教你如何制作动画图片
AE图片碎裂动画制作教程

AE图片碎裂动画制作教程在Adobe After Effects(AE)软件中,有各种强大的特效和动画效果可供使用。
其中之一是图片碎裂动画效果,它可以给你的作品增添很酷的效果。
本教程将带你了解如何制作AE中的图片碎裂动画效果。
步骤1:准备工作首先,确保你已经安装并打开了AE软件。
然后,导入你想要添加碎裂动画效果的图片。
可以通过拖放图片到AE项目面板或使用"文件"-"导入"命令完成此操作。
步骤2:创建合成点击"文件"-"新建"-"合成"命令,设置合成的尺寸和长度。
可以根据自己的需求设定,例如,选择1920x1080的分辨率和10秒的长度。
步骤3:添加图片到合成将你导入的图片拖放到创建的合成中,确保它的位置和大小符合你的要求。
步骤4:拆分图片选中你的图片图层,在AE的顶部菜单栏上选择"图层"-"序列帧拆分"。
在"序列帧拆分"窗口中,使用默认设置,点击"确定"。
步骤5:准备碎片效果创建一个新的合成来存放我们将要创建的碎片效果。
点击"文件"-"新建"-"合成"命令,在"合成设置"窗口中,设置大小为与原始合成相同,并确保长度足够容纳碎片效果。
步骤6:添加碎片效果在新建的合成中,右键点击空白处,选择"新建"-"效果"-"CC Glass"。
CC Glass是一个AE的内置效果,可以制造出有玻璃碎片的效果。
步骤7:调整碎片效果在"CC Glass"特效中,你可以调整各种参数来达到想要的效果。
例如,可以调整碎裂总数、碎片的大小、亮度和颜色等。
根据你的创意,调整这些参数直至达到满意的效果。
动态图片制作教程

PS自带的IR(ImageReady)做动画可不是仅仅能一帧帧地拼起来,除了做逐帧动画,也支持过渡动画的功能~~新版本的IR还可以导出为SWF格式的动画文件~~IR的动画原理是通过不同的帧显示不同的图层达到的,而不是一般的一帧一帧拼起来,而且一个图层在不同的帧里面可以设置不同的参数~~这个渐隐动画就是利用不同的帧透明度不同的原理来制作的..当我们画好一副像素图时,总是希望能让它动起来,使画中的人物或动物更加生动活泼,富有生命力。
今天我们就用ImageReady制作一个像素图的GIF动画。
ImageReady 3.0 是Photoshop6.0 自带的一个图像处理软件,所以在Photoshop(以下简称PS)里画好的图片就可以直接进入ImageReady(以下简称IR)去处理。
这次制作的是一个看到了漂亮MM的便便。
首先我们要在PS里将图片画好,我把便便的眼睛画成了两颗爱心,来表达它对漂亮MM的一见钟情。
要有心跳的感觉,就要分别画一副小眼睛和一副大眼睛的图。
先画好小眼睛的图。
然后选择菜单Windows中的Layers面版。
本部分内容设定了隐藏,需要回复后才能看到好了,一个简单的像素图GIF动画就制作成了^^动画形成原理是因为人眼有视觉暂留的特性,所谓视觉暂留就是在看到一个物体后,即时该物体快速消失,也还是会在眼中留下一定时间的持续影像,这在物体较为明亮的情况下尤为明显。
最常见的就是夜晚拍照时使用闪光灯,虽然闪光灯早已熄灭,但被摄者眼中还是会留有光晕并维持一段时间。
对这个特点最早期的应用,我们上小学时也许就都做过了,就是在课本的页脚画上许多人物的动作,然后快速翻动就可以在眼中实现连续的影像,这就是动画。
需要注意的是,这里的动画并不是指卡通动画片,虽然卡通动画的制作原理相同,但这里的动画是泛指所有的连续影像。
总结起来,所谓动画,就是用多幅静止画面连续播放,利用视觉暂留形成连续影像。
比如传统的电影,就是用一长串连续记录着单幅画面的胶卷,按照一定的速度依次用灯光投影到屏幕上。
用PS制作渐变动画,让你的图片有趣一百倍!

⽤PS制作渐变动画,让你的图⽚有趣⼀百倍!关注转发收藏会让⼩编更有动⼒输出⾼价值的内容渐变动画⼀直是⼀个⾮常好玩的动画⼀张图⽚通过加⼯设置就变成渐变动态图⽚两张不同的图⽚只要设置⼀下也能成为渐变动态图⽚所以今天我们就来看看如何⽤PS做出好玩的渐变动画以这张秋景图⽚为例做出如下的渐变动画⽤PS打开秋景素材双击解锁背景图层建⽴图层0【Ctrl+J】复制图层0按快捷键【选择【图层0拷贝】按快捷键【Ctrl+Shift+Alt+B】转变成⿊⽩图像按住Shift键画个正圆⽤椭圆⼯具按住按住Ctrl键移动圆到正中间并调整正圆⼤⼩将【图层0拷贝】覆盖住移动【图层0】到最上⾯右键单击【图层0】选择【创建剪贴蒙版】右键单击【椭圆1】图层选择【转换为智能对象】设置后如下做完图⽚的设置现在我们要开始做动画了点击【窗⼝】—【时间轴】【创建视频时间轴】在弹出的窗⼝上选择【创建视频时间轴】【椭圆1】图层选择【椭圆点击变换左边的秒表【Ctrl+T】变形按快捷键【将图像的宽(W)和⾼(H)都设置为【0.01%】后按Enter确定变形移动刻度上的蓝⾊滑块到01:00f上移动⼯作区结尾也到01:00f上选择【椭圆1】图层【Ctrl+T】变形按快捷键【将图像的宽(W)和⾼(H)都设置为【100%】后按Enter确定变形到这⼀步动画基本完成点击三⾓播放按钮即可预览我们做的动画最后导出gif图点击⽂件-导出-存储为web所⽤格式…(或按快捷键Alt+Shift+Ctrl+S)【GIF】将图⽚类型改为【【永远】循环选项设置为【永远】【50%】图像百分百设置为【点击存储即可保存为gif图⽚最终效果在本次渐变动画的制作中⼩编我只是拷贝了⼀个图层做出的效果是上⾯那样的但是你还可以拷贝多⼏个图层并且在时间轴上设置好就可以做出如下的渐变动画这样看是不是也另有⼀番风味所以今天这个⽤PS制作渐变动画的⽅法你们都喜欢吗你们都可以选好⾃⼰喜欢的图⽚设置⾃⼰喜欢的⾊调选择⾃⼰喜欢的形状⼯具制作出属于⾃⼰的渐变动画哟看完今天的教程你们真的不考虑去制作⼀个这么有趣的渐变动画吗?关注转发收藏会让⼩编更有动⼒输出⾼价值的内容。
如何使用Photoshop制作幻灯片和图片动画

如何使用Photoshop制作幻灯片和图片动画引言:制作幻灯片和图片动画对于今天的许多人来说已经成为一项必备的技能。
通过使用Photoshop,我们可以轻松地创建具有吸引力和专业感的幻灯片和图片动画。
本文将详细介绍使用Photoshop制作幻灯片和图片动画的步骤和技巧。
一、幻灯片制作步骤:1.确定幻灯片的主题和内容:在制作幻灯片之前,我们需要确定幻灯片的主题和内容。
这包括选择合适的背景、字体和图片等。
2.创建新的幻灯片:打开Photoshop并选择“新建”来创建一个新的幻灯片。
根据需要选择适当的幻灯片尺寸和分辨率。
3.设计幻灯片布局:使用图层工具和文本工具在幻灯片上创建各种元素,包括标题、文本框和图片等。
确保位置和大小合适,并使用Photoshop的对齐工具来保持整齐。
4.调整幻灯片颜色和效果:通过调整图层样式、色彩平衡和抠图等功能来改变幻灯片的颜色和效果。
这可以让幻灯片更加生动和吸引人。
5.添加过渡效果:在幻灯片之间添加过渡效果可以增加切换时的流畅性和视觉效果。
在“窗口”菜单下选择“过渡效果”并选择适当的过渡样式。
6.保存和导出幻灯片:完成所有设计和调整后,使用“文件”菜单中的“保存”选项来保存幻灯片。
根据需要选择适当的文件格式,如JPEG或PNG。
二、图片动画制作步骤:1.选择合适的图片:在制作图片动画之前,我们需要选择合适的图片。
这些图片可以是静态的或者连续的一系列图片。
2.打开Photoshop并导入图片:将所选择的图片导入到Photoshop中,可以通过“文件”菜单中的“导入”选项来实现。
确保图片的顺序正确,如果需要可以调整图片的大小和位置。
3.设置动画帧:在Photoshop的时间轴窗口中,选择“创建帧动画”选项,并设置动画的帧率、循环次数和延迟时间等参数。
4.编辑每一帧:在时间轴窗口中,选择每一帧并编辑它。
可以使用图层工具、文本工具和笔刷工具来增加、删除或修改每一帧的内容。
5.添加过渡效果:如果希望每一帧之间有过渡效果,可以在时间轴窗口中选择每一帧并选择合适的过渡效果。
卷轴动态图片PS制作教程

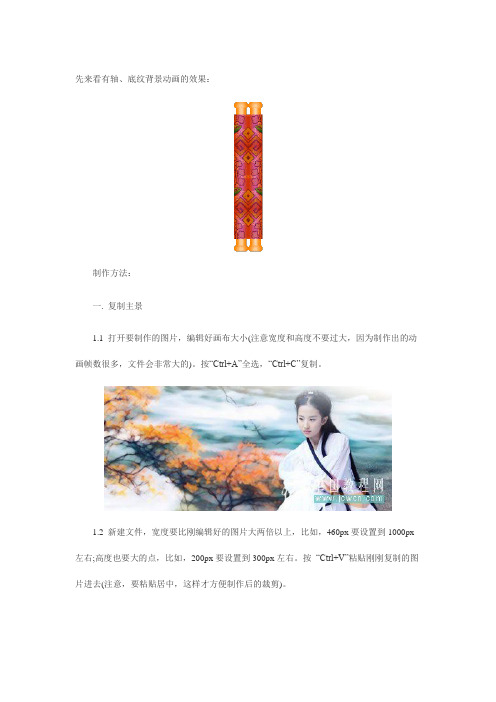
先来看有轴、底纹背景动画的效果:制作方法:一. 复制主景1.1 打开要制作的图片,编辑好画布大小(注意宽度和高度不要过大,因为制作出的动画帧数很多,文件会非常大的)。
按“Ctrl+A”全选,“Ctrl+C”复制。
1.2 新建文件,宽度要比刚编辑好的图片大两倍以上,比如,460px要设置到1000px 左右;高度也要大的点,比如,200px要设置到300px左右。
按“Ctrl+V”粘贴刚刚复制的图片进去(注意,要粘贴居中,这样才方便制作后的裁剪)。
1.3 回到刚编辑的图片,点击菜单“图像——画布大小”,选择像素,设置宽度到原来的1/2,比如,460设置到230,定位如图。
全选、复制再粘贴到新建文件中,重命名为“主景-左”。
再回到刚编辑的图片,按“Ctrl+Shift+Z”两次取消历史记录,点击菜单“图像——画布大小”设置如图。
全选、复制再粘贴到新建文件中,重命名为“主景-右”。
移动主景左右两张图与“图层1”图重合,如示意图。
先保存一个备份文件“备份1.psd”,后面的例子会用到。
二. 绘制轴2.1 新建图层重命名为“外轴-左”,按住“Ctrl”键点击“主景-左”图层“载入选区”,选择“矩形选框工具”——“从选区减去”,减去右边的选区,如图。
设置好前景色和背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。
2.2 按“Ctrl+J”复制一层,按“Ctrl+T”自由变换,设置宽度和高度百分比值,如图。
重命名图层为“主轴-左”。
选择“圆角矩形工具”并设置选项参数。
在主轴上下两端画出路径,然后建立选区并进行渐变。
2.3 把“外轴-左”图层移到“主轴-左”图层上面,选择“外轴-左”和“主轴-左”图层,点击“链接图层”按钮。
2.4 把“外轴-左”和“主轴-左”拖到创建新图层按钮上复制,并重命名为“外轴-右”和“主轴-右”,如图。
2.5 移动“外轴-右”和“主轴-右”图层到右边如图。
再保存一个备份文件“备份2.psd”,后面的例子会用到。
学习如何使用Photoshop制作动态GIF图片

学习如何使用Photoshop制作动态GIF图片动态GIF图片是一种在网页设计、广告制作和社交媒体等方面广泛应用的图像格式。
它可以通过不断循环播放一系列图像帧来创造出动画效果。
而Adobe Photoshop作为一款强大的图像处理软件,也提供了制作动态GIF图片的功能。
本文将教您如何使用Photoshop进行动态GIF图片的制作。
第一步,准备素材在开始制作动态GIF图片之前,我们需要准备好所需的素材图像。
这些图像可以是不同的图片帧,也可以是同一张图片的不同层。
确保这些素材图像已经按照您的要求进行编辑和准备。
第二步,打开Photoshop启动Photoshop软件并打开已经准备好的素材图像。
在菜单栏中选择“文件”-“脚本”-“加载文件到堆叠”。
第三步,创建图层加载文件到堆叠后,Photoshop会将每个文件作为图层自动叠加在画布上。
您可以选择“窗口”-“图层”打开图层面板,以便更好地管理和编辑各个图层。
第四步,设置帧时长选择底部时间轴面板,在左侧的“框架动画”下拉菜单中选择“创建帧动画”。
然后,在右上角的面板中选择“绽放”图标,以便能够更好地观察和编辑各个帧。
在帧动画中,每个图层代表一个动画帧。
您可以通过复制、删除或修改图层来调整每一帧的内容。
在时间轴上方,您可以设置每一帧的时长。
点击每一帧右侧的时长文本框,调整相应的时长值。
第五步,调整播放顺序在帧动画中选择每个帧,以调整它们的播放顺序。
您可以通过拖动帧来改变它们的位置,也可以通过鼠标右键点击帧,选择“帧属性”来调整特定帧的播放速度和循环次数。
第六步,预览动画点击时间轴下方的“播放”按钮,可以预览动画效果。
如果需要对动画进行进一步调整,您可以回到之前的步骤进行编辑。
第七步,保存和导出完成动画制作后,您可以选择“文件”-“导出”-“存储为Web所用格式”来对动画进行保存和导出。
在弹出的导出对话框中,选择GIF格式,并调整其他相关设置,如图像尺寸、循环次数等。
最有用的用PS来做GIF的最全教程

最有用的用PS来做GIF的最全教程如何制作用Photoshop制作GIF动画图片photoshopcs6最新版gif超强动画功能,还能加音频[1]第一步新建photoshop文档,选择file(文件)>new(新建)。
在弹出的newdocument(新建文档)对话框中,从presets(预设)列表中选择film&video(影片及视频)。
第2步:在“大小”列中选择“ntscdv宽屏”,该列用于设置文档大小、纵横比和每秒动画帧数,以满足NTSC视频标准。
第三步:“layer(图层)”菜单中,选择videolayers(视频层)>newvideolayerfromfile(从文件新建视频层)。
找到视频freemoonriseoverwater.mov并单击open。
介于视频文件的大小,你可从下再第四步时间线面板中,你会发现视频层出现在时间轴中了。
若没有,那从timeline(时间线)面板中选择createvideotimeline(创建视频时间线)就会出现。
第5步现在,我们需要调整视频屏幕大小以适应舞台。
按CMD+T(对于Windows系统,按Ctrl+T)从更改。
系统将提示警告,视频将被转换为智能对象。
单击“确定”并调整视频大小以适合舞台。
按住shift键可调整视频的纵横比。
在时间线面板的底部有一滑块,左右拖动将缩放时间线刻度使其展示动画帧数的变化。
而通过timeline面板顶部的帧数可以获晓此变化。
第6步使用类型工具,在屏幕中央写下“Adobe”,如下图所示。
请注意,时间轴上会出现一个新的动画层,以便可以为文本设置动画。
第7步在“时间轴”面板中,单击文本层旁边的小三角形,然后单击“变换”属性旁边的小秒表图标。
这允许您变换文本效果,例如移动和缩放。
第八步将时间轴的当前时间指示器移到帧号03:00f(表示动画第三秒)。
第9步如下图所示放大文本,并将其置于屏幕中央。
第十步将当前时间指示器移到帧号02:00f(表示动画第二秒)。
Fireworks制作GIF动画图片教程

Fireworks制作GIF动画图⽚教程 当我们在⽹上冲浪时,看到形形⾊⾊的动画效果,⼀定会有⼀种冲动,那就是将这个漂亮的动画存储到⾃⼰的硬盘上,那么你知道这些动画是如何制作的的吗?下⾯是店铺整理的⼀些关于Fireworks制作GIF 动画图⽚的相关资料,供您参考。
Fireworks制作GIF动画图⽚教程 其实动画的原理很简单,就是让图⽚有秩序地轮流显⽰。
利⽤Firework 3制作动画总共有三种⽅法,由易到难分别为:合并已有图⽚⽣成动画,利⽤Tween Instances⽣成动画和⼿⼯绘制。
⼀、合并已有图⽚⽣成动画 合并已有图⽚形成动画,顾名思义就是将⼀系列图⽚按顺序排列在不同的帧中从⽽⽣成动画,当然,⾸先我们必须有⼀串连续的图⽚,然后,在 Fireworks中,选择菜单指令“File/Open Multiple”,这时将弹出“打开”对话框(如图1),进⼊所需图⽚所在的⽬录,然后按照动画中图⽚显⽰的顺序依次选取图⽚,并单击“Add”按钮将这三张图⽚加⼊到对话框下⾯的窗⼝;注意:我们还必须勾选对话框最下⾯的“Open as Animation”(以动画打开)选项,不然的话,我们打开的将是三张分开的静态图⽚;最后,单击“Done”(完成)按钮。
单击窗⼝右下⾓状态栏的播放按钮,怎么样?效果还不错吧! 现在只是⼀只海鸥在不停地飞,如果为它再添加⼀副背景,效果⼀定会更好,好吧,下⾯我们就为海鸥添加⼀副⼤海的背景。
添加背景的⽅法有两种:⾃动复制和共享图层。
1. ⾃动复制 ⾸先,单击“Frames”⾯板右上⾓如图2按钮,选择“Add Frames”,在弹出的对话框中选择“Number”为1和“At the end”,单击“ok”按钮。
然后将画布的⼤⼩改为200x150(Pixels);接下来,打开背景图⽚,发现图⽚周围有⼀个如图3的边框,说明图⽚处于图像编辑模式,选择 “Modify/Exit Image Edit (Ctrl+Shift+D)”,使图⽚进⼊对象编辑模式,如果想让图⽚打开时总为对象编辑模式,我们将“File/Preferences”的“Editing”⾯板中“Open in Image Edit Mode”复选框前⾯的对钩去掉即可。
AE图像旋转动画制作教程

AE图像旋转动画制作教程AE(Adobe After Effects)是一款非常强大的视觉特效制作软件,通过使用AE,我们可以制作各种各样炫酷的动画效果。
本教程将介绍如何使用AE制作一个简单而又炫酷的图像旋转动画。
步骤一:准备工作首先,打开AE软件,并创建一个新的合成。
选择合适的合成尺寸和时长,根据需要自行调整。
在合成面板中,点击右键选择“新建”>“图像”导入你想要进行旋转的图片。
步骤二:创建动画将图片拖拽到合成面板中,然后在时间轴上选定一个时间点,比如第1秒。
点击“图层”>“转换”>“自适应大小”将图片缩放为合成大小。
步骤三:添加动态效果点击“效果”>“基础”>“旋转”,将旋转效果应用到图片上。
调整旋转角度和速度,可以实时预览效果。
步骤四:增加运动模糊效果(可选)如果你想要更炫酷的效果,可以为图像添加运动模糊。
点击“效果”>“模糊与锐化”>“运动模糊”,将运动模糊效果应用到图像上,并调节模糊值和方向。
步骤五:导出动画完成动画的制作后,点击菜单栏中的“合成”>“添加到渲染队列”,将合成添加到渲染队列中。
在渲染队列面板中点击“输出模块”的设置按钮,选择输出格式和保存路径。
点击“渲染”即可生成最终的动画文件。
步骤六:进一步操作(可选)如果你想要进一步操作动画,例如添加音乐、文字等元素,可以在AE中进行。
点击菜单栏中的“文件”>“新建”>“AE合成”,创建一个新的合成来添加其他元素。
总结:使用AE制作图像旋转动画非常简单,只需要几个简单的步骤就可以完成。
通过调整旋转角度、速度和添加其他效果,你可以创造出炫酷且吸引人的动画效果。
不断尝试和实践,你将掌握更多AE动画制作技巧,创作出更加精彩的作品。
如何利用ps制作小鸟飞翔动画

如何利用ps制作小鸟飞翔动画
1、首先需要准备一张小鸟的图片,最好是矢量轮廓图片,这样最容
易做动画处理,可以使用Adobe Illustrator 或 Corel Draw等软件进行
处理。
2、打开photoshop,点击“文件”,在面板中点击“新建”,新建
一个白色的画布,大小可以根据我们想要输出动画的大小进行设置。
3、将绘制的小鸟图片拖放到photoshop画布中,在面板的“图层”里,双击小鸟图片,在弹出的窗口中设置图片的形状,大小等参数,确定
后画布中就有了小鸟的图片。
4、下一步就是把小鸟移动到想要的位置上,在面板中选择选择工具box,然后在选择小鸟图片,单击图片拖拉,就可以把小鸟移动到想要的
位置上。
5、现在该动画处理了。
在面板中点击时间分层,点击“创建新时间
分层”,在出现的新窗口中,设置时间分层的持续时间,确定后,就可以
在面板中看到当前时间分层的动画效果了。
6、然后修改小鸟图片的位置,把小鸟图片拖拉到接下来动画处理的
位置上,修改位置后会看到小鸟的移动轨迹,就是动画了。
7、小鸟的飞翔动画就做好了,需要保存的话,可以在菜单里的“文件”,点击“保存另存为”,在弹出的窗口中,保存格式选择为GIF格式,保存后。
使用AE制作像素动画的教程

使用AE制作像素动画的教程AE(Adobe After Effects)是一款常用的专业视频编辑软件,它可以创建各种动画效果,包括像素动画。
像素动画是一种以像素为基本单位的动画形式,常见于电子游戏和早期电脑动画。
在本教程中,我将向你展示如何使用AE制作像素动画。
让我们开始吧!第一步:准备工作首先,确保你已经安装并打开了AE软件。
然后,创建一个新的项目,并在“项目面板”中导入你想要使用的素材。
这些素材可以是像素图片、像素图标或其他与像素相关的元素。
第二步:创建像素画布接下来,创建一个新的合成。
点击“合成”菜单,然后选择“新建合成”。
在弹出窗口中,输入你想要的合成尺寸和时长。
一般来说,像素动画使用较小的分辨率,如320x240像素,并且通常是循环播放的,所以可以选择一个适合的时长。
第三步:导入并调整像素素材将之前导入的像素素材拖放到新的合成中。
如果你使用的素材不是像素风格的,可以使用AE的“缩放”工具将其缩小到合适的尺寸。
另外,你还可以调整素材的亮度、对比度或应用其他效果,以增强像素风格。
第四步:制作动画AE提供了丰富的动画制作工具和特效,可以帮助我们制作像素动画。
你可以使用“位置”属性来移动素材,使用“缩放”属性来调整素材的大小,还可以使用“旋转”属性来实现旋转效果等等。
如果你想要实现高级的像素特效,可以尝试使用AE的“渲染”功能。
例如,你可以使用“阴影”特效来为像素素材增加立体感,使用“扫描线”特效来模拟古老的电视机效果,或者使用“噪点”特效来增加像素风格。
第五步:添加背景音乐和音效一个完整的像素动画通常需要搭配背景音乐和音效。
在AE中,你可以导入音频文件,并将其拖动到合成中。
然后,使用AE的“音频”面板来调整音频的音量和其他参数。
如果你想要为特定的动画效果添加音效,可以使用AE的“音效”库。
该库提供了各种音效,如爆炸声、枪声、怪物叫声等,可以直接拖动到动画关键帧上。
第六步:渲染和导出当你完成了动画制作和音效添加后,现在可以将其渲染成最终的视频文件了。
如何制作剪影动画效果

如何制作剪影动画效果剪影动画效果是一种独特而引人注目的视觉效果,可以让你的视频片段或图片看起来像剪影一样。
这种效果可以以各种方式应用于Adobe Premiere Pro软件中,包括使用基本的遮罩、色彩校正和渐变特效。
在本教程中,我们将介绍如何使用Adobe Premiere Pro软件制作剪影动画效果。
1. 导入素材在Adobe Premiere Pro中打开一个新项目,并从“文件”菜单中选择“导入”,导入你要应用剪影效果的视频片段或图片。
2. 添加遮罩在工具栏中选择“遮罩工具”,然后在“源监视器”面板中选中你要应用剪影效果的素材。
使用遮罩工具绘制一个与你要剪影化的物体或人物相匹配的形状。
确保你的遮罩紧密地围绕物体或人物,并尽可能精确地捕捉细节。
3. 调整亮度和对比度在“效果控制”面板中选择“双色调”效果,并将其拖放到视频片段或图片上。
然后在“效果控制”面板中修改亮度和对比度参数,以便使素材看起来更像是剪影。
尝试不同的设置,直到达到你想要的剪影效果。
4. 添加颜色校正为了使剪影效果看起来更加突出,你可以使用“曲线”或“色彩平衡”等工具进行颜色校正。
通过调整这些工具的参数,你可以改变剪影效果的整体色调、饱和度和对比度。
试着使你的剪影效果和整个画面的颜色调整成一个协调一致的整体。
5. 使用渐变特效为了给剪影效果增加一些动态感,你可以使用渐变特效。
在“效果”面板中搜索“渐变”,然后将“线性渐变”或“径向渐变”特效拖动到视频片段或图片上。
通过调整渐变的位置、方向和颜色参数,你可以在剪影效果中创建一种平滑的过渡效果。
这将使你的剪影动画看起来更加生动活泼。
6. 调整细节最后,在你完成剪影动画效果后,仔细检查每一帧并调整任何细节。
确保没有任何未遮盖的区域或不必要的遮罩,使剪影效果尽可能逼真和完美。
7. 导出视频完成所有调整后,点击“文件”菜单中的“导出”选项,选择你想要导出为的视频格式和质量设置。
点击“确定”按钮,等待导出过程完成。
“佛光普照”动画图片的制作方法

“佛光普照”动画图片的制作方法(自己试哦)/viewthread.php?tid=237871 网上流传一张“佛光普照”的GIF格式的动画图片如图1,制作相当精美,现在将其制作方法介绍如下,有兴趣的朋友可试着做一下。
一、打开FlashMX,当然有更高的版本更好。
选取“修改”——“文档”(快捷键为Ctrl+J),尺寸为600*500,背景色为黑色。
如图2。
二、选取“插入”——“新建元件”——“影片剪辑”(快捷键为Ctrl+8),确定。
默认名称为“元件1”。
在元件1中选取直线工具,填充色为黄色,画一竖直线。
在属性面板中将线条调成2像素。
如图3三、调整真线的位置。
用箭头工具选取直线,选取“修改”——“形状”——“将线条转为填充”,并调节其位置于元件中心点右偏上,距离和角度要掌握好。
选取“修改”——“形状”——“变形”——“任意变形”,用箭头将线条的中心点移到元件的中心点重合。
如图4,此步很重。
四、选取“窗口”——“变形”(快捷键为Ctrl+T),点选“旋转”,度数为2度。
一直按“拷贝并利用变形”按钮,复制出180根线。
如图5,图6。
五、选取图层1的第一帧,按Ctrl+G重组,后按Ctrl+C复制,在图层1上面添加图层2,选取第一帧,按Shift+Ctrl+v,就是粘帖到图层2的第一帧的原处。
此时与图层1第一帧的图像是重合的。
六、选取图层2第一帧,选取“修改”——“变形”——“任意变形”——“垂直翻转”,如图7。
选取图层2的第20帧,按F6加一个关键帧,同时,在图层1的第20帧,按F5加入帧。
在图层2中创建补间动画,选取第20帧,打开“动作”面板,添加“转到并播放第一帧”的动作命令,这一句主要是想让动画更加流畅一些,如图8示。
在属性面板中调成顺时针旋转20次,如下图。
七、右击图层2,使其成为遮罩层,即可得到如图9所示的形状。
按Enter键即可预览其效果了。
八、回到场景一,选取“窗口”——“库”(快捷键为Ctrl+L),打开库文件夹,将其中的元件1拖入场中,调节好位置和大小,使其位于中心。
Photoshop结合AE制作超炫的GIF动画图片

Photoshop结合AE制作超炫的GIF动画图⽚本教程是向⼤家介绍Photoshop结合AE制作超炫的GIF动画图⽚,教程很实⽤,介绍的⾮常详细,需要学习者对这两款软件都⽐较熟悉。
转发过来,喜欢的朋友可以跟着⼀起来学习制作!版本:当然是越新越好,推荐CC。
注意Windows下只有64位系统才能安装AE CC,如果你是32位系统只能⽤CS4版本了。
以下以Windows版AE CC、PS CC作为例⼦,其他版本⼤同⼩异,⽤MAC的同学⾃⼰转换⼀下快捷键哈,由于我习惯⽤英⽂版AE,⼤家可能⽤中⽂版⽐较多,我尽量都照顾。
中⽂翻译以AE CC官⽅中⽂版为准。
1、使⽤软件:Adobe Photoshop、Adobe After Effect2、关于GIF动图GIF会动,是因为它是由很多单张的图⽚打包在⼀起播放,因⽽体积会很⼤,动辄好⼏兆,要发⽹上播放容易卡壳⼉影响效果。
当然适当的优化可以减⼩体积,更重要的是在做之前要⼼⾥有个数,在保证效果的前提下尽量避免会造成臃肿的情况。
那么什么参数会影响GIF图的体积呢?①尺⼨②动画时长③帧率④颜⾊数尺⼨、动画时长很容易理解;帧率说的是每秒播放多少张图,帧数越⼤动画越流畅,代价就是体积变⼤,⼀般超过超过30就没意义了;颜⾊数是很多⼈忽略也很重要的⼀个关键影响因素,颜⾊数越少体积越⼩,同时画质越差,但是很多动画本⾝就没⽤⼏种颜⾊,这⾥头的压缩空间就很可观了,所以那种有复杂写实背景的GIF通常要么体积巨⼤要么画质很渣。
尺⼨我建议⽤dribbble的400x300像素,长度控制在10秒内,帧率25,颜⾊数根据动画的不同尽量⽤128以下的吧。
3、“动”之前的准备除⾮已经很熟练了,不然那种⼀拍脑⼦就想三下五除⼆做⼀个好看的动图出来的⾏为常常事倍功半甚⾄⼀事⽆成。
这⾥我强烈建议⼤家拿出笔和纸,画⼀画分解图,理清⼀下思路。
分镜图不是什么⾼深的东西,只要能把关键的⼏个画⾯简单画出来,简单描述素材怎么运动就好,关键是⾃⼰边做的时候不会忘了要做啥,提⾼效率。
序列帧动画 用Photoshop制作精彩的动画效果

序列帧动画:用Photoshop制作精彩的动画效果序列帧动画是一种通过连续播放一系列静态图片来产生动态效果的技术。
在过去,这种动画技术通常是通过手绘每一帧来实现的。
然而,随着科技的发展,现在我们可以利用Photoshop来制作精彩的序列帧动画效果。
本文将介绍如何使用Photoshop制作序列帧动画。
首先,打开Photoshop软件并导入你想要进行动画处理的图片。
你可以在菜单栏中选择"文件",然后点击"打开"将图片导入Photoshop。
请确保你的图片是按顺序排列的,并且命名方式能够清晰地表达出它们所在的位置。
接下来,在菜单栏中选择"窗口"并点击"时间轴"选项。
时间轴将会显示在您的工作区中。
点击时间轴中的”创建帧动画“按钮,Photoshop将根据导入的图片创建一个基本的动画序列。
现在,您可以通过添加、删除和调整帧来编辑您的动画。
通过选择时间轴右上方的下拉菜单,您可以选择添加帧或移除帧,以及将帧调整到您所期望的顺序中。
在每一帧上,您可以分别对其进行编辑。
例如,您可以调整图像的颜色、大小、位置等。
您还可以通过增加图层、添加特效或应用滤镜来定制每一帧。
另外一个有趣的特性是你可以设定每一帧的持续时间。
通过点击每一帧旁边的时间标签,您可以更改帧的持续时间,从而调整动画的速度和流畅度。
接下来,您可以通过点击时间轴下方的播放按钮来预览您的动画效果。
如果您对动画效果满意,那么您可以选择保存动画。
在菜单栏中选择"文件",点击"存储为Web所用格式"选项。
在弹出的对话框中,您可以选择动画的格式(如GIF)、分辨率、循环次数等。
点击"保存"按钮,您的动画将被保存为一个文件。
此外,Photoshop还提供了一些高级技巧来增强您的序列帧动画。
您可以使用图层蒙版、透明度调整、渐变等功能来创建更具有艺术性的效果。
如何制作gif动态图片

如何制作GIF动态图片GIF动态图像,适用于多种操作系统,“体型”很小,支持透明背景图像,网上很多小动画都是GIF格式。
其实GIF是将多幅图像保存为一个图像文件,从而形成动画,所以归根到底GIF仍然是图片文件格式。
一个GIF动态图像可以包含很多信息,活泼可爱,很吸引人的眼球,可以起到很好的宣传店铺的效果哦。
以前认为制作这样一个GIF动态头像会很麻烦,其实学起来没有我们想象中的那样复杂,很简单嘀,下面我们就一步一步来看如何做这样的动态图标吧。
第一步制作GIF所用的软件制作GIF图片需要专门的图像处理软件,这里推荐Ulead GIF Animator。
Ulead GIF Animator 是友立公司出版的动画GIF制作软件,也是目前最常用的GIF处理软件。
大家先下载这个软件。
软件下载地址:Ulead GIF Animator v5.05 简体中文绿色版- 霏凡软件站。
这个软件不需要安装,下载下来是个压缩文件。
解压缩到一个文件夹就可以直接使用嘀。
第二步制作步骤1、设置初始图片下载Ulead GIF Animator 5 后,把他解压缩到任意一个文件夹,双击可执行文件打开程序,GIF图片做头像用,图片不宜太大,我们把图片大小设置为100*100高宽像素。
点击左上角"文件"-"新建",设置高度和宽度都是100像素,选中"完全透明",点击"确定"。
2、设置第一张图片点击“文件”-“添加图像”-弹出来选择图片文件的窗口,然后选择你要在GIF闪图中显示的第一张图片,点击“打开”。
3、设置图片大小填加图片后,你会发现编辑界面中的图片只显示整张图片的左上角(100*100像素大小),鼠标左键点住图片不放,拖动可以看到完整图片。
因此,我们需要对图片大小进行缩放的操作,把图片缩小到100*100像素大小(与背景一直)。
鼠标右键点击图像,弹出来的菜单左键点击“对象属性”,"对象属性"的窗口中设置如下:左、顶部设置为0;高宽设置为100;保持外表比率不打勾;然后点击"确定"。
flash如何制作GIF图片?flash和AE将做好的动画导出为GIF

flash如何制作GIF图⽚?flash和AE将做好的动画导出为GIF相信很多做UI的朋友都会遇到做GIF动画的问题,⼀些简单的动画可以⽤PS时间轴来做,但是遇到较为复杂的动画,则要借助专业的动画软件Flash或者AE来制作,今天先讲flash如何制作GIF。
1、做好的⽂件,选择⽂件 —— 发布设置(快捷键ctrl + shift + f12)2、选择GIF图像,动画,不断循环,点击发布即可就是这么简单,即可将做的动画导出为GIF!上⾯讲了FLASH导出GIF的⽅法,很简单,快捷键Ctrl + shift + F12,下⾯讲AE如何导出GIF,⾸先,⼤家要明⽩,⽬前⾼版本的AE是不能直接导出GIF的。
可以通过以下两种⽅法制作GIF:⼀、AE中将动画存为视频格式(⽐如AVI格式),将视频⽂件在PS打开,然后存Ctrl + shift + Alt +S 存为GIF。
⼆、AE安装插件,⼀键导出GIF。
⽅法⼀:导⼊PS⽅法1、做好的⽂件,Ctrl + M 切换到渲染队列,点击下⽅输出到,箭头所⽰,设置⽣成⽂件的保存位置,然后点击右下⾓渲染按钮,听到⼀声清脆的声⾳和渲染进度条加载完成,代表渲染成功。
并看到我将⽂件保存到桌⾯,合成 1.avi.2、将AVI⽂件⽤PS打开,发现是视频组。
然后Ctrl + shift + Alt +S 存为GIF,并勾选永久循环。
点击存储按钮,将GIF保存到桌⾯,如下图所⽰动画。
⽅法⼆:插件⽅法1、将插件压缩包gifgun.jsxbin解压,找到⾥⾯的win⽂件夹2、打开win⽂件夹,复制⾥⾯的四个⽂件,有多少复制多少。
3、右键桌⾯AE快捷⽅式,选择打开⽂件位置,进⼊如下界⾯,按照如图路径找到s cripts--s criptUI Panels,将刚才复制的⽂件粘贴到这个s criptUI Panels⽂件夹⾥⾯。
4、在刚才的插件包找到替换⽂件下的gifGun.jsxbin并复制粘贴到s criptUI Panels⽂件夹⾥⾯,替换掉第⼀步复制过去的gifGun.jsxbin5、打开AE--编辑--⾸选项--常规--设置“允许脚本写⼊⽂件和访问⽹络";6、安装后,点击编辑--模板--输出模块,点击设置下⾯的--新建按钮--然后关闭弹窗(这⼀步看似没⽤,最好按照教程来),在未命名那⾥改个名字,必须为”Lossless“----上⾯的默认设置全部为”⽆损“(Lossless)--然后点击确定7、重启ae,随便制作⼀个简单动画,在窗⼝--找到gifGun.jsxbin,点击make gif,如果有360弹框,选择允许程序运⾏8、桌⾯找到renders⽂件夹,进⼊找GIF图⽚即可。
如何用PS把照片制作成渐变动画的GIF动图?

如何⽤PS把照⽚制作成渐变动画的GIF动图?不知你说的是什么样的渐变,按我⾃⼰的理解做⼀个渐变GIF动画。
在PS中打开两张要渐变切换的图⽚:
拖动放到同⼀⽂件中,形成上下两层:
在窗⼝菜单中,打开时间轴⾯板:
选择创建帧动画:
点复制帧按钮创建出两个帧:
点第⼆帧,将图层1不透明度设为0:
按 CTRL 键,将第1帧和第2帧选取上,点过渡动画帧按钮:
如图设置过渡参数:
完成过渡操作效果:
以此类推,做第7和第8帧之间的过渡效果:
全选所有帧,设置切换时间:
如图设置时间,并将第1帧和第7帧时间设为1秒:
将循环次数设为永远:
OK,出图,这⼀步不细说,之前回答过好多类似做动画的,可以关注后查找⼀下相关的内容。
GIF渐变动画完成图:。
使用AE制作绘画动画的教程

使用AE制作绘画动画的教程AE(After Effects)是一款强大的视频制作软件,也是制作动画的首选工具之一。
在AE中,我们可以通过使用绘画工具制作出各种炫酷的动画效果。
本教程将为你介绍如何使用AE制作绘画动画。
步骤1:准备素材首先,我们需要准备好我们希望在动画中使用的素材。
可以是手绘的图片、插图或其他任何你想要绘制的东西。
把素材导入到AE中,并将其拖放到时间轴中。
步骤2:创建画板在AE中,我们需要创建一个画板来进行绘画。
在项目窗口右键点击,选择“新建合成”。
在弹出的对话框中,设置合成的宽度、高度、帧速率和时长。
根据你的需要进行调整,然后点击“确定”。
步骤3:设置透明背景在AE中,我们可以为画板设置透明背景,以便在导出动画时能够与其他素材自然融合。
在合成面板中,右键点击你刚创建的画板,选择“合成设置”。
在弹出的对话框中,将背景设置为透明。
步骤4:开始绘画首先,在时间轴中找到你的素材图层。
在图层上右键点击,选择“新建画笔效果”。
然后,在“效果控制”面板中,展开“轨迹”选项。
在“路径”下找到“位置”属性,点击旁边的时钟图标以创建关键帧。
步骤5:调整绘画效果在控制面板中,你可以选择你喜欢的画笔工具,如画笔或铅笔。
调整画笔大小、形状和颜色等属性。
然后,在时间轴中移动播放头,根据需要绘制出你想要的形状或图案。
每绘制一笔,都可以在时间轴上创建一个新的关键帧。
步骤6:添加动画效果绘制完所需的图案后,我们可以为绘画添加动画效果。
选择画笔图层,在“效果控制”面板中找到“路径”选项。
展开“路径”选项,在“形状”下方找到“描边”属性。
点击描边属性旁边的时钟图标以创建关键帧。
步骤7:调整动画效果在“效果控制”面板中,你可以调整描边的起始点和结束点,使绘画动画呈现出流畅的效果。
通过调整起始点和结束点的位置,你可以控制描边的出现和消失的时间。
步骤8:导出动画完成所有的绘画和动画效果后,我们可以将动画导出为视频或GIF。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一:屏幕录像软件注册
击执行文件打开录像软件
2:出现此对话框点击关闭
3:出现此对话框点击注册
4:这个是注册对话框,将机器码复制
5:打开录像软件注册机
这是注册机对话框:
第一行粘贴刚才的机器码
第二行填写用户名(任意填写,但是要和注册录像软件一致。
)
第三行为生成的注册码
回到刚才的录像软件注册对话框
填写第二行用户名(和刚才注册机里填写的要一致)
第三行复制粘贴刚才注册机生成的注册码
出现此对话框说明注册成功了
二:录像软件使用
1:打开录像软件出现这个对话框,选择关闭(也可以取消勾选以后就不再出现了)
2:这个是录像软件主界面,所以功能都在这里设置。
一般只设置录像文件存放路径(给录像文件选择一个存放的文件夹)
再有把右上方的直接录制生成勾选上,然后选择AVI
3:点击录制目标,就会切换到你将要录制的屏幕画面
在将要录制的屏幕画面上会出现红色的限位框,四个角都有(这里只保留了左上角的一个)
要记住的是开始录制时快捷键是F2,关闭录制快捷键也是F2(录制时间不要太长,20秒以内
就可以满足要求了,太长了将来会给动画处理带来很多困难。
)
三:动画处理软件使用
打开动画处理软件
2:动画软件主界面,选择打开一个现有的视频文件
3:查找你的视频文件路径,选中要编辑的视频文件后点击打开
4:视频文件画面会很大(录制屏幕为800*600),选择编辑按钮下拉菜单的画布大小
5:根据需要设定宽度和高度(记住把保持外表比率勾选取消,这样才能按照自己的需要设定
将要制作的动画大小。
)
下面的尺寸参考选择“按位置”
慢慢摸索,多练习就会熟练对九个方位进行选择。
6:这是第一次剪切后的画面大小,因为不合适,还需要进行第二次剪切。
7:第二次剪切可以在第一次剪切后的图片上进行进一步修改。
补充说明:
画布尺寸分九个方位调整,比如你选择左上角宽高都是300,
那么剪切就以左上角为基准向右和下方各保留300,其他剪切掉。
同样如果选择中间方位,尺寸都是300的话,
那么就是从中间开始宽高都保留300,其他都剪切掉。
8:动画时间(也就是动画图片的快慢)在帧属性里调整。
9:有些帧是不需要的,可以把鼠标放在该帧上右键选择删除帧,选择确定就可以了。
10:也可以多选几个帧,按右键一起删除。
11:有时候尺寸设置不合适,图片太小了想回到上一个动作,点击撤消键就可以回到上一个操作步骤。
12:确定处理好了,选择文件-另存为-GIF文件。
13:选择路径,起文件名字点击保存就可以了。
14:这里只是主要设置和技巧,其他没有详细写出来,要靠自己多练习摸索.........
四:新建动画制作方法
如上图的动画制作方法:
1:点击文件/新建
2:输入图片宽高尺寸(根据自己的需要输入,我这里输入的是签名用的图片尺寸)
3:点击文件/添加图像
4:查找需要输入的图片
5:第一个输入的图片尺寸为200*200
6:继续点击文件/添加图像,输入第二张图片(我这里仍然是200*200的图片)
7:鼠标左键点击图片不松手,拖动到合适位置(技巧:图片拖动到大概位置后,可以松开鼠标,
用左右键微量调整图片至精确位置,但是要保证需要调整的图片处在带指令状态,也就是图片
边缘上有虚线框。
)
8:继续添加图片(这张是300*200的图片,因为动画的总宽度为700)
9:这是调整后的第一张合成图片。
10:点击文件/另存为/图像帧
11:找个文件夹,给图片起个名字然后点击保存。
(这样就有了第一张合成图片)重复上面1-11的步骤,制作出自己需要的多张合成图片,按照顺序依次保存。
12:点击文件/动画向导(1-11的步骤制作的只是单张的合成图片,这里是要把这些合成图片
制作成动画图片)
13:输入将要制作的动画尺寸
14:把制作好的合成图片全部选中
15:点击下一步
16:这是默认的数值,不要管他继续点击下一步。
17:点击完成。
18:接下来的工作就是对动画进行最后的具体调整(在上一个动画处理软件里有详细介绍)。
19:点击文件/另存为/GIF文件
20:选择文件夹和文件名保存就可以了。
注意:制作前要准备大量的图片,所以要养成一个分类存放的好习惯,这样将来工作的时候不至于忙乱。
