web前端开发技术学习路线
学习前端开发的五个步骤

学习前端开发的五个步骤在当今数字化时代,前端开发已经成为一种炙手可热的技能。
无论是为了自身发展还是为了迎合市场需求,学习前端开发是一个明智的选择。
然而,对于初学者来说,前端开发似乎是一个庞大而复杂的领域。
别担心,下面将为你介绍学习前端开发的五个步骤,帮助你快速入门。
第一步:掌握基础知识学习前端开发的第一步是掌握基础知识。
你需要了解HTML、CSS和JavaScript这三个核心技术。
HTML是网页的基本标记语言,负责结构和内容;CSS则负责网页的样式和布局;而JavaScript是一种脚本语言,负责网页的交互和动态性。
通过学习这些基础知识,你可以建立一个坚实的基础,为后续的学习奠定基础。
第二步:深入学习框架和工具一旦你掌握了基础知识,可以开始学习前端开发中的框架和工具。
框架(如React、Angular、Vue)可以帮助你更高效地开发和维护复杂的应用程序。
工具(如Webpack、Gulp、Babel)则可以提高开发效率。
了解这些框架和工具的使用方法,并尝试在实际项目中应用它们,可以让你进一步提升自己的技能。
第三步:实践项目经验理论知识固然重要,但实践经验同样不可或缺。
通过实际项目的实践,你可以将知识转化为技能。
找一个合适的练手项目,尝试从头到尾地完成它。
在这个过程中,你将面临各种挑战和问题,需要不断解决和学习。
通过实际项目的实践,你可以更好地理解前端开发的实际应用场景,并对自己的技能有更深入的认识。
第四步:持续学习和更新前端开发是一个不断进步和更新的领域。
为了跟上最新的技术和趋势,你需要保持持续学习的态度。
订阅前端开发的博客和社区,参加相关的线上和线下活动,与其他开发者交流,分享经验和学习资源。
同时,也要勇于尝试新技术和新工具,不断拓展自己的技能边界。
第五步:创建个人项目和展示学习前端开发不仅仅是为了掌握一门技能,更是为了实现自己的梦想和目标。
一旦你有了足够的知识和经验,可以考虑创建自己的个人项目,并将其展示出来。
web项目技术路线

web项目技术路线Web项目技术路线一、概述在开发Web项目时,选择适合的技术路线是非常关键的。
一个好的技术路线可以提高开发效率、降低维护成本,并且能够满足项目的需求。
本文将介绍一种常见的Web项目技术路线,帮助开发人员在项目开发过程中做出正确的选择。
二、前端技术1. HTML/CSSHTML是Web页面的基础,用于描述页面的结构;CSS用于控制页面的样式。
在开发过程中,可以使用HTML5和CSS3的新特性,提升用户体验和页面效果。
2. JavaScriptJavaScript是一种脚本语言,广泛应用于Web开发中。
它可以实现页面的动态效果和交互功能。
开发人员可以选择使用纯JavaScript或者使用流行的JavaScript框架,如jQuery、Vue.js 等。
3. 响应式设计随着移动设备的普及,开发响应式的Web页面已经成为一种趋势。
响应式设计可以使网页在不同的屏幕尺寸下自动适应,提供更好的用户体验。
4. 前端构建工具前端构建工具可以帮助开发人员自动化构建、压缩和优化前端资源。
常见的前端构建工具有Webpack、gulp等,它们可以提高开发效率和页面性能。
三、后端技术1. 服务器端语言在开发Web项目时,需要选择一种服务器端语言来处理请求和生成动态页面。
常见的服务器端语言有Java、Python、PHP等。
选择合适的服务器端语言需要考虑项目的规模、开发人员的熟悉程度和性能要求等因素。
2. Web框架Web框架可以简化开发过程,提供一些常用功能的封装,如路由、数据库操作等。
选择合适的Web框架可以提高开发效率和代码质量。
常见的Web框架有Spring、Django、Laravel等。
3. 数据库Web项目通常需要使用数据库来存储和管理数据。
常见的数据库有MySQL、Oracle、MongoDB等。
选择合适的数据库需要考虑数据结构和查询需求、性能要求以及开发人员的熟悉程度等因素。
4. RESTful APIRESTful API是一种设计风格,用于构建可扩展的Web服务。
web前端开发技术实训大纲

web前端开发技术实训大纲
Web前端开发技术实训大纲
一、实训目标
本实训的目标是培养学生掌握Web前端开发的核心技术,包括HTML、CSS、JavaScript等,并能够独立完成简单的Web页面设计和开发。
二、实训内容
1. HTML基础
HTML文档结构
常用标签及其属性
列表、表格、表单等常见元素的使用
2. CSS基础
CSS选择器
常用样式属性
盒模型、布局、浮动等概念
3. JavaScript基础
JavaScript语法规则
DOM操作、事件处理等概念
常见JavaScript效果实现,如轮播图、下拉菜单等
4. 前端框架与工具
Bootstrap等前端框架的使用
Git等版本控制工具的基本操作
5. Web性能优化与测试
页面加载速度优化方法
前端性能测试工具的使用,如Google PageSpeed Insights等6. 项目实战
完成一个简单的企业官网或个人博客的设计与开发
实战中注重代码规范、可维护性及用户体验等方面的实践经验积累三、实训安排
本实训共计8周,具体安排如下:
第1周:HTML基础(2天)
第2周:CSS基础(3天)
第3周:JavaScript基础(3天)
第4周:前端框架与工具(2天)
第5周:Web性能优化与测试(2天)
第6-7周:项目实战(5天)
第8周:项目答辩与总结(2天)
四、实训要求
1. 熟练掌握HTML、CSS、JavaScript的基本语法和常用技巧;
2. 熟练使用至少一种前端框架和工具;
3. 了解Web性能优化和测试的方法和工具;
4. 能够独立完成一个简单的Web项目;。
web前端课程设计

web前端课程设计一、课程目标知识目标:1. 让学生掌握Web前端开发的基本概念,理解HTML、CSS和JavaScript在网页中的作用和关系。
2. 学会使用HTML构建网页结构,掌握常见标签的使用方法。
3. 掌握CSS基本语法,能实现网页的布局和样式设计。
4. 掌握JavaScript基本语法,实现简单的交互效果。
技能目标:1. 培养学生独立完成静态网页设计与开发的能力。
2. 提高学生利用Web前端技术解决实际问题的能力。
3. 培养学生的团队协作和沟通能力,能与他人共同完成项目。
情感态度价值观目标:1. 培养学生热爱互联网技术,对Web前端开发产生浓厚的兴趣。
2. 培养学生具备良好的编程习惯,注重代码的可读性和可维护性。
3. 培养学生的创新意识和批判性思维,善于发现和解决问题。
课程性质:本课程为实践性较强的课程,注重培养学生的动手能力和实际操作技能。
学生特点:学生具备一定的计算机基础,对Web前端技术有一定了解,但实践经验不足。
教学要求:结合课程性质和学生特点,教学过程中应以案例为主线,引导学生动手实践,注重培养学生的实际操作能力和解决问题的能力。
将课程目标分解为具体的学习成果,以便于教学设计和评估。
二、教学内容1. 网页基础知识- 网页的基本概念- 网页的组成元素2. HTML基础- HTML基本结构- 常见HTML标签及其使用方法- 表格、表单、列表等HTML元素的运用3. CSS样式- CSS基本语法- 选择器、属性和值- 盒子模型与布局- 响应式设计4. JavaScript基础- JavaScript语法基础- 数据类型、变量、运算符- 控制语句、函数- 事件处理、DOM操作5. 综合实战- 静态网页设计与开发- 响应式网页设计- 简单的动态效果实现教学内容安排与进度:第一周:网页基础知识,HTML基础第二周:CSS样式,盒子模型与布局第三周:JavaScript基础,事件处理第四周:综合实战,项目开发与优化教材章节关联:1. 网页基础知识——《Web前端开发基础》第1章2. HTML基础——《Web前端开发基础》第2-3章3. CSS样式——《Web前端开发基础》第4-5章4. JavaScript基础——《Web前端开发基础》第6-7章5. 综合实战——结合整本教材内容进行项目实践教学内容确保科学性和系统性,以教材为基础,结合实际案例,引导学生掌握Web前端技术的基本知识与技能。
web前端开发课程任务

任务 1:HTML 和 CSS 基础•学习 HTML 和 CSS 的基本概念。
•了解 HTML 元素、属性和标签。
•学习如何使用 CSS 样式来美化 HTML 元素。
•练习创建简单的 HTML 和 CSS 文档。
任务 2:响应式设计•了解响应式设计的概念和重要性。
•学习如何使用媒体查询来创建响应式网站。
•练习创建响应式网站。
任务 3:JavaScript 基础•学习 JavaScript 的基本概念。
•了解 JavaScript 的变量、运算符和函数。
•学习如何使用 JavaScript 来操作 DOM。
•练习编写简单的 JavaScript 脚本。
任务 4:jQuery•了解 jQuery 的概念和好处。
•学习如何使用 jQuery 来选择和操作 DOM 元素。
•学习如何使用 jQuery 来处理事件。
•练习使用 jQuery 来创建动态的网页。
任务 5:AngularJS•了解 AngularJS 的概念和好处。
•学习如何使用 AngularJS 来创建单页应用程序。
•学习如何使用 AngularJS 来管理数据。
•练习使用 AngularJS 来创建动态的网页。
任务 6:React•了解 React 的概念和好处。
•学习如何使用 React 来创建单页应用程序。
•学习如何使用 React 来管理数据。
•练习使用 React 来创建动态的网页。
任务 7:Vue•了解 Vue 的概念和好处。
•学习如何使用 Vue 来创建单页应用程序。
•学习如何使用 Vue 来管理数据。
•练习使用 Vue 来创建动态的网页。
任务 8:项目构建工具•了解项目构建工具的概念和好处。
•学习如何使用 webpack、gulp 或 grunt 等项目构建工具来构建和管理前端项目。
•练习使用项目构建工具来构建前端项目。
任务 9:测试和部署•了解前端测试和部署的概念和重要性。
•学习如何使用单元测试、集成测试和端到端测试来测试前端代码。
前端工程师技能树路线图

前端工程师技能树路线图前端工程师是如今互联网行业中非常热门的职业之一。
他们负责网站和应用程序的前端开发,包括用户界面设计、交互性编程以及网页性能优化等任务。
在这个快速发展的领域里,前端工程师需要不断学习和掌握新技术和工具,以保持竞争力。
本文将为您介绍一条前端工程师技能树路线图,帮助您了解并规划自己的学习路线。
1. HTML与CSS基础作为前端工程师,您首先需要掌握的是HTML与CSS基础知识。
HTML是网页的标记语言,负责搭建网页的结构和内容;CSS是层叠样式表,用于控制网页的样式和布局。
学习HTML和CSS将为您提供网页开发的基础能力。
2. JavaScript语言和框架JavaScript是前端工程师必备的编程语言,用于实现网页的交互和动态效果。
学习JavaScript语言基础知识后,您可以深入学习一些流行的JavaScript框架和库,比如jQuery和React等,以提高开发效率和代码质量。
3. 响应式设计与移动端开发随着智能手机和平板电脑的普及,移动端开发已经成为前端工程师不可或缺的技能。
学习响应式设计和移动端开发技术,掌握适配不同屏幕大小的布局方法和移动端性能优化的技巧,将使您的网站或应用程序在各种设备上都能提供良好的用户体验。
4. 前端框架与工具前端开发中有许多优秀的框架和工具可以帮助提高开发效率。
比如,Angular和Vue.js等前端框架可以加速开发流程和提高代码质量;Webpack和Gulp等构建工具可以优化前端资源的管理和打包。
学习并掌握这些框架和工具,将使您在开发过程中更加得心应手。
5. 网络知识与性能优化作为前端工程师,您需要了解网络相关的知识,包括HTTP协议、网络安全性和性能优化等。
学习如何优化网页的加载速度和响应时间,减少网络请求和提高缓存策略,将使您的网站在用户浏览时具有更好的性能和用户体验。
6. 掌握其他相关技能除了以上核心技能外,作为一名全面发展的前端工程师,您还可以进一步学习和掌握其他相关技能。
前端开发技术学习路线分享

前端开发技术学习路线分享在当今信息科技高速发展的时代,前端开发技术成为了互联网行业中备受关注的热门领域之一。
随着手机、平板电脑等移动设备的普及,越来越多的人开始关注前端开发技术,并希望能够学习和掌握这一技能,以便在互联网行业中找到更好的发展机会。
本文将分享一条适合初学者的前端开发技术学习路线,希望对有志于学习前端开发技术的读者有所帮助。
1. HTML和CSS基础作为前端开发的基石,学习HTML和CSS是必不可少的。
HTML是网页的骨架,用于描述网页的结构;而CSS则是网页的样式设计部分,用于控制网页的布局、字体、颜色等。
您可以通过练习构建简单的网页来熟悉这两门语言,并逐渐掌握它们的基本语法和常用标签和属性。
2. JavaScript基础JavaScript是一门用于为网页添加交互效果的脚本语言,也是前端开发的核心技术之一。
学习JavaScript需要掌握基本的语法、DOM操作、事件处理等知识。
您可以通过编写小型的JavaScript程序来提高自己的实践能力,并深入理解JavaScript的各种特性和用法。
3. 前端框架与库随着前端技术的发展,出现了许多优秀的前端框架和库,如jQuery、React、Vue等。
学习和掌握这些框架和库,可以大大提高前端开发的效率和质量。
您可以选择其中一个框架或库进行深入学习,了解其原理和使用方法,并通过实践项目来巩固所学知识。
4. 前端工具与构建前端工具与构建是前端开发中不可或缺的环节。
掌握这部分知识可以帮助您更好地管理项目,提高开发效率。
常用的前端工具包括:包管理工具(如npm、yarn)、构建工具(如Webpack、Gulp)、代码检查工具(如ESLint)、调试工具(如Chrome开发者工具)等。
学习和使用这些工具,可以使您的前端开发更加高效和规范。
5. 响应式设计与移动端开发随着移动互联网的兴起,响应式设计和移动端开发逐渐成为前端开发的重要领域。
响应式设计是指根据不同设备和屏幕尺寸,自动调整网页的布局和样式,以适应不同的终端和用户需求。
Web前端开发入门指南

Web前端开发入门指南随着互联网的普及,Web前端开发也变得越来越重要。
前端开发涉及的内容包括Web页面的设计、开发和维护等。
这是一个需要掌握技术和艺术的领域,因此需要学习和实践的时间和精力。
本文为Web前端开发新手提供一个入门指南,帮助新手了解Web前端的基础知识和技术要点,以及如何学习和实践。
第一部分:Web前端开发基础Web页面的开发需要掌握HTML、CSS和JavaScript等基础技术。
以下是这些技术的简介。
1. HTMLHTML是一种标准化的标记语言,用于创建和组织Web页面中显示的内容。
HTML中的标记(tag)可以描述文本、图片、链接等,使Web浏览器能够正确显示内容。
HTML5是最常用的版本,具有更多的标记和更强的语义化,使内容易于理解和格式化。
2. CSSCSS是一种样式表语言,用于设置Web页面的外观和样式。
可以通过CSS来设置文本、背景、边框、宽度、高度等的样式。
CSS3可以提供更多的样式功能,如动画、背景图像、渐变、阴影等。
3. JavaScriptJavaScript是一种脚本语言,用于处理Web页面的交互和动态效果。
可以通过JavaScript编写脚本语言来处理表单验证、页面交互、动态效果等。
JavaScript还可以与服务器交互,获取和更新数据等。
第二部分:Web前端应用开发除了掌握基本的HTML、CSS和JavaScript技术外,还需要了解Web前端意义下的应用开发,包括以下几个方面。
1. 响应式Web设计随着移动设备使用量的增加,越来越多的用户使用手机和平板电脑访问Web页面。
响应式Web设计可以自动适应不同的设备和屏幕大小,提供更好的用户体验。
2. Web框架Web框架可以帮助开发人员快速构建Web应用程序,并提供更好的可维护性和扩展性。
常见的Web框架包括AngularJS、React、Vue.js等。
3. Web访问性能优化Web访问性能优化是提高应用程序性能和用户体验的重要一环。
前端学习计划(必备6篇)

前端学习计划(必备6篇)还不确定如何寻找优秀的范文?学术研究中文档处理是必须的基本技能之一,参考范文的写作方法,能帮助我们快速完成任务。
借鉴范文的整体构思非常之重要,找到了有关“前端学习计划”的好东西让我们一起看一看,希望您能把这篇文章收藏起来以便日后查看!前端学习计划篇1前端学习计划随着互联网的快速发展,前端开发技术也不断地与时俱进。
在这样的背景下,想成为一名优秀的前端开发工程师,必须不断地学习和更新自己的知识技能,掌握相关的编程语言和开发框架。
为此,制定一份适合自己的前端学习计划是非常必要的。
一、基本知识学习在学习前端之前,需要先掌握一些基本知识,比如HTML、CSS 和JavaScript。
这些知识是前端技术的基础。
HTML负责页面的结构和内容的展示,CSS负责页面的样式和布局,JavaScript负责页面的交互和动态效果。
学习这些基本知识后,可以通过一些小项目来进行练习和巩固。
二、框架学习学习了基本知识之后,可以开始学习一些前端开发框架,比如Bootstrap、Vue和React等。
Bootstrap是一个流行的前端开源框架,它可以帮助开发人员快速地构建各种网站和应用程序。
Vue是一个渐进式框架,它具有高效、灵活、易用的特点,是近年来前端开发中使用广泛的框架之一。
React是另一个常用的前端开发框架,它可以构建快速、丰富和交互性强的Web应用程序。
学习这些框架可以提高开发效率,快速开发出符合市场需求的应用程序。
三、项目实战学习框架之后,需要进行一些项目实战。
通过实现一些真实的案例,可以更好地掌握框架的应用和相关技术。
项目实战可以帮助开发人员更好地理解开发需求,寻找最佳的解决方案,也可以培养解决问题的能力。
常见的项目实战有电商网站、音乐播放器、社交应用等。
四、持续学习、总结和分享前端开发技术每天都在不断地更新和变化,因此需要持续地学习和掌握新的技术和知识。
学习新知识的过程中,还要不断总结和分享给其他人,以便大家共同进步。
前端的学习周期与计划

前端的学习周期与计划学习前端开发的周期学习前端开发需要花费一定的时间和精力,对于初学者来说,可以按照以下步骤来规划学习周期:1. 基础知识学习阶段(1-3个月):在这个阶段,你需要学习HTML、CSS和JavaScript等基础知识。
可以通过阅读相关的书籍、观看视频教程或者参加线下培训来学习这些知识。
2. 实践与项目实践阶段(3-6个月):学习了基础知识之后,你需要进行实际的编码实践,并参与一些项目的开发。
通过实践,你可以巩固自己的知识,学会解决问题,同时也可以积累工作经验。
3. 深入学习与技能提升阶段(6个月以上):在基础知识和项目实践之后,你可以继续深入学习一些前端框架(如React、Vue等)、前端工程化(如Webpack、Babel等)以及其他一些高级的前端技术。
通过不断的学习和提升,你可以成为一名专业的前端开发工程师。
学习前端开发的计划为了更好地学习前端开发,你可以参考以下一些学习计划:1. 制定目标:在学习前端开发之前,你需要明确自己的学习目标,例如学习一些基础知识、掌握一些前端框架、参与一些项目的开发等。
明确目标可以帮助你更有条理地学习。
2. 学习资源的选择:选择一些优质的学习资源,例如书籍、视频教程、在线课程等,来学习前端知识。
你可以根据自己的兴趣和学习方式来选择适合自己的学习资源。
3. 制定学习计划:制定一个详细的学习计划,包括每天或每周的学习任务和计划。
通过制定学习计划,你可以更有序地进行学习,避免盲目地学习和浪费时间。
4. 实践与项目实践:学习前端开发最重要的一点就是实践。
你可以通过写一些小的Demo、参与一些开源项目或者自己做一些小的项目来进行实践。
通过实践,你可以巩固自己的知识,提高自己的编码能力。
5. 不断学习和积累经验:前端开发是一个快速发展的领域,你需要不断学习新的知识和技术,并积累工作经验。
你可以通过阅读一些技术文章、参加一些技术交流活动、关注一些前端领域的大牛等方式来不断学习和积累经验。
从零开始的软件开发工程师学习路线规划

从零开始的软件开发工程师学习路线规划在当今数字化的时代,软件开发工程师成为了一个备受追捧的职业。
软件开发工程师在各个行业都有广泛的应用,无论是开发Web应用、移动应用还是嵌入式系统。
然而,对于初学者来说,要从零开始学习软件开发可能有些困难。
在本文中,我将为想要成为一名软件开发工程师的初学者们提供一条学习路线规划。
1. 学习编程基础作为一名软件开发工程师,学习编程基础知识是非常重要的第一步。
首先,你需要了解计算机的基本原理,包括数据结构、算法和计算机网络等。
其次,你还需要学习一门编程语言,比如Python、Java或者C++等。
选择哪门编程语言主要取决于你的兴趣和学习目标。
2. 掌握软件开发工具学习一门编程语言之后,你还需要掌握一些常用的软件开发工具。
这包括代码编辑器、集成开发环境(IDE)和版本控制系统等。
举个例子,对于Python开发来说,你可以选择使用Visual Studio Code作为代码编辑器,PyCharm作为IDE,Git作为版本控制系统。
3. 学习前端开发技术前端开发是软件开发的重要组成部分,它负责用户界面的设计和实现。
学习前端开发技术可以帮助你构建出更加美观和用户友好的应用程序。
你可以学习HTML、CSS和JavaScript等基本的前端开发语言,以及一些流行的前端框架,比如React和Angular等。
4. 掌握后端开发技术后端开发是软件开发的另一个重要方面,它处理应用程序的逻辑和数据存储。
学习后端开发技术可以帮助你构建出功能强大的应用程序。
你可以学习一些后端开发语言,比如Python、Java或者Ruby等,以及一些流行的后端框架,比如Django、Spring或者Ruby on Rails等。
5. 学习数据库管理技术数据库管理是软件开发中不可或缺的一部分,它负责数据的存储和管理。
学习数据库管理技术可以帮助你设计和维护数据库。
你可以学习一些常用的数据库系统,比如MySQL、PostgreSQL或者MongoDB 等,以及SQL语言和数据库设计原则等。
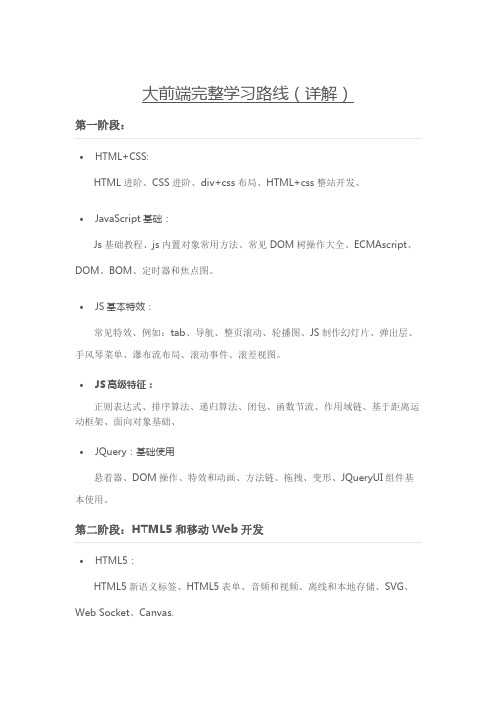
大前端完整学习路线(详解)

∙HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、∙JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。
∙JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。
∙JS高级特征:正则表达式、排序算法、递归算法、闭包、函数节流、作用域链、基于距离运动框架、面向对象基础、∙JQuery:基础使用悬着器、DOM操作、特效和动画、方法链、拖拽、变形、JQueryUI组件基本使用。
∙HTML5:HTML5新语义标签、HTML5表单、音频和视频、离线和本地存储、SVG、Web Socket、Canvas.∙CSS3:CSS3新选择器、伪元素、脸色表示法、边框、阴影、background系列属性改变、Transition、动画、景深和深透、3D效果制作、Velocity.js框架、元素进场、出场策略、炫酷CSS3网页制作。
∙Bootstrap:响应式概念、媒体查询、响应式网站制作、删格系统、删格系统原理、Bootstrap 常用模板、LESS和SASS。
∙移动Web开发:跨终端WEB和主流设备简介、视口、流式布局、弹性盒子、rem、移动终端JavaScript事件、手机中常见JS效果制作、Zepto.js、手机聚划算页面、手机滚屏。
∙WEB服务器基础:服务器基础知识、Apache服务器和其他WEB服务器介绍、Apache服务器搭建、HTTP介绍。
∙PHP基础:PHP基础语法、使用PHP处理简单的GET或者POST请求、∙AJAX上篇:Ajax简介和异步的概念、Ajax框架的封装、XMLHttpRequest对象详细介绍方法、兼容性处理方法、Ajax框架的封装、Ajax中缓存问题、XML介绍和使用。
∙AJAX下篇:JSON和JSON解析、数据绑定和模板技术、JSONP、跨域技术、图片预读取和lazy-load技术、JQuery框架中的AjaxAPI、使用Ajax实现爆布流案例额。
软件开发:全栈开发的技术路线图

软件开发:全栈开发的技术路线图简介全栈开发指的是一种能够处理前后端开发任务的软件开发工程师。
本文将为您介绍全栈开发的概念和技术路线图,包括必备的技术和学习途径,帮助您成为一名优秀的全栈开发工程师。
技术要求1.前端技术:•HTML/CSS:了解基础网页布局和样式设计。
•JavaScript:掌握DOM操作和基本编程概念。
•前端框架:例如React、Vue.js等,加深理解前端应用程序设计和组件化思想。
2.后端技术:•编程语言:例如Python、Java、Node.js等,至少精通一门后端语言。
•Web框架:例如Django、Spring Boot、Express等,熟悉处理HTTP 请求和构建API服务。
•数据库:熟悉数据库技术,如MySQL、MongoDB等。
•RESTful API设计:掌握常用接口设计原则和规范。
3.数据存储与管理:•SQL:了解关系型数据库和SQL查询语言。
•NoSQL:了解非关系型数据库如MongoDB等。
4.版本控制与协作:•Git:掌握版本控制工具的基本用法和代码库管理。
•团队协作工具:如GitHub、GitLab等,熟悉多人合作开发流程。
5.基础设施与部署:•服务器管理:了解Linux操作系统和基本命令行操作。
•容器化技术:如Docker,熟悉应用容器化部署。
•云平台:了解云服务提供商如AWS、Azure等。
学习途径1.在线教育平台:•Coursera、Udemy、edX等提供全栈开发课程,涵盖前后端技术和实战项目。
2.开放式资源:•公开的文档和教程,例如MDN、官方文档等,深入学习语言和框架的细节。
3.实践项目:•参与开源项目或个人项目,锻炼实际开发能力并完善技能。
4.社区与论坛:•参加编程社区或在线论坛,分享经验和学习他人经验。
5.持续学习心态:•软件开发日新月异,保持学习状态是全栈开发的关键。
定期阅读博客、书籍和参加行业会议,跟进最新技术发展。
结论全栈开发是一项综合性的技能,其中前后端技术、数据库管理、部署等各个方面都需要掌握。
web前端开发技术教学大纲

web前端开发技术教学大纲一、课程简介本课程旨在帮助学生掌握Web前端开发的基本技能,包括HTML、CSS和JavaScript等技术。
通过本课程的学习,学生将能够创建和维护功能完善的网站,为网站提供丰富的用户界面和交互体验。
二、课程目标1. 理解Web前端开发的基本概念和技术;2. 掌握HTML、CSS和JavaScript的基本语法和用法;3. 学会使用前端开发工具和框架进行项目开发;4. 能够独立完成Web前端页面的设计和开发工作;5. 具备一定的前端优化和性能调优能力。
三、课程内容1. Web前端开发概述- Web前端开发的历史和发展趋势- Web前端开发的基本技术和工具- Web前端开发的工作流程和团队协作2. HTML基础- HTML文档结构- HTML标签和属性- HTML表单和常用控件- HTML5新特性3. CSS基础- CSS选择器和样式表- CSS盒模型和布局- CSS动画和过渡效果- CSS预处理器(如Sass、Less)4. JavaScript基础- JavaScript语法和数据类型- JavaScript函数和对象- JavaScript事件处理和DOM操作- AJAX和JSON5. 前端开发工具和框架-代码编辑器和版本控制工具(如Visual Studio Code、Git)-前端构建工具(如Webpack、Gulp)-前端框架(如React、Vue、Angular)6. 响应式设计和移动端开发-响应式设计原理和方法-媒体查询和移动优先设计-移动端开发框架(如Bootstrap)7. 前端性能优化和调试-前端性能优化策略和方法-前端调试工具和技术(如Chrome DevTools)-性能测试和分析(如Lighthouse、WebPageTest)。
前端学习计划

前端学习计划(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如教学计划、教学总结、教学发言、教案大全、教学课件、教学心得、教学感悟、其他资料等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample essays, such as teaching plans, teaching summaries, teaching speeches, lesson plans, teaching courseware, teaching experiences, teaching insights, and other materials. If you want to learn about different sample formats and writing methods, please stay tuned!前端学习计划前端学习计划(篇1)前端学习计划前端开发是近年来非常流行且备受挑战的一个工作领域,随着移动设备越来越多的使用和 Web 技术的不断发展,前端开发人员所需掌握的知识和技能也越来越多。
从前端开发到后端开发的学习路线

从前端开发到后端开发的学习路线1、常见的Web技术常⽤Web技术2、学习路线从上⾯我们可以看出,Web技术实在太多了,很多同学都不知道怎么⼊⼿,上⽹问别⼈,回答⼜五花⼋门。
这是本⽹站推荐的:HTML⼊门→CSS⼊门→HTML进阶→CSS进阶→JavaScript⼊门→jQuery⼊门→⼊门(或PHP⼊门)→Ajax→进阶(或PHP进阶)这⼀条路线是⽐较理想的⼀条从前端开发到后端开发的学习路线,其实你别看这条路线那么长,其实我是截断了来定制的,要掌握的也就⼏门技术:HTML、CSS、JavaScript、(PHP)、Ajax等。
我们在HTML刚刚⼊门的时候,你不需要⼀定要把HTML学到精通才去学CSS⼊门教程(这也不可能),这是⼀种最笨⼜最浪费时间的学习模式。
所以对于初学者,千万千万别想着精通了⼀门技术,再去精通另外⼀门技术。
你要是能做到了,我相信肯定很多⼤神都拜你为师了。
因为技术这种东西是要“通⼗⾏”才会把⼀⾏给通了。
如果你⾛别的路线,你可能将会⾛很多很多的弯路。
这条路线是本⼈从前端技术初学者开始,到开发了绿叶学习⽹、⼴州智能⼯程研究会⽹站、毕业选题系统、⼤量在线⼯具等项⽬以及阅读⼤量技术书籍之后的的⼼⾎总结。
当然,这条路线也是⼀个建议,并⾮强硬。
接下来,就是我们踏⼊前端开发的第⼀步——HTML⼊门教程。
1、什么叫XHTML+CSS+JavaScript?我们看到市⾯上很多书名都叫“DIV+CSS”或“HTML+CSS”,其实这两个叫法都是不严谨的,准确来说是“XHTML+CSS”。
但是叫的⼈多了,⼤家也知道是那个意思,所以约定俗成就⼲脆称为“DIV+CSS”或“HTML+CSS”。
所以以后,我们看到“DIV+CSS”或“HTML+CSS”,⼼⾥也应该知道指的是“XHTML+CSS”。
然⽽什么叫XHTML,我们在后⾯的章节会说到,读者不⽤⼿忙脚乱地。
2、常见的JavaScript框架应该学习哪个?我们知道,HTML、CSS和JavaScript是前端技术中最基本的3个元素。
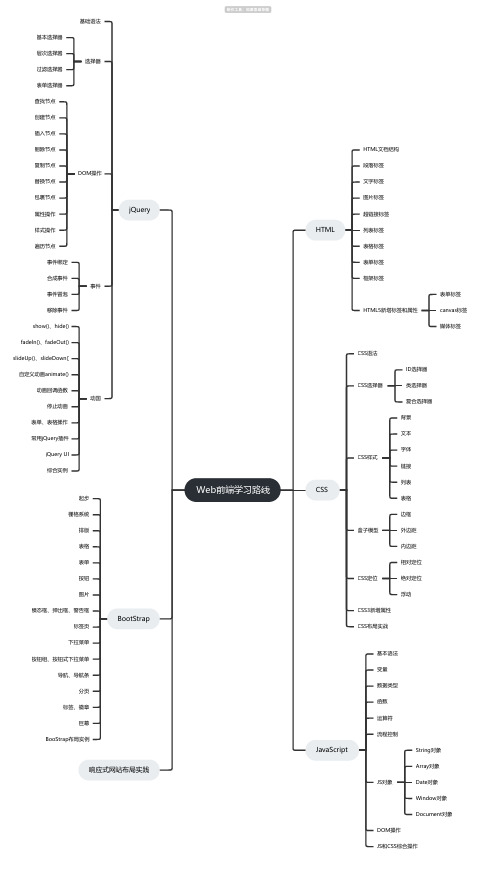
Web前端学习路线思维导图-简单高清脑图_知犀思维导图思维导图-简单高清脑图_知犀

Web前端学习路线
HTML
HTML文档结构段落标签
文字标签图片标签超链接标签列表标签表格标签表单标签框架标签
HTML5新塔标签和属性
表单标签canvas标签媒体标签
CSS
CSS语法
CSS选择器ID选择器类选择器复合选择器CSS样式
背景文本字体
链接列表表格盒子模型
边框
外边距内边距CSS定位
相对定位
绝对定位浮动
CSS3新增属性CSS布局实战
JavaScript
基本语法变量数据类型函数运算符流程控制
JS对象
String对象Array对象Date对象Window对象Document对象
DOM搡作JS和CSS综合操作
jQuery
基础语法
选择器
基本选择器层次选择嚣
过滤选择嚣表单选择器DOM操作
查找节点创建节点插入节点删除节点复制节点
替换节点包裹节点属性操作样式操作遍历节点
事件
事件绑定合成事件
事件冒泡移除事件动国
show()、hide()fadeln()、fadeOut()slideUp()、slideDown()自定义动画animate()
动画回调函数
停止动画
表单、表格揉作常用jQuery插件
jQuery UI 综合实例
BootStrap
起步栅格系统
排版表格表单按钮图片
模态框、弹出框、警告框
标签页下拉菜单
按钮组、按钮式下拉菜单
导肮、导航条
分页标签、徽章
巨幕
BooStrap布局实例
响应式网站布局实践。
前端职业规划与学习计划

前端职业规划与学习计划一、前端职业规划前端开发工程师是当今IT行业中需求量最大的职业之一。
随着移动互联网的普及和各种新技术的不断涌现,前端开发工程师的市场需求还将继续增加。
因此,选择成为一名前端开发工程师是一个非常有吸引力的选择。
1. 了解前端职业的特点前端开发工程师主要负责实现网页页面的交互逻辑,以及与后端工程师合作完成整个网站的开发。
前端开发工程师要求具备扎实的HTML、CSS、JavaScript等基础知识,同时还要学习掌握React、Vue等前端框架,以及Webpack、Babel等前端工程化工具。
此外,前端开发工程师还需要不断跟进行业的新技术,保持对前端技术的敏感度,才能在激烈的市场竞争中立于不败。
2. 确定自己的发展方向前端开发工程师的发展方向有很多种,可以选择深入研究某一项技术成为专家,也可以全面发展,跨学习其他领域的知识。
另外,还可以选择成为技术管理人员,担任团队负责人或技术总监等职位。
在确定发展方向的时候,应该考虑自身的兴趣和潜力,尽量找到与自己职业规划相匹配的方向。
3. 了解前端开发行业的现状和未来趋势在了解自己的职业规划和发展方向之后,应该对整个前端开发行业的现状和未来趋势有一个全面的了解。
可以通过阅读相关行业报告、参加行业峰会等方式获取信息。
只有了解了整个行业的现状和未来趋势,才能更好地确定自己的职业规划和学习计划。
二、前端学习计划在确定了自己的前端职业规划之后,下一步就是制定合理的学习计划。
以下是我个人的前端学习计划,希望可以在未来成为一名优秀的前端开发工程师。
1. 扎实的基础知识在学习前端的过程中,最重要的就是扎实的基础知识。
我将花费大量的时间学习HTML、CSS、JavaScript等基础知识,并且通过实际操作来加深理解。
我还会多做一些项目实践,将理论知识和实际操作结合起来,以便更好地掌握基础知识。
2. 掌握前端框架和工程化工具在学习了扎实的基础知识之后,我将会深入学习React、Vue等前端框架,了解它们的原理和使用方法,并且在实践中熟练掌握。
web开发技术路线

web开发技术路线Web开发涵盖了前端(客户端)、后端(服务器端)以及数据库等多个方面。
以下是一个通用的Web开发技术路线,根据个人兴趣和项目需求可能会有所调整:1. 前端开发HTML、CSS 和JavaScript基础-掌握HTML和CSS用于构建页面的基础知识。
-学习JavaScript,处理网页的交互性和动态性。
前端框架和库-学习流行的前端框架,例如React、Angular或Vue.js。
-掌握相关的状态管理库,如Redux(对于React)。
前端工具-使用构建工具,如Webpack,来处理和优化前端代码。
-学习NPM或Yarn等包管理工具。
响应式设计和CSS预处理器-学习响应式设计,以确保网站在不同设备上有良好的用户体验。
-掌握CSS预处理器,如Sass或Less。
Web性能优化-了解和应用关于前端性能优化的最佳实践。
2. 后端开发服务器端语言-学习一门服务器端语言,如Node.js(JavaScript)、Python、Ruby、Java或C。
Web框架-掌握流行的服务器端框架,如Express(Node.js)、Django(Python)、Ruby on Rails(Ruby)、Spring Boot(Java)等。
数据库-学习数据库的基本知识,包括关系型数据库(如MySQL、PostgreSQL)和非关系型数据库(如MongoDB)。
-了解SQL和NoSQL数据库的使用。
RESTful API设计-学习设计和构建RESTful API,了解HTTP协议和状态码。
身份验证和授权-掌握用户身份验证和授权的方法,如JWT(JSON Web Token)等。
版本控制系统-使用版本控制系统(如Git)来管理代码。
3. 其他关键概念前后端通信-了解前后端通信的基本原理,如AJAX、Fetch API等。
安全性-学习Web安全性的基本概念,包括防止SQL注入、跨站脚本(XSS)等攻击。
Web服务器和部署-了解不同类型的Web服务器,学习如何部署应用程序,使用云服务(如AWS、Azure、Google Cloud等)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3、学习 js 和 jquery,建议看《锋利的 jquery》和《javascript 权威指南》,不分先后。Jquery 是 javascript 的一个框架,所谓框架,就是把常用的 js 操作和功能,进行简化和预定义, 方便使用。Js 的作用主要是特效、验证、交互。比如广告轮播属于特效,注册时填入的字 符必须是数字属于验证,而输入一个东西,弹出一个候选属于交互。
8、接着,你可以了解 less 这些层叠样式表预处理语言。
9、可以看看 extjs 这种专门的表格处理框架。
10、到这一步,也就不需要我们多说什么,你会自己明白自己后边的路了。
二、后端
简介: 后端语言,目前我知道的是三大阵营,一是 net 阵营,二是 java 阵营,三是 php 阵营。总 的占有率看,php 更高,而放到各行业,却有不同。但总的讲,java 最麻烦,net 最省事, php 介于两者之间。且 php 社区丰富,开源免费,核心代码一直再改进,市场受欢迎程度 很高。有个说法,java 牛的工资很高,不牛的工作都找不到,不知真假,但 php 据我所知, 再差都能找到工作。
2、作为公司,项目大了,会涉及多种语言,甚至硬件,所以也没必要纠结语言,只需要明 白怎么用最少的成本实现 0 到 1 的过程。
3、技术人员多种语言,但也是专一门,博众家之所长。比如 php,到更进一步,可以深入 php 本身,写接口模块或者更改内核。
4、技术人员在专一门之后,就需要博一行了。比如 web 这行,网站开发完成,其实才走 完第一步,后边的架构变化,路漫漫其修远兮。当然,全栈工程师具有较强的多门类技术实 力,但真正掌管一切的还是架构师。统领整个技术部门,对各技术部门进行统一管理。
5、互联网作为知识密集型产业,重要的并不是多牛逼的技术,需要的是怎么进行技术转化, 这包括新的技术,也包括老的技术。只有将技术转化为能够服务于社会或者其他技术人员, 才能够真正体现技术的价值,否则就是闭门造车。
6、互联网行业,能够有效进行资源优化配置,能够有效实现群体思维下的技术革新,能够 降低社会运营成本的同时,给社会创造新的价值。因此,互联网是传统行业的补充,也是助 推剂,是一个长盛不衰的行业,需要更多的人参与其中。
网站开发技术路线 此文为入门或未入门技术小白菜提供技术指导路线
一、前端
简介: 不论你是做后端,还是做前端,都需要学习前端的技术,而很多后端都是从前端干起的。 前端技术主要包括 HTML+CSS+JS,如果 xHTML 简称为 H4,HTML5 简称 H5 的话,那 么 H4 是过去,也是现实,H5 是现实也是未来。 不同的浏览器,对 H4 和 H5 的解释不一样,这就是典型的兼容性问题。且老版本浏览器, 特别是 IE,不支持 H5 的很多新属性,这也是前端在进行项目实施中的困难。
3、买一本 mysql 的书,虽然 mysql 操作会在 php 提到,但 mysql 的精髓还是在完全讲 mysql 的书里,可以是《mysql 权威指南》或者其他,只要是全讲 mysql 的就行。
4、建议进一步了解 php,建议阅读《PHP 精粹:编写高效 PHP 代码》这本,属于进阶性 的 php 书籍。
路线图 1、H4 基本知识:建议购买或者电子书《HTML、XHTML 和 CSS 宝典(第 5 版)》。第 一遍不要遗漏的先看完,用不着背完,也不要边看边写代码,就只是先看。
2、进行简单的网页分析,随便找个网站,按 F12,查看网页源代码,如下图样式:
左侧为标签,右侧为层叠样式。不解释多了,看完那本书,基本都知道了。 这一步可以熟悉和巩固已经学过的标签和样式,也会对网页的基本构成有一定的了解。
4、学了这些,基本就知道什么是网站,已经基本构成了。接下来就是要熟悉 H5 和 CSS3 的东西,里面有众多新的标签和属性,也有很多新的接口,建议熟悉 CSS3,尽可能多的熟 悉在 web 中,H5 的应用。书的话,建议《HTML5 与 css3 权威指南》(上)(下)。
5、到这一步,基本知识就掌握得差不多了,可以进行进阶学习,可以开始学习 bootstrap 框架(或者同类型改良框架,比如渴切、妹子),当然也可以去了解 yui,blueprint,960grid 什么的,框架主要掌握三点:栅格化系统,组件和矢量图标库。
此文只粗浅讲 php 的东西(我不擅长这块)
学习路线图: 1、搭建你自己的本地开发环境,这是学 php 必须的。建议使用 phpstudy 这款集成安装包。 里面包含了 php、Apache、mysql,这三最主要的环境软件。
2、基础知识,建议找一本 php 从基本到项目的书,看完,随便哪本,都差不多。从基本的 增删改查讲到框架(如果里面讲了 Thinkphp 框架,则第五步照样库的基本操作什么的。
5、建议了解 arphp 框架,或者 thinkphp 框架,和 yii 框架。当然,我们是建议 arphp 框 架为首。然后再看其他俩。
6、参与项目,巩固已学知识(这是我们指导的重点)。
三、新进阶部分
简介: 此部分主要讲互联网行业和整个技术行业。不对的地方,大家指正。
总览:
1、不要再去纠结谁是最好的语言。作为技术人员,你需要学 java,你需要学 c,需要知道 net,需要明白 php。你不会就抱残守缺,盯着一门语言。
6、框架学了,那么一般公司需要的技术就基本都有了。接下来可以参与项目,巩固自己的 学习了,适应团队开发,特别是兼容性和代码规范性,可以在这个时候得到很块的经验训练。 这就涉及到后端技术的对接,版本控制软件的使用,开发环境的安装等等。(这儿是我们达 传培训指导的重点)
7、接着可以学习 layer、bootstrap.js 等这些更细的前端 js 框架,可以收集很多此类框架, 比如进行图片操作的,进行日历操作的的 js 或者 jquery 框架,这些框架能够为你的开发提 供非常好的帮助。
