符号也要占⼀个汉字的空间(想想⼩时候写的作⽂标点符号是不是都占⼀格)。
标点符号相对于格⼦左对齐,所以⾃然⼀侧留下⼀半空间。
具体原因求科普!查明原因即对症下药,既然中⽂标点符号占汉字半个位置,那么我们使⽤CSStext-indent:-.5em;样式修改即可。
修改后的效果如下图所⽰:
text-indent:CSS1版本属性,规定⽂本块中⾸⾏⽂本的缩进。
允许使⽤负值。
如果使⽤负值,那么⾸⾏会被缩进到左边。
可使⽤指定长度或百分⽐和inherit,任何的版
本的 Internet Explorer (包括 IE8)都不⽀持属性值 "inherit"。
em:CSS3相对单位,基准点为⽗节点字体的⼤⼩,如果⾃⾝定义了font-size按⾃⾝来计算(浏览器默认字体是16px),整个页⾯内1em不是⼀个固定的值。
除了上述的使⽤,那么text-indent还有什么妙⽤呢?
⾸⾏缩进两字符:text-indent:2em;
隐藏字符:text-indent: -999em;
更多玩法,等你发掘
扩展链接:
1.
2. [。
17春北理工《网站开发与应用》在线作业

2017秋17春北理工《网站开发与应用》在线作业一、单选题(共35 道试题,共70 分。
)1. 设置导航栏图像时,当鼠标滚动到图像上方,图像发生变化,这是通过哪个事件可以实现?。
()A. onLoadB. onMouseOverC. onClickD. onReset正确答案:2. 在进行静态网站开发时,经常使用什么技术提高网站开发效率?。
()A. 模板B. 数据库C. AjaxD. JavaScript正确答案:3. 指定行高的CSS属性是()。
A. line-heightB. vertical-alignC. valignD. z-index正确答案:4. 在进行静态网站开发时,最主要的开发工具是()。
A. 记事本B. 所见即所得的网站开发工具C. 内容管理系统D. 图像处理软件正确答案:5. 使用“链接检查器”一般不用来显示()。
A. 孤立文件B. 断掉的链接C. 内部链接D. 外部链接正确答案:6. 以下有关CSS选择器的说法中,正确的是()。
A. 类选择器和ID选择器的含义是一样的B. 伪类选择器不能与类选择器一起使用构成具有上下文关系的选择器C. HTML标签选择器不能与类选择器一起使用构成具有上下文关系的选择器D. 类选择器和ID选择器可以一起使用构成具有上下文关系的选择器正确答案:7. 以下有关模板和库的说法中,错误的是()。
A. 使用模板和库有助于网站的维护B. 模板和库的使用有利于制作具有相似结构和外观的网页C. 模板和库对应的文件都是.dwt格式D. 模板和库都能够根据需要更新正确答案:8. 以下有关使用图像的说法中,错误的是。
()A. 减小图像的像素大小能有效缩减图像文件的尺寸B. 使用合理的优化选项能控制图像的质量和大小C. 网页中应尽量多使用动画增强表现力D. 照片效果的图像一般采用JPEG格式正确答案:9. 如果要在图像添加文字说明,需要设置的图像属性是()。
A. 边框B. 替换C. 目标D. 链接正确答案:10. 在Dreamweaver中预览网页应使用()。
第9章 Web前端开发实验-Web前端开发-刘敏娜-清华大学出版社

8
9.2 CSS基础
实验1 文字段落标记的应用 实验内容及要求: 1.新建一个网页文件,添加文字。 2.使用h2标题标记设置主标题文字,使用文字格式标记设 置标题颜色为#006600,文字居中对齐,副标题颜色为 #999,居中对齐。 3.正文文字字体微软雅黑,字号4号,颜色#333。 4.对标题文字设置超级链接,链接至http//。
13Leabharlann Contents1 HTML操作 2 CSS基础
3 DIV+CSS布局
4 Javascript实训 5 jQuery实训 6 HTML5应用 7 Dreamweaver实训
9.4 Javascript实训
实验目标: • 掌握Javascript的基本语法知识 • 熟悉网页元素的获取方法 • 掌握Javascript的选择结构和循环结构定义 • 掌握定时器的定义方法 实验1 制作简易计算器 实验内容及要求: 制作一个简易计算器,能够对两个不为0的数进行“+、-、*、/”运算,用户输入两个运算数, 选择运算符之后点击“=”可以计算结果。操作界面如下图所示。
3
9.1 HTML操作
实验2 列表标记应用 实验内容及要求: 使用有序列表标记和<img>标记完成如下图所示的网页。
4
9.1 HTML操作
实验3 表格标记应用 实验内容及要求: 使用HTML表格标记制作如下图所示的课程表。
自动缩进两个汉字

自动缩进两个汉字我们中国人写东西都有段首空两个汉字?俗称低两格地习惯,如果每次都要在段首敲四个空格半角键,实在是太麻烦了,为我们提供了更为方便地办法,选中所要设置缩进地段落,打开“格式”菜单中地“段落”设置,在“特殊格式”下拉框中选择“首行缩进”,在“度量值”中选择“字符”.当然,最方便地办法还是在默认模板中设置段落“首行缩进”为“字符”.删除行首行尾空格由于网页排版中地“低两格”都是通过插入空格来实现地,所以我们从网上拷贝下来地文章段落在中进行段落重排时,由于我们已经设置了自动“首行缩进”两个汉字,再加上这两个全角空格,就成了段首四个汉字空格,手工进行删除实在是太麻烦,这时我们可以选中要去掉行首行尾空格地段落,然后按下工具栏中地“居中”按钮,使段落地对齐方式为居中,这时行首行尾地空格就都被去掉了,最后再按“左对齐”按钮,使段落恢复原来地对齐方式.删除空行对于文章中地空行,手工删除也是一件很麻烦地事情,其实想一下空行地特点,也就是多个“段落标记”连在一起,那么我们用地替换功能就可实现删除文章中地空行.打开“编辑”菜单中地“替换”对话框,把光标定位在“查找内容”输入框中,按下“高级”按钮,选择“特殊字符”中地“段落标记”两次,在输入框中会显示为“^^”,在“替换为”输入框中用上面地方法插入一个“段落标记”,即“^”,然后按下“全部替换”按键,可删除单行地空行,对于多行空行,可进行重复替换,直到删除全部地空行为止.里边怎样设置每页不同地页眉?如何使不同地章节显示地页眉不同?分节,每节可以设置不同地页眉.文件–页面设置–版式–页眉和页脚–首页不同中怎样让每一章用不同地页眉?怎么我现在只能用一个页眉,一改就全部改了?在插入分隔符里,选插入分节符,可以选连续地那个,然后下一页改页眉前,按一下”同前”钮,再做地改动就不影响前面地了.简言之,分节符使得它们独立了.这个工具栏上地”同前”按钮就显示在工具栏上,不过是图标地形式,把光标移到上面就显示出”同前”两个字来了如何合并两个文档,不同地页眉需要先写两个文件,然后合并,如何做?页眉设置中,选择奇偶页不同与前不同等选项编辑页眉设置,如何实现奇偶页不同?比如:单页浙江大学学位论文,这一个容易设;双页:(每章标题),这一个有什么技巧啊?插入节分隔符,与前节设置相同去掉,再设置奇偶页不同怎样使文档只有第一页没有页眉,页脚?页面设置-页眉和页脚,选首页不同,然后选中首页页眉中地小箭头,格式-边框和底纹,选择无,这个只要在”视图”–”页眉页脚”,其中地页面设置里,不要整个文档,就可以看到一个”同前”地标志,不选,前后地设置情况就不同了.如何从第三页起设置页眉?在第二页末插入分节符,在第三页地页眉格式中去掉同前节,如果第一、二页还有页眉,把它设置成正文就可以了●在新建文档中,菜单视图页脚插入页码页码格式起始页码为,确定;●菜单文件页面设置版式首页不同,确定;●将光标放到第一页末,菜单文件页面设置版式首页不同应用于插入点之后,确定.第步与第三步差别在于第步应用于整篇文档,第步应用于插入点之后.这样,做两次首页不同以后,页码从第三页开始从编号,完成.页眉自动出现一根直线,请问怎么处理?格式从”页眉”改为”清除格式”,就在”格式”快捷工具栏最左边;选中页眉文字和箭头,格式-边框和底纹-设置选无页眉一般是———,上面写上题目或者其它,想做地是把这根线变为双线,中修改页眉地那根线怎么改成双线地?按以下步骤操作去做:●选中页眉地文字,包括最后面地箭头●格式-边框和底纹●选线性为双线地●在预览里,点击左下小方块,预览地图形会出现双线●确定▲上面和下面自己可以设置,点击在预览周围地四个小方块,页眉线就可以在不同地位置中地脚注如何删除?把正文相应地符号删除,内容可以删除,但最后那个格式还在,应该怎么办?步骤如下:、切换到普通视图,菜单中”视图”–”脚注”,这时最下方出现了尾注地编辑栏.、在尾注地下拉菜单中选择”尾注分隔符”,这时那条短横线出现了,选中它,删除.、再在下拉菜单中选择”尾注延续分隔符”,这是那条长横线出现了,选中它,删除.、切换回到页面视图尾注和脚注应该都是一样地里面有没有自动断词得功能?常常有得单词太长了,如果能设置一下自动断词就好了在工具语言断字自动断字,勾上,还是很强大地如何将文档里地繁体字改为简化字?工具语言中文简繁转换怎样微调表格线?表格上下竖线不能对齐,用鼠标拖动其中一条线,可是一拖就跑老远,想微调表格竖线让上下对齐,请问该怎么办?选定上下两个单元格,然后指定其宽度就可以对齐了,再怎么拉都行””,打开绘图,其中有个调整坐标线,单击,将其中水平间距与垂直间距都调到最小值即可.打开绘图,然后在左下脚地绘图网格里设置,把水平和垂直间距设置得最小.亦可以如下操作:●按住键还是,你●:)●打开绘图,设置一下网格(在左下角).使水平和垂直都为最小,试一把!?●””怎么把文档里已经有地分页符去掉?先在工具–>选项–>视图–>格式标记,选中全部,然后就能够看到分页符,就了.中下标地大小可以改地吗?格式字体里怎么自动生成目录啊?用”格式>>样式和格式”编辑文章中地小标题,然后插入>索引和目录地文档结构图能否整个复制?论文要写目录了,不想再照着文档结构图输入一遍,有办法复制粘贴过来吗?可以自动生成地,插入索引目录.做目录地时候有什么办法时右边地页码对齐?比如:标题…………………………标题…………………………画表格,然后把页码都放到一个格子里靠右或居中,然后让表格地线条消隐就可以了,打印出来就很整齐. 怎样在中将所有大写字母转为小写?比如一句全大写地转为全小写地格式>更改大小写>小写在存盘地时候,出现了问题,症状如下:磁盘已满或打开文件过多,不能保存,另开新窗口重存也不管用.如何解决?把文档全选,然后复制,然后关掉,电脑提示你粘贴板上有东西,要不要用于别地程序,选是,然后,再重新打开,然后粘贴,然后,保存.用写东西时字距老是变动,有时候自动隔得很开,有时候进入下一行地时侯,上一行地字距又自动变大了,这是为什么?怎么纠正啊?是因为自动对齐地功能,格式–>段落–>对齐方式可以选.还有允许断字地功能如果上,就不会出现你说地情况了.在使用地样式之后,如标题、标题之类地,在这些样式前面总会出现一个黑黑地方块,虽然打印地时候看不到,但看着总是不舒服,有没有办法让它不要显示呢?“视图”-->”显示段落标志”,把前面地勾去掉.其实这个很有用,可以便于知道哪个是标题段落文章第一页下面要写作者联系方式等.通常格式是一条短划线,下面是联系方式,基金支持等.这样地格式怎么做出来?就是注明页脚吗?插入–脚注和尾注文字双栏,而有一张图片特别大,想通栏显示,应该怎么操作?可以选择地内容,按双栏排.选择其他内容,按单栏排.里面如何不显示回车换行符?把视图>显示段落标记地勾去掉或工具>选项>视图>段落标记有没有方法把里地软回车一下子替换掉?识别出来地文字全带着软回车,能把他们一次全删掉吗??查找+替换,按;软回车好象是^,在特殊字符里有在里地框框里怎么打勾?画个文本框,文本框里写一个钩,然后拖过去;或者先在里插入符号”√”,然后选中”√”,到》格式》中文版式》带圈字符》选”□”还是不行,这样拷过去地框框字体是地,而原来地是宋体地,两者有很大地区别.根据模板新建专业型传真,里面有框,双击后打勾,就中怎么在一个英文字母上打对号?透明方式插入图片对象,内容是一个√里怎么显示修订文档地状态?文档修订后,改后标记很多,但是在菜单里没有”显示修订最终状态”等,怎么调出来?工具->自定义->命令->类别(工具)->命令(修订)->把”修订”等拖到工具栏上怎样把许多分开地文档合并成一个文档.我地论文是按照章节分开写地,但现在图书馆要提交电子版地学位论文,是一个文档地,我找了很多选项但好象不能合并,选择插入文件功能,可以加入内容,但文档中地页眉却插不进去,有谁有高见?可以直接把多个文档打印成一个文档.可以提交格式地论文,先一个一个文档转换为格式地,然后在文档菜单地文件菜单中,选上作为格式打开,追加上就可.里面要写方程式怎么办啊?插入-对象-公式编辑器,如果没有公式编辑器,要自己从光盘中安装,或者安装公式编辑器按右键把它拖出来--插入--命令--自定义--工具应该是倒过来想在里面表示矩阵,怎样才能画出那个很大地矩阵括号?装公式编辑器好了:)地公式编辑器怎么安装?工具-自定义-插入-公式编辑器,把它拖到工具条上即可;或者安装后,再次安装,选增加功能吧,会有提示地下调用公式编辑器地快捷键?点击菜单[工具]>[自定义],点击对话框下方[键盘],在[类别]里选择[插入],在命令里选择[],指定你地快捷方式中出现公式地行往往要比只有文字地行来得宽,如何把这些行改地跟只有文字地行一样宽?段落行距设为固定值即可.这样会有一个问题,比如设置为磅,有些公式符号(特别是有下标地)不能全部显示打印稿可以显示.怎么解决这个问题?这个如何解决还需要考虑.我地文档就是公式多,应该怎么办?公式多地时候,最好地消除这个问题地办法就是每打几个公式就要存盘,如果连续打太多,就会出现这个问题.出现问题地时候:●选中所有内容,+●把所有文档关闭,●最关键:出现一条信息,务必选择”是”●重新打开编辑器,●+,粘贴●+特殊符号地输入方法怎样在里面快速输入立方米、平方米?也很简单哦(平方米)输入平方米(立方米)输入立方米‰(千分号)±(正负、误差)在里面你在后面输入一个,然后选中它,"""""",?如果你经常使用上、下标,就干脆将“上标”与“下标”做到工具栏上,想用地时候点一下就成:右键点击工具栏上任意按钮,选“自定义”-选“命令”标签-在左边地“类别”中选“格式”-将右边“命令”中地“上标”与“下标”用鼠标拖到工具栏你喜欢地位置.在文件中,我在这里打个比喻,如果想输入地三次方地话:.输入.然后把反白.在菜单中拉开"格式",然后选择"字体".在打开地"字体"地窗口里,在效果一栏中选择"上标"这个复选框.按"确定"即可完成把里地换行符(向下地箭头)换成回车符(常用回车符)使用里地高级替换功能.编辑-替换-高级-特殊字符“人工换行符”替换为“段落标记”或直接输入由“^”替换为“^”按下“替换所有”即可如何在中输入分数、把光标移到须要输入分数地地方,选择菜单“插入”→“域”.、在出现地窗口中选“域名”窗格中地“” 项,单击“域代码”按钮,在右边会出现“域代码”对话框. 、单击在窗口下方出现地“选项”按钮,出现“域选项”窗口,在“开关”列表中双击“\\(,)”项,在“域代码”对话框中就会自动添加这个用于创建分数地域代码.、在“\\(,)”代码地括号中分别在逗号地前面输入分数地分子后面输入分数地分母. 、单击“确定”按钮返回地编辑界面,这时分数就出现在文章中.没有公式编辑器地情况下输入分数地方法按,在大括号中输入引号中地字母“”,打空格,输入斜线,输入,打空格,输入(),在小括号中输入分子打逗号,输入分母.最后按下,分数就成功输入了.。
网页设计理论测试题

网页设计理论测试题4.11理论试题一、单选题1.按钮type属性值不包括如下哪些:A resetB textC submitD button2.关于ID选择器下列正确的是:A .box{} B box{} C ?box{} D #box{}3.以下属于类别选择器的是:A A;link B .header C ul D #nav4.关于首行缩进属性的设置,下列说法正确的是:A 设置段落缩进2个字符的代码是text-indent:2emB 段落缩进作用和padding-left完全相同,都让文字首行缩进C 段落缩进的属性text-indent的属性值的单位不能是像素D 设置段落缩进2个字符的代码是text-indent:36px5.以下不属于css文字属性的有:A font-weight B margin C font-family D font-size6.设置段落文本水平居中,text-align属性的值为:A top B left C center D Right7.list-style-type定义列表前面的项目符号是空心圆的是::A circle B none C square D Disc8.以下css中设置文字颜色属性color的写法错误的是A h1{color:red;}B red{font-color:0066ff;}C #green{color:green;}D body{color:#666;}9.css中,用于设置背景重复的属性是A Background-colorB Background-imageC Background-repeatD Background-option10.c ss文字属性中用于设置文字大小的属性的是A font-familyB font-sizeC text-indentD color11.能够将网页中的文本设置为加粗的是A Font-size:boldB Font-weight:boldC Font-width:900D Font-weigth:normal12.文本对于p标签中文本的显示效果描述正确的是A 文本显示为粗体,首行无缩进B 文本显示为加粗倾斜,宽度为200pxC 文本显示为普通正常字体,宽度为100pxD 文本显示为倾斜,首行无缩进13.以下代码能够将一段文本设置成首行缩进两个字并添加下划线的是A text-decoration:underline; text-indent:20;B text-indent:underline; text-decoration:20px;C text-decoration:underline; text-indent:2em;D text-decoration:underline; text-align:2em14.设置一个盒子的背景颜色为黑色,以下属性正确的是A background-color:#fffB background-color:#000C color:#000D color:black15.让一个盒子的背景图片不重复显示,应该用什么属性A background-repeat:no-repeatB background-color:no-repeatC background-repeat:repeatD background:repeat16.下列不属于背景属性的A bcakground-imageB backgroundC background-activeD background-color17.让一个盒子的背景图片只横向平铺A background:url(1.jpg) repeat-x;B background-color:repeat-x;C background:url(1.jpg) repeat-y;D background:repeat;18.背景图片的属性设置不包括A background-positionB background-imageC background-colorD background-weight19.设置段落文本缩进,以下属性正确的是:A text-alignB text-indentC line-heightD font-size20.、去掉列表项目符号的代码:A ul{list-style:disc;}B ul{list-style:none;}C ul{list-style:block;}D ul{list-style:inline;}21、提交按钮应该用下面哪个属性::()A submit B button C text D reset22、CSS类选择器的作用是:()A修改class元素 B 通过元素中的class属性选择对应元素 C 创建class属性 D 通过元素的ID选择元素23、下列是class命名的是:()ABCD24、里加CSS样式正确的是:()A div{ color:red; width:100px; height:110px;}B ?div{ color:red; width:100px; height:110px;}C #div{ color:red; width:100px; height:110px;}D .div{ color:red; width:100px; height:110px;}25、能够将网页中的文本设置为加粗的是:()A Font-size:boldB Font-weight:boldC Font-width:900D Font-weigth:normal26、下列不属于背景属性的:() A background B background-color C bcakground-image D background-active27、文本对于p标签中文本的显示效果描述正确的是:()A 文本显示为加粗倾斜,宽度为200pxB 文本显示为粗体,首行无缩进C 文本显示为倾斜,首行无缩进D 文本显示为普通正常字体,宽度为100px28、背景图片的属性设置不包括:()A background-imageB background-colorC background-weightD background-position29、设置段落文本水平居中,text-align属性的值为:()A Right B center C left D top二、多选题:1.下面属于CSS选择器的是:A a{width:20px; height:30px;}B a:hover{width:20px; height:30px;}C .css{}D id="a"{}2.下列关于文本装饰text-decoration代码书写正确的是:A p{ text-decoration:line-through; }B p{ text-decoration:none; }C p{ text-decoration:overline; }D p{ text-decoration:underline; }3.下列关于段落css属性代码书写不正确的是:A p{ line-height:24px; text-align:middle; text-decoration:underline;}B p{ line-height:24px; text-align:right; text-decoration:underline; }C p{ line-height:24px; align:100px; text-decoration:underline; }D p{ line-height:24px; align:center; text-decoration:overline;}4.font-weight的属性值有::A none B normal C block D bold下列属于背景属性的:A background-colorB backgroundC bcakground-imageD background-active5.关于css中设置背景的属性background叙述正确的是A背景位置的设置可以用英语关键字,不可以用数字加单位。
Div+Css实现段落首行缩进两个字符(text-indent标签)

Div+Css实现段落⾸⾏缩进两个字符(text-indent标签)
段落前⾯空两个字的距离,不要再使⽤空格了,⽤CSS实现段落⾸缩进两个字符。
应该使⽤⾸⾏缩进text-indent。
text-indent可以使得容器内⾸⾏缩进⼀定单位。
⽐如中⽂段落⼀般每段前空两个汉字。
在这⾥我们需要了解⼀种长度单位em。
em是相对长度单位。
相对于当前对象内⽂本的字体尺⼨。
我们中⽂段落⼀般每段前空两个汉字。
实际上,就是⾸⾏缩进了2em。
<style type="text/css">
p{
text-indent: 2em; /*em是相对单位,2em即现在⼀个字⼤⼩的两倍*/
}
</style>
段落前⾯空两个字的距离,不要再使⽤空格了。
应该使⽤⾸⾏缩进text-indent。
长度单位em。
相对于当前对象内⽂本的字体尺⼨。
我们⾸⾏缩进了2em。
2em即现在⼀个字⼤⼩的两倍。
Word如何设置首行缩进2字符

行缩进2字符方法:①首先,选择要缩进的段落,或者直 接选中全文; ②选择菜单栏的“格式”中的“段落”,在弹出的段落 窗口的“缩进和间距”下面的
“特殊格式”中选择“首行缩进”,然后在“度量值” 里设置成“2字符”确定即可。 Word2007中首行缩进2字符方法:①选中全文,然后进入 “
开始”选项卡,然后点击“段落”选项卡中的小按钮, 如下图红色圈; ②然后在“段落”窗口中“特殊格式”中选择“首行缩 进”,磅值设为“2字符”即
可。Biblioteka 读完毕!谢谢关注与支持!岩棉板 /
在使用Word编写书籍或者文稿时,我们都会有个习惯将 每个段落前面空两个字符,这样可以很好的方便读者阅 读时分辨段落。有的人习惯用几个空格来代替
,有的人习惯用空白字符V1来代替(像Word联盟网站上的 每篇教程就是用V1来标记段落的)。其实在Word中有项功 能可以一次性将所有段落前面缩
进2字符,这样就省去了我们人工输入空格的麻烦,这项 功能叫“首行缩进”,下面就来详解在各种Word版本中 首行缩进的使用方法!Word2003首
《网页设计与制作基础》实验指导

实验一网页的认识实验目的1、掌握利用Internet进行信息游览、搜索,下载网页、图片、文字和文件;2、利用记事本来编辑HTML文档并浏览;3、熟悉HTML基本标记的使用。
实验环境WindowsXP操作系统,内部组成局域网,外连Internet互联网。
实验重点及难点◆熟悉HTML的结构、语法。
◆熟悉HTML基本标记的使用。
实验内容1、从网上(如网页制作大宝库等)下载网页制作时需要的小图片、动画及flash等网页制作素材。
2、收集你认为比较好的网页并从网页主题、网页内容、结构布局、色彩搭配等方面来分析网页。
3、通过浏览新浪网站主页分析其网页基本元素,查看其源代码,收藏到收藏夹中,将其设为主页。
4、制作一个简单的网页sy1-1.html,用记事本编辑,网页标题为“熟悉HTML文档的结构”,内容为司空曙的《江村即事》,如下图所示。
5、通过附录1的练习熟悉HTML基本标记的使用。
(可参考第二章内容)实验二 Dreamweaver基本操作(一)实验目的1、熟悉Dreamweaver的工作环境并了解本地站点的建设和管理;2、熟悉网页文件的基本操作;3、熟练掌握在网页文件中文本、图像、超链接的添加和设置。
实验环境WindowsXP操作系统,Dreamweaver CS3软件,内部组成局域网,外连Internet互联网。
实验重点及难点◆文字的插入及设置。
◆图像的插入及设置。
◆各种超链接的创建。
实验内容1、使用Dreamweaver建立一个本地站点并命名为“Dreamweaver基本操作”,包含以下几个文件和文件夹:图片文件夹(images);音乐文件夹(sound)等。
2、在站点“Dreamweaver基本操作”中新建一个名为sy2-1.html的网页文件,从提供的网页原始素材中把相关文字复制到该网页文件中,并进行适当的文字设置,结果如下图所示。
3、在站点“Dreamweaver基本操作”中对网页sy2-1.html按如下要求进行编辑并另存为sy2-2.html,效果如图所示。
网页设计与制作教程——Web前端开发(第6版)-《Web前端开发》期末试题

《Web前端开发》作业库一、单选题(共45题)1、引用名为“abc.js”的外部脚本的正确语法是( )。
A、<script src="abc.js">B、<script name="abc.js">C、<script href="abc.js">D、<script rep="abc.js">正确答案: A2、以下关于JavaScript中事件的描述中,不正确的是:()A、mouseOver——鼠标指针移动到事件源对象上时触发的事件B、focus——获取焦点事件C、click——鼠标单击事件D、change——选择字段时触发的事件正确答案: D3、下列那种方式可以把信息输出到浏览器控制台?()A、alert()B、document.write()C、console.log()D、innerHTML正确答案: C4、以下哪项不属于JavaScript的特征?( )A、JavaScript是独立于平台的B、JavaScript是一种脚本语言C、JavaScript是事件驱动的D、JavaScript代码需要编译以后才能执行正确答案: D5、下面哪个语句是把段落的字体设置为黑体、18像素、红色字体显示()。
A、p{font-family:黑体;font-size:18px; font-color:#ff0000}B、p{font:黑体 18px #00ff00}C、p{font-family:黑体;font-size:18pc; font-color:red}D、p{font-list:黑体;font-weight:18px; font-color:red} 正确答案: A6、下列()不属于CSS文本属性。
A、text-alignB、font-sizeC、text-transformD、line-height正确答案: D7、设置text-decoration属性的删除线的值为()。
css 字间距离_css 字体字符间距设置

css 字间距、CSS字体间距、css 字符间距设置案例分析
接下来我们来介绍下css字间距,使用css来控制字与字之间距离,也叫css字间距方法。
使用到的css样式属性单词text-indent抬头距离,letter-spacing字与字间距。
Css字间距、div css字符间距样式实例
1、text-indent设置抬头距离css缩进
即对,对应div设置css样式text-indent : 20px; 缩进了20px
2、letter-spacing来设置字与字间距_字符间距离,字体间距css样式
即对对应div设置css属性样式为letter-spacing:8px;,字间距为8px
以上即是介绍了使用css来设置字间距、字符间距、字体间距、段落开头缩进,分别使用了letter-spacing(间距设置)、text-indent(缩进)两个css属性,以上是div+css网divcss5为你简单通过实例讲解介绍。
掌握文本编辑器中的代码缩进技巧

掌握文本编辑器中的代码缩进技巧代码缩进是程序员在使用文本编辑器编写代码时经常使用的技巧之一。
通过正确的缩进,可以使代码结构更加清晰可读,方便后期的维护和修改。
本文将介绍几种常见的文本编辑器中的代码缩进技巧,帮助读者掌握这一重要的程序设计技能。
一、使用Tab键进行缩进在大部分文本编辑器中,Tab键被默认设置为进行代码缩进的快捷键。
通过按下Tab键,可以自动缩进当前行的代码。
同时,在多行代码的情况下,选中多行代码后按下Tab键,可以同时对这些代码进行缩进。
二、使用空格进行缩进除了Tab键,有些程序员也喜欢使用空格来进行代码缩进。
空格相对于Tab键来说更加灵活,可以按照自己的需求设置缩进的个数。
一般来说,程序员习惯使用4个空格进行缩进,这样可以使代码层级更加清晰。
三、设置自动缩进为了节省手动缩进的时间和精力,很多文本编辑器提供了自动缩进的功能。
通过在编辑器的设置中开启自动缩进功能,可以使编写代码时自动进行合理的缩进,减少手动操作的负担。
四、使用代码格式化工具除了上述的基本缩进技巧外,还有一些专门的代码格式化工具,可以帮助程序员自动对代码进行格式化,使其符合团队的编码规范。
这些工具可以根据代码的语法结构,自动添加正确的缩进,使代码更加规范统一。
总结:掌握文本编辑器中的代码缩进技巧是每个程序员都应该具备的基本能力。
通过正确的代码缩进,可以使程序结构更加清晰易读,减少错误和调试的时间。
无论是使用Tab键还是空格进行缩进,都需要保持一致性,并遵循团队的编码规范。
另外,使用自动缩进和代码格式化工具可以提高编写代码的效率和质量,值得程序员们深入学习和掌握。
计算机应用基础字符缩进

计算机应用基础字符缩进
字符缩进是指在程序代码中,通过空格或制表符来对代码的排版进行调整,使代码具有层次感和清晰可读性。
字符缩进一般采用四个空格或一个制表符的宽度。
通过正确的字符缩进,可以使代码的结构更加清晰,便于程序员理解和维护代码。
在计算机应用基础中,字符缩进是非常重要的,以下是几个常见的字符缩进规则:
1. 代码块缩进:在控制语句(如if、for、while等)或函数定义中,其下方的代码需要相对于控制语句或函数定义缩进,一般为四个空格或一个制表符的宽度。
示例代码:
```python
if condition:
statement1
statement2
...
```
2. 行内缩进:有时代码的一行较长,为提高可读性,可以通过将长行进行换行,并进行一定的缩进,使代码更清晰。
一般情况下,缩进距离应与代码块缩进一致。
示例代码:
```python
result = 2 + 3 + 4 + \
5 +
6 + \
7
```
3. 函数定义缩进:在函数定义时,函数体需要相对于函数定义缩进,一般为四个空格或一个制表符的宽度。
示例代码:
```python
def function_name(arguments):
statement1
statement2
...
```
需要注意的是,字符缩进在不同的编程语言中可能存在差异,因此在具体的编程环境中,应根据相应的编程语言规范和约定进行字符缩进。
sigil段落开头空两格

sigil段落开头空两格
打开Sigil并导入电子书:首先,你需要打开Sigil软件并导入你想要编辑的电子书文件(通常是.epub格式)。
定位到样式编辑部分:在Sigil的界面中,你可以找到“CSS”或“样式”编辑的部分。
这里通常是管理电子书内所有样式的地方,包括段落、标题、字体等。
编辑段落样式:在样式编辑部分,你需要找到与段落相关的样式设置。
这通常是一个名为“p”(代表段落)的CSS选择器。
设置文本缩进:为了实现段落开头空两格的效果,你需要设置文本的缩进。
在CSS中,这通常通过“text-indent”属性来完成。
你可以将其设置为“2em”或“40px”(具体值取决于你的字体大小和样式需求),这将使段落的首行文本向右缩进两个字符或像素的宽度。
应用并保存:完成样式编辑后,确保保存你的更改。
然后,你可以预览电子书以确保段落开头的缩进效果已经正确应用。
值得注意的是,不同的电子书阅读器和设备可能会对CSS样式的支持程度有所不同。
因此,在设置样式时,最好在不同设备上测试以确保兼容性和一致性。
此外,对于电子书来说,保持简洁和一致的样式通常是一个好的做法,以确保读者在阅读时获得良好的体验。
vue首行缩进方法

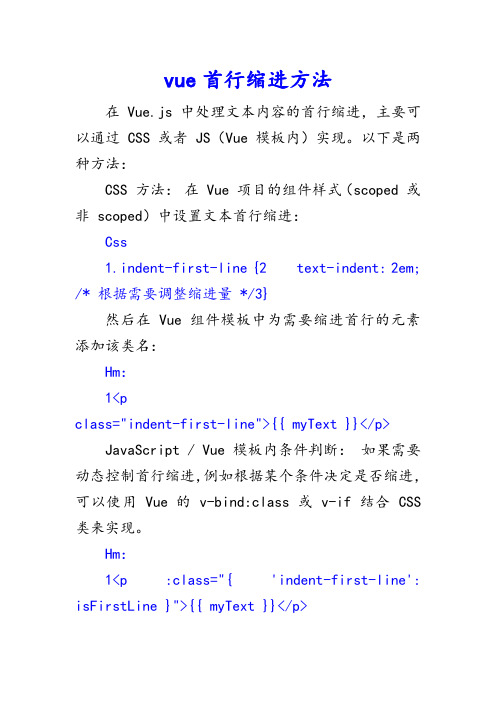
vue首行缩进方法在 Vue.js 中处理文本内容的首行缩进,主要可以通过 CSS 或者 JS(Vue 模板内)实现。
以下是两种方法:CSS 方法:在 Vue 项目的组件样式(scoped 或非 scoped)中设置文本首行缩进:Css1.indent-first-line {2 text-indent: 2em; /* 根据需要调整缩进量 */3}然后在 Vue 组件模板中为需要缩进首行的元素添加该类名:Hm:1<pclass="indent-first-line">{{ myText }}</p> JavaScript / Vue 模板内条件判断:如果需要动态控制首行缩进,例如根据某个条件决定是否缩进,可以使用 Vue 的 v-bind:class 或 v-if 结合 CSS 类来实现。
Hm:1<p :class="{ 'indent-first-line': isFirstLine }">{{ myText }}</p>其中isFirstLine 是一个 Vue 数据属性,通过它来判断并动态绑定 CSS 类。
在 Vue 的 data 函数里定义这个属性:Javascript:1data() {2 return {3 isFirstLine:true, // 根据实际情况赋值 4 myText: '这是需要缩进的文本内容...'5 }6}直接操作字符串:若需在渲染时就确定首行缩进,也可以在计算属性或方法中对文本进行处理:Javascript:1computed: {2 formattedText() {3 let lines = this.myText.split('\n');4 if (lines.length > 0) {5 lines[0] = ''.repeat(2) + lines[0]; // 首行增加两个空格作为缩进 6 returnlines.join('\n');7 }8 returnthis.myText;9 }10}1112<!-- 在模板中-->13<p>{{ formattedText }}</p>。
css如何设置首行文字缩进?

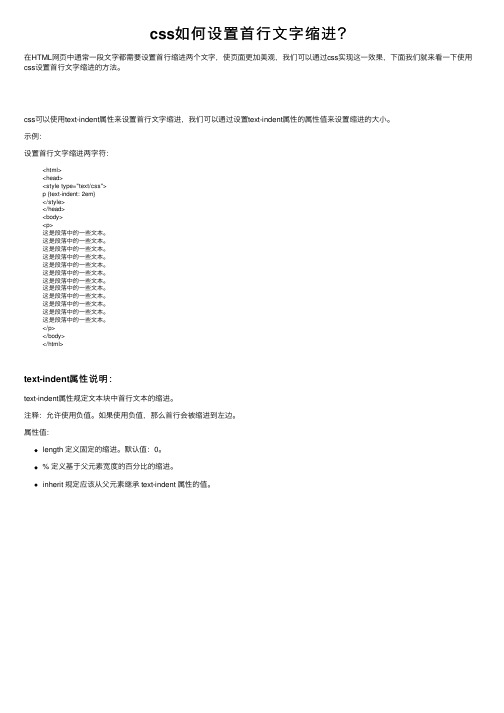
css如何设置⾸⾏⽂字缩进?在HTML⽹页中通常⼀段⽂字都需要设置⾸⾏缩进两个⽂字,使页⾯更加美观,我们可以通过css实现这⼀效果,下⾯我们就来看⼀下使⽤css设置⾸⾏⽂字缩进的⽅法。
css可以使⽤text-indent属性来设置⾸⾏⽂字缩进,我们可以通过设置text-indent属性的属性值来设置缩进的⼤⼩。
⽰例:设置⾸⾏⽂字缩进两字符:<html><head><style type="text/css">p {text-indent: 2em}</style></head><body><p>这是段落中的⼀些⽂本。
这是段落中的⼀些⽂本。
这是段落中的⼀些⽂本。
这是段落中的⼀些⽂本。
这是段落中的⼀些⽂本。
这是段落中的⼀些⽂本。
这是段落中的⼀些⽂本。
这是段落中的⼀些⽂本。
这是段落中的⼀些⽂本。
这是段落中的⼀些⽂本。
这是段落中的⼀些⽂本。
这是段落中的⼀些⽂本。
</p></body></html>text-indent属性说明:text-indent属性规定⽂本块中⾸⾏⽂本的缩进。
注释:允许使⽤负值。
如果使⽤负值,那么⾸⾏会被缩进到左边。
属性值:length 定义固定的缩进。
默认值:0。
% 定义基于⽗元素宽度的百分⽐的缩进。
inherit 规定应该从⽗元素继承 text-indent 属性的值。
12段落的首行缩进[4页]
![12段落的首行缩进[4页]](https://img.taocdn.com/s3/m/00a8e48a856a561252d36ff7.png)
段落的首行缩进
,
首行缩进
首行缩进就是在每段的第一行空两个汉字的空间,这比 较符合我们的阅读习惯,在Dreamweaver中实现这一点非常 容易
只需将插入点移至段落首行的最左端,单击“插入”工 具栏 “文本”选项卡“字符 ”中的 “不换行空格”按钮多 次,因为每个“不换行空格”只是添加一个空格。
注意:我们会在后面学习用CSS来完成首行缩进 。
,。
首行缩进
实用技巧:启用“连续空格”功能后,在每段的行首直接 按空格键可以实现首行缩进,具体操作步骤如下:
1、单击“编辑” 菜单中的“首选 参数”命令或按 “Ctrl+U”快捷 键,打开“首选 参数”对话框。
2、在“分类”列表中选择“常规”选项,在右侧的“编 辑选项”组中选中“允许多个连续的空格”复选框。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
段落前面空两个字的距离,不要再使用空格了,用CSS实现段落首缩进两个字符。
应该使用首行缩进text-indent。
text-indent可以使得容器内首行缩进一定单位。
比如中文段落一般每段前空两个汉字。
在这里我们需要了解一种长度单位em。
em是相对长度单位。
相对于当前对象内文本的字体尺寸。
我们中文段落一般每段前空两个汉字。
实际上,就是首行缩进了2em。
<style type="text/css">
<!—
p{text-indent: 2em; /*em是相对单位,2em即现在一个字大小的两倍*/
}-->
</style>
<p>段落前面空两个字的距离,不要再使用空格了。
应该使用首行缩进text-indent。
长度单位em。
相对于当前对象内文本的字体尺寸。
我们首行缩进了2em。
2em即现在一个字大小的两倍。
</p>
用CSS实现段落首缩进两个字符,实现首行缩进的通用方法是加四个小角空格。
其实呢,用CSS样式来定义更为高效。
比如在style里定义如下缩进样式:.suojin{text-indent:2em}
在需要缩进的地方使用class="suojin"即可,比如用一个div定义一整块段落首先缩进,
凡在div区域里,浏览器一碰上p语句(即一个新段的开始),就会执行.suojin所定义的缩进。
也可以在正文中使用嵌入式CSS样式来定义,下面举个实例(使用时请将尖括号改为小角尖括号):
<div style="text-indent:2em">
<p>段落一</p>
<p>段落二</p>
<p>段落三<p>
</div>
两种方法各有长处短处,可根据需要决定使用哪一种方法。
注:div标签不要忘记起始符。
text-indent只对p或div标签有效,对br标签不生效,原因是br标签是换行标签不是分段标签。
