第三课网页中的表格
中等职业学校《网页制作》的课程标准

XXXX中等职业学校《网页制作》的课程标准一、课程的性质与任务(一)课程性质《网页制作》是我校计算机应用专业开设的一门专业必修课,是计算机类专业的一门实践环节课程,也可以作为其他相关专业的实践课程或选修课,它是一门操作性和实践性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件AdobeDreamweaverCS3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能熟练地制作出有专业水准的网站。
(二)课程任务本门课程在专业教学计划中起着十分重要的作用,通过这门课程,学生可以掌握以下技能和知识:1.掌握网站的开发流程,如建站规划、效果图制作、建立站点、发布网站等相关知识。
2.掌握各种网页元素在DremweaverCS3中的使用。
例如,文本、表格、图像、超级链接、层、框架和表单等。
3.掌握HTML,理解各种标记的功能和用法。
4.掌握在DrenIWeaVerCS3中使用CSS控制网页元素的方法。
5.掌握在DrenIWeaVerCS3中使用JavaScript制作网页特效的基本方法。
6.能够解决一些网页设计中的常见问题。
(三)本课程的特点1.课程注重实际应用,即实践性强。
2.涉及的DremweaverCS3软件是目前网页制作工作中较为流行的软件,是“网页三剑客”之一,具有较强的实践性,学习难度不大。
3.突出理论联系实际,实作课时占总课时的50%以上,实际应用知识占课程总知识量的80%以上。
(四)与相关课程的衔接、配合、分工先修课程:“计算机应用基础”、“图形图像处理(FireWorkS或PhotoShop)"、"Flash动画制作”等。
二、课程目标本课程的基本目标是:使学生通过本课程的学习,掌握DreanIWeaVerCS3的使用方法,学会使用DreamweaverCS3制作Web网页的技术。
本课程学习结束后,学生应能根据实际需要自行设计静态网页,建立网站。
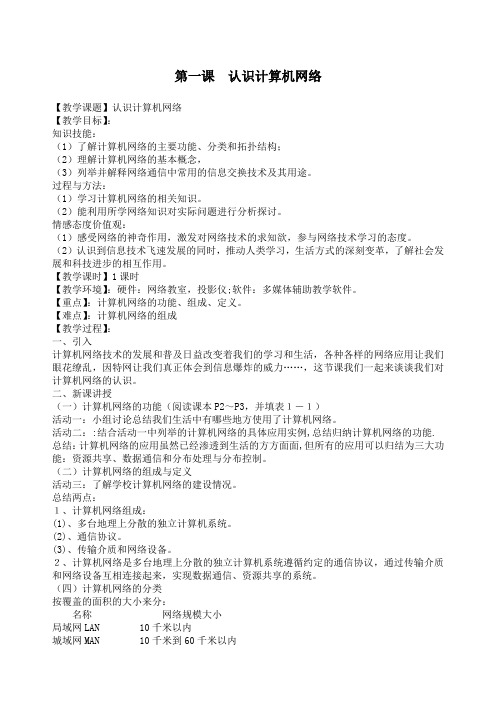
六年级信息技术课堂教学目录一览表

六年级信息技术课堂教学目录一览表第1课、认识Frontpage (3)第2课制作一个简单的网页 (5)第3课、插入图片 (7)第4课、打开与保存网页 (9)第5课复习课 (11)第6课打开与保存网页 (13)第7课、网页制作练习 (15)第8课插入表格 (17)第9课、网页制作练习课 (19)第10课设置漂亮的文字 (21)第11课设置页面背景 (23)第12课制作链接 (27)第13课使用页面框架 (30)第14课框架结构的设置 (33)第15课插入滚动字幕 (36)第16课网页的动态效果 (38)第17课制作一个人网站 (41)第1课、认识Frontpage第一课教学内容:认识Frontpage教学目的:1、知识目标:使学生初步认识Frontpage ,使学生初步认识Frontpage 窗口结构。
2、能力目标:培养学生的自我探索独自操作的能力。
3、情感目标:培养学生良好的信息素养。
教学软件:Frontpage教学重点难点:认识Frontpage 窗口。
教学过程:一、导入新课:同学们一定去了不少站点吧!这些站点的页面都设计得非常精美,让你在浏览信息的同时,还可以得到美的享受。
这么吸引人的页面,是怎么制作出来的呢?你想不想也做一个精美的个人主页呢?如果你的回答是肯定的,那我们就一起学一下FrontPage的使用。
是优秀的专业化网页设计软件之一,使用FrontPage你只要几分钟就可以建立一个自己的网页,这可是一件令人激动的事哟!二、新授课程:1、启动FrontPage(1)单击“开始”(2)选择“程序”(3)指针指向“Microsoft frontpage”单击打开2、介绍FrontPage窗口(1)介绍“标题栏”(2)讲解“菜单栏”(3)介绍“工具栏”(4)介绍“视图栏”和“编辑区”注意讲解在“工具栏”的任意位置单击右键可以弹出“菜单选择”菜单,进行菜单的选择3、介绍“编辑区”(1)讲解“编辑区”是主要的工作窗口。
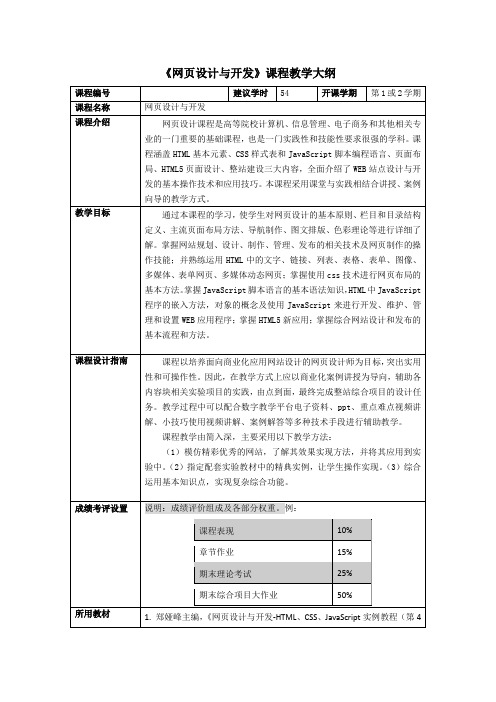
《网页设计与开发》教学大纲

《网页设计与开发》课程教学大纲《网页设计与开发》教学大纲一、课程简介网页设计课程是高等院校计算机、信息管理、电子商务和其他相关专业的一门重要的基础课程,也是一门实践性和技能性要求很强的学科。
课程涵盖HTML基本元素、CSS样式表和JavaScript脚本编程语言、页面布局和整站建设三大内容,全面介绍了WEB站点设计与开发的基本操作技术和应用技巧。
本课程采用课堂与实践相结合讲授、案例向导的教学方式。
二、教学目标通过本课程的学习,使学生对网页设计的基本原则、栏目和目录结构定义、主流页面布局方法、导航制作、图文排版、色彩理论等进行详细了解。
掌握网站规划、设计、制作、管理、发布的相关技术及网页制作的操作技能;并熟练运用HTML中的文字、链接、列表、表格、表单、图像、多媒体、框架标记及属性设计出框架网页、表单网页、多媒体动态网页;掌握使用css技术进行网页布局的基本方法。
掌握JavaScript脚本语言的基本语法知识,HTML中JavaScript程序的嵌入方法,对象的概念及使用JavaScript来进行开发、维护、管理和设置WEB应用程序;掌握HTML5最新页面开发技术;掌握综合网站设计和发布的基本流程和方法。
三、教学内容和要求1、教学内容教学内容主要分为基础内容和进阶提高两大部分。
基础内容全面地讲述了HTML、CSS、JavaScript技术。
主要包括HTML设计和开发所需了解的基本概念和框架结构;文字与段落、列表、超链接、表格、表单和多媒体在页面开发中的应用; CSS在实际开发中的应用技巧;JavaScript在动态网页开发中的基本概念和应用。
进阶提高主要包括web设计的基本原则和方法;基于表格的页面布局方法和基于div+css的页面布局方法,以及常见导航菜单的制作;HTML5中介绍了画布、新增表单元素及多媒体应用;综合案例系统介绍了网站开发从规划、实现到发布的完整过程。
2、教学要求●了解万维网的用途及网页设计的基本概念;●了解HTML、CSS、JavaScript在网页设计中的重要作用;●掌握HTML文档的基本结构及标记属性的使用方法和规则●理解HTML中的文本、字符、段落、表格、列表、表单标记的作用;●掌握主流页面布局方法;●理解JavaScript语言的作用和执行方式,掌握在网页中使用客户端脚本的方法,了解事件响应机制,掌握页面事件编程;●了解网页设计的基本原则和方法;●掌握HTML5最新网页设计技术;●掌握网站发布的基本流程。
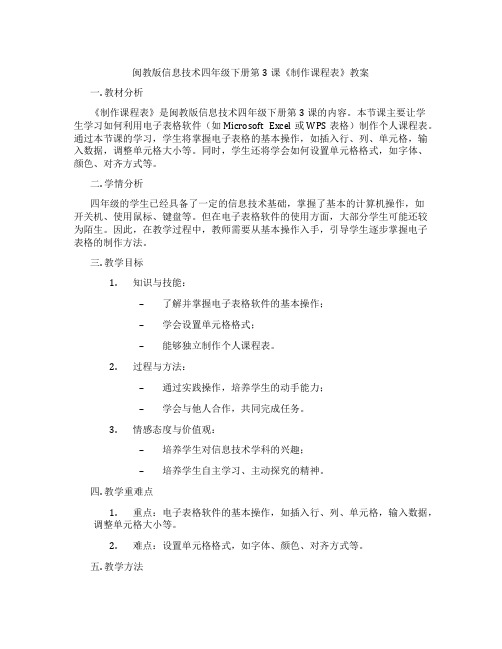
小学信息技术四年级上册第3课《制作课程表》教案

小学信息技术四年级上册第3课《制作课程表》教案(一)年级:四年级上册学科:信息技术版本:冀教版【教材分析】主要内容是在Word 环境下的表格处理,目的是让学生学会插入表格、单元格合并、绘制斜线表头,并进行表格编辑操作。
本节课也是为以后的学习打下良好的基础,对培养学生的思维能力、探索精神和创新意识都有着重要意义。
课程表是学生每天都要接触的学习用品,学生的课程表大多是手抄或半手抄的,制作一份电子的、富有个性的课程表对学生来说新鲜且具有挑战。
【学情分析】教学对象为四年级学生,他们已经学习了一年电脑,有一定操作基础,能在Word 环境下熟练录入文字,对文章进行简单编辑排版,且已学会插入简单表格。
教学目标:1. 学习使用电子表格软件(如Microsoft Excel或Google Sheets)的基本操作,包括新建工作表、输入文字、设置单元格格式等。
2. 培养学生规划和组织信息的能力,理解课程表的作用和结构。
3. 提高学生的实践操作能力和问题解决能力。
教学内容:1. 认识电子表格软件界面和基本功能。
2. 学习如何创建新的工作表。
3. 学习在单元格中输入文字和数字。
4. 学习设置单元格格式,如字体、字号、颜色等。
5. 学习插入表格和调整表格大小。
6. 学习保存和打开已创建的课程表。
教学步骤:1. 导入新课:通过提问“我们每天的课程是如何安排的?”引入课程表的概念,引导学生理解课程表的作用。
2. 认识软件:展示电子表格软件界面,介绍菜单栏、工具栏、工作表等基本元素。
3. 新建工作表:指导学生操作软件,新建一个工作表。
4. 输入内容:学生在指定的单元格中输入课程名称、时间等信息,教师巡回指导。
5. 设置格式:教师演示如何设置单元格格式,然后学生尝试自己操作,如改变字体、字号、颜色等。
6. 插入表格:教师演示如何插入表格和调整表格大小,学生进行实践操作。
7. 保存和打开:学生保存自己的课程表,然后尝试打开已保存的文件。
课程设计制作表格word

课程设计制作表格word一、课程目标知识目标:1. 学生能理解并掌握制作表格的基本概念,包括行、列、单元格等。
2. 学生能掌握Word软件中创建、编辑和格式化表格的方法。
3. 学生能学会如何运用表格进行数据的整理和呈现。
技能目标:1. 学生能够熟练使用Word软件制作、修改和美化表格。
2. 学生能够运用所学知识,解决实际生活中遇到的数据整理和展示问题。
3. 学生通过实践操作,提高自己的计算机操作能力和信息处理能力。
情感态度价值观目标:1. 学生在课程学习过程中,培养细心、耐心和严谨的学习态度。
2. 学生通过合作学习,培养团队协作精神和沟通能力。
3. 学生能够认识到信息技术的实用性和重要性,增强对信息技术的兴趣和热情。
课程性质:本课程为信息技术课程,旨在让学生掌握运用Word软件制作表格的方法和技巧。
学生特点:考虑到学生所在年级,已具备一定的计算机操作能力和信息素养,但对Word表格的高级功能可能还不够熟悉。
教学要求:结合学生特点,课程设计应注重实践操作,引导学生通过实际操作掌握知识,提高技能。
同时,注重培养学生的团队协作和沟通能力,激发学生对信息技术的兴趣。
通过具体的学习成果分解,使学生在课程结束后能够独立完成表格的制作和美化。
二、教学内容1. Word表格基本概念:介绍表格的组成元素,如行、列、单元格、边框等。
2. 创建表格:讲解如何在新文档中创建表格,包括手动绘制和自动插入表格的方法。
3. 编辑表格:教授如何进行添加行、列、单元格,删除行、列、单元格,合并和拆分单元格等操作。
4. 格式化表格:介绍如何调整表格样式、字体、字号、颜色以及对齐方式等。
5. 数据整理与呈现:讲解如何在表格中输入数据,运用公式进行简单计算,以及设置数据格式。
6. 表格美化:教授如何设置表格的边框样式、背景颜色,以及插入图片、图表等元素,使表格更加美观。
7. 实践操作:安排实际操作环节,让学生根据所学知识制作一份完整的表格。
六年级上册信息技术全册教案

2.在弹出的快捷菜单中选择“网页属性”;
3.单击背景选项卡;
4.单击背景→浏览→选取一幅背景图片。
布置
作业
板书
设计
教学
后记
都想把自己的网页弄得比人家的更漂亮,因此,大家都在积极改进,通过这课的学习,掌握了更多方法,学生们都说时间不够。
课时计划
第周礼拜第节年月日
课题
第四课修饰美化方法多(二)
3、插入表格,调整单元格大小
三.添加图片
1.单击插入的图片选中它;
2.拖动图片上的控点,调整图片的大小;
3.打开图片工具条;
4.选择合适的调整工具进行更多的调整;
布置
作业
板书
设计
教学
后记
信手拣来的图片大多数并不符合我们的实际需求,大多需要我们进行调整,这节课的知识真及时。
课时计划
第周礼拜第节年月日
课题
课时计划
第周礼拜第节年月日
课题
第十课综合练习
教学
目标
制作自己的个人主页
教
材
分
析
重点
用所学过的知识创建自己的个人主页
难点
综合运用,合理规划自己的主页
教具
教
学
过
程
综合应用所学知识,制作完善一个属于自己的个人网站。
布置
作业
板书
设计
教学
后记
评价总结学生这学期的作品成果,让他们学以致用。
3.选择原有文件或WEB页;
4.选择要链接的文件;
5.确定选择,完成链接。
二.创建E-mail链接
1.单击插入菜单;
2.单击超级链接选项;
3.选择电子邮件地址;
《网页设计与制作》课程标准

营销型网站建设实训课程标准课程编号:适用专业:电子商务课程类别:专业基础课程修课方式:必修教学时数:64学时总学分数:4学分一、课程定位1.课程性质《网页设计与制作》是以计算机专业为主体,辐射计算机网络技术专业、计算机应用技术专业、电子商务专业、多媒体设计与制作专业等计算机类专业的理论实践一体化课程,是计算机专业的专业基础课程,也是电子商务的一门核心技能课程。
围绕电子商务专业的培养目标,该课程的定位为:.懂专业:掌握Web国际标准基础知识;基于W3C网页设计标准,熟悉和掌握静态网页设计与制作及小型网站建设与维护的基本知识。
.精技能:掌握综合运用网页编辑软件、图像处理软件(fireworks)设计和制作网页的技能,熟练掌握DIV+CSS网页布局设计方法,能熟练运用XHTML、CSS(及后续课程JavaScript)进行网站客户端开发,熟悉Web国际标准,掌握小型网站策划、分析、设计、布局、测试的职业能力;坚持手写代码,形成良好的代码规范编写习惯。
.高素质:在课程学习中培养学习和工作的方法能力,培养与人协作和做人的社会能力。
2.课程作用《网页设计与制作》是面向“网站美工、网站维护”职业岗位的领域课程,也是满足职业岗位任职要求的基本能力课程。
通过该课程的学习,实现以下专业知识、职业能力、职业素质目标,为今后职业生涯发展打好基础。
知识目标:•熟悉和掌握静态网页设计与制作的基本知识;•掌握Web国际标准基础知识;•了解和熟悉HTML语言;•掌握静态网页设计与制作的知识;•掌握网页中DIV+CSS网页布局方法;•掌握网页中图片设计和处理、动画导入的知识;•掌握网站检查与发布的知识;•坚持手写代码,形成良好的代码规范编写习惯。
能力目标:•具备信息收集、处理、准备、加工的能力;•具备网页设计及网页中图形设计、动画导入的基本能力,能独立设计并制作一个内容完整、图文并茂、技术运用得当的小型静态网站;•具备初步的网站开发、维护和管理能力;具备独立撰写网站制作说明等技术文档的基本能力。
网页制作教学设计

网页制作教学设计(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如工作总结、实习报告、职业规划、职场语录、规章制度、自我介绍、心得体会、教学资料、作文大全、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample essays, such as work summaries, internship reports, career plans, workplace quotes, rules and regulations, self introductions, insights, teaching materials, complete essays, and other sample essays. If you want to learn about different sample formats and writing methods, please pay attention!网页制作教学设计网页制作教学设计(通用5篇)作为一名老师,时常要开展教学设计的准备工作,教学设计是实现教学目标的计划性和决策性活动。
电子表格教案

电子表格教案电子表格教案授课时间:总第1课时课题:第一课初识电子表格课型:新授课教学内容:电子表格的启动与组成教学重、难点:Excel启动,Excel窗口的组成教法、学法讲演辅结合教学程序认知操作一. 复习提问1.怎样开机,关机?2.学校机房计算机如何登录入网? “开始”按钮b.将鼠标指向“程序”c.单击二级菜单中的“Microso ftExcel”3.电子表格的组成见kp2下图:工作薄工作表单元格活动单元格标题栏菜单栏工具条状态栏工作区行列标签编辑栏工作表标签工作表控制钮学生练习:一.开机二.登录入网三.启动Excel注:我校计算机,可直接在桌面上找到打开它的快捷方式,双击之亦可启动电子表格.四.对照KP2下图及KP3表熟悉Excel窗口的组成启发学生:怎样能使任一个单元格成为活动单元格?五.关机教学后记:仍有少数同学不按要求进行开机关机操作授课时间:总第2课时课题:第二课小小单元格课型:新授课教学内容:认识单元格及单元格的选取教学重、难点:单元格地址表示方法,单元格的选取教法、学法讲述法教学程序认知操作一. 复习提问1.什么是Excel?功能如何?2.Excel由哪些部分组成? Ⅳ三.小结:单元格表示与选取方法学生练习:教学后记:学生在选取单元格,特别是不连续单元格时,有困难授课时间:总第3课时课题:第二课小小单元格课型:新授课教学内容:单元格中的基本操作教学重、难点:单元格的基本操作教法方法:讲演结合教学程序认知操作一. 复习提问1.如下图的单元格怎样表示?2.在电子表格中选取如下区域:A1:B2,C3:C7,D2……学生操作:★提醒学生注意安全关机教学后记:部分学生不能迅速输入数据,影响到后面的操作.授课时间:总第4课时课题:第三课我的工作簿课型:新授课教学内容:工作簿与工作表比较、保存工作簿教学目标:(思想、知识、能力)一.理解工作簿与工作表含义及区别联系。
二.掌握保存工作簿的名称、保存工作簿的方法。
完整版)网页设计与制作课程标准

完整版)网页设计与制作课程标准网页设计与制作》是一门理实一体化课程,是计算机专业(软件与信息服务、数字媒体、计算机应用专业)的一门重要的专业必修课。
该课程定位于WEB技术开发工作岗位,是WEB前端技术开发的必备课程,在整个课程体系中具有重要的作用。
通过本课程的研究,学生将了解网页设计技术的起源和发展、常用的网页制作软件及HTML语言,掌握运用Dreamweaver网页制作软件制作网页的方法,通过运用Photoshop图像处理软件和Flash动画制作软件,三个软件互相配合,完成网页设计与制作任务的方法。
该课程旨在为今后从事网页设计与制作、网站开发和管理奠定基础,并在网页设计的实践中重点培养团队协作、沟通交流能力,培养自主研究能力和探索创新能力。
该课程涉及的知识是网页设计人员必备的基本技能,职业活动与课程内容的对应关系如下:1.网页基本概念(第1章)2.基本开发工具的使用DW CS6软件介绍(第2章)3.建立与管理站点(第3章)4.制作主要内容为文本的网页(第4章)5.插入与编辑图像(第5章)6.插入多媒体元素(第6章)7.创建超级链接(第7章)8.HTML基础(第13章)9.表格处理与网页布局(第6章)10.网页布局AP Div的应用(第9章)11.使用CSS+DIV布局网页(第11章)12.网页美化CSS样式表(第10章)13.行为(第12章)14.动态网页基础(第15章)15.创建和使用模板(第9章)16.创建和使用库(第10章)该课程的教学目标为:1.掌握使用Photoshop进行图像处理的基本方法及操作技能;2.掌握DreamweaverCS5的基本知识及操作技能;3.掌握建立与管理站点的方法;4.掌握制作主要内容为文本的网页的方法;5.掌握在网页中插入与编辑图像的方法;6.掌握在网页中插入多媒体元素的方法;7.掌握表格处理与网页布局的方法;8.掌握创建超级链接的方法;9.掌握使用框架制作旅游网站的方法;10.掌握创建和使用模板的方法;11.掌握创建和使用库的方法;12.掌握在网页中添加AP Div的方法;13.掌握在网页中使用行为的方法;14.掌握HTML基础知识及通过代码修饰网页的方法。
《网络技术应用》全套教案课程

(2)、通信协议。
(3)、传输介质和网络设备。
2、计算机网络是多台地理上分散的独立计算机系统遵循约定的通信协议,通过传输介质和网络设备互相连接起来,实现数据通信、资源共享的系统。
(四)计算机网络的分类
按覆盖的面积的大小来分:
名称 网络规模大小
局域网LAN10千米以内
第五课IP地址及其管理、网络域名及其管理
学习目标:
1、掌握IP地址的分类、格式及子网掩码的作用
2、掌握域名的组成和格式、域名系统的作用
3、了解客户机域名服务器设置及互联网域名管理
教学重点、难点:会区别IP地址类别,会判断IP格式正确与否,会判断网络号和主机号
教学过程:
一、IP地址及其管理
1、IP地址:采用TCP/IP协议接入因特网,为了使网上的每一台主机都能够和其他计算机通信,需要有一个全球都接受的方法来标识网上的计算机。因特网上的每台主机都分配了一个唯一的地址,称为互联网地址(Internet address)或IP地址(IP address),该地址用在所有与该主机的通信中。
一、根据需求选择网络
问题:假如你希望与邻居好友的计算机连接起来,能够共享彼此的文件与打印机,并可以联网打游戏,请问你如何组网?
需求分析:
计算机数量?
实现服务?
组网距离?速度?
介质?设备?协议?
一、网络类型
类型
优点
缺点
对等网
(workgroup)
每台计算机能同时提供和使用资源;无须服务器
负载大;备份困难
因特网的顶级域分为两大类:
顶级域名行业域名属性对照表 顶级域名地区域名范例对照表
第六课因特网上的信息资源
闽教版信息技术四年级下册第3课《制作课程表》教案

闽教版信息技术四年级下册第3课《制作课程表》教案一. 教材分析《制作课程表》是闽教版信息技术四年级下册第3课的内容。
本节课主要让学生学习如何利用电子表格软件(如Microsoft Excel或WPS表格)制作个人课程表。
通过本节课的学习,学生将掌握电子表格的基本操作,如插入行、列、单元格,输入数据,调整单元格大小等。
同时,学生还将学会如何设置单元格格式,如字体、颜色、对齐方式等。
二. 学情分析四年级的学生已经具备了一定的信息技术基础,掌握了基本的计算机操作,如开关机、使用鼠标、键盘等。
但在电子表格软件的使用方面,大部分学生可能还较为陌生。
因此,在教学过程中,教师需要从基本操作入手,引导学生逐步掌握电子表格的制作方法。
三. 教学目标1.知识与技能:–了解并掌握电子表格软件的基本操作;–学会设置单元格格式;–能够独立制作个人课程表。
2.过程与方法:–通过实践操作,培养学生的动手能力;–学会与他人合作,共同完成任务。
3.情感态度与价值观:–培养学生对信息技术学科的兴趣;–培养学生自主学习、主动探究的精神。
四. 教学重难点1.重点:电子表格软件的基本操作,如插入行、列、单元格,输入数据,调整单元格大小等。
2.难点:设置单元格格式,如字体、颜色、对齐方式等。
五. 教学方法1.任务驱动法:教师提出制作个人课程表的任务,引导学生一步步完成任务,从而掌握电子表格的制作方法。
2.示范教学法:教师通过演示操作,让学生直观地了解电子表格的制作过程。
3.小组合作法:学生分组进行合作,共同完成任务,培养学生的团队协作能力。
六. 教学准备1.准备Microsoft Excel或WPS表格软件;2.准备个人课程表的样本;3.准备教学PPT。
七. 教学过程1.导入(5分钟)–教师简要介绍本节课的任务:制作个人课程表。
–提问:你们知道课程表有什么作用吗?2.呈现(5分钟)–教师展示一个制作好的个人课程表样本;–引导学生观察课程表的组成部分,如时间、科目、节次等。
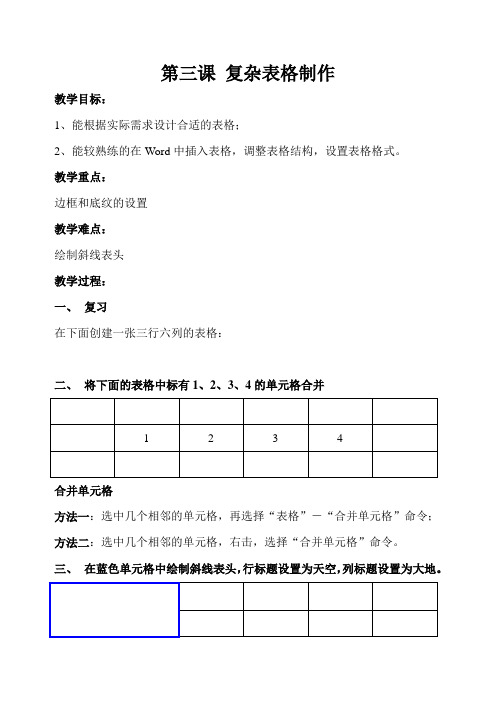
第三课 复杂表格制作教案

第三课复杂表格制作
教学目标:
1、能根据实际需求设计合适的表格;
2、能较熟练的在Word中插入表格,调整表格结构,设置表格格式。
教学重点:
边框和底纹的设置
教学难点:
绘制斜线表头
教学过程:
一、复习
在下面创建一张三行六列的表格:
二、将下面的表格中标有1、2、3、4的单元格合并
合并单元格
方法一:选中几个相邻的单元格,再选择“表格”-“合并单元格”命令;方法二:选中几个相邻的单元格,右击,选择“合并单元格”命令。
三、在蓝色单元格中绘制斜线表头,行标题设置为天空,列标题设置为大地。
方法:
1、将光标移至蓝色单元格中
2、选择“表格”——“绘制斜线表头”
3、在行标题中输入“天空”,在列标题中输入“大地“。
四、将下面表格外框设定为蓝色6号线,内框设定为绿色1磅1号线。
方法:选择所有单元格——选择“格式”——选择“边框和底纹”——在边框中设定。
步骤:选择线型——颜色——宽度——在预览中点击按钮选择边框种类
五、将下面表格中标记1的单元格底纹设定为填充(红色);将标记2的单元格底纹设定为图案(黄色浅色网格),将标记3的单元格底纹设定为填充(金色)、图案为(蓝色浅色网格)。
1 1
2 2
3 3
1 1
2 2
3 3
1 1
2 2
3 3
方法:选择标记1的单元格——选择“格式”——“边框和底纹”——在底纹中设定。
步骤:
填充:在填充中选择填充颜色
图案:在样式中选择——选择样式颜色。
三年级下册人与自我第三课 《学会尊重他人》电子表格教案

1、生活剧场。通过生活中常见的三个不同的生活场景、三个不同交往的对象,以情境表演的方式,学习、体验尊重他人的方法。
2、亲情共分享。
板书设计
第三课学会尊重他人
尊重他人的方法
教学回顾
小学人与自我三年级(下)教案
课题
第三课学会尊重他人
课型
新授课
总课时
1
教学目标
知识目标:在学习和生活中,知道怎样尊重他人。
能力目标:通过多项活动了解尊重他人的做法,培养尊重他人的品德。
情感与价值观目标:培养正确的心理健康意识,懂得尊重他人的情感。拥有纪律意识和规则意识。
教学重难点
1、知道怎样尊重他人。
2、学会尊重他人的方法。
教学方法
游戏法
教学准备
教材
教学环节
教学内容
复备
教
学
过
程
情景屋:
引导学生通过教材中的事例,了解不尊重他人引起的烦恼。
探秘营:
1、为什么大家都不喜欢小刚呢?如果你是小刚你会怎么做呢?
2、想一想,说一说自己不被尊重时的心情。
3、山谷的回声。
智慧妙招齐分享。
bootstrap响应式网站开发实例教程课件第5章

在页面关联了Bootstrap的CSS文件后,除了在<table> 标签中添加class .table之外继续添加.table-striped类后, 即<table class= "tab图le5-t5a条bl纹e-状st表ri格ped" >,就会得到一 个具有条纹效果的表格。
2024新教科版一年级上册第二单元《我们自己》第3课游戏中的观察表格教学设计及反思

一、判断题
2.小丽和小天在玩“抓尺子”游戏,小丽获得了胜利,下面说法不正确的是( )。
A.小丽得分更高
B.小天反应更快
C.小丽反应更快
3.在用反应尺来测试反应快慢的游戏中,反应比较快的是( )。
A.抓住反应尺下端
B.抓住反应尺中部
C.抓住反应尺上端
4.在“抓尺子”游戏中,下面不是获胜者的经验的是( )。
A.集中注意力
B.认真倾听
C.手配合眼睛快速做出反应
5.玩“抓尺子”游戏,机会相同时,总得分越高,说明反应越( )
A.快
B.慢
C.不能确定
教科版小学科学二年级上册第一单元《我们的身体》11。
Dreamdraw网页制作—表格处理教案

“Dreamweaver网页制作第五章第一节——表格处理”教案一、学情分析1、学生分析:本课程所面向的是我校高二计算机班广告与动漫专业的学生,有相关专业软件较为熟练的操作基础,有平面设计基础,能够较为熟练的根据任务进行设计操作。
但是对稍有难度的课程容易产生厌烦和抵触情绪。
2、“Dreamweaver网页制作”课程分析:该课程有一定的难度,不但要求学生能够熟练操作新软件,还要有一定的设计基础和专业审美态度。
二、教学目标:1.知识目标:1)、初步认识和了解Dreamweaver中表格的重要作用和基本设置。
2)、能够根据所学理论知识按要求进行表格较为复杂的设置。
3)、能够综合所学制作“课程表”及“下载页面”。
2.能力目标:培养学生能够灵活运用所学理论知识进行实际操作。
3.情感目标:1)、培养学生勤于思考、精益求精的工作态度。
2)、培养学生的独立创造能力。
三、教学重点及难点:1、重点:重点掌握表格属性的设置及复杂表格的合理分析、制作的方法。
2、难点:表格的设置在网页制作中的灵活运用。
四、教学方法介绍:开课前分析了学生的现状及课程的性质,通过搜集网络素材作为教学案例,采用项目教学,根据一个又一个的小案例的不断演示和讲解是学生在掌握制作案例的过程中不知不觉的记住较为枯燥的理论知识,并且根据学生的实际情况把较为复杂和不易掌握的知识点通过他们较为感兴趣的项目融合在一起(比如:足球明星网页的制作)等。
在此过程中学生不但掌握了本节理论知识还完成了操作任务。
五、项目内容1.“产品销售表”的制作2.“足球明星”网页的制作3.“课程表”的制作六、教学过程1.导入展示准备好的网页图片,请同学们根据前面所学一起思考一下,利用现有的知识能否实现当前网页的制作?(学生思考并讨论回答)根据学生提到的方法试试能否实现类似类型的网页制作并提出问题:如何在Dreamweaver中制作表格?2.新课(演示制作、讲解、提问、思考、操作练习)(1)提出任务(一):“产品销售表”的制作2)创建导航位置的表格1行5列、表格宽度700像素、边框为0、填充3、间距0、背景颜色为:#FF99CC、每个单元格必须一样宽,且里面的文字居中对齐。
网页制作基础教程

网页制作基础教程第一章网页制作基础1、什么是网页一般浏览器中打开的都是网页,这些文档是通过超文本标记语言HTML表示出来的;主页:在网站中默认打开的页面称为主页,也叫首页,主页是进入网站的门户,网页中包括的内容:文本,图像,超级链接,表格,表单,多媒体及一些特殊的效果2、网站及运作原理网站是在互联网上一个固定的面向全世界发布消息的地方,它由网站地址和网站空间构成;网站开发者常常将网站称作为站点,在网站的开发者来说,网站就是在计算机上创建的一个多级的文件夹,并在各文件夹中保存着相关网页文件。
根据站点文件夹所在的位置分为:本地站点和远程站点;根据服务技术分:静态网站和动态网站3、了解HTML语言HTML是网上用于编写网页的主要语言,使用HTML语言编写的网页文件也是一个标准的纯文本文件,可以使用文本编辑器将它打开,但是该纯文本文件如果使用浏览器打开就会看到排版整齐的网页;4、HTML语言标签HTML标签用来标记网页元素,以形成文本布局,文字的格式及五彩缤纷的画面,HTML的标签分单标签和成对标签两种基础标签:<html></html> <head></head> <body></body>5、常用动态建站技术ASP是由微软开发的动态网页技术标准,其原理通过在HTML页面中加入VB JA V A代码,服务器在返回网页之前首先执行这些代码,产生最终的结果。
6、网站的制作流程及制作工具初期规划:建站之前,要有明确目的,要明白建立网站的目的,接受对象是哪些群体,要为访问者提供怎样的服务,然后对整个网站进行策划,中期制作:搭建本地站点,建立文件夹,建立站点结构图,设置页面属性等;后期工作:全面测试,上传后进行实地测试,完成本地测试后,再上传到服务器,以便进行远程测试;7、网页设计工具Dreamweaver 8 是最常用的网页编辑工具之一,使用该工具可以在其提供的三种视图中进行网页编辑与修改;图像处理工具Firework 8主要用来对网页中用到的图像素材进行制作或处理,它可以快速地制作和处理网页中图像,动画制作工具:FLASH 8 主要用来制作一些精彩的小动画,可以使页面变得更加精美,该软件是目前最流行的,矢量的,具有交互性的图形编辑软件;第二课创建站点1、启动:开始——程序——Macromediadreamweaver 8(双击桌面的图标)2、关闭:文件——退出,关闭按钮3、窗口的组成:标题栏(软件名称,版本号,文件名,最小化,最大化,关闭按钮)菜单栏:由文件,编辑,查看,插入,修改,文本,站点,窗口等主菜单组成;插入栏:位于菜单栏下方,有网页制作时常用的元素及命令,如常用,布局等开始页:打开软件时的页面,该页面位于屏幕中间的大部分区域;属性面板:一般位于窗口的底部,显示文档,网页元素及相关工具的属性;面板集:位于窗口右侧,可以快速展开或折叠一些功能面板,4、创建站点:站点——新建站点——站点名称——否(不用服务器)——建立一个本地文件夹——如何连接远程服务器(无)——完成;5、编辑站点,复制站点,删除站点,导出站点,导入站点,完成按钮;6、管理站点中的文件:站点的名称,远程文件管理器,站点文件结构——弹出菜单——视图菜单8、文档的新建,保存,打开及属性设置9、设置页面属性:修改——页面属性(页面字体,大小,文本颜色,背景颜色,背景图像,页边距,跟踪图像)第三课:制作网页1、在网页中插入文本(直接输入文本即可)(换行:ENTER,按SHIFT+ENTER可得到较小的行距;2、设置字体,大小,字形,颜色,对齐方式3、在网页中插入图像:插入——图像(图像的大小,对齐方式,边距等设置)4、插入——层(在层中插入图像,可将图像到处拖动)5、在网页中插入鼠标经过图像:插入——图像对象——鼠标经过图像(原始图像,鼠标经过时的图像)6、插入特殊的符号,版权,注册商标等;插入——文本——版权,注册商标,符号等7、插入多媒体文件;插入——媒体——FLASH(选择插入的文件)8、设置动画的大小及其边距(属性面板:宽,高,垂直,水平的间距)9、插入——布局对象——层(设置背景图像,大小,方向等设置)10.向网页中插入链接:选择文本——在图像中选择链接的文件;11.创建外部链接:在文档中输入网名,选择名称:引用链接网址12.创建锚记:先命名锚记——然后再选择要引用锚记的文字,然后进行链接OK(引用时加#)13.在网页中插入视频:插入——媒体——插件(选择视频文件14.创建邮件链接:选择图像——链接邮箱地址15.创建下载链接:选择文本或图像——链接文件(ZIP RAR EXE)等文件第四课页面布局1、插入——表格(行数,列数)2.表格的宽度,3.边框粗细;4.单元格边距;5.单元格间距;6.合并所选单元格,拆分单元格,背景,背景颜色,边框;7.表格布局;插入——表格(在单元格内插入表格(做嵌套表格)8.改变列宽,行高9.网页的布局:插入——布局对象——层(可以创建多个层,如同文本框的设置)10.设置层的属性:宽度,高度,单击插入图像的层选择手柄,在属性面板中11.布局网页框架:创建布局表格,创建布局单元格,做嵌套布局表格;12.将布局转换成表格:修改——转换——表格到层(防止层重叠,显示层面板,显示靠齐到网格)13.框架布局与样式定义:插入——框架(选择框架布局形式)14.制作背景固定网页:定义样式第五课CSS样式与行为1、光晕效果的应用CSS面板——添加滤镱设置(名称,(GLOW(color=?,strength=?)设置(color=red,strength=3)2、添加行为:行为面板(添加行为,删除行为,执行顺序)3.设置触发行为的事件:事件,动作4.记录移动路径5、添加时间轴行为:6、制作表单元素;第六课,表单与模板、1、制作注册页面2、创建网站模板;3、将网页保存为模板:文件——另存为模板4、创建可编辑区域:插入——模板对象——可编辑区域;5、网页模板的应用,打开后修改——然后另存为其它网页文件;6、分离模板:修改——模板——套用模板到页(修改——模板——从模板中分离)第七课:FLASH的操作1、启动:双击桌面图标,2、退出:关闭按钮;3、窗口的组成:标题栏,菜单栏,编辑栏,工具箱,面板集,舞台,属性面板;4、标题栏:它位于整个窗口的最上方,最小化,最大化,关闭按钮等;5、菜单栏:由文件,编辑,视图,插入,修改,文本,命令等6、工具栏:位于整个软件的左侧,分为,工具,查看,颜色和选项四个选项;绘制卡通房子的练习;第二课工具的使用1、直线工具;按SHIFT水平或垂直直线,粗细,端点(尖角,圆角,斜角)2、钢笔工具:是通过路径来绘制笔触图形的,按CTRL或双击曲线外时,可结束绘图;3、任意变形:旋转,倾斜,缩放,扭曲,封套模式等;4、输入文本:文本类型,字体,字号,字体样式,对齐方式;5、添加滤镜效果:选择对象或文本——属性栏中找到滤镜类型;(删除滤镜)6、美化图形——设置颜色7。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
5、在第五行单元格内输入对网站介绍的文字。
6、在第六行单元格内插入一条“水平线”并设置其属性。
7、删除第七行。
布局表格和单元格的使用
请全体同学做“一日护蛋”的实践活动,体 会妈妈十月怀胎的辛苦:在上学时带一个生鸡蛋, 除上体育课、文体活动课以外,必须全天随身携 带,不准打破。放学前交流“护蛋”体验,设计 新网页“Feeling.htm”, 发表你的感想。
插入表格的步骤是 表格→插入→表格 在弹出的“插入表格”对话框中进行设 置
以像素为单位或按占浏览 器窗口宽度的百分比来定 义表格的宽度。
单元格与单元格之间的 距离,默认为“2” 表格边框的大小,默认是 “1”。但为页面设计需要 ,我们需要关闭表格边框 ,即设置为“0”
设置表格外边框的颜色,它 能配合暗边框作出阴影的效 果来
设置表格内边框的颜色,它 能配合亮边框作出阴影的效 果来
任务二:启动frontpage,在窗口中分别插入4 个表格,依次为:2×3、2×2、1×4、2×1, 单元格衬距=3,单元格间距=3,指定宽度 =780像素,边框粗细=0 。
由于网页中表格内容在完全下 载后才能正常显示,所以在用表格 规划页面时,应使用多个表格的组 合。这样浏览者就会看到陆续打开 的页面,不至于因长时间看不到内 容而终止对你的网站的访问。
表格的调整
1、行高和列宽的调整
2、单元格的合并和拆分
3、插入或删除表格中的行或列
4、平均分布行和列
任务三:
1、将表格第一行的三个单元格合并为一个单元格,并插入一个 banner图片。 2、将表格第二行的第一个单元格拆分为四个单元格。分别输入 “首页”“我的父母”“我的学校”“我就是我”“左邻右舍”” 雁过留声”。 3、在第三行第二个单元格中输入“欢迎光临”,第四行第二个单 元格中输入“我的情感小屋”。
第3课 网页中的表格
任务一:请大家仔细阅读课本第一部分的内容, 总结表格的作用
1、插入虚线表格,使网页的内容排列整齐,层次分明 2、插入实线表格,起到美化等特殊作用
在页面中摆放表格的位置 设置表格由多少行多少 ,可以选择右对齐,左对 列组成。 齐,水平居中,两端对齐 。默认情况是靠左对齐 指定文本与某一格表格 的环绕方式,就好像文 本环绕图片一样 表格边距与该单元格中 的正文之间的距离,默 认为“1”
