Android自定义Button按钮
Android的Button按钮,ACTION_UP事件不触发解决方案

Android的Button按钮,ACTION_UP事件不触发解决⽅案在android 编程时,有时候要实现当Button⼀直按下的时候,执⾏⼀些逻辑代码,当按钮弹起的时候,终⽌这些逻辑代码的执⾏。
⽐如在设置页⾯的滑动开关时,如果不监听ACTION_CANCEL,在滑动到中间时,如果你⼿指上下移动,就是移动到开关控件之外,就会造成开关的按钮停顿在中间位置。
在⼀般情况下,实现这个逻辑需要注册OnTouchListener监听,OnTouchListener的OnTouch⽅法中代码如下:switch (event.getAction()) {case MotionEvent.ACTION_DOWN://按钮按下逻辑break;case MotionEvent.ACTION_UP://按钮弹起逻辑break;}在⼀般情况下,这样写是没有问题的,但是当⼿指快速滑过这个Button时,就会发现只触发了ACTION_DOWN时间,没有触发ACTION_UP,就会导致,按钮按下的逻辑代码⼀直会执⾏。
当焦点移动到件之外,此时会触发ACTION_CANCEL,⽽不是ACTION_UP,造成按下的逻辑⼀直会执⾏。
为了解决这个问题,上述代码可以需要修改为:switch (event.getAction()) {case MotionEvent.ACTION_DOWN://按钮按下逻辑break;case MotionEvent.ACTION_UP://按钮弹起逻辑break;case MotionEvent.ACTION_CANCEL://按钮弹起逻辑break;}ACTION_UP处理的是在Button原位置弹起,ACTION_CANCEL处理的是焦点离开Button,两者都需要处理,才能解决这个问题。
⽰例(我这个是在按下的时候,让按钮放⼤,⼿抬起的时候缩⼩操作):login_with_sina.setOnTouchListener(new OnTouchListener() {public boolean onTouch(View v, MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:System.out.println("++++++key_down");AnimUtil.showOnFocusAnimation(login_with_sina);break;case MotionEvent.ACTION_UP:System.out.println("++++++key_down");AnimUtil.showLooseFocusAinimation(login_with_sina);break;case MotionEvent.ACTION_CANCEL:System.out.println("++++++key_down");AnimUtil.showLooseFocusAinimation(login_with_sina);break;}return true;}});。
自定义Button样式

⾃定义Button样式(注:以前不知道这⼀点,还闹个笑话,在Timers4Me中⾃定义TimePicker控件的时候,下载了相应的源码和资源,看到它的图⽚,我还很纳闷,为什么最后多了个.9,并且图⽚还有⼏条⿊线⼏个点,还特意让美⼯对图⽚做了处理,将多余的部分去掉。
)本例中,⽤到以下图⽚:* 按钮可以点击,但处于没有点击状态下的⿊⾊XX.9格式背景图⽚* 按钮可以点击,被点击下的状态的橙⾊的XX.9格式背景图⽚* 按钮不可⽤状态下的XX.9格式的背景图⽚上⾯的三张图⽚,需要放到项⽬中/res/drawables⾼中低密度中任何⼀个⽂件夹下2.下⾯我们需要定义按钮处于不同状态下的样式:在/res/drawables/⽬录下⾼中低任何⼀个⽂件夹下,新建xml⽂件,名字可以⾃⼰取,这⾥我命名为custom_button.xml,在不同的状态下会引⽤相应的图⽚:1. <?xml version="1.0" encoding="utf-8"?>2. <selector xmlns:android="/apk/res/android">3.4. <item android:state_enabled="false" android:drawable="@drawable/btn_background_red" />5. <item android:state_pressed="true" android:state_enabled="true"6. android:drawable="@drawable/btn_background_orange" />7. <item android:state_focused="true" android:state_enabled="true"8. android:drawable="@drawable/btn_background_orange" />9. <item android:state_enabled="true" android:drawable="@drawable/btn_background_black" />10. </selector>这⾥定义还是要按照规定的顺序来的,如果把最后⼀项放到第⼀条,那么只要按钮可⽤状态下,第⼀条条件成⽴,下⾯的就不会执⾏了。
Android定制RadioButton样式三种实现方法

Android定制RadioButton样式三种实现⽅法三种⽅法复制代码代码如下:<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="/apk/res/android"><!-- 未选中-><itemandroid:state_checked="false"android:drawable="@drawable/tabswitcher_long" /><!--选中-><itemandroid:state_checked="true"android:drawable="@drawable/tabswitcher_short" /></selector>在布局⽂件中使⽤复制代码代码如下:<RadioGroup...><RadioButton...android:button="@null"android:background="@drawable/radio"/></RadioGroup>ndroid:button="@null" 去除RadioButton前⾯的圆点android:background="@drawable/radio" 使⽤定义的样式复制代码代码如下:@Overridepublic boolean onTouchEvent(MotionEvent event) {if(event.getActionMasked() == MotionEvent.ACTION_DOWN){this.setBackgroundResource(com.wxg.tab.R.drawable.main_bg);}else if(event.getActionMasked()== MotionEvent.ACTION_DOWN) {this.setBackgroundResource(com.wxg.tab.R.drawable.hui);}return super.onTouchEvent(event);}去除RadioButton前⾯的圆点adioButton.setButtonDrawable(android.R.color.transparent);,在JAVA代码中使⽤ radioButton.setBackgroundResource(R.drawable.radio);调⽤。
android floatingactionbutton实现原理

android floatingactionbutton实现原理在Android开发中,Floating Action Button(浮动的操作按钮)是一种非常实用的控件,它通常位于屏幕的右下角,并且在屏幕上只有一个时才会显示出来。
这种设计为应用程序提供了视觉焦点,并且使其具有独特的设计风格。
在本篇文章中,我们将探讨AndroidFloating Action Button的实现原理。
一、概述Android Floating Action Button是一种特殊的按钮,它在屏幕上只有一个时才会显示出来。
它的主要作用是吸引用户的注意力,并作为一个方便的入口,使用户可以轻松地与应用程序进行交互。
二、实现原理1. 位置设计:Android Floating Action Button通常位于屏幕的右下角,这是为了保持用户视线向右下方集中,从而增强用户的操作体验。
2. 唯一性:在同一个应用程序中,Floating Action Button是唯一的。
这意味着在同一时间,屏幕上只能有一个Floating ActionButton出现。
3. 动画效果:Floating Action Button通常具有一个漂亮的动画效果,当它显示或隐藏时,会伴随着一个非常吸引人的效果,从而增强用户的视觉体验。
4. 交互方式:Floating Action Button通常与其他按钮或文本控件结合使用,作为用户与应用程序交互的入口。
三、实现步骤1. 设计外观:确定Floating Action Button的外观,包括颜色、大小、形状等。
2. 实现布局:在XML布局文件中,添加Floating Action Button控件,并设置其在屏幕中的位置和大小。
3. 实现动画:使用Android提供的动画资源或自定义动画,以增强Floating Action Button的视觉效果。
4. 与其他控件交互:将Floating Action Button与应用程序中的其他按钮、文本控件等结合使用,作为用户与应用程序交互的入口。
android button的写法

android button的写法如何在Android中编写按钮(Button)?按钮(Button)是Android应用程序中常见的用户界面组件之一。
通过按钮,用户可以与应用程序进行交互,触发特定的操作或事件。
在Android 开发过程中,编写按钮涉及到布局文件和Java代码的编写。
本文将介绍如何在Android中编写按钮的步骤。
1. 创建一个新的Android项目在Android Studio中,点击“File”菜单,然后选择“New”和“New Project”来创建一个新的Android项目。
根据提示输入项目名称、包名和存储位置。
点击“Finish”按钮完成项目的创建。
2. 打开布局文件在Android项目的res文件夹中找到“layout”文件夹,然后打开“activity_main.xml”布局文件。
这是应用程序的主要布局文件。
3. 添加按钮组件在布局文件中,添加一个按钮组件。
可以使用XML标签<Button>来定义一个按钮,示例如下:xml<Buttonandroid:id="+id/myButton"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Click Me" />首先,我们为按钮指定了一个唯一的ID,以便在Java代码中引用它。
然后,使用“android:layout_width”和“android:layout_height”属性来指定按钮的宽度和高度。
最后,使用“android:text”属性来设置按钮上显示的文本。
4. 处理按钮点击事件现在,我们需要在Java代码中编写按钮的点击事件处理逻辑。
打开MainActivity.java文件,找到onCreate()方法,然后在其下面添加以下代码:javaButton myButton = findViewById(R.id.myButton);myButton.setOnClickListener(new View.OnClickListener() { Overridepublic void onClick(View v) {在这里编写按钮点击事件的逻辑Toast.makeText(MainActivity.this, "Button Clicked", Toast.LENGTH_SHORT).show();}});首先,我们通过findViewById()方法获取到布局文件中的按钮实例。
Android开发之FloatingActionButton悬浮按钮基本使用、字体、颜色用法示例

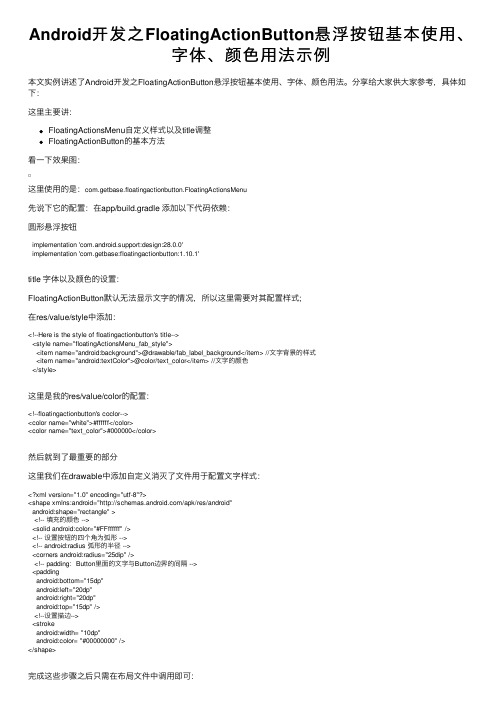
Android开发之FloatingActionButton悬浮按钮基本使⽤、字体、颜⾊⽤法⽰例本⽂实例讲述了Android开发之FloatingActionButton悬浮按钮基本使⽤、字体、颜⾊⽤法。
分享给⼤家供⼤家参考,具体如下:这⾥主要讲:FloatingActionsMenu⾃定义样式以及title调整FloatingActionButton的基本⽅法看⼀下效果图:这⾥使⽤的是:com.getbase.floatingactionbutton.FloatingActionsMenu先说下它的配置:在app/build.gradle 添加以下代码依赖:圆形悬浮按钮implementation 'com.android.support:design:28.0.0'implementation 'com.getbase:floatingactionbutton:1.10.1'title 字体以及颜⾊的设置:FloatingActionButton默认⽆法显⽰⽂字的情况,所以这⾥需要对其配置样式;在res/value/style中添加:<!--Here is the style of floatingactionbutton's title--><style name="floatingActionsMenu_fab_style"><item name="android:background">@drawable/fab_label_background</item> //⽂字背景的样式<item name="android:textColor">@color/text_color</item> //⽂字的颜⾊</style>这⾥是我的res/value/color的配置:<!--floatingactionbutton's coclor--><color name="white">#ffffff</color><color name="text_color">#000000</color>然后就到了最重要的部分这⾥我们在drawable中添加⾃定义消灭了⽂件⽤于配置⽂字样式:<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="/apk/res/android"android:shape="rectangle" ><!-- 填充的颜⾊ --><solid android:color="#FFffffff" /><!-- 设置按钮的四个⾓为弧形 --><!-- android:radius 弧形的半径 --><corners android:radius="25dip" /><!-- padding:Button⾥⾯的⽂字与Button边界的间隔 --><paddingandroid:bottom="15dp"android:left="20dp"android:right="20dp"android:top="15dp" /><!--设置描边--><strokeandroid:width= "10dp"android:color= "#00000000" /></shape>完成这些步骤之后只需在布局⽂件中调⽤即可:这⾥是我的布局⽂件:<com.getbase.floatingactionbutton.FloatingActionsMenuandroid:id="@+id/multiple_actions"android:layout_width="wrap_content"android:layout_height="wrap_content"fab:fab_expandDirection="down"fab:fab_labelStyle="@style/floatingActionsMenu_fab_style"><com.getbase.floatingactionbutton.FloatingActionButtonandroid:id="@+id/action_a"android:layout_width="wrap_content"android:layout_height="wrap_content"fab:fab_size="mini"fab:fab_title="按钮⼀" /><com.getbase.floatingactionbutton.FloatingActionButtonandroid:id="@+id/action_b"android:layout_width="wrap_content"android:layout_height="wrap_content"fab:fab_size="mini"fab:fab_title="按钮⼆" /><com.getbase.floatingactionbutton.FloatingActionButtonandroid:id="@+id/action_c"android:layout_width="wrap_content"android:layout_height="wrap_content"fab:fab_size="mini"fab:fab_title="按钮三" /></com.getbase.floatingactionbutton.FloatingActionsMenu>设置⽅法如代码第六⾏所⽰FloatingActionButton基本使⽤:/*设置三个悬浮按钮的监听事件*///final FloatingActionButton actionA = (FloatingActionButton) findViewById(R.id.action_a);actionA.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {//空}});//跳转到 FromPointToPoint 活动final FloatingActionButton actionB = (FloatingActionButton) findViewById(R.id.action_b);actionB.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {startActivityForResult(new Intent(MainActivity.this,FromPointToPoint.class),0x1);}});//弹出提⽰final FloatingActionButton actionC = (FloatingActionButton) findViewById(R.id.action_c);actionC.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {Toast.makeText(MainActivity.this,"dianjile",Toast.LENGTH_SHORT).show();}});更多关于Android相关内容感兴趣的读者可查看本站专题:《》、《》、《》、《》、《》及《》希望本⽂所述对⼤家Android程序设计有所帮助。
Android中ImageButton自定义按钮的按下效果的代码实现方法

【原创】Android中ImageButton自定义按钮的按下效果的代码实现方法,附网上2种经典解决方法。
首先看看网上的2种方法:【以下为引用网络,来源:/thread-7931-1-1.html】使用Button时为了让用户有“按下”的效果,有两种实现方式:1.在代码里面。
view plaincopy to clipboardprint?imageButton.setOnTouchListener(new OnTouchListener(){@Overridepublic boolean onTouch(View v, MotionEvent event) {if(event.getAction() == MotionEvent.ACTION_DOWN){//更改为按下时的背景图片v.setBackgroundResource(R.drawable.pressed);}else if(event.getAction() == MotionEvent.ACTION_UP){//改为抬起时的图片v.setBackgroundResource(R.drawable.released);}return false;}});imageButton.setOnTouchListener(new OnTouchListener(){@Overridepublic boolean onTouch(View v, MotionEvent event) {if(event.getAction() == MotionEvent.ACTION_DOWN){//更改为按下时的背景图片v.setBackgroundResource(R.drawable.pressed);}else if(event.getAction() == MotionEvent.ACTION_UP){//改为抬起时的图片v.setBackgroundResource(R.drawable.released);}return false;}});imageButton.setOnTouchListener(new OnTouchListener(){@Overridepublic boolean onTouch(View v, MotionEvent event) {if(event.getAction() == MotionEvent.ACTION_DOWN){//更改为按下时的背景图片v.setBackgroundResource(R.drawable.pressed);}else if(event.getAction() == MotionEvent.ACTION_UP){//改为抬起时的图片v.setBackgroundResource(R.drawable.released);}return false;}});imageButton.setOnTouchListener(new OnTouchListener(){@Overridepublic boolean onTouch(View v, MotionEvent event) {if(event.getAction() == MotionEvent.ACTION_DOWN){//更改为按下时的背景图片v.setBackgroundResource(R.drawable.pressed);}else if(event.getAction() == MotionEvent.ACTION_UP){//改为抬起时的图片v.setBackgroundResource(R.drawable.released);}return false;}});2.用XML文件实现。
Android按钮单击事件的四种常用写法总结

Android 使用 Intent 传递数据的实现思路与代码 Android 不同 Activity 间数据的传递 Bundle 对象的应用 Android 系列之 Intent 传递对象的几种实例方法 Android 学习笔记--通过 Application 传递数据代码示例
} });
btn2.setOnClickListener(new OnClickListener() {
@Override public void onClick(View v) {
// TODO Auto-generated method stub Toast tst = Toast.makeText(TestButtonActivity.this, "222222222", Toast.LENGTH_SHORT); tst.show(); } }); } }
// 注意 这里没有 @Override 标签 public void onClick(View v) {
// TODO Auto-generated method stub switch (v.getId()) { case R.id.button1:
tst = Toast.makeText(this, "111111111", Toast.LENGTH_SHORT); tst.show(); break; case R.id.button2: tst = Toast.makeText(this, "222222222", Toast.LENGTH_SHORT); tst.show(); break; default: break; } } }
xml 文件代码如下:
Android开发带图标的按钮

Android开发带图标的按钮除了Android系统自带的Button按钮一万,还提供了带图标的按钮ImageButton。
要制作带图标的按钮,首先要在布局文件中定义ImageButton,然后通过setImageDrawable方法来设置要显示的图标。
注意:我们可以在布局文件中就直接设置按钮的图标,如android:src="@drawable/icon1"我们也可以在程序中设置自定义图标imgbtn3.setImageDrawable(getResources().getDrawable(R.drawable.icon2));我们还可以使用系统自带的图标imgbtn4.setImageDrawable(getResources().getDrawabl(android.R.drawable.sym_call_incoming)) ;设置完按钮的图标后,需要为按钮设置监听setOnClickListener,以此捕获事件并处理下面的例子讲述的是由4个图标按钮组成的布局,其中三个按钮的图标是自定义的,第四个按钮的图标是系统的,当点击按钮1的时候,弹出dialog,当点击按钮2的时候,点击确定后,可以将按钮2的图标变成按钮3的图标,当点击按钮3的时候,按钮3的图标变成了系统打电话的图标,点击按钮4,显示一个提示dialogjava代码:package org.loulijun.imagebutton;import android.app.Activity;import android.app.AlertDialog;import android.app.Dialog;import android.content.DialogInterface;import android.os.Bundle;import android.view.View;import android.widget.Button;import android.widget.ImageButton;import android.widget.TextView;public class ImageButtonTest extends Activity {/** Called when the activity is first created. */TextView textview;ImageButton imgbtn1;ImageButton imgbtn2;ImageButton imgbtn3;ImageButton imgbtn4;@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.main);textview=(TextView)findViewById(R.id.textview);//分别取得4个ImageButton对象imgbtn1=(ImageButton)findViewById(R.id.imagebutton1);imgbtn2=(ImageButton)findViewById(R.id.imagebutton2);imgbtn3=(ImageButton)findViewById(R.id.imagebutton3);imgbtn4=(ImageButton)findViewById(R.id.imagebutton4);//分别为ImageButton设置图标//imgbtn1已经在main.xml布局中设置了图标,所以就不在这里设置了(设置图标即可在程序中设置,也可在布局文件中设置)imgbtn2.setImageDrawable(getResources().getDrawable(R.drawable.icon));//在程序中设置图标imgbtn3.setImageDrawable(getResources().getDrawable(R.drawable.icon2));imgbtn4.setImageDrawable(getResources().getDrawable(android.R.drawable.sym_call_incoming) );//设置系统图标//下面为各个按钮设置事件监听imgbtn1.setOnClickListener(new Button.OnClickListener(){@Overridepublic void onClick(View v) {// TODO Auto-generated method stubDialog dialog=new AlertDialog.Builder(ImageButtonTest.this).setTitle("提示").setMessage("我是ImageButton1").setPositiveButton("确定",new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {// TODO Auto-generated method stub//相应的处理操作}}).create();dialog.show();}});imgbtn2.setOnClickListener(new Button.OnClickListener(){@Overridepublic void onClick(View v) {// TODO Auto-generated method stubDialog dialog=new AlertDialog.Builder(ImageButtonTest.this).setTitle("提示").setMessage("我是ImageButton2,我要使用ImageButton3的图标").setPositiveButton("确定",new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {// TODO Auto-generated method stubimgbtn2.setImageDrawable(getResources().getDrawable(R.drawable.icon2));}}).create();dialog.show();}});imgbtn3.setOnClickListener(new Button.OnClickListener(){@Overridepublic void onClick(View v) {// TODO Auto-generated method stubDialog dialog=new AlertDialog.Builder(ImageButtonTest.this).setTitle("提示").setMessage("我是ImageButton3,我想使用系统打电话的图标").setPositiveButton("确定",new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {// TODO Auto-generated method stubimgbtn3.setImageDrawable(getResources().getDrawable(android.R.drawable.sym_action_call));}}).create();dialog.show();}});imgbtn4.setOnClickListener(new Button.OnClickListener(){@Overridepublic void onClick(View v) {// TODO Auto-generated method stubDialog dialog=new AlertDialog.Builder(ImageButtonTest.this).setTitle("提示").setMessage("我是使用的系统图标").setPositiveButton("确定",new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {// TODO Auto-generated method stub//相应的处理操作}}).create();dialog.show();}});}}。
android自定义radiobutton样式文字颜色随选中状态而改变

android⾃定义radiobutton样式⽂字颜⾊随选中状态⽽改变主要是写⼀个 color selector在res/建⼀个⽂件夹取名colorres/color/color_radiobutton.xml1<selector xmlns:android="/apk/res/android">2<item android:state_checked="true" android:color="@color/color_text_selected"/>3<!-- not selected -->4<item android:color="@color/color_text_normal"/>5</selector>程序使⽤:1 //layout/main.xml2<?xml version="1.0" encoding="utf-8"?>3<LinearLayout xmlns:android="/apk/res/android"4 android:layout_width="fill_parent"5 android:layout_height="fill_parent"6 android:orientation="vertical">7<RadioGroup8android:id="@+id/radiogroup_personal_condition"9 android:layout_width="wrap_content"10 android:layout_height="wrap_content"11 android:orientation="horizontal">12<RadioButton13android:id="@+id/radiobutton_1"14 android:layout_width="wrap_content"15 android:layout_height="wrap_content"16 android:background="@drawable/selector_radio"17 android:button="@null"18 android:checked="true"19 android:gravity="center"20 android:text="⽬录"21 android:textColor="@color/color_radiobutton"22 android:textSize="@dimen/font_size"23 android:textStyle="bold"/>24<RadioButton25android:id="@+id/radiobutton_2"26 android:layout_width="wrap_content"27 android:layout_height="wrap_content"28 android:background="@drawable/selector_radio"29 android:button="@null"30 android:gravity="center"31 android:text="书签"32 android:textColor="@color/color_radiobutton"33 android:textSize="@dimen/font_size"34 android:textStyle="bold"/>35</RadioGroup>36</LinearLayout>附录,点击radio改变radio图⽚1<?xml version="1.0" encoding="utf-8"?>2<selector xmlns:android="/apk/res/android">3<item android:state_checked="true" android:drawable="@drawable/ic_radio_checkon"/>4<!-- not selected -->5<item android:drawable="@drawable/ic_radio_checkoff"/>67</selector>。
[Android教程_兄弟连马剑威]_013_Button和ImageButton
![[Android教程_兄弟连马剑威]_013_Button和ImageButton](https://img.taocdn.com/s3/m/93e88943767f5acfa0c7cd09.png)
• android:tint • 将图片渲染成指定的颜色。
2、ImageView
3、ImageButton
• 显示一个按钮和一个图像(而不是文字),可以按下或由用户点击。默认情况下,一个ImageButton看上去就像一个 普通的按钮,与标准按钮背景颜色变化在不同按钮的状态。表面的按钮上的图像通过android:定义XML元素的src 属性或setImageResource(int)方法。
• fitEnd
按比例拉伸图片,拉伸后图片的高度为View的高度,且显示在View的右边
• center
按原图大小显示图片,但图片宽高大于View的宽高时,截图图片中间部分显示
• centerCrop
按比例放大原图直至等于某边View的宽高显示。
• centerInside
当原图宽高或等于View的宽高时,按原图大小居中显示;反之将原图缩放至View的宽高 居中显示。
二、配置透明的Button style="?android:attr/borderlessButtonStyle“
三、配置Button style 通过配置 Android:background 来设置按钮样式。
2、ImageView
• public class ImageView extends View • 显示一个任意的图像,如一个图标。ImageView类可以加载图像从不同来源(如资源或内容提供者),负责计算图像
的测量,这样它就可以用于任何布局管理器,并提供各种显示选项,如缩放和着色。
• XML属性 • android:src • 设置View的drawable(如图片,也可以是颜色,但是需要指定View的大小) • android:adjustViewBounds • 是否保持宽高比。需要与maxWidth、MaxHeight一起使用,否则单独使用没有效果。 • android:maxHeight • 设置View的最大高度,单独使用无效, • 需要与setAdjustViewBounds一起使用。 • 如果想设置图片固定大小,又想保持图片宽高比, • 需要如下设置: • 1) 设置setAdjustViewBounds为true; • 2) 设置maxWidth、MaxHeight; • 3) 设置设置layout_width和layout_height为wrap_content • android:maxWidth • 设置View的最大宽度。同上。
Android开发-Button属性设置

Android Button属性设置android:id 为控件指定相应的IDandroid:text 指定控件的文本,置尽量使用strings.xmlandroid:grivity 指定控件的基本位置,比如举重,居右,android:padding 指定控件的内边距,控件当中的内容android:singleLine 如果设置为真的话,则将控件的内容在同一行当中显示android:layout_above 将该空间的底部至于给定ID的空间之上android:layout_below:将该控件的顶部至于给定ID的控件之下android:layout_toLeftOf:将该控件的右边缘和给定ID的控件的左边缘对其android:layout_toRightOf 将该控件的左边缘和给定的ID的控件的右边缘对齐android:layout_alignBaseLine 该控件的baseline和给定ID的控件的Baseline对齐android:layout_alignBottom 将该控件的底部边缘与给定ID控件的底部边缘android:layout_alignLeft 将该控件左边缘与给定ID控件的左边缘对齐android:layout_alignRight 将该控件的右边缘与给定ID控件的右边缘对齐android:layout_alignTop 将给定控件的顶部边缘与给定ID控件的顶部对齐android:alignParentBottom 如果该值为true 则将该控件的底部和父控件的底部对齐android:layout_alignParentLeft 如果该值为true则将该控件的左边与父控件的左边对齐android:layout_alignParentRight 如果该值为true则将该控件的右边与父控件的右边对齐android:layout_alignParentTop 将控件的顶部与父控件的顶部对齐android:layout_centerHorizontal 如果值为真,该控件将被至于水平方向的中央android:layout_centerInParent 将被至于父控件水平方向和垂直都居中android:layout_centerVertical 将被至于垂直方向的中央第一类:属性值为true或falseandroid:layout_centerHrizontal 水平居中android:layout_centerVertical 垂直居中android:layout_centerInparent 相对于父元素完全居中android:layout_alignParentBottom 贴紧父元素的下边缘android:layout_alignParentLeft 贴紧父元素的左边缘android:layout_alignParentRight 贴紧父元素的右边缘android:layout_alignParentTop 贴紧父元素的上边缘android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物第二类:属性值必须为id的引用名“@id/id-name”android:layout_below 在某元素的下方android:layout_above 在某元素的的上方android:layout_toLeftOf 在某元素的左边android:layout_toRightOf 在某元素的右边android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐第三类:属性值为具体的像素值,如30dip,40pxandroid:layout_marginBottom 离父控件底边缘的距离android:layout_marginLeft 离父控件左边缘的距离android:layout_marginRight 离父控件右边缘的距离android:layout_marginTop 离父控件上边缘的距离EditText的android:hint设置EditText为空时输入框内的提示信息。
button控件的使用流程

Button控件的使用流程1. 简介Button(按钮)是一种常见的用户界面控件,用于触发特定的操作或事件。
在软件应用中,Button通常用于提交表单、执行命令、切换选项等功能。
2. Button的基本属性在使用Button控件之前,我们需要了解一些基本属性,以便正确地配置和使用Button。
以下是Button控件的常见属性:•Text: 按钮上显示的文本。
•Enabled: 按钮是否可用。
•Visible: 按钮是否可见。
•Width: 按钮的宽度。
•Height: 按钮的高度。
•Background Color: 按钮的背景颜色。
•Text Color: 按钮上文本的颜色。
3. 创建Button控件在使用Button控件之前,我们首先需要在应用界面中创建并配置Button控件。
以下是创建Button控件的步骤:1.打开应用界面的布局文件。
2.找到你想要放置Button控件的位置。
3.在布局文件中添加Button控件的代码,可以使用XML或代码两种方式添加。
4.配置Button控件的属性,如Text、Enabled等。
5.保存并关闭布局文件。
4. 设置Button事件处理程序Button控件的主要功能是响应用户的点击事件,执行相关操作或命令。
为了实现这种功能,我们需要为Button控件设置事件处理程序。
以下是设置Button事件处理程序的步骤:1.打开Activity或Fragment代码文件。
2.找到Button控件的引用。
3.使用setOnclickListener方法为Button控件设置点击事件监听器。
4.在监听器中实现Button的点击逻辑。
5. Button的常见用途Button作为一种常见的用户界面控件,具有广泛的应用场景。
以下是Button控件的一些常见用途:•提交表单:在表单中使用Button控件,用户点击按钮后,将表单数据提交到服务器或本地存储。
•执行命令:在应用中实现特定功能的命令按钮,例如删除、保存、关闭等。
android floatingactionbutton实现原理 -回复

android floatingactionbutton实现原理-回复实现Android Floating Action Button(FAB)的原理,需要考虑两个方面:FAB的基本功能和使用的动画效果。
在本文中,将详细讨论这两个方面,并提供一步一步的解释。
首先,我们来介绍一下FAB的基本功能。
FAB是一种圆形按钮,通常位于屏幕的右下角,用于执行主要的操作。
它的设计初衷是提供一个快速而直观的方法,以便用户能够快速执行特定的任务。
FAB通常使用一个图标来表示任务,并配合一个简洁的动画效果来吸引用户的注意力。
在开始实现FAB之前,我们需要在布局文件中声明FAB控件。
可以使用以下代码将FAB添加到布局文件中:xml<com.google.android.material.floatingactionbutton.FloatingAction Buttonandroid:id="@+id/fab"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="bottom end"android:layout_margin="16dp"android:src="@drawable/ic_add"app:backgroundTint="@color/colorAccent" />上述代码中,我们使用`com.google.android.material.floatingactionbutton.FloatingAction Button`类来定义FAB控件。
`android:src`属性用于指定FAB的图标,而`app:backgroundTint`属性用于指定FAB的背景颜色。
button用法

button用法Button用法Button是一个非常常用的UI控件,它通常被用来触发特定的操作或者事件。
使用Button可以使应用程序看起来更加交互和易用。
Button的基本用法很简单。
我们可以使用XML或Java代码来创建Button实例,然后将其添加到界面上。
下面是一个简单的例子:XML代码:```<Buttonandroid:id="@+id/my_button"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Click me" />```Java代码:```Button myButton = (Button) findViewById(R.id.my_button); myButton.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {// Do something when the button is clicked}});```在这个例子中,我们首先在XML文件中定义了一个Button实例,设置了它的ID、宽度、高度和文本。
然后我们在Java代码中获取了这个Button实例,并为它添加了一个ClickListener,当用户点击这个Button时会触发这个ClickListener,并执行相应的操作。
除了基本用法,Button还有许多高级使用方式。
下面是一些常见的用法:1. 设置Button的样式我们可以通过设置Button的样式来改变它的外观和行为。
Button的样式通常有以下几种:- 普通样式:这是Button的默认样式。
它有一个背景颜色和文本颜色,并且可以被点击。
Button按钮的四种点击方式

Button按钮的四种点击方式第一种:直接在代码中设置按钮的点击事件即可private Button btn;private ImageView iv;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main3);btn = ((Button) findViewById(R.id.btn));iv = ((ImageView) findViewById(R.id.iv));btn.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {//第一种点击方式Toast.makeText(Main3Activity.this,"第一种点击方式",Toast.LENGTH_SHORT).show();}});第二种:在xml布局按钮的属性加上onClick=“...”,然后在代码中撰写该方法即可<Buttonandroid:id="@+id/btn"android:layout_width="wrap_content"android:layout_height="wrap_content"android:onClick="Click"android:text="点击"/>public void Click(View view){//第二种点击方式Toast.makeText(Main3Activity.this,"第二种点击方式",Toast.LENGTH_SHORT).show();}第三种:自定义一个内部类实现OnClickListener接口,然后重写点击方法,把按钮设置点击为该类即可btn.setOnClickListener(new MyOnClickListener());private class MyOnClickListener implements View.OnClickListener{@Overridepublic void onClick(View v) {//第三种点击方式Toast.makeText(Main3Activity.this,"第三种点击方式",Toast.LENGTH_SHORT).show();}}第四种:在主类实现OnClickListener接口,重写OnClick方法,然后看下面的代码即懂了...public class Main3Activity extends AppCompatActivity implements View.OnClickListener{ private Button btn;。
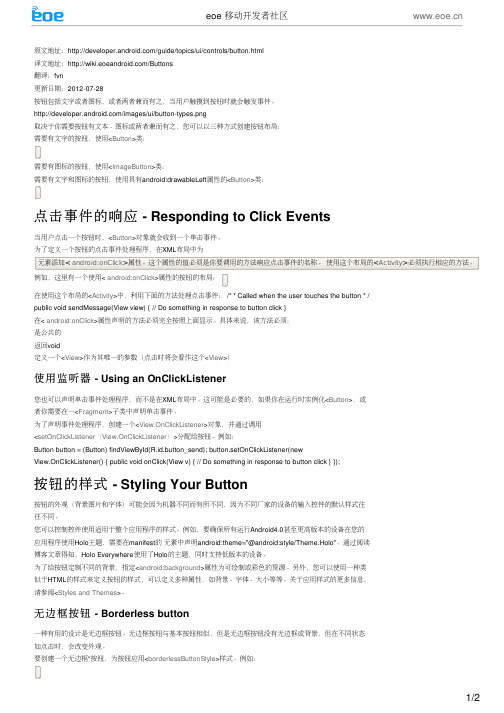
【Android开发API】用户界面-按钮 - Buttons

需要有图标的按钮,使用
需要有文字和图标的按钮,使用具有
点击事件的响应
当用户点击⼀个按钮时,
为了定义⼀个按钮的点击事件处理程序,在
元素添加< android:onClick>属性。
这个属性的值必须是你要调用的方法响应点击事件的名称。
使用这个布局的<Activity>必须执行相应的方法。
例如,这里有⼀个使用< android:onClick>属性的按钮的布局:
在使用这个布局的<Activity>中,利用下面的方法处理点击事件: /* * Called when the user touches the button * /
public void sendMessage(View view) { // Do something in response to button click }
在< android:onClick>属性声明的方法必须完全按照上面显示。
具体来说,该方法必须:
是公共的
返回void
定义⼀个<View>作为其唯⼀的参数(点击时将会看作这个<View>)
使用监听器 - Using an OnClickListener
布局中。
这可能是必要的,如果你在运行时实例化
对于此Drawable
©eoe
本文链接。
Android原生系统手动添加虚拟按键教程

Android原生系统手动添加虚拟按键教程对于有实体按键的Android手机来说机友们总会担心哪天它会不会突然失灵。
又不想依赖第三方应用来添加虚拟按键怕拖慢手机运行速度。
那么用系统自带的总没问题了吧?相信作为官方控还是有很多同学都能够接受这样的方法。
接下来小编就告诉大家如何给手机添加虚拟按键,反之也可以用同样的方法来删除虚拟按键。
首先是要获取手机的root权限,然后打开“RE管理器”到系统根目录的System目录下,找到build.prop
这个文件里包含了很多设备的信息,我们在设置里看到的很多版本号都是来自这里
使用文本编辑的方式打开这个文件,在最后一行加入“qemu.hw.mainkeys=0”
重启以后,就会发现屏幕下方出现熟悉的虚拟键,另外这造型似乎和Sony 的虚拟键很类似…
小米2也有可以通过相同的方法调出虚拟键,如图所示
在设置的“按键”里面甚至还有虚拟键专用的调节菜单,可对四个虚拟键进行位置的调换,这不禁让人怀疑小米2的原型会不会就是带有虚拟键的
当然了,这种方法对于小屏幕手机来说会造成很大的影响,占用了一定的屏幕空间这个方法实际上对于一般用户来说可能用户都不大,不过利用同样的思路可以改变部分手机的虚拟键,例如较早期的One X(One S)就可以通过类似的方法去掉那“反人类”的菜单虚拟键
原文出处安软市场 /news/1019.html。
Android中五种常用对话框的使用

Android中五种常⽤对话框的使⽤场景Android中常⽤的五种对话框为常规对话框、带列表的对话框、⾃定义的对话框、带进度条的对话框、带⽇期选择器的对话框。
注:实现常规对话框新建⼀个空项⽬,调整activity_main.xml的布局为LinearLayout,并添加⼀个Button,设置其点击事件<Buttonandroid:id="@+id/button_normal_dialog"android:layout_width="match_parent"android:layout_height="wrap_content"android:onClick="startNormalDialog"android:text="启动常规对话框" />然后在activity中实现其点击⽅法/**** 启动常规对话框* @param view*/public void startNormalDialog(View view){new AlertDialog.Builder(this).setIcon(R.drawable.ic_launcher_background).setTitle("公众号:霸道的程序猿").setCancelable(false).setMessage("是否删除该条记录").setPositiveButton("是", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {Toast.makeText(MainActivity.this,"删除记录成功",Toast.LENGTH_LONG).show();}}).setNegativeButton("否", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {Toast.makeText(MainActivity.this,"取消删除记录",Toast.LENGTH_LONG).show();}}).show();}运⾏项⽬查看效果带列表的对话框在布局⽂件中添加⼀个按钮<Buttonandroid:id="@+id/button2"android:layout_width="match_parent"android:layout_height="wrap_content"android:onClick="startListDialog"android:text="启动带列表的对话框" />在activity中实现其点击⽅法/*** 启动带列表的对话框* @param view*/public void startListDialog(View view){final String[] items = {"关注","公众号","霸道的程序猿","获取","编程教程与资源"};new AlertDialog.Builder(this).setTitle("公众号:霸道的程序猿").setCancelable(false).setSingleChoiceItems(items, 0, new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {Toast.makeText(MainActivity.this,items[which],Toast.LENGTH_LONG).show(); }}).setPositiveButton("OK",null).show();}运⾏之后查看效果⾃定义视图的对话框在layout下新建layout资源⽂件dialog_view.xml<?xml version="1.0" encoding="utf-8"?><androidx.appcompat.widget.LinearLayoutCompatxmlns:android="/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation= "vertical"><EditTextandroid:id="@+id/text_username"android:layout_width="match_parent"android:layout_height="wrap_content"android:ems="10"android:hint="⽤户名"android:inputType="textPersonName" /><EditTextandroid:id="@+id/text_pwd"android:layout_width="match_parent"android:layout_height="wrap_content"android:ems="10"android:hint="密码"android:inputType="textPersonName" /></androidx.appcompat.widget.LinearLayoutCompat>然后在主布局⽂件中添加⼀个按钮<Buttonandroid:id="@+id/button3"android:layout_width="match_parent"android:layout_height="wrap_content"android:onClick="startCustomDialog"android:text="启动⾃定义的对话框" />在activity中实现其点击⽅法/*** 启动⾃定义的对话框* @param view*/public void startCustomDialog(View view){View v = View.inflate(this,yout.dialog_view,null);final EditText user = v.findViewById(R.id.text_username);final EditText pwd = v.findViewById(R.id.text_pwd);new AlertDialog.Builder(this).setTitle("公众号:霸道的程序猿").setCancelable(false).setView(v).setPositiveButton("登录", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {String username = user.getText().toString().trim();String password = pwd.getText().toString().trim();Toast.makeText(MainActivity.this,"⽤户名:"+username+"密码:"+password,Toast.LENGTH_LONG).show(); }}).show();}运⾏之后查看效果带进度条的对话框在布局⽂件中添加按钮<Buttonandroid:id="@+id/button4"android:layout_width="match_parent"android:layout_height="wrap_content"android:onClick="startProgressDialog"android:text="启动带进度条的对话框" />在activity中实现其点击⽅法/*** 启动带进度条的对话框* @param view*/public void startProgressDialog(View view){final ProgressDialog progressDialog = new ProgressDialog(this);progressDialog.setTitle("公众号:霸道的程序猿");progressDialog.setCancelable(false);progressDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);progressDialog.show();new Thread(new Runnable() {@Overridepublic void run() {for(inti=1;i<=20;i++){try {Thread.sleep(200);} catch (InterruptedException e) {e.printStackTrace();}progressDialog.setProgress(progressDialog.getProgress()+5);}progressDialog.dismiss();}}).start();}运⾏之后查看效果带⽇期选择器的对话框在布局⽂件中添加按钮<Buttonandroid:id="@+id/button5"android:layout_width="match_parent"android:layout_height="wrap_content"android:onClick="startDatePickDialog"android:text="启动带⽇期选择器的对话框" />在activity中实现其点击⽅法/*** 启动带⽇期选择器的对话框* @param view*/public void startDatePickDialog(View view){Calendar calendar = Calendar.getInstance();int year = calendar.get(Calendar.YEAR);int month = calendar.get(Calendar.MONTH);int day = calendar.get(Calendar.DAY_OF_MONTH);new DatePickerDialog(this, new DatePickerDialog.OnDateSetListener() {@Overridepublic void onDateSet(DatePicker view, int year, int month, int dayOfMonth) {Toast.makeText(MainActivity.this,"选中了"+year+"年"+month+"⽉"+dayOfMonth+"⽇",Toast.LENGTH_LONG).show(); }},year,month,day).show();}运⾏之后查看效果activity_main.xml完整代码<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="/apk/res/android"xmlns:app="/apk/res-auto"xmlns:tools="/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity"><Buttonandroid:id="@+id/button_normal_dialog"android:layout_width="match_parent"android:layout_height="wrap_content"android:onClick="startNormalDialog"android:text="启动常规对话框" /><Buttonandroid:id="@+id/button2"android:layout_width="match_parent"android:layout_height="wrap_content"android:onClick="startListDialog"android:text="启动带列表的对话框" /><Buttonandroid:id="@+id/button3"android:layout_width="match_parent"android:layout_height="wrap_content"android:onClick="startCustomDialog"android:text="启动⾃定义的对话框" /><Buttonandroid:id="@+id/button4"android:layout_width="match_parent"android:layout_height="wrap_content"android:onClick="startProgressDialog"android:text="启动带进度条的对话框" /><Buttonandroid:id="@+id/button5"android:layout_width="match_parent"android:layout_height="wrap_content"android:onClick="startDatePickDialog"android:text="启动带⽇期选择器的对话框" /></LinearLayout>MainActivity完整代码package com.badao.androidstudy;import androidx.appcompat.app.AlertDialog;import androidx.appcompat.app.AppCompatActivity;import android.app.DatePickerDialog;import android.app.ProgressDialog;import android.content.DialogInterface;import android.os.Bundle;import android.view.View;import android.widget.DatePicker;import android.widget.EditText;import android.widget.Toast;import java.util.Calendar;public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);}/**** 启动常规对话框* @param view*/public void startNormalDialog(View view){new AlertDialog.Builder(this).setIcon(R.drawable.ic_launcher_background).setTitle("公众号:霸道的程序猿").setCancelable(false).setMessage("是否删除该条记录").setPositiveButton("是", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {Toast.makeText(MainActivity.this,"删除记录成功",Toast.LENGTH_LONG).show(); }}).setNegativeButton("否", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {Toast.makeText(MainActivity.this,"取消删除记录",Toast.LENGTH_LONG).show(); }}).show();}/*** 启动带列表的对话框* @param view*/public void startListDialog(View view){final String[] items = {"关注","公众号","霸道的程序猿","获取","编程教程与资源"};new AlertDialog.Builder(this).setTitle("公众号:霸道的程序猿").setCancelable(false).setSingleChoiceItems(items, 0, new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {Toast.makeText(MainActivity.this,items[which],Toast.LENGTH_LONG).show(); }}).setPositiveButton("OK",null).show();}/*** 启动⾃定义的对话框* @param view*/public void startCustomDialog(View view){View v = View.inflate(this,yout.dialog_view,null);final EditText user = v.findViewById(R.id.text_username);final EditText pwd = v.findViewById(R.id.text_pwd);new AlertDialog.Builder(this).setTitle("公众号:霸道的程序猿").setCancelable(false).setView(v).setPositiveButton("登录", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {String username = user.getText().toString().trim();String password = pwd.getText().toString().trim();Toast.makeText(MainActivity.this,"⽤户名:"+username+"密码:"+password,Toast.LENGTH_LONG).show(); }}).show();}/*** 启动带进度条的对话框* @param view*/public void startProgressDialog(View view){final ProgressDialog progressDialog = new ProgressDialog(this);progressDialog.setTitle("公众号:霸道的程序猿");progressDialog.setCancelable(false);progressDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);progressDialog.show();new Thread(new Runnable() {@Overridepublic void run() {for(int i=1;i<=20;i++){try {Thread.sleep(200);} catch (InterruptedException e) {e.printStackTrace();}progressDialog.setProgress(progressDialog.getProgress()+5);}progressDialog.dismiss();}}).start();}/*** 启动带⽇期选择器的对话框* @param view*/public void startDatePickDialog(View view){Calendar calendar = Calendar.getInstance();int year = calendar.get(Calendar.YEAR);int month = calendar.get(Calendar.MONTH);int day = calendar.get(Calendar.DAY_OF_MONTH);new DatePickerDialog(this, new DatePickerDialog.OnDateSetListener() {@Overridepublic void onDateSet(DatePicker view, int year, int month, int dayOfMonth) {Toast.makeText(MainActivity.this,"选中了"+year+"年"+month+"⽉"+dayOfMonth+"⽇",Toast.LENGTH_LONG).show(); }},year,month,day).show();}}。
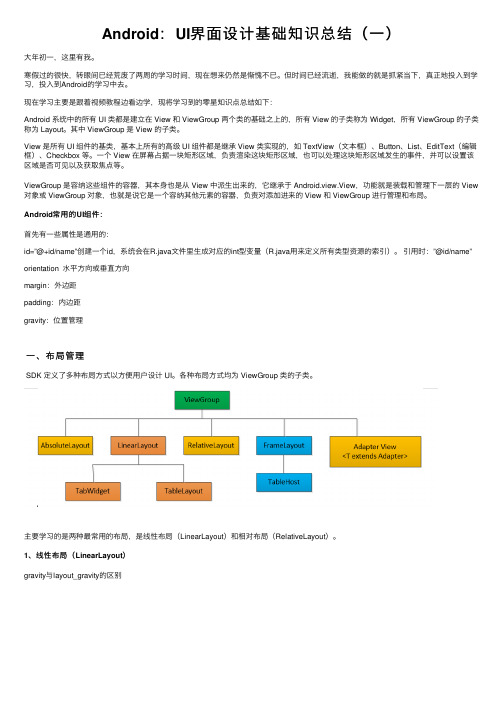
Android:UI界面设计基础知识总结(一)

Android:UI界⾯设计基础知识总结(⼀)⼤年初⼀,这⾥有我。
寒假过的很快,转眼间已经荒废了两周的学习时间,现在想来仍然是惭愧不已。
但时间已经流逝,我能做的就是抓紧当下,真正地投⼊到学习,投⼊到Android的学习中去。
现在学习主要是跟着视频教程边看边学,现将学习到的零星知识点总结如下:Android 系统中的所有 UI 类都是建⽴在 View 和 ViewGroup 两个类的基础之上的,所有 View 的⼦类称为 Widget,所有 ViewGroup 的⼦类称为 Layout。
其中 ViewGroup 是 View 的⼦类。
View 是所有 UI 组件的基类,基本上所有的⾼级 UI 组件都是继承 View 类实现的,如 TextView(⽂本框)、Button、List、EditText(编辑框)、Checkbox 等。
⼀个 View 在屏幕占据⼀块矩形区域,负责渲染这块矩形区域,也可以处理这块矩形区域发⽣的事件,并可以设置该区域是否可见以及获取焦点等。
ViewGroup 是容纳这些组件的容器,其本⾝也是从 View 中派⽣出来的,它继承于 Android.view.View,功能就是装载和管理下⼀层的 View 对象或 ViewGroup 对象,也就是说它是⼀个容纳其他元素的容器,负责对添加进来的 View 和 ViewGroup 进⾏管理和布局。
Android常⽤的UI组件:⾸先有⼀些属性是通⽤的:id=”@+id/name”创建⼀个id,系统会在R.java⽂件⾥⽣成对应的int型变量(R.java⽤来定义所有类型资源的索引)。
引⽤时:”@id/name”orientation ⽔平⽅向或垂直⽅向margin:外边距padding:内边距gravity:位置管理⼀、布局管理SDK 定义了多种布局⽅式以⽅便⽤户设计 UI。
各种布局⽅式均为 ViewGroup 类的⼦类。
主要学习的是两种最常⽤的布局,是线性布局(LinearLayout)和相对布局(RelativeLayout)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Android自定义Button按钮Android自定义Button按钮主要可以分成两种形式:1.通过自定MyButton类来继承Button,将所有效果在类中实现.2.通过xml文件来改变Button的样式和颜色.今天我就先讲通过xml文件,稍后封装自定义Button类再补上.TestcActivity[html]package com.example.blueapp;nimport android.app.Activity;nimport android.os.Bundle;npublic class TestcActivity extends Activity {nnnn @Overridennnn protected void onCreate(Bundle savedInstanceState) {nnnnnnnn // TODO Auto-generated method stubnnnnnnnn super.onCreate(savedInstanceState);nnnnnnnn setContentView(yout.testc);nnnn }n}npackage com.example.blueapp;import android.app.Activity;import android.os.Bundle;public class TestcActivity extends Activity {n@Overridenprotected void onCreate(Bundle savedInstanceState) {nn// TODO Auto-generated method stubnnsuper.onCreate(savedInstanceState);nnsetContentView(yout.testc);n}}testc.xml[html]<?xml version="1.0" encoding="utf-8"?>n<LinearLayout xmlns:android="/apk/res/android"nnnn android:layout_width="match_parent"nnnn android:layout_height="match_parent"nnnn android:orientation="vertical" >nnnnnnnnn <Buttonnnnnnnnnn android:layout_width="fill_parent"nnnnnnnn android:layout_height="wrap_content"nnnnnnnn android:textSize="20dp"nnnnnnnn android:text="测试按钮"nnnnnnnn android:background="@drawable/button_style"nnnnnnnn />nnnnnnnnn <Buttonnnnnnnnnn android:layout_width="fill_parent"nnnnnnnn android:layout_height="wrap_content"nnnnnnnn android:textSize="20dp"nnnnnnnn android:text="原始按钮"nnnnnnnn />n</LinearLayout>n<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="/apk/res/android"nnn android:layout_width="match_parent"nnn android:layout_height="match_parent"nnn android:orientation="vertical" >nnnnnn <Buttonnnnnnnn android:layout_width="fill_parent"nnnnnnn android:layout_height="wrap_content"nnnnnnn android:textSize="20dp"nnnnnnn android:text="测试按钮"nnnnnnn android:background="@drawable/button_style"nnnnnnn />nnnnnn <Buttonnnnnnnn android:layout_width="fill_parent"nnnnnnn android:layout_height="wrap_content"nnnnnnn android:textSize="20dp"nnnnnnn android:text="原始按钮"nnnnnnn /></LinearLayout>button_style.xml[html]<?xml version="1.0" encoding="utf-8"?>nnn<selector xmlns:android="/apk/res/android">nnnnnn <item android:state_pressed="true">nnnnnnnnnn <shape>nnnnnnnnnnnnnn <gradient android:startColor="#0d76e1" android:endColor="#0d76e1"nn nnnnnnnnnnnnnnnn android:angle="270" />nnnnnnnnnnnnnn <stroke android:width="1dip" android:color="#f403c9" />nnnnnnnnnnnnnn <corners android:radius="2dp" />nnnnnnnnnnnnnn <padding android:left="10dp" android:top="10dp"nnnnnnnnnnnnnnnnnn android:right="10dp" android:bottom="10dp" />nnnnnnnnnn </shape>nnnnnn </item>nnnnnnnnnn <item android:state_focused="true">nnnnnnnnnn <shape>nnnnnnnnnnnnnn <gradient android:startColor="#ffc2b7" android:endColor="#ffc2b7"nn nnnnnnnnnnnnnnnn android:angle="270" />nnnnnnnnnnnnnn <stroke android:width="1dip" android:color="#f403c9" />nnnnnnnnnnnnnn <corners android:radius="2dp" />nnnnnnnnnnnnnn <padding android:left="10dp" android:top="10dp"nnnnnnnnnnnnnnnnnn android:right="10dp" android:bottom="10dp" />nnnnnnnnnn </shape>nnnnnn </item>nnnnnnnnnn <item>nnnnnnnnnn <shape>nnnnnnnnnnnnnn <gradient android:startColor="#000000" android:endColor="#ffffff"nn nnnnnnnnnnnnnnnn android:angle="180" />nnnnnnnnnnnnnn <stroke android:width="1dip" android:color="#f403c9" />nnnnnnnnnnnnnn <corners android:radius="5dip" />nnnnnnnnnnnnnn <padding android:left="10dp" android:top="10dp"nnnnnnnnnnnnnnnnnn android:right="10dp" android:bottom="10dp" />nnnnnnnnnn </shape>nnnnnn </item>nnn</selector>nnn<?xml version="1.0" encoding="utf-8"?>n<selector xmlns:android="/apk/res/android">nnnn <item android:state_pressed="true">nnnnnnnn <shape>nnnnnnnnnnnn <gradient android:startColor="#0d76e1" android:endColor="#0d76e1" nnnnnnnnnnnnnnnn android:angle="270" />nnnnnnnnnnnn <stroke android:width="1dip" android:color="#f403c9" />nnnnnnnnnnnn <corners android:radius="2dp" />nnnnnnnnnnnn <padding android:left="10dp" android:top="10dp"nnnnnnnnnnnnnnnn android:right="10dp" android:bottom="10dp" />nnnnnnnn </shape>nnnn </item>nnnnnn <item android:state_focused="true">nnnnnnnn <shape>nnnnnnnnnnnn <gradient android:startColor="#ffc2b7" android:endColor="#ffc2b7" nnnnnnnnnnnnnnnn android:angle="270" />nnnnnnnnnnnn <stroke android:width="1dip" android:color="#f403c9" />nnnnnnnnnnnn <corners android:radius="2dp" />nnnnnnnnnnnn <padding android:left="10dp" android:top="10dp"nnnnnnnnnnnnnnnn android:right="10dp" android:bottom="10dp" />nnnnnnnn </shape>nnnn </item>nnnnnn <item>nnnnnnnn <shape>nnnnnnnnnnnn <gradient android:startColor="#000000" android:endColor="#ffffff" nnnnnnnnnnnnnnnn android:angle="180" />nnnnnnnnnnnn <stroke android:width="1dip" android:color="#f403c9" />nnnnnnnnnnnn <corners android:radius="5dip" />nnnnnnnnnnnn <padding android:left="10dp" android:top="10dp"nnnnnnnnnnnnnnnn android:right="10dp" android:bottom="10dp" />nnnnnnnn </shape>nnnn </item>n</selector>nngradient 主体渐变startColor开始颜色,endColor结束颜色 ,angle开始渐变的角度(值只能为90的倍数,0时为左到右渐变,90时为下到上渐变,依次逆时针类推)stroke 边框 width 边框宽度,color 边框颜色corners 圆角 radius 半径,0为直角padding text值的相对位置。
