CSS基本语法
CSS简介及基本语法

Xi’an Jiaotong University
3. CSS基本语法
简单的单选择器的语法模板:
selector { property: value; property: value; … property: value; }
Web编程技术
p{ font-family: "宋体"; color: red; }
Web编程技术
CSS的发展
Xi’an Jiaotong University
CSS1,1996.12 CSS2,1998.5 CSS2.1,2004 CSS3, W3C还未发布正式标准
Web编程技术
Xi’an Jiaotong University
采用CSS的优势
① 表现和内容相分离 将设计部分剥离出来放在一个独立样式文件中,HTML文件中只存
<p> <font face="隶书" size="5px" color="red">欢迎进入CSS世界!</font> <br/> 借助<b><i>CSS</i></b>,<u>您的网站 更精彩!</u> </p>
运行效果
Web编程技术
Xi’an Jiaotong University
传统HTML格式修饰的缺点
放文本信息。这样的页面对搜索引擎更加友好。 ② 提高页面浏览速度
对于同一个页面视觉效果,采用CSS+DIV重构的页面容量要比 TABLE编码的页面文件容量小得多,前者一般只有后者的1/2大小。浏 览器就不用去编译大量冗长的标签。 ③ 易于维护和改版
cssbeforeafter用法

cssbeforeafter用法CSS的::before和::after伪元素是在元素的内容之前和之后插入的内容。
它们是一种非常强大的CSS特性,可以用于添加额外的装饰效果、生成字体图标、创建复杂的布局结构等等。
在本篇文章中,我将一步一步地讲解::before和::after伪元素的用法,以及如何灵活运用它们来实现各种效果。
第一步:基本语法要使用::before和::after伪元素,我们需要用CSS选择器来选择要添加伪元素的元素。
通常,我们会使用一个类选择器或者ID选择器来选择元素。
基本的语法如下:selector::before {content: "";/* 添加其他样式属性*/}selector::after {content: "";/* 添加其他样式属性*/}在上面的代码中,selector是你要选择的元素的选择器,::before和::after 分别表示在元素的内容前面和后面插入伪元素。
第二步:添加内容要添加内容到::before和::after伪元素中,我们需要使用content属性。
content属性的值可以是一个字符串、一个图片的URL,或者是一个计数器。
如果要插入一个字符串,只需将字符串包含在引号中即可,如:selector::before {content: "前置文字";}selector::after {content: "后置文字";}如果要插入一个图片,我们可以使用CSS的background-image属性来设置伪元素的背景图,如:selector::before {content: url(image.png);}如果要插入一个计数器,我们可以使用CSS的counter-increment属性来实现。
首先,在要进行计数的元素上设置counter-reset属性,然后在::before或::after伪元素中使用counter-increment属性来实现计数,如:/* 设置计数器*/ul {counter-reset: my-counter;/* 使用计数器*/li::before {content: counter(my-counter);counter-increment: my-counter;}第三步:样式设置除了添加内容,我们还可以为::before和::after伪元素添加其他的样式设置,例如修改字体样式、调整大小和位置、改变背景颜色等等。
css常用语法

1、页面中,所有的CSS代码,需要写入到<style></style>标签中。
style标签的type属性应该选择text/css2、CSS 注释CSS修改页面中的所有标签,必须借助选择器选中。
选择器中,可以写多对CSS属性,用{}包裹:每个属性名与属性值之间用:分隔,多对属性之间,必须用;分隔。
3、【CSS常用选择器】①标签选择器写法:HTML标签名{}作用:可以选中页面中,所有与选择器同名的HTML标签。
②类选择器(class选择器)写法:.class名{}调用:在需要调用选择器样式的标签上,使用class="class 名"调用选择器优先级:>标签选择器③ID 选择器写法:#ID名{}调用:需要调用样式的标签,起一个id="ID名"优先级:ID选择器>class选择器注意:一个页面中,不能出现同名ID【Class选择器与ID选择器的区别】写法不同:class选择器用.声明,ID选择器用#声明;优先级不同:ID选择器>class选择器作用范围不同:class选择器可以多次调用,ID选择器只能使用一次。
【选择器的命名规范】只能有字母、数字、下划线、减号组成;开头不能是数字。
也不能是只有一个减号。
一般,起名要求有语义,使用英文单词与数字的组合。
④通用选择器写法:*{}作用:可以选中页面中所有的HTML标签。
优先级:最低!!!⑤并集选择器写法:选择器1,选择器2,……,选择器n{}生效规则:多个选择器取并集,只要标签满足其中任意一个选择器,样式即可生效。
⑥交集选择器写法:选择器1选择器2……选择器n{} 所有选择器紧挨着,没有分隔生效规则:多个选择器取交集,则必须满足所有选择器的要求,才能生效⑦后代选择器写法:选择器1 选择器2 ……选择器n{} 选择器之间空格分隔生效规则:只要满足,后一选择器是前一个选择器的后代,即可成效。
CSS帮助手册

CSS帮助手册2篇CSS帮助手册(上)CSS(层叠样式表)是一种用于描述网页中元素的样式和布局的标记语言。
它通过为HTML元素添加样式,实现了网页的美化和个性化。
本篇文章将为大家介绍CSS的基本语法、选择器和常用样式属性。
一、CSS基本语法CSS的语法由选择器和声明块组成。
选择器用于选择需要添加样式的HTML元素,而声明块则包含了一系列样式属性和值。
1. 选择器选择器是CSS中最重要的部分,它用于指定需要应用样式的HTML元素。
常见的选择器有:- 元素选择器:通过HTML元素的标签名选择元素,如`p`表示所有`<p>`元素。
- 类选择器:通过HTML元素的`class`属性选择元素,如`.red`表示所有`class`为red的元素。
- ID选择器:通过HTML元素的`id`属性选择元素,如`#header`表示`id`为header的元素。
- 属性选择器:通过HTML元素的属性选择元素,如`[type="text"]`表示所有`type`属性为text的元素。
- 伪类选择器:通过HTML元素的特殊状态选择元素,如`:hover`表示鼠标悬停时的元素。
2. 声明块声明块由一对花括号`{}`包裹,每个声明由属性和值构成。
属性用于指定需要修改的样式,值用于指定属性的具体取值。
例如,下面的CSS代码将为所有`<p>`元素设置红色字体:```cssp {color: red;}```二、常用的CSS样式属性CSS提供了众多样式属性,可以用来修改HTML元素的外观和布局。
以下是常用的样式属性及其作用:1. 字体样式- `color`:用于设置文本颜色,值可以是颜色名称或RGB值。
- `font-size`:用于设置字体大小,值可以是像素、百分比或者其他单位。
- `font-family`:用于设置字体样式,值可以是字体名称或者字体族名称。
2. 边框样式- `border`:用于设置边框样式,属性值由边框宽度、边框样式和边框颜色组成。
实习三 CSS基本语法

实习三CSS基本语法一、实验目的1. 了解XHTML;2. 掌握在网页中引用CSS 的方法;3. 掌握CSS 的基本语法规则;4. 掌握CSS 的常用选择器;5. 掌握使用Dreamweaver 定义CSS 的方法。
二、实验内容1. CSS 的引入和基本选择器应用;2. 利用CSS 对网页进行控制;3. 利用W3school 网站进行CSS 的练习。
三、实验步骤1.CSS 的引入和基本选择器应用;(1)内嵌样式表将定义的样式以<Style type=”text/css”>样式定义<Style>形式插入到文档的Head区,此种方法样式将影响当前整个页面。
建立网页Css1.htm,代码如下:<html><head><title>Css 技术的应用一</title><Style type=”text/css”>H1{color:red; Font-family:”华文行揩”,”宋体”;}Body{color:black;Font-size:9pt;}.fnt{color:blue;Font-family:”隶书”; Font-size:14pt;}</style></head><body><h1>这是标题一</h1>这是正文…..<p class=fnt>这是使用Fnt 类后的效果</body></html>(2) 行内样式将定义的样式以标记的属性形式插入,如:<P Style=”color:blue”>,此种方法样式只影响当前标记所影响的区域。
建立网页Css2.htm,代码如下:-8-<html><head><title>Css 技术的应用一</title><Style type=”text/css”>H1{color:red; Font-family:”华文行揩”,”宋体”;}Body{color:black;Font-size:9pt;}.fnt{color:blue;Font-family:”隶书”; Font-size:14pt;}</style></head><body><h1>这是标题一</h1>这是正文…..<p class=fnt>这是使用Fnt 类后的效果<p style=”color:tea;font-size:30”>这是中效果只使用于此段….</body></html>(3) 外部样式表将所有样式的信息存放在一个单独的文件中(扩展名为Css),然后用<LINK>把它链接到每个HTML 页面中。
scss样式语法

scss样式语法SCSS(Sassy CSS)是一种 CSS 预处理器,它引入了一些额外的功能,如变量、嵌套规则、混合、导入等,以提高 CSS 的可维护性和灵活性。
SCSS 是 CSS 的扩展,因此它的语法与 CSS 是兼容的,你可以逐步采用 SCSS,而无需一次性进行全面更改。
以下是一些 SCSS 的基本语法规则:1. 变量使用 $ 符号定义变量:$primary-color: #3498db;body {background-color: $primary-color;}2. 嵌套规则可以在父选择器内嵌套子选择器,以改善层次结构:nav {ul {margin: 0;padding: 0;list-style: none;}li { display: inline-block; }a {text-decoration: none;&:hover {border-bottom: 1px solid #ccc; }}}3. 混合定义可重用的样式块:@mixin border-radius($radius) {-webkit-border-radius: $radius;-moz-border-radius: $radius;-ms-border-radius: $radius;border-radius: $radius;}.button {@include border-radius(5px);}4. 导入通过 @import 导入其他 SCSS 文件:@import 'reset';@import 'variables';body {background-color: $background-color;color: $text-color;}5. 条件语句使用 @if、@else if 和 @else 实现条件样式:$theme: light;body {@if $theme == light {background-color: #fff;color: #333;} @else if $theme == dark {background-color: #333;color: #fff;} @else {// 默认主题}}6. 循环使用 @for 和 @each 实现循环:@for $i from 1 through 3 {.item-#{$i} {width: 100px * $i;}}$colors: #3498db, #e74c3c, #2ecc71;@each $color in $colors {.color-#{$color} {background-color: $color;}}这只是 SCSS 的一些基本语法。
css基本语法格式

css基本语法格式CSS(层叠样式表)的基本语法格式如下:1. 选择器(Selector):选择器用于指定要应用样式的HTML元素。
选择器可以是元素名称、类名、ID、属性等。
例如:元素选择器,p、div、h1等。
类选择器,.classname.ID选择器,#idname.属性选择器,[attribute=value]2. 声明块(Declaration Block):声明块包含一条或多条属性声明,用花括号{}括起来。
每个属性声明由属性名和属性值组成,中间用冒号:分隔。
例如:css.selector {。
property: value;property: value;}。
3. 属性(Property):属性是要应用的样式特性,例如颜色、背景、字体等。
例如:颜色属性,color.背景属性,background-color.字体属性,font-size.4. 属性值(Value):属性值是属性所具有的具体特性。
属性值可以是颜色、大小、字体等。
例如:颜色属性值,red、#000000、rgb(255, 0, 0)。
大小属性值,12px、1em、100%。
5. 分号(Semicolon),每个属性声明后面需要加上分号,用于分隔不同的属性声明。
6. 注释(Comments):CSS中可以使用注释来对代码进行说明,注释以/开头,以/结尾。
例如:css./ 这是一个注释 /。
下面是一个简单的例子,展示了CSS的基本语法格式:css.selector {。
property: value;property: value;}。
请注意,以上只是CSS基本语法格式的简单介绍,CSS还有很多其他的语法规则和特性,可以根据具体需求进行深入学习和应用。
CSS基础语法

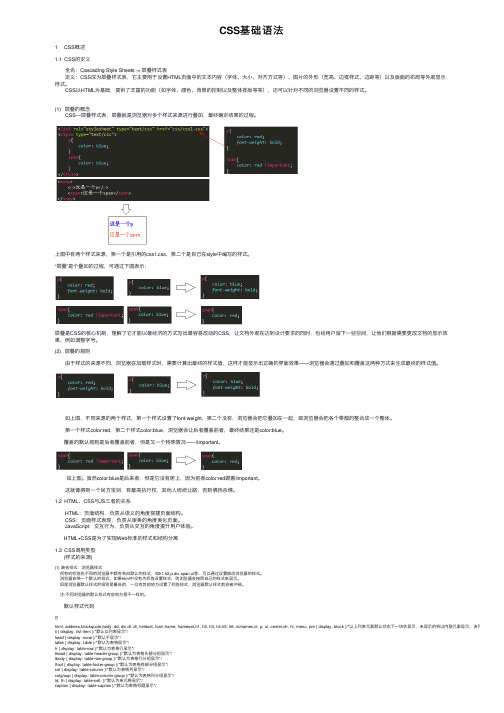
CSS基础语法1 CSS概述1.1 CSS的定义 全名:Cascading Style Sheets -> 层叠样式表 定义:CSS成为层叠样式表,它主要⽤于设置HTML页⾯中的⽂本内容(字体、⼤⼩、对齐⽅式等)、图⽚的外形(宽⾼、边框样式、边距等)以及版⾯的布局等外观显⽰样式。
CSS以HTML为基础,提供了丰富的功能(如字体、颜⾊、背景的控制以及整体排版等等),还可以针对不同的浏览器设置不同的样式。
(1) 层叠的概念 CSS—层叠样式表,层叠就是浏览器对多个样式来源进⾏叠加,最终确定结果的过程。
上图中有两个样式来源,第⼀个是引⽤的css1.css,第⼆个是⾃⼰在style中编写的样式。
“层叠”是个叠加的过程,可通过下图表⽰:层叠是CSS的核⼼机制,理解了它才能以最经济的⽅式写出最容易改动的CSS,让⽂档外观在达到设计要求的同时,也给⽤户留下⼀些空间,让他们根据需要更改⽂档的显⽰效果,例如调整字号。
(2) 层叠的规则 由于样式的来源不同,浏览器在加载样式时,需要计算出最终的样式值,这样才能显⽰出正确的界⾯效果——浏览器会通过叠加和覆盖这两种⽅式来⽣成最终的样式值。
如上图,不同来源的两个样式,第⼀个样式设置了font-weight,第⼆个没有,浏览器会把它叠加在⼀起,即浏览器会把各个零散的整合成⼀个整体。
第⼀个样式color:red,第⼆个样式color:blue,浏览器会让后者覆盖前者,最终结果还是color:blue。
覆盖的默认规则是后者覆盖前者,但是⼜⼀个特殊情况——!important。
如上图。
虽然color:blue是后来者,但是它没有居上,因为前者color:red跟着!important。
这就像得到⼀个尚⽅宝剑,有最⾼执⾏权,其他⼈统统让路,否则佛挡杀佛。
1.2 HTML、CSS与JS三者的关系 HTML:页⾯结构,负责从语义的⾓度搭建页⾯结构。
CSS:页⾯样式表现,负责从审美的⾓度美化页⾯。
第二章CSS基础

2019/11/24
2.4 Css基础语法
2.4.8伪元素
CSS伪元素用于向某些选择器设置特殊效果。伪元素的 语法: selector :pseudo-element {property : value;} “:first-line” 伪元素用于向文本的首行设置特殊样式 。 (例1-28.html) “:first-letter” 伪元素用于向文本的首字母设置特殊 样式 。(例1-29.html) “:before”伪元素可以在元素的内容前面插入新内容。 (例1-30.html) “:after” 伪元素可以在元素的内容之后插入新内容。
2.4 Css基础语法
3.ID选择器 ID 选择器与类选择器相似,ID选择器名前面
有一个 # 号 ,ID选择器要引用ID属性中的值。 注意: (1)在一个 HTML 文档中,ID 选择器会使用一次,
而且仅一次 。 (2)ID 选择器不能结合使用,因为 ID 属性不允许有
以空格分隔的词列表。 (3) ID 选择器是区分大小写的 。(例1-12.html)
(例1-26.html)
2019/11/24
2019/11/24
2.4 Css基础语法
6.鼠标属性 让鼠标移到不同对象上面,显示不同形状 auto: 正常鼠标 crosshair: 十字鼠标 default: 默认鼠标
text: 文字鼠标 (例1-27.html)
2019/11/24
为列表项标志。 6.鼠标属性 :鼠标形状等。
2019/11/24
2.4 Css基础语法
1.字体属性
CSS字体属性定义文本的字体系列、大小、 加粗、风格和变形等。(例1-19.html)
font-family 属性 :定义文本的字体系列 ; font-size 属性:设置文本的大小 ; font-weight 属性:设置文本的粗细 (bold可将 文本设置为粗体,100~900为字体指定9级加粗 度); font-style 属性最常用于规定斜体文本 ; font-variant 属性可以设定小型大写字母。
css 总结

css 总结CSS是网页设计中不可或缺的基础技术之一,它实现了网页的布局、样式和交互效果等方面的功能。
对于前端开发人员来说,掌握CSS 的基本知识和技巧非常重要,下面就对CSS进行一些简单的总结。
一、基本语法CSS代码由选择器和声明块组成,选择器用于确定需要应用样式的元素,而声明块则包含一个或多个属性和对应的值。
例如:```h1 {color: red;font-size: 24px;}```上面的代码使用了h1选择器,表示应用样式到网页中所有的h1元素。
花括号内是声明块,其中color和font-size是两个属性,而red和24px则是对应属性的值。
二、选择器CSS中有各种各样的选择器,用于指定需要应用样式的元素。
下面列出一些常见的选择器:- 标签选择器:根据元素的标签名来选择元素,如div、p、h1等;- 类选择器:根据元素的class属性来选择元素,用“.”加类名表示,如.class;- ID选择器:根据元素的id属性来选择元素,用“#”加id名称表示,如#id;- 伪类选择器:可以根据元素的状态来选择元素,如:hover表示当鼠标放在元素上方时的状态;- 后代选择器:可以通过两个或多个选择器的组合来选择元素,如divp表示选择div元素下的所有p元素。
三、基本样式属性CSS中有众多的样式属性,下面列出一些常用的基本样式属性:- color:设置文字的颜色,可以使用颜色名称、16进制RGB值或RGB值;- font-size:设置文字大小,可以使用像素、em、rem单位等;- background:设置元素的背景,可以设置颜色或背景图片等;- border:设置元素的边框,可以设置边框颜色、粗细和样式等;- margin:设置元素的外边距,可以设置上下左右四个方向的外边距;- padding:设置元素的内边距,可以设置上下左右四个方向的内边距。
四、盒模型CSS中的盒模型指的是网页中的元素在样式效果下所占的空间范围。
CSS 基础语法

CSS 基础语法CSS 语法CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {declaration1; declaration2; ... declarationN }选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。
每个属性有一个值。
属性和值被冒号 分开。
selector {property: value}下面这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。
在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
h1 {color:red; font-size:14px;}下面的示意图为您展示了上面这段代码的结构:提示:请使用花括号来包围声明。
提示:值的不同写法和单位除了英文单词 red,我们还可以使用十六进制的颜色值 #ff0000:p { color:#ff0000;}为了节约字节,我们可以使用 CSS 的缩写形式:p { color:#f00;}我们还可以通过两种方法使用 RGB 值:p { color: p { color:rgb(255,0,0);} }rgb(100%,0%,0%);请注意,当使用 RGB 百分比时,即使当值为 0 时也要写百分比符号。
但是在其他的情况下就不需要 这么做了。
比如说,当尺寸为 0 像素时,0 之后不需要使用 px 单位,因为 0 就是 0,无论单位是什 么。
记得写引号提示:如果值为若干单词,则要给值加引号: 提示:p {font-family:"sans serif";}多重声明: 多重声明:提示: 提示:如果要定义不止一个声明,则需要用分号将每个声明分开。
下面的例子展示出如何定义一个红色 文字的居中段落。
css before和after的用法口诀

CSS before和after的用法口诀一、什么是CSS before和after伪元素?在学习CSS的过程中,我们经常会遇到一些神秘的伪元素,如:before 和:after。
它们是CSS3中新增的伪元素,用来在指定元素的前面和后面插入内容。
但是在实际运用中,很多人对它们的用法和原理都感到困惑。
接下来,我将为大家解开这个谜团,通过口诀的形式来帮助大家记住:before和:after的用法。
二、CSS before的用法口诀1. 我们来学习:before伪元素的用法。
2. 在选择器后面跟上:before,表示在元素的内容之前插入内容。
3. 内容使用content属性来指定,可以是文本、图片、计数器等。
4. 基本语法如下:.selector:before {content: "插入的内容";}5. 在设置:before伪元素时,一定要记得设置content属性,否则内容无法显示。
三、CSS after的用法口诀1. 紧我们再来学习:after伪元素的用法。
2. 在选择器后面跟上:after,表示在元素的内容之后插入内容。
3. 同样使用content属性来指定插入的内容。
4. 基本语法如下:.selector:after {content: "插入的内容";}5. 和:before一样,设置:after伪元素时也要记得设置content属性,确保内容能够显示出来。
四、总结回顾通过这段口诀,我们可以简单地记住:before和:after的用法。
它们是在元素的前面和后面插入内容的神秘力量。
使用content属性来指定插入的内容,可以是文本、图片等。
在实际应用中,我们可以通过:before和:after伪元素为页面添加一些特殊的效果,比如引用符号、图标等。
五、个人观点与理解作为CSS的一部分,:before和:after伪元素为我们提供了更多的样式操作空间,可以在页面中实现一些炫酷的效果。
cascading style sheet手册

cascading style sheet手册Cascading Style Sheet(层叠样式表)是一种用于定义网页样式和布局的标记语言。
通过CSS,网页设计师可以轻松地控制网页的外观和风格,使网页更具吸引力和一致性。
本手册将为您介绍CSS的基本语法、常用属性以及实际应用技巧。
一、CSS基本语法CSS基本语法由选择器和声明块组成。
选择器用于选中要应用样式的HTML元素,而声明块则由一条或多条声明构成,每条声明由属性和对应的属性值组成。
例如,要为所有段落元素设置字体颜色为红色,可以使用以下CSS 代码:```p {color: red;}```二、CSS常用属性1. 字体属性- font-family:设置字体系列;- font-size:设置字体大小;- font-weight:设置字体粗细;- font-style:设置字体样式。
2. 背景属性- background-color:设置背景颜色;- background-image:设置背景图片;- background-size:设置背景图片尺寸;- background-repeat:设置背景图片是否平铺。
3. 盒模型属性- width:设置元素宽度;- height:设置元素高度;- margin:设置外边距;- padding:设置内边距;- border:设置边框样式。
4. 定位属性- position:设置元素定位方式;- top、right、bottom、left:设置元素相对于其父元素的位置偏移。
三、CSS实际应用技巧1. 选择器嵌套CSS允许选择器进行嵌套,提高样式定义的灵活性和可读性。
例如,要设置类名为"container"的div元素下的所有段落元素字体颜色为蓝色,可以使用以下CSS代码:```.container p {color: blue;}```2. 伪类和伪元素CSS提供了伪类和伪元素的功能,用于选中并添加样式到特定的元素。
CSS基础知识学习(含实例)

四、CSS 选择器
7. 伪类( Pseudo-Classes Selectors )
selector : pseudo-class { property: value } 注意:一定要按照 link,visited,hover,
例:
a:link { color: #000000; text-decoration: none; } a:visited { color: #000000; text-decoration: none; } a:hover { color: #FF0000; text-decoration: underline; } a:active { color: #FF0000; text-decoration: underline; }
例: <html> <head> <title>泡泡潜水俱乐部欢迎你</title> </head> <body> <h1> 泡泡潜水俱乐部 </h1> background-color: #000080” >泡泡潜水俱乐部</h1> style=“color: #FFFFFF; <P>泡泡潜水俱乐部为你量身打造一流的潜水服务,……</p> </body> </html>
四、CSS 选择器
3. ID 选择器( ID Selectors )
#ID { property: value; } 例:
#container { width: 760px; margin: auto; } #header { height: 120px; background: url(images/bg_header.gif) no-repeat; } #content { padding: 30px; }
css语法规则

css语法规则CSS语法规则CSS是一种用于网页设计的样式表语言,它可以为HTML文档添加样式和布局。
为了正确地使用CSS,我们需要遵循一些基本规则和语法。
下面是一个全面的、详细的CSS语法规则,以帮助您更好地掌握这门语言。
一、基本概念1. CSS指层叠样式表(Cascading Style Sheets)。
2. CSS样式定义了HTML元素的外观和布局。
3. CSS样式可以通过内部样式表、外部样式表或行内样式来定义。
4. CSS选择器用于选择要应用样式的HTML元素。
二、CSS语法1. CSS规则由选择器和声明块组成。
2. 选择器指定要应用样式的HTML元素。
3. 声明块包含一个或多个声明,每个声明由属性和值组成,属性与值之间使用冒号分隔,每个声明之间使用分号分隔。
4. 外部CSS文件必须以.css扩展名保存,并通过<link>标签在HTML 文档中引入。
5. 内部CSS可以在<head>标签中使用<style>标签来定义,并将其放置在<head>标签中间。
6. 行内CSS可以直接在HTML元素中使用style属性来定义。
三、CSS选择器1. 元素选择器:通过HTML元素名称来选择元素。
例如,p选择器会选择所有的段落元素。
2. ID选择器:通过HTML元素的ID属性来选择元素。
例如,#myid 选择器会选择ID为“myid”的元素。
3. 类选择器:通过HTML元素的class属性来选择元素。
例如,.myclass选择器会选择class为“myclass”的所有元素。
4. 属性选择器:通过HTML元素的属性来选择元素。
例如,[href]选择器会选择所有具有href属性的元素。
5. 伪类选择器:通过HTML元素的状态或位置来选择元素。
例如,:hover伪类可以在鼠标悬停在一个链接上时改变链接的颜色。
6. 组合选择器:将多个不同类型的CSS规则组合在一起,以便同时应用于一个或多个HTML元素。
css规则定义

css规则定义CSS规则定义了网页的样式和布局,是网页开发中不可或缺的一部分。
本文将从CSS规则的语法结构、选择器、属性和常见应用等方面进行介绍。
一、CSS规则的语法结构CSS规则由选择器和声明块组成。
选择器用于选中需要应用样式的HTML元素,声明块中包含了一系列属性和值,用于定义元素的样式。
一条CSS规则的基本语法如下所示:选择器 {属性1: 值1;属性2: 值2;...}二、选择器选择器用于选中HTML元素,并将样式应用于这些元素。
常见的选择器有以下几种:1. 元素选择器:通过元素名称来选中元素,如p、div等。
2. 类选择器:通过类名来选中元素,使用.开头,如.class1。
3. ID选择器:通过ID来选中元素,使用#开头,如#myId。
4. 后代选择器:通过元素的层级关系来选中元素,使用空格分隔,如div p表示选中div内部的所有p元素。
5. 子选择器:通过父子关系来选中元素,使用>分隔,如div>p表示选中div下直接的p元素。
6. 属性选择器:通过元素的属性来选中元素,如[type="text"]表示选中所有type属性值为text的元素。
7. 伪类选择器:通过元素的特殊状态来选中元素,如:hover表示鼠标悬停时的状态。
三、属性和值CSS属性用于设置元素的样式,常见的属性有以下几种:1. 字体属性:用于设置元素的字体样式,包括字体大小、字体颜色、字体粗细等。
2. 背景属性:用于设置元素的背景样式,包括背景颜色、背景图片、背景重复等。
3. 盒模型属性:用于设置元素的尺寸和边框样式,包括宽度、高度、边框颜色等。
4. 定位属性:用于设置元素的位置和布局方式,包括相对定位、绝对定位、浮动等。
5. 动画属性:用于设置元素的动画效果,包括过渡、旋转、缩放等。
6. 文本属性:用于设置元素的文本样式,包括对齐方式、行高、间距等。
7. 渐变属性:用于设置元素的渐变效果,包括线性渐变、径向渐变等。
CSS基础知识及其基本语法

CSS基础知识及其基本语法⼀、什么是CSSCSS 是层叠样式表( Cascading Style Sheets ) 的简称。
有时我们也会称之为CSS 样式表或级联样式表。
CSS 也是⼀种标记语⾔CSS 主要⽤于设置HTML 页⾯中的⽂本内容(字体、⼤⼩、对齐⽅式等)、图⽚的外形(宽⾼、边框样式、边距等)以及版⾯的布局和外观显⽰样式。
⼆、CSS能做什么HTML能搭建⼀个基本的⽹页,但是我们能发现其构造的⽹页是极其简陋的,这时候就需要CSS来美化⽹页。
CSS的功能⾮常强⼤,不仅能改变各个HTML元素的颜⾊,⽂字⼤⼩等,还能改变元素的内边距,外边距等。
除此之外,CSS还能改变⽹页元素的布局,通过浮动,定位等⽅式将各个元素重新排列,构造⼀个整洁,简约的⽹页。
三、CSS引⼊⽅式内部样式表内部样式表(内嵌样式表)是写到html页⾯内部. 是将所有的CSS 代码抽取出来,单独放到⼀个<style>标签中<style>div {color: red;font-size: 12px;}</style>⾏内样式表⾏内样式表(内联样式表)是在元素标签内部的style 属性中设定CSS 样式。
适合于修改简单样式<div style="color: red; font-size: 12px;">HELLO WORLD</div>外部样式表样式单独写到CSS ⽂件中,之后把CSS⽂件引⼊到HTML 页⾯中使⽤引⼊外部样式表分为两步:1. 新建⼀个后缀名为.css 的样式⽂件,把所有CSS 代码都放⼊此⽂件中。
2. 在HTML 页⾯中,使⽤<link>标签引⼊这个⽂件。
<link rel="stylesheet" href="css⽂件路径">这种⽅式也是使⽤最多的⽅式,实现了⽂档样式相分离四、CSS语法规范CSS 规则由两个主要的部分构成:选择器以及⼀条或多条声明p {color: blue;font-size: 14px;}如上,p是选择器,表⽰选择了p元素(段落),将其中的颜⾊设置为蓝⾊,将字体⼤⼩设置为14px(px为像素,是最常⽤的⼀个单位)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
7
2、RGB颜色 如果要使用十进制表示颜色,则需要使用RGB颜色。 rgb(R,G,B) , 其中R、G 、B 分别表示红、绿、蓝的十进制值。三种颜色基本 的取值范围都是0〜255。
CSS基本语法
CSS的常用单位-颜色单位
8
3、十六进制颜色 十六进制颜色的基本格式为#RRGGBB,其中R表示红色,G表示绿色 ,B表示蓝 色。
CSS基本语法
CSS的常用单位-颜色单位
13
6、RGBA色彩模式 RGBA也是 CSS3 新增的颜色模式,RGBA色彩模式是RGB色彩模式的扩展,
在红、绿、蓝三原色的基础上增加了不透明度参数。
其语法格式:
分别表示红色、绿色和蓝色三种原色所占的比重, 其值可以是正整数或者百分数。
表示不透明度,取值在0到1之间。
选择符,可以采用多种形式,可以为HTML标记, 例如<body>、<table>、<p>等。
指定属性的值。如果定义选择符的多个属性,则属性和属性 值为一组,组与组之间用分号(;)隔开。 selector {property1: value1; property2: value2; ...}
CSS基本语法
CSS基本语法
31 CSS的语法规则 2 CSS的常用单位 3 CSS编码规范
CSS的语法规则
3
CSS样式表是由若干条样式规则组成的。 每一条样式规则由三部分构成: 选择符(selector)、属性(properties)和属性值(value)。
CSS基本语法
CSS的语法规则
4
基本语法格式: property: 属性则是选择符指定的标记所包含的属性。
CSS基本语法
CSS的常用单位-颜色单位
9
3、十六进制颜色
CSS基本语法
CSS的常用单位-颜色单位
10
4、HSL色彩模式 CSS3 新增加的HSL颜色表现方式。 HSL色彩模式通过对色调(H)、饱和度(S)、亮度(L)三个颜色通道的改变,以及 它们相互之间的叠加,来获得各种颜色。
CSS基本语法
CSS的常用单位-颜色单位
CSS的语法规则
5
样式表示标记<p>指定的段落文字为红色。
选择符是p,即为段落标记<p>提供样式。 color为指定文字颜色属性,red为属性值。
为段落设置多种样式
CSS基本语法
CSS的常用单位-颜色单位
6
1、命名颜色 CSS3 中可以直接用英文单词命名与之相应的颜色。
CSS基本语法
CSS的常用单位-颜色单位
CSS基本语法
CSS基本语法
CSS的常用单位-长度单位
14
1、绝对单位
主要有以下五种绝对单位:
CSS基本语法
CSS的常用单位-长度单位
15
2、相对单位
主要有以下三种相对单位:
CSS基本语法
CSS编码规范
16
CSS基本语法
知识点回顾:
17
CSS的语法规则 CSS的常用单位(有绝对单位和相对单位)
CSS编码规范
4、HSL色彩模式 基本语法格式:
11
CSS基本语法
CSS的常用单位-颜色单位
12
5、HSLA色彩模式 HSLA也是 CSS3 新增的颜色模式,HSLA色彩模式是HSL色彩模式的扩展,
在色相、饱和度、亮度三要素的基础上增加了不透明度参数。
其语法格式:
前3个参数与hsl()函数的参数的意义和用法相同 第4个参数< opacity >表示不透明度,取值在0到1之间。
