创意Flash广告设计制作实例教程(优秀)
FLASH CS3 实例 通栏广告

FLASH CS3 实例通栏广告通栏广告是网站中最常见的广告类型之一,它以横贯页面的形式出现。
该类型广告尺寸较大,视觉冲击力强,能给网页浏览者留下深刻印象。
如图7-67示就是一个数码产品的Flash通栏广告,它以动画的形式将产品展示在浏览者面前,整个广告在色彩上采用较为绚丽的颜色,以突出产品的前卫、时尚等特点,同时,也起到吸引浏览者注意的作用。
图7-67 通栏广告制作广告开场动画在切入到广告主题之前,可以首先为广告制作一个绚丽的开场动画,以达到吸引浏览者注意的目的,在视觉上给予强烈的冲击。
同时,也为广告的主题内容制作铺垫。
(1)在新建的空白文档中,在舞台中绘制一个彩色的圆形,如图7-68所示。
图7-68 绘制图形(2)将该圆形缩小,并在【属性】面板中设置其Alpha值为0%,如图7-69示。
图7-69 设置Alpha值(3)在第20帧处插入关键帧。
放大该圆形直至覆盖整个舞台,并设置其Alpha值为100%。
然后,创建补间动画,如图7-70所示。
图7-70创建补间动画(4)新建“光环”图形元件,在舞台中绘制一个圆环,如图7-71所示。
图7-71绘制环形(5)新建“环形动画”影片剪辑,将【库】面板中的“环形”图形元件拖入到舞台中,如图7-72所示。
图7-72 拖入图形元件(6)将环形缩小,设置其Alpha值为0%。
在第10帧处插入关键帧,将环形放大,设置其Alpha值为100%。
然后,创建补间动画,如图7-73所示。
图7-73 创建补间动画(7)返回场景。
新建“环形”图层,在第20帧处插入关键帧。
然后,将“环形动画”影片剪辑拖入到舞台中如图7-74所示位置。
图7-74 拖入影片剪辑(8)新建“人物”图形元件,在舞台中绘制一个弹吉它的人,并将其填充为黑色(#000000),如图7-75所示。
图7-75 绘制人物(9)返回场景。
新建“人物”图层,在第30帧处插入关键帧,将“人物”图形元件拖入到舞台中。
缩小该图形,并设置Alpha值为0%,如图7-76所示。
Flash简单广告条制作

Flash广告条制作教学目标1、复习文字缩放动画的制作过程2、让学生掌握背景变化的效果制作、月亮效果、白云效果、星星效果教学过程制作背景天黑的效果:1、添加一个图层,命名为bg,拖动到所有图层的下面。
删除30-50帧。
选中第31帧,按F6键插入关键帧,制作一个矩形,不设置笔触颜色,背景色为#009ACE,宽550px,高100px,坐标为(0,0)。
选中第40帧,按F6键插入关键帧,选中背景矩形,设置背景色为#003366。
选中第31帧,设置补间动画为形状。
选中第100帧,按F5键插入帧。
制作月亮效果:1、选中图层tan,添加一个图层,命名为moon,删除45-100帧。
选中第45帧,按F6键插入关键帧,使用“椭圆工具”在工作区上方画一个圆,不要设置笔触颜色,背景色为黄色。
使用“椭圆工具”在工作区上方再画一个圆,不要设置笔触颜色,背景色为其他任何一个颜色,使两个圆相交。
使用“箭头工具”选中后者,按DELETE键。
选中第55帧,按F6键插入关键帧,拖动图形“月亮”到工作区内。
选中45帧,设置补间动画为形状。
制作白云效果:1、选中图层moon,添加一个图层,命名为yun,删除45-100帧。
选中第45帧,按F6键插入关键帧,使用“椭圆工具”在工作区右下方画出云的图形。
2、选中第55帧,按F6键插入关键帧,拖动图形“云”到工作区内。
选中45帧,设置补间动画为形状。
收尾工作:1、选中100帧的所有图层,按F5插入帧。
2、测试和发布影片。
知识点重温:1、将文字打散后,分别转换为元件,省去了在元件中文字对齐的麻烦。
2、对齐方式中的水平平均间隔(不相对于舞台)。
3、缩放操作4、文字的补间动作动画制作5、背景色的效果。
(图形的补间形状动画,颜色的过渡)6、图形的差、与差:图形之间是不同颜色→月亮的制作与:图形之间是相同颜色→云的制作7、图形的补间形状动画→月亮(云)的运动。
网页flash广告制作案例

第13章 网页广告的制作
在许多网站上,都可以看到动感十足的网页广告存在。 这些网页广告色彩丰富、节奏明快,刺激着访客的眼球, 快速有效地传递着各式各样的信息。广告已经渗透了互 联网的每个角落,变得无所不在。从这个意义上说,广 告已经成为网页的重要组成部分。 而这些广告中,有相当一部分是用Flash制作的。用 Flash制作的广告,具有用其他软件制作的广告所不能 比拟的优点。本章将通过Flash广告制作的实例,来向 读者展示用Flash制作广告的方法。
建网站 http//
13.3.1 制作广告元素
步骤如下:
绘制轮廓
填充图形
人物图形
建网站 http//
13.3.1 制作广告元素
步骤如下:
排列文本
填充颜色
绘制气泡图形
建网站 http//
13.3.1 制作广告元素
建网站 http//
13.2.5 完成广告
广告影片的主要内容播放完毕后,将会出现产品生产商 的有关信息,如标识和客服热线等。同时,在广告播放 时,广告受众可以通过单击该广告进入载有该产品信息 的网页。接下来将通过添加这些内容,完成该广告的制 作。
建网站 http//
13.2.1 制作广告元素
步骤如下:
添加文本后的logo图形
添加文本
建网站 http//
13.2.1 制作广告元素
步骤如下:
添加问号
调整“问号”实例
4个帧上的“问号”实例
建网站 http//
13.2.2 制作补间动画
在本范例的广告中,将会以两个问句来吸引浏览者的注 意。这两个问句以迅速渐入的方式出现在舞台上,然后 又会以迅速渐出的方式离开舞台。这种表现方式主要通 过Flash的补间动画来完成。
flash经典案例

案例1 用时间轴特效制作旋转的树叶。
【步骤1】在菜单栏中选择【文件】|【新建】命令,此时会打开【新建文档】对话框,选择一种要创建的文档类型,即可新建一个Flash文档。
【步骤2】如图13-2-2所示的为文档的【属性】面板,可以在该面板中设定文档的大小、背景色和播放的速度等。
此时,采取默认的设置。
【步骤3】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件,点击【确定】后,图像显示在工作界面中,如图13-2-3所示。
【步骤4】在菜单栏中选择【插入】|【时间轴特效】|【变形/转换】|【变形】,打开如图13-2-4所示的变形对话框,输入旋转“360”度,点击【更新预览】预览动画效果。
点击【确定】按钮。
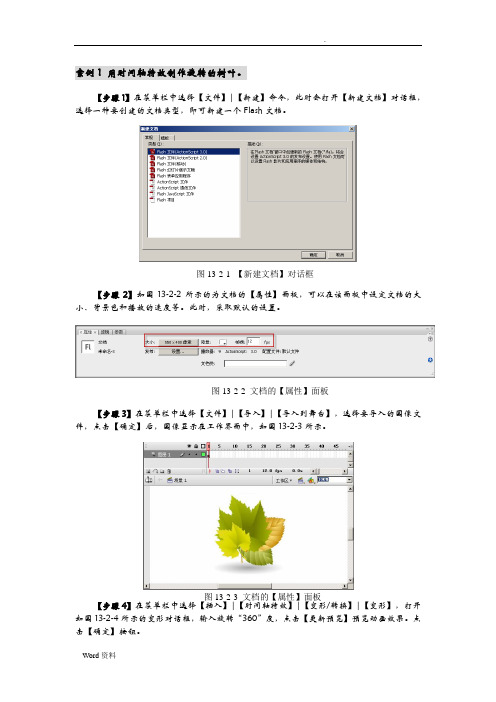
图13-2-1 【新建文档】对话框图13-2-2 文档的【属性】面板图13-2-3 文档的【属性】面板图13-2-4 【变形】对话框【步骤5】返回工作界面,选择【控制】|【测试影片】命令,或者按Ctrl+Enter键,测试动画效果。
如图13-2-5所示,导入的图片会旋转360度。
案例2 用时间轴特效制作鲜花的旋晕效果。
【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例2.png】,点击【确定】后,图像显示在工作界面中。
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【模糊】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。
点击【确定】按钮。
案例3 用时间轴特效制作爆炸的球。
【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例3.png】,点击【确定】后,图像显示在工作界面中。
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【分离】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。
点击【确定】按钮。
案例4 创建跑步动画。
【步骤1】新建一个FLASH文档,选择“文件-导入-导入到舞台”命令,从外部文件夹导入跑步文件夹。
Flash广告设计制作实例教程

Flash 广告制作实例一重庆啤酒a 1.1 动画制作亭厂音功画用FLa^h 软件制WA1*制件力法如下$C1)标羔元件制作.按Ctrl+F8ffi 新建•亍允件,将死件类型选为“I 如旷•兀件名称为”标志”绘制宽为出0J 窩为创0的無瑋(单僮是陳素h 埴充練色:寻入无咲叫!酒蚩 团的标出图片.|于矩形的左上阳,^||9 6-1所示.L ________________ \制1 版吠呷酒夏閔杯念儿FIC2)尊帝元件制作•按"『】•"犍斯建一个无挣.将元件炎型选対“图形S 元件君称为 卿衲*\导入尊衲图片后.单帝图比棚卄條改一分解俎件尸命令將圏片打臥然厉用 财工具擦掉啤利JR 外的背麗(3)文字尤件制作。
按CtrlH'H键新建一个尤件,将尤件类业选为“图形”•尤件名称为“文字”。
利用文字工具输入“山城呻洒”和*知心刖友”,将”朋友”适芳加大•选抒所冇文字,执行“修改一分解组件”命令两次,将文字打散为I坤形.以保证动圖在网上播放时与浏览者的字库尢关.文字的井列如图6-2所示.R16-2 文字元件(4)删友元件制作。
按CW1 + F8键新建-个元件,将元件类电选为“图形”,元件名称为“刖友”•导入一张朋友一起喝腮酒的图片,将其大小诚到320 X 240 (像素)即可.Z. 场卒动目(1)单击属性血板上的尺寸数字按乩弹出影片届性帀板如開6希所示.将舞台尺、r设为寃度320像素,离度240像素。
顒・3 \5L W片川J(2)将13层1改名为“标志”,从库中将“标志”尤件拖到场景中,并将它与舞台对齐. 然后在75梆处插入一关键帧"(3)新建一个图层,将具改名为“咖”,在该图层的第1帧将“呻酒”元件从库中描到场景,然后在30帧处插入一关锻帧。
在第1帧处单击啤酒瓶,利用自由转換匸具将捷放大,然后在1B性面板上将功㈣方式设为“移动”,将简易伉调到62,使胸酒瓶的缩小过程呈观加如图6-4衣明了第1帧和第 30帧处啤酒額的大小和位置.1^■l» 4 E C ■ 4 “ 2 A 2 十Dsx • • L --------------------------- 乩------------------------• •:|^n<i n U I itiftn 3丿I」创1 笛 f(a)⑷ 新建两个图层.分别命名为 f 洒广和“吨酒2=将r啤伸广图层的1、30帧复制到“啤酒I”层的6'36帧和“啤酒2”层的12、42恆,然后将“啤洒1”和“啤酒2”图层移到“呷洒”图层的下方,如图6-5所示。
flash制作案例

题目:flash课件制作技巧——文字动态效果之飘动效果Flash课件之所以吸引人,很大一方面得益于其炫目的动画效果,文字是课件的主要说明部分之一,下面就制作一个文本飘动的效果。
这个效果的制作主要用到了遮罩技术。
制作步骤如下:(1)打开Flash 5,按【Ctrl+F8】组合键,新建一个名为“飘动文字”的Movie Clip,将当前层名改为“文字层”,再新建一个图层,名为“遮罩层”,并用鼠标将“遮罩层” 拖动到“文字层”下面,再新建一个名为“单摆演示”的graphic,按【Ctrl+T】组合键设置字体大小为“50”,字型为“华文行楷”,颜色为黑色。
然后用快捷键【T】选中工具箱中的文本工具,在此graphic舞台上输入“单摆演示”几个字。
(2)按【Ctrl+L】组合键打开元件库,在飘动文字这个Movie Clip上单击右键,从其弹出菜单中选择Edit进行编辑,单击【文本层】的第一帧,将graphic单摆演示拖到舞台的中间位置,同时在第40帧处按【F6】键插入一个关键帧。
(3)做遮罩特效。
先单击菜单Window→Panels→Fill选项,在弹出的Fill面板的下拉列表框中选择LinearGradient选项,可产生如图4-3-6所示的黑白渐进效果。
《变形文字》的制作方法【实例说明】:本例制作一个变形文字的效果。
【操作步骤】:〖一〗、新建文档1.单击“文件”/“新建”命令,创建一个新文档;2.单击“修改”/“文档”命令;在“文档属性”对话框中设置“尺寸”为400×300,背景色为黑色;单击“确〖二〗制作“文字层”:1.双击“图层1”;将其命名为“文字层”;2.选中第1帧;用工具栏中的文本工具,打开属性面板,字体大小设为“120”;字体类型设为“宋体”、字体下图:1.选中第15帧;按F6键插入“关键帧”;用工具栏中的文本工具,打开属性面板,字体大小设为“120”;字台上面输入文本“画”;2.选中第30帧;按F6键插入“关键帧”;用工具栏中的文本工具,打开属性面板,字体大小设为“120”;字台上面输入文本“制”;3.选中第45帧;按F6键插入“关键帧”;用工具栏中的文本工具,打开属性面板,字体大小设为“120”;字台上面输入文本“作”;4.选中第1帧的“动”文本;按Ctrl+B两次打散文本;再选中第5帧,按F6键插入“关键帧”;5.选中第15帧的“画”文本;按Ctrl+B两次打散文本;再选中第20帧,按F6键插入“关键帧”;6.选中第30帧的“制”文本;按Ctrl+B两次打散文本;再选中第35帧,按F6键插入“关键帧”;7.选中第45帧的“作”文本;按Ctrl+B两次打散文本;再选中第45帧,按F5键插入“帧”;8.再选中第5帧;打开属性面板;在补间后面选择“形状”;9.再选中第20帧;打开属性面板;在补间后面选择“形状”;10.再选中第35帧;打开属性面板;在补间后面选择“形状”;〖三〗制作“方框层”:1.选中“文字层”;单击时间轴上的添加新图层按钮,新添加一个图层;然后双击该图层;将其命名为“方框2.使用工具栏中的矩形工具;将填充颜色设为无,笔触颜色设为白色、笔触高度设为“5”;在舞台的文字外侧1.再选中第50帧;按F6键插入“关键帧”;选中方框;用工具栏中的任意变形工具,将该方框旋转一定的角1.再选中第1帧;右击;单击“创建补间动画”命令;〖四〗、最后按“Ctrl+Enter”组合键测试影片的实际动画效果;《彩虹文字》的制作方法【实例说明】:本实例将制作一个文字处理过程中使用的一种彩虹文字特效。
FLASH CS4 实战项目——制作手饰广告

FLASH CS4 实战项目——制作手饰广告不了解Flash的用户来说,当开始设计Flash动画时,会感觉无从下手、非常茫然。
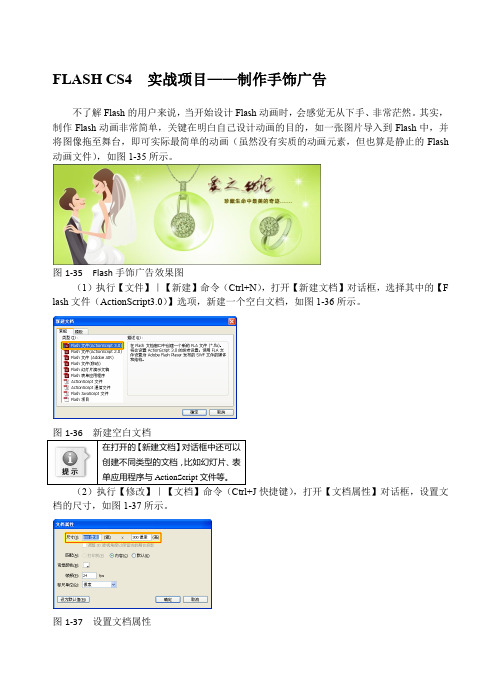
其实,制作Flash动画非常简单,关键在明白自己设计动画的目的,如一张图片导入到Flash中,并将图像拖至舞台,即可实际最简单的动画(虽然没有实质的动画元素,但也算是静止的Flash 动画文件),如图1-35所示。
图1-35 Flash手饰广告效果图(1)执行【文件】|【新建】命令(Ctrl+N),打开【新建文档】对话框,选择其中的【F lash文件(ActionScript3.0)】选项,新建一个空白文档,如图1-36所示。
在打开的创建不同类型的文档,单应用程序与快捷键),打开【文档属性】对话框,设置文档的尺寸,如图1-37所示。
图1-37 设置文档属性还可以通过以下方式打开框:右边的执行【文档属性】命令。
(3)执行【文件】|【导入】|【导入到舞台】命令(快捷键Ctrl+R),导入手饰广告素材图像,如图1-38所示。
图1-38 导入素材图像(4)执行【文件】|【保存】命令(快捷键Ctrl+S),在【另存为】对话框中输入文件名称,如图1-39所示。
图1-39 打开【另存为】对话框(5)设置完成后单击【保存】按钮,即可将文档保存为FLA格式的文件。
这时文档标题栏中的名称已发生变化,如图1-40所示。
图1-40 保存FLASH文档(6)至此,Flash文档编辑完成。
要想查看效果,执行【控制】|【测试影片】命令(C trl+Enter组合键)即可。
Flash CS4会自动生成SWF格式的文件,如图1-41所示。
图1-41 生成SWF 格式文件Flash 这就需要执行【文件】|【发布设置】命令,参数。
创意Flash环保公益广告的设计与实现(优秀)

环保公益广告的设计与实现引言随着上网人数的剧增,越来越多的商业客户开始重视网络这个宣传、展示的平台,网络广告近些年也呈快速发展之势。
在网络广告的发展历程中,简单的静态的广告形式已经不能满足客户的要求,因此,又出现了漂浮广告、弹出式广告以及大幅面广告等众多形式,笔者在考察了众多的网络广告形式之后,又结合了传统广告的制作、创意等情况,认为未来的网络广告形式中,广告将大有可为。
关于,是美国的公司于1999年6月推出的优秀网页动画设计软件。
它是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
使用矢量图形和流式播放技术。
与位图图形不同的是,矢量图形可以任意缩放尺寸而不影响图形的质量;流式播放技术使得动画可以边播放边下载,从而缓解了网页浏览者焦急等待的情绪。
使所出作品最大程度支持网络传输。
在中国的发展经历了十几年的时间,起初只是一些爱好者出于个人兴趣制作的作品,传到网上以供网民浏览,因为更多的人喜好这种表现形式,以及商家对网络发展态势的看好,早期的那些创作者开始承接商业广告。
自此,广告的制作逐渐兴盛。
1997年开始出现在中国,是一个技术门槛比较低,开发成本也相对比较低的优秀软件。
它让不少业余爱好者很快能够加入到创作者的行列中来。
最初的动画制作,大部分人的作品"不堪卒睹",完全处于一种自娱自乐的状态中。
但是因为其中有不少人曾经擅长图像、动画等的制作,他们慢慢的成长为优秀的的创作者。
逐渐的一些比较优秀的创作脱颖而出。
本课题就是运用软件结合一个原创的动画详细讲解了这个软件的使用。
把保护环境的重要性从一些小事到大事形象生动的展现在你眼前,希望大家意识到公德心与环境保护是息息相关的,希望人人都树立起公德心,共同保护我们的生活环境!蓝天白云,空气清新,鸟语花香,风调雨顺,山河变得更加美好,环境变得更适宜居住,这是全人类对新世纪的希望。
然而,站在新世纪的门槛上看,全国环境形势仍然相当严峻,各项污染物排放总量很大,污染程度仍处于相当高的水平,生态恶化加剧的趋势尚未得到有效遏制,部分地区生态被破坏的程序还在加剧。
(完整版)Flash实例教程

Flash实例教程实例制作邮票(鸟语花香)(1)新建文档(600*450);将素材导入到舞台中央。
(2)在图层1下方新建图层2,然后选择“矩形工具”绘制比图像四周略大的矩形(586*430,红色边框,填充颜色为白色);然后在“属性”面板中单击“自定义”按钮,并设置参数(粗细:18,类型:点状线,点距:9)。
(3)对绘制的矩形执行分离操作。
(4)在矩形边框处于被选中状态时,执行“修改”/“形状”/“将线条转换为填充”命令;使用“选择工具”选择场景中的白色矩形,将其剪切;选择图层2,将第1帧删除,并插入关键帧,将剪切的图像粘贴至原位。
形状补间实例实例飘扬的旗帜(1)新建文档,在图层1绘制一个细长的圆角矩形作为旗杆;并在第20帧插入帧(F5);(2)新建图层2,绘制一个笔触颜色无,填充色为红色的矩形作为旗帜;分别在第5、10、15、20帧插入关键帧,创建形状补间动画;并使用任意变形工具的封套功能,制作出旗帜飘扬时的状态。
实例旋转的三棱锥新建文档,使用线条工具绘制立体图形,填充橘色到黄色的线性渐变,并删除边框;(2)在第20帧插入关键帧,绘制立体图形;并创建形状补间动画;(3)在第21帧插入关键帧,绘制三角形;(4)选择第1帧,插入6个形状提示点;并在第20帧中将提示点移动到相应的舞台位置。
逐帧动画实例实例倒计时动画(1)新建文档,在图层1上使用椭圆工具和线条工具绘制背景图形;(2)新建图层,输入数字,并插入关键帧,更改数字。
实例电子表(1)新建文档,在图层1上绘制电子表图形;(2)新建图层,输入数字,并插入关键帧,更改数字。
遮罩层实例应用实例遮罩文字(1)新建文档,在图层1使用文字工具输入文字信息;并在第30帧插入帧;(2)新建图层2,并位于图层的下方,导入素材,并对素材的大小、位置进行调整;在第30帧插入关键帧,调整位置,创建补间动画。
(3)将图层1设置为遮罩层。
实例闪耀的五角星(1)新建文档;绘制一个笔触颜色为橘红色,填充颜色为黄色到红色渐变的五角星;(2)在第20帧、40帧插入关键帧,创建补间动画;并选中20帧,修改五角星的颜色(51,168,51);(3)新建图层,绘制直线,复制直线绕五角星旋转一周;并将这些线条转换为填充;(4)新建图层,绘制一个无填充颜色,笔触高度为10,颜色为白色完全透明到白色再到白色完全透明的圆;并将其转换为填充;复制2个圆,并将3个圆形成同心圆,进行尺寸缩小;(5)在第40帧插入关键帧,将同心圆放大;创建补间动画;实例万花筒(1)新建文档(400*400),新建一个影片剪辑元件(Ctrl+F8),导入素材到场景中央。
Flash动画制作实例

Flash动画制作实例一、动态画一直线1、用画线工具在舞台上画一直线2、在第十帧加入一关键帧3、单击第一帧,将直线后半段删除4、单击1,10任何一帧在属性面板上设置形变动画。
5、 Ok 可以发布了二、小精灵张口吃豆豆1、用画园工具画一园2、第十帧插入一关键帧,并移动园到另一位置,用副选工具做口形调整3、单击任何一帧,属性面板选择形变动画。
三、圆形动态变为方形1、用园形工具画一园2、第十帧加入关键帧,画一方形,删除圆形3、单击任何一帧,属性面板上选择变形四、“你”字动态变成“好”字1、用文字工具输入“你” 打散2、在第十帧加入关键帧,输入“好”打散(对于文字、图像需要打散)3、第十帧删除你字4、单击任何一帧,在属性面板上设置形变动画五、小球运动动画1、用椭圆工具画一小球2、选中该小球,F8转换为元件3、第十帧加入关键帧,移动小球位置4、选中任何一帧,属性面板选择移动5、ok工具用法第一课:图形的绘制与编辑一、绘制圆形1、利用椭圆工具可以绘制各种圆形2、边框的颜色和填充的颜色可以通过工具栏中调整3、边框的颜色形状等和填充的颜色也可以通过属性面板调整4、要调整已经画好的园,需要先把该园选中后再进行调整。
二、关于颜色:黑色:,000000 黑灰:,333333 中灰:,999999 亮灰:,cccccc 白色:,FFFFFF 红色:,FF0000 青色:,00FF00 蓝色:,0000FF 黄色:,FFFF00 兰色:,00FFFF 粉红色:,FF00FF三、绘制矩形:1、用矩形工具可以绘制各种矩形2、边框的调整和颜色的调整同圆形3、单击园角矩形半径工具可以调整矩形的园角半径。
4、颜色按钮下面有黑白、无色、交换颜色等快捷键。
四、用铅笔工具绘制各种图形1、绘制曲线2、绘制三角形3、绘制正方形4、设定平滑选项画曲线(选项下有伸直、平滑、墨水等几个选项)5、调整其他图形(最好选择好视图菜单下的显示网格)五、使用铅笔工具绘制各种特殊图形1、画角等各种数学符合2、手绘字母六、绘制各种可重复利用的图形、动画、按钮符号等1、打开库2、新建一个图形符号3、输入名称,选择选项4、绘制好后推出图形符号编辑状态回到场景。
flash实例“广告制作”

6、全选各图层第1帧,在属性面板上将其透明度设定为10%。
二、隐现文字特效:
1、在场景中选中“Dream”图层中的字串,将其转换为同名的影片剪辑元件。进入“Dream”编辑界面,打散,将各字母分散到各图层,并将各图层的时间线长度都增加至8帧,设置补间动画。
2、全选各图层第1帧,在属性面板上将其透明度设定为10%。
3、将r、e、a、m各层上的所有帧分别向右移动3、6、9、12帧。
4、在所有图层的第20帧插入帧。
三、波浪文字特效:
1、在场景中选中“software”图层中的字串,将其转换为同名的影片剪辑元件。进入“software”编辑界面,打散,将各字母分散到各图层,并将各图层的时间线长度都增加至13帧,设置补间动画。在各图层的第4、10帧分别插入关键帧。
四、闪烁文字特效:
在场景中选中“FLASH”图层中的字串,将其转换为同名的影片剪辑元件。进入“FLASH”编辑界面,在图层1的第2、3帧上插入关键帧,将第2帧的“FLASH”文字颜色改为白色,第3帧改为蓝色。
五、布置场景:
1、将“FLASH”层拖到最底层,把各个图层的时间线长度都增加到第80帧。
一、挤压文字特效:
1、设置影片属性为600px*150px,背景黑色,帧频12fps。
2、在场景中输入四组文字:FLASH:“Impact“,pt,红色;(0,0)
your:“Arial Black”,70fpt,白色;(0,50)
Dream:“Verdana”,60fpt,绿色;(174,66)
software:“Impact”,52fpt,蓝色。(399,74)
Flash 动画设计与制作实例教程第4章 广告设计

•
时间轴特效
时间轴特效可以应用于文本、图形(包括形状、组以及图形元件)、位图图像、按钮元件 以及影片剪辑元件。
•
Flash中预建的时间轴特效有8个,分别为:变形/转换(变形、转换)、帮助(分散式直 接复制、复制到网格)、效果(分离、展开、投影和模糊)。
• •
通过单击“更新预览”按钮,可以快速预览修改参数后的效果。 “插入”菜单中的“时间轴特效”或右击实例选择“时间轴特效”的级联菜单项添加。
第4章
广告制作
使用Flash中预建的时间轴特效可以用最少的步骤创建复杂的动画。使用滤镜可 以为文本、按钮和影片剪辑增添有趣的视觉效果。使用混合模式,可以混合重叠影片 剪辑中的颜色,从而创造独特的效果。 通过本章,你应该掌握: • 时间轴特效、滤镱、混合模式 • 宣传广告
• 公益广告
• 产品广告制作
4.1 时间轴特效、滤镜和混合模式
4.1 时间轴特效、滤镜和混合模式
4.1.1 效、滤镜和混合模式
4.1.1 时间轴特效
2、转换
4.1 时间轴特效、滤镜和混合模式
4.1.1 时间轴特效
3、分散式 直接复制
4.1 时间轴特效、滤镜和混合模式
4.1.1 时间轴特效
4、复制到网格
4.1 时间轴特效、滤镜和混合模式
4.1 时间轴特效、滤镜和混合模式
4.1.2 滤镜
2、模糊
4.1 时间轴特效、滤镜和混合模式
4.1.2 滤镜
3、发光
4.1 时间轴特效、滤镜和混合模式
4.1.2 滤镜
4、斜角
4.1 时间轴特效、滤镜和混合模式
4.1.2 滤镜
5、渐变发光
4.1 时间轴特效、滤镜和混合模式
Flash制作实例

1、 Flash制作实例—关键帧动画
1. 帧的概念 时间轴上的每个格称为一帧,一帧代表Flash影片中的一个画面。单 击一个格或把播放头拖到某格可以进入该帧,工作区中将显示该帧画面。 工作区总是显示当前层当前帧画面。 2. 关键帧的概念 为了提高效率,创作动画时只制作几个画面(称为原画),原画之 间的变化过程画面(称为过渡画面)由电脑完成,从而生成流畅的动画。 Flash将原画称为关键帧,将过渡画面称为补间或填充帧。 3. 过渡帧的概念 两关键帧之间由计算机计算而产生的帧称为补间或填充帧。补间能 适应关键帧的变化,平滑地连接关键帧。补间不用编辑,既使编辑了也 没用。两关键帧之间可以有不同的过渡方式,过渡方式由制作者定义。 关键帧动画之外,其他动画在时间轴窗口的两关键帧之间会有箭头相连。 4.关键帧动画 只有关键帧没有补间的动画称为关键帧动画,位于关键帧之间的帧格具 有浅灰色背景,内容与关键帧内容相同,没有变化。
15、 给作品加按钮—设置按钮状 态
用按钮控制影片的播放和停止( 例 用按钮控制影片的播放和停止(play和stop) 和 ) 1)打开“小鸟飞翔”的动画,新建两个按钮符号:绿按钮和红按 扭; 2)在所有层的最上面建新层→打开“库”面板→将绿按钮和红按 扭拖到工作区中→调整大小放在合适位置; 3)用“选择工具”选中绿按钮→打开“动作”面板→在面板左窗 口展开“全局函数”文件夹→再展开“影片剪辑控制”文件夹→双击 “on” →在显示的快捷菜单中双击“release”。面板右窗口有了第1行语 句,该语句为影片剪辑控制语句。 4)将光标放在面板右窗口第2行开始处→展开“时间轴控制”文件 夹→双击“play” 将该语句加到右边的动作脚本工作区中,绿按钮有了 一个play行为语句;。 5)选中红按钮→同样方法将stop语句加到动作脚本工作区中,红按 钮有了一个stop行为语句; 6)播放动画。单击红按钮,影片停止,单击绿按钮,影片播放。
flash精彩实例制作

一、五角星的制作1、打开一个新文档,设置好文档属性。
文档的的背景颜色最好为蓝色。
2、选择直线工具,在直线属性面板中设置好直线的颜色和粗细,颜色最好为黄色。
在窗口中画一条水平直线。
选中该直图一线,打开对齐面板,使直线窗口中心对齐。
在直线保持选中状态,在变形面板的“旋转”输入框里,输入36,如图一。
然后连续4次单击“复制并应用变形”按钮,构成如图二。
3、利用鼠标把图二分成如图三所示:图二4、把图三中的五个角组成成五角星。
并利用直线工具进行连接如图四5、利用颜料桶工具填色,最后效果如图五。
注意;在组成图三的过程中,要特别注意端点之间的连接,形成封闭图形,否则填充不进颜色。
图三图四图五二、地球转动的制作1、 打开一个新文档,设置好文档属性。
2、 利用椭圆工作在窗口中绘制一个圆球体,如图一。
3、 插入新图层2,把事先绘制好的绿地如图二放在图层2里(绿地一定要转换成元件)。
让图层2里第一帧的绿地要和图层1的圆球(地球)左对齐,在第40(可自定义)帧处插入关键帧,使绿地和地球右对齐。
4、 选中第二层的第一帧,在属性面板里的补间类型框里选“动画”。
5、 选中第一层的第一帧,用鼠标右键单击,在弹出的下拉菜单里选复制帧。
6、 再插入新图层3,用鼠标右击图层3的第一帧,在弹了的下拉菜单里选粘贴帧。
7、 用鼠标右击图层面板里的图层3,在弹出的下拉菜单里选遮罩层。
好了,这样就做好了。
三、人物动画1、 打开一个新文档,设置好文档属性。
2、 导入事先绘制好的人物图形如图一。
3、 眼动:首先用选择工具在人物的眼睛上面框选图 一 图二图一一矩形区域。
然后单击菜单栏上的复制按钮,把刚才框选的矩形区域复制,插入新图层2。
在图层2里的第一帧,把这个矩形区域粘贴到当前位置。
4、 选中刚才粘贴到图层2的矩形区域,点击“修改”下拉菜单里的“转换为元件”,在“转换为元件”面板里的“名称”栏里输入“眼动”。
“类型”选项里选“影片剪辑”确定。
FLASH CS3 实例 旗帜广告

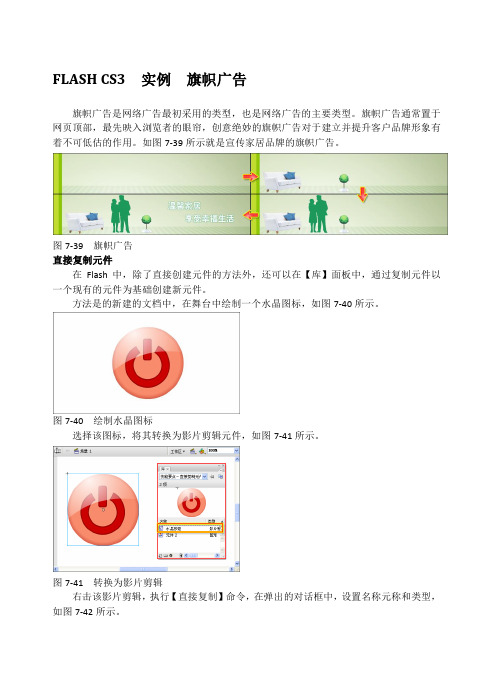
FLASH CS3 实例旗帜广告旗帜广告是网络广告最初采用的类型,也是网络广告的主要类型。
旗帜广告通常置于网页顶部,最先映入浏览者的眼帘,创意绝妙的旗帜广告对于建立并提升客户品牌形象有着不可低估的作用。
如图7-39所示就是宣传家居品牌的旗帜广告。
图7-39 旗帜广告直接复制元件在Flash中,除了直接创建元件的方法外,还可以在【库】面板中,通过复制元件以一个现有的元件为基础创建新元件。
方法是的新建的文档中,在舞台中绘制一个水晶图标,如图7-40所示。
图7-40 绘制水晶图标选择该图标,将其转换为影片剪辑元件,如图7-41所示。
图7-41 转换为影片剪辑右击该影片剪辑,执行【直接复制】命令,在弹出的对话框中,设置名称元称和类型,如图7-42所示。
图7-42 直接复制元件进入“水晶图标2”影片剪辑的编辑环境中,然后更改图标的颜色及图案,如图7-43所示。
图7-43 更改颜色及图案使用同样的方法,可以制作多个样式相似的水晶图案。
制作完成后,将其拖入到舞台中使用即可,如图7-44所示。
图7-44 预览效果制作过程该实例中的各个元素均通过渐显的手法显现出来的,具有较强的动感。
广告的色调以绿色为主色,突出家居产品的绿色环保等特点。
(1)在新建的空白文档中,导入素材图像。
然后将图像BG.jpg拖入到舞台如图7-45所示位置。
图7-45 导入素材图像(2)在第10帧处插入关键帧,将图像BG.jpg向上移,然后创建补间动画,如图7-46所示。
图7-46 创建补间动画(3)新建“矩形1”图层,在舞台左上方绘制一个绿色(#C2DC32)的矩形,如图7-47所示。
图7-47 绘制矩形(4)在第5帧处插入关键帧,垂直移动矩形至舞台中,然后创建补间动画,如图7-48所示。
图7-48 创建补间动画(5)新建“矩形2”图层,在第6帧处插入关键帧,在舞台左下方绘制一个深绿色(#8EC706)矩形。
在第10帧处插入关键帧,移动矩形至舞台中,然后创建补间动画,如图7-49所示。
FLASH动画设计讲解实例037

实例当效果本的人物本本01 首浅灰色02 选示。
例037 漫当对某个现象。
这种表达形1. 案例设计设计思路本实例为了表物表情及对话案例效果本实例绘制的2. 案例技术本实例中主要z z z3. 案例制作源文件路径视频路径 难易程度首先单击“颜色色到深灰色,如选择(矩形工漫画类—象进行记录时形式叫做漫画计分析 路表现出漫画的话来影射出现果剖析 的漫画效果如术要点要用到的功能“颜色”面板渐变变形工具刷子模式:修作步骤径 色”按钮,打如图37-2所示。
工具),在舞台——病房漫时,我们常常画。
的寓意,通过现实的问题。
如图37‐1所示能及技术要点板:使用“颜色具:填充渐变色修改刷子工具的源文件\视频\第★★打开“颜色”面。
台中绘制一个矩漫画场景绘常会将它们进过绘制一幅单示。
图37-1 效点如下。
色”面板可为图色后,使用渐变的不同刷子模式第3章\实例3章\实例03面板,设置笔触矩形作为背景,绘制进行一定的夸单帧漫画,讲 效果展示图形填充渐变色变变形工具可以式,可以完成不例037病房漫37病房漫画触颜色为黑色并使用(添加文夸张,达到看看似滑稽实际讲述一个完整色,通过修改色以调整渐变色不同的绘制效果画场景绘制.场景绘制.m ,填充颜色为渐变变形工具文字整的故事。
通际引人发思的色标值可设置不色。
效果。
.fla p4 线性渐变,并)调整渐变色通过夸张变形的形不同的渐变色。
修改渐变色为,如图37-3所03 新04 新工具)05 使06 使提07 将新建“图层2”新建“图层3”图)将线条进行调使用(颜料桶使用(刷子工提示:在线稿的可以防将多余的线条删图37-2 修改图层,使用图层,使用调整,使之闭合图37-4桶工具)为图形工具),修改刷图37-6的边缘区域使用防止涂抹出界。
删除,新建一个 改颜色(刷子工具)(线条工具)合,然后隐藏4 绘制草图形填充颜色,如刷子模式为内部6 填充颜色用颜料填充模式。
个图层,使用绘)将构思草图大)、(铅笔工“图层2”图层 如图37-6所示部绘画或颜料填式可以防止线稿图工具绘制对话图3大致绘制出来,工具)及(层,效果如图3。
FLASH动画设计讲解实例294

实例 294 宣传短片——摄影展宣传对于即将开始的摄影展,以宣传短片的形式展示在网络中,可以获得大量的关注。
1. 案例设计分析 设计思路本实例模拟现实的摄影展厅,将照片放置在背景墙上,使用代码实现左右移动光标可以经过长廊、 单击墙上的照片会显示大图的效果,仿佛身临其境。
案例效果剖析本实例制作的摄影展宣传动画效果展示如图 294‐1 所示。
移动鼠标查看大图图 294-1 效果展示2. 案例技术要点本实例中主要用到的功能及技术要点如下。
z “模糊”滤镜:为元件实例添加“模糊”滤镜,实现模糊的效果。
z AS 链接:在“库”面板中设置 AS 链接,无需将元件拖入舞台中即可直接调用。
z 外部 xml 文档:外部 xml 文档可以使用记事本进行编辑,供 Flash 调用。
3. 案例制作步骤源文件路径 素材路径 视频路径 难易程度源文件\第 15 章\实例 294 摄影展宣传.fla 素材\第 15 章\实例 294\图 1.jpg、图 2.jpg 等 视频\第 15 章\实例 294 摄影展宣传.mp401 新建一个空白文档,设置舞台颜色为黑色,绘制图形,如图 294-2 所示。
在第 2 帧处插入帧。
02 新建“图层 2”图层,添加“图 1.jpg”素材图片并转换为元件,如图 294-3 所示。
图 294-2 绘制图形图 294-3 添加素材图片03 新建一个图层,绘制图形并转换为元件,为元件添加“模糊”滤镜,如图 294-4 所示。
04 在“库”面板中设置元件的AS链接。
新建一个图层,在帧上添加脚本(参见源文件)。
05 新建文本文档,输入脚本,并将其存储为photos.xml,如图 294-5 所示。
图 294-4 绘制图形图 294-5 输入脚本提示:xml 格式的文档用于 Flash 直接调用。
06 将图片保存到源文件路径下。
至此,本实例制作完成,保存并测试影片,如图 294-6 所示。
