让高手教你如何规划网页设计草图
网页布局方案

网页布局方案第1篇网页布局方案一、项目背景随着互联网技术的不断发展和普及,网页作为信息传播的重要载体,其界面布局的合理性、美观性和用户体验成为越来越受到重视的环节。
为满足客户需求,提高用户访问体验,确保网页信息的有效传达,特制定本网页布局方案。
二、目标定位1. 确保网页界面整体风格统一,符合品牌形象;2. 优化网页布局,提高用户体验,降低用户访问跳出率;3. 提高网页加载速度,满足不同设备访问需求;4. 合理安排内容布局,提升网页信息传达效果。
三、布局原则1. 简洁明了:界面设计简洁,易于用户理解和操作;2. 层次清晰:内容布局层次分明,便于用户快速找到所需信息;3. 一致性:整体风格、色彩搭配、字体选择等方面保持一致性;4. 灵活性:适应不同设备、分辨率和浏览器,提高兼容性;5. 响应式:根据用户行为和设备环境进行智能化布局调整。
四、具体布局方案1. 头部区域:- 标志:放置品牌标志,增强品牌形象;- 导航栏:提供全局导航,方便用户快速切换到其他页面;- 搜索框:便于用户快速查找内容。
2. banner区域:- 轮播图:展示重要信息、广告或活动,吸引用户关注;- 简洁明了,突出主题。
3. 内容区域:- 主体内容:根据用户需求,合理安排信息展示顺序,突出重点;- 侧边栏:提供辅助信息、推荐阅读等内容,提高用户粘性;- 分页:合理划分内容,提高加载速度。
4. 底部区域:- 版权信息:注明版权所有,增强法律意识;- 导航链接:提供网站地图、友情链接等,方便用户浏览;- 联系方式:提供联系方式,便于用户咨询和反馈。
五、实施步骤1. 需求分析:深入了解客户需求,明确项目目标;2. 设计草图:根据需求,绘制初步布局草图;3. 设计稿制作:根据草图,制作详细设计稿;4. 前端开发:遵循W3C标准,进行HTML、CSS和JavaScript编写;5. 测试与优化:在不同设备和浏览器上测试,优化布局效果;6. 上线部署:确认无误后,进行上线部署;7. 持续优化:根据用户反馈,持续优化网页布局。
网页草图设计实例

网页草图设计实例绘制草图是为了能够得到整体的页面结构,制作者通过网页草图与客户进行沟通,从而确定网站外观、功能和一些特效,知道客户这样能减满意为止,这样能减少麻烦。
同时如果在设计页面阶段还没有完全确定整个网站的功能,那么在以后的开发过程中会浪费很长时间去修改,并且从页面设计到网页制作这个过程是不可逆的过程。
同时草图文件还可以作为Dreamweaver中的跟踪图像,使用软件设计草图,效果如图所示。
制作网站首页草图的具体操作步骤。
(1)执行“文件”| “新建”命令,新建文档。
(图像大小:960×900像素)(2)打开“sky.jpg”、“建筑.jpg”文件。
(3)工具箱中选择“移动工具”,将“sky.jpg”文件拖到新建“网页草图”文件上,图层重命名为“天空”。
将“建筑.jpg”文件拖到新建“网页草图”文件上,图层重命名为“建筑”。
(4)当前层为“建筑”图层,按【Ctrl+T】组合键调整图像大小,按【Enter】确定。
(5)为“建筑”图层添加图层蒙版。
(6)工具箱中设置“前景色/背景色”为默认的“黑色/白色”(#000000/#ffffff)。
工具箱中选择“渐变工具”,选择“前景色到背景色的渐变”,在“建筑”图层蒙版上从左到右拖动鼠标填充。
(7)工具箱中选择“画笔工具”,前景色黑色#000000,画笔直径70px,硬度0%,在“建筑”图层蒙板上涂抹对图像遮罩,效果如图所示。
(8)打开“人物.gif”文档,执行“图像”|“模式”|“RGB颜色”命令,将图像转换成RGB颜色模式。
(9)工具箱中选择“移动工具”,把“人物.gif”图像拖动到“网页草图”文件上,该图层重命名为“人物”。
(10)打开images文件夹中的“logo. gif”文件。
执行“图像”|“模式”|“RGB颜色”命令。
(11)工具箱中选择“移动工具”,把“logo.gif”图像拖动复制到“网页草图”文件上,该图层重命名为“Logo”。
商务网页设计与制作最新版精品课件-项目一(4-快速清晰地勾画出简单的网页设计草图)

模拟训练
假设你要为一家品牌手机MM企业要设计的网页勾画简单的网页设计草图,请依照教材中的 示例,完成以下任务。
(1)依据MM企业所属行业以及对网站策划书分析鉴赏相关网页,包括客户提供的参考网 站,并分析其布局和风格。
(2)确定MM企业的大体网页布局。 (3)结合指导文案以及前面的分析与制作
郑伟
目录页
Contents Page
01 教学目标 02 项目概述 03 项目分析 04 任务分解 05 任务一 生成完整的商务网页设计与制作指导方案 06 任务二 快速清晰地勾画出简单的商务网页设计草图 07 任务三 熟练整理项目所需资料并建立项目资料库 08 项目小结 09 网页设计与制作基础
子任务2 结合指导文案勾画出简单的网页设计草图
整个网页的布局是居中布局,均衡、重点突出。 页头区包括了logo、主导航以及bannerr区。 (知识要点:banner) 页尾区包括次导航和网站备案等信息。 (知识要点:网站备案) 朗声科贸是销售及代理电子数码视听产品的企业,所以可以给整个网站添加银灰背景,以体现 金属的尊贵质感。 (注意:朗声科贸的主色调也是银灰色) banner区一般是特别显眼,特别抓住浏览者视觉的板块,网页的色调一般很容易在 banner中 表现的淋漓尽致,所以该网站 banner区的主色调就选择蓝色调,为了生动表现朗声科贸的产品,我 们可将 banner区做为动画区。动画区的设计思路:
子任务1 鉴赏分析相关网页
例3:如图所示,新浪的网站风格很适 合门户网等大型网站,网站组织建复杂而且 信息量非常大而,朗声科贸网站是小微企业 型,所以不太不适合。
通过以上3个案例的鉴赏,为什么我们 觉得上面这几个案例网页风格都不适合朗声 科贸公司呢?这是因为我们已经根据朗声科 贸的所属行业的特色,对目标客户群体的心 理诉求有了一定的了解,因而以上网页类型 均不适应。
页面草图绘制总结

页面草图绘制总结引言在设计一个网页或应用程序之前,草图绘制是一个非常重要的步骤。
通过草图绘制,可以帮助我们在设计过程中更好地理解和构思页面的结构和布局。
本文将总结和探讨页面草图绘制的主要步骤和一些最佳实践。
什么是页面草图绘制?页面草图绘制是指在开始设计一个网页或应用程序之前手绘或绘制简化、粗糙的图形,以表达页面的布局、元素和交互。
这些草图通常不需要完全精确和细致的绘制,目的是为了快速展示设计想法并进行初步的布局规划。
为什么需要绘制页面草图?绘制页面草图有许多好处:1.快速表达设计想法: 通过草图绘制,设计师可以快速将自己的设计想法转化成图形,使其他人更容易理解和参与讨论。
草图也可以帮助设计团队快速迭代和调整设计。
2.可视化页面结构: 草图可以帮助设计师更好地理解和定义页面的结构和布局。
在草图中,设计师可以标记不同的页面区域、导航菜单和内容布局,从而确保页面的层次结构和视觉组合。
3.提高团队合作: 页面草图可以作为团队合作的媒介。
设计师可以与其他团队成员,如开发人员、产品经理和用户体验设计师一起讨论和完善草图。
通过在草图上进行标记和注释,可以更好地交流设计意图和要求,加强团队的协作。
4.节约时间和成本: 在设计阶段花费时间绘制草图可以节约后续开发和修改的时间和成本。
草图可以帮助发现设计问题和改进意见,从而减少后期的重复工作和调整。
页面草图绘制的步骤下面是一个基本的页面草图绘制流程:1.收集和理解需求: 在开始绘制草图之前,首先需要收集和理解项目的需求和目标。
这包括对目标用户、关键功能和设计要求的深入了解。
2.借助工具绘制轮廓: 使用纸和铅笔或专业的设计工具,如Sketch、Adobe XD或Figma,绘制页面的基本轮廓。
这一步骤关注整体布局和结构,忽略细节。
3.添加内容模块: 根据页面需求,在布局的基础上添加各种内容模块,如标题、文本、图片和按钮。
在这一步骤中,还需要考虑页面的层次结构和导航。
4.设计页面元素: 着重设计和标记页面中的主要交互元素,如导航栏、搜索框和播放按钮等。
怎样设计网页的基本步骤和方法

怎样设计网页的基本步骤和方法
设计一个网页需要经过一系列的步骤和方法,以下为基本的设
计流程:
1. 确定网页目标:在设计网页之前,首先要明确网页的目标和
用途。
这有助于确定网页的设计风格和内容,以及吸引目标受众。
2. 收集素材和信息:准备好所需的素材和信息,如文字、图像、音频和视频等。
这些素材将用于网页的布局和展示。
3. 规划网页结构:在设计网页之前,应先规划好网页的整体结构。
确定页面的导航栏、主要内容区域和侧边栏等部分,并考虑它
们的布局和排列方式。
6. 编写网页内容:根据收集到的素材和信息,开始编写网页的
内容。
使用简洁明了的语言,清晰地传达网页的信息和目的。
8. 进行测试和优化:完成网页设计后,进行测试以确保其在各
种浏览器和设备上的兼容性和稳定性。
根据测试结果进行优化和修
复bug。
9. 发布和宣传网页:完成网页的测试和优化后,可以将其发布
到互联网上。
并通过各种方式进行宣传,吸引用户访问和使用。
设计网页的基本步骤和方法可以根据具体情况进行调整和扩展,但以上流程是设计一个成功网页的基础。
希望这份文档对你有所帮助!。
学会使用Dreamweaver进行网页布局

学会使用Dreamweaver进行网页布局一、Dreamweaver简介Dreamweaver是一款专业的网页设计和编程工具,由Adobe公司开发。
它提供了丰富的功能和工具,使得网页布局变得更加便捷和高效。
下面将介绍如何使用Dreamweaver进行网页布局。
二、Dreamweaver的安装和设置1. 下载和安装Dreamweaver软件:前往Adobe官网下载适合自己操作系统的Dreamweaver安装包,双击安装并按照提示操作。
2. 设置Dreamweaver:打开软件后,点击"编辑"菜单中的"首选项"选项,进行软件设置。
可以根据个人偏好设置编辑器字体、缩进等选项。
三、新建HTML文件1. 点击菜单栏的"文件",选择"新建",然后选择"HTML"文件类型。
2. 在弹出的对话框中,填写网页标题和保存位置,点击"创建"按钮。
四、基本布局1. 使用表格布局:点击"插入"菜单,选择"表格"选项,在弹出的对话框中设置表格的行数、列数等属性。
然后,将需要布局的内容放入表格中的每个单元格中。
2. 使用CSS布局:点击"插入"菜单,选择"CSS布局"选项,然后选择需要的布局类型。
在弹出的对话框中,设置布局的宽度、高度、对齐方式等属性。
接着,将需要布局的内容放入对应的布局区域中。
五、导航栏的创建1. 使用无序列表创建导航栏:点击"插入"菜单,选择"无序列表"选项,然后在需要放置导航栏的位置插入无序列表的代码。
接着,将每个导航项放入无序列表的列表项中。
2. 使用CSS样式创建导航栏:点击"插入"菜单,选择"CSS样式"选项,然后选择需要的导航栏样式。
制作图文并茂的网页

第5课制作图文并茂的网页教学目标:1.学会在网页中插入和设置水平线2.学会在网页中插入和设置图片3.学会保存带图片的网页教学重点:会在网页中插入和设置水平线、插入和设置图片、保存带图片的网页教学任务:制作一个有水平线和图片的网页教学过程:师:在网页中,图片不仅可以用作背景,还可以与文字、表格等配合,使得网页图文并茂、丰富多彩。
下面我们就给网页加上一条水平线,插入一幅图片。
任务一在网页中插入和设置水平线光标定位——[插入]——[水平线]——[水平线属性]——设置水平线的粗细、颜色任务二在网页中插入和设置图片1.在网页中插入图片[插入]——[图片]——[剪贴画]、[来自文件]2.用图片工具按钮设置图片生:图片太大,人的后面还有一片白,不好看!师:把图片设置一下在图片上单击鼠标左键,选中图片后,在图片的周围会出现八个控制柄。
把鼠标箭头放到控制柄上,当鼠标光标变成双向箭头时,按住鼠标左键拖动,就能调节图片的大小。
其它操作如:图片的透明设置:选中图片——[设置透明色]——鼠标点击生练习操作,师巡视指导任务三保存带图片的网页在网页中插入的图片,保存网页时,FrontPage 会提示你把网页中的图片保存起来,来防止图片丢失。
一般就默认情况下,FrontPage会把图片保存到image 文件夹下。
练一练:(见书P18)试一试:1.把水平线的宽度改为100像素,使水平线分别“右对齐”、“左对齐”和“居中”,分别在“预览”方式下看一看效果。
2.把网页中插入剪贴画,进行“翻转”、调节“对比度”和“亮度”等操作。
师小结反思:我发现,对于一些比较好的同学来说,本节课实在是太简单了,因为他们已经在学校的兴趣班、艺术班学习过了;而对于另外一些学生来说,完成这些内容还是需要花费较大的精力的,甚至到下课还完成不了。
我打算让学生在课堂自由流动,部分学生可2人一个小组,结成一个对子,共用一台电脑,以起到互相帮助的目的。
网页平面设计基本步骤

网页平面设计基本步骤网页平面设计基本步骤一个不懂得欣赏优秀网页作品的设计师可能永远都无法懂得借鉴的真谛;一个无法将优秀作品的精髓融入到现有需求中的设计师可能永远都无法找到真正的灵感。
即便是那些看似独创的设计,其灵感也往往来自设计师在长期借鉴过程中的不断积累。
设计源于灵感,灵感源于借鉴——这是每个网页设计师都应该牢记的“成功法则”。
详细介绍如下,更多消息请关注应届毕业生网!一、用“原型法”细化网站设计需求用DW在最短的时间内搭出一个可以浏览、跳转的网站,然后与客户一起体验并评估这个网站原形的架构、流程、布局、配色、文字等不同层面。
二、网页链接的深度、广度和耦合程度超级链接是网页设计中最重要的信息组织方式,也是整个Web世界的精髓所在。
但糟糕的链接设计——比如过于泛滥和随意的超级链接——很可能会让冲浪者迷失在充斥着信息碎片的海洋里。
如果将网站首页视为链接层次中的第一级,那么,由首页中的超级链接得到的,在信息内容上具有从属关系的站内页面就是网页链接层次中的第二级;从每个第二级页面又可以继续得出第三级网页;依此类推,我们多半可以得到一个完整的树形链接结构。
在这个树形链接结构中,整棵树的层数可以被称为(站内)网页链接的深度,页面最多的一层中包含的页面总数可以被称为(站内)网页链接的广度。
一般说来,一个网站的链接深度和广度最好有一个合适的均衡关系,深度过大的网站不利于冲浪者快速获取相关信息,广度过大的网站则容易让冲浪者在无数并列的超级链接面前不知所措。
当网页中的某个链接既没有指向下一级网页,也没有指向上一级网页时,它必然构成了由当前页面向跨层级网页或站外URL的“跳转”,这种跳转的出现频率可以被称为网页链接的泛耦合程度。
泛耦合程度过低的网站无法有效发挥Web冲浪的价值,由此得到的网站过于死板;另一方面,泛耦合程度较高的网站又有可能造成信息内容的支离破碎,影响冲浪者的正常阅读。
因此,网页链接的泛耦合程度应该与网站的设计需求相适应——儿童或动漫类的网站应鼓励那些代表跳跃式思维的泛耦合链接,而一个学术类的网站则应该对泛耦合链接持相对谨慎的态度。
广告设计与制作《3-3-1 网页效果图PS制作流程》

教学情境二 官方网站设计
子教学情境三 网站网页的设计 PS网页效果图制作流程
第一页,共八页。
《网络广告设计》
1、绘制结构草图
首先是根据网页内容的筹划进 行结构的设计,也就是绘制结构草 图,
在草图上,我们规划内容的摆 放,并对尺寸进行一个大约的设 定,
这就是PS效果图制作的蓝图。
第二页,共八页。
第五页,共八页。
《网络广告设计》
5、效果图切片
根据前端制作需要,使用PS的切片工具进行图片的裁切
6、输出切片
输出切片的命令要选择存储为WEB所用的格ቤተ መጻሕፍቲ ባይዱ;
需要输出的图片是透明的,请选择PNG这种可以支持透明 的图片格式。
第六页,共八页。
《网络广告设计》
谢 谢!
第七页,共八页。
内容总结
教学情境二 官方网站设计。首先是根据网页内容的筹划进行结构的设计,也就是绘制结构草图,。确定大体框架结构后,首先是把草图放入效果图文 件中,缩放到适宜的大小,然后通过标尺和矩形选框工具等等来帮助绘制参考线,以便在PS对结构进行初步的定位。在PS中,当参考线被拖动靠近中间的 位置的时候,会自动判断中间点并吸附。每一个局部的内容都需要设计制作,因此在这个过程中要注意保持整体的风格和设计细节的统一。谢 谢
《网络广告设计》
3、绘制结构底图 参考线设置完成后,我们可以使用形状工具,先绘制大体的框架,在这里 可以翻开对其参考线; 比方我们通过这个方形形状工具来定位旗帜的位置,接着后续我们可以 通过剪贴图层,把旗帜的图片定位到对应的位置;
第四页,共八页。
《网络广告设计》
4、添加内容
结构地图绘制完毕,添加相应的内 容; 每一个局部的内容都需要设计制作, 因此在这个过程中要注意保持整体 的风格和设计细节的统一。
平面设计画草图的方法

平面设计画草图的方法相信大家看过很多国外高手绘画的草图,他们以线条优美流畅取胜!其实,草图画的好不好最主要的看线条的曲直度。
以下是有店铺为大家整理的平面设计画草图的方法,希望能帮到你。
平面设计画草图的方法1.先找一些透视书籍来认真学学,这一步非常重要!(线画的直透视错误等于零啊!)要深刻的理解透视的3大原理和基本方!同时训练空间想象力线画得不好不要紧,但透视一定要准!切记啊!只要认了真的不出一个星期你就会对物体的透视基本了如指掌。
2.你觉的差不多了那就开始进级训练。
不要看着物体画用默画的方式进行当然不是画简单的几何体了,如画画汽车的三视图,建筑物,人物的动作表情等看看你的能力吧!3.如上面的训练你都完成的比较好了那恭喜你你以是60%的高手了。
(为什么这样说,因为你以具备一个设计人员基本素质了也是最重要的素质之一。
)4.要把线画的准确到位首先练习画直线。
执笔方法用画素描的方法去画,线不要画的太短要以较快的速度完成!看看你画的线吧!不行就多练练到画直为至!一般不须要很长时间,同时画几何较复杂的物体练练(等于在练透视和感觉)5.画曲线,是一大难点,但认真练习决没问题。
先练习画圆,用4点定位法和8点定位法来画,圆是由(圆弧=曲线)组成的,画好圆后画半弧=画曲线嘛!圆都画的好那么曲线自然画的好了。
(画多了感觉就有了,那么画任意曲线也就不成问题了!6.草图就是直线与曲线和透视的三者结合。
要画的快,准,好,那么以上步骤是必须的(老外画的好也是这样来的)所以我们不要怕!7.以上的你都一一做好了,那么你已经挤如高手行列了90%你如果对物体的质感把握很好的话那么97%还有3%呢?因为没有100%的高手(不可能作到真正的完美)四点定位法是在一个圆上分出4个平分点(0度,90度,180度,270度,360=0度)然后用直线沿4点切出来,连起来后是不圆的,在在切线的中点大慨位置沿内线在切出来,看看圆些了吧!(原理与3d的多边形成型法是一样的)[主要练你的手感,练多了就对了。
网页设计的一般步骤

网页设计的一般步骤
网页设计一般可以分为以下几个步骤:
1.网站的主题
网页设计的首要任务就是确定网站的主题,即决定整个网站的方向、中心内容及提供的主要信息。
这些都需要从浏览者的角度去考虑,也就是你设计的网页是准备给谁看。
例如:个人网页主要是个人的一些资料库,主要是让他人了解自己的。
而“电脑报信息网”则是为访问者提供各种即时的电脑技术知识的。
2.规划网站内容的结构
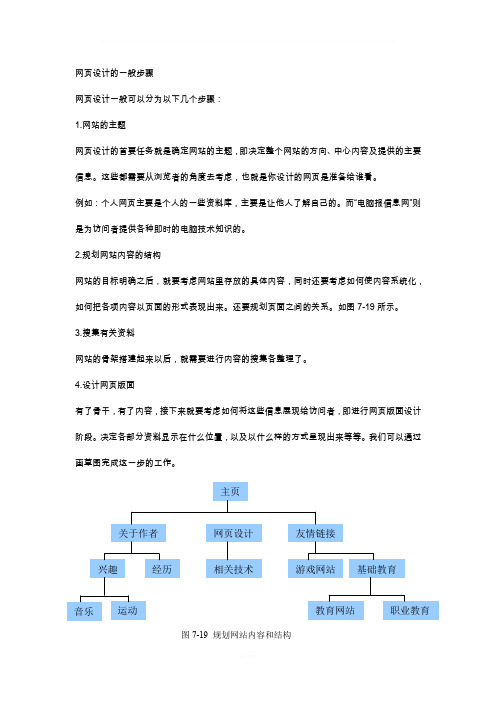
网站的目标明确之后,就要考虑网站里存放的具体内容,同时还要考虑如何使内容系统化,如何把各项内容以页面的形式表现出来。
还要规划页面之间的关系。
如图7-19所示。
3.搜集有关资料
网站的骨架搭建起来以后,就需要进行内容的搜集各整理了。
4.设计网页版面
有了骨干,有了内容,接下来就要考虑如何将这些信息展现给访问者,即进行网页版面设计阶段。
决定各部分资料显示在什么位置,以及以什么样的方式呈现出来等等。
我们可以通过画草图完成这一步的工作。
图7-19 规划网站内容和结构
5.进入实际操作附阶段
在规划出网页的版面和呈现方式后,就要进入实质性的工作了,即用各种软件,如文字编辑、图象处理、动画制作、音乐处理等来进行实际操作,最后通过网页设计软件将这些文字、图象、动画组合到页面中。
6.检查网站内容
当一切工作都已经完成后,在发布网页之前还要检查页面上的超链是否正确,图片是否正常显示,文字中是否有错别字等,以保证呈现给访问者一个完美的网站。
Welcome To Download !!!
欢迎您的下载,资料仅供参考!。
网页设计中的页面布局

浅析网页设计中的页面布局摘要:网页设计作为一种视觉语言,要讲究编排和布局,虽然主页的设计不等同于平面设计但它们有许多相近之处,应充分加以利用和借鉴。
版式设计通过文字图形的空间组合,表达出和谐与美。
一个优秀的网页设计者也应该知道哪一段文字图形该落于何处,才能使整个网页生辉。
多页面站点页面的编排设计要求把页面之间的有机联系反映出来,特别要处理好页面之间和页面内的秩序与内容的关系。
为了达到最佳的视觉表现效果,应讲究整体布局的合理性,使浏览者有一个流畅的视觉体验。
“评价一种Web开发技术优劣的标准只有一个,那就是看这种技术能否在最恰当的时间和最恰当的地点,以最恰当的方式,为最需要信息的人提供最恰当的信息服务。
”(摘自2004年4月《程序员》的《Web开发技术史话》)王咏刚先生他说这段话的本意是就当时许多搞技术的人似乎已经忘记了Web架构的设计初衷,在自己开发的网站或Web应用中大肆堆砌各种所谓的先进技术,但最终用户能够在这些网站或应用中获得的有价值信息却寥寥无几。
在讨论Web标准布局之前,再来反思王先生的这段话,感觉CSS的发展正应了先生的观点,纵览今日中国的Web技术发展,虽然还存在不同的声音,但普及和使用Web标准及CSS技术已是一个不争的事实。
关键词: 网页设计布局搭配、DIV、CSSAbstract:Web Design as a visual language, it is necessary to emphasize presentation and layout, although the Home Design does not mean graphic design but they have many similarities, should be fully utilized and use for reference. Graphic design layout of the space through the combination of text, to show harmony with the United States. An outstanding web designers should also know which section of the text with graphics where can we make the whole page Shenghui. Multi-page site page layout design requirements of the organic link between the pages reflected, in particular between pages and pages necessary to properly handle the order and content of the relationship. In order to achieve the best performance of the visual effects, should emphasize the overall layout of the reasonable, so that visitors have a smooth visual experience. "An evaluation of themerits of Web development technology there is only one standard, it is to see whether this technology in the most appropriate time and the most appropriate locations to the most appropriate way for people most in need of information to provide the most appropriate information Service. "(From April 2004," the programmer, "the" Web Development Technology Industry ") Mr. Wang Yonggang He said that this passage was intended to engage in technology at that time many people seem to have forgotten the Web framework is designed to, In its development of the site or Web application wantonly spelled all kinds of so-called advanced technology, but in the end users to those sites or application of the valuable information they receive very few. During the discussion before the layout of Web standards, and then reflect on these words of Mr. Wang, are feeling the development of CSS should be the President's point of view, today's China overview of Web technology development, although there are different voices, but the popularity and use of Web standards and CSS Technology is an indisputable fact.Key words:Web design layout with, DIV, CSS引言:网站是企业向用户和网民提供信息(包括产品和服务)的一种方式,是企业开展电子商务的基础设施和信息平台,离开网站(或者只是利用第三方网站)去谈电子商务是不可能的。
如何使用Visio设计网站图

设计网站图概述
网站总体设计 网站界面雏形
框架 系统流程图 错误链接报告 网站图比较
自动生成站点图
网站总体设计
打开Visio模板
(菜单) 文件 – 新建 – 软件和数据库 – 网站总体设计
主页, 主对象
将主要形状拖放到绘图页
添加相关联的形状 选择连接线工具 选中任意形状拖动到要连接的 形状上 自动连接 添加页面元素
打开Visio模板
(菜单) 文件 – 新建 – 软件和数据库– 网站图 自动出现生成 站点图对话框查看站点对象
用网站图管理站点
在筛选器窗口中选择要显示的站点
用网站图管理站点
为某个站点创建子页
用网站图管理站点
网站图比较
站点比较 站点链接错误 站点所有链接
配置布局
(菜单) 形状 – 配置布局…
(菜单) 插入– 图片 将背景页设为基础布局 用页元素组代替分层的背景页
添加图片
添加相关网页
每个背景层代表一个背景页
创建网站框架
为页面或其他形状添加超级链接
(菜单) 插入 – 超级链接 直接在地址栏中输入外部连接 将地址保持为空,在子地址中选择页
结果
条理清晰的站点布局 自动生成站点结构图解
按钮 文本框
为页面添加常规形状
在浏览器中查看网站基本框架
(菜单) 文件 – 另存为网页… 单击发布…按钮 在常规选项卡中关闭所有的发布选项 在高级选项卡中:
网页设计中常用的构图方法有哪些?

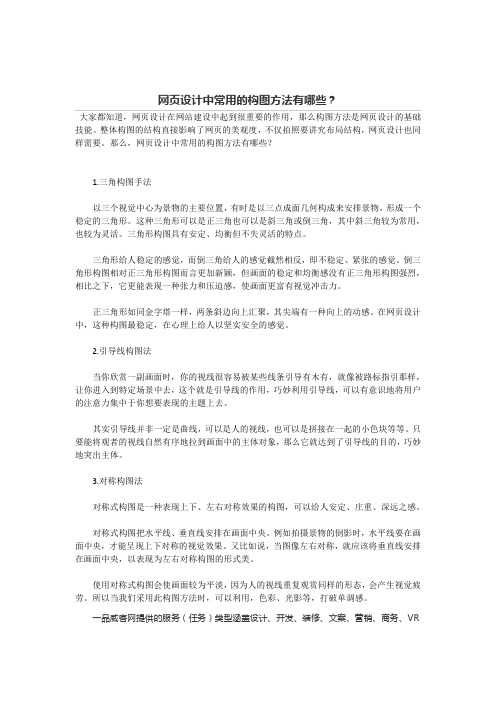
网页设计中常用的构图方法有哪些?大家都知道,网页设计在网站建设中起到很重要的作用,那么构图方法是网页设计的基础技能。
整体构图的结构直接影响了网页的美观度,不仅拍照要讲究布局结构,网页设计也同样需要。
那么,网页设计中常用的构图方法有哪些?1.三角构图手法以三个视觉中心为景物的主要位置,有时是以三点成面几何构成来安排景物,形成一个稳定的三角形。
这种三角形可以是正三角也可以是斜三角或倒三角,其中斜三角较为常用,也较为灵活。
三角形构图具有安定、均衡但不失灵活的特点。
三角形给人稳定的感觉,而倒三角给人的感觉截然相反,即不稳定、紧张的感觉。
倒三角形构图相对正三角形构图而言更加新颖,但画面的稳定和均衡感没有正三角形构图强烈,相比之下,它更能表现一种张力和压迫感,使画面更富有视觉冲击力。
正三角形如同金字塔一样,两条斜边向上汇聚,其尖端有一种向上的动感。
在网页设计中,这种构图最稳定,在心理上给人以坚实安全的感觉。
2.引导线构图法当你欣赏一副画面时,你的视线很容易被某些线条引导有木有,就像被路标指引那样,让你进入到特定场景中去,这个就是引导线的作用,巧妙利用引导线,可以有意识地将用户的注意力集中于你想要表现的主题上去。
其实引导线并非一定是曲线,可以是人的视线,也可以是拼接在一起的小色块等等。
只要能将观者的视线自然有序地拉到画面中的主体对象,那么它就达到了引导线的目的,巧妙地突出主体。
3.对称构图法对称式构图是一种表现上下、左右对称效果的构图,可以给人安定、庄重、深远之感。
对称式构图把水平线、垂直线安排在画面中央。
例如拍摄景物的倒影时,水平线要在画面中央,才能呈现上下对称的视觉效果。
又比如说,当图像左右对称,就应该将垂直线安排在画面中央,以表现为左右对称构图的形式美。
使用对称式构图会使画面较为平淡,因为人的视线重复观赏同样的形态,会产生视觉疲劳。
所以当我们采用此构图方法时,可以利用,色彩、光影等,打破单调感。
一品威客网提供的服务(任务)类型涵盖设计、开发、装修、文案、营销、商务、VR七大类共计300多个细项。
网站设计结构图(14页)

网站设计结构图(14页)一、首页布局1. 页头:包含网站logo、导航栏、搜索框及用户登录入口。
2. 轮播图:展示网站最新活动、热门产品或重要通知。
3. 网站核心功能模块:包括产品介绍、服务内容、行业动态等。
4. 用户互动区:提供在线咨询、留言反馈、热门话题讨论等功能。
5. 页脚:包含版权信息、友情、联系方式等。
二、产品页面布局1. 产品分类:清晰展示产品类别,方便用户快速找到所需产品。
2. 产品列表:以图文形式展示产品,包含产品名称、简介、价格等信息。
3. 产品详情:详细介绍产品特点、规格、应用场景等,并提供在线咨询和购买入口。
4. 相关产品推荐:推荐与当前产品相关的其他产品,提高用户购买率。
三、新闻资讯页面布局1. 资讯分类:分为行业动态、公司新闻、媒体报道等类别。
2. 资讯列表:以、发布时间、简介等形式展示资讯内容。
3. 资讯详情:详细展示资讯内容,并提供评论、分享等功能。
4. 热门资讯推荐:推荐阅读量较高的资讯,提高用户关注度。
四、关于我们页面布局1. 公司简介:简要介绍公司基本情况、业务范围等。
2. 企业文化:展示公司核心价值观、经营理念等。
3. 发展历程:以时间轴形式展示公司发展的重要阶段。
4. 荣誉资质:展示公司获得的奖项、证书等。
五、联系我们页面布局1. 联系方式:包括电话、邮箱、在线客服等。
2. 公司地址:标注公司所在位置,提供地图导航。
3. 留言反馈:用户可在此提交意见和建议。
4. 客服:提供24小时客服电话,方便用户咨询。
六、服务支持页面布局1. 服务分类:明确划分服务类型,如售后服务、技术支持、定制服务等。
2. 服务详情:针对每个服务类别,详细描述服务内容、流程、优势等。
3. 成功案例:展示服务过的典型客户案例,增强用户信任感。
4. 常见问题解答:整理用户可能遇到的问题及解答,提高用户体验。
七、用户中心页面布局1. 个人信息:用户可在此修改头像、昵称、密码等个人信息。
2. 我的订单:展示用户订单状态、订单详情,并提供售后服务。
如何构思设计草图

如何构思设计草图做为一种工具和技巧,草图在设计过程中扮演着很重要的角色。
然而角色却是根据情况的不同而变化的,如:最终产品的创造,项目的大小和范围,设计师的风格、经验、工作流程和客户的期望值。
我们来看一看草图是如何在各种设计中发挥效用的?在数字艺术中,设计类型的不同,如:网站、名片、插画、产品概念和其它设计,草图的功能也不尽相同。
草图在设计插画和标志时的使用频率就比网站大的多。
在高预算的大项目中,先画草图的方式有多种益处。
在大量的时间和精力设入到某个方案之前,先画出草图呈现给客户,得到方向上的认可。
草图在一开始画的时候可以是随意的,构想出基本概念。
然后考虑元素和布局。
在方向被确定之后,画出更详尽的草图对概念进行打磨。
草图的五种用途草图在设计过程中用途很多。
以下列出5种类型的用法:1、快速生成概念通过画草图可以快速的集成概念。
花上一两个小时随意画一画,得到多种备选方案。
这也是设计中非常重要的一步。
在用电脑制作之前,在纸上画一画能够节省很多时间。
虽然在电脑上也可以画草图,但在纸上描绘头脑中的想法要快的多。
2、设置基本元素或布局画草图可以迅速的构建插图的基本元素。
在网页设计和图形设计中,通过画草图可以快速的进行布局。
你可以将想法简略的勾画出来,当然也可以画的更大,只要草图能够表现出必要的元素就可以,画图功底不是必须的。
3、用于与客户交流向客户显示设计草图,可能会节约你大量的时间。
项目越复杂,就要越早向客户确认,得到客户的认可。
如果你打算集中精力完善构想,那么在推进之前,你最好确保客户认可你的构想。
把草图拿给客户看是设计过程中通常的做法,在大型logo设计项目或其它项目中这种做法是普遍的。
4、视觉探索草图可以用来记录设计日志和探索兴趣点。
在个别项目中,草图可以用来发现多种选择。
5、精练视觉方案设计过程的最后阶段离不开精练。
一个作品的整体概念和方向也许是完美的,但其中某个元素也许并不完美。
通常这种情形下,会由新一轮的草图绘画来修正和完善。
网站制作方案从网站草图设计开始电脑资料

网站制作方案,从网站草图设计开始-电脑资料[导读]草图的制作是网站优化方案中重要的一部分,因为我们要绘制“藏在心中的蓝图”这样的一个蓝图要有一定的设计道理,网站制作方案,从网站草图设计开始。
这个道理来源于我们深入的了解行业的用户需求,关键词研究,从而对网站做一个价值定位;网站特色是什么,用户为什么要去你的网站?你的网站满足用户哪些需求,行业哪些用户需求目前是空白,竞争对手的网站目前做的怎么样,我们的网站能否给用户带来更好的服务和体验等这是我们在绘制草图中要思考的问题。
依据上面的价值定位,来确定,做出吸引力的标题和描述,导航头部的设计,页面布局的设置等,我们把网站草图设计主要分为三个部分:网站首页、目录页以及内页的草图设计。
草图是指SEO人员根据用户需求和转化率考虑对网站布局规划的一个初步方案,他包括网站的标题制作、导航的目录的分类和名称设定、页面内容的板块及其链接列表个数设定。
网站草图设计主要分为三个部分:网站首页、目录页以及内页的草图设计。
1、导航的设置我们设置导航的目录个数时要考虑一个问题,那就是我们只要满足大多数用户的需求就行可,不必要去考虑小众用户需求,甚至我们去掉个别对极小部分用户需求的目录。
我们设置导航和板块,大多数的SEO都行展现的大而全,其实这是一个非常严重的错误。
正确的SEO设计应该是小而精。
我们只要找准一个可以满足大多数用户的需求,并且不断的改善他就行了。
所以基于这个考虑,中小型网站越简单越好,建议去掉新闻和技术2个常用目录。
几乎是没有任何用处的,除了更新一些垃圾内容而已。
一般企业喜欢放置竖导航,就是左边栏导航,这些做法无非是画蛇添足,一个企业网站产品本来就那么几十个,导航里面的目录分出来就有10多个,基本是每一个目录分2左右的产品,我看这种做法就是典型的累死用户的做法,更别说用户体验了,摆明了,就是告诉用户,我就不让你找到我的产品,我看你怎么办?所以强烈建议去掉竖导航,把横排导航上面那些官僚式的目录(公司简介、产品介绍、新闻中心、企业招聘等)去掉或者放到底部导航吧,电脑资料《网站制作方案,从网站草图设计开始》。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图:这样的线框图看起来文字非常多,并且很难通过这个图来表达作品的风格和基调,特别是一些照片与视觉上的素材。
你什么时候见过这些大“XX”描述过将要放在这里的图片?
通过速写,你可以迅速的将自己脑海中的创意记录下来。
手绘草图是非常有效率的,你可以减少在电脑前的工作时间,花更多的时间关注于创作。
你只需要卷起袖子就可以找到解决方案。
图:这个草图最终会制作成PS格式的电子图片。
你可以看见电子草图与手绘草图布局的相似之处,也会发现手绘草图更能表现最终作品的艺术风格。
使用手绘草图可以减少替代图片的使用(就是那些替代你正式图片用的大叉叉)。
手绘网页草图也可以为你节省购买替代图片的成本。
图:这个就是网页的样本。
你看到从手绘草图到最终样本的进化过程了吗?
如何开始?
有一点是可以肯定的,那就是熟能生巧。
所以拿起笔,操起速写本开始不停的涂鸦吧。
我发现最好的方法就是在排队或者等待的时候练习速写,在你喝咖啡的时候,或者在杂货店购物的时候,又或者在等火车的时候。
任何等待的时间都可以利用来进行手绘练习。
画下任何你看到的东西,这将会帮助你给在客户面前呈现你的想法。
对每日所见的物品进行绘画可以帮你收集灵感,随身携带速写本的话你就可以随时记录下自己的想法。
随着练习的时间与数量的增加,你的手绘将会越来越精致,并且会发展成为更正式的绘画风格。
网页设计师的手绘
在计划制作一个网页时,手绘是计划中不可或缺的一个部分。
你可以使用它来进行设计、用户体验测试,用户界面元素设计,甚至是字体的测试。
我曾经在几个网页上使用手绘草图的方法来进行项目的创作与制作,例如摄影图片和图标设计。
我也曾经使用手绘来解决棘手的用户界面问题,例如如何制作能够舒适使用的按钮。
手绘是进行设计想法交流的最佳工具。
并且客户们也喜欢具有创意的元素。
让他们也加入到这个过程中来,你会发现他们也喜欢涂涂画画。
以前有一个客户对我说过:“我想到了你就可以画出来,实在是太神奇了。
”这就是在客户会议中现场手绘的魔力。
警示!练习,练习,再练习
图:城市画者是一个国际性的、非盈利性的、致力于手绘观察的网站。
它在Flickr和Facebook上都有很有影响力的社区。
它的官方博客上精选了一群手绘高手的习作来分享给大家。
你可以在它的博客、Flickr还有Facebook社区上找到很多值得参考的绘画技巧。
要记住,简笔画是不能打动人的。
所以有能力进行手绘是非常重要的一点。
也许你需要花些时间来练习,并想想如何在客户面前展现你的创意。
图:这是个初期的电子手绘草图。
我当时在尝试着将线框数位手绘与Wacom数位板混搭使用。
从这里我发现,想要更多地与客户进行互动,简笔画是远远不够的。
在手绘设计项目草图时需要提出的问题
首先我会问自己,我了解那些我将会在设计中使用到的东西吗?如果是一个再设计项目,我会将已有的元素列成清单,并写出顾客们期待看到的新元素。
如果是一个新的网页,我会参考同类型的网站,并对这些网站进行竞争分析,同时明确用户们的
需要,把这些要点写成清单。
接下来,我会询问客户是否有特别喜爱的设计风格。
很多时候客户都有自己喜爱的网站。
了解这些对接下来的设计是很有帮助的。
色彩搭配、字体选择、语言风格、视觉元素,还有设计趋势,这些往往会对市场营销造成影响。
图片分享、情绪展板、还有设计“寻宝”,这些环节都会帮助你了解客户的喜好。
手绘一个设计草图
图:这是我为一个私立学校设计网页是画的草图。
目的就是要在充分展现网页布局的同时,又不浪费太多时间在PS的渲染上。
首先,将页面上的关键内容收集起来。
我会使用便利贴或者建立一个文档。
当然,我还是会从文字入手,不过文字只是将最原始的创意记录下来,这样我就清楚网页上将会出现什么内容。
第二,我会从不同的创意中挑出一些来进行手绘。
一点我有了很棒的点子,我就可以下定决心完成它。
通常我都会从客户和同行中得到很多反馈。
手绘草图在视觉上是很不正式的,这样客户会更放心的选择中意的方案来进行下一步的制作。
典型的项目流程
图:这就是由选出的草图制作成的PS成品。
你可以看见手绘草图对图片选择的帮助。
大部分的项目,我都会从简单的方形和一些缩略图开始画起。
这个过程非常简单,但是它帮助我为客户、经理和合作伙伴提供很多选择。
当我们开始讨论缩略图和缩略图背后的想法时,我会将选好的缩略图用粗糙的手绘来进行表示。
这些草图可以帮助确定网页中内容的主次和页面的布局。
我也会画下照片和其他素材,用来为按键或者其他图标的排版做准备。
在初期我会尽量弄清楚用户想要的是什么,还有如何安排好网页上的内容。
这个阶段是需要合作的。
我会将我的草图展示给客户、经理、团队伙伴们。
如果需要,我们甚至会让一些用户来进行测试。
接下来我再对草图进行变更和完善。
一旦草图大致定下来之后,我会画一个正式的线框图。
像传统的线框图一样,手绘的线框图会有具体的内容,文字、图标以及图片。
这样我的设计风格以及一些创意就会在这个草图中得到测试和印证。
我也会使用手绘线框来测试用户界面的元素,以确保它们能够被使用。
我们会测试所有的方案,有时候也会有产生一些介于两者之间的设计方案。
有些时候,当我需要对客户进行正式的展示时,我会使用墨水而不是石墨来进行手绘。
墨水会增加手绘的正式感,如果要上色的话,我也不用担心因为石墨的不稳定而模糊了网页上的界面元素。
最后,你将会建立自己的设计流程。
手绘最棒的一点就是它使设计变得自由。
你可以随时随地记录自己的创意。
实用的手绘“利器”
图:找到合适的绘图工具很重要。
我很喜欢用防水的Uni-Bal Vision. 一只便携的小毛笔可以方便填充颜色。
一般来说,这些就是会议中互动绘画常用的工具。
钢笔——我很爱用钢笔来画画。
当然,这需要有一定的自信,但是你可以随时重组你的线条。
客户也很喜欢墨水的可见性。
我最喜欢的笔是Uni-Bal Vision。
它是防水的,你可以使用水彩来上色。
便携白板——拿一张旧的白板,然后裁成小块,这样就有很多小的便携白板了。
你可以带着你的便携白板从一个办公室到另一个办公室,也可以与印象笔记一起使用来记录工作和草图。
大尺寸速写本——不要畏畏缩缩的用小尺寸的速写本来为客户画图。
找一个至少14英寸长的本子。
这样可以更好的展示你的作品。
活动挂图——活动挂图其实跟便携白板差不多,都是可以吸引客户的工具。
如果是可粘贴的,就可
以贴在墙上方便长时间的设计讨论。
那又怎样?
最为一个设计师,最棒的工具就是你的想法。
你快速高效展现信息的能力将你与网页建设流程中的其他人区分开来。
手绘则可以将你从鼠标和显示器前解放出来。
拥有过硬的手绘技能的话,设计师们可以即兴创作,并将对话引导向创新的道路上。
手绘可以是慵懒的,这样可以保持项目的亲切感。
赶快握好你的笔,操起速写本,将你的涂鸦变成有市场价值的图画吧。
来源:uisdc
人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台。
