好看的文本框和按钮样式
按钮配色方案

按钮配色方案在如今的数字化时代,按钮成为了互联网设计中不可或缺的一部分。
它们不仅仅是网页或应用程序中的功能触发器,还可以通过合适的配色方案提升用户体验。
本文将探讨一些常见的按钮配色方案,以及它们所传达的情感和视觉效果。
1. 温暖色调温暖色调通常采用红色、橙色和黄色。
红色是热情和活力的象征,适合用于强调重要操作或警示用户。
橙色带有一定的活力和友善感,适合用于按钮背景或醒目的提示信息。
黄色则常用于表示注意或警告,可以吸引用户的目光。
例如,在一个电商网站中,购买按钮可以采用红色作为主色调,以引起用户购买的冲动和紧迫感。
而加入购物车按钮则适合使用橙色,表达对用户友好的购物提示。
警告按钮,如删除某些重要数据时,可以使用黄色来吸引用户的关注和谨慎操作。
2. 冷色调冷色调包括蓝色、绿色和紫色。
蓝色是最常见的按钮颜色之一,给人以稳重、可靠的感觉,适用于传达积极的、行动导向的信息。
绿色代表着希望、安全和自然,常用于确认或成功操作的按钮。
紫色则给人一种神秘和高贵的感觉,适合用于特殊或奢华功能的按钮。
以社交媒体应用为例,其“登录”按钮常采用蓝色,体现了平台的可靠性和专业性。
而“分享”按钮则常使用绿色,表示用户对内容的积极共享和支持。
当然,紫色按钮较少使用,但可以用于特定活动或会员特权等按钮上,以增加其吸引力和独特性。
3. 中性色调中性色调包括黑色、白色和灰色。
黑色常用于突出按钮的重要性和引导用户特定行动。
白色常用于背景或常见的文本按钮,使整个界面更加干净和舒适。
灰色则嵌在其他颜色方案中,起到平衡和修饰的作用。
无论是购物网站、社交平台还是音乐播放器,黑色“购买”按钮一直是不变的选择。
白色“返回”或“关闭”按钮也是用户界面中常见的选择,以区别于其他操作按钮。
灰色往往用于底部栏或辅助功能按钮,使其不与其他主要按钮竞争。
4. 渐变色方案对于更复杂的按钮配色方案,渐变色成为了一种常见的选择。
渐变色方案可以通过过渡颜色和渐变方向,给用户带来一种丰富、现代的视觉体验。
如何在Word中应用不同的文本框样式

如何在Word中应用不同的文本框样式在Word中,我们可以通过应用不同的文本框样式来美化文档,使其更具吸引力。
本文将介绍如何在Word中使用不同的文本框样式。
一、打开Word并选择插入文本框要在Word中应用不同的文本框样式,首先需要打开Word文档并选择插入文本框。
在Word 2010及以上版本中,可以通过点击“插入”选项卡中的“文本框”按钮来插入文本框。
二、选择文本框样式一旦插入了文本框,可以通过单击文本框边缘来选择它。
然后,在“格式”选项卡中,可以看到“样式”组,在这里可以选择不同的文本框样式。
三、自定义文本框样式除了选择预设的文本框样式外,还可以自定义文本框样式,使其更符合个人需求。
在“格式”选项卡中,可以看到“文本框样式”组,点击“形状轮廓”、“填充”、“效果”按钮可以对文本框的轮廓、填充和效果进行自定义设置。
四、应用文本框样式到其他文本框如果想将已设置好的文本框样式应用到其他的文本框中,可以使用“格式刷”工具。
首先,选择已样式化好的文本框,然后点击“开始”选项卡中的“格式刷”按钮。
接下来,再点击要应用样式的文本框即可。
五、改变文本框大小和位置除了应用不同的文本框样式,还可以改变文本框的大小和位置来适应文档的需要。
选中文本框后,可以拖动边缘或角落的调节手柄来改变文本框的大小。
另外,也可以通过鼠标拖动文本框来改变其位置。
六、添加文本和格式化一旦插入了文本框,就可以在其中添加文本内容。
点击文本框内即可输入文字。
同时,还可以对文本进行格式化操作,如字体、字号、颜色等。
七、链接文本框有时候,文档中的文本框可能需要链接在一起,形成一个连续的流。
为了实现这一点,选择一个文本框,然后点击“布局选项”按钮,在弹出的菜单中选择“链接文本框”选项,然后选择另一个文本框即可链接它们。
总结:通过使用不同的文本框样式,我们可以在Word中创建出具有吸引力和专业外观的文档。
可以选择预设样式或自定义样式,并且可以通过格式刷工具将样式应用到其他的文本框中。
WPF漂亮的窗体样式、按钮样式、复选框样式

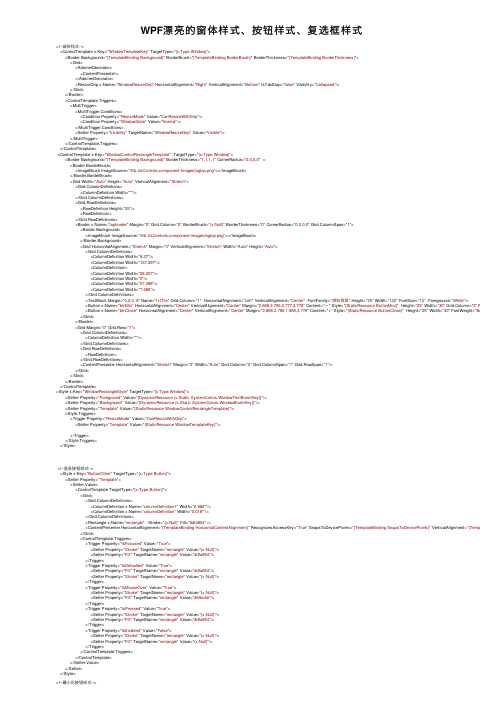
WPF漂亮的窗体样式、按钮样式、复选框样式<!--窗体样式--><ControlTemplate x:Key="WindowTemplateKey" TargetType="{x:Type Window}"><Border Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"><Grid><AdornerDecorator><ContentPresenter/></AdornerDecorator><ResizeGrip x:Name="WindowResizeGrip" HorizontalAlignment="Right" VerticalAlignment="Bottom" IsTabStop="false" Visibility="Collapsed"/></Grid></Border><ControlTemplate.Triggers><MultiTrigger><MultiTrigger.Conditions><Condition Property="ResizeMode" Value="CanResizeWithGrip"/><Condition Property="WindowState" Value="Normal"/></MultiTrigger.Conditions><Setter Property="Visibility" TargetName="WindowResizeGrip" Value="Visible"/></MultiTrigger></ControlTemplate.Triggers></ControlTemplate><ControlTemplate x:Key="WindowControlRectangleTemplate" TargetType="{x:Type Window}"><Border Background="{TemplateBinding Background}" BorderThickness="1,1,1,1" CornerRadius="0,0,0,0" ><Border.BorderBrush><ImageBrush ImageSource="/Controls;component\Images\bgtop.png"></ImageBrush></Border.BorderBrush><Grid Width="Auto" Height="Auto" VerticalAlignment="Stretch"><Grid.ColumnDefinitions><ColumnDefinition Width="*"/></Grid.ColumnDefinitions><Grid.RowDefinitions><RowDefinition Height="25"/><RowDefinition/></Grid.RowDefinitions><Border x:Name="topborder" Margin="0" Grid.Column="0" BorderBrush="{x:Null}" BorderThickness="0" CornerRadius="0,0,0,0" Grid.ColumnSpan="1"><Border.Background><ImageBrush ImageSource="/Controls;component/images/bgtop.png"></ImageBrush></Border.Background><Grid HorizontalAlignment="Stretch" Margin="0" VerticalAlignment="Stretch" Width="Auto" Height="Auto"><Grid.ColumnDefinitions><ColumnDefinition Width="9.27"/><ColumnDefinition Width="137.397"/><ColumnDefinition/><ColumnDefinition Width="28.207"/><ColumnDefinition Width="0"/><ColumnDefinition Width="27.398"/><ColumnDefinition Width="7.586"/></Grid.ColumnDefinitions><TextBlock Margin="0,0,0,-8" Name="txtTile" Grid.Column="1" HorizontalAlignment="Left" VerticalAlignment="Center" FontFamily="微软雅⿊" Height="25" Width="122" FontSize="12" Foreground="White"/><Button x:Name="btnMin" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="2.668,2.795,2.777,3.776" Content="-" Style="{StaticResource ButtonMini}" Height="25" Width="30" Grid.Column="3" FontWeight= <Button x:Name="btnClose" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="2.668,2.795,1.968,3.776" Content="×" Style="{StaticResource ButtonClose}" Height="25" Width="30" FontWeight="Bold</Grid></Border><Grid Margin="0" Grid.Row="1"><Grid.ColumnDefinitions><ColumnDefinition Width="*"/></Grid.ColumnDefinitions><Grid.RowDefinitions><RowDefinition/></Grid.RowDefinitions><ContentPresenter HorizontalAlignment="Stretch" Margin="0" Width="Auto" Grid.Column="0" Grid.ColumnSpan="1" Grid.RowSpan="1"/></Grid></Grid></Border></ControlTemplate><Style x:Key="WindowRectangleStyle" TargetType="{x:Type Window}"><Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.WindowTextBrushKey}}"/><Setter Property="Background" Value="{DynamicResource {x:Static SystemColors.WindowBrushKey}}"/><Setter Property="Template" Value="{StaticResource WindowControlRectangleTemplate}"/><Style.Triggers><Trigger Property="ResizeMode" Value="CanResizeWithGrip"><Setter Property="Template" Value="{StaticResource WindowTemplateKey}"/></Trigger></Style.Triggers></Style><!--登录按钮样式--><Style x:Key="ButtonOther" TargetType="{x:Type Button}"><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type Button}"><Grid><Grid.ColumnDefinitions><ColumnDefinition x:Name="columnDefinition1" Width="0.982*"/><ColumnDefinition x:Name="columnDefinition" Width="0.018*"/></Grid.ColumnDefinitions><Rectangle x:Name="rectangle" Stroke="{x:Null}" Fill="#dfa854" /><ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding V </Grid><ControlTemplate.Triggers><Trigger Property="IsFocused" Value="True"><Setter Property="Stroke" TargetName="rectangle" Value="{x:Null}"/><Setter Property="Fill" TargetName="rectangle" Value="#dfa854"/></Trigger><Trigger Property="IsDefaulted" Value="True"><Setter Property="Fill" TargetName="rectangle" Value="#dfa854"/><Setter Property="Stroke" TargetName="rectangle" Value="{x:Null}"/></Trigger><Trigger Property="IsMouseOver" Value="True"><Setter Property="Stroke" TargetName="rectangle" Value="{x:Null}"/><Setter Property="Fill" TargetName="rectangle" Value="#efbc6e"/></Trigger><Trigger Property="IsPressed" Value="True"><Setter Property="Stroke" TargetName="rectangle" Value="{x:Null}"/><Setter Property="Fill" TargetName="rectangle" Value="#dfa854"/></Trigger><Trigger Property="IsEnabled" Value="False"><Setter Property="Stroke" TargetName="rectangle" Value="{x:Null}"/><Setter Property="Fill" TargetName="rectangle" Value="{x:Null}"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style><!--最⼩化按钮样式--><Style x:Key="ButtonMini" TargetType="{x:Type Button}"><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type Button}"><Grid><Grid.ColumnDefinitions><ColumnDefinition x:Name="columnDefinition1" Width="0.982*"/><ColumnDefinition x:Name="columnDefinition" Width="0.018*"/></Grid.ColumnDefinitions><Rectangle x:Name="rectangle" Stroke="{x:Null}" Fill="{x:Null}" /><ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding V </Grid><ControlTemplate.Triggers><Trigger Property="IsFocused" Value="True"><Setter Property="Stroke" TargetName="rectangle" Value="{x:Null}"/><Setter Property="Fill" TargetName="rectangle" Value="{x:Null}"/></Trigger><Trigger Property="IsDefaulted" Value="True"><Setter Property="Fill" TargetName="rectangle" Value="#00a1da"/><Setter Property="Stroke" TargetName="rectangle" Value="{x:Null}"/></Trigger><Trigger Property="IsMouseOver" Value="True"><Setter Property="Stroke" TargetName="rectangle" Value="{x:Null}"/><Setter Property="Fill" TargetName="rectangle" Value="#00a1da"/></Trigger><Trigger Property="IsPressed" Value="True"><Setter Property="Stroke" TargetName="rectangle" Value="{x:Null}"/><Setter Property="Fill" TargetName="rectangle" Value="#3e86cc"/><Setter Property="Width" TargetName="columnDefinition" Value="Auto"/><Setter Property="MinWidth" TargetName="columnDefinition" Value="0"/><Setter Property="Width" TargetName="columnDefinition1" Value="*"/></Trigger><Trigger Property="IsEnabled" Value="False"><Setter Property="Stroke" TargetName="rectangle" Value="{x:Null}"/><Setter Property="Fill" TargetName="rectangle" Value="{x:Null}"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style><!--关闭按钮样式--><Style x:Key="ButtonClose" TargetType="{x:Type Button}"><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type Button}"><Grid><Grid.ColumnDefinitions><ColumnDefinition x:Name="columnDefinition1" Width="0.982*"/><ColumnDefinition x:Name="columnDefinition" Width="0.018*"/></Grid.ColumnDefinitions><!--RadiusY="2" RadiusX="2"圆⾓属性--><Rectangle x:Name="rectangle" Stroke="{x:Null}" Fill="{x:Null}" Grid.ColumnSpan="1" /><ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding V </Grid><ControlTemplate.Triggers><Trigger Property="IsFocused" Value="True"><Setter Property="Stroke" TargetName="rectangle" Value="{x:Null}"/><Setter Property="Fill" TargetName="rectangle" Value="{x:Null}"/></Trigger><Trigger Property="IsDefaulted" Value="True"><Setter Property="Fill" TargetName="rectangle" Value="{x:Null}"/><Setter Property="Stroke" TargetName="rectangle" Value="{x:Null}"/></Trigger><Trigger Property="IsMouseOver" Value="True"><Setter Property="Stroke" TargetName="rectangle" Value="{x:Null}"/><Setter Property="Fill" TargetName="rectangle" Value="#d44027"/></Trigger><Trigger Property="IsPressed" Value="True"><Setter Property="Stroke" TargetName="rectangle" Value="{x:Null}"/><Setter Property="Fill" TargetName="rectangle" Value="#3e86cc"/><Setter Property="Width" TargetName="columnDefinition" Value="Auto"/><Setter Property="MinWidth" TargetName="columnDefinition" Value="0"/><Setter Property="Width" TargetName="columnDefinition1" Value="*"/></Trigger><Trigger Property="IsEnabled" Value="False"><Setter Property="Stroke" TargetName="rectangle" Value="{x:Null}"/><Setter Property="Fill" TargetName="rectangle" Value="{x:Null}"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style><!-- 复选框样式 --><Style TargetType="CheckBox"><Setter Property="Background"><Setter.Value><SolidColorBrush Color="#FFFFBA00"/></Setter.Value></Setter><Setter Property="Foreground" Value="#FF000000"/><Setter Property="HorizontalContentAlignment" Value="Left"/><Setter Property="VerticalContentAlignment" Value="Top"/><Setter Property="Padding" Value="4,1,0,0"/><Setter Property="BorderThickness" Value="1"/><Setter Property="BorderBrush" Value="#dcdcdc"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="CheckBox"><Grid><vsm:VisualStateManager.VisualStateGroups><vsm:VisualStateGroup x:Name="CommonStates"><vsm:VisualState x:Name="Normal"/><vsm:VisualState x:Name="MouseOver"><Storyboard><!--<DoubleAnimationUsingKeyFrames Storyboard.TargetName="BackgroundOverlay" Storyboard.TargetProperty="Opacity"><SplineDoubleKeyFrame KeyTime="0" Value="1"/></DoubleAnimationUsingKeyFrames><DoubleAnimationUsingKeyFrames Storyboard.TargetName="BoxMiddleBackground" Storyboard.TargetProperty="Opacity"><SplineDoubleKeyFrame KeyTime="0" Value="1"/></DoubleAnimationUsingKeyFrames>--><ColorAnimationUsingKeyFrames Storyboard.TargetName="BoxMiddle" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[3].(GradientStop.Color)"><SplineColorKeyFrame KeyTime="0" Value="#e9e9ef"/></ColorAnimationUsingKeyFrames><ColorAnimationUsingKeyFrames Storyboard.TargetName="BoxMiddle" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[2].(GradientStop.Color)"><SplineColorKeyFrame KeyTime="0" Value="#e9e9e9"/></ColorAnimationUsingKeyFrames><ColorAnimationUsingKeyFrames Storyboard.TargetName="BoxMiddle" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)"><SplineColorKeyFrame KeyTime="0" Value="#e9e9e9"/></ColorAnimationUsingKeyFrames></Storyboard></vsm:VisualState><vsm:VisualState x:Name="Pressed"><Storyboard><!--<DoubleAnimationUsingKeyFrames Storyboard.TargetName="BackgroundOverlay" Storyboard.TargetProperty="Opacity"><SplineDoubleKeyFrame KeyTime="0" Value="1"/></DoubleAnimationUsingKeyFrames><DoubleAnimationUsingKeyFrames Storyboard.TargetName="BoxMiddleBackground" Storyboard.TargetProperty="Opacity"><SplineDoubleKeyFrame KeyTime="0" Value="1"/></DoubleAnimationUsingKeyFrames>--><ColorAnimationUsingKeyFrames Storyboard.TargetName="BoxMiddle" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[3].(GradientStop.Color)"><SplineColorKeyFrame KeyTime="0" Value="#e9e9e9"/></ColorAnimationUsingKeyFrames><ColorAnimationUsingKeyFrames Storyboard.TargetName="BoxMiddle" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[2].(GradientStop.Color)"><SplineColorKeyFrame KeyTime="0" Value="#e9e9e9"/></ColorAnimationUsingKeyFrames><ColorAnimationUsingKeyFrames Storyboard.TargetName="BoxMiddle" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)"><SplineColorKeyFrame KeyTime="0" Value="#e9e9e9"/></ColorAnimationUsingKeyFrames><ColorAnimationUsingKeyFrames Storyboard.TargetName="BoxMiddle" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Color)"><SplineColorKeyFrame KeyTime="0" Value="#e9e9e9"/></ColorAnimationUsingKeyFrames><!--<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="grid" Storyboard.TargetProperty="(UIElement.Opacity)"><SplineDoubleKeyFrame KeyTime="00:00:00" Value="0.5"/></DoubleAnimationUsingKeyFrames>--></Storyboard></vsm:VisualState><vsm:VisualState x:Name="Disabled"><Storyboard><DoubleAnimationUsingKeyFrames Storyboard.TargetName="contentPresenter" Storyboard.TargetProperty="(UIElement.Opacity)"><SplineDoubleKeyFrame KeyTime="0" Value=".55"/></DoubleAnimationUsingKeyFrames><DoubleAnimationUsingKeyFrames Storyboard.TargetName="DisabledVisualElement" Storyboard.TargetProperty="(UIElement.Opacity)"><SplineDoubleKeyFrame KeyTime="0" Value="0.55"/></DoubleAnimationUsingKeyFrames></Storyboard></vsm:VisualState></vsm:VisualStateGroup><vsm:VisualStateGroup x:Name="CheckStates"><vsm:VisualState x:Name="Checked"><Storyboard><DoubleAnimationUsingKeyFrames Storyboard.TargetName="CheckIcon" Storyboard.TargetProperty="(UIElement.Opacity)"><SplineDoubleKeyFrame KeyTime="0" Value="1"/></DoubleAnimationUsingKeyFrames></Storyboard></vsm:VisualState><vsm:VisualState x:Name="Unchecked"/><vsm:VisualState x:Name="Indeterminate"><Storyboard><DoubleAnimationUsingKeyFrames Storyboard.TargetName="IndeterminateIcon" Storyboard.TargetProperty="(UIElement.Opacity)"><SplineDoubleKeyFrame KeyTime="0" Value="1"/></DoubleAnimationUsingKeyFrames></Storyboard></vsm:VisualState></vsm:VisualStateGroup><vsm:VisualStateGroup x:Name="FocusStates"><vsm:VisualState x:Name="Focused"><!--<Storyboard><DoubleAnimationUsingKeyFrames Storyboard.TargetName="ContentFocusVisualElement" Storyboard.TargetProperty="Opacity"><SplineDoubleKeyFrame KeyTime="0" Value="1"/></DoubleAnimationUsingKeyFrames></Storyboard>--></vsm:VisualState><vsm:VisualState x:Name="Unfocused"/></vsm:VisualStateGroup></vsm:VisualStateManager.VisualStateGroups><Grid.ColumnDefinitions><ColumnDefinition Width="20"/><ColumnDefinition Width="*"/></Grid.ColumnDefinitions><Grid HorizontalAlignment="Left" VerticalAlignment="Top" x:Name="grid"><Rectangle Height="18" Margin="1" x:Name="Background" Width="18" Stroke="{TemplateBinding BorderBrush}" StrokeThickness="{TemplateBinding BorderThickness}" RadiusX="1" RadiusY="1" Fill="{x:Null}"/><Rectangle Height="18" Margin="1" x:Name="BackgroundOverlay" Width="18" Opacity="0" Fill="{StaticResource NormalBrush}" Stroke="#00000000" StrokeThickness="1" RadiusX="1" RadiusY="1"/><Rectangle Height="14" x:Name="BoxMiddleBackground" Width="14" Fill="{TemplateBinding Background}" Stroke="#00000000" StrokeThickness="1" RadiusX="1" RadiusY="1"/><Rectangle Height="14" x:Name="BoxMiddle" Width="14" StrokeThickness="1" RadiusX="1" RadiusY="1" Stroke="{x:Null}"><Rectangle.Fill><LinearGradientBrush EndPoint="0.64,0.88" StartPoint="0.62,0.15"><GradientStop Color="#FFFFFFFF" Offset="0.013"/><GradientStop Color="#F9FFFFFF" Offset="0.375"/><GradientStop Color="#EAFFFFFF" Offset="0.603"/><GradientStop Color="#D8FFFFFF" Offset="1"/></LinearGradientBrush></Rectangle.Fill></Rectangle><Rectangle Height="14" x:Name="BoxMiddleLine" Width="14" Opacity=".4" Stroke="{TemplateBinding BorderBrush}" StrokeThickness="2" RadiusX="1" RadiusY="1"/><Path Height="14" Margin="1,1,0,1.5" x:Name="CheckIcon" Width="14.5" Opacity="0" Fill="Green" Stretch="Fill" Data="M102.03442,598.79645 L105.22962,597.78918 L106.78825,600.42358 C106.78825,600.42358 108.51028 <!--<Rectangle Height="2" x:Name="IndeterminateIcon" Width="6" Opacity="0" Fill="#FF333333"/><Rectangle Height="14" x:Name="DisabledVisualElement" Width="14" Opacity="0" Fill="#FFFFFFFF" RadiusX="1" RadiusY="1"/>--><!--<Rectangle Height="16" x:Name="ContentFocusVisualElement" Width="16" IsHitTestVisible="false" Opacity="0" Stroke="{StaticResource HighlightBrush}" StrokeThickness="1" RadiusX="2" RadiusY="2"/>--></Grid><ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" x:Name="contentPresenter" VerticalAlignment="{TemplateBinding VerticalContentAlignment}</Grid></ControlTemplate></Setter.Value></Setter></Style>以上代码是窗体各个控件的样式源码和效果图,简单的样式其实不复杂,但是如果想要界⾯效果惊艳⼀些;就需要使⽤微软的另⼀个⼯具Microsoft Expression Blend 4去画⾃⼰想实现呈现的效果。
Word中如何应用不同的文本框样式

Word中如何应用不同的文本框样式Word是一款功能强大的文字处理软件,除了可以编辑和排版文字外,还有许多其他的实用功能。
其中之一就是文本框样式,它可以帮助我们更好地呈现和组织文字内容。
本文将探讨在Word中如何应用不同的文本框样式。
一、了解文本框样式在Word中,文本框样式可以让我们的文字内容更加突出和引人注目。
通过选择不同的文本框样式,我们可以改变文本框的外观和排布方式,以满足不同的需求。
二、创建文本框要应用文本框样式,首先需要创建一个文本框。
可以按照以下步骤来操作:1. 在Word文档中,选择“插入”选项卡。
2. 在“文本”组中,点击“文本框”按钮,选择所需的文本框样式。
3. 在文档中点击并拖动鼠标,确定文本框的大小和位置。
4. 可以在文本框中输入文字,也可以复制粘贴已有的文字内容。
三、应用文本框样式在Word中,有多种文本框样式供我们选择。
下面介绍几种常用的样式及其应用方法:1. 简洁风格简洁风格的文本框样式以简单、清晰的外观为特点,适合用于注释、说明、标题等场景。
我们可以按照以下步骤来使用简洁风格的文本框样式:- 选中所创建的文本框;- 在“格式”选项卡中,点击“形状样式”按钮,在弹出的菜单中选择简洁风格样式。
2. 装饰风格装饰风格的文本框样式注重排版效果和视觉冲击力,适合用于宣传资料、演示文稿等需要突出形象的场合。
使用装饰风格的文本框样式可以按照以下步骤进行:- 选中所创建的文本框;- 在“格式”选项卡中,点击“形状样式”按钮,在弹出的菜单中选择装饰风格样式。
3. 透明风格透明风格的文本框样式可以使文本框与背景融为一体,看起来更加自然和谐,适合用于需要浑然一体感觉的场合。
使用透明风格的文本框样式可以按照以下步骤进行:- 选中所创建的文本框;- 在“格式”选项卡中,点击“形状样式”按钮,在弹出的菜单中选择透明风格样式。
四、自定义文本框样式如果以上提供的文本框样式无法满足需求,我们还可以自定义文本框样式。
如何在Word中插入文本框的边框和填充颜色

如何在Word中插入文本框的边框和填充颜色在Word中,插入文本框可以帮助我们更好地组织和布局文档内容。
而为文本框添加边框和填充颜色,不仅可以提升文档的美观程度,还可以突出重要内容。
本文将介绍如何在Word中插入文本框的边框和填充颜色。
第一步,打开Word文档,定位到需要插入文本框的地方。
点击“插入”选项卡,在“文本”组中找到“文本框”按钮,点击展开菜单,选择“绘制文本框”。
第二步,按住鼠标左键,在文档中拖动绘制一个文本框的形状。
可以根据需要调整文本框的大小和位置。
释放鼠标左键,文本框将被插入到文档中。
第三步,选中插入的文本框。
在“格式”选项卡的“形状样式”组中,可以选择不同的边框和填充样式。
边框样式:在“形状轮廓”中,可以选择不同的线型、粗细和颜色来设置文本框的边框。
点击“形状轮廓”下的小箭头,可以打开边框设置的详细选项,如阴影、圆角等。
填充样式:在“形状填充”中,可以选择不同的颜色或图片来填充文本框的内部。
点击“形状填充”下的小箭头,可以打开填充设置的详细选项,如渐变、纹理等。
第四步,根据需要调整文本框的其他属性。
在选中文本框的情况下,可以通过鼠标右键点击文本框,选择“设置形状默认属性”或“更改形状”来进一步修改文本框的样式和属性。
形状默认属性:在“设置形状默认属性”对话框中,可以设置文本框的默认边框、填充、字体等属性。
选择适当的选项,并点击“确定”按钮应用修改。
更改形状:在“更改形状”菜单中,可以选择不同的形状样式,包括箭头、星形、对话框等。
选择适当的形状样式并确认修改。
通过上述步骤,我们可以在Word文档中插入文本框,并为其添加边框和填充颜色。
这样可以使文档内容更加突出和美观。
在编辑文档时,同样可以根据需要选择不同的边框和填充样式,进一步调整文本框的外观效果。
在插入多个文本框时,可以重复上述步骤,按需设置每个文本框的边框和填充颜色。
总结起来,通过以上步骤,我们可以轻松在Word中插入文本框并为其添加边框和填充颜色。
HTML文本框样式

<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T7" size="5" maxlength="3">
style="width: 106; height: 21"
onmouseout="this.style.borderColor='black';this.style.backgroundColor='#ffffff'" style="border-width:1px;border-color=black">
软件序列号式的输入框(完整版):
<script for="T" event="onkeyup">if(value.length==maxLength)document.all[event.srcElement.sourceIndex+1].focus();</script>
如何在Word中使用文本框和形状的样式和效果

如何在Word中使用文本框和形状的样式和效果Microsoft Word是一款功能强大的文字处理软件,它提供了丰富的文本框和形状样式和效果,使得我们能够更好地排版和美化文档。
本文将介绍如何在Word中使用文本框和形状的样式和效果,帮助读者更好地运用这些功能。
一、添加文本框和形状在Word中,我们可以通过以下方法来添加文本框和形状:1. 在“插入”选项卡中,点击“文本框”按钮,可以选择插入预设文本框或者绘制自定义文本框。
2. 在“插入”选项卡中,点击“形状”按钮,可以选择插入预设形状或者绘制自定义形状。
二、设置文本框和形状样式添加好文本框和形状后,我们可以通过以下方法来设置它们的样式:1. 双击文本框或形状,进入编辑模式。
在顶部的工具栏中,可以选择字体、字号、加粗、倾斜等文字样式,也可以对文本进行对齐、缩进、行距等格式设置。
2. 在“格式”选项卡中,点击“形状样式”按钮,可以选择不同的样式预设,如直角、圆角、带边框、无边框等。
也可以通过点击“形状填充”按钮来为文本框或形状添加背景颜色或图片。
3. 如果需要更加精细的样式设置,可以右键点击文本框或形状,选择“格式形状”或“格式文本框”,在弹出的设置窗口中,可以自定义边框、光线效果、阴影效果等。
三、应用形状效果在Word中,我们还可以为文本框和形状应用各种效果,以增加文档的可读性和美观度。
以下是一些常用的形状效果:1. 3D效果:选中文本框或形状,点击“格式”选项卡中的“3D效果”按钮,可以为其添加立体感,如投影、浮雕、旋转等。
2. 光线效果:选中文本框或形状,点击“格式”选项卡中的“光线效果”按钮,可以为其添加光线、反射、投影等效果。
3. 阴影效果:选中文本框或形状,点击“格式”选项卡中的“阴影效果”按钮,可以为其添加不同类型的阴影效果,如内阴影、外阴影、浮雕阴影等。
4. 调整大小和旋转:通过鼠标拖拽以及调整框中的调整柄,可以随意改变文本框和形状的大小和形状,也可以旋转其角度。
primevue按钮样式

primevue按钮样式摘要:1.PrimeVue 简介2.PrimeVue 按钮的基本样式3.PrimeVue 按钮的尺寸4.PrimeVue 按钮的颜色5.PrimeVue 按钮的禁用状态6.PrimeVue 按钮的边框7.PrimeVue 按钮的圆角8.PrimeVue 按钮的阴影9.PrimeVue 按钮的过渡效果10.PrimeVue 按钮的自定义类正文:PrimeVue 是一个基于Vue.js 的组件库,它提供了许多美观且实用的组件,可以帮助开发者快速构建现代化的Web 应用。
在PrimeVue 中,按钮是一个非常常用的组件,它有多种样式可供选择。
本文将详细介绍PrimeVue 按钮的样式。
首先,我们来了解PrimeVue 按钮的基本样式。
在PrimeVue 中,按钮的基本样式包括文本内容、背景色、边框、圆角等。
通过使用不同的属性,可以轻松地定制按钮的样式。
其次,PrimeVue 按钮有多种尺寸可供选择。
开发者可以根据实际需求选择不同尺寸的按钮,以适应不同的界面布局。
接下来,我们看看PrimeVue 按钮的颜色。
PrimeVue 提供了多种颜色供开发者选择,同时也支持自定义颜色。
通过为按钮设置颜色,可以让界面更加丰富多彩。
在实际应用中,有时需要禁用按钮。
PrimeVue 按钮可以通过设置`disabled`属性来实现禁用状态。
禁用状态下的按钮,通常会显示为灰色,并取消悬停和点击效果。
此外,PrimeVue 按钮的边框也是一个重要的样式设置。
开发者可以通过设置`border`属性来调整边框的宽度、样式和圆角等。
同样,PrimeVue 按钮的圆角也可以通过设置`radius`属性来调整。
圆角的大小可以自定义,以满足不同场景的需求。
PrimeVue 按钮还支持阴影效果。
通过设置`elevation`属性,可以为按钮添加不同强度的阴影。
这样可以让按钮更具立体感,增强界面的美观度。
除了上述样式,PrimeVue 按钮还支持过渡效果。
好看的按键区域设计方案

按键点击效果
动效反馈
在按键被点击时,可以通过微妙的动效来提供视觉反馈,如按下 时的微小下沉或颜色变化,增加用户的感知度。
声音反馈
配合动效,按键点击时可以伴随轻微且悦耳的声音,提升用户的操 作体验。
触感反馈
对于支持触感的设备,如手机或游戏手柄,可以通过模拟物理按键 的触感,增强按键点击的真实感。
按键长按效果
流式布局实例:在文字编辑软件中,常用功能键 如“复制”、“粘贴”等采用流式布局排列在菜 单栏下方,方便用户快速调用。
这些设计方案可以根据实际需求和场景进行灵活 调整和优化,以实现更好的用户体验和交互效果 。
03
按键设计
按键形状
圆形按键
圆形按键看起来简洁、大方,能 够轻松融入各种设计风格中。在 按键中心放置图标或标识,便于
文字标识
在按键上添加简短的文字标识,可以直观地表达按键的功 能和作用。文字标识应简洁明了,避免使用过于专业的术 语,以方便用户理解。
图文结合
同时采用符号图标和文字标识,可以充分利用两者的优势 ,既提高用户理解度,又增加设计的美观性。图文结合的 设计应注意保持整体视觉效果的和谐统一。
04
交互效果设计
按键区域布局设计
布局原则
01
02
03
04
易用性
按键布局应该直观且符合用户 的使用习惯,使用户能够快速
找到需要的按键。
美观性
布局应该平衡且对称,避免过 于拥挤或空旷,同时按键大小
和间距也要适中。
功能性
根据使用场景和需求,合理安 排按键的功能和位置,例如常
用按键应该更容易触达。
一致性
在同一产品或界面中,按键布 局和设计风格应保持一致,以 方便用户快速上手和理解。
Word中如何插入文本框和组合

Word中如何插入文本框和组合在Word中,插入文本框和组合是一种常见的操作,用于在文档中添加特定的文本框和组合对象,以便更好地布局和呈现内容。
下面将介绍在不同版本的Word中如何插入文本框和组合的方法。
一、在Word 2019中插入文本框和组合1. 打开Word 2019并新建一个文档。
2. 在菜单栏的“插入”选项卡中,可以找到“文本”组,在该组下可以找到“文本框”按钮,点击该按钮。
3. 在弹出的菜单中,可以选择不同的文本框样式,例如矩形、圆角矩形等。
选择样式后,在文档中点击鼠标左键并拖动,可以绘制出相应样式的文本框。
4. 绘制完成后,可以直接在文本框内输入文字内容,也可以将其他文本复制粘贴到文本框中。
5. 调整文本框的大小和位置时,可以通过鼠标拖动边缘或角落的调整手柄来完成,也可以在“格式”选项卡中的“形状样式”选项中进行设置。
在Word 2019中,若想将多个文本框组合在一起,可以使用“组合”功能:1. 选中要组合的文本框,按住Ctrl键并依次点击这些文本框。
2. 在菜单栏的“格式”选项卡中,可以找到“组合”按钮,在该按钮下可以选择“组合”或“取消组合”。
3. 点击“组合”按钮后,选中的文本框将成为一个整体,并可以一起移动和调整大小。
二、在Word 2016中插入文本框和组合在Word 2016中,插入文本框和组合的方法与Word 2019类似。
可按照以下步骤进行操作:1. 打开Word 2016并新建一个文档。
2. 在菜单栏的“插入”选项卡中,找到“文本”组,在该组下可以找到“文本框”按钮,点击该按钮。
3. 在弹出的菜单中,选择所需的文本框样式,点击后绘制出相应样式的文本框。
4. 输入文字内容或复制粘贴其他文本到文本框中。
5. 调整文本框大小和位置可通过鼠标拖动边缘或角落的调整手柄来完成。
若想将多个文本框组合在一起,可以使用以下步骤:1. 选中要组合的文本框,按住Ctrl键并依次点击这些文本框。
按钮配色方案

按钮配色方案按钮是网页设计中重要的交互元素之一,它们能够吸引用户的注意力和引导用户进行特定的操作。
为了提供良好的用户体验,按钮的配色方案至关重要。
本文将介绍一些常用的按钮配色方案,帮助您选择最适合您网站的设计。
1. 鲜明对比色方案鲜明对比色方案是一种简洁而有效的按钮配色方案。
通过使用明亮的背景色和鲜明的文字颜色,按钮在页面中能够很容易地被用户注意到。
例如,在白色背景上使用深蓝色的按钮,并使用白色文字,这种对比色方案可以提高按钮的可见性和醒目度。
这种方案适合用于需要突出按钮的重要操作,例如“立即购买”或“提交”等。
2. 单色渐变方案单色渐变方案给按钮带来了一些视觉层次感,使其看起来更现代化和具有吸引力。
这种方案通过在同一色系中使用不同的亮度和饱和度来创建渐变效果。
例如,可以使用蓝色色系中的深蓝色和浅蓝色来创建按钮的渐变效果。
这种方案适合用于需要按钮与整体页面设计相协调的情况。
3. 自然色调方案自然色调方案通过使用自然色调来营造舒适和温暖的感觉,适合用于传递柔和和友好的信息。
例如,使用绿色和棕色来代表大自然中的生命和稳定。
这种方案适合用于具有环保、健康或自然主题的网站。
4. 黑白经典方案黑白经典方案是一种经典而简洁的按钮配色方案,适用于几乎所有类型的网站设计。
黑白色调的按钮不仅看起来专业和简洁,还能与各种背景颜色相匹配。
这种方案适合用于需要传达简洁和专业感的场合。
除了以上提到的配色方案,设计师还可以根据特定的需要选择其他配色方案。
无论选择哪种方案,都需要保证按钮的颜色与整体页面的配色方案相协调,不要过分跳跃或冲突。
此外,按钮的颜色也需要符合品牌的色彩标识,以保持品牌一致性和识别度。
在设置按钮颜色时,还需注意以下几点:1. 色彩的对比度:确保按钮的文字颜色与背景色对比明显,以提高按钮的可读性。
2. 按钮状态的变化:在按钮被悬停或点击时,通常会改变按钮的颜色以提供更直观的反馈。
在选择配色方案时,还需考虑与按钮状态相匹配的颜色变化。
如何在Word中插入文本框和形状并设置样式

如何在Word中插入文本框和形状并设置样式在Word中插入文本框和形状并设置样式Word作为一款常用的办公软件,提供了丰富的功能和工具,使用户可以轻松编辑文档并实现各种复杂的设计效果。
本文将介绍如何在Word中插入文本框和形状,并设置其样式。
一、插入文本框要在Word中插入文本框,只需按照以下步骤操作:1. 打开Word文档,并定位到你想要插入文本框的位置。
2. 在“插入”选项卡中,点击“文本框”按钮,选择“简单文本框”。
3. 在文框中输入所需文本,可以设置字体、大小、颜色等样式。
4. 调整文本框的大小和位置,可以通过拖动文本框的边缘来实现。
5. 若要删除文本框,只需选中文本框,点击右键,并选择“删除”。
二、设置文本框样式设置文本框样式可以使其更加美观和突出,以下是一些常用的设置方式:1. 选择文本框,然后在“格式”选项卡中,你可以更改文本框的形状、边框、填充色等。
2. 点击“形状轮廓”按钮,可以选择不同的边框样式,如直线、圆点线、虚线等,并调整边框粗细和颜色。
3. 点击“形状填充”按钮,可以选择不同的填充方式,如纯色、渐变、纹理等,并选择相应的颜色和填充效果。
4. 若要设置阴影或3D效果,可以在“形状效果”中选择相应的样式。
5. 若要锁定文本框的位置,可以选择文本框,然后点击右键,在“布局和属性”中选择“锁定位置”。
6. 若要保持文本框与页面内容的相对位置稳定,可以选择文本框,然后在“布局和属性”中选择“浮于文字之上”。
三、插入形状除了文本框,Word还提供了丰富多样的形状供插入使用。
下面是一个简单的操作步骤:1. 在“插入”选项卡中,点击“形状”按钮,然后从弹出的形状库中选择所需图形。
2. 在文档中点击并按住鼠标,拖动以确定所需形状的大小。
3. 可以根据需要调整形状的大小、旋转角度和位置,以及填充色、边框样式等。
4. 若要删除形状,只需选中形状,点击右键,并选择“删除”。
四、设置形状样式和文本框一样,形状的样式设置也能使其更加美观和突出,以下是一些常用的设置方式:1. 选择形状,然后在“格式”选项卡中,可以更改形状的颜色、填充、边框、阴影等样式。
PPT 2019小讲堂四之文本框和形状的插入和编辑

PPT 2019小讲堂四之文本框和形状的插入和编辑在PPT2019中,文本框和形状是制作演示文稿时常用的元素。
它们可以帮助您更好地组织和展示内容。
本文将以知识博主的视角,详细介绍文本框和形状的插入和编辑方法。
一、插入文本框PPT中的文本框可用于添加文字内容,让我们来看具体步骤:1. 在菜单栏上点击“开始”选项卡,在出现的工具栏中找到“文本框”按钮,并点击它。
2. 鼠标指针将变成一个加号。
点击屏幕上想要放置文本框的位置,并按住鼠标左键拖动以确定文本框的大小。
3. 松开鼠标左键后,会弹出一个光标,表示您可以在文本框中输入文字。
二、编辑文本框PPT2019提供了丰富的文本编辑功能,让您能够轻松调整文本框的样式和布局。
下面是具体步骤:1. 单击文本框,使其处于编辑状态。
此时,您可以直接在文本框中编辑或粘贴文本。
2. 选中特定部分的文本:通过鼠标双击或者点击并拖动鼠标选择部分文本,可以对选中的文本进行格式调整、添加超链接等操作。
3. 调整文本框大小:将鼠标悬停在文本框边缘,当光标变为双向箭头时,按住鼠标左键并拖动以调整文本框的大小。
4. 更改字体样式和颜色:通过“开始”选项卡上的字体工具栏,您可以更改文字的字体、字号、加粗、倾斜等样式,并且还可以设置文字颜色。
5. 对齐文本框中的内容:通过“开始”选项卡上的对齐工具栏,您可以选择将文字左对齐、居中或右对齐。
三、插入形状PPT中的形状可以用于强调重点信息、绘制图表等多种场景。
请按照以下步骤操作:1. 在菜单栏上点击“插入”选项卡,在出现的工具栏中找到“形状”按钮,并点击它。
2. 弹出的下拉菜单中,您可以选择各种形状,如矩形、椭圆、箭头等。
点击所需形状后,再次点击幻灯片上的位置,即可插入该形状。
3. 您还可以调整形状大小和位置,以及修改边框、填充颜色等属性。
四、编辑形状形状的编辑功能可以让您对其外观和样式进行调整。
以下是具体步骤:1. 单击所选形状,激活形状格式工具栏。
如何插入文本框边框和填充

如何插入文本框边框和填充文本框是在文档中插入的一种特殊元素,用于突出显示和组织文本内容。
为了进一步美化文本框的外观,我们可以为其添加边框和填充。
本文将介绍如何插入文本框边框和填充,帮助您更好地设计和排版文档。
一、插入文本框在开始插入文本框边框和填充之前,我们首先需要插入一个文本框。
步骤如下:1. 打开您的文档,在需要插入的位置单击鼠标光标。
2. 在菜单栏中选择“插入”选项卡。
3. 在“文本”组中,单击“文本框”按钮。
此时会显示出一个下拉菜单,其中包括了多种文本框样式供选择,您可以根据需要选择合适的样式。
4. 单击所选样式,系统会在您的文档中插入一个默认大小的文本框。
二、设置文本框边框对于已插入的文本框,我们可以通过以下步骤来设置边框样式和边框线条的颜色、粗细等属性:1. 单击文本框,使其激活。
2. 在菜单栏中选择“格式”选项卡。
3. 在“形状样式”组中,单击“形状轮廓”按钮。
此时会显示出一个下拉菜单,其中包括了多种边框样式供选择,您可以根据需要选择合适的样式。
4. 单击所选样式,系统会自动为文本框添加边框。
5. 若要更进一步调整边框样式,您可以右键单击文本框,选择“格式形状”选项,然后在弹出的“格式形状”对话框中进行调整。
在这里,您可以更改边框颜色、粗细、虚线或实线等属性,以实现您想要的效果。
三、填充文本框在添加边框后,我们可以继续给文本框添加填充效果,使其更加显眼和美观。
以下是填充文本框的步骤:1. 单击文本框,使其激活。
2. 在菜单栏中选择“格式”选项卡。
3. 在“形状样式”组中,单击“形状填充”按钮。
此时会显示出一个下拉菜单,其中包括了多种填充样式供选择,您可以根据需要选择合适的样式。
4. 单击所选样式,系统会自动为文本框添加填充效果。
5. 若要更进一步调整填充样式,您可以右键单击文本框,选择“格式形状”选项,然后在弹出的“格式形状”对话框中进行调整。
在这里,您可以更改填充颜色、渐变、纹理等属性,以实现您想要的效果。
丰富多彩的文本框

打开Word,插入一个文本框,在文本框 内输入自己最喜欢的一条座右铭。 学习策略: 1.在操作的过程中遇到问题,你可以阅 读课本第35页或向老师求教。 2.同桌讨论,合作探索练习。 3.比- -比,看谁先完成任务。
本指古人写出来放在座位右边的格言, 后泛指人们激励、警戒自己,作为行 动指南的格言。历史上,中外许多名 人都有自己的“座右铭”。
选择的颜色是文本框的线条颜色, 还可以根据自己需要选择线条的样式
边框线条设置(线条颜色、线条粗细,线条形状
线条颜色
线条粗细
线条形状
练一练
课堂练习:请同学们利用本节课所学的知识 ,用老师给的练一练.doc文件,先插入图片(调 整到合适的大小),然后在图片上插入文本 框来制作美化你们的作品吧!
课堂小结,布置作业
文本框可以用来放置文字,自成一体, 并根据设计需要,把它摆放在文档中 的任意位置。文本框有多种样式,灵 活设置文本框的样式,可以产生特殊 的视觉效果。编排电子小报时,文本 框更是一个很好的编排工具,使得我 们可以方便灵活地放置小报中的各篇 文章。
时间若飞,片刻即过 师恩难忘,凭卡寄意
—学生 李四
健祝 康父 幸亲 福永 快远 乐平 。安
教学内容
文本框的使用。
文本框的使用。
文本框:是一种图形对象,能够在框内存放文 本或图形。可以调整大小,移动位置,放在 页面的任何位置。
种 类:横排文本框 竖排文本框
单击“ 插入
”
把鼠标移动 到“文本框
”
文本框的插入方法
选择想要 的文本框
格式
按住鼠标左 键拖动绘制 出文本框
在文
可以在别的地方复制文字, 再把文字粘贴到文本框中。
收藏几个好看的button样式

收藏⼏个好看的button样式<style>.btn {BORDER-RIGHT: #7b9ebd 1px solid; PADDING-RIGHT: 2px; BORDER-TOP: #7b9ebd 1px solid; PADDING-LEFT: 2px; FONT-SIZE: 12px; FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#cecfde); BORDER-LEFT: #7b9ebd 1px solid; CURSOR: hand; COLOR: black; PADDING-TOP: 2px; BORDER-BOTTOM: #7b9ebd 1px solid}.btn1_mouseout {BORDER-RIGHT: #7EBF4F 1px solid; PADDING-RIGHT: 2px; BORDER-TOP: #7EBF4F 1px solid; PADDING-LEFT: 2px; FONT-SIZE: 12px; FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#B3D997); BORDER-LEFT: #7EBF4F 1px solid; CURSOR: hand; COLOR: black; PADDING-TOP: 2px; BORDER-BOTTOM: #7EBF4F 1px solid}.btn1_mouseover {BORDER-RIGHT: #7EBF4F 1px solid; PADDING-RIGHT: 2px; BORDER-TOP: #7EBF4F 1px solid; PADDING-LEFT: 2px; FONT-SIZE: 12px; FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#CAE4B6); BORDER-LEFT: #7EBF4F 1px solid; CURSOR: hand; COLOR: black; PADDING-TOP: 2px; BORDER-BOTTOM: #7EBF4F 1px solid}.btn2 {padding: 2 4 0 4;font-size:12px;height:23;background-color:#ece9d8;border-width:1;}.btn3_mouseout {BORDER-RIGHT: #2C59AA 1px solid; PADDING-RIGHT: 2px; BORDER-TOP: #2C59AA 1px solid; PADDING-LEFT: 2px; FONT-SIZE: 12px; FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#C3DAF5); BORDER-LEFT: #2C59AA 1px solid; CURSOR: hand; COLOR: black; PADDING-TOP: 2px; BORDER-BOTTOM: #2C59AA 1px solid}.btn3_mouseover {BORDER-RIGHT: #2C59AA 1px solid; PADDING-RIGHT: 2px; BORDER-TOP: #2C59AA 1px solid; PADDING-LEFT: 2px; FONT-SIZE: 12px; FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#D7E7FA); BORDER-LEFT: #2C59AA 1px solid; CURSOR: hand; COLOR: black; PADDING-TOP: 2px; BORDER-BOTTOM: #2C59AA 1px solid}.btn3_mousedown{BORDER-RIGHT: #FFE400 1px solid; PADDING-RIGHT: 2px; BORDER-TOP: #FFE400 1px solid; PADDING-LEFT: 2px; FONT-SIZE: 12px; FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#C3DAF5); BORDER-LEFT: #FFE400 1px solid; CURSOR: hand; COLOR: black; PADDING-TOP: 2px; BORDER-BOTTOM: #FFE400 1px solid}.btn3_mouseup {BORDER-RIGHT: #2C59AA 1px solid; PADDING-RIGHT: 2px; BORDER-TOP: #2C59AA 1px solid; PADDING-LEFT: 2px; FONT-SIZE: 12px; FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#C3DAF5); BORDER-LEFT: #2C59AA 1px solid; CURSOR: hand; COLOR: black; PADDING-TOP: 2px; BORDER-BOTTOM: #2C59AA 1px solid}.btn_2k3 {BORDER-RIGHT: #002D96 1px solid; PADDING-RIGHT: 2px; BORDER-TOP: #002D96 1px solid; PADDING-LEFT: 2px; FONT-SIZE: 12px; FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#FFFFFF, EndColorStr=#9DBCEA); BORDER-LEFT: #002D96 1px solid; CURSOR: hand; COLOR: black; PADDING-TOP: 2px; BORDER-BOTTOM: #002D96 1px solid}</style><button class=btn title="这是CSDN的官⽅按钮"> 好看的CSDN Button</button><P></p><buttonclass=btn1_mouseout onmouseover="this.className='btn1_mouseover'"onmouseout="this.className='btn1_mouseout'"title="这是JoeCom(juwuyi)的原创按钮 Joecom'sblog:> 好看的Green Button</button> <buttonclass=btn1_mouseout onmouseover="this.className='btn1_mouseover'"onmouseout="this.className='btn1_mouseout'" DISABLED> 好看的Green Button</button><P><button class=btn2 title="这是e商2003的官⽅按钮"> 好看的 Button</button><P><button class=btn3_mouseout onmouseover="this.className='btn3_mouseover'"onmouseout="this.className='btn3_mouseout'"onmousedown="this.className='btn3_mousedown'"onmouseup="this.className='btn3_mouseup'"title="这是JoeCom(juwuyi)的原创按钮 Joecom'sblog:> 好看的QQ Button</button><P><button class=btn_2k3 title="这是JoeCom(juwuyi)的原创按钮 Joecom'sblog:好看的 2k3 Button</button>。
用CSS控制文本框与按钮样式

用CSS控制文本框与按钮样式的方法在网页制作中,表单中的对象总是给人一种单调与沉闷的感觉,比如说按钮、文本框等,它们一成不变的模样与颜色出现在您的主页上时,或多或少都会破坏主页的美观程度,那么可不可以改变它们的模样呢?我的回答是,这当然可以啊,下面我们就一起来动手来改变吧。
先看看在网页中经常出现的按钮与文本框的本来面目吧,如图1!图1 网页中的文本框、按钮对照上图,我们怎么样才能改变文本框与按钮的模样呢?那在下面我为大家提供两种文本框与按钮样式作为例子参考,第一种是文本框与按钮无立体感,只是有线条颜色与填充颜色的,这种效果大家可能在很多网站上都看见过,给人一种特别的感觉,很不错的,第二种效果就比较特殊了,是将文本框做成一种类似于下划线的效果并且是彩色的,同时按钮的背景色也不再是灰色,而是彩色的,可以说这是一种非常酷的效果,好了,下面我就来说说这两种效果实现的详细操作步骤吧。
第一种效果:无立体效果的文本框与按钮那我们就通过在DW3中网页的编辑操作为例来进行说明,首先我们已经在网页中插入了相应的表单对象,比如插入一个文本框与一个按钮,此时,我们在按下[F10]键,显示出网页源代码编辑窗口,那我们在网页的<head>与</head>标签之间插入这个样式表:<style type="text/css">input.smallInput{border:1 solid black;FONT-SIZE: 9pt; FONT-STYLE: normal; FONT-V ARIANT: normal; FONT-WEIGHT: normal; HEIGHT: 18px; LINE-HEIGHT: normal}</style>好了第一步就完成了,下一步我们就分别在文本框与按钮的htm语句中加上这一句代码:class=smallInput比如在<input type="text" name="textfield" class=smallInput>与<input type="submit" name="Submit" value="平面按钮" class=smallInput>这个文本框与按钮的htm语句中加入了这句代码。
如何在Word中插入文本框和形状并设置样式

如何在Word中插入文本框和形状并设置样式Microsoft Word是广泛使用的文字处理软件之一,除了基本的文字输入和编辑功能外,它还提供了丰富多样的插入功能,其中包括插入文本框和形状,并且可以对它们进行样式设置。
本文将为你介绍如何在Word中插入文本框和形状,并且设置它们的样式。
一、插入文本框在Word中插入文本框可以使文字具有独特的排列方式或装饰效果。
以下是在Word中插入文本框的步骤:1. 打开Word文档,定位到你希望插入文本框的位置。
2. 在菜单栏的“插入”选项卡中,点击“文本框”按钮。
在弹出的下拉菜单中,可以选择插入不同样式的文本框,如简单文本框、方框、椭圆等。
3. 选择适合的文本框样式后,鼠标会变成十字形状。
在文框框上点击左键并拖动鼠标,确定文本框的大小。
4. 释放鼠标左键后,文本框会自动插入到文档中。
此时,你可以双击文本框内的文字,开始输入自己的内容。
5. 要调整文本框的位置或大小,可以点击文本框四周的边缘或角落的小方块,然后按住鼠标左键进行拖动或调整。
二、设置文本框样式在插入文本框后,你可以对文本框的样式进行进一步的设置,包括修改文本框的颜色、边框等。
以下是设置文本框样式的步骤:1. 选中文本框,然后在菜单栏的“格式”选项卡中,你可以看到关于文本框的各种设置选项。
2. 在“样式设置”一栏中,可以通过选择不同的样式设置来改变文本框的背景色、边框线条等属性。
可以根据自己的需求进行选择和调整。
3. 可以点击“形状轮廓”选项卡来设置文本框的边框样式、粗细和颜色。
4. 如果想给文本框添加阴影效果,可以点击“形状效果”选项卡,在下拉菜单中选择“阴影”并进行相应的设置。
5. 最后,点击“关闭”按钮来确定所做的修改。
三、插入形状与插入文本框类似,插入形状可以用于图像装饰或其他创意设计。
以下是在Word中插入形状的步骤:1. 打开Word文档,定位到插入形状的位置。
2. 在菜单栏的“插入”选项卡中,点击“形状”按钮。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
9、自动向下廷伸的文本框:
<textarea name="content" rows="6" cols="80" onpropertychange="if(this.scrollHeight>80) this.style.posHeight=this.scrollHeight+5">输入几个回车试试</textarea>
background-color: #ffffff;
cursor: hand;
font-style: normal ;
}
三、红色按钮
.redmily: "tahoma", "宋体"; /**/
border-top: #93bee2 1px solid;
background-image:url(../images/redbuttonbg.gif);
background-color: #ffffff;
cursor: hand;
font-style: normal ;
border-bottom: #93bee2 1px solid;
border-left: #93bee2 1px solid;
border-right: #93bee2 1px solid;
border-top: #93bee2 1px solid;
<input type="submit" name="Submit">
4、输入框景背景透明:
<input style="background:transparent;border:1px solid #ffffff">
5、鼠标划过输入框,输入框背景色变色:
<INPUT value="Type here" NAME="user_pass" TYPE="text" SIZE="29" onmouseover="this.style.borderColor='black';this.style.backgroundColor='plum'"
一、按钮样式
.buttoncss {
font-family: "tahoma", "宋体"; /**/
font-size:9pt; color: #003399;
border: 1px #003399 solid;
color:#006699;
scrollbar-arrow-color: #082468;
scrollbar-track-color: #f7f7f9;
border-left: #93bee2 1px solid;
border-right: #93bee2 1px solid;
border-top: #93bee2 1px solid;
background-image:url(../images/greenbuttonbg.gif);
6、输入字时输入框边框闪烁(边框为小方型):
<Script Language="JavaScript">
function borderColor(){
if(self['oText'].style.borderColor=='red'){
self['oText'].style.borderColor = 'yellow';
}
七、页面正文
body {
scrollbar-face-color: #ededf3;
scrollbar-highlight-color: #ffffff;
scrollbar-shadow-color: #93949f;
scrollbar-3dlight-color: #ededf3;
<script for="Submit" event="onclick">
var sn=new Array();
for(i=0;i<T.length;i++)
sn=T.value;
alert(sn.join("—"));
</script>
<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">
border-left: #93bee2 1px solid;
border-right: #93bee2 1px solid;
border-top: #93bee2 1px solid;*/
background-image:url(../images/blue_button_bg.gif);
}
四、选择按钮
.selectbuttoncss{
font-family: "tahoma", "宋体"; /**/
font-size: 9pt; color: #0066cc;
border: 1px #93bee2 solid;
font-size: 9pt; color: #0066cc;
border: 1px #93bee2 solid;
border-bottom: #93bee2 1px solid;
border-left: #93bee2 1px solid;
border-right: #93bee2 1px solid;
background-image:url(../images/blue_button_bg.gif);
background-color: #ffffff;
cursor: hand;
font-style: normal ;
}
五、绿色按钮
.greenbuttoncss {
}else{
self['oText'].style.borderColor = 'red';
}
oTime = setTimeout('borderColor()',400);
}
</Script>
<input type="text" id="oText" style="border:5px dotted red;color:red" onfocus="borderColor(this);" onblur="clearTimeout(oTime);">
}
二、蓝色按钮
.bluebuttoncss {
font-family: "tahoma", "宋体"; /**/
font-size: 9pt; color: #003366;
border: 0px #93bee2 solid;
border-bottom: #93bee2 1px solid;
</style>
<input type="text" id="oText">
8、自动横向廷伸的输入框:
<input type="text" style="huerreson:expression(this.width=this.scrollWidth)" value="abcdefghijk">
7、输入字时输入框边框闪烁(边框为虚线):
<style>
#oText{border:1px dotted #ff0000;ryo:expression(onfocus=function light (){with(document.all.oText){style.borderColor=(style.borderColor=="#ffee00"?"#ff0000":"#ffee00");timer=setTimeout(light,500);}},onblur=function(){this.style.borderColor="#ff0000";clearTimeout(timer)})};
background-color: #ffffff;
cursor: hand;
font-style: normal ;
}
六、图像按钮
