第一节 网页设计课程概述
网页设计课程介绍 ppt课件

如果网站栏目很多,可以将导航条分 为多排放置在Logo的下方或右侧。为 便于观看,可为各排设nner,其功能是宣传网站 或替其他企业做广告。在Banner制作过 程中有几点需要注意。
Banner可以是静态的,也可以是动态的。 Banner的体积不宜过大,尽量使用GIF格式图片 与动画或Flash动画。 Banner中的文字不要太多。 Banner中图片的颜色不要太多,尤其是GIF格式 的图片或动画,要避免出现颜色的渐变和光晕效 果
4.标题栏
此处的标题栏不是指整个网页的标题栏,而是网 页内部各版块的标题栏,是各版块内容的概括。 标题栏可以是文字加不同颜色的背景,也可以是 图片。
个人简介
李兴平,1979年出生于 广东兴宁县,父母均为 当地农民,兴平初中毕 业后即返家谋生。2005 年前第一次出远门,地
点是深圳。
1999年,网络在中国逐渐普及,兴宁县也开 始有了网吧。这时,开始迷上了上网的李兴 平在当地网吧找了一份网吧管理员的工作。
因为要帮人攒电脑赚钱,他需要用网络查询 配件报价之类的信息,他发觉在网上找资料 非常困难,当时的中文网站不仅内容不够丰 富,数量有限,而且要把那些用英文字母表 示的网址一个个记下来,并不是一件容易的 事情。于是,他想到一个解决办法,设计了 一个个人网页,把他认为好的网站搜集在一 起,并和它们建立链接。当下次上网时,他 就很方便地直接进入这些常用的网站。
亚马逊的崛起是出典型的喜剧。剧中 的主角、亚马逊的创办人贝佐斯创办 亚马逊以前还是萧氏企业的一名经理 人。在一天上网浏览时,偶然发现网 络使用人数每个月以2300%的速度在 成长。吃惊之余,他花了两个月的时 间研究了网络销售业的潜力与远景, 于是他作了个决定:辞掉现有工作, 和他的妻子开着老式雪佛莱,跑到西 部打算创立网络零售业。
网页设计与制作讲解

理论基础篇 第一章 网页设计概述
下图为大段文本的基 础 知 识
理论基础篇 第一章 网页设计概述
2)图像
其格式一般为JPG和GIF和PNG三种格式,最基本的图片是网页中的Logo、
Banner和网页背景中。
Logo: Logo是代表企业形象或栏目内容的标志性图片,一般位于网页 的左上角。 Logo的设计,要求形象鲜明、笔触简练,给人的第一印象要深 刻。 Banner: Banner是用于宣传某个栏目或活动的广告,一般制作成动画 形式,常用的是Flash动画。 为了便于相互交换及相互宣传,Banner的尺寸在IT业内有具体的约定。 如,位于网页顶部的Banner要求尺寸为468像素×60像素。文件大小一般不 要超过12KB。 Banner一般不是位于网页顶部,就是位于网页底部,小型广告有时也 被适当地安排在网页的两侧。
<HTML>
<head> <title>标题</title> </head> <body> 正文 </body> </HTML> 第 一 节 网 页 设 计 的 基 础 知 识
理论基础篇 第一章 网页设计概述
2、网页的基本构成元素
网页的基本元素:文本、图像、超链接、表格、表单、导航栏、GIF动
画、Flash动画、框架等,还包括横幅广告、字幕、悬停按钮、日戳、计数
器、音频、视频等等。 1)文本 网页中的信息主要是以文本为主的,在网页中可以通过字体、大小、 颜色、底纹、边框等,来设置文本的属性。 建议: 正文文字不宜太大,一般9磅或12像素左右即可; 字体不宜过多,中文文字一般使用宋体; 颜色不要使用得太过斑驳。 大段文本文字的页面,可以参考一些优秀的杂志或报纸的编排设计。
网页设计的基础-网页设计制作概述.ppt

1.2 Web标准
1.2.2 建立Web标准的目的 简单地说,建立Web标准的目的是:
• 提供最大利益给最多的网站用户; • 确保任何网站文档都能够长期有效; • 简化代码,降低建设成本; • 让网站更容易使用,能适应更多不同用户和更多网络设备; • 当浏览器版本更新或者出现新的网络交互设备时,确保所 有应用能够继续正确执行。
网站由一组相关的HTML文件和其他文件组成,这些文 件存储在Web服务器上。当用户访问一个Web站点时,该站 点中有一个页面总是被首先打开,该页面称为首页或主页 (一般为index.html或default.html)。
1.1 网页、网站的概念
1.1.2 静态网页和动态网页
•按照Web服务器的响应方式的不同,可以将Web页分为静 态网页和动态网页。
•按照Web服务器的响应方式的不同,可以将Web页分为静 态网页和动态网页。
• 静态网页指客户端的浏览器发送URL请求给Web服务器, 服务器查找需要的超文本文件,不加处理直接下载到客户端, 运行在客户端的页面是已经事先做好并存放在服务器中的网 页。
1.1 网页、网站的概念
1.1.2 静态网页和动态网页
• 静态网页指客户端的浏览器发送URL请求给WWW服务器, 服务器查找需要的超文本文件,不加处理直接下载到客户端, 运行在客户端的页面是已经事先做好并存放在服务器中的网 页。其页面的内容使用的仅仅是标准的HTML代码,静态网 页通常由纯粹的HTML/CSS语言编写。
1.1 网页、网站的概念
1.1.2 静态网页和动态网页
第1章 网页设计制作概述
一 网页、网站的概念 二 Web标准 三 网站的规划与设计 四 网站开发工作流程 五 网站策划书撰写要点 六 常用网页制作软件 七 实训
大学网页设计课程教案

课程名称:大学网页设计授课对象:计算机科学与技术专业学生课时安排:8课时教学目标:1. 理解网页设计的基本概念和重要性。
2. 掌握HTML5、CSS3和JavaScript的基础语法。
3. 学会使用网页设计工具,如Dreamweaver、Photoshop等。
4. 能够独立完成简单网页的设计与制作。
教学内容:1. 网页设计概述2. HTML5基础语法3. CSS3基础语法4. JavaScript基础语法5. 网页设计工具的使用6. 网页布局与设计7. 网页交互与动画8. 网页性能优化教学步骤:第一课时:网页设计概述1. 导入:通过展示一些优秀的网页作品,激发学生的学习兴趣。
2. 讲解:介绍网页设计的基本概念、发展历程和重要性。
3. 讨论:引导学生讨论网页设计的基本原则和标准。
4. 作业:布置课后阅读任务,要求学生了解HTML5、CSS3和JavaScript的基本概念。
第二课时:HTML5基础语法1. 讲解:介绍HTML5的基本语法和结构。
2. 演示:通过实际操作演示HTML5标签的使用。
3. 练习:让学生动手编写简单的HTML5页面。
4. 作业:布置课后练习题,巩固所学知识。
第三课时:CSS3基础语法1. 讲解:介绍CSS3的基本语法和常用属性。
2. 演示:通过实际操作演示CSS3样式表的编写。
3. 练习:让学生尝试为HTML5页面添加样式。
4. 作业:布置课后练习题,提高学生的CSS3应用能力。
第四课时:JavaScript基础语法1. 讲解:介绍JavaScript的基本语法和常用语句。
2. 演示:通过实际操作演示JavaScript在网页中的应用。
3. 练习:让学生编写简单的JavaScript脚本。
4. 作业:布置课后练习题,巩固所学知识。
第五课时:网页设计工具的使用1. 讲解:介绍Dreamweaver、Photoshop等网页设计工具的使用方法。
2. 演示:通过实际操作演示网页设计工具的使用。
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 教学目标让学生了解网页设计的基本概念和原则让学生掌握网页设计的流程和方法1.2 教学内容网页设计的概念和定义网页设计的原则和要素网页设计的流程和方法1.3 教学方法讲授法:讲解网页设计的概念和原则实践法:学生动手实践设计简单的网页1.4 教学评价学生能回答出网页设计的概念和定义学生能理解并运用网页设计的原则和要素学生能独立完成简单的网页设计第二章:HTML与CSS基础2.1 教学目标让学生了解HTML和CSS的基本概念和作用让学生掌握HTML和CSS的基本语法和用法2.2 教学内容HTML的基本概念和语法CSS的基本概念和语法HTML和CSS的综合应用2.3 教学方法讲授法:讲解HTML和CSS的基本概念和语法实践法:学生动手实践编写HTML和CSS代码2.4 教学评价学生能回答出HTML和CSS的基本概念和作用学生能理解并运用HTML和CSS的基本语法和用法学生能独立完成简单的HTML和CSS代码编写第三章:网页布局与排版3.1 教学目标让学生了解网页布局和排版的基本原则和方法让学生掌握使用HTML和CSS进行网页布局和排版的技术3.2 教学内容网页布局的基本原则和方法网页排版的基本原则和方法使用HTML和CSS进行网页布局和排版的技术3.3 教学方法讲授法:讲解网页布局和排版的基本原则和方法实践法:学生动手实践进行网页布局和排版3.4 教学评价学生能回答出网页布局和排版的基本原则和方法学生能理解并运用HTML和CSS进行网页布局和排版的技术学生能独立完成具有良好布局和排版的网页设计第四章:网页动画与交互4.1 教学目标让学生了解网页动画和交互的基本概念和原理让学生掌握使用HTML和CSS实现网页动画和交互的技术4.2 教学内容网页动画的基本概念和原理网页交互的基本概念和原理使用HTML和CSS实现网页动画和交互的技术4.3 教学方法讲授法:讲解网页动画和交互的基本概念和原理实践法:学生动手实践实现网页动画和交互4.4 教学评价学生能回答出网页动画和交互的基本概念和原理学生能理解并运用HTML和CSS实现网页动画和交互的技术学生能独立完成具有动画和交互功能的网页设计第五章:网页优化与推广5.1 教学目标让学生了解网页优化和推广的基本概念和方法让学生掌握使用SEO和网络营销技术进行网页优化和推广的技巧5.2 教学内容网页优化的基本概念和方法网页推广的基本概念和方法使用SEO和网络营销技术进行网页优化和推广的技巧5.3 教学方法讲授法:讲解网页优化和推广的基本概念和方法实践法:学生动手实践进行网页优化和推广5.4 教学评价学生能回答出网页优化和推广的基本概念和方法学生能理解并运用SEO和网络营销技术进行网页优化和推广的技巧学生能独立完成具有优化和推广功能的网页设计第六章:网页图像处理与多媒体应用6.1 教学目标让学生了解网页图像处理的基本概念和工具让学生掌握网页图像处理和多媒体应用的技术6.2 教学内容网页图像处理的基本概念和工具(如Photoshop、Fireworks等)多媒体元素在网页中的应用(如音频、视频等)图像和多媒体的HTML和CSS标记6.3 教学方法讲授法:讲解网页图像处理的基本概念和工具实践法:学生动手实践进行网页图像处理和多媒体应用6.4 教学评价学生能回答出网页图像处理的基本概念和工具学生能理解并运用网页图像处理和多媒体应用的技术学生能独立完成具有图像和多媒体应用的网页设计第七章:网页编程技术7.1 教学目标让学生了解网页编程的基本概念和语言让学生掌握常用的网页编程技术和框架7.2 教学内容网页编程的基本概念和语言(如JavaScript、jQuery等)常用的网页编程技术和框架(如Bootstrap、React等)编程实践和项目案例7.3 教学方法讲授法:讲解网页编程的基本概念和语言实践法:学生动手实践进行网页编程和技术应用7.4 教学评价学生能回答出网页编程的基本概念和语言学生能理解并运用常用的网页编程技术和框架学生能独立完成编程实践和项目案例第八章:移动网页设计与制作8.1 教学目标让学生了解移动网页设计的基本概念和原则让学生掌握移动网页设计与制作的技术和工具8.2 教学内容移动网页设计的基本概念和原则移动网页设计与制作的技术和工具(如Responsive Design、Adobe Edge Mobile等)移动网页设计的实践和案例分析8.3 教学方法讲授法:讲解移动网页设计的基本概念和原则实践法:学生动手实践进行移动网页设计与制作8.4 教学评价学生能回答出移动网页设计的基本概念和原则学生能理解并运用移动网页设计与制作的技术和工具学生能独立完成移动网页设计与制作的项目案例第九章:网页项目实战与团队协作9.1 教学目标让学生了解网页项目实战的基本流程和方法让学生掌握团队协作的基本技巧和工具9.2 教学内容网页项目实战的基本流程和方法团队协作的基本技巧和工具(如Git、Project Management Software等)项目案例分析和实战演练9.3 教学方法讲授法:讲解网页项目实战的基本流程和方法实践法:学生分组进行项目实战和团队协作9.4 教学评价学生能回答出网页项目实战的基本流程和方法学生能理解并运用团队协作的基本技巧和工具学生能独立完成项目实战和团队协作的任务第十章:网页设计与制作的未来趋势10.1 教学目标让学生了解网页设计与制作的未来趋势和发展方向让学生掌握前沿技术和创新思维的方法10.2 教学内容网页设计与制作的未来趋势和发展方向(如VR/AR、等)前沿技术和创新思维的方法(如Blockchn、Design Thinking等)创新项目和案例分析10.3 教学方法讲授法:讲解网页设计与制作的未来趋势和发展方向实践法:学生进行创新项目和思维训练10.4 教学评价学生能回答出网页设计与制作的未来趋势和发展方向学生能理解并运用前沿技术和创新思维的方法学生能独立完成创新项目和案例分析重点和难点解析重点环节一:网页设计的概念和原则重点关注学生对网页设计的基本理解,以及如何运用设计原则进行网页创作。
01网页设计概要

01网页设计概要第一章网页设计基础教学目的:本章将引导学生理解Dreamweaver及其功能。
在开始学习该软件之前,先了解Dreamweaver工作界面的一些简单设置。
通过本章的学习,用户可以熟悉Dreamweaver的工作界面,建立自己独特的个性化工作环境。
了解DW站点的功能,掌握建立和维护站点的方法。
教学重点:1。
了解Dreamweaver。
2.新功能。
3、dreamweaver主窗口。
4、自定义工作环境。
5.用Dreamweaver建立网站的方法教学难点:1、认识dreamweaver。
2、新增功能。
3.定制工作环境。
教学方法:课堂讲授:4学时教学内容与助学过程:一、网页制作课程简介1.学习这门课程的目的:让学生掌握html语言、以及利用相关网页制作工具制作网页的基本方法与技能。
学生通过这门课程的学习,能够具备综合运用专业软件进行小型网站开发和静态网页页面设计的能力,同时积累一定的实践经验,为今后从事相应的网站设计制作工作打下良好基础。
2.本课程教学内容:在制作软件方面:以网页制作软件Dreamweaver为骨干进行网页制作教学。
同时,选择flash版本生成网页中的动画素材,选择图形和图像工具防火墙版本软件处理和生成网页中的图片。
教学内容安排上按照学生学习网页的渐进规律划以及学校制订的计划主要学习第1、2、3、5、6、9章,主要包括网页制作的基础知识、dreamweaver软件的使用,初学者利用现有的素材设计制作出一个简单的网页;利用firework和flash软件来美化网页,以及网页布局和用色方面的美术知识,如何设计网页的版面和结构,还要能对供给的素材按照网站的特点进行适当的美化处理;还能掌握中小型网站的建立方法。
3.本课程的教学方法:以个案教学为基础,采用项目教学法,将网页制作的知识点由浅入深地介绍;教学以学生会运作为目标,注重学生实践能力和自学能力的培养。
除了掌握相应的操作技能外,学生还应更加注重操作技能的运用,努力在课后完成每章教学案例和材料案例的制作。
第一节 网页设计概述

《网页设计》第一节网页设计概述网页:也叫Web页,是通过浏览器所看到的每一个画面,包含了众多的信息,如文字、图像、动画和声音等。
网站:也叫站点,是指在Internet上,将一组网页组织规划,彼此相连,通过发布,使在Internet上能看到这些网页信息,这样完整的结构就叫站点。
一个网站对应一个文件夹,它其中可能还包含各种分门别类的子文件夹。
WWW :环球信息网(World Wide Web),也简称为Web网或“万维网”。
基于超级文本(Hypertext)方式的浏览器信息查询工具。
Telnet、FTP、Gopher、News、E-Mail等。
在Web(网页)上可以看电影、电视、玩游戏、聊天、购物、学习和求职等。
Internet 全球化的网络Intranet企业内部网B/S技术:浏览器/服务器模式,所有页面信息和数据都放置在了服务器端,客户机上只需要有浏览器。
Web常用技术:HTML、XHTML、CSS、XML、JavaScript(AJAX和Java Applets)。
静态网页:动态网页:网站工作分工:美工,程序员,主编,CEO执行总监, 编辑。
网站设计的工作流程:前期策划:网站的整体设计初稿,策划书:网站说明书及草图。
设计效果图(photoshop,firework等图像处理软件,用来绘制网页效果图)制作静态网页(用html语言编写静态web,把效果图如实的转换成真正的网页,设计重点是网页布局)开发动态网页程序(实现网站的实际功能,与数据库进行交互的动态网页程序)动态网页和静态网页接合(接口,把网页内容与网页的表现形式正确挂接)网站的测试:可行性测试,如同游戏的内测阶段,测试网站各部分功能是否顺利执行,以及是否存在漏洞)网站运营:网站运营,如同一个公司运营一样,需要个方面配合,需要不断的更新与维护。
宣传,排行,(经营网站神话的例子有很多,HAO123, 格子网,汽车之家,泡泡网,百度….)网页设计部分:设计效果图,制作静态网页。
《网页设计》课程教学大纲

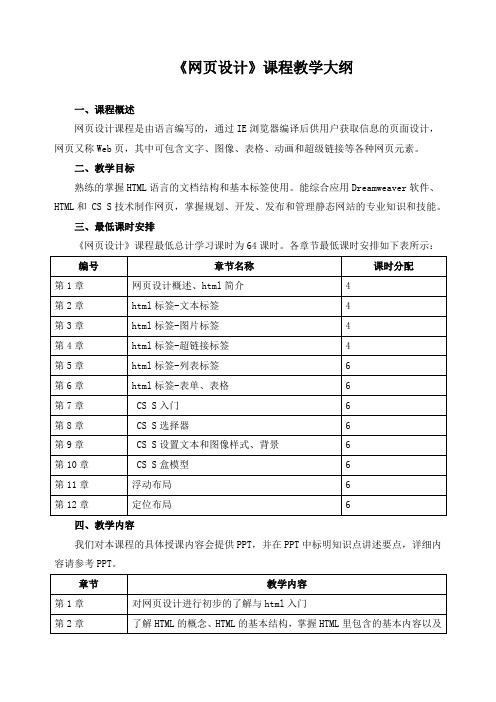
《网页设计》课程教学大纲
一、课程概述
网页设计课程是由语言编写的,通过IE浏览器编译后供用户获取信息的页面设计,网页又称Web页,其中可包含文字、图像、表格、动画和超级链接等各种网页元素。
二、教学目标
熟练的掌握HTML语言的文档结构和基本标签使用。
能综合应用Dreamweaver软件、HTML和 CS S技术制作网页,掌握规划、开发、发布和管理静态网站的专业知识和技能。
三、最低课时安排
《网页设计》课程最低总计学习课时为64课时。
各章节最低课时安排如下表所示:
四、教学内容
我们对本课程的具体授课内容会提供PPT,并在PPT中标明知识点讲述要点,详细内容请参考PPT。
网页设计——网页设计概述教案

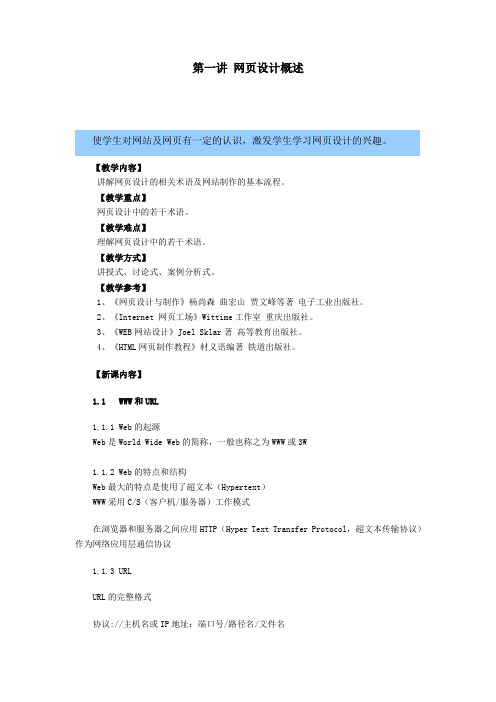
第一讲网页设计概述使学生对网站及网页有一定的认识,激发学生学习网页设计的兴趣。
【教学内容】讲解网页设计的相关术语及网站制作的基本流程。
【教学重点】网页设计中的若干术语。
【教学难点】理解网页设计中的若干术语。
【教学方式】讲授式、讨论式、案例分析式。
【教学参考】1、《网页设计与制作》杨尚森曲宏山贾文峰等著电子工业出版社。
2、《Internet 网页工场》Wittime工作室重庆出版社。
3、《WEB网站设计》Joel Sklar著高等教育出版社。
4、《HTML网页制作教程》材义语编著铁道出版社。
【新课内容】1.1 WWW和URL1.1.1 Web的起源Web是World Wide Web的简称,一般也称之为WWW或3W1.1.2 Web的特点和结构Web最大的特点是使用了超文本(Hypertext)WWW采用C/S(客户机/服务器)工作模式在浏览器和服务器之间应用HTTP(Hyper Text Transfer Protocol,超文本传输协议)作为网络应用层通信协议1.1.3 URLURL的完整格式协议://主机名或IP地址:端口号/路径名/文件名1.2 IE5的使用Web浏览器是浏览Internet资源的客户端软件在Windows环境下使用的浏览器主要有Internet Explorer、Netscape Navigator、Mosaic等1.2.1 IE5的界面1.2.2 IE5的使用1.3 网页中所使用的技术1.3.1 HTML语言和XML语言1、HTML语言ØHTML只使用SGML中很小一部分标记ØHTML语言(Hyper Text Markup Language 超文本标记语言)ØHTML是纯文本的语言,其源代码可以用各种文本编辑工具进行编辑,常用的网页制作软件如FrontPage、Dreamweaver等实际上是自动生成HTML源代码的工具2、XML语言XML(eXtensible Markup Language)1.3.2 动态网页1.3.3 多媒体技术的应用1.3.4 Web服务器端程序1.4 制作网页的基本方法1.4.1 制作网页的基本步骤1、确定网页的内容2、设计网页的组织结构3、资料的收集与整理4、选择网页的设计方法1.4.2 制作网页时要注意的问题1、网页的标题要简洁,明确。
第一章 网页设计概述

⑶网站: ①网站(Website)是指在因特网上,根据一定的规则,使用 HTML等工具制作的用于展示特定内容的相关网页的集合。 ②简单地说,网站是一种通讯工具,就像布告栏一样,人 们可以通过网站来发布自己想要公开的资讯,或者利用 网站来提供相关的网络服务。 ③人们可以通过网页浏览器来访问网站,获取自己需要的 资讯或者享受网络服务。 ⑷主页:网站中的众多网页通过超级链接的方式集合起来 的。当我们打开网站时的映现在我们眼前的第一个网页 通常被叫做主页,命名为“index”索引(目录)的意思, 在他上面通过超级链接可以打开网站上的其他页面。
一、 网页设计相关概念: 1.web简介: ⑴WWW是World Wide Web (世界宽边网络)的缩写,也可以 简称为Web,中文名字为“万维网”。 ⑵20世纪40年代以来人们就梦想能拥有一个世界性的信息库。 在这个数据库中信息能被全球的人们存取。随着科学技术 的迅猛发展,人们的这个梦想已经变成了现实。 ⑶目前正在使用的最流行的系统叫"WWW"(World Wide Web)万 维网,她可以把全球很多资源互相连接,从而达到快速访 问,信息共享的目的。 ⑷全世界目前大概有过亿的Web站,每个Web 站都可通过超 链结(Hyper link)与其它Web 站连接: ①任何人都可以设计自己的个人主页,放上Web 站,然后在 你的个人主页上面进行链结,与他人的网页进行连接,或 是连到其他的Web站点; ②别人也一样可以连到你的Home Page ,或是你的Web 站, 整个信息网就这样编织了起来,形成一个巨大的信息网络。
⑼UI(User Interface,用户界面): UI的意思是用户界面, 是英文User Interface的缩写。既浏览者在浏览网页 时,通过视觉所能观察到的一切事物,这些都是需要 设计的部分。 ⑽UE(User Experience,用户体验):UE的意思是用户体验, 英文叫做User Experience,缩写为UE, 或者UX。是指 一个浏览者在访问一个网站或者使用一个产品时的印 象和感受,对网站的布局、色彩、功能、感觉是否满 意,在第一次访问离开后是否还想再回访,是否能发 现明显的Bug(既网站在浏览过程中出现的错误)。 ⑾网页设计要注意一下几个方面: ①内容及框架结构(Frame Sets) ②图象区块(Image Maps)与flash ③特效等
网页设计与制作 第1章 网页设计与制作概述

【学习目标】
1.掌握网页设计与制作中有关概念 2.了解Dreamweaver软件的界面构成 3.学会Dreamweaver的站点操作 4.学会Dreamweaver的文件操作 5.了解网站制作的一般流程,能够使用 Dreamweaver制作一个简单的网站
1.1 网站设计与制作的基础知识 1.1.1 网站设计的有关概念 互 联 网
1.3 站点操作 1.3.1 站点的创建
Step3
在“站点名称”文本框中修改站点名称,点击“下一步”进入图所示界面。由于 我们创建一个本地站点,所以不必使用服务器技术,选中“否,我不想使用服务 器技术”,点击“下一步”
1.3 站点操作 1.3.1 站点的创建
Step4
由于不需要连接到远程服务器, 此项选“无”后,单击“下一 步”;出现一个网站的汇总信息, 单击“完成”
1.4 实践与运用——农家院网站的设计与制作 1.4.2 新建网页
新建网页
设置页面属性
1.4 实践与运用——农家院网站的设计与制作 1.4.3 网页的设计 网页布局 设置导航
插入网页图像
互联网又名因特网,英文名字是Internet,是将全球范围内的计算机通过通信线路和 设置,采用标准的TCP/IP协议连接起来,能够实现资源共享和相互通信的计算机网 络。国际互联网络。通过互联网我们能够收发电子邮件、传输文件、上网浏览信息、 进行网络办公、开展电子商务等。目前,互联网已成为我们工作、生活、娱乐等不 可缺少的组成部分,目前全国网民已达4亿,大家除利用网络浏览信息外,还在进行 网上购物、网络办公、网络游戏、网络支付等,网络已渗透到社会生活的各个领域。 又名WWW网,特指利用浏览器对网络进行访问的部分。访问者通过浏览器(如IE) 访问网络资源(如新浪网、网易等),由于操作的简便性,非常受普通网民的欢迎。 正是由于其操作的简便性,许多网络服务都通过WWW来提供,如电子邮件的收发, 早期我们采用的收发软件如FoxMail已被束之高阁,而是直接通过浏览器访问电子 邮件服务器进行收发操作。在网络硬盘中,我们通过浏览器进行文件传输服务,我 们可以讲,对于新一代互联网用户来讲,万维网就是互联网。
网站UI设计概述

//本次启动配置文件 //下次启动配置文件 //灾备配置文件
配置文件管理
• 配置文件操作管理(续)
系统启动时需要加载系统软件和配置文件,配置文件包括启动配置文件、下次 启动配置文件和灾备配置文件。 • 执行【display startup】命令可查看当前系统的启动配置
<Huawei>display startup
设备环境基本配置
• 语言模式切换
华为VRP的帮助信息可以显示英文,也可以显示中文。默认情况下是英文。
<Huawei>language-mode Chinese Change language mode, confirm? [Y/N]y Jan 31 2020 12:07:00-08:00 Huawei %%01CMD/4/LAN_MODE(l)[50]:The user chose Y whe n deciding whether to change the language mode. 提示:改变语言模式成功。 <Huawei>language-mode English 改变当前语言环境,确认切换?[Y/N]y Info: Succeeded to change language mode.
Startup saved-configuration file:
flash:/vrpcfg.zip
Next startup saved-configuration file: flash:/vrpcfg.zip
Next startup configuration:
backup-configuration
设备环境基本配置
•设备名称设置
在实际使用时,网络设备名称可根据用户需求进行配置。为便于日后的运行与 维护,所有的网络设备都应该有统一明确的命名规范。一般来说,网络设备的 名称建议包括所在机房、所在机架、设备功能、设备层次、设备型号、设备编 号等信息,具体的命名规范在网络方案设计时根据实际需求指定。 例:某设备物理位置位于核心机房03机架,设备层次位于汇聚层,用于汇聚生 产部门流量,设备型号为华为“S5700”,则可命名为Core03-SC-HJ-S5700
第01课 网页制作概述

首页 末页 向上 向下 返回 结束 调音
计算机信息工程学院
《中文版FrontPage /Dreamweaver/Flash /Fireworks 网站建设与网页网页设计》
超级链接
超级链接是指将一个网站中的不同页面 链接起来的功能。在网上浏览时单击一个文 本、图片等就能跳转到与之相关的页面,这 些文本、图片即是超级链接的表现形式。
首页 末页 向上 向下 返回 结束 调音
计算机信息工程学院
《中文版FrontPage /Dreamweaver/Flash /Fireworks 网站建设与网页网页设计》
Photoshop
用于对图片进行效 果处理。且文件格式被 大多数浏览器所兼容。
首页 末页 向上 向下 返回 结束 调音
计算机信息工程学院
《中文版FrontPage /Dreamweaver/Flash /Fireworks 网站建设与网页网页设计》
表单
它是用于申请或提交某 些信息而填写的交互网页。 如申请邮箱、短信申请等在 网上填写的各个页面即是一 个一个的表单。
首页 末页 向上 向下 返回 结束 调音
首页 末页 向上 向下 返回 结束 调音
计算机信息工程学院
《中文版FrontPage /Dreamweaver/Flash /Fireworks 网站建设与网页网页设计》
网页概述
➢什么是网页 ➢网页的类型 ➢网页中常见的基本概念
首页 末页 向上 向下 返回 结束 调音
计算机信息工程学院
《中文版FrontPage /Dreamweaver/Flash /Fireworks 网站建设与网页网页设计》
网页制作的常用软件
➢图形处理软件 ➢动画制作软件 ➢网页布局软件
网页设计课件-第1章

尺寸属性
包括宽度和高度等。
CSS常见布局
浮动布局
使用float属性使元素浮动到一 侧,其他文本和内联元素将围 绕它流动。
Flexbox
弹性盒子模型是一种现代的布 局模式,可以轻松地设计复杂 的布局结构。
块级元素和行内元素
块级元素占据其父元素的整个 宽度,行内元素不会打断文本 流。
定位
使用position属性可以将元素 定位在相对于其正常位置或相 对于其父元素的位置。
链接到CSS样式表
(<link rel="stylesheet"
href="styles.css">) 等。
HTML常见标签
<h1>-<h6>
标题标签,`<h1>` 表示最高级别的标题,`<h6>` 表示 最低级别的标题。
<p>
段落标签。
<a>
链接标签,用于创建超链接。
<img>
图像标签,用于插入图像。
通过类属性选择要应用样式的 元素。
ID选择器
通过ID属性选择一个特定的 元素。
属性选择器
根据元素的属性选择要应用样 式的元素。
CSS样式属性
文本属性
包括文本对齐方式、 缩进、装饰等。
边框属性
包括边框样式、宽 度和颜色等。
字体属性
包括字体类型、大 小、颜色、行高等。
颜色和背景属性
包括背景颜色、背 景图像等。
常见的HTML元素包括段落 (`<p>`)、标题 (`<h1>`-`<h6>`)、链接 (`<a>`<tr>`、 `<td>`)、表单 (`<form>`、`<input>`、`<button>`) 等。
《网页设计与制作》第一章网页制作基础

块级元素与行内元素
浮动布局
浮动布局是一种常用的网页布局技术,通过设置元素的 `float` 属性,可以让元素脱离正常的文档流,向左或向右移动,直到遇到父元素的边界或另一个浮动元素。
使用浮动布局可以实现多种布局效果,例如多列布局、文字环绕图像等。
定位布局通过设置元素的 `position` 属性,可以精确控制元素在页面上的位置。常见的定位方式有静态定位(`static`)、相对定位(`relative`)、绝对定位(`absolute`)和固定定位(`fixed`)。
在线网页编辑器
网页制作工具简介
延时符
02
HTML基础
HTML文档结构
<html>元素是HTML文档的根元素,包含了整个文档的内容。
<!DOCTYPE html>声明文档类型为HTML5。
HTML文档由一系列的元素构成,包括`<!DOCTYPE html>`、`<html>`、`<head>`和`<body>`等。
03
响应式图片可以有效地减少带宽和加载时间,提高网页的性能和用户体验。
01
响应式图片是指在不同尺寸的屏幕上显示不同分辨率的图片。
02
通过使用HTML的srcset属性和CSS的picture元素,可以指定不同尺寸屏幕下的图片源,从而实现响应式图片。
响应式图片
THANKS
属性选择器
01
03
02
04
CSS选择器
用于设置元素的前景色和背景色,如`color`和`background-color`。
颜色与背景
用于设置字体类型、大小、行高等,如`font-family`、`font-size`和`line-height`。
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 网页设计概述介绍网页设计的概念、目的和重要性讨论网页设计的标准和原则1.2 网页设计流程讲解网页设计的基本流程,包括需求分析、设计稿、切片、编码和测试等步骤1.3 网页设计工具介绍常用的网页设计工具,如Photoshop、Dreamweaver、Fireworks等第二章:HTML与CSS基础2.1 HTML概述介绍HTML的概念、作用和基本结构2.2 HTML标签讲解常用的HTML标签,如、段落、图像、、列表等2.3 CSS概述介绍CSS的概念、作用和基本语法2.4 CSS选择器讲解常用的CSS选择器,如类选择器、ID选择器、属性选择器等第三章:网页布局与排版3.1 网页布局概述介绍网页布局的概念和重要性3.2 常用的网页布局方法讲解常用的网页布局方法,如固定布局、百分比布局、弹性布局等3.3 排版与字体介绍排版和字体的概念、作用和常用属性3.4 响应式网页设计讲解响应式网页设计的概念、方法和实现方式第四章:网页特效与交互4.1 网页特效概述介绍网页特效的概念和作用4.2 JavaScript基础讲解JavaScript的概念、作用和基本语法4.3 常用的网页特效与实例讲解常用的网页特效,如鼠标悬停效果、下拉菜单、滚动动画等,并提供实例进行演示4.4 交互式网页设计讲解交互式网页设计的概念、方法和实现方式第五章:网页设计与制作实践5.1 实践项目概述介绍实践项目的需求和目标5.2 网页设计稿制作根据实践项目需求,使用设计工具制作网页设计稿5.3 网页编码与测试使用HTML和CSS编写网页代码,并进行测试和调试讲解网页发布的步骤和注意事项,以及常用的网页推广方法第六章:网页图像与多媒体6.1 图像格式与优化介绍常见的网页图像格式,如JPG、PNG、GIF等,以及图像优化方法6.2 音频与视频讲解如何在网页中嵌入音频和视频,以及常用的媒体格式6.3 Flash动画介绍Flash动画的概念、制作方法和在网页中的应用6.4 动态效果与动画讲解如何在网页中实现动态效果和动画,包括使用CSS动画和JavaScript实现第七章:网页服务器与数据库7.1 服务器概述介绍网页服务器的概念、作用和常用服务器软件7.2 数据库概述介绍数据库的概念、作用和常用数据库管理系统7.3 动态网页制作基础讲解动态网页制作的基本原理,如服务器端编程和数据库连接7.4 实践项目:搭建简易的个人博客系统讲解如何使用服务器和数据库搭建一个简易的个人博客系统,包括前端设计和后端编程第八章:网页安全与SEO介绍网页安全的概念和重要性,以及常见的网络安全威胁8.2 网页安全措施讲解如何防范网络攻击和提高网页安全性,如使用SSL证书、X-Frame-Options 等8.3 SEO概述介绍搜索引擎优化(SEO)的概念、作用和方法8.4 SEO实践技巧讲解如何优化网页内容、结构和,以提高搜索引擎排名第九章:网页设计与制作的进阶技巧9.1 响应式网页设计深入讲解响应式网页设计的原理和实践方法,包括媒体查询和弹性布局9.2 前端框架与库介绍常用的前端框架和库,如Bootstrap、jQuery、React等,以及如何使用它们提高网页制作效率9.3 网页性能优化讲解如何提高网页加载速度和性能,包括图片优化、代码压缩和缓存策略9.4 实践项目:制作一个响应式商务网站讲解如何使用响应式设计和前端框架制作一个商务网站,包括布局、样式和交互设计第十章:网页设计与制作的拓展与趋势10.1 网页设计与制作的未来趋势探讨网页设计与制作的发展方向,如虚拟现实(VR)、增强现实(AR)等技术的应用10.2 网页设计规范与最佳实践介绍网页设计规范和最佳实践,以提高网页质量和用户体验10.3 跨平台网页设计与制作讲解如何使用跨平台技术,如PWA(Progressive Web Apps)、Node.js等,实现网页在不同平台和设备的兼容性和性能10.4 实践项目:制作一个跨平台的网页应用重点和难点解析重点环节1:网页设计基础和流程网页设计的标准和原则是设计的基石,需要重点掌握。
01第一章-网页设计概述-教案

01第一章-网页设计概述-教案教案首页授课题目(章节或主题):第一章网页设计概述教学目的与要求:了解网页设计基础知识,掌握网页的构成要素,理解网页设计的特征与原则。
教学重点:网页的构成要素教学难点:网页设计的特征与原则教学过程:一、组织教学:5分钟二、引入新课:5分钟三、讲授新课:85分钟四、课堂练习:80分钟四、小结:5分钟第一章网页设计概述L1、组织教学:调试设备、准备素材;清点学生人数,做好考勤L2、导入新课:通过展示网页案例,引入新课L3、讲授新课:一、网页的基本功能与特性(一)、功能1、信息传播新闻信息、商业信息、文化信息——文字、声音、图像、视频、动画2、交流与反馈留言板、BBS论坛3、管理与控制网上商城(如:淘宝、当当、卓越亚马逊等购物管理)、OA系统软控制(如:工作流程控制、管理控制)硬件控制(如:Modem、路由器的控制)(二)、特性1、传播性2、审美性3、技术性二、网页的构成要素网页作为一种新兴媒体,包含的要素有(一)、内容要素:文字、图形、声音、视频、动画等,以及Java、Active控件等制作特殊效果及交互功能(表单)的元素。
(二)、形式要素:标志(logo)、通栏广告(banner)、图标、背景、条幅广告、弹出窗口、浮动图(层)、导航栏、信息栏、登录栏、调查/反馈栏、搜索/查询栏、版权栏这样来看:当我看到一个不需要思考的网页时,脑袋里面浮现的会是:“嗯这是XXX,那是XXX,我想要的东西在这里。
”当我看到一个需要思考的网页时,头脑里面浮现的东西都会加上一个问号。
创建一个网站的时候,你要做的就是去掉这些问号。
四、网站设计制作的基本流程(一)、前期策划和内容组织1、网站需求分析2、网站整体风格定位3、网站内容组织(二)、网站页面的设计制作1、寻找网页的创意2、利用图像软件设计效果图3、利用网页编辑软件制作网页4、利用网页动画软件制作动画(三)、网站页面的技术实现1、网页制作中的其他常用工具2、网页特效的具体技术实现L4课堂练习:1、鉴赏优秀网页的设计2、上网分析不同网站网页的构成要素L5、教学小结:。
网页设计教学教案

网页设计教学教案第一章:网页设计基础1.1 教学目标了解网页设计的基本概念掌握网页设计的基本原则与流程1.2 教学内容网页与网络基础网页设计原则与技巧网页设计流程与方法1.3 教学活动讲解与演示学生实践与练习1.4 教学评估学生练习与评估第二章:网页布局与排版2.1 教学目标掌握网页布局的基本方法学会使用网页排版技巧2.2 教学内容网页布局方法与技巧排版原则与方法响应式布局与移动端设计讲解与演示学生实践与练习2.4 教学评估学生练习与评估第三章:网页颜色与字体3.1 教学目标学会选择合适的颜色搭配掌握字体设计与使用技巧3.2 教学内容颜色理论及其在网页设计中的应用字体选择与搭配技巧文字排版与视觉效果3.3 教学活动讲解与演示学生实践与练习3.4 教学评估学生练习与评估第四章:网页图像与多媒体4.1 教学目标学会使用网页图像与多媒体元素掌握网页图像与多媒体的优化技巧网页图像格式与使用多媒体元素(如视频、音频)的嵌入与优化图像与多媒体的版权问题4.3 教学活动讲解与演示学生实践与练习4.4 教学评估学生练习与评估第五章:网页编程语言与技术5.1 教学目标了解网页编程语言与技术掌握HTML、CSS与JavaScript的基础知识5.2 教学内容HTML基础CSS样式与布局JavaScript基础与交互设计5.3 教学活动讲解与演示学生实践与练习5.4 教学评估学生练习与评估第六章:网页设计与用户体验6.1 教学目标理解用户体验在网页设计中的重要性掌握提高用户体验的设计原则与方法6.2 教学内容用户体验基本概念用户研究方法设计原则与实践用户测试与反馈6.3 教学活动讲解与案例分析学生进行用户体验设计实践6.4 教学评估学生项目展示与评估第七章:网页前端开发工具与技术7.1 教学目标学会使用网页前端开发工具掌握前端开发技术7.2 教学内容网页编辑器与版本控制前端框架与库(如React, Vue.js)响应式设计工具与技巧工具演示与操作指导学生实践与项目开发7.4 教学评估学生项目演示与代码审查第八章:网页后端技术8.1 教学目标了解网页后端技术的基本概念掌握后端编程语言与数据库使用8.2 教学内容后端编程语言(如Python, Node.js)数据库设计与使用(如MySQL, MongoDB)服务器与云服务(如AWS, Azure)8.3 教学活动理论讲解与案例分析学生动手构建后端服务8.4 教学评估学生项目测试与评估第九章:网页安全性与维护9.1 教学目标理解网页安全性的重要性学会网页安全维护的策略与技巧网络安全基础常见网络攻击与防御数据保护与隐私网站维护与更新9.3 教学活动网络安全讲座与讨论学生进行安全性测试与优化9.4 教学评估学生安全项目展示与评估第十章:网页设计项目管理与团队协作10.1 教学目标学会项目管理的基本流程掌握团队协作的工具与方法10.2 教学内容项目管理流程与方法团队沟通与协作(如Slack, Trello)敏捷开发与迭代管理10.3 教学活动项目管理案例分析与讨论学生团队协作项目实践10.4 教学评估学生项目汇报与团队协作评估重点和难点解析重点环节1:网页设计原则与流程网页设计原则是教学的基础,包括页面布局、色彩搭配、字体选择等,需要重点讲解和示范。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一节 网页设计课程概述
网页:也叫Web页 网页:也叫Web页,是通过浏览器所看到 的每一个画面,包含了众多的信息, 的每一个画面,包含了众多的信息,如文 图像、动画和声音等。 字、图像、动画和声音等。 网站:也叫站点,是指在Internet上 网站:也叫站点,是指在Internet上,将一 组网页组织规划,彼此相连,通过发布, 组网页组织规划,彼此相连,通过发布, 使在Internet上能看到这些网页信息, 使在Internet上能看到这些网页信息,这样 上能看到这些网页信息 完整的结构就叫站点。 完整的结构就叫站点。一个网站对应一个 文件夹,它其中可能还包含各种分门别类 文件夹, 的子文件夹。 的子文件夹。
WWW : 环球信息网(World Wide Web),也 环球信息网(World Web), Web网或 万维网” 网或“ 简称为 Web网或“万维网”。 浏览器:基于超级文本(Hypertext)方式的 浏览器:基于超级文本(Hypertext)方式的 网页解析工具。常用浏览器有IE,火狐 火狐, 网页解析工具。常用浏览器有IE,火狐,TT 等。 B/S技术:浏览器/服务器模式,所有页面 B/S技术:浏览器 服务器模式, 浏览器/ 信息和数据都放置在了服务器端, 信息和数据都放置在了服务器端,客户机 上只需要有浏览器。 上只需要有浏览器。 Web常用技术:HTML、XHTML、CSS、 Web常用技术:HTML、XHTML、CSS、 XML、JavaScript(AJAX和 XML、JavaScript(AJAX和Java Applets)。 Applets)。
网页设计部分:设计效果图,制作静态网页。 网页设计部分:设计效果图,制作静态网页。 本学期要求掌握的内容: 本学期要求掌握的内容: ▲用绘图工具制作效果图 FIREWORK CS4 ▲制作静态网页使用工具 DREAMWEAVER CS4 语言XHTML 标准布局CSS。 语言XHTML ,标准布局CSS。
静态网页:单纯HTML格式页面,静态网 静态网页:单纯HTML格式页面,静态网 页是相对于动态网页而言,是指没有后台 数据库、不含程序和不可交互的网页。适 用于一般更新较少的展示型网站。 动态网页:与数据库交互,存在动态信息 的网页叫动态网页。 ● 并非网页上有动画或动的东西就是动态网页 ● 实例解释—网站上的注册与登录。 实例解释—
网站设计的工作流程: 网站设计的工作流程:
前期策划:网站的整体设计初稿,策划书:网站说明书及 :网站的整体设计初稿,策划书:网站说明书及 草图。 设计效果图: 使用photoshop,firework等图像处理软件 等图像处理软件, 设计效果图: 使用photoshop,firework等图像处理软件, 用来绘制网页效果图。 用来绘制网页效果图。 制作静态网页: html语言编写静态 语言编写静态web, 制作静态网页:用html语言编写静态web,把效果图如实 的转换成真正的网页,重点是考虑网页布局。 的转换成真正的网页,重点是考虑网页布局。 开发动态网页程序:实现网站的实际功能,与数据库进行 交互的动态网页程序。 动态网页和静态网页接合 :把网页内容与网页的表现形式 正确挂接。 网站的测试:可行性测试, 网站的测试:可行性测试,如同游戏的内测阶段,测试网站 各部分功能是否顺利执行,以及是否存在漏洞。 网站运营:网站运营,如同一个公司运营一样,需要个方 面配合,需要不断的更新与维护。宣传,排行(经营网站 成功的例子有很多,HAO123, 成功的例子有很多,HA
