Flash引导层动画制作
动画设计与制作——Flash CS6 06 制作引导层动画

(3) 在“引导层”图层下面新建图层并重命名为“篮球”层,在第4 帧插入关键帧,然后将“篮球”元件从【库】面板中拖动到“篮球”图 层上。
(4)在“篮球”图层的第30帧插入关键帧,在第4帧~第30帧创建传 统补间。
西南科技大学毕业论文答辩
(5)单击【贴近至对象】按钮 ,选择【选择】工具 ,设置篮球在第4 帧的位置到引导线的最左端,设置第30帧的位置到引导线的最右端,并 确保“篮球”元件的“变形中心”在引导线上。
第6章 制作引导层动画
了解引导层动画的制作原理。 熟悉引导层的创建方法。 掌握使用引导层制作动画的技巧。 掌握使用引导层模拟生物的方法。
西南科技大学毕业论文答辩
6.1 了解引导层动画制作原理
一、创建引导层和被引导层
在“图层1”上单击鼠标右键,在弹出的快捷菜单中选择【引导层】或【添 加传统运动引导层】命令可将其转化为引导层,如左图所示,如果要将 “图层2”转换为“被引导层”,需将“图层2”拖到“图层1”的下面,当 引导层的图标从 变为 时,释放鼠标左键,即可将其转换为被引导层,如右 图所示,其中“图层1”是引导层,“图层2”是被引导层。
西南科技大学毕业论文答辩
操作一 【重点案例】──制作“树叶上的毛毛虫”
西南科技大学毕业论文答辩
1、素材准备 西南科技大学毕业论文答辩
2、制作毛毛虫效果 西南科技大学毕业论文答辩
3、制作毛毛虫动画 西南科技大学毕业论文答辩
操作二 【突破提高】──制作“鱼戏荷间”
西南科技大学毕业论文答辩
1、制作鱼儿 (1)打开文件 (2)放置元件
(6)用鼠标右键单击“引导层”图层,在弹出的快捷菜单中选择【引 导层】命令,将其转化为引导层。 (7)将“篮球”图层拖动到“引导层”图层的下面,将其转化为被引 导层,如下图所示。
《flash引导层动画制作》教学设计.doc_范文合集

《flash引导层动画制作》教学设计.doc_范文合集第一篇:《flash引导层动画制作》教学设计.doc _《flash引导层动画制作》教学设计学科:信息技术年级:八年级[教学背景] 引导层动画是Flash动画中一种极其重要的动画,在此课程之前学生已掌握了Flash基础知识,学会了Flash中移动渐变动画的制作方法、铅笔工具的使用及多图层动画的创建。
[教学目标] 知识与技能:理解引导层动画的基本原理。
过程与方法:掌握引导层动画的创建方法,并灵活运用。
情感与态度:在创作过程中,使学生分析问题、解决问题的能力得到提高,树立创新意识。
[教学重点] 引导层的创建方法 [教学难点]利用引导层创建动画 [教学方法]探究式、任务驱动式 [教学过程]一、教学引入:借用学生提出的疑问:“老师,上节课移动渐变动画中的小鸟只能是沿直线运动,怎么才能让它沿曲线运动呢?”展示移动渐变动画方法制作的小鸟运动效果和引导层动画制作的小鸟运动效果,通过对比,激发学生的学习兴趣。
二、教学内容:(一)引导层动画的定义:引导层动画又称路径动画:就是在引导层中绘制路径,可以使移动渐变动画中的对象沿着指定的路径运动的动画。
(二)引导层动画的组成:1.引导层——引导线⑴引导线的作用:使引导对象按规定的路径运动。
⑵引导线的绘制:利用铅笔工具、直线工具、钢笔工具等。
⑶引导线的特点:①必须是连续的线段;②必须有起点和终点,其起点和终点不能重合;③最终生成动画时引导线是不可见的。
2.被引导层——被引导对象(三)引导层的创建方法①在图层面板中选中被引导层,单击鼠标右键,选择添加引导层;②在图层面板中选中被引导层,单击添加运动引导层按钮。
(四)引导层动画的实现步骤(引导层动画实例——自由飞翔的小鸟)1.创建被引导层。
2.创建引导层。
3.在引导层中绘制引导线,作为小鸟的飞行路径。
4.把被引导层第1帧中的小鸟移至引导线的起始端(注意:在移动时,在元件的中央会出现一个空心的小圆,一定要将其空心小圆与曲线端点相重合)→再把最后一帧中的小鸟用同样的方法移至曲线的终止端。
Flash的引导层动画_制作课件

引导层位于被引导层之上
04曲线动画创建
传统方法:利用引导层与引导线创建 Flash CS4及以后版本可以直接编辑运动路径
即墨二专
目录
曲线动画的基础知识 曲线动画的基本操作
曲线动画的知识拓展
即墨二专
基本操作
制作方法 1 在普通层上创建对象,制作动作补间动画 2 右击普通层,选择“创建运动引导层” 3 在引导层中绘制运动路径(引导线) 4 在被引导层中将对象的中心点吸附 到路径上
02引导线
不闭合的曲线,作 为对象的运动路径
即墨二专
基础知识
03引导层与被引导层
在被引导层上右击,选择“添加传统运动引导层” 引导层位于被引导层之上
04曲线动画创建
传统方法:利用引导层与引导线创建
Flash CS4及以后版本可以直接编辑运动路径
即墨二专
基础知识
动 手 试 一 试 在被引导层上右击,选择“添加传统运动引导层”
曲线动画
潘延龙 即墨市第二职业中专
动画欣赏
两个蝴蝶飞舞的 动画有何不同?
即墨二专
目录
曲线动画的基础知识 曲线动画的基本操作
曲线动画的知识拓展
即墨二专
目录
曲线动画的基础知识 曲线动画的基本操作
曲线动画的知识拓展
即墨二专
基础知识
01引导层作用
放置引导线,使对 象沿着引导线运动
5 将对象中心点移动到引导层中路径的终点
即墨二专
基本操作
制作要点 一定要启用“贴紧至对象”工具 要使对象垂直于路径,应选择“调整到路径” 引导层设置路径,被引导层创建动画
即墨二专
《FLASH引导层动画的制作》教学设计

《Flash引导层动画的制作》教学设计姓名:陈玉姬单位:佛山市华英学校职称职务:计算机中学一级教师《Flash引导层动画的制作》教学设计教师姓名陈玉姬执教学校佛山市华英学校一、教材分析本课作为佛山市《信息技术》编委会编著的初中版课本《信息技术》第二册第二单元“动画制作”中第6课“引导层动画”的教学内容,其目的是让学生掌握如何在动画制作中实现运动对象沿指定路径运动的方法,加深对已学Flash图层知识的理解,为学生提供创作引导层动画的应用实践机会。
在前面几个课时的教学内容中,已学习了Flash的基本操作、层的概念、运动补间与形状补间动画的制作,其中,本课引导层动画的制作需要用到Flash图层及运动补间动画制作的知识。
此外,后续的教学内容是遮罩层动画制作的学习,如果在本课中,学生能理解好引导层的作用以及引导层动画的制作方法,可以让遮罩层动画的学习更高效,因此,引导层动画的制作是承前启后的一课,在Flash教学中有着很重要的作用。
二、学情分析本课的教学对象是初中二年级的学生,已基本掌握利用网络资源进行自主学习的方法,也具备根据学习任务进行简单探究活动的能力。
学生通过前三周《动画制作》的操作学习,已经初步了解制作动画的一般过程,熟悉Flash软件的操作界面,认识了Flash中的图层,掌握了运动补间动画和形状补间动画的制作方法。
Flash是一个动画制作软件,学生都有较浓厚的学习兴趣,但基础水平与学习能力也存在着较大的差异。
三、教学目标1、知识与技能1)理解引导层动画的概念;2)掌握创建引导层、绘制引导线及将对象吸附到引导线起点和终点的方法;3)能通过模仿完成引导层动画的制作。
2、过程与方法1)能自主学习,很好地完成学习任务,主动发现问题,提出问题,寻求解决问题的方法;2)能通过熟练运用引导层的基本操作,制作出有一定意义与新意的引导动画;3)通过利用创建引导层、绘制引导线的方法,体验创作出引导层动画作品的过程和感觉。
市优质展示课公开课FLASH引导层动画制教案

图1 引导层与被引导层图2 引导线的样式
6、应用:自由飞舞的蝴蝶、跳动的小球、飞翔的小鸟、飘落的树叶游泳的小鱼、奔驰的小车、飞机……
图3 设置属性
图4 添加引导层图5 设置铅笔样式
所示。
图6 绘制引导线图7 移动图形到引导线上
8、选择图层1的第40帧,将太阳图形移动到引导层的终点。
9、选择“图层1”中的任意一帧,单击鼠标右键,在弹出的快捷菜单中选择“创建传统补间”选项。
如图
图8 创建传统补间动画
Ctrl+Enter”组合键测试动画效果。
图9 设置背景图片属性
100帧插入帧(按下F5)。
锁定背景层。
图10 编辑蝴蝶飞舞元件
7、在“蝴蝶”层的第40帧、第65帧、第100帧插入关键帧。
如图11所示。
图11 插入关键帧
图12 用橡皮擦将引导线擦出一个不缺口
、在蝴蝶层的第1 帧、第40帧以及第65 帧、第100帧,分别用箭头工
单个引导层动画多个引导
设计蝴蝶
不同的飞。
Flash的引导层动画

形状各异旳引导线
引导层动画制作措施
1)在一般层中创建一种对象(注意:对象必须是元
件,或组合旳图形)。
2)单击
按钮,在一般层上层新建一种引导层
,一般层自动变为被引导层。
3)在引导层中绘制一条途径,然后将引导层中旳途
径延续到某一帧(插入一般帧,或按F5)。
4)在被引导层旳第一帧,将象旳中心点移动到引
引导层中只绘制运动途径,在被引导层中设置 动作补间动画。
启用“紧贴至对象”工具
,指向元
件旳中心点,拖动对象吸附到引导线旳起点和
终点。
要使对象沿着途径旋转,需在被引导层旳起始 帧属性中,设置“调整到途径”。
多层引导动画
多层引导动画,就是利用一种引导层同步引 导多种被引导层中旳对象。
一般情况下,创建引导层后,引导层只与其下 旳一种图层建立链接关系。假如要使引导层 能够引导多种图层,能够将图层拖移到引导 层下方,或经过更改图层属性旳措施添加需 要被引导旳图层。
引导层旳创建措施
用
按钮创建
用菜单命令创建
将一般图层转换为引导层
二、引导线
1、引导线不能是封闭旳曲线,要有起点和终点 2、起点和终点之间旳线条必须是连续旳,不能间
断,能够是任何形状 3、被引导对象必须精确吸附到引导线上,也就是
对象中心点必须位于引导线上(按“Ctrl+加号” 将对象放大),不然被引导对象将无法沿引导 途径运动 4、引导线在最终身成动画时是不可见旳
Flash旳引导层动画
Flash旳引导层动画
轨迹动画由引导层和被引导层构成 ,引导层用于放置对象运动旳途径, 被引导层用于放置运动旳对象。
一、引导层
1、只放置绘制旳运动途径(引导线)。 2、作用是使对象沿着引导线运动。 3、在引导层下方旳图层称为“被引导层”,被引导 层会比其他图层往里缩进某些。
Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例

Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例Flash引导层动画是指在网页设计中利用Flash技术制作的动画效果。
它可以增加网页的吸引力,提高用户的黏性,让网页更为生动、丰富,给用户留下深刻的印象。
下面我们以“蝴蝶飞舞”为例,介绍Flash引导层动画的优点及制作方法。
一、优点1.生动形象。
Flash引导层动画可以通过灵活的运动方式展现出任何一个物体或人物的特点,这样可以让用户更加直观地了解网站特点。
2.增加趣味性。
Flash引导层动画的动感和趣味性,可以吸引用户的视线,提高用户留存时长。
3.强化品牌形象。
Flash引导层动画可以以更加直观的方式显示出品牌特点,让用户对品牌印象更深刻,提高品牌美誉度。
二、制作方法1.画图:首先,我们要用制图软件画出蝴蝶。
这里我们借用网上的蝴蝶图片,并且对它进行裁剪,选取一张适合飞舞效果的蝴蝶图片。
2.动画设置:在Flash课件上打开蝴蝶图片,设定其为静止状态。
接着,我们要将此图片运动的路径进行设定,让蝴蝶像活生生的一样,在网页上飞舞。
在Flash坐标系中设定好蝴蝶路径,然后将蝴蝶图片放置在路径的起始位置上。
3.添加动画效果:为了让蝴蝶飞舞的过程更加鲜明,我们可以给蝴蝶添加一些鲜花、天空等背景元素。
同时,为了让蝴蝶的飞舞效果更真实,我们可以设置蝴蝶在运动过程中要做出一些翅膀的扇动动作。
4.导出动画:当我们完成了蝴蝶飞舞动画的制作之后,就可以将它导出,添加至网页上。
在Flash编辑器中点击文件——导出——导出到静态swf文件中,导出动画。
5.嵌入网页:到网页上编辑区,蝴蝶主图片的位置设置为绝对定位,再在该图片底下添加上导出的动画模块,提交网页即可。
如此一来,我们所制作的蝴蝶飞舞动效就能展现在我们的网页上了。
综上,Flash引导层动画的优点十分显著。
以“蝴蝶飞舞”为例,它可以让网页动感十足,增加页面的趣味性和交互性,展示品牌形象,让用户对品牌产生强烈的印象。
如何使用flash制作引导层动画

如何使用flash制作引导层动画
背景:
在flash制作引导层动画时,首先要熟悉flash的功能,而制作动画可以采用贝塞尔曲线方法,这将会容易让动画更加流畅,并可以控制更多的效果。
还有一些关键要点,比如设置形状并让它们以规律方式运行,添加提示文字,控制元件的运行,等等。
步骤:
一、创建场景
1.打开Flash程序,创建一个新文档,将画布大小调整到你想要的尺寸,比如800×600。
2.定义场景背景:你可以选择一个背景图片,比如你想要用一副漂亮的图片作为你动画的引导背景,可以将其添加到新建的画布上。
3.将场景背景嵌入到时间轴:在第一帧和最后一帧,你可以把场景背景放置在这两帧,以保证背景可以延续贯穿整个动画。
二、添加动画元件
1.添加形状:为了让你的动画更有趣,可以添加一些形状元素,比如三角形,圆形等,在不同的帧之间使用贝塞尔曲线让形状和场景背景一起运行,创造出流畅的效果。
2.添加文字:可以添加一些文字,比如提示性文字,让用户明白动画的具体意思,在适当的帧中添加文字内容并调整文字大小及位置,使动画更加生动有趣。
3.创建按钮:在动画的最后一帧中,可以创建一个按钮,让用户点击按钮继续看下一个动画。
FLASH引导动画和遮罩动画的制作与编辑

2021/3/5
15
(3)选中图层“飞机2”,单击图标新建一个引 导层,选中引导层的第1帧,单击铅笔工具 ,在 选项区域中选择“平滑”模式,然后在舞台中绘 制两条相交的光滑曲线,然后在第50帧按【F5】 键沿用帧,如图11-7所示。
图11-7
2021/3/5
16
(4)在图层“飞机1”中将“飞机1”移动到 左边曲线的左端点上,在图层“飞机2”中将 “飞机2”移动到右边曲线的右端点上,如图 11-8所示。
模式。
2021/3/5
49
(13)在图层4 上方新建一个图 层,同样将图层3 和图层2中的帧复 制到该层中,并 将该图层中的 “百叶窗”元件 向上移动到与图 层4中的“百叶窗” 相连,如图11-28 所示。
2021/3/5
图11-28
50
(14)用同样的方法依次添加遮罩图层,并将复制 的“百叶窗”元件依次向上移动到相互连接,至到 “百叶窗”元件到达图片顶部为止,如图11-29所示。 (15)按【Ctrl+Enter】键测试动画。
图11-26
2021/3/5
47
(12)选中图层4中的“百叶窗”元件,用选 择工具将其向上移动,使其下方刚好与图层3 的“百叶窗”元件上方相连接,如图11-27所示。
2021/3/5
图11-27
48
为了便于确定“百 叶窗”元件的位置,可 以将所有的图层以线框 模式显示,以免图片阻 碍视线。在后面的操作 中也可以继续采用线框
图11-25
2021/3/5
45
(9)用鼠标右键单击图层3,在弹出的快捷 菜单中选择“遮罩层”命令,将图层3变为遮 罩层。
(10)在图层3上方新建一个图层4,选中图 层3和图层2中的所有帧,用鼠标右键单击, 在弹出的快捷菜单中选择“复制帧”命令。
Flash的引导层动画制作PPT专业课件PPT专业课件

Flash的引导层动画
Flash提供了一种简便方法来实现对象沿着复杂路 径移动的效果,这就是引导层。带引导层的动画又叫轨 迹动画。
引导层可以实现如树叶飘落,小鸟飞翔, 蝴蝶飞舞,星体运动,激光写字等效果的制 作。
知识要点
掌握创建引导层的方法 掌握引导线的绘制方法 掌握将对象吸附到引导线起点和终点的方法 能通过模仿完成引导线动画实例的制作
Flash的引导层动画
轨迹动画由引导层和被引导层组成, 引导层用于放置对象运动的路径,被引 导层用于放置运动的对象。制作引导动 画的过程实际就是对引导层和被引导层 的编辑过程。
一、引导层
1、内容:只放置绘制的运动路径。(引导线) 2、作用:使对象沿着绘制的运动路径(引导线)运动 3、图标:在引导层下方的图层称为“被引导层”,被引 导
(3)利用铅笔工具围绕着花儿的上方绘制如图曲线。
(4)单击引导层的第 35 帧,按 F5 键插 入一个帧,将帧扩展到第 35 帧处。
(5)锁定引导层
制作曲线运动效果
制作好蝴蝶层与引导层,下一步是让蝴蝶沿着 引导层做曲线运动,做出蝴蝶围绕着花儿飞翔的 效果。
操作步骤
(1)选中蝴蝶层,单击引导层的第 1 帧。拖动蝴蝶元件,将蝴蝶元件的中心 点与运动引导层的曲线起点对齐,如图 3.59 所示。
(2)在时间线面板上单击蝴蝶层的 35 帧,按 F6 键插入关键帧。 (3)拖动蝴蝶元件,将蝴蝶元件的中心点与运动引导层的曲线终点对齐,如 图 3.60 所示。 (4)这一步操作的目的是确定蝴蝶沿曲线运动的起点和终点。效果如图显示:
(5)在蝴蝶层的帧编辑区上,单 击鼠标右键,在弹出的菜单选择 “创建补间动画”命令,帧编辑 区上出现浅蓝色背景箭头,建立 蝴蝶从左端移动到右端的曲线运 动动画。
《Flash“引导层”动画制作》教学设计

《Flash“引导层”动画制作》教学设计贵安新区第三高级中学徐小慧课型:新授课授课班级:高二(5)班课时安排:1课时45分钟一、教材分析所用教材为上海科技教育出版社的《信息技术》选修2《多媒体技术应用》,本课为“第四章动画、视频与虚拟现实”中的“第一节动画采集与制作”,本节重点为各类型动画的制作方法。
这一节课主要针对Flash中“引导层”动画制作而进行学习。
二、学情分析在高一的课程中简单的了解过Flash制作动画,学生对这个软件工具不陌生,但使用工具自主学习仍然有一定难度;通过前一节课的基础学习,学生对这个工具的界面和基本使用方法有了大概的了解,是在逐帧动画、运动渐变动画(沿直线运动的动画)的基础上学习内容的一个提升。
三、教学目标(一)知识与技能1、理解引导层的概念;2、掌握引导层的创建方法和要点;3、掌握利用引导层创建动画的方法;(二)过程与方法1、培养学生的观察力和想象力,能够举一反三地运用所学知识制作相应的动画效果;2、培养学生分析、解决实际问题的能力;(三)情感态度与价值观1、感受Flash创作作品的乐趣,提高学生审美情趣;2、体验作品创作成功的喜悦和成就感,激发学习的兴趣,鼓励学生敢于动手实践;3、培养学生的自学能力和团队精神;四、教学重点引导层及引导线的作用和创建方法;五、教学难点1、运用引导层,制作曲线运动动画;2、运动对象与引导线的吸附操作;六、教学策略分析本节课采用任务驱动和讨论法进行,课堂主要以学生的自主学习和协作学习为主,知识点都以尝试——讨论——自主创作——总结的方式进行学习,教师起指导作用。
七、教学准备多媒体计算机教室、Flash软件、教学素材、学案、PPT课件八、教学过程自主探究协助学习35分钟6.用选择工具把第1帧的小鸟中心点与轨迹起起点对齐,第60帧与轨迹的终点对齐;7.按Enter键测试;导出影片,保存到桌面“任务一素材”中,名为“小鸟飞翔.swf”;探究学习后总结:1.制作要点(1)一般将要移动的对象单独放在一个层,作为被引导层,在此层上面添加引导层。
浅谈Flash引导层动画的制作方法

92OCCUPATION2016 03S KILLS教学探索浅谈Flash引导层动画的制作方法文/梁建军摘 要:Flash是交互性很强的矢量动画软件,能够在文件数据传输率低的情况下实现高质量的动画效果。
引导层动画是Flash基础动画,本文介绍了引导层动画的构成和相关操作,并介绍了典型的引导层动画“飞舞的蝴蝶”的制作方法。
关键词:Flash 引导层动画 制作方法Flash 动画具有交互性强、文件小、兼容性好等特点,引导层动画作为Flash 基础动画之一,可以实现蝴蝶飞舞、极速赛车、雪花飘飘等多种运动效果。
一、引导层动画的构成引导层动画由引导层和被引导层组成,一个引导效果只能有一个引导层。
引导层又分为普通引导层和运动引导层。
引导层位于被引导层的上方,用来放置对象运动的路径——引导线,引导线是路径,可以用铅笔工具、钢笔工具、线条工具等绘图工具进行绘制,如果使用椭圆工具或矩形工具绘制路径,需要用橡皮擦工具进行擦除,使闭合路径成为开放路径。
引导层上的图形在输出动画时,不会出现。
被引导层位于引导层的下方,被引导层中的对象只能是文字、元件或群组对象,并且动画形式只能是动画补间动画,一个引导层可以引导多个被引导层。
二、引导层的操作引导层的操作有创建和取消两种。
创建的方法有:①按钮法:选中要创建引导层的图层,单击“时间轴”面板左下角的“添加运动引导层”按钮;②快捷菜单法:右击要添加引导层的图层,在快捷菜单中选“引导层”,或在快捷菜单中选择“属性”,在“图层属性”对话框的“类型”项中选“引导层”即可;③命令法:选中要创建引导层的图层,执行“插入”——“时间轴”——“运动引导层”命令。
取消的方法有:①右击引导层,在快捷菜单中取消引导层即可;②用鼠标直接把被引导层拖到引导层上方;③打开“图层属性”,在“类型”项中选中“标准”单选框。
三、引导层动画的制作方法下面通过制作典型的引导层动画“飞舞的蝴蝶”,介绍引导层动画的制作方法和技巧。
FLASH怎么制作引导动画

FLASH怎么制作引导动画步骤一:创建新的FLASH文件首先,打开FLASH软件,点击“文件”菜单,选择“新建”来创建一个新的FLASH文件。
在弹出的新建文件对话框中,选择“动画”或“互动内容”类别,在“打开”选项卡中选择“空白文档”。
步骤二:设置舞台和场景在FLASH中,舞台是动画的主要画布,场景则是舞台中的不同部分。
点击舞台底部的“场景”区域,可以添加和管理不同的场景。
可以通过点击“添加场景”按钮来添加新的场景。
步骤三:设计动画帧选中“场景1”,在舞台上点击鼠标右键,选择“插入帧”来添加新的帧。
然后,在舞台上绘制或导入所需的图形和图像。
可以使用FLASH提供的绘图工具、形状工具、文本工具等来设计动画。
步骤四:设置动画效果点击舞台上的第一帧,并在时间轴中选择“帧”选项卡,可以设置动画和过渡效果。
可以设置帧的显示时间、缓动效果等,以实现所需的效果。
步骤五:插入图形、动画和音频可以使用FLASH提供的插入功能,将图形、动画、音频和视频等内容插入到动画中。
可以通过点击菜单中的“插入”选项,选择需要插入的内容类型,然后按照提示进行操作。
步骤六:添加交互功能引导动画可以包含交互功能,例如按钮和链接等。
在FLASH中,可以使用动作脚本来控制交互功能。
点击场景中的元素,然后在属性面板中选择“动作”选项卡,可以设置该元素的交互功能。
步骤七:导出和发布动画完成动画的设计后,可以点击菜单中的“文件”选项,选择“导出”或“发布”来导出和发布动画。
可以选择导出为.swf文件、HTML文件、视频文件等。
根据需要选择合适的导出选项,并按照提示进行操作。
总结:使用FLASH制作引导动画需要先创建新的FLASH文件,然后设计动画帧、设置动画效果,插入图形、动画和音频,添加交互功能,最后导出和发布动画。
通过这些步骤,可以根据需求制作出各种引导动画。
希望这篇文章能帮助到你!。
flash引导层动画效果怎么制作?

flash引导层动画效果怎么制作?
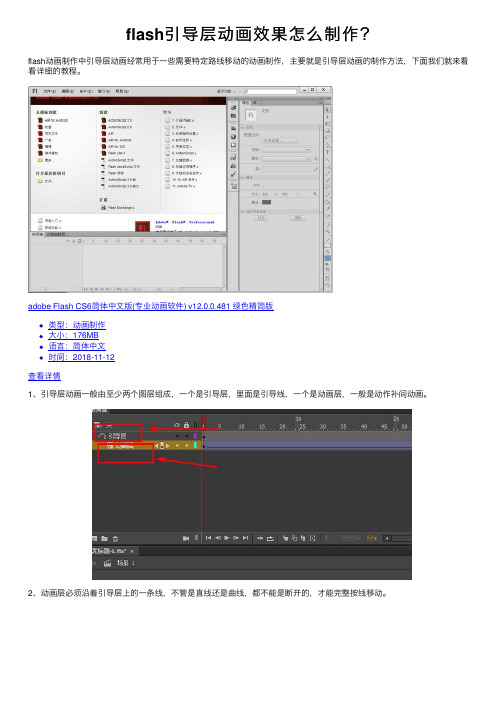
flash动画制作中引导层动画经常⽤于⼀些需要特定路线移动的动画制作,主要就是引导层动画的制作⽅法,下⾯我们就来看看详细的教程。
adobe Flash CS6简体中⽂版(专业动画软件) v12.0.0.481 绿⾊精简版
类型:动画制作
⼤⼩:176MB
语⾔:简体中⽂
时间:2018-11-12
查看详情
1、引导层动画⼀般由⾄少两个图层组成,⼀个是引导层,⾥⾯是引导线,⼀个是动画层,⼀般是动作补间动画。
2、动画层必须沿着引导层上的⼀条线,不管是直线还是曲线,都不能是断开的,才能完整按线移动。
3、当引导层画好引导线以后,就需要在动画层的第1帧和最后⼀个关键帧把元件的圆⼼移动到线上。
4、有时还需要让元件的⽅向根据线的变化进⾏⾓度旋转就要在补间上点击,然后在属性⾯板选择调整到路径。
5、如图所⽰,是没有设置调整到路径的动画效果
6、调整到路径以后的效果如图
7、引导层上可以多条线,然后被引导的图层可以按线进⾏增加。
注意:引导层在导出动画后是看不到的,上⾯的动图是为了显⽰引导线。
以上就是flash引导层动画效果的制作⽅法,希望⼤家喜欢,请继续关注。
《Flash动画设计—引导层动画制作》教学设计

《Flash动画设计—引导层动画制作》教学设计授课题目Flash动画设计—引导层动画课时 2内容选编电子工业出版社《中文Flash CS4案例教程》项目8授课班级班级人数43人一、教材内容分析:①选取内容:本课的教学内容是由电子工业出版社沈大林主编的《中文Flash CS4案例教程》项目8 引导层动画制作。
②内容的特点:本节主要内容是让学生掌握Flash引导层的功能,学会制作曲线运动的动画。
在Flash动画制作中经常碰到一个或多个对象沿曲线运动的问题,它是对运动对象沿直线运动动画的引申,通过学习引导层的使用,物体沿任意指定路径运动的问题迎刃而解。
本节是Flash动画中必须掌握的内容,所以本节课在教材中的地位和作用是极其基础和重要的。
③教材处理:职业教育倡导“以就业为导向,以能力为本位,培养适应社会需求的人才。
结合职教理念以及我对教材内容和教学大纲的理解,我对教学内容进行了二次开发,课本中只是单纯的介绍了案例的制作方法,没有着重分析在制作时若遇到运动对象与引导线不重合,或引导层位置不对该如何解决,为此我增加了遇到问题解决问题的教学。
此外,书中的案例较单调、不够接近学生的学习生活,为了让学生感到学有所用,学有所趣,我还为本课增加了一些新的案例,适量的扩充了新技术、新知识。
二、教学对象分析:知识能力平面专业二年级学生已学习过PhotoShop、素描、色彩构成等基础课程,也已学习关键帧、元件、图层应用、补间动画、关键帧动画、影片剪辑动画等知识,具备基本的平面动画设计基础。
学习能力①学生专注力不够集中②学生进行创新性学习的能力还需要加强学习状态①学生对动画制作感兴趣,但感觉制作起来比较复杂,学习起来比较困难②学生的计算机水平参差不齐三、教学目标知识目标①了解引导层的作用、概念、特点②掌握引导层的绘制的几种方式技能目标①掌握创建引导层和绘制引导层的方法②掌握利用引导线制作动画的过程情感目标①提高学生学习 Flash 的兴趣和热情②培养学生的自主学习能力、创新能力和团队合作能力四、教学重点和难点重点引导层的建立、引导层与被引导层的关系难点运动对象与引导线的吸附操作、设置引导线五、教法与学法教法翻转课堂、项目教学学法自主探究、小组讨论和提高拓展训练等形式六、教学课前准备教师准备素材、激发斗志的效果动画、课件、微课、微信公众号学生准备自己喜欢的图片素材、课前进行微课学习了解项目七、教学程序设计教学环节教师活动学生活动教学意图环节①学习微课课前准备1.共享微课2.公众号发布课程教学课前预习,了解知识点基本内容了解项目背景明确教学目标。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《Flash动画制作——引导层动画制作》教学设
计及其分析
回答如下问题:
①在本节中你是怎样调研学生的学习起点和障碍点?
通过观察、提问调研学生水平。
如问到对flash动画制作不了解的同学有哪些?会简单制作的有哪些?能做出一个故事的有谁?简单了解flash的同学根据书中的内容你认为哪些地方是你觉得有难度的?……如课堂观察学生学习、练习的能力水平等。
通过以上调研,充分考虑地区差异和学生起点水平,有相当一部分零起点学生未能适应课标要求,需要填补初中未学的内容。
课程整体及本节课设计为“知识体系+实践活动”模式,体现为以学生为主体教师为辅,学生合作探究的课堂形式。
②学生的学习起点和障碍点是什么?
学情分析:本课的授课对象是高二年级学生,已经具有较强的概括能力及接受能力,以及一定的逻辑思维能力。
他们思维活跃,参与实践活动的意识强。
考虑到他们以往对FLASH的接触程度不同,并且同一班级的学生动手能力又有差异,所以在授课过程中应做不同的要求。
上本节课之前,通过前面1课时的学习,学生对flash动画制作有了一定的认识,已经能通过逐帧动画、动画补间动画、形状补间动画等动画形式来简单地表达一些内容,学生对FLASH动画制作兴趣普遍比较浓厚,有一定求知的欲望。
但与此同时,学生不懂得如何分析解剖动画,且基本动画制作尚不熟练;孩子们更愿意听讲、然后模仿操作,缺乏一定的分析、探究和创新意识,这些都需要教师在课堂教学中给与足够的重视和关注。
展示一动画,提问:该动画的类型,请同学上台演示制作。
展示“V”字型运动与沿复杂路径运动,引发学生思考。
学生分析运动轨迹以及实现方法。
学生动手操作,体验引导层动画。
思考1:引导层动画运行中,请观察引导线还可见吗?
思考2:若更改引导线的颜色?
教师演示使用铅笔工具绘制引导线,引导学生探究还有哪些工具可以用来绘制引导线?
展示地球围绕太阳公转的动画,引导学生分析对象、层以及引导线。
思考1:运动轨迹是椭圆时,能实现教师展示的效果吗?
思考2:运动轨迹的起点与终点非连续,中断了,结果如何?
展示激光刻字实例,引导学生学会分析动画,并找出他人该动画制作中的问题(或错误)。
拓展提高:我们构建的路径在输出的影片中没有看见(引导图层的内容在输出的影片中是隐藏的),若我们需要椭圆曲线(路径)也显示出来,同学们想一想有什么办法
可以解决?
提问学生运用今日之所学还可以去实现哪些动画?
学生探究练习
③展示基于学生的认知脉络而设计的系列问题。
Flash动画制作——引导层动画制作一、教材分析
■教材的地位和教材前后的联系:
本节课所使用的教材是由粤教版高中信息技术选修2《多媒体技术应用》;本节课是“第五章声音、动画、视频的采集与加工”5.2节的动画制作部分内容,本节主要内容是让学生掌握Flash引导层的功能,学会制作曲线运动的动画。
本节课为flash基础知识补充课程。
按课标的要求学生需已掌握FLASH动画基础,但就本届高二相当一部分学生并未达到课标的基础要求,故调整课程内容设计,将5.2节动画制作重点为二维FLASH动画制作,分课时讲解,前面课时为知识技能及应用,后面课时为学生实践活动。
本节课为flash动画制作系列课程第2课时,基本的动画控制方法,是前面制作简单动画基础上的一个拓伸,可以说它是FLASH的灵魂所在。
也是高中二年级flash动画的知
识点普及补充,与高中学生对操作方法和操作技巧的掌握标准要求不同,特别注重培养学生进一步探究、创新的思想。
故在flash动画制作课程前设计大作业,要求“小组合作完成一个带有故事情节的动画”。
■普通高中信息技术课程标准:
本模块教学要密切结合学生学习与生活的实际,注重利用多媒体表现创意、表达思想,实现直观有效的交流。
能选择适当的工具,分别对声音、图形、图像、动画、视频等信息进行采集;能解释多媒体信息采集的基本工作思想。
■教学理念:
《多媒体技术应用》的体系结构:以软件开发的思想方法为主线,围绕需求分析、规划设计、素材采集加工、作品集成、测试、修改、发布和评价这一过程组织教学内容,让学生循序渐进地掌握开发多媒体作品在这特指flash动画制作的基本过程。
以学生为本,充分考虑地区差异和学生起点水平,有相当一部分零起点学生未能适应课标要求,需要填补初中未学的内容。
课程整体及本节课设计为“知识体系+实践活动”模式,体现为以学生为主体教师为辅,学生合作探究的课堂形式。
■学情分析:
本课的授课对象是高二年级学生,已经具有较强的概括能力及接受能力,以及一定的逻辑思维能力。
他们思维活跃,参与实践活动的意识强。
考虑到他们以往对FLASH的接触程度不同,并且同一班级的学生动手能力又有差异,所以在授课过程中应做不同的要求。
上本节课之前,通过前面1课时的学习,学生对flash动画制作有了一定的认识,已经能通过逐帧动画、动画补间动画、形状补间动画等动画形式来简单地表达一些内容,学生对FLASH动画制作兴趣普遍比较浓厚,有一定求知的欲望。
但与此同时,学生不懂得如何分析解剖动画,且基本动画制作尚不熟练;孩子们更愿意听讲、然后模仿操作,缺乏一定的分析、探究和创新意识,这些都需要教师在课堂教学中给与足够的重视和关注。
■教学目标:
1、知识与技能
①理解引导层动画的基本原理,会区分引导层与被引导层
②掌握建立引导层的方法,了解引导线制作要求并学会制作引导线
③掌握引导层动画制作的一般步骤
2、过程与方法
从已有知识出发,通过讲授、探究、总结,进而掌握引导层动画的一般制作方法,再次强化动画制作“先分析后制作”的意识,最终能应用引导层去实现一些动画效果,表达一定的内容
3、情感态度与价值观
通过动手实践培养学生积极探索的品质,引导学生学会分析,学会总结、学会表达;激发学生的学习兴趣,体验成功感,形成积极主动学习的良好态势;培养他们的团队合作精神。
■教学重点:引导层动画的基本原理,引导层的添加、引导线的绘制,引导层动画制作的一般步骤
■教学难点:引导层动画的应用
■课时:1课时
■课前准备:多媒体网络教室、学生制作所需素材、flash动画实例、教学课件
二、教法与学法:
教师应充分尊重学生的主体地位,真正体现“学生是教学活动主体的理念”。
■教法分析:
(1)学生协助法:让学生参与教学,变被动为主动,基础较好的同学带动基础较差的同学学习。
(2)分层教学法:从学生的兴趣出发,因需按能而学,进行分层次教学。
(3)任务驱动法:任务的完成让学生体验“学有所用”的自豪感,增强学习热情。
(4)演示法:新课教学,运用投影设备展示教学内容,形象直观。
■学法分析:
(1)自主探索法:鼓励学生大胆进行操作演示实践,并在实践中发现问题、讨论问题、解决问题,使他们保持高度的探索欲。
(2)合作学习法:学生通过完成的作品互相交流,更多地体验成就感,进一步激发他们的创造欲望。
教学环节
教师与学生活动设计意
图
课堂总结拓展延伸
(2分钟)
带领学生对本课所学内容进行及时总结,并提问学生运用今日之所学还可以去
实现哪些动画?
将所学与
生活相结
合,引发
新思考
学生探究练习(13分钟)①完成课堂练习,带有背景图层的曲线小动物动画。
②小组探讨各成员负责的剧情片段动画内容及如何实现。
学生探
究,老师
针对辅
导。
■说板书:因课程特殊性,信息技术课程采用现代教育手段利用投影将教学课件内容显示电子板书。
内容如下。
■教学评价:
教师评价:
采用形成性评价与终结性评价相结合的方式,既关注结果,又关注过程。
教师在观察学生做的过程中不断的发现问题,不时的做出小结,引导学生按照正确的方法来做。
课堂结束之前,对学生创作的有创意的作品作出肯定的评价,以激发学生的创作热情,进一步提高学习Flash 的兴趣,增强自己学好Flash的信心。
在flash动画制作的最后课时,设计为以小组为单位进行作品展示课,师生互动,对学生做的整体情况进行评价,根据每个学生作品的特点给予积极的评价,肯定他们的成果,找出每个作品中的闪光点,激发学生的学习潜能,鼓励他们不断进步。
学生评价:
加德纳认为,自我认识反省和人际交往智能是人的智能结构中不可或缺的部分,而这些智能可在实际学习和评价情景中得到培养。
学生自评、互评可以提高学生的成长内需、内省意识。
学生对自己设计并独立完成的动画作品进行自评、互评,评价后给与点评。
■教学反思:
学生要想熟练使用计算机,解决实际问题,仅靠教师的讲授和演示是远远不够的,必须通过大量的实践练习才能掌握运用操作技能和技巧。
练习的方式要多种多样,上机操作,课内外作业等。
在进行上机操作练习时,一般由教师给学生布置有针对性的练习内容。
在课堂教学过程中,学生是学习的主体,学生总会有“创新的火花”在闪烁,比如在FLASH 练习制作中的创意,教师应当充分肯定学生在课堂上提出的一些独特的见解,这样不仅使学生的好方法、好思路得以推广,而且对学生也是一种赞赏和激励。
待改进之处,课堂情况万变,再好的设计都要在实践中完善,不同的班级不同的学生,要有不同的课堂教学方式,这点就是难于把握和执行的,故需要不断的经验积累。
教学资料及相关内容下载:教学资料下载!。
