微信分享链接(带图片文字和描述)
微信公众号教程(3)微信公众平台群发消息

微信公众号教程(3)微信公众平台群发消息微信公众平台最常⽤到的就是群发消息,这种⼀对多、⼏乎百分百到达的传播⽅式,取代了短信群发,并且具有多媒体形态,还可以直接引导转化。
因此编辑⼀条好的内容,挑选恰当的时候发送,既可以给⽤户带来有价值的信息,⼜有机会给公众账号带来新的关注和收益。
本期将重点为⼤家讲解素材管理该怎么玩,群发消息需要注意些什么。
微信公众平台群发消息⼀、微信公众平台后台素材管理点击公众平台后台导航的“素材管理”,或者在群发消息或者与⽤户聊天页⾯时,选择发送多媒体内容时快捷进⼊。
这个页⾯主要是⽤来管理公众平台的图⽚、声⾳、视频和图⽂消息内容的。
如下图:1. 素材类型。
微信公众平台可以群发的消息类型为⽂字、语⾳、图⽚、视频、图⽂消息,除了⽂字可以在群发消息时直接⽣成,其他四种类型都需要先在素材管理⾥⽣成原始素材。
2. 图⽂消息类型。
图⽂消息有两种形式,⼀种是单图⽂消息,⼀种是多图⽂消息,适合推送单篇⽂章或者是多个⽂章列表。
3. 多图⽂消息。
头条有⼤图展现,其余是标题配⼩图,灵活使⽤可以有很多玩法,如图例中就⽤多图⽂消息⽣成⼀个微信的欢迎菜单。
4. 单图⽂消息。
主要由标题、封⾯、提要、时间组成。
⼆、新建单条图⽂消息前⾯已经提过图⽂消息有两种形式,先来说单篇⽂章的,点击单图⽂消息图标后进⼊消息编辑器,如下图:1. 图⽂消息预览区。
可以让作者看到最终发到⽤户⼿机时的效果,但是封⾯图⽚的展⽰和最终效果可能会有⼀些差别。
2. ⽂章标题。
⽂章标题⼒求抓⼈眼球,因为当消息推送到⽤户⼿机上,⽤户的对话栏⾥最先显⽰的是⽂章标题。
ZTalk秘籍长度尽量不要超过13个汉字,否则⼿机显⽰会折⾏影响显⽰效果。
3. 封⾯图⽚上传。
选图尽量与⽂章主题相关,同时要符合公众账号定位,少⽤卡通漫画等抽象形式。
ZTalk秘籍图⽚要选择横⽅图,即宽度⼤于⾼度的,或者⽤多张竖长图做拼图也可以。
如果图⽚⾥有⼈物,要避免⼈的头部被切去,否则就会出现这种情况:4. ⽂章摘要。
微信小程序开发常用功能汇总

微信⼩程序开发常⽤功能汇总⽬录获取⽤户信息获取⼿机号添加分享功能静态分享带参分享全局分享分享按钮页⾯跳转⾃定义组件定义全局组件设置默认顶部导航栏样式取消顶部默认的导航栏获取⽤户信息调⽤wx.getUserProfile⽅法获取⽤户基本信息。
页⾯产⽣点击事件(例如button上bindtap的回调中)后才可调⽤,每次请求都会弹出授权窗⼝,⽤户同意后返回userInfo具体参数如下:属性类型默认值必填说明lang string en否显⽰⽤户信息的语⾔desc string是声明获取⽤户个⼈信息后的⽤途,不超过30个字符success function否接⼝调⽤成功的回调函数fail function否接⼝调⽤失败的回调函数complete function否接⼝调⽤结束的回调函数(调⽤成功、失败都会执⾏)⽰例代码wx.getUserProfile({desc: '⽤于完善⽤户基本资料', // 声明获取⽤户个⼈信息后的⽤途,不超过30个字符success: (res) => {console.log(erInfo));}})获取到的返回值{"nickName": "秋梓", // 微信昵称"gender": 0,"language": "zh_CN","city": "","province": "","country": "","avatarUrl": "https:///mmopen/vi_32/qrSYVbDbBhunywgP5HTx4mhT8HVNzhmlibd8pfYo4guPJ5w/132" // 头像}获取⼿机号⽬前该接⼝针对⾮个⼈开发者,且完成了认证的⼩程序开放(不包含海外主体)。
微信小程序通过保存图片分享到朋友圈功能

微信⼩程序通过保存图⽚分享到朋友圈功能说明⾸先说明⼀点,⼩程序内是不能直接分享到朋友圈的。
所以只能通过⽣成图⽚,携带⼩程序⼆维码,保存到⼿机相册,让⽤户⾃⼰选择发到朋友圈。
然后可以通过在⼩程序中识别⼆维码来进⼊⼩程序的指定页⾯。
参考市⾯上⽀持分享的应⽤,基本都是这种实现⽅式。
准备阶段1.通过服务器获取⼩程序码这⾥可以参考下微信的官⽅⽂档,给后台指定的参数和路径等信息,让后台⽣成指定的⼩程序码。
然后调⽤wx.getImageInfo 将后台⽣成的⼩程序码保存起来。
注意⼀定要仔细看下微信的⽂档,如果⽣成⼩程序码的路径正式服务器不存在,将会⽣成失败。
这点也很蛋疼,很不⽅便调试。
wx.getImageInfo({src:'https://xxx.jpg',//服务器返回的带参数的⼩程序码地址success: function (res) {//res.path是⽹络图⽚的本地地址qrCodePath = res.path;},fail: function (res) {//失败回调}});1.通过canvas绘制所需信息准备好所有的图⽚之后就可以通过canvas绘制了,然后再将canvas导出为图⽚。
关于绘制这块,可以参考微信的canvas api,下⾯的基本都是查着api的⽅法⾛的。
其中需要注意的有⼏点。
1.是不知道绘出来的⽂字长度,所以不知道⽂字到底什么时候该换⾏,所以针对商品标题,可能多⾏的数据固定了⼀⾏18个字符。
2.是关于绘制图⽚的导出,按照官⽅api的说法应该在draw()完成的回调中执⾏,但是通过canvasCtx.draw(false,function(res){});这种⽅式,⼀直不回调完成。
不知道哪⾥出问题了。
所以最后只好加了⼀个延时去保存图⽚。
/*** 绘制分享的图⽚* @param goodsPicPath 商品图⽚的本地链接* @param qrCodePath ⼆维码的本地链接*/drawSharePic: function (goodsPicPath, qrCodePath) {wx.showLoading({title: '正在⽣成图⽚...',mask: true,});//y⽅向的偏移量,因为是从上往下绘制的,所以y⼀直向下偏移,不断增⼤。
可以把别人的文章链接放在自己的公众号里面吗?

可以把别人的文章链接放在自己的公众号里面吗?篇一:《微信公众号发布纯文字链接方法》[b]【添加公众号名片】[/b][b]1、注册公众号[/b]目前微信公众号已经开放注册:[url] 大家申请个新的号,打开这个地址,按照提示用新的号注册。
[b]2、登录平台,点群发消息,再点图文消息[/b]选择单条图文消息之后,点新建消息。
去[url][/url] 点点网注册一个轻博客[b]3、在点点博客文章添加你的微信名片[/b]{可以把别人的文章链接放在自己的公众号里面吗?}.这样你的公众号名片就添加到了博客文章内容里面。
链接代码 weixin://profile/gh_b73367577b2a[b]4、图文内容在点点发布之后,直接复制文章地址[/b]将地址复制在平台上的新建单条图文消息就可以了[b]【发纯文字链接教程】[/b]1、进入公众点击群发消息直接发代码:a href= ps:将上面代码中的链接修改成你自己的文章链接这是发送之后,粉丝在手机上收到你发布的纯文字链接效果{可以把别人的文章链接放在自己的公众号里面吗?}.点击文字后可以直接进入点点文章页面如何把微信公众号素材库文章的预览链接变成永久链接?近日,微信官方进行更新:{可以把别人的文章链接放在自己的公众号里面吗?}.素材库文章预览功能已升级,每次预览后的链接将在短期内失效;就是从素材库里发出的链接都是预览链接,超过500阅读量或者12小时后,临时链接就会失效。
那么利用素材库内文章传播,就受到了限制。
那么如何解决这个问题呢?方法有3个我们发现,更新中提到:链接失效规则仅适用于预览情况,不影响其他功能引用素材库文章。
也就是说,用于菜单栏和关键字自动回复的链接,是不会失效的。
方法一:最复杂放入菜单栏。
选择素材库文章,然后点菜单栏,获得图文,点开,这时你会发现临时链接的提示没有了!然后右上角复制链接。
就OK了。
方法二:略复杂关键词自动回复 1、建立关键词规则,然后选择图文素材回复。
微信分享链接带图片文字和描述

微信分享链接带图片文字和描述微信最近推出的一个社交工具网站 ,能发投票、活动、文章。
但在微信外的浏览器包括PC端和移动端的都无法浏览这个网站任何内容,那是通过什么来控制的呢?通过微信内输出特定JS接口不太可能,那就只能通过Header信息里的User-ag ent了,实验后证实没错,通过探测可以知道微信内的User-agent信息:Mozilla/5.0 (iPhone; CPU iPhone OS 6_1_3 like Mac OS X) AppleWebKit/5 36.26 (KHTML, like Gecko) Mobile/10B329 MicroMessenger/5.0.1就是通过识别MicroMessenger这个关键字来确定是否来自微信,通过浏览器的user-agent 插件就可以轻松绕过这个限制。
接下来就可以轻松获得的网页源码,其实这不是一个微信官方的应用,服务端是用写的,而且是IIS服务器,有没有注入漏洞就不知道了,不过注入了也没什么实际价值,呵呵。
为什么要挖掘他的网页源码呢,这才是关键。
譬如你发一个投票,网址是http://www.faxi /post/vote,但你填完所有信息按提交后,网页地址并没有发生跳转,而是aja x提交信息后弹出一个遮罩层,提示你点右上角的分享按钮,注意,点分享前网址一直保持在/post/vote路径,但点开分享里的信息已经发生了变化,分享出去后,网址也发生了变化,变成了/vote/3投票实际的展示路径。
这是怎么做到的呢?查看faxinxi里唯一js文件,你会发现一个WeixinJSBridge的输出对象,再对比下通过微信公众平台发出来的文章源文件,也有WeixinJSBridge对象脚本,问题迎刃而解,微信在内嵌webview里输出了WeixinJSBridge对象供web端js调用。
faxinxi已经将有用的js以上分享脚本已写入到本文章页,你可以直接用微信分享本文章,会发现标题变成了“这是一个神奇的分享脚本”,文章地址指向了另外一篇微信接口的文章这个代码清晰明了,WeixinJSBridge.on(‘menu:share:timeline’)这段就是分享到朋友圈的作用代码。
兔展微信h5页面

兔展微信h5页面篇一:兔展3.0版常见问题解答兔展3.0版常见问题解答使用什么浏览器制作兔展?建议您使用最新版的谷歌浏览器访问兔展官网登录制作,其他浏览器由于设置问题,可能会出现与H5使用不兼容的情况,影响您的制作试玩。
必需兔展账号注册需要注意什么呢?请用真实的、常用的邮箱注册兔展的账号,注册账号使用的邮箱请不想不要含有非法字符,兔兔会有提示。
如何新建场景?在兔展官网登录账号后,返回个人中心在【我的作品】处点击新建作品。
如何使用模板?兔展有为色彩用户为客户提供各种风格和不同主题的模板,消费者可以选择使用。
不需要使用模板的用户也可以选择空白模板自己制作。
如何制作作品?兔展平台目前有竖屏制作,只需选择相关联的功能,添加可能需要使用的素材,然后开展编辑处理,详情可访问兔展官方论坛查看新手入门视频教程。
我购买的模板怎么没见了?购买的模板源模板是保存在免费模板——我的模板里的;须要使用源模板时在这里调取即可。
看见喜欢的模板或者是页面如何收藏使用?首先可以使用的模板是在兔展官网左下方的免费模板里的;只有这里的才是可以掺入使用的模板,其他在朋友圈或者是别人发过来的作品是不能使用的;看见喜欢模板添加锁上后,在制作页面的左边页面,点击五角星符号即可收藏页面,表单此收藏的页面可以点击下方的+号选择“我的”添加如何选用更多字体?兔展字体增加了扫描功能,可以扫描电脑上的字体加以使用,使用字体重复使用后点击文本框右键单击,选择文本转图片就可以在片段手机上浏览。
兔展作品背景图片的格式、尺寸比例、分辨率、大小分别是多少?兔展作品的背景图片可以使用JPG、DNG、GIF格式的,尺寸比例是640*1008,分辨率是72,大小是1M以下,因此建议您在设计背景图片时,按以上要求制作。
作品图片上传后,能否旋转、自定义设置?自定义兔展可以成功实施图片的旋转和自定义、阴影以及发光功能,您可以旋转变化图片的角度,也影像可以自定义图片比例大小,可以设置图片的阴影和发光效果。
怎样在朋友圈发链接和文字

怎样在朋友圈发链接和⽂字1. 微信朋友圈怎么发送链接1、分享图⽂信息到朋友圈:进⼊图⽂信息,点击右上⾓的按钮,分享到朋友圈,就分享成功了。
2、分享其他链接到朋友圈:把要分享的链⽤⼿机复制下来3、打开微信,进⼊朋友圈,长按右上⾓的相机按钮,粘贴到⾥⾯,发送4、再次打开朋友圈,就会发现你粘贴的链接已经分享出去了!⼆、微信朋友圈链接转发的步骤1.打开微信客户端,登陆微信账号微笑挑战怎么玩?微信朋友圈微笑挑战公益活动意义是什么2.进⼊“发现”操作界⾯(最新版在操作界⾯下⽅),“朋友圈”在选项的最上⽅3.点击进⼊“朋友圈”,找到有分享的链接,(这⾥为了⽅便演⽰,就选择第⼀个链接了)4.点击链接进⼊内容页⾯2. 微信朋友圈怎么发链接,微信朋友圈如何发链接先说下我的微信是5.2.1版的,如果⼤家尝试下⾯步骤不可⾏,就试试升级,好,先打开朋友圈开始如图进⼊朋友圈,长按右上⾓相机图标那⾥好了,弹出编辑框了,直接输⼊⼀条链接,看我输⼊的如图链接的格式,可以带http也可以不带的,输⼊好链接,点击发送如图朋友圈⾥显⽰发送的信息,看到链接了吧是蓝⾊的,点击下试试如图链接会在微信内置浏览器内打开,链接是有效的当然在输⼊链接时也可以加⼊⽂字如图,在⽂字后附上⼀个链接,我想做营销推⼴的应该⽐较愿意⽤到这种⽅式的吧再多说⼀句,链接可以复制粘贴到编辑框⾥,⽐如朋友圈⾥的图⽂消息,打开后如图操作即可复制链接在编辑框那⾥长按就会出来粘贴,安卓⼿机应该都是这样的,⼤家试试点击粘贴即可粘贴链接了其他地⽅复制过来的链接也都可以粘贴到编辑框,因为复制是复制到安卓剪贴板上,所以不局限于微信,⼤家试试吧~ 3. 微信朋友圈怎么发链接楼主你好,很⾼兴为你解答。
1、打开你要分享给好友的⽹页,找到隐藏按钮,点击分享页⾯。
2、⼜或者在你要分享的⽹页,然后⼿指点住屏幕不动,过⼀两秒就有跳出⼩窗⼝,也能找到分享⽹页。
3、接着就会跳出分享⽅式,选择发送给朋友,并且是微信的分享⽅式,所以要注意微信的图标。
复制的内容怎么发朋友圈不被折叠

复制的内容怎么发朋友圈不被折叠1. 复制内容怎么发朋友圈玩微信的朋友都会经常逛朋友圈,遇到⾃⼰喜欢的东西都想复制下来。
同样地,在朋友圈中的⽂字内容也可以通过长按⽂字来复制。
有的朋友会在朋友圈中分享⼀些⽹页链接,对于这样的内容,点击打开以后,也可以复制。
同样的⽅法,在页⾯中长按要复制的⽂字内容。
⼀般默认情况下,系统只会选择⼀个词组,如果你想选择⼀个段落的⽂字,可以上下拖动⼆个圆点选择更多的内容。
如果你想复制这篇⽂章的原⽂链接的话,可以点击在路上⾓的“分享”按钮;随后请选择“复制链接”图标即可,这样就可以把原⽂链接直接发送给其它⼈了。
2. 我微信⾥复制的内容怎么发不到朋友圈⾥⽅法不对,按照以下⽅法操作:如果只是⽂本:找到要复制的信息,长按选中后就会⾃动出来复制/收藏如果是链接,点击打开后,点击右上⾓选择分享到朋友或朋友圈⾥微信上复制信息发上朋友圈的⽅法:1.打开并登陆微信,进⼊微信主界⾯;2.在微信主界⾯点击发现,接着点击朋友圈;3.进⼊朋友圈界⾯点击别⼈发的⽂字和图⽚,长按⽂字复制;4.长按图标,点击保存到⼿机;5.接着点击朋友圈右上⾓相机图标,在空⽩处长按粘贴⽂字;6.在下⽅点击“+”号选项,进⼊图库选择刚保存的图⽚,完后点击发送即可发到⾃⼰朋友圈。
3. 我微信⾥复制的内容怎么发不到朋友圈⾥⽅法不对,按照以下⽅法操作:如果只是⽂本:找到要复制的信息,长按选中后就会⾃动出来复制/收藏如果是链接,点击打开后,点击右上⾓选择分享到朋友或朋友圈⾥微信上复制信息发上朋友圈的⽅法:1.打开并登陆微信,进⼊微信主界⾯;2.在微信主界⾯点击发现,接着点击朋友圈;3.进⼊朋友圈界⾯点击别⼈发的⽂字和图⽚,长按⽂字复制;4.长按图标,点击保存到⼿机;5.接着点击朋友圈右上⾓相机图标,在空⽩处长按粘贴⽂字;6.在下⽅点击“+”号选项,进⼊图库选择刚保存的图⽚,完后点击发送即可发到⾃⼰朋友圈。
4. 微信⾥复制的内容要发在⾃⼰的朋友圈什么弄把别⼈发表的复制到⾃⼰的朋友圈的⽅法如下:1. 纯⽂字⽅式:打开后长按⽂字,在弹出来的选项中选择全部复制,然后在朋友圈长按相机图标可以发送纯⽂字的说说,在⽂字输⼊框内长按,弹出来粘贴选项,点击后就可以粘贴进去了,点击发送就转发到⾃⼰的朋友圈了。
微信分享链接(带图片文字和描述)

微信上如何分享链接
方法一、手动输入要分享网页的网址链接
1、打开手机上的“微信”选择底部的“朋友们”,点击上方的“朋友圈”,如图所示:
2、接下来,在朋友圈界面中,按住右上角“相机”按钮2秒以上,如图所示:
3、接着微信会弹出发表文字的对话框,我们以在这里输入描述文字和网页的网址。
内容写好以后,点击右上角蓝色的“发送”按钮即可,如图所示:
4、然后我们就可以看到刚刚分享网页的网址已经出现在朋友圈里了,如图所示:
5、点击我们刚刚分享的网页网址,就可以直接打开查看该网页内容了,如下图所示:
微信上分享链接方法二、通过复制来分享
1、比如我们在浏览器打开了一个网页,想把这个网页分享到朋友圈。
这里以手机自带的浏览器,点击底部的分享图标,如图所示
2、在弹出的分享菜单中点击“拷贝”,这样就可以把当前网页的网址复制下来,如图所示:
秒以上。
在弹出发表文字的对话框,轻轻点击即可出现“粘贴”选项,如图所示:
上角蓝色的“发送”按钮即可,如图所示:。
你不知道的微信使用技巧

微信,多的是你不知道的事那些——使用微信的技巧!难得有空,忍不住分享,嘿嘿!以下分析以android系统为例。
相信大家对微信公众号应该不陌生,简言之就是加V账号,他们可以发网页形式的微信,然而,普通微信用户也可以做到!发布方法较多,在这里我分享两种简单的:一、通过新浪微博关联的博客生成长微博,无需发布,生成预览后把网址发回手机,再把链接发成文字微信即可。
二、在qq邮箱写信界面,联系人里面有个“网页生成助手”,点击后在正文处输入内容并发送,接下来它会教你如何分享到微信。
接下来,我再说说使用微信聊天时的几个实用小技巧:1.取消正在进行的语音发送:当你按住了语音,但又不想发布的时候,怎么办?这时只需手指不要放开,向上滑动即可取消发送!2.发布纯文字微信:点击朋友圈,长按右上角的发布按钮,就可以发布文字微信了!3.微信表情漫天飞:微信聊天时输入"么么哒、生日快乐、i miss u"中的任何一个,都会有惊喜哦!4.扫描自己手机上的二维码:把手机上的二维码传送到另一部手机上,然后扫描另一部手机即可!5.让自己的语音变成文字发送:当你懒得打字而对方又不方便接收语音时怎么办?那就把语音变成文字,借助搜狗输入功能,在输入状态下,点击最上边的第四个语音按钮,然后开始语音,就会智能转换成文字。
6.发布语音微信:还是借助搜狗输入功能,在输入状态下点击左上角的按钮,再点击语音传送,在发布时把录音添加上去。
7.隐藏已发布微信的图片:进入要隐藏图片的微信里,点击右上角,设为私密照片。
8.通过微信让手机与电脑无线互传数据:登录微信网页版后,以File Transfer,即文件传输助手为介质,实现手机与电脑之间的数据互传。
9.给昵称添加表情:进入聊天界面输入表情,复制该表情,在修改昵称的时候粘贴。
10.把朋友发的语音原封不动地还给他:这个比较麻烦,在SD卡的文件夹内依次找到tencent—MicroMsg—以d开头的文件夹—voice(在电脑找更方便,可以按发送时间来查找)。
app分享代码

有时候开发者想给我们的应用添加一个分享到各大社交平台的功能,一直苦于没有例子,这也需要时间,还不如集成第三方的分享组件,下面源码和开发步骤附上,希望对各位开发者有所帮助1.申请应用 AppKey如果您已经在友推添加过App并已生成AppKey,可跳过本步骤直接进入3.2继续。
申请方法:访问友推网站后台,登录后进入应用列表,添加需要集成友推组件的 App,添加成功后可获取应用的 AppKey。
2.申请社交平台appkey集成前您需要为您的应用在各大社交网站的开放平台申请账号并通过审核,否则只能调用系统的分享菜单,无法跟踪分享的回调事件及统计平台网址微信 新浪微博 腾讯微博 QQ空间、QQ /微信好友 人人 豆瓣(暂未支持) /FaceBook(暂未支持) https://Twitter(暂未支持) https://3.引用友推库项目将youtui-lib项目库和应用工程放在同一个目录下在 Package Explorer 中右键点击工程的根目录,选择 Properties(属性),然后点击,在Android选项点击Add添加youtui-lib*/4.注册需要分享的平台4-1.配置各分享平台key,该配置文件为youtui_sdk.xml,配置完放入工程的assets 文件夹。
4-2.如果需要分享到哪个平台就将该平台的Enable属性设置为true.4-3.如果需要将某个平台排列到前面,只需要改变它在youtui_sdk.xml文件中的位置即可。
<?xml version="1.0"encoding="utf-8"?><KeyInfo><!-- 分享平台的注册信息,一定要填入在相应平台注册的正确信息,不然应用无法完成授权,也无法进行分享,enable填写true或者false属性决定是否分享该平台--><!-- 友推sdk注册地址 : http://youtui.mobi/ --><YouTui AppKey=""/><!-- 微信和朋友圈注册:https:/// --><Wechat AppId=""Enable=""/><WechatMoments AppId=""Enable=""/><!-- 新浪微博注册地址:/ --><SinaWeibo AppKey=""AppSecret=""Enable=""RedirectUrl=""/><!-- QQ,QQ空间,腾讯微博注册地址:/ --><QQ AppId=""AppKey=""Enable=""/><QZone AppId=""AppKey=""Enable=""/><TencentWeibo AppId=""AppKey=""Enable=""/><!-- 人人注册地址: / --><Renren AppKey=""AppId=""Enable=""SecretKey=""/><ShortMessage Enable=""/><Email Enable=""/><!-- 调用系统分享,适用于暂时没有申请到key的分享,该分享不会获得积分,也不会被统计到 --><More Enable="true"/></KeyInfo>5.在AndroidManifest.xml 注册权限<!-- 检测网络状态 --><uses-permissionandroid:name="android.permission.ACCESS_NETWORK_STATE"/><!-- 获取mac地址作为用户的备用唯一标识 --><uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /><!-- 获取用户手机的IMEI,用来唯一的标识用户。
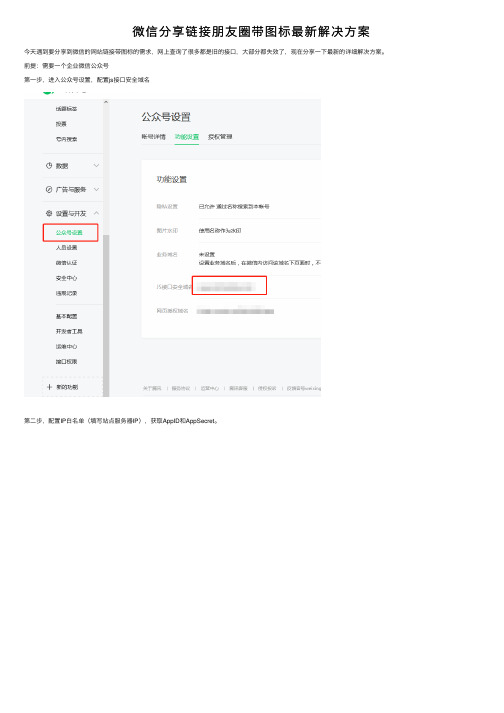
微信分享链接朋友圈带图标最新解决方案

微信分享链接朋友圈带图标最新解决⽅案今天遇到要分享到微信的⽹站链接带图标的需求,⽹上查询了很多都是旧的接⼝,⼤部分都失效了,现在分享⼀下最新的详细解决⽅案。
前提:需要⼀个企业微信公众号第⼀步,进⼊公众号设置,配置js接⼝安全域名第⼆步,配置IP⽩名单(填写站点服务器IP),获取AppID和AppSecret。
第三步,引⼊JS<script src="https:///open/js/jweixin-1.6.0.js"></script> <script>var url=location.href;$.ajax({type : "get",url : "https://填写你的⽹址/js/jssdk.php?url="+url,dataType : "jsonp",jsonp: "callback",jsonpCallback:"success_jsonpCallback",success : function(data){console.log(data)wx.config({debug: false,appId: data.appId,timestamp: data.timestamp,nonceStr: data.nonceStr,signature: data.signature,jsApiList: ['updateAppMessageShareData', //分享到朋友圈'updateTimelineShareData',//分享给朋友]});},error:function(data){alert("连接失败!");}});wx.ready(function () {//分享到朋友圈wx.updateTimelineShareData({title: '这⾥填写标题',link: url,imgUrl: '这⾥填写图⽚路径',success: function (res) {}})wx.updateAppMessageShareData({title: '这⾥填写标题',desc: '这⾥填写描述',link: url,imgUrl: '这⾥填写图⽚路径',success: function (res) {}})});wx.error(function (res) {alert(res);});</script>第四步,创建后端php⽂件,路径和上⾯引⼊地址⼀致即可,然后在当前⽬录下创建2个json⽂件 access_token.json ,jsapi_ticket.json,保证当前⽬录⽂件可写<?php$url = $_GET['url'];class JSSDK {private $appId;private $appSecret;private $url;public function __construct($appId, $appSecret,$url) {$this->appId = $appId;$this->appSecret = $appSecret;$this->url = $url;}public function getSignPackage() {$jsapiTicket = $this->getJsApiTicket();$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";// $url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";$url =$this->url;$timestamp = time();$nonceStr = $this->createNonceStr();// 这⾥参数的顺序要按照 key 值 ASCII 码升序排序$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";$signature = sha1($string);$signPackage = array("appId" => $this->appId,"nonceStr" => $nonceStr,"timestamp" => $timestamp,"url" => $url,"signature" => $signature,"rawString" => $string);return $signPackage;}private function createNonceStr($length = 16) {$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";$str = "";for ($i = 0; $i < $length; $i++) {$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);}return $str;}private function getJsApiTicket() {// jsapi_ticket 应该全局存储与更新,以下代码以写⼊到⽂件中做⽰例$data = json_decode(file_get_contents("jsapi_ticket.json"));if ($data->expire_time < time()) {$accessToken = $this->getAccessToken();// 如果是企业号⽤以下 URL 获取 ticket// $url = "https:///cgi-bin/get_jsapi_ticket?access_token=$accessToken";$url = "https:///cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";$res = json_decode($this->httpGet($url));$ticket = $res->ticket;if ($ticket) {$data->expire_time = time() + 7000;$data->jsapi_ticket = $ticket;$fp = fopen("jsapi_ticket.json", "w");fwrite($fp, json_encode($data));fclose($fp);}} else {$ticket = $data->jsapi_ticket;}return $ticket;}private function getAccessToken() {// access_token 应该全局存储与更新,以下代码以写⼊到⽂件中做⽰例$data = json_decode(file_get_contents("access_token.json"));if ($data->expire_time < time()) {// 如果是企业号⽤以下URL获取access_token// $url = "https:///cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";$url = "https:///cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";$res = json_decode($this->httpGet($url));$access_token = $res->access_token;if ($access_token) {$data->expire_time = time() + 7000;$data->access_token = $access_token;$fp = fopen("access_token.json", "w");fwrite($fp, json_encode($data));fclose($fp);}} else {$access_token = $data->access_token;}return $access_token;}private function httpGet($url) {$curl = curl_init();curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);curl_setopt($curl, CURLOPT_TIMEOUT, 500);curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);curl_setopt($curl, CURLOPT_URL, $url);$res = curl_exec($curl);curl_close($curl);return $res;}}$jssdk = new JSSDK("填写你的AppID", "填写你的AppSecret",$url);$signPackage = $jssdk->GetSignPackage();$tmp=json_encode(array ('appId'=>$signPackage["appId"],'timestamp'=>$signPackage["timestamp"],'nonceStr'=>$signPackage["nonceStr"],'signature'=>$signPackage["signature"],'url'=>$signPackage["url"])); $callback = $_GET['callback'];echo $callback.'('.$tmp.')';exit;>最后实现效果。
解决分享转发失败(转发链接带有汉字)

解决分享转发失败(转发链接带有汉字)let url = encodeURI('https:///s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=你说的对');wx.ready(() => { wx.showMenuItems({ menuList: ['menuItem:share:appMessage'] // 要显⽰的菜单项,所有menu项见附录3 });// 分享给朋友wx.onMenuShareAppMessage({title: '哈哈', // 分享标题desc: `您好`, // 分享描述link: url, // 微信分享链接,该链接域名或路径必须与当前页⾯对应的公众号JS安全域名⼀致imgUrl: wxSharingImg, // 微信分享链接的图标type: '', // 分享类型,music、video或link,不填默认为linkdataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空success: function () { // ⽤户确认分享后执⾏的回调函数 _this.Status(url); // 转发成功后调转发落地接⼝},fail: function () {console.log('分享失败');},cancel: function () { // ⽤户取消分享后执⾏的回调函数console.log('取消分享');}});});。
微信怎么用文档写作文

微信怎么用文档写作文1、如果是朋友圈的链接,可以直接分享到自己的朋友圈,如果是别人发的文章,只能长按复制,然后长按右上角相机图标三秒,粘贴文字,然后发布,如果要转发别人图片,必须先将图片保存到自己手机上,然后选择上传。
2、如果在网上找到一些好的文章,一般可以用分享按钮,将该文章或者图片分享给好友或者你自己建的微信群,在这里不能直接分享该链接,只能再分享给好友或者微信群之后,在点击此篇文章,才会有分享到朋友圈的按钮,发布出去会显示你分享了一个链接!3、如果是长微博,可以先保存下来,然后发到微信上,普通的可以点进那条微博,右上方有“更多…”点开后可以看到分享字样,里面有分享到微信。
首先登录我们的公信公众号平台,然后点击左侧功能栏中的“素材管理”一栏;接下来在素材管理页面里,可以创建“单图文或多图文”素材;这里以创建一个单图文素材为例,在编辑页面里,先输入你想要发布文章的标题,然后选择上传一张图片(在图文消息里,图片是必须要上传的)。
另外对于作者和摘要是选填的,根据自己的情况而定。
接下来我们就可以编辑正文内容了,可以把想要发表的文章放到正方里。
在这里可以对字体的大小,颜色等进行调整,你也可以在下文中添加图片;正文编辑好以后,接下来在底部还有一个“原文链接”选项。
如果你当前发表的这篇文章在网络其它平台上有发表过的话,那我们还可以把网址链接放到这里。
都弄好以后,可以点击预览,先看看效果。
随后可以输入自己的个人微信号,然后就会把这篇文章推送到微信上,观看效果了。
如果文章最终编辑完成以后,此时可以点击“保存”按钮了。
当我们编辑好文章以后,接下来请点击页面左侧的“群发”功能;对于订阅号的话,一天只可以发送一次消息。
望采纳,谢谢~打开微信,在微信界面中切换到“微信”选项卡界面,在聊天记录中打开一个好友的聊天窗口,如图所示。
打开聊天窗口后,展开文本框以输入文字。
在文本框中输入“”代码(双引号无需输入),然后点击“发送”按钮即可。
扫描二维码文案

扫描二维码文案二维码推广文案夏天到了,夏天虽然美妙,但酷热的天气真是让我们吃不消,这时的太阳精力正旺,四处释放着自己的能量,搞的人们敬而远之,躲在家里。
有的人这样过:这样:这样:阳光、沙滩、西瓜、沙滩等等等等……但是,小编理想中的夏天是下图这个样子哒:想想都很惬意啊:哈~哈~哈~. .. ..哈~哈~不过,这天气都热成了,实在不想出门,我想到了一个办法。
这表面上看是一个二维码再仔细一看还是一个二维码那么,我给大家说说这个二维码有什么不多,传说,从前有七个……咳咳错了,其实呢,这是咱们寿康永乐电商公司为了满足广大群众(?)的需求,新推出的一项便(diao)捷(bao)服(le)务,可以直接通过微信扫描上图中的二维码实现许多神秘的功能。
比如,在线购物比如,在线点外卖比如,上门保洁,上门按摩咯等等等等。
当然,这只是个开始,如果您关注我们,将会发现里面还有很多好玩的活动,很多好玩的内容,还可以调戏客服小妹(弟)?后续我们还会开发更多的功能及活动福利,奖励很丰富多样(奇葩),重要的事重复三遍?!重要的事重复三遍?!重要的事重复三遍?!,扫一扫关注我们吧!篇二:二维码推广方案20种二维码推广方法解释:二维码,又称二维条码,QR码是二维条码的一种,是由日本丰田子公司Denso Wave于1994年发明并开始使用的一种矩阵二维码符号。
QR码不仅信息容量大、可靠性高、成本低,还可表示汉字及图像等多种文字信息、其保密防伪性强而且使用非常方便。
因此,很快就在日韩地区得到迅速普及,发展到后来,欧美国家也开始大量使用。
它是用某种特定的几何图形按一定规律在平面(二维方向上)分布的黑白相间的图形记录数据符号信息的。
在移动互联网发展中顺势成长,已成为当前手机端上最重要的产品标识,广泛用于各种市场宣传领域。
近期,很多运营人应该也注意到微信通过二维码来进行推广的强大攻势。
【第1种】吸引力法则之“通道时间”二维码出现的地方最好是当用户从A处到B处的中间通道——例如在地铁、公交、飞机或者火车上。
朋友圈文案公式

朋友圈⽂案公式1. 微信朋友圈带链接的⽂字是怎么发出来的微信朋友圈带链接的⽂字的发法:1. ⼤家尝试下⾯步骤不可⾏,就试试升级,先打开朋友圈开始2. 进⼊朋友圈,长按右上⾓相机图标那⾥3. 好了,弹出编辑框了,直接输⼊⼀条链接。
4. 链接的格式,可以带http也可以不带的,输⼊好链接,点击发送5. 朋友圈⾥显⽰发送的信息,看到链接了是蓝⾊的,点击下试试6. 链接会在微信内置浏览器内打开,链接是有效的7. 当然在输⼊链接时也可以加⼊⽂字,在⽂字后附上⼀个链接。
8. 再多说⼀句,链接可以复制粘贴到编辑框⾥,⽐如朋友圈⾥的图⽂消息,打开后如图操作即可复制链接9. 在编辑框那⾥长按就会出来粘贴,安卓⼿机应该都是这样的。
10. 点击粘贴即可粘贴链接了11. 其他地⽅复制过来的链接也都可以粘贴到编辑框,因为复制是复制到安卓剪贴板上,所以不局限于微信。
2. 朋友圈应该怎么发,朋友圈营销⼗⼤技巧朋友圈可以发表照⽚、图⽂信息、纯⽂字,也可以分享⽂章链接和⾳乐到朋友圈。
发照⽚:在朋友圈页⾯中点击右上⾓的“相机”按键->选择⼿机中的照⽚或重新拍照上传即可,选择照⽚后还可以为图⽚配上相应⽂字,发成图⽂内容,也可以不配⽂字直接发纯图⽚。
发表纯⽂字:在朋友圈页⾯中长按右上⾓的镜头,就会弹出⽂字发表框,输⼊后点发送即可。
转发公众号图⽂消息:在需要转发的公众号图⽂消息中点击右上⾓的功能键->分享⾄朋友圈即可。
发表⽂章链接:在朋友圈中长按“相机”按键->输⼊⽂章链接地址发布即可。
分享⾳乐到朋友圈:在QQ⾳乐播放列表中,点击需分享的⾳乐右侧的向下箭头->点歌分享->分享到微信朋友圈->可输⼊你的分享内容->发送。
3. 微信朋友圈怎么单发⽂字第⼀步:⾸先从微信的“发现”⼀栏中进⼊“朋友圈”。
第⼆步:进⼊朋友圈后,注意到右上⾓有个相机标识,长按此标识。
第三步:长按后会弹出⼀个提⽰页⾯,点击“我知道了”。
微信JS SDK 接口调用详解

微信JS SDK 调用详解概述微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。
通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。
此文档面向网页开发者介绍微信JS-SDK如何使用及相关注意事项。
使用说明在使用微信JS-SDK对应的JS接口前,需确保公众号已获得使用对应JS接口的权限,可登录微信公众平台进入“开发者中心”查看对应的接口权限。
注意:所有的JS接口只能在公众号绑定的域名下调用,公众号开发者需要先登录微信公众平台进入“公众号设置”》“功能设置”里填写“JS接口安全域名”。
步骤一:引入JS文件在需要调用JS接口的页面引入如下JS文件,(支持https):/open/js/jweixin-1.0.0.js备注:支持使用AMD/CMD 标准模块加载方法加载步骤二:通过config接口注入权限验证配置所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用)。
wx.config({debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert 出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识timestamp: , // 必填,生成签名的时间戳nonceStr: '', // 必填,生成签名的随机串signature: '',// 必填,签名,见附录1jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2});步骤三:通过ready接口处理成功验证wx.ready(function(){// config信息验证后会执行ready方法,所有接口调用都必须在config 接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
微信上如何分享链接
方法一、手动输入要分享网页的网址链接
1、打开手机上的“微信”选择底部的“朋友们”,点击上方的“朋友圈”,如图所示:
2、接下来,在朋友圈界面中,按住右上角“相机”按钮2秒以上,如图所示:
3、接着微信会弹出发表文字的对话框,我们以在这里输入描述文字和网页的网址。
内容写好以后,点击右上角蓝色的“发送”按钮即可,如图所示:
4、然后我们就可以看到刚刚分享网页的网址已经出现在朋友圈里了,如图所示:
5、点击我们刚刚分享的网页网址,就可以直接打开查看该网页内容了,如下图所示:
微信上分享链接方法二、通过复制来分享
1、比如我们在浏览器打开了一个网页,想把这个网页分享到朋友圈。
这里以手机自带的浏览器,点击底部的分享图标,如图所示
2、在弹出的分享菜单中点击“拷贝”,这样就可以把当前网页的网址复制下来,如图所示:
秒以上。
在弹出发表文字的对话框,轻轻点击即可出现“粘贴”选项,如图所示:
上角蓝色的“发送”按钮即可,如图所示:。
