网页中的浮动图片代码
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; positi on: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue, yellow等</font>8、文字代码:<a href="网页地址">的文字,在分类栏里用时的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgs ound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc= "这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#85636336长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C 79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B4226 93赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE 101棕褐色#DB9370 102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="00counter." target="_blank"><img src="计数器地址" bor der=0 alt="00Counter."></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay= "85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
代码大全

108麦黄色#D8D8BF
109黄绿色 #99CC32
二十一、文字加粗,倾斜的代码
文字加粗的代码是: <b>文字</b>
文字倾斜的代码是: <i>文字</i>
二十二、换行代码
如果你想换行,直接用Enter键是不行的,需要在您想换行的位置输入<br>
这样就会分成两行显示 ,整个网站看起来也不会是一大片了,而是段落分明
六、 文字链接代码:
<a href="网页地址">链接的文字</a>
七、 移动文字代码:
<marquee>从右到左移动的文字</marquee>
八、 计数器代码
<a href="" target="_blank"><img src="计数器地址"border=0
二十七、保护自己的页面不被别人放在框架中:
<Script LANGUAGE="java - script">
一、 插入图片代码:
<img src="图片链接地址" />
注:先把图片上传到网络相册网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分;可以
应用于公告栏、分类栏及宝贝描述内。
二、 插入公告栏挂饰代码:
<img src="图片链接地址" style="left:20px; position: relative; top:0px" />
97艳粉红色 #FF1CAE
html设计代码大全

html设计代码大全1)贴图:< img src="图片地址">2)加入连接:< a href="所要连接的相关地址">写上你想写的字< /a>3)在新窗口打开连接:< a href="相关地址" target="_blank">写上要写的字< /a>4)移动字体(走马灯):< marquee>写上你想写的字< /marquee> (可用于店铺分类,和评价)5)字体加粗:< b>写上你想写的字< /b>6)字体斜体:< i>写上你想写的字< /i>7)字体下划线: < u>写上你想写的字< /u>字体删除线: < s>写上你想写的字< /s>9)字体加大: < big>写上你想写的字< /big>10)字体控制大小:< h1>写上你想写的字< /h1>(其中字体大小可从h1-h5,h1最大,h5最小)(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>13)贴音乐:< embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: < embed src="flash地址" width="宽度" height="高度">15)贴影视文件:< img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:< br>17)段落:< p>段落< /p>1原始文字样式:< pre>正文< /pre>19)换帖子背景:< body background="背景图片地址">20)固定帖子背景不随滚动条滚动:< body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>最后注意了,以上所有代码中的前边后边代码段,我都加入了一个空格,要不再这里就运行了,你们无法看见了!使用时把前边后边代码内的空格去掉即可!举个例子4)移动字体(走马灯):< marquee>写上你想写的字</marquee>把< marquee>和< /marquee>删为去掉括号中的空格即可,其他不用动!后边代码不动即可!店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D17士官服蓝色#5F9F9F18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD59浅木色#E9C2A660石灰绿色#32CD3261桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD9964中蓝色#3232CD65中森林绿#6B8E2366中鲜黄色#EAEAAE 67中兰花色#9370DB68中海绿色#426F4269中石板蓝色#7F00FF 70中春绿色#7FFF0071中绿松石色#70DBDB 72中紫红色#DB709373中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B422693赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE101棕褐色#DB9370102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border=0alt=""></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="this.stop()" onMouseOut="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝----- 管理我的店铺------基本设置,下面写着公告的位置。
淘宝店铺装修常用自定义代码大全

淘宝店铺装修基础自定义代码大全一、插入图片代码:<img src="图片链接地址" />注:先把图片上传到网络相册网络地址(如果你没有网络相册可以申请一个),把它拷贝下来,放到下边一串代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" />注:先把挂饰图片上传到网络相册;可以应用于公告栏、分类栏及宝贝描述内。
三、背景音乐代码:< loop="-1" src="音乐地址"></ >注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
四、浮动的图片的代码:<img alt="1" height="150" src="这里放图片地址"/>五、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href="" target="_blank"><img src="计数器地址"border=0alt=""></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" ="this.stop()" ="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十一、宝贝描述加上个性的鼠标指针代码先选“编辑源文件” ,然后复制以下代码:<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blankhref=/msgrd?V=1&Uin=41826029&Site=&Me nu=yes><img border="0" SRC=/pa?p=1:41826029:7 alt="点击这里给我发消息"></a>注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,这个链接的作用是别人可以直接点击联系你而无需加你为好友,使用方法是直接链接。
网页html代码大全

<a href="要连接网址"><font color="#FF359A" size="5">说明事物的文章字</font></a>1.结构性定义文件类型<HTML></HTML> (放在档案的开头与结尾)文件主题<TITLE></TITLE> (必须放在「文头」区块内)文头<HEAD></HEAD> (描述性资料,像是「主题」)文体<BODY></BODY> (文件本体)(由浏览器控制的显示风格)标题<H></H> (从1到6,有六层选择)标题的对齐<H ALIGN=LEFT|CENTER|RIGHT></H>区分<DIV></DIV>区分的对齐<DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>引文区块<BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)强调<EM></EM> (通常会以斜体显示)特别强调<STRONG></STRONG> (通常会以加粗显示)引文<CITE></CITE> (通常会以斜体显示)码<CODE></CODE> (显示原始码之用)样本<SAMP></SAMP>键盘输入<KBD></KBD>变数<VAR></VAR>定义<DFN></DFN> (有些浏览器不提供)地址<ADDRESS></ADDRESS>大字<BIG></BIG>小字<SMALL></SMALL>与外观相关的标签(作者自订的表现方式)加粗<B></B>斜体<I></I>底线<U></U> (尚有些浏览器不提供)删除线<S></S> (尚有些浏览器不提供)下标<SUB></SUB>上标<SUP></SUP>打字机体<TT></TT> (用单空格字型显示)预定格式<PRE></PRE> (保留文件中空格的大小)预定格式的宽度<PRE WIDTH=></PRE>(以字元计算)向中看齐<CENTER></CENTER> (文字与图片都可以)闪耀<BLINK></BLINK> (有史以来最被嘲弄的标签)字体大小<FONT SIZE=></FONT>(从1到7)改变字体大小<FONT SIZE=+|-></FONT>基本字体大小<BASEFONT SIZE=> (从1到7; 内定为3)字体颜色<FONT COLOR="#$$$$$$"></FONT>说明<!-- *** --> (浏览器不会显示)<!--修改滚动条--><style type="text/css">body {scrollbar-face-color: #330033;scrollbar-shadow-color: #FFFFFF;scrollbar-highlight-color: #FFFFFF;scrollbar-3dlight-color: #FFFFFF;scrollbar-darkshadow-color: #FFFFFF;scrollbar-track-color: #330033;scrollbar-arrow-color: #FFFFFF;}</style><!--修改滚动条结束-->将上面的代码放在叶子代码的<head></head>之间,颜色可根据自己的需要修改。
淘宝代码大全

淘宝店铺装修代码大全如何提高店铺的访问量呢?这个问题大家一定都很想知道,有好的产品,有好的宣传,更吸引顾客眼球的是你有特别的装修,让你的店铺与众不同!好了,现在简单为大家总结了所有的html设计代码大全1)贴图:< img src="图片地址">本人照片(献丑了)2)加入连接:< a href="所要连接的相关地址">写上你想写的字< /a>3)在新窗口打开连接:< a href="相关地址" target="_blank">写上要写的字< /a>4)移动字体(走马灯):< marquee>写上你想写的字< /marquee> (可用于店铺分类,和评价)5)字体加粗:< b>写上你想写的字< /b>6)字体斜体:< i>写上你想写的字< /i>7)字体下划线: < u>写上你想写的字< /u>字体删除线: < s>写上你想写的字< /s>9)字体加大: < big>写上你想写的字< /big>10)字体控制大小:< h1>写上你想写的字< /h1>(其中字体大小可从h1-h5,h1最大,h5最小)(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>13)贴音乐:< embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: < embed src="flash地址" width="宽度" height="高度">15)贴影视文件:< img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:< br>17)段落:< p>段落< /p>1原始文字样式:< pre>正文< /pre>19)换帖子背景:< body background="背景图片地址">20)固定帖子背景不随滚动条滚动:< body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>最后注意了,以上所有代码中的前边后边代码段,我都加入了一个空格,要不再这里就运行了,你们无法看见了!使用时把前边后边代码内的空格去掉即可!举个例子4)移动字体(走马灯):< marquee>写上你想写的字< /marquee>把< marquee>和< /marquee>删为去掉括号中的空格即可,其他不用动!后边代码不动即可!店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font >7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font >8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD59浅木色#E9C2A660石灰绿色#32CD3261桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD9964中蓝色#3232CD65中森林绿#6B8E2366中鲜黄色#EAEAAE67中兰花色#9370DB68中海绿色#426F4269中石板蓝色#7F00FF 70中春绿色#7FFF0071中绿松石色#70DBDB 72中紫红色#DB709373中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C 79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B4226 93赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE101棕褐色#DB9370102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border=0alt=""></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="this.stop()" onMouseOut="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
淘宝装修代码大全让你的店铺无限耀眼

淘宝装修代码大全让你的店铺无限耀眼现在来说,网店LOGO确实是网店的灵魂所在,集中了网店的专门多信息,强化了网带你的形象,有好的LOGO的企业更能让大伙儿记住你!如何最大效益的设计网店logo和网店装修呢,我告诉个好方法,到威客网公布任务,让威客帮自己做如此自己能够省心,给大伙儿举荐个猪八戒威客网 :// zhubajie /task/?zhubajie=4055556 ,只要你在里面认证过以后就能够公布你需要的任务了,比如你想征求一个logo设计,那你就把你想的写上去,威客们就能够帮你完成任务了,最重要的是你能够在众多的成品中选择一个最适合你的,自然如此你的成本也会下降,也能够在里面公布推广任务,让威客们收藏你的产品店铺,让你的收益大幅度提升,呵呵,先讲这么多吧,最要紧的是好好利用这么大一个群体为自己牟利如何提高店铺的访问量呢?那个问题大伙儿一定都专门想明白,有好的产品,有好的宣传,更吸引顾客眼球的是店铺特有的装修,让你的店铺脱颖而出。
现在那个时代便是眼球经济,大伙儿都喜爱通过眼睛直觉来判定好坏。
好的珍宝好的服务没有好的店铺装修,这些都专门难施展出来的;好的珍宝好的服务加上好的店铺装修,专门快让你的店铺脱颖而出。
只要你的店铺给顾客留下好的印象好的服务,那么顾客回头便是专门容易明白得的事;只要顾客回头,那么店铺的生意便会蒸蒸日上,这是个良性循环。
好吧,下面依旧说说具体如何装修店铺;现在装修店铺的模板专门多,淘宝上面本身便有专门多的模板,购买后安装即可使用。
另外,现在别的网站上同样有专门多免费的代码,只要下载下来使用即可。
店招、Logo设计什么是店招?简而言之是店铺的招牌,是旺铺顶端那个长横幅,这是店铺的招牌。
假如店铺有什么特色有什么主营都能够在那个地点表达,卖家专门容易通过那个地点来了解店铺的特色,从而决定是否选择那个地点。
专门多卖家并不重视那个地点,部分卖家甚至顽固地守候着一般网店,没有店招、没有旺铺,店铺便会显得专门落伍,要想有好的生意如何可能?事实上设计店招专门简单,装修店铺的时候选择在线设计,那个时候能够选择免费模板来设计,淘宝提供专门多免费的模板,自己添加上店铺名字、特色服务之类的词语,加点动画成效,如此店招便会显得专门动感,自然能够吸引来顾客。
淘宝旺铺装修代码大全

淘宝旺铺装修代码大全在网上的装修代码很多,在百度上也可以找到,不过都是分开的,一个个代码的找,非常的麻烦,今天网店装修的工作人员把代码全部弄到了一起,这样方便大家使用!一、插入图片:<img border="0" src="图片地址" />二、插入公告图片:<img src="公告图片地址"/>三、插入公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />☆把挂饰图片上传到网络相册里哦!!!!,然后点击图片放大,在大图中鼠标右键选择属性,在属性中有网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分!!!<img src="图片地址" style="left:20px; position: relative; top:0px" />再打开我的店铺管理把这段代码放在店铺公告最后就可以啦,你就可以在你的店铺里看见挂饰了。
☆四、店铺分类代码:<IMG src="图片地址">五、背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>提供一些常用的钢琴曲或音乐(自己重新选择添加音乐的时候,可以在WWW。
中搜索MP3等,在出现播放器在播放你需要的音乐时,用鼠标左键选中该播放器,全部选中后,点右键选择“属性”,里面的地址才是歌曲的链接地址)秋日的私/info/xxyz/images/piano/06.MP3致爱丽/NT/DISCOL/lj33/music/music6.mp3一路上有/sing/web/music/200532822653_6052.mp3鸟鸣/download_010/604632/YM-%B4%D4%C1%D6%C4%F1%C3%F9.mp3 /audio/upload/674000/zhuo_qiang_moblog_1111740438_1829.mp3水边的阿狄丽/images/abcd.mp3古筝梅花三/ART/MUSIC/MUSIC/chuizou/meihua.mp3/sunshine/webw/2.8/files/赵咏华-最浪漫的事.mp3古筝:鸭戏/xiaoxuejiaoyan/xuekedaohang/music/file-5/text2/nusic/gu5.mp3 /soft/枉凝眉.mp3古筝十送红/lkm/yyxs/gzheng/shshj.MP3古筝弯完的月/Mymusic/one(2006-3-19 15-33-47)/10.wma六、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>七、浮动的图片的代码:</td></tr></table>;<img alt="1" height="150" src="图片地址"--八、添加QQ在线::<a class='qqa' target=blankhref=/msgrd?V=1&Uin=320001031&Site=在线咨询&Menu=no' title='在线即时交谈'><img src=/qqimages/QQonline.gif border=0 align=middle>320001031</a>注意:qq所属腾讯公司的现在是taobao和淘宝在同一市场竞争,所以已经不能在taobao 正常使用显示qq在线的功能。
网站常用代码

4)移动字体(走马灯):<marquee>写上你想写的字</marquee>
5)字体加粗:<b>写上你想写的字</b>
6)字体斜体:<i>写上你想写的字</i>
7)字体下划线: <u>写上你想写的字</u>
8)字体删除线: <s>写上你想写的字</s>
9)字体加大: <big>写上你想写的字</big>
21)定制帖子背景颜色:<body bgcolor="#value">(value值见10)
22)帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>
23)贴网页:<iframe. src="相关地址" width="宽度" height="高度"></iframe>
<marquee scrolldelay=300>...</marquee>設定捲動時間
1)贴图:<img src="图片地址">
2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>
3)在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>
72中紫红色 #DB7093
73中木色 #A68064
74深藏青色 #2F2F4F
网店装修代码大全

一、插入图片代码:<img src="图片链接地址" />注:先把图片上传到网络相册网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" /> 注:先把挂饰图片上传到网络相册;可以应用于公告栏、分类栏及宝贝描述内。
三、背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
四、浮动的图片的代码:<img alt="1" height="150" src="这里放图片地址"/>五、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href="" target="_blank"><img src="计数器地址"border=0alt=""></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="()" onMouseOut="()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十一、宝贝描述加上个性的鼠标指针代码先选“编辑源文件” ,然后复制以下代码:<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blank href=&Uin=&Site=&Menu=yes><img border="0" SRC= alt="点击这里给我发消息"></a>注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,这个链接的作用是别人可以直接点击联系你而无需加你为好友,使用方法是直接链接。
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font >7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</f ont>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F 75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC7 78新深藏青色#00009C 79新棕褐色#EBC79E 80暗金黄色#CFB53B 81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B422693赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE101棕褐色#DB9370102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" /> 店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border =0 alt=""></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay="85" direction ="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
网页中的浮动图片代码

网页中的浮动图片代码一、没有点击关闭的<SCRIPT>var imagepath="图片地址"var imagewidth=180 //这两行写图片的大小var imageheight=120var speed=3;var imageclick="图片链接地址"var hideafter=0var isie=0;if(window.navigator.appName=="Microsoft InternetExplorer"&&window.navigator.appVersion.substring(window.navigator.appVer sion.indexOf("MSIE")+5,window.navigator.appVersion.indexOf("MSIE")+8)>=5 .5) {isie=1;}else {isie=0;}if(isie){var preloadit=new Image()preloadit.src=imagepath}function pop() {if(isie) {x=x+dx;y=y+dy;oPopup.show(x, y, imagewidth, imageheight); if(x+imagewidth+5>screen.width) dx=-dx;if(y+imageheight+5>screen.height) dy=-dy;if(x<0) dx=-dx;if(y<0) dy=-dy;startani=setTimeout("pop();",50);}}function dismisspopup(){clearTimeout(startani)oPopup.hide()}function dowhat(){if (imageclick=="dismiss")dismisspopup()elsewindow.open(imageclick);}if(isie) {var x=0,y=0,dx=speed,dy=speed;var oPopup = window.createPopup();var oPopupBody = oPopup.document.body;oPopupBody.style.cursor="hand"oPopupBody.innerHTML = '<IMG SRC="'+preloadit.src+'">';oPopup.document.body.onmouseover=new Function("clearTimeout(startani)") oPopup.document.body.onmouseout=popoPopup.document.body.onclick=dowhatpop();if (hideafter>0)setTimeout("dismisspopup()",hideafter*1000)}</SCRIPT>二、有点击关闭的<div id="img" style="position:absolute; width: 134; height: 77; visibility:visible"> <table width="134" height="77" border="0"background="images/message_icon.gif"><tr><td width="106" height="17"> </td><td width="18"><a href=#onclick="document.all['img'].style.visibility='hidden';"> </a></td> </tr><tr><td> </td><td> </td></tr></table></div><script>var x = 10,y = 60var xin = true, yin = truevar step = 0.5var delay = 20var obj=document.getElementByIdx_x("img")function floatAD() {var L=T=0var R= document.body.clientWidth-obj.offsetWidthvar B = document.body.clientHeight-obj.offsetHeightobj.style.left = x + document.body.scrollLeftobj.style.top = y + document.body.scrollTopx = x + step*(xin?1:-1)if (x < L) { xin = true; x = L}if (x > R){ xin = false; x = R}y = y + step*(yin?1:-1)if (y < T) { yin = true; y = T }if (y > B) { yin = false; y = B }}var itl= setInterval("floatAD()", delay)obj.onmouseover=function(){clearInterval(itl)}obj.onmouseout=function(){itl=setInterval("floatAD()", delay)} </script>Welcome To Download !!!欢迎您的下载,资料仅供参考!。
淘宝代码大全

淘宝代码大全一.公告栏的图片代码帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置--点我的淘宝--管理我的店铺--基本设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />二.公告悬浮装饰图片代码COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src="你图片的地址">三.加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>四.浮动的图片的代码:</td></tr></table>;<img alt="1" height="150" src="图片地址">五.滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>六.自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
七.增加链接链接内容<a href="链接地址">链接内容</a>八.店铺分类的代码<img src=" 图片的地址" />代码就放在:我的淘宝—管理我的店铺—宝贝分类简单介绍一下我的操作方法:1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;2、复制代码<img src=" 图片的地址" /> 到宝贝分类中;3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;4、由于网上的图片地址过长,因此要在/上进行网址缩短工作:即把复制的图片地址到这个网站中进行缩短,然后会出现一个较短的图片地址5、再用短地址放入<img src=" 图片的地址" /> 的""中就ok了九. 店铺公告添加个性的鼠标指针:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十.宝贝描述加上个性的鼠标指针自己喜欢的鼠标指针选好了吗?那就马上复制这个代码在宝贝描述里就可以了,当然还要先选“编辑源文件”<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">注,还要在源文件底部输入代码:</td></tr></table>。
设置网页浮动图标参数

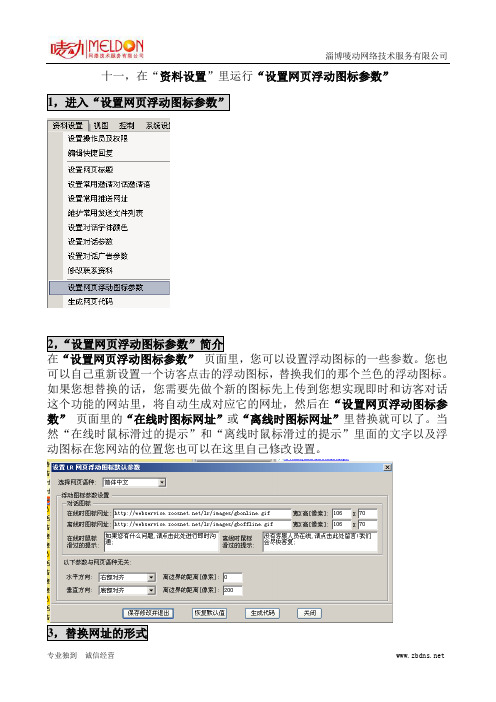
十一,在“资料设置”里运行“设置网页浮动图标参数”
可以自己重新设置一个访客点击的浮动图标,替换我们的那个兰色的浮动图标。
如果您想替换的话,您需要先做个新的图标先上传到您想实现即时和访客对话这个功能的网站里,将自动生成对应它的网址,然后在“设置网页浮动图标参数”页面里的“在线时图标网址”或“离线时图标网址”里替换就可以了。
当然“在线时鼠标滑过的提示”和“离线时鼠标滑过的提示”里面的文字以及浮动图标在您网站的位置您也可以在这里自己修改设置。
“在线时图标网址”或“离线时图标网址”所要替换的网址形式类似于:/user/vango/media/image/gbonline.gif
注意:您要替换的这个网址一定要在浏览器里可以打开,并且打开后就是您要替换的对应的图片.
图片的对应尺寸!
上网助手”的软件,您的浮动图标可能被屏蔽掉,如果您安装好软件测试的时候,您网站的浮动图标出现类似于下面的情况,请将这些类似“3721上网助手”的软件中“拦截网页浮动广告”
这一选项暂时取消后,再在网站测试
强烈建议您在设置网站访客对话按纽的时候选择
即有浮动图标又有固定文字或者图片这样的设置
“拦截网页浮动广告”取消后正确的显示
“拦截网页浮动广告”取消后错误的显示。
网页背景图片代码

1.(最普遍类)<style>body{background-image:url(logo.gif); background-repeat:no-repeat;background-posi tion:center}</style>说明:以上代码为网页背景图片固定代码!网页背景图片固定代码,这样,当向下拉网页时,网页背景图片不会跟着向上移动,达到不动的目的!2.(综合类)3.<P class=style6> </P></SPAN><SPAN><TABLE width="100%"><TBODY><TR><TD class=ArticleTitle align=left><DIV id=divTitle style="FONT-SIZE:30px"><B></B> </DIV></TD></TR><TR><TD class=ArticleContent style="FONT-SIZE: 30px; LINE-HEIGHT: 150%" align=left><CENTER> </CENTER><STYLE type=text/css><!--body {background-image:url( 图片地址);background-repeat:no-repeat;background-attachment:fixed;background-posi tion:50% 50%}</STYLE></TD></TR></TBODY></TABLE></SPAN>说明:no-repeat;(不平铺)改为这个repeat(平铺)你要以看一下两边方法一:文章编辑的时候点击创建表格后在弹出的窗口中把边框设置为0,然后填上背景图片的链接地址就好了也可以用代码:<TABLE height=600 width=600 background=你的背景图片地址border=0><TBODY><TR><TD>你的主体内容</TD></TR></TBODY></TABLE>方法二:<body background=你的背景图片地址>方法三:<STYLE type=text/css><!--body {background-image:url(你的背景图片地址);background-repeat:no-repeat;background-attachment:fixed;background-position:50% 50%}--> </STYLE>方法四:背景图是在HTML模式下把以下代码加到已有代码最前面:<body background="图片地址">注:图片地址必须是网络上已有的图片,不是本地机的,如果要链接本地机的,必先在相册或者其他文章上传之后才可以调用。
淘宝代码大全

话费速充:/淘宝代码大全一、插入图片代码:<img src="图片链接地址" />注:先把图片上传到网络相册网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" />注:先把挂饰图片上传到网络相册;可以应用于公告栏、分类栏及宝贝描述内。
三、背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
四、浮动的图片的代码:<img alt="1" height="150" src="这里放图片地址"/>五、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href="" target="_blank"><img src="计数器地址"border=0alt=""></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="this.stop()" onMouseOut="this.start()" scrollamount="1" scrolldelay="85"direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十一、宝贝描述加上个性的鼠标指针代码先选“编辑源文件” ,然后复制以下代码:<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blankhref=/msgrd?V=1&Uin=41826029&Site=www.goodcup.bokee. com&Menu=yes><img border="0" SRC=/pa?p=1:41826029:7 alt="点击这里给我发消息"></a>注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,这个链接的作用是别人可以直接点击联系你而无需加你为好友,使用方法是直接链接。
淘宝店铺完美装修DIY自己动手全搞定之代码大全

淘宝店铺完美装修DIY自己动手全搞定之代码大全[回复] [修改] [删除] [邀请] [密谈] [取消订阅] [固定显示] [设置观摩]文章作者:邱昌奎发表于:08月28日09:59一、插入图片代码:<img src="图片链接地址" />注:先把图片上传到网络相册网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分;能够应用于公告栏、分类栏及珍宝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" />注:先把挂饰图片上传到网络相册;能够应用于公告栏、分类栏及珍宝描述内。
三、背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>注:先把挂饰图片上传到网络相册;能够应用于公告栏、珍宝描述内。
三、在图片里附加音乐的方法:<img border=0 src="图片地址" dynsrc=音乐地址>注:先把挂饰图片上传到网络相册;能够应用于公告栏、珍宝描述内。
四、浮动的图片的代码:<img alt="1" height="150" src="那个地点放图片地址"/>五、悬浮挂饰代码:<img src="那个地点放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href=" ://00counter " target="_blank"><img src="计数器地址"border=0alt="00Counter "></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十一、珍宝描述加上个性的鼠标指针代码先选〝编辑源文件〞,然后复制以下代码:<table width="100%" style="CURSOR: url('那个地点是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blank href= ://wpa.qq /msgrd?V=1&Uin=41826029&Site= goodcup.bokee&Menu=yes><img border="0" SRC= ://wpa.qq /pa?p=1:41826029:7 alt="点击那个地点给我发消息"></a> 注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,那个链接的作用是别人能够直截了当点击联系你而无需加你为好友,使用方法是直截了当链接。
js图片随机不定向浮动的实现代码

js图⽚随机不定向浮动的实现代码复制代码代码如下://很有趣的浮动哦,不⽤太多代码,和⼤家分享下<html><head>随机浮动<style type="text/css">#divimg{/*对图⽚进⾏绝对定位*/position:absolute;}</style></head><body><div id="divimg"><img src="../../resource/images/float.jpg" width="205" height="108"></div><script language="javascript" type="text/javascript">//获取图⽚的所有div对象var divimg=document.getElementById("divimg");//设置起始位置var x=0,y=0;//设置图⽚的前进速度var xSpeed=8,ySpeed=2;//设置图⽚浮动⾼度和宽度var w=document.documentElement.clientWidth-205,h=document.body.clientHeight-108;//alert(w);function floatimg(){//⽐较是否达到边界,如果到达边界以后就改变图⽚的⽅向为反向,如果未达到边界则继续向前if(x<0||x>w) xSpeed=-xSpeed;if(y<0||y>h) ySpeed=-ySpeed;x+=xSpeed;y+=ySpeed;setTimeout("floatimg()",1000);var n=divimg.style.top=Math.round(Math.random()*h)+"px";var m=divimg.style.left=Math.round(Math.random()*w)+"px";}floatimg();</script></body></html>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页中的浮动图片代码
一、没有点击关闭的
<SCRIPT>
var imagepath="图片地址"
var imagewidth=180 //这两行写图片的大小
var imageheight=120
var speed=3;
var imageclick="图片链接地址"
var hideafter=0
var isie=0;
if(window.navigator.appName=="Microsoft Internet
Explorer"&&window.navigator.appVersion.substring(window.navigator.app Version.indexOf("MSIE")+5,window.navigator.appVersion.indexOf("MSIE") +8)>=5.5) {
isie=1;
}
else {
isie=0;
}
if(isie){
var preloadit=new Image()
preloadit.src=imagepath
}
function pop() {
if(isie) {
x=x+dx;y=y+dy;
oPopup.show(x, y, imagewidth, imageheight);
if(x+imagewidth+5>screen.width) dx=-dx;
if(y+imageheight+5>screen.height) dy=-dy;
if(x<0) dx=-dx;
if(y<0) dy=-dy;
startani=setTimeout("pop();",50);
}
}
function dismisspopup(){
clearTimeout(startani)
oPopup.hide()
}
function dowhat(){
if (imageclick=="dismiss")
dismisspopup()
else
window.open(imageclick);
}
if(isie) {
var x=0,y=0,dx=speed,dy=speed;
var oPopup = window.createPopup();
var oPopupBody = oPopup.document.body;
oPopupBody.style.cursor="hand"
oPopupBody.innerHTML = '<IMG SRC="'+preloadit.src+'">';
oPopup.document.body.onmouseover=new
Function("clearTimeout(startani)")
oPopup.document.body.onmouseout=pop
oPopup.document.body.onclick=dowhat
pop();
if (hideafter>0)
setTimeout("dismisspopup()",hideafter*1000)
}
</SCRIPT>
二、有点击关闭的
<div id="img" style="position:absolute; width: 134; height: 77; visibility:visible">
<table width="134" height="77" border="0"
background="images/message_icon.gif">
<tr>
<td width="106" height="17"> </td>
<td width="18"><a href=#
onclick="document.all['img'].style.visibility='hidden';"> </a></td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</div>
<script>
var x = 10,y = 60
var xin = true, yin = true
var step = 0.5
var delay = 20
var obj=document.getElementByIdx_x("img")
function floatAD() {
var L=T=0
var R= document.body.clientWidth-obj.offsetWidth
var B = document.body.clientHeight-obj.offsetHeight
obj.style.left = x + document.body.scrollLeft
obj.style.top = y + document.body.scrollTop
x = x + step*(xin?1:-1)
if (x < L) { xin = true; x = L}
if (x > R){ xin = false; x = R}
y = y + step*(yin?1:-1)
if (y < T) { yin = true; y = T }
if (y > B) { yin = false; y = B }
}
var itl= setInterval("floatAD()", delay)
obj.onmouseover=function(){clearInterval(itl)}
obj.onmouseout=function(){itl=setInterval("floatAD()", delay)} </script>。
