css语法
CSS简介及基本语法

Xi’an Jiaotong University
3. CSS基本语法
简单的单选择器的语法模板:
selector { property: value; property: value; … property: value; }
Web编程技术
p{ font-family: "宋体"; color: red; }
Web编程技术
CSS的发展
Xi’an Jiaotong University
CSS1,1996.12 CSS2,1998.5 CSS2.1,2004 CSS3, W3C还未发布正式标准
Web编程技术
Xi’an Jiaotong University
采用CSS的优势
① 表现和内容相分离 将设计部分剥离出来放在一个独立样式文件中,HTML文件中只存
<p> <font face="隶书" size="5px" color="red">欢迎进入CSS世界!</font> <br/> 借助<b><i>CSS</i></b>,<u>您的网站 更精彩!</u> </p>
运行效果
Web编程技术
Xi’an Jiaotong University
传统HTML格式修饰的缺点
放文本信息。这样的页面对搜索引擎更加友好。 ② 提高页面浏览速度
对于同一个页面视觉效果,采用CSS+DIV重构的页面容量要比 TABLE编码的页面文件容量小得多,前者一般只有后者的1/2大小。浏 览器就不用去编译大量冗长的标签。 ③ 易于维护和改版
css 嵌套语法

css 嵌套语法CSS(层叠样式表)是一种用于描述网页样式的语言,通过嵌套语法可以实现对网页元素的样式定义和布局控制。
在这篇文章中,我将为你介绍CSS嵌套语法的基本概念和用法。
一、CSS嵌套语法的基本概念CSS嵌套语法是指在样式表中,可以通过嵌套选择器的方式来定义特定元素的样式。
嵌套选择器是指将一个选择器作为另一个选择器的子元素,以实现对特定元素的样式定义。
例如,可以使用嵌套语法来定义一个列表中的列表项的样式,或者定义一个表格中某一行的样式。
二、CSS嵌套语法的用法1. 列表项样式的定义在CSS中,可以使用嵌套语法来定义列表项的样式。
例如,可以使用以下代码来定义一个无序列表中的列表项的样式:ul {list-style: none;padding: 0;margin: 0;}ul li {margin-bottom: 10px;}在上面的代码中,首先定义了无序列表的样式,包括去除默认的列表样式和设置边距。
然后,使用嵌套语法定义了列表项的样式,设置了列表项之间的下边距。
2. 表格行样式的定义除了列表项样式的定义,嵌套语法还可以用于定义表格行的样式。
例如,可以使用以下代码来定义一个表格中的奇数行的样式:table {width: 100%;border-collapse: collapse;}table tr {background-color: #f5f5f5;}table tr:nth-child(even) {background-color: #ffffff;}在上面的代码中,首先定义了表格的样式,包括设置表格宽度和边框合并。
然后,使用嵌套语法定义了表格行的样式,设置了奇数行和偶数行的背景颜色。
三、总结通过CSS嵌套语法,我们可以方便地对网页元素的样式进行定义和控制。
无论是列表项的样式还是表格行的样式,嵌套语法都能帮助我们实现灵活的样式定义。
希望本文能帮助你理解和掌握CSS嵌套语法的基本概念和用法,为你的网页设计和布局提供参考和指导。
css常用语法

1、页面中,所有的CSS代码,需要写入到<style></style>标签中。
style标签的type属性应该选择text/css2、CSS 注释CSS修改页面中的所有标签,必须借助选择器选中。
选择器中,可以写多对CSS属性,用{}包裹:每个属性名与属性值之间用:分隔,多对属性之间,必须用;分隔。
3、【CSS常用选择器】①标签选择器写法:HTML标签名{}作用:可以选中页面中,所有与选择器同名的HTML标签。
②类选择器(class选择器)写法:.class名{}调用:在需要调用选择器样式的标签上,使用class="class 名"调用选择器优先级:>标签选择器③ID 选择器写法:#ID名{}调用:需要调用样式的标签,起一个id="ID名"优先级:ID选择器>class选择器注意:一个页面中,不能出现同名ID【Class选择器与ID选择器的区别】写法不同:class选择器用.声明,ID选择器用#声明;优先级不同:ID选择器>class选择器作用范围不同:class选择器可以多次调用,ID选择器只能使用一次。
【选择器的命名规范】只能有字母、数字、下划线、减号组成;开头不能是数字。
也不能是只有一个减号。
一般,起名要求有语义,使用英文单词与数字的组合。
④通用选择器写法:*{}作用:可以选中页面中所有的HTML标签。
优先级:最低!!!⑤并集选择器写法:选择器1,选择器2,……,选择器n{}生效规则:多个选择器取并集,只要标签满足其中任意一个选择器,样式即可生效。
⑥交集选择器写法:选择器1选择器2……选择器n{} 所有选择器紧挨着,没有分隔生效规则:多个选择器取交集,则必须满足所有选择器的要求,才能生效⑦后代选择器写法:选择器1 选择器2 ……选择器n{} 选择器之间空格分隔生效规则:只要满足,后一选择器是前一个选择器的后代,即可成效。
css 嵌套语法

css 嵌套语法CSS嵌套语法CSS(Cascading Style Sheets)是一种用于描述网页外观样式的标记语言,而CSS嵌套语法是CSS中一种常用的语法方式,用于选择和样式化HTML元素的子元素、后代元素或特定的类别元素。
本文将详细介绍CSS嵌套语法的基本概念、用法和注意事项。
一、基本概念嵌套语法是指在CSS样式表中,将选择器放置在另一个选择器的内部,以选择和样式化特定的元素。
嵌套语法可以提高CSS代码的可读性和维护性,使样式表的结构更加清晰和有组织。
二、嵌套选择器的用法1. 选择子元素嵌套语法可以用于选择和样式化特定元素的子元素。
例如,要选择`<div>`元素内的所有`<p>`元素,可以使用以下嵌套选择器:```cssdiv p {/* 样式规则 */}```2. 选择后代元素嵌套语法还可以用于选择和样式化特定元素的后代元素。
后代元素是指嵌套在父元素内部的所有子元素、孙子元素、曾孙元素等。
例如,要选择`<div>`元素内的所有`<a>`元素,可以使用以下嵌套选择器:```cssdiv a {/* 样式规则 */}```3. 选择特定的类别元素嵌套语法还可以用于选择和样式化特定类别的元素。
例如,要选择类别为`"red"`的`<p>`元素,可以使用以下嵌套选择器:```cssp.red {/* 样式规则 */}```三、注意事项1. 避免选择器过于复杂使用嵌套语法时,应避免选择器过于复杂,以保持代码的可读性和性能。
过于复杂的选择器可能导致样式匹配的延迟和消耗过多的系统资源。
2. 避免选择器冲突当使用嵌套语法时,应注意选择器的层级关系,避免选择器冲突。
选择器冲突可能导致样式失效或样式被覆盖。
3. 合理使用嵌套语法嵌套语法虽然能提高代码的可读性,但过度使用嵌套语法可能导致代码冗长和维护困难。
因此,应合理使用嵌套语法,避免过度嵌套。
CSS帮助手册

CSS帮助手册2篇CSS帮助手册(上)CSS(层叠样式表)是一种用于描述网页中元素的样式和布局的标记语言。
它通过为HTML元素添加样式,实现了网页的美化和个性化。
本篇文章将为大家介绍CSS的基本语法、选择器和常用样式属性。
一、CSS基本语法CSS的语法由选择器和声明块组成。
选择器用于选择需要添加样式的HTML元素,而声明块则包含了一系列样式属性和值。
1. 选择器选择器是CSS中最重要的部分,它用于指定需要应用样式的HTML元素。
常见的选择器有:- 元素选择器:通过HTML元素的标签名选择元素,如`p`表示所有`<p>`元素。
- 类选择器:通过HTML元素的`class`属性选择元素,如`.red`表示所有`class`为red的元素。
- ID选择器:通过HTML元素的`id`属性选择元素,如`#header`表示`id`为header的元素。
- 属性选择器:通过HTML元素的属性选择元素,如`[type="text"]`表示所有`type`属性为text的元素。
- 伪类选择器:通过HTML元素的特殊状态选择元素,如`:hover`表示鼠标悬停时的元素。
2. 声明块声明块由一对花括号`{}`包裹,每个声明由属性和值构成。
属性用于指定需要修改的样式,值用于指定属性的具体取值。
例如,下面的CSS代码将为所有`<p>`元素设置红色字体:```cssp {color: red;}```二、常用的CSS样式属性CSS提供了众多样式属性,可以用来修改HTML元素的外观和布局。
以下是常用的样式属性及其作用:1. 字体样式- `color`:用于设置文本颜色,值可以是颜色名称或RGB值。
- `font-size`:用于设置字体大小,值可以是像素、百分比或者其他单位。
- `font-family`:用于设置字体样式,值可以是字体名称或者字体族名称。
2. 边框样式- `border`:用于设置边框样式,属性值由边框宽度、边框样式和边框颜色组成。
实习三 CSS基本语法

实习三CSS基本语法一、实验目的1. 了解XHTML;2. 掌握在网页中引用CSS 的方法;3. 掌握CSS 的基本语法规则;4. 掌握CSS 的常用选择器;5. 掌握使用Dreamweaver 定义CSS 的方法。
二、实验内容1. CSS 的引入和基本选择器应用;2. 利用CSS 对网页进行控制;3. 利用W3school 网站进行CSS 的练习。
三、实验步骤1.CSS 的引入和基本选择器应用;(1)内嵌样式表将定义的样式以<Style type=”text/css”>样式定义<Style>形式插入到文档的Head区,此种方法样式将影响当前整个页面。
建立网页Css1.htm,代码如下:<html><head><title>Css 技术的应用一</title><Style type=”text/css”>H1{color:red; Font-family:”华文行揩”,”宋体”;}Body{color:black;Font-size:9pt;}.fnt{color:blue;Font-family:”隶书”; Font-size:14pt;}</style></head><body><h1>这是标题一</h1>这是正文…..<p class=fnt>这是使用Fnt 类后的效果</body></html>(2) 行内样式将定义的样式以标记的属性形式插入,如:<P Style=”color:blue”>,此种方法样式只影响当前标记所影响的区域。
建立网页Css2.htm,代码如下:-8-<html><head><title>Css 技术的应用一</title><Style type=”text/css”>H1{color:red; Font-family:”华文行揩”,”宋体”;}Body{color:black;Font-size:9pt;}.fnt{color:blue;Font-family:”隶书”; Font-size:14pt;}</style></head><body><h1>这是标题一</h1>这是正文…..<p class=fnt>这是使用Fnt 类后的效果<p style=”color:tea;font-size:30”>这是中效果只使用于此段….</body></html>(3) 外部样式表将所有样式的信息存放在一个单独的文件中(扩展名为Css),然后用<LINK>把它链接到每个HTML 页面中。
css循环函数

css循环函数CSS(Cascading Style Sheets)是一种用于描述网页外观样式的标记语言。
CSS循环函数是CSS3中新增的功能,可以通过定义一个循环变量和一系列样式规则来简化样式表的编写。
本文将介绍CSS循环函数的基本语法和用法,以及一些常见的应用场景。
1. 基本语法CSS循环函数使用@for关键字来定义循环,并在循环体中使用变量来控制样式规则的生成。
其基本语法如下:```css@for $i from <start> through <end> {/* 循环体 *//* 可以使用变量$i来表示当前循环次数 */}```其中,$i为循环变量,<start>和<end>分别表示循环的起始值和结束值。
循环体中的样式规则会根据循环次数的增加而动态生成。
2. 用法示例2.1 根据循环生成颜色变量通过使用CSS循环函数,可以生成一系列颜色变量并应用于不同的元素。
例如,我们可以使用循环生成10个不同的颜色变量,并分别应用于10个不同的盒子元素。
```css@for $i from 1 through 10 {:root {--color#{$i}: hsl($i * 36, 70%, 50%); /* 生成不同的颜色变量 */}.box#{$i} {background-color: var(--color#{$i}); /* 应用不同的颜色变量 */}}```上述示例中,通过在根元素中定义不同的颜色变量,我们可以轻松实现动态生成不同颜色的盒子元素。
2.2 根据循环生成动画效果CSS循环函数还可以用于生成动画效果。
例如,我们可以通过循环方式依次生成不同透明度的关键帧,并应用于动画元素。
```css@keyframes fadeIn {@for $i from 1 through 10 {#{$i * 10}% { opacity: $i / 10; } /* 生成不同透明度的关键帧 */}}```上述示例中,通过循环方式生成了从10%到100%透明度的关键帧,可以在动画元素上使用fadeIn动画效果。
css基本语法格式

css基本语法格式CSS(层叠样式表)的基本语法格式如下:1. 选择器(Selector):选择器用于指定要应用样式的HTML元素。
选择器可以是元素名称、类名、ID、属性等。
例如:元素选择器,p、div、h1等。
类选择器,.classname.ID选择器,#idname.属性选择器,[attribute=value]2. 声明块(Declaration Block):声明块包含一条或多条属性声明,用花括号{}括起来。
每个属性声明由属性名和属性值组成,中间用冒号:分隔。
例如:css.selector {。
property: value;property: value;}。
3. 属性(Property):属性是要应用的样式特性,例如颜色、背景、字体等。
例如:颜色属性,color.背景属性,background-color.字体属性,font-size.4. 属性值(Value):属性值是属性所具有的具体特性。
属性值可以是颜色、大小、字体等。
例如:颜色属性值,red、#000000、rgb(255, 0, 0)。
大小属性值,12px、1em、100%。
5. 分号(Semicolon),每个属性声明后面需要加上分号,用于分隔不同的属性声明。
6. 注释(Comments):CSS中可以使用注释来对代码进行说明,注释以/开头,以/结尾。
例如:css./ 这是一个注释 /。
下面是一个简单的例子,展示了CSS的基本语法格式:css.selector {。
property: value;property: value;}。
请注意,以上只是CSS基本语法格式的简单介绍,CSS还有很多其他的语法规则和特性,可以根据具体需求进行深入学习和应用。
CSS基础语法

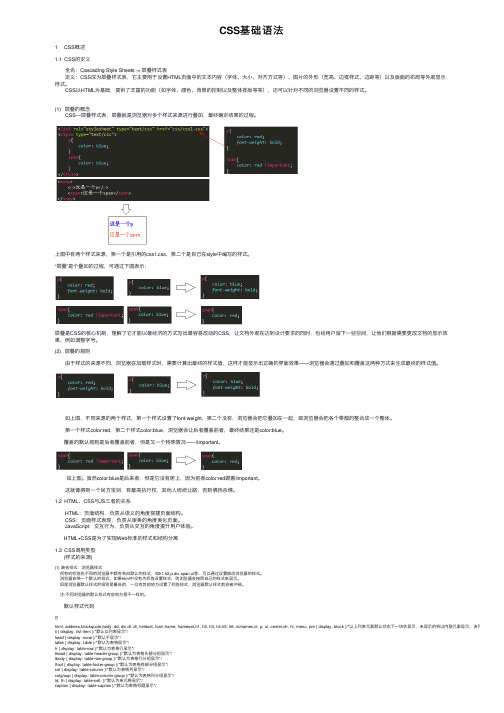
CSS基础语法1 CSS概述1.1 CSS的定义 全名:Cascading Style Sheets -> 层叠样式表 定义:CSS成为层叠样式表,它主要⽤于设置HTML页⾯中的⽂本内容(字体、⼤⼩、对齐⽅式等)、图⽚的外形(宽⾼、边框样式、边距等)以及版⾯的布局等外观显⽰样式。
CSS以HTML为基础,提供了丰富的功能(如字体、颜⾊、背景的控制以及整体排版等等),还可以针对不同的浏览器设置不同的样式。
(1) 层叠的概念 CSS—层叠样式表,层叠就是浏览器对多个样式来源进⾏叠加,最终确定结果的过程。
上图中有两个样式来源,第⼀个是引⽤的css1.css,第⼆个是⾃⼰在style中编写的样式。
“层叠”是个叠加的过程,可通过下图表⽰:层叠是CSS的核⼼机制,理解了它才能以最经济的⽅式写出最容易改动的CSS,让⽂档外观在达到设计要求的同时,也给⽤户留下⼀些空间,让他们根据需要更改⽂档的显⽰效果,例如调整字号。
(2) 层叠的规则 由于样式的来源不同,浏览器在加载样式时,需要计算出最终的样式值,这样才能显⽰出正确的界⾯效果——浏览器会通过叠加和覆盖这两种⽅式来⽣成最终的样式值。
如上图,不同来源的两个样式,第⼀个样式设置了font-weight,第⼆个没有,浏览器会把它叠加在⼀起,即浏览器会把各个零散的整合成⼀个整体。
第⼀个样式color:red,第⼆个样式color:blue,浏览器会让后者覆盖前者,最终结果还是color:blue。
覆盖的默认规则是后者覆盖前者,但是⼜⼀个特殊情况——!important。
如上图。
虽然color:blue是后来者,但是它没有居上,因为前者color:red跟着!important。
这就像得到⼀个尚⽅宝剑,有最⾼执⾏权,其他⼈统统让路,否则佛挡杀佛。
1.2 HTML、CSS与JS三者的关系 HTML:页⾯结构,负责从语义的⾓度搭建页⾯结构。
CSS:页⾯样式表现,负责从审美的⾓度美化页⾯。
css表达式用法

css表达式用法================CSS(层叠样式表)是一种用于描述HTML或XML(包括如SVG和MathML等衍生语言)文档样式的样式表语言。
它允许开发者为网页元素定义样式,包括字体、颜色、布局、动画等。
CSS表达式是CSS中的一种特殊语法,允许开发者使用数学公式和逻辑表达式来定义样式。
一、基本语法------CSS表达式的基本语法包括两种类型:数学表达式和逻辑表达式。
### 1. 数学表达式CSS中的数学表达式允许开发者使用基本的数学运算符(如加法、减法、乘法、除法等)和函数(如求和、平均值、最大值、最小值等)来定义样式。
例如:```cssdiv {width: expression(Math.random() * 100 + 50);}```这段代码将会使得`div`元素的宽度是一个随机值,范围在50到150之间。
### 2. 逻辑表达式CSS中的逻辑表达式允许开发者使用逻辑运算符(如`&&`、`||`、`!`)来组合多个条件,以决定元素的样式。
例如:```cssp {color:expression(this.parentNode.firstChild.nextSibling.style.color = "red");}```这段代码将会使得第一个`<p>`元素的文字颜色变为红色,前提是该元素的前一个元素也是`<p>`元素,且下一个元素也是`<p>`元素。
二、使用限制和注意事项------------### 1. 使用限制虽然CSS表达式提供了强大的功能,但也有一些限制。
首先,由于它们涉及到JavaScript的运行环境,因此可能会影响页面的性能。
其次,由于浏览器对CSS表达式的实现方式可能不同,因此在跨浏览器测试时需要特别小心。
最后,一些旧的浏览器可能不支持CSS表达式。
### 2. 注意事项在使用CSS表达式时,开发者需要注意以下几点:* 避免过度依赖CSS表达式,尽可能使用常规的CSS属性来定义样式。
第二章CSS基础

2019/11/24
2.4 Css基础语法
2.4.8伪元素
CSS伪元素用于向某些选择器设置特殊效果。伪元素的 语法: selector :pseudo-element {property : value;} “:first-line” 伪元素用于向文本的首行设置特殊样式 。 (例1-28.html) “:first-letter” 伪元素用于向文本的首字母设置特殊 样式 。(例1-29.html) “:before”伪元素可以在元素的内容前面插入新内容。 (例1-30.html) “:after” 伪元素可以在元素的内容之后插入新内容。
2.4 Css基础语法
3.ID选择器 ID 选择器与类选择器相似,ID选择器名前面
有一个 # 号 ,ID选择器要引用ID属性中的值。 注意: (1)在一个 HTML 文档中,ID 选择器会使用一次,
而且仅一次 。 (2)ID 选择器不能结合使用,因为 ID 属性不允许有
以空格分隔的词列表。 (3) ID 选择器是区分大小写的 。(例1-12.html)
(例1-26.html)
2019/11/24
2019/11/24
2.4 Css基础语法
6.鼠标属性 让鼠标移到不同对象上面,显示不同形状 auto: 正常鼠标 crosshair: 十字鼠标 default: 默认鼠标
text: 文字鼠标 (例1-27.html)
2019/11/24
为列表项标志。 6.鼠标属性 :鼠标形状等。
2019/11/24
2.4 Css基础语法
1.字体属性
CSS字体属性定义文本的字体系列、大小、 加粗、风格和变形等。(例1-19.html)
font-family 属性 :定义文本的字体系列 ; font-size 属性:设置文本的大小 ; font-weight 属性:设置文本的粗细 (bold可将 文本设置为粗体,100~900为字体指定9级加粗 度); font-style 属性最常用于规定斜体文本 ; font-variant 属性可以设定小型大写字母。
css 总结

css 总结CSS是网页设计中不可或缺的基础技术之一,它实现了网页的布局、样式和交互效果等方面的功能。
对于前端开发人员来说,掌握CSS 的基本知识和技巧非常重要,下面就对CSS进行一些简单的总结。
一、基本语法CSS代码由选择器和声明块组成,选择器用于确定需要应用样式的元素,而声明块则包含一个或多个属性和对应的值。
例如:```h1 {color: red;font-size: 24px;}```上面的代码使用了h1选择器,表示应用样式到网页中所有的h1元素。
花括号内是声明块,其中color和font-size是两个属性,而red和24px则是对应属性的值。
二、选择器CSS中有各种各样的选择器,用于指定需要应用样式的元素。
下面列出一些常见的选择器:- 标签选择器:根据元素的标签名来选择元素,如div、p、h1等;- 类选择器:根据元素的class属性来选择元素,用“.”加类名表示,如.class;- ID选择器:根据元素的id属性来选择元素,用“#”加id名称表示,如#id;- 伪类选择器:可以根据元素的状态来选择元素,如:hover表示当鼠标放在元素上方时的状态;- 后代选择器:可以通过两个或多个选择器的组合来选择元素,如divp表示选择div元素下的所有p元素。
三、基本样式属性CSS中有众多的样式属性,下面列出一些常用的基本样式属性:- color:设置文字的颜色,可以使用颜色名称、16进制RGB值或RGB值;- font-size:设置文字大小,可以使用像素、em、rem单位等;- background:设置元素的背景,可以设置颜色或背景图片等;- border:设置元素的边框,可以设置边框颜色、粗细和样式等;- margin:设置元素的外边距,可以设置上下左右四个方向的外边距;- padding:设置元素的内边距,可以设置上下左右四个方向的内边距。
四、盒模型CSS中的盒模型指的是网页中的元素在样式效果下所占的空间范围。
scss常用语法

scss常用语法SCSS(Sassy CSS)是CSS的扩展,它提供了一些额外的功能和语法,使得CSS的编写更加灵活和高效。
以下是SCSS常用的语法: 1. 变量:使用$符号定义变量,可以存储颜色、长度、字体等信息。
例如: ```$primary-color: #ff0000;$font-size: 16px;```2. 嵌套:可以在选择器中嵌套其他选择器,以减少重复代码。
例如:```.container {width: 100%;.box {background-color: $primary-color;color: #ffffff;}}```3. 混合器:使用@mixin关键字定义混合器,可以将一组CSS属性集合起来,以便在其他地方进行重用。
例如:```@mixin button-style {background-color: $primary-color;color: #ffffff;padding: 10px;}.button {@include button-style;}```4. 继承:使用@extend关键字实现选择器的继承,可以复用已有样式。
例如:```.container {width: 100%;}.box {@extend .container;background-color: $primary-color;color: #ffffff;}```5. 条件语句:使用@if、@else if和@else关键字实现条件语句,根据条件来设置样式。
例如:```$the "light";.container {@if $theme == "light" {background-color: #ffffff;color: #000000;} @else if $theme == "dark" {background-color: #000000;color: #ffffff;} @else {background-color: #cccccc;color: #333333;}}```这些是SCSS中的一些常用语法,可以使CSS的编写更加简洁和易维护。
CSS 基础语法

CSS 基础语法CSS 语法CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {declaration1; declaration2; ... declarationN }选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。
每个属性有一个值。
属性和值被冒号 分开。
selector {property: value}下面这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。
在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
h1 {color:red; font-size:14px;}下面的示意图为您展示了上面这段代码的结构:提示:请使用花括号来包围声明。
提示:值的不同写法和单位除了英文单词 red,我们还可以使用十六进制的颜色值 #ff0000:p { color:#ff0000;}为了节约字节,我们可以使用 CSS 的缩写形式:p { color:#f00;}我们还可以通过两种方法使用 RGB 值:p { color: p { color:rgb(255,0,0);} }rgb(100%,0%,0%);请注意,当使用 RGB 百分比时,即使当值为 0 时也要写百分比符号。
但是在其他的情况下就不需要 这么做了。
比如说,当尺寸为 0 像素时,0 之后不需要使用 px 单位,因为 0 就是 0,无论单位是什 么。
记得写引号提示:如果值为若干单词,则要给值加引号: 提示:p {font-family:"sans serif";}多重声明: 多重声明:提示: 提示:如果要定义不止一个声明,则需要用分号将每个声明分开。
下面的例子展示出如何定义一个红色 文字的居中段落。
css-百度百科

CSS添加义项设置这是一个多义词,请在下列义项中选择浏览1. 1.层叠样式表2. 2.美国中央安全局3. 3.内容扰乱系统4. 4.反恐精英:起源5. 5.内容服务交换器6. 6.集群同步服务1.层叠样式表编辑本义项目录简介CSS的各个版本CSS历史使用CSS布局的优点感性体验CSS如何将样式表加入到网页CSS的语法:浏览器兼容性简介CSS的各个版本CSS历史使用CSS布局的优点感性体验CSS如何将样式表加入到网页CSS的语法:浏览器兼容性∙CSS设计网页的经验∙CSS Hack 汇总快查∙Xhtml+css的结构∙CSS的限制∙学好CSS的流程展开编辑本段简介CSS(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制Web页面的外观。
通过使用CSS样式设置页面的格式,可将页面的内容与表现形式分离。
页面内容存放在HTML文档中,而用于定义表现形式的CSS规则则存放在另一个文件中或HTML文档的某一部分,通常为文件头部分。
将内容与表现形式分离,不仅可使维护站点的外观更加容易,而且还可以使HTML文档代码更加简练,缩短浏览器的加载时间。
编辑本段CSS的各个版本CSS有各种版本(即Level),所以知道要使用哪个版本是很重要的。
CSS 1 在1996年末成为推荐标准,其中包含非常基本的属性,比如字体,颜色、空白边。
CSS2 在此基础上添加了高级概念(比如浮动和定位)以及高级的选择器(比如子选择器、相邻同胞选择器和通用选择器)。
在编写本书时,CSS2仍然是CSS 的最新版本,尽管它早在1998年就已经成为推荐标准。
万维网联盟(W3C)的行动非常缓慢,所以尽管CSS3的开发工作在新千年开始之前就开始了,但是距离最终的发布还有相当长的路要走,为提高开发和浏览器实现的速度,CSS3被分割成模块,这些模块可以独立发布和实现。
CSS3包含一些令人兴奋的新特性,包括一个用于多列布局的模块,但是,选择器模块最接近于完成,可能在2006年成为推荐标准。
css语法规则

css语法规则CSS语法规则CSS是一种用于网页设计的样式表语言,它可以为HTML文档添加样式和布局。
为了正确地使用CSS,我们需要遵循一些基本规则和语法。
下面是一个全面的、详细的CSS语法规则,以帮助您更好地掌握这门语言。
一、基本概念1. CSS指层叠样式表(Cascading Style Sheets)。
2. CSS样式定义了HTML元素的外观和布局。
3. CSS样式可以通过内部样式表、外部样式表或行内样式来定义。
4. CSS选择器用于选择要应用样式的HTML元素。
二、CSS语法1. CSS规则由选择器和声明块组成。
2. 选择器指定要应用样式的HTML元素。
3. 声明块包含一个或多个声明,每个声明由属性和值组成,属性与值之间使用冒号分隔,每个声明之间使用分号分隔。
4. 外部CSS文件必须以.css扩展名保存,并通过<link>标签在HTML 文档中引入。
5. 内部CSS可以在<head>标签中使用<style>标签来定义,并将其放置在<head>标签中间。
6. 行内CSS可以直接在HTML元素中使用style属性来定义。
三、CSS选择器1. 元素选择器:通过HTML元素名称来选择元素。
例如,p选择器会选择所有的段落元素。
2. ID选择器:通过HTML元素的ID属性来选择元素。
例如,#myid 选择器会选择ID为“myid”的元素。
3. 类选择器:通过HTML元素的class属性来选择元素。
例如,.myclass选择器会选择class为“myclass”的所有元素。
4. 属性选择器:通过HTML元素的属性来选择元素。
例如,[href]选择器会选择所有具有href属性的元素。
5. 伪类选择器:通过HTML元素的状态或位置来选择元素。
例如,:hover伪类可以在鼠标悬停在一个链接上时改变链接的颜色。
6. 组合选择器:将多个不同类型的CSS规则组合在一起,以便同时应用于一个或多个HTML元素。
CSS基础知识及其基本语法

CSS基础知识及其基本语法⼀、什么是CSSCSS 是层叠样式表( Cascading Style Sheets ) 的简称。
有时我们也会称之为CSS 样式表或级联样式表。
CSS 也是⼀种标记语⾔CSS 主要⽤于设置HTML 页⾯中的⽂本内容(字体、⼤⼩、对齐⽅式等)、图⽚的外形(宽⾼、边框样式、边距等)以及版⾯的布局和外观显⽰样式。
⼆、CSS能做什么HTML能搭建⼀个基本的⽹页,但是我们能发现其构造的⽹页是极其简陋的,这时候就需要CSS来美化⽹页。
CSS的功能⾮常强⼤,不仅能改变各个HTML元素的颜⾊,⽂字⼤⼩等,还能改变元素的内边距,外边距等。
除此之外,CSS还能改变⽹页元素的布局,通过浮动,定位等⽅式将各个元素重新排列,构造⼀个整洁,简约的⽹页。
三、CSS引⼊⽅式内部样式表内部样式表(内嵌样式表)是写到html页⾯内部. 是将所有的CSS 代码抽取出来,单独放到⼀个<style>标签中<style>div {color: red;font-size: 12px;}</style>⾏内样式表⾏内样式表(内联样式表)是在元素标签内部的style 属性中设定CSS 样式。
适合于修改简单样式<div style="color: red; font-size: 12px;">HELLO WORLD</div>外部样式表样式单独写到CSS ⽂件中,之后把CSS⽂件引⼊到HTML 页⾯中使⽤引⼊外部样式表分为两步:1. 新建⼀个后缀名为.css 的样式⽂件,把所有CSS 代码都放⼊此⽂件中。
2. 在HTML 页⾯中,使⽤<link>标签引⼊这个⽂件。
<link rel="stylesheet" href="css⽂件路径">这种⽅式也是使⽤最多的⽅式,实现了⽂档样式相分离四、CSS语法规范CSS 规则由两个主要的部分构成:选择器以及⼀条或多条声明p {color: blue;font-size: 14px;}如上,p是选择器,表⽰选择了p元素(段落),将其中的颜⾊设置为蓝⾊,将字体⼤⼩设置为14px(px为像素,是最常⽤的⼀个单位)。
css菜鸟教程

css菜鸟教程CSS基础教程CSS(层叠样式表)是一种用于网页样式设计的语言。
通过CSS,你可以控制网页的布局、字体、颜色、背景等各种样式,以及添加动画效果和响应式布局。
1. CSS语法CSS语法由选择器和声明块组成。
选择器用于选择需要应用样式的元素,声明块包含一系列属性-值对,用于描述要应用到选择器匹配的元素上的样式。
2. CSS选择器常见的CSS选择器包括:- 元素选择器:```cssp {color: blue;}```上述代码表示将所有 `<p>` 元素的字体颜色设为蓝色。
- ID选择器:```css#myDiv {background-color: yellow;}```上述代码表示将 `id` 为 `myDiv` 的元素的背景颜色设为黄色。
- 类选择器:```css.myClass {font-size: 20px;}```上述代码表示将所有 `class` 为 `myClass` 的元素的字体大小设为20像素。
- 属性选择器:```cssinput[type='text'] {border: 1px solid black;}```上述代码表示将所有 `type` 属性为 `text` 的 `input` 元素的边框设为1像素的黑色实线。
3. CSS属性CSS属性用于描述元素的各种样式。
常见的CSS属性有:- 字体样式属性:- `color`:元素的字体颜色- `font-size`:元素的字体大小- `font-family`:元素的字体类型- 边框样式属性:- `border-width`:边框的宽度- `border-color`:边框的颜色- `border-style`:边框的样式- 背景样式属性:- `background-color`:背景颜色- `background-image`:背景图片- `background-repeat`:背景图片的重复规则4. CSS盒模型盒模型描述了元素在网页布局中的尺寸和属性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
使用C S S样式美化和布局网页1 CSS简介•CSS 是Cascading Style Sheets 的缩写,称为层叠样式表。
它允许网页设计者定义网页元素的样式,包括字体、颜色以及其他高级样式。
•采用CSS 技术,可以有效地对页面的布局、字体、颜色、背景和其他效果实现更加精确的控制。
•CSS 样式可以是一个单独的外部文件(.css 文件),该文件被链接到站点中的一个或多个网页页面中。
•CSS 样式也可以定义在HTML 文档内部,在头文件部分的<style></style> 标记内定义。
例如:•<html>•<head>•<meta http-equiv=“Content-Type” content=“text/html; charset=gb2312” />•<title></title>•<style type=“text/css”>•<!--•.y{•font-size:10px;•line-height:25px;•color:#112233;•}•-->•</style>•</head>•<body><p class=“y”>CSS层叠样式表</p>•</body> </html>2 CSS的使用•一个样式表由样式规则组成,以告诉浏览器怎样呈现一个文档。
2.1 CSS基本语法•CSS 语法结构由2 部分组成:选择器和声明。
其中声明由样式属性和取值构成。
•语法:选择符{ 样式属性: 取值;样式属性: 取值;……}•例如:H1{color:blue;font-family: 隶书;}•选择符:指这组样式编码所要针对的对象,可以是一个HTML标签,如body、h1;也可以是定义了特定的id或class的标签,如#main 表示选择指定了id属性值为main的标签。
•属性:是CSS样式控制的核心,CSS提供了丰富的样式属性,如颜色、大小、定位和浮动等。
•值:是指属性的值,形式有两种,一种是指定范围的值,如float 属性,只有left、right和none3种值;另一种为数值,如width能够取值于0~9999px,或通过其他数学单位来表示。
•CSS 的几种表示方法:1.标签选择符一个html的标签,如:p {color: blue}当多个标签要用到同一个属性,则可以一起定义,如:b,i,p,h1{color:blue}2.类选择符名称以点号开始,如:.b {font-weight: bold}应用时通过标签的class属性来指定,如:<span class="b">女</span>也可在点号前冠上标签的名称,这样就只有该标签才可以使用这个样式,如:p .i {text-decoration: underline}html文档部分:<p class="i">32</p>3.ID选择符定义方式:#d{color:#223399}使用时,通过标签的id属性指明,如:<p id=“d”>张三</p>注意:如果同时设置了class和id属性,那么浏览器会优先选择id 属性指定的格式。
4.上下文选择符规定一个标签的具体后继标签的显示格式,如:p span{font-size:20px}表示标签p里的每一个span元素都是使用20号字体显示5.伪类选择符指出文档中需要以独立的样式显示,但是却不能应用选择符进行独立设置的部分。
•特殊化首行,如:p:first-line{color:red}•特殊化首字母,如:p:first-letter{font-size:200%}•超链接伪类选择符a:link; a:visited; a:hover; a:active6.style属性直接将CSS样式表添加到HTML标识符里,如:<span style=“color:purple”>紫色</span>2.2 添加CSS的方法1. 内嵌样式表即使用style 属性直接设置2. 内联样式表内联样式表与内嵌样式表的相似之处在于都将CSS 样式编写到页面中,而不同的是内部样式表统一放置在一个固定的位置,即<style> 标记内,而<style> 标记则添加在HTML 的头信息标识符<head> 里。
3. 外联样式表外联样式表即链接外部样式表,它将CSS样式代码单独编写在一个独立的文件之中(.css文件),由网页进行调用,多个网页可以同时使用同一个样式文件。
网页中链接外部样式表的格式如下:<link href=¡°ys.css¡±rel=¡°stylesheet¡±type=¡°text/css¡±>这段代码同样放置在<head>标记中。
4.导入外部样式表这种方法是指在内部样式表的<style>里导入一个外部样式表,其格式如下:<head><style type=¡°text/css¡±><!--@import url(¡°ys.css¡±);p{ font-style:italic}--></style></head>以@ 开头的联合样式表输入方法和链接样式表的方法很相似,但联合样式表输入方式更有优势。
因为联合法可以在链接外部样式表的同时针对该网页的具体情况作出别的网页不需要的规则。
3 设置CSS属性•CSS 样式共分为8 中类型,分别是类型、背景、区块、方框、边框、列表、定位和扩展。
3.1 CSS中的常见属性值•1.关键字关键字随属性而变化,也就是说不同的属性,属性值的关键字也是不同的,常见的属性值的关键字有none、italic、bold、red、solid等。
•2.长度(1)绝对单位:英寸(in)、厘米(cm)、毫米(mm)、磅(pt)和十二点(pc)。
(2)相对单位:em:表示当前字体中元素的宽度。
ex:表示当前字体中字母x的高度。
px:表示1个像素的大小。
如:p {display:block;font-size:20px;border-style:solid;border-right-width:2.5em;border-left-width:1.5em;border-top-width:1ex;border-bottom-width:1ex;}(3)百分比指元素这个属性的当前值的百分比。
如:p {font-size:10pt;}span{font-size:150%;}上面代码,假设标记span包含在标记p中,那么标记span的内容因为继承于p所以当前字号为10pt,而在span选择符中又设置其字号大小为当前字号的150%,所以标记name的内容会以字号15pt 显示。
3.颜色常用的设置颜色的属性有color、border-color、background-color。
颜色属性的取值可以有四种类型:关键字、十六进制、十进制RGB、百分比RGB。
•(1)关键字:如red,blue等,书本P 82表4-2。
•(2)十六进制:以“#”号开头,后面跟6位十六进制数,其中前面两位表示红色分量,中间两位表示绿色分量,末两位表示蓝色分量。
•(3)十进制RGB:相当于调用函数,函数名为rgb,参数为三个十进制数,每个十进制数的取值范围为0~255。
如:rgb(0,255,0)代表绿色。
•(4)百分比RGB:和上面相似,只不过参数为三个百分数,取值范围是从0%到100%之间。
如:rgb(0%,0%,100%)代表蓝色。
•此外,也可使用三位十六进制来表示颜色,CSS在处理时,将每位十六进制数加以重复,如#F3C就是表示#FF33CC的颜色。
4.URL在需要为某个元素添加背景图片时,就需要使用background-image属性,这个属性的属性值是一个URL类型,指明需要作为背景图片的地址,在为其赋值时也相当于调用函数,函数名为URL,函数的参数为一个字符串,指明文件的地址,这个字符串可用双引号引起来,也可以不用,可以用绝对地址,也可以用相对地址。
如:•body{background-image:url(/qzone/ space_item/orig/15/28799.gif)}•body{background-image:url(“/qzone/space_item/orig/15/28799.gif”)}•body{background-image:url(image/01.gif)}3.2 CSS常用属性设置•1.位置属性•position:用于确定元素的位置。
它的取值可以是:absolute、relative、fixed、static和inherit。
•top:用于确定显示的y轴信息。
•left:用于确定显示的x轴信息•right:用于确定显示的x轴信息。
•2.显示控制属性:•display:用于确定元素的各种显示形式• 3.字体显示属性•(1)font-family:字体族,它是使用逗号分隔开的一组字体名•(2)font-style属性•这个属性用于控制字体显示的分格,是正常的,还是斜体的,还是倾斜的•(3)font-weight属性•这个属性规定字体显示的浓淡程度,该属性的值一般介于100-900,非整百的值是不允许的•(4)font-size属性•这个属性规定字体的高度和宽度,表示一个字体的大小•(5)font-variant属性•该属性规定字体显示的大小•(6)font属性•font属性包含了上面五种属性,可以将上面五种属性的值都赋给font属性• 4.颜色属性•颜色属性是color,它规定一个元素的颜色•CSS对颜色的取值有两种方式:名称和RGB颜色,并且这些颜色的取值方法适用于CSS所有与颜色有关的属性。
•名称方式:CSS能够接受windows VGA调色板的16种颜色,分别为:aqua (浅绿)、black(黑)、blue(蓝)、fuchsia(紫红)、gray(灰)、green(绿)、lime(酸橙)、maroon(粟)、navy(海蓝)、olive(橄榄)、purple(紫)、red(红)、silver(银)、teal(深青)、white(白)和yellow (黄)。
