content
content作形容词的用法

content作形容词的用法一、content作形容词的用法content作为形容词,常见的用法是表示“满足的”、“满意的”,或者表示“内容丰富的”、“富有内涵的”。
在各种语境下,我们都可以看到content作为形容词的用法。
1. 表示“满足的”、“满意的”例如:- She was content with her life. 她对自己的生活感到满足。
- He felt content after a good meal. 他享用完美的一餐后感到满足。
在以上两个句子中,content作为形容词修饰名词,表示满足、满意之意。
2. 表示“内容丰富的”、“富有内涵的”例如:- The book has rich content. 这本书的内容很丰富。
- This painting has profound content. 这幅画富有深刻的内涵。
在以上两个句子中,content作为形容词修饰名词,表示内容丰富、富有内涵之意。
二、content作形容词的衍生用法除了表示“满足的”、“满意的”和“内容丰富的”、“富有内涵的”之外,content作为形容词还有一些衍生的用法,比如构成合成词或者成为习惯用语。
1. 构成合成词content作为形容词,常常和其他词构成合成词,表示与内容相关的概念。
例如:- content-driven 以内容为导向的- content marketing 内容营销- content management 内容管理这些合成词中,content作为形容词修饰后面的名词,表示与内容相关的含义。
2. 成为习惯用语有些习惯用语中包含了content作为形容词的意思,这些习惯用语通常有固定的搭配和用法。
例如:- to be at peace with oneself 洒脱- to be content with one's lot 知足常乐这些习惯用语中,content作为形容词修饰后面的名词,表示满足、满意和心满意足之意。
也议content还是contents

到底是用“content”还是“contents”呢?摘要:A.几乎总是用contents的情况:1.当contents指包、袋、箱子、容器等等内的“内容”时(the contentsof a box, bag, bottle, building, or room…)…the contents of the chest proved them wrong.但海底沉箱内的物品证明他们弄错了。
(新概念英语第三册)Now cups say, "caution, contents are hot".现在纸杯上都印着“内有热饮,小心烫口。
” (CNN英语材料)2.当contents指书或杂志的目录时(a list at the beginning of a bookor magazine)I can't find it in the contents.(Macmillan English Dictioanary)B.几乎总是用content的情况用于名词之后指“容量; 含量”(amount of sth contained in sth else): the silver content of a coin 硬币中银的含量(牛津高阶词典)food with a high fat content脂肪含量高的食物. (牛津高阶词典)C. 既可以用content也可以用contents的情况 (注:我的建议首先是依据原版词典的例句,其次是来自google和其他语料库里面用关键词搜索后所得的结果比较)1.都可以用,但建议用contentthe content(s) of the website/show/essay/meeting/article/one’s character2. 都可以用, 但建议用contentsthe content(s) of the letter/document/…he had managed to learn the contents of the letter by heart.他已将信的内容记熟了。
content用法

content的基本用法content被用来表示文档的内容,它是HTML元素(elements)的属性,通常作为开窗和说明文字的链接。
content用于定义插入元素内容的源,它定义了元素内容可以从哪里获取,也可以用来更新替换内容。
content可以用于这些HTML元素:<img>,<link>,<input>,<meta>,<button>,<object>和<iframe>。
content的用途因元素的不同而不同,但归纳起来,它可以被用来规定元素的属性、创建复杂的链接按钮、完善隐藏字段和图像之间的关系、提供元数据,以及将脚本或网页使用div添加到文档中等。
<img>元素可以通过其content属性指定图片的地址。
下面的代码显示了一张名为“image.jpg”的图片:<img src="image.jpg" content="This is an image of a landscape">该content属性提供了图像的描述,以便搜索引擎可以理解图像的关键信息。
<link>元素也可以使用content属性,它用于指定样式表的网址:<link href="style.css" rel="stylesheet" type="text/css" content="This is the stylesheet for this page">内容可以使用content属性定义文本框的默认值:<input type="text" name="search" id="search" content="Search this site">当用户激活文本框时,默认文本将显示在其中。
html中content的用法

html中content的用法
HTML中的content属性是一个非常有用的属性,它可以用来指定元素的内容。
它可以用来替换元素的内容,也可以用来添加额外的内容。
content属性可以用来替换元素的内容,这样可以让你更容易地控制元素的外观和行为。
例如,你可以使用content属性来替换元素的文本内容,以便更改元素的外观。
你也可以使用content属性来替换元素的图像,以便更改元素的行为。
此外,content属性还可以用来添加额外的内容。
例如,你可以使用content属性来添加额外的文本内容,以便添加更多的信息或提示。
你也可以使用content属性来添加额外的图像,以便添加更多的功能或动画。
content属性是一个非常有用的属性,它可以让你更容易地控制元素的外观和行为,也可以让你添加额外的内容。
它可以用来替换元素的内容,也可以用来添加额外的内容,这样可以让你更容易地实现你想要的效果。
content的名词

content的名词
Content的名词指的是一类用来传达信息的物体。
它可以指文字、图像、视频或者其他形式的内容,由于它有很多不同的形式,所以一般都被统称为“内容”。
文字内容是最常见的形式,它可以是报道、报告、文章、教程、评论、博客等。
文字内容主要是用来传递信息,能够深入探讨、分析某个话题,是有效传播信息的重要工具。
图片也是一种常见的内容形式。
它可以是一张实时的摄影照片,也可以是一个包含着文字、图形和其他元素的海报或广告图片。
图片可以更好地表达某种信息,比如情感、动作、反应等,可以使信息更加生动形象。
视频也是一种常见的内容形式,它可以是一段宣传片、教学视频、记录片、短片等。
视频比文字和图片更能够让人直观地了解信息,它可以通过声音、图像等多种方式传达信息,更加有趣、生动、富有视觉冲击力。
此外,还有很多其他形式的内容,比如PPT、PDF文件、交互式教学课件、游戏等。
它们有各自的特点,可以更好地传播信息,让信息更加有效、真实。
总之,content的名词指的是一类用来传达信息的物体,包括文字、图片、视频、PPT、PDF文件等多种形式,它们可以更好地传播信息,让信息更加有效、真实。
content的概念

content的概念内容的概念内容是信息传递和交流的基本单位,它可以是文字、图片、音频、视频或其他形式的信息载体。
在现代社会中,随着互联网和数字技术的发展,内容已经成为了人们获取和分享信息的重要途径。
内容可以涵盖各个领域,包括新闻、教育、娱乐和商业等,它的作用和影响力越来越大。
首先,内容作为信息的传递和交流方式,起到了连接人与人、人与世界的桥梁作用。
通过内容,人们可以了解到来自不同地域和背景的信息,拓宽视野,增加知识。
无论是新闻报道,还是学术论文,内容都承载着丰富的信息,帮助人们了解世界的多样性。
其次,内容具有启发思考和促进学习的作用。
优质的内容可以激发人们的思考和想象力,让人们在阅读或观看过程中获取知识和体验。
例如,一篇深入剖析社会问题的报道,可以引发读者对社会现象的思考;一个精心制作的教育视频,可以帮助学生更好地理解和掌握知识。
通过内容,人们可以获得新的见解和理解,不断提升自己的思考能力和学习能力。
而在商业领域,内容也变得越来越重要。
通过创造有价值的内容,企业可以吸引潜在客户,并与现有客户建立良好的关系。
内容营销已成为许多企业的重要战略,它通过提供有用的信息和娱乐,吸引用户关注和参与,从而实现品牌推广和销售增长的目标。
良好的内容不仅可以增加用户对品牌的认知和好感度,还可以帮助企业树立专业形象和建立信任。
然而,内容也面临着一些挑战和问题。
随着信息的爆炸式增长,人们在面对海量内容时往往感到困惑和无所适从。
同时,随着网络技术的不断进步,人们可以轻松地产生和传播内容,导致信息的真实性和可信度成为了一个重要问题。
此外,一些不负责任的内容创作者也可能故意发布误导性的内容,给社会带来负面影响。
为了应对这些挑战,我们需要在内容的创作和传播过程中保持高度的责任感和专业精神。
内容创作者应该在发布之前对内容进行深入的研究和检验,确保其真实可信。
同时,用户也需要培养批判性思维,学会鉴别信息的真伪和价值。
此外,政府和相关机构也应该制定相应的法规和政策,加强对内容的监管和管理。
content的用法和短语例句

content的用法和短语例句【导语】早上记住content的短语,下午熟悉它的用法,晚上就掌握它的例句。
以下是给大家带来content的用法和短语及参考例句,以供参阅。
【篇一】content的用法大全content的用法1:content的基本意思有三:第一,可表示“所容纳之物,所含之物”,指某一物体中所含的具体东西; 第二,表示一本书或文章中所包含的“内容”,可以是具体的内容,也可以是抽象的内容; 第三,表示某一容器的“容量”或某一物质在另一物质中的“含量”。
content的用法2:content表示“内容”时用单数和复数的意思不同,用复数表示具体的内容,而用单数则表示与形式相对应比较抽象的“要旨,内含”; 在表示“含量,容量”时只能用单数; 表示“所容纳之物,所含之物”时多用复数。
content的用法3:content的基本意思是“使满足,使满意”,指做一些让人高兴的事情,以使他人感到满足,其宾语多为人。
content的用法4:content主要用作及物动词,后接名词或代词作宾语。
content的用法5:content常用于content oneself with结构,表示“满足于…”。
content的用法6:content作形容词时意思是“愿意和渴望得到满足的”,这种满足的程度不一定是完全彻底的,但人已不必再为此或为彼而心烦意乱了。
content的用法7:content后可接with引起的短语或动词不定式,表示“能够这样(做)已经知足了”,有时还可接that从句。
content的用法8:content在句中主要用作表语。
content的用法9:content没有比较级和级。
【篇二】content的常用短语用作动词 (v.)content with (v.+prep.)用作名词 (n.)to one’s heart’s content用作形容词 (adj.)content with【篇三】content的用法例句1. There are reports of widespread dis-content in the capital.有报道称首都弥漫着不满的情绪。
content在html中的意思

在HTML中,content是指网页文档中的各种元素、文字、图像和其他媒体内容的总称。
它是网页的主要信息载体,包括标题、段落、信息、图像、视瓶以及其他媒体元素等。
一、content的基本概念在HTML中,content是指网页中呈现给用户的各种信息。
这些信息可以是文字、图像、视瓶、音频等多种形式,是网页的核心内容,也是用户浏览网页时关注的重点。
1.1 文字内容文字是网页中最基本的内容形式,包括网页的标题、段落、列表、引用等各种形式。
文字内容的编排和排版直接影响用户的阅读体验,因此在HTML中对文字内容的处理十分重要。
1.2 图像内容图像是网页中丰富多彩的内容形式之一,可以为用户呈现丰富多彩的视觉效果,吸引用户的注意力。
在HTML中,图像可以通过img标签进行插入和呈现,实现丰富的定制化效果。
1.3 多媒体内容除了文字和图像外,网页中还经常包含音频和视瓶等多媒体内容。
这些内容形式可以丰富网页的呈现效果,提供更加生动和立体的内容体验,也是HTML中重要的内容形式之一。
二、content的重要性content作为网页内容的核心,对于网页的吸引力、用户体验和搜索引擎优化都具有重要意义,因此在HTML中合理处理content是至关重要的。
2.1 吸引用户注意力精彩的content可以吸引用户的注意力,提高用户的停留时间,并增加用户的互动和参与度。
在HTML中设计和呈现吸引人的content是吸引用户的关键。
2.2 提升用户体验优质的content可以提升用户的阅读体验和使用体验,使用户更加愿意浏览和使用网页。
在HTML中充分考虑用户体验,设计出优质的content十分关键。
2.3 优化搜索引擎content的质量和丰富度也是搜索引擎排名的重要因素之一,因此在HTML中通过合理的内容设计和优化,可以提升网页在搜索引擎中的排名和曝光度。
三、content的设计原则在HTML中设计和处理content时,需要遵循一些基本的设计原则,以确保content的质量和效果。
python中content的用法

python中content的用法在Python中,content(内容)是一个常用的术语,通常用于表示数据或者文本的主体部分。
在不同的上下文中,content可以有不同的含义和用法。
下面将介绍一些常见的Python中content的用法。
1.网络请求:当使用Python进行网络请求时,content通常指的是HTTP响应的主体内容。
比如,使用`requests`库发送HTTP请求后,可以通过`response.content`来获取响应的内容,以字节形式表示。
可以将这个字节内容进行解码,得到可读的文本内容,例如使用`response.text`来获取文本内容。
2.文件操作:在文件操作中,content表示文件的内容。
比如,我们可以使用`open(`函数打开文件,并通过`file.read(`方法读取文件的内容,将其存储在一个变量中,即content。
我们可以对这个变量进行操作,如打印出内容、进行处理、保存到其他文件等。
3.数据处理:在数据处理中,content表示一组数据的集合,可以是列表、数值、字符串等。
这些数据可以存储在集合数据类型中,如列表、元组、集合、字典等。
通常,我们可以使用各种方法对这些数据进行处理,如访问、修改、删除、添加等。
4.网页爬虫:在网络爬虫中,content指的是从网页中提取的主体内容。
可以通过向网页发送请求,并使用库如`BeautifulSoup`或`Scrapy`来解析网页,并提取出所需的内容,存储在content中。
5.文本处理:在文本处理中,content表示文本的主体部分。
可以将文本读取到字符串中,然后对这个字符串进行各种操作,如分词、替换、提取关键词、统计词频等。
6.API调用:在使用API时,content是指从API请求中得到的主体内容。
可以使用相关库(如`requests`)向API发送请求,并通过`response.content`来获取API的响应内容。
content的缩写

content的缩写Content是一个英语单词,它通常用于描述文章、视频、图片等媒体的内容。
在数字营销和内容创作领域,Content也被广泛使用。
而在Content营销和Content创作中,缩写也是非常常见的。
在Content营销中,缩写可以帮助营销人员更快地传达信息,提高效率和准确性。
在Content创作中,缩写可以帮助作者更快地编写文章,节省时间和精力。
因此,了解Content的缩写是非常有用的。
以下是Content营销和Content创作中常用的缩写:1. SEO:搜索引擎优化,是一种提高网站在搜索引擎中排名的技术。
Content营销中,SEO是非常重要的一环。
2. CTA:呼吁行动,是Content营销中的一种策略,目的是促使读者采取行动,例如订阅邮件列表或购买产品。
3. CMS:内容管理系统,是一种用于管理网站内容的软件,例如WordPress、Joomla等。
4. PPC:付费每点击,是一种广告策略,广告主需要支付一定费用,每当有用户点击广告时,就会产生费用。
5. ROI:投资回报率,是一种衡量投资效果的指标,计算公式是(投资回报率=(投资收益-投资成本)/投资成本)。
6. CPC:每次点击费用,是PPC广告中的一种计费方式,广告主需要支付每次点击的费用。
7. CTR:点击率,是PPC广告中的一种指标,表示广告被点击的次数与广告展示次数的比率。
8. SERP:搜索引擎结果页面,是搜索引擎中显示搜索结果的页面。
9. KPI:关键绩效指标,是一种衡量业务绩效的指标,例如网站流量、转化率等。
10. UX:用户体验,是指用户在使用产品或服务时的感受和体验。
11. CMS:内容管理系统,是一种用于管理网站内容的软件,例如WordPress、Joomla等。
12. HTML:超文本标记语言,是一种用于创建网页的标记语言。
13. CSS:层叠样式表,是一种用于控制网页样式和布局的技术。
14. CDN:内容分发网络,是一种用于加速网站访问速度的技术。
content的用法总结大全

content的用法总结大全(学习版)编制人:__________________审核人:__________________审批人:__________________编制学校:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如英语单词、英语语法、英语听力、英语知识点、语文知识点、文言文、数学公式、数学知识点、作文大全、其他资料等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor.I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!In addition, this shop provides various types of classic sample essays, such as English words, English grammar, English listening, English knowledge points, Chinese knowledge points, classical Chinese, mathematical formulas, mathematics knowledge points, composition books, other materials, etc. Learn about the different formats and writing styles of sample essays, so stay tuned!content的用法总结大全content的意思n. 内容,(书等的)目录,满足,容量变形:过去式: contented;现在分词:contenting;过去分词:contented;content用法content可以用作名词content的基本意思有三:第一,可表示“所容纳之物,所含之物”,指某一物体中所含的具体东西; 第二,表示一本书或文章中所包含的“内容”,可以是具体的内容,也可以是抽象的内容; 第三,表示某一容器的“容量”或某一物质在另一物质中的“含量”。
单词content的中文是什么意思

单词content的中文是什么意思单词content的中文是什么意思虽说英文content是比较重要的一个单词,但很多人都不知道它实际的中文意思。
店铺为大家精心准备了英语单词content的几种中文意思,欢迎大家前来阅读。
content的中文意思英 ['kntent] 美 [kɑ:ntent]第三人称单数:contents第三人称复数:contents现在分词:contenting过去分词:contented过去式:contented名词内容; 满足; (书等的)目录; 容量形容词满足的,满意的; 愿意的; 心甘情愿的`及物动词使满足,使满意相关例句形容词1. He was content with his work.他对自己的工作很满意。
2. She is content with very little.她易于满足。
及物动词1. Simple praise is enough to content him.几句好话就足以使他满意了。
名词1. The contents of the letter are secret.这封信的具体内容是不公开的。
2. It is advisable to look at the contents page of a book, before buying it.买书前最好是先看一看目录。
content的单语例句1. She added that in addition to innovative content, onlinegame providers also have to think about new business models.2. Degree content is designed with input from employers to ensure that graduates are highly employable and many organisations actively seek out Aston Business School graduates.3. Ding said that he will watch over the development of NetEase's Internet content business this year and increase investment in the area.4. The authorities in neighboring Zhejiang province busted a ring specializing in spreading porn content via more than 100 WAP sites and arrested 38 suspects.5. Many families once content to buy now and pay later are eager to trim their reliance on credit cards.6. The violence content in publications has increasingly polluted the hearts of teenagers, making some of them admire those who act violently and slip into crimes.7. By comparison, acquiring other content producers and owners could be more efficient.8. Dangerous chemical content and injuries caused by small parts were the major problems.9. Remi later said he was embarrassed by the book, and some editions have had the more objectionable content removed.10. Research had proved that their vitamin C content is about four times that of kiwifruit by weight.content的词典解释名词用法(NOUN USES)1. 所容纳的东西;所含之物The contents of a container such as a bottle, box, or room are the things that are inside it.e.g. Empty the contents of the pan into the sieve...将锅里的东西倒到筛子上。
人教版高中英语必修4课件 知识点——content用法及与satisfied等辨析

content用法及与satisfied等辨析
【知识点解析】
另外,还要注意以下几点: 1)satisfied可以作前置定语,例如: She finished her meal and gave a satisfied smile. 而content不能作前置定语。 2)我们可以说be content to do sth.例如: They’re content to socialize with a very small circle of people. 我们很少用be satisfied to do sth. 3)我们可以说be satisfied that...., 但基本上不会有人说be content that...
embarrassed 尴尬;satisfied满意的;tired 劳累的;
surprised惊奇的。根据语意和语境故选A.
have greater success.
A. interested in
B. strict in
C. popular with
D. content with
答案:D
解析:句意:如果我们队我们已经取得的进步都不满意,
那么我们将取得更大的进步。be interested in对……感兴趣;
be strict in在某方面要求严格; be popular with在某人当中
mistake!
--Oh, dear, you must be very ____ at the ball!
A. embarrassed
B. satisfied
C. tired
D. surprised
答案:A
解析试题分析:句意:——昨晚,我错穿球鞋去参加棒
snort语法的content意思

一、概述在网络安全领域,Snort是一个广泛应用的开源网络入侵检测系统(NIDS),它可以实时监测网络流量,以发现可能存在的入侵行为。
而在Snort规则编写中,content语法则是一项非常重要的组成部分。
本文将对content语法的含义和用法进行详细的介绍,帮助读者更好地理解和应用Snort规则。
二、content语法的含义1. content语法是Snort规则中的一个关键字,它用于指定规则所要检测的数据内容。
2. 一般来说,content语法会跟随一个字符串参数,用于定义规则所要匹配的具体内容。
3. 当网络流量中包含了规则指定的内容时,Snort就会触发相应的警报。
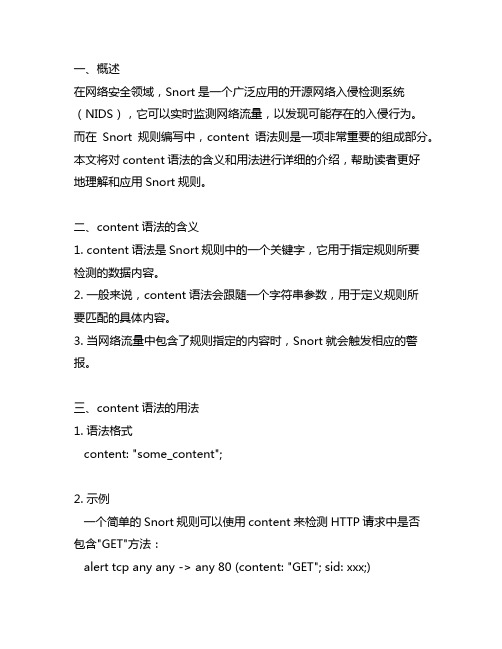
三、content语法的用法1. 语法格式content: "some_content";2. 示例一个简单的Snort规则可以使用content来检测HTTP请求中是否包含"GET"方法:alert tcp any any -> any 80 (content: "GET"; sid: xxx;)四、content语法的注意事项1. 区分大小写在使用content语法时,需要注意字符的大小写,Snort是区分大小写的,因此在定义content时需要保持一致。
2. 负载数据content语法主要用于检测流量中的负载数据(Payload),因此在编写规则时,需要选择合适的协议和端口,并确保内容匹配的准确性。
3. 多个条件可以在一个规则中使用多个content语法,来匹配不同的数据内容,以更全面地检测可能的入侵行为。
五、总结通过本文的介绍,相信读者对于Snort规则中content语法的含义和用法有了更清晰的认识。
在实际应用中,合理地使用content语法可以有效提升规则的准确性,帮助网络管理员更有效地监控和防范潜在的安全威胁。
希望本文能为读者在网络安全防御方面提供一些参考和帮助。
content字符编码

Content的字符编码有多种,包括但不限于以下几种:
ASCII码:这是最常用的字符编码,它使用一个字节来编码字符,总共可以表示128个字符,包括英文字母、数字、标点符号、控制字符等。
Unicode编码:这是一种通用的字符编码标准,它使用16位二进制数来表示字符,总共可以表示65536个字符,涵盖了全球几乎所有的书写系统。
GB2312编码:这是中国国家标准的简体中文字符编码,它使用两个字节来表示一个字符,总共可以表示20932个字符。
GBK编码:这是一种扩展的GB2312编码,它使用两个字节来表示一个字符,总共可以表示21003个字符,支持更多的汉字和符号。
GB18030编码:这是中国国家标准的繁体中文字符编码,它使用四个字节来表示一个字符,总共可以表示70252个字符。
以上是Content常见的字符编码方式,不同的编码方式会影响到字符在不同系统中的显示和存储方式。
因此,在处理文本时,选择合适的字符编码方式非常重要。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
模板页的使用1,创建模板页1)首先我们先建立一个网站(图一),。
2)在此项目上添加一个模板页,在网站上“右击鼠标”,选择“添加新相”,找到“模板页”(图二),名称自己定,语言当然就不用说了,然后点击添加就可以了!3)现在我们再仔细的看一下这个模板页到底有什么功能,到底有什么神秘之处!我们双击如图所示的MasterPage.master文件,查看其原文件,我们首先看到第一行就是“<%@ Master Language="C#" AutoEventWireup="true"CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>”,这句话是模板页的声明,如果我们仔细一点的话就会发现,它的声明和普通页面的声明很相似,主要有一下几点:1、模板页是以master 开始,后缀是“.master”,而普通的页面是以page开始的,后缀是“.aspx”,再一个很大的区别就是:在模板页中存在一个“ContentPlaceHolder”控件,这个控件就是用来填充内容页的地方,而普通的页面是没有的!(图四)我们可以在模板页的地方添加各种固定的信息如页面的logo或者是声明等!现在我们为这个模板页添加一个内容页,来看一下效果。
具体操作如下:我们在内容页的位置右击鼠标,选择“添加内容页”(图六)就可以。
此时,我们会看到内容页的源码区,及其简单,就三句话。
其中“MasterPageFile="~/MasterPage.master"”这句话是定义是模板页,再看下一行“<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"></asp:Content>”,“ContentPlaceHolderID="ContentPlaceHolder1"”为我们指定了模板页中的可以添加内容页的ContentPlaceHolder,有时候我们的模板页会不只有一个ContentPlaceHolder,我们要根据自己的需要来选择!我们选择“设计”模式,来看一下效果,只有内容页的地方允许我们编辑,这就实现了模板页的作用!假如我们的内容页也想利用模板页的内容,我们可以点击ContentPlaceHolder右上角的那个小三角,然后选择“默认为模板页内容就可以了”(图八)!在母版页中,可以添加多个ContentPlaceHolder控件,通过在工具箱的标准栏中选择ContentPlaceHolder,拖动到母版页中。
在ContentPlaceHolder区域中,也可以直接输入内容或添加 控件,ContentPlaceHolder区域中的内容将作为内容页的默认内容呈现。
2,使用模板页1),选择网站名称,并单击右键,选择“添加新项”命令,在模板列表中选择“WEB窗体”。
在添加新项窗体的右下角有两个复选框。
确保选中“选择母版页”,复选框。
如图:2),接下来弹出选择母版也窗口,选择你需要的母版也。
如图:3),保存后,在新建的WEB页,即内容页。
在显示的时候会把母版面的内容一起以水印淡化的形式显示出来,而在母版页中的ContentPlaceHolder控件区域会被内容页面中的Content控件替换,如图:一、在母版页中编写后台代码,访问母版页中的控件:与普通的aspx页面一样,双击按钮即可编写母版页中的代码二、在内空页面中编写后台代码,访问内容页面中的控件:与普通的aspx页面一样,双击按钮即可编写母版页中的代码三、在内容页面中编写代码访问母版页中的控件:在内容页面中有个Master对象,它是MasterPage类型,它代表当前内容页面的母版页。
通过这个对象的FindControl方法,我们可以找到母版面中的控件,这样就可以在内容页面中操作母版页中的控件了。
TextBox txt =(TextBox)((MasterPage)Master).FindControl("txtMaster");txt.Text = this.txtContent1.Text; ;四、在内容页面中编写代码访问母版页中的属性和方法:仍可能通过Master对象进行访问,只不过在这里要把Master 对象转换成具体的母版页类型,然后再调用母版页中的属性和方不法。
这里要说明的是:母版页中要被内容页面调用的属性和方法必须是Public修改的。
否则无法调到。
假设母版页中有下面的属性和方法:public string TextValue{get{return this.txtMaster.Text;}set{this.txtMaster.Text = value;}}public void show(string str){txtMaster.Text = str;}在内容页面中可以通过下代的代码来实现对母版页中方法的调用:((MasterPage_MP)Master).show(this.txtContent1.Text);((MasterPage_MP)Master).TextValue =this.txtContent1.Text;五、在母版页中访问内容页面的控件:在母版页中可以通过在ContentPlaceHolder控件中调用FindControl方法来取得控件,然后对控件进行操作。
((TextBox)this.ContentPlaceHolder1.FindControl("txtConten t1")).Text = this.txtMaster.Text;六、在母版页中访问内容页面中的方法和属性:在母版页中调用子页面中的属性和方法有点难度,因为我们无法像上一步中那样通过FindControl来找到方法和属性。
于是我们想到在母版面的声明指示符中加入下面的代码:<%@ Reference Page="~/MasterPage/Show1.aspx" %> 在运行的时候回发现有错误,错误的内容是“无法实现循环引用”。
这是因为默认在子页面中引用了母版页,你也就不能再在母版页中引用子页面了。
我在网上也没找到更好的解决方法,但这使我们想起C#是的“反射”,它可以使我们动态获取页面对象,并且可以调用它的属性和方法。
代码如下:Type t = this.ContentPlaceHolder1.Page.GetType();PropertyInfo pi = t.GetProperty("ContentValue"); //获取ContentValue属性pi.SetValue(this.ContentPlaceHolder1.Page,this.txtMaste r.Text,null); //给属性赋值MethodInfo mi = t.GetMethod("SetValue"); //获取SetValue()方法object[] os = new object[1]; //建造输入参数os[0] = txtMaster.Text;mi.Invoke(this.ContentPlaceHolder1.Page, os); //调用SetValue方法七、在有多个内容页面使用母版面的情况下,在母版页中根据不同的内容页面实现不同的操作在母版页中可以加入多个不同的内容页面,但在设计期间,我们无法知道当前运行的是哪个内容页面。
所以只能通过分支判断当前运行的是哪个子页面,来执行不同的操作。
这里也用到了反射的知识。
代码如下:string s =this.ContentPlaceHolder1.Page.GetType().ToString(); //取出内容页面的类型名称if (s == "ASP.default17_aspx") //根据不同的内容页面类型执行不同的操作{((TextBox)this.ContentPlaceHolder1.FindControl("Text Box2")).Text = "MastPage";}else if (s == "ASP.default18_aspx"){((TextBox)this.ContentPlaceHolder1.FindControl("Text Box2")).Text = "Hello MastPage";}八、在母版面与内容页面中JS代码的操作在母版页或内容页面中的控件运行之后会自动生成ID,如文本框的ID是txtContent1,在运行之后ID会自动变为ctl00_ContentPlaceHolder2_txtContent1,name属性会变为ctl00$ContentPlaceHolder2$txtContent1。
在JS代码中,我们用document.getElementById()方法,根据id取得控件对象的时候,应当使用ctl00_ContentPlaceHolder2_txtContent1这个ID名,否则会产生“未找到对象”的异常。
(车延禄)母版页运行机制母版页仅仅是一个页面模板,单独的母版页是不能被用户所访问的。
单独的内容页也不能够使用。
母版页和内容页有着严格对应关系。
母版页中包含多少个ContentPlaceHolder控件,那么内容页中也必须设置与其相对应的Content控件。
当客户端浏览器向服务器发出请求,要求浏览某个内容页面时,引擎将同时执行内容页和母版页的代码,并将最终结果发送给客户端浏览器。
母版页和内容页的运行过程可以概括为以下5个步骤。
(1)用户通过键入内容页的URL来请求某页。
(2)获取内容页后,读取@ Page指令。
如果该指令引用一个母版页,则也读取该母版页。
如果是第一次请求这两个页,则两个页都要进行编译。
(3)母版页合并到内容页的控件树中。
(4)各个Content控件的内容合并到母版页中相应的ContentPlaceHolder控件中。
(5)呈现得到结果页。
母版页和内容页事件顺序(1)母版页中控件Init事件;(2)内容页中Content控件Init事件;(3)母版页Init事件;(4)内容页Init事件;(5)内容页Load事件;(6)母版页Load事件;(7)内容页中Content控件Load事件;(8)内容页PreRender事件;(9)母版页PreRender事件;(10)母版页控件PreRender事件。
