Qt Creator 窗体控件自适应窗口大小布局
QtCreator快速入门第1章QtCreator简介

Qt Assistant是可配置且可重新发布的文档阅读器,可以方便地进行定制并与Qt应用程序一起重新发布。 Qt Assistant已经被整合进Qt Creator,就是前面介绍的Qt帮助。
Qt Designer是强大的跨平台GUI布局和格式构建器。由于使用了与应用程序中将要使用的相同的部件, 可以使用屏幕上的格式快速设计、创建部件以与对话框。使用Qt Designer创建的界面样式功能齐全并可以 进行预览,这样就可确保其外观完全符合要求 。
选择Embedded Dialogs示例程序,这时便进入了编辑模式。单击左下角的运行按钮,程序便开始编译运行。
学习使用帮助模式
初学一个软件,无法马上掌握其全部功能,而且可能对某些功能很不理解,这时软件的帮助文档就很有 用了,学习Qt也是如此。虽然Qt的帮助文档目前还是全英文的,但是我们必须要掌握它,毕竟这才是原生 的东西,而网上的一些中文版本是广大爱好者翻译的,效果差强人意,再说,如果要深入学习,以后接触 到的也以英文文档居多。按下Ctrl+7组合键(当然也可以直接单击“帮助”图标)中还可以设置调试器,这个作为学生的选学内容。有兴趣的同学可以参考第小节的内 容进行设置。
运行一个示例程序
设定Qt库以后,在欢迎界面已经可以看到所有示例程序了,它们几乎涉与到了Qt支持的所有功能。这里还提供 了一个搜索栏,可以进行示例程序的查找,比如查找所有和对话框相关的例子,可以输入“dialog”关键字 。
Qt Examples and Demos中列举了Qt自带的所有示例程序和演示程序。其中,示例程序就是前面讲到的Qt Creator欢迎模式中显示的示例程序,而演示程序Demos是一些比较综合的程序,它们在第一栏Demonstrations 中。这里可以直接运行所有程序,例如选中一个具体示例,那么右边就会出现该示例的简单介绍和程序界面截 图,单击Launch按钮就可以运行该程序。
如何实现控件随对话框大小变化而自动调整大小和位置

如何实现控件随对话框大小变化而自动调整大小和位置VC++ 2009-12-28 20:27:42 阅读461 评论0字号:大中小订阅1. 处理对话框的WM_SIZE,然后用MoveWindow或者SetWindowPos来把对话框上面的控件重新调整新位置和大小。
2. 基本的做法就是响应WM_SIZE消息,并按照窗口大小比例来调整控件的位置和大小,控件的大小最好设置成窗口的百分之几,这样的话,就可以根据窗口的大小随时调整了。
3. 每次OnSize 即可获得一个CRect,然后根据这个CRect来确定这些控件的位置和大小,使用函数MoveWindow 或SetWindowpos实现。
4.1)通过下面两个函数获取的是显示屏幕的大小【屏幕的分辨率】(不包括任务栏等区域):int nFullWidth=GetSystemMetrics( SM_CXFULLSCREEN ); //屏幕宽度int nFullHeight=GetSystemMetrics( SM_CYFULLSCREEN ); //屏幕高度2)这两个函数获取的是真正屏幕的大小【屏幕的分辨率】(包括任务栏等区域):int cx = GetSystemMetrics( SM_CXSCREEN );int cy = GetSystemMetrics( SM_CYSCREEN );如:用前两个函数获取的大小可能是1024*687 ,而用下边两个获取的就是1024*768。
5. 在OnSize() 中调用:GetClientRect() 和GetWindowRect() 函数可获取窗口大小,但需注意得到的是设备坐标,如果需要画图什么的还需要转换成逻辑坐标。
6. 字体大小随窗口变化而自动变化,比如说始终使字的高度始终占窗口的1/3。
使用:1). 在Creat中将nHeight设成窗口长度或者宽度的一定比值就行了(最好在onsize函数中设置);2). 使用WM_FONTCHANGE 消息。
qt实现不规则窗口的方法

qt实现不规则窗口的方法一、前言Qt是一个强大的跨平台开发框架,它提供了丰富的API和工具,使得开发者能够轻松地创建各种类型的应用程序。
在Qt中,窗口是应用程序的重要组成部分,而不规则窗口的实现则可以让应用程序更加具有个性化和视觉吸引力。
本文将介绍如何使用Qt实现不规则窗口的方法。
二、不规则窗口的实现方法1. 使用自定义窗口类在Qt中,可以通过继承QMainWindow或QDialog类,并重写其中的一些方法来实现不规则窗口。
首先,需要定义一个自定义窗口类,并在其中重写windowRect()和sizeHint()方法,以获取窗口的尺寸和形状。
然后,可以使用setWindowFlags()方法来设置窗口的样式,以实现不规则窗口的效果。
2. 使用布局管理器Qt提供了多种布局管理器,如QHBoxLayout、QVBoxLayout、QGridLayout等,这些布局管理器可以根据需要自动调整窗口的大小和位置。
通过使用布局管理器,可以将不规则形状的窗口部件放置在窗口中,并自动调整窗口的大小和位置,以达到不规则窗口的效果。
3. 使用形状控件Qt提供了一些形状控件,如QFrame、QPushButton等,这些控件可以设置不同的形状,如矩形、圆形、椭圆形等。
通过将这些形状控件放置在窗口中,并使用布局管理器自动调整它们的位置和大小,可以实现不规则窗口的效果。
三、示例代码下面是一个简单的示例代码,展示了如何使用自定义窗口类和布局管理器实现不规则窗口:```cpp#include <QApplication>#include <QMainWindow>#include <QVBoxLayout>#include <QWidget>class IrregularWindow : public QWidget {public:IrregularWindow(QWidget *parent = nullptr) : QWidget(parent) {}void setShape(QRect rect) {m_shape = rect;update();}protected:void paintEvent(QPaintEvent *event) override {QPainter painter(this);painter.drawRect(m_shape);}private:QRect m_shape;};int main(int argc, char *argv[]) {QApplication app(argc, argv);QWidget *centralWidget = new QWidget;QVBoxLayout *layout = new QVBoxLayout(centralWidget);QWidget *widget1 = new IrregularWindow;widget1->setWindowFlags(widget1->windowFlags() | Qt::FramelessWindowHint);widget1->setShape(QRect(50, 50, 200, 100));layout->addWidget(widget1);QWidget *widget2 = new QPushButton("Button");layout->addWidget(widget2);QWidget *widget3 = new QFrame(centralWidget);widget3->setFrameShape(QFrame::Rectangle);layout->addWidget(widget3);centralWidget->show();return app.exec();}```在上面的代码中,我们创建了一个自定义窗口类IrregularWindow,它继承自QWidget,并重写了paintEvent()方法来绘制自定义的形状。
如何获得Qt窗口部件在主窗口中的位置

如何获得Qt窗⼝部件在主窗⼝中的位置⽤Qt Creator 设计程序时,最⽅便的就是ui设计器,可以很容易的得到想要的布局。
但是这样⾃动布局带来的后果是很难知道窗⼝中某⼀部件在主窗⼝中的相对位置。
在处理⼦窗⼝⿏标事件时变的很⿇烦。
主窗⼝有菜单、⼯具条等,想⽤⿏标绘图,
把⿏标轨迹映射到窗⼝部件上,这些问题。
其实最主要的是获得窗⼝部件的起始点相对主窗⼝的位置。
例如:在主窗⼝拖⼊⼀个QScrollArea 在其上放⼀个QLabel⽤来显⽰⿏标事件。
可以在ui对象结构上看到如下结构。
⼤家知道,我们可以⽤pos()来获得某⼀窗⼝部件的起始点相对其⽗的位置。
那么,看结构可知,要获得scrollArea_2在主窗⼝(MainWindow)中的相对位置
即为:ui->scrollArea_2->pos()+ui->centralWidget->pos()
所以想获得窗⼝ScrollArea_2在主窗⼝中的相对位置区域为:
labelrect = QRect(ui->scrollArea_2->pos()+ui->centralWidget->pos(),
ui->scrollArea_2->size());
那么判断⿏标是否在此控件上只需在⿏标事件响应函数内写如下语句即可:
if(labelrect.contains(event->pos())) {……}
现在你可以在任意复杂的ui结构中确定某⼀⼦部件的位置了,但⼀定要注意:
⽗关系,即当前部件于其⽗部件的相对位置,其⽗部件与上层部件的相对位置,
直到与主窗⼝的相对位置。
qtcreator命令参数

qtcreator命令参数Qt Creator是一款功能强大的集成开发环境(IDE),广泛用于开发Qt应用程序。
Qt Creator提供了丰富的功能和工具,以帮助开发者更高效地编写、调试和测试代码。
本文将介绍一些常用的Qt Creator命令参数,帮助开发者更好地利用这款工具。
1. -noload <插件名>该命令参数用于加载Qt Creator时禁用指定的插件。
可以根据需要灵活选择需要加载的插件,提高工作效率。
例如,使用-noload QmlDesigner参数可以禁用QML设计器插件,适用于不需要使用该功能的开发者。
2. -load <插件名>与-noload参数相反,该命令参数用于加载Qt Creator时强制启用指定的插件。
这对于需要使用某些特定插件的开发者非常有用。
例如,使用-load QmlDesigner参数可以强制启用QML设计器插件,以便进行QML界面的设计与调试。
3. -project <项目文件名>使用该命令参数可以直接打开指定的Qt项目文件。
这样可以快速地在Qt Creator中打开项目并开始开发。
例如,使用-project MyProject.pro参数可以直接打开名为MyProject.pro的项目文件。
4. -client <IP地址:端口号>该命令参数用于指定调试客户端的连接地址和端口号。
这对于远程调试非常有用。
例如,使用-client 192.168.1.100:1234参数可以将调试会话连接到IP地址为192.168.1.100、端口号为1234的客户端。
5. -debug <调试器插件名>使用该命令参数可以指定调试器插件的名称,用于调试应用程序。
这对于需要使用特定调试器的开发者非常有用。
例如,使用-debug Gdb参数可以指定使用Gdb调试器插件进行调试。
6. -no-plugins该命令参数用于在启动时禁用所有插件。
Qt 窗口部件适应窗口大小变化

widget跟随窗口调整
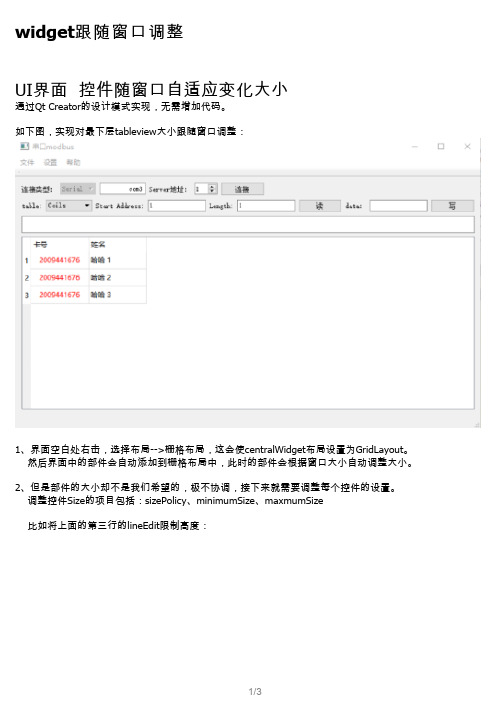
UI界面控件随窗口自适应变化大小
通过Qt Creator的设计模式实现,无需增加代码。
如下图,实现对最下层tableview大小跟随窗口调整:
1、界面空白处右击,选择布局-->栅格布局,这会使centralWidget布局设置为GridLayout。
然后界面中的部件会自动添加到栅格布局中,此时的部件会根据窗口大小自动调整大小。
2、但是部件的大小却不是我们希望的,极不协调,接下来就需要调整每个控件的设置。
调整控件Size的项目包括:sizePolicy、minimumSize、maxmumSize
比如将上面的第三行的lineEdit限制高度:
这样,在调整窗口大小的时候,lineEdit控件只能任意改变宽度,而高度则被限制在30个像素内。
(调整之后效果)
注意:
有些情况下设置了上面的操作步骤之后,但似乎没有起作用。
比如上面例子中第一行的几个空间,虽然设置了sizePolicy以及宽度、高度限制,但是还是随着界面改变。
这个时候,就需要添加 Spacer(看起来像弹簧的控件),之后就能解决问题了。
这是因为GridLayout布局的影响,他必须让布局之内的区域布满控件,而不能有空白,所以即使设置了大小限制,仍然会被拉伸。
添加Spacer就是为了填充多余的区域。
Qt的5种常用布局搭建

Qt的5种常⽤布局搭建Qt布局详解:界⾯开发⾸先要对整个界⾯进⾏布局,使窗体上的所有的控件必须有⼀个合适的尺⼨和位置。
那么做出来的界⾯才看起来美观。
那么如何对界⾯进⾏布局呢?Qt提供了⼀些类负责排列窗体上的控件,主要有:QHBoxLayout,QVBoxLayout,QGridLayout,QFormLayout,QStackLayout。
(布局管理类)这些类简单易⽤,⽆论在代码中还是⽤Qt Designer开发程序都能⽤到。
常⽤的布局⽅法:(1)使⽤⽔平布局类QHBoxLayout;(2)使⽤垂直布局类QVBoxLayout;(3)使⽤⽹格布局类QGridLayout;(4)使⽤表格布局类QFormLayout;(5)使⽤分组布局类QStackLayout( QStackedLayout类把⼦控件进⾏分组或者分页,⼀次只显⽰⼀组或者⼀页,隐藏其他组或者页上的控件)。
这些⽅法可以嵌套使⽤。
使⽤这些Qt布局管理类的另⼀个原因是,在程序、系统改变字体,语⾔或者在不同的平台上运⾏时,布局管理器能够⾃动调整窗体⾥所有控件的⼤⼩和尺⼨。
布局管理的三种⽅式:Qt中有三种⽅式对窗体上的控件进⾏布局管理:1.绝对位置定位(absolute positioning):控件布局是固定位置,没有⾃适应功能。
例⼦如下:QWidget *pWidget = new QWidget;QLabel label(pWidget);label.setText(QObject::tr("姓名:"));label.setGeometry(10,10,20,20);QLineEdit namedLineEdit("⼩王",pWidget);namedLineEdit.setGeometry(35,10,50,20);QPushButton *btn = new QPushButton(QObject::tr("关闭"),pWidget);btn->setGeometry(90,10,40,20);2.⼿⼯布局(manual layout):给出控件的绝对位置,但是他们的尺⼨根据窗⼝的⼤⼩确定,可以通过重写窗体控件的resizeEvent()实现对⼦控件的⼤⼩设置。
【Qt】QtCreator介绍

【Qt】QtCreator介绍简介Qt Creator是使⽤Qt开发的IDE。
Qt⽀持Windows、Linux/Unix、Mac OS X、Android、BlackBerry、QNX等多种平台,Qt Creator为不同平台提供了统⼀的开发环境。
Qt Creator集成了Qt Designer、Qt Assistant、Help等⼯具。
因此,在开发过程中可以很快的通过Designer来设计界⾯。
如果想从Qt API中获得更详细的信息,只需要将光标定位到相应的类或函数并按下F1即可。
简介欢迎模式⼯程⽰例教程编辑模式编写代码查找重构配置编辑器字体和颜⾊⾏为设计模式调试模式调试C程序帮助模式使⽤帮助模式查看功能提⽰在⽂档中查找信息添加书签到帮助页欢迎模式进⼊Qt Creator后,会默认进⼊欢迎模式,默认选择的是”Project”选项。
当然,通过它我们可以很容易对⼯程进⾏操作。
⼯程New Project:新建⼯程。
可以使Qt⼯程、Creator插件、C++库、其他项⽬。
Open Project:打开⼯程Seeeions:会话。
可以对会话进⾏管理,包括Clone。
如果没打开⼯程,则显⽰的是最后⼀次打开的(会话)⼯程,否则,显⽰当前的会话(⼯程)。
Recent Projects:列出最近打开的项⽬,通过它可以迅速打开指定项⽬。
New to Qt:可以帮助你学习开发Qt项⽬和浏览Qt Creator。
Qt Account:Qt账户Qt Cloud Services:Qt云服务Online Community:⽹络社区Blogs:博客User Guide:⽤户⼿册⽰例列出了所有的Qt Examples(Qt Widgets、QML相关的),选择任意⼀个你想到学习的⽰例打开,然后编译、运⾏。
建议⼤家⼀定要把”⽰例”⽤好,这绝对是熟悉Qt的⼀条捷径,⾥⾯有成为⾼⼿的必杀技。
教程⾥⾯包含⼤量的Qt讲解视频及⽂档。
qtcreator实战教程

qtcreator实战教程Qt Creator是一款功能强大的集成开发环境,特别适用于Qt框架的开发。
下面是一个关于Qt Creator的实战教程。
第一步,安装Qt Creator:第二步,创建新项目:打开Qt Creator后,点击“新建项目”。
在弹出的对话框中,选择“Qt Widgets应用程序”模板,并点击“下一步”。
然后,输入项目的名称和位置。
接下来,选择编译套件和目标设备。
最后,点击“完成”按钮。
第三步,设计界面:在Qt Creator的设计器视图中,我们可以通过拖拽和调整控件来设计界面。
用户可以选择各种控件,例如按钮、文本框和列表框,然后将其放置在主窗口中。
用户还可以设置控件的属性,例如大小、位置和样式。
第四步,编写代码:第五步,编译和运行:在Qt Creator的菜单栏中,选择“构建”->“构建项目”来编译项目。
如果没有错误,编译过程将会成功完成。
然后,用户可以点击“运行”按钮来运行程序。
第六步,调试程序:在Qt Creator中,用户可以使用内置的调试器来调试程序。
用户可以在代码中设置断点,然后在运行时逐步执行代码。
用户还可以查看变量的值、跟踪函数的调用链以及定位异常等。
第七步,部署应用程序:在Qt Creator中,用户可以使用“构建套件助手”来构建和部署应用程序。
用户可以选择不同的平台和构建配置,然后点击“构建”按钮来构建应用程序。
构建过程将会生成可执行文件以及所需的库和资源文件。
第八步,界面国际化:总结:Qt Creator是一个非常强大的集成开发环境,可以帮助开发者快速构建Qt应用程序。
通过本教程,您可以学会如何安装Qt Creator、创建新项目、设计界面、编写代码、编译和运行、调试程序、部署应用程序以及实现界面国际化。
希望这个实战教程对您有所帮助!。
qt控件认知之布局控件

qt控件认知之布局控件1、QFormLayout:表单布局,顾名思义就是实现表单模式的布局。
表单就是提⽰⽤户进⾏交互的⼀种模式,其主要有两个列组成,第⼀个列⽤于显⽰信息,给予⽤提提⽰,⼀般叫做label域,第⼆个是需要⽤户选择输⼊的,⼀般叫field域。
表单就是很多由这两项/两列内容组成的⾏的布局。
label与field关系就是label是关联field的。
表单布局完全可以使⽤表格布局实现,是⼀种多⾏两列的列表,但表单布局提供⼀种⽐较完善的策略,其主要有以下优点1)可以适应不同平台外观和感觉的⼀致性2)⽀持⼀⾏的label和field域换⾏显⽰,有两种策略⼀种是如果输⼊域过长,field换⾏显⽰,还有⼀种就是不管怎么样都换⾏显⽰,当然默认是⼀⾏显⽰两个域就可以了3)创造label--field对很便捷的接⼝,因为使⽤⼀般的布局,想要关联label和field,创建好label和feild,并且调⽤label的setBuddy才能完成,但formlayout使⽤addRow就可以直接对应了。
表单布局的样式可以通过⼏个⽅⾯体现1)label的样式,是左对齐还是右对齐,可以使⽤setLabelAlignment进⾏设置2)form的样式,其内容的显⽰⽅式,则可以通过setFormAlignment进⾏设置3)表单⼀⾏内容的显⽰,是否换⾏,则使⽤setRowWrapPolicy设置,主要值是DontWrapRows,即Field域永远跟着其label;WrapLongRows,给予label⾜够的空间,剩余的空间给field域,如果field域的最⼩空间⽐剩余的控件⼤/宽,则field会换⾏到下⼀⾏显⽰;WrapAllRows,所有的field域不管后⾯剩余的空间是否够,都⾃动换⾏。
4)filed域拉升⽣长策略growth policy,其主要是FieldGrowthPolicy控制,⾸先是FieldStayAtSizeHint 0 ,field域永远不会超过有效的sizehint尺⼨;ExpandingFieldGrow 1,field 域⽔平尺⼨拉升或者最⼩值超出时会占⽤可⽤空间,其他field在sizehint尺⼨下不会扩⼤grow;AllNonFixedFieldGrow 2所有的field允许他们长grow就长grow到填充可⽤的空间,如果是fixed 固定尺⼨策略的field则不会长表单由两列组成,所以⼀本都是分为label和field域,但是有些控件占⽤两⾏,所以对每个⾏其可以通过⾓⾊来访问,如LabelRole 0,⼀个label控件,FieldRole 1,⼀个field空间,SpanningRole就是占⽤了label和field两列的控件。
Qt窗口的一些简单设置-标题、图标、最大化最小化按钮、任务栏图标

Qt窗⼝的⼀些简单设置-标题、图标、最⼤化最⼩化按钮、任务栏图标零零碎碎看了很多Qt例⼦,有⼀些很零散的窗体控制⽅法,在这总结⼀些。
1.更改窗体标题this->setWindowTitle("窗体标题");窗体标题”就是更改的窗体标题2.控制窗体⼤⼩1this->setMaximumSize(300,300); //窗体最⼤尺⼨2this->setMinimumSize(300,300); //窗体最⼩尺⼨3this->setMinimumHeight(300); //单独设置窗体⾼的最⼩值4this->setMaximumWidth(300); //单独设置窗体宽的最⼩值也可以通过窗体布局控制窗体⼤⼩1 QGridLayout *mainLayout = new QGridLayout; //窗体中控件为⽹格布局2 mainLayout->setSizeConstraint(QLayout::SetFixedSize); //布局⼤⼩不变在构造函数中的这个函数强制设置窗体的布局为固定⼤⼩,⽤户不可⾃⾏调整对话框⼤⼩。
布局管理器将会负责调整⼤⼩的任务,当⼀些⼦窗⼝期间显⽰或隐藏的时候⾃动的调整对话框的⼤⼩,以保证对话框总是以优化了的⼤⼩显⽰。
在官⽅⽂档中setSizeConstraint给的解释为:sizeConstraint:SizeConstraint. This property holds the resize mode of the layout.这个函数主要是通过布局管理器对布局⼤⼩进⾏限制,与上⾯介绍的窗体⼤⼩有所不同。
函数SetFixedSize如下:void QWidget::setFixedSize(const QSize &s);设置控件的最⼤和最⼩尺⼨为s,防⽌控件⼤⼩的变化。
3.更改窗体图标⾸先在项⽬右键-->添加新⽂件,弹出如下对话框在左侧选中Qt,右侧选择Qt Resource File,然后Choose,页⾯如下:如果路径没错的话就⾃⼰命⼀个名字例如:icon,然后下⼀步,⼀路next知道完成。
QtCreator知识点总结讲解

Qt Creator课程知识点总结(熟悉并理解,切莫死记硬背)1. Qt软件的特色:只需一次开发应用程序,无须重新编写源代码,便可跨不同桌面和嵌入式操作系统部署这些应用程序。
2. Qt安装路径及项目保存路径的注意事项:路径中不能出现中文。
3. 在Qt Creator中进行编程时,若想了解一个函数的语法规则,可以按F1键进入帮助界面。
4. Qt 4.8.5包含了几个很有用的工具,它们分别是Qt助手(Qt Assistant)、Qt设计师(Qt Designer)、Qt示例与演示程序(Qt Examples and Demos)和Qt语言家(Qt Linguist)。
简单了解它们各自的作用。
5. 新建Qt项目的三种方法:①菜单→文件→新建文件或项目;②按下Ctrl+N快捷键;③欢迎模式→开发→Create Project。
6. 编辑界面中字体大小调节的方法:①放大Ctrl +“+”;②缩小Ctrl + “-”;③还原Ctrl+0;④Ctrl+鼠标滚轮。
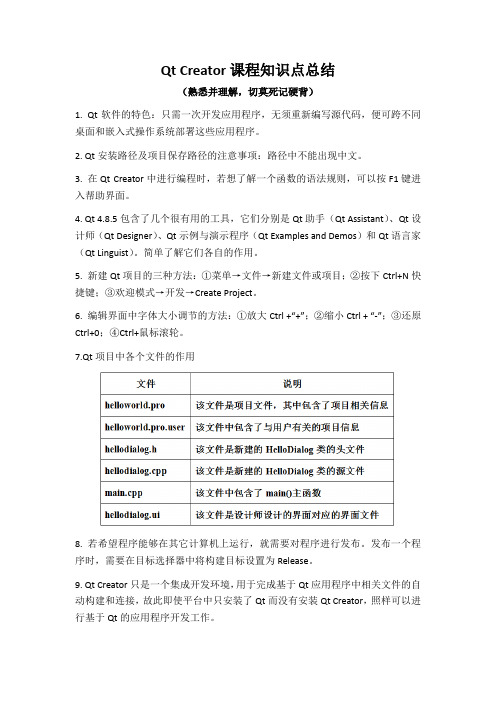
7.Qt项目中各个文件的作用8. 若希望程序能够在其它计算机上运行,就需要对程序进行发布。
发布一个程序时,需要在目标选择器中将构建目标设置为Release。
9. Qt Creator只是一个集成开发环境,用于完成基于Qt应用程序中相关文件的自动构建和连接,故此即使平台中只安装了Qt而没有安装Qt Creator,照样可以进行基于Qt的应用程序开发工作。
10. QWidget继承自QObject类和QPaintDevice类。
11. 设置部件对象之间父子关系的方式,如设置label为widget的子对象:QWidget * widget=new QWidget();QLabel * label=new QLabel(widget);12. QWidget类中函数resize()和move()的意义。
13. 设置对话框为模态的三种方式,了解其用法和区别。
①使用exec()函数②使用setModal()函数③使用setWindowModality()函数14. 使用信号与槽机制手动关联时connect()函数的用法。
qt的setwidgetfixedsize函数机制 -回复

qt的setwidgetfixedsize函数机制-回复在Qt中,setWidgetFixedSize函数是用来设置控件的固定大小的方法。
这个函数的机制与控件的布局和窗口大小调整有关,下面我将一步一步回答这个问题。
1. QWidget的布局机制:在Qt中,QWidget是所有可视控件的基类。
QWidget可以包含其他子控件,并根据布局管理器来对它们进行排列。
布局管理器会根据控件的大小和其它布局策略来自动调整子控件的位置和大小。
从而保证在不同平台和窗口大小下,控件的显示效果相同。
2. 控件的自动调整大小:QWidget控件默认会根据其所包含的子控件和布局管理器自动调整大小。
这意味着窗口大小调整时,控件会自动适应窗口的变化,并根据布局约束重新布置子控件。
而setWidgetFixedSize函数可以用来阻止控件自动调整大小,使其保持固定的尺寸。
3. setWidgetFixedSize函数的参数:setWidgetFixedSize函数的参数是一个QSize对象,用来指定控件的固定尺寸。
QSize类表示二维的大小,可以包含宽度和高度信息。
4. 调用setWidgetFixedSize函数时机:一般来说,setWidgetFixedSize函数会在控件的构造函数或初始化过程中被调用。
这样可以在显示控件之前确定其大小。
如果在控件已经显示后调用该函数,可能需要使用QWidget::update函数来强制刷新控件的显示,以确保新的尺寸生效。
5. setWidgetFixedSize函数的作用:使用setWidgetFixedSize函数可以实现以下效果:a) 确保控件的尺寸始终保持不变,不受窗口大小调整的影响;b) 阻止布局管理器对控件进行大小调整,使其始终显示为指定的固定大小;c) 如果控件是具有自定义绘制的子类,可以利用setWidgetFixedSize函数来控制控件的绘制区域,保证绘制效果的一致性。
qtcreator更改栈区大小的方法

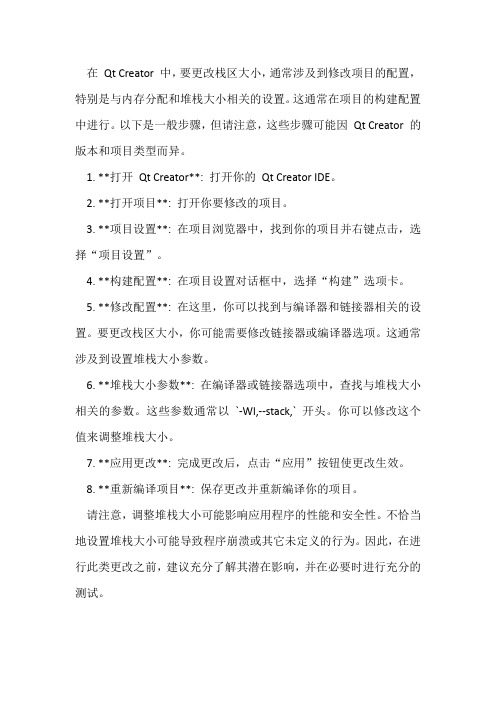
在Qt Creator 中,要更改栈区大小,通常涉及到修改项目的配置,特别是与内存分配和堆栈大小相关的设置。
这通常在项目的构建配置中进行。
以下是一般步骤,但请注意,这些步骤可能因Qt Creator 的版本和项目类型而异。
1. **打开Qt Creator**: 打开你的Qt Creator IDE。
2. **打开项目**: 打开你要修改的项目。
3. **项目设置**: 在项目浏览器中,找到你的项目并右键点击,选择“项目设置”。
4. **构建配置**: 在项目设置对话框中,选择“构建”选项卡。
5. **修改配置**: 在这里,你可以找到与编译器和链接器相关的设置。
要更改栈区大小,你可能需要修改链接器或编译器选项。
这通常涉及到设置堆栈大小参数。
6. **堆栈大小参数**: 在编译器或链接器选项中,查找与堆栈大小相关的参数。
这些参数通常以`-Wl,--stack,` 开头。
你可以修改这个值来调整堆栈大小。
7. **应用更改**: 完成更改后,点击“应用”按钮使更改生效。
8. **重新编译项目**: 保存更改并重新编译你的项目。
请注意,调整堆栈大小可能影响应用程序的性能和安全性。
不恰当地设置堆栈大小可能导致程序崩溃或其它未定义的行为。
因此,在进行此类更改之前,建议充分了解其潜在影响,并在必要时进行充分的测试。
qt creator中setminimumsize用法

qt creator中setminimumsize用法QtCreator是一款功能强大的跨平台集成开发环境,广泛应用于开发各种桌面应用程序。
在QtCreator中,setMinimumSize()方法用于设置窗口或控件的最小尺寸。
本文将详细介绍setMinimumSize()的用法,帮助开发者更好地理解和应用该方法。
一、setMinimumSize概述setMinimumSize()方法用于设置窗口或控件的最小尺寸,确保窗口或控件在任何情况下都不小于指定的尺寸。
该方法通常用于确保窗口或控件在较小屏幕或特定布局下仍能保持一定的可访问性和视觉效果。
二、用法详解1.窗口对象上使用setMinimumSize()在QtCreator中,可以通过在窗口对象上调用setMinimumSize()方法来设置窗口的最小尺寸。
例如,以下代码将窗口的最小宽度设置为300像素,最小高度设置为200像素:window.setMinimumSize(300,200);其中,window是窗口对象的引用。
2.控件对象上使用setMinimumSize()除了窗口对象,setMinimumSize()方法还可以用于设置控件的最小尺寸。
与窗口对象类似,可以通过调用控件对象的setMinimumSize()方法来指定最小宽度和高度。
例如,以下代码将一个按钮控件的最小宽度设置为100像素,最小高度设置为50像素:button.setMinimumSize(100,50);其中,button是按钮控件对象的引用。
3.特殊情况的处理在使用setMinimumSize()方法时,需要注意一些特殊情况的处理。
例如,当窗口或控件的大小调整为最小尺寸时,可能会导致布局出现问题。
因此,开发者应该根据具体情况进行调整,确保窗口或控件的布局正确。
三、常见问题解答在使用setMinimumSize()方法时,可能会遇到一些常见问题。
下面列举了一些常见问题的解答:1.如何设置多个尺寸?setMinimumSize()方法可以接受两个参数,分别表示宽度和高度。
如何让控件随窗口大小自动调整位置和尺寸

如何让控件随窗口大小自动调整位置和尺寸/ypxmaomao/blog/item/7294b8809a2833df9023d960.html2009年03月26日星期四15:46最笨的方法大概就是OnSize中按照新旧大小的比例算一下然后MoveWindow我在实际过程中碰见一个问题就是调整Crichedit时出错,后来才知道WM_SIZE执行在WM_CREATE前面. 所以调整Crichedit时要加判断条件if (IsWindow(m_testrich2.GetSafeHwnd())){m_testrich2.MoveWindow(crect,true);}--------------------------最后贴一下我的工程中部分代码-----------------------void CT alkDlg::OnSize(UINT nType, int cx, int cy){CRect crect;crect.left=5;crect.right=cx-117;crect.top=(300*cy)/410+2;//这些按照原先的比例计算出新的大小crect.bottom=cy-30;if (IsWindow(m_testrich.GetSafeHwnd()))//调整输入框{ //m_testrich.ShowWindow(SW_HIDE);m_testrich.MoveWindow(crect,true);}crect.top=5;crect.bottom=(300*cy)/410-24-2;if (IsWindow(m_testrich2.GetSafeHwnd()))//调整显示框{// m_testrich2.ShowWindow(SW_HIDE);m_testrich2.MoveWindow(crect,true);}crect.left=cx-175;crect.top=cy-28;crect.bottom=cy-5;crect.right=cx-117;m_btSend.MoveWindow(crect,true);//调整发送按钮crect.left=cx-175-80;crect.right=cx-117-80;m_close.MoveWindow(crect,true);//调整关闭按钮crect.top=(300*cy)/410-24;crect.bottom=(300*cy)/410;crect.right=cx-117-80+3;m_fstp.MoveWindow(crect,true);//调整发送图片按钮...........略=============================================================== =========方法2,使用别人写的类(我下了,还没用过,有需要的朋友如果下不了,可以留邮箱向我要)/source/1070512使用时,将其中的ControlPos.cpp和ControlPos.h文件引入工程中然后根据以下步骤进行操作:1:在需要处理的对画框的类定义中,定义一个操作对象(别忘了包含头文件ControlPos.h)class CYourDlg: public CDialog{............CControlPos m_cControlPos;}2:在该对话框的OnInitDialog中添加如下代码m_cControlPos.SetParent(this);3:接下来为每个要改变大小、位置的控件进行注册(自己编的词)m_cControlPos.AddControl(IDC_BUTTON1,CP_MOVE_HORIZONTAL) //使控件IDC_BUTTON1根据窗体大小的改变自动水平移动(其他样式见最后的“样式控制表”)4:最后,在该对话框的OnSize事件处理函数中添加如下代码:m_cControlPos.MoveControls();控制样式表:(4种样式可以任意组合)CP_MOVE_VERTICAL //垂直移动CP_MOVE_HORIZONTAL //水平移动CP_RESIZE_HORIZONTAL //改变宽度CP_RESIZE_VERTICAL //改变高度。
QT表格的宽度自适应调整方法voidsetStretchLastSection(bools。。。

QT表格的宽度⾃适应调整⽅法voidsetStretchLastSection(bools。
为QTableWidget继承有QHeaderView,⽽QHeaderView有⼀个⽅法void setStretchLastSection( bool stretch );它的形参为bool 型,可以⽤来设置是否充满宽度。
下⾯是⼀个例⼦:#include <QtGui/QApplication>#include <QtGui/QTableWidget>#include <QtGui/QHeaderView>int main(int argc, char *argv[]){QApplication app(argc, argv);QTableWidget *table = new QTableWidget();table->setColumnCount(3);table->setRowCount(5);table->horizontalHeader()->setStretchLastSection(true); //就是这个地⽅table->show();return app.exec();}*******************************************************/这个⽅法我试了,是能⾃动完成列头的⾃动填充,但是有⼀个缺点:列头中空余的其余部分都是⽤最后⼀列来填充的,这样造成的问题就是最后⼀列很宽,严重影响美观。
万幸,各位看官,注意了,我⽤了个万幸。
为什么捏?因为就在楼主的楼⾥,我看到12楼⾥有个⼈说/*****************************************************ui->tableWidget->horizontalHeader()->setResizeMode(QHeaderView::Stretch);这样就可以了*******************************************************/我尝试了下,果然可以完成填充并使列平均分。
Qt Creator 窗体控件自适应窗口大小布局

Qt Creator 窗体控件自适应窗口大小布局常见的软件窗口大小改变(最大化、手动改变时)需要窗口的部件能够自适应布局,而在Qt的应用程序界面设计中,对于像我一样的初学者如何实现窗口自适应调整还是要绕点弯路的。
网上百度了很多,多数说的很含糊,还有很多是用程序实现的,既然已经有Qt Creator那么高集成度的工具了,我还是倾向于直接在Qt Creator中通过可视化配置的方式完成,一是所见即所得,而是效率要高不少。
Qt中如果想实现窗体内空间随着窗体大小调整,必须使用布局管理,常用的布局管理有QHBoxLayout、QVBoxLayout、QGridLayout,空的地方使用spacer 控件进行填充,因此首先将窗体空间使用布局管理典型应用如下图所示。
我这里使用QGridLayout,按住Ctrl多选需要布局的窗体控件,右键-布局-栅格化局,根据需要进行调整。
要想是控件根据窗体进行调整,最为重要的一点就是设置窗口部件的大小策略,各控件均有这一项设置,如下图所示。
这部分具体的参数解释摘录如下:结合控件的SizePolicy属性,来控制布局管理中的控件的尺寸自适应方式。
控件的sizePolicy说明控件在布局管理中的缩放方式。
Qt提供的控件都有一个合理的缺省sizePolicy,但是这个缺省值有时不能适合所有的布局,开发人员经常需要改变窗体上的某些控件的sizePolicy。
一个QSizePolicy的所有变量对水平方向和垂直方向都适用。
下面列举了一些最长用的值:A. Fixed:控件不能放大或者缩小,控件的大小就是它的sizeHint。
B. Minimum:控件的sizeHint为控件的最小尺寸。
控件不能小于这个sizeHint,但是可以放大。
C. Maximum:控件的sizeHint为控件的最大尺寸,控件不能放大,但是可以缩小到它的最小的允许尺寸。
D. Preferred:控件的sizeHint是它的sizeHint,但是可以放大或者缩小E. Expandint:控件可以自行增大或者缩小注:sizeHint(布局管理中的控件默认尺寸,如果控件不在布局管理中就为无效的值)所以对于需要根据窗口大小对应改变的部件我这里就设置为Expandint。
QtDesigner修改窗体大小改变控件位置

QtDesigner修改窗体⼤⼩改变控件位置⼀.新建⼀个窗体⽤qt designer 新建⼀个QWidget窗体,在窗体中右键选择布局,发现布局是选择不了的,这个是因为窗体⾥⾯没有添加控件,任意添加空间后便可选择右键-- 布局-- ⽔平布局/垂直布局等⼆. 添加控件我们添加⼀个group box 控件,然后右键选择布局 -- 垂直布局在添加⼀个horizontalLayout,再给horizontalLayout⾥⾯添加两个button按钮向group box ⾥⾯添加⼀个label 和 botton然后在group box 的⾥⾯选择右键 -- 布局 -- ⽔平布局三. 添加spacers效果我们给group box ⾥⾯的两个控件直接添加⼀个horizontalSpacer给group box 和horizontalLayout 直接添加⼀个verticalSpacer在这⾥说明下spacers 缩放类型 sizeTypeExpanding :可⾃⾏增⼤和收缩Fixed:不能放⼤或缩⼩Minimum:不能⼩于sizeHint尺⼨,可放⼤(若设置了最⼤尺⼨)Maximum:不能放⼤,可缩⼩到允许的最⼩尺⼨(若setMinimumSize(10,10)只能缩⼩到(10,10))Preferred:控件的sizeHint是他的Hint,可以放⼤或缩⼩四. ⽣成ui与pyspacersLayouts.ui⽂件:1<?xml version="1.0" encoding="UTF-8"?>2<ui version="4.0">3<class>Form</class>4<widget class="QWidget" name="Form">5<property name="geometry">6<rect>7<x>0</x>8<y>0</y>9<width>518</width>10<height>429</height>11</rect>12</property>13<property name="windowTitle">14<string>Form</string>15</property>16<layout class="QVBoxLayout" name="verticalLayout">17<item>18<widget class="QGroupBox" name="groupBox">19<property name="minimumSize">20<size>21<width>0</width>22<height>100</height>23</size>24</property>25<property name="maximumSize">26<size>27<width>16777215</width>28<height>200</height>29</size>30</property>31<property name="title">32<string>分组</string>33</property>34<layout class="QHBoxLayout" name="horizontalLayout"> 35<item>36<widget class="QLabel" name="label">37<property name="text">38<string>左侧</string>39</property>40</widget>41</item>42<item>43<spacer name="horizontalSpacer_2">44<property name="orientation">45<enum>Qt::Horizontal</enum>46</property>47<property name="sizeHint" stdset="0">48<size>49<width>40</width>50<height>20</height>51</size>52</property>53</spacer>54</item>55<item>56<widget class="QPushButton" name="pushButton_2"> 57<property name="text">58<string>右侧</string>59</property>60</widget>61</item>62</layout>63</widget>64</item>65<item>66<spacer name="verticalSpacer">67<property name="orientation">68<enum>Qt::Vertical</enum>69</property>70<property name="sizeType">71<enum>QSizePolicy::Expanding</enum>72</property>73<property name="sizeHint" stdset="0">74<size>75<width>20</width>76<height>100</height>77</size>78</property>79</spacer>80</item>81<item>82<layout class="QHBoxLayout" name="horizontalLayout_2"> 83<property name="spacing">84<number>6</number>85</property>86<item>87<spacer name="horizontalSpacer">88<property name="orientation">89<enum>Qt::Horizontal</enum>90</property>91<property name="sizeHint" stdset="0">92<size>93<width>40</width>94<height>20</height>95</size>96</property>97</spacer>98</item>99<item>100<widget class="QPushButton" name="pushButton_3"> 101<property name="text">102<string>确定</string>103</property>104</widget>105</item>106<item>107<widget class="QPushButton" name="pushButton_4"> 108<property name="text">109<string>取消</string>110</property>111</widget>112</item>113</layout>114</item>115</layout>116</widget>117<resources/>118<connections/>119</ui>⽣成的spacersLayouts.py ⽂件1# -*- coding: utf-8 -*-23# Form implementation generated from reading ui file 'spacersLayouts.ui'4#5# Created: Tue Mar 03 15:44:16 20156# by: PyQt4 UI code generator 4.10.37#8# WARNING! All changes made in this file will be lost!910from PyQt4 import QtCore, QtGui1112try:13 _fromUtf8 = QtCore.QString.fromUtf814except AttributeError:15def _fromUtf8(s):16return s1718try:19 _encoding = QtGui.QApplication.UnicodeUTF820def _translate(context, text, disambig):21return QtGui.QApplication.translate(context, text, disambig, _encoding)22except AttributeError:23def _translate(context, text, disambig):24return QtGui.QApplication.translate(context, text, disambig)2526class Ui_Form(object):27def setupUi(self, Form):28 Form.setObjectName(_fromUtf8("Form"))29 Form.resize(518, 429)30 self.verticalLayout = QtGui.QVBoxLayout(Form)31 self.verticalLayout.setObjectName(_fromUtf8("verticalLayout"))32 self.groupBox = QtGui.QGroupBox(Form)33 self.groupBox.setMinimumSize(QtCore.QSize(0, 100))34 self.groupBox.setMaximumSize(QtCore.QSize(16777215, 200))35 self.groupBox.setObjectName(_fromUtf8("groupBox"))36 self.horizontalLayout = QtGui.QHBoxLayout(self.groupBox)37 self.horizontalLayout.setObjectName(_fromUtf8("horizontalLayout"))38 bel = QtGui.QLabel(self.groupBox)39 bel.setObjectName(_fromUtf8("label"))40 self.horizontalLayout.addWidget(bel)41 spacerItem = QtGui.QSpacerItem(40, 20, QtGui.QSizePolicy.Expanding, QtGui.QSizePolicy.Minimum)42 self.horizontalLayout.addItem(spacerItem)43 self.pushButton_2 = QtGui.QPushButton(self.groupBox)44 self.pushButton_2.setObjectName(_fromUtf8("pushButton_2"))45 self.horizontalLayout.addWidget(self.pushButton_2)46 self.verticalLayout.addWidget(self.groupBox)47 spacerItem1 = QtGui.QSpacerItem(20, 100, QtGui.QSizePolicy.Minimum, QtGui.QSizePolicy.Expanding)48 self.verticalLayout.addItem(spacerItem1)49 self.horizontalLayout_2 = QtGui.QHBoxLayout()50 self.horizontalLayout_2.setSpacing(6)51 self.horizontalLayout_2.setObjectName(_fromUtf8("horizontalLayout_2"))52 spacerItem2 = QtGui.QSpacerItem(40, 20, QtGui.QSizePolicy.Expanding, QtGui.QSizePolicy.Minimum)53 self.horizontalLayout_2.addItem(spacerItem2)54 self.pushButton_3 = QtGui.QPushButton(Form)55 self.pushButton_3.setObjectName(_fromUtf8("pushButton_3"))56 self.horizontalLayout_2.addWidget(self.pushButton_3)57 self.pushButton_4 = QtGui.QPushButton(Form)58 self.pushButton_4.setObjectName(_fromUtf8("pushButton_4"))59 self.horizontalLayout_2.addWidget(self.pushButton_4)60 self.verticalLayout.addLayout(self.horizontalLayout_2)6162 self.retranslateUi(Form)63 QtCore.QMetaObject.connectSlotsByName(Form)6465def retranslateUi(self, Form):66 Form.setWindowTitle(_translate("Form", "Form", None))67 self.groupBox.setTitle(_translate("Form", "分组", None))68 bel.setText(_translate("Form", "左侧", None))69 self.pushButton_2.setText(_translate("Form", "右侧", None))70 self.pushButton_3.setText(_translate("Form", "确定", None))71 self.pushButton_4.setText(_translate("Form", "取消", None)) 727374if__name__ == "__main__":75import sys76 app = QtGui.QApplication(sys.argv)77 Form = QtGui.QWidget()78 ui = Ui_Form()79 ui.setupUi(Form)80 Form.show()81 sys.exit(app.exec_())效果:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Qt Creator 窗体控件自适应窗口大小布局
常见的软件窗口大小改变(最大化、手动改变时)需要窗口的部件能够自适应布局,而在Qt的应用程序界面设计中,对于像我一样的初学者如何实现窗口自适应调整还是要绕点弯路的。
网上百度了很多,多数说的很含糊,还有很多是用程序实现的,既然已经有Qt Creator那么高集成度的工具了,我还是倾向于直接在Qt Creator中通过可视化配置的方式完成,一是所见即所得,而是效率要高不少。
Qt中如果想实现窗体内空间随着窗体大小调整,必须使用布局管理,常用的布局管理有QHBoxLayout、QVBoxLayout、QGridLayout,空的地方使用spacer 控件进行填充,因此首先将窗体空间使用布局管理典型应用如下图所示。
我这里使用QGridLayout,按住Ctrl多选需要布局的窗体控件,右键-布局-栅格化局,根据需要进行调整。
要想是控件根据窗体进行调整,最为重要的一点就是设置窗口部件的大小策略,各控件均有这一项设置,如下图所示。
这部分具体的参数解释摘录如下:
结合控件的SizePolicy属性,来控制布局管理中的控件的尺寸自适应方式。
控件的sizePolicy说明控件在布局管理中的缩放方式。
Qt提供的控件都有一个合理的缺省sizePolicy,但是这个缺省值有时不能适合所有的布局,开发人员经常需要改变窗体上的某些控件的sizePolicy。
一个QSizePolicy的所有变量对水平方向和垂直方向都适用。
下面列举了一些最长用的值:
A. Fixed:控件不能放大或者缩小,控件的大小就是它的sizeHint。
B. Minimum:控件的sizeHint为控件的最小尺寸。
控件不能小于这个sizeHint,但是可以
放大。
C. Maximum:控件的sizeHint为控件的最大尺寸,控件不能放大,但是可以缩小到它的最小
的允许尺寸。
D. Preferred:控件的sizeHint是它的sizeHint,但是可以放大或者缩小
E. Expandint:控件可以自行增大或者缩小
注:sizeHint(布局管理中的控件默认尺寸,如果控件不在布局管理中就为无效的值)
所以对于需要根据窗口大小对应改变的部件我这里就设置为Expandint。
在部件大小策略的下方还有伸缩因子的设置,用于设置窗口部件在伸缩过程中的对应比例,这部分可以自行摸索。
要想实现随着窗口自动缩放,很重要的一点是需要设置顶级布局,对于一个窗口来说,只能有一个布局成为它的顶级布局,而刚刚的设置还只是控件之间的布局,因此需要放入窗体布局中进行布局。
在没有控件的地方右击-布局-在状体布局中布局,如下图所示:
接下来把需要布局的布局拖放到窗体布局中,这儿可以在右侧对象中选择,然后将控件向上拖入红框中(发现这一步不做也可以,直接进行下一步,不清楚在窗体布局中布局这项是啥区别),最后再在窗体没有控件出右击-布局-选择水平或者垂直布局(因为我之前已经是栅格布局了,相当于只有一个整体布局,因此这里选择哪一个没有区别)下图是操作前后对象窗口的对比。
布局完成后效果如下:
总结:一开始绕弯主要在两个地方,一个是控件的SizePolicy属性设置,二是一定要设置顶级布局。
