NGUI里面怎么得到鼠标当前所点击的物体
NGUI笔记

NGUI笔记1-2、先创建UI ROOT3、-Label 受限于Widget->size的大小-Font NGUI类型字体选择NUGI里的字体,可以用FontMaker 创建Unity类型字体(用于选择动态字体)还可以从系统里拷贝一些字体(C:\Windows\Fonts)-Overflow ShrinkContent标签空间自动适应,压缩字体显示ClampContent按照字体的大小显示,超出标签框的不显示ResizeFreely横向使标签空间适应字体空间,此时不能随意控制标签框大小ResizeHeight纵向使标签适应字体空间,根据字数改变标签框高度,此时只能随意调节标签框长度-Alignment 对齐方式左、中、右、Justified 注:Justified:自动对英文扩展适应标签框,中文无效-Gradient 设置字体渐变颜色-Effect Shadow字体加阴影 OutLine字体加边框凸显4、-Sprite UISprite-Type-Sliced: 九宫切图使被拉伸的图片边角不会模糊-Tiled: 平铺使精灵里的图案均匀分布,铺满图片,适用于精灵里由各种图案组成-Flip:按照水平或垂直翻转or both5、-Panel-Alpha 控制Panel的透明度 Panel上所有组件都会受影响-Clipping-SoftClip控制Panel上内容的显示6、-Button-添加碰撞体-添加脚本UIButton-Notify 选择一个物体,指定这个物体上所有脚本中的某个方法-标签按钮、图片按钮、图片标签按钮(在图片上加碰撞体、UIButton 若要图片和标签同时相应需再添加一个UIButton/ButtonScale,并将此上的Tween Target改为标签)7、-图集由于图片单个使用会浪费性能,故将所有图片做为图集在UI里创建一个Sprite,精灵默认的图集就属于新创建的图集-UIButton脚本下-Sprites属性(Hover:鼠标划过的状态图片)这些图片要属于同一个图集-再次open Atlas给图集添加、更新或删除图片8、-Sliced 九宫切图UISprite Sliced 使被拉伸的图片边角不会模糊-Type :Sliced(修改图片的边框) 点击Edit编辑边框修改Border 值,这样仅会拉伸边框范围之内的图片可以在拉伸按钮时设置Sliced使按钮的四个角不会被拉伸,一般带有边角的图片需要当图片出现虚边时可以微调Dimensions9、-NGUI制作字体集静态字体:所用的汉字已经写在一张图片上,一张图片集合,使用图片去使用所需要的字体动态字体Font Maker-Bitmap静态字体会在某个图集里生成-Dynamic动态字体在设置过程中可以设置加粗、倾斜动态字体不会在图集里生成,使用动态字体会稍微影响性能10、-Widget及其常用属性-Pivot是中心点,做坐标的原点分水平(左中右)和垂直方向(上中下)-Depth 控制显示的优先级-Snap 让图片恢复原来的大小-Aspect 宽度与高度之比 Based On Width:只能通过宽度修改高度不能修改11、-Achor(重要) 设置物体的上下边框距离另一个控件的相对位置,使之不变方便实现控件的自适应可以设置一个锚点目标,之后相对这个锚点可以保持不变如使背景图片与相机的大小保持一致Type默认是none 设为Unified 统一的 Advanced当Unified无法满足条件时使用,可以使用4个不同的物体为Achor-Execute On Enable设置之后就不会变 OnUpdate随更新而变化-Left Right Bottom Top(物体上下左右边框)-Target's Center设定的一边是以锚点目标Center为Achor,物体到中心点的距离不变-Target's Left 物体与锚点目标左边框间距离保持不变,这样一来场景一旦改变其他边会伸缩,图片变形可控制物体到锚点目标的距离不变使物体处在与相机的相对位置(如游戏中地图的位置)(物体默认是与坐标原点保持不变的)-使UI边框的边角为原点来实现自适应12、Tween 补间动画-Toween Alpha 透明度的变化Tweener-Play Style once,Loop(0->1 0->1),Ping Pong(0->1 1->0 看起来较缓和)-Animation Curve 变化曲线,可手动改-Duration 动画时间-Start Delay 延迟播放-Ignore TimeScale 默认勾选游戏可通过TimeScale控制游戏暂停或达到游戏满动作的效果。
快速获取鼠标位置的方法

快速获取鼠标位置的方法获取鼠标位置是在计算机编程和用户界面设计中常见的需求。
无论是为了实现鼠标操作的交互功能,还是为了监测和记录鼠标的移动轨迹或点击位置,都需要能够快速准确地获取鼠标的当前位置。
本文将介绍一些常用的方法和技术,帮助开发者快速获取鼠标位置。
1.使用系统API在不同的编程语言和操作系统中,都提供了相应的API函数来获取鼠标位置。
例如,在Windows平台上,可以使用Win32 API的GetCursorPos函数来获取鼠标的屏幕坐标。
在MacOS平台上,可以使用Cocoa框架提供的NSEvent类的locationInWindow方法来获取鼠标的窗口坐标。
2.监听鼠标事件除了主动地获取鼠标位置,还可以通过监听鼠标事件来实时获取鼠标位置。
这种方法适用于需要实时追踪鼠标移动的场景。
通过注册系统提供的鼠标事件回调函数或者使用第三方库来监听鼠标事件,可以获取鼠标移动和点击的事件信息,从中提取出鼠标位置。
3.使用JavaScript获取鼠标位置在Web开发中,可以使用JavaScript来获取鼠标位置。
通过监听鼠标移动事件或者点击事件,可以使用event对象提供的clientX和clientY属性来获取鼠标相对于浏览器窗口的坐标。
如果需要获取鼠标相对于整个文档页面的坐标,则可以使用event对象的pageX和pageY 属性。
需要注意的是,不同浏览器可能会有差异,需要进行兼容性处理。
4.使用跨平台工具为了跨平台地获取鼠标位置,可以使用一些针对多个操作系统的跨平台工具。
这些工具一般是基于底层系统API实现的,提供了一致的接口和方法来获取鼠标位置。
例如,AutoHotkey是一个Windows平台上常用的跨平台工具,可以通过编写脚本来实现鼠标位置的获取。
5.使用第三方库和框架为了简化开发过程和提供更高级的功能,可以使用一些专门的第三方库和框架。
这些库和框架往往提供了更抽象和易用的接口,封装了底层的API调用。
NGUI笔记

-加碰撞体->加DragResize脚本->使要拖动的物体为目标->以拖动的物体为目标设置Achors
-DragResize
-pivot设置以哪里为可调节大小的位置
27、创建ScrollBar滚动条
Sprite做背景->加碰撞体->ScrollBar脚本->将可滑动部分的高度设为与固定部分等高(关键)->设置可滑动部分的Achors
Toggle Script脚本
-Sprite 勾精灵 Toggle Script会控制勾的显示和隐藏
-transition 控制勾显现动画
注:Prefab Toolbar内的自创建对象需要先创建预制对象
20、使用脚本监听控件的值修改,取得控件的值(重要)
-Alignment 对齐方式 左、中、右、Justified 注:Justified:自动对英文扩展适应标签框,中文无效
-Gradient 设置字体渐变颜色
-Effect Shadow字体加阴影 OutLine字体加边框凸显
4、-Sprite UISprite
-Type
取消勾选Tween禁用动画
-Tween Color 颜色渐变动画
-Tween Width 宽度大小渐变动画
-Tween Height 高度渐变动画,如很多闪现渐变的标题
-Tween Position 位置移动动画
-Tween Rotation 旋转动画 x水平 y垂直 z前后
根据Value来控制
14、15、16游戏菜单制作
相关脚本
-UI Play Sound 播放声音
-Pitch 控制声音播放速度
UnityUGUI获取鼠标在屏幕的准确点击位置

UnityUGUI获取⿏标在屏幕的准确点击位置想要获取⿏标在屏幕的准确点击位置,千万不要胡乱写,什么转化坐标系,什么Ray射线检测都是浮云。
1,转化坐标系只是相对⽽⾔,并不能准确实现当前⿏标点击在屏幕的位置;2,Ray检测,hit是需要碰撞的,没碰撞,获取的是什么??(0,0,0)。
所以,请看如下正解。
第⼀种:我⽤坐标系转化时发现值并没有什么变化,⽹上乱七⼋糟的都有。
其实很简单,Input.mousePosition本⾝就是屏幕坐标(⼆维),不能直接使⽤是因为,屏幕空间以像素定义。
屏幕的左下为(0,0);右上是(pixelWidth,pixelHeight),或者说以屏幕的左下⾓为(0,0)点,右上⾓为(Screen.width,Screen.height)⽽屏幕的基准点在屏幕中⼼(Screen.width/2,Screen.height/2),需要减掉⼆分之⼀坐标值,也就是减去⼆分之⼀屏幕的宽、⾼。
将基准点放置屏幕的左下⾓,即基准点为(0,0).此时m_panel的屏幕坐标就对应到tranPos的x、y值。
Transform(RectTransform) m_panel;float X = Input.mousePosition.x - Screen.width / 2f;float Y = Input.mousePosition.y - Screen.height / 2f;Vector2 tranPos = new Vector2(X,Y);m_panel.localPosition = tranPos;注意:需要考虑m_panel的锚点,举例说明:可以这么说,锚点对应坐标中⼼点。
第⼆种:使⽤ RectTransformUtility.ScreenPointToLocalPointInRectangle ⽅法。
我这⾥的UICamera是单独检测UI层的相机,可以是MainCamera,如果没有摄像机(即Canvas --Overlay),则相机为null。
NGUI基本控件的使用教程与实例

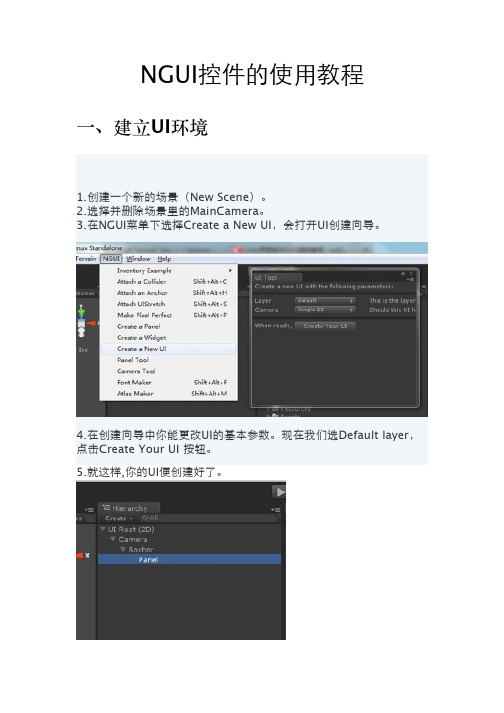
NGUI控件的使⽤用教程⼀一、建⽴立UI环境1.创建⼀一个新的场景(New Scene)。
2.选择并删除场景⾥里的MainCamera。
3.在NGUI菜单下选择Create a New UI,会打开UI创建向导。
4.在创建向导中你能更改UI的基本参数。
现在我们选Default layer,点击Create Your UI 按钮。
5.就这样,你的UI便创建好了。
注意: 如果在⼀一个已存在NGUI的项⺫⽬目中你要跳过第⼆二步,并且你要选择⼀一个不同的UI层,你还要确保⾮非GUI相机不渲染UI层。
在做具体UI控件之前,我们看看UI向导为我们做了什么。
1.在UI Root (2D)对象上有个UIRoot脚本。
这个脚本会重新调整游戏对象符合你的屏幕⾼高度,有⾃自动和⼿手动选择⾼高度。
让你制定⼩小部件在像素中的坐标,并且和游戏世界中的剩余对象相⽐比依旧相对来说较⼩小。
2.Camera对象包含Camera和UICamera脚本。
UICamera脚本包含NGUI的事件系统(event system)。
3.Anchor包含UIAnchor脚本。
虽然这个脚本可以附加给控件,但在这⾥里可以避免Windows机器上半个像素偏移的问题。
4.Panel对象有UIPanel脚本,UIPanel是⼀一个容器,它将包含所有UI⼩小部件,并负责将所包含的部件组合优化,以减少绘制命令的调⽤用。
同时,你可能还注意Panel(仪表板)GameObject现在已经被选中了。
也就是说下⾯面添加的所有部件都将在作为它的⼦子对象。
对应的场景在插件中的Tutorial 1 - Scene中有:⼆二、Sprite(⽚片控件)现在让我们添加⼀一些控件,在NGUI菜单中选择NGUI menu -> Create a Widget。
这个向导会指导你建⽴立⼀一些基本的控件。
需要选择所使⽤用的图⽚片集Atlas和字体集Font。
因为是新建的项⺫⽬目,所有按下Atlas和Font按钮没有效果,相反会⾃自动展⽰示最近使⽤用的元素。
ngui toggle用法

ngui toggle用法
在NGUI中,Toggle是一种常用的UI组件,用于在界面上创建开关按钮。
Toggle组件的使用方法如下:
1. 创建Toggle组件:在NGUI菜单栏中选择“Create” -> “Toggle”,然后在场景中创建一个Toggle组件。
2. 配置Toggle属性:在Toggle组件的Inspector面板中,可以设置Toggle 的属性,例如Toggle的初始状态(选中或未选中)、颜色、字体等。
3. 关联脚本:如果要响应Toggle状态的改变事件,可以将一个脚本附加到Toggle组件上。
在脚本中编写代码,实现Toggle状态的监听和处理逻辑。
4. 设置Toggle事件:在脚本中,可以编写OnValueChanged方法来响应Toggle状态的变化。
当Toggle的选中状态发生改变时,会触发该事件。
以上是NGUI中Toggle的基本用法。
当然,具体的实现方式可能会根据不同的需求和场景有所不同。
如果您需要更详细的帮助,可以查阅NGUI的官方文档或寻求社区的帮助。
前端获取鼠标位置的方法

前端获取鼠标位置的方法前端获取鼠标位置在前端开发中,获取鼠标位置是一项常见的操作。
无论是实现鼠标跟踪、拖拽功能,还是制作鼠标悬浮效果,都需要获取鼠标的坐标信息。
本文将介绍几种常见的方法来实现这一功能。
方法一:使用event对象在鼠标事件中,event对象提供了鼠标的位置信息。
我们可以通过event对象的clientX和clientY属性来获取相对于浏览器窗口左上角的坐标。
('mousemove', function(event) {var mouseX = ;var mouseY = ;// 处理鼠标位置信息});这种方法非常简单,并且在大多数情况下都能满足需求。
方法二:使用offsetX和offsetY属性除了event对象,DOM元素本身也提供了鼠标位置信息。
我们可以通过offsetX和offsetY属性来获取相对于当前元素内部的坐标。
('mousemove', function(event) {var mouseX = ;var mouseY = ;// 处理鼠标位置信息});这种方法适用于需要获取鼠标相对于某个具体元素的位置的场景。
方法三:使用pageX和pageY属性如果需要获取鼠标相对于整个文档页面的位置,我们可以使用pageX和pageY属性。
('mousemove', function(event) {var mouseX = ;var mouseY = ;// 处理鼠标位置信息});这种方法与方法一类似,但提供的是绝对坐标。
方法四:使用getBoundingClientRect()方法getBoundingClientRect()方法返回一个DOM元素的位置信息,包括相对于视口的位置。
我们可以通过计算鼠标相对于该元素的位置来获取鼠标位置信息。
('mousemove', function(event) {var rect = ();var mouseX = - ;var mouseY = - ;// 处理鼠标位置信息});这种方法适用于需要获取鼠标相对于指定元素的位置的场景。
前端获取鼠标位置的方法

前端获取鼠标位置的方法在前端中,获取鼠标位置有多种方法。
下面将介绍几种常见的实现方式。
1. 使用原生JavaScript的`mousemove`事件:可以通过绑定`mousemove`事件来获取鼠标的当前位置。
通过`event`参数的`clientX`和`clientY`属性可以获取鼠标相对于浏览器窗口的水平和垂直坐标。
```javascriptdocument.addEventListener('mousemove', function(event)var mouseX = event.clientX;var mouseY = event.clientY;console.log("鼠标位置:X: " + mouseX + ", Y: " + mouseY);});```2. 使用原生JavaScript的`mouseenter`和`mouseleave`事件:这两个事件分别在鼠标进入和离开指定元素时触发。
通过`event`参数的`clientX`和`clientY`属性可以获取鼠标相对于浏览器窗口的水平和垂直坐标。
```javascriptdocument.addEventListener('mouseenter', function(event)var mouseX = event.clientX;var mouseY = event.clientY;console.log("鼠标进入位置:X: " + mouseX + ", Y: " + mouseY);});document.addEventListener('mouseleave', function(event)var mouseX = event.clientX;var mouseY = event.clientY;console.log("鼠标离开位置:X: " + mouseX + ", Y: " + mouseY);});```3. 使用jQuery:如果你在项目中使用了jQuery库,可以使用`mousemove`事件来获取鼠标的当前位置。
获取当前鼠标所在的窗口句柄

获取当前鼠标所在的窗口句柄用到的API函数:GetCursorPos基本信息函数功能:该函数检取光标的位置,以屏幕坐标表示。
函数原型:BOOL GetCursorPos(LPPOINT lpPoint);参数:IpPoint:POINT结构指针,该结构接收光标的屏幕坐标。
使用时要先定义一个数据结构:Public Type POINTAPIx As Longy As LongEnd Type例如:dim biao as POINTAPIGetCursorPos biao那么biao.x用来存放当前光标的x轴坐标,biao.y用来存放当前y 轴的坐标。
返回值:如果成功,返回值非零;如果失败,返回值为零。
若想获得更多错误信息,请调用GetLastError函数。
备注:1.光标的位置通常以屏幕坐标的形式给出,它并不受包含该光标的窗口的映射模式的影响。
该调用过程必须具有对窗口站的WINSTA_READATTRIBUTES访问权限。
2.此函数为api函数,调用时要函数声明:Public Declare Function GetCursorPos Lib "user32" (lpPoint As POINTAPI) As Long速查:Windows NT:3.1及以上版本:Windows:95及以上版本;Windows CE:不支持;头文件:winuser.h;库文件:user32.lib。
WindowFromPoint函数功能:该函数获得包含指定点的窗口的句柄。
函数原型:HWND WindowFromPoint(POINT Point);参数:Point:指定一个被检测的点的POINT结构。
返回值S:返回值为包含该点的窗口的句柄。
如果包含指定点的窗口不存在,返回值为NULL。
如果该点在静态文本控件之上,返回值是在该静态文本控件的下面的窗口的句柄。
备注:WindowFromPoint函数不获取隐藏或禁止的窗口句柄,即使点在该窗口内。
winform中获得鼠标点击点的光标位置

this.Text = e.Location.ToString();
}
Keesés afómokban: 如题,C#2008获取点击PicteBox控件时在PicteBox中的坐标值,需要把这个坐标值传递给其他函数使用,谢谢!我需要的是在PicteBox控件里的坐标值。我需要先给出个提示消息,确定之后再点击图像,但是这个过程怎么才可以使程序等待我点击PicteBox控件呢?我尝试用了MoseCick()事件,但是不行。Váaszokpivate void picteBox1_MoseMove(object sende,MoseEventAgs e){int oiginaWidth=this.picteBox1.Image.Width;int oiginaHeight=this.picteBox1.Image.Height;PopetyInfo ectangePopety=this.picteBox1.GetType().GetPopety(&qot;ImageRectange&qot;,BindingFags.Instance|BindingFags.NonPbic);Rectange ectange=(Rectange)ectangePopety.GetVae(this.picteBox1,n);int centWidth=ectange.Width;int centHeight=ectange.Height;dobe ate=(dobe)centHeight(dobe)oiginaHeight;int back_eft_width=(centWidth==this.picteBox1.Width)?0:(this.picteBox1.Width-centWidth)2;int back_top_height=(centHeight==this.picteBox1.Height)?0:(this.picteBox1.Height-centHeight)2;int zoom_x=e.X-back_eft_width;int zoom_y=e.Y-back_top_height;dobe oigina_x=(dobe)zoom_x*ate;dobe oigina_y=(dobe)zoom_y*ate;StingBide sb=new StingBide();sb.AppendFomat(&qot;原始尺寸{0}{1}(宽高)\\n&qot;,oiginaWidth,oiginaHeight);sb.AppendFomat(&qot;缩放状态图片尺寸{0}{1}(宽高)\\n&qot;,centWidth,centHeight);sb.AppendFomat(&qot;缩放比率{0}\\n&qot;,ate);sb.AppendFomat(&qot;左留白宽度{0}\\n&qot;,back_eft_width);sb.AppendFomat(&qot;上留白高度{0}\\n&qot;,back_top_height);sb.AppendFomat(&qot;当前鼠标坐标{0}{1}(XY)\\n&qot;,e.X,e.Y);sb.AppendFomat(&qot;缩放图中鼠标坐标{0}{1}(XY)\\n&qot;,zoom_x,zoom_y);sb.AppendFomat(&qot;原始图中鼠标坐标{0}{1}(XY)\\n&qot;,oigina_x,oigina_y);this.abe1.Text=sb.ToSting();}Megjete váaszként:pcx2010.agszts 31.13:21Az sszes váaszMoseCick事件中事件参数MoseEventAgs中可以获取X,Y坐标。pivate void picteBox1_MoseCick(object sende,MoseEventAgs e){点击时记录坐标int x=e.X;int y=e.Y;if(MessageBox.Show(&qot;你确定吗?&qot;,&qot;提示&qot;,MessageBoxBttons.YesNo,MessageBoxIcon.Qestion)==DiaogRest.Yes){执行你的方法,无须模拟鼠标动作YoMethod(x,y);}}但是我需要的是先提示我点击鼠标,确定之后我再点击PicteBox控件。不是点击之后在确定啊,因为是做在一个菜单下,我点击菜单之后需要有提示我才点击了。2010.agszts 20.2:24 feiyn0112MVP,Modeátomsemove事件判断坐标,提示tootip但是这个仍然不是我所希望和需要的啊?麻烦各位帮我解答下,谢谢!你再把你的问题说清楚点吧!这样才好帮助你。知识改变命运,奋斗成就人生!我的想法是这样的,我在窗体中有一个PicteBox控件,我需要获取我鼠标点击这个控件时的坐标值,但是这个坐标值的话我又想换为这个控件中图像的图像坐标值,也就是图像的x,y值。我这个PicteBox控件的sizemode属性设置为zoom方式,请问该怎么样才可以实现呢?有没有好的解决办法呢?如果你是想将点击缩放后图片的坐标值换为图片正常尺寸的坐标值,那么你需要将图片的缩放比例算出来就行了。正常值=图片绽放状态的坐标值*缩放比例知识改变命运,奋斗成就人生!但是如果我这个图片不是恰好的正常缩放情况下填充满整个PicteBox控件的话,那怎么知道这个坐标换到图片上去的坐标值呢?还有就是这个图片的缩放比例改怎么样获得呢?谢谢当前显示的尺寸图片原始尺寸=绽放比例。如果图片正好用原始尺寸显示在pictebox中,那么缩放比例为1。知识改变命运,奋斗成就人生!但是这个当前显示的尺寸怎么获取呢?如果我获取图片的width和height那是原始大小了?但如果获取PicteBox的大小的话,如果图片缩放后不是完全填充PicteBox控件空间的话那怎么获得图片大小呢?谢谢!2010Micosoft Copoation.Minden jog fenntatva.
Arduino 教程--第三十三课 Arduino 鼠标按钮控制

第三十三课Arduino 鼠标按钮控制
使用鼠标库,你可以使用Arduino Leonardo,Micro或Due来控制计算机的屏幕光标。
这个特殊的例子使用五个按钮来移动屏幕上的光标。
四个按钮是方向性的(上,下,左,右),一个是用于鼠标左键单击。
来自Arduino的光标移动总是相对的。
每次读取输入时,光标的位置都会相对于当前位置进行更新。
只要有一个方向按钮被按下,Arduino就会移动鼠标,在合适的方向上将HIGH输入映射到5的范围。
第五个按钮用于控制来自鼠标的左键单击。
当按钮被释放时,计算机将识别事件。
必需的组件
你将需要以下组件:
∙ 1 × Breadboard 面包板
∙ 1 × Arduino Leonardo, Micro 或Due板
∙ 5 × 10k欧姆电阻
∙ 5 ×瞬时按钮
程序
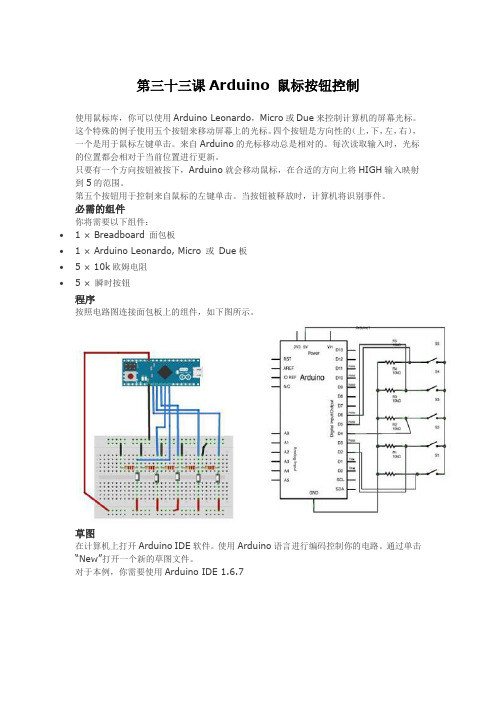
按照电路图连接面包板上的组件,如下图所示。
草图
在计算机上打开Arduino IDE软件。
使用Arduino语言进行编码控制你的电路。
通过单击“New”打开一个新的草图文件。
对于本例,你需要使用Arduino IDE 1.6.7
Arduino代码
代码说明
使用micro-USB线将电路板连接到计算机。
按钮连接到引脚2至6的数字输入。
确保使用10k下拉电阻。
QT实现鼠标操作事件(获得鼠标的坐标和间值)

QT实现⿏标操作事件(获得⿏标的坐标和间值)1、⾸先建⽴⼀个新的Widget⼯程在新建⼯程的头⽂件中定义申明⿏标按下、释放、移动、双击事件;然后到主程序中对定义的⼏个⿏标事件进⾏简单的处理注意在主程序最前⾯添加⿏标的头⽂件和要⽤到的其他头⽂件找到帮助⽂档:() const : QPoint() const : int() const : int() const : Qt::MouseButton在其中这⼏个代表的是⿏标事件触发后的坐标值和按下的⿏标值(是⿏标左键还是右键还是中键)打印各个事件触发后的⿏标坐标值和⿏标值添加以下代码void Widget::mousePressEvent(QMouseEvent *event){qDebug()<<"⿏标按下"<<endl;if(event->button()==Qt::LeftButton)qDebug()<<"左键按下"<<endl;else if(event->button()==Qt::RightButton)qDebug()<<"右键按下"<<endl;else if(event->button()==Qt::MidButton)qDebug()<<"中键按下"<<endl;qDebug()<<event->globalPos()<<endl;qDebug()<<event->windowPos()<<endl;}void Widget::mouseReleaseEvent(QMouseEvent *event){qDebug()<<"⿏标释放"<<endl;qDebug()<<event->globalPos()<<endl;qDebug()<<event->windowPos()<<endl;}void Widget::mouseMoveEvent(QMouseEvent *event){qDebug()<<"⿏标移动"<<endl;qDebug()<<event->globalPos()<<endl;qDebug()<<event->windowPos()<<endl;}void Widget::mouseDoubleClickEvent(QMouseEvent *event){qDebug()<<"⿏标双击"<<endl;qDebug()<<event->globalPos()<<endl;qDebug()<<event->windowPos()<<endl;}。
NGUI三大基础机制

NGUI三⼤基础机制 本⽂介绍以NGUI的版本是3.6.0版本为,主要介绍NGUI的原理,这个都是本⼈阅读代码得出的结论,如有错误,欢迎指定 在NGUI有,有三⼤基础机制⽀撑整个NGUI的显⽰和交互,这三⼤基础机制分别是:渲染机制事件、消息机制、间格动画。
下⾯将分别介绍这三个机制。
1、渲染机制事件 基础介绍 NGUI的UIWidget, UIDrawCall,UIGeometry和 UIPanel等基础脚本。
Ø UIWidget是UI的基础组件(UILabel,UISprite)的基类,含有组件的基本信息(width,Height,color 锚点等)Ø UIGeometry是UIWidget的⼏何数据,记录了顶点坐标,贴图的UVs和颜⾊等信息Ø UIDrawCall是将多个UIWidget的UIGeometry组合起来⼀起绘制Ø UIPanel ⽤于管理UIWidget、UIDrawCall等,实现界⾯的渲染裁剪、更新。
Ø UIRoot UI界⾯的根⽬录,⽤于分辨率适配和事件⼴播。
MeshFilter 和Mesh介绍: MeshFilter⽹格过滤器⽤于从你的资源中获取⽹格信息(Mesh)并将其传递到⽤于将其渲染到屏幕的⽹格渲染器当中。
MeshFilter 与 Mesh 联合使⽤,使模型显⽰到屏幕上。
要想在场景中看到这个⽹格(mesh),还需要为游戏对象(GameObject)添加⼀个⽹格渲染器(MeshRenderer),它应该是⾃动被添加的。
但是如果你将它从你的对象中移除。
你必须⼿动重新添加它。
如果⽹格渲染器(MeshRenderer)不存在,这个⽹格仍将存在于你的场景中。
但是它将不会被绘制。
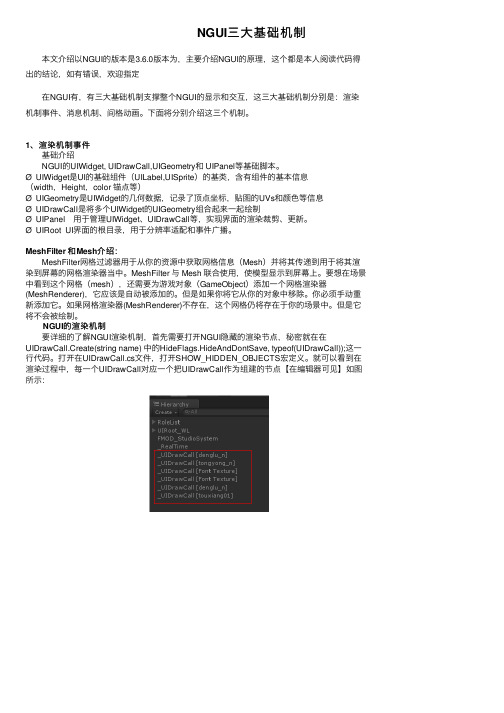
NGUI的渲染机制 要详细的了解NGUI渲染机制,⾸先需要打开NGUI隐藏的渲染节点,秘密就在在UIDrawCall.Create(string name) 中的HideFlags.HideAndDontSave, typeof(UIDrawCall));这⼀⾏代码。
mouseeventargs参数

鼠标事件参数(MouseEventArgs)是在处理鼠标事件时经常用到的一个重要参数。
它包含了触发鼠标事件的相关信息,能够帮助开发者对鼠标事件作出正确的响应和处理。
本文将对鼠标事件参数进行详细介绍和解释,帮助读者更好地理解和运用这一参数。
一、鼠标事件参数的定义鼠标事件参数(MouseEventArgs)是.NET框架中的一个类,用于封装鼠标事件的相关信息。
它包含了诸如鼠标坐标、鼠标按键状态、滚轮滚动信息等内容,可以帮助开发者获取和处理鼠标事件的各种信息。
二、鼠标事件参数的属性和方法1. 鼠标坐标:鼠标事件参数中包含了鼠标在屏幕上的坐标信息,可以通过X和Y属性来获取鼠标的横纵坐标。
2. 鼠标按键状态:鼠标事件参数中还包含了鼠标按键的状态信息,可以通过Button属性来获取鼠标当前按下的按钮是哪一个,通过Clicks 属性来获取按钮被点击的次数。
3. 滚轮滚动信息:如果是滚轮事件,鼠标事件参数中还会包含滚轮滚动的信息,可以通过Delta属性来获取滚轮滚动的具体数值。
4. 其他信息:除了上述常用的属性外,鼠标事件参数中还包含了一些其他的信息,如是否取消事件、触发事件的控件、是否已处理等。
三、鼠标事件参数的使用在处理鼠标事件时,开发者通常会将鼠标事件参数作为事件处理函数的参数,以便在函数内部获取和处理鼠标事件的相关信息。
以鼠标点击事件为例,事件处理函数的声明通常如下所示:private void MouseClickHandler(object sender, MouseEventArgs e){// 在这里可以通过参数e获取鼠标事件的相关信息并作出相应处理}在事件处理函数内部,开发者可以根据鼠标事件参数中的信息来判断鼠标的具体操作,并采取相应的措施。
可以根据鼠标坐标来判断鼠标的点击位置,在滚轮事件中可以根据滚动方向来作出不同的处理等。
四、鼠标事件参数的注意事项在使用鼠标事件参数时,开发者需要注意以下几点:1. 空引用检查:在处理鼠标事件时,需要首先对鼠标事件参数进行空引用检查,以确保参数对象有效。
unity3d游戏开发之点击获取物体

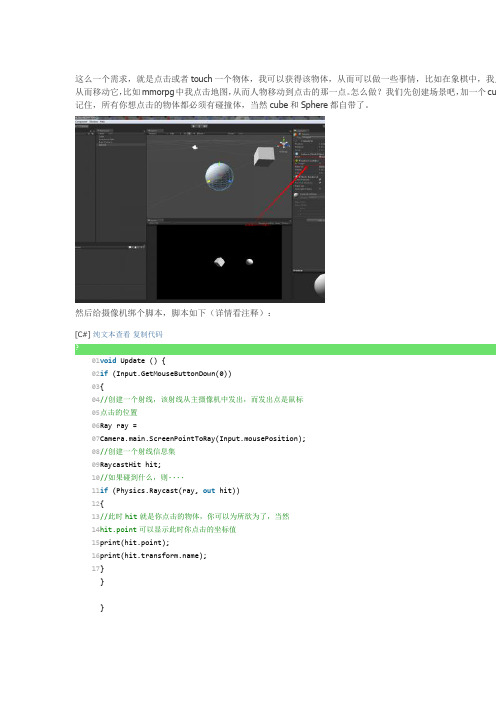
这么一个需求,就是点击或者touch 一个物体,我可以获得该物体,从而可以做一些事情,比如在象棋中,我点从而移动它,比如mmorpg 中我点击地图,从而人物移动到点击的那一点。
怎么做?我们先创建场景吧,加一个cu 记住,所有你想点击的物体都必须有碰撞体,当然cube 和Sphere 都自带了。
然后给摄像机绑个脚本,脚本如下(详情看注释):[C#] 纯文本查看 复制代码01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 void Update () {if (Input.GetMouseButtonDown(0)){//创建一个射线,该射线从主摄像机中发出,而发出点是鼠标点击的位置Ray ray =Camera.main.ScreenPointToRay(Input.mousePosition);//创建一个射线信息集RaycastHit hit;//如果碰到什么,则····if (Physics.Raycast(ray, out hit)){//此时hit 就是你点击的物体,你可以为所欲为了,当然hit.point 可以显示此时你点击的坐标值print(hit.point);print();}}}然后就是显示结果:这篇文章来自狗刨学习网这么个玩意儿谁也会,我为什么写?因为当这种需求应用到native 2D 后,就完全不一样了当然tk2d 还是无视,然后我现在重点给大家讲一下如何点击获取2D 物体:还是创建场景,请各位自行找资源,记得加上2D 碰撞体哦~~然后依旧摄像机绑代码,上代码[C#] 纯文本查看 复制代码01 02 void Update () {if (Input.GetMouseButtonDown(0))03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 {//你问我为什么会有vector3?因为ScreenToWorldPoint 没有返回v2的重载//当然,不同于3D ,2D 不会用ray ,所以这里直接ScreenToWorldPoint (屏幕坐标转世界坐标),发出地为鼠标位置Vector3 v3 =Camera.main.ScreenToWorldPoint(Input.mousePosition);//喜闻乐见的3转2Vector2 v2 = new Vector2(v3.x, v3.y);//创建hit 信息集,你看看,都加了2D ,参数信息是(发出射线的位置,发出射线的方向)//你问我为什么是Vector2.zero ?我也想问为什么?别问我我是怎么知道的···RaycastHit2D hit = Physics2D.Raycast(v2,Vector2.zero);if (hit.collider != null ){//如果碰到些什么,嘿嘿···print();}}}所以文章的重点在于2D ,当然你们不用Native2D 请无视,我只是给类似我昨天百度一晚上这个问题的人的一个PS:需要补充一点···如果2D的想成功···必须使用正交摄像机,而不是透视,切记切记PPS:如果两个物体的碰撞区域重叠了,那么先判断哪个呢?答案是先判断离摄像机近的,即z轴小的···。
按键获取鼠标指向窗口坐标信息的方法

按键获取鼠标指向窗口坐标信息的方法
获取鼠标指向窗口坐标信息的方法
通过按键获取鼠标指向窗口坐标信息是一种常见的操作方式。
在编程中,我们
可以使用以下方法获得鼠标指向窗口的坐标信息。
1. 使用鼠标事件监听器:在程序中使用鼠标事件监听器可以实时获取鼠标动作
的信息,其中包括鼠标的坐标。
通过添加监听器,当鼠标指向窗口时,我们就能获取到窗口坐标信息。
具体的实现方法会因不同的编程语言而有所不同。
2. 使用操作系统提供的API:各种操作系统都提供了获取鼠标信息的API接口。
通过调用这些API,我们可以获取鼠标指向窗口的坐标信息。
在Windows操作系
统中,可以使用GetCursorPos函数来获取鼠标的坐标信息。
在MacOS中,可以使
用CGEventGetLocation函数来获取鼠标的坐标信息。
3. 使用第三方库:许多编程语言提供了第三方库,可以简化获取鼠标指向窗口
坐标信息的过程。
例如,在Python中,可以使用PyGetWindow库或PyAutoGUI库来获取鼠标信息和窗口坐标信息。
这些库封装了底层的API调用,提供了更易用
的接口。
总结:
通过使用鼠标事件监听器、操作系统API或第三方库,我们可以轻松获取鼠标
指向窗口的坐标信息。
这样的方法可以应用于各种编程场景,帮助我们设计更灵活、交互性更强的应用程序。
python调用pyautogui实时获取鼠标的位置、移动鼠标的方法

python调⽤pyautogui实时获取⿏标的位置、移动⿏标的⽅法PyAutoGUI是⼀个纯Python的GUI⾃动化⼯具,其⽬的是可以⽤程序⾃动控制⿏标和键盘操作,利⽤它可以实现⾃动化任务本章介绍了许多不同函数,下⾯是快速的汇总参考:moveTo(x,y)将⿏标移动到指定的 x、y 坐标。
moveRel (xOffset,yOffset)相对于当前位置移动⿏标。
dragTo(x,y)按下左键移动⿏标。
dragRel (xOffset,yOffset)按下左键,相对于当前位置移动⿏标。
click(x,y,button)模拟点击(默认是左键)。
rightClick() 模拟右键点击。
middleClick() 模拟中键点击。
doubleClick() 模拟左键双击。
mouseDown(x,y,button)模拟在 x、y 处按下指定⿏标按键。
mouseUp(x,y,button)模拟在 x、y 处释放指定键。
scroll (units)模拟滚动滚轮。
正参数表⽰向上滚动,负参数表⽰向下滚动。
typewrite(message)键⼊给定消息字符串中的字符。
typewrite([key1,key2,key3])键⼊给定键字符串。
press(key)按下并释放给定键。
keyDown(key)模拟按下给定键。
keyUp(key)模拟释放给定键。
hotkey([key1,key2,key3])模拟按顺序按下给定键字符串,然后以相反的顺序释放。
screenshot() 返回屏幕快照的 Image 对象(参见第 17 章关于 Image 对象的信息)。
代码部分:import osimport timeimport pyautogui as pagtry:while True:print("Press Ctrl-C to end")screenWidth, screenHeight = pag.size() #获取屏幕的尺⼨print(screenWidth,screenHeight)x,y = pag.position() #获取当前⿏标的位置posStr = "Position:" + str(x).rjust(4)+','+str(y).rjust(4)print(posStr)time.sleep(0.2)os.system('cls') #清楚屏幕except KeyboardInterrupt:print('end....')实际效果import pyautoguiscreenWidth, screenHeight = pyautogui.size()currentMouseX, currentMouseY = pyautogui.position()pyautogui.moveTo(100, 150)pyautogui.click()# ⿏标向下移动10像素pyautogui.moveRel(None, 10)pyautogui.doubleClick()# ⽤缓动/渐变函数让⿏标2秒后移动到(500,500)位置# use tweening/easing function to move mouse over 2 seconds.pyautogui.moveTo(1800, 500, duration=2, tween=pyautogui.easeInOutQuad)# 在每次输⼊之间暂停0.25秒pyautogui.typewrite('Hello world!', interval=0.25) #输⼊⽂本pyautogui.press('esc') #按下按键pyautogui.keyDown('shift')pyautogui.press(['left', 'left', 'left', 'left', 'left', 'left'])pyautogui.keyUp('shift')pyautogui.hotkey('ctrl', 'c')以上这篇python 调⽤pyautogui 实时获取⿏标的位置、移动⿏标的⽅法就是⼩编分享给⼤家的全部内容了,希望能给⼤家⼀个参考,也希望⼤家多多⽀持。
vue 获取当前元素的几种方法

在Vue.js中,获取当前元素是前端开发中经常会遇到的需求。
本文将介绍几种常用的方法来获取当前元素。
一、$refs在Vue.js中,可以通过给DOM元素添加ref属性来创建一个引用。
然后可以使用this.$refs来访问这个引用,从而获取到对应的DOM元素。
```javascript<template><div><input ref="inputRef" /></div></template><script>export default {mounted() {console.log(this.$refs.inputRef);}}</script>```二、事件对象在事件处理函数中,可以通过传入事件对象来获取到当前触发事件的DOM元素。
```javascript<template><div><button click="handleClick">Click me</button></div></template><script>export default {methods: {handleClick(event) {console.log(event.target);}}}</script>```三、原生JavaScript当需要使用原生JavaScript方法来获取当前元素时,可以通过document.querySelector或document.getElementById等方法来操作DOM元素。
```javascript<template><div ref="divRef">Hello, world!</div></template><script>export default {mounted() {console.log(document.querySelector("#divRef"));}}</script>```四、通过$el在Vue组件中,可以通过this.$el来获取到当前组件的根元素。
C++鼠标点击的获取

C++⿏标点击的获取C++⿏标点击⾸先⼀个⽐较常⽤的宏定义如下:#define KEY_DOWN(VK_NONAME) ((GetAsyncKeyState(VK_NONAME) & 0x8000) ? 1:0)使⽤KEY_DOWN(⿏标事件),可以⽅便获取很多⿏标的事件。
⿏标各个按键的点击如果获取左键的点击,可以使⽤如下的代码:KEY_DOWN(MOUSE_MOVED)如果获取滚轮的点击,可以使⽤如下的代码:KEY_DOWN(MOUSE_WHEELED)如果获取右键的点击,可以使⽤如下的代码:KEY_DOWN(MOUSE_EVENT)以上的值均返回true或false。
⽰例程序#include<stdlib.h>#include<windows.h>#define KEY_DOWN(VK_NONAME) ((GetAsyncKeyState(VK_NONAME) & 0x8000) ? 1:0)using namespace std;int main(){int n=0;for(;;){if(KEY_DOWN(MOUSE_MOVED)){system("color 97");}else if(KEY_DOWN(MOUSE_EVENT)){system("color A7");}else if(KEY_DOWN(MOUSE_WHEELED)){system("color 17");}else{system("color 07");}}return 0;}我们尝试编译并运⾏如上的程序。
⼀开始打开时,运⾏结果如下:当按下左键时,通过system的命令,把控制台变为蓝⾊。
按下右键时的效果:按下滚轮键的效果:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
NGUI里面怎么获得当前鼠标点击的对象
当我们使用unity3d的插件NGUI时会遇到编辑界面有多个UI对象,有时我们需要根据点击的对象来执行不同的操作,但是我们怎么才能得到当前鼠标所点击的UI对象?进一步来说该问题就等价于怎么实现当我们的鼠标点击相应的UI对象时输出该UI对象的名字。
下面就来看看怎么实现(本人再网上也看了很多方法,但是对于NGUI来说等于是达到本人需要的5%,于是在自己的摸索下通过UICamera.SelectedObject的属性终于解决了,现与大家分享)
实验的目的:通过点击四个不同的UI组件,输出不同的内容
实验软件版本:unity3d各版本
实验步骤:
第一步:先在我们的Scene窗口随便创建几个UI,在这里我只是创建了四个一个是头像表情命名为“Sprite3”;两个Input的输入框分别是“1”,“2”;还有一个是label
标签
第二步:为各个UI添加BoxCollider组件,由于Input已具有Boxcollider组件所以不用添加第三步:我们需要明确我们需要得到的组件名字;然后在代码中使用
第四步:在U3d里面创建一个脚本,名字随便;然后在脚本中输入以下代码:
//在这里只说明精灵和标签,另两个输入框只需要按照同样的方法
//声明赋值即可
GameObject a;
GameObject b;
Void Start()
{
a=GameObject.Find(“Sprite3”);
b=GameObject.Find(“Label4”);
}
Void Update()
{
//UICamera.selectedObject在NGUI手册中原以为手动选择对象
//其实就是鼠标点击的对象,它的声明是
// GameObjectUICamera.selectedObject即返回的是一个对象
//所以通过下面方法可以确定我们的点击对象并输出
If(UICamera.selectedObject==a) Debug.Log();
If(UICamera.selectedObject==b) Debug.Log()
}
注:本文章为原创如有引用请注明出处;。
