启动画面的尺寸
视频剪辑中的常见画面比例解析

视频剪辑中的常见画面比例解析在视频剪辑中,画面比例是非常重要的元素之一。
画面比例指的是视频画面的宽高比,它决定了视频中元素的展示方式和观看体验。
不同的画面比例适用于不同的场景和目的。
在本文中,我们将对视频剪辑中常见的画面比例进行解析,帮助读者更好地理解和运用它们。
一、16:9 (宽屏) 画面比例16:9 画面比例是当前最常见的画面比例之一,也是大多数电视和电影作品采用的标准比例。
它的宽高比为16:9,即宽度是高度的1.778倍。
这种比例在观看体验上能够更好地适应现代电视和电影播放设备,使得视频内容能够充分利用屏幕空间。
对于一般的日常剪辑和多媒体制作,16:9 画面比例是常用的选择,尤其是在社交媒体平台上分享视频时。
二、1:1 (方形) 画面比例1:1 画面比例是指宽高相等的画面,也就是一个正方形的画面。
这种比例在社交媒体平台上非常常见,如Instagram和微信朋友圈。
它适用于展示照片、美食、产品等个人或商品的特写,能够更好地突出主体元素,并且在移动设备上的观看效果良好。
三、4:3 (标准) 画面比例4:3 画面比例是早期电视和电影常用的比例,现如今在某些领域仍然得到应用。
它的宽高比为4:3,即宽度是高度的1.333倍。
这种比例在老旧电视、老电影以及某些特定的应用场景(如视频会议、老游戏等)中仍然有广泛的应用。
使用4:3 比例进行剪辑能够给人一种怀旧的感觉,适用于表现一些复古、回忆等主题的内容。
四、21:9 (宽超广) 画面比例21:9 画面比例是宽超广屏幕的标准比例,宽度是高度的2.333倍。
这种比例呈现出更宽广的画面视野,让观众能够沉浸在更加宏大的影像中。
它在电影院、游戏领域和一些特定的电视剧集中广泛应用,能够带来更震撼的视觉体验。
对于一些特定的创作,如高端电影、特效视频等,21:9 画面比例是一个不错的选择。
五、其他特殊画面比例除了上述常见的画面比例外,还有一些特殊的画面比例应用于特定的领域。
Photoshop教案完整版

Photoshop教案完整版教案班级:电脑美术社团课程:Photoshop任课教师:XXX第一章 Photoshop的基础知识一、教学目标:一)专业知识1.了解Photoshop的应用领域。
2.了解Photoshop的工作界面。
3.了解Photoshop软件的启动与退出。
二)专业技能1.掌握Photoshop的工作界面划分,熟练操作界面。
2.熟练操作Photoshop软件的启动与退出。
二、重点难点:重点:Photoshop的界面划分。
难点:Photoshop的启动与退出操作。
三、授课方法:讲授法、演示法、上机辅导法。
四、教学设计思路:1.通过PPT课件讲授本节知识点和技能。
2.教师演示实例。
3.让学生自己上机实操制作其他实例。
第一节初识Photoshop一、Photoshop简介:Photoshop是XXX于1990年推出的图形图像处理软件,集图像扫描、编辑修改、图像制作、广告创意、图像输入与输出于一体。
被广泛应用于平面设计、数码照片处理、网页设计、数字绘画、三维设计等多个领域。
二、Photoshop的安装与卸载三、Photoshop的启动与退出Photoshop的启动:1.【开始】→【程序】→Photoshop。
2.直接双击桌面上的Adobe Photoshop的图标。
Photoshop的退出:1.【文件】→【退出】。
2.直接单击窗口右上角的【×】。
四、Photoshop界面的组成1.菜单栏:Photoshop的绝大部分操作以及常用的一些快捷键都可以在菜单栏里找到。
2.标题栏:打开一个文件以后,Photoshop会自动创建一个标题栏,在标题栏中会显示该文件的名称、格式、窗口绽放比例以及颜色模式等信息。
3.文档窗口:显示打开图像的地方。
4.工具箱:包含各种常用的工具,单击工具按钮就可以执行相应的功能。
按住Shift +工具快捷键可以在共用一个快捷键的多个工具之间进行切换。
5.选项栏:列出所选工具的一些详细设置。
电脑显示器尺寸怎么对应最佳分辨率

电脑显示器尺寸怎么对应最佳分辨率大家用一键重装系统软件安装好系统后显示器屏幕很小、显示效果不清新等情况,这时应该是电脑显示器分辨率不好了,那如何才能知道自己电脑显示器尺寸对应的最佳分辨率呢?下面是店铺为大家介绍电脑显示器尺寸对应的最佳分辨率,欢迎大家阅读。
电脑显示器尺寸对应的最佳分辨率第一步、检查显卡驱动是否正常:桌面右键“我的电脑”-“管理”-“设备管理器”-“显示器适配器”,没有问题则下一步;第二步、设置本机最佳分辨率win8系统、win7系统:桌面空白处右键-屏幕分辨率,根据显示器外形大小以及显卡最佳分辨率选择适合的尺寸xp系统:桌面空白处右键-属性-设置-分辨率大小22寸的显示器使用16:10的比例最佳分辨率是1680x1050,有少数22寸的显示器使用了16:9的1920x1080分辨率,22寸的显示器极少数使用1920x1200分辨率;19寸显示器最佳分辨率一般就是1400x900,显示效果就能达到最佳的视觉接受范围。
显示器种类和比例:市场上的液晶显示器屏幕的长宽主要有四种比例,5:4、4:3、16:10、16:9前两者为普屏,后两者为宽屏。
常见的不同尺寸的屏幕对应的最佳分辨率(同样的尺寸,显示器不同,最佳分辨率也可能不同)19寸显示器:1440x900(16:10)20寸显示器:1600x900(16:9)1600x1200(4:3)21.5寸显示器:1920x1080(16:9)22寸显示器:1680x1050(16:10)1920x1080(16:9)1920x1200(16:10)23寸显示器:1920x1080(16:9)1920x1200(16:10)23.6寸显示器:1920x1080(16:9)24寸显示器:1920x1200(16:10)1920x1080(16:9)26寸显示器:1920x1200(16:10)27寸显示器:2560x1440(16:9)30寸显示器:2560x1600(16:10)----------------------------------------------------------------------------------------------------------------------------------- 各壁纸分辨率对于的最佳显示器尺寸大小1440x900壁纸:适用于17寸、19寸的宽屏液晶显示器。
imax标准屏幕大小

imax标准屏幕大小IMAX标准屏幕大小。
IMAX(Image Maximum)是一种影院放映系统,它以其巨大的屏幕、高清晰度的画面和强大的音响效果而闻名。
IMAX放映系统的屏幕大小是其最显著的特点之一,下面我们将详细介绍IMAX标准屏幕大小及其特点。
IMAX标准屏幕大小一般为22米×16米,这是一个标准尺寸,也有一些IMAX影院采用稍微不同的尺寸,但整体来说都是非常巨大的。
这样的大屏幕可以让观众获得沉浸式的观影体验,仿佛置身于电影中的世界之中。
IMAX的屏幕大小比普通的影院大得多,这也是其吸引观众的重要原因之一。
IMAX标准屏幕大小的巨大尺寸带来了更加震撼的视觉效果。
无论是宏大的自然风景、壮丽的特效场景还是紧张刺激的动作戏,都可以在IMAX屏幕上得到更加逼真、震撼的呈现。
观众可以更加深入地感受到电影所带来的视觉冲击力,这也是IMAX放映系统备受观众青睐的原因之一。
除了屏幕大小,IMAX影院的放映设备也是其独特之处。
IMAX放映系统采用了特殊的放映技术和设备,可以呈现出更加清晰、细腻的画面,同时配备了强大的音响设备,可以带来更加震撼的音效体验。
这样的设备配合巨大的屏幕,使得IMAX影院成为了电影放映的最佳选择。
IMAX标准屏幕大小的影院一般需要较大的场地来容纳,因此在城市中心或者商业区往往可以看到IMAX影院的身影。
而且,IMAX影院的门票价格一般也会比普通影院略高一些,但观众仍然愿意选择IMAX影院来观影,因为他们可以在这里获得更加震撼、沉浸式的观影体验。
总的来说,IMAX标准屏幕大小的影院以其巨大的屏幕、高清晰度的画面和强大的音响效果而备受观众青睐。
IMAX影院的巨大屏幕可以带来更加震撼的视觉效果,配合特殊的放映技术和设备,使得观众可以获得更加沉浸式的观影体验。
IMAX影院的出现,丰富了观众的观影选择,为他们带来了全新的电影享受方式。
IMAX标准屏幕大小的影院,无疑是电影放映的最佳选择之一。
ppt背景的标准大小

ppt背景的标准大小PPT背景的标准大小。
PPT背景是演示文稿中非常重要的一部分,它能够为整个PPT文稿增添美感,提升观赏性,让演示更加吸引人。
而在设计PPT背景时,选择合适的标准大小是非常重要的。
本文将为您详细介绍PPT背景的标准大小,帮助您设计出更加专业、美观的PPT演示文稿。
PPT背景的标准大小一般是4:3或16:9。
4:3是传统的屏幕比例,而16:9是近年来广泛使用的宽屏比例。
在选择PPT背景的标准大小时,需要根据实际演示的场合和设备来进行选择。
对于4:3的PPT背景标准大小,宽度一般为1024像素,高度为768像素。
而16:9的PPT背景标准大小,宽度一般为1920像素,高度为1080像素。
在设计PPT背景时,需要根据以上的标准大小来设置画布尺寸,以确保最终呈现出来的PPT背景能够充分适配不同的屏幕比例。
除了标准大小,PPT背景的分辨率也是需要注意的。
一般来说,PPT背景的分辨率应该在96dpi到120dpi之间,这样能够保证在不同的设备上都能够呈现出清晰的效果。
如果分辨率过低,PPT背景可能会显得模糊不清,影响整个演示的效果。
另外,在设计PPT背景时,还需要考虑到内容的布局和排版。
背景图片或颜色应该与文字、图表等内容相协调,不要影响内容的可读性。
同时,也要注意避免使用过于花哨或分散注意力的背景,以免影响观众对演示内容的理解和接受。
在选择PPT背景时,可以根据演示的主题和风格来进行选择。
比如,在正式的商务演示中,可以选择简洁、大方的背景色或简单的图案作为背景;而在创意类的演示中,可以选择更具有个性和创意的背景图片或艺术效果。
总的来说,PPT背景的标准大小对于整个演示文稿的呈现起着非常重要的作用。
选择合适的标准大小,保证清晰的分辨率,以及与内容相协调的设计,都能够帮助您设计出更加专业、美观的PPT演示文稿,提升演示效果,吸引观众的注意力,达到更好的传播效果。
希望本文的介绍能够对您有所帮助,谢谢阅读!。
网页设计尺寸规范

网页设计尺寸规范网页设计尺寸规范是指在进行网页设计过程中,确定合适的页面尺寸以便在不同设备上展示良好的效果。
由于不同设备的屏幕尺寸和分辨率不同,因此设计师需要了解一些常见的网页尺寸规范,以确保网页在不同设备上都能良好地显示。
首先,需要了解的是,目前最常见的屏幕比例是16:9,这也是大多数显示器和笔记本电脑的屏幕比例。
根据这个比例,可以确定一些常见的网页尺寸规范,如下:1. 1920 x 1080像素:这是目前最常用的显示器分辨率之一,也是最大的高清分辨率。
设计师可以选择这个尺寸作为网页设计的起点,然后根据需要进行调整。
2. 1366 x 768像素:这是一种常见的笔记本电脑分辨率,也是目前很多移动设备的屏幕分辨率。
设计师可以根据这个尺寸进行网页设计,以确保在不同设备上都能有良好的显示效果。
除了上述常见的尺寸规范,还有一些其他的网页尺寸规范也需要了解:1. 响应式设计:响应式设计是一种适应不同设备和屏幕尺寸的网页设计方法。
设计师可以根据不同屏幕尺寸调整网页的布局和元素大小,以确保在不同设备上都能良好地显示。
2. 移动设备优先:由于越来越多的人使用移动设备浏览网页,设计师可以将移动设备的尺寸作为设计的首要考虑因素。
一般来说,移动设备上的网页尺寸应该小于桌面设备上的尺寸,以保证用户能够方便地浏览网页。
3. 流体设计:流体设计是一种根据浏览器窗口大小自动调整网页布局的设计方法。
设计师可以设置网页元素的宽度为百分比,使其根据浏览器窗口大小自动调整布局,以适应不同设备的屏幕。
最后,为了确保网页在不同设备上都能良好显示,设计师应该进行多个设备的测试,并根据测试结果进行调整。
同时,还应该注意网页加载速度,尽量减少页面尺寸过大对加载速度的影响。
总的来说,网页设计尺寸规范是根据不同设备和屏幕尺寸,确定合适的页面尺寸以便在不同设备上展示良好的效果。
设计师应该根据常见的屏幕比例和预测用户使用的设备,选择合适的尺寸规范,并运用响应式设计、移动设备优先和流体设计等方法,以确保网页在不同设备上都能有良好的显示效果。
电子屏的常规比例尺寸

!"#$%&'()*
电子屏的常规比例尺寸
1、16:9比例:16:9是最常用的一种常规比例尺,它指电视屏幕宽度与高宽之比为16:9,最为常见的分辨率有1920*1080、2560*1440等。
16:9比例下电子屏的尺寸一般以50英寸以及85英寸经常被使用,以电视和电脑显示屏代表。
2、4:3比例:4:3比例下常用的电子屏尺寸一般在17英寸-20英寸之间,4:3比例一般被使用于电脑及小尺寸PDA中,而且在书本的打印中也有运用,如B5本的尺寸也是4:3比例的尺寸。
3、21:9比例:21:9比例就是宽屏幕,常用的比例如2560*1080和3440*1440,它们在宽度上超过16:9,所以它比16:9更能保留画面原来的宽高比,节省画面上被分割出去的空间,适用于游戏玩家和视频爱好者,常用的尺寸有34英寸、38英寸的。
4、屏幕率比例:常用的屏幕率比例有16:10比例和5:4比例,16:10比例一般被用于上网本中,像14寸、15.4寸的屏幕属于16:10的比例,而5:4的分辨率早期被用于电脑显示器,许多以前经典的显示器都是遵循这种比例的。
以上就是电子屏的常规比例尺寸,可以根据自身需求,选择适合的比例尺寸。
而不同的比例尺寸则有一定的尺寸范围,一般我们要根据不同的使用场景,以及自身的空间条件等,来确定最终要选择的比例尺寸以及尺寸大小,来满足自己的使用需求。
电脑显示屏标准尺寸

电脑显示屏标准尺寸电脑显示屏是我们日常办公和娱乐中不可或缺的一部分,而不同尺寸的显示屏也给我们的使用带来了不同的体验。
在选择电脑显示屏时,了解不同尺寸的特点和适用场景,对于我们做出正确的选择至关重要。
首先,让我们来了解一下常见的电脑显示屏尺寸。
目前市面上常见的电脑显示屏尺寸包括19英寸、21.5英寸、23.8英寸、27英寸等。
其中,19英寸属于小尺寸显示屏,适合办公桌面使用;21.5英寸和23.8英寸适合家庭娱乐和办公使用;27英寸以上的大尺寸显示屏则适合专业设计和游戏玩家使用。
小尺寸的显示屏,如19英寸的显示屏,一般体积小巧,适合放置在办公桌面上,对于办公人员来说,可以节省桌面空间,提高工作效率。
而对于一些需要携带电脑工作的人员来说,小尺寸的显示屏也更加便于携带和使用。
中等尺寸的显示屏,如21.5英寸和23.8英寸的显示屏,是家庭娱乐和办公使用的理想选择。
这两种尺寸的显示屏在保证舒适视觉体验的同时,也不会占据太多的桌面空间,适合放置在家庭客厅或办公室中使用。
在观看电影、玩游戏或者进行办公工作时,这两种尺寸的显示屏都能够提供良好的视觉效果和使用体验。
大尺寸的显示屏,如27英寸以上的显示屏,适合专业设计人员和游戏玩家使用。
这种尺寸的显示屏能够提供更加宽广的视野和更加细腻的显示效果,对于专业设计软件和大型游戏来说,能够提供更好的操作和游戏体验。
同时,大尺寸的显示屏也适合多人协作办公和大型会议展示使用。
总的来说,不同尺寸的显示屏都有各自的特点和适用场景。
在选择电脑显示屏时,我们需要根据自己的实际需求和使用场景来进行选择,以便能够获得更好的使用体验和视觉效果。
希望本文对您在选择电脑显示屏时能够提供一些帮助和参考,谢谢阅读。
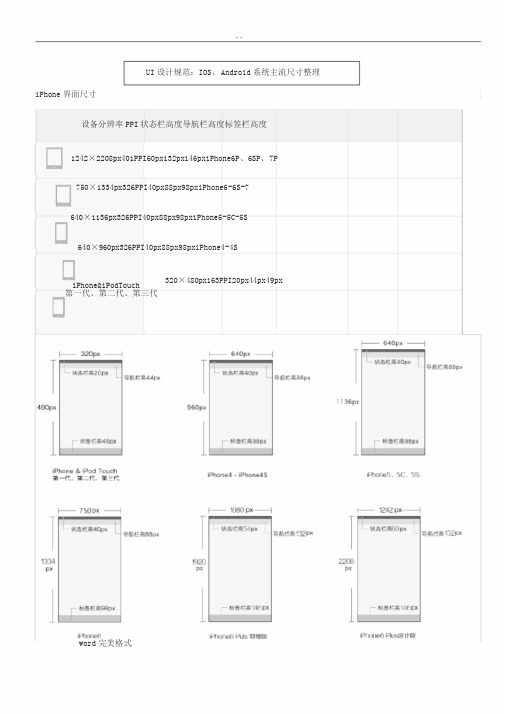
UI设计尺寸规范_最新最全UI设计规范标准

UI设计规范:IOS、Android系统主流尺寸整理iPhone界面尺寸设备分辨率PPI状态栏高度导航栏高度标签栏高度1242×2208px401PPI60px132px146pxiPhone6P、6SP、7P750×1334px326PPI40px88px98pxiPhone6-6S-7640×1136px326PPI40px88px98pxiPhone5-5C-5S640×960px326PPI40px88px98pxiPhone4-4S320×480px163PPI20px44px49px iPhone&iPodTouch第一代、第二代、第三代word完美格式iPhone图标尺寸:设备AppStore程序应用主屏幕Spotlight搜索标签栏工具栏和导航栏iPhone6P-6SP-1024×1024180×180114×11487×8775×75 7(@3×)pxpxpxpxpx66×66px1024×1024120×120114×11458×5875×75 iPhone6-6S-7(@2×)pxpxpxpxpx44×44pxiPhone5-5C-1024×1024120×120114×11458×5875×75 5S(@2×)pxpxpxpxpx44×44px1024×1024120×120114×11458×5875×75 iPhone4-4S(@2×)pxpxpxpxpx44×44px1024×1024120×12057×5729×2938×38iPhone&iPodTouch第一pxpxpxpxpx30×30px代、第二代、第三代word完美格式iPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度2048×1536px264PPI40px88px98pxiPad3-4-5-6–Air-Air2-mini21024×768px132PPI20px44px49px iPad1-21024×768px163PPI20px44px49px iPadMiniiPad图标尺寸:设备AppStore程序应用主屏幕Spotlight搜索标签栏工具栏\导航栏iPad3-4-5-6-Air- 1024×1024px180×180px144×144px100×100px50×50px44×44pxAir2-mini21024×1024px 90×90px72×72px50×50px25×25px22×22pxword完美格式iPad1-21024×1024px 90×90px72×72px50×50px25×25px22×22pxiPadMiniAndroidSDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVGA(240×320)480×64WQVGA400(240×400)WQVGA432 (240×432)HVGA(320×480)W VGA800(480×800)WVGA854(480×854)600×1024普通屏幕640×960大屏幕WVGA800*(480×800)WVGA854*(480×854)WVGA800*(480×800)WVGA854*(480×854)600x1024超大屏幕1024×6001024×7681280×768WXGA(1280×800)1536×11521920×11521920×12002048×15362560×160word完美格式Android的图标尺寸系统通知图标屏幕大小启动图标操作栏图标上下文图标(白色)最细笔画320×480px48×48px32×32px16×16px24×24px不小于2px480×800px480×854px72×72px48×48px24×24px36×36px不小于3px 540×960px720×1280px48×48dp32×32dp16×16dp24×24dp不小于2dp1080×1920px144×144px96×96px48×48px72×72px不小于6pxAndroid安卓系统dp/sp/px换算表比率rate比率rate比率rate 名称分辨率(针对320px)(针对640px)(针对750px)idpi240×3200.750.3750.32mdpi320×48010.50.4267hdpi480×8001.50.750.64xhdpi720×12802.251.1251.042xxhdpi1080×19203.3751.68751.5主流Android手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸word完美格式4.4英寸800×1280px5.1英寸1080×128px魅族MX3 魅族MX25.36英寸1152×1920px5.5英寸1536×256px魅族MX4Pro未上市魅族MX45.7英寸1440×2560px5.7英寸1080×192px三星GALAXYNote4三星GALAXYNote35.1英寸1080×1920px5.5英寸720×128px三星GALAXYS5三星GALAXYNoteII5.2英寸1080×1920px6.44英寸1080×192px索尼XperiaZ3 索尼XL39h5.5英寸720×1280px4.7英寸1080×192pxHTCDesire820HTCOneM85.5英寸1440×2560px5.9英寸1080×192pxOPPOFind7OPPON15英寸720×1280px5英寸720×128 0pxOPPOR3OPPON1Mini5英寸1080×1920px5.5英寸720×128 0px小米M4小米红米Note5英寸1080×1920px4.7英寸720×128px小米M3小米红米1S5英寸1080×1920px4.3英寸720×128 0pxword完美格式.. 小米M3S小米M2S5英寸1080×1920px4.95英寸1080×192 0px华为荣耀6锤子T14.5英寸1440×2560px5.5英寸1080×192pxLGG3OnePlusOne 主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)22px(浮动出现)60px15px42.1% Chrome浏览器20px132px15px1%火狐浏览器24px120px15px34% IE浏览器24px140px15px28%360浏览器24px147px15px1%遨游浏览器25px163px15px3.8%搜狗浏览器word完美格式..系统分辨率统计分辨率占有率分辨率占有率1920×10801366×76813.8%10.2%360×6401440×9005.37%7.7%720×12801024×7685.8%5.1%320×5681600×9005.3%3.5%1080×1920375×6675.6%3.2%欢迎您的光临,Word文档下载后可修改编辑双击可删除页眉页脚谢谢!希望您提出您宝贵的意见,你的意见是我进步的动力。
Photoshop脚本批量生成APP各尺寸的启动图片

{"name": "splash1080x1882","width":1080,"height":1882},
//ios
{"name": "splash320x480","width":320,"height":480},
[
//android
{"name": "splash240x282","width":240,"height":282},
{"name": "splash320x442","width":320,"height":442},
{"name": "splash480x762","width":480,"height":762},
//将[doc]对象的历史状态,恢复到尺寸缩放之前的状态,即恢复到1024*1024尺寸,为下次缩小尺寸做准备。
pngDoc.activeHistoryState = startState;
}
//操作完成后,关闭文档。
pngDoc.close(SaveOptions.DONOTSAVECHANGES);
var destFolder = Folder.selectDialog( "请选择一个输出的文件夹:");
从分辨率角度看视频剪辑中的尺寸选择

从分辨率角度看视频剪辑中的尺寸选择随着科技的不断发展和智能手机的普及,视频剪辑已经成为了很多人在日常生活中记录和分享重要时刻的方式之一。
在进行视频剪辑时,尺寸选择是至关重要的因素之一。
尺寸选择的不同,会直接影响到视频的观看体验和分享途径。
本文将从分辨率角度来探讨在视频剪辑中如何选择合适的尺寸。
一、分辨率的概念分辨率是指视频或图像中每一帧的像素数量。
通常表示为宽度和高度的像素数,例如1920x1080,即宽度为1920个像素,高度为1080个像素。
分辨率越高,图像的细节和清晰度就越好。
二、常用的视频分辨率在视频剪辑中,有一些常见的视频分辨率被广泛使用,下面是其中一些常见的分辨率。
1. 1080p(1920x1080):1080p被认为是高清(HD)分辨率的一种,它具有1920x1080像素的分辨率。
1080p以其清晰、细腻的画质而受到用户的喜爱。
2. 720p(1280x720):720p也是高清(HD)分辨率的一种,它具有1280x720像素的分辨率。
与1080p相比,720p在细节方面略有损失,但在大多数情况下仍然可以提供良好的观看体验。
3. 480p(852x480):480p是标清(SD)分辨率的一种,它具有852x480像素的分辨率。
与高清分辨率相比,480p的画质较为模糊,不适合观看高质量的视频。
4. 4K(3840x2160):4K分辨率是近年来的热门趋势,它具有3840x2160像素的分辨率。
4K提供了非常高的清晰度和细节呈现,但也需要更高的处理能力和存储空间。
三、选择合适的尺寸在选择视频剪辑尺寸时,需要考虑以下几个因素:1. 视频内容:不同的视频内容适合不同的尺寸。
例如,如果你要剪辑的是一个游戏实况录像,选择较高的分辨率可以更好地展现画面的细节。
如果你要剪辑的是一个简单的家庭聚会视频,低分辨率的尺寸可能足够了。
2. 观看设备:考虑你的目标观众使用的设备是什么。
如果大部分观众使用智能手机观看视频,那么选择适合手机屏幕的尺寸会更好。
显示器标准尺寸

显示器标准尺寸显示器是电脑的重要配件之一,它的尺寸大小直接影响到用户的视觉体验和使用效果。
在选择显示器时,了解显示器的标准尺寸是非常重要的。
本文将介绍显示器标准尺寸的相关知识,帮助用户更好地选择适合自己的显示器尺寸。
1. 尺寸分类。
显示器的尺寸通常是通过对角线长度来表示的,常见的尺寸有19英寸、21.5英寸、23.8英寸、27英寸等。
除了对角线长度外,显示器的尺寸还包括宽度、高度和分辨率等参数。
不同尺寸的显示器适合不同的使用场景,用户在选择时需要根据自己的需求进行考量。
2. 适用场景。
19英寸以下的显示器适合办公使用,它们通常体积小巧,占用空间少,适合放置在办公桌上。
21.5英寸至23.8英寸的显示器适合家庭用户,这个尺寸的显示器在家庭娱乐和日常办公中都能够满足需求。
27英寸以上的显示器适合专业用户和游戏玩家,大尺寸的显示器能够提供更加震撼的视觉效果,适合需要高清画质和大屏幕体验的用户。
3. 分辨率影响。
显示器的尺寸与分辨率有着密切的关系,同样尺寸的显示器,高分辨率能够提供更加清晰的显示效果。
因此,在选择显示器时,除了尺寸外,分辨率也是需要考虑的因素。
一般来说,同样尺寸的显示器,分辨率越高,显示效果越好,但也会增加一定的成本。
4. 视觉舒适度。
选择适合自己的显示器尺寸也是为了保护视力和提高使用舒适度。
过小的显示器会导致视觉疲劳,过大的显示器则会导致视线移动不便,影响使用体验。
因此,用户在选择显示器尺寸时,需要根据自己的使用习惯和使用环境进行合理选择,以保护视力和提高使用舒适度。
5. 总结。
显示器的尺寸是影响用户购买决策的重要因素之一,选择适合自己的显示器尺寸能够提高使用体验,保护视力。
在选择时,用户需要考虑适用场景、分辨率影响和视觉舒适度等因素,综合考量,选择最适合自己的显示器尺寸。
以上就是关于显示器标准尺寸的相关内容,希望对用户选择显示器时有所帮助。
选择合适的显示器尺寸,能够提高使用体验,提升工作效率,也能够保护视力,对健康有益。
最新~APP应用图标和启动页面切图尺寸总结

最新~APP应⽤图标和启动页⾯切图尺⼨总结本⽂应⽤图标/图⽚的尺⼨都与开发详细沟通过,希望对⼤家有所帮助!今天,我⽼⼤跟我开玩笑说,他认识的⼀个UI设计跟他们程序开发的从头到晚都不说⼀句话,完全零交流,问我是否知道原因,⿊⼈问号......起初,我还以为他们互相“瞧不上”,懒得交流,结果我⽼⼤说,是因为他们UI做完⼀套图之后,切图、命名都⾮常规范,程序这边不会说启动页尺⼨不对、桌⾯图标尺⼨有问题等,再加上UI是个汉纸,所以,他们基本不说话......哈哈哈哈,不是妹纸才是关键吧我就想到了,我最开始从事这个⾏业的时候,在应⽤图标和启动页尺⼨上经常跟程序扯⽪,闲来有时间,整理⼀下最新的APP应⽤图标和启动页⾯的尺⼨,希望对经常跟程序扯⽪的你有帮助PS:应⽤程序图标是⼿机桌⾯上除系统图标以外的图标都是应⽤程序图标,如微信图标、QQ图标等。
IOS应⽤图标⼀般分桌⾯图标(app icon)、系统搜索框图标 (Spotlight search results icon)、系统设置图标 (Settings icon)等,但不管他们叫什么图标,我们UI出图只需要⼀个图标,多种尺⼨,命名清晰就够了。
注意:iOS所有应⽤图标的圆⾓效果由系统⽣成,给到的图标不要是圆⾓的,图标命名最好是英⽂和字符组成,不要⽤分割线、下划线等,因为不利于开发复制命名。
1.根据程序这张APPicon图我整理成以下信息(因为现在他们⼏乎不考虑1x的图了,所以这⾥都是2x/3x的尺⼨,当然如果有需要1x的图,再根据2x/3x的⽐例换算即可得出):2.根据程序这张启动图我整理成以下信息(640*1136的可以不⽤切):安卓这边,近年来是越来越容易做适配了,我们UI切图只需要针对应⽤图标、启动页就好了。
尺⼨整理如下:需要注意的是,安卓这边我没有总结应⽤商店的图标尺⼨,这个可以根据公司投放的应⽤市场要求来定。
以上都是个⼈⼯作⼩结,如果⼤家还有其他地⽅不明⽩的,可以写留⾔也可以关注我的公众号去后台留⾔,亦可以随时了解我更新的最新⽂章哦~。
常熟开关厂软启动cr2样本及安装尺寸

(二)该装置具有软停车功能,能逐渐降低 电动机终端电压,避免设备由于突然停车所造成 的损坏;
(三)该装置具有保护功能,能够对过载、 欠载、峰值过流、工艺过流、断相、三相不平 衡、堵转、散热器过热、逆序、限流起动超时等 故障进行保护,并具有PTC直接热保护和每小时 起动次数保护;
公司建有博士后科研工作站、省级企业技术中心和江苏省电器控制工程中心,具
有一支以博士、硕士、本科生为主的多层次研发队伍,工程技术人员占企业员工总数
的4 5% 左 右 。 公 司 拥 有 先 进 的 模 具 制 造 、 零 部 件 自 动 化 生 产 、 断 路 器 装 配 自 动 检 测 流
水 线 等 一 大 批 先 进 的 制 造 和 试 验 检 测 设 备 ; 实 施 以E R P管 理 为 重 点 的 信 息 化 、 网 络 化
常熟开关制造有限公司 为您提供电气系统完整的解决方案
CV1-12系列 高压真空断路器
CV2-12系列 高压真空 断路器
CV1-2 4系列 高压真空 断路器
CV1-40.5系列 高压真空断路器
CW1系列 智能型万能式断路器
CW2系列 智能型万能式断路器
CW3系 列 智能型万能式断路器
C W3V系 列 智 能型真 空万能式断路器
C SJ 1系 列剩余电流式电 气 火灾监控 探测器(独 立式) C MS J 2系列剩 余电流式电 气 火灾监控 探测器(非 独立式 ) C SX 1电 气火灾监控设备
●Riye ar-P owe rNet配电 监控 系统
●FCX3 智能配电监控器
优秀特色
多参数设定,便于起动管理 具有可编程输入、输出功能,并可进行远程/本地设定 优化的起动过程,减少了对电网的冲击,降低振动,延长机械寿命 在旁路运行时,对电机保护依然有效,仍具有过载、过热、断相等保护功能 具有全中文液晶显示功能,可显示运行时的主回路电流和记录20条故障保护的类型等, 并可进行各种保护的设定 具有保护功能,能够对过载、欠载、峰值过流、工艺过流、断相、三相不平衡、堵转、 逆序、散热器过热、限流起动超时等故障进行保护,并具有PTC直接热保护和每小时起 动次数保护功能,并可根据实际情况OFF或ON CR2系列是基于Modbus-RTU协议的通信产品,通过本公司的CN1DP适配器、CN1EG以太 网适配器可应用于Modbus、Profibus、Devicenet、CAN总线和以太网通信网络,方便用户 进行多种协议的应用管理 额定电流300A以下规格已获得船级社型式认可证书
显示器尺寸标准尺寸

显示器尺寸标准尺寸
显示器尺寸是指显示器屏幕的对角线长度,通常以英寸为单位。
在选择显示器时,尺寸是一个重要的考虑因素,不同尺寸的显示器适合不同的使用场景。
本文将介绍显示器尺寸的标准尺寸以及选择显示器尺寸时需要考虑的因素。
首先,我们来了解一下显示器尺寸的标准尺寸。
目前市面上常见的显示器尺寸
包括19英寸、21.5英寸、23.8英寸、27英寸、32英寸等。
其中,19英寸和21.5
英寸的显示器适合办公使用或者作为家用电脑的显示器,屏幕尺寸适中,适合日常办公和娱乐使用。
23.8英寸和27英寸的显示器适合需要进行图形设计、影音编辑
或者游戏的用户,大屏幕可以提供更好的视觉体验。
而32英寸及以上的大屏显示
器适合专业设计师、影视制作人员或者需要进行大屏幕展示的用户,能够提供更加震撼的视觉效果。
其次,选择显示器尺寸时需要考虑的因素有哪些呢?首先是使用场景,如果是
办公使用,建议选择19英寸或21.5英寸的显示器,这样不会占用过多的桌面空间,同时也能够满足日常办公需求。
如果是进行图形设计、影音编辑或者游戏,建议选择23.8英寸或27英寸的显示器,大屏幕可以提供更好的视觉体验。
其次是预算,
不同尺寸的显示器价格不同,需要根据自己的预算来选择合适的尺寸。
最后是使用习惯,有些人习惯使用大屏幕显示器,而有些人则更喜欢小屏幕显示器,需要根据自己的使用习惯来选择合适的尺寸。
总的来说,显示器尺寸是选择显示器时需要考虑的重要因素之一,不同尺寸的
显示器适合不同的使用场景,需要根据自己的需求来选择合适的尺寸。
希望本文能够帮助大家更好地选择适合自己的显示器尺寸。
IOSApp图标和启动画面尺寸详细介绍

IOSApp图 标 和 启 动 画 面 尺 寸 详 细 介 绍
iOS App图标和启动画面尺寸 注意:iOS所有图标的圆角效果由系统生成,给到的图标本身不能是圆角的。 1. 桌面图标 (app icon)
3. 系统设置图标 (Settings icon)
for iPhone6 plus(@3x) : 87 x 87 for iPhone6/5s/5/4s/4(@2x) : 58 x 58
4. 启动图片 (launch image)
for iPhoen5s/5(@2x) : 640 x 1136
for iPhoen4s/4(@2x) : 640 x 960
iPhone6/iPhone6 plus 建议使用 launch file 或 storyboard ;如果依然想使用图片,尺寸数值为:
for iPhone 6(@2x) : 750 x 1334 for iPhone 6 plus (@3x) : 1242 x 2208
5. 另一种根据iOS系统的分类法
iOS 7,8
base: 60pt,需要 @2x, @3x,得出:120 x 120, 180 x 180
Settings
iOS 5,6,7,8
base: 29pt,需要 @1x,@2x,@3x,得出:29 x 29, 58x58, 87x87
6. 尺寸总结:
图标尺寸输出列表:
180x180 120x120 87x87 80x80 58x58 57x57 29x29
电脑桌面尺寸比例是多少

常见的电脑桌面尺寸比例包括4:3、16:9和21:9等。4:3尺寸比例通常用于旧式电视和计算机显示器,16:9尺寸比例通常用于较新的电视和计算机显示器,21:9尺寸比例通常用于超宽屏显示器。
最终的电脑桌面尺寸比例取决于你使用的显示器的分辨率和你的喜好。你可以通过调整显示器的分辨率来改变电脑桌面的尺寸比例,但是要注意,调整分辨率可能会影响图像质量。
分镜标准尺寸

分镜标准尺寸
分镜图的标准尺寸可以有很多选择,具体尺寸取决于使用平台、应用程序或工具的要求。
以下是一些常见的分镜图尺寸标准:
1. 电影和电视场景分镜图:
- 通常使用16:9的长宽比,即1920像素x1080像素。
2. 增强现实(AR)和虚拟现实(VR)分镜图:
- 可以根据设备和平台的要求,选择合适的尺寸,常见的VR
分镜图尺寸为 3840像素x2160像素(4K分辨率)。
3. 常规漫画和动画分镜图:
- 可以使用不同的宽高比,常见的选择包括16:9、4:3或3:2。
4. 广告或社交媒体分镜图:
- 根据平台的要求,可以选择不同的尺寸,如Instagram的1:1(1080像素x1080像素)或Facebook的16:9(1920像素
x1080像素)。
需要注意的是,这些尺寸仅供参考,实际应用中可能会有个别差异。
在制作分镜图时,建议根据使用平台或工具的具体要求来确定最合适的尺寸。
iOSflutterLaunchImage启动图尺寸适配

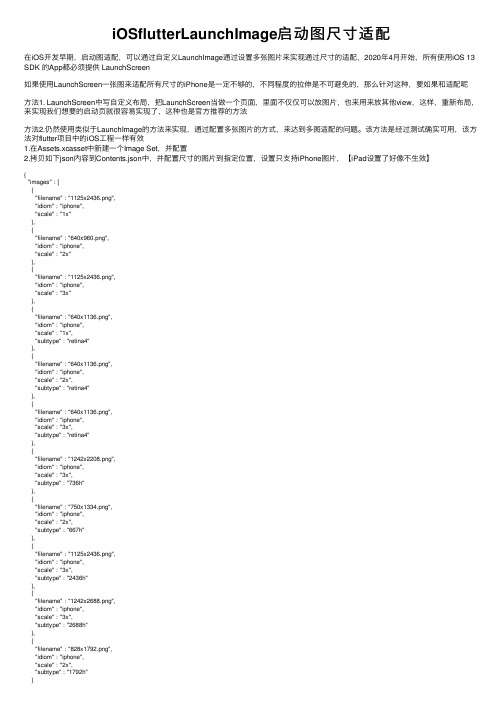
iOSflutterLaunchImage启动图尺⼨适配在iOS开发早期,启动图适配,可以通过⾃定义LaunchImage通过设置多张图⽚来实现通过尺⼨的适配,2020年4⽉开始,所有使⽤iOS 13 SDK 的App都必须提供 LaunchScreen如果使⽤LaunchScreen⼀张图来适配所有尺⼨的iPhone是⼀定不够的,不同程度的拉伸是不可避免的,那么针对这种,要如果和适配呢⽅法1. LaunchScreen中写⾃定义布局,把LaunchScreen当做⼀个页⾯,⾥⾯不仅仅可以放图⽚,也来⽤来放其他view,这样,重新布局,来实现我们想要的启动页就很容易实现了,这种也是官⽅推荐的⽅法⽅法2.仍然使⽤类似于LaunchImage的⽅法来实现,通过配置多张图⽚的⽅式,来达到多图适配的问题。
该⽅法是经过测试确实可⽤,该⽅法对flutter项⽬中的iOS⼯程⼀样有效1.在Assets.xcasset中新建⼀个Image Set,并配置2.拷贝如下json内容到Contents.json中,并配置尺⼨的图⽚到指定位置,设置只⽀持iPhone图⽚,【iPad设置了好像不⽣效】{"images" : [{"filename" : "1125x2436.png","idiom" : "iphone","scale" : "1x"},{"filename" : "640x960.png","idiom" : "iphone","scale" : "2x"},{"filename" : "1125x2436.png","idiom" : "iphone","scale" : "3x"},{"filename" : "640x1136.png","idiom" : "iphone","scale" : "1x","subtype" : "retina4"},{"filename" : "640x1136.png","idiom" : "iphone","scale" : "2x","subtype" : "retina4"},{"filename" : "640x1136.png","idiom" : "iphone","scale" : "3x","subtype" : "retina4"},{"filename" : "1242x2208.png","idiom" : "iphone","scale" : "3x","subtype" : "736h"},{"filename" : "750x1334.png","idiom" : "iphone","scale" : "2x","subtype" : "667h"},{"filename" : "1125x2436.png","idiom" : "iphone","scale" : "3x","subtype" : "2436h"},{"filename" : "1242x2688.png","idiom" : "iphone","scale" : "3x","subtype" : "2688h"},{"filename" : "828x1792.png","idiom" : "iphone","scale" : "2x","subtype" : "1792h"}],"info" : {"author" : "xcode","version" : 1}}设置完成后将模拟器中的app删除,并且重启模拟器,你会发现,设置的启动图已经⽣效了,使⽤这种⽅式确实能节省不少事情,对⼀些背景全屏的的启动图,使⽤LaunchScreen怎么布局都会出现⼀定的拉伸情况更多使⽤细节,请参考如下⽂章参考来源:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
启动画面的尺寸:
尺寸单位是px ,宽x 高。
iPhone/iPod Touch 的启动画面是全尺寸,iPad 的则要去掉“状态栏”(Status bar )的高度(20px )。
iPad 的启动画面是分模式的:竖排(portrait )和横排模式(landscape )。
尺寸
设备 模式 320 x 480
低分辨率iPhone/iPod Touch 竖排和横排 640 x 960 高分辨率iPhone/iPod Touch 竖排和横排
768 x 1004 iPad 竖排
1024 x 748 iPad
横排 表格一:只支持iPhone 的app 图标要求。
尺寸 文件名
用途 是否必须 备注
512
×512 iTunesAr
twork Ad Hoc iTunes 可选,但建议加入 文件应该是PNG 格式,
但文件名不要使用.png
后缀。
57×57 Icon.png iP hone/iPod touch 的App
Store 和主屏幕(Home
screen )
必须 无
114
×114 Icon@2x .png 高分辨率的iPhone 4主屏
幕 可选,但建议加入 无
72×72 Icon-72.
png 主屏幕,为了兼容iPad 可选,但建议加入 无
29×29 Icon-Sm
all.png Spotlight和设置app
可选,但建议加入无
50×50 Icon-Sm
all-50.pn
g Spotlight,为了兼容iPad
如果app有设置程序包,那么
建议加入。
否则可选,但建议
加入。
无
58×58 Icon-Sm
all@2x.p
ng
高分辨率的iPhone 4的
Spotlight和设置app
如果app有设置程序包,那么
建议加入。
否则可选,但建议
加入。
无表格二:只支持iPad的app图标要求。
尺
寸文件名用途是否必须备注512
×51 2 iTunesAr
twork
Ad Hoc
iTunes
可选,但建议加入
文件应该是PNG格式,但文
件名不要使用.png后缀。
72×72 Icon-72.
png
iPad的App
Store和主屏
幕必须无
50×50 Icon-Sm
all-50.pn
g
iPad的
Spotlight
可选,但建议加入。
无
29×29 Icon-Sm
all.png
iPad的设置
app
如果app有设置程序包,那么建议加
入。
否则可选,但建议加入。
无表格三:Universal的app图标要求。
尺
寸 文件名
用途 是否必须 备注
512
×512 iTunesA
rtwork Ad Hoc iTunes 可选,但建议加入 文件应该是PNG 格式,
但文件名不要使用.png
后缀。
57×57 Icon.pn g
iPhone/iPod touch 的App
Store 和主屏幕(Home
screen ) 必须 无 114
×114 Icon@2
x.png
高分辨率的iPhone 4主屏
幕 可选,但建议加入 无 72×72 Icon-72.
png iPad 的App Store 和主屏
幕 必须 无 29×29 Icon-Sm all.png iPad 和iPhone 的设置app ,iPhone 的Spotlight 如果app 有设置程序包,那么
建议加入。
否则可选,但建议加入。
无
50×50 Icon-Sm
all-50.p
ng
iPad 的Spotlight 可选,但建议加入。
无 58×58 Icon-Sm
all@2x.png
高分辨率的iPhone 4的Spotlight 和设置app 如果app 有设置程序包,那么建议加入。
否则可选,但建议加入。
无。
