SSMP界面尺寸
IOS与安卓屏幕尺寸设计参数参考

IOS和安卓ui设计常用尺寸及基本知识iOS appiOS app 图标的圆角半径是多少?括弧里面是对应的半径大小App store(Retina屏) ─────────────1024px(160px)iTunes Artwork icon ─────────────512px (90px)App icon(iPhone4s) ──────────────────114px (20px) App icon(iPhone5s) ──────────────────120px(22px) App icon(iPad) ────────────────────72px (12px) App icon(iPhone 3G/3GS) ───────────────57px(10px)Spotlight/Settings icon icon(iPhone4) ──────────58px (10px) Spotlight/Settings icon icon(iPhone 3G/3GS/iPad) ──── 29px (9px)iPhone、iPad、Android UI常用设计尺寸iPhone:—————————————————————–APPLE APP STORE ICON:512 x 512 PX (圆角弧度80px)iPhone 5 App Icon:120 x 120 PX (圆角弧度22px)iPhone 4 App Icon:114 x 114 PX (圆角弧度20px)iPhone 3GS App Icon:57 x 57 PX (圆角弧度22px)iPhone 5 326ppi 4英寸1136*640PXiPhone 4 App UI:960 x 640PX (设计时,高度还需要减去状态栏40PX)iPhone 3GS App UI:480x 320PXiPhone的设计尺寸(ios尺寸) iPhone界面尺寸:iPhone图标尺寸:iPad的设计尺寸iPad界面尺寸:iPad图标尺寸:Android的设计尺寸:屏幕尺寸指实际的物理尺寸,为屏幕对角线的测量。
winform一般设定的尺寸 -回复

winform一般设定的尺寸-回复中括号内的内容为主题,一步一步回答。
WinForms是微软.NET框架中用于创建Windows应用程序的一种技术。
在设计WinForms应用程序时,设定合适的尺寸是非常重要的,因为它直接关系到应用程序的用户体验和外观。
在本文中,我们将探讨WinForms 一般设定的尺寸,并提供一些实用的指导方针。
WinForms应用程序的尺寸主要包括窗体的宽度和高度,控件的大小和位置,以及窗体和控件之间的间距。
以下是一些常见的设定尺寸的指导方针。
1. 窗体的大小:一般来说,窗体的大小应该适合于应用程序的功能和内容。
如果应用程序有大量的控件和数据显示,窗体尺寸可以更大一些,以确保显示区域充足。
反之,如果应用程序只有少量的控件和简单的功能,窗体尺寸可以适当减小,以节省空间。
2. 控件的大小和位置:控件的大小应该根据其内容和功能来确定。
一般来说,可以根据控件的显示文本和图标大小来调整其大小。
此外,重要的是要确保控件之间有足够的间距,以避免它们之间的重叠和混乱。
3. 窗体和控件之间的间距:为了使应用程序的界面看起来更加整洁和美观,窗体和控件之间应该有适当的间距。
一般来说,可以使用空白区域或分组框来分隔不同的功能区域或控件组。
4. 响应式布局:如果应用程序需要支持不同的窗口大小和分辨率,可以考虑使用响应式布局。
响应式布局可以根据窗口的大小和分辨率自动调整控件的大小和位置,以适应不同的环境。
5. 可调整窗体尺寸:有些应用程序允许用户调整窗体的尺寸,以便根据个人喜好来调整界面的显示。
在这种情况下,应尽量保持窗体和控件的布局的稳定性,并防止窗体和控件的重叠或错位。
总结起来,WinForms应用程序的尺寸设定需要考虑到应用程序的功能和内容,控件的大小和位置,窗体和控件之间的间距,以及窗口的响应性和可调整性等因素。
合理设定尺寸可以提高应用程序的用户体验,使其更易用,更美观。
因此,在设计WinForms应用程序时,合理设定尺寸是不可忽视的重要步骤。
css media 常用尺寸

css media 常用尺寸CSS Media 常用尺寸在网页设计中,为了适应不同设备和屏幕尺寸,我们常常需要使用CSS Media 查询来设置不同的样式。
本文将介绍一些常用的 CSS Media 尺寸,并讨论如何在不同的设备上优化网页布局。
1. 响应式网页设计(Responsive Web Design)响应式网页设计是指网页能够根据设备的屏幕尺寸和分辨率自动调整布局和样式。
为了实现响应式布局,我们可以使用 CSS Media 查询来设置不同的样式。
常用的响应式尺寸包括:- 小屏幕(Small Screen):一般指手机和平板设备,常用的尺寸范围是 320px 到 767px。
- 中屏幕(Medium Screen):一般指平板设备和较小的笔记本电脑,常用的尺寸范围是 768px 到 991px。
- 大屏幕(Large Screen):一般指大尺寸的笔记本电脑和桌面电脑,常用的尺寸范围是 992px 及以上。
在响应式网页设计中,我们可以使用 CSS Media 查询来根据不同的尺寸范围设置不同的样式,从而实现适应不同设备的网页布局。
2. 手机屏幕尺寸(Mobile Screen Sizes)手机屏幕尺寸是指手机设备的屏幕宽度。
常见的手机屏幕尺寸有:- iPhone 5/SE:屏幕宽度为 320px。
- iPhone 6/7/8:屏幕宽度为 375px。
- iPhone 6/7/8 Plus:屏幕宽度为 414px。
- iPhone X:屏幕宽度为 375px。
在设计移动端网页时,我们可以根据不同的手机屏幕尺寸来优化网页布局和样式,以提供更好的用户体验。
3. 平板屏幕尺寸(Tablet Screen Sizes)平板屏幕尺寸是指平板电脑设备的屏幕宽度。
常见的平板屏幕尺寸有:- iPad Mini:屏幕宽度为 768px。
- iPad Air:屏幕宽度为 768px。
- iPad Pro:屏幕宽度为 1024px。
射频连接器的结构设计简述

射频连接器的结构设计简述1射频连接器简介射频连接器是一种同轴传输线,是一种通用性的互连元件,广泛应用于各类微波系统中。
作为基础元件,在微波系统中起电气和机械连接作用。
射频连接器一般分为三类。
(1)面板座:一端配接标准(或非标)界面连接器,一端配接微带、玻珠等,执行GJB976A-2009《同轴、带状线或微带传输线用射频同轴连接器通用规范》。
(2)转接器:两端配接标准(或非标)界面连接器,GJB680A-2009《射频连接器转接器通用规范》。
(3)接电缆连接器:一端配接标准(或非标)界面连接器,一端配接电缆,执行GJB681A-2002《射频连接器通用规范》。
射频连接器的内部结构分为三层,由外向内分别是外导体、绝缘介质和内导体。
外导体接地,绝缘介质起绝缘作用、支撑作用,内导体通电。
特性阻抗计算公式截止频率计算公式:a-内导体外径;b-外导体内径;-绝缘介质相对介电常数。
2射频连接器的界面结构标准界面的射频连接器,应符合GJB5246《射频连接器界面》。
其主要的插合形式包括:螺纹旋接(SMA、TNC);推入自锁(QMA);浮动盲插(BMA、SBMA);直插擒纵(SMP、SSMP);卡口连接(BNC)等。
(a)SMA型射频连接器(螺纹旋接式)(b)QMA型射频连接器(推入自锁式)(c)BMA型射频连接器(浮动盲插式)图1射频连接器的主要插合形式示意图以螺纹旋接形式为例:在插头和插座进行互连时,通过旋动螺套,带动插头外导体插入插座外导体中,直至两者的电气和机械基准面完全重合,在此过程中,实现内导体(插针和插孔)的插合接触。
可以明确的是,电气和机械基准面完全重合之前,内导体端面是不应该接触的,否则在外导体持续推进过程中,内导体会因此端面互顶,从而造成整个连接器内部结构的破坏。
但同时,内导体端面之间的缝隙使得此处存在一段高阻抗,造成反射增大。
因此,一些测试级转接器会控制插合完成后,内导体端面处的缝隙大小。
根据连接过程,界面设计时,插合部分的尺寸公差应满足界面手册的要求,内孔不能小于下限值,外圆不能大于上限值,以避免无法完成插合过程。
APP界面UI设计规范

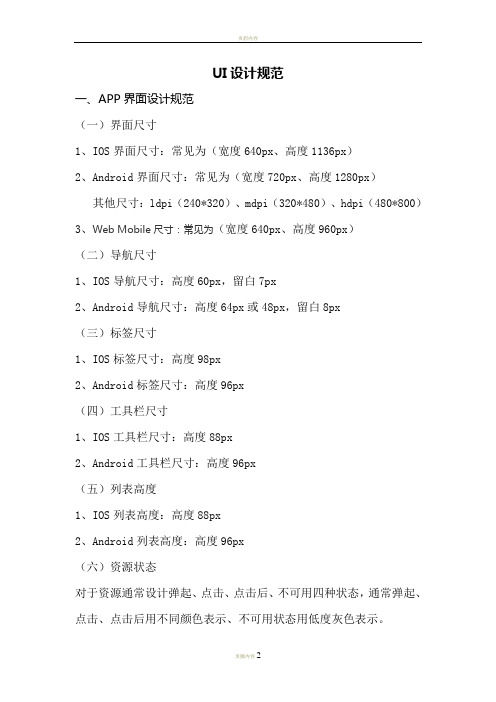
UI设计规范一、APP界面设计规范(一)界面尺寸1、IOS界面尺寸:常见为(宽度640px、高度1136px)2、Android界面尺寸:常见为(宽度720px、高度1280px)其他尺寸:ldpi(240*320)、mdpi(320*480)、hdpi(480*800)3、Web Mobile尺寸:常见为(宽度640px、高度960px)(二)导航尺寸1、IOS导航尺寸:高度60px,留白7px2、Android导航尺寸:高度64px或48px,留白8px(三)标签尺寸1、IOS标签尺寸:高度98px2、Android标签尺寸:高度96px(四)工具栏尺寸1、IOS工具栏尺寸:高度88px2、Android工具栏尺寸:高度96px(五)列表高度1、IOS列表高度:高度88px2、Android列表高度:高度96px(六)资源状态对于资源通常设计弹起、点击、点击后、不可用四种状态,通常弹起、点击、点击后用不同颜色表示、不可用状态用低度灰色表示。
(七)字体1、IOS默认英文为HelveticalNeue,中文为黑体2、Android列表高度:默认为Droidsans fallback(八)字号字号通常按照标题及征文级别递减为42、36、34、30、24 (九)ICON1、IOS常用尺寸有1024*1024、512*512、120*120、60*602、Android常用尺寸有512*512、200*200、72*72、48*48 (十)资源插图1、长方形插图高度一般不超过背景宽度的二分之一2、缩略图两张并列高度一般不超过200px,宽度要适中有留白3、图文混排中图片一般不高过150*110。
安卓系统界面尺寸规范

安卓系统界面尺寸规范引言在开发安卓应用程序时,界面的尺寸规范是非常重要的。
合理的尺寸规范可以使应用在不同的设备上呈现一致的布局和使用体验。
本文将介绍安卓系统界面尺寸规范,包括尺寸单位、布局尺寸、字体尺寸等方面的规范。
尺寸单位在安卓开发中,使用dp(density-independent pixel,密度无关像素)作为主要的尺寸单位。
相比于像素(px),dp可以根据设备的屏幕密度进行适配,保证在不同密度的设备上显示相同的物理尺寸。
使用dp作为尺寸单位,可以实现界面的自适应和可伸缩性。
在布局文件中,可以使用dp或sp(scaled-pixel)作为尺寸单位。
dp主要用于控件的尺寸,而sp则用于文字的尺寸。
sp与dp类似,但还考虑了用户的字体大小设置,保证文字在不同设置下的可读性。
布局尺寸规范控件间距控件间的间距在安卓系统中是非常重要的。
合理的间距可以使界面显得整洁、有层次感,并且不会让用户感到拥挤或迷失。
在安卓系统中,推荐的控件间距为8dp。
这种间距适用于绝大多数情况,保证了界面的一致性。
当需要特殊的设计效果时,可以根据需求适度调整间距,但不建议超过16dp。
控件尺寸在设计控件尺寸时,应遵循如下准则:•尽量不要使用固定尺寸,而是使用自适应的方式。
•对于按钮等控件,高度设置为48dp是一个不错的选择。
•对于文本输入框,高度设置为36dp可保证良好的输入体验。
•避免将控件尺寸设置为奇数值,这样能够确保在不同密度的设备上有整数像素的对齐,防止模糊或扭曲的情况发生。
列表项尺寸在列表项中,每个项的尺寸也是需要关注的。
推荐的列表项高度为56dp,这个高度能够适应不同密度的设备,并保证列表的可读性。
对于多列表项的情况,每个项之间的间距应设置为8dp,以保证列表的整洁性。
字体尺寸规范在安卓系统中,字体尺寸也需要遵循一定的规范,以保证文字的可读性和一致性。
在不同的视图上,可以采用不同的字体尺寸。
例如在标题栏中,可以使用24sp的字体尺寸;在正文中,可以使用16sp的字体尺寸;在按钮上,可以使用14sp的字体尺寸等。
移动应用界面设计的尺寸规范

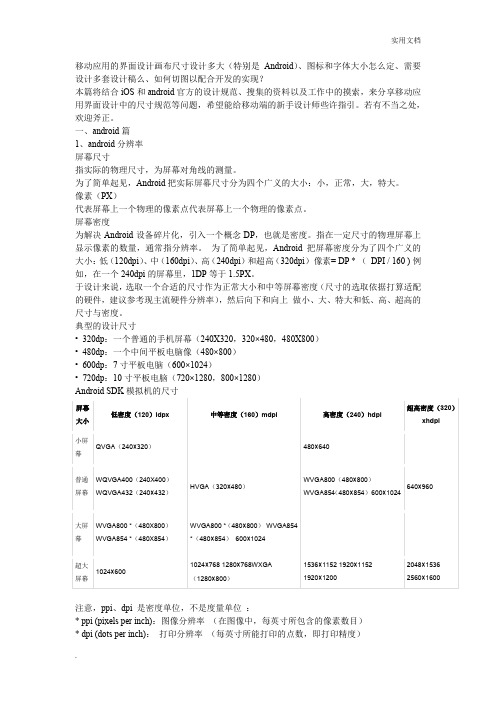
移动应用的界面设计画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现?本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。
若有不当之处,欢迎斧正。
一、android篇1、android分辨率屏幕尺寸指实际的物理尺寸,为屏幕对角线的测量。
为了简单起见,Android把实际屏幕尺寸分为四个广义的大小:小,正常,大,特大。
像素(PX)代表屏幕上一个物理的像素点代表屏幕上一个物理的像素点。
屏幕密度为解决Android设备碎片化,引入一个概念DP,也就是密度。
指在一定尺寸的物理屏幕上显示像素的数量,通常指分辨率。
为了简单起见,Android把屏幕密度分为了四个广义的大小:低(120dpi)、中(160dpi)、高(240dpi)和超高(320dpi)像素= DP * (DPI / 160 ) 例如,在一个240dpi的屏幕里,1DP等于1.5PX。
于设计来说,选取一个合适的尺寸作为正常大小和中等屏幕密度(尺寸的选取依据打算适配的硬件,建议参考现主流硬件分辨率),然后向下和向上做小、大、特大和低、高、超高的尺寸与密度。
典型的设计尺寸• 320dp:一个普通的手机屏幕(240X320,320×480,480X800)• 480dp:一个中间平板电脑像(480×800)• 600dp:7寸平板电脑(600×1024)• 720dp:10寸平板电脑(720×1280,800×1280)Android SDK模拟机的尺寸屏幕大小低密度(120)ldpx 中等密度(160)mdpi 高密度(240)hdpi超高密度(320)xhdpi小屏幕QVGA(240×320)480×640普通屏幕WQVGA400(240X400)WQVGA432(240×432)HVGA(320×480)WVGA800(480×800)WVGA854(480×854)600×1024640×960大屏幕WVGA800 *(480X800)WVGA854 *(480X854)WVGA800 *(480×800)WVGA854*(480×854)600×1024超大屏幕1024×6001024×768 1280×768WXGA(1280×800)1536×1152 1920×11521920×12002048×15362560×1600注意,ppi、dpi 是密度单位,不是度量单位:* ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目)* dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度)dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。
HTML Banner CSS 尺寸标准

广告形式像素大小最大尺寸备注BUTTON 120*60(必须用gif) 7K215*50(必须用gif) 7K通栏 760*100 25K 静态图片或减少运动效果430*50 15K超级通栏 760*100 to 760*200 共40K 静态图片或减少运动效果巨幅广告 336*280 35K585*120竖边广告 130*300 25K全屏广告 800*600 40K 必须为静态图片,FLASH格式图文混排各频道不同 15K弹出窗口 400*300(尽量用gif) 40KBANNER 468*60(尽量用gif) 18K悬停按钮 80*80(必须用gif) 7K流媒体 300*200(可做不规则形状但尺寸不能超过300*200) 30K 播放时间小于5秒60帧(1秒/1网页中的广告尺寸1.首页右上,尺寸120*602.首页顶部通栏,尺寸468*603.首页顶部通栏,尺寸760*604.首页中部通栏,尺寸580*605.内页顶部通栏,尺寸468*606.内页顶部通栏,尺寸760*607.内页左上,尺寸150*60或300*3008.下载地址页面,尺寸560*60或468*609.内页底部通栏,尺寸760*6010.左漂浮,尺寸80*80或100*10011.右漂浮,尺寸80*80或100*100以上几种说法可能有点小的出入,大家可以探讨一下。
另:IAB和EIAA发布新的网络广告尺寸标准 当前网络广告的各种尺寸繁多,doubleclick 近期居然数出有1万种不同的广告类型和尺寸正在网上使用。
这让 美国交互广告署(iab)和欧洲交互广告协会(eiaa)近期发布了有六个网络广告格式的工具盒,希望网络媒体作为 在这6种格式中,除了去年iab发布的4种“通用广告包”中的格式:160x600, 300x250, 180x150及728x90,还包 iab总裁说,这是互联网商业发展的又一个分水岭。
6种尺寸将成为整个欧洲市场网站的核心广告格式,广告客 iab曾在7月份说希望网络广告行业弃用一些老旧的、过时的广告格式。
网页制作中常见的页面尺寸是多少?

网页制作中常见的页面尺寸是多少?网页制作中常见的页面尺寸是多少?对于一个设计人员来说,没有什么固定的东西。
就是一种习惯,好的习惯。
现在的显示器分辨率都在1024*768以上了。
800*600基本全部被淘汰掉了。
1024*768下。
全屏下采用1003px宽就好了。
面对现在的显示分辨率大部分是960px宽的,当然还有很多是采用800px宽的,一个网页的宽度。
根据实际要做的页面而定。
不要局限在一个标准内。
网页制作中,导航栏的标准尺寸是多少啊一般的网页的导航条的宽度760-1000象素有谁知道用ps制作静态网页用的页面尺寸是多少啊?打开浏览器,然后随便开几个网站。
接着按PRINT 截屏。
在PS里打开你的截屏图片,查看里面所有元素的大小。
这样来回四五个网站,慢慢你就心里有数了。
我初学的时候也是如此……加油!网页制作中紫色的代码是多少?#5B00AE#6F00D2#930093 百度HTML颜色代码麻烦采纳,谢谢!网页制作中三个页面是什么你问的问题很模糊一张网页分为3部分头内容版权求网页制作中常用到的技巧代码?dabaoku.常见的H5网页制作应用有哪些H5如此势头,不得不让营销汪对H5页面的未来充满了期待,越来越多的人开始在营销中运用H5页面。
其实在移动端各个领域,H5页面的叫法很多,也会称为翻翻看、手机微杂志、广告页、场景应用、海报\画报(动态海报、指尖海报、掌中海报、动画海报、微画报、微海报)等等,经常能见到的就是滑动翻页。
然而大企业大公司的土豪都在利用自己强大资源和技术比拼H5场景页面,一些小企业或普通独立营销者就只能眼巴巴看着吗?大家可以借助互动展示在线制作工具,轻松的制作出大师级的微信H5页面。
网页制作的群号是多少网页制作首选QQ群号是:42777579欢迎大家加入。
有图网制作微信h5页面背景尺寸是多少楼主,你可以直接去应用之星网站来制作H5页面,无需考虑尺寸问题。
都是自适应的,非常方便,推荐。
网站界面设计尺寸要求

网站界面设计尺寸要求页面标准按800*600分辨率制作,实际尺寸为778*434px,一般也可以为770*434px,最大宽度不要超过780px;页面长度原则上不超过3屏,宽度不超过1屏。
但实际上大多网站为了增大信息量,至少都有5屏~8屏。
还要具体情况具体对待;每个标准页面为A4幅面大小,即8.5X11英寸;全尺寸banner为468*60px,半尺寸banner为234*60px,LOGO为88*31px,另外120*90,120*60也是小图标的标准尺寸;每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K;文字大小一般为12px或者14px。
关于第一屏所谓第一屏,是指我们到达一个网站在不拖动滚动条时能够看到的部分。
那么第一屏有多“大”呢?其实这是未知的。
一般来讲,在800*600的屏幕显示模式(这也是最常用的)下,在IE安装后默认的状态(即工具栏地址栏等没有改变)下,IE窗口内能看到的部分为778px*435px,一般来讲,我们以这个大小为标准就行了,毕竟,在无法适合所有人的情况下,我们只能为大多数考虑了。
西安科技大学各单位主页建设与管理规范为树立学校良好的网络形象,加大各单位宣传力度,营造我校良好的学术、科研及网络学习生活环境,现对各单位主页建设与管理规范如下:一、各单位主页建设管理规范1、凡我校各二级单位(处级)均需开发建设本单位网络主页。
2、各单位需明确单位具体责任领导及信息员,负责本单位内信息化建设具体工作及与其他单位信息化建设工作协调。
3、各单位主页建设费用预算为1000元,可根据各单位具体网页内容与形式进行调整,该部分费用由各单位自行承担。
4、各单位主页由学校信息资源建设小组对内容及形式进行审核,审核通过后可链接到学校网站对外发布。
5、各单位负责本单位网页内容及日常维护更新,若需更新网页内容由单位负责领导签字,报信息资源建设小组审批,合格后分别由网络中心或新闻中心链接更新二、网页建设规范:1、各单位网页建设总体风格应遵循简洁、得体大方,注重长期有效性的原则,内容应以业务内容为主,并充分展现各单位教学、科研特色及单位文化内涵。
移动设备的界面设计尺寸规范

移动设备的界面设计规范作图的时候确保都是用形状工具(快捷键:U)画的,这样更方便后期的切图或尺寸变更关于页面比例,请按照ios以及android制作两套尺寸页面IOS篇1、尺寸及分辨率iPhone 界面尺寸:320×480、640×960、640×1136(以上单位都是像素,至于分辨率一般网页UI和移动UI基本上都是72 ppi)本次使用640×1136的尺寸设计。
2、界面基本组成元素iPhone的APP界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏以及中间的内容区域这里取用640×1136的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸:状态栏:信号、运营商、电量等显示手机状态的区域,其高度为:40 px导航栏:显示当前界面的名称,包含相应的功能或者页面间跳转的按钮,其高度为:88 px主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98 px内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁的,其高度为:910 pxP.S. 在最新的 iOS8 的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起3、字体大小iPhone 上的字体英文为:HelveticaNeue至于中文,Mac下用的是黑体-简,Win 下则为华文黑体。
字体大小请保持在24px~36px之间(具体大小,请作图后放置手机中观看实际效果)4、按钮大小:点击区域(包括按钮+空白区域)需要>44*44pxAndroid篇1、尺寸及分辨率Android 界面尺寸:480×800、720×1280、1080×1920… (单位:像素)Android 比 iPhone 的尺寸多了很多套,本次设计建议取用720×1280 这个尺寸,这个尺寸720×1280中显示完美,在1080×1920 中看起来也比较清晰;切图后的图片文件大小也适中,应用的内存消耗也不会过高。
winform一般设定的尺寸

winform一般设定的尺寸
Winform是一种常用的图形用户界面(GUI)开发工具,它提供了丰富的控件和功能,使得应用程序的界面设计更加简单易用。
在设计Winform应用程序时,一般需要考虑到界面的尺寸问题,以保证用户能够在不同的屏幕分辨率下都能正常使用。
在Winform中,一般会设定应用程序的默认尺寸。
这个尺寸一般是根据用户界面的布局和内容来确定的。
通常情况下,应用程序的尺寸会根据不同的屏幕分辨率自动进行调整,以适应不同屏幕的显示效果。
在设计Winform应用程序时,需要考虑到不同屏幕分辨率下的显示效果。
一般来说,应用程序的界面布局应该是自适应的,即在不同的屏幕分辨率下都能够正常显示,并且控件的大小和位置也要能够自动调整。
为了保证界面的美观和易用性,一般需要根据不同的屏幕分辨率来调整控件的大小和位置。
例如,对于大分辨率的屏幕,可以增大控件的大小,使得用户更容易点击;而对于小分辨率的屏幕,可以缩小控件的大小,以节省屏幕空间。
在设计Winform应用程序时,还需要考虑到用户的使用习惯和习惯。
比如,一般情况下,用户会习惯将应用程序窗口最大化,以充分利用屏幕空间。
因此,在设计界面时,应该尽量避免使用固定尺寸的
控件,而是使用自动调整大小的控件,以适应用户的习惯。
设计Winform应用程序时,需要考虑到界面的尺寸问题,以保证用户能够在不同的屏幕分辨率下都能正常使用。
通过合理的布局和自适应的控件大小,可以提供更好的用户体验。
同时,还需要考虑用户的使用习惯和习惯,以使界面设计更加符合用户的期望。
网页设计常用尺寸

网页设计常用尺寸下面是网页设计中常用的一些尺寸,总结了一下放在这里,希望能给刚刚入门的朋友们提供参考。
当然,这些尺寸并非绝对的,您还需要根据具体工作中的需求来确定大小的标准。
在以前的文章里我曾写过:平面设计常用尺寸汇总,感兴趣的朋友也可以看下。
网页的宽度现在比较流行的网页宽度是950px,网页两边留出少许白边,简洁又大方。
1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。
网页设计中常用的广告尺寸BUTTON120*60215*50通栏760*100430*50超级通栏760*100或者760*200巨幅广告336*280585*120竖边广告130*300全屏广告800*600弹出窗口400*300BANNER468*60悬停按钮80*80流媒体300*200国际标准的网页BANNER大小规格横幅广告(Banner)文件大小:gif:14K/swf:16K广告尺寸:468*60像素广告位置:页面顶部按钮广告(Button)文件大小:gif:6K/swf:8K广告尺寸:170*60/120*60像素广告位置:第一屏第二屏备注:触发式LOGO,弹出图片尺寸为160*160 文件大小gif:9K/swf:12K弹出窗口广告(Pop up)文件大小:gif:18K/swf:20K广告尺寸:360*300像素广告位置:第一屏通栏广告(Full collumn)文件大小:gif:20K/swf:25K广告尺寸:770*100像素广告位置:第一屏第二屏流媒体(Flash layer)文件大小:swf:25K广告尺寸:200*150像素广告位置:第一屏形式:浏览打开页面,该广告放映8秒后消失画中画(PIP)文件大小:gif:20K/swf:25K广告尺寸:360*300像素广告位置:新闻最终页面浮动标识(Float box)文件大小:gif/swf/flash<8k广告尺寸:80*80像素广告位置:第一屏右侧全屏收缩广告(Full screen)文件大小:gif:20K广告尺寸:750*550像素广告位置:第一屏形式:打开浏览页面前该广告以全屏形式出现3-5秒,随后消失擎天柱(Sky-scraper)文件大小:gif:15K/swf:17K广告尺寸:130*200像素广告位置:第一屏第二屏视频广告文件大小:gif/swf/flash<8k广告尺寸:300*250像素广告位置:第一屏两侧文字链接(T ext link)规格:不超过10个汉字广告位置:第一屏第二屏备注:文字链接长度以不折行为准网页设计LOGO的标准尺寸120×120这种广告规格适用于产品或新闻照片展示。
SSMP界面尺寸

SSMP连接器
描述和应用:
SSMP连接器是是SMP型连接器的微型版。
它是一种超小型推入式射频同轴连接器,主要用于射频模块间的密排连接,它具有易于连接、重量轻、体积小、使用方便、工作频带宽等特点。
SSMP连接器也是一款可以用在板对板之间连接的射频连接器,其特征为一板采用SSMP类型固定端连接器,中间是SSMP转接头,另一板端采用SSMP类型活动端连接器。
它可以在轴向漂移+/-0.20mm, 径向偏移为直径在0.5mm范围内保持可靠连接.
简图
特征:
●结构紧凑.尺寸小,节约安装空间,适合高密度安装。
●连接操作方便简单。
●可以实现板对板之间的“漂移”功能。
●插头转接器的一端比另一端具有更高的插拔力,使得模块分离时转接器可以留在插拔力高的一端。
规格说明:
射频电气性能
特性阻抗50 Ω
频率范围0~18 GHz
工作电压325 V RMS Max.
介质耐压500 V RMS Min.
接触电阻内导体:≤13 mΩ
外导体≤5 mΩ
绝缘电阻≥1000 MΩ
电压驻波比 1.25 Max(0-2.5GHz)
串扰<-40 dB
机械特性
插入力固定端19 N. Max 活动端11 N. Max
拔出力固定端29 N. Max 活动端11 N. Max
机械耐久性≥ 100 次插拔
环境参数
工作温度-55°C / +155°C。
音乐播放器界面元素尺寸参考

⾳乐播放器界⾯元素尺⼨参考
界⾯元素尺⼨参考
⼀、⼿机:
以下尺⼨均为最⼩所应达到的尺⼨,实际设计中应等于或⼤于该尺⼨:
1.Bar⾼度(可操作):0.65cm;
2.List宽度:0.65cm;
3.Icon 间距(两个icon的中⼼距离):0.7cm*0.7cm;
4.常⽤icon:0.65*0.9cm
5.最⼩icon:0.5*0.5cm;0.4*0.6,当icon的某⼀边特别长时,另⼀边可缩⼩
⾄0.4cm
6.常⽤字体:Tahoma/宋体/⿊体;
基于以上的数据,按照3.5英⼨,800*480像素,以及2.8英⼨,320*240像
以上尺⼨为常⽤尺⼨,碰到实际需要的可以再加上去;
⼆、⽹页:
1.宽度:现在⽐较流⾏的是950px,⽹页两边留出少许⽩边,简洁⼜⼤⽅。
(1)1024*768px下,⽹页宽度保持在1002px以内,如果满框显⽰的话,⾼度是612-615px之间.就不会出现⽔平滚动条和垂直滚动条。
(2)800*600 下,⽹页宽度保持在778 以内,就不会出现⽔平滚动条,⾼度则视版⾯和内容决定。
2.LOGO尺⼨:120*120px左右,可根据需要进⾏变更
3.页⾯长度原则上不超过3 屏,宽度不超过1 屏。
Android界面尺寸规范

Android界面尺寸规范这样的手机又vivo智能收款机、三星Galaxy A5、华为荣耀等手机。
这样的手机屏幕尺寸是:5寸即屏幕对角线是5英寸。
计算方法:1280平方+720平方=2156800,结果再开平方=1468.6048,再÷5,=293.72点每英寸。
在1280*720px的分辨率下,1dp=2px 所有的尺寸具体请参照:Device Metrics但是不是所有每一个5英寸的手机的分辨率都是720*1280,也有1920*1080的。
切记。
720*1280 即xhdpi 相对于hdpi是2倍。
同等于ios 苹果6的切图的2倍图。
是可以通用的。
在android规范中对于导航栏、工具栏等的尺寸没有明确的规定。
第一部分:720*1280的布局规范根据48dp原则,以及一些主流的android应用的截图分析,总结一下尺寸要求:状态栏高度: 50 px导航栏、操作栏高度: 96 px=48dp x 2主菜单栏高度: 96 px内容区域高度: 1038 px (1280-50-96-96=1038)Android最近出的手机都几乎去掉了实体键,把功能键移到了屏幕中,高度也和菜单栏一样为:96 px第二部分: 图标和字体大小(来自官方规范文档)a、启动图标(home页或app列表页)整体大小为48 x 48 dp 没有空白的区域的完整图标。
当然也可以是包含空白区域的图标等于48DP.同时大家需要看下这个图:48dp代表了触摸的范围:b、操作栏图标,代表用户在app中可以使用到的最重要的图标整体大小为32 x 32 dp ,图形实际区域为24 x 24 dpc、小图标/场景图标,提供操作或特定项目的状态。
比如gmail app的星型标记、一些内容展开收起用到的向下向上的图标等。
整体大小为16 x 16 dp ,图形实际区域为12 x 12 dp 。
d、通知图标如果app有通知,要提供一个有新通知时显示在状态栏的通知图标。
请问响应式网页设计PSD需要做多大的尺寸和多大的解析度

请问响应式网页设计PSD需要做多大的尺寸和多大的解析度请问响应式网页设计PSD需要做多大的尺寸和多大的解析度PSD最好做1366*768的尺寸,网页顶部、底部、导航条部分需要百分百宽内容根据PSD设定具体画素元旦海报尺寸做多大,解析度要多大的那是幕布吧。
那得根据你的舞台定啊。
不是一样的尺寸吧。
解析度 30-70就足够了。
再大的话。
一张图片会很大很大。
道旗尺寸以及PSD中做要多大的解析度就算你做最大的80cm*200cm的,你在PS里做一张2300*5700的就够用了,解析度72就够啊。
户外大型广告牌(宽11.5米高8.5米)在PHOTOSHOP设计中需要设定多大的尺寸?多大的解析度?尺寸不要改变解析度用30就可以。
或者更小一点你可以把整体影象的大小保持在120M左右就可以了20寸的图片需要多大的画素和多大尺寸解析度20*16英寸,40.64*50.80cm;如果是180dpi的解析度,画素为2880*3600;如果是300dpi的解析度,影象应当不小于4800*6000。
请问关于网页设计中的解析度导致的尺寸问题960px是网页的黄金分割,在所有解析度下,显示最好,楼主可以搜寻一下960栅格原理。
用ps做网页,需设定多大的解析度?PS做网页72画素的解析度即可,以上所回答的是浏览器及电脑萤幕的解析度,响应式网页设计通常几个解析度的页面啊?页面的设计与开发应当根据使用者行为以及装置环境(系统平台、萤幕尺寸、萤幕定向等)进行相应的响应和调整。
具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。
所以要区别看待。
PSD做1366*768的尺寸,网页顶部、底部、导航条部分需要百分百宽内容根据PSD设定具体画素响应式web页面按多大尺寸设计最大解析度就是2560px一般在1920px就好了2560px解析度使用者很少想问一下LED大屏搭成3*8的尺寸PPT要做多大的解析度谢谢各位大神PPT的页面大小也设定成3*8就可以了比如30*80(推荐,比较接近PPT的预设大小尺寸)60*160都可以,只要长宽比是3*8就可以。
PS网页设计注意事项

PS网页设计注意事项1.页面宽度和高度网页宽度尺寸:现在用户电脑分辨率以1024*768分辨率较为普遍,页面宽度一般上控制在960px-1003px,如果超过1003px,浏览器将会出现左右滚动条,不够美观。
有老师疑问,分辨率分明是1024怎么走出1003就出现滚动条了呢?是以IE浏览器为准,IE浏览器显示的范围只有1003px,剩下的21像素刚刚好是IE上下滚动条的宽度。
网页高度尺寸:一般设计首页效果图高度有限制,(高度具体根据首页内容而定),网站内页,高度不做限制,注意设计高度要随着页面内容拉伸,保证页面的左右是一个整体。
2.页面布局网站首页页面布局,可以分为左、中、下结构。
注意:每个部位的距离,要根据一定的规律去做排版,注意利用版心线,网格等控制网页部位的比例。
3.栏目布局明确一个网站有很多的页面和主题、链接,这就需要注意其流畅的导向性。
要做到使页面合理流畅、环环相扣、可信安全,这几点是一个优秀网站的精神所在,也是吸引力的来源。
强调要注意要网站内容的层次性和空间性突出显示出来,使人一眼就能看出你的网站重点突出,结构分明。
4网页留白注意控制留白之间的距离,如上、中、下之间的距离,左、中、右之间的距离,甚至网页上每个模块与模块之间的距离,模块内容距离边界的距离,文字与文字之间的行高等,要保持距离。
5页面内容翔实网络是虚拟的,而网站往往体现的是现实世界中的一个实体,如学校或个人。
如何把这些实体的元素通过虚拟的网络空间来展现出来,并且引起浏览者的注意呢?只有那些极富特色、内容翔实、浏览顺畅、效果独特的网页才能使人驻足观看,及使用、功能和服务容于网站之中,从而达到网站的特定目的。
6.网页中的文字(特殊字体慎用)要避免你所选择的字体在访问者的计算机上不能显示,特殊字体要慎用!一般中文网正文文字大小多为12px,门户网站的正文多为14px。
英文文字大小多为9px,标题文字多为14-16px加粗。
(注意PS设计里正文文字,样式效果要设置为无,切不可出现锐利,浑厚等样式)7.分辨率的设置网页效果图分辨率,统一为72像素/英寸,不按照这个为参照的话,你会发现打在图层上的文字不显示正常尺寸,或大或小。
css网页宽度标准

css网页宽度标准CSS网页宽度标准。
在网页设计中,网页的宽度是一个非常重要的因素。
一个合适的网页宽度可以影响用户的阅读体验,页面的美观度以及网站的整体布局。
在CSS中,我们可以通过设置网页的宽度来控制页面的呈现效果。
本文将介绍CSS中网页宽度的标准设置方法,希望能够帮助大家更好地进行网页设计。
首先,我们需要了解网页宽度的单位。
在CSS中,网页宽度可以使用像素(px)、百分比(%)、视窗宽度(vw)等单位来进行设置。
其中,像素单位是最常用的单位之一,它可以精确地控制网页的宽度。
而百分比单位则可以根据父元素的宽度进行自适应调整,是一种相对灵活的单位。
视窗宽度单位则是相对于整个浏览器窗口的宽度进行设置,可以实现响应式布局。
其次,我们需要考虑网页宽度的最大值和最小值。
通常情况下,我们会设置网页的最大宽度和最小宽度,以确保页面在不同设备上都能够正常显示。
通过设置最大宽度和最小宽度,我们可以避免页面在大屏幕设备上过分拉伸,也可以避免在小屏幕设备上出现过小的显示问题。
另外,我们还需要考虑网页宽度的响应式设计。
随着移动设备的普及,响应式设计已经成为网页设计的一个重要趋势。
在CSS中,我们可以通过媒体查询(media query)来实现不同屏幕尺寸下的网页宽度设置。
通过媒体查询,我们可以根据设备的屏幕宽度来调整网页的布局和宽度,以适应不同设备的显示效果。
最后,我们需要注意网页宽度与内容布局的关系。
在设计网页宽度时,我们需要考虑页面的整体布局,确保页面的各个元素能够合理地排列和显示。
合理的网页宽度设置可以提升用户的阅读体验,同时也能够提升页面的美观度和易用性。
总之,CSS中网页宽度的设置是网页设计中非常重要的一环。
通过合理地设置网页宽度,我们可以提升用户的阅读体验,确保页面在不同设备上都能够正常显示,同时也能够提升页面的美观度和易用性。
希望本文的介绍能够帮助大家更好地进行网页设计。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
SSMP连接器
描述和应用:
SSMP连接器是是SMP型连接器的微型版。
它是一种超小型推入式射频同轴连接器,主要用于射频模块间的密排连接,它具有易于连接、重量轻、体积小、使用方便、工作频带宽等特点。
SSMP连接器也是一款可以用在板对板之间连接的射频连接器,其特征为一板采用SSMP类型固定端连接器,中间是SSMP转接头,另一板端采用SSMP类型活动端连接器。
它可以在轴向漂移+/-0.20mm, 径向偏移为直径在0.5mm范围内保持可靠连接.
简图
特征:
●结构紧凑.尺寸小,节约安装空间,适合高密度安装。
●连接操作方便简单。
●可以实现板对板之间的“漂移”功能。
●插头转接器的一端比另一端具有更高的插拔力,使得模块分离时转接器可以留在插拔力高的一端。
规格说明:
射频电气性能
特性阻抗50 Ω
频率范围0~18 GHz
工作电压325 V RMS Max.
介质耐压500 V RMS Min.
接触电阻内导体:≤13 mΩ
外导体≤5 mΩ
绝缘电阻≥1000 MΩ
电压驻波比 1.25 Max(0-2.5GHz)
串扰<-40 dB
机械特性
插入力固定端19 N. Max 活动端11 N. Max
拔出力固定端29 N. Max 活动端11 N. Max
机械耐久性≥ 100 次插拔
环境参数
工作温度-55°C / +155°C。
