web技术基础知识
Web 基础知识

Web 基础知识最常见的状态码与解释100 Continue 请求的开始部分已收到,客户端可以继续。
200 OK 最常见的状态码,表示客户的请求成功,服务器也成功地返回所请求的资源。
204 No Content 请求成功,但未能返回要求的资源。
这时,客户没有必要再继续。
301 Moved Permanently 请求的URL不再有效,服务器返回新的位置。
302 Found 请求的URL临时驻留在其他位置,服务器返回新的位置。
304 Not Modified 对客户端条件GET请求的响应,表示服务器端文档未被修改。
400 Bad Request 服务器不明白请求是什么意思。
403 Forbidden 客户端请求的数据不允许访问。
404 Not Found 请求的资源在服务器上找不到。
500 Internal Server Error 服务器出错。
最常见的原因是服务器端的某个程序出了故障。
URL:Uniform Resource Locator中文译为“统一资源地址”,是用户请求访问的Web页面文件的路径和文件名。
:1234/pub/index.htm协议域名或IP地址端口目录和文件名HTML文件的基本结构HTML文件通常由4个主要的元素构成。
HTML文件的基本结构如下:<html><head><title>HTML文件标题</title></head><body>HTML文件内容</body></html><html>…</html> 设置HTML文件的开始和结束。
<head>…</head> 设置HTML文件的一些信息,如标题、层叠样式表单、脚本程序等。
<title>…</title> 设置HTML文件的标题。
可在浏览器窗口标题栏显示。
Web基础知识

插件技术(1996年)
1996年的Netscape 2.0引入了对QuickTime插件的支持,在 HTML页面中实现音频、视频等多媒体应用,插件这种开发 方式也迅速风靡了浏览器的世界。 1996年,IE 3.0正式支持在HTML页面中插入ActiveX控件的 功能 1999年,RealPlayer插件先后在Netscape和IE浏览器中取 得了成功 1996年,Macromedia公司收购了FutureWave,并将Jonatha n Gay的发明改名为我们熟悉的Flash。从此,Flash动画成 了Web开发者表现自我、展示个性的最佳方式。
16
1.1 Web基本概念—12.Web开发技术概述
1)静态页面时代
从Web架构的技术层面,其特点主要有3:
用超文本技术(HTML)实现信息与信息的连接; 用统一资源定位技术(URL)实现全球信息的精确定位; 用新的应用层协议(HTTP)实现分布式的信息共享。
这一时期的Web设计更像是平面设计,而不是程 序设计。这样设计出来的页面,只能呈现静态的 文本和图像,无法提供满足用户需求的交互模式, 也无法展示动态的信息。 第2章将重点介绍静态页面设计技术
返回的HTML文档(包含嵌入的程序代码)
客户机
服务器 24
1.1 Web基本概念—13.Web开发工具
网页设计工具
1. FrontPage 2. Dreamweaver MX 3. Fireworks MX 4. Flash MX 5. Visual Studio 2005 /2008 6. 记事本/Word等
Web服务器向浏览器提供服务的步骤 : 1、用户打开计算机(客户机),启动浏览器程序,在浏览器中指定一个 URL,浏览器便向该URL所指向的Web服务器发出请求。 2、Web服务器接到浏览器请求后,把URL转换成页面所在服务器上的文 件路径名。 3、如果URL指向的是普通的HTML文档,Web服务器直接将它送给浏览 器。 4、如果HTML文档中嵌有ASP或CGI程序Web服务器就运行ASP或CGI程 序,并将结果传送至浏览器
Web基础知识

(一)internet
• Internet中文名称互联 网。又称因特网。 (是全球性的网络,是 一种公用信息的载体。) 2、一种定义:是由一些使用公共语言互相 通信的计算机连接而成的网络,即广域网、局 域网及单机按照一定的通讯协议组成的国际计 算机网络。
(一)internet
3、作用 互联网是指将两台以上的计算 机终端、客户端、服务端通过计算 机信息技术的手段互相联系起来的 结果,人们可以:
二、web技术简介
• (一)Web技术 • (二)分类 • (三)发展
(一)Web技术
World Wide Web (简称Web)是随着 Internet的普及使用 而发展起来的一门技 术,它的发明极大地 方便了人们对 Internet上资源的组 织和访问。
(二)分类
1、web客户端技术
2、web服务端技术
(三)发展
1、web 1.0 2、web 2.0 来自一些主要的公司,如:eBay, and Google 的杀手级的应用程序的出现。交易,不仅仅是 特点是用户产生内容,合作化,社区化。 针对货物的,还有知识的,变的普遍和即时。 任何人可以参与到内容的创建中。参与改 变了我们对于内容的理解:内容不是固定 在发布商那里,它是活动在任何地方的。
(二)web
2、特点: (1)图形化 (2)web与平台无关 (3)web是分布式的 (4)web是动态的 (5)web是交互的 由于web站点的信息包含站点本身 web的交互性首先表现在它的超链 的信息,信息的提供者可以经常对站 上的信息进行更新。一般各信息站点 接上,用户的浏览顺序和所到站点完 都尽量保证信息的时间性。 全由他自己决定;另外通过填写form 可以向服务器提交请求。
(二)web
web开发基础

web开发基础Web开发基础Web开发是指创建和维护网站所需的一系列技术和工具。
在现代社会中,Web开发已经成为许多企业和个人的重要需求。
本文将介绍Web开发的基础知识,包括HTML、CSS和JavaScript的基本概念和用法。
一、HTML基础HTML(超文本标记语言)是用于描述和定义网页结构的标记语言。
它由一系列标签构成,用于标记和组织文本、图像和其他网页元素。
1. HTML标签HTML通过使用一对尖括号来定义标签。
常见的HTML标签包括:- `<html>`:定义HTML文档- `<head>`:定义文档的头部- `<title>`:定义文档的标题- `<body>`:定义文档的主体此外,还有许多其他标签可用于定义不同类型的网页元素,如标题、段落、链接、图像等。
2. HTML属性HTML标签可以包含属性,属性提供了有关标签的额外信息。
常见的HTML属性包括:- `class`:定义元素的样式类- `id`:定义元素的唯一标识符- `src`:定义图像的来源- `href`:定义链接的目标属性值应用于标签的属性中,以提供更多的信息和行为。
二、CSS基础CSS(层叠样式表)用于描述网页的外观和样式。
它通过将样式应用于HTML元素来实现网页的美化和布局。
1. CSS选择器CSS选择器用于选择要应用样式的HTML元素。
常见的CSS选择器包括:- 元素选择器:根据HTML元素类型选择元素。
例如,`p`选择所有段落元素。
- 类选择器:根据元素的类选择元素。
例如,`.my-class`选择拥有`my-class`类的所有元素。
- ID选择器:根据元素的唯一标识符选择元素。
例如,`#my-id`选择拥有`my-id` ID的元素。
2. CSS样式CSS样式应用于选择的HTML元素。
样式定义包括属性和属性值。
例如,可以通过以下方式定义元素的背景颜色:```p {background-color: red;}```这将使所有`<p>`元素的背景颜色变为红色。
web前端考试知识点总结

web前端考试知识点总结一、HTML知识点总结1. HTML基础知识- HTML的基本结构- HTML的常用标签- HTML的元数据标签- HTML的列表、表格、表单等相关标签2. HTML5新增的语义化标签- header、footer、nav、article、section、aside等3. HTML5新增的表单元素- input的各种类型- 新增的表单元素如datalist、keygen等4. HTML5新增的媒体元素- video、audio等5. HTML5新增的API- 本地存储、离线应用、地理定位等二、CSS知识点总结1. CSS基础知识- CSS的语法- CSS的选择器- CSS的样式属性2. CSS布局- 盒模型- 浮动- 定位- 弹性盒子布局- 栅格布局3. CSS3新增的样式- 边框、背景、文字、渐变、阴影等效果 - 过渡、变换、动画等4. 响应式设计- 媒体查询- 移动优先5. CSS预处理器- SASS、LESS等三、JavaScript知识点总结1. JavaScript基础知识- 数据类型- 运算符- 流程控制语句2. JavaScript函数- 函数的定义- 作用域- 闭包- 高阶函数3. JavaScript对象- 对象的创建- 原型链- 对象的继承4. DOM操作- 节点的增删改查- 事件处理5. AJAX与跨域- XMLHttpRequest对象- 跨域访问的解决方案6. ES6知识点- let、const- 箭头函数- 解构赋值- 模板字符串- Promise等四、Web前端知识点总结1. 前端框架- Vue.js、React、Angular等- 每个框架的基本原理和使用方法2. 前端工程工具- Webpack、Gulp、Grunt等- 理解构建工具的作用和配置3. 前端性能优化- 页面加载速度优化- 代码性能优化4. 前端安全- XSS、CSRF、点击劫持等- 前端安全常见问题和解决方案5. 前端测试- 单元测试- UI测试6. 前端工程化- 模块化开发- 前端构建流程综上所述,Web前端技术知识点之多之杂,要想在考试中取得好成绩,需要对各种知识点进行深入理解和掌握。
WEB-1 web基础知识

重 点
掌握Web的结构、Web资源的定位方式,HTML的 定义、HTML和Web的关系,网页的类型。
10
1、 Internet介绍
Internet,中文正式译名为因特网,又叫做国际 互联网。 Internet是由成千上万个网络、上亿台计算机通 过特定的网络协议相互连接而成的全球计算机网 络,是提供信息资源查询和信息资源共享的全球 最大的信息资源平台。
期末成绩=平时成绩+实验成绩+课程设计成绩
考试方式:上机考试、课数据库原理 Java程序设计
6
参考资料
Web程序设计(第6版)(国外计算机科学经典教材)
第1章 基础知识 作者:(美)塞巴斯塔著,王春智,刘伟梅译 第2 章社:清华大学出版社 XHTML 简介 出 版 第3章 层叠样式表 出版时间: 2011-1-1 第4章 JavaScript 基础知识 IS 9787302242499 第 5B 章N: JavaScript 与XHTML文档 定价:¥ 69.00 第 6章 利用 JavaScript开发动态文档 第7章 XML简介 第8章 Flash简介 第9章 PHP简介 第10章 Ajax简介 第11章 Java Web软件 第12章 简介 第13章 基于Web的数据库访问 第14章 Ruby简介 第15章 Rails简介
Internet的迅猛发展始于20世纪90年代。
12
Internet的用途
WWW E-mail 文件传输服务(FTP) 电子公告栏(BBS) 远程登录 网络通讯服务:如在线聊天,飞信 网上购物、旅行预订
13
(一)Web基础知识
1. Internet介绍 2. 万维网(WWW) 3. Web浏览器 4. Web服务器 5. 统一资源定位符(URL) 6. 超文本传输协议 7. Web开发语言及工具
web复习资料

web复习资料Web复习资料随着互联网的迅猛发展,Web技术已经成为现代社会不可或缺的一部分。
无论是个人用户还是企业机构,都需要掌握Web技术来满足各种需求。
而为了更好地掌握这些技术,复习资料成为了不可或缺的学习工具。
本文将介绍一些值得推荐的Web复习资料,帮助读者更好地理解和掌握Web技术。
一、基础知识1.《Web技术入门》这本书是一个很好的起点,它详细介绍了Web的基本概念、工作原理和常用技术。
通过阅读这本书,读者可以了解Web的发展历程,以及HTML、CSS、JavaScript等基础技术的基本原理和用法。
2. W3SchoolW3School是一个非常知名的Web技术学习网站,提供了丰富的在线教程和实例。
无论是初学者还是有一定经验的开发者,都可以在W3School上找到适合自己的学习资料。
它涵盖了HTML、CSS、JavaScript、PHP、SQL等多个方面的内容,是学习Web技术的重要参考。
二、进阶技术1.《深入浅出Node.js》Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它的出现改变了Web开发的方式。
这本书详细介绍了Node.js的原理和使用方法,包括模块化开发、异步编程、网络通信等方面的内容。
对于想要深入了解Node.js的开发者来说,这本书是一本必读之作。
2. MDN Web DocsMDN Web Docs是Mozilla开发者网络的官方文档,提供了关于Web技术的详细说明和示例代码。
它不仅包括了HTML、CSS、JavaScript等基础技术的文档,还包括了Web API、浏览器兼容性等方面的内容。
对于想要深入理解Web技术的开发者来说,MDN Web Docs是一个非常有价值的资源。
三、实战项目1.《Web开发实战》这本书以实战项目为导向,通过逐步构建一个完整的Web应用程序来讲解Web开发的各个方面。
从需求分析到数据库设计,再到前后端开发和部署上线,这本书将带领读者一步步完成一个真实的Web项目。
web技术应用基础

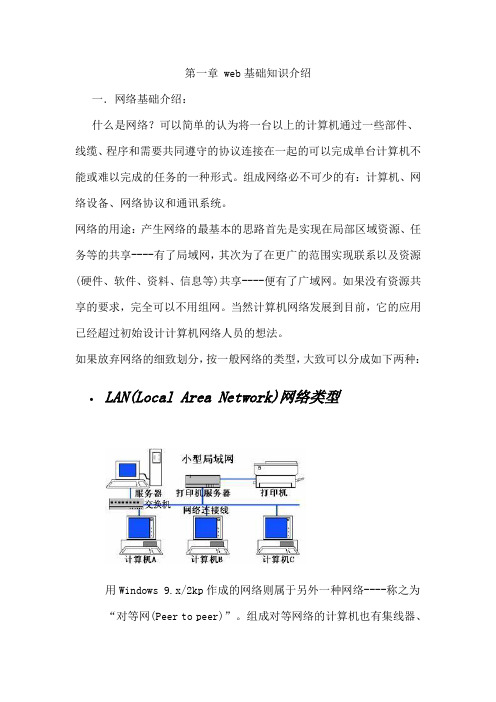
第一章 web基础知识介绍一.网络基础介绍:什么是网络?可以简单的认为将一台以上的计算机通过一些部件、线缆、程序和需要共同遵守的协议连接在一起的可以完成单台计算机不能或难以完成的任务的一种形式。
组成网络必不可少的有:计算机、网络设备、网络协议和通讯系统。
网络的用途:产生网络的最基本的思路首先是实现在局部区域资源、任务等的共享----有了局域网,其次为了在更广的范围实现联系以及资源(硬件、软件、资料、信息等)共享----便有了广域网。
如果没有资源共享的要求,完全可以不用组网。
当然计算机网络发展到目前,它的应用已经超过初始设计计算机网络人员的想法。
如果放弃网络的细致划分,按一般网络的类型,大致可以分成如下两种: LAN(Local Area Network)网络类型用Windows 9.x/2kp作成的网络则属于另外一种网络----称之为“对等网(Peer to peer)”。
组成对等网络的计算机也有集线器、双绞线等各种网络部件。
不同的是:对等网络中没有明确的服务器和工作站。
在对等网中,只要在网上向其它计算机提供了服务,比如文件共享服务、打印机共享服务、光盘驱动器共享服务、拨号上网服务等,那么,这台计算机就是服务器。
在同一时刻,享受到这些服务的计算机就是工作站。
Windows 9.x/2kp组成的计算机局域网络具有:组网简单、成本低廉、实用可靠、维护方便,美中不足的是安全性和保密性较差。
通常局域网的组成必须有如下硬件和软件:作为服务器(Server)的主计算机。
因为它是为其他计算机提供共享资源服务的,因此要求它的性能较好。
在小型局域网中,由一台服务器提供所有的文件、打印、与外部的网络连接等的服务功能。
而在较大的局域网中,通常用路由器、光缆、令牌环路,多台服务器级的计算机组成计算机阵列(主控服务器、备份服务器、文件服务器、邮件服务器、通信服务器、打印机池、硬盘阵列、光盘塔等——集群系统)或中、大型机作为网络服务计算机,提供高速、不间断、大容量、有效的网络服务。
web技术基础

web技术基础Web技术基础是指构建和运行Web应用程序所需的技术和知识。
它包括了Web开发的各个方面,如HTML、CSS、JavaScript、服务器端编程以及数据库管理等。
本文将从这些方面介绍Web技术基础的重要性以及应用。
一、HTML(超文本标记语言)是Web页面的基础。
它用于描述页面的结构和内容,通过标签来定义文本、图像、链接等元素。
HTML具有简单易学的特点,是构建Web页面的第一步。
通过HTML,我们可以创建各种各样的页面布局和组件,使网页更加美观和易于导航。
二、CSS(层叠样式表)用于控制页面的样式和布局。
它通过选择器和属性来定义页面中的元素样式。
CSS提供了丰富的样式选项,可以改变文本的字体、颜色、大小,调整元素的边距、边框和背景等。
CSS的灵活性使得网页设计更加自由,同时也提高了网页的可维护性和可重用性。
三、JavaScript是一种用于实现交互功能的脚本语言。
它可以在Web页面中添加动态效果和响应用户操作。
通过JavaScript,我们可以实现表单验证、图片轮播、导航菜单等功能。
JavaScript的强大功能使得网页不再是静态的展示页面,而是能够与用户进行实时交互的应用。
四、服务器端编程是Web应用程序的核心。
它通过服务器端脚本语言(如PHP、Python、Java等)处理用户请求并生成动态内容。
服务器端编程可以与数据库进行交互,实现数据的存储和管理。
通过服务器端编程,我们可以开发出复杂的Web应用,如电子商务网站、社交媒体平台等。
五、数据库管理是Web应用程序的关键。
它用于存储和管理应用程序的数据。
常见的数据库管理系统有MySQL、Oracle、SQL Server等。
通过数据库管理,我们可以实现数据的增删改查操作,保证数据的安全性和一致性。
数据库管理在Web应用程序中起到了重要的作用,为用户提供了可靠的数据支持。
Web技术基础是构建和运行Web应用程序的基本要素。
它们相互配合,共同构成了一个完整的Web应用。
web基础知识总结

web基础知识总结随着互联网技术的发展,网站已经成为了现代社会中不可或缺的一部分。
然而,要想成为一个优秀的网站开发者,掌握一定的 web 基础知识是必不可少的。
在这篇文章中,我们将对一些常用的 web 基础知识进行总结,包括 HTML、CSS、JavaScript 等。
首先,HTML 是构建 web 页面最基本的语言。
使用 HTML,可以创建文本、图像、超链接等元素。
HTML 标记语言是由一系列的标记组成,这些标记告诉浏览器如何显示文本、图像和其他元素。
HTML5 是最新版本的 HTML,它有许多新的功能,比如支持视频和音频元素、本地存储等。
其次,CSS 是一种样式表语言,用于为 HTML 文档添加样式和布局。
使用 CSS,可以更好地控制页面的布局和外观。
CSS 样式表由一系列规则组成,每个规则包含一个选择器和一组属性。
选择器用于选择要应用样式的 HTML 元素,而属性则控制元素的外观和行为。
最后,JavaScript 是一种用于创建交互式 web 应用程序的编程语言。
它可用于处理用户输入、更改页面内容、执行动画、验证表单等。
JavaScript 的功能非常强大,开发者可以使用它来创建复杂的web 应用程序。
除了上述三种基础知识外,还有许多其他 web 技术,比如 AJAX、PHP、 等,它们在不同的场景下有着不同的作用。
掌握这些知识可以帮助开发者更好地构建 web 应用程序。
总之,掌握一定的 web 基础知识是成为一个优秀的网站开发者的必要条件。
本文简要介绍了 HTML、CSS 和 JavaScript 这三种基础知识,开发者可以根据自己的需求学习和掌握更多的 web 技术。
web 知识点

web 知识点
1. HTML(超文本标记语言):用于构建网页的标记语言,定义了网页的结构和内容。
2. CSS(层叠样式表):用于定义网页的样式,包括颜色、字体、布局等。
3. JavaScript:用于网页的客户端脚本编程语言,可实现动态效果、交互和前端逻辑。
4. 服务器端编程语言:如 PHP、Python、Node.js 等,用于在服务器端处理和生成动态网页内容。
5. HTTP(超文本传输协议):用于客户端和服务器之间通信的应用层协议,定义了请求和响应的格式。
6. 数据库:用于存储和管理网站的数据,常见的关系型数据库如 MySQL、PostgreSQL 等。
7. Web 服务器:如 Apache、Nginx 等,用于托管和运行网站,提供 HTTP 服务。
8. 域名系统(DNS):将域名转换为 IP 地址的系统,使得用户能够通过域名访问网站。
9. 缓存:通过缓存静态资源(如图像、CSS 文件、JavaScript 文件)来提高网站性能。
10. 安全:包括 HTTPS(安全超文本传输协议)、用户认证、数据加密等方面,以保护网站和用户的安全。
11. SEO(搜索引擎优化):优化网站结构和内容,提高在搜索引擎中的排名。
12. 响应式设计:使网站能够适应不同设备和屏幕尺寸,提供良好的用户体验。
这只是 Web 知识的一小部分,Web 技术不断发展和演变,还有许多其他方面值得深入学习和探索。
web的知识点总结

web的知识点总结一、前端开发1. HTMLHTML(Hypertext Markup Language)是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言,它由一系列的元素(tags)组成,这些元素可以用来描述网页的结构与内容。
2. CSSCSS(Cascading Style Sheets)是用来描述网页样式的语言。
它包括了一系列的属性(properties)和值(values),用来定义网页元素的样式,比如字体、颜色、布局等。
3. JavaScriptJavaScript是一种基于对象和事件驱动的脚本语言,它经常用于处理网页的交互和动态效果,比如表单验证、页面加载和响应用户操作等。
4. Vue.jsVue.js是一种流行的JavaScript框架,它可以用来构建交互性的用户界面。
通过Vue.js,开发者可以轻松地创建数据驱动的Web应用。
5. ReactReact是另一种流行的JavaScript框架,它专注于构建用户界面的组件化。
通过React,开发者可以快速地构建可重用的UI组件。
6. WebpackWebpack是一个现代的JavaScript应用程序打包工具。
它可以将各种资源,如JavaScript、CSS和图片等,打包成一个或多个资源文件,以便于网页加载和优化。
7. 浏览器兼容性不同的浏览器对HTML、CSS和JavaScript的支持程度有所不同,因此在前端开发中需要注意浏览器的兼容性,以确保网页在不同的浏览器中都能正确显示和运行。
二、后端开发1. Node.jsNode.js是一个基于Chrome V8引擎的JavaScript运行环境,它能够让JavaScript在服务器端运行。
通过Node.js,开发者可以轻松地构建高性能的网络应用。
2. ExpressExpress是一个流行的Node.js框架,它提供了一系列的工具和中间件,用来简化服务器端开发,比如请求处理、路由管理和模板渲染等。
Web前端技术的基础和应用案例

Web前端技术的基础和应用案例一、Web前端技术的基础随着移动互联网和云计算时代的到来,Web前端技术越来越受到人们的关注和重视。
Web前端技术是指在Web浏览器中,通过HTML、CSS和JavaScript等技术实现用户界面展示、应用逻辑处理和数据交互等方面的技术。
为了学好Web前端技术,我们需要掌握以下几个方面的知识:1. HTML(Hypertext Markup Language):HTML是Web前端技术的基石,它是一种用于创建Web页面的标记语言。
HTML可以定义页面的结构、内容、超链接和图像等信息。
在学习HTML时需要掌握HTML标签的语法和用途,了解HTML标准和未来的发展方向。
2. CSS(Cascading Style Sheets):CSS是专门用于控制页面样式的语言。
CSS可以实现页面布局、颜色、字体、背景等方面的样式控制。
在学习CSS时需要掌握CSS选择器、属性和值的用法,了解CSS框架和响应式设计的概念。
3. JavaScript:JavaScript是一种脚本语言,它可以实现网页与用户交互、动态效果、数据验证、AJAX交互等功能。
在学习JavaScript时需要掌握JavaScript语法、函数、对象、事件等知识点,了解jQuery、Vue.js、React等JavaScript框架的使用。
4. 浏览器前缀:不同的浏览器对于一些CSS属性的实现有所差异,为了兼容不同浏览器,需要在CSS属性名前添加浏览器前缀。
常见的浏览器前缀包括-webkit,-moz,-o,-ms等。
5. Web调试工具:在开发Web前端项目时,需要使用Web调试工具对代码进行调试和优化。
常用的Web调试工具包括Chrome DevTools、Firebug和IE Developer Toolbar等。
二、Web前端技术的应用案例Web前端技术在互联网应用中有着非常广泛的应用。
下面介绍两个Web前端技术的应用案例:1. 饿了么Web应用:饿了么是一家移动互联网外卖平台,为了提高用户体验,饿了么采用了Vue.js前端框架作为视图层框架来开发Web前端,实现了高效的数据交互和良好的用户体验。
web基础知识点总结

web基础知识点总结在当今信息时代,Web已经成为人们获取信息、交流、娱乐的主要渠道,因此Web基础知识点对于每个人来说都非常重要。
无论是对于从事相关职业的人员,还是对于普通用户来说,了解Web基础知识点都能够帮助我们更好地使用和理解Web。
本文将总结Web基础知识点,包括Web的发展历程、Web的工作原理、Web开发技术等方面的知识,以便读者对Web有更深入的了解。
一、Web的发展历程1.1、Web的诞生Web的发展历程始于20世纪60年代末,在当时,美国国防部高级研究计划局(ARPA)提出了一项名为“阿帕网”的计划,旨在建立一种分散式的计算机网络,使得各个计算机能够互相通信和共享资源。
这标志着Web的初步构想。
而真正的Web的诞生可追溯至1990年,当时英国的物理学家蒂姆·伯纳斯-李(Tim Berners-Lee)在CERN(欧洲核子研究组织)提出了一种基于超文本的信息管理系统,这就是被称为“万维网”(World Wide Web)的概念。
1991年,他建立了第一个网页浏览器和服务器,并在CERN内部首次实现了网页的发布和查看,这标志着Web的正式诞生。
1.2、Web的发展随着计算机和互联网技术的发展,Web逐渐成为了全球范围内信息传递和交流的主要手段。
1993年,NCSA Mosaic浏览器的出现极大地推动了Web的发展,使得Web变得更加易用和普及。
1994年,网景公司发布了第一款商业化的Web浏览器Netscape Navigator,后来迅速成为了当时最流行的浏览器。
2000年以后,Web 2.0的概念被提出。
Web 2.0强调用户参与、互联网应用程序的相互作用而非单向信息传递,标志着Web从静态的信息展示到动态的、交互式的应用发展。
随后,随着移动互联网的发展,Web应用也逐渐向移动设备和移动平台发展,Web APP(基于浏览器的应用程序)逐渐成为潮流。
今天,Web继续向着更加智能、高效、便捷的方向发展,移动互联网、大数据、人工智能等新技术不断融合到Web中,推动着Web的变革和发展。
NDB02_Web基础知识

系统规划
信息系统的规划 在创建一个信息系统时,需要明确:3W+1H:What— 作什么、Why—为什么做、Where—作在哪、How—怎样 做。 建立信息系统的目的(What—作什么) 首先要明确此系统的服务对象是谁-做什么的问题?每 一个信息系统都有它的用途。不管是信息提供或查询、集 团或企事业需为自己进行宣传,建立外界形象、或内部员 工提供信息与服务,进行各种调度管理,发布技术档案和 技术信息等、或为产品用户提供技术支持,与客户进行交 流,进行电子商务,电子政务活动等。总之,在建立一个 新系统之前必须要明确这个系统的目标是什么。 一般有两大类:内联应用系统、Internet上的应用系统。 4 一个是在局域网上,另一个在广域网上。
7
开发基础
建立网站基本需要如下步骤: 1. 信息发布方式 基于Intranet的内联网: 比较多见的是单位的文传系统、财会帐单系统、内部信 息发布和通达系统、人,财,物等管理系统;或他们的综 合应用系统。 基于Internet的联网方案: 单端口连接Internet网络系统 基于Internet的信息发布系统 信息系统的创意设计与制作发布问题 混合系统 基于Intranet和Internet的内联网和外联网的混合应用, 技术相对较复杂的应用系统。么做) 这里要明确的是系统要为什么做? 比如,一个单位的内部文传系统Æ它要解决企业内部的 各种报文的各级传输、报批、归属、送达、存档、封存 等;要解决文传过程的点和路径; 再如:报销单据的提交、复合、审批、批准、报销、平 帐、存档等一些列程序;等。又如,做一个企业的宣传和 网上订购系统,此系统属于电子商务,电子政务系统; 等。 这两个需求是不一样的,这就可以理解在为什么做之后 系统的选择和设计。 做在那里(Where—作在哪) 一般来说有两大类系统:内联应用系统、Internet上的 应用系统。一个是在局域网上,另一个在广域网上。5
Web开发技术简介

Web开发技术简介Web开发技术是指用于创建和维护网站和Web应用程序的一系列技术和工具。
随着互联网的快速发展和普及,Web开发已经成为现代社会中重要的技术领域。
本文将简要介绍几种常见的Web开发技术。
一、HTML(超文本标记语言)HTML是Web开发的基础,用于描述网页的结构和内容。
借助HTML,开发者可以定义网页中的各种元素,如标题、段落、表格、图像等。
HTML语言使用标签来标记各个元素,从而告诉浏览器如何显示内容。
二、CSS(层叠样式表)CSS用于控制网页的样式和布局,它可以与HTML配合使用,使网页呈现出更加美观和一致的外观。
通过CSS,开发者可以定义网页元素的颜色、大小、边距、字体等各种样式,从而实现对网页的个性化设计。
三、JavaScriptJavaScript是一种用于向网页添加交互功能的脚本语言。
开发者可以通过JavaScript来操作网页中的各种元素,实现响应用户的点击、输入等操作。
JavaScript可以使网页动态化,增加用户体验和互动性。
四、后端开发技术除了前端开发技术,Web开发还涉及到后端开发技术。
后端开发主要涉及服务器端的编程和数据库的管理。
常见的后端开发语言包括Java、Python、Ruby和PHP等。
此外,还有一些用于搭建Web应用程序的框架,如Django、Ruby on Rails和Node.js等。
五、数据库数据库是用于存储和管理数据的系统。
Web开发通常需要使用数据库来存储用户数据、商品信息等各种数据。
常用的数据库系统如MySQL、Oracle和MongoDB等。
六、前端框架为了提高开发效率和减少重复工作,前端开发中使用一些前端框架。
这些框架提供了一些现成的组件和模板,可以快速构建Web界面。
一些流行的前端框架包括Bootstrap、React和Vue.js等。
七、响应式设计随着移动设备的普及,响应式设计变得越来越重要。
响应式设计是指网页能够适应不同的设备和屏幕尺寸,保持良好的用户体验。
web技术 知识点

Web技术:一步一步的思考导言随着互联网的迅猛发展,Web技术在我们的生活中变得越来越重要。
无论是在个人生活还是商业领域,我们都离不开Web应用程序。
本文将介绍一些Web技术的基本知识点,帮助读者了解Web技术的发展和应用。
1. HTML:网页的基石HTML(Hypertext Markup Language),即超文本标记语言,是Web页面的基本构建语言。
通过使用HTML标记,我们可以创建网页的结构和内容。
HTML使用标签来定义元素,例如标题、段落、链接、图像等。
学习HTML的基础知识是掌握Web技术的第一步。
2. CSS:样式之美CSS(Cascading Style Sheets),即层叠样式表,用于控制网页的外观和布局。
通过使用CSS,我们可以为HTML元素添加样式,例如设置字体、颜色、边框等。
CSS的灵活性使得我们可以为网页设计各种各样的外观效果,使其更具吸引力和易读性。
3. JavaScript:互动与动态JavaScript是一种基于对象和事件驱动的脚本语言,用于实现网页的交互和动态效果。
通过使用JavaScript,我们可以对网页元素进行操作、验证用户输入、发送网络请求等。
JavaScript的广泛应用使得Web页面能够与用户进行实时的交互,提升用户体验和功能性。
4. AJAX:异步的魅力AJAX(Asynchronous JavaScript and XML)是一种用于创建快速、动态和交互性Web应用程序的技术。
它通过使用JavaScript和XMLHttpRequest对象实现在不刷新整个页面的情况下更新部分页面内容。
AJAX的出现使得Web应用程序更加灵活和高效。
5. 响应式设计:适配各种设备随着移动设备的普及,如何适配不同尺寸和分辨率的设备成为了一个重要的问题。
响应式设计通过使用HTML、CSS和JavaScript等技术,使得网页能够根据设备的特性自动调整布局和样式。
这种设计方法可以提供一致的用户体验,并且减少开发和维护的工作量。
web基础知识的判断题

web基础知识的判断题1. HTTP是一种用来传输超文本的协议。
(√)2. HTML是一种程序设计语言。
(×)3. CSS是一种用来控制网页样式的语言。
(√)4. JavaScript是一种服务器端编程语言。
(×)5. URL是指统一资源定位符,是Web上标识唯一资源的地址。
(√)6. HTML5是HTML的第五个版本,具有更多的新特性和功能。
(√)7. XML是一种用于描述数据和文档结构的标记语言。
(√)8. PHP是一种编程语言,主要用于构建动态网站。
(√)9. SQL是一种用于查询和管理数据库的语言。
(√)10.前端开发主要涉及HTML、CSS和JavaScript这三种技术。
(√)11. Web服务器是一种用来存储和管理网站的硬件设备。
(×)12. DNS是用来将域名转换为IP地址的系统。
(√)13. FTP是一种用于传输文件的协议。
(√)14. URL中包含的协议部分指定了浏览器与服务器之间的通信规则。
(√)15. Cookies是一种用于存储用户信息的客户端技术。
(√)16. SEO是指通过优化网站结构和内容,提高网站在搜索引擎结果中的排名。
(√)17. HTTP是一种无状态的协议,需要使用Cookies来记录用户会话信息。
(×)18. IP地址用于标识网络设备,以便数据在网络中的传输。
(√)19. HTTPS是在HTTP基础上加入了SSL/TLS协议,用于保证数据传输的安全性。
(√)20. Ajax是一种用于创建交互式Web应用的技术,通过异步请求和局部刷新实现。
(√)Web基础知识判断题解析:1. HTTP是一种用来传输超文本的协议。
这是正确的,HTTP (Hypertext Transfer Protocol)是一种用于在计算机网络上进行通信的协议,主要用于从Web服务器传输超文本到Web浏览器。
2. HTML是一种程序设计语言。
这是错误的,HTML(Hypertext Markup Language)是一种用于创建网页的标记语言,而不是一种程序设计语言。
第1章 Web编程基础知识

例如:/default.shtml
4 Web访问工作原理
浏览器结构
从鼠标和键盘输入 输出至显示器
控制程序
HTML解释程序 … 可选解释程序
驱 动 程 序
缓存
HTTP 客户程序 …
网 络
可选客户程序
接
口
与远地 服务器通信
5、网页与网站
Internet上各种超文本文件称为网页(Page)。 超文本(Hypertext)是一种文本格式,是一种对信息的描述方 法,这种描述方法不受系统平台的限制,可以在不同的平台上 使用,用户也可以在各种操作系统上浏览这些超文本文件。 每个超文本文件中可以包含文字、图片、表格、表单等多种组 件。在每一个页面上,可以有一些词、语句或图片等作为“链 接点(Link)”,通过这些链接点可以快速地跳转到本网站的 其它页面或其它网站上的页面。这种“链接点”方式称为超链 接。正是因为这些超链接的存在才使得Internet上的无数页面能 够关联到了一起。 网站是一个包含多个由超链接连在一起的网页的集合,它包含 的网页可以是一个也可以是多个,甚至上千个。 Internet上的网站是通过地址进行定位的,就像网络中的一个节 点,通常也称之为站点。
常用动态技术
2
PHP(Hypertext Preprocessor,超文本预处理器)
1. 利用服务器端脚本创建动态网站的技术,包括 一个完整的编程语言、支持Internet的各种 协议、提供与多种数据库直接互联的能力。 2. PHP是一种跨平台技术,可在多种平台运行。 3. 适用于开发中小型企业网站,网站运行效率佳 ,安全性高、可靠性及稳定性都很好。 4. PHP脚本可在Tomcat,Apache,Jboss等 Web服务器上运行。 5. 开发工具: Zend Studio 、 EditPlus
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基于Web的网络计算模型
传统应用
客户浏览器
HTTP
客户浏览器
Web服务器 中间件 数据库
客户端技术
对象嵌入技术 Java Applet技术 客户端脚本程序技术
对象嵌入技术
将Applet对象或ActiveX控件作为对象 插入到HTML文档中,由浏览器执行。 如:
<Object
HTTP认证
匿名请求
状态401 认证请求 响应请求或状态405
HTTP Client
HTTP Server
Cookie
用于存储客户端的状态,其流程为:
(1)当客户端请求一URI时,服务器在响应的表头中附 加数个Set-Cookie表头
(2)客户端收到此表头时将Cookie信息存储在硬盘中 (5)当客户再次请求相同的URI时,将Cookie信息发往
HTML
什么是HTML HTML的文件结构
什么是HTML
HTML是WWW用于描述其超文本文 件的标记语言,是SGML的一个应用。其 主要功能包括:
定义文档的显示格式 在文档中插入图形 建立超级链接 建立框架 用表单(form)输入用户数据 建立样式表(CSS)
HTML的文件结构
客户浏览器 客户浏览器
HTTP Web服务器
HTTP协议
什么是HTTP协议 统一资源标识(URI) HTTP请求与响应 HTTP认证
什么是HTTP协议
HTTP 是建立在TCP/IP协议基础上的应用层 协议,它采用统一资源标识码定位WWW 服务 器的资源,并获取它。
统一资源标识(URI)
作为不同平台,不同程序之间交换数据 的标准。
5.5基于Web的网络计算
网络计算模型 基于Web的网络计算 客户端技术 服务端技术
网络计算模式
集中式结构(Monolithic) 客户/服务结构(C/S) 三层式结构(Three Tie) 分布式计算平台(Distributed Computing)
</Computer>
XML与HTML的区别
HTML的主要目标是提供文档的显示模 式(POP) XML的主要目标是提供文档的结构与内 容(MOM)
HTML的DTD是基本固定的,难于扩展 XML的DTD是可设的,很容易扩展。
XML在电子商务中的应用
作为企业与企业之间信息交换的标准语 言(替代EDI)。
Web技术基础
介绍Web的应用与开发的主要技 术基础知识,及其在电子商务网 站开发中的应用。
内容提要
5.1Internet与WWW 5.2标记语言 5.3基于Web的网络计算 5.4WWW的应用与开发平台 5.5电子商务系统的开发
5.1Internet与WWW
WWW的结构 HTTP协议
WWW的结构
classid=“clsid:B16555C0-06DB-101B…” id=Spin Button width=15 … >
Java Applet技术
Java Applet 是下载到浏览器端上执行Java 小程序,可实现响应用户操作、播放实 时音频或视频的功能。如:
HTML标题 (HEAD)
HTML主体 (Body)
控制信息 文件内容
HTML的文件结构举例
<HTML> <HEAD>
<TITLE>本篇标题</TITLE> </HEAD> <BODY>
<H1>本篇内容</H1> 这是一篇HTML范例 </BODY> </HTML>
VRML
虚拟现实造型语言(VRML:Virtual Reality Modeling Language)是用于建构人与计算机交 互式的环境,这种环境具有以下特性: (1)能够给用户以三维立体的虚拟境界。 (2)应该给使用者以第一人称的感受,并有实 时任意活动的自由。 (5)用户能够通过一些控制装置实时地操纵和 改变用户所进入的虚拟境界。
服务器 (4)服务器根据客户的Cookie信息决定其下一步的操作
并将新的Set-Cookie送往客户端
5.2标记语言
SGML标准 HTML VRML XML
SGML标准
SGML(Standard for General Markup Language,)是ISO在1986年公布的文字处 理标准(ISO8879),它提出了一套通用的、 一般化的标记语言规范。
XML
XML是SGML的一个简化子集,是新一 代的WWW的语言
<Computer>
<CPU>PII 400</CPU> <MainBoard>华硕P5W</MainBoard> <HardDisk>IBM15.6G</HardDisk> <DRAM>现代128M</DRAM> <Display>三星550B</Display>
SGML的结构
元素(Elements) <tag>Element</tag>
内容模型(Content model)
<Report> <Title> … </Title> <Abstract> … </Abstract> <Body> … </Body>
</Report>
SGML的组成
SGML声明 文件形式定义(DTD) SGML文件实体
空一行
MIME object
客户端请求
客户端请求表头
客户端上传的 MIME对象
HTTP响应
[HTTP/1.n][response#message]
header1:value1 header2:value2 … headerN:valueN
空一行
MIME object
服务器
URI是资源定位的语法标准,其形式为: scheme:path
URL是URI的特殊形式,它用于定位 WWW服务器上的资源如:
http://
HTTP请求
[method][target_uri][HTTP/1.n]
header1:value1 header2:value2 … headerN:valueN
集中式结构(Monolithic)
终端
终端
终端
终端
主机
终端
终端
终端
客户/服务结构(C/S)
服务器
服务器
客户机
客户机
客户机
客户机
三层式结构(Three Tie)
浏览器
Web服务器与 应用服务器
数据服务器
分布式计算平台(Distributed Computing)
分布式计算 分布式计算 分布式计算 应用程序A 应用程序B 应用程序C
