电子商务网页制作与设计公开课详细PPT
合集下载
《电子商务网站建设》PPT课件

电子商务网站建设
第一章 认识电子商务 第二章 电子商务规划 第三章 数据库基础 第四章 Dreamweaver基础与ASP基础回顾 第五章 电子商务网站主页制作 第六章 商品展示页面制作
电子商务网站建设
第七章 商品搜索系统制作 第八章 购物系统制作 第九章 用户注册和管理系统制作 第十章 顾客服务问答留言系统 第十一章 新闻、广告信息管理系统、客户
第二章 电子商务规划
❖ 第一节 电子商务网站需求调研与可行性分析 ❖ 第二节 电子商务网站内容与功能设计 ❖ 第三节 撰写电子商务网站设计规划书
第一节 电子商务网站需求调研与可行性分析
❖ 一、电子商务网站模式 ❖ 二、电子商务网站需求调研的意义 ❖ 三、 电子商务网站需求调研步骤 ❖ 四、 电子商务网站技术可行性分析 <图>
第十一章:新闻、广告信息管理系统、客户服务系统制作
第一节:新闻、广告信息管理系统、客户服务 第二节:ASP程序模块简介 第三节: ASP重点介绍知识
第一节:新闻、广告信息管理系统、客户服务
操作步骤: 插入表单. 插入4个复选钮及文字说明. 插入导航链接
第二节:ASP程序模块简介
程序名1:dongtai.asp:新闻列表页面 程序名2:news.asp 新闻详细内容页面 程序名3:addnews.asp 增加新闻页面 程序名4:editnews.asp 删除新闻页面
第三节:ASP重点知识介绍:
具体程序是: set rs=server.createobject<"adodb.recordset"> rs.open "select * from shop_guestshop where <id is null>",conn,1,3 rs.addnew rs<"name">=iname rs<"qq">=iqq rs<"email">=iemail rs<"url">=iurl rs<"sex">=isex rs<"content">=icontent rs<"time">=now<> rs.update rs.close set rs=nothing
第一章 认识电子商务 第二章 电子商务规划 第三章 数据库基础 第四章 Dreamweaver基础与ASP基础回顾 第五章 电子商务网站主页制作 第六章 商品展示页面制作
电子商务网站建设
第七章 商品搜索系统制作 第八章 购物系统制作 第九章 用户注册和管理系统制作 第十章 顾客服务问答留言系统 第十一章 新闻、广告信息管理系统、客户
第二章 电子商务规划
❖ 第一节 电子商务网站需求调研与可行性分析 ❖ 第二节 电子商务网站内容与功能设计 ❖ 第三节 撰写电子商务网站设计规划书
第一节 电子商务网站需求调研与可行性分析
❖ 一、电子商务网站模式 ❖ 二、电子商务网站需求调研的意义 ❖ 三、 电子商务网站需求调研步骤 ❖ 四、 电子商务网站技术可行性分析 <图>
第十一章:新闻、广告信息管理系统、客户服务系统制作
第一节:新闻、广告信息管理系统、客户服务 第二节:ASP程序模块简介 第三节: ASP重点介绍知识
第一节:新闻、广告信息管理系统、客户服务
操作步骤: 插入表单. 插入4个复选钮及文字说明. 插入导航链接
第二节:ASP程序模块简介
程序名1:dongtai.asp:新闻列表页面 程序名2:news.asp 新闻详细内容页面 程序名3:addnews.asp 增加新闻页面 程序名4:editnews.asp 删除新闻页面
第三节:ASP重点知识介绍:
具体程序是: set rs=server.createobject<"adodb.recordset"> rs.open "select * from shop_guestshop where <id is null>",conn,1,3 rs.addnew rs<"name">=iname rs<"qq">=iqq rs<"email">=iemail rs<"url">=iurl rs<"sex">=isex rs<"content">=icontent rs<"time">=now<> rs.update rs.close set rs=nothing
电子商务网页设计与制作完整版ppt课件全套教学教程(最新)

拓展练习 2.网页设计常用尺寸
网页设计因其载体的限制,要充分考虑到设备的尺寸,在设计页面的过程中, 设计师往往会根据屏幕大小来设计页面每个部分的宽窄,通常一个静态屏幕所展 示页面的宽高可以称之为一屏,一个完整的页面是由多屏组成的。
一屏的宽度由显示器宽度决定,再根据不同的浏览器进行微调。在显示器的 尺寸上减去20像素到30像素不会出现水平滚动条。但在实际操作中,我们通常只 会对网页中的主体部分进行设计,将主体放在屏幕中间,两边留白,或者插入大 的背景图。因此网页的宽度很大程度上会和版心尺寸保持一致。通常是920像素到 1400像素之间。而一屏的高度通常会在600像素到800像素之间,如果超过800像素, 那么该部分内容就不能在一个静态屏幕上完整显示,会进一步影响用户的体验。
知识分析
4.构成网页的基本元素 (1)logo。
网站logo,也叫网站标志,它是一个网站的象征。网站标志一般放在网页的左 上角。网站标志应体现该网站的特色、内容以及其内在的文化内涵和理念。通常 企业网站的logo也就是该企业的logo。常为代表性的人物、动物、物品等,如工 行的标志、搜狐的狐狸等。
知识分析
2. 竞品分析 竞品分析通常包括背景分析和定位分析两方面: 背景分析主要包括公司的资源、团队的背景,人员构成、组织架构、公司愿景、 成本构成。通过背景分析,可以深入了解公司的现状,公司的风格。
知识分析
3. 基于栅格化设计原理的网页布局 栅格系统应用于设计领域已经至少50年了。栅格化让眼睛浏览信息更加愉悦。
任务实施
01 电商企业网站的需求分析 02 电商企业网站的布局结构分析
03 电商企业网站的色彩应用
知识分析 1.网站规划的市场调研
网站的规划是指在网站建设前确定好网站的主题和功能目标后,对网站目标 定位,进行的内容规划和功能规划。其中直接的表现就是网站结构的规划,特别 对于网站前端部分而言,更为关注的是网站的栏目设计。
电子商务课件(网页制作)

1、是一种脚本编写语言
2、基于对象的语言。
JavaScript是一种基于对象的语言,同时以可以看作一种面向对象的。 这意味着它能运用自己已经创建的对象。因此,许多功能可以来自于脚 本环境中对象的方法与脚本的相互作用。
3、简单性
JavaScript的简单性主要体现在:首先它是一种基于Java基本语句和控 制流之上的简单而紧凑的设计, 从而对于学习Java是一种非常好的过渡。 其次它的变量类型是采用弱类型,并未使用严格的数据类型。
在网页上空格
二)显示效果
这段程序的源文件包括了很多行文字,但是会被浏览 器忽略,看到的仅仅是一行。
这段程序的源文件也包括了很多行文字, 但由于使用了<br>标记, 所以在浏览器中能显示出来。 居中对齐 左对齐
右对齐
三、说明
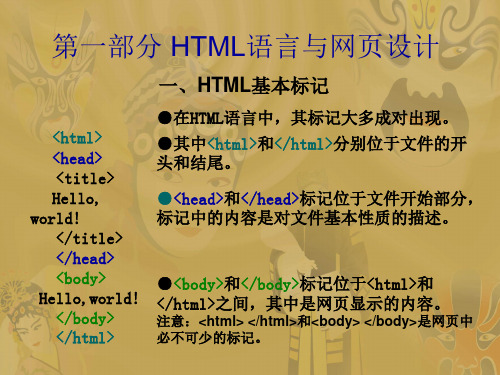
<p>和</p>标记用于为文本分段,位于<p>和
</p>之间的文本单独构成一个段落。 <br>标记用于文本换行。 参数align用与控制每段的对齐方式,center 为居中对齐,left为左对齐,right为右对齐, 默认状态为左对齐。 注意分段和换行的区别:两段之间间距较宽, 而两行之间间距较窄。
二)显示效果
<hr>标记用来定义一条水平线。
三)说明
1、<hr>标记用来一条定义水平线。 2、其中参数width用于控制线长,可以使用
百分比或像素两种表示方法。 3、size控制水平线的粗细;color控制水平线 的颜色。
五 超链接
一)源代码
<html> <head> <title>超链接</title> </head> <body> <p><a href="1.htm">第一个页面</a></p> <p><a href="2.htm" target="_blank">第二个页面</a></p> </body> </html>
电子商务网页设计与制作完整版ppt课件全套教学教程(最新)

任务实施
01 电商企业网站的需求分析 02 电商企业网站的布局结构分析
03 电商企业网站的色彩应用
知识分析 1.网站规划的市场调研
网站的规划是指在网站建设前确定好网站的主题和功能目标后,对网站目标 定位,进行的内容规划和功能规划。其中直接的表现就是网站结构的规划,特别 对于网站前端部分而言,更为关注的是网站的栏目设计。
度,通过划分具有规律的分割,来提高网页开发效率。如下图所示: 将960像素的页面平均分成12分,间隔10像素。
960像素12栅格分割示意图
知识分析 3. 基于栅格化设计原理的网页布局
(1)960栅格化系统 960栅格化系统系统(或者说适应型css构架)早期主要用来进行快速原型制
作,减少重复单调的工作,但是目前,它在网页设计开发项目中开始扮演非常重 要的角色。它为我们的设计提供一个坚实的坐标基础。
拓展练习 2.网页设计常用尺寸
网页设计因其载体的限制,要充分考虑到设备的尺寸,在设计页面的过程中, 设计师往往会根据屏幕大小来设计页面每个部分的宽窄,通常一个静态屏幕所展 示页面的宽高可以称之为一屏,一个完整的页面是由多屏组成的。
一屏的宽度由显示器宽度决定,再根据不同的浏览器进行微调。在显示器的 尺寸上减去20像素到30像素不会出现水平滚动条。但在实际操作中,我们通常只 会对网页中的主体部分进行设计,将主体放在屏幕中间,两边留白,或者插入大 的背景图。因此网页的宽度很大程度上会和版心尺寸保持一致。通常是920像素到 1400像素之间。而一屏的高度通常会在600像素到800像素之间,如果超过800像素, 那么该部分内容就不能在一个静态屏幕上完整显示,会进一步影响用户的体验。
知识分析
2. 竞品分析 竞品分析通常包括背景分析和定位分析两方面: 背景分析主要包括公司的资源、团队的背景,人员构成、组织架构、公司愿景、 成本构成。通过背景分析,可以深入了解公司的现状,公司的风格。
电子商务网页设计与制作ppt (9)[27页]
![电子商务网页设计与制作ppt (9)[27页]](https://img.taocdn.com/s3/m/35c846339b89680202d82520.png)
— 14 —
4.“历史记录”面板
在用Photoshop进行图像处理时,经常需要回到前一状态, 这时可以使用“历史记录”面板在当前工作会话期间跳转到所 创建图像的任意一种最近状态,每次对图像进行编辑更改时,图 像的新状态都会添加到该面板中。
— 15 —
第二节 制作图片分类区
一、创建图片分类区文件
按淘宝网店中常见的规格设置宽度为165像 素,高度一般可自由可调,本节设高度为220像素, 分辨率为72,背景为白色。
字符间距:更改字符与字符之间的距离,相当于对所有字距增加或减少一个 相同的数量。
间距微调:用来调整两个字符之间的距离,但只针对某两个字符之间的距离 有效。
竖向偏移:即基线偏移,作用是将字符上下调整,常用来制作上标和下标。
— 13 —
3.段落文字
当输入大量文字时,可通过段落文本框 来输入。输入的文字会基于定界框的尺寸 进行自动切换,也可调整定界框的大小并进 行旋转。定界框可以在选择文字工具后,用 鼠标在文本图层上拖选产生,“段落”面板可 以通过与“字符”面板同样的方法打开。
Bold(加粗)、Bold Italic(加粗并倾斜)。 • 字体大小:也称为字号,可通过下拉列表选择,也可手动自行设定字号。 • 抗锯齿:控制字体边缘是否带有羽化效果。 • 字体颜色:通过拾色器来改变文字的颜色,可以针对单个字符设置颜色。 • 变形:可以使文字产生变形效果。 • 字符调板:可以快速打开“字符”“段落”面板。
七、选区样式
• 正常情况下通过拖动确定选框比例。固定长宽比:可 设置创建选区的长宽比,输入长宽比的值。
八、移动选区
• 当用鼠标选择工具箱中的“选区工具”图标时,可用鼠 标和方向键移动选区。
— 10 —
电子商务网页设计与制作ppt (7)[31页]
![电子商务网页设计与制作ppt (7)[31页]](https://img.taocdn.com/s3/m/edb68c5d680203d8cf2f2420.png)
— 3—
能力目标
学完本章后,学生应当能够依据项目要求完成产品图片素材的采集和处理,包括: (1)书写商品拍摄计划。 (2)搭建拍摄环境。 (3)拍摄相关主题商品。 (4)对采集的图片进行处理以适应电子商务网店。 (5)对图片进行色调、色泽的美化和调整。 (6)给图片加上水印。
— 4—
第一节 拍摄主推商品图片
本节以拍摄罐装手剥小核桃为例来说明网 店商品主要图片素材的收集。
一、待拍摄商品的分类整理
首先,按照网店经营分类的设置将所有商品分 类整理完毕。然后,将每一类商品按商品名称、规 格分出每组样式,只要包装不同,同一组样式就要 进行区分。每组一般准备两份以上商品以备用,如 拆包拍摄等。
— 5—
二、制订基本拍摄计划
➢ 光圈,通常是在镜头内用来控制光线透过镜头进入机身感光元件光量的装置。
— 12 —
六、实景操作
1.若没有摄影台等设备,如何构建简易环境
可以借助普通桌面靠墙或者在地面用纸箱 堆放可靠放背景布的斜面,若没有植绒无纺布做 背景布,可以用绘画的白卡纸等做背景纸替代, 背景纸应自然弯曲靠在摄影区域上,在斜面位置 不要折出棱角。简易的拍摄环境。
好的闪光灯应该输出稳定并可调、回电速度快、色温标准(一般为5500K左右,与 日光相同)、可转向、可改变光照范围等。
持续照明常用的是荧光灯、卤素灯、钨丝灯等,它们可以持续、稳定地提供补充光源。
— 11 —
4.商品拍摄的镜头选择
➢ 最常用于商品拍摄的DSLR相机是可以更换镜头的。常用于室内拍摄的镜头一般是 最小景深大于50mm的镜头。
— 9—
2.直射光和间接光
直射光是指光源直接打在被拍摄物体上,往往会产生浓 重阴影,比较适合于拍摄风格对比强烈的照片,但无法体现被
电子商务网站设计及其开发PPT课件(41页)

1.网站内容设计的原则 (1)新、精、专的信息内容 ① 信息内容永远处于第一位 ② 内容设计要有组织 ③ 及时更新信息内容
(2)安全快速的访问 ① 提高浏览者的访问速度 在确定内容的基础上,尽量提高速度十分必要,
速度太慢,浏览者也会失去耐心,从而影响企 业网站的访问量。 ② 要有安全良好运转的硬件和软件环境 ③ 要使信息便于用户浏览
3.2.5 其他页面的设计
1.新闻页面的设计 (1)主页中的新闻标题 ① 新闻标题组成的要素 ② 新闻标题的版面布置 (2)新闻页面 2.产品页面的制作
3.雇员页面 (1)设计雇员目录 (2)创建默认页面 (3)创建个人页面 ① 联系信息 ② 组织和部门信息 ③ 雇员背景信息
随时收集用户的意见和建议
•
1、这世上,没有谁活得比谁容易,只是 有人在 呼天抢 地,有 人在默 默努力 。
•
2、当热诚变成习惯,恐惧和忧虑即无处 容身。 缺乏热 诚的人 也没有 明确的 目标。 热诚使 想象的 轮子转 动。一 个人缺 乏热诚 就象汽 车没有 汽油。 善于安 排玩乐 和工作 ,两者 保持热 诚,就 是最快 乐的人 。热诚 使平凡 的话题 变得生 动。
3.2.4 首页设计
首页的设计应该遵循快速、简洁、吸引人、信息 概括能力强、易于导航的原则。
1.首页的功能模块 (1)页头 (2)主菜单 (3)最新消息的传递 (4)电子邮件地址 (5)联络信息 (6)版权信息 (7)其他信息
2.首页的可视化设计 3.首页设计要注意的问题 (1)首页明确,主题突出 (2)尽可能缩短下载时间
④ 增加一些有趣的材料
4.其他页面设计 (1)客户支持页面 (2)市场调研页面 (3)企业信息页面 (4)其他内容
3.2.6 网页制作
电子商务网页设计与制作课件第七章

“布局模式”是使用HTML表格对元素进行定位, 该模式是为了简化使用表格进行页面布局的过程 而提供的。在“布局模式”中,可以通过绘制布局表 格和绘制布局单元格来对页面进行布局。
十一、使用间隔图像
间隔图像是一种透明的图像,用来控制自动伸展表格中 的间距。间隔图像由“1×1”像素的透明GIF图像组成,这样可 以延展到任意所需的像素值。间隔图像的作用是可以维持 所创建页面上表格和单元格所设置的宽度,也就是撑住表格。 例如在常见的左拐角型页面布局中,左侧导航栏目内往往排 版成若干行,每行对应导航内容,右侧放置详细的页面信息。 但当右侧信息较多,把整个版面撑高时,左侧的导航栏排版也 被撑高变乱,各行间距变大。
在页面插入一个5行1列,“表格宽度”设为 “605”,其余为“0”的表格。在第1行中输入“位置>> 关于内利>>公司简介”;第3行中插入图像 “picture_20.jpg”,“宽”改为“605”;第5中再插入一 个1行1列的嵌套表格,“表格宽度”为“95%”,“对齐” 为“居中对齐”。
六、新建“公司文化”页面 七、新建“联系我们”页面 八、创建链接到浮动框架
五、切换标准模式
单击顶端文字“布局表格”右侧的“退出”选项,将表格模式切换至标准模式。将页面属性与首页设置一致,按 上一章中对普通表格的操作方式,完成网页首部内容的插入其中在左右两侧边栏表格中,分别将图像“zuo.jpg”和 “you.jpg”设为背景,再分别插入图像“zuo.jpg”和“you.jpg”。这样通过左右两侧表格中插入的图像和中间部分的 Flash,保持住整个外部表格宽为“960”。
2.检查断开的、外部的和孤立的链接
• 对于一个站点,往往需要进行链接检查和测试,找出断开的、 外部的和孤立的链接。
十一、使用间隔图像
间隔图像是一种透明的图像,用来控制自动伸展表格中 的间距。间隔图像由“1×1”像素的透明GIF图像组成,这样可 以延展到任意所需的像素值。间隔图像的作用是可以维持 所创建页面上表格和单元格所设置的宽度,也就是撑住表格。 例如在常见的左拐角型页面布局中,左侧导航栏目内往往排 版成若干行,每行对应导航内容,右侧放置详细的页面信息。 但当右侧信息较多,把整个版面撑高时,左侧的导航栏排版也 被撑高变乱,各行间距变大。
在页面插入一个5行1列,“表格宽度”设为 “605”,其余为“0”的表格。在第1行中输入“位置>> 关于内利>>公司简介”;第3行中插入图像 “picture_20.jpg”,“宽”改为“605”;第5中再插入一 个1行1列的嵌套表格,“表格宽度”为“95%”,“对齐” 为“居中对齐”。
六、新建“公司文化”页面 七、新建“联系我们”页面 八、创建链接到浮动框架
五、切换标准模式
单击顶端文字“布局表格”右侧的“退出”选项,将表格模式切换至标准模式。将页面属性与首页设置一致,按 上一章中对普通表格的操作方式,完成网页首部内容的插入其中在左右两侧边栏表格中,分别将图像“zuo.jpg”和 “you.jpg”设为背景,再分别插入图像“zuo.jpg”和“you.jpg”。这样通过左右两侧表格中插入的图像和中间部分的 Flash,保持住整个外部表格宽为“960”。
2.检查断开的、外部的和孤立的链接
• 对于一个站点,往往需要进行链接检查和测试,找出断开的、 外部的和孤立的链接。
电子商务网页设计与制作ppt (8)[20页]
![电子商务网页设计与制作ppt (8)[20页]](https://img.taocdn.com/s3/m/e464f929c8d376eeafaa3120.png)
(2)在该界面左侧的列表中依次展开“Internet信息服务/本地计算机/网站/默认网站”,如图10-7所示。 在该列表下显示的是“C:\inetpub\wwwroot”下的文件和文件夹,也就是网站存放的路径,这是系统 的默认设置。 (3)在“默认网站”上点击鼠标右键,选择“属性”,打开“默认网站属性”对话框。选择“主目录”选项卡, 在该选项卡的“本地路径”文本框中输入网站所在的路径即可,如图10-8所示。
Windows 2000/2003 Server和Windows XP都自带了IIS组件,通过IIS组件可以架设Web、FTP、Mail等服 务器。下面以Windows XP为平台,简要介绍安装IIS的过程,Windows 2000 Server和Windows 2003 Server 的安装也类似。具体操作如下: (1)依次选择“开始/控制面板/添加或删除程序”,打开“添加或删除程序”对话框。 (2)在该对话框的左侧按钮面板中点击“添加/删除Windows组件”,打开“Windows 组件向导”对话框,如图10-3和图10-4所示。
(4)点击“下一步”按钮后,设置站点的权限,如图10-16所示,一般来说只要 勾选“读取”和“运行脚本”两项就可以了。如果不选择“运行脚本”,那么 该站点就无法解析ASP网页。
(5)再次点击“下一步”按钮即可完成该站点的创建,这时会在“默认网站”下面多 出一个名字为“wxkj”的站点,如图10-17所示,说明IIS站点架设顺利完成。
— 7—
二、IIS属性设置
安装好IIS组件后就可以使用IIS服务了,此时的Web服务器还没有配置完成,因此还需要对IIS进行配 置,具体操作如下:
(1)依次选择“开始/控制面板/管理工具”,此时出现“Internet信息服务”图标,双击该图标,打开 “Internet信息服务”界面,如图10-1所示。
Windows 2000/2003 Server和Windows XP都自带了IIS组件,通过IIS组件可以架设Web、FTP、Mail等服 务器。下面以Windows XP为平台,简要介绍安装IIS的过程,Windows 2000 Server和Windows 2003 Server 的安装也类似。具体操作如下: (1)依次选择“开始/控制面板/添加或删除程序”,打开“添加或删除程序”对话框。 (2)在该对话框的左侧按钮面板中点击“添加/删除Windows组件”,打开“Windows 组件向导”对话框,如图10-3和图10-4所示。
(4)点击“下一步”按钮后,设置站点的权限,如图10-16所示,一般来说只要 勾选“读取”和“运行脚本”两项就可以了。如果不选择“运行脚本”,那么 该站点就无法解析ASP网页。
(5)再次点击“下一步”按钮即可完成该站点的创建,这时会在“默认网站”下面多 出一个名字为“wxkj”的站点,如图10-17所示,说明IIS站点架设顺利完成。
— 7—
二、IIS属性设置
安装好IIS组件后就可以使用IIS服务了,此时的Web服务器还没有配置完成,因此还需要对IIS进行配 置,具体操作如下:
(1)依次选择“开始/控制面板/管理工具”,此时出现“Internet信息服务”图标,双击该图标,打开 “Internet信息服务”界面,如图10-1所示。
电子商务网页制作项目网页版式设计与布局培训课程课件

04 优秀案例分析
优秀电商网站版式设计解析
案例一:淘宝网
01
案例二:京东商城
02
案例三:亚马逊中国
03
06
案例六:苏宁易购
05
案例五:唯品会
04
案例四:当当网
从优秀案例中学习版式设计技巧
页面布局
合理划分页面区域,突出重点内容,提高用 户体验。
字体选择
色彩搭配
运用对比、渐变等手法,营造和谐、统一的 视觉效果。
固定宽度布局
页面的宽度固定,高度根据内 容多少自动调整,适合展示内 容较少的页面。
文字排版基础
A
字体选择
根据页面风格和内容选择合适的字体,常用的 有宋体、黑体、微软雅黑等。
字号选择
根据页面内容和阅读需求选择合适的字号 ,一般正文使用14px-16px字号。
B
C
行间距设置
行间距过大会影响页面美观,行间距过小会 影响阅读体验,一般行间距设置为1.5倍-2 倍字号。
02 网页版式设计基础
页面布局类型
流动布局
页面的宽度自适应,高度根据 内容多少自动调整,适合展示 内容较少的页面。
模态布局
通过弹出框的形式展示内容, 用户可以点击关闭或进行交互 。
固定布局
页面的宽度和高度固定,适合 展示内容较多的页面。
响应式布局
根据不同设备的屏幕大小自适 应调整页面布局,实现跨平台 浏览。
提高网站SEO排名
合理的版式设计有助于提高网站SEO排名,增加网站流量。
电子商务网页版式设计的趋势
响应式设计
随着移动设备的普及,响应式设计成为主流 ,能够适应不同屏幕尺寸的设备。
大图背景
使用大图背景能够增加视觉冲击力,突出产 品或品牌形象。
电子商务网页设计(第三版)课件汇总全书电子教案完整版课件最全幻灯片(最新)课件电子教案幻灯片

2. 内容及其格式标记的简单应用
(1)格式标记 <p>…</p> 用来创建一个段落,在此标记之间的文本将按照段落的格式显 示。 <br> 是一个很简单的换行标记,它没有结束标记,用来创建一个换行。 <dl></dl><dt></dt><dd></dd> 是普通列表标记,<dt></dt> 和 <dd></dd> 都必须放在<dl></dl> 标记之间。<dl></dl> 用来创建一个列 表;<dt></dt> 用来创建列表中的上层项目;<dd></dd> 用来创建列表中最 下层项目。
一、网页中添加文本
1. 添加普通文本
(1)直接输入文本 (2)复制粘贴文本 (3)从其他文件导入
2. 添加空格
在需要输入的地方单击鼠标左键,将输入法切换到半角状态,单击空格键即 可输入一个空格。如果需要输入多个连续的空格可以通过以下几种方法来实现:
(1)菜单“插入记录”/“HTML”/“特殊字符”/“不换行空格”。 (2)直接按“Ctrl+Shift+Space”快捷键。 (3)设置软件首选参数“允许连续空格”。
2. 网站逻辑链接结构基本形式
树状链接结构(一对一)
星状链接结构(一对多)
3. 网站逻辑链接结构的选择
最好的办法是:首页和一级页面之间用星状链接结构,一级和二级页面之 间用树状链接结构。
四、页面流程
1. 页面流程的概念
网站设计者为访 问者设计的在浏览网 站时的浏览经历就是 页面流程。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
以德立身 以技立足
图3-1保存网页
放飞理想 激扬青春 展现自我
网页文件操作
温馨提示:
在“文件”菜单里有“保存”和“另存为”两个命令,首次保存网 页时,选择“保存”或“另存为”命令都会弹出“另存为”对话框,提 示设计者设置保存位置和文件名;对于已经保存过的网页进行再次编辑 时,选择“保存”命令直接将所作的修改保存到原网页文档,而选择 “另存为”命令则再次弹出“另存为”对话框,可以重新设置保存位置 和文件名。
以德立身 以技立足
放飞理想 激扬青春 展现自我
网页文件操作
(2)、保存网页
打开“文件”菜单,选择“保存”命令, 将弹出“另存为”对话框,选择保存的 位置并输入保存文件名,单击“保存” 按钮即可将网页保存。
快捷键:
保存:ctrl+S 另存为:ctrl+shift+S
谈一谈还有那些软件“保存与另存为” 跟DW软件一样快捷键。
以德立身 以技立足
图3-13保存网页
放飞理想 激扬青春 展现自我
修改网页属性
打开“修改”菜单,选择“页面属性”命令,或按快捷键(Ctrl+J), 或者单击属性面板中的“页面属性”按钮,将弹出“页面属性”对话框。
在该对话框中可以设置网页的各种属性,如页面文字的设置、页面背景的 设置、页面边距的设置、链接文字的设置以及标题编码的设置等,根据属性 分类不同,分为六个类别。
以德立身 以技立足
图3-16设置“链接”(CSS)
放飞理想 激扬青春 展现自我
修改网页属性
(4)、标题(CSS)
在“(标题CSS)”分类中,可 以设置如下属性:
标题字体的格式、大小和颜 色,设置标题1至标题6后,在字 体属性面板中直接指定文字为某 号标题后,该文字直接套用该标 题的属性。
以德立身 以技立足
图3-17设置“标题”(CSS)
放飞理想 激扬青春 展现自我
修改网页属性
(5)、标题/编码
标题和编码:对于任何一张页面来 说,标题都非常重要,它能在浏览 者浏览该网页的时候了解该网页的 内容,如果页面没有设置标题,则 默认标题名为“无标题文档”,而 不能直接的表达出该页面的内容, 因此我们建议每个页面都应该设置 标题。
以德立身 以技立足
图3-8在起始页中新建网页
放飞理想 激扬青春 展现自我
网页文件操作
(1)、新建网页文件
方法二:打开“文件”菜单,选择 “新建”命令,将弹出“新建文档” 对话框,选择“空白页”中的 “HTML”项,在“布局”中选择 “无”,单击“创建”按trl+N
在后面我们经常会用到“另存为”命令。
以德立身 以技立足
放飞理想 激扬青春 展现自我
网页文件操作
(3)、关闭网页
单击菜单栏下网页标题旁的关闭按钮即可关闭该网页。
以德立身 以技立足
图3-12保存网页
放飞理想 激扬青春 展现自我
网页文件操作
(3)、删除网页
在文件面板中选择要删除的网页,按Delete键,将弹出提示框确认是否删除, 单击“是”后即可删除该网页
Ctrl+J
以德立身 以技立足
放飞理想 激扬青春 展现自我
修改网页属性
(1)、外观(CSS)
在“外观(CSS)”分类中,可以设置如下属性 A、页面字体:设置页面字体格式。可以快速
定义整张页面的字体。 B、大小:文字的大小,默认单位为像素。 C、文本颜色:文字的颜色。 D、背景颜色:页面背景颜色。 E、背景图像:背景图片的位置链接。 F、重复:背景图片的显示是否重复。 G、左右上下边距:页面距离左右上下的距离
以德立身 以技立足
图3-14设置“外观(CSS)
放飞理想 激扬青春 展现自我
修改网页属性
(1)、外观(CSS)举例说明:
以德立身 以技立足
放飞理想 激扬青春 展现自我
修改网页属性
(2)、外观(HTML)
在“外观(HTML)”分类中,可以设置如下属性: A、背景图像:背景图片的位置链接。 B、背景:页面背景颜色。 C、文本:文本的颜色。 D、已访问链接:已经访问过的文本链接的颜色。 E、链接颜色:文本链接的颜色。 F、活动链接颜色:文本活动链接的颜色。 G、边距和边距高度:距离页面左、上的距离,高度
单位默认为像素。
以德立身 以技立足
图3-15设置“外观(HTML)
放飞理想 激扬青春 展现自我
修改网页属性
(2)、外观(HTML)举例说明:
以德立身 以技立足
放飞理想 激扬青春 展现自我
修改网页属性
(3)、链接(CSS)
在“链接(CSS)”分类中,可以设置如下属性: A、链接字体:链接文字的字体格式和加粗倾斜属性。 B、大小:字体的大小,默认单位为像素。 C、链接颜色:文本链接的颜色 D、变换图像链接颜色:变换图像链接时文本的颜色。 E、已访问链接颜色:已经访问过的文本链接的颜色。 F、活动链接颜色:文本活动链接的颜色。 G、下滑线样式:链接时是否显示下划线。
以德立身 以技立足
放飞理想 激扬青春 展现自我
学习目标
1、会创建HTML网页文档 2、会正确保存网页 3、在DW中预览网页 4、会设置网页的页面属性
以德立身 以技立足
放飞理想 激扬青春 展现自我
网页文件操作
(1)、新建网页文件
方法一:在起始页的“新建”栏中单 击“HTML”选项,即可新建一个名 为“Untitled-1”的空白网页 注明:Untitled-1--无标题网页
以德立身 以技立足
图3-9使用“新建”菜单命令新建网页
放飞理想 激扬青春 展现自我
网页文件操作
(1)、新建网页文件
方法三:在文件面板中的站点目录上单击右键,在弹出的快捷菜单中选择“新建文件”,将新建一个
名为“Untitled.html”的文件,需要重新命名。
以德立身 以技立足
图3-10文件面板中新建网页
放飞理想 激扬青春 展现自我
网页文件操作
(1)、新建网页文件:
以德立身 以技立足
放飞理想 激扬青春 展现自我
网页文件操作
重要知识点拓展:
1、文件名通常使用: 小写英文字母 不使用: 空格、特殊符号 不允许使用:中文 2、文件命名常用那四种方式命名:汉语拼音、汉语拼音缩写、英文、英文缩写
切忌用默认的untitled-1、untitled-2等方式命名文件,
以德立身 以技立足
图3-18设置“标题与编码”
放飞理想 激扬青春 展现自我
修改网页属性
图3-1保存网页
放飞理想 激扬青春 展现自我
网页文件操作
温馨提示:
在“文件”菜单里有“保存”和“另存为”两个命令,首次保存网 页时,选择“保存”或“另存为”命令都会弹出“另存为”对话框,提 示设计者设置保存位置和文件名;对于已经保存过的网页进行再次编辑 时,选择“保存”命令直接将所作的修改保存到原网页文档,而选择 “另存为”命令则再次弹出“另存为”对话框,可以重新设置保存位置 和文件名。
以德立身 以技立足
放飞理想 激扬青春 展现自我
网页文件操作
(2)、保存网页
打开“文件”菜单,选择“保存”命令, 将弹出“另存为”对话框,选择保存的 位置并输入保存文件名,单击“保存” 按钮即可将网页保存。
快捷键:
保存:ctrl+S 另存为:ctrl+shift+S
谈一谈还有那些软件“保存与另存为” 跟DW软件一样快捷键。
以德立身 以技立足
图3-13保存网页
放飞理想 激扬青春 展现自我
修改网页属性
打开“修改”菜单,选择“页面属性”命令,或按快捷键(Ctrl+J), 或者单击属性面板中的“页面属性”按钮,将弹出“页面属性”对话框。
在该对话框中可以设置网页的各种属性,如页面文字的设置、页面背景的 设置、页面边距的设置、链接文字的设置以及标题编码的设置等,根据属性 分类不同,分为六个类别。
以德立身 以技立足
图3-16设置“链接”(CSS)
放飞理想 激扬青春 展现自我
修改网页属性
(4)、标题(CSS)
在“(标题CSS)”分类中,可 以设置如下属性:
标题字体的格式、大小和颜 色,设置标题1至标题6后,在字 体属性面板中直接指定文字为某 号标题后,该文字直接套用该标 题的属性。
以德立身 以技立足
图3-17设置“标题”(CSS)
放飞理想 激扬青春 展现自我
修改网页属性
(5)、标题/编码
标题和编码:对于任何一张页面来 说,标题都非常重要,它能在浏览 者浏览该网页的时候了解该网页的 内容,如果页面没有设置标题,则 默认标题名为“无标题文档”,而 不能直接的表达出该页面的内容, 因此我们建议每个页面都应该设置 标题。
以德立身 以技立足
图3-8在起始页中新建网页
放飞理想 激扬青春 展现自我
网页文件操作
(1)、新建网页文件
方法二:打开“文件”菜单,选择 “新建”命令,将弹出“新建文档” 对话框,选择“空白页”中的 “HTML”项,在“布局”中选择 “无”,单击“创建”按trl+N
在后面我们经常会用到“另存为”命令。
以德立身 以技立足
放飞理想 激扬青春 展现自我
网页文件操作
(3)、关闭网页
单击菜单栏下网页标题旁的关闭按钮即可关闭该网页。
以德立身 以技立足
图3-12保存网页
放飞理想 激扬青春 展现自我
网页文件操作
(3)、删除网页
在文件面板中选择要删除的网页,按Delete键,将弹出提示框确认是否删除, 单击“是”后即可删除该网页
Ctrl+J
以德立身 以技立足
放飞理想 激扬青春 展现自我
修改网页属性
(1)、外观(CSS)
在“外观(CSS)”分类中,可以设置如下属性 A、页面字体:设置页面字体格式。可以快速
定义整张页面的字体。 B、大小:文字的大小,默认单位为像素。 C、文本颜色:文字的颜色。 D、背景颜色:页面背景颜色。 E、背景图像:背景图片的位置链接。 F、重复:背景图片的显示是否重复。 G、左右上下边距:页面距离左右上下的距离
以德立身 以技立足
图3-14设置“外观(CSS)
放飞理想 激扬青春 展现自我
修改网页属性
(1)、外观(CSS)举例说明:
以德立身 以技立足
放飞理想 激扬青春 展现自我
修改网页属性
(2)、外观(HTML)
在“外观(HTML)”分类中,可以设置如下属性: A、背景图像:背景图片的位置链接。 B、背景:页面背景颜色。 C、文本:文本的颜色。 D、已访问链接:已经访问过的文本链接的颜色。 E、链接颜色:文本链接的颜色。 F、活动链接颜色:文本活动链接的颜色。 G、边距和边距高度:距离页面左、上的距离,高度
单位默认为像素。
以德立身 以技立足
图3-15设置“外观(HTML)
放飞理想 激扬青春 展现自我
修改网页属性
(2)、外观(HTML)举例说明:
以德立身 以技立足
放飞理想 激扬青春 展现自我
修改网页属性
(3)、链接(CSS)
在“链接(CSS)”分类中,可以设置如下属性: A、链接字体:链接文字的字体格式和加粗倾斜属性。 B、大小:字体的大小,默认单位为像素。 C、链接颜色:文本链接的颜色 D、变换图像链接颜色:变换图像链接时文本的颜色。 E、已访问链接颜色:已经访问过的文本链接的颜色。 F、活动链接颜色:文本活动链接的颜色。 G、下滑线样式:链接时是否显示下划线。
以德立身 以技立足
放飞理想 激扬青春 展现自我
学习目标
1、会创建HTML网页文档 2、会正确保存网页 3、在DW中预览网页 4、会设置网页的页面属性
以德立身 以技立足
放飞理想 激扬青春 展现自我
网页文件操作
(1)、新建网页文件
方法一:在起始页的“新建”栏中单 击“HTML”选项,即可新建一个名 为“Untitled-1”的空白网页 注明:Untitled-1--无标题网页
以德立身 以技立足
图3-9使用“新建”菜单命令新建网页
放飞理想 激扬青春 展现自我
网页文件操作
(1)、新建网页文件
方法三:在文件面板中的站点目录上单击右键,在弹出的快捷菜单中选择“新建文件”,将新建一个
名为“Untitled.html”的文件,需要重新命名。
以德立身 以技立足
图3-10文件面板中新建网页
放飞理想 激扬青春 展现自我
网页文件操作
(1)、新建网页文件:
以德立身 以技立足
放飞理想 激扬青春 展现自我
网页文件操作
重要知识点拓展:
1、文件名通常使用: 小写英文字母 不使用: 空格、特殊符号 不允许使用:中文 2、文件命名常用那四种方式命名:汉语拼音、汉语拼音缩写、英文、英文缩写
切忌用默认的untitled-1、untitled-2等方式命名文件,
以德立身 以技立足
图3-18设置“标题与编码”
放飞理想 激扬青春 展现自我
修改网页属性
