给按钮添加背景图片
WPF——给button添加背景图片

WPF——给button添加背景图⽚⾸先要肯定,代码:<Button ToolTip="Set_Label" Name="set_label1" Click="set_label_Click" Height="45" VerticalAlignment="Stretch" Width="45" HorizontalAlignment="Stretch"><Image Stretch="UniformToFill" Name="Recogimg" Source="E:/梁栋凯/software/PstPro2016/PstPro2016/Images/set.png" /></Button >是正确的。
这⾥对Background的设置,就是⽤于添加⼀张背景图⽚。
这样的代码,编译绝对没有问题。
但⼀运⾏,马上报错。
报的是XML解析的错误。
找来找去,问题在于图⽚ “set.png" 上。
图⽚是存在的,但问题在于它还没有被包含进项⽬中,所以运⾏就出错了。
在VS中,将图⽚包含进项⽬,或是将路径改成绝对路径,就⼀切OK。
这种错误,不报找不到图⽚,却报XML解析错误,真让⼈丈⼆⾦刚,摸不着头脑。
=============================================================================================只是想做⼀个很简单的图⽚按钮⽽已,不需要那么复杂。
<Button x:Name="btn" Width="145" Height="30" HorizontalAlignment="Center" Margin="5" VerticalAlignment="Top" Command="{Binding BtnCommand}"><Button.Background><ImageBrush ImageSource="图⽚路径" Stretch="Fill"/><Button.Background/></Button>=============================================================================================在WPF中,如果要想给按钮控件Button加上图⽚,最直接的做法是修改控件模板,在模板中加⼊想要的图⽚,代码如下图所⽰:<Button x:Name="btn" Width="23" Height="23" Click="btn_Click"><Button.Template><ControlTemplate><Grid><Image Margin="2" Source="Image/help1.png" /></Grid></ControlTemplate></Button.Template></Button>但是这样做有⼀个弊端——每次需要⽤到图⽚按钮的时候都要去修改模板。
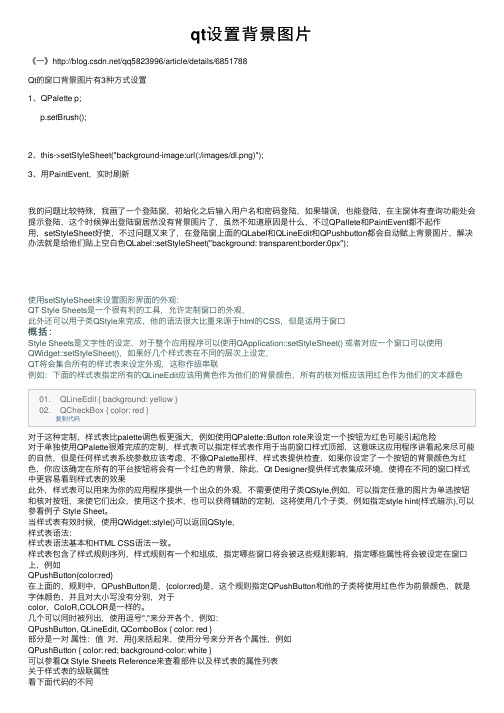
qt设置背景图片

qt设置背景图⽚《⼀》/qq5823996/article/details/6851788Qt的窗⼝背景图⽚有3种⽅式设置1、QPalette p;p.setBrush();2、this->setStyleSheet("background-image:url(:/images/dl.png)");3、⽤PaintEvent,实时刷新我的问题⽐较特殊,我画了⼀个登陆窗,初始化之后输⼊⽤户名和密码登陆,如果错误,也能登陆,在主窗体有查询功能处会提⽰登陆,这个时候弹出登陆窗居然没有背景图⽚了,虽然不知道原因是什么,不过QPallete和PaintEvent都不起作⽤,setStyleSheet好使,不过问题⼜来了,在登陆窗上⾯的QLabel和QLineEdit和QPushbutton都会⾃动赋上背景图⽚,解决办法就是给他们贴上空⽩⾊QLabel::setStyleSheet("background: transparent;border:0px");使⽤setStyleSheet来设置图形界⾯的外观:QT Style Sheets是⼀个很有利的⼯具,允许定制窗⼝的外观,此外还可以⽤⼦类QStyle来完成,他的语法很⼤⽐重来源于html的CSS,但是适⽤于窗⼝概括:Style Sheets是⽂字性的设定,对于整个应⽤程序可以使⽤QApplication::setStyleSheet() 或者对应⼀个窗⼝可以使⽤QWidget::setStyleSheet(),如果好⼏个样式表在不同的层次上设定,QT将会集合所有的样式表来设定外观,这称作级串联例如:下⾯的样式表指定所有的QLineEdit应该⽤黄⾊作为他们的背景颜⾊,所有的核对框应该⽤红⾊作为他们的⽂本颜⾊01. QLineEdit { background: yellow }02. QCheckBox { color: red }复制代码对于这种定制,样式表⽐palette调⾊板更强⼤,例如使⽤QPalette::Button role来设定⼀个按钮为红⾊可能引起危险对于单独使⽤QPalette很难完成的定制,样式表可以指定样式表作⽤于当前窗⼝样式顶部,这意味这应⽤程序讲看起来尽可能的⾃然,但是任何样式表系统参数应该考虑,不像QPalette那样,样式表提供检查,如果你设定了⼀个按钮的背景颜⾊为红⾊,你应该确定在所有的平台按钮将会有⼀个红⾊的背景,除此,Qt Designer提供样式表集成环境,使得在不同的窗⼝样式中更容易看到样式表的效果此外,样式表可以⽤来为你的应⽤程序提供⼀个出众的外观,不需要使⽤⼦类QStyle,例如,可以指定任意的图⽚为单选按钮和核对按钮,来使它们出众,使⽤这个技术,也可以获得辅助的定制,这将使⽤⼏个⼦类,例如指定style hint(样式暗⽰),可以参看例⼦ Style Sheet。
qss美化___按钮

Qt开发界面程序时为按钮控件添加背景图片Qt本身直接创建的按钮看起来有些单调,如,当然,程序员可以在程序代码里通过写相关的setStyle类的函数来自定义按钮样式,如设置颜色、形状等。
但有时这些样式仍不能满足客户的特殊需求,这就需要为按钮添加背景图片。
Qt自身支持的强大的qss美化文件为我们美化界面提供了极大方便,本文就最常用、简单的按钮美化给出简单教程。
1.首先,我们需要自己新建一个文本文件,写入以下内容:QPushButton#MyBtn{border-image:url(:/my_ObjectName/Resources/ Normal/btn_Pic.bmp);}QPushButton# MyBtn:hover{border-image:url(:/my_ObjectName /Resources/ Go/ btn_Pic.bmp);}QPushButton# MyBtn:pressed{border-image:url(:/my_ObjectName /Resources/ Press/ btn_Pic.bmp);}QPushButton# MyBtn:!enabled{border-image:url(:/my_ObjectName /Resources/ Null/ btn_Pic.bmp);}将文件保存为my_qssFile.qss (注意:后缀是.qss),并将该文件放在你工程源代码的那个文件夹的目录下面。
说明:Normal文件夹下存放的是按钮正常状态下的背景图片,Go文件夹下存放的是鼠标经过该按钮时的按钮背景图片,Press文件夹下存放鼠标点击按下时的背景图片,Null文件夹下存放该按钮不可用时(setEnabled(false))的背景图片.2.以记事本方式打开该目录下的.qrc文件(注意:该文件是建立工程时,系统自动生成的,不需要你改名字),在</qresource> 前回车新建一行,在该行写如下代码:<file>Resources /Normal/ btn_Pic.bmp </file><file>Resources /Press/ btn_Pic.bmp </file><file>Resources /Go/ btn_Pic.bmp </file><file>Resources /Null/ btn_Pic.bmp </file>然后保存该文件。
uibutton setbackgroundimage 实现原理-概述说明以及解释

uibutton setbackgroundimage 实现原理-概述说明以及解释1.引言1.1 概述UIButton是iOS开发中常用的控件之一,用于实现用户交互和触发事件。
在UIButton的使用过程中,我们经常会用到setBackgroundImage 方法来设置按钮的背景图片。
这个方法的作用是将指定的图片设置为按钮的背景,使按钮在不同状态下具有不同的外观。
为了深入了解setBackgroundImage方法的实现原理,我们需要先对UIButton类进行介绍。
UIButton是UIKit框架中的一个类,继承自UIControl类,因此具有了一些基本的控件功能,比如触摸事件的处理和状态的管理。
除了基本的功能,UIButton还可以显示图片、文字以及两者的组合作为按钮的内容。
setBackgroundImage方法是UIButton类中用于设置按钮背景图片的方法。
通过调用这个方法,我们可以为按钮的不同状态设置不同的背景图片,包括普通状态、高亮状态、选中状态和禁用状态等。
这样,当按钮处于不同状态时,其背景图片就会随之改变,从而实现了按钮外观的变化。
setBackgroundImage方法的实现原理主要涉及到图片的加载和设置。
当我们调用这个方法时,系统会根据传入的图片参数,首先进行适当的图片解码处理,然后将解码后的图片设置为按钮的背景。
在设置背景图片之前,系统还会对图片进行拉伸或平铺等操作,以适应按钮的大小和样式。
总的来说,setBackgroundImage方法的实现原理是通过加载和设置图片,实现了按钮不同状态下背景图片的切换。
这为我们在应用开发中提供了丰富的选择和灵活的操作方式,使得按钮的外观可以根据需求进行定制和变化。
在接下来的文章内容中,我们将详细介绍和解析setBackgroundImage方法的具体实现和应用场景。
1.2 文章结构文章结构部分的内容应该对整篇文章的结构进行介绍和概述,给读者一个整体的把握。
PPT用宏插入不同背景图片

并切换到“命令”选项卡,然后选中“类别”下边列表 框中的“宏”选项,这时在“命令”下边的列表框中就 会出现我们刚才新添”下边列表框中的“CharuPic”宏 拖动到工具栏中的任意位置,松开鼠标后,在工具栏上 就会出现一个名为 “CharuP
ic”的按钮,右击该按钮,在出现的右键菜单中,将按钮 的名称修改为“批量插入背景图片”;在“更改按钮图像” 子菜单中选择自己喜欢的图片 作为按钮
全文完!谢谢欣赏!感谢您的支持!
AG亚游 /showroom/agyayou001
在我们制作PowerPoint课件的过程中,一个课件常常包含 多张幻灯片,而且为了课件的美观,几乎每张幻灯片中 都会插入不同的图片作为背景。同样
的插入背景图操作重复N次,实在是太累人了。其实可以 通过“宏”来快速完成这一工作。在硬盘的任意位置(如F 盘根目录)新建一个名为“Backgro
und”的文件夹,然后将需要插入到PPT课件中的背景图片 复制到该文件夹,并对所有的背景图片进行重命名,图 片文件名的格式为“1.jpg”、“2
,将PPT演示文稿保存到“F:Background”目录 下,文件名 为“批量插入背景图片.ppt”。小提示:在我们提供的代 码中,“ .Bac
erPicture "F:Background" & i & ".jpg"”表示 插入到幻灯片中的背景图片保
存在“F:Background”目录下,背景图片的格式为jpg,如 有不同,请自行更改。接着单击菜单“工具→自定义” 命令,打开“自定义”对话框
的背景,最后关闭“自定义”对话框。以后只需要单击 工具栏上的“批量插入背景图片”按钮,稍等片刻, PPT 课件中的所有幻灯片就自动完成背景图片的
软件应用界面个性化设置教程

软件应用界面个性化设置教程随着科技和互联网的快速发展,软件应用在我们的日常生活中发挥着越来越重要的作用。
然而,由于每个人对软件界面的需求和喜好各不相同,很多时候默认的界面设置并不能完全满足我们的要求。
因此,个性化设置成为了一项十分重要的功能,能够让我们根据自己的喜好来调整软件的界面,提高使用体验。
本文将为大家介绍几种常见的软件应用界面个性化设置方法。
一、主题设置主题设置是软件界面个性化的基本功能之一,通过更换主题可以改变软件的外观,给人焕然一新的感觉。
大多数软件都提供了多种不同风格的主题供用户选择,如明亮、暗黑、清新、简约等。
在设置中查找主题选项,并根据个人喜好选择合适的主题进行更换即可。
二、背景图片设置背景图片是个性化软件界面的另一个重要元素。
许多软件都支持自定义背景图片,用户可以根据自己的喜好选择自己喜欢的图片作为软件的背景。
一些软件还提供了背景图片库,用户可以从中选择自己喜欢的图片进行设置。
点击设置中的背景图片选项,选择或上传合适的图片即可更换软件的背景。
三、字体设置字体设置能够调整软件中文字的样式和大小,使得文字更加清晰易读或者符合个人喜好。
在设置中找到字体选项,选择适合自己的字体样式和大小进行设置。
一些软件还提供了自定义字体的功能,用户可以根据自己的需求添加自己喜欢的字体。
四、布局设置布局设置是针对软件界面中各个元素的排列和显示进行调整的功能。
一些软件提供了自定义界面布局的功能,用户可以根据自己的使用习惯将各个操作按钮、菜单等元素进行移动、添加、删除等操作,以便更好地满足个性化需求。
在设置中查找布局设置选项,根据个人喜好进行调整即可。
五、快捷键设置快捷键设置是提高软件操作效率的重要方法之一。
通过为常用的功能设置快捷键,可以方便快速地调用,避免繁琐的鼠标操作。
在设置中找到快捷键选项,根据自己的习惯设置相应的快捷键即可。
一些软件还允许用户自定义快捷键,可以根据自己的需求进行设置。
六、界面布局保存和加载一旦完成了个性化设置,希望能够保存当前的界面布局,并在下次启动软件时加载出来。
Excel给单元格插入背景图片——三种背景“瘦身”法

Microsoft Office\Stationery\2052
Microsyles
Microsoft Office\Clipart\Publisher\Backgrounds
嵌入Office自带模版作为背景
Office模版中自带了很多背景图片,直接点击“格式”|“工作表”|“背景”,找到模版文件插入,插入背景后的文件大小增加不多,一般只有几十KB,而且也不会遮盖网格线。
Office模版中自带的背景图片主要藏在以下文件夹中:
Microsoft Office\Templates\2052\Webs\vtipres. wiz
格式->工作表->背景,找到图片->插入
如果觉得网格线看着不爽,
工具->选项->视图->窗口选项,“网格线”前面的勾去掉
不过这个背景不能打印出来。
格式--工作表--背景,插入的图片是自动衬于文字下方的,如果想删除,步骤相同。
如果用插入--图片--来自文件,图片是浮动于文字上方的。不能加为背景图片。
4、 选中需要设置背景的单元格,单击一下,单元格中即刻出现一张“照片”;
5、 选中图片,执行“格式→图片”命令,打开“设置图片格式”对话框,“填充效果”里选择背景图片,然后选择你需要的图片就OK了。
注:此方法插入的背景图片是可以打印的,而且大小是可以改变的
excel如何插入背景图片
EXCEL如何给某个单元格加背景图片
点右键,选择“单元格格式”,在“图案”选项卡中选择所需的图案!
EXCEL加不了自定义的图片背景!
CODESYS之添加图片资源

CODESYS之添加图片资源
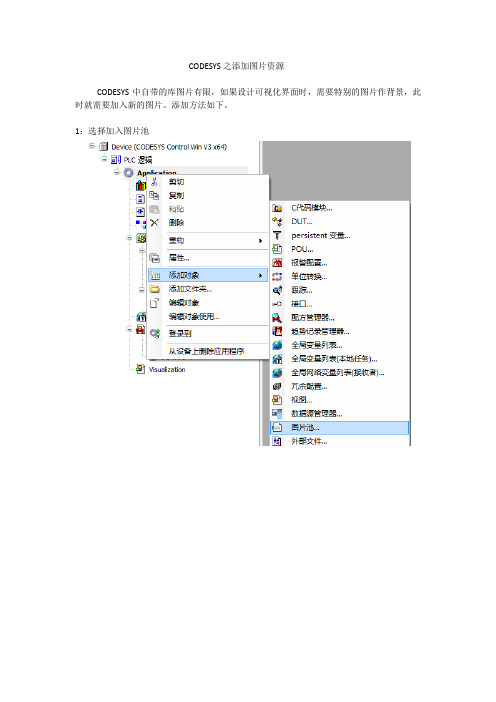
CODESYS中自带的库图片有限,如果设计可视化界面时,需要特别的图片作背景,此时就需要加入新的图片。
添加方法如下。
1:选择加入图片池
2:双击文件名后的空白处,在弹出的框中选择图片路径,并选择“嵌入工程”
3:打开视图,输入添加的图片名字,就可以搜到相应图片。
然后可以添加至视图中。
4:创建一个带背景的按钮
4.1添加按钮
4.2通过StaticID关联上文中加入的图片
4.3此时按钮背景已改变
5:通过添加合适的图片资源并更换背景,就可以做出符合要求的可视化界面。
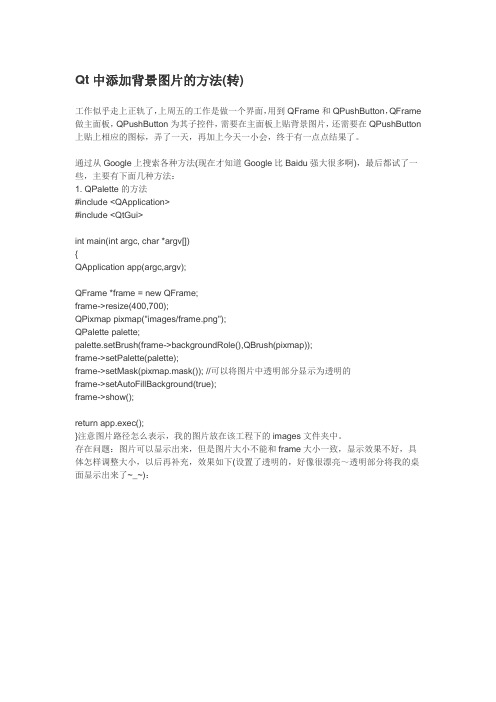
Qt中窗体和按钮添加背景图片的方法

Qt中添加背景图片的方法(转)工作似乎走上正轨了,上周五的工作是做一个界面,用到QFrame和QPushButton,QFrame 做主面板,QPushButton为其子控件,需要在主面板上贴背景图片,还需要在QPushButton 上贴上相应的图标,弄了一天,再加上今天一小会,终于有一点点结果了。
通过从Google上搜索各种方法(现在才知道Google比Baidu强大很多啊),最后都试了一些,主要有下面几种方法:1. QPalette的方法#include <QApplication>#include <QtGui>int main(int argc, char *argv[]){QApplication app(argc,argv);QFrame *frame = new QFrame;frame->resize(400,700);QPixmap pixmap("images/frame.png");QPalette palette;palette.setBrush(frame->backgroundRole(),QBrush(pixmap));frame->setPalette(palette);frame->setMask(pixmap.mask()); //可以将图片中透明部分显示为透明的frame->setAutoFillBackground(true);frame->show();return app.exec();}注意图片路径怎么表示,我的图片放在该工程下的images文件夹中。
存在问题:图片可以显示出来,但是图片大小不能和frame大小一致,显示效果不好,具体怎样调整大小,以后再补充,效果如下(设置了透明的,好像很漂亮~透明部分将我的桌面显示出来了~_~):2.setStyleSheet方法(非常好用的方法) #include <QApplication>#include <QtGui>int main(int argc, char *argv[]){QApplication app(argc,argv); QFrame *frame = new QFrame;frame->setObjectName("myframe");frame->resize(400,700);frame->setStyleSheet("QFrame#myframe{border-image:url(images/frame.png)}" ); frame->show();return app.exec();}效果如下:注意:很漂亮的效果吧~~注意代码中红线的部分噢,设置ObjectName后,才能保证setStyleSheet只作用在我们的frame上,不影响其子控件的背景设置。
MFC中添加背景图片

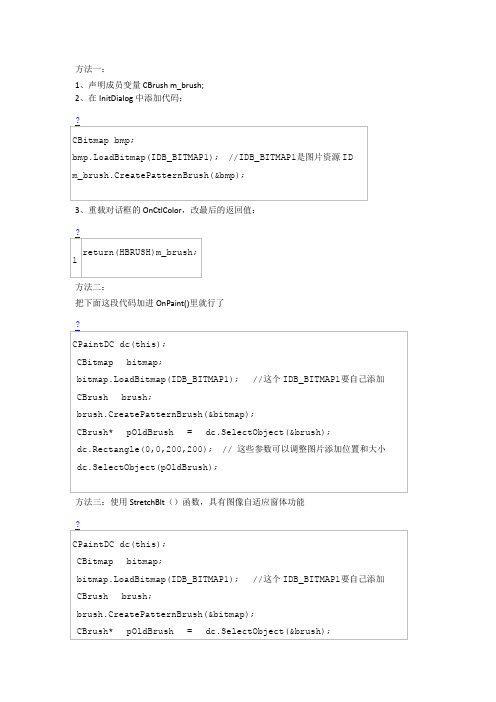
方法一:1、声明成员变量CBrush m_brush;2、在InitDialog中添加代码:3、重载对话框的OnCtlColor,改最后的返回值:方法二:把下面这段代码加进OnPaint()里就行了方法三:使用StretchBlt()函数,具有图像自适应窗体功能dc.Rectangle(0,0,200,200); // 这些参数可以调整图片添加位置和大小dc.SelectObject(pOldBrush);问题有的程序员希望在自己的应用程序中以有趣味的位图来代替对话框中令人讨厌的灰色背景,希望位图在对话框中看起来象墙纸而且并不影响对话框中的控制或静态文本的显示。
许多程序员找不到一个改变窗口背景的简单方法,是否有方法利用Windows API 函数来改变对话框的背景为某个位图呢?方法改变对话框的背景为某个位图并不困难,关键是需要清楚对话框和窗口是如何设置背景颜色的,以及程序员应该如何修改对话框和窗口改变显示的行为。
当Windows 准备改变对话框背景的颜色时,通常发送两个消息给对话框。
第一个消息是WM_ERASEBKGND,此消息指示对话框绘制对话框的背景颜色,以“抹去”屏幕上对话框显示区域的任何显示。
第二个消息是WM_CTLCOLOR,发送此消息给对话框或窗口来表示Windows 需要知道对话框中控制的颜色。
在本节中,将重置对消息WM_ERASEBKGND 的处理,以便将位图绘制在窗口的背景上。
另外,将重置对消息WM_CTLCOLOR 的处理,以避免对话框中的控制“剪补”位图。
最后的结果是对话框的背景位图绘制在对话框背景上,控制在背景位图的“上面”。
步骤按照下列步骤实现一个例子程序。
运行此例子程序,选择菜单Dialog 和菜单项Bitmap Background,将弹出一个对话框,显示背景位图和几个控制。
实现例子程序的具体步骤如下:1.在Visual C++中,利用AppWizard 创建新的项目文件,并命名此项目文件为Ld145。
FW和DW两款软件基础应用

FW和DW小结1.FW 交互行为效果:①.使用补间动画打开图层面板新建一个图层,在里面绘制出所要图形,将不动画面图样放置在统一组层中,点右键选在状态中共享层。
然后使用补间动画来完成图像的变化。
点击修改菜单下得元件——选择转化为元件,打开文档库的按钮我们就可以找到制作好的图像元件。
最后将图像全选,选择修改——元件——选择补间实例,分散到状态。
在这里大家要记得是所有的动画都是由这一元件构成的因此如果我们修改这个原件所有的动画也就修改了。
②.制作简单的网页按钮交互动画全选做好的按钮与文字,使用修改——元件——转化为元件——转化为按钮元件。
这时会发现在这个按钮的边缘上就会多了一些红色的线,这些线叫切片边线。
然后我们直接双击它进入元件的编辑界面。
在这里我们可以打开窗口——文档库,也可以双击进入我们的原件编辑面板。
在属性面板里面我们进入到状态,选择划过——点选复制弹起时的图形。
这样就把我们做好的按钮复制进来了,接着我们改变按钮的颜色,在滤镜当中选择——调整颜色——色相饱和度。
接着选择按下的状态,点选复制划过的图形,点击滤镜直接调一下色相就可以。
就可以完成简单的按钮交互。
③.网页交互设计打开状态面板,在这里应该考虑到它应该有两个不同的状态帧数。
因此,添加一个新的状态,这时你会发现左右的内容都不见了,回到状态1中,来分析这个页面中我们有些状态是不需要改变的,有些局部是需要变化的。
在前面讲过,所有不需要动得把他放置在一个层中。
先把所有需要动的内容全部框选中,接着回到图层面板,在图层面板中其实大家已经可以看到有两个图层,点击涂层二右边的小圆点,这样就把我们所选中的图层添加到了图层二中,此时图层一里面就是所有不需要改变的内容。
然后我们将图层一点右键在状态中共享图层,共享完了之后为了避免你的操作失误,将它全部锁住。
接着切换到状态面板中来,点击状态二,将素材文件夹打开,将每一个所对应的清晰的按钮选中,直接拖到FW里面来。
MFC菜单栏下拉菜单图片设置

VC MFC菜单栏(CMenu)控件 (2011-07-02 12:49)分类:C++菜单栏在对话框窗口里显示菜单栏像工具栏一样,菜单栏在按件面板里没有对应的选项,但有一个菜单控件类CMenu,所以如果想要在对话框里显示菜单栏,就得像工具栏那样,到ResourceView选项卡里新建一个菜单栏资源,步骤跟新建工具栏资源一样,只是资源类型是:Menu,菜单资源设计如下图:如果想改菜单项文本内容的话,方法是右击要更改的菜单项,选择属性,接着会弹出这样一个对话框:上面那个ID项就是该菜单项对应的ID号了,添加菜单项单击消息处理函数时会用到,而标明项里的内容就是菜单项要显示的文本了。
这里还得注意一下“弹出”这个选项,勾上这个选项表明对应的菜单项还有下级菜单,如:上面“转到”这个菜单项具有弹出属性,有下级菜单设计好了菜单资源,接着我们就来在对话框显示菜单栏吧,方法是进入对话框编辑区,右击对话框界面,选择属性,然后在菜单项里选择菜单资源ID号,回车,编译,运行,效果如下图:当然还有第二种在对话框显示菜单的方法:调用SetMenu函数把菜单跟对话框关联起来,函数第一个参数是窗口句柄,第二个参数是菜单句柄。
在OnInitDialog函数里添加如下语句:CMenu menu;//定义一个菜单类变量menu.LoadMenu(IDR_MENU1);//装载IDR_MENU1菜单资源SetMenu(&menu);//和当前窗口关联起来menu.Detach();//分离如果要处理菜单项单击消息的话,方法跟处理工具栏项单击消息一样,进入类向导,找到对应的菜单项ID,为它添加COMMAND消息处理函数。
设置菜单左边显示位图和背景位图CMenu类里要了解的函数SetMenuItemBitmaps//设置菜单项左边的位图函数定义:BOOL SetMenuItemBitmaps( UINT nPosition, UINT nFlags, const CBitmap* pBmpUnchecked, const CBitmap* pBmpChecked );nPostion指明具体要设置的菜单项,可以是菜单项索引,菜单项ID,具体由nFlags参数指明,为MF_BYPOSITION,则以菜单项索引指明,为MF_BYCOMMAND则第一个参数nPosition是菜单项ID号。
如何在Word中添加水印和背景

如何在Word中添加水印和背景Word是微软公司开发的一款常用的文字处理软件,它功能强大、易于操作,广泛应用于各个领域。
在使用Word编辑文档时,经常会遇到需要添加水印和背景的情况。
本文将介绍如何在Word中添加水印和背景,帮助您轻松完成文档编辑工作。
一、添加水印水印是指在文档中添加一些透明的文字或图像,用于增强文档的特殊效果或提醒读者。
下面是在Word中添加水印的具体步骤:(一)打开Word文档,选择需要添加水印的页面。
(二)点击“页面布局”选项卡,在“页面背景”组中找到“水印”按钮,点击弹出菜单中的“自定义水印”。
(三)在弹出的“印迹”对话框中,可以选择文字水印或图片水印。
1. 文字水印:选中“文字水印”选项,然后在下拉列表中选择默认的文字水印样式,如“保密”、“草稿”等。
如果需要使用自定义的文字水印,可以在“印迹文字”文本框中输入自己想要的文字。
2. 图片水印:选中“图片水印”选项,然后点击“选择图片”,从本地文件夹中选择要添加为水印的图片。
(四)根据需求,设置水印的透明度、大小、布局等参数,然后点击“确定”按钮即可完成水印的添加。
二、添加背景背景是指在整个页面或段落中添加一种颜色、图案或图片,用于美化文档或突出重点。
下面是在Word中添加背景的具体步骤:(一)打开Word文档,选择需要添加背景的页面或段落。
(二)点击“页面布局”选项卡,在“页面背景”组中找到“背景”按钮,点击弹出菜单中的“页面颜色”或“填充效果”。
(三)如果选择“页面颜色”,可以直接在下拉列表中选择预设的背景颜色。
(四)如果选择“填充效果”,可以在弹出的对话框中选择要应用的填充效果,如渐变填充、纹理填充、图片填充等。
然后根据需求,设置颜色、透明度、角度等参数。
(五)根据需求,设置背景图片的平铺方式,如拉伸、平铺、剪裁、居中等。
(六)点击“确定”按钮,即可完成背景的添加。
总结:通过以上的步骤,我们可以轻松地在Word文档中添加水印和背景。
如何设置Windows系统的桌面背景

如何设置Windows系统的桌面背景Windows系统是广泛使用的操作系统之一,提供了多种个性化设置选项,其中之一就是桌面背景。
桌面背景是我们在使用电脑时所见到的背景图片,它可以表达我们的个性和喜好,同时也能营造一个愉悦的工作环境。
本文将介绍如何设置Windows系统的桌面背景,以及一些额外的技巧和注意事项。
一、更改桌面背景要设置Windows系统的桌面背景,只需要按照以下步骤进行操作:1. 鼠标右键点击桌面的空白处,在弹出的菜单中选择“个性化”选项。
2. 在个性化界面上,点击左侧的“背景”选项。
3. 在“背景”选项卡中,可以选择多种背景类型,如图片、颜色或幻灯片等。
根据个人喜好选择相应的选项。
4. 如果选择“图片”,可以点击“浏览”按钮来添加自己喜欢的图片作为桌面背景。
5. 在选择好背景类型和背景图片后,点击“应用”按钮来确认更改,稍等片刻即可呈现新的桌面背景。
二、调整桌面背景设置除了更改背景图片外,Windows系统还提供了其他一些设置来调整桌面背景的效果和显示方式。
下面是一些常见的功能和调整选项:1. 填充方式:点击“图片”背景设置下的“浏览”按钮后,可以选择所添加的图片的显示方式,例如填充、平铺、居中或拉伸等。
根据图片的大小和个人喜好进行选择。
2. 幻灯片模式:如果选择“幻灯片”背景方式,可以通过点击“浏览”按钮来添加多个图片,系统将会循环播放这些图片。
在“更改图片每隔”选项下,可以设置图片切换的时间间隔。
3. 颜色背景:如果选择“颜色”背景方式,可以点击“自定义颜色”按钮来选择自己喜欢的背景颜色。
4. 个性化调整:在“背景”选项卡中,你还可以在“选择背景图片的位置”下,选择多个文件夹的图片作为桌面背景,以及设置背景图片的显示顺序。
5. 使用锁屏壁纸:Windows系统还提供了锁屏壁纸的设置选项。
在个性化界面上,点击左侧的“锁屏”选项,然后在“背景”下选择自己喜欢的图片或幻灯片作为锁屏壁纸。
视频制作教程 视频制作入门初级教程

视频制作教程, 视频制作入门初级教程视频制作软件哪个好?小编将要在这里分享国内非常流行的动画视频制作软件——万彩动画大师,软件界面设计人性化,适合视频制作的初学者~万彩动画大师(官网:),它比AE、Flash简单得多,运行流畅,布局简洁实用,比较扁平化,符合大多数人的使用习惯。
它适用于制作企业宣传动画,产品介绍短片、趣味课件视频、微课视频、多媒体课件、演示演讲动画视频、动画广告,营销动画等。
使用万彩动画大师,从新建场景->设置背景->编辑时间轴->输出视频,所见所得,轻松上手;内置素材丰富,包含精美的动画模板、种类多样的各种动画角色、矢量图库、丰富的场景选择;强大的时间轴工具:支持应用不同的动画效果,调整对象进出场时间、速度及停留时间;拥有炫酷的镜头特效:可以添加旋转、缩放、平移等特效镜头,能够轻松制作出专业的MG动画。
对于新手来说,制作动画视频的要求就是操作简单易上手,短时间内便可学会制作,比如内置一些模板素材,而这些特征正是万彩动画大师所拥有的,简单操作就能制作出专业的动画,普通人也可以享受制作动画的成就感,越用越有意思。
对于熟练或者专业mg动画制作的人来说,万彩动画大师简直就是一提高效率的神器,虽然说用AE用Flash完全可以做出万彩动画大师里面的动画效果的,但是用万彩动画大师,里面有很多丰富的资源,手绘的工作直接可以免除掉,大大的提高了制作效率!视频制作教程操作基础步骤:一、创建新工程文件二、新建场景、选择场景三、如何选中、编辑物体四、添加镜头五、添加字幕六、添加背景图片七、添加动画效果八、预览、保存及发布动画视频一、视频制作教程-创建新工程文件万彩动画大师提供两种方式来创建新工程文件。
1.选择“新建空白项目”开始编辑工程。
2.打开一个在线模板。
开始在模板中编辑内容。
二、视频制作教程-新建场景、选择场景万彩动画大师提供多种类型的场景,每种分类下还包含大量的场景模板。
新手也可以简简单单做出一个精彩的动画视频。
CRxButton按钮的用法

一、CRxButton类代码:1、头文件:#if !defined(AFX_RXBUTTON_H__4725A27E_C5F5_4BAA_ABF4_4F20647D8050__INCLUDED_) #define AFX_RXBUTTON_H__4725A27E_C5F5_4BAA_ABF4_4F20647D8050__INCLUDED_#if _MSC_VER > 1000#pragma once#endif// _MSC_VER > 1000// RxButton.h : header file///////////////////////////////////////////////////////////////////////////////// CRxButton windowclass CRxButton : public CButton{// Constructionpublic:CRxButton();// Attributespublic:// Operationspublic:// Overrides// ClassWizard generated virtual function overrides//{{AFX_VIRTUAL(CRxButton)public:virtual void DrawItem(LPDRAWITEMSTRUCT lpDrawItemStruct);virtual BOOL PreTranslateMessage(MSG* pMsg) ;protected://}}AFX_VIRTUAL// Implementationpublic:virtual ~CRxButton();// Generated message map functionsprotected://{{AFX_MSG(CRxButton)//}}AFX_MSGDECLARE_MESSAGE_MAP()private:CBitmap m_up;CBitmap m_down;};///////////////////////////////////////////////////////////////////////////////{{AFX_INSERT_LOCATION}}// Microsoft Visual C++ will insert additional declarations immediately before the previous line.#endif// !defined(AFX_RXBUTTON_H__4725A27E_C5F5_4BAA_ABF4_4F20647D8050__INCLUDED_) 2、源文件// RxButton.cpp : implementation file//#include"stdafx.h"#include"RxButton.h"#include"resource.h"#ifdef _DEBUG#define new DEBUG_NEW#undef THIS_FILEstatic char THIS_FILE[] = __FILE__;#endif/////////////////////////////////////////////////////////////////////////////// CRxButtonCRxButton::CRxButton(){m_up.LoadBitmap(IDB_BIT_UP);m_down.LoadBitmap(IDB_BIT_DOWN);}CRxButton::~CRxButton(){m_up.DeleteObject();m_down.DeleteObject();}BEGIN_MESSAGE_MAP(CRxButton, CButton)//{{AFX_MSG_MAP(CRxButton)//}}AFX_MSG_MAPEND_MESSAGE_MAP()/////////////////////////////////////////////////////////////////////////////// CRxButton message handlersvoid CRxButton::DrawItem(LPDRAWITEMSTRUCT lpDrawItemStruct){CString sCaption;CDC *pDC,memDC;pDC=CDC::FromHandle(lpDrawItemStruct->hDC);CFont font;UINT state=lpDrawItemStruct->itemState;this->GetWindowText(sCaption);memDC.CreateCompatibleDC(pDC);CRect rect=lpDrawItemStruct->rcItem;font.CreatePointFont(120,"黑体",pDC);pDC->SelectObject(&font);if(state&ODS_FOCUS){pDC->SetTextColor(RGB(0,0,0));memDC.SelectObject(&m_down);}else{pDC->SetTextColor(RGB(255,255,255));memDC.SelectObject(&m_up);}if(state&ODS_DISABLED){pDC->SetTextColor(RGB(0,0,0));memDC.SelectObject(&m_down);}pDC->BitBlt(0,0,rect.Width(),rect.Height(),&memDC,0,0,SRCCOPY);pDC->SetBkMode(TRANSPARENT);pDC->DrawText(sCaption,rect,DT_CENTER|DT_VCENTER|DT_SINGLELINE);font.DeleteObject();memDC.DeleteDC();}BOOL CRxButton::PreTranslateMessage(MSG* pMsg){if(pMsg->hwnd==this->GetSafeHwnd()&&pMsg->message==WM_KEYDOWN && pMsg->wParam==13){pMsg->lParam=589857;pMsg->message=WM_LBUTTONDOWN;}return CButton::PreTranslateMessage(pMsg); }二、效果三、使用方法添加位图资源:1、ID分别为IDB_BIT_DOWN,IDB_BIT_UP,用以作为按钮被按下,和弹上时显示的按钮背景图片。
excel表格怎样添加水印图片背景

excel表格怎样添加水印图片背景
在Excel中,有些情况为了版权的问题会加表上加上属于自己的水印,添加水印的功能也是比较常用的下面店铺给大家分享excel表格添加水印的方法。
excel表格添加水印的方法
1:首先打开要加入水印的电子表格文件,再在Excel程序主界面的“插入功能”区,选择“文本”功能区中的“ 页眉和页脚”(如图1)
2:然后在“页眉和页脚工具”的“设计”功能区中,点选“图片”一项,并找到想作为水印的背景图片。
3:加入图片后,在“设计”功能区内点击“设置图片格式”按钮,进入设置图片格式窗口,然后切换到“大小”标签页,设置图片的剪切尺寸、亮度和对比度等。
最关键的一步是在“颜色”下拉菜单中设为“冲蚀”,以做出水印效果(如图2)。
图 2 设置图片的水印效果
4:由于页眉中的图片默认放置在纸张顶部,因此用户只要将鼠标光标放到图片设置框的“&图片”字样前面,再点击回车键,即可随意移动水印图片(如图3)。
图 3 设置水印图片的位置
5:接着用户可以继续在电子表格文件中进行编辑工作。
你会发现无论是编辑或是预览打印,都能看到水印图片。
除了图片外,你还可以用文字做成水印。
方法与用图片作水印类似,只要直接在页眉中输入文字或者艺术字,调整好大小和位置,再将颜色设置成浅色就是水印效果了。
