软件桌面图标设计
系统界面设计

系统界面设计实例XX:曹爽班级:9班学号:1设计的系统名称:个人日常事务管理系统针对用户群是:广阔电脑用户〔有一定的电脑操作根底〕,officer和广阔学生。
一、系统需求分析〔The system requirement〕针对officer和学生们的需求分析,从我自身分析:对于我日常的安排我平时会用专门的记事本记录和更改,对于日常各种事务可能会冲突或不变携带,现在针对这些需求,设计出符合此人群适合的一款系统来帮助人们更好的安排日程和完成工作。
此系统是要面向个人的,同企业系统相比,此软件要力求操作简单,效率要高效,由于针对的人群是officer和大学生,这些人都是年轻的一代人,对计算机和系统都比拟了解,而且倾向于华美的界面,但是该系统同时要解决高效,较少的操作较快地到达用户的需求。
由于工作原因或计算机系统崩溃等用户在本机保存的日程安排等数据可能丧失的情况,同时,有些情况下可能无法连接网络,此系统应支持1.、本机数据保存。
2、可以上传到效劳器数据库,用户注册可获得免费的空间,用户注册后,只要登录就能在随时随地获得自己的日程安排等信息。
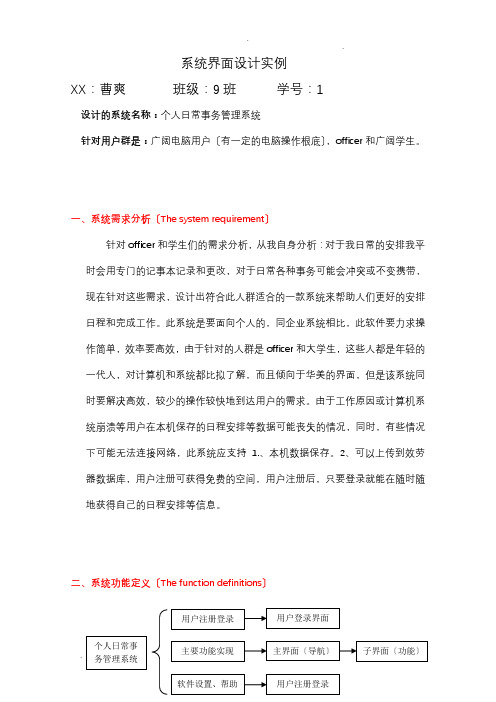
二、系统功能定义〔The function definitions〕个人日常事实现功能〔主界面导航〕:一、工作台〔主要功能〕:1、待办事件2、日程安排3、效率评估4、通讯录5、定时提醒二、通行路线:可以和平时安排联系起来,可以提前安排好行车路线三、天气情况和日程安排联系起来,提醒用户天气状况,便于用户及时修改自己的日程安排。
四、桌面图标将桌面快捷方式整理到这里,这是方便用户的一个小工具,此功能为了挽留用户,功能太单一,用户可能会流失。
三、界面设计和标准〔The Principles〕风格设计分析:针对用户年轻,更加偏好色彩丰富,但是针对于此软件要求的功能应符合操作简单。
那么主要用鼠标点击操作就可以方便的查看用户的日程安排信息。
虽然要追求界面的时尚和华美,但是界面过于艳丽,容易导致用户视觉疲劳。
教你为桌面图标做个抽屉

教你为桌面图标做个抽屉
教你为桌面图标做个抽屉
桌面上的图标多了,也挺讨厌的,那么你想不想找一个“抽屉”把它们都放进去呢?其实要在Windows XP下实现这种想法非常简单。
首先在桌面上单击鼠标右键,从弹出菜单里把“排列图标→显示桌面图标”项前面的“√”去掉。
怎么样?桌面上的图标都不见了吧!那么抽屉呢?别忙!接下来我们用右键单击任务栏,在菜单中将“工具栏→桌面”项选中,这时在任务栏里就会出现一个名为“桌面”的项!用左键点击它,就能看到桌面上的图标啦!另外你还可以把它拖动到屏幕的任意一个边上(能够拖动的前提是任务栏没有被锁定,在任务栏的右键菜单中把“锁定任务栏”前面的“√”去掉即可为其解锁)。
在它上面单击右键,选中“自动隐藏”项,这个“抽屉”就自动关上了。
在Windows XP中还有一种制作“抽屉”的方法,在桌面上点击右键,从弹出菜单中选择“排列图标→运行桌面清理向导”命令,进入设置界面中选择想要放入“抽屉”的图标。
完成操作后你会在桌面上发现一个名为“未使用的桌面快捷方式”的文件夹,从桌面上消失的图标都可以在它里面找到。
如果你使用的系统是
Windows 98,那么应进行如下操作来实现该功能。
首先在桌面上点击鼠标右键,从弹出菜单里选择“属性”项,打开“显示属性”对话框。
在此界面里选择“Web”标签,并勾选该签下的“按Web页方式查看活动桌面”项(如图1)。
接着点击下面“文件夹选项”按钮,在“文件夹选项”对话框的“查看”标签里将“按Web页显示桌面时隐藏图标”项选中(如图2)。
最后,用右键单击任务栏,把弹出菜单里的“工具栏→桌面”项选中。
这样你就可以在任务栏上见到一个装
满图标的“抽屉”了。
visio画图常用图标

visio画图常用图标标题:Visio画图常用图标解析导语:Visio是一款流行的图表绘制工具,广泛应用于各行各业。
本文将介绍Visio中常用的图标,并对其进行解析和应用。
通过了解这些图标的含义和用途,可以为用户提供一种方便快捷、直观易懂的图表绘制方式。
一、箭头图标箭头图标是Visio中最常见和重要的一类图标,广泛应用于流程图、导航图和组织结构图中。
Visio提供了多种不同的箭头样式,包括实线箭头、虚线箭头、粗箭头等。
用户可以通过拖拽箭头图标来表示流程的方向和关系,使图表更加清晰明了。
二、形状图标形状图标是Visio中另一个重要的图标类别,用于表示不同的事物和元素,如人物、建筑物、设备等。
形状图标的种类繁多,有正方形、长方形、圆形等多种形状可供选择。
在绘制组织结构图或平面布局图时,可以使用形状图标来表示各个元素的位置和关系。
三、网络图标网络图标是Visio中用于表示网络设备和连接关系的图标类别。
网络图标包括路由器、交换机、服务器、电脑等各类设备的图标,可以通过拖拽和连接这些图标来绘制网络拓扑图。
通过使用这些网络图标,用户可以直观地了解网络设备之间的连接和布局,方便网络规划和管理。
四、流程图标流程图标是Visio中用于绘制各类流程图的关键图标类别。
流程图标包括开始标志、结束标志、判断条件、输入输出等各类图标,可以通过连接这些图标来表示流程的执行顺序和逻辑关系。
流程图标的使用可以帮助用户清晰地展示流程的各个环节,使得流程设计更加规范和有效。
五、数据库图标数据库图标是Visio中用于表示数据库及其组成部分的图标类别。
数据库图标包括数据库、表、字段等图标,可以通过连接这些图标来表示数据库的组织架构和数据流向。
通过使用这些数据库图标,用户可以直观地了解数据库的结构和关系,便于数据库设计和管理。
六、E-R图标E-R图标是Visio中用于绘制实体-关系图的图标类别。
E-R图标包括实体、关系、属性等图标,可以通过连接这些图标来表示实体和关系之间的联系。
方寸之间——图标的设计方法及技巧

方寸之间——图标的设计方法及技巧图标的含义不同的人对图标的定义是有不同的,司机眼中的图标可能是交通指示牌上的指示图形;机械操作员眼中的图标可能是操作面板中按钮上的图案;计算机开发人员眼中的图标可能是电脑中的桌面图标、文件图标。
而对于使用移动设备的我们来看,图标就是手机中的应用程序。
图标是标志、符号、艺术、照片的结合体,是图形信息的结晶。
而我们今天所要说的图标则是在我们生活中接触越来越多的手机应用图标。
手机应用图标的大致可以分为以下四类:A、图像类。
利用实体物品说明应用途。
例如:、iReading童话故事、乐顺备忘录、中国全史、CameraGenius、VirtuosoPiano这类中多为书籍、现实生活中常见的物品,这种表现方法能够直观的展现应用的使用方式和操作方式,让用户能直接清楚的了解这些。
B、内容类。
将应用或游戏的操作方式或是出现的代表性的图形展现出来。
例如:水果忍者、CuttheRope、FIFAgame、Asphalt5、FaceFighter使用展示内容的多为游戏应用,这类应用更需要给用户展示尽可能多的游戏玩法和内容。
例如水果忍者和CuttheRope这款游戏,很好的表现了游戏玩法。
C、比喻类。
用其他物体让人们产生对应用的联想方式。
例如:k歌之王、计算器、LiveSketch、todo、MSN、影片播放器这类图标往往会在效率类/聊天类/健康类的应用中,因为这些类型的图标往往都比较抽象,所以我们需要利用更多人们熟知的形象和物品来为应用内容做隐喻,让用户能够联想到其里面的内容,而不是去看简介。
D、标志类。
利用本身已有产品或已经深入人心的标识来展现。
例如:虚拟人生3、凯立德移动导航、列车时刻表查询、UNIQLO、掌中新浪严格意义上讲这种类型并不属于图标的范畴,但由于人们对其已经印象深刻,所以在应用图标中可以借助这种“印象”来阐述应用内容。
对于一些已经有一定用户基础的公司或是应用使用这种方式更加合适。
软件界面设计

例如一个控件双击可以执行某些动作,而同样控件,双击却没有任何反映
一个控件只做单一功能,不复用
很多人为了写程序方便,喜欢把一个控件在不同情况下做不同功能用,这些对用户初次 理解增加难度,只有用户熟悉后才能理解。 例如 :改变红色选项,左边的参数代表 不同的设置,可能由于为了节省控件或者编程量,但是只有熟练用户才回使用,这种情 况下解决方法: 1:分组,使用双份控件. 2:使用TABLE页,给用户很明显的视觉 变化
五:(Text)文字表达
提示信息、帮助文档文字表达遵循以下准则:
1:口语化、客气、多用您、请,不要用或少用专业术语,杜绝错别字 2:断句逗号 句号顿号分号的用法,\r\n 提示信息比较多的话,应该分段, 3:警告、信息、错误 使用对应的表示方法 4:使用统一的语言描述,例如一个关闭功能按钮,可以描述为 退出、返回、关闭,则应该统一规定。 5: 根据用户不同采用相应的词语语气语调,
Onsize的时候做控件位置、大小的相应改变。 BCB/DELPHI的VCL中,大部分控件 有布局属性: 某些控件拥有alignment属性,可以用来做布局调节:TcustomPanel, Tmemo等,考左靠右靠上靠下以及撑满(Client)属性,用 来根据版面自动调节。 大 部分控件有属性Anchors,里面上下左右akLeft, akTop等如果为true,则表示相对各个边 缘的距离是否改变。这个可以进一步设计好排版工作。
2:区域排列 一行控件,纵向中对齐, 控件间距基本保持一致 行与行之间间距相 同,靠窗体Border距离应大于行间间距(间距加边缘留空)。 当屏幕有多个编辑区域, 要以视觉效果和效率来组织这些区域。 3:数据对齐要适当 说明文字,中文版应 使用中文全角冒号,纵向对齐时,并按冒号右对其,如图。 纵向控件宽度尽量保持 相通。并左对齐。 例如金额等字符穿应根据小数点对齐,或者右对齐 4:有效组 合 逻辑上相关联的控件应当加以组合,以表示其关联性,反之,任何不想光的项目 应当风格开,在项目集合间,用间隔对其进行分组,或者使用方框划分各自区域。 例如: 以下界面,选择搜索方式来判断号码范围是表示主叫号码范围还是被叫号码范 围,和入帐方式无关, 则应该修改为: 搜索方式和入帐方式调换位置。以免用户产 生误解。 5:窗口缩放时,控件位置、布局: 为了使界面不出现跑版或者难看的 局面,解决方法: 1:固定窗口大小,不允许改变尺寸, 2:改变尺寸辨率的大小,缩放时的状态和原则,并且为将来设 计 的按钮,菜单,标签,滚动条及状态栏预留位置。设计中将整体色彩组合进行合理 搭配,将软件商标放在显著位置,主菜单应放在左边或上边,滚动条放在右边,状 态 栏放在下边,以符合视觉流程和用户使用心理
app图标大小标准

app图标大小标准在设计手机应用程序时,一个重要的元素就是app图标。
一个好的app图标可以吸引用户的注意,增加应用的下载量。
而要设计一个符合标准的app图标,就需要了解app图标的大小标准。
本文将详细介绍app图标的大小标准,帮助您设计出符合要求的app图标。
首先,让我们来了解一下iOS和Android两大操作系统对app图标的大小标准要求。
对于iOS系统,app图标的大小标准为180x180像素,这是针对iPhone和iPad的高清屏幕而设计的。
而对于Android系统,app图标的大小标准则是192x192像素,这是为了适配Android手机的高清屏幕而设定的。
在设计app图标时,需要注意图标的尺寸不仅要符合以上的像素标准,还要保证图标在不同尺寸的屏幕上都能清晰显示,不出现模糊或拉伸的情况。
因此,在设计图标时,建议使用矢量图形进行设计,这样可以保证图标在不同尺寸的屏幕上都能保持清晰度。
另外,除了主图标的大小标准外,iOS和Android系统还对应用程序的其他图标有不同的要求。
比如在iOS系统中,需要提供一个1024x1024像素的应用程序图标,用于App Store展示。
而在Android系统中,则需要提供不同分辨率的应用程序图标,以适配不同尺寸的屏幕。
除了以上的大小标准外,设计app图标时还需要考虑图标的内容和风格。
一个好的app图标应该简洁明了,能够清晰地表达应用程序的功能或特点。
同时,图标的颜色和风格也需要符合应用程序的整体风格,保持统一性。
在设计app图标时,可以使用专业的设计软件如Adobe Illustrator、Sketch等,这些软件可以帮助设计师轻松地创建符合标准的app图标。
另外,也可以借助一些在线图标设计工具,如Canva、Iconfinder等,这些工具提供了丰富的图标模板和素材,可以帮助设计师快速设计出符合标准的app图标。
总之,设计一个符合标准的app图标需要考虑到大小标准、清晰度、内容和风格等方面。
网站logo常用设计软件

网站logo常用设计软件不管是现实中的公司还是网站,任何一个品牌都需要一个标识,也就是Logo。
下面本人收集一些网站logo常用设计软件,希望大家认真学习!AAA Logo XX是一款功能强大的Logo设计软件,提供了60余种模板,XX多种素材。
所有的素材都是向量图,可以方便的放大缩小。
你也可以自己创作素材,用于设计。
已经提供注册码、可惜一点是不能支持中文,但中文的处理可以结photoshop等软件。
GreenBox Logo Maker是一款创新并易于使用的产品,使得业主可以设计专业的商标,创建广告,设计网站漂亮的页眉以及其它识别图像,只需几分钟的时间。
GreenBox易于使用的功能包括成百上千的可修改的标记模板和对象,按行业和兴趣分类,高质量的图像引擎和特殊效果。
这是一款免费的公司Logo设计软件。
软件载有25个设计模板。
他们可以很容易被应用在itsth的软件“公司标志设计师”。
mylogomaker将为您提供一切你需要创建一个令人信服的,独特的标志没有花费数百或数千美元。
与超过500名的设计模板, 2500年的形状,万字型,和600万的照片和影像, mylogomaker使得可以很容易地创建高,影响大,优质标志,任何企业。
Logo Design Studio 是一款用于为各种不同的用户定制标识的全功能设计工具.你可以导入你自己的图形或者从草稿开始.该软件包含一个包括球形,符号,声音,形状,图像,标记, 基本元素,运动,艺术字以及可以使用你自己的创作定制和组合的特殊工业图形在内的大型的高分辩率对象库.该软件让任何人都可以在不进行学习或者投资高额图形编辑器的情况下创建专业外观的标识。
photoshop cs6,曾被业界认为是adobe产品史上最大的一次升级!从界面设计、窗口布局功能体验上看 adobe photoshop cs6 确实改变了不少!外在上,ps的图标从原来的3d样式转变成了如今比较流行的平面简单风格,而用户界面的主色调也重新设计成了深色;内在方面最明显的便是ps cs6 为摄影师提供了基本的视频编辑功能,同时在指针、图层、滤镜等各方面也发生了不同程度的变化。
pc端设计体系

pc端设计体系
PC 端设计体系是指在计算机上进行用户界面设计的一套规范和原则。
它的目的是为用户提供一个易于使用、高效、美观的界面,提高用户体验和满意度。
PC 端设计体系通常包括以下几个方面:
1. 布局设计:布局设计是指界面的整体布局,包括页面布局、导航栏、菜单栏、工具栏等。
布局设计需要考虑到用户的使用习惯和视觉感知,使得界面布局清晰、易于理解。
2. 色彩设计:色彩设计是指界面的颜色和色调的选择。
色彩设计需要考虑到用户的视觉感受和使用环境,使得界面色彩协调、舒适。
3. 图标设计:图标设计是指界面中的各种图标的设计。
图标设计需要考虑到用户的认知和理解,使得图标易于识别和理解。
4. 字体设计:字体设计是指界面中的文字的设计。
字体设计需要考虑到用户的阅读体验和视觉感知,使得文字易于阅读和理解。
5. 交互设计:交互设计是指界面与用户之间的交互方式的设计。
交互设计需要考虑到用户的使用习惯和需求,使得界面交互简单、高效、易于使用。
6. 用户体验设计:用户体验设计是指界面的设计需要考虑到用户的使用体验和感受,使得界面易于使用、舒适、愉悦。
以上是 PC 端设计体系的一些主要方面,不同的设计体系可能会有所不同,但总体来说,它们都是为了提高用户体验和满意度而设计的。
如何设置电脑桌面图标

如何设置电脑桌面图标随着科技的不断发展,电脑已经成为我们日常生活中不可或缺的工具。
而电脑桌面则是我们与电脑进行互动的界面之一。
设置电脑桌面图标的方式多种多样,下面将介绍一些常见的方法和技巧,帮助你个性化定制自己的电脑桌面。
首先,让我们来了解一下电脑桌面图标的基本概念。
电脑桌面图标是指桌面上的各种图标,包括文件夹、应用程序、快捷方式等等。
这些图标的摆放位置和大小可以根据个人喜好进行自定义设置。
一、调整图标的大小和排列方式调整图标的大小和排列方式可以让你的电脑桌面更加整洁和美观。
在Windows系统中,你可以右键点击桌面上的空白区域,选择“显示设置”或“个性化”选项,然后找到“桌面图标设置”或类似的选项。
在这里,你可以选择调整图标的大小和排列方式。
你可以选择“自动排列图标”来让系统自动帮你排列图标,也可以选择“对齐到网格”来保持图标的整齐排列。
二、创建文件夹和整理图标如果你的桌面上有很多图标,可以考虑创建文件夹来整理它们。
你可以右键点击桌面上的空白区域,选择“新建”->“文件夹”,然后将相关的图标拖放到文件夹中。
这样可以减少桌面上的混乱感,提高你的工作效率。
另外,你还可以给文件夹重新命名,以便更好地区分不同的内容。
三、设置快捷方式和自定义图标快捷方式是指指向应用程序或文件的链接,可以让你更快速地打开它们。
在桌面上创建快捷方式非常简单,只需找到你想要创建快捷方式的应用程序或文件,右键点击它们,选择“发送到”->“桌面快捷方式”。
这样就在桌面上创建了一个指向该应用程序或文件的快捷方式。
如果你对桌面图标的外观不满意,你还可以自定义图标。
首先,找到你喜欢的图标文件,可以是一个ICO文件或者一个图片文件。
然后,右键点击你想要更改图标的应用程序或文件,选择“属性”,在弹出的窗口中点击“更改图标”按钮。
接下来,你可以选择你喜欢的图标文件,点击“确定”来应用更改。
四、使用第三方工具除了系统自带的设置选项,你还可以使用一些第三方工具来进一步个性化定制你的电脑桌面图标。
用户界面规范范本

用户界面规范范本第一章概述1.1 目的本文档旨在为开发团队提供一个用户界面规范范本,以确保软件应用程序的用户界面在设计和实现过程中达到一致性和可用性。
1.2 适用范围本规范适用于所有软件应用程序的用户界面设计和开发,包括但不限于网页、桌面应用程序和移动应用程序。
1.3 定义和缩写(在这一节中,提供相关的定义和缩写,以确保在全文中的一致性和理解)第二章设计原则2.1 一致性用户界面应该在整个应用程序中保持一致,包括颜色、布局、图标和交互元素等方面。
2.2 可用性用户界面应该简单易用,符合用户习惯和期望,减少学习成本和用户错误操作的可能性。
2.3 可访问性用户界面应该考虑到不同用户的特殊需求,包括但不限于视觉障碍、听力障碍和运动障碍等。
第三章布局与导航3.1 布局(在这一节中,讨论合适的布局设计,包括栅格系统、网格布局、栏目布局等相关内容)3.2 导航(在这一节中,讨论合适的导航设计,包括主导航、辅助导航、面包屑导航等相关内容)第四章颜色与视觉效果4.1 色彩选择(在这一节中,讨论合适的色彩选择原则,包括主色调、辅助色彩和背景颜色等相关内容)4.2 图标与图形(在这一节中,讨论合适的图标和图形设计,包括图标风格、大小和符号等相关内容)第五章表单与输入5.1 表单设计(在这一节中,讨论合适的表单设计原则,包括表单布局、标签位置和输入控件等相关内容)5.2 输入反馈(在这一节中,讨论合适的输入反馈设计,包括实时验证、错误提示和成功提示等相关内容)第六章交互元素与动画6.1 按钮与链接(在这一节中,讨论合适的按钮和链接设计,包括样式、大小和交互效果等相关内容)6.2 动画效果(在这一节中,讨论合适的动画效果设计,包括页面切换、元素展示和用户操作反馈等相关内容)第七章响应式设计与移动端适配7.1 响应式布局(在这一节中,讨论合适的响应式布局设计,包括断点设置、流动式布局和自适应图片等相关内容)7.2 移动端适配(在这一节中,讨论合适的移动端适配设计,包括触摸操作、手势识别和屏幕密度适配等相关内容)第八章性能与可维护性8.1 页面加载性能(在这一节中,讨论合适的页面加载性能优化策略,包括资源压缩、缓存和延迟加载等相关内容)8.2 可维护性(在这一节中,讨论合适的可维护性设计原则,包括代码结构、命名约定和文档管理等相关内容)第九章测试与评估9.1 用户测试(在这一节中,讨论合适的用户测试方法和流程,包括用户调查、用户访谈和原型测试等相关内容)9.2 评估方法(在这一节中,讨论合适的评估方法,包括可用性评估、用户满意度评估和界面评审等相关内容)结论本文档提供了一个用户界面规范范本,帮助开发团队在设计和实现过程中遵循一致性和可用性原则。
操作系统界面定制与美化技巧

操作系统界面定制与美化技巧操作系统是计算机中非常重要的组成部分,而操作系统界面则是与用户直接进行交互的界面。
一个美观而个性化的操作系统界面可以提升用户的使用体验,并展现出用户的个性与品味。
本文将介绍一些操作系统界面定制与美化的技巧,帮助用户打造出独特而令人满意的界面设计。
一、壁纸与主题定制壁纸是操作系统界面的重要组成部分,能够为用户带来视觉上的愉悦感。
要定制一个与自己喜好相符的壁纸,可以选择高清晰度的图片,例如风景、动物、抽象等,使其成为界面的背景。
此外,还可以选择系统提供的主题进行定制,对字体、图标、窗口的颜色等进行调整,使其与设置的壁纸相协调。
二、桌面图标和快捷方式桌面图标的布局和种类也是个性化操作系统界面的重要组成部分。
用户可以根据个人喜好将最常使用的程序和文件设置为桌面图标,并按照自己的喜好进行布局。
此外,还可以使用自定义图标替代系统默认图标,为界面增添一份个性化。
快捷键也是提高工作效率的好帮手,用户可以根据自己的使用习惯设置常用程序的快捷键,方便快速打开。
三、窗口样式和特效窗口样式是显示在桌面的各个程序窗口的外观设计,可以通过自定义主题或使用第三方软件进行修改。
用户可以选择更适合自己的窗口样式,包括窗口的边框、标题栏、按钮等,从而打造出独特的视觉感。
此外,一些特效功能,如窗口的透明度、动画效果等,也可以增添界面的美观度和动感。
四、任务栏和开始菜单任务栏是操作系统界面中常用的功能区域,用户可以根据个人需求进行定制。
例如,可以调整任务栏的位置、大小和透明度,选择喜欢的图标大小等。
开始菜单是快速访问软件和功能的入口,可以根据个人使用习惯进行定制,将常用的软件和文件设置为快捷方式,方便快速启动。
五、字体和颜色设置字体和颜色的搭配是操作系统界面美化的关键之一。
用户可以选择自己喜欢的字体,例如经典的宋体、雅黑等,在保证可读性的前提下增加文字的艺术感。
另外,可以根据个人喜好调整界面的整体颜色,如标题栏、窗口边框等,使其与壁纸和图标协调一致。
学会使用AdobeIllustrator进行图标设计

学会使用AdobeIllustrator进行图标设计第一章:Adobe Illustrator简介及基本操作Adobe Illustrator是一款专业的矢量图形编辑软件,常用于图标设计、插画、排版等方面。
它具有强大的编辑功能和灵活的操作方式,使得用户能够轻松创建复杂的矢量图形。
在开始使用Adobe Illustrator之前,首先需要了解软件的基本操作。
打开软件后,可以看到一个空白的画布。
在画布上方的工具栏中,有各种绘图工具,如矩形工具、椭圆工具、铅笔工具等。
在左侧的面板中,可以选择颜色、描边、填充等属性。
使用Adobe Illustrator进行图标设计时,可以利用这些工具来绘制原始的形状。
通过调整属性面板中的参数,可以改变形状的大小、颜色、描边以及填充效果。
此外,还可以使用路径工具来创建、编辑形状的路径,使得图标更加精确。
第二章:图标设计的原则与规范在进行图标设计时,需要遵循一定的原则与规范,以保证图标的可读性和美观性。
首先,图标应该具有简洁明了的形状和线条,避免过多的细节。
这样可以确保图标在各种尺寸下都能清晰可见,并且不会过于复杂。
其次,图标的颜色选择也十分重要。
一般来说,最好选择明亮且对比度较高的颜色,以增强图标的辨识度。
同时,避免使用太多的颜色,以免造成视觉混乱。
另外,对于需要表示不同状态的图标(如开关按钮),可以通过变换颜色或添加标示符号来进行区分。
另外,图标的尺寸也需要考虑到不同的使用场景。
一般来说,图标应该具有较小的尺寸,以便于在不同的设备和屏幕上显示。
为了确保图标在缩放时不失真,可以使用矢量图形进行设计。
此外,还可以利用网格系统来保持图标的一致性和对齐。
第三章:图标设计技巧与实例分析在使用Adobe Illustrator进行图标设计时,有一些技巧可以帮助提高设计效率和质量。
首先,可以使用形状工具进行基本的图形绘制。
通过快捷键或调整参数,可以创建矩形、圆形、多边形等形状,并在属性面板中进行进一步的编辑。
如何利用Adobe Photoshop软件进行图标设计和优化

如何利用Adobe Photoshop软件进行图标设计和优化在当今数字化时代,图标设计变得愈发重要。
图标作为一种直观、简洁和易于辨识的视觉语言,起着桥梁的作用,将用户与应用程序、网站或品牌联系起来。
Adobe Photoshop作为一款功能强大的图像处理软件,可以帮助设计师进行图标设计和优化。
首先,为了进行图标设计,我们需要了解所设计的图标的用途和目标受众。
不同的用途和目标受众需要不同的设计风格和表达方式。
例如,对于一个社交媒体应用程序的图标,我们可以选择鲜艳的色彩和友好的形状,以吸引年轻人的注意力。
对于一个专业的企业应用程序的图标,则需要选择简洁、现代的设计风格,以适应商务场景。
其次,为了设计一个独特而有吸引力的图标,我们需要关注图标的形状、配色和细节。
形状应该简洁明了,不宜过分复杂,以便用户一目了然。
在选择配色方案时,我们可以运用色彩心理学原理,例如使用蓝色来传达信任和可靠性,使用红色来传达活力和热情。
此外,细节处理也是非常重要的,可以利用Photoshop的各种工具和特效,对图标进行修饰和增强。
例如,可以添加光影效果,使图标看起来更加立体和生动。
然而,设计图标并不仅仅是纸上谈兵,我们还需要优化图标以适应不同的屏幕分辨率和大小。
在今天的多设备和多平台的环境下,图标可能会在手机、平板电脑、计算机等各种屏幕上显示。
因此,我们需要确保图标在各种分辨率下仍然清晰可见,并保持其核心元素的可辨识性。
在Photoshop中,我们可以使用矢量图形来创建图标,以确保图标在不同大小和分辨率下保持清晰度。
此外,Photoshop还提供了一些自动缩放和导出功能,使得优化图标变得更加便捷。
另外,图标的可访问性也是一个需要重视的方面。
在设计图标时,我们应该遵循一些通用的可访问性原则,以确保图标在不同情境下都能被人们轻松辨识和使用。
我们可以选择简洁而明确的图标形状,避免使用过多的细节和复杂的纹理。
另外,为了提高图标的辨识度,我们可以使用对比明显的颜色组合,并避免使用相似的颜色。
图标设计详解(一)——图标初识

图标设计详解(一)——图标初识编辑导读:图标一直是UI设计中很重要的部分,工作中我们经常需要思考怎么做出好看、差异化的图标。
图标为什么这么重要?图标怎么做的好看?怎么针对不同的产品做出图标的差异性?本文作者对总结了自己对于图标的理解和思考,一起来看一下。
图标一直是UI设计中很重要的部分,工作中我们经常需要思考怎么做出好看、差异化的图标。
图标为什么这么重要?图标怎么做的好看?怎么针对不同的产品做出图标的差异性?将最近自己研究的关于图标的理解以及工作中遇到的问题思考,梳理输出分享给大家,希望能对大家在工作中遇到的关于图标的问题有所帮助。
01 什么是图标图标作为一种视觉语言,广义上指具有指代意义的图形符号,具有高浓度并快捷传达信息、便于记忆的特性。
常见的如,交通标志、男女卫生间的标志等等。
而UI图标大致可以分成两大类:标志性图标及功能性图标。
标志性图标,即手机桌面应用图标的启动入口,这里是用户接触到产品的第一印象,决定了用户的去留,同时也是品牌传播的重要渠道;另一个是功能图标,出现在app或网站中,用于功能性性引导用户进行各种操作的图像。
02 图标的优势1. 节省屏幕空间相对说明的长文字来说,图标只需占用一个字符的位置就可以传递给用户操作信息。
比如在个人中心页,我们经常看到的客服功能,用文案表示需要“联系客服”四个字(当然英文或其他语言可能更长),而用可以传达信息的图标代替只需要占据一个字符的位置。
2. 不受地域语言限制各个国家和地区都有自己的语言和文字,因此当某一应用在其他地区使用时需要进行本地适配。
图标却不同,经过不同平台应用长时间的培养,很多图标已经能够被大多数用户快速识别,甚至成为国际通用的图标,比如放大镜图标意味着搜索,齿轮图标意味设置。
图标的使用打破了语言的地域限制,在完全不用懂应用文字意思的前提下,也不妨碍图标意思的理解,以及应用的相应功能操作。
比如,instagram上tab bar及主要操作都是直接使用图标表示并且没有文字备注,并不影响用户理解及操作。
如何制作电脑主题桌面

如何制作电脑主题桌面随着科技的不断发展,人们对电脑主题桌面的要求也越来越高。
一个独特、美观的电脑主题桌面不仅可以提高工作效率,还能给人带来愉悦的心情。
本文将介绍一些制作电脑主题桌面的方法,帮助读者打造出个性化的电脑界面。
一、选择合适的壁纸壁纸是电脑主题桌面的基础,它能够为整个界面带来强烈的视觉冲击力。
在选择壁纸时,首先要考虑自己的喜好和使用场景。
如果喜欢简约风格,可以选择一张素雅的自然风光图,让桌面清新、舒适;如果喜欢时尚潮流,可以选择一张充满活力的城市街景图,给桌面注入动感与活力。
在选择壁纸时,还可以根据不同的季节或活动来更换。
比如在春天可以选择一副绚丽多彩的花卉图,让人眼前一亮;在节日来临之际,选择与之相关的壁纸,会给人一种喜庆的氛围。
总之,选择合适的壁纸可以为电脑主题桌面增添个性魅力。
二、使用独特的图标图标是电脑主题桌面的重要组成部分,它们能够为桌面提供直观的操作入口。
传统的图标已经无法满足人们对个性的追求,因此,可以尝试使用一些独特的、与主题相符的图标。
可以通过下载第三方图标主题来替换电脑原有的图标,这样可以使桌面图标的风格更加统一、美观。
还可以尝试自己设计图标,使用图像处理软件进行编辑和调整,打造出与壁纸风格一致的图标。
这样一来,电脑主题桌面将更加独特而且富有个性。
三、添加个性化小部件个性化小部件可以为电脑主题桌面增添趣味和实用性。
例如,可以添加一个天气插件,实时显示当前城市的天气状况;可以添加一个日历插件,方便查看日期和安排日程;还可以添加一个时钟插件,告诉你准确的时间。
同时,还可以根据自己的需求选择其他的小部件,比如音乐播放器、便签工具等。
这些个性化小部件可以方便快捷地获取信息,并且使电脑主题桌面更加丰富多样。
四、调整桌面布局桌面布局的合理调整可以使电脑主题桌面更加整洁美观。
首先,可以通过选择合适的图标大小和位置来调整桌面的版面结构,使其更加整齐有序。
其次,可以将常用的应用程序图标放置在方便使用的位置,以便快速访问。
app图标设计规范

app图标设计规范App图标是移动应用程序的重要组成部分,它可以帮助用户快速识别和辨认应用,并起到品牌传播和推广的作用。
一个好的App图标设计应该具备以下几个方面的规范。
1. 简洁明了:App图标的设计应该简洁明了,避免过于复杂和繁琐的图形和细节。
用户在浏览数十个应用图标时,简洁的设计能够更容易吸引用户的注意力。
2. 独特性:App图标应该有自己的独特性,以便在众多应用中脱颖而出。
独特的设计可以让用户更容易记住应用和品牌,增加用户下载和使用的可能性。
3. 适应性:App图标应该具备适应不同尺寸和分辨率的能力,以便在不同的设备上都能够显示清晰且美观。
因此,在设计App图标时应该考虑到不同尺寸和分辨率下可能产生的变形和模糊问题。
4. 与应用内内容的相关性:App图标应该与应用内的内容相关联,以便更好地表达应用的功能和特点。
用户通过图标来识别应用,如果图标与应用内的内容没有一致性,可能会给用户带来困惑和误导。
5. 色彩的运用:色彩是App图标设计中非常重要的因素之一。
色彩可以帮助增加图标的识别度和吸引力。
在使用色彩时,应该遵循品牌的色彩规范,并注意选择合适的色彩搭配,避免色彩的过度使用和冲突。
6. 可扩展性:App图标应该具备可扩展性,以便在不同平台和场景下都能够使用和展示。
例如,一个应用可能需要在不同操作系统下都有对应的图标,并且在不同情境中也需要不同的变体。
7. 尺寸和比例:App图标的尺寸和比例应该符合平台和设备的要求。
不同平台和设备对于App图标的尺寸和比例有一定的规范要求,例如,在苹果设备中,App图标的尺寸为1024x1024像素,而在安卓设备中,App图标的尺寸为512x512像素。
8. 可视性和辨识度:App图标应该具备良好的可视性和辨识度,以便用户可以在各种环境和场景下都能够清晰地看到和辨认。
在设计时,应该注意选择合适的形状和图案,避免细节过于复杂和模糊不清。
9. 与平台风格的一致性:App图标的设计应该与所在平台的风格和规范保持一致。
手机图形用户界面的图标个性化设计研究

信息科学 fi[
科 黑江 技信总 — 龙— — —
手机 图形用 户界 面的图标个性化设 计研究
蒋 陆
( 京 服 装 北 5 北 0 0 9
摘 要 : 讨在手机 SMP界 面中对界 面图标进行 个性化设计的设计思想和方 法, 探 I 并遵循 以人为本的原 则, 从设计 心理学 , 人机工程 学, 艺术审 美, 和情感化四个方 面解决手机 图标个性化设计的 问题 。
关键词 : 手机 图 标 ; 标 设 计 ; 户 界 面 ; 性 化 设 计 图 用 个
引言。 手持设备用户界面提供图形用户界面 不同的民族和文化背景的差异 , 人们对事物 这就说明个性化的设计绝对不单是设计者的概念 fu 的一些特性 , G D 也就是图标 、 菜单和指针行为。 的感受其产生的结果也是不同的。 模型要 把这个模型用人机工程学角度去分析: 有任何装饰窗口的情况下 , 同一时间只能显 图标设计所追求的 目 标之一就是新颖别致 、 2. .1手机图标的图形形式应简洁直观 , 2 避免
示—个对象。 整体用户界面风格可以被称为 SM , 独具一格。 设计师要从共性中寻找个性 , IP 所以 或者 过于抽象和复杂艘 用户能快速, 准确的识别和使
即屏幕f 。1图标 tos 菜单 Meu)指示 器 干脆从个性中出发, s n、 。 c.) 、 .s 、 寻求个性化的体现。 用。 , ( l i 。i ) P n D e o tg 四位— q 镩 。 手机 图标中有一类几乎是不需要个性化设 人眼的视觉暂留时间约为 0 s, . ̄所以简洁明 1 手机用户界面 的软件界面 中,I P界面 计 的, SM 约定俗成的那 就是手机顶部的工具栏 图标 快的图标很容易让大脑判断它所表达的含义。反 是目 前最常见的交互式系统的操作界面。而图标 ( 如上图所示 ) 。这一类图标就不在本文的讨论范 之, 越复杂的图标越会延长大脑的判断时间, 降低 设计也成 为手机用户界 面设计 中的一个 重要部 分。 在如今这个追求个性的年代里 , 从用户的角度 讲, 每个使用者都希望 自己的用品 , 自己的操 符合 作习惯和审美观 , 自己的个性 , 贴近 甚至于可 以展 示 自己的个性 ; 从制造商的角度讲 , 他也希望 自己 的品牌可以与众不 同, 有鲜明的个性体现 , 绝不希 望与其他品牌雷同。 那么对于手机来说 , —款好的 手机设计 , 除了在外形上有个性化的突破外, 在界 面的风格设计上也要做到个性化 ,图标正是体现 这个性化风格的最重要元素之一。 l明确手机 图形界面中的图标个性 化设计 的意义和作用 1 手机图形界面中的图标的意义和作用 . 1 使用图标界面的主要优 是陕速识别 , 布局美观, 便于记忆和利于国际化;主要缺点是图标设计 的 意义有时难以为用户所理解和识别。桌面图标是 软件标识, 界面中的图标是功能标识。日 手机图形界面中的图标似 下简称为“ 手机图 标’ 1 主要是功能标识, 用来代表界面中的一些系统 功能。 手机 图标在极小的空间里表达极大的信息 量, 既是高度抽象的, 又必须让人一眼明白所要表 达的意思。通过这种方式无论是有经验还是没经 验的 用户, 学习使用和操作都会变得简单, 快捷。 1 2手机图标个性化设计的意义和作用 个性的美感, 是一种带有明显的主观色彩的 特殊的社会意识。 围之内。 效翠。 2手机图标个性化设计的实现 为 了使图标在界面中清晰 , 便于识别 , 颜色 N r a 认为 , o n m 之所以在设计者与使用者之 的搭配也应遵循—定的规律。刺激的颜色应避免 间出现偏差是在实际的设计过程中, 设计者往往 大面积使用 , 这样容易引起视觉疲劳。 认为 自己的概念模型及系统表象正确地代表了用 日 的手机界面不像韩 国手机界面那样惟 本 户的心理模型。而实际上这些概念模型却与真正 妙惟 肖, 蛾 t 简洁大方的造型和风格却让人记 用户心理模型相差甚远 , 因此带来了系统表象 忆犹新 。 并 与用户之间的‘ . 鸿沟” 。包括“ 执行 的鸿沟” 评估 和“ 2. .2尽量避免所采用的图形 内容与用户文 2 的鸿沟” “ 的鸿沟” 。 执行 是指用户要达到使用 目 标 化观念起冲突。 的动作意图与系统所允许的操作之间差异。如果 人们平常比较 回避( 如十字架 ) , 甚至是厌恶 系 统所允许的操作与用户的意图相符合 , 交互行 的图形 , 尽量不用。模棱两可的图形尽量少用 , 如 为就是有效的。“ 评估的鸿沟” 是指用系统 的表达 果采用辅以文字等注明。 尽量不采用字母, 文字尤 结果与用户的预期之间的差异。如果用户 可以根 其是非通用文字或字母更不宜采用。 据使用 目 标较容易的评估系统 的表达结果  ̄ ̄/ "c 1 d 4 在设计中可以在 图标上进行标注 , 将类似的 的鸿沟” 就会比较小 。因此 , 用户在理解系统表达 图标区分开, 避免用户使用时产生混淆。 上所花费的努力越多 , 交互的效果越差 , 使操作 23 从艺术审美的角度增强个性化效果 2 变得困难。 手机图标的设计应该具有艺术 的美感 ; 这种 个性化的设计首先是人性化的设计, 也是以 美, 不仅要作为艺术形式的美, 更多的是在 ^对产 人为 的设计和以用户为 的设计, 从用户 品进行操作使用的过程中带给使用者的一种愉悦 的角度出发 , 从用户的实际需要出发来进行设计。 感 , 带来更多的实用性。 个性化的设计不是标新立异的没计, 一定要避免设 手机图标的个性化美感设计主要应把握以 计者的概念模型与用户盼 理模型相差悬殊。 下及几点: 色彩搭 配合理 , 色彩层次丰富; 视线角 那么设计个性化 的手机图标要从 以下几个 度与透视的运用应具有动感 ;同一系统中图标图 方面进行 案的风格要统一 . 夕 缨 有现代感。 2 . 1从设计心理学角度把握个性化设计总体 可以借鉴韩国手机图标绚丽 的 3 D立体效 风格 果, 设计 师只有在充分了解用户 的用户心理 P 包 2. . 2 4从情感的角度表现个性化内涵 括生活背景和生活习惯)的基 情感 , 作为心理学的—个名词是指人对周围 础上才能做 出人性 化和个性 和自身以及对 自己行为的态度 , 它是人对客观事 化的设计来。那么手机界面的 物的一种特殊反映形式,是主体对外界刺激给予 图标个性 化设计也不是 凭空 肯定或否定蜘 理反应 ,也是对客观事物是否符 想象 , 要针对 当前的流行风格 合 自己需求的态度和体验。 和不 同种类 的手机用 户需求 在产品设计中情感是设计师— 品—呔 众 来设计。 的一种高层次的信息传递过程。 在这—过程中, 产 首先 要分析手机类别 , 连 品扮演了信息载体的角色 , 它将设计师和大众紧 线对应用户, 针对不同的用户, 密的联系在一起 。设计师的情感表现在产品中是 不同类别 的手机其 界 面设计 种编码 的过程 ;大众在 面对一产品时会产生一 应采用不同风格的图标, 个性 些心理上的感受 , 这是一种解码或者说审美心理 化由此体现出来 。 感应的过程。 最后, 设计师从受众的心理感受中获 2 . 2从人机工程学角度把 得一定 的线索和启发 , 并在设计中最大限度的满 握个性化尺度 足受众的心理需求 。目 手机 图标 对于不 同的用 欧洲市场对设计的要求一 向都是简单洁净 , 户来说是否易于识别, 是设计 美国则注重实用性 。 亚洲市场讲究的是时尚设计, 必须考虑的关键 因素, 也是对 甚至是有情感因素的手机。 用户使用界面图标时. 个性化一词的约束。 除了直接的感官美感外, 还 ( 下转 12页) 5
电脑桌面图标摆放教学设计

电脑桌面图标摆放教学设计摘要:电脑桌面上的图标摆放对于提高工作效率和使用体验至关重要。
本文将介绍电脑桌面图标摆放的原则和教学设计,帮助读者快速整理和优化自己的桌面图标。
一、引言随着电脑技术的快速发展,电脑已经成为现代人工作和生活中不可或缺的工具。
而电脑桌面上的图标摆放方式直接影响着我们的使用体验和工作效率。
合理有序的桌面图标排列可以减少时间浪费和混乱,提高操作效率。
二、电脑桌面图标摆放原则1. 分类整理:首先,我们需要将桌面上的图标进行分类整理,将相同功能的应用程序或文件夹放在一起。
比如,将所有办公软件、娱乐软件、网页链接等分别放置在相应的区域。
2. 常用放前:将经常使用的应用程序或文件夹放在桌面上的显眼位置,方便快速启动。
这些常用的应用程序或文件夹可以放置在桌面上的便捷栏或者屏幕边缘,以便快速访问。
3. 避免拥挤:电脑桌面上的图标不宜过多,过多的图标会给人一种混乱的感觉,并且不利于快速查找和使用。
因此,我们应尽量减少桌面上的图标数量,只留下必要的应用程序和文件夹。
4. 规整排列:为了让桌面整洁有序,我们可以将图标进行规整排列。
可以使用网格布局或者对齐工具,将图标按照一定的间距进行排列,使得整个桌面更加美观和舒适。
三、电脑桌面图标摆放教学设计为了帮助读者更好地理解和掌握电脑桌面图标摆放技巧,下面给出了一些教学设计:1. 理论讲解:首先,可以对电脑桌面图标摆放的原则进行理论讲解。
通过幻灯片或者视频等形式,详细介绍每个原则的意义和操作方法。
同时,可以提供一些案例分析和对比,让学生能够直观地感受到正确和错误的摆放方式。
2. 实际操作:理论讲解之后,可以进行实际操作演示。
老师可以将电脑连接到大屏幕上,展示如何对电脑桌面进行分类整理、常用放前、避免拥挤和规整排列。
学生可以跟随老师的步骤进行实际操作,亲身体验桌面图标摆放的不同效果和便利性。
3. 小组练习:为了加深学生对电脑桌面图标摆放的理解和应用能力,可以进行小组练习。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
浅谈软件桌面图标设计
摘要随着电子产业的发展,图标设计在今天已经迎来了一个持续发展的繁荣时期。
但在众多的图标设计中,如何抓住重点,并且提高质量和审美是当下的重要问题。
同时,软件的桌面图标已经发展到成为软件的主要体现,并成为一个标志。
关键词图标设计;标志;桌面图表;软件
“有一个有趣的研究报告,这份报告称女性驾车出门要靠地标(在quickie贸易中西右转,在白宫左转),而男性则全凭其方位感和空间感(向东5公里,然后再向北2公里)。
”
在网上和电脑的显示器前,所有人都相当于“女性”。
你无法利用自己的方位感,这是一个物理特征,而从物理角度讲,不论已经访问了多少网站,实际上你都并未离开过显示器半步。
但在自己的脑海中,也许都不知道逛了多少网站、打开了多少软件了。
而在显示器上的桌面图标就是一个个“地标”,清晰的告诉你每个图标所代表的含义,及这款软件的用途。
每种软件都会有其相同的款式。
正如人们选择衣服一样,大家都会选择适合自己的衣服,并能让自己看起来更加的美观。
所以在相同功能软件前,它的图标就是它的外衣。
人们在选择这款软件时的第一印象就是其图标,当然一个软件的功能也在考虑范围之内,但是图标给人的印象是最直观的,也同样的讲究美与丑。
随着计算机的出现,图标被赋予了新的含义,又有了新的用武
之地。
在这里图标成了具有明确指代含义的计算机图形。
桌面图标是软件标识,界面中的图标是功能标识,在计算机软件中,它是程序标识、数据标识、命令选择、模式信号或切换开关、状态指示。
图标在计算机可视操作系统中扮演着极为重要的角色,它不仅可以代表一个文档、一个程序、一张网页或是一段命令。
我们还可以通过图标执行一段命令或打开某种类型的文档,你所要做的只是在图标上单击或双击一下。
桌面图标也可以作为logo来理解,但是它又与标志不同,桌面图标可以没有文字,可以只是图形,并且图标依赖于电子设备,如智能手机、苹果三件套、显示器等设备,而标志并不完全依赖于现在的电子产品来显示。
但是,图标在桌面上的意思就是这个图形所代表的是什么,和这个是图标是干什么用的,就相当于一个孩子指着桌子问这个东西是什么,你只要告诉他那个是桌子就可以了,以后他所见的这个类型的东西都会明白:哦,这是桌子。
这是一种灌输给人的大脑一种固定的概念。
所以一般同类型或同功能的软件图标都具有共同性,比如我们所使用的手机型号可能不相同,那每款手机里的界面也就会有所不同,代表普通手机都具备功能的图标也就不同,但是他们所表示的内容是一样的。
例如短信息的图标,工具的图标,设置的图标等等。
同一家软件公司旗下可能会有多款软件,那么这样的情况下,
每一个软件图标设计可以有一个统一的元素或风格,用以表示这几样软件是归这一家软件公司所拥有,比如adobe systems 软件公司旗下的软件就都具有其统一的元素。
再者,现在很多网站直接可以在iphone或ipad上添加自己的应用软件。
而这个新添加在桌面上的图标本身也就是网站本身的标志。
是以现在在桌面上的软件图标已经不单单是一款软件,或某个特定的系统图标,它已经扩展到网站标志、企业标志上了。
所以,图标也可以说成是标志,但是图标设计与标志设计是不完全相同的。
桌面图标是与其软件链接以及展示软件形象的标志和门户,也是软件形象的重要体现,试问一个讲究穿着的人怎么能让自己的名片污渍不堪?就一个软件来说,图标设计即是软件的名片。
而对于一个追求完美的软件,图标更是它的灵魂所在,也是它的“点睛”之笔。
一个好的图标往往会反映软件及制作者的某些信息,特别是对一个商业软件来话,我们可以从中基本了解到这个软件的类型,或者内容。
在一个布满各种图标的软件选择中,这一点会突出的表现出来。
想一想,你的受众要在一大堆同类的软件中寻找自己想要的特定内容的软件时,一个能让人轻易看出它所代表的软件的类型和内容的图标会有多重要。
“每个设计师都希望在大广告牌上看到自己的设计,但是也别
忘了,你的设计也许还要用在一些更小的地方。
这些地方虽小,但却是十分必要的,例如拉链的拉环和衣服的水洗标上。
客户一般都会希望,而且要求logo能用在不同的环境下,因为这样他们能在印刷、品牌执行会议、重新设计等方面节省一笔可观的费用。
”相对于设计一款软件而言,代表这款软件的图标就是整个软件中很小的图形之一。
并且,这款具有软件标志性的图标是软件图标中最为重要的一个,也是最能体现这款软件的图形。
所以软件桌面图标是十分必要的,也是整个软件中追重要的细节部分,设计师应当予以重视。
一个桌面图标的尺寸是有固定的,它虽然不大,但是却是十分重要和必要的。
因为这个图标不仅仅代表了这个软件,还代表着它的功能。
并且这个图标还会用在软件的界面上,在界面中的图标尺寸会比在桌面上的图标尺寸更小,并会用在不同的环境下。
有时,还会根据时代的发展来重新设计软件的图标形象,比如360软件,它现在所使用的图标就和这款软件一开始的图标是不一致的。
通过这款软件的功能强大和用户的好评,这款软件的图标也就为迎合大众并提高软件的视觉效果,而进行了重新设计。
但是这款软件的新图标保留了和原来一致的色彩。
所以在设计软件的桌面图标时也要根据时代的需求,实时改进,但不丢弃原有的特色因素。
参考文献
[1](英)艾雷(david airey)(著),黄如露,杨庆康(译).
超越logo设计:国际顶级平面设计师的成功法则[m].人民邮电出版社,2011.
[2]周陟.ui进化论——移动设备人机交互界面设计[m].清华大学出版社,2010.
[3]章莉莉.标志设计完全手册[m].上海书店出版社,2006.。
