DREAMWEAVERcs6模块7使用DIV+CSS布局并美化网页
网页制作技能考试

山东省春季高考信息技术类专业基本技能考核分析项目一网页制作一、技能考试大纲1.技术要求(1)能够根据提供的素材,创建相应的静态站点。
(2)使用Photoshop绘制、处理网页所需要的图像。
(3)能够使用Flash 制作Banner动画效果。
(4)会使用表格、模板及AP Div进行页面的布局与排版,正确插入、设置各种网页元素。
(5)能将创建的网页进行正确链接。
(6)能够运用行为完成网页特效的制作,会利用CSS样式美化网页。
2.硬件环境电脑要求:CPU Intel酷睿i3以上;内存4GB以上;硬盘空闲空间200GB以上;显存1GB以上;耳麦。
3.软件环境Windows 7 、Dreamweaver CS3、PhotoShop CS5、Flash CS5、Microsoft Office 2010、ACDSee 10、WinRAR,以上软件均为中文版。
二、网页案例1.使用表格布局页面并用CSS样式美化网页(见“01基本操作练习”文件夹)操作要求:(1)根据素材创建站点“环境保护”(2)创建首页index.html①修改首页页面属性,上边距和左边距为0,修改网页的标题为“环境保护网”②插入表格1列6行,宽度1024像素,边框、填充、间距都为0;③在第一行插入图片banner.jpg④在第二行插入嵌套表格1行4列,创建导航条,并用CSS样式去掉超文本下划线,且鼠标指向时显示浅绿色:#6F6。
⑤在第3行网页中实现文字“保护环境,人人有责”从左向右滚动。
⑥第4行设置单元格背景图像huajingbaohu.jpg,并插入Flash设置为透明背景⑦第6行输入:版权所有©环境保护(3)将网页另存为fg.html,并在第4行复制如下文字,通过样式表设置文字大小为14px,字体: "宋体"; 行高: 30px;颜色: #333;首行缩进: 26px;上、左、右距表格边框线20px;2014年4月24日,十二届全国人大常委会第八次会议表决通过了《环保法修订案》,被称为“史上最严厉”的新法将于2015年1月1日施行。
Dreamweaver网页制作基础教程项目九CSS+Div美化网页

步骤5:在弹出的“a:hover CSS规则定义”对话框中,选择左侧的 “类型”分类,在右侧的选项中设置相关属性,其中设置字体为“黑 体”,大小为“10”点数(pt),颜色为“#FFFFFF”(白色),修 饰为“无”,然后单击“确定”按钮,如图9.1.9所示。
图9.1.9 设置CSS属性
步骤6:在“a:hover的CSS规则定义”对话框中,选择左侧的“扩展” 分类,在右侧的“光标”下拉列表内选择“hand”,单击“确定”按 钮,如图9.1.10所示。该选项将使鼠标悬停在超级链接文本上时,显 示为手形。
图9.1.10 设置扩展属性
步骤7:选中导航栏的文字,在“属性”面板中设置超级链接,设置 后的民航效果如图9.1.11所示。
图9.1.11 设置后的导航效果
利用“标签(重新定义特定标签的外观)”,设置网页文字格式 步骤1:单击“CSS样式”面板底部的“新建CSS规则”按钮,在弹出 的对话框中选择“标签(重新定义特定标签的外观)”单选按钮,从 “标签”下拉列表中选择“body”,“定义在”选择“ys.css”,然 后单击“确定”按钮,如图9.1.12所示。
项目分析
CSS是一种制作网页的技术,已成为网页设计必不可少的工具 之一。它可以更加灵活地控制网页中的文字字体、颜色、大小、 间距等属性;可以灵活地控制网页中各个元素的位置;并能方 便地为网页中的元素通过过滤器设置特效;可以与脚本语言结 合,从而使网页中的元素产生各种动态效果;简化了代码,提 高下载速度。
图9.1.1 网页的浏览效果
知识准备
CSS是英语Cascading Style Sheets(层叠样式表单)的 缩写,它是一种用来表现HTML或XML等文件样式的计算机 语言。
在设计网页时,常常需要对网页中各种元素的属性进行设 置。一般来说,在同一个网站的所有页面中,相同类型的 网页元素都具有相同的属性,如网页中正文的字体、字体 大小和字体颜色,以及图片的边框及颜色等都是一样的。 但在制作过程中若对各个网页进行格式设置会做许多重复 工作,而且容易出错,当需要对属性进行修改时,也要逐 一进行修改。
浅谈DreamweaverCS6中网页布局的三种方式

浅谈Dreamweaver CS6中网页布局的三种方式作者:李爱红来源:《电脑知识与技术》2018年第22期摘要:网页设计的关键之一在于网页的布局,好的布局不仅能体现设计者的奇思妙想,更能让浏览者眼前一亮,从而提高网页的访问量。
Dreamweaver CS6中提供了多种网页布局的方法,其中以表格、框架及AP Div为最常用的三种方式。
该文分析说明了目前常用的三种布局方式:表格、框架和AP Div方式,并对三种方式进行了详细的比较。
关键词:Dreamweaver CS6;表格;框架;AP Div中图分类号:TP393 文献标识码:A 文章编号:1009-3044(2018)22-0288-021 网页布局的基础知识在工作、学习和娱乐中,我们上网时会发现网页具有感染力,有的网页给人干净整洁的感觉,有的网页优雅高贵,有的网页给人以爽朗、清凉的感觉,还有的网页使用植物的色彩,使人想到健康、和谐。
这些是由网站的风格决定的。
1.1 网站的风格在对网页插入各种对象、修饰效果前,一定要确定网站的风格和网页的布局。
也就是说,要先确定网站的总体风格,并对网页的布局进行规划,这样才能保证网站中各网页的统一。
1.2 网页的布局在确定网站的风格后,要对网站的总体布局进行规划调整,也就是网页上的网站标志、导航栏、菜单栏等元素的位置确定,不同风格网页的網页元素所处的位置也不同。
1.3 配色方案网页的布局没有优劣之分,要与网站的风格相适应,就必须注意整个站点的平衡性、对称性、对比性、疏密度、反复性、韵律感和颜色搭配等。
根据色彩要素,结合色彩的感觉,应用色彩的搭配原则,展现不同网站类型的配色。
2 常用的网页布局方式在网页布局中有三种方法,一种是利用表格进行网页布局排版,一种是利用框架进行网页布局排版,还有一种是使用AP Div排版布局页面。
下面就对常用的三种方法进行分析和说明。
2.1 表格排版网页布局表格是网页设计中常用的方法,在表格中可以定位文字、图像、动画等网页元素,还可以对数据进行排列,在内容和形式上使网页整体条理清晰。
Dreamweaver之DIV+CSS的使用技巧

<p style="color: sienna;margin-left: 20px;"> 这是一个段落 </p> <!--这个段落颜色为土黄,左边距为 20 象素-->
注意:有些低版本的浏览器不能识别 style 标记,这意味着低版本的浏览器会忽略 style 标记 里的内容,并把 style 标记里的内容以文本直接显示到页面上。为了避免这样的情况发生, 我们用加 HTML 注释的方式(<!-- 注释 -->)隐藏内容而不让它显示:
2010·10·4
广东石油化工学院 教育技术学
('light').style.display='none';document.getElementById('fade').style.display='none'"
4,关于 float 的问题:有时候一些 div 会挤到页面的上方,把页面挤破掉,这里可能就是浮 动引起的,这
时候我们就用到了这个:clear:both,很不错的解决方法,不妨一试。
要用引用 js 的时候,样式最好不要用 id,因为 id 要留给 js 使用,当程序员写后台用的是.net 时,最好不用
用 id,id 要留给程序员用,前台我们就用 class 好了。
7,还是 img 问题,页面中最好不要用大块背景,能平铺的要平铺,否则加载起来会很慢, 也不利于以后的
Dreamweaver-CS6网页制作第2章

后退
定义在新建样式表文件
结束
2.2使用CSS规则美化文本
(2)单击“确定”按钮,弹出如下图所示的对话框
,定义样式文件名称为“mycss”保存在站点目录
“D:\mysite”文件夹中。
目录
前进
后退
保存新样式表文件“mycss”
结束
2.2使用CSS规则美化文本
(3)单击“保存”按钮,弹出“CSS规则定义”对 话框,保持默认值,单击“确定”按钮。在“属性 ”面板中,定义“title2”样式,大小为“16px”、 目录 颜色为“#960”、“粗体”,效果如下图所示:
中选择“D:\mysite\images\flying.gif”图像文件,
单击“确认”按钮,图像插入后通过标签编辑器将
“对齐”属性设置为“右”。
调整大小:宽度 为215像素,高 度为160像素
前进
后退
设置图像大小
结束
2.3添加图像
(4)使用快捷键插入图象:将插入光标移动到“立
志飞翔”部分的第五段文字“但我”前,使用组合 目录
对话框中选择“D:\mysite\images\flying.gif”图像
文件,单击“确认”按钮,图像插入后通过标签编
辑器将“对齐”属性设置为“左”。
前进
调整大小:宽度 为285像素,高 度为213像素
设置图像大小
后退 结束
2.3添加图像
(3)使用“插入”菜单插入图象:将插入光标移动
到“立志飞翔”部分的第三段文字“听着”前,选 择“插入”栏“常用” 类别中的 按钮,在对话框 目录
达到如图所示的效果,还要对“自我介绍”的内容
后退
制作列表,要在文档中添加水平线,编辑网页的外
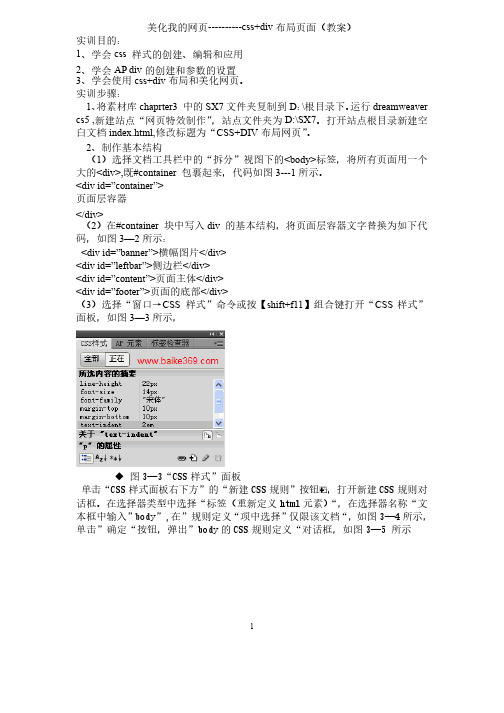
美化我的网页-css+div布局页面教案

1 美化我的网页----------css+div 布局页面(教案)布局页面(教案)实训目的:实训目的:1、学会css 样式的创建、编辑和应用样式的创建、编辑和应用2、学会AP div 的创建和参数的设置的创建和参数的设置3、学会使用css+div 布局和美化网页。
布局和美化网页。
实训步骤:实训步骤:1、将素材库chaprter3 中的SX7文件夹复制到D :\根目录下。
运行dreamweaver cs5 ,新建站点“网页特效制作”,站点文件夹为D:\SX7。
打开站点根目录新建空白文档index.html,修改标题为“CSS+DIV 布局网页”。
2、制作基本结构、制作基本结构(1)选择文档工具栏中的“拆分”视图下的<body>标签,将所有页面用一个大的<div>,既#container 包裹起来,代码如图3---1所示。
所示。
<div id=<div id=””container container””>页面层容器页面层容器</div>(2)在#container 块中写入div 的基本结构,将页面层容器文字替换为如下代码,如图3—2所示:所示:<div id=<div id=””banner banner””>横幅图片</div> <div id=<div id=””leftbar leftbar””>侧边栏</div><div id=<div id=””content content””>页面主体</div><div id=<div id=””footer footer””>页面的底部</div>(3)选择“窗口→CSS 样式”命令或按【shift+f11】组合键打开“CSS 样式”面板,如图3—3所示,所示,◆ 图3—3“CSS 样式”面板样式”面板单击“单击“CSS CSS 样式面板右下方”的“新建CSS 规则”按钮,打开新建CSS 规则对话框。
第7章使用AP Div布局网页 中文版Dreamweaver CS6网页制作课件

选择需更改堆叠顺序的AP Div后,选择【修 改】/【排列顺序】命令,在弹出的子菜单中 选择“移到最上层”或“移到最下层”命令 即可。
从入门到精通
清华大学出版社
15
中文版Dreamweaver CS6网页制作从入门到精通
7.2.7 改变AP Div的可见性
1
隐藏AP Div
从入门到精通
清华大学出版社
18
Dreamweaver CS6 从入门到精通
7.3 AP DIV的属性设置
7.3.1 单个AP Div的属性设置 7.3.2 多个AP Div的属性设置
中文版Dreamweaver CS6网页制作从入门到精通
7.3.1 单个AP Div的属性设置
选择要设置属性的单个AP Div,在“属性” 面板中进行设置即可。
清华大学出版社
17
中文版Dreamweaver CS6网页制作从入门到精通
2.显示AP Div
如果要显示隐藏的AP Div,则需要在“AP 元 素”面板中选择隐藏的AP Div,再在选中AP Div上单击鼠标右键,在弹出的快捷菜单中选 择“可视”命令即可,再在编辑窗口的空白 区域单击鼠标左键即可显示AP Div。
从入门到精通
清华大学出版社
20
中文版Dreamweaver CS6网页制作从入门到精通
从入门到精通
清华大学出版社
12
中文版Dreamweaver CS6网页制作从入门到精通
1.在“属性”面板中更改AP Div的堆叠顺序
选择需改变堆叠顺序的AP Div后,在“属性” 面板中的“Z轴”文本框中输入所需的数值, 大于原数字可将该AP Div在堆叠顺序中上移, 小于原数字可将该AP Div在堆叠顺序中下移, 完成输入后按“Enter”键确认即可。
Dreamweaver CS6网页设计与制作标准教程 (7)

网页内容,这时需要使用框架中的链接。
给每一个框架定义标题
创建框架中的链接
7.2.5 改变框架的背景颜色
通过“页面属性”对话框设置背景颜色的具体操作步骤如下。 将插入点放置在框架中。 选择“修改 > 页面属性”命令,弹出“页面属性”对话框, 单击“背景颜色”按钮 ,在弹出式颜色选择器中选择一种颜色, 单击“确定”按钮完成设置。
插入框架流程图
通过拖曳自定义框架 1、新建一个HTML文档。
2、 选择“查看 > 可视化助理 > 框架边框”命令,显示框架 线。 3、将光标放置到框架边框上。 4、单击鼠标并向下拖曳到适当的位置,松开鼠标,完成框架 的创建。
拖曳框架流程图
7.1.3 为框架添加内容
因为每一个框架都是一个HTML文档,所以可以在创建框架后,
保存框架集和全部框架 使用“保存全部”命令可以保存所有的文件,包括框架集和
每个框架。选择“文件 > 保存全部”命令,先弹出的“另存为” 对话框是用于保存框架集的,此时框架集边框显示选择线,再弹出 的“另存为”对话框是用于保存每个框架的,此时文档窗口中的选 择线也会自动转移到对应的框架上,据此可以知道正在保存的框架。
架集”命令,弹出其子菜单,其中有4种拆分方式。
2 、选定要拆分的框架集,按 Alt+Shift 组合键的同时,将鼠标 指针放到框架的边框上,当鼠标指针呈双向箭头时,拖曳鼠标指针
拆分框架。
修改框架大小
7.1.8 删除框架
将鼠标指针放在要删除的边框上,当鼠标指针变为双向箭头时,
拖曳鼠标指针到框架相对应的外边框上即可进行删除。
直接编辑某个框架中的内容,也可在框架中打开已有的HTML文档。
1、在文档窗口中,将光标放置在某一框架内。 2、选择“文件 > 在框架中打开”命令,打开一个已有文档。
Dreamweaver CS6网页设计与制作标准教程 (2)

( 1 )在“管理站点”对话框左下方的按钮选项组中,单击
“删除当前选定的站点”按钮 进行删除。 即可删除选择的 (2)单击“删除当前选定的站点”按钮
站点。
2.4.5 导入和导出站点
如果在计算机之间移动站点,或者与其他用户共同设计站点,
可通过Dreamweaver CS6的导入和导出站点功能实现。导出站点 功能是将站点导出为“.ste”格式文件,然后在其他计算机上将其
“刷新”对话框
2.5.4 设置描述信息
搜索引擎也可通过读取<meta> 标签的说明内容来查找信息,
但说明信息主要是设计者对网页内容的详细说明,而关键字可以让 搜索引擎尽快搜索到网页。设置网页说明信息的具体操作步骤如下。 ( 1 )选中文档窗口中的“代码”视图,将鼠标指针放在 <head>标签中,选择“插入 > Head(H) > 说明”命令,弹出 “说明”对话框。 (2)在“说明”对话框中设置说明信息。
入作者名称和版权信息,完成后单击“确定”按钮。
“META”对话框
2.5.3 设置刷新时间
选择“插入 > Head ( H ) > Meta ( M )”命令,弹出 “META”对话框。在“属性”选项的下拉列表中选择“ HTTPequivalent”选项,在“值”选项的文本框中输入“refresh”, 在“内容”选项的文本框中输入需要的时间值,如图2-39所示, 完成后单击“确定”按钮。
空白网页。 网页设计完成后,选择“文件 > 保存”命令,弹出“另存为”
对话框,设置后单击“保存”按钮,将该文档保存在站点文件夹中。
“新建文档”对话框 新建空白文档
2.3 管理站点文件和文件夹
重命名文件和文件夹 移动文件和文件夹 删除文件或文件夹
中文版 Dreamweaver CS6网页设计教程 第7章

22
7.3.10 “恢复交换图像”行为
“交换图像”和“恢复交换图像”经常是成对 出现的,这样就省去了使用人工恢复交换图像 的工作。 单击“行为”面板上的按钮,并从其下拉列表 中选择“恢复交换图像”选项,打开如图7-20 所示的对话框。单击对话框中的“确定”按钮, 即可恢复交换图像。
23
7.3.11 “显示-隐藏元素”行为
使用“打开浏览器窗口”行为的具体操作步骤 如下。
(1) 选择对象并打开“行为”面板。 (2) 单击按钮并在其下拉列表中选择“打开浏览器 窗口”选项,打开如图7-12所示的对话框。 (3) 单击“浏览”按钮选取要打开的文件,或者在 “要显示的URL”文本框中输入需要显示的URL。
7.3.2 “打开浏览器窗口”行为
单击对话框顶部的按钮向“预先载入图像”列表中添加图像。 单击“浏览”按钮,选取要预先加载的图像文件,或者在“图像 源文件”文本框中输入图像的路径和名称。
(4) (5)
设置完成后,单击“确定”按钮。 在“行为”面板中选择适当的事件。
21
7.3.9 “交换图像”行为
“交换图像”行为通过改变img标签的src属性来将一 幅图像替换为另外一幅,使用该行为可以创建交换图 像和其他图像效果。 使用“交换图像”行为的具体操作步骤如下。
4
7.1.2 事件
事件是由浏览器生成的消息,指示该页的浏览 者执行了某种操作。例如,当浏览者将鼠标指 针移动到某一个链接时,浏览器为该链接生成 一个onMouseOver 事件(鼠标滑过),然后浏览 器查看是否存在当为该链接生成该事件时浏览 器应该调用的 JavaScript 代码(这些代码是在被 查看的页面中指定的)。不同的网页元素定义了 不同的事件,例如,在大多数浏览器中, onMouseOver(鼠标滑过)和onClick(鼠标单击) 是与链接关联的事件,而 onLoad(页面载入)是 与图像和文档的主体部分关联的事件。
项目七 利用CSS美化网站

7.1.2 项目实现
1.规划页面 根据分析,可以将GS创意家居网站首页所需的CSS规则 归纳如下表所示。
CSS规则选择器 说明 定义导航栏表格的类属性为nav,如此导航栏文本的CSS 规则选择器名称设置为“table.nav a”即可 定义标题栏单元格的类属性为title 定义内容单元格中项目列表的类属性为content01 定义标题栏的类属性为title 定义内容单元格中项目列表的类属性为content01 定义标题栏的类属性为title 定义内容单元格中项目列表的类属性为content02 由于页面中仅此一处存在段落元素,因此要设计这部的样 式直接采用标签选择器即可 定义标题栏的类属性为title
【项目描述】
在本项目任务一的基础,本任务主要完成对 页面内文本的样式设计。主要设计的部分是 导航栏文本、标题文本和内容标题文本。
7.2.1 项目准备
1.CSS【类型】分类 CSS 的【类型】分类的属性主要用于定义 网页中文本的外观,如字体、大小、颜色、 行高等。 选择 CSS 规则定义对话框左侧【类型】分 类,右侧面板即出现【类型】分类相关的 属性。
ID选择器
ID选择器可以为标有特定 id 的 HTML 元素指定特定的样式,以id前一个# 号显示。 #title{ font-size: 30px }
后代选择器
5.CSS样式面板 打开面板 选择菜单【窗口】,单击【CSS 样 式】,显示CSS样式表面板 面板的构成:
规则列表:位于面板1区,显示规则 (选择器)名称。 属性列表:位于面板2区,显示该规则 对应的属性及属性值。点击【添加属 1 性】,则可为该规则添加一个声明。 控制按钮:位于面板右下角,包含附加 样式表按钮、新建CSS样式按钮、编辑 样式按钮、删除CSS样式按钮。通过这 四个按钮,可完成有关样式的主要操作。 显示按钮:位于面板左下角,设置属性 列表不同的显示方式,包含显示类别视 图按钮、显示列表视图按钮、只显示设 置属性按钮。
DreamweaverCS6 HTML CSS DIV JavaScript网站开发网页基础知识

Photoshop:简称"PS",是由AdobeSystems开发与发行地图像处理软件。Photoshop主要处 理以像素所构成地数字图像。使用其众多地编修与绘图工具,可以有效地进行图片编辑工作。PS 有很多功能,在图像,图形,文字,视频,出版等各方面都有涉及。网页主要使用PS来实现图片地处理。
起始页
1.3.1 DreamweaverCS6工具介绍
起始页地设置 设置起始页:勾选"起始页"左下角地不再显示地复选框,可设置关闭"起始页"地效果,如需重新开启改功能,单击 菜单栏地编辑首选参数常规文档类型显示欢迎屏幕,勾选这个选项重新启动"起始页"。
1.3.1 DreamweaverCS6工具介绍
1.3.1 DreamweaverCS6工具介绍
2 认识Dreamweaver CS6工作面板 DreamweaverCS6地属性面板默认在窗口地下部,会随着鼠标所在位置或所选对象地不同显示相对应地属性面 板内容。
1.3.1 DreamweaverCS6工具介绍
2 认识Dreamweaver CS6工作面板 当前标签:光标所在位置地HTML标签名称; 状态栏:状态栏位于文档窗口地底部,它地作用是显示当前正在编辑地文档地有关信息,主要包含当前窗口大小,文 档大小,当前标签,估计下载时间,当前页面编码类型等。 当前文档:表示当前编辑地文档名称,通过点文档名称可更改当前编辑地文档。
Dreamweaver-实验4-使用 CSS 美化页面

使用CSS 美化页面本节介绍如何在Dreamweaver 中使用层叠样式表(CSS) 设置页面中的文本格式。
我们可以使用CSS 以HTML 无法提供的方式来设置文本格式和定位文本,从而能更加灵活自如地控制页面的外观。
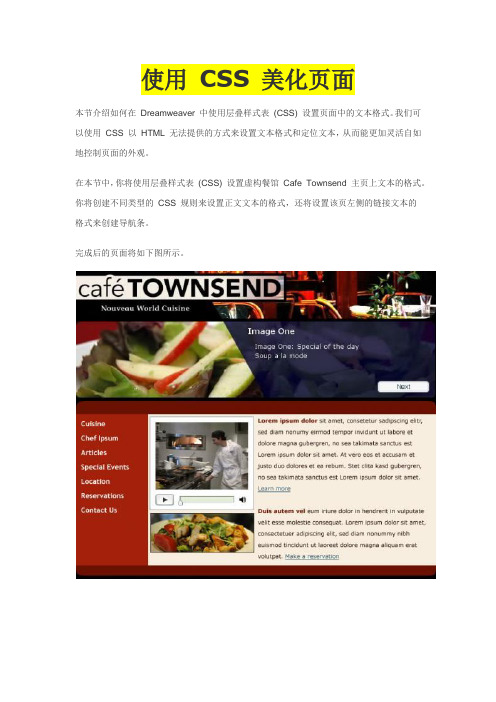
在本节中,你将使用层叠样式表(CSS) 设置虚构餐馆Cafe Townsend 主页上文本的格式。
你将创建不同类型的CSS 规则来设置正文文本的格式,还将设置该页左侧的链接文本的格式来创建导航条。
完成后的页面将如下图所示。
一、创建新的css样式表:首先,我们将创建包含CSS 规则(定义段落文本样式)的外部样式表。
在外部样式表中创建样式时,可以在一个中央位置同时控制多个Web 页面的外观,而不需要为每个Web 页面分别设置样式。
外部CSS 样式表是存储在一个单独的外部 .css 文件(并非HTML 文件)中的一系列C SS 规则。
利用文档head 部分中的链接,该 .css 文件被链接到Web 站点中的一个或多个页面。
1,选择“文件”>“新建”。
在“新建文档”对话框中的“类别”列中选择“基本页”,在“基本页”列中选择“CSS”,然后单击“创建”。
2,将该页保存(“文件”>“保存”)为cafe_townsend-1.css。
保存样式表时,请确保将其保存到cafe_townsend 文件夹(我们的Web 站点的根文件夹)中。
3,在样式表中键入以下代码:复制代码1.p{2.font-family: Verdana, sans-serif;3.font-size: 11px; color: #000000;4.line-height: 18px;5.padding: 3px;6.}当我们键入代码时,Dreamweaver 将使用代码提示为我们建议一些选项,以帮我们完成输入。
当看到希望Dreamweaver 为我们完成键入的代码时,请按Enter 键。
不要忘记在每行结尾处的属性值后面加上一个分号。
DW教程五、使用CSS美化页面

第五节使用CSS美化页面层叠样式表 (CSS) 是一系列格式设置规则,它们控制 Web 页面内容的外观。
使用 CSS 设置页面格式时,内容与表现形式是相互分开的。
页面内容(HTML 代码)位于自身的 HTML 文件中,而定义代码表现形式的 CSS 规则位于另一个文件(外部样式表)或 HTML 文档的另一部分(通常为 <head> 部分)中。
使用 CSS 可以非常灵活并更好地控制页面的外观,从精确的布局定位到特定的字体和样式等。
术语“层叠”是指对同一个元素或 Web 页面应用多个样式的能力。
例如,可以创建一个 CSS 规则来应用颜色,创建另一个规则来应用边距,然后将两者应用于一个页面中的同一文本。
所定义的样式“层叠”到您的 Web 页面上的元素,并最终创建您想要的设计。
CSS样式表的创建,可以统一定制网页文字的大小、字体、颜色、边框、链接状态等效果。
在Dreamweaver 8中CSS样式的设置方式有了很大的改进,更为方便、实用、快捷。
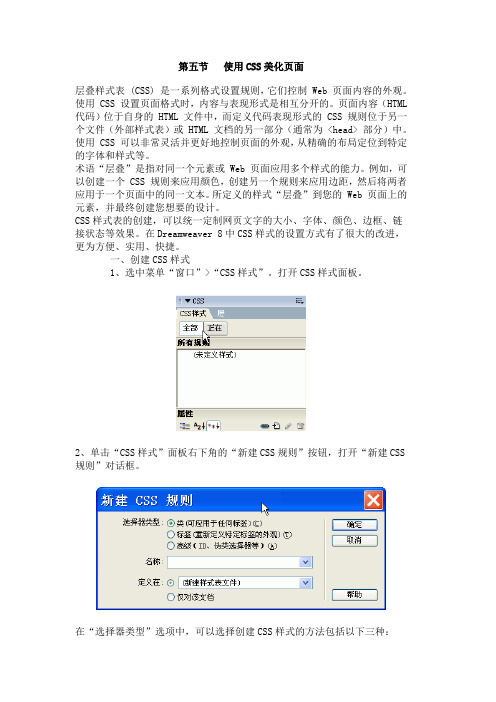
一、创建CSS样式1、选中菜单“窗口”>“CSS样式”。
打开CSS样式面板。
2、单击“CSS样式”面板右下角的“新建CSS规则”按钮,打开“新建CSS 规则”对话框。
在“选择器类型”选项中,可以选择创建CSS样式的方法包括以下三种:类:我们可以在文档窗口的任何区域或文本中应用类样式,如果将类样式应用于一整段文字,那么会在相应的标签中出现CLASS属性,该属性值即为类样式的名称。
标签(重新定义特定标签的外观):重新定义HTML标记的的默认格式。
我们可以针对某一个标签来定义层叠样式表,也就是说定义的层叠样式表将只应用于选择的标签。
例如,我们为<body>和</body>标签定义了层叠样式表,那么所有包含在<body>和</body>标签的内容将遵循定义的层叠样式表。
高级(ID、伪类选择器等):为特定的组合标签定义层叠样式表,使用ID作为属性,以保证文档具有唯一可用的值。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
模块七—使用div+CSS布局并美化网页
步骤4 选择“right-main”,单击“新建CSS规则”。 在“新建CSS规则”窗口中,单击“确定”按钮后,在 出现的“# right-main的CSS规则定义”窗口中选择 “方框”,键入宽(Width)值为70%,高(Height) 值为300px,外边距(Margin)里左(Left)值为 150px,此步骤同步骤3。上述数值改变后,在设计视 图中显示如图7-6所示。
<link href="layout.CSS" rel="style sheet" type="text/CSS" />
内部样式:以<style>开头,</style>结尾,写在源 代码的head标签内。
<style> h1{ color:#000;}</style>
模块七—使用div+CSS布局并美化网页
图7-6
模块七—使用div+CSS布局并美化网页
步骤5 为了便于查看, 还可以设置背景色。选择 “left-div”,在“属性”面板中选择“编辑规则”, 如图7-7所示。在出现的“# left-div的CSS规则定义” 窗口中选择“背景”,在背景色(Background-color) 中选择任意颜色,这里键入#F60。
模块七---使用div+CSS布局并美 化网页
模块介绍: DIV+CSS的标准叫法应是XHTML+CSS,是一种
网页布局方法,通过它可以实现网页页面内容与 表现相分离,即CSS在网页制作开始时,可以先 设定一些常用标签,如颜色、字体大小、框线粗 细等,从而不用反复写入同样的标签。
本模块通过对DIV+CSS的基本概念的学习,结 合实例的讲解,来掌握其使用方法。
模块七—使用div+CSS布局并美化网页
任务一 认识CSS的基础概念 模块介绍:
CSS是层叠样式表,用于定义HTML元素的显 示形式。
由div+CSS布局的且结构良好的网页可以通 过CSS定义成任何外观,在任何网络设备上以任 何外观形式表现出来,而且用div+CSS布局构建 的网页能够简化代码,加快显示速度。
行内样式:是在标签内以style标记的,且只针对于 标签内的元素,因其没有和内容相分离,所以不建议使 用。
导入样式:是以@import url标记所链接的外部样式 表,它一般常用在另一个样式表内部。
模块七—使用div+CSS布局并美化网页
子任务2 了解CSS优先级 CSS优先级:是指CSS样式在浏览器中被解析的优先
步骤4 执行【文件】→【保存】命令,保存文件。单 击“预览”按钮,查看在浏览器中的显示效果,这就是 一列限定宽度。
模块七—使用div+CSS布局并美化网页
子任务2 如何布置多列宽度的网页 1.两列自适应宽度的网页 步骤1 执行【文件】→【新建】命令,新建网页文 件。 步骤2 插入一个DIV标签,ID项命名left-div。再插 入一个DIV标签,ID项命名right-main。 插入DIV标签后,在设计视图中显示如图7-4所示。
图7-7
模块七—使用div+CSS布局并美化网页
同上,在“# right-main的CSS规则定义”中修改 背景颜色为#FC6。执行【文件】→【保存】命令,保存 文件。
最后在浏览器中预览如图7-8所示。
图7-8
模块七—使用div+CSS布局并美化网页
2.两列固定宽度的网页 通过对两列自适应宽度网页的设置方法的学习,
模块七—使用div+CSS布局并美化网页
子任务1 如何布置单限定宽度的网页
1.插入DIV标签
步骤1 执行【文件】 →【新建】命令,新建 网页文件。 步骤2 选择菜单栏 【插入】→【布局对象】 →【DIV标签】命令, 如图7-1所示。
图7-1
模块七—使用div+CSS布局并美化网页
步骤3 在打开的对话框中,在ID项中给div建一 个名,叫TEST7-1(可根据需要命名)。 2.新建CSS规则 步骤1 选择要建 CSS规则的DIV 步骤2 在“CSS样 式”面板上,单击 “新建CSS规则”按 钮,如图7-2所示。
所以学好div+CSS,首先要摒弃传统意义的 表格(Table)布局方式,采用层(DIV)布局,并且 使用层叠样式表(CSS)来实现网页页面的外观。 从而使网站浏览者有更好的体验。
模块七—使用div+CSS布局并美化网页
子任务1 了解CSS样式 加载CSS样式有以下四种: 外部样式:把CSS单独写到一个CSS文件内,然后 在源代码中以link方式链接。
顺序。
id优先级高于class 后面的样式覆盖前面的样式 指定的样式高于继承的样式 行内样式高于内部样式或外部样式
模块七—使用div+CSS布局并美化网页
子任务3 了解CSS盒模式
模块七—使用div+CSS布局并美化网页
任务二 如何用CSS布局 模块介绍:
使用CSS进行布局时,要忘掉行和列(运用 表格时的一种重要的观念)。但是,可以把一个 <div>标签当成一个表格单元。而<div>标签就是 把所需内容定位在网页区域上的一个逻辑位置。 此外,CSS设计经常把一个div嵌套在另一个div 里面,就像把表格嵌套在表格里面而获得特定的 效果一样。
图7-4
模块七—使用div+CSS布局并美化网页
步骤3 选择“left-div”,单击“新建CSS规则” 。 在“新建CSS规则”窗口中, 单击“确定”按钮后, 在出现的“# left-div的CSS规则定义”窗口中选择 “方框”,键入宽(Width)值为150px,高(Height) 值为300px,浮动(float)为左对齐。上述数值改变 后,在设计视图中显示如图7-5所示。
图7-2
模块七—使用div+CSS布局并美化网页
单击后出现“新建CSS规则”面板,如图7-3所示。
图7-3
模块七—使用div+CSS布局并美化网页
步骤3 单击确定按钮,出现“#test7-1的CSS规则定义” 面板。在“#test7-1的CSS规则定义”面板中选择“分 类”列表中“方框”选项,并设定宽为300、高为200。 再在“分类”列表中选择“背景”,设定背景颜色为 #F90(该值可任选),单击“确定”按钮。
