教案-用Frontpage制作调查问卷
《第2单元制作网页6认识Frontpage》教案

一、教学内容
《第2单元制作网页6认识Frontpage》教案,本节课将深入探讨以下内容:
1.熟悉Frontpage界面及基本操作;
2.学习使用Frontpage进行网页文本编辑与格式设置;
3.掌握在Frontpage中插入图片、超链接、表格等网页元素;
五、教学反思
在今天的教学过程中,我发现学生们对于Frontpage这个软件的新鲜感和好奇心非常强。在导入新课的时候,通过提问的方式成功引起了他们的兴趣,这是一个不错的开始。不过,我也注意到,在理论介绍环节,有些学生对基本概念的理解还不够透彻,可能需要我在以后的课程中多花一些时间进行巩固。
在新课讲授中,我发现案例分析这个环节学生们非常感兴趣,通过具体的例子,他们能更直观地理解Frontpage的功能和操作。但同时,我也观察到,对于一些重点和难点的讲解,比如格式设置和网页布局,学生们接受起来比较吃力。这可能是因为这些知识点比较抽象,需要更多的实践操作来加深理解。
-发布流程:理解网页从本地到服务器的上传过程,以及如何设置合适的发布参数。
举例:在格式设置方面,难点在于对段落和行间距的精确调整,以及有序列表和无序列表的选择使用;在网页布局方面,难点在于表格的嵌套使用,以及如何通过调整单元格边距和间距来优化布局;在发布流程中,难点在于配置发布参数,如网站名称、路径选择等。
最后,我会在课后收集学生们的反馈,了解他们对课程的理解程度以及遇到的困难,以便在接下来的课程中进行针对性的调整。教学是一个不断学习和改进的过程,我会继续努力,让每一堂课都能让学生们有所收获。
举例:在文本编辑方面,重点讲解字体、字号、颜色设置,以及段落格式的调整;在插入图片方面,强调图片的导入、大小调整和位置摆放;在超链接的应用中,详细解释链接的创建和目标设置。
模块3制作调查问卷

【实例】——成绩表的制作 实例】 成绩表的制作
案例:公文的制作 1.新建一个空白的word文档 2.建立“成绩表”雏形 3.在单元格中根据要求输入文字 4.对表格中文字进行格式、边框底纹设置
样例——完成后的“成绩表”
任务四 打印输出
(一)页面设置 1、纸张选项卡 2、面边距选项卡 3、版式选项卡 4、文档网格选项卡 (二)打印预览 (三)打印设置
(三)录入图形 Word 2003的常见图形有:外部图形、艺术 字、图示、自选图形、剪贴画等。 (四)插入图片 插入来自文件的图形,可将存放在磁盘中 的图片文件插入到当前文档,觉的图片格 式有BMP、TIE、PSD、GPE、JIF等
(五)快速录入特殊符号及下划线
1、由于调查表中多处出现特殊符号及下划线,需 要使用快速录入方法。首先调出符号栏:【视图】 |【工具栏】|【符号栏】。 2、特殊汉字录入:有汉字输入不了,一般在插入 符号中是有的 3、符号快捷键录入 4、下划线录入
(一)认识 Word 1.Word 2003 基本功能: 文本编辑功能 表格应用 图形处理 页面设计与排版 打印输出功能
2.启动与退出Word 2003
启动
(1)单击任务栏上的 开始” 程序】 “开始”→【程序】菜单 MicrosoftWord2003】 →【MicrosoftWord2003】 命令。 命令。 (2)双击Windows桌面上 双击Windows桌面上 Windows Word2003快捷方式图标 快捷方式图标, 的Word2003快捷方式图标, 这是一种快捷方法。 这是一种快捷方法。 (3)双击Word2003文档 双击Word2003文档 Word2003 文件可直接关联启动。 文件可直接关联启动。
根据现有文档:可以在已有文档的基础上创建新文档。实 际上它是打开了一个现有文档的副本,此时用户可以在新 的文档中编辑已有文档的副本,而不会影响到原有文档。 本任务中,我们选择【空白文档】。 选择【常用工具栏】中的【新建空白文档】按钮。 利用快捷键【Ctrl+N】,新建空白文档。
用word制作简单易用调查问卷的方法

用word制作简单易用调查问卷的方法
Word所提供的问卷制作简单好用,条例相当清楚,格式也很易设计,还可以避免被人任意修改。
1.打开一个word文档,点击视图——工具栏——选中窗体,就会出现如下的窗体工具条。
2.制做带选择框的选择题
编辑好您要提的问题,在下一行写好选项,在每个选项前添加工具中第2个带勾的框就行了,完成如下:
点击工具条中的“锁”图标,就可以看到效果,再点锁返回编辑其他题型
3.制作下拉型选择题
首先还是编辑好您要问的问题,点工具条中第3个钮,添加下拉区域,双击可以编辑该下拉选项,添加您的选项,点击工具条中的“锁”图标,就可以看到效果,完成如下:点击下拉框可出现选项。
4.制作填空题:
编辑好您要问的问题,点工具条中第1个钮,添加填空区域,可设置下划线,让区域清晰,还可多添加几个增加区域长度,完成如下:
最后:
为了保护文档不被修改,让受访者只能填写窗体内容,而无法自行修改文字或是选项,我们接下来要做的是在“工具”菜单中点击“保护文档”,文档右边将出现“保护文案”选项。
在保护文档的设置中,分别要设置格式限制和编辑限制。
我们选中“设置格式限制”和“编辑限制”,之后点击“启动强制保护”将会弹出“启动强制保护”对话框。
接下来,我们可以在“新密码(可选)”中输入密码,再在“确认新密码”输入同样的密码,最后点击“确定”安钮,我们的调查问卷密码保护已经设置好了。
初中frontpage网页制作教案

初中frontpage网页制作教案课程目标:1. 让学生了解 FrontPage 网页制作的基本操作和功能。
2. 培养学生运用计算机技术进行创意表达和信息交流的能力。
3. 提高学生利用网络资源进行学习、调查和研究的能力。
教学内容:1. FrontPage 网页制作的基本操作。
2. FrontPage 网页编辑技巧。
3. FrontPage 网页设计原则。
4. 网页发布与分享。
教学重点:1. FrontPage 网页制作的基本操作和功能。
2. 网页编辑技巧。
3. 网页设计原则。
教学难点:1. 网页布局和设计。
2. 网页特效实现。
教学准备:1. 安装有 FrontPage 的计算机。
2. 网络连接。
教学过程:一、导入(5分钟)1. 向学生介绍 FrontPage 网页制作的意义和用途。
2. 引导学生思考如何利用 FrontPage 制作一个有趣的网页。
二、基本操作学习(15分钟)1. 引导学生打开 FrontPage,了解界面布局。
2. 讲解如何创建新网页、保存网页、打开网页。
3. 讲解如何添加文本、图片、链接等基本元素。
三、网页编辑技巧(20分钟)1. 讲解如何对文本进行格式化,如字体、颜色、大小等。
2. 讲解如何对图片进行处理,如剪裁、翻转、加水印等。
3. 讲解如何添加音频、视频等多媒体元素。
四、网页设计原则(15分钟)1. 讲解网页设计的基本原则,如布局、色彩、字体等。
2. 引导学生思考如何将设计原则应用于实际网页制作中。
五、实践操作(20分钟)1. 引导学生分组进行实践,运用所学知识制作一个简单的网页。
2. 教师巡回指导,解答学生遇到的问题。
六、网页发布与分享(10分钟)1. 讲解如何将网页发布到互联网上。
2. 讲解如何通过链接、邮件等方式分享网页。
七、总结与反思(5分钟)1. 让学生回顾本节课所学内容,总结自己的收获。
2. 引导学生思考如何运用所学知识进行网页制作的创新。
教学延伸:1. 邀请专业网页设计师进行讲座,让学生了解网页设计的前沿动态。
Frontpage_教案全集

Frontpage 教案第一课展现自己的大舞台教学目的与要求:1.了解网站建设打算流程;2.搜集整理资料。
教学重难点:1.网页的连接;2.网站的打算。
教学进程:一.引入新课咱们的校园生活丰硕多彩,班级活动活泼有趣,如何让远方的伙伴了解咱们的校园生活呢?为了更好地展现咱们班级的风度,让更多的人熟悉和欣赏咱们,咱们能够制作班级网站,发布到因特网上,让更多的人了解咱们班。
二.网页之间如何联系1.在因特网上,利用超级链接能够方便地将与网站主题相关联的一个个网页链接起来,使其变成一张有序的网,为人们展现丰硕的主题内容。
2.以“中国儿童中心”的首页为例,介绍网页的链接。
在“中国儿童中心”网站中,网页是由一层层的超级链接组织起来的。
如第一个页面中包括“芝麻开门”、“故事地界”、“能力大比拼”、“游戏天地”等栏目,“游戏天地”栏目又别离链接有“益智游戏”网页、“趣味游戏”网页、“技术游戏”网页三大内容。
当咱们选择“益智游戏”时,又看到许多游戏名称供咱们选择。
3.请学生随意找一个网站,点击网页,体验超级链接。
三.网站打算网站是由多个网页链接组成的,在开始制作网站前最好做好整体打算。
1.确信网站主题。
网站的主题决定制作网站的风格,决定网站所包括的网页信息。
2.搜集素材。
通过量种渠道搜集网站所需要的各类素材。
3.挑选、整理素材。
对搜集来的素材进行必要的挑选、修改、编排、整理,挑选出各类网页所需要的素材。
有时还需要按如实际情形自己动手完成一些必要的文字、图片等素材。
4.做好网站建设打算。
依照咱们挑选、整理的素材,依照不同的分类,打算整理到不同的网页中。
同时要注意使页面布局主题突出、美观大方、有自己的特色。
5.选择网页制作软件,开始制作。
四.试探与练习为自己的班级网站设计一个欢迎首页。
第二课建筑网上家园教学目的与要求:1.把握成立站点的方式;2.把握保留网页及预览网页的方式。
教学重难点:1.成立站点;2.保留网页;3.预览网页。
设计问卷的步骤

设计问卷的步骤步骤1:明确调查目的在制作调查问卷之前,我们首先要明确一些重要问题,例如:-调查目的:你想了解的信息和数据是什么?-受众群体:你想要调查哪些人群?-整体规模:你需要多少样本才能得到足够可靠的数据?-问卷形式:你准备选择哪种类型的问卷形式?在明确这些问题后,我们开始准备制作调查问卷。
步骤2:选择适当的调查工具有许多在线调查软件可以帮助你制作调查问卷。
这些工具都具有强大的功能,如收集回复、分析结果等,而且许多工具还提供了免费和付费的使用选项。
你可以根据自己的需求选择适合的调查工具。
步骤3:创建调查问卷在Google Drive中,点击“新建”-“更多”-“Google表单”,即可创建一个新的调查问卷。
步骤4:设计问卷在建立问卷的过程中,你需要先设计问卷。
Google表单提供了许多不同类型的问题,例如:-多项选择题;-填空题;-分段标题等。
同时,你可以自定义调查问卷的颜色、字体等样式,以便于使问卷更加专业和美观。
步骤5:预览和测试问卷在完成问卷后,你可以通过“预览”按钮测试问卷的显示效果和问题逻辑正确性。
这个步骤非常重要,因为它将帮助你查找和纠正可能存在的错误。
步骤6:调查问卷的分享方式确定了调查问卷的样式和问题后,我们需要想办法将问卷分享给需要的受众群体,以便他们可以尽快参与调查。
以下是几种分享问卷的方式:-将问卷链接通过邮件或社交媒体分享给目标受众;-在个人网站或博客中添加问卷链接;-利用线下活动向目标人群推广问卷等。
步骤7:分析问卷数据经过一定时间收集问卷回复后,我们可以利用调查工具提供的分析功能,来对问卷数据进行分析。
分析数据可以帮助我们更好地了解受众的需求、意见和行为特征。
以上就是制作一份简单调查问卷的步骤,这些步骤可以帮助你在短时间内完成一个高质量的调查问卷。
但是需要注意的是,在设计问卷时需要严谨、明确和专业,以便能够收集到准确、有效、可靠的数据。
问卷调查教案

问卷调查教案教案标题:问卷调查教案教学目标:1. 了解问卷调查的概念和作用。
2. 学习设计和编写问卷调查问题。
3. 学习分析和解读问卷调查结果。
4. 培养学生的调查研究能力和数据分析能力。
教学准备:1. PowerPoint幻灯片或白板。
2. 学生用纸和笔。
3. 电脑和打印机(可选)。
教学过程:引入(5分钟):1. 通过展示一些实际应用问卷调查的例子,引起学生对问卷调查的兴趣和重要性。
2. 解释问卷调查的定义和作用,包括了解群体观点、收集数据、了解需求等。
知识讲解(10分钟):1. 介绍问卷调查的步骤和流程,包括确定调查目标、设计问题、选择调查样本、分发问卷、收集数据和分析结果等。
2. 解释如何设计和编写有效的问卷调查问题,包括避免主观偏见、避免双重否定、使用明确的语言等。
3. 强调样本的重要性和如何选择合适的样本。
实践活动(20分钟):1. 将学生分成小组,每个小组选择一个调查主题(例如:学生饮食偏好、学生对校园环境的满意度等)。
2. 每个小组根据所选主题设计10个问题,并确保问题设计合理、明确。
3. 小组成员互相交换问卷,填写对方设计的问卷。
4. 收集问卷调查结果,每个小组分析和解读自己的数据。
讨论与总结(10分钟):1. 每个小组分享他们的调查结果和分析。
2. 引导学生讨论问卷调查的优点和局限性。
3. 总结问卷调查的重要性和应用领域。
作业(5分钟):要求学生在家中选择一个感兴趣的调查主题,并设计一个简单的问卷。
下节课时,学生需要带来自己设计的问卷,并准备解释他们的调查目的和问题设计。
教学扩展:1. 鼓励学生在实际生活中应用问卷调查,例如调查学校的服务质量、社区的环境问题等。
2. 引导学生学习使用在线调查工具,如Google表单或SurveyMonkey等。
评估方式:1. 观察学生在课堂上的参与程度和对问卷调查的理解程度。
2. 评估学生设计的问卷调查问题的合理性和有效性。
3. 评估学生对调查结果的分析和解读能力。
如何利用Word表单和控件创建调查问卷

如何利用Word表单和控件创建调查问卷调查问卷是一种常用的数据收集工具,可以帮助我们获取目标群体的意见、需求和反馈,从而做出更准确的决策。
而利用Word表单和控件创建调查问卷是一种简单而高效的方式。
本文将介绍如何使用Word表单和控件来创建调查问卷,以及一些使用技巧和注意事项。
一、创建表单在Word中,我们可以利用表格功能来创建调查问卷的表单。
首先,打开一个新的Word文档,点击“插入”选项卡,在下拉菜单中选择“表格”,然后选择需要的行数和列数。
根据问卷的需要,我们可以设置行和列的大小并添加合适的标题。
二、添加控件Word提供了多种控件选项,如单选框、复选框、下拉框等,我们可以根据问卷的需求选择合适的控件。
要添加控件,首先需要将开发工具栏显示出来。
点击“文件”选项卡,再点击“选项”,在弹出窗口中选择“自定义功能区”,勾选“开发人员”选项,点击“确定”。
此时,开发工具栏就会显示在Word的上方菜单栏中。
在开发工具栏中,选择合适的控件,例如单选框或复选框,然后在表单中点击需要放置控件的位置,一个新的控件就会添加到表单中。
我们可以利用这些控件来收集用户的选择和回答。
三、设置控件属性每个控件都有一些属性可以设置,如选项内容、默认值等。
可以通过右键点击控件,选择“属性”来打开属性窗口进行设置。
在属性窗口中,我们可以为每个控件添加提示文本,设置默认值和限制条件等。
这些属性设置可以根据实际需要进行灵活调整,以满足问卷的需求。
四、调整表单样式为了让问卷更加美观和易读,我们可以适当调整表格的样式。
可以选择表格,点击“布局”选项卡中的“边框”按钮,添加边框线条来界定每个问题的位置。
还可以调整文字的字体、大小和颜色,设置问题和选项之间的间距等。
通过调整表单的样式,可以增加问卷的整洁度和可读性。
五、导出和分析数据完成问卷的设计和设置后,我们可以将其保存为Word文档或导出为PDF格式。
被调查者可以填写问卷并将其提交给我们。
七年级上册信息技术《调查问卷——编辑工作表》教案

七年级上册信息技术《调查问卷——编
辑工作表》教案
展示ExelXX制作的表格冬令营日程表,及统计图。
今天我们要来填写“你来问,我来答”问卷调查中的表格,为了使工作表更美观,数据的管理和阅读更方便,还要将表格进一步调整和完善。
一、打开工作簿:
二、编辑表格:
、插入行/列
2、删除行/列
3、合并/拆分单元格
4、数据的对齐方式
数据被输入到单元格中后,数字数据自动右对齐,文本数据自动左对齐。
这时可以通过改变数据的对齐方式来使表格更加整齐。
三、自动填充数据
、自动填充数据序列
方法一:利用鼠标填充
方法二:利用“序列”对话框填充
2、创建自定义序列
当我们想输入的序列是比较特殊的类型时,还可以自定义属于自己的序列
四、设置数字类型
五、保存工作簿。
学生初步掌握用Frontpage制作网页教案

信息技术课教案第三册制作网页教案目的要求:1、使学生初步掌握用Frontpage制作网页的基本操作步骤,学会输入文字,插入活动字幕,插入背景、图片和音乐,能制作一个图文并茂的网页,有能力的学生可以编辑超级链接。
2、培养学生动手操作能力、灵活的思维能力和创新能力。
3、培养学生的合作意识和勇于探索创新的精神。
渗透爱家乡、爱学校教育。
重点:掌握制作网页的操作步骤。
难点:图、文、声音、动画并茂,体验成功的快乐。
教具准备:图片、文字、声音素材。
教学过程:一、激情导入(5分)1、打开图片和声音文件夹,最小化放在任务栏上;再打开Frontpage 窗口。
2、同学们做梦都想上网,到网上查资料、看动画、开阔眼界,同学们的梦想不久的明天准会实现。
下面先请同学们欣赏一组简单的网页。
以次激发学生的兴趣,调动创作欲。
欣赏之后,你最想说什么?用一句话表达。
(可能说家乡美;学校可爱等)。
心动不如手动,这节课咱们就用学到的有关操作方法来制作一个漂亮的网页。
3、先别急,请告诉大家:(1)你会输入网页标题保存网页吗?(到前面来演示)打开网页输入文字编辑文字保存D盘网页文件夹中取名点击保存。
(2)你会插入活动字幕吗?定好光标位置插入组件字幕文本中输入文字确定单击文字选中编辑保存预览有补充的吗?(3)你会设计背景吗?有补充的吗?格式背景网页属性中点击背景背景颜色确定(4)你会插入图片吗?定好光标位置插入图片D盘网页文件夹双击选一张确定。
还有更简便的方法?(5)你会插入声音吗?格式背景常规背景音乐浏览D盘声音素材选一个确定预览二、制作网页实践操作1、利用现有的资料你打算做什么网页?怎么设计?指名说,然后小组中交流你的构思,合作设计个网页。
(3分)2、设计好了吗?大家一定是急不可待了。
赶紧创作,遇到麻烦请教老师和同学,互帮互学。
操作过程中要大胆实践,发现快捷方式随时介绍给大家分享,可别独自受用啊。
(20分)3、展示作品,互相观看、交流。
(5分)4、评议优秀作品、展示并简单介绍。
《第6课认识Frontpage》作业设计方案-小学信息技术人教版三起01五年级下册

《认识Frontpage》作业设计方案(第一课时)一、作业目标本节课的作业设计旨在使学生能够:1. 认识Frontpage的基本界面和常用工具栏;2. 了解网页的基本构成元素;3. 掌握使用Frontpage创建简单网页的初步技能;4. 培养学生的信息素养和实际操作能力。
二、作业内容作业内容分为以下几个部分:1. 预习任务:学生需在家中自行打开Frontpage软件,熟悉其界面,并尝试使用工具栏中的基本功能。
2. 实践操作:学生需在计算机教室中,利用Frontpage软件,完成以下任务:(1)新建一个网页文件,并为其命名;(2)在网页中插入一段文字,并设置文字的字体、颜色和大小;(3)插入一个图片,并调整图片的大小和位置;(4)保存并预览网页,确保各项设置正确。
3. 拓展探究:学生可尝试使用Frontpage的更多功能,如添加超链接、创建表格等,并尝试制作一个简单的个人网页。
三、作业要求1. 学生需按照教师提供的操作步骤,认真完成每个任务;2. 文字输入要规范,图片来源需合法,不得使用不当内容;3. 操作过程中遇到问题,可向教师或同学请教,不得抄袭他人作业;4. 完成作业后,需保存文件并按照教师指定的格式提交;5. 拓展探究部分,学生可自由发挥创意,但需保证内容的健康与积极。
四、作业评价1. 教师将根据学生完成作业的情况,给予相应的评价和指导;2. 评价内容包括作业的完成度、操作的规范性、创意的独特性等方面;3. 对于优秀作业,将在课堂上进行展示和表扬,激励学生继续努力;4. 对于存在问题的作业,教师将给予指导和建议,帮助学生改进。
五、作业反馈1. 教师将在课堂上对作业进行讲解和点评,指出学生的优点和不足;2. 学生需认真听取教师的反馈,并按照教师的建议进行改进;3. 对于未完成或未提交作业的学生,教师将进行个别辅导和督促;4. 作业反馈将作为学生信息技术课程学习的重要依据,帮助其提高实际操作能力。
FrontPage教案高二

教学要求与课时安排教学要求●掌握FrontPage 2000的启动和退出方法。
●掌握网页制作的各种技术和方法:包括文字处理、图片处理、框架、表格、表单、链接等。
●学会使用FrontPage 2000导航视图组织网站结构。
●学会使用报表视图管理网站。
●了解动态网页制作的一般方法。
●学会申请免费主页空间并上传网页。
教学内容及课时安排约2课时约2课时约2课时第四节网页表格约4课时第五节表单的制作约2课时第六节网页框架约2课时第七节动态网页制作约4课时第八节创建超链接约4课时第九节网站管理约2课时第十节知识扩充约2课时第十节制作个人主页约8课时第十一节期终复习约3个课时第一节网页制作基础知识【教学要求】(1)了解网页的组成元素,理解网站、网页、主页、HTML等几个概念。
(2)了解常用网页制作工具。
(3)掌握FrontPage 2000的启动的退出方法。
(4)熟悉FrontPage 2000的操作界面,了解各种视图的用途。
【教学重点与难点】理解概念;掌握frontpage启动与退出的方法【教学课时】:2课时【教学过程】:●、概念1、什么是网站?网站是一种通过互联网连接起来的,为用户提供网页服务(webserver)、数据传输服务(FTPserver),邮件服务(Databaseserver)等多种服务的信息载体,它通常以虚拟主机或主机托管的方式托管的方式进行存放或动作,网站有固定的域名。
如:2、什么是网页?(Webpage)站点的其他页面与主页在一起。
统称为网页。
网页是全球广域网上的基本文档,用HTML (超文本标记语言) 书写,其中可以包含文本、图片、动画、音乐、链接等元素。
网页可以是站点的一部份,也可以独立存在。
每一个网站都是由若干网页组成的,各网页之间通过链接联系在一起。
3、什么是主页?它是指通过浏览器访问一个www站点的所看到的第一页。
首页名称为:index.htm4、什么是HTML?HTML (超文本标记语言)是一种用于全球广域网上文档中的标准标记语言。
《第6课 认识Frontpage》作业设计方案-小学信息技术人教版三起01五年级下册

《认识Frontpage》作业设计方案(第一课时)一、作业目标1. 了解Frontpage的基本界面和功能;2. 熟悉Frontpage的基本操作,如新建、保存、打开网页;3. 培养学生对网页制作的兴趣。
二、作业内容任务一:熟悉Frontpage界面1. 打开Frontpage软件,观察并记录Frontpage的界面布局;2. 了解各菜单、工具栏、面板的功能;3. 尝试使用不同的工具进行基本操作,如插入文本、图片、超链接等。
任务二:创建简单的网页1. 尝试使用Frontpage创建一个新的网页;2. 在网页中插入文本、图片,并设置基本的格式;3. 尝试添加超链接,链接到其他网页或本地文件;4. 保存网页文件。
三、作业要求1. 独立完成作业,遇到问题可参考课本或网络;2. 按时提交作业,作业文件以“.html”或“.htm”为后缀,保存为Frontpage生成的网页文件;3. 作业文件请存入指定的文件夹,文件夹名命名为学生姓名+学号。
四、作业评价1. 评价标准:作业完成质量、操作规范性、创新性;2. 评价方式:学生自评、小组互评、教师点评。
五、作业反馈1. 学生完成作业后,可拍照或截屏上传至学习平台或班级QQ群;2. 教师对作业进行批改,对普遍存在的问题进行集中讲解;3. 对优秀作品进行展示,鼓励学生的创作热情。
作业设计方案(第二课时)一、作业目标:1. 复习并巩固Frontpage的基本操作,包括文件操作、窗口组成、新建网页、文本输入等;2. 掌握网页的基本布局,能够根据需求进行简单的网页设计;3. 培养学生对信息技术的兴趣,激发他们对网页制作的热情。
二、作业内容:1. 制作一个简单的个人网页:a. 确定网页主题,如个人介绍、兴趣爱好等;b. 设计网页布局,包括标题栏、导航栏、内容区等;c. 输入文本内容,包括标题、段落、图片等;d. 添加链接、动画等效果,使网页更加生动有趣。
2. 收集并整理与作业相关的素材:a. 收集个人照片、视频等素材,用于制作个人网页;b. 收集与网页设计相关的图片、动画素材;c. 整理收集到的素材,分类保存,以便后续使用。
《第6课 认识Frontpage》作业设计方案-小学信息技术人教版三起01五年级下册

《认识Frontpage》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生进一步熟悉Frontpage软件,了解其基本操作,并能够初步掌握在网页中插入图片、文字等基本元素。
通过完成作业,提高学生的动手能力和实际操作技能,为后续网页制作打下基础。
二、作业内容1. 打开Frontpage软件,熟悉界面和基本操作;2. 创建一个新的网页文件,命名为“我的网页”;3. 在网页中插入一张图片,可以是自带的图片库中的图片,也可以是本地电脑上的图片;4. 在图片下方添加一段文字说明;5. 调整图片和文字的位置、大小和格式,使其看起来更加美观;6. 保存网页文件。
三、作业要求1. 每位同学必须独立完成作业,不允许抄袭和团队合作;2. 作业过程中遇到问题可以向老师请教,寻求帮助;3. 确保网页文件保存为正确的格式,以便于后续查看和评价;4. 请按照规定的时间节点完成作业,本节课结束后请将作业上传至学习平台。
四、作业评价1. 作业评价将根据完成度、美观度、正确性三个维度进行评估;2. 评价标准分为优秀、良好、合格、不合格四个等级;3. 评价结果将作为期末总评的一部分,以激励学生更好地完成作业和学习任务。
五、作业反馈1. 请同学们在完成作业后,认真检查自己的作品,确保无误;2. 对自己作品中的不足之处,请及时进行修改和完善;3. 对于作业中遇到的问题和困惑,请及时与老师沟通,寻求解答;4. 请同学们将作业上传至学习平台后,关注自己的作业评价结果,以便于了解自己的学习状况和进步情况。
通过本次作业,希望同学们能够更好地掌握Frontpage软件的基本操作和技巧,为后续的网页制作打下坚实的基础。
同时,也希望同学们能够认真对待每一次作业,不断反思和总结自己的不足之处,不断提高自己的信息技术素养和能力。
作业设计方案(第二课时)一、作业目标通过本次作业,学生将进一步熟悉Frontpage软件的操作,掌握基本的网页制作技巧,包括文本编辑、图片插入、链接建立等。
《第6课 认识Frontpage》作业设计方案-小学信息技术人教版三起五年级下册

《认识Frontpage》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生进一步熟悉Frontpage软件,了解其基本操作,包括文件管理、页面布局、网页元素编辑等。
通过完成作业,学生将熟悉Frontpage的基本操作,增强对网页制作的认知,为后续学习打下基础。
二、作业内容1. 打开Frontpage软件,创建一个新网页文件,并为其命名;2. 在网页中插入文本、图片、超链接等元素;3. 调整页面布局,包括标题栏、菜单栏、工具栏、状态栏等;4. 保存网页文件,并上传至本地服务器或互联网。
三、作业要求1. 独立完成作业,家长不参与操作;2. 按照要求设置文件名和文件夹路径,确保文件保存位置正确;3. 按照要求插入网页元素,保证页面布局合理;4. 作业完成后上传至指定位置,以便教师检查;5. 每个学生在上传作业时,请附上一张个人桌面截图,以证明作业已完成。
四、作业评价教师将根据以下标准对学生的作业进行评价:1. 操作规范性:学生是否按照要求进行操作,文件名、保存位置、上传路径等是否正确;2. 页面布局:页面布局是否合理,各元素位置是否得当;3. 网页元素编辑:插入的文本、图片、超链接等元素是否符合要求;4. 创新性:学生在作业过程中是否有所创新,提出新的想法和实践;5. 上交时间:学生是否按时完成作业并提交。
评价结果将作为下次课上课的重要依据,优秀的学生将获得表扬和奖励,未达到要求的学生将需重新完成作业直到达到标准为止。
同时,教师也会针对学生作业中出现的问题进行反馈和指导,帮助学生更好地理解和掌握Frontpage软件的操作。
五、作业反馈教师将在下次课上对本次作业进行反馈。
对于普遍存在的问题,教师将在课堂上集中讲解和指导;对于个别学生的问题,教师将单独进行辅导和帮助。
同时,教师也会鼓励学生之间互相交流和学习,共同提高对Frontpage软件的操作水平。
通过本次作业,学生将进一步熟悉Frontpage软件的基本操作,增强对网页制作的认知,为后续学习打下坚实的基础。
初中面试教案:《制作调查表》

初中面试教案:《制作调查表》一、学习目的:1、让学生了解表格的用途和基本的制作方法。
2、让学生了解制作、调整、修饰表格的方法。
3、让学生了解调整表格大小、选定表格、"表格和边框'工具栏上"平均分布各列'"对齐'按钮的功能、表格居中的方法。
4、让学生在操作过程中学会并强化"发现问题' "寻找答案'(看(书)或互相讨论或查看帮助、询问老师)"消化吸收'的学习方法。
二、学习重难点:表格的选定、工具栏的使用。
三、学习用具:计算机、多媒体教室。
四、教学方法:启发,实践式。
五、课时安排:1课时。
六、教学过程(设计):1.前景引入:我们已经见过了很多生活中的表格,最常见的是课程表和记分册,而家里人的工资表,统计表大家都是见过的。
而我们今天就开始学习表格的制作。
表格的制作共三部分,分别是制作调查表调整调查表修饰调查表。
本节内容要探讨怎样制作、调整、修饰调查表,使其符合设计要求。
2.探索新课:⑴打开word软件。
⑵插入表格(66)。
⑶输入文字。
⑷制作斜线表头。
⑸调整大小。
⑹选定整个表格。
⑺打开"表格和边框'工具栏。
⑻平均分布各列。
⑼表格居中。
⑽"对齐'中的"中部居中'使文字居中。
⑾选定相应的表格并设置底纹颜色。
⑿修改文字的字体和大小。
⒀修改边框的线型。
⒁使用表格自动套用格式。
⒂保存退出。
要点提示:a、注意第(6)步表格的选定,以下的操作皆在选定状态下进行;b、注意打开和关闭"表格和边框'工具栏的方法;c、若操作错误,记住使用"撤消'按钮退回一步。
3.[学生操作并指导答疑]个别学生可能出现的操作问题:①为什么改变表格宽度后表格会变高?答:(引导学生分析每行中文字的行数)结论:由于单元格变窄,文字可能会出现自动分行,但进行到"平均分布各列'后一般会复原。
最新整理初中信息技术七年级上册信息技术《调查问卷编辑工作表》教案.docx

最新整理初中信息技术教案七年级上册信息技术《调查问卷——编辑工作表》教案
七年级上册信息技术《调查问卷——编辑工作表》教案
展示Excel2003制作的表格冬令营日程表,及统计图。
今天我们要来填写“你来问,我来答”问卷调查中的表格,为了使工作表更美观,数据的管理和阅读更方便,还要将表格进一步调整和完善。
一、打开工作簿:
二、编辑表格:
1、插入行/列
2、删除行/列
3、合并/拆分单元格
4、数据的对齐方式
数据被输入到单元格中后,数字数据自动右对齐,文本数据自动左对齐。
这时可以通过改变数据的对齐方式来使表格更加整齐。
三、自动填充数据
1、自动填充数据序列
方法一:利用鼠标填充
方法二:利用“序列”对话框填充
2、创建自定义序列
当我们想输入的序列是比较特殊的类型时,还可以自定义属于自己的序列
四、设置数字类型
五、保存工作簿。
电子版调查问卷的制作

利用Adobe Designer制作电子版调查问卷调查问卷的制作我想大家在生活中经常填写调查问卷,公司会有评价调查表,政府有作风调查表,大街上也有很多调查。
在网上,这类调查就更多呢,也更方便。
那么,你有没有想到自己做一个调查问卷呢?如果你回答有,那么请往下看。
首先,我们先确定调查问卷的使用方式,信息时代,我们当然首先抛弃纸质调查方式,第二种常见方式是WEB页面调查,这种方式涉及太多程序开发的东西,我们今天也不讲,今天讲第三种方式,通过邮件方式进行。
大家可能首先想到的是微软的WORD,但使用WORD制作的调查程序,除非使用VBA进行二次开发,否则无法有效的进行统计。
微软的Office组件中,有一个叫InfoPath的组件,专门用于制作表单,但一般情况下,要求填写表单的电脑安装InfoPath,而InfoPath价格不菲。
Adobe Designer是Adobe公司产品,内置表单设计程序,可以使用Adobe Reader填写,重要的是,Adobe Reader是免费的。
下面我们将完整的过程记录下来。
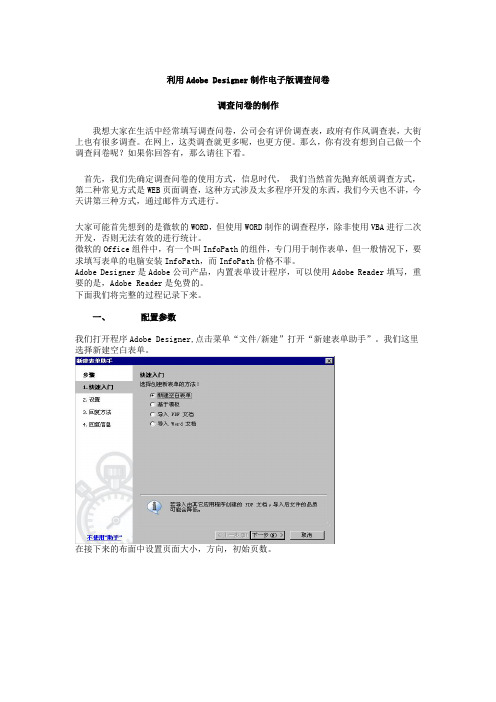
一、配置参数我们打开程序Adobe Designer,点击菜单“文件/新建”打开“新建表单助手”。
我们这里选择新建空白表单。
在接下来的布面中设置页面大小,方向,初始页数。
指定要数据回复到的邮件地址,然后单击“完成”,进入平面设计流程。
三、表单填写与数据回复我们可以用免费的Adobe Reader填写表单,也可以用Adobe Acrobat Professional填写表单。
选择回复方法,即用户在填写完表单后,用何种方法提交填写的信息,一般选择第一项,即填写后通过邮件的方式提交填写的数据。
一、开始制作表单页面。
我们先熟悉一下程序最常用到的有两个调板,一个“库”调板,一个是“对象”调板。
“库”调板是我们用得最多的面板。
而“对象”调板是调整对象属性的地方,比如对象的外观,绑定名称,验证等,不同的对象属性参数并不一样。
调查问卷的制作》教案

调查问卷的制作》教案调查问卷的制作教案本教案旨在介绍调查问卷的制作方法和步骤,帮助您设计和创建有效的调查问卷。
1.确定调查目的在开始制作调查问卷之前,您首先需要明确调查的目的和研究问题。
明确的目的有助于确定调查的范围和内容,以及制定合适的问题。
2.设计问题在设计问题时,您需要注意以下几点:问题应该明确、简洁,避免使用复杂的术语和句子。
问题应该具有逻辑性和连贯性,确保问题之间的关联性。
问题应该是客观的,避免引导或偏见。
问题应该涵盖研究问题的各个方面。
3.选择合适的问卷类型根据调查目的和设计问题的需要,您可以选择不同类型的问卷,如单选题、多选题、开放性问题等。
根据调查的特点和受众的需求选择适当的问卷类型。
4.排版和设计在排版和设计调查问卷时,您需要注意以下几点:界面简洁清晰,避免冗余信息和干扰因素。
字体和字号要清晰易读。
确保问卷的逻辑流畅,问题和选项之间有明确的关联。
5.测试和修订在制作完成后,您需要进行测试和修订以确保问卷的质量和有效性。
请招募一些测试人员,并请其提供反馈和建议。
根据测试结果及反馈进行适当的修订。
6.发布和收集数据当您完成问卷的制作和修订后,您可以选择在线发布问卷并开始收集数据。
您可以使用诸如问卷星等在线平台进行问卷的发布和数据的收集。
7.数据分析和解读一旦您完成数据收集,您需要进行数据分析和解读。
使用适当的统计方法和工具,对数据进行分析,并得出有意义的结论。
8.编写报告最后一步是根据研究结果,编写调查报告。
报告应包括简介、研究方法、结果分析和结论。
确保报告的逻辑性和条理性。
以上是关于调查问卷制作的教案内容,希望对您有所帮助。
在制作过程中,可根据实际需求进行适当的调整和修改。
祝您顺利完成调查问卷的制作!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用Frontpage制作调查问卷
吴娟
教学目的:
1、使学生初步认识frontpage组件中的悬停按钮和滚动字幕;
2、使学生能够举一反三,利用表单制作调查问卷;
3、开发学生的创造力和想象力,培养学生与人共事的协作精神。
教学重点和难点:
1、用表单制作调查问卷;
2、“举一反三”,根据不同的题目类型选择不同的表单选项。
教学地点:
多功能教室
教学用具:
计算机多媒体投影仪
教学程序:
一、激发兴趣,形成动机(导入――5分钟)
导入:
师:同学们,你们喜欢上网吗?
生:喜欢
师:你们上网都干些什么呢?
生:聊天,游戏
师:那你们经常上网吗?
生:偶尔;
师:那你们认为上网对我们的学习有没有影响?
生:有,但是不大
那请同学们想一想,有什么好的办法让我来了解你们乃至更多的人对上网的看法。
(学生思考)我们是不是可以尝试用问卷调查进行统计,好,接下来我们一起来参加问卷调查。
学生分成两个大组,一个小组填写纸质的问卷调查,一组填写网站上的问卷调查,最后统计并分析调查结果;
(电子问卷调查是老师课前做好的,学生只需要花一两分钟的时间就可以完成,然后通过网站的的查看结果来对调查结果进行分析,显然统计起来比纸质的问卷调查更容易。
)
电子问卷调查有如下优点:第一,电子的更节约能源,第二,电子的
统计效率更高,也更准确,第三,电子的调查问卷可以更广泛,它不受时空的限制,可以让更多的人参与进来,所以,今天我们一起来学习用frontpage制作电子表格
二、总结归纳,形成表象(探究学习――5分钟)
现在请同学们跟着我一起来打开frontpage2000:开始程序Microsoft frontpage,在之前我们已经学过用frontpage2000制作简单的网页,但那只是静态的网页,今天我们要做的调查问卷是一个动态的网页,它具有交互性。
调查问卷在frontpage2000中可以用什么来实现?(表单),下面我们一起来认识表单。
比较word文档中的题型与之对应的表单选项
单行文本框填写性别和年龄
滚动文本框写调查问卷的感受
单选按钮单项选择题
复选框多项选择题
三、观察演示,领会要领(教师引导――6分钟)
教师简单讲解在frontpage2000中如何利用表单实现调查问卷的制作:
下面我就简单的讲述一下我讲解和演示的过程:
1、表单制作:插入表单表单;敲回车(便于复制内容)
2、单行文本框;
3、滚动文本框;
4、单选按钮;
5、复选框。
随着上诉步骤的展开,通过预览,调查问卷效果就出来了,学生会惊讶的发现,原来在frontpage中制作调查问卷这么有趣,这么简单,在老师的讲解和演示后,学生领会了表单制作的基本要领,对其操作步骤也慢慢了解,此时抓住学生若有所悟又跃跃欲试的心理,及时安排分组上机练习,使之很快就能掌握并巩固本课的内容。
四、上机实践,掌握技能(协作探究――20分钟)
四个学生一个小组,协作完成以下的一个任务来:①根据老师提供的素材,选择一个题目来制作调查问卷;②调查问卷中要包含至少三个表单选项。
上机过程中如果出现疑难问题,你有几种求助方式,首先是小组协作完成,可以求助于老师,还可以到网络这个学习平台查找相关资料。
五、作品展示,分析评价(展示评价――2分钟)
请2-3个小组上讲台展示自己小组的作品并对自己的作品做简要的评价分析。
提示从以下几个方面来评价自己的作品:你为什么要选择这个问卷调查?请简单分析你所制作的调查问卷有什么预期的效果。
六、课堂小结,引导提高(任务拓展――2分钟)
很多小组已经提前完成了任务,在同学们即将进行的信息技术会考考试当中,这部分的考点有滚动字幕,表单中的单行文本框,还有我们后面会学到的悬停按钮和框架网页,下来之后,同学们就可以考虑如何美化网页:可以通过字体、字号、文字颜色、网页的背景设置来使调查问卷更加美观还可以试着选择其他的表单选项比如下拉菜单来使我们的调查问卷更加完善等等。
七、思考与拓展
电子的调查问卷做好了,大家想一想,我们怎样来实现统计和分析,这就涉及到后台数据库的问题,这将是我们下一节课要学习的内容,大家下去思考,我们下节课再一起交流。
总结与反思
待定。
