设计网站时该选择哪种视觉风格
精品网页设计欣赏及评析

精品网页设计欣赏及评析1.商业清爽型国外现在较流行的风格,国内也有不少模范者,可是往往在色彩调配和细节方面有所欠缺。
图一图二特点:利用方框构图,简介明了,图片一般大面积出现,但图片一定要结构清晰,色彩鲜明色彩方面多使用大面积浅灰度和白色,以衬托logo 和配图的色彩鲜艳,配以高明度小小色块(如导航处)。
因为结构构图简单,细节方面一定要讲究,不适宜有过于复杂的logo 和点缀出现,多用简洁明快的几何图形结合。
一般此类风格背景如果是彩色,都会是低纯度低亮度彩色,以反衬主题图片和logo。
在大面积背景压住的情况下,图片明度越高越爽。
画面应该有一个主色调。
注意图二左下脚的logo,有意与背景色调相同,以免抢了视觉中心,这是很多人常犯的错误。
图三注意细节图案的使用,这是大多数设计者弱点所在,细直线条与箭头、方块、园点不要乱用,每个点的存在你都要有理由。
2. 商业门户型现在的商业门户网站在几乎都是三栏,上面是logo+banner 。
其实门户网站因为信息大,更新频繁,在设计时应该充分考虑可扩展性,我认为可以充分利用下拉特性,充分考虑左上位置的设计,主体争取结构明了简洁。
下面我们一起来看看几个门户网站的设计。
图四所示的这个网站是卡通网站,广告栏很大,但通过精心设计使之醒目而不凌乱。
图片统一使用斜角,统一又不呆板。
图五所示网站使用曲线与直线的结合,蓝灰色主色,画面沉静而不脏,这里的色彩难度很高,需要细心调试,色块分割,简单明了。
图六所示网站主题部分简之又简,在背景上做足了功夫,轻轻的灰度变化,是现在国际流行的风格,高雅,不花,充分烘托主体。
图四图五图六3. IT 企业实用模板图七图八图九图十4. 时尚企业网站模板图十一图十二5. 主题型实用网站模板图十三上图所示模板其logo 和图片以及其绿色的主色调与动物园的环境和业务非常贴切。
美食业务主题网站,布局合理大方,整体设计“色香味”俱全,主题鲜明,功能齐全。
6. 学校教育型模板图十四图十五7. 儿童主题型网站模板图十六图十七图十八图十九8. 个人个性化网站模板小部分。
浅谈网页的色彩搭配

浅谈网页的色彩搭配作者:田亚非来源:《计算机光盘软件与应用》2013年第16期摘要:网站给人留下的第一印象,既不是丰富的内容,也不是合理的版面配置,而是网站所呈现的色彩。
网页设计的成功与否,在某种程度上取决于设计者对色彩的运用与搭配。
本文拟就网页的色彩搭配谈谈自己的看法。
关键词:网页设计;配色原则;配色技巧中图分类号:TP393.0921 网页色彩基础知识每个人都生活在五光十色的色彩环境中,难以想象没有色彩的世界将是一个什么样子。
人们除了享受到自然界的缤纷色彩之外,也正在运用各种色彩美化着生活。
色彩主要有明度、色相和纯度3个特征。
明度是指物体反射的光的量。
反射的光越多,物体色彩的明度就越高。
总的来说,色彩的明度取决于色彩中白色和黑色含量的比例。
在设计网页时,应该注意前景色、背景色及网页各部分之间的色彩明度要相互协调。
如果网页的背景色的明度较低,则网页中的文字的色彩应该选择明度较高的色彩;否则,文字颜色和背景色差别不大,用户在浏览网页时会感到非常吃力。
当然,也不能选择明度太高的色彩;否则,用户会感到刺眼。
网页的各个部分之间的色彩明度尽量做到既有变化,又相协调。
色相是色彩最主要的特征,是色彩所表现的“外相”,是色彩的种类。
在设计网页时,如果选择暖色相,例如红色、橙色、黄色等则可以创造出温馨的效果。
如果选择冷色相,例如蓝色、绿色,则可以使得网页呈现出清新、高雅的效果。
纯度是指色彩含有其它色彩的含量的多少。
例如,粉红色的纯度比红色要低。
2 网页色彩选择的原则及搭配技巧网站色彩的选择非常重要,当用户打开网站时,最先看到的就是网站的色彩,其次才是网站的内容。
色彩的选择与搭配是否得当,会在很大程度上影响浏览者的意愿。
下面谈一下网页色彩的选择与搭配的原则,网页色彩搭配的技巧,以及页面中各区域的色彩分配。
2.1 网页色彩选择与搭配的原则说到色彩的选择与运用,黑、白、灰,这三色是万能色,可以跟任何色彩搭配。
针对明度较高的网站,为其配上黑色,则可以适当降低明度。
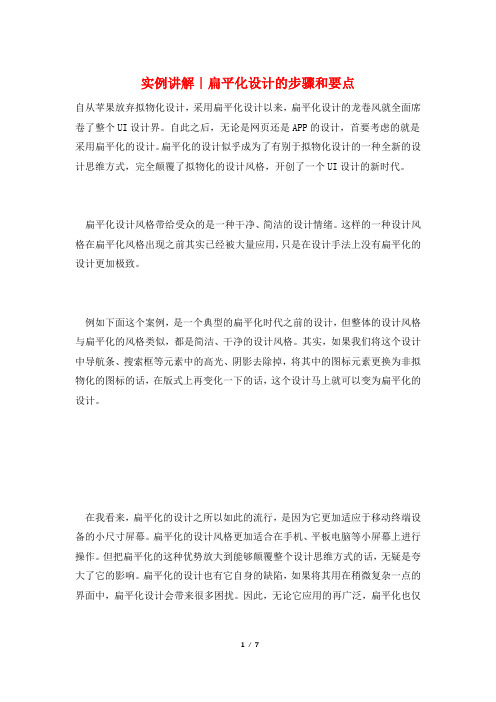
实例讲解|扁平化设计的步骤和要点

实例讲解|扁平化设计的步骤和要点自从苹果放弃拟物化设计,采用扁平化设计以来,扁平化设计的龙卷风就全面席卷了整个UI设计界。
自此之后,无论是网页还是APP的设计,首要考虑的就是采用扁平化的设计。
扁平化的设计似乎成为了有别于拟物化设计的一种全新的设计思维方式,完全颠覆了拟物化的设计风格,开创了一个UI设计的新时代。
扁平化设计风格带给受众的是一种干净、简洁的设计情绪。
这样的一种设计风格在扁平化风格出现之前其实已经被大量应用,只是在设计手法上没有扁平化的设计更加极致。
例如下面这个案例,是一个典型的扁平化时代之前的设计,但整体的设计风格与扁平化的风格类似,都是简洁、干净的设计风格。
其实,如果我们将这个设计中导航条、搜索框等元素中的高光、阴影去除掉,将其中的图标元素更换为非拟物化的图标的话,在版式上再变化一下的话,这个设计马上就可以变为扁平化的设计。
在我看来,扁平化的设计之所以如此的流行,是因为它更加适应于移动终端设备的小尺寸屏幕。
扁平化的设计风格更加适合在手机、平板电脑等小屏幕上进行操作。
但把扁平化的这种优势放大到能够颠覆整个设计思维方式的话,无疑是夸大了它的影响。
扁平化的设计也有它自身的缺陷,如果将其用在稍微复杂一点的界面中,扁平化设计会带来很多困扰。
因此,无论它应用的再广泛,扁平化也仅仅只是一种风格而已,在大尺寸的屏幕上,例如网页方面的设计,没有必要都采用扁平化的设计。
当然,这篇文章并非要对于扁平化与拟物化的设计孰优孰劣辩个是非,相反,作为一种设计风格,身为UI设计师,扁平化的设计风格如此流行,我们更加应该掌握这种设计风格的特点及表现手法。
这篇文章我们就用上面HTC设计案例的改版来详细分析一下扁平化设计风格的设计要素,掌握扁平化设计风格的设计方法。
那么扁平化的设计有哪些设计特点,我们又该如何动手将这个设计改版为流行的扁平化风格呢?我大概梳理了一下,基本的步骤应该包括以下几个方面:一、梳理网站信息,剔除非重要的信息根据网站目的和诉求梳理网站信息,这是无论做哪种风格的网站设计都要做的第一步工作。
网店美工题库

一、选择题01.你认为在视觉营销中,以下三点哪个更重要( A )A.美观B.创意C.传达D.文案02.属于色阶的快捷键是(B)。
A.Ctrl+Z B. Ctrl+LC.Ctrl+T D. Ctrl+Shift+L03.若当前选择的是矩形选框工具,需要切换到椭圆选框工具,应该使用的快捷键是(A )。
A.Shift+M B.M C. Shift+N D.N04.液化命令快捷键( A )A.Ctrl+Shift+XB.Ctrl+Shift+BC.Ctrl+X D,Alt+X05.网页设计师使用的是( A )的屏幕显示颜色模式。
A.CMYKB.RGBBD.索引06.网页设计需要( A )的分辨率A..72dpiB.300dpiC.96dpiD.250dpi07.以下哪种图片格式不是淘宝店铺的使用的图片格式( C )A.JPG/PNGB.GIF/JPGC.TIF/JPGD.PNG/GIF08.以下哪个不是促销广告的基本标准( C )A.主题突出B.目标明确C.形式美观D.图片清晰09.以下哪个不属于促销的主题( D )A.价格B.折扣C.其他促销内容D.店铺logo10.以下哪个不属于促销广告实施步骤( C )A.策划B.沟通C.分析D.设计11.处理照片最好选择( A )软件。
A.Photoshop B.CorelDraw C.Flash D.3DMAX12.以下哪个不属于logo的形式来源()A.文字B.自然图像C.几何图像D.人物13.[色阶]命令主要用于调整图像的: ( D )A.饱和度B.色相C.对比度D. 明暗度14..下列关于饱和度的描述中不正确的有( D )。
A.饱和度是指图像颜色的强度与纯度B.饱和度表示纯色灰成分的相对比例数量C.饱和度的取值范围是0%----100%D.饱和度的取值范围是0----25515.要使照片具有最大的吸引力,重点要( B )A.怎么好看怎么拍B.站在客户的角度思考拍摄C.多拍一些照片给客户看D.逆光角度下拍摄16.钢笔工具抠图是( D )A.非光滑毛发B.毛绒图片C.人物头发D.边缘清晰可见的图片17.色差是指相同的物体在不同( C )下呈现的图像不一样A.位置B.背景C.光源D.天气18.改变人物脸型、发型、身材应该用什么工具(A )A.液化B.钢笔C.自由变化D.滤镜19.色阶对话框中有( C )个三角滑块A.1个B.2个C.3个D.4个20.常见的三种服装拍摄环境室内布景、室外街景和什么(C )A.海滩B.房间C.摄影棚内D风景21.关于相机自动曝光,下列说法正确的是(D)A.自动曝光时大面积白色会显得更白,所以要减曝光B.A(AV)不属于自动曝光C.M档是程序曝光模式,属于自动曝光D.P档可以全自动调节,不懂摄影的初学者可以选此项。
网站ui设计试题及答案

网站ui设计试题及答案一、单项选择题(每题2分,共10分)1. 在UI设计中,以下哪个颜色通常被用来引起用户的注意和紧迫感?A. 蓝色B. 红色C. 绿色D. 黄色答案:B2. 哪种类型的字体在网站UI设计中更易于阅读?A. 装饰性字体B. 手写字体C. 无衬线字体D. 草书字体答案:C3. UI设计中的“用户体验”指的是什么?A. 网站的视觉效果B. 用户如何感知和使用网站C. 网站的响应速度D. 网站的交互功能答案:B4. 在UI设计中,以下哪个原则是指界面元素的布局应该保持一致性?A. 接近性B. 对比性C. 对齐D. 重复性答案:C5. 哪种布局模式通常用于响应式网页设计?A. 单列布局B. 双列布局C. 三列布局D. 网格布局答案:A二、多项选择题(每题3分,共15分)6. 以下哪些是UI设计中常用的原型图工具?A. SketchB. Adobe PhotoshopC. FigmaD. Microsoft Word答案:A, B, C7. 在设计网站UI时,需要考虑哪些因素来提高网站的可访问性?A. 颜色对比度B. 字体大小C. 图片的替代文本D. 动画效果答案:A, B, C8. 以下哪些是UI设计中常见的交互动效?A. 按钮点击反馈B. 页面切换过渡C. 自动完成表单D. 背景音乐播放答案:A, B, C9. 在UI设计中,以下哪些元素可以增强用户的视觉体验?A. 图标B. 动画C. 视频背景D. 复杂的渐变答案:A, B, C10. 以下哪些是进行用户测试的常见方法?A. 启发式评估B. A/B测试C. 用户访谈D. 焦点小组答案:A, B, C, D三、简答题(每题10分,共20分)11. 请简述UI设计中“可用性”和“可访问性”的区别。
答案:可用性是指产品(如网站或应用程序)的易用性和用户与之交互的效率。
它关注的是用户能够多快学会使用产品,完成任务的效率,以及用户在交互过程中的错误率。
有关门户网站整体设计思路

门户有很多种。
最为国人熟知的是象新浪搜狐那种信息类门户。
主要以广告收入为主。
现在也有博客门户等。
象当当、淘宝那样的购物平台,其实也是一种门户,只不过列的是商品信息,赢利方式是依靠出售商品。
不同的门户,有不同的需求,都应该根据这些需求出发去设计,这是众所周知的,但是它们之间也有共性,那就是都要求提高浏览效率!促使达成赢利目标。
信息类门户:1.网页的体积最小2.分类明确,多方向引导3.信息量最大4.风格一致,易于管理5.以适当的方式提供多种多样的广告位6.分栏目设计突出主题风格购物类门户:1.网页体积尽量小2.分类明确,多方向引导3.信息根据重要程度疏密有秩4.每一个页面信息都是一种广告方式5.突出商品本身6.分栏目设计突出主题风格一、风格/创意“风格(style)是抽象的。
是指站点的整体形象给浏览者的综合感受。
整体形象包括站点的版面布局,色彩,字体,浏览方式等…。
如:我们觉得迪斯尼是生动活泼的而IBM则是专业严肃的。
每一个都会给人们留下的不同感受。
这里我们需要做到的是根据的定位做出特有的风格。
除此我们还需要在风格同一上需要把握一下,其实这个风格的统一和传统的印刷出版物没什么区别。
你网页上所有的图像、文字,包括像背景颜色、区分线、字体、标题、注脚什么的,都要统一风格,贯穿全站。
这样子用户看起来舒服、顺畅,会对你的留下一个“很专业”的印象,有一个全局感受。
创意,所谓创意就是不拘一格?某些设计师在做创意的时候大费周章,做出来确实不可否认很有创意、很别致,但往往对于行业的客户为什么不能接受呢?此时不要太责怪客户的不识货,应该反思,抓住客户的需求。
其实做行业不需要很多大的创意,也不要浪费过多的时间去追求如何个性、如何好看,我们只需要一点小小的创意贯穿全站,也许会使更生动更具有吸引力、更有思想。
”不要在页头用大面积的装饰图片来体现整个的风格门户构成很复杂,通常会兼并、嵌套很多小。
的经营方当然希望让这些小的套用整个门户的VI。
网页设计使用CSS的好处

网页设计使用CSS的好处关于网页制定,无非就是网站的布局、每个版块的制定、网站中的图片制定、以及留给优化人员填充内容的网站列表页等。
而在以上的制定中都离不开CSS样式表的制定。
下面是网页制定使用CSS的好处,欢迎参照。
一、CSS样式表的优点有很多的网页制定师认为用表格所显示的效果与css几乎相同,而且css又因不同的浏览器支援度而有所差异,然而表格却适用于不同的浏览器。
那么为什么我们还要使用CSS样式表呢?下面我们将会把表格样式和CSS样式表做一下对比,帮助制定师更好的选择。
原始码数量:我们在制作表格式的样式表会引用大量的原始码,这关于并非系统语言开发的制定师来讲,简直就是一个灾难。
而相比较于表格式,css的好处就在于能够减少网页制定过程中关于原始码的依赖。
便于更新:要知道表格制定是死的,css制定是活的,制定好的表格版型因原始码的复杂,很难再改变。
再者,您可一次更新网站的相同内容,而不必须要每个页面分别修改。
二、CSS能让我们更轻易的修改整个网站的制定风格关于网站制定来说,我们会定期对网站的各个页面进行更新替换,而这时假设采纳表格进行网页制定,势必要因为新的版面风格而重新制作表格栏位,反之,css所制定的版面,只必须要修改CSS文字样式即可。
这关于减轻网站制定人员的工作负担来说是十分重要的改变。
三、CSS的制定关于SEO的帮助从〔seo〕的角度上来说:优良的代码结果以及清楚地图片和网站打开速度关于网站优化来说是必不可少的。
因此作为网站制定人员在对网站给页面的样式进行制定时也要合计到SEO这一方面。
在这一点上CSS样式表相比较于表格式的样式表就具备一个非常显然的优势,那就是操作性的简易化,往往只必须改几个数值就可以将网页的样式进行修改。
这关于SEO人员来说就可以依据优化必须要自行的修改网站页面中的元素。
2网站制作与网页制定小技巧1、版面制定打破惯有的对称、秩序守则,形形色色,层层叠叠的网页布局肯定出色。
网站设计与前端开发作业指导书

网站设计与前端开发作业指导书第1章网站设计基础 (3)1.1 网站设计概述 (3)1.2 设计原则与规范 (3)1.2.1 设计原则 (3)1.2.2 设计规范 (4)1.3 设计工具与技术 (4)1.3.1 设计工具 (4)1.3.2 前端技术 (4)第2章前端开发技术概览 (4)2.1 前端开发概念 (4)2.2 HTML/CSS/JavaScript简介 (4)2.2.1 HTML (4)2.2.2 CSS (5)2.2.3 JavaScript (5)2.3 常用前端框架与库 (5)2.3.1 常用前端框架 (5)2.3.2 常用前端库 (5)第3章网站结构设计 (6)3.1 网站布局与导航 (6)3.1.1 网站布局 (6)3.1.2 网站导航 (6)3.2 网站信息架构 (7)3.2.1 信息分类 (7)3.2.2 信息组织 (7)3.3 用户体验设计 (7)3.3.1 界面设计 (7)3.3.2 内容呈现 (7)3.3.3 功能设计 (7)第4章网页视觉设计 (8)4.1 色彩与字体设计 (8)4.1.1 色彩选择与搭配 (8)4.1.2 字体设计 (8)4.2 图标与图片处理 (8)4.2.1 图标设计 (8)4.2.2 图片处理 (8)4.3 动画与交互设计 (9)4.3.1 动画设计 (9)4.3.2 交互设计 (9)第5章 HTML基础 (9)5.1 HTML文档结构 (9)5.1.1 文档类型声明(Doctype) (9)5.1.3 头部(Head) (9)5.1.4 主体(Body) (10)5.1.5 注释 (10)5.2 标签与属性 (10)5.2.1 标签 (10)5.2.2 属性 (10)5.3 表单与表格 (10)5.3.1 表单 (10)5.3.1.1 输入类型 (10)5.3.1.2 标签和字段集 (10)5.3.2 表格 (10)5.3.2.1 表格标题和表头 (10)5.3.2.2 行和单元格 (11)第6章 CSS样式与布局 (11)6.1 CSS选择器与优先级 (11)6.2 常用CSS样式属性 (11)6.3 布局方法与响应式设计 (12)第7章 JavaScript编程基础 (12)7.1 JavaScript语法与数据类型 (12)7.1.1 语法规则 (12)7.1.2 数据类型 (13)7.2 函数与对象 (13)7.2.1 函数 (13)7.2.2 对象 (13)7.3 事件处理与DOM操作 (13)7.3.1 事件处理 (13)7.3.2 DOM操作 (14)第8章前端框架应用 (14)8.1 Bootstrap框架 (14)8.1.1 Bootstrap优势 (14)8.1.2 Bootstrap使用方法 (14)8.2 Vue.js框架 (15)8.2.1 Vue.js优势 (15)8.2.2 Vue.js使用方法 (15)8.3 React.js框架 (15)8.3.1 React.js优势 (15)8.3.2 React.js使用方法 (15)第9章网站优化与调试 (16)9.1 页面功能优化 (16)9.1.1 优化资源加载 (16)9.1.2 优化页面渲染 (16)9.1.3 优化JavaScript执行 (16)9.1.4 优化浏览器缓存 (16)9.2.1 优化HTTP请求 (16)9.2.2 优化传输内容 (16)9.2.3 优化服务器响应 (17)9.3 常用调试工具与技巧 (17)9.3.1 浏览器开发者工具 (17)9.3.2 功能分析工具 (17)9.3.3 命令行工具 (17)9.3.4 代码调试技巧 (17)第10章前端工程化与部署 (17)10.1 版本控制与协同开发 (17)10.1.1 版本控制概述 (17)10.1.2 Git的使用 (17)10.1.3 团队协同开发 (18)10.2 自动化构建与部署 (18)10.2.1 自动化构建 (18)10.2.2 构建工具的选择 (18)10.2.3 自动化部署 (18)10.3 前端安全防护策略 (18)10.3.1 前端安全问题概述 (18)10.3.2 防护策略 (18)10.3.3 加密与认证 (18)第1章网站设计基础1.1 网站设计概述网站设计是指通过对网站的整体布局、色彩搭配、版面结构、交互效果等方面进行创意和规划,以实现用户界面美观、功能完善、易于使用的设计过程。
优秀网站设计的特点及风格

优秀网站设计的特点及风格网站已经成为互联网最重要的组成部分,优秀的网站肯定有过人之处,具备明显的特点及风格。
下面就由小编为你带来优秀网站设计的特点及风格,希望你喜欢。
优秀网站设计的特点第一、简练的动效时下有一个大热的流行趋势,就是动效设计。
它不仅能为用户带来惊喜,而且具备强大的引导性。
动效设计的精髓在于简单。
令人头晕或者不知所措的动效,应该不是你要的东西吧?动效应该是有目的性的,和其他所有的设计元素一样,有针对性,达成目标是它存在的意义。
第二、让用户更加信任用户在网站上进行操作的时候,要告诉用户为什么会有这个操作,对每一个操作都要理解。
然后将每一个操作都要诚实地展示出来,这样用户在操作过程中更加便捷。
第三、给设计以性格没人会喜欢单调无聊的设计。
你的网站设计应当同你的品牌保持一致的性格,拥有独特的气息。
要做到这一点,通常需要用到微妙走心的文案和亲切自然的语调。
好的页面会让用户在使用的时候,忘记这是一个产品,而是作为生活中必备的工具对待。
第四、页面设计清晰明了好的页面设计,重视的是用户的体验,所以会将产品详细地介绍给用户,让用户能充分认识产品,而不是盲目地将网站的价值灌输给用户。
如果本身的产品设计不够清晰,用户又怎么会去了解呢?或者是网站建设的流程不清晰,不便于用户在网站上操作可能会导致用户直接关闭网页。
例如,购买过程,产品的价格设置不清晰,免费的产品,在付款的时候没有自动减少相对应的价钱,造成用户的困惑。
简约的视觉设计更容易交互,没有复杂信息并且被精心设计的界面能更好地运作,赋予更好的体验。
其实判断一个页面设计是否良好,并没有一个标准,而是要用心去建设网站,为用户创造一个愉悦的访问环境。
像京东、赶集、淘宝之类的网站在网站设计上尤为注重用户体验,提要了用户体验就不愁网站不能发挥出它应有的营销力了。
创建网站,千里之行始于足下,网站的用户体验是我们首要考虑的问题。
网站设计的风格所谓网站风格是指,网站页面设计上的视觉元素组合在一起的整体形象,展现给人的直观感受。
产品设计的100条军规

●产品设计的100条军规●第1条:用户界面应该基于用户心理模型,而不是实现模型。
●第2条:目标导向的交互设计反映了用户的心理模型。
●第3条:交互设计不是凭空猜想。
●第4条:不要让用户感觉自己愚笨。
●第5条:界面设计的关注点在于单个主要人物模型。
●第6条:设计产品行为前,首先定义产品会做什么。
●第7条:设计的早期阶段,假定界面是魔法。
●第8条:绝对不要向涉众展现你不满意的方案,那可能正是他们喜欢的。
●第9条:用户体验只有一个,即形式和行为的设计必须相互和谐。
●第10条:人来思考,计算机干活。
●第11条:软件应该像人一样体贴。
●第12条:如果用户愿意操作,就值得程序记住。
●第13条:技术平台相关的决定最好能融入交互设计的成果。
●第14条:全屏幕使用独占应用程序,让它发挥最优效果。
●第15条:独占界面应该采用保守的视觉风格。
●第16条:就是说独占式应用程序可以使用丰富的输入方式。
●第17条:在独占应用程序中让文档视图最大化。
●第18条:暂时应用程序必须简单,清晰,并且意思明确。
●第19条:暂时式应用程序只是用一个窗口和视图。
●第20条:启动暂时式应用时,它应该处于上一次的位置和配置状态下。
●第21条:信息亭应该针对首次使用者进行优化。
●第22条:不要将培训工具固定化。
●第23条:没有人愿意永远当个新手。
●第24条:为中级用户而优化设计。
●第25条:为常见的导航调整界面。
●第26条:用户只有获得充分的回报,才会付出相应的努力。
●第27条:将用户想象成为非常聪明但很忙碌的人。
●第28条:不论界面多酷,越少越好。
●第29条:不要用对话框报告。
●第30条:请求原谅而不是许可。
●第31条:尽可能的消除每一种练习。
●第32条:不要愚蠢的打断进程。
●第33条:不要让用户请求许可。
●第34条:任何输出之处应允许输入。
●第35条:重大改变必须显著优秀。
●第36条:多数人并不想知道的太多,只想成功地使用产品。
●第37条:不要让界面强行适应隐喻。
设计制作的心得体会6篇

设计制作的心得体会6篇(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如述职报告、调研报告、策划方案、活动方案、心得体会、应急预案、规章制度、教学资料、作文大全、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample essays, such as job reports, research reports, planning plans, activity plans, personal experiences, emergency plans, rules and regulations, teaching materials, complete essays, and other sample essays. If you want to learn about different sample formats and writing methods, please pay attention!设计制作的心得体会6篇通过写心得体会,我能够更好地认识到自己的潜力和能力,心得体会写好我们能汲取人生智慧,使自己变得更为有深度,本店铺今天就为您带来了设计制作的心得体会6篇,相信一定会对你有所帮助。
网页设计【视觉篇】 - 2

一些,甚至会比例失调也不为过。
以The Boston Globe网站为例, 原稿有左右两张图片,左侧的 新闻图片面积约为右侧广告图 的2倍,轻而易举地立刻吸引了 用户的注意。笔者将左图面积 缩小为右图均等后,对比发现: 即便左图位置仍在用户会第一 时间关注的左侧,但用户看到 左图的时候也会不自觉地看到 右图,于是网站的新闻重点会 被广告所打扰,造成不良的心 理感受。
7.3.2 页面及各元素间的共识
论是主页还是列表页或是详细页面,尽管层级不一、功能不同, 但是要大体上保持不同页面之间视觉风格的一致。一致性主要体现在 三个方面:一是各个视觉元素布局上井然有序,主页面、子页面视觉 表现上有章可循,如logo和导航的位置相对固定;二是相同级别的板 块内的文字字体、大小、色彩、样式一致,图标图形大小一致、各元 素间的比例、间距一致;三是配色方案上自成体系,哪些颜色占用比 例大,哪些颜色用于强调等。
F模式 Z模式 纵向模式
F模式是指用户通常会沿着左侧垂直浏览而下,先去 寻找文章中每个段落开头的兴趣点,这时,如果用户发 现了他喜欢的,他就会从这里开始水平线方向的阅读。 最终结果就是用户的视线呈F型或者E型进行浏览。这种 模式在一些以文字为主的网站较常出现,例如新闻资讯 类的网站、博客等。
F模式 Z模式 纵向模式
如窝窝团网站的原版设计重点内容就不够突出,其界面在1366*768px的屏幕分辨率下文字、图片 信息都未能显示完整。
把控界面内图形图片与文字的比例。图与文的搭配可以降低阅 读的疲劳感,但要注意各自所占的比例。同一个信息内容可以设计 成炫酷的图片还可以是简单的文字,首先需要参考信息的优先级来 决定其视觉表现形式,其次要考虑界面中图文比例,若图过多面积 过大可能会造成视觉繁杂,若字过多会显得界面过于空洞。
浅蓝色背景

浅蓝色背景在网页设计中,选择合适的背景色是至关重要的。
背景色的选择可以影响到网页的整体视觉效果和用户体验。
而浅蓝色背景是一种常见且受欢迎的选择。
1. 浅蓝色背景的优点1.1 舒缓的视觉效果浅蓝色被认为是一种温和、冷静且舒缓的颜色。
它给人一种宁静和平和的感觉,对眼睛具有一定的缓解作用。
这种颜色通常会给用户带来一种舒适和愉悦的视觉体验。
1.2 提升专业感浅蓝色背景常用于企业网站或专业网站的设计中。
它给用户一种专业、可靠和信任的感觉。
尤其是在商务行业,浅蓝色背景可以表达企业的专业形象和价值。
1.3 强调内容浅蓝色背景通常被用作强调网页主要内容的手段。
相对较浅的颜色可以帮助内容在页面上脱颖而出,使它更容易被用户注意到。
这对于展示产品、服务或其他重要信息非常有用。
2. 如何使用浅蓝色背景2.1 色彩搭配在使用浅蓝色背景时,需要注意与其他色彩的搭配。
浅蓝色通常与白色、灰色和深蓝色搭配效果较好。
这种搭配方式可以保持整体的清新、干净的感觉,并提升网页的可读性和可视性。
2.2 文字和图标的反差在选择浅蓝色背景时,要确保文字和图标的反差足够大,以保证良好的可读性。
文字和图标的颜色可以选择深色或纯白色,以使其在浅蓝色背景上明显可见。
2.3 背景纹理为了增加浅蓝色背景的层次感和视觉吸引力,可以考虑添加一些纹理效果。
纹理可以是简单的水平线条、点状图案或其他有趣的图案。
这将使浅蓝色背景更加生动和富有细节。
3. 示例以下是一个使用浅蓝色背景的网页设计示例:# 浅蓝色背景示例网页## 欢迎访问我们的网站!我们是一家致力于提供高质量产品和优质服务的公司。
请浏览以下内容以了解更多信息:### 1. 产品介绍我们提供多种高品质产品,包括:- 产品 A- 产品 B- 产品 C请点击[这里](产品页面链接)了解更多信息。
### 2. 服务我们的服务包括:- 售前咨询- 售后服务- 技术支持请点击[这里](服务页面链接)了解更多信息。
### 3. 公司简介我们是一家专业的公司,致力于为客户提供最佳解决方案。
网页设计配色应用实例剖析——蓝色系

网页设计配色应用实例剖析——蓝色系蓝色是色彩中比较沉静的颜色。
象征着永恒与深邃、高远与博大、壮阔与浩渺,是令人心境畅快的颜色。
蓝色的朴实、稳重、内向性格,衬托那些性格活跃、具有较强扩张力的色彩,运用对比手法,同时也活跃页面。
另一方面又有消极、冷淡、保守等意味。
蓝色与红、黄等色运用得当,能构成和谐的对比调和关系。
蓝色是冷色调最典型的代表色,是网站设计中运用得最多的颜色,也是许多人钟爱的颜色。
蓝色表达着深远、永恒、沉静、无限、理智、老实、严寒的多种感觉。
蓝色会给人很强烈的安稳感,同时蓝色还能够表现出和平、淡雅、洁净、可靠等。
下面我们根据蓝色系不同属性的同类色、邻近色、高纯度对比、相对对比色等色彩搭配做不同的举例分析。
→蓝色高纯度对比网页例图:蓝色系分析:(高纯度对比:蓝色玫瑰色)蓝色的HSB数值H色相为240度时是正蓝色。
上图的HSB模式S数值显示,所有主要配色的饱和度都是100%。
从主色调、辅色调HSB模式的数值可看出,这两种颜色在明度上有较大的区别,色相上稍有轻度变化,饱和度相同。
RGB模式上看,主色调与辅色调R 数值都为0,G绿色的数值和B蓝色数值分量的变化,得到了不同蓝色的两结果。
点睛色仅是R红色与B蓝色两色调和而得没有掺杂其他颜色,因此饱和度呈最高值100%。
整个页面配色的饱和度都为100%,页面整体配色看起来视觉冲击力异常强烈。
辅助色白色让页面上的颜色的特性发挥到极致,是不可缺少的辅助配色。
结论:响亮、强烈刺激的词语似乎都适用于上图页面,源于高纯度烘托、微妙的冷暖变化配色上,体现出现代都市张扬时尚的气息。
白色块面的线型使得这种高纯度高强度的配色变得响亮却也缓和。
辅色调蓝色的运用透露出设计师的大胆与魄力,玫瑰色在色轮表里算是冷色系,但是与蓝色广义上的对比来说是暖色,在这里与蓝色搭配算是绝配了。
整个页面无不体现出特色和个性。
→蓝色浅蓝色网页例图:/start.html蓝色系分析:(同类色:浅蓝色)主色调HSB数值H显示200度,色轮度稍向绿色方位倾斜,但是由于从180度到270度基本上给人的视觉呈现还是蓝色范畴,因此与视觉上广义的蓝色差别不大。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
设计网站时该选择哪种视觉风格
在浏览网页时我们会发现,有些网站在视觉上看起来做的很单调,而有些则很丰富。
而视觉上的感官又是浏览者对网页的首要印象。
那么在设计我们自己的网站时,做成什么样的风格比较好呢?
事实上,对于每个网站来说,其系统功能上的要求和视觉风格的选择需要视业主及浏览者的业务需求和浏览网页时的习惯而定。
并不是网站视觉效果丰富,有大量的插图、动画就一定比风格单调的网站要好。
因为在美工方面注重多的网站,虽然可能因为丰富的特效、照片增加网友的关注,但此类网页因为放入了较多视觉元素,导致浏览者在浏览网页时需要花费较多的时间。
另外,如果在内容编排时处理不当,可能挤占有效内容、资讯的空间,甚至影响到网友继续浏览的意愿。
因而,在设计一个网站页面之前,首先应当明确的是该网站的业务类型,以此来确定网页上是否适合较多的视觉元素。
时尚类网站,例如餐厅、酒店服务网站或游戏商等,或是浏览对象以低龄人群为主的网站,就可以考虑使用较多的美编、动画等元素来吸引浏览者。
然而,如果是给入口型的网站,例如学术性网站,政府、企业部门网站、购物网站等设计网页,则不应当使用过多的,与网站本身咨询内容无直接关联的美工元素。
因为,此类网站的浏览者访问网站的目的,以查询资讯、购买商品为主。
过多的视觉元素对网友来说并没有很大意义,甚至会对他们的浏览造成困扰。
以近期大环境来看,使用大量美编、动画的网站逐渐在减少。
规模越大的企业、政府机关的网页会简洁。
并且欧美国家的网站设计风格也都逐渐趋于简约,因为网站效能、资讯完整度及搜索量排名正占有越来越大的比重。
不过在设计网页时,要想兼顾网站的精致性与效能,使其在拥有极强执行效能的同时也不失质感,还要兼顾网页优化,对于网页设计人员来说可是个巨大的考验!。
