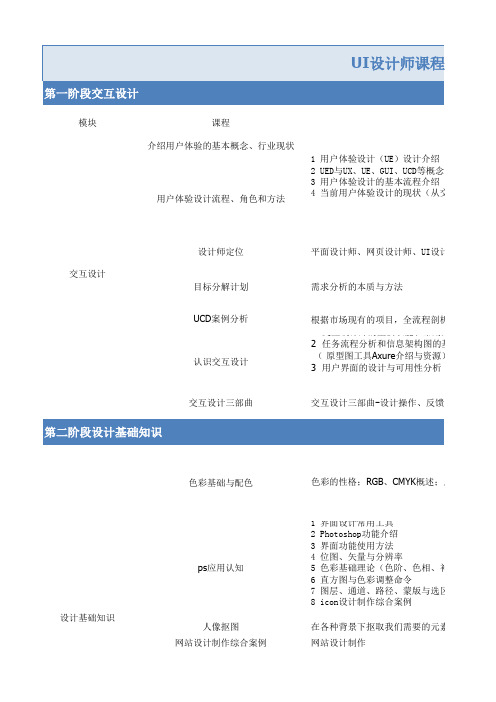
ui设计师课程大纲
《UI 设计》教学大纲

《UI设计》教学大纲课程编号:1403076课程性质:专业特色课学时/学分:32/2适用专业:工业设计、产品设计一、课程简介《UI设计》共分五部分,第一部分为基础部分,讲授UI的定义、起源、发展、研究内容及发展趋势;第二部分为相关学科及知识,讲授UI设计中认知心理学、人机工程学,人机界面的艺术设计、色彩设计等。
第三部分为硬件人机界面部分,讲授硬件人机界面的设计风格、人文关怀等;第四部分为软件人机界面部分,讲授软件人机界面的形式与标准、软件人机界面设计、图标设计等;第五部分为UI设计评价与新交互技术及展望,介绍多通道用户界面、下一代人机界面展望。
"Interface design"is divided into five parts,the first part is the fundamental part,teaching product interface definition,origin,development,research content and development trend;the second part is the relevant disciplines and knowledge,teaching cognitive product interface design psychology and ergonomics,art design,human machine interface color design.The third part is the hardware part of the man-machine interface,design style,teaching hardware human-machine interface of humanity;the fourth part is the man-machine interface software,teaching software of man-machine interface form and standard,man-machine interface software design,icon design; the fifth part is the evaluation of the design of man-machine interface and new interaction techniques and prospects,introducing the multimodal user interface,the next generation human-computer interface prospect.二、教学目的与要求UI设计的主要目的是培养学生在学会基本的产品设计的思路的基础上,对产品的用户界面通过体验分析,掌握独立完成最终的设计方案的能力。
《UI界面设计》教学大纲-张

《UI界面设计》教学大纲一、层次与学制:专科,三年制二、教学时数:64学时,周学时:4三、适用专业:视觉传达、艺术设计四、课程性质与任务UI界面设计是数字媒体艺术专业重要的基础课程,是一门集技术与艺术一体化的基础学科,课程的设置面向职业岗位要求,职业岗位针对性较强,涉及的专业技能具有很强的专业性,其主要任务是培养学生的手机界面设计的制作能力,使学生了解当今界面设计制作的基本知识。
五、教学目的与基本要求目的:知识目标:了解游戏行业美术设计师岗位要求并掌握界面的设计制作规范。
能力目标:能熟练掌握界面制作流程和方法技巧,以及界面的设计制作能力达到行业岗位的基本要求。
素质目标:(1)具有热爱所学专业、爱岗敬业的精神和强烈的法律意识;(2)具有胜任设计工作的良好的业务素质和身心素质;(3)具有运用所学知识分析和解决问题的能力;(4)具有自学能力、获取信息的能力,以及一定的组织、管理能力。
(5)培养学生的团结合作能力;运用所学知识分析和解决问题的能力,创新设计思维,美术欣赏造型审美的能力。
要求:界面UI设计课在整个教学的过程中,运用启发、引导和实践的方式,通过进行造型设计基础知识点的逐步讲解并实例绘制教授创作,训练学生的相互配合能力,培养学生的职业道德、团队协作意识以及良好的审美意识,使学生在艺术学习和实践中陶冶情操,并培养学生具备积极思考问题、主动学习、良好的团队合作精神、获取知识能力、设计创意思维能力、结构分析、感悟能力和欣赏能力等素质。
六、教学主要内容与学时分配第一章UI界面设计相关知识1. 什么是UI设计及相关概念介绍在深入了解如何进行UI设计之前,我们还应该先了解一些与UI设计相关的概念2.UI设计的流程一个好的UI设计并不是然最终的用户界面视觉效果’好看’而已,而是需要考虑到用户和界面之间的整个交互过程,是否使用户有好的体验。
所以,当我们讨论UI流程的时候,也不能只简单地讲如何优化用户界面的视觉效果,而应当从交互设计的整个流程出发来讨论。
ui教学大纲

ui教学大纲UI教学大纲UI(User Interface)是用户界面的简称,是指人与机器之间进行信息交互的界面。
在现代科技发展迅猛的时代,UI设计已经成为了各种产品和服务中不可或缺的一环。
为了培养更多优秀的UI设计师,制定一份UI教学大纲是非常必要的。
一、UI设计的基础知识1.1 什么是UI设计UI设计是指通过图形、文字、动画等元素,以及交互方式来提高用户体验的过程。
它关注的是用户与产品之间的交互和界面设计。
1.2 UI设计的原则在UI设计中,有一些基本的原则需要遵循,如简洁性、一致性、可用性、可访问性等。
这些原则能够帮助设计师提供更好的用户体验。
1.3 UI设计的工具和软件UI设计师需要掌握一些专业的设计工具和软件,如Photoshop、Illustrator、Sketch等。
这些工具能够帮助设计师进行图形、文字和动画等元素的设计和编辑。
二、UI设计的流程2.1 需求分析和用户研究在进行UI设计之前,设计师需要对产品的需求进行分析,并进行用户研究,了解用户的需求和喜好。
2.2 创意和草图设计在UI设计的初始阶段,设计师需要进行创意和草图设计,通过手绘或草图软件来表达自己的设计思路。
2.3 界面设计和交互设计在界面设计和交互设计阶段,设计师需要将创意和草图转化为具体的界面和交互设计。
这包括颜色搭配、排版、按钮设计等。
2.4 原型设计和用户测试在UI设计的最后阶段,设计师需要制作原型,并进行用户测试。
通过用户测试,设计师可以了解用户对界面和交互的反馈,从而进行优化和改进。
三、UI设计的技巧和注意事项3.1 色彩运用在UI设计中,色彩是非常重要的元素之一。
设计师需要了解不同颜色的表达意义,合理运用色彩来传达产品的信息和情感。
3.2 字体选择字体的选择也是UI设计中需要注意的一点。
设计师需要选择合适的字体来提高可读性和品牌识别度。
3.3 图标设计图标是UI设计中常用的元素之一,设计师需要掌握图标设计的技巧,使得图标简洁明了,易于识别。
《UI设计》教学大纲

《UI设计》教学大纲UI设计教学大纲一、课程简介本课程旨在帮助学生了解和掌握UI(User Interface,用户界面)设计的基本原理和技巧,培养学生的界面设计能力,使学生能够独立完成优秀的UI设计项目。
二、学习目标1.了解UI设计的基本概念和原则;2.掌握常见的UI设计工具和软件;3.学会分析和评估现有的UI设计;4.能够独立设计并制作用户友好的UI界面;5.能够与相关团队成员进行有效的协作。
三、教学内容和学时安排1.UI设计基础(4学时)a.什么是UI设计;b.UI设计的重要性;c.常见的UI设计原则;d.用户界面的组成部分。
2.UI设计工具和软件(6学时)a.常见的UI设计工具及其特点;b.学习使用常见的UI设计软件;c.掌握UI设计工具的基本操作。
3.UI设计流程(8学时)a.从需求分析到初稿设计的过程;b.快速原型设计和迭代优化;c.可用性测试和用户调研的重要性;d.最终设计稿的制作和交付流程。
4.UI设计原则和技巧(12学时)a.色彩搭配和配色原则;b.字体选择和排版技巧;c.图标和按钮设计;d.布局和层次结构设计;e.用户交互和动效设计;f.响应式设计和移动端UI设计。
5.UI设计案例分析(8学时)a.分析和评估现有的UI设计作品;b.掌握UI设计的趋势和发展方向;c.学习从成功的案例中借鉴和运用。
6.项目实践(12学时)a.团队合作,完成一个真实的UI设计项目;b.学生们根据教师指导,从需求调研到最终设计稿的制作;c.学生们根据团队成员的反馈和评估,不断优化和改进设计。
四、教学方法2.实践操作,帮助学生掌握UI设计工具和软件的基本操作;3.项目实践,培养学生的团队合作能力和解决问题的能力;4.课堂互动,鼓励学生积极参与讨论和分享经验。
五、考核方式1.平时表现(20%):包括出勤情况、参与讨论、作业完成情况等;2.项目实践(40%):根据团队合作的情况、设计稿的质量等综合评估;3.期末考试(40%):综合考核学生对于UI设计的理解和掌握程度。
《UI设计项目化实战教程》教学大纲

《UI设计项目化实战教程》教学大纲第一部分课程概述一、课程性质与作用本课程是培养UI设计师岗位能力的一门工学结合课程,以培养UI设计人才为目标,以典型工作任务为导向,基于工作过程培养,使学生掌握软件界面、手机界面及图标、网页界面的设计及制作能力,进一步培养学生良好的审美能力与基本的艺术素养,提高学生综合素质,使得学生进入社会后能迅速参与UI设计工作。
本课程内容以UI设计师岗位需求为出发点,以用户体验设计软件对用户的人机交互、操作逻辑、界面应用的整体设计进行美化。
前导课程为图形图像处理,本课程为后续 Web前端开发技术等课程做好准备。
二、课程基本理念1.依据国家专业教学标准,形成校企命运共同体理念依据国家专业目录、国家专业教学标准的要求,结合我校软件工程技术专业人才培养方案,确定培养具有软件行业岗位能力学生的课程目标。
拓展校企合作渠道,主动与具备条件的企业在人才培养、技术创新、就业创业、社会服务、文化传承等方面开展合作。
厚植企业承担职业教育责任的社会环境,推动职业院校和行业企业形成命运共同体,加强校企全面深度合作,力求合理利用和积极开发课程资源,在课程标准中渗透行业技术标准和职业岗位标准,课程坚持面向全体、注重引导、结合专业、强化实践的原则,突出以学生为主体、从关注教到关注学,从关注知识传授到重视能力和素质培养,以案例分析与课堂讲授相结合、项目实战与经验传授相统一的方式,调动学生学习的积极性、主动性和创造性,培养具有工匠精神和创新创业意识的高素质技术技能人才,不断提升教学质量和水平。
2.深化“岗课赛证”育人模式,重构模块化课程内容课程基于“牢记创新使命,勇做创业先锋”思想,围绕工业互联网软件开发岗位群的实际要求而开发。
秉承“以赛促赛,赛证融合、以岗促赛,岗证融合、以创促课,专创融合”的思想,整合专业教育教学资源和内容,构建基于专业知识的模块化课程内容。
通过从工业互联网软件开发的各个岗位开展教学,并模拟全国职业技能大赛“移动开发”大赛、互联网+大赛的流程,将专业知识与技能的传授,创新创业意识的提升,职业能力、职业素质的培养以及民族精神的树立有机地融入到课程实施全过程,注重强化培养学生知行合一、工学结合,对学生职业能力培养和职业素质养成起到支撑和促进作用,提高学生的综合素质。
ui设计教学大纲

ui设计教学大纲UI设计教学大纲随着互联网技术的不断发展和普及,用户界面(User Interface,简称UI)设计已经成为了一个热门的职业领域。
UI设计师负责设计和开发各种应用程序、网站和移动应用的用户界面,使用户能够以最直观、方便和愉悦的方式与产品进行交互。
为了培养具备优秀UI设计技能的人才,我们制定了以下UI设计教学大纲。
一、UI设计基础1.1 UI设计概述- UI设计的定义和作用- UI设计师的职责和技能要求- UI设计与用户体验(User Experience,简称UX)的关系1.2 设计原则- 简约性:减少冗余和复杂性,使界面更加简洁易懂- 一致性:保持界面元素的统一性,提高用户的学习和使用效率- 可用性:考虑用户的需求和习惯,提供良好的用户体验- 可访问性:设计适应不同用户群体的界面,包括老年人、残障人士等1.3 色彩与排版- 色彩的基本原理和运用- 排版的基本原则和技巧- 色彩和排版在UI设计中的应用案例二、UI设计工具与技术2.1 设计工具- Adobe Photoshop的基本使用- Sketch的基本使用- Adobe Illustrator的基本使用- Axure RP的基本使用2.2 设计技术- 界面元素的设计和制作- 图标设计和制作- 界面交互设计和制作- 响应式设计的基本原理和实现方法三、UI设计案例分析3.1 网页设计案例- 首页设计:如何吸引用户的注意力,提高用户的停留时间- 导航设计:如何设计简洁明了的导航栏,提高用户的浏览效率- 表单设计:如何设计易用的表单,减少用户的输入犯错3.2 移动应用设计案例- 启动界面设计:如何设计引人注目的启动界面,提高用户的体验- 导航设计:如何设计简洁明了的导航栏,方便用户的操作- 交互设计:如何设计流畅自然的交互动画,提高用户的满意度四、UI设计实践4.1 项目实践- 学员将根据所学知识,完成一个完整的UI设计项目- 项目将涵盖网页设计或移动应用设计的各个方面4.2 设计评审与改进- 学员将互相评审和改进自己的设计作品- 学员将学习如何接受和提供设计反馈,不断改进自己的设计能力五、UI设计行业发展与趋势5.1 UI设计行业的就业前景- UI设计师的职业发展路径- UI设计师的薪资水平和就业机会5.2 UI设计的未来发展趋势- AI技术在UI设计中的应用- 响应式设计的发展趋势- VR/AR技术对UI设计的影响通过以上的UI设计教学大纲,我们希望能够培养出具备扎实的UI设计基础和优秀的设计能力的人才。
14. 《UI设计》教学大纲

《UI设计》教学大纲课程类别:岗位技能课适用对象:全日制三年艺术设计总学时: 64 讲授学时:0 课内实践学时:64独立实践学时:0先修课程:计算机辅助设计Photoshop、CorelDraw、标志设计、flash一、课程的性质、任务与课程的教学目标(一)课程的性质、任务1.课程的性质《UI设计》是艺术设计专业的专业课程,是在图形图像处理、企业形象、logo标志设计课程上的延续与提高。
课程几乎涉及到了平面设计专业基础课的各个方面,课程实践中注重对各设计基础课程如图形设计、编排设计、字体设计、构成设计等课程的综合运用。
UI主题界面设计是一门在电子设备,新兴媒体上运用平面设计的综合性学科,以往平面设计多数是印刷品,今天移动设备的兴起,应用如:手机上的企业APP主题宣传品,企业电子杂志APP版,企业门户网站手机版,企业微信宣传品设计,精细的ICON图标表现,和一些特色风格的主题APP界面设计等,都是企业形象宣传的一部分,是属于APP或手机网页方面,视觉界面部分的设计,为大多数互联网类公司培养研发部门和市场部门的视觉设计师。
2.课程的任务①本课程实现专业培养目标(分析本课程地位及作用)中所承担的任务:此课程的目的与任务是要求学生对UI设计意义、功能有初步的了解,掌握UI设计的基本形式,来龙去脉,市面上的一些案例,训练学生在设计主题UI方面注重画面的形式美感和使用舒适度方面的设计,使学生具备主要常用的一些APP主题界面的设计能力和精细ICON图标的表现能力。
②本课程教学内容及教学环节等方面与前后相关课程的联系与分工:本课程从设计的角度对这几年冒起的智能手机和发展迅速的APP发展过程做说明、功能分类、设计定位、表现形式、视觉设计、企业品牌宣传app上的运用案例等作较为全面的讲述,然后对常用的一些设计方式和主要案例做临摹训练以及在尝试几个案例后,作主观设计创作训练。
通过本课程的学习,可以熟悉手机主题界面设计中关于企业主题APP界面,特色主题界面,电子杂志类型宣传品,电商类APP视觉设计,电商运营图,宣传品,交互图标,首内页编排等,界面设计中一些图标和页面编排等的运用,是一门实践性较强的课,是视觉传达设计方向里一门这几年市面应用比较广的电子宣传品类制作职业课。
《课程设计-UI设计》教学大纲

《课程设计-UI设计》教学大纲
【课程(环节)代码】10912013 【英文名称】Course Design- UI Design 【周数】4 【学分数】4
【适用专业及年级】视觉传达设计专业三年级
【开课学院】艺术设计学院
【修读学期】5
一、教学目的和要求
在飞速发展的电子产品中,界面设计工作一点点的被重视起来。
做界面设计的“美工”也随之被称之为“UI设计师”或“UI工程师”。
其实软件界面设计就像工业产品中的工业造型设计一样,是产品的重要卖点。
一个电子产品拥有美观的界面会给人带来舒适的视觉享受,拉近人与商品的距离,是建立在科学性之上的艺术设计。
检验一个界面的标准既不是某个项目开发组领导的意见也不是项目成员投票的结果,而是终端用户的感受。
通过本课程学习使学生了解UI在国内外的发展,UI的是什么,UI的作用和UI创作。
二、教学内容和要求
(一)授课内容及要求:
1.授课:讲授UI设计基础理论,通过本课程学习使学生了解UI的是什么,UI的作用和UI创作。
2.考察:UI在国内外的发展,成功UI案例分析。
(二)课程设计内容及要求:
1.设计实践一:UI方案策划
2.设计实践二:UI设计制作
三、课程设计时间安排
四、考核方式
将本次实习的考核方式UI设计完整方案、UI基础部分制作、UI设计应用部分、根据完成程度与完成效果进行最终成绩评定。
平时成绩占40%:根据课堂考勤、课堂表现按五级制综合评定。
末考成绩占60%:根据课程中的所有课程作业进行分别打分、综合评定;单一课题成绩均以百分制计算。
最后综合成绩按五级制评分:优秀、良好、中等、及格、不及格。
《UI界面设计》教学大纲(64学时)

《UI界面设计》课程教学大纲一、课程基本信息注:此页不可增页二、课程教学目的与目标(-)课程目的《UI界面设计》课程是数字媒体艺术专业,第四学期开设的专业基础课程,根据专业培养目标和职业卤位要求而制定。
是本专业后续所有专业课程的前期必修基础课程《设计美学》《Photoshop、Illustrator》。
其息息相关的后续课程有《数字手机UI 交互界面设计》《专业综合实训》等。
通过本课程的学习,使学生掌握数字矢量软件基础进行平面图形设计的基本方法和基本技能,使学生能够运用图形图像处理软件进行界面图形设计与制作,提高学生实际应用能力;培养学生具备积极思考问题、主动学习、良好的团队合作精神、获取知识能力、设计创意思维能力、色彩感悟能力和欣赏能力等素质,到达数字美术的初级设计水平。
(二)教学目标1.知识目标:(1)了解界面设计的意义、目的、基本要素、流程;(2)理解典型的界面类型设计的原那么、方法;(3)掌握界面设计中文字、图形的编排构成;(4)掌握UI界面设计中的常见工程的基本操作及制作流程。
(5)掌握绘图软件(Photoshop> Illustrator)的基本操作技巧.2.能力目标:(1)使学生能够根据需要进行界面设计能力;(2)使学生能够正确处理图形、文字、色彩的关系;(3)使学生能够运用软件完成界面设计、视觉编辑效果;(4)具备较强的界面设计工程规划能力;(5)具备制作发布能力。
3.素养目标:(1)具有热爱所学专业、爱岗敬业的精神和强烈的法律意识;(2)具有胜任设计工作的良好的业务素质和身心素质;(3)具有自觉的规范意识和团队精神,并具有良好的沟通和交流能力;(4)具有理论联系实际的素质。
—2 —三、学时分配及教学内容(一)教学内容及学时分配1.考试方式:考试2.考核组成:平时成绩(占60% )、期末考核(占40%)o五、其他说明该课程以工程为导向,根据不同界面设计的特殊性进行教学,课堂以案例讲授法、现场指导法为主,向学生阐释原理、原因,引导出设计制作方法,课后延展内容建议依据当下的设计动态和专业赛事而开展。
《UI设计》教学大纲

U1设计U1Design一、课程基本信息学时:64学分:4考核方式:考查中文简介:《UI设计》课程是视觉传达设计专业数字媒体方向的专业必选课程。
在数字产品、数字媒体的使用与传播环境中,人机界面的设计作为提高产品效力、强化品牌印象、提升用户体验质量的重要手段与方法越来越引起重视,已成为设计界活跃的研究方向。
媒体界面是指数字媒体交互系统、服务环境中的软件图形用户界面。
图形用户界面是当下数字媒体人机交互的主要媒介,其设计包含诸多学科的交叉与融合。
本课程从信息传达与用户体验的角度出发,由媒体界面的概念入手,结合案例分析媒体界面设计要素和原则规范,详细讲授媒体界面的设计方法、设计流程和具体设计的把握,给学生提供一个清晰完整的设计思路和过程。
目的是让学生对数字媒体界面艺术设计有深入全面的认识,得到系统有效的训练,准确灵活地运用各设计要素与手段进行图形用户界面设计。
二、教学目的与要求教学目的:通过本课程的学习,让学生了解数字媒体界面设计的概念,掌握数字媒体界面设计方法以及相应完整、系统的实现流程,并能从用户体验的角度进行数字媒体界面设计。
着重培养学生的专业思维能力和提高学生的动手实践能力。
教学要求:学生掌握图形用户界面设计的具体实现思路和技术,调动图形、文字、色彩、图标等各项视觉设计要素,结合空间、融入时间,借助平面与数字化交融的手段,以简洁优美的信息界面创造和谐的交互体验。
三、教学方法与手段1、采用多媒体的课堂教学手段,理论讲授与课程专题实验训练相结合的方式,传授数字媒体界面设计的规律性知识,要求学生掌握图形用户界面设计的能力。
2、收集案例进行分析,观摩国内外优秀的数字媒体界面设计作品案例有利于学生理解和打开思路。
3、引导课堂讨论,在理论讲授和课题研究过程中,启发和引导学生展开讨论分析,以提高学生分析问题和解决问题的能力,更好地取得最佳设计方案。
4、进行个别辅导,对不同类型的学生进行因材施教,以提高学生的学习兴趣,充分发挥学生的创造力和个人特点,形成创作差异。
ui设计 教学大纲

ui设计教学大纲UI设计教学大纲引言:UI设计(User Interface Design,用户界面设计)是一门关于人机交互的学科,旨在通过设计直观、易用、美观的用户界面,提升用户体验。
随着移动互联网的快速发展,UI设计师的需求越来越大。
本文将探讨UI设计教学的必要性、目标和内容。
一、教学的必要性UI设计是一门综合性较强的学科,需要掌握设计原理、色彩搭配、排版规则等知识。
通过系统的教学,可以帮助学生快速掌握这些知识,提高设计水平。
同时,UI设计也是一门实践性较强的学科,通过教学可以提供学生实践的机会,锻炼其设计能力和创新思维。
二、教学目标1.培养学生的设计思维能力:通过教学,引导学生学会观察和思考,培养其独立思考和解决问题的能力。
2.提高学生的设计技能:通过教学,让学生掌握设计工具的使用,提高其设计技能和操作能力。
3.培养学生的团队合作能力:UI设计往往需要与其他设计师、开发人员等进行紧密合作,通过教学,培养学生的团队合作能力和沟通能力。
三、教学内容1.设计基础知识:(1)设计原理:介绍设计的基本原理,如对比、平衡、重复、对齐等,帮助学生理解设计的基本概念。
(2)色彩搭配:介绍色彩的基本原理和搭配技巧,帮助学生学会运用色彩来表达情感和传达信息。
(3)排版规则:介绍排版的基本原则和技巧,帮助学生学会合理布局和组织信息。
2.设计工具的使用:(1)Photoshop:介绍Photoshop的基本操作和常用工具,帮助学生掌握图像处理和界面设计。
(2)Sketch:介绍Sketch的基本操作和常用功能,帮助学生掌握矢量图形的设计和界面布局。
(3)Axure RP:介绍Axure RP的基本操作和功能,帮助学生学会原型设计和交互设计。
3.用户体验设计:(1)用户研究:介绍用户研究的方法和技巧,帮助学生了解用户需求和行为习惯。
(2)信息架构:介绍信息架构的原理和方法,帮助学生学会合理组织和呈现信息。
(3)交互设计:介绍交互设计的原则和技巧,帮助学生设计易用、直观的用户界面。
UI设计课程教学大纲

UI设计课程教学大纲一、课程说明1. 课程代码: ZZ12020172. 课程类别:专业专长能力模块课程3. 适应专业及课程性质广告学专业选修4. 课程目的课程涵盖了对广告学专业认知和专业基本技能运用、对创新思维的研讨和开发以及对实践操作技能的掌握和演练。
掌握界面制作流程和方法技巧,以及界面的设计制作能力达到行业岗位的基本要求。
培养学生的团结合作能力;运用所学知识分析和解决问题的能力,创新设计思维,美术欣赏造型审美的能力。
5. 学时与学分学时为48,其中理论学时为24学时,实践学时为24学时。
学分为3.06. 建议先修课程构成艺术、图形创意、计算机图形图像设计、字体设计二、课程教学基本内容及要求第一章 UI界面设计相关知识计划学时:8学时基本要求:了解UI设计及相关概念教学重点及难点:(1)UI设计的流程(2)UI界面设计的规范基本内容:(1)了解UI设计(2)UI设计的流程(3)UI界面设计的规范(4)了解行业岗位的基本要求第二章 UI界面设计一致性、层级性计划学时:8学时基本要求:了解UI界面设计一致性、层级性相关概念以及在应用设计中的作用。
教学重点及难点:(1)了解一致性原则(2)认识视觉层级基本内容:(1)了解一致性原则(2)一致性在应用设计中的作用(3)如何避免不一致性的出现(4)认识视觉层级(5)如何建立信息层级第三章UI界面设计情感化计划学时:12学时基本要求:了解UI界面情感化设计以及情感化设计对用户的影响。
教学重点及难点:(1)了解情感化设计原则(2)如何进行情感化设计基本内容:(1)加强用户对产品风格的感知(2)缓解用户负面情绪(3)引导用户行为(4)情感化设计的指标第四章UI界面类型计划学时:8学时基本要求:了解UI界面类型。
教学重点及难点:(1)启动界面(2)顶层界面基本内容:(1)一览界面(2)详细信息界面(3)输入/操作界面(4)界面跳转第五章UI图标设计和图形界面的创意设计计划学时:12学时基本要求:了解界面设计中的图标和图形界面的创意教学重点及难点:(1)图标的设计创意(2)图标的情感表达基本内容:(1)界面设计中的图标(2)图标的设计创意(3)图形界面需求(4)图形界面的创意三、课程学时分配本课程计划48学时,其中理论教学24学时,课内实践24学时。
ui设计师课程大纲

ps 应用认知1 界面设计常用工具2 Photoshop功能介绍3 界面功能使用方法4 位图、矢量与分辨率5 色彩基础理论(色阶、色相、补色、位深、色6 直方图与色彩调整命令7 图层、通道、路径、蒙版与选区的综合运用8 icon设计制作综合案例设计基础知识第二阶段设计基础知识色彩基础与配色色彩的性格;RGB 、CMYK 概述;反色、相近色认识交互设计1 交互设计师的主要职能和常用方法2 任务流程分析和信息架构图的基本设计方法 ( 原型图工具Axure 介绍与资源)3 用户界面的设计与可用性分析网站设计制作综合案例网站设计制作人像抠图在各种背景下抠取我们需要的元素交互设计三部曲交互设计三部曲-设计操作、反馈用户体验设计流程、角色和方法1 用户体验设计(UE)设计介绍2 UED与UX、UE、GUI、UCD等概念的定义异同3 用户体验设计的基本流程介绍(案例)4 当前用户体验设计的现状(从交互设计到服务UCD 案例分析根据市场现有的项目,全流程剖析学设计师定位平面设计师、网页设计师、UI设计师目标分解计划需求分析的本质与方法介绍用户体验的基本概念、行业现状内课程模块交互设计1 欣赏电商设计作品2 黄金分割法则3 广告设计思路4 广告设计基本要求5 寻找素材方式 体版式概述电商广告基本理论字体设计创意字体设计理论及技巧1 字体各种变化方式2 创意字体设计案例3 极坐标发散爆炸字效4 极具金属质感的立体字效果5 炫酷黄金字体设计6 AI 打造精美字体第五阶段 电商广告创意设计第三阶段 平面广告与企业VI平面广告与企业VI 平面广告与企业VI 课程1 精美广告海报设计2 名片欣赏 片设计4 企业VI 形象系统5 标志设计理论知识6 公司标志设计7 LOGO 的设计8 素材选取排版9 文字排版第四阶段 字体设计icon 设计方法和icon 的多种表现形式、 图标设计图标设计注意事项;图标设计常见错误1 illustrator路径绘制基础2 路径外观与填充,AI中的笔刷运用与效果存储3 图形的组合、分割与扩展4 图形的变形与变换5 色彩过渡(渐变、混合、渐变网格)6 图形的复制与集合7 设计资源推荐8 界面元素整理9 网页设计中的删格化布局视觉设计进阶icon 设计制作综合案例电商广告创意设计电商广告基本案例电商店铺专题设计1 电商字体打造技巧2 数码类广告设计3 化妆品类广告设计4 服装类广告设计5 节日类广告设计6 奢侈品类广告设计7 快消品类广告设计8 电商工作流程1 电商店铺专题设计认识2 电商店铺专题设计练习3 电商店铺专题设计布局4 电商店铺专题设计配色5电商店铺专题设计最终效果网页基础概述色彩搭配技巧1 界面与构图2 网页设计介绍3 WEB元素设计4 字体设计5 版式设计6 WEB设计练习(基础)7 WEB设计练习(效果)1 色彩心理效应2 色彩心理效应之橙色背景3 黑白色彩的力量4 黑白色彩的力量广告5 黑白色彩的力量心理效应6 调节图像黑白效果7 网站配色赏析8 网站配色技巧9 调用图片中的颜色10 如何让颜色协调11 图标设计样式12 巧妙的色彩与构图13 案例分析14 案例基本操作15 案例完成效果网页版式设计与配色技巧创意网页设计1 WEB 元素的打造技2 网页图标3 网页banner4 艺术字体打造5 各种风格的表现6 卡通风格7 清新系列8 中国水墨气息打造9 欧美简约大气风格10 游戏类网页设计11 个性化炫酷12 WEB 尺寸大小13 网页设计规范14 网站设计基本流程15 网页用户体验设计技巧移动端UI 界面设计第六阶段 移动端UI 界面设计ui 认识及应用1 UI 基本概念2 优秀UI 界面评析与体验、吸收3 图形界面设计原则与发展趋势4 界面与图标的关联性、细节5 手机UI 图标尺寸规范6 剪影图标绘制7 2D 、3D 图标光影8 色彩构成与界面色彩搭配技巧9 写实图标10 扁平化图标11 各平台设计规范12 图标创意挖掘、纹理与质感表现 AxureR/墨刀交互原型绘制工具使用 个性UI 图标绘制1 整套IOS8图标设计2 个性天气图标3 个性电子邮件图标4 个性齿轮图标5 个性咖啡杯图标6 个性文件夹图标7 个性添加好友图标8 个性锁图标9 雨伞图标10 个性苹果图标11 个性邮件图标12 其他精美图标练习13 手机主题设计14 手机壁纸绘制移动端UI界面设计实战手机主题界面设计项目分析与讲解1 手机主题设计分析讲解2 手机界面练习与指导手机APP界面设计1 手机APP制作规范2 手机APP尺寸要求3 android手机APP4 ios手机APP5 多媒体终端界面设计6 功能需求7 技术支持8 视觉规范9 APP界面布局10 项目分析11 框架设计12 界面视觉设计13 APP风格定位14 风格统一性把握15 手机APP状态栏16 手机APP标题栏17 手机APP导航18 手机APP内容19 优秀手机界面赏析20 手机界面练习游戏UI界面设计1 中国风背景2 游戏界面3 游戏界面图像制作4 游戏界面标题文字5 游戏界面版权信息6 游戏界面细节7 游戏界面按钮率阶、色相、补色、位深、色彩模式等)命令、蒙版与选区的综合运用案例MYK 概述;反色、相近色概述以电商平台用户研究为例职能和常用方法息架构图的基本设计方法介绍与资源)可用性分析元素馈通过实例分析介绍产品的互动设计绍、UCD等概念的定义异同本流程介绍(案例)的现状(从交互设计到服务设计)剖析学习设计思维和方法设计师的职能和职业分类内容师课程大纲展示字效果3 名多种表现形式、图标设计要素、图标设计常见错误I中的笔刷运用与效果存储与扩展混合、渐变网格)化布局6字识习局色终效果础)果)背景效应验、吸收发展趋势、细节结合案例解读搭配技巧理与质感表现 13绘制工具使用结合案例解读结合案例解读结合案例解读结合案例解读导。
《UI设计》课程简介与教学大纲

《UI设计》课程简介课程编号:15044020课程名称:UI设计/ User Interface(UI) Design学分: 3学时:48(课内实验(践):0 上机:0 课外实践:0)适用专业:视觉传达设计数字媒体艺术建议修读学期:5开课单位:艺术与设计学院视觉艺术设计系先修课程:计算机辅助设计I、二维动画设计考核方式与成绩评定标准:大作业考核。
平时成绩占30%,(给平时成绩时,同时参考学生平时作业的完成、项目参与、课堂表现、出勤等情况。
)期末成绩70%。
教材与主要参考书目:主要教材:1.《面向用户的软件界面设计》,孙悦红编著,清华大学出版社, 2009年参考书目:1.《面向用户的软件界面设计》,孙悦红编著,清华大学出版社, 2009年2.《和谐界面——交互设计基础》,海姆编著,电子工业出版社, 2008年3.《用户体验的要素》,加瑞特著,机械工业出版社, 2008年4.《数字图形界面艺术设计》,鲁晓波、詹炳宏编著,清华大学出版社, 2006年内容概述:中文:本课程是视觉传达设计数字媒体艺术本科生的专业必修课,它的目的主要是培养学生综合运用先修课程的理论知识和生产实践知识解决设计实际问题的能力,并通过实际设计训练使所学理论知识得以巩固和提高。
本课程的基本任务是,使学生了解UI设计的概念、不同时期的UI设计的特点、理解UI设计的基本原则和方法;根据软件技术发展的趋势,以基于产品的软件界面应用为例,让学生掌握UI设计的主要过程和可用性评价方法。
英文:This course is an elective course for visual communication, its purpose mainly is to cultivate students' comprehensive use of theoretical knowledge and ability to solve the problem of actual design problems. On the other hand, to consolidate and improve theory knowledge through the actual designed practices. The basic task of the course, is to make students understand the concepts of UI design, the characteristics of different periods of UI design, the basic principles and methods of UI design. According to the trend of the development of the software technology, base on the software interface application, likewise, to make the students master the key process of UI design and usability evaluation method.《UI设计》教学大纲课程编号:15044020课程名称:UI设计/ User Interface(UI) Design学分: 3学时:48(课内实验(践):0 上机:0 课外实践:0)适用专业:视觉传达设计数字媒体艺术建议修读学期:5开课单位:艺术与设计学院视觉艺术设计系先修课程:计算机辅助设计I、二维动画设计一、课程性质、目的与任务本课程是视觉传达设计数字媒体艺术专业本科生的专业必修课,它的目的主要是培养学生综合运用先修课程的理论知识和生产实践知识解决设计实际问题的能力,并通过实际设计训练使所学理论知识得以巩固和提高。
ui设计课程框架

ui设计课程框架UI设计课程框架导语:随着科技的飞速发展,用户体验设计(User Experience Design, UX Design)和用户界面设计(User Interface Design, UI Design)被越来越多的企业和组织所重视。
UI设计旨在创建具有吸引力和易用性的用户界面,从而增加用户的满意度和使用效率。
本课程框架旨在为学生提供UI设计的基本原理、方法和工具,培养学生在设计和交互方面的思考能力。
一、课程导论:1.1 课程概述- 介绍本课程的目标和重要性- 解释UI设计的定义和作用1.2 UI设计的起源和发展- 追溯UI设计的起源和发展过程- 分析当前UI设计的趋势和未来的发展方向1.3 UI设计与其他设计领域的关系- 界定UI设计与其他设计领域的界限和联系- 探讨UI设计与其他设计领域的协作关系二、用户体验设计基础:2.1 用户体验设计的概念和原则- 介绍用户体验设计的概念和基本原则- 解释用户心理学和人机交互原理的关系2.2 根据用户需求设计用户界面- 理解用户需求分析的重要性- 学习用户研究方法和数据分析技巧2.3 设计思维和创新- 讲解设计思维的基本原理和过程- 培养学生的创新思维和解决问题的能力三、UI设计基础知识:3.1 人机交互设计基础- 介绍人机交互设计的基本原则和方法- 探讨交互设计中的常见问题和解决方案3.2 色彩和视觉设计- 研究色彩对用户体验的影响- 教授视觉设计的基本原理和技巧3.3 字体和排版设计- 讲解字体对用户界面的重要性- 教导学生如何进行排版设计和文字处理四、UI设计工具和技术:4.1 设计工具概述- 介绍常用的UI设计工具和其功能- 提供学生选择适合自己的设计工具的指导4.2 图形设计软件应用- 演示图形设计软件的基本操作和功能- 培养学生使用图形设计软件的能力4.3 切图与设计规范- 学习如何将设计转化为可用的界面- 教授设计规范和最佳实践五、UI设计案例分析:5.1 优秀的UI设计案例- 分析行业内优秀的UI设计案例- 探讨这些案例背后的设计原则和技巧5.2 设计问题和解决方案- 分析真实的UI设计问题- 提供学生解决问题的方法和思路六、UI设计实践:6.1 项目实践- 分组进行UI设计项目- 培养学生在实际项目中的设计能力和团队协作能力6.2 设计评估和优化- 学习如何评估设计的成功与否- 提供优化设计的方法和技巧七、UI设计职业发展:7.1 UI设计师的角色和职责- 探讨UI设计师的工作职责和技能要求- 提供UI设计行业的就业前景和机会7.2 个人品牌和作品展示- 教导学生如何打造自己的个人品牌- 提供展示作品的方法和技巧7.3 行业动态和趋势- 分享UI设计行业的最新动态和趋势- 帮助学生了解行业变化和自我更新的重要性八、课程总结:8.1 课程回顾和总结- 复习本课程的重点内容和知识点- 鼓励学生总结学习心得和体会8.2 学习资源和进阶指导- 提供学习资源和推荐书籍- 指导学生如何继续深入学习和实践结语:本课程框架旨在为学生提供UI设计的基本原理、方法和工具,培养学生在设计和交互方面的思考能力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ps 应用认知
1 界面设计常用工具
2 Photoshop功能介绍
3 界面功能使用方法
4 位图、矢量与分辨率
5 色彩基础理论(色阶、色相、补色、位深、色
6 直方图与色彩调整命令
7 图层、通道、路径、蒙版与选区的综合运用8 icon设计制作综合案例
设计基础知识
第二阶段设计基础知识
色彩基础与配色色彩的性格;RGB 、CMYK 概述;反色、相近色
认识交互设计
1 交互设计师的主要职能和常用方法
2 任务流程分析和信息架构图的基本设计方法 ( 原型图工具Axure 介绍与资源)
3 用户界面的设计与可用性分析
网站设计制作综合案例
网站设计制作
人像抠图
在各种背景下抠取我们需要的元素交互设计三部曲交互设计三部曲-设计操作、反馈
用户体验设计流程、角色和方法
1 用户体验设计(UE)设计介绍
2 UED与UX、UE、GUI、UCD等概念的定义异同
3 用户体验设计的基本流程介绍(案例)
4 当前用户体验设计的现状(从交互设计到服务
UCD 案例分析
根据市场现有的项目,全流程剖析学设计师定位
平面设计师、网页设计师、UI设计师
目标分解计划需求分析的本质与方法
介绍用户体验的基本概念、行业现状
内
课程
模块
交互设计
1 欣赏电商设计作品
2 黄金分割法则
3 广告设计思路
4 广告设计基本要求
5 寻找素材方式 体版式概述
电商广告基本理论
字体设计创意字体设计理论及技巧
1 字体各种变化方式
2 创意字体设计案例
3 极坐标发散爆炸字效
4 极具金属质感的立体字效果
5 炫酷黄金字体设计
6 AI 打造精美字体
第五阶段 电商广告创意设计
第三阶段 平面广告与企业VI
平面广告与企业VI 平面广告与企业VI 课程
1 精美广告海报设计
2 名片欣赏 片设计
4 企业VI 形象系统
5 标志设计理论知识
6 公司标志设计
7 LOGO 的设计
8 素材选取排版
9 文字排版
第四阶段 字体设计
icon 设计方法和icon 的多种表现形式、 图标设计图标设计注意事项;图标设计常见错误
1 illustrator路径绘制基础
2 路径外观与填充,AI中的笔刷运用与效果存储
3 图形的组合、分割与扩展
4 图形的变形与变换
5 色彩过渡(渐变、混合、渐变网格)
6 图形的复制与集合
7 设计资源推荐
8 界面元素整理
9 网页设计中的删格化布局
视觉设计进阶
icon 设计制作综合案例
电商广告创意设计
电商广告基本案例
电商店铺专题设计1 电商字体打造技巧
2 数码类广告设计
3 化妆品类广告设计
4 服装类广告设计
5 节日类广告设计
6 奢侈品类广告设计
7 快消品类广告设计
8 电商工作流程
1 电商店铺专题设计认识
2 电商店铺专题设计练习
3 电商店铺专题设计布局
4 电商店铺专题设计配色
5电商店铺专题设计最终效果
网页基础概述色彩搭配技巧1 界面与构图
2 网页设计介绍
3 WEB元素设计
4 字体设计
5 版式设计
6 WEB设计练习(基础)
7 WEB设计练习(效果)
1 色彩心理效应
2 色彩心理效应之橙色背景
3 黑白色彩的力量
4 黑白色彩的力量广告
5 黑白色彩的力量心理效应
6 调节图像黑白效果
7 网站配色赏析
8 网站配色技巧
9 调用图片中的颜色
10 如何让颜色协调
11 图标设计样式
12 巧妙的色彩与构图
13 案例分析
14 案例基本操作
15 案例完成效果
网页版式设计与配色
技巧
创意网页设计
1 WEB 元素的打造技
2 网页图标
3 网页banner
4 艺术字体打造
5 各种风格的表现
6 卡通风格
7 清新系列
8 中国水墨气息打造9 欧美简约大气风格10 游戏类网页设计11 个性化炫酷12 WEB 尺寸大小13 网页设计规范
14 网站设计基本流程15 网页用户体验设计
技巧
移动端UI 界面设计
第六阶段 移动端UI 界面设计
ui 认识及应用
1 UI 基本概念
2 优秀UI 界面评析与体验、吸收
3 图形界面设计原则与发展趋势
4 界面与图标的关联性、细节
5 手机UI 图标尺寸规范
6 剪影图标绘制
7 2D 、3D 图标光影
8 色彩构成与界面色彩搭配技巧9 写实图标10 扁平化图标
11 各平台设计规范
12 图标创意挖掘、纹理与质感表现 AxureR/墨刀交互原型绘制工具使用 个性UI 图标绘制
1 整套IOS8图标设计
2 个性天气图标
3 个性电子邮件图标
4 个性齿轮图标
5 个性咖啡杯图标
6 个性文件夹图标
7 个性添加好友图标
8 个性锁图标
9 雨伞图标
10 个性苹果图标11 个性邮件图标
12 其他精美图标练习13 手机主题设计14 手机壁纸绘制
移动端UI界面设计
实战手机主题界面设计项目分析与讲解1 手机主题设计分析讲解
2 手机界面练习与指导
手机APP界面设计1 手机APP制作规范
2 手机APP尺寸要求
3 android手机APP
4 ios手机APP
5 多媒体终端界面设计
6 功能需求
7 技术支持
8 视觉规范
9 APP界面布局
10 项目分析
11 框架设计
12 界面视觉设计
13 APP风格定位
14 风格统一性把握
15 手机APP状态栏
16 手机APP标题栏
17 手机APP导航
18 手机APP内容
19 优秀手机界面赏析
20 手机界面练习
游戏UI界面设计1 中国风背景
2 游戏界面
3 游戏界面图像制作
4 游戏界面标题文字
5 游戏界面版权信息
6 游戏界面细节
7 游戏界面按钮
率
阶、色相、补色、位深、色彩模式等)命令
、蒙版与选区的综合运用案例
MYK 概述;反色、相近色概述
以电商平台用户研究为例
职能和常用方法
息架构图的基本设计方法介绍与资源)可用性分析
元素
馈通过实例分析介绍产品的互动设计
绍
、UCD等概念的定义异同本流程介绍(案例)
的现状(从交互设计到服务设计)
剖析学习设计思维和方法
设计师的职能和职业分类
内容师课程大纲
展示
字效果
3 名
多种表现形式、图标设计要素、
图标设计常见错误
I中的笔刷运用与效果存储
与扩展
混合、渐变网格)
化布局
6字
识
习
局
色
终效果
础)果)
背景效应
验、吸收
发展趋势
、细节
结合案例解读搭配技巧
理与质感表现 13
绘制工具使用
结合案例解读
结合案例解读
结合案例解读
结合案例解读导。
